Свойство font-family, семейство шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3. html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.
html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titleзадайте шрифтовое семействоfont-familyсо значениемserif, - затем смените его на
sans-serif - а потом на
"Verdana", sans-serif.
font-family — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Значения
- Ещё пример
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
С помощью font можно задать семейство шрифта, которым будет написан текст. Можно прописать конкретный шрифт, например «Arial». А можно задать желаемый тип шрифта: например, с засечками serif или без засечек sans.
Пример
Скопировано
Допустим, мы хотим, чтобы текст был набран шрифтом PT Sans. Если такой шрифт не установлен у пользователя, то пускай откроется в Arial. Если и такого нет, то пусть будет стандартный шрифт без засечек:
body { font-family: "PT Sans", "Arial", sans-serif;}
body {
font-family: "PT Sans", "Arial", sans-serif;
}
Как понять
Скопировано
«PT Sans», «Arial», «Times New Roman» — это примеры семейств шрифтов. С помощью font можно задать любой шрифт для любого текстового элемента на странице.
Нужно учесть только то, что шрифты хранятся у пользователя на компьютере. Поэтому, если ты используешь шрифт, которого нет у пользователя, то браузер будет использовать стандартный шрифт.
Как пишется
Скопировано
Обычно в font задают сразу несколько шрифтов, перечисляя их через запятую. На первом месте ставят самый редкий шрифт из тех, что хотят использовать для этого элемента. Затем — похожий, но более распространённый шрифт. В самом конце — желаемый тип шрифта. Браузер проходит по списку слева направо и использует первый найденный на компьютере шрифт.
На первом месте ставят самый редкий шрифт из тех, что хотят использовать для этого элемента. Затем — похожий, но более распространённый шрифт. В самом конце — желаемый тип шрифта. Браузер проходит по списку слева направо и использует первый найденный на компьютере шрифт.
Значения
Скопировано
- Имя шрифта — шрифт, который будет использоваться на странице. Например, Times или Helvetica.
- Семейство шрифтов — прописывается последним на случай, если ни одного из шрифтов нет на компьютере пользователя:
serif— шрифт с засечками, например, «Times».sans— шрифт без засечек, например, «Arial».- serif monospace— моноширинные шрифты с одинаковой шириной каждого символа. Похожи на текст, набранный на печатной машинке. Например, шрифт «Courier».cursive— курсивный шрифт или italic.fantasy— декоративный шрифт.
system— использует стандартный шрифт на устройстве пользователя.- ui
Ещё пример
Скопировано
Зададим разные шрифты для заголовков и для основного текста:
<h2>Этот заголовок написан шрифтом Roboto без засечек</h2><p>А параграф — шрифтом Roboto Slab с засечками.</p><div> <h3>Для второго заголовка установлено семейство sans-serif</h3> <p>Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками, установленный в системе по умолчанию.</p></div>
<h2>Этот заголовок написан шрифтом Roboto без засечек</h2>
<p>А параграф — шрифтом Roboto Slab с засечками.</p>
<div>
<h3>Для второго заголовка установлено семейство sans-serif</h3>
<p>Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками,
установленный в системе по умолчанию. </p>
</div>
</p>
</div>
h2 { font-family: Roboto, Geneva, Arial, Helvetica, sans-serif;}p { font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif;}.generic h3 { font-family: sans-serif;}.generic p { font-family: serif;}
h2 {
font-family: Roboto, Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif;
}
.generic h3 {
font-family: sans-serif;
}
.generic p {
font-family: serif;
}
Открыть демо в новой вкладкеПодсказки
Скопировано
💡 Мы советуем использовать не больше трёх разных семейств шрифтов на одной странице. Например, один для заголовков, другой для обычного текста и третий для подписей.
💡 Не забывай добавлять желаемый тип шрифта (serif, sans или другой), так как нет гарантий, что нужный вам шрифт найдётся на компьютере пользователя.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Если в макете используется один из нестандартных шрифтов, то вам потребуется подключить его в свою вёрстку при помощи свойства @font.
🛠 Всегда указывай несколько вариантов шрифтов в следующем порядке:
- Кастомный шрифт;
- Стандартный системный шрифт;
- Семейство шрифтов.
Это нужно на случай, если кастомный шрифт по какой-то причине не загрузился на устройстве пользователя. Если не указывать альтернативу (так называемый фолбэк), то при незагрузке кастомного шрифта дизайн страницы скорее всего полностью сломается. Если указать альтернативный системный шрифт, максимально близкий к кастомному по внешнему виду, то дизайн останется прежним 🎉
Семейство шрифтов указывают на случай, если ни кастомный шрифт не загрузился, ни системный шрифт не нашёлся в системе (такое возможно, поскольку в разных ОС разный набор шрифтов).
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
color
ctrl + alt + ←
→
font
ctrl + alt + →
Лучший шрифт для электронной почты: советы и примеры
Скорее всего, вы потратите время и силы на дизайн электронной почты . Но как насчет вашего шрифта электронной почты ? Вы когда-нибудь задумывались: «Какой лучший шрифт для электронной почты?»
Но как насчет вашего шрифта электронной почты ? Вы когда-нибудь задумывались: «Какой лучший шрифт для электронной почты?»
В электронном маркетинге выбрать правильный шрифт несложно, но это требует тщательного рассмотрения.
Последнее, чего вы хотите, — это тратить часы на создание копии электронной почты только для того, чтобы она была нечитаемой или создавала плохое впечатление о вашем бренде.
Типографика играет ключевую роль во внешнем виде вашей электронной почты. Это мощный инструмент, когда дело доходит до захвата и удержания внимания читателя.
С таким широким выбором шрифтов выбор лучшего шрифта для электронной почты иногда может показаться сложным.
В этом руководстве мы объясним различные семейства шрифтов и стили шрифтов. Кроме того, мы дадим вам наши рекомендации о том, как выбрать тот, который соответствует имиджу вашего бренда и доносит до вас ваше сообщение.
Содержание
Объяснение стилей шрифта
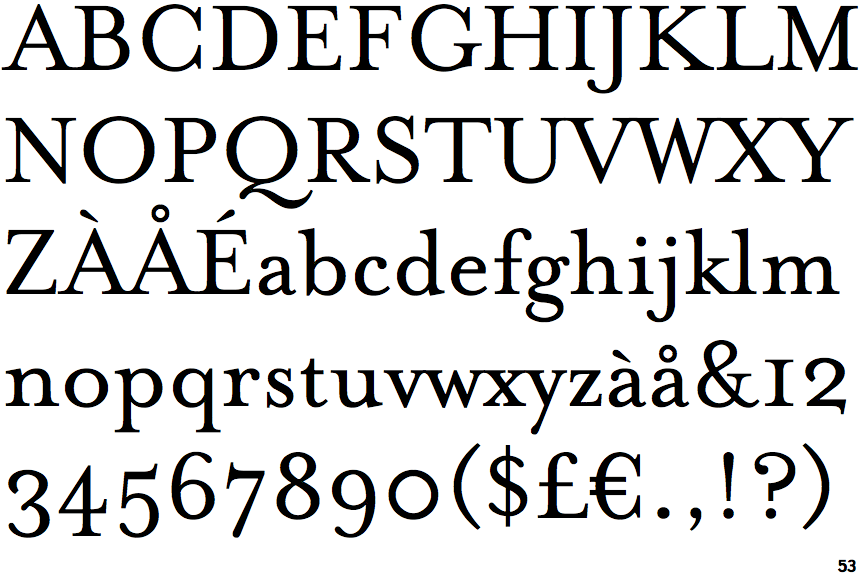
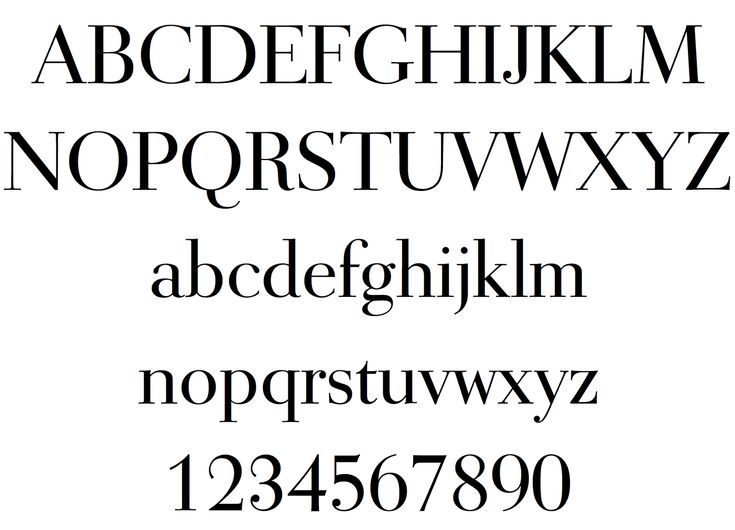
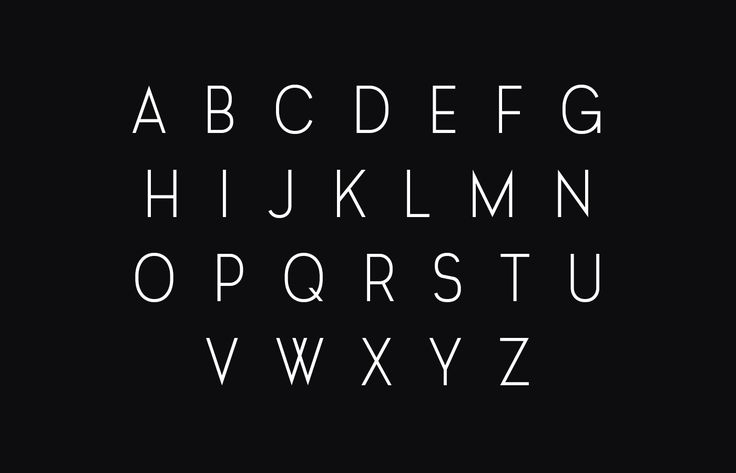
Прежде чем мы пойдем дальше, рассмотрим два основных стиля шрифта: с засечками и без засечек. «Serif» означает, что в конце каждой буквы есть хвостик. «Sans-serif» означает «без хвоста».
Взгляните на пример ниже. Слева шрифт с засечками. (К более длинным штрихам прикреплены маленькие хвостики.) Справа это шрифт без засечек.
Основные семейства шрифтов электронной почты
Безопасные шрифты электронной почты
Также известные как стандартные шрифты или веб-безопасные шрифты , эти шрифты распознаются во всем мире на всех устройствах и провайдерах электронной почты. Их также называют удобными для электронной почты шрифтами.
Плюсы: Доступность
Веб-безопасный шрифт — самый безопасный выбор, если вы хотите, чтобы ваш шрифт для электронной почты отображался точно так, как задумано, в почтовых ящиках подписчиков. Это тип шрифта, который наиболее широко поддерживается на устройствах и в почтовых клиентах.
Еще один бонус: электронная почта также может загружаться быстрее, поскольку шрифт уже доступен в операционной системе.
Минусы: чрезмерное использование
Выбор ограничен и уже используется в большом количестве маркетинговых электронных писем и веб-сайтов, что оставляет мало места для оригинальности. Вы можете обнаружить, что некоторые из этих шрифтов не полностью отражают дух вашего бизнеса.
Веб-шрифты
Веб-шрифты специально разработаны и лицензированы для использования на веб-сайтах, например, Google Sans и Roboto. Хотя веб-шрифт очень часто используется в дизайне веб-сайтов, он все еще немного экспериментальен, когда дело доходит до электронной почты в формате HTML.
Предполагаемый шрифт будет отображаться в электронном письме получателя только в том случае, если он совместим с поставщиком услуг электронной почты.
Веб-шрифты хороши, если вы знаете, какими поставщиками электронной почты пользуются ваши получатели. Если веб-шрифт несовместим, им будет показан шрифт поставщика электронной почты по умолчанию или резервный шрифт, который вы указали при разработке электронного письма.
Один из способов обойти это — использовать нужный веб-шрифт в изображении, но никогда не отправлять электронное письмо только с изображением. Электронные письма, полностью состоящие из изображений, создают такие проблемы, как слишком долгая загрузка и недоступность для программ чтения с экрана. Используйте этот параметр только для небольших фрагментов текста, т. е. избегайте больших изображений со слишком большим количеством пикселей.
Плюсы: Разнообразие
Разнообразие веб-шрифтов намного больше, чем веб-безопасных шрифтов. У вас есть возможность выбрать привлекательный шрифт, который соответствует бренду, демонстрирует индивидуальность и дополняет общее впечатление от бренда.
Минусы: неправильное отображение
Не везде принимается: веб-шрифты обязательно отображаются правильно только с определенными поставщиками электронной почты (почта Apple, почта iOS, приложение Outlook, Google Android (почтовый клиент по умолчанию, а не приложение Gmail), Outlook для Mac, Thunderbird и Samsung Mail).
Несмотря на то, что популярность веб-шрифтов растет, они не будут на 100 % подходящими для массовых рассылок до тех пор, пока их не признают все почтовые провайдеры.
Моноширинные шрифты
Моноширинные шрифты по сути являются шрифтами для пишущих машинок. Буквы и символы занимают одинаковое пространство по горизонтали.
Sendinblue предлагает один моноширинный шрифт: Courier New , который похож на Times New Roman, но с одинаковым интервалом между буквами.
Плюсы: Они отлично подходят для того, чтобы придать вашей электронной почте минималистичный вид.
Минусы: Слова занимают больше места из-за фиксированной ширины символов. Не подходит для длинных абзацев или блоков текста, поскольку символы имеют тенденцию смешиваться друг с другом, что затрудняет чтение текста.
Совет: Моноширинные шрифты не отображаются для всех поставщиков электронной почты. Если вы решительно настроены на использование моноширинного шрифта, рассмотрите возможность настройки межстрочного интервала основного текста, чтобы сделать содержимое максимально удобным для чтения.
Примеры шрифтов для электронной почты
Вот самые популярные шрифты для электронных писем — мы рекомендуем выбрать один из них, чтобы убедиться, что он правильно отображается и ваши электронные письма выглядят профессионально.
| Шрифты с засечками | Шрифты без засечек |
| Georgia | Verdana 3 3 | Требюше MS |
| Палатино | Ариал |
| Тахома | |
| Comic Sans | |
| Lucida | |
| Impact |
1. Грузия используется для универсального экрана, но
9 он был выпущен Microsoft в 1990-х годах. Часто используемый в онлайн-газетах и журналах, он отлично подходит для чтения длинных отрывков текста на экране. Он предлагает достойный, но доступный способ представить содержимое вашей электронной почты подписчикам. По этой причине можно с уверенностью сказать, что Georgia — один из лучших шрифтов для электронной почты.
По этой причине можно с уверенностью сказать, что Georgia — один из лучших шрифтов для электронной почты.
2. Times New Roman
Обычно используемый в печатных изданиях, таких как книги и газеты, шрифт Times New Roman является классическим и практичным. Это традиционно шрифт для академического письма.
Однако часто предпочтение отдается печатному контенту, а не цифровому. Однако для более коротких отрывков текста, таких как подпись электронной почты, это обычно не проблема.
Поскольку он был так широко использован и рассматривался как формальная типографика по умолчанию в начале 2000-х годов, в последнее время он стал считаться слегка устаревшим. Тем не менее, Times New Roman по-прежнему может работать для брендинга и электронного маркетинга. Попробуйте сочетать их с творческим визуальным контентом, чтобы создать сопоставление нового и старого.
3. Palatino
Известный своей элегантностью и изысканностью, Palatino обычно используется в книгах, потому что он идеально подходит для чтения длинных отрывков. Его тонкие штрихи могут придать тексту возвышенный вид, сохраняя при этом легкость чтения.
Его тонкие штрихи могут придать тексту возвышенный вид, сохраняя при этом легкость чтения.
4. Verdana
Verdana занимает высокое место с точки зрения удобочитаемости, так как это один из самых простых в использовании веб-безопасных шрифтов. На самом деле, он был разработан специально для экранного текста. Verdana легко читается, проста и очень функциональна, поскольку ее можно использовать для любых целей на экране.
5. Trebuchet MS
Буквы Trebuchet MS имеют плавные изгибы, которые придают шрифту декоративный и художественный вид. Trebuchet MS — это признанный веб-безопасный шрифт, который добавит стиль вашему тексту. Но будьте осторожны с его использованием для длинных пассажей, так как декоративные элементы через некоторое время могут стать трудными для чтения.
6. Arial
Arial известен своей современностью, скромностью и универсальностью. Он используется во всех типах документов как в Интернете, так и в печатных изданиях, таких как газеты, журналы, отчеты, реклама и т. д.
д.
Arial — один из самых стандартных и широко используемых компьютерных шрифтов. Некоторые даже сказали бы «чрезмерно используемый», имея в виду, что иногда это может показаться пресным и скучным. Если вам нужна оригинальность, возможно, это не лучший шрифт для электронной почты.
Arial Black — просто жирная версия Arial.
7. Tahoma
Разработанный специально для экрана, Tahoma очень универсален. Одним из его сильных сторон является то, что он сохраняет удобочитаемость независимо от размера шрифта, то есть его можно использовать как для строк темы заголовков, так и для небольших блоков текста.
8. Comic Sans
В шрифте Comic Sans каждая буква четко отличается от других, что делает его отличным шрифтом для людей с дислексией.
Несмотря на то, что этот шрифт в значительной степени считается устаревшим и непривлекательным, он по-прежнему полезен, если вы пишете для развлечения или хотите показаться игривым.
9. Lucida
Lucida работает как с печатными, так и с экранными документами. Классический и утонченный на вид, этот шрифт популярен для веб-сайтов.
Классический и утонченный на вид, этот шрифт популярен для веб-сайтов.
10. Воздействие
Воздействие хорошо работает для заголовков, слоганов или любых коротких комбинаций слов. Из-за небольшого интервала и жирного шрифта он не подходит для длинных отрывков текста.
Зачем выбирать профессиональные почтовые шрифты?
Брендинг вашей компанииТипографика — важный аспект имиджа вашего бренда и впечатление, которое вы производите на своих контактов. Вы хотите выбрать шрифт, который точно отражает голос вашего бренда, эстетику и профессионализм вашего бизнеса.
Вы можете подумать: «Это просто шрифт… Что в этом такого?» Выбор шрифта очень важен для имиджа бренда, потому что шрифты также передают смысл. (хотя и более тонко, чем сама копия электронной почты).
Использование всего нескольких шрифтов или даже одного шрифта для деловой электронной почты помогает сделать сообщения вашего бренда знакомыми и профессиональными в глазах подписчиков и клиентов.
Например, если ваш тон формальный и серьезный, вам следует избегать новых шрифтов. Если образ вашего бренда более игривый и дружелюбный, то поэкспериментировать с большим количеством нестандартных шрифтов может быть хорошим выбором. 🎨
Читаемость и РазборчивостьВаш шрифт должен подходить для сканирования и беглого просмотра на экранах всех размеров (настольных компьютерах, мобильных устройствах и планшетах). Почтовые ящики ваших подписчиков, вероятно, переполнены маркетинговым контентом по электронной почте. Поэтому, если шрифт, который вы выбрали для своего электронного письма, слишком труден для чтения, вполне вероятно, что ваша аудитория не будет прилагать усилий, чтобы прочитать ваше электронное письмо.
По этой причине удобочитаемость и удобочитаемость являются основными факторами, которые следует учитывать при выборе шрифта электронной почты. Старайтесь держаться подальше от слишком богато украшенных шрифтов электронной почты, так как их может быть труднее читать, а иногда это может привести к проблемам с отображением в некоторых почтовых клиентах. Также важно учитывать расстояние между буквами.
Также важно учитывать расстояние между буквами.
Кроме того, рекомендуется избегать курсивных и курсивных шрифтов, так как их особенно сложно читать на мобильных устройствах.
НейтральностьЛучшие почтовые шрифты — это те, которые нейтральны и гармонично сочетаются с другими аспектами вашего контента. В конце концов, вы не хотите отвлекать внимание от своих CTA или других важных кнопок.
Правильный шрифт должен соответствовать имиджу вашего бренда, но не должен привлекать к себе много внимания. У читателей нет времени, чтобы глубоко задуматься о типографике ваших деловых писем. Выбранный вами шрифт не должен выделяться . Вместо этого он должен оставить у читателей бессознательное положительное впечатление о вашем бренде.
Как выбрать лучший шрифт для электронной почтыЧто следует учитывать при выборе лучшего шрифта для ваших электронных писем?
Выберите удобочитаемый веб-безопасный шрифт , который подходит вашему бренду Он может не полностью соответствовать тону и индивидуальности вашего бренда, но выбор достаточно разнообразен, чтобы вы могли достичь относительно близкого соответствия.
Шрифт с засечками обычно считается более серьезным и традиционным, в то время как шрифт без засечек часто выглядит более современным и непринужденным.
Преимущество, конечно же, в том, что ваш шрифт будет отображаться именно так, как задумано, для ВСЕХ ваших получателей.
Использование одного и того же шрифта для заголовка и основного текста гарантирует бесшовный дизайн, но это не означает, что вы не можете комбинировать шрифты, если они хорошо сочетаются друг с другом. Например, общепринятой практикой является сочетание заголовка без засечек с основным текстом с засечками.
Выберите веб-шрифт, но установите безопасный веб-шрифт Резервный шрифтВыберите веб-шрифт, который идеально соответствует вашему бренду, но установите резервный веб-шрифт в качестве резервного. Таким образом, вы защищены, если веб-шрифт первого выбора не совместим с поставщиком электронной почты вашего получателя.
Полезно знать: Sendinblue дает пользователям возможность добавлять как веб-шрифты, так и резервные шрифты при разработке электронных писем в режиме разработчика.
Самый простой способ использовать веб-шрифты в своих почтовых кампаниях — использовать редактор перетаскивания, в котором вы создаете свои почтовые кампании.
Вот как это просто в Sendinblue. Сначала перейдите на вкладку «Дизайн» в левом меню редактора. Далее откройте подменю «Вид текста».
Там вы сможете найти и выбрать шрифт Google по вашему выбору. После того, как вы выбрали лучший шрифт для своей электронной почты, нажмите «Добавить в список».
Теперь шрифт появится во всплывающем меню в редакторе перетаскивания.
Найдите лучший шрифт для электронной почты для вашего бренда
Никогда не недооценивайте силу типографики, когда речь идет об эффективной передаче сообщения.
Пришло время взять то, что вы узнали, и выбрать лучший шрифт электронной почты для ваших маркетинговых электронных писем или, возможно, обновить текущий шрифт, чтобы он лучше подходил вашему бренду.
Сделать это с помощью Sendinblue легко и быстро. Попробуйте сохранить предпочтительные шрифты в шаблоне, чтобы быть готовым к работе каждый раз, когда вы создаете маркетинговую кампанию по электронной почте.
Редактор перетаскивания на платформе Sendinblue — отличное место для экспериментов с различными шрифтами. После открытия учетной записи вы можете бесплатно отправлять до 300 электронных писем в день. Идеально подходит для тех, кто только начинает заниматься рассылкой новостей по электронной почте и маркетингом.
Запустите свою маркетинговую стратегию по электронной почте с помощью SendinblueБесплатный планвключает доступ ко всем основным функциям электронной почты, неограниченное хранилище контактов, более 40 шаблонов электронной почты и настраиваемые формы регистрации для расширения списка адресов электронной почты. Откройте мою бесплатную учетную запись Sendinblue сейчас >> |
