30 крутых и бесплатных паттернов от популярных дизайнеров
Друзья, предлагаю сегодня Вашему вниманию бесплатные паттерны и бесшовные фоны от самых талантливых дизайнеров мира. На эти паттерны действительно стоит обратить внимание, так как некоторые из них очень сильно удивляют своей идеей и исполнением.
На заметку хочу сказать, что ссылка на скачивание находится вверху слева 🙂 Наслаждайтесь.
И конечно же рекомендую:
Красивый паттерн на сайт с чёрными рисунками
Скачать
Красивый бесшовный фон с иллюстрациями
Скачать
Замечательный паттерн в стиле Полигон
Скачать
Паттерн из треугольников
Скачать
Бесшовный фон с флагами
Скачать
Паттерн с серыми велосипедами
Скачать
Оранжевый фон для сайта
Скачать
Дизайнерский бесшовный фон
Скачать
Крутой тёмный паттерн с большими буквами
Скачать
Бесшовный фон для съедобных сайтов 🙂
Скачать
Современный и пиксельный паттерн
Скачать
Паттерн для тёмных сайтов
Скачать
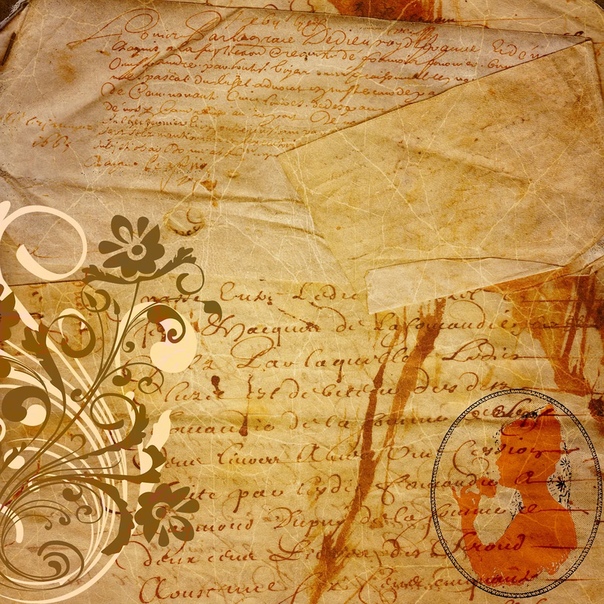
Стильный фон с цветками
Скачать
Крутой и геометрический паттерн
Скачать
Потертый бесшовный фон
Скачать
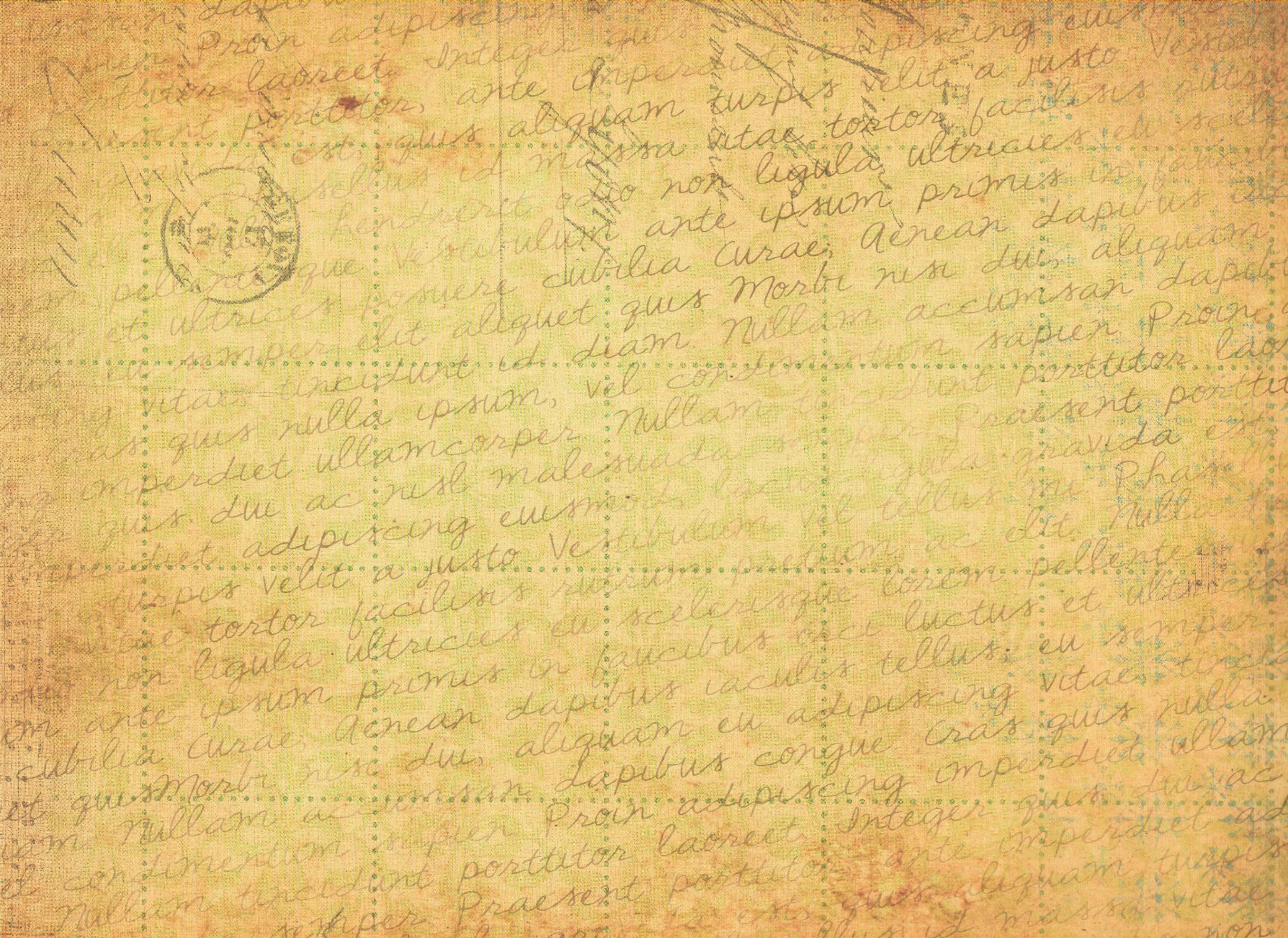
Необыкновенный и очень красивый зелёный паттерн для сайта
Скачать
Ещё один вкусный бесшовный фон
Скачать
Красный паттерн
Скачать
Паттерн с хот догами
Скачать
Паттерн с бетонными домами
Скачать
Апельсиновый бесшовный фон
Скачать
Фон с большими пикселями
Скачать
Паттерн с кошками
Скачать
Весёлый бесшовный фон с киви
Скачать
Необычный и разноцветный фон на сайт
Скачать
Чёрно белый паттерн
Скачать
Осенний паттерн
Скачать
Бесшовный фон — nyc-candy
Скачать
Паттерн с волнами
Скачать
Тёмный паттерн в стиле Полигон
Скачать
советы и рекомендации – 1C-UMI
Если вы задумывались, как выбрать фон для сайта, чтобы привлечь внимание потенциальных клиентов и создать интерес к продвигаемому бренду – ознакомьтесь с рекомендации ведущих компаний в сфере веб-дизайна.
В данной статье мы подробно рассмотрим современные «фишки» дизайна сайтов, а также расскажем, как самостоятельно подобрать фон для сайта.
Выбираем фон правильно – рекомендации от ведущих дизайнеров
Конечно же, доверить оформление сайта или блога лучше профессионалам. Однако попробовать самостоятельно подобрать фон тоже можно. Для этого следуйте простым и эффективным рекомендациям экспертов, которые изложены ниже.
1. Связь с целевой аудиторией
Первый важный шаг – это обозначить цель и задачи, которые должно выполнять фоновое изображение. Так, если ваш ресурс посвящён продвижению какого-либо бренда, то уместно использовать изображение с вашим бизнесом. Это поможет создать положительное первое впечатление у посетителя и связать его с вашими товарами или услугами.
В случае, если речь идет о блоге, связанном с путешествием, то выигрышным вариантом станет применение фонового изображение с каким-нибудь живописным пейзажем из ваших путешествий. Помогите посетителю представить и ощутить себя непосредственным участником событий. Если вы используете в качестве фона фотографию в движении или с красивой перспективой, это поможет сделать сайт более изящным и динамичным.
Помогите посетителю представить и ощутить себя непосредственным участником событий. Если вы используете в качестве фона фотографию в движении или с красивой перспективой, это поможет сделать сайт более изящным и динамичным.
2. Найдите качественные изображения с высоким разрешением
Существует ряд сервисов с готовыми профессиональными изображениями и фотографиями на любой вкус (Shutterstock, Depositphotos и другие). Однако картинка должна иметь удобную для сайта ориентацию (альбомную) и подходящее разрешение. Минимальное рекомендуемое разрешение — 1024 на 768 пикселей, но лучше воспользоваться средним вариантом и искать для фона изображение с шириной не менее 2000 пикселей. При загрузке картинки с маленьким разрешением, фон будет смотреться в стиле начала 90-ых.
Также помните, что лучше скачать картинку с большим разрешением — и лишнее потом отрезать, чем пробовать растягивать низкокачественное изображение. Для обрезки воспользуйтесь специальными сервисами или редакторами изображений (Illustrator, Photoshop, Paint, IrfanView).
Обрезайте однотонный фон и делайте акцент на главных деталях изображения. При качественной обработке фото изображение товара или человека будет благоприятно влиять на посетителя, формируя нужное впечатление.
Сохраняя фон на вашем интернет-ресурсе, убедитесь, что он правильно отображается в разных браузерах (Google Chrome, Mozilla Firefox, Opera и др.).
Рекомендация: применяйте сервисы TinyPNG или TinyJPG, чтобы сжать размер картинки до нужных размеров.
3. Наведите правильно фокус
Настройте фокус, чтобы привлечь внимание посетителей к нужной цели (вашему бренду, товару или новой функции). Работа с фокусом позволяет выгоднее выровнять фон, чтобы значимые детали не терялись за функциональными кнопками сайта, меню или контентом.
4. Установка видео в качестве фона сайта
Помимо простых статичных картинок, для фонового изображения можно применять и видео. Однако крайне важно придерживаться тонкой грани равновесия между пестрящей красотой фона и возможностью для посетителя комфортно знакомиться с информацией на сайте.
Если вы желаете продемонстрировать посетителям ресурса свою работу или запускаете дизайнерский портал, то неплохим вариантом станет размещение на фоне едва уловимых полупрозрачных движений. Такие варианты безусловно создадут благоприятное впечатление о дизайне портала, и в то же время не уведут внимание пользователей от основной части сайта.
5. Однотонный фон сайта
Фотографии и видео не во всех случаях могут быть уместны, и тогда на помощь приходят однотонные цветовые блоки, которые позволяют создавать стильные варианты фонов для сайтов под различные задачи. Просто проверьте, чтобы цветовая гамма подходила вашей тематике и вызывала нужный эмоциональный отклик у посетителя.
Подбирая однородный фон для сайта HTML, учтите соответствие цветовой гаммы, чтобы текст не пропадал и был отчётливо виден. Если ваша цель сосредоточить гостей сайта на информационной составляющей ресурса, то простой белый фон станет лучшим решением. Белый цвет придаст сайту чистоту и изящность, создаст впечатление более классической и солидной компании.
Рекомендация: в поисках естественного фона попробуйте поиграться с текстурами, например, цветом дерева, камня, металла или ткани.
Одна и та же информация будет восприниматься совершенно по-разному в зависимости от оформления.
1C-UMI – конструктор с возможностью выбора фона для вашего сайта. Фоны наших шаблонов подобраны профессионалами, но в любой момент можете заменить изображение или фон при помощи CSS-редактора.
Правила хорошего фона, или Как правильно подобрать фон для фотографий
Продающие фотоснимки сегодня также невозможно представить без красивого фона, как модный показ без бэкстейджа или заднего плана. Какой бы изысканной и дорогой ни была фотомодель, ей обязательно требуется достойный фон.
Аналогичная ситуация существует в фотографии любого уровня, стиля, направления. Конечно, для тех, кто с фотошопом на «ты», не проблема сделать любой фон. А что делать тем, кто не умеет, не хочет, да и просто не имеет времени на обработку снимков в фотошопе? Снимать на фоне чего-то очень красивого, например, океанских волн, при дневном свете и прозрачном воздухе? К сожалению, далеко не у всех есть такие возможности.
Хочешь красивые фото — нужен красивый фон.
Существует огромный выбор фотофонов от самодельных, бумажных, на обоях-простынях до профессиональных студийных. Фотофоны стали делиться по категориям — для инстаграм, для соцсетей, для профиля, аватарки, свадьбы и так далее. Фотофоны используют как объект для самостоятельной съемки.
Очень интересны раскладки предметов на каком-либо фоне, получившие название флэтлей.
Одним словом, фотофон — это возможность делать красивые, выдержанные в одном стиле, снимки у себя дома и без особых усилий.
Интернет пестрит лозунгами типа «фон для мастериц», уверениями, что без фотофона уже никак и что фото с «плохим» фоном обречено отталкивать подписчиков/покупателей. Так ли это на самом деле? Нужны ли фотофоны мастерам и мастерицам или можно запросто обойтись без них? А если нужны, то какие выбрать, чтобы не жалеть потом о потраченных деньгах и конечном результате? Вопросов очень много, а вот ответов на них маловато даже во всемирной паутине. Давайте попытаемся ответить хотя бы на некоторые из них.
Давайте попытаемся ответить хотя бы на некоторые из них.
Несмотря не обилие фактур и материалов, из которых создаются фотофоны, самыми популярными все же остаются виниловые. Доступные в цене, нетоксичные, очень практичные и мобильные виниловые фоны уже завоевали себе особую нишу. Такая популярность — во многом дань моде. Тем не менее, начнем мы с виниловых фотофонов.
Вопрос № 1: Что такое фотофон «стена», «пол» и «стена-пол»?
Фотофон «стена» (в общепринятом понимании) — это фон, который крепится по вертикали на стену, спинку стула, окно, вешалку. Это классический задний план для всех фигур и предметов, которые можно поставить или посадить. Например, люди, куклы, скульптуры. Полом или горизонтальной плоскостью для такого фона будет земля, пол вашего дома, даже сиденье стула или подоконник.
Фотофон «пол» — это фон, который можно положить горизонтально и снимать на нем все предметы, которые обычно располагают на полу или на земле. Самый яркий пример таких фонов — доски. Брусчатка, камень, трава, паркет — это все примеры «пола» для фотоснимков.
Самый яркий пример таких фонов — доски. Брусчатка, камень, трава, паркет — это все примеры «пола» для фотоснимков.
Фотофон «стена-пол» — фон, на котором есть и вертикальное, и горизонтальное пространство. В таких фонах часть, которая относится к стене, вешается вертикально, а часть пола — соответственно кладется горизонтально.
Можно делать фотоснимки, положив «стену» на пол, стол, подоконник, а «пол», соответственно, расположив вертикально. В фотографии простор для фантазии огромный.
Именно поэтому чаще всего мастера выбирают 2 фона — «стену» и «пол», так как вариаций в таком выборе гораздо больше, чем при покупке только одного фона.
Вопрос № 2: Какие размеры фона выбрать для фото моих работ?
Обычно в описании сообщается, что в наличии есть разные размеры фотофонов, но на самом деле, очень немногие знают размеры фона, на котором снимаемый предмет будет хорошо виден.
*Размеры примерные, взяты из собственной практики.
Примерные размеры фотофонов для предметной и портретной фотосъемки:
Фотофоны типа стена:
- Съемка человека в полный рост, одежды на манекене, высоких изделий — ширина 1,2 м, высота 2 м.
- Съемка детей, детской одежды на манекене, на плечиках, вязаных изделий — ширина 1 м., высота 1,5 м.
- Съемка сувениров, посуды, игрушек, кукол, обуви, шалей, сумок, флористических композиций — ширина 0,5 — 0,8 м.. высота 0,5 — 0,8м.
- Съемка украшений, мелких предметов, маленьких игрушек, мыла, косметики, канцтоваров — ширина 0,5 — 0,6м, высота 0,5-0,7м.
Фотофоны типа «пол» могут быть либо таких же размеров, либо чуть больше.
Соответственно, для фотофонов «стена-пол» выбираются размеры с учетом количества — меньше пола, больше стены, или больше пола, меньше стены.
Вопрос № 3: Какой цвет фона будет наиболее выигрышным для моих работ?
Существуют цветовые круги и сочетаемость цветов. Но многие ли из вас постоянно держат эти схемы при себе? Или знают наизусть? С экрана монитора человек воспринимает ЦВЕТ как сумму излучения трех базовых цветов – красного, зеленого и синего. Так устроены наши глаза. Именно эти три цвета формируют все цвета, которые мы видим на экранах своих мониторов. И именно по этой причине стоит нам напечатать картинку на принтере, сравнить ее с картинкой на мониторе и мы видим совершенно разные изображения.
Так устроены наши глаза. Именно эти три цвета формируют все цвета, которые мы видим на экранах своих мониторов. И именно по этой причине стоит нам напечатать картинку на принтере, сравнить ее с картинкой на мониторе и мы видим совершенно разные изображения.
Поэтому некоторые люди, выбрав вроде бы идеальный для себя фотофон, в конечном итоге получают фото, на котором предмет существует отдельно от фона, не вписывается в него, не гармонирует. Вот несколько советов для выбора вашего будущего фона.
- На темном фоне более светлый цвет — светлеет, а на светлом фоне более темный — темнеет.
- На черном серое кажется более светлым, а на белом более темным. В любимом многими сером цвете фотофона следует учитывать следующий момент: во время обработки, регулируя настройки баланса белого (меняя цветовую температуру), можно сильно менять оттенок фона. Здесь существует риск ошибиться с настройкой баланса белого и получить некрасивый по цвету снимок.
3. Находясь в непосредственном соседстве, цвета влияют друг на друга. Один и тот же цвет выглядит различно в зависимости от того, какими цветами он окружен.
Один и тот же цвет выглядит различно в зависимости от того, какими цветами он окружен.
4. Если нужно сделать какой-либо цвет более заметным, можно воспользоваться контрастом, располагая светлые детали рядом с темными.
5. Всегда помните про мимикрию — способность подражать подобному, прятаться. Помните, как выглядит рыжая лиса на фоне ярко-оранжевых осенних листьев? Поэтому фон нужно выбирать той расцветки, на которой ваши работы не будут сливаться с фоном.
6. При выборе фона, который по цвету резко контрастирует с вашим изделием, тоже нужно быть предельно осторожным. Резкий цветовой контраст уместен только в случае, когда контрастные элементы нужны для получения эмоционального снимка, для передачи настроения предмета, который вы снимаете.
Вопрос № 4: Существует ли идеальный фотофон?
Идеальным можно назвать фон, на котором абсолютно любой объект будет смотреться в самом выигрышном свете при полном отсутствии бликов (кроме случаев, когда это задумано фотографом). Очень сложно ответить на этот вопрос — ведь у каждого фотографа есть свой любимый «идеальный» фон.
Очень сложно ответить на этот вопрос — ведь у каждого фотографа есть свой любимый «идеальный» фон.
Главное, чтобы фон был простым и лаконичным. Классические черный и белый фоны прекрасно концентрируют внимание зрителя на основном объекте съемки. Однако, помните, что на белом фоне темные объекты будут выглядеть очень контрастно и может случиться так, что фон будет очень светлым, а предмет «повиснет» в воздухе.
Фон должен обязательно сочетаться с идеей картинки, нести смысловую нагрузку. Ведь это не просто подложка, а часть изображения.
Вопрос № 5: Как крепить фотофон?
Большинство продавцов этим вопросом вообще не заморачивается, рекомендуя крепить фоны малярным, канцелярским или двухсторонним скотчем. Мы решительно против такого отношения к фотофонам любого качества. И считаем, что НЕЛЬЗЯ:
1. Крепить фоны скотчами, так как их клеевой слой весьма агрессивен и зачастую смыть его можно только растворителями, которые вполне могут смыть и сам материал фотофона. Даже у малярного скотча встречается клей, который невозможно отчистить от оконного стекла, особенно если ваш фон провисит на нем пару-тройку дней.
Даже у малярного скотча встречается клей, который невозможно отчистить от оконного стекла, особенно если ваш фон провисит на нем пару-тройку дней.
2. Крепить фоны прищепками, брючными вешалками, канцелярскими зажимами, потому что они оставляют на фонах вмятины и разрывы (а вы ведь хотите, чтобы фон прослужил как можно дольше!).
Крепить фотофоны можно и нужно:
1. Специальными пластиковыми или металлическими креплениями для фонов, постеров, плакатов.
2. Специальными клеевыми лентами с маленькой адгезией клеевого слоя.
3. Кружочками с двухсторонним клеевым слоем, которые можно приобрести в любом магазине стройматериалов.
4. Если есть возможность, закрепите верх фона двумя планочками-линейками из дерева или толстого картона, скрепленными с фоном с обеих сторон. Это можно сделать обычным степлером – сначала одну сторону внатяжку, потом другую. Оставив небольшие концы планочек по бокам, вы сможете подвесить их на леску, веревочку или шнур. Соответственно, свернуть такой фотофон в рулон вы сможете без проблем.
На сегодня это все. Продолжим в следующей публикации.
Критика принимается. И огромная просьба ко всем маститым-именитым-профи и супер-фотографам — вспомните себя, когда вы начинали. И попытайтесь понять человека, который только что вернулся с почты с крепко прижатым к себе драгоценным фотофоном и уже видящего в своих мечтах самые красивые фотоснимки в мире. Не злобствуйте, не рассматривайте этого человека как прямого вам конкурента. Просто если вам это уже не нужно, спокойно пройдите мимо.
С уважением ко всем начинающим, ко всем профессионалам и ко всем, кто только думает ступить в удивительный мир фотографии.
Большое фоновое изображение для сайта через CSS background
В последнее время большие фоновые изображения в блогах или сайтах стали достаточно популярными. Оно и не удивительно — классно подобранный фон может послужить основным источником восприятия того или иного проекта, ведь давно известно, что посетитель составляет свое впечатление о сайте в первые 10 секунд.
Предлагаю ознакомиться с несколькими CSS техниками для создания большого фонового изображения с использованием одного или двух изображений. Это базовый урок, который потом можете применять при реализации кликабельного фон сайта со ссылкой и в других задачах, связанных с бекграундом.
Перед тем, как начать, взгляните на наиболее распространенную ошибку:
Если у вас есть большое фоновое изображение, которое отлично выглядит при разрешении монитора 1280 пикселей, то для бОльших экранов эффект от сайта может быть слегка испорчен из-за «обрезанного фона» (см. рис. выше).
Пример 1.
Самый простой способ избежать этой ошибки — сделать так, чтобы края изображения были такого же цвета, как и фон сайта (BODY background color). Хорошо данный пример иллюстрирует картинка ниже:
Мы видим, что по краям макета используется сплошной цвет для фона. Реализация данного варианта на CSS достаточно проста — вы «прижимаете» изображение фона к верху и центрируете его по центру.
Кстати, в одном из постов я уже рассказывал о свойстве CSS background и его возможностях. Код для примера выглядит так:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(изображение.jpg) no-repeat center top;
width: 100%;
display: table;
} |
body { padding: 0; margin: 0; background: #f8f7e5 url(изображение.jpg) no-repeat center top; width: 100%; display: table; }
Последние 2 строки кода предотвращают уменьшение фонового изображения при изменении размеров окна браузера (в частности в Firefox).
Пример 2. Двойные изображения
Демо реализации можете глянуть здесь. Здесь для фона задано повторяющееся изображение, а большая картинка помещена в слой DIV, обрамляющий весь код. Реализацию можете глянуть на «живом примере» по ссылке выше, ничего сложного вроде нет.
В качестве большого изображения для фона используется картинка (в формате GIF) с прозрачным фоном, цвет которой максимально приближен к цвету BODY.
Пример 3. Небесный фон.
Для данного варианта используется градиентное изображение в 1 пиксель, которое повторяется горизонтально (задается в теге BODY). Облака центрируются с помощью дополнительного слоя DIV — демо верстки можно глянуть здесь.
Данный пост является переводом статьи — How to: CSS Large Background с потрясающего дизайнерского блога webdesignerwall. Кстати там же есть красивая подборка сайтов с большими изображениями для фона.
P.S. Создаем лого Web 2.0 в GIMP — для любителей альтернативного софта.
Лучшие фоновые изображения для любого проекта
Фоновые изображения — незамеченная рабочая лошадка любого макета для Интернета или печати. Мгновенно преобразуйте любой дизайн с помощью текстуры, цвета и глубины фона.
Независимо от типа проекта или отрасли, для которой вы разрабатываете, хорошо подобранное фоновое изображение улучшит стиль, сообщение и визуальный тон веб-сайта, плаката, публикации в социальных сетях или рекламы.
Это ваше руководство по выбору наилучшего фонового изображения для всего, что вы делаете, от геометрических фонов, идеально подходящих для технологических и фармацевтических компаний, до тонких естественных текстур, которые повышают привлекательность и профессионализм презентаций Instagram Stories и Powerpoint.
Макет веб-сайта с использованием фонового изображения от автора Zamurovic Photography.Почему важны фоны?
Мы все знакомы со скрывающими преимуществами виртуального фона в Zoom. Но когда дело доходит до создания дизайна, фоном часто забывают.
В эпоху Zoom мы все заново оценили скромное фоновое изображение. Фоновая фотография сделана Раймондом Дугласом Юингом. Pro Дизайнеры знают лучше — правильное фоновое изображение сделает за вас большую часть тяжелой работы.Бесшовный трехмерный фон может добавить глубины и интереса к адаптивным веб-сайтам, в то время как даже сверхпростой холст или бумажная текстура добавляют роскошную тактильность дизайну, делая печать и веб-макеты более привлекательными.
Выбор правильного фонового изображения является ключевым моментом. Ищите бесшовные стили, которые предлагают гибкость в выборе размеров, цветовых схем и текстурных эффектов, которые улучшают другие элементы дизайна, такие как логотипы и шрифт. Фоны с фотографическими или иллюстративными элементами также улучшат тему или послание вашего дизайна.
Хороший фон привлечет внимание зрителя к важным элементам вашего дизайна, а не отвлечет его. Даже яркие, загруженные фоны все равно могут помочь сосредоточить внимание на нужных областях, если вы тщательно продумаете макет.
Фоновое изображение от автора Fortyforks.Что делает фоновое изображение лучшим?
Фоны покрывают большую часть макета, поэтому они имеют огромное влияние на внешний вид дизайна в целом.Но пусть это вас не пугает! Нет необходимости перегружать себя задачей выбора идеального фона. Имея в виду несколько простых советов, вы можете быть уверены, что каждый раз выбираете тот, который прекрасно работает.
Вот некоторые качества, которые следует искать в лучших фоновых изображениях:
- Ищите изображения, соответствующие предмету и отрасли, для которой вы создаете дизайн.
- Включите любые существующие элементы бренда, например, используя ту же цветовую схему или похожие графические стили.
- Оставьте достаточно места для текста и других элементов, например логотипов, кнопок или графики.
- Образуйте важные элементы в макете, обратив внимание на призывы к действию или ключевые сообщения.
- Улучшите читаемость и внешний вид типографики, логотипов или графики за счет цветового контраста. Например, темный фон облегчит чтение белого текста. Или оранжевый фон в сочетании с синим текстом будет выглядеть привлекательно, потому что два цвета расположены друг напротив друга на цветовом круге.

- Улучшите внешний вид существующего макета, а не отвлекитесь от него. Например, если вы не уверены, что выберете что-нибудь жирное или узорчатое, попробуйте вместо этого использовать тонкий текстурированный фон, и весь ваш дизайн будет незаметно, но мгновенно улучшен.
Типы фоновых изображений
Фоны бывают самых разных стилей и цветов. Фактически, технически любое изображение может служить фоновым изображением. Но то, что существует бесконечное количество вариантов, не означает, что вы выбрали случайный.Есть несколько особенностей, которые отличают эти изображения друг от друга. Их знание поможет вам определить правильный тип фонового изображения, которое вам нужно искать.
1. Бесшовный фон, фон без кромки или узорчатый фон
Бесшовные фоны — это либо очень большие изображения, либо изображения, которые можно расположить плиткой без видимых краев плитки.
3D-дизайнеры интуитивно ищут бесшовные текстуры при создании крупномасштабных визуализаций мебели, продуктов или зданий. Это потому, что эти фоны могут покрывать большие поверхности без видимой мозаики или пикселизации, создавая однородный вид.
Это потому, что эти фоны могут покрывать большие поверхности без видимой мозаики или пикселизации, создавая однородный вид.
Вы можете использовать ту же уловку. Для дизайна веб-сайтов полезны бесшовные фоны, потому что фон должен быстро растягиваться для экрана различных размеров. Они также используются для крупномасштабных печатных работ, таких как баннеры и плакаты.
Бесшовный льняной фон от дизайнера Limolida Design Studio. Бесшовный бетонный фон от автора Pholon.Безрамочные фоны немного отличаются. Эти типы фона могут содержать объект, например, человека, как часть изображения, но они имеют сплошной цвет или фон с градиентными краями, что позволяет увеличить изображение. Вам просто нужно добавить больше того же цвета по периметру изображения. Эти безрамочные изображения намного легче редактировать и адаптировать к более крупным фонам, чем изображения с загруженными фонами.
Фоновое изображение без границ полезно для создания адаптивных макетов веб-сайтов, которые должны иметь регулируемую ширину. Фоновое изображение принадлежит участнику Джейкобу Лунду.
Фоновое изображение принадлежит участнику Джейкобу Лунду. Узорчатые фоны содержат повторяющиеся мозаичные элементы, которые также можно адаптировать к более крупным кадрам. Векторные узоры особенно полезны, поскольку их можно настраивать. Вы можете увеличить размеры узора, а также быстро и легко настроить цвет в Adobe Illustrator.
Узорчатый фон от автора Trompinex.2. Текстурные фоны
Текстурированные фоны — самые тонкие из фоновых изображений, но они ценятся дизайнерами за их способность делать макеты более высококачественными и тактильными.Сложите холст, бумагу и тканые текстуры успокаивающих оттенков белого, бежевого и серого под или поверх макетов, чтобы добавить глубины и интереса. Крапчатые, зернистые или шумные (например, зернистые) текстуры имитируют эффект тактильных печатных материалов в веб-дизайне, делая веб-сайты и приложения более органичными.
Если вам нужен текстурный фон, ищите изображения, которые можно легко смешать с существующим макетом, отрегулировав прозрачность. Нейтральные белые и кремовые тона будут лучше сочетаться, чем яркие или темные цвета.
Нейтральные белые и кремовые тона будут лучше сочетаться, чем яркие или темные цвета.
3. 3D фон
Поверхности реального мира нерегулярны и текстурированы, что создает тени и блики. Трехмерные фоновые изображения имитируют это, используя контраст между темнотой и светом, чтобы создать тактильное и динамичное изображение. Придание иллюзии глубины 2D-дизайну делает его более реальным и в результате более захватывающим.
3D-фоны бывают разных стилей, от геометрических рисунков, созданных с помощью цифрового рендеринга, до кинематографических фотографий взрывов пороха.
Геометрическое трехмерное фоновое изображение автора Serg036.4. Поверхностные фоны
Фоны с поверхностями, материалами или элементами декора чрезвычайно полезны для демонстрации макетов продуктов. Главное — найти поверхности, которые соответствуют настроению и функциям продукта. Например, мраморная или металлическая поверхность является идеальным фоном для предметов роскоши, а поверхность, покрытая деревом или льняной тканью, создает уютный деревенский фон для кофе или канцелярских товаров. Кирпичные или бетонные стены пригодятся для демонстрации принтов или мебельной продукции.
Кирпичные или бетонные стены пригодятся для демонстрации принтов или мебельной продукции.
Эти типы фоновых изображений позволяют гибко менять фоны для фотографий продуктов без необходимости воссоздавать фотосессию с нуля. Это особенно удобно для веб-сайтов электронной коммерции или журналов, которые постоянно переделывают цифровые дисплеи продуктов для демонстрации сезонной тематики.
Следуйте этим советам по выбору фона для своего интернет-магазина.
Фоновое изображение предоставлено Викки Ленор. Гламурное и воздушное или угрюмое и мужское? Изменение фона поверхности для изображений продуктов может иметь преобразующий эффект. Фоновое изображение автора Stone background.5. Цвет фона
Если вы работаете с существующей цветовой палитрой бренда или просто хотите изменить скучный макет, красочное фоновое изображение — это мгновенный способ оживить и оживить дизайн. Цветной фон — также полезный прием для раскрытия психологической силы цвета.
Оранжевый фон может придать дизайну ощущение энергии и благополучия, что делает его подходящим для макетов, посвященных здоровью или фитнесу. Темный и угрюмый черный фон создает ощущение таинственности и окутывания, делая дизайн более серьезным и драматичным.
Макет веб-сайта с использованием текстуры черной каменной стены от автора TippaPatt.Самое лучшее в цветных фонах — это их простота. Это может показаться простым выбором, но обтекаемый сплошной цвет все же может добавить индивидуальности вашему дизайну.Попробуйте пастель, неон, земляные тона или простые старые черно-белые цвета для HEX-кода, который заставляет ваше сердце (и ваш бренд) петь.
Цвета могут существенно повлиять на то, как клиенты взаимодействуют с вашими продуктами. Изображение предоставлено NCG PHOTOGRAPHY.6. Фон с визуальными подсказками
Градиенты, которые выделяют область вашего дизайна ярким цветом. Узоры, которые помогают направить взгляд зрителя на одну сторону макета. Оба являются примерами того, как фон может выступать в качестве визуальных сигналов, побуждая вашу аудиторию сосредоточиться на самом важном, будь то кнопка с призывом к действию или новый продукт.
Оба являются примерами того, как фон может выступать в качестве визуальных сигналов, побуждая вашу аудиторию сосредоточиться на самом важном, будь то кнопка с призывом к действию или новый продукт.
Визуальные подсказки могут быть тонкими, явными и преднамеренными. Один из приемов заключается в поиске изображений-макетов, в которых есть встроенное место для вашего продукта, текста или другого элемента.
Пример замены экрана от Ink Drop.Проще говоря, вы можете просто искать фоновые изображения, которые имеют различный цвет, форму или контраст, создавая естественные области для размещения текста или графики.
Макет веб-сайта с использованием фонового изображения от автора Zamurovic Photography.Лучший фон для вашей отрасли
Создаете ли вы веб-сайт для модного ритейлера, печатную рекламу для корпоративных услуг или социальное изображение для продукта питания, всегда найдется фон, который вам подойдет!
Для вдохновения взгляните на ряд дизайнов из той области, в которой вы работаете, и обратите внимание на общие черты фонов, используемых дизайнерами. Несколько общих типов фона, используемых в разных отраслях:
Несколько общих типов фона, используемых в разных отраслях:
- Технологические компании часто по умолчанию используют геометрический фон в синем, серебристом и чернильно-черном цветах, которые стилистически ссылаются на компьютерное оборудование и цифровые сети.
- Медицинские компании, больницы и фармацевтические компании выбирают чистый фон с глянцевыми бликами и клиническую палитру белого, синего или зеленого.
- Производители продуктов питания и напитков часто используют цветовые обозначения, чтобы подчеркнуть вкус продукта, например яркий оранжевый или желтый для энергетических напитков, праздничный красный для алкогольных продуктов или зеленый для закусок на растительной основе.
- Продавцы модной одежды часто отдают предпочтение фонам с роскошным оформлением или текстилем, таким как мрамор, теплый металл, кожа или лен.

- Салоны красоты часто используют модные текстуры и графику пастельных тонов. Их опыт может отсылать к тактильным качествам косметики, такой как акварель и пудра.
После того, как вы исследовали свой сектор и отметили общие цвета, материалы и стили, используемые в фонах других дизайнов, вы можете использовать их в качестве контрольного списка для поиска собственного идеально настроенного фонового изображения.
Лучший фон для вашего проекта
Если вы создаете дизайн с определенной целью, например, почтовый флаер, презентацию Powerpoint или публикацию в социальных сетях, вам необходимо подумать, как тип носителя может повлиять на ваш выбор фона. Важно выбрать фон в зависимости от масштаба, формата и цели вашего макета.
Ниже приведены предложения по основам для ряда общих дизайнерских проектов, от веб-сайтов до электронных витрин .
Фоны для листовок
Для листовок и брошюрбудет полезен фон, который равномерно используется на разных лицевых сторонах или страницах макета, что делает дизайн более последовательным. Постоянство цвета фона или графики — полезный метод для привлечения внимания читателей, означает, что зрители с большей вероятностью прочитают ваш дизайн от корки до корки.
В этом дизайне флаера используются изображения блюд сверху по всему макету, чтобы придать дизайну единообразный вид.Ищите фон с удобными для печати векторными изображениями CMYK или фотографии с высоким разрешением, но избегайте неоновых цветов, которые могут казаться тусклыми при печати.
Фоны для веб-сайтов
Поскольку большинство веб-дизайнов в настоящее время разрабатываются как адаптивные макеты, в которых изображения расширяются для соответствия малым или большим размерам экрана, важно, чтобы фон веб-сайта предлагал вам гибкость для расширения и сжатия без искажения или пикселизации изображения.
Разные веб-сайты, от корпоративных услуг до электронной коммерции, будут соответствовать разным типам стиля фона, но в целом хорошей практикой является поиск фона, который дает достаточно места для копирования, предлагает бесшовный или безрамочный формат для адаптивного дизайна и обеспечивает достаточный цветовой контраст. против шрифта, чтобы продвигать доступный дизайн.
В дизайне этого сайта для магазина канцелярских товаров использован мраморный чернильный фон от автора Prostock-studio.Веб-сайты также могут работать с более яркими цветами фона, такими как неоновые и яркие пастельные тона, которые будут выглядеть ярко и красиво на экранах, излучающих RGB.
Фоны социальных сетей
Создаете изображение для публикации в Instagram, Pinterest или Facebook? Эти типы изображений могут быстро потеряться в длинной очереди прокручиваемого контента, поэтому выделяющийся фон поможет вам привлечь и удержать внимание легко отвлекаемых пользователей.
Ищите модные фоны, такие как мраморные фоны или изображения Vaporwave, в ярких драматических цветах. Визуальные подсказки, например предметы, указывающие на ссылки, также помогут привлечь количество кликов.
Фоны для презентаций
СлайдыPowerpoint имеют альбомный формат, а это значит, что вам нужно искать фон с горизонтальной ориентацией. При просмотре на экранах компьютеров или проекторах презентации обычно выглядят резче и ярче, поэтому избегайте очень ярких или резких цветов, которые могут вызвать утомление глаз.
Фоновое изображение от автора Ольги Мунлайт.Тонкая графика, позволяющая накладывать текстовые кадры и фотографии, не создавая визуальной головной боли, — это проверенная формула для дизайна слайдов. Взгляните на нашу редакцию лучших живых фоновых изображений для презентаций Powerpoint.
Фоновые изображения для приглашений и электронных презентаций
Украсьте печатные приглашения на детские души и свадьбы с помощью романтического цветочного фона или геометрического фона в стиле ар-деко. Или закажите гламурные приглашения на вечеринки, вечера в ресторане и другие мероприятия с металлическим или неоновым фоном. Электронным витринам также можно придать большую глубину и текстуру, похожие на печать, с холстом или винтажным бумажным фоном, что сделает их более дорогими.
Или закажите гламурные приглашения на вечеринки, вечера в ресторане и другие мероприятия с металлическим или неоновым фоном. Электронным витринам также можно придать большую глубину и текстуру, похожие на печать, с холстом или винтажным бумажным фоном, что сделает их более дорогими.
Фоны для подкастов
Думайте ярко, смело и просто, выбирая фоновые изображения для обложек подкастов и ди-джеев. Поскольку обложки подкастов отображаются на мобильных устройствах в виде небольших миниатюр, любая тонкость или мелкие детали фона будут потеряны для зрителя.Вместо этого придерживайтесь простых графических форм или иллюстраций или простых многоцветных оттенков с модной текстурой, такой как акварель или пудра.
Подборка обложек подкастов с использованием ярких цветов и простых стилей фона. Миниатюры через подкаст Green Dreamer, Heavyweight, Happy Place, Perspective Podcast, Skip the Repeat, Business Logic, The Creative Punch и подкаст Toss Out The Rules.Заключение: лучшие фоновые изображения для каждого проекта
Скромное фоновое изображение может быть забыто при создании макетов для печати или Интернета, но хорошо подобранный фон способен делать так много полезных вещей — от добавления глубины, текстуры и интереса к мягким макетам до работы в качестве объединяющего элемента для разрозненных дизайнов..jpg)
Выбираете ли вы тонко текстурированный фон, чтобы подчеркнуть роскошь вашего дизайна электронной коммерции, или выбираете яркую неоновую графику, чтобы оживить презентацию, есть фоновое изображение для любых целей. Хорошей охоты!
Откройте для себя огромный выбор фоновых изображений и фоновых текстур для любого дизайн-проекта.
Изображение на обложке автора Zamurovic Photography.
Узнайте больше о разработке новых фонов из этих статей:
фон — CSS: каскадные таблицы стилей
background сокращенное свойство CSS устанавливает сразу все свойства стиля фона, такие как цвет, изображение, исходная точка и размер или метод повтора.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Это свойство является сокращением для следующих свойств CSS:
фон: зеленый;
фон: url ("test.jpg ") repeat-y;
фон: рамка красная;
фон: без повтора центр / 80% url ("../ img / image.png");
Свойство background задано как один или несколько фоновых слоев, разделенных запятыми.
Синтаксис каждого уровня следующий:
Значения Браузеры не предоставляют никакой специальной информации о фоновых изображениях вспомогательным технологиям. Это важно в первую очередь для программ чтения с экрана, так как программа чтения с экрана не сообщает о своем присутствии и, следовательно, ничего не передает своим пользователям.Если изображение содержит информацию, критически важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
| Начальное значение | как каждое из свойств сокращения: |
|---|---|
| Применяется к | всем элементам. Это также относится к :: first-letter и :: first-line . |
| Inherited | no |
| Процентное соотношение | как каждое из свойств сокращения:
|
| Вычисленное значение | как каждое из свойств сокращения: |
| Тип анимации | как каждое из свойств сокращения: |
[,] * , где
= || [/ ]? || <стиль повторения> || <приложение> || ||
= <'background-color'> || || [/ ]? || <стиль повторения> || <приложение> || || , где
= none |
= [[left | центр | право | наверх | внизу | <длина-процент>] | [слева | центр | право | <длина-процент>] [наверх | центр | внизу | <длина-процент>] | [центр | [слева | справа] <длина-процент>? ] && [центр | [наверх | внизу] <длина-процент>? ]]
= [ | авто] {1,2} | крышка | содержат
= repeat-x | повторять-у | [повторить | пространство | круглый | без повтора] {1,2}
= scroll | фиксированный | local
= border-box | обивка | content-box , где
= | <изображение ()> | <набор изображений ()> | | <краска ()> | <плавное затухание ()> | <градиент>
<длина-процент> = <длина> |где
= image ( ? [ ?, ?]!)
= image-set ( #)
= element ( )
= paint ( , ?)
<переходное затухание ()> = плавное затухание (, ?)
<градиент> =| <повторяющийся линейный градиент ()> | <радиальный градиент ()> | <повторяющийся радиальный градиент ()> | , где
= ltr | rtl
= |
= | | | | | <имя-цвета> | текущий цвет | <устаревший системный цвет>
= [ | ]
=
= ? && <изображение>
= <изображение> |
= linear-gradient ([ | to ]?, )
= повторяющийся-линейный-градиент ([<угол> | до <стороны- или-угла>]?, <список-остановок-цветов>)
<радиальный-градиент ()> = радиальный-градиент ([<конечная-форма> ||]? [at ]?, )
= повторяющийся-радиальный-градиент ([ || ]? [at ]?, )
= conic-gradient ([from ]? [at ] ?, ) где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?)
<сторона-или-угол> = [слева | справа] || [наверх | внизу]
<список-остановок-цветов> = [<остановка-цветов> [, <подсказка-цветов>]? ] #,
= круг | эллипс
<размер> = ближайшая сторона | дальняя сторона | ближайший угол | дальний угол | <длина> | <длина-процент> {2}
<позиция> = [[слева | центр | справа] || [наверх | центр | внизу] | [слева | центр | право | <длина-процент>] [наверх | центр | внизу | <длина-процент>]? | [[слева | справа] <длина-процент>] && [[вверх | снизу] <процент-длины>]]
<список-цветов-углов> = [<переход-цветов-углов> [, <угольный-цвет-подсказка>]? ] #,где
= | <процент>
<оттенок> = <число> | <угол>
= ?
=
= && ?
= , где
= {1,2}
= {1,2}
<угол-процент> = <угол> |
Установка фона с цветными ключевыми словами и изображениями
HTML
Звездное небо
Мерцание, мерцание
Звездное небо
Вот абзац
CSS
. предупреждение {
фон: розовый;
}
.topbanner {
фон: url ("https://mdn.mozillademos.org/files/11983/starsolid.gif") # 99f repeat-y исправлено;
}
предупреждение {
фон: розовый;
}
.topbanner {
фон: url ("https://mdn.mozillademos.org/files/11983/starsolid.gif") # 99f repeat-y исправлено;
}
Результат
Таблицы BCD загружаются только в браузере
Добавить фоновое изображение к слайдам
Вы можете использовать изображение в качестве фона для слайда или слайдов.
Вы можете настроить прозрачность изображения после добавления его на слайд.
Вставить фоновое изображение на слайд
Щелкните правой кнопкой мыши поле слайда и выберите Форматировать фон .

На панели Формат фона выберите Рисунок или заливка текстуры .
Под Вставить изображение из , выберите, откуда взять изображение:
Опция
Используйте его для
Файл
Вставьте картинку с вашего компьютера или сетевого диска
Буфер обмена
Вставить скопированное изображение
(Этот параметр недоступен, если вы не скопировали изображение.
 )
)Онлайн
Поиск изображения в Интернете
Чтобы настроить относительную яркость изображения, сдвиньте полосу Прозрачность вправо.
Чтобы применить фоновое изображение ко всем слайдам в презентации, выберите Применить ко всем . В противном случае просто закройте панель Формат фона .
Удалить фоновое изображение
- org/ItemList»>
В режиме просмотра Нормальный выберите слайд с фоновым рисунком или изображением, которое вы хотите удалить.
На вкладке Дизайн ленты панели инструментов в группе Настроить в дальнем правом конце выберите Форматировать фон .
На панели Формат фона в разделе Заливка выберите Сплошная заливка .
Щелкните стрелку вниз рядом с кнопкой Color .
 Появится галерея цветов. Выберите белый цвет.
Появится галерея цветов. Выберите белый цвет.Текущий фон будет удален, и теперь фон слайда станет белым.
Если вы хотите внести такие же изменения в другие слайды презентации, выберите Применить ко всем внизу панели Форматировать фон .
Вставить фоновое изображение на слайд
Щелкните правой кнопкой мыши поле слайда и выберите Форматировать фон .
В разделе Заливка выберите Рисунок или заливка текстуры .

В разделе Вставить из , выберите, откуда брать изображение:
Опция
Используйте его для
Файл
Вставьте картинку с вашего компьютера или сетевого диска
Буфер обмена
Вставить скопированное изображение
(Эта опция недоступна, если вы не скопировали изображение)
Картинки
Поиск изображения в Интернете
- org/ListItem»>
Чтобы настроить относительную яркость изображения, сдвиньте полосу Прозрачность вправо.
Чтобы применить фоновое изображение ко всем слайдам в презентации, выберите Применить ко всем . В противном случае выберите Закрыть .
Удалить фоновое изображение
В режиме просмотра Нормальный выберите слайд с фоновым рисунком или изображением, которое вы хотите удалить.
На вкладке Дизайн на ленте панели инструментов в группе Фон в дальнем правом конце выберите Стили фона , а затем выберите Формат фона .

Откроется диалоговое окно Формат фона .
В диалоговом окне на вкладке Заливка выберите Сплошная заливка .
Щелкните стрелку вниз рядом с кнопкой Цвет и из галереи параметров выберите белый цвет.
Текущий фон будет удален, и теперь фон слайда станет белым.
Если вы хотите внести такие же изменения в другие слайды презентации, выберите Применить ко всем .
- org/ListItem»>
Выбрать Закрыть .
См. Также
Добавьте видео к фону своих слайдов
YouTube: советы по использованию изображений и графики от Microsoft Creators
.
