CSS/Свойство font-weight
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit;
Описание
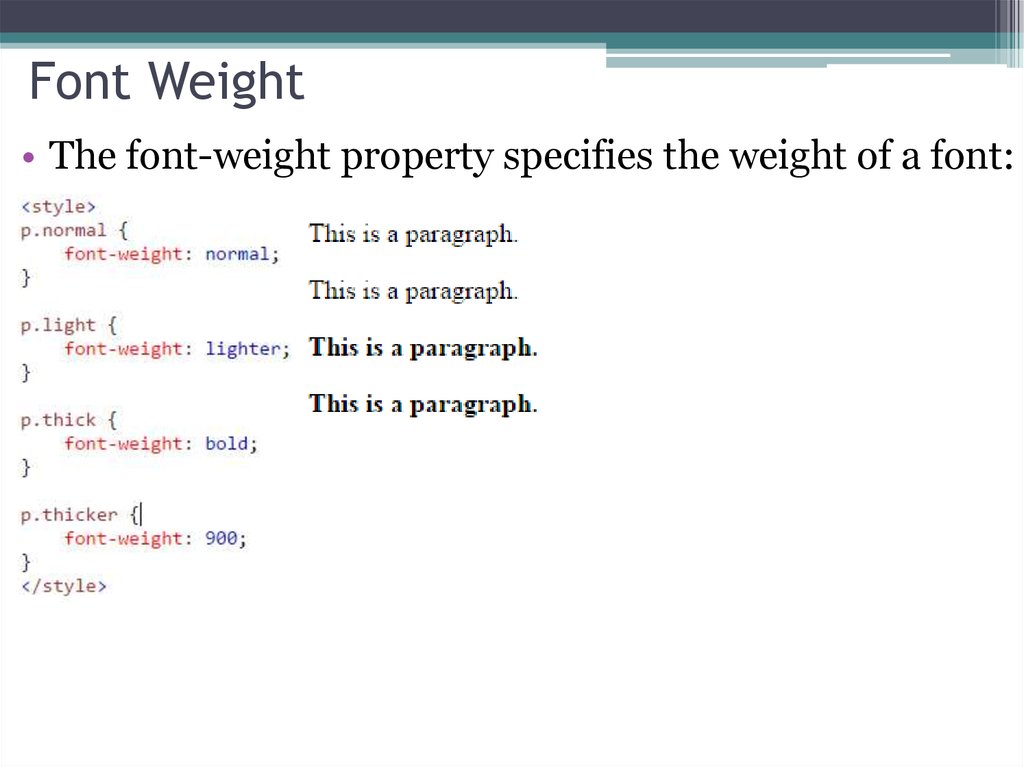
Свойство font-weight устанавливает жирность шрифта.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.5 ‘font-weight’ | Перевод |
| 2 | 15.2.3 Font styling… ‘font-weight’… | |
| 2.1 | 15.6 Font boldness: the ‘font-weight’ property | Перевод |
| 2.2 | 15.6 Font boldness: the ‘font-weight’ property | |
| 3 | 3.2 Font weight: the font-weight property | Перевод |
Значения
- normal
- Устанавливает нормальный вариант шрифта.

font-weight: normal; - bold
- Устанавливает жирный вариант шрифта.
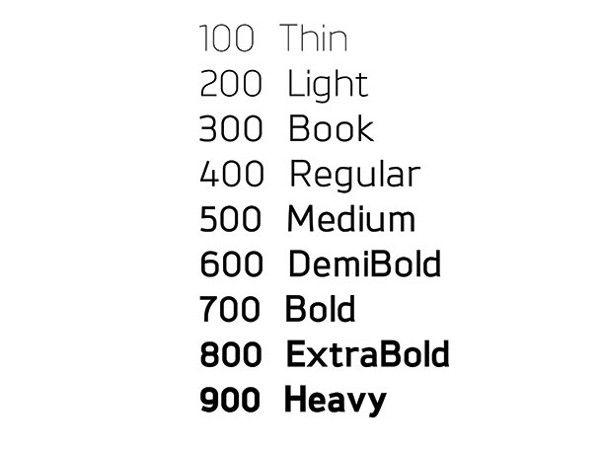
font-weight: bold; - 100, 200, 300, 400, 500, 600, 700, 800, 900
- Указывает степень жирности (варианты жирности). При этом степень жирности равная «
400» приравнивается к значению «normal», а «700» приравнивается к значению «bold».Примечание: большинство семейств шрифтов, как правило, имеют только «нормальные» и «полужирные» варианты шрифтов;
- bolder
- Увеличивает степень жирности шрифта. За основу берётся значение родительского элемента.
- lighter
- inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.

Начальное значение: «normal».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-weight</title>
<style type=»text/css»>
.bold { font-weight: bold; }
.bolder { font-weight: bolder; }
.lighter { font-weight: lighter; }
</style>
</head>
<body>
<h2>Жирность шрифта</h2>
<p>Пример текста с <span>разными</span> <span>вариантами</span> <span>жирности</span>.</p>
</html>
Свойство font-weight
Font-weight: bolder для шрифтов со множеством начертаний
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong.
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
.promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder (lighter) увеличивает (уменьшает) унаследованное
font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.| Наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Значения «bolder» и «lighter» в зависимости от наследуемого значения.
Но в браузерной CSS прописано strong, b {font-weight:bold;}, т.е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что
Добавлено 22 января 2016
На самом деле это был баг и он присутствовал во всех браузерах на момент написания статьи. Позже баги в браузерах были исправлены. А мой пулл-реквест был принят в normalize.css.
Исправить это можно так:
/* сбрасываем стандартное «bold»,
шрифт становится таким же как его родительский элемент */
strong, b {
font-weight: inherit;
}
/* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */
strong, b {
font-weight: bolder;
}
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
Если у вас шрифт установлен в системе, но не подключен через @font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family.
.fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
.fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
css — Почему вес шрифта по умолчанию 400?
По причине отсутствия единиц
Толщина шрифта не указана в единице, потому что с увеличением и уменьшением толщины шрифта нет конкретной, идентифицируемой «вещи», которую вы «переворачиваете вверх и вниз». В отличие от размера шрифта, увеличение/уменьшение веса шрифта на компьютерах традиционно не достигалось программно — каждый уровень толщины шрифта должен был создаваться дизайнером вручную как совершенно другой шрифт.
Это связано с тем, что программно изменить толщину шрифта намного сложнее, чем изменить, скажем, размер. Жирный текст не просто добавляет толщину всему символу. Он добавляет контраста, выборочно увеличивая толщину одних частей буквы по сравнению с другими. Обратите внимание на шрифт ниже, как некоторые части буквы «а» становятся очень толстыми с более высоким весом, в то время как другие части той же буквы не увеличиваются так сильно.
Это непросто сделать программно, в основном это приходилось делать вручную, чтобы это выглядело хорошо — типографы создавали несколько разных версий своего шрифта — обычно три — разработчики загружали все три стиля и шрифт CSS Свойство -weight будет настроено только на изменение между этими тремя, обычно на 300, 400 и 700. Это предполагает, что вы хотите настоящий полужирный шрифт/курсив. Фальшивые стили — искусственный полужирный шрифт, искусственный курсив и т. д. — были предоставлены браузерами, но результаты, как правило, были не очень хорошими.
Сейчас все движется к вариативным шрифтам, представленным в 2016 году. Это шрифты, которые специально разработаны, чтобы дать разработчикам полный контроль над атрибутами стиля, такими как вес шрифта и выделение курсивом. По сути, создатели шрифтов создают несколько различных вариаций своего шрифта с разным уровнем насыщенности, а затем компьютер разумно заполняет промежутки между ними, так что у разработчиков теперь есть потенциально бесконечное количество степеней плотности шрифта для использования для данного шрифта.
Однако даже с этим изменением трудно определить конкретную, научно измеримую «вещь», которая делает текст более или менее тяжелым. Поэтому я сомневаюсь, что в ближайшее время мы увидим какую-либо не относительную единицу для веса шрифта.
По причине кратности 100 и значения по умолчанию 400
Система основана на системе Linotype, которая была разработана для шрифта Univers в 1957 году. Идея заключалась в том, что вы должны использовать три цифры для указания веса шрифта , ширина и выделение курсивом в указанном порядке. Так
Так 099 будет очень светлым, очень широким и очень курсивным. 905 будет очень тяжелым, очень сжатым, со средним курсивом. Это просто пример, фактические доступные значения были другими. Люди больше использовали «весовую» часть системы, чем две другие цифры, поэтому вторые две цифры использовались все меньше и меньше, пока они не стали рудиментарными, и люди забыли, что система нумерации использовалась для чего-то другого, кроме указания веса. Было бы действительно разумнее иметь 1-9масштаб для веса шрифта на данный момент, но 100-900 теперь стали обычными.
Я предполагаю, что 400 — это значение по умолчанию просто потому, что оно находится прямо посередине. Я думаю, что они выбрали 400 вместо 500, потому что люди чаще хотят сделать свой текст жирным, чем светлым, поэтому они выбрали значение по умолчанию, которое оставляет для этого больше места.
html — Вес шрифта не работает
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 10 тысяч раз
У меня возникла проблема с работой шрифта с меньшим начертанием. У меня есть шрифт со всеми весами, которые я хочу использовать на своем компьютере, но он не будет работать. Я обнаружил, что многие шрифты не будут работать с меньшим весом. В чем дело?
У меня есть шрифт со всеми весами, которые я хочу использовать на своем компьютере, но он не будет работать. Я обнаружил, что многие шрифты не будут работать с меньшим весом. В чем дело?https://jsfiddle.net/ywr2ks1p/
р{
семейство шрифтов: museo sans;
вес шрифта: 100;
размер шрифта: 50px;
} <дел>привет я какой-то текст

