Свойство font-weight, насыщенность шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titleзадайте насыщенностьfont-weightсо значениемbold, - а для
h2— со значением400.
Насыщенность шрифта | CSS | CodeBasics
В курсе по HTML для изменения насыщенности шрифта был рассмотрен тег <b>, аналогом которого является свойство font-weight. Свойство более гибкое, чем стандартные стили тега
Свойство более гибкое, чем стандартные стили тега <b>, так как можно сделать не только более насыщенным, но и наоборот — сделать его тонким.
Есть два самых распространённых значения свойства font-weight:
bold— насыщенный шрифт. Внешне текст будет выглядеть так же, как и при использовании тега<strong>или<b>normal— значение по умолчанию. Полезное значение, если весь текст имеет нестандартную насыщенность, но какой-то участок необходимо сделать стандартным по насыщенности
<p>Текст с жирным начертанием шрифта</p>
.bold {
font-weight: bold;
}
Текст с жирным начертанием шрифта
Но это не все значения, которые может принимать свойство. Помимо словесного описания bold и normal существуют числовые:
100200300400— соответствует значениюnormal500600700— соответствует значениюbold800900
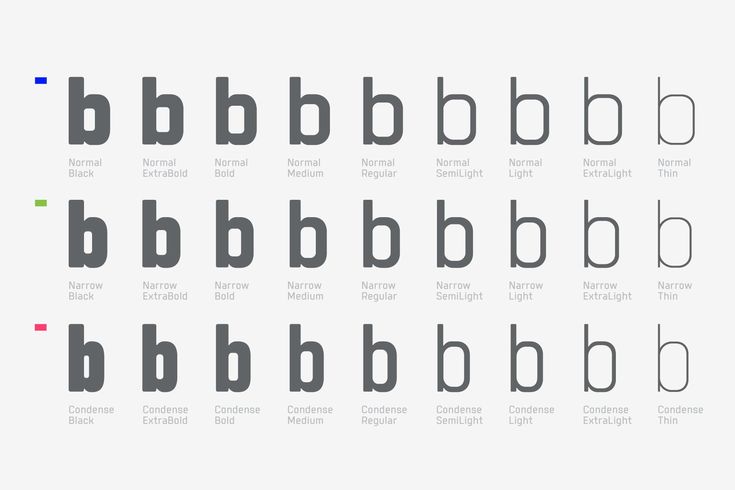
Хоть числовых значений и много, но здесь всё зависит от начертаний шрифта, а точнее от того, есть ли у него символы для каждого типа насыщенности.
normal и bold и если указано иное, то браузер сам выберет какую насыщенность подставить взамен. Чаще всего все значения выше 500 будут интерпретированы как boldЗадание
Добавьте в редактор параграф с классом weight и установите насыщенность bold . Стили добавьте в тег <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Если у шрифта есть только нормальная насыщенность, то при установке значения
boldбраузер автоматически сделает символы насыщенными. Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта
Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Свойство CSS font-weight
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить разную толщину шрифта для трех абзацев:
p.normal {
начертание шрифта: нормальное;
}
p.thick {
}
p.thicker {
начертание: 900;
}
Попробуйте сами »
Определение и использование
Свойство font-weight определяет, насколько толстыми или тонкими должны отображаться символы в тексте.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попробуй Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontWeight=»полужирный» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| вес шрифта | 2,0 | 4,0 | 1,0 | 1,3 | 3,5 |
Синтаксис CSS
вес шрифта: нормальный|жирный|жирнее|светлее| номер |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Определяет обычные символы. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| полужирный | Определяет толстые символы | Демонстрация ❯ |
| жирнее | Определяет более толстые символы | Демонстрация ❯ |
| зажигалка | Определяет более светлые символы | Демонстрация ❯ |
| 100 200 300 400 500 600 700 800 900 | Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует полужирному | .Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: шрифт CSS
Ссылка CSS: свойство шрифта
Ссылка HTML DOM: свойство fontWeight
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9002 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
рендеринг текста — вес шрифта: 700 или вес шрифта: полужирный, какой из них мы должны следовать в CSS?
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 45 тысяч раз
Я видел некоторые веб-сайты, которые упоминаются в CSS — font-weight: 700 или font-weight: жирный . Но оба результата одинаковы. Какой из них правильный и как мы должны следовать? Пожалуйста, предложите мне.
- css
- рендеринг текста
3
Вы можете найти полную разбивку всех допустимых значений для font-weight в Спецификации уровня 3 модуля шрифтов CSS. В разделе 3.2 (свойство font-weight) мы находим следующий список:
В разделе 3.2 (свойство font-weight) мы находим следующий список:
- 100 — тонкий
- 200 — сверхлегкий (сверхлегкий)
- 300 — светлый
- 400 — Обычный
- 500 — Средний
- 600 — полужирный (полужирный)
- 700 — полужирный
- 800 — очень жирный (сверхжирный)
- 900 — Черный (тяжелый)
Вы, наверное, заметили, что 700 выделено жирным шрифтом. Так что в любом случае вы получите одинаковые результаты. (Единственный другой, который соответствует числу, это «нормальный» — 400 .)
Полный список:
Нормальный — то же самое, что и ‘400’
BOLD — То же, что и ‘700’
Смелье — Определяет весопочный вес, чем унаследованное значение
Light 8888 — Задает меньший вес, чем унаследованное значение
На самом деле разницы нет. Это больше о том, к чему вы и ваша команда привыкли.
3
вес шрифта в цифрах лучше, чем по умолчанию полужирный , потому что в цифрах вы можете настроить полужирный в соответствии с вашими требованиями к дизайну.
Проверьте это http://www.w3.org/wiki/CSS/Properties/font-weight
5
Мой основной ответ такой же, как уже дан дважды, но с правильной ссылкой:
Они являются синонимами по определению, согласно спецификации CSS 2.1, пункт 15.6. Это авторитетная спецификация.
Ключевое слово «обычный» является синонимом «400», а «жирный» — синонимом «700».
Слово жирным шрифтом делает код более читаемым, чем число 700 , которое не имеет интуитивного значения. Число может быть более подходящим для удобочитаемости в ситуациях, когда вы указываете насыщенность шрифта с помощью чисел, чтобы получить насыщенность, для которой нет ключевых слов. Такие ситуации случаются редко, отчасти потому, что вес шрифта отличается от
Такие ситуации случаются редко, отчасти потому, что вес шрифта отличается от 400 и 700 9.0028 не поддерживаются для большинства шрифтов.
2
Функционально они равны, но по стилю я бы сказал, выберите один из методов и соблюдайте его: либо вы используете только ключевые слова, либо только числовые идентификаторы. Это упрощает понимание кода CSS.
Поскольку шрифты имеют гораздо более широкий спектр жирности, чем только обычный и полужирный , например. сверхлегкий , легкий , book , medium , semibold , black , extra black , при использовании пользовательских шрифтов обычно невозможно не использовать числовые идентификаторы. В этих ситуациях я думаю, что лучше вообще не использовать обычный и полужирный , используя вместо этого 400 и 700 .