Local Google Fonts — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Разместите используемые шрифты Google на своем сервере и сделайте свой сайт более совместимым с GDPR 💯.
Около 50 миллионов* сайтов используют Google Fonts, а в январе 2022 года немецкий суд постановил, что использование Google Fonts является нарушением европейского GDPR (Общего регламента по защите данных).
больше на wptavern.com
- Загрузите всю папку
local-google-fontsв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите в Настройки => Google Fonts и решите, какие шрифты должны загружаться локально
Будет ли это автоматически загружать шрифты Google?
Да, если вы отметите опцию автоматической загрузки шрифтов. В противном случае каждый набор шрифтов должен запускаться вручную.

Законно ли самостоятельное размещение шрифтов Google?
Да. Шрифты с открытым исходным кодом из Google Fonts публикуются в соответствии с лицензиями, которые позволяют вам использовать их на любом веб-сайте, независимо от того, является ли он коммерческим или личным.
Как проверить, загружает ли мой сайт шрифты Google?
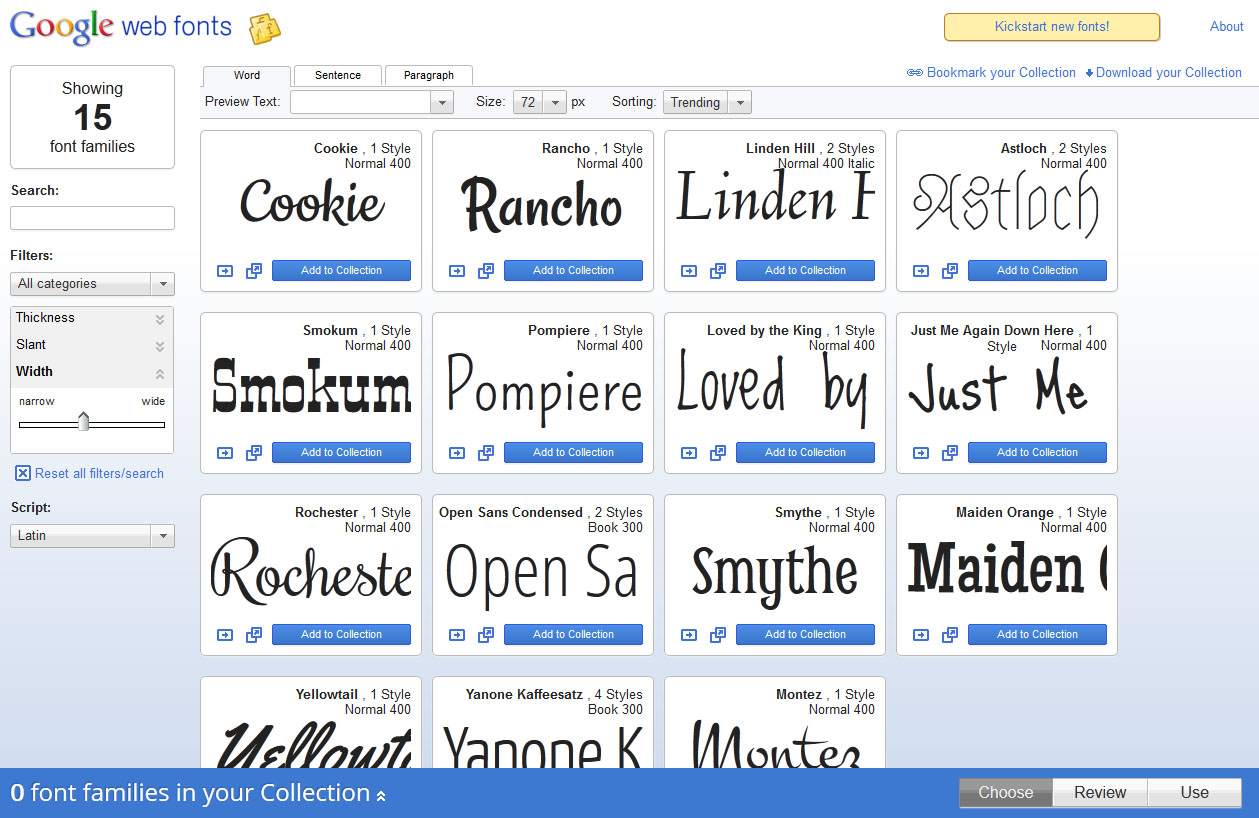
Легко проверить, загружает ли ваш сайт шрифты из стороннего источника (см. второй снимок экрана выше):
- Откройте инструменты разработчика (Cmd + Opt + I на Mac или F12 или Ctrl + Shift + I на Windows)
- Перейдите на вкладку Сеть и выберите Шрифты типа
- Перезагрузите страницу, чтобы увидеть все шрифты, загруженные на ваш сайт.
- Проверьте столбец Домен , если он содержит домены третьей стороны (Google — fonts.gstatic.com)
Если вы размещаете свои шрифты локально с помощью Local Google Fonts, шрифты не должны загружаться с серверов Google.

Мои шрифты не отображаются на странице настроек, что делать?
Шрифты обнаруживаются после их использования. Попробуйте сначала просмотреть интерфейс и вернуться на страницу настроек.
Мои шрифты не заменены, что делать?
В настоящее время плагин проверяет только встроенные шрифты через
wp_enqueue_style, если вы используете шрифты Google через@import, вы должны сначала изменить это.Тема Divi по-прежнему загружает шрифт Google?
Тема DIVI имеет пользовательскую реализацию Google Fonts. Чтобы использовать LGF с DIVI, отключите Improve Google Fonts Loading на странице настроек производительности DIVI.
Почему загружается только формат шрифта woff2?
Woff2 является преемником формата woff и предлагает увеличение сжатия в среднем на 30% по сравнению с исходным форматом.

Как разместить шрифты, загруженные с помощью Slider Revolution?
Slider Revolution использует собственный способ загрузки шрифтов Google, и LGF не может с ними справиться. Slider Revolution имеет встроенную функцию для своих слайдеров.
- Перейти к революции слайдера
- Нажмите «Глобальный» в верхней панели навигации
- Найдите раздел «Шрифты» и выберите «Кэшировать локальные шрифты» в разделе «Включить загрузку шрифтов Google»
- Сохраните настройки.
Почему некоторые символы отображаются резервным шрифтом?
Возможно, вы загрузили подмножество, которое не включает обязательные символы. Проверьте дополнительные поднаборы на странице настроек и перезагрузите шрифт.
Einfache Handhabung. Идеал
Этот плагин больше не работает. Шрифты не загружаются.
Нежелательный плагин.
Es wird angenommen, dass das Plugin alle Fonts local speichert, aber es findet gar nicht erst alle Fonts. Damit absolut gefährlich, да hier angenommen wird, das Plugin würde das Problem gänzlich lösen.
Жаль, что я не нашел это раньше! Отлично работает. Одно из возможных улучшений/дополнений — создать что-то подобное для иконок Font Awesome, которые, видимо, тоже немного хитры в плане приватности данных.
Наконец-то избавился от остального Google, используя его шрифт локально, что соответствует DSGVO.
Прочитать все 69 отзывов«Локальные шрифты Google» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- ЭверПресс
- Ксавер Бирсак
0.21.0
- исправлено: проблема с загрузкой шрифтов в WordPress 6.2, вызванная методом
download_url
0.20.0
- убедитесь, что файлы загружаются через https, если требуется
- новый фильтр
lgf_folder_urlиlgf_folder - всегда добавлять метку времени для предотвращения кэширования
0.
 19
19- перезагрузите шрифты вручную, если у вас возникнут проблемы после обновления
- полностью переписывает способ загрузки шрифтов, что устраняет необходимость в стороннем API и поддерживает больше (устаревших) шрифтов.
- улучшенная поддержка нескольких сайтов (спасибо @ravanh)
- исходная таблица стилей используется для лучшей совместимости
- добавлена ссылка Настройки на странице списка плагинов
- добавлена кнопка для ручного выбора домашней страницы для используемых шрифтов
- теперь загружаются только шрифты woff2 для лучшей поддержки подмножества
- удалена неиспользуемая начальная переменная
0.18
- не используйте
remove_query_argдля удаления аргументов, так как это может сломать некоторые URL-адреса
0.17
- удалить аргумент запроса
verиз URL-адресов, поскольку они добавляются WordPress. Пожалуйста, проверьте настройки, так как может потребоваться повторная загрузка шрифтов - представил класс обновления для будущих обновлений
- добавлено: приветственное сообщение после активации плагина
- добавлен кодируемый баннер
- исправлено: предупреждение PHP об отсутствии ключа
0.
 16
16- с использованием абсолютного пути для поддержки шрифтов Google в Mailster.
0,15
- использование пользовательского зеркала для предотвращения простоев
0.14
- добавлена информация, если https://google-webfonts-helper.herokuapp.com/ не работает
0.13
- улучшено: лучшие объяснения ошибок.
- улучшено: wp_resource_hints лучше улавливает их все. Исправления #8
- реализован метод псевдонимов для шрифтов, которые больше не поддерживаются.
- исправлено: Синтаксическая ошибка в старых версиях PHP
0.12
- Не обрабатывать источники шрифтов с более чем 30 семействами (зачем вам это?)
- Добавить возможность выбора подмножеств для каждого семейства шрифтов
- Отключить функциональность в настройщике
0,11
- исправлено: проблема с настройщиком в теме Neve
- исправлен неправильный домен в переводах
- обновление F.
:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/B/V/XG31JWThym06o06IRuiA/2016-03-02-googlefonts-logo.jpg) A.Q. для темы DIVI
A.Q. для темы DIVI
0.10
- исправлено: проблема с отображением некоторых шрифтов (пожалуйста, перезагрузите шрифты, если вы используете один из них: «exo-2», «inter», «jost» или «montserrat»)
- исправлено: некоторые стили не распознаются и поэтому не загружаются.
- улучшено: информация о загруженных файлах шрифтов на экране администратора
- добавлена временная метка к загруженным файлам шрифтов, чтобы предотвратить загрузку кэшированных шрифтов.
0.9
- новое: опции для автоматической загрузки шрифтов
0.8
- обновлена необходимая версия WP до 4.6
- удалить заголовок текстового домена
- добавлены отсутствующие переводимые строки
0,7
- улучшенная обработка нескольких «семейных» аргументов в URL
0,6
- загрузка всех вариантов, если ни один из них не запрошен явным образом
- запросов к API кеша
- уважать шрифт-дисплей
- удаляет предварительную выборку DNS и предварительное подключение к серверу Google из заголовка страницы
0.
 5
5- добавлена возможность сбросить все
0.4
- возможно, вам придется перезагрузить шрифты, поэтому проверьте страницу настроек
- улучшена обработка шрифтов
- загрузка только необходимых файлов шрифтов
- теперь поддерживает различные типы объявлений вариантов
- добавлять варианты в список, только если они доступны в источнике
- добавлен CSS для улучшения настроек страницы
- возможно, вам придется перезагрузить шрифты, поэтому проверьте страницу настроек
0.3
- добавить пояснение к странице настроек
0.2
- показывать информацию, когда шрифт не найден
- улучшена обработка переведенных строк
0,1
- начальная версия
Мета
- Версия: 0.21.0
- Последнее обновление: 3 недели назад
- Активные установки: 100 000+
- Версия WordPress: 4.
 6 или выше
6 или выше - Протестировано до: 6.2.2
- Языки:
китайский (Тайвань), голландский, голландский (Бельгия), английский (США), французский (Франция), галисийский, немецкий, итальянский, испанский (Испания) и шведский.
Перевести на ваш язык
- Теги:
шрифтыGDPRgooglegooglefonts
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 2
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
лучших шрифтов для веб-сайтов, альтернатива Google Fonts
Брендирование шрифтами: выделитесь среди конкурентов. Mojomox позволяет легко встраивать уникальные шрифты для веб-сайтов.Если вы ищете современные и уникальные веб-шрифты, которые выделят ваш бренд, шрифты Mojomox — лучшая альтернатива Google Fonts.

Обзор
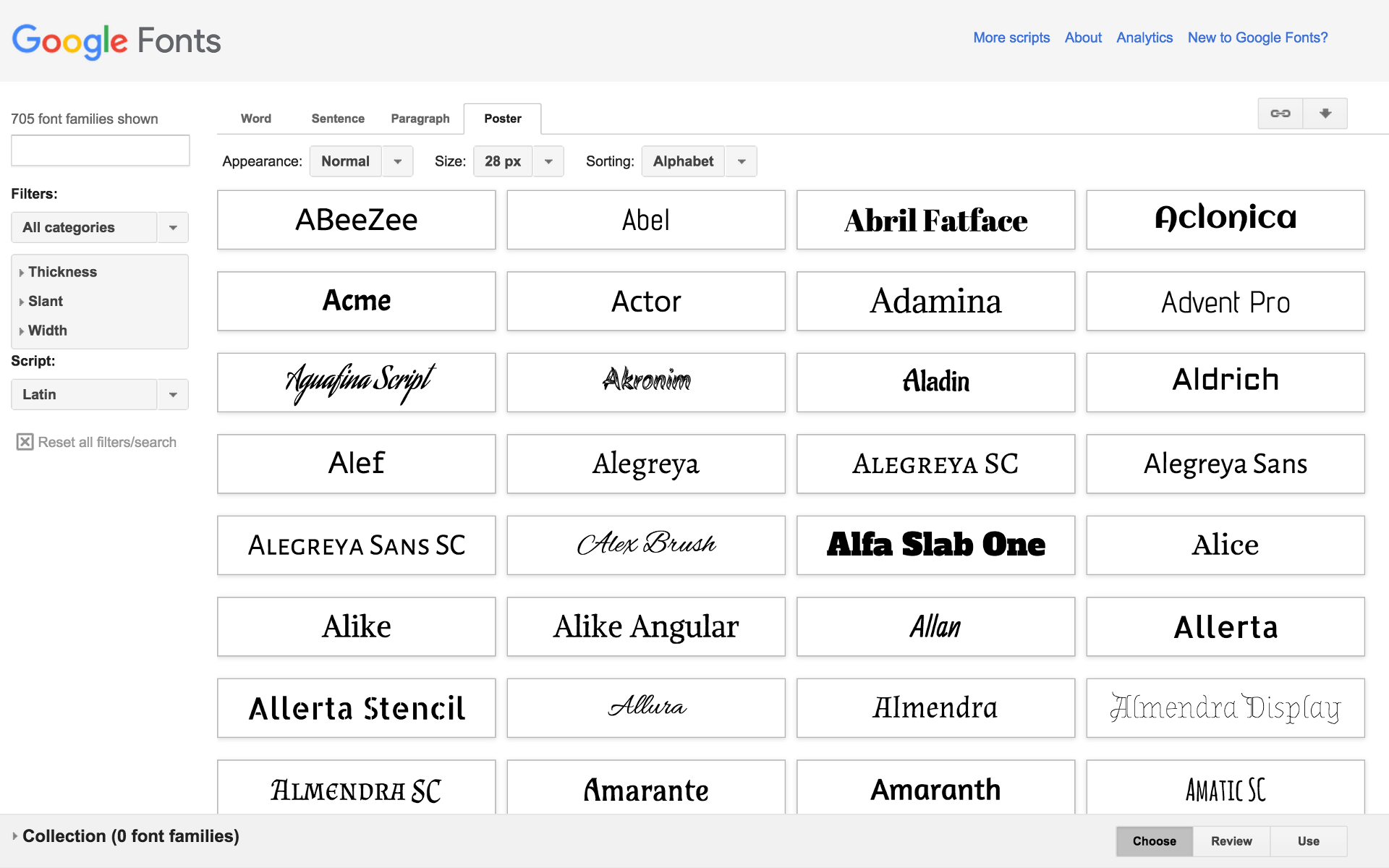
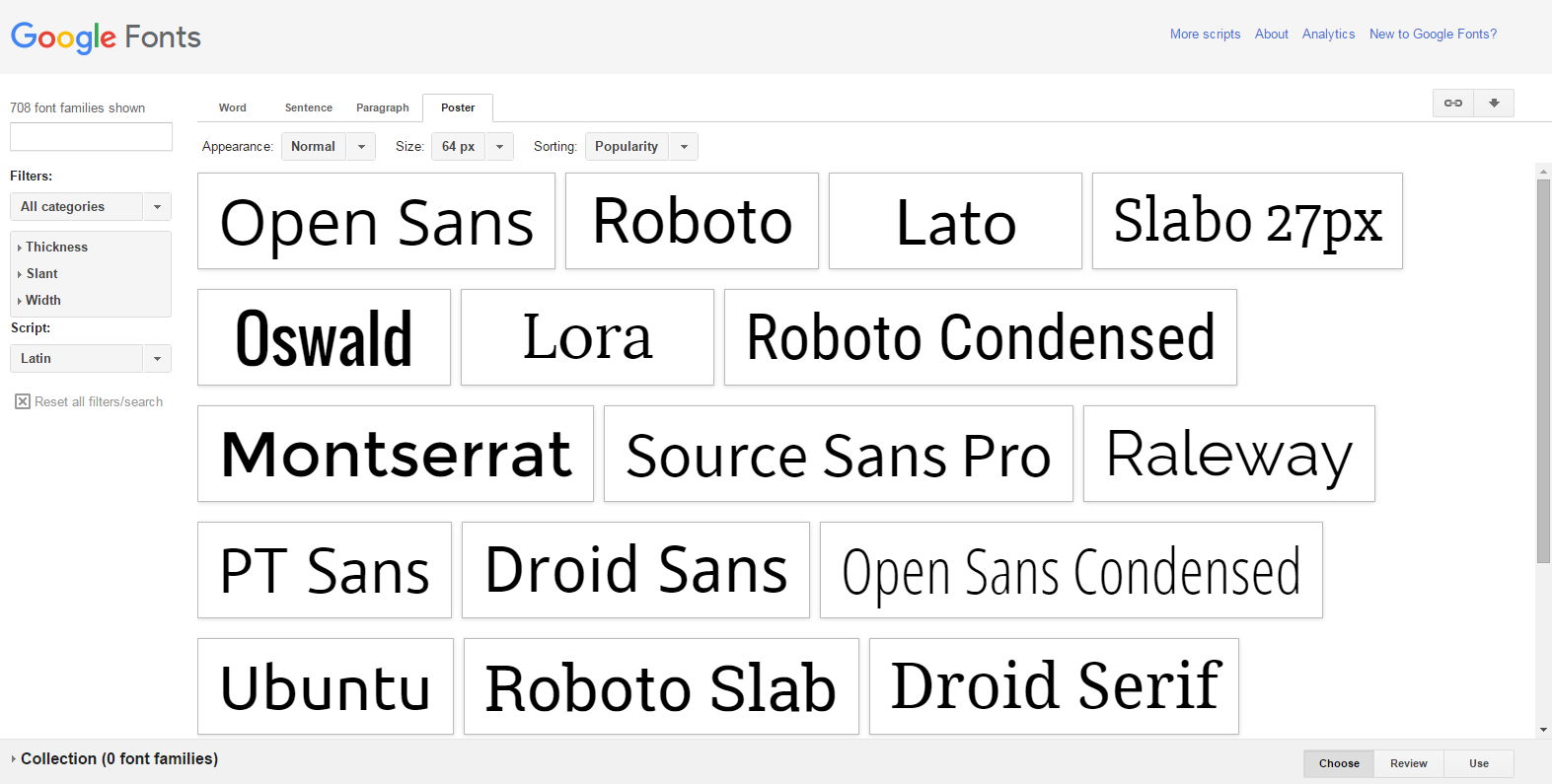
- Что такое Google Fonts?
- Шрифты Google: лучшие шрифты и другие уникальные альтернативы
- Какие еще есть способы разместить уникальные шрифты на моем веб-сайте?
- Что такое системные шрифты?
- Автономные и облачные шрифты и форматы шрифтов веб-сайтов
- Как использовать шрифты Google или другие облачные сервисы шрифтов
- Резюме: преимущества использования облачных пользовательских веб-шрифтов
Что такое Google Шрифты для веб-сайтов?
Google Fonts — это онлайн-библиотека шрифтов, которая позволяет вам встраивать бесплатные шрифты с открытым исходным кодом на свой веб-сайт. Шрифты Google можно скачать и установить на компьютер. При этом установленные шрифты могут быть доступны макету или текстовой программе для создания дизайна или ввода текста определенным шрифтом.
Google Fonts: лучшие шрифты и другие уникальные альтернативы Kaku Gothic Antique
Лучшие шрифты с засечками Google Fonts в 2021 году: 9001 3
- Zen Antique Soft
- Zen Old Mincho
- Zen Antique
- Roboto Slab
- Merriweather
- Playfair Display
- Lora
- Нет to Serif Display
- PT Serif
- Noto Serif
Здесь, в Mojomox, мы предложите меньший, но более уникальный набор шрифтов:
Bauhaus Geo
Подробнее
Bauhaus Acme
Подробнее
Bauhaus Desk
Подробнее
3 Аспекты шрифтов, которые следует учитывать
При выборе шрифтов для веб-сайта, также называемых веб-шрифтами, и их использовании на веб-сайте, компьютере, телефоне или в приложении необходимо учитывать три аспекта. разработка:
разработка:
- Мы используем системные шрифты или пользовательские шрифты?
- При использовании пользовательских шрифтов они должны быть платными или бесплатными?
- Используем ли мы собственные или облачные шрифты?
Что такое системные шрифты?
Системные шрифты — это шрифты, установленные на вашем компьютере. Они различаются от компьютера к компьютеру или от телефона к телефону. На телефоне Android установлены другие шрифты, чем на iPhone, на компьютере Windows установлены другие шрифты, чем на Mac. Существует около двух групп системных шрифтов, которые считаются «безопасными веб-шрифтами» — шрифтами для использования на веб-сайте, которые установлены и поэтому доступны для просмотра на большинстве устройств.
Известными примерами системных шрифтов являются Arial/Helvetica и Times New Roman/Times.
Системные шрифты поставляются с каждым устройством и не требуют лицензирования или покупки.
Шрифты логотипов могут быть простыми и минималистичными на первый взгляд, но при ближайшем рассмотрении шрифты обладают большим характером. Используя определенный шрифт, присущую шрифту индивидуальность можно перенести в дизайн логотипа или общий брендинг компании.
Приобретенные и бесплатные пользовательские шрифты
Google fonts — это крупнейшая платформа бесплатных шрифтов с открытым исходным кодом, которые можно загружать и использовать на веб-сайтах через облачный хостинг Google.
Большинство новых шрифтов Google имеют высокое качество и требуют минимальных усилий для использования на веб-сайте. Другие бесплатные шрифты обычно размещаются на собственном хостинге. Бесплатные шрифты могут быть низкого качества, их интервалы и кернинг сделаны плохо, что затрудняет их чтение.
Чем больше людей используют тот же шрифт, когда он бесплатный. Суть брендинга заключается в том, чтобы выделиться среди других брендов. Выбор более уникального шрифта для фирменного стиля вашей компании поможет клиентам узнать ваш бренд.
Уникальные шрифты доступны непосредственно на веб-сайтах студий шрифтов или на платформах шрифтов, которые имеют большой каталог шрифтов на выбор. Платформы шрифтов часто упрощают лицензирование, но берут долю от дизайнера шрифтов.
Автономные и облачные шрифты и форматы шрифтов веб-сайта
Автономные шрифты и облачные шрифты (иногда называемые просто «размещенными шрифтами»): большинство пользовательских шрифтов предназначены для самостоятельного использования. размещается, то есть вы загружаете файлы шрифтов из места, где продаются шрифты, и загружаете их в папку, где хранятся другие ресурсы вашего веб-сайта, такие как изображения. Эти файлы шрифтов обычно имеют четыре формата: WOFF2, WOFF, TTF и EOT. Формат WOFF2, разработанный Google, – это файл с наименьшим размером файла (читай: самый быстрый для загрузки).
И WOFF2, и WOFF предназначены для современных браузеров, таких как Safari на iPhone или Chrome на более новых компьютерах. TTF и EOT предназначены для старых браузеров, таких как Internet Explorer 8. Необходимость встраивания всех четырех форматов зависит от того, какие браузеры используют ваши пользователи, и важно ли для вас отображение контента одним и тем же шрифтом. Если формат шрифта не может быть отображен, на компьютере, телефоне или любом другом устройстве по умолчанию будет использоваться системный шрифт.
TTF и EOT предназначены для старых браузеров, таких как Internet Explorer 8. Необходимость встраивания всех четырех форматов зависит от того, какие браузеры используют ваши пользователи, и важно ли для вас отображение контента одним и тем же шрифтом. Если формат шрифта не может быть отображен, на компьютере, телефоне или любом другом устройстве по умолчанию будет использоваться системный шрифт.
Современные продавцы шрифтов больше не предлагают старые форматы, потому что они требуют слишком много времени на разработку для той ценности, которую они предоставляют.
С другой стороны, пользователи со старыми браузерами, вероятно, не оценят дополнительные соображения дизайна, связанные с отображением копии вашего веб-сайта более уникальным шрифтом. На самом деле дополнительное время загрузки веб-сайта, которое добавляет уникальный шрифт, в этом случае может быть даже недостатком.
Как использовать облачные шрифты на веб-сайте
Облачные шрифтовые решения упрощают использование пользовательских веб-шрифтов.
Пока не так много доступных облачных решений. Google Fonts предлагает бесплатные шрифты с открытым исходным кодом, в то время как другие облачные сервисы, такие как Mojomox Font Studio, предлагают небольшой, но более уникальный и современный набор лучших шрифтов для веб-сайта за небольшую абонентскую плату.
Пример использования пользовательских облачных шрифтов на вашем веб-сайте:
Таблица стилей (добавьте следующую строку кода в заголовок вашего сайта):
После добавления таблицы стилей используйте ее непосредственно как встроенный CSS:
Текст здесь
… или в классе CSS (работает любой вес шрифта от 100 до 900):
.

