14 удачных примеров использования больших изображений в дизайне
Мы уже писали о различных видах фонов на сайте в этой статье. На этот раз мы поговорим об одном из самых популярных типов фона — больших изображениях. Разберемся, как использовать такие фото в качестве фона и приведем 14 удачных примеров применения из реальных сайтов.
Когда используются большие изображения в качестве фона
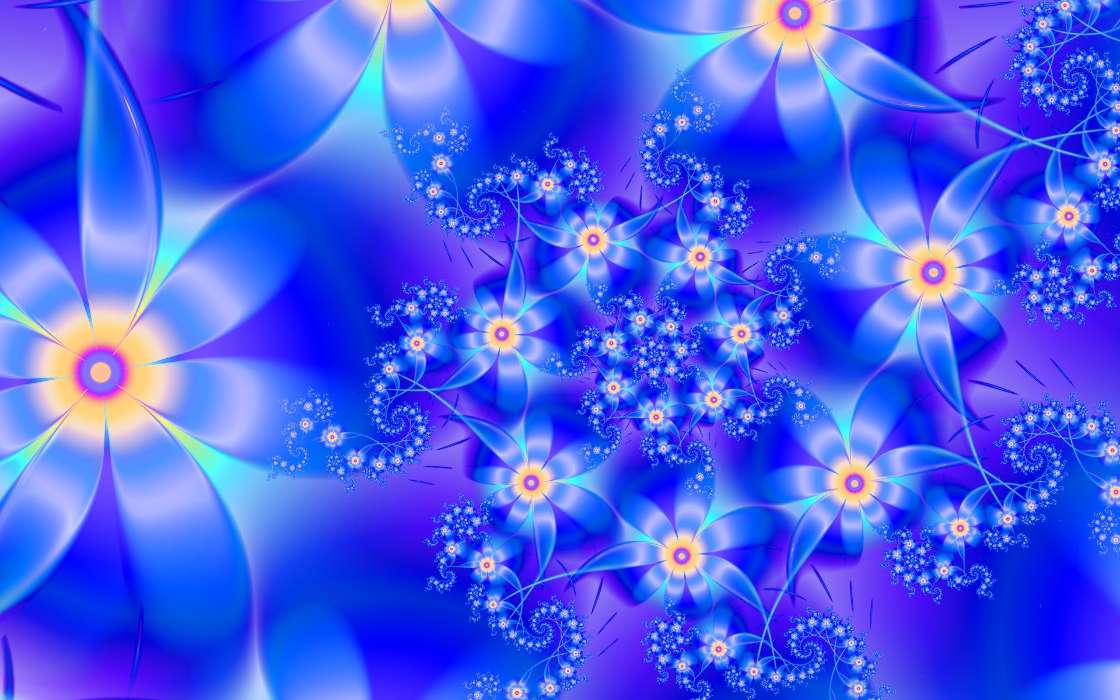
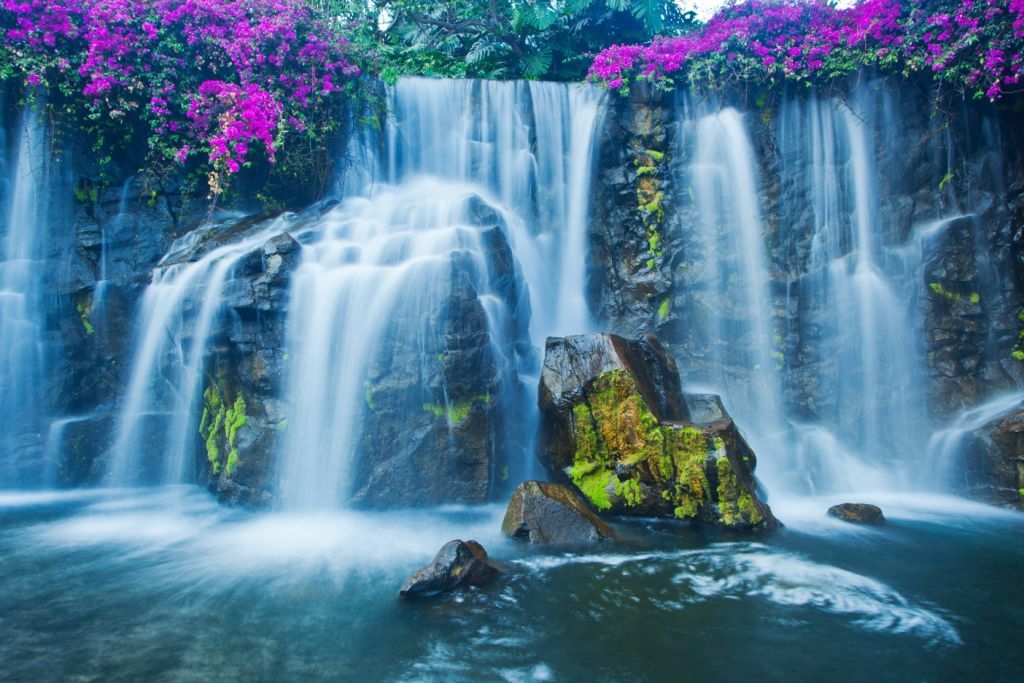
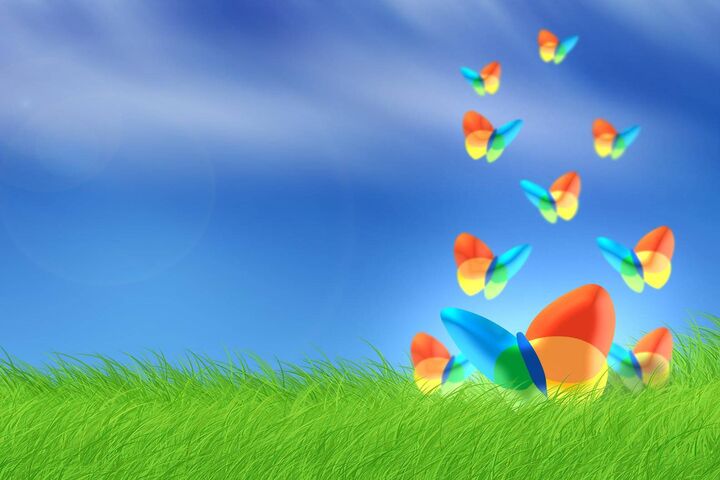
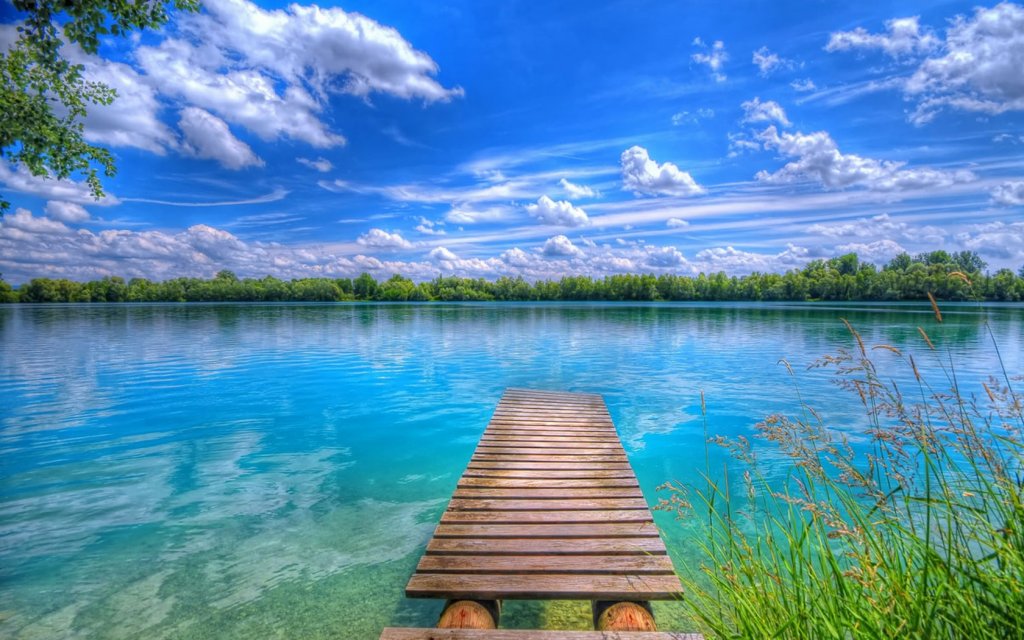
Такой подход применяется относительно недавно. Раньше верстка не могла обеспечить хорошее распределение изображения по всему экрану, поэтому большие фотографии, как правило, применяли редко. С развитием веб-технологий дизайнерам предоставили относительную свободу и теперь большие красочные фото достаточно часто можно увидеть в веб-дизайне. Например:
Почему такой фон стал популярным у дизайнеров?
- Широкоформатный экран. С развитием верстки у дизайнеров появилась возможность не ограничиваться одной областью экрана и создавать широкоформатный дизайн на всё разрешение.
 Поэтому качественные изображения на весь экран так полюбились веб-дизайнерам — раньше не было возможности вставить фотографию на фон так, чтобы она не выглядела обрезанной и неполной.
Поэтому качественные изображения на весь экран так полюбились веб-дизайнерам — раньше не было возможности вставить фотографию на фон так, чтобы она не выглядела обрезанной и неполной. - Атмосфера. Использование больших изображений — отличный способ создать определенную атмосферу на сайте и привлечь внимание клиентов.
- Презентация продукта. Широкоформатные фотографии продукта на весь экран — хорошее решение презентовать продукт. С помощью больших фотографий можно показать товар со всех сторон и обратить на него внимание пользователей.
- Оригинальность и креативность. Используя оригинальные изображения можно сделать дизайн сайта уникальным, отличающимся от конкурентов. Таким образом можно показать уникальность продукта и индивидуальный подход к клиентам, тем самым выделиться среди компаний схожей тематики.
Широкоформатные изображения используются как бэкграунд на различных сайтах: от промо-сайтов до главных страниц интернет-магазинов. Рассмотрим различные примеры таких ресурсов и разберем основные правила использования больших картинок в веб-дизайне.
Рассмотрим различные примеры таких ресурсов и разберем основные правила использования больших картинок в веб-дизайне.
Примеры использования больших изображений в качестве фона
Несмотря на то, что все фотографии уникальные, у дизайнеров есть несколько подходов применения больших изображений.
Фон на весь экран
Самый распространенный подход, в котором изображение растягивается на весь экран и служит в качестве фона для надписей, кнопок и других элементов. Один из таких примеров:
Это сайт компании Lexus, на котором размещены основные события и мероприятия производителя. Мы видим широкоформатное изображение, которое является фоном как для надписи, так и для пунктов меню, которые также не выделены отдельными блоками. После скроллинга фон меняется на темный цвет.
Такой подход используется чаще всего. Веб-дизайнер выбирает изображение, которое позволит разместить блоки так, чтобы посетитель легко нашел меню и без усилий прочитал надписи. Еще один похожий пример:
Еще один похожий пример:
И еще один:
Главная особенность данного подхода — не выделять элементы. Обычно для ссылок на другие страницы, заголовки, призывы к действию в данном случае выглядят как обычные надписи. Часто используются белый цвет, иногда меняется уровень непрозрачности.
Что дает такой прием? Клиент заходит на страницу и сразу видит изображение целиком. Как правило эта фотография необычная, яркая, часто используются фотографии людей (о том, как лица влияют на восприятие дизайна пользователем мы писали в этой статье). Именно такой подход создает особую атмосферу на сайте, ресурс выглядит стильным и легким.
Выделение элементов и блоков
Однако, не всегда пункты меню и кнопки выполняются как простые надписи. Иногда дизайнеры выделяют элементы цветом или другими формами:
Здесь мы видим, что призыв к действию выделен отдельным блоком и, таким образом, привлекает внимание пользователя. Этот подход предпочтительнее с точки зрения юзабилити. Не всегда обычные надписи могут привлечь внимание, тогда как выделенные цветом элементы могут побудить клиента совершить целевое действие. На этом примере меню выполнено также как и в прошлом варианте с помощью надписей, однако, на макете присутствуют дополнительные элементы, которые визуально выделяют блоки. Поэтому у пользователя не будет проблем с навигацией и определением дальнейших действий.
Этот подход предпочтительнее с точки зрения юзабилити. Не всегда обычные надписи могут привлечь внимание, тогда как выделенные цветом элементы могут побудить клиента совершить целевое действие. На этом примере меню выполнено также как и в прошлом варианте с помощью надписей, однако, на макете присутствуют дополнительные элементы, которые визуально выделяют блоки. Поэтому у пользователя не будет проблем с навигацией и определением дальнейших действий.
Еще один похожий пример из данной категории:
Здесь дизайнеры делают вертикальное меню-гамбургер и выделяют его отдельным блоком. Такой подход также имеет место быть и хорош в качестве навигации на сайте. Пользователь всегда знает, где он находится и как ему перейти на другой раздел ресурса.
Таким образом, можно сделать вывод о том, что данный подход предпочтительнее, чем предыдущий, где блоки не выделялись цветом или формой:
- Можно выделить элементы призыва к действию, которые привлекают внимание пользователя и позволяют совершить целевое действие.
 Как правило это кнопки или небольшие веб-формы.
Как правило это кнопки или небольшие веб-формы. - С помощью выделения блоков на сайте можно спроектировать навигацию таким образом, чтобы пользователь интуитивно понимал, где он находится и что делать дальше.
- Также выделение элементов — еще один способ создать креативный дизайн, который будет отличаться от конкурентов.
В целом нужно помнить, что пользователь пришел на сайт не просто рассматривать красивые фотографии, но и достичь своей цели — купить товар, заказать услугу. Поэтому лучше не пренебрегать этим и выделять необходимые элементы как отдельные блоки или с помощью декоративных деталей.
Слайдеры
Еще один популярный прием — использование слайдеров на главном экране. Например:
Здесь в качестве фона используются различные изображения в слайдере, которые меняются с течением времени. Почему такой подход также популярен у дизайнеров?
Так как слайдер — это как правило набор изображений, у дизайнеров и разработчиков есть возможность периодически обновлять картинки и, тем самым, обновлять дизайн. Также слайдер можно сделать инструментом продаж и использовать его для размещений акций и других рекламных предложений. Подробнее об использовании слайдеров с точки зрения привлечения потенциальных покупателей мы писали здесь.
Также слайдер можно сделать инструментом продаж и использовать его для размещений акций и других рекламных предложений. Подробнее об использовании слайдеров с точки зрения привлечения потенциальных покупателей мы писали здесь.
Также слайдер позволяет менять дизайн сайта и атмосферу в реальном времени, как это сделано на примере. Пользователь сам выбирает, какая картинка нравится ему больше всего и оставляет его в качестве бэкграунда. Кроме того, подобранные картинки привлекают внимание, а расположенные на них кнопки приводят пользователя на страницу с определенной страной, где пользователь может совершить целевое действие — подобрать тур.
На примере видно, что слайдер меняется как с течением времени, так и при нажатии. Такой подход тоже является своеобразным способом привлечения внимания: пользователь замечает движение и рассматривает движущийся объект.
Слайдер — отличный инструмент для размещения необходимой информации, самых привлекательных продуктов для пользователей или просто для украшения страницы. Прием позволяет дизайнерам не просто создать интересный макет, но и повысить конверсию страницы. Кроме того, слайдеры могут не занимать целый экран, как это сделано на примере. На главном экране еще остается место и туда можно поместить еще один элемент навигации или призыва к действию. В данном случае мы видим фильтр и поиск, с помощью которого пользователь может найти нужный ему тур.
Прием позволяет дизайнерам не просто создать интересный макет, но и повысить конверсию страницы. Кроме того, слайдеры могут не занимать целый экран, как это сделано на примере. На главном экране еще остается место и туда можно поместить еще один элемент навигации или призыва к действию. В данном случае мы видим фильтр и поиск, с помощью которого пользователь может найти нужный ему тур.
Сплит-экраны
Об особенностях данного подхода мы писали здесь. Однако, данный прием также используется при применении больших изображений в качестве фона.
Сплит-экраны — прием, который используют дизайнеры при проектировании и создании дизайна. Он характеризуется разделением экрана на несколько смысловых частей. Таким образом, пользователю предоставляется выбор, также мы можем разместить больше информации и, тем самым, больше элементов увидит пользователь на самом просматриваемом участке сайта — главном экране.
При создании сплит-экранов также применяют большие изображения. Например:
Например:
На данном примере экран разделен на три части: блок с фотографией продукта, блок с демонстрацией услуги компании и отдельный элемент переключения между страницами. В качестве фона отдельных экранов используются крупные изображения. Такой способ также включает в себя все основные вышеописанные преимущества использования больших изображений, и, в то же время, преимущества метода разделения экранов.
Текстуры и паттерны
Большие изображения — это не только фотографии, но и различные абстрактные картинки, которые также могут использоваться как бэкграунд. Например:
Здесь нет каких-то изображений людей или природного мира. На сайте в качестве фона используется иллюстрация, которая символизирует собой строительные элементы. Такие картинки тоже используются в качестве фона и являются своеобразными текстурами. О том, как еще текстуры используются в дизайне читайте в этой статье.
Презентация продукта
Очень часто большие изображения используются на промо-сайтах — ресурсах, которые посвящены конкретному продукту (подробнее с промо-сайтами и их особенностями можно ознакомиться в этой статье). Данный способ позволяет:
Данный способ позволяет:
- привлечь внимание клиента к продукции;
- показать товар в наилучшем свете;
- увеличить уровень узнаваемости компании и продукции;
- качественно презентовать товар или услугу.
Пример сайта, где используются большие изображения продукта:
Здесь дизайнеры используют яркие фоновые изображения и фотографии товара. Стилизованные картинки привлекают внимание, презентуют товар в лучшем свете. Дополняют презентацию текстовые описания преимуществ продукции.
Креативные решения
Кроме популярных подходов по типу использования фотографий или сплит-экранов, также есть примеры, когда дизайнеры творчески подходят к созданию макета и придумывают различные креативные решения:
На примере показано использование изображения для виртуального тура по комнате. Такие решения используются редко, так как требуют некоторых технических возможностей и навыков для реализации. Навигация 360 градусов — интересное решение, которое также может привлечь внимание клиента, задержать его на странице и повысить узнаваемость бренда.
Навигация 360 градусов — интересное решение, которое также может привлечь внимание клиента, задержать его на странице и повысить узнаваемость бренда.
Еще один оригинальный прием, где используются большие изображения:
Здесь дизайнеры используют интересный диагональный анимационный переход, который меняет фон на другой при скроллинге.
А эта компания совместила фотографию гор и анимированную типографику. Получилось весьма интересно и динамично.
Креативные решения — подход, который необходим далеко не всем ресурсам. Иногда лучше сделать выбор в пользу классической навигации и традиционного белого цвета, уделить особое внимание юзабилити сайта. Однако, большие изображения часто используются в промо-сайтах или на ресурсах, у которых главная цель — заинтересовать пользователя интересным продуктом, презентовать себя или показать интересные решения. Поэтому в данном случае креатив будет уместен и станет отличным инструментом для повышения конверсии сайта.
Как использовать большие изображения в качестве фона
Есть несколько рекомендаций, выполняя которые, дизайнеры смогут создать макет, соответствующий высокому уровню юзабилити и, в то же время, оригинальный и интересный:
- Использовать картинки только высокого качества. В противном случае, пользователь потеряет доверие к ресурсу, а сам дизайн будет выглядеть дешево и некачественно.
- Не забывать об адаптивности макета. Большие изображения — это, как правило, фотографии и картинки, которые сложно адаптировать под другие устройства. Однако, делать это нужно, так как множество клиентов пользуются мобильными устройствами и заказывают товары непосредственно с телефонов. Поэтому нужно постараться адаптировать изображение — обрезать лишнее, поменять расположение.
- Продумать дизайн других блоков. Иногда картинка используется дизайнерами отдельно от остальных элементов и не сочетается с оставшимся дизайном макета.
 Лучше подбирать такие фотографии, которые будут находиться в гармонии с цветовой гаммой сайта и не выбиваться из общей концепции.
Лучше подбирать такие фотографии, которые будут находиться в гармонии с цветовой гаммой сайта и не выбиваться из общей концепции.
Студия дизайна IDBI использует различные подходы при создании дизайна сайтов. Одним из таких приемов являются большие изображения в качестве фона. Мы подбираем качественные фотографии или делаем их самостоятельно, разрабатываем общую концепцию сайта и стараемся следовать принципам юзабилити. Наши работы доступны для просмотра в разделе «Портфолио».
Частые ошибки в дизайне страницы сайта
Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта
Никита Обухов
Основатель Tilda Publishing
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
Текст трудно прочитать, фотография слишком светлая
На фотографию наложен фильтр, и текст теперь легко читается
5. Много стилей
Много стилей
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
6. Узкий цветной блок
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.
14. Слишком много цветов
Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
15. Перегруженное меню
Перегруженное меню
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.
В меню слишком много информации, поэтому в нем сложно сориентироваться
Информации в меню немного, легко сориентироваться
Рекомендации по дизайну меню
Ошибки в дизайне статьи
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.
10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.
Много выделено жирным, текст рябит в глазах
Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует. В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.
Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен
Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Создание дизайна сайта на основе модулей: пошаговая инструкция
Как правильно использовать карточки в дизайне сайта
Как делать красивые статьи на Тильде
24 лекции TED для дизайнеров — подборка
Как не облажаться с дизайном
Визуальная иерархия сайта: оформление и организация контента
Персональный сайт личного бренда: как использовать Тильду для развития личного бренда
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Белое пространство: способы вёрстки контента на сайте
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
| Показать больше |
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
100+ полноэкранных изображений | Скачать бесплатные изображения на Unsplash
100+ полноэкранных изображений | Скачать бесплатные картинки на Unsplash 1на открытом воздухе
фон телефона
природа
фон iphone
фон экрана блокировки
обои для Android
Фон для Android
Логотип UnsplashUnsplash+
В сотрудничестве с Allison Saeng
Unsplash+
Разблокировать
шар для боулингаHq фоновые изображениябоулинг
Zach Vessels
info wayneusa
–––– –––– –––– – –––– – –––– –– –– –––– – – –– ––– –– –––– – –.
Гумаккад харшал
Природа фотографииHd вода фоткиКрасивые обои HD
Гумаккад харшал
Закат фото и картинкидля unplashКрасивые картинки и картинки
Yeshi Kangrang
Фоны для IphoneHd обои городаГородской пейзаж
Ivana Cajina
Hd обоиВодопад HD обоиФоны телефона
Логотип UnsplashUnsplash+
В сотрудничестве с Anita Austvika 900 11
Unsplash+
Разблокировать
Hd 4k обоиЭстетические HD обоиHd обои для ноутбука
Warren Wong
Люди0010 Светлые фоныHD цветные обоиHd абстрактные обои
yue su
Синие обои Hdна улицеHd пейзажи обои
Ovidiu Bogdan
Цветы фотографииЗеленые hd картинкиЦветные обои высокого разрешения
Mado El Khouly
ВанкуверHD обои на андроидHd фоны
Логотип UnsplashUnsplash+
В сотрудничестве с Anita Austvika
Unsplash+
Разблокировать
полноэкранные обоиimac обоиHd обои для рабочего стола
Clarisse Meyer
Космос фотоГалактика фотоночь
John Baker
Hd iphone картинкиHq фон фотоФоны Android
Laura Vinck
Hd небо фоткиОблака картинки и фотоHd розовый картинки
Даниэль Корпай Ivana Cajina
Пейзаж фото и картинкиГоры фото и картинкиgreat smoky mountain national park
Логотип UnsplashUnsplash+
В сотрудничестве с Эллисон Сэн
Unsplash+
Разблокировка
cricketSports imagesrender
Руслан Бардаш
urbanvietnam ho chi minh city
шар для боулингаHq фон фотобоулинг
Природа фотографииHd вода фоткиHd красивые обои
Фоны для iPhoneHD город картинкиГородской пейзаж
Hd 4k фоткиHd эстетические фоткиHd обои для ноутбука
Люди фото и обоиДым фонstoronto
Hd синие обоина улицеHd пейзажи обои
vancouverHd android обоиHd фоны
Космос фото и картинкиГалактика фото и картинкиночь
Hd небо картинкиОблака картинки и фотоHd розовые обои
Пейзаж фото и картинкиГоры фото и картинкиgreat s Национальный парк Моки-Маунтинс
––– – –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
infort wayneusa
Закат изображения и картинкидля разоблаченияКрасивые картинки и изображения
Hd картинкиHd водопад картинкиФон телефона
Светлые фоныHd цветные картинкиHd абстрактные обои
Цветок фотографииHd зеленые картинкиHd цветные обои
полноэкранные обоиimac обоиHd обои на рабочий стол
Hd iphone обоиHq фон фотоФоны Android
90 010 Hd картинкискринсейверкомпьютерный дисплейкрикетСпорт фоторендер
Связанные коллекции
Полный экран
56 фото · Куратор Николь ВустЕда на весь экран
22 фото · Куратор Адам ФаджаПолноэкранные фоны
10 фото · Куратор Рик Миллерurbanvietnamho chi minh city 90 011
шар для боулингаHq фоновые изображениябоулинг
Закат картинки и картинки для unplashКрасивые картинки и картинки0011
vancouverHD андроид картинкиHd фоны
Космос картинки и картинкиГалактика картинки и картинкиночь
Hd обоискринсейверкомпьютерный дисплей
информационный путьneusa
Фоны для IphoneHd обои городгородской пейзаж
Люди фото и обоиДым фонstoronto
Цветок фотоЗеленый hd картинкиHD цветные обои
Hd iphone картинкиHq фоновые изображенияAndroid backgrounds
Пейзаж фото и картинкиГоры фото и картинкиgreat smoky mountain national park
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Природа фотографииHd вода картинкиHd красивые обои
Hd картинкиHd водопад картинкиФоновое изображение для телефона
Hd синие обоина улицеHd пейзажи
полноэкранные обоиimac обоиHd обои на рабочий стол
Похожие коллекции
9017 9 На весь экран 56 фото · Куратор Николь Вуст
Еда на весь экран
22 фото · Куратор Адам ФаджаПолноэкранные фоны
10 фото · Куратор Рик Миллер изображения на iStock | Скидка 20% на iStock Unsplash logoСделайте что-нибудь потрясающее
550+ полноэкранных обоев
550+ полноэкранных обоев | Download Free Images on Unsplash- A photoPhotos 10k
- Стопка фотографийКоллекции 10k
- Группа людейПользователи 0
обои
фон
природа
обои для iphone
на открытом воздухе
цветок
full hd обои
фон телефона
логотип UnsplashUnsplash+
При сотрудничестве с Allison Saeng
Unsplash+
Разблокировать
шар для боулингаbowling3d render
Ghumakkad hardal
Природа фотоВода hd картинкиHd небо обои
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Ghumakkad hardal
Красивые картинки и изображениякрасивый закатunplash
Warren Wong
Люди фото и картинкиДым фоныФоны для Android
Yeshi Kangrang
Hd iphone обоиHd обои города Городской пейзаж
Джереми Томас
Осень фото hd осень фоткиЛистья фоны
Unsplash logoБез брызг+
В сотрудничестве с Anita Austvika
Unsplash+
Разблокировать
Hd цветочные обоиHd обои на рабочий столполноэкранные обои
Saiph Мухаммад
Пляжные картинки и картинкимальдивыHd тропические обои
90 030 Zach Vesselsinfort wayneusa
Kevin Mueller
Животные фото & обоиПтицы фотографииHd обои
Annie Spratt
Текстуры фоныHd узор картинкиHd абстрактные обои
Джереми Бишоп
Дерево картинки и картинкиHd лес обоиЖизнь картинки и фото
Логотип UnsplashUnsplash+
При сотрудничестве с Anita Austvika
Unsplash+
Разблокировать
900 10 Hq фон фотографииHd 4k фоткиHd iphone wallpapersIvana Cajina
HD картинкиIphone фоныHd водопад обои
Alexandru Acea
Цветы фотографииHd андроид картинкиHd темные обои
Teemu Paananen
растениеHd зеленые обоипапоротник
Amr Taha™
Hd обои для ПКв помещенииэкран компьютера
Perry Kibler
Hd фоныHd фоныКрутые фоны
Unsplash logoUnsplash+
В сотрудничестве с Allison Saeng
Unsplash+
Unlock
cricketSports фоторендер
Efe Kurnaz
Цветные картинки hdСветлые фоныЦветные обои HD
Шар для боулингабоулинг3d render
Красивые картинки и изображениякрасивый закатunplash
Hd обои для iphoneHd обои городаГородской пейзаж
Hd цветочные обоиHd обои на рабочий столHD обои
infort wayneusa
Текстуры фоныHd узор обоиHd абстрактные обои
Hq фон фотоHd 4k фоткиHd iphone картинки
Цветок фотографииHd андроид фоткиHd темные обои
Hd обои для ПКв помещенииэкран компьютера
cricketСпортивные изображениярендеринг
Цветные обои HdСветлые фоныЦветные обои Hd
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– –– – –– –––– – –.
Природа фотоHd вода фоткиHd небо обои
Люди фотоДым фоныФоны для Android
Осень фотоHd осень фоткиЛистья фоны
Дерево фото hd лес обоиЖизнь картинки и фото
Hd картинкиФоны для iPhoneФон HD водопад обои
растенияHd зеленые обоипапоротник
Hd фоныHd фоныКрутые фоны
Похожие коллекции
Fairyland
2k фото · Куратор Ясмин ДиасПолноэкранный режим
56 фото · Куратор Николь ВустВОСХОД, ЗАКАТ
1.4k фото · Куратор Susan H.шар для боулингаbowling3d render
Люди фото и картинкиДым фоныФоны для Android
Hd цветочные обоиHd обои на рабочий столполноценные hd обои
Животные фотоПтицы фотоHd обои
Деревья фото и картинкиHd лес обои фотоЖизнь 90 011
Цветок фотографииHD андроид фоткиHd темные картинки
Hd фоныHd фоныКрутые фоны
Природа фотографииHd вода фоткиHd небо фотки
Осень фото и картинкиОсенние картинки hdЛистья фоны
Пляж фото и картинкиМальдивыHd тропические обои
Текстуры фоныHd узор обоиHd абстрактные обои
Hd картинкиФоны для iPhoneФоны HD водопад обои
Hd обои для ПКв помещенииЭкран компьютера 9001 1
Цветные обои HdСветлые фоныЦветные обои HD
–– –– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.

 Поэтому качественные изображения на весь экран так полюбились веб-дизайнерам — раньше не было возможности вставить фотографию на фон так, чтобы она не выглядела обрезанной и неполной.
Поэтому качественные изображения на весь экран так полюбились веб-дизайнерам — раньше не было возможности вставить фотографию на фон так, чтобы она не выглядела обрезанной и неполной.