Как вырезать одну фигуру из другой в фотошопе?
Автор Кирилл Соколов На чтение 6 мин. Просмотров 292 Опубликовано
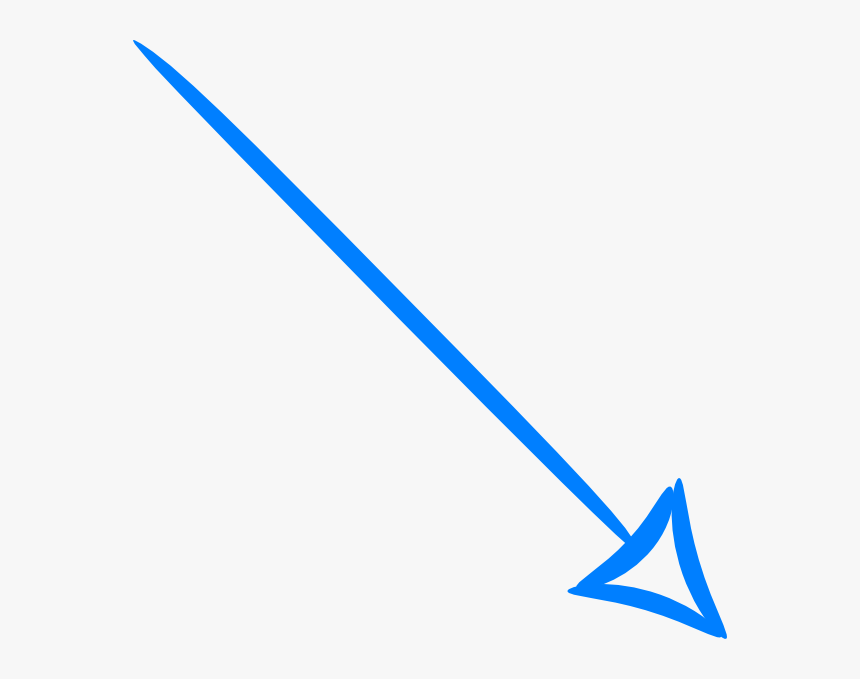
Например, у данного есть две формы. звездочка (синяя) и стрелка (без заливки). Стрелка имеет зеленую обводку.
Как сделать часть звезды, которая находится за стрелкой, прозрачной, но сохранить зеленый штрих на стрелке?
Удерживая нажатой клавишу Command/Ctrl , щелкните миниатюру слоя для стрелки на панели слоев . Это загрузит форму стрелки как выделение.
Выберите в меню
Select> Inverse, чтобы инвертировать выделениеВыделите слой со звездой на панели слоев
Щелкните значок
Новая маскав нижней части панели слоев
Это создает маску, которая скрывает часть звезды под формой стрелки.
Трудно узнайте, будет ли маска полностью правильной, потому что есть несколько способов создания этих фигур. Вышесказанное предполагает, что это слои формы или векторные. Если стрелка не на слое формы/вектора, вам может потребоваться взять кисть и нарисовать черным на маске , который вы только что создали в центре стрелки, чтобы скрыть эту часть звезды.
Поделиться
Улучшить этот ответ
отредактировано 20 июля 2015 г. в 02:22
ответил 27 сен 2014 в 16:59
добавить комментарий |
Удерживая нажатой клавишу Command/Ctrl , нажмите слой эскиз для стрелки на панели слоев . Это загрузит форму стрелки как выделение.
Выберите в меню
Select> Inverse, чтобы инвертировать выделениеВыделите слой со звездой на панели слоев
-
Щелкните значок
Новая маскав нижней части панели слоев
Это создает маску, которая скрывает часть звезды под формой стрелки.![]()
Трудно сказать, будет ли маска полностью правильной, потому что есть несколько способов создания этих фигур. Вышесказанное предполагает, что это слои формы или векторные.. Если стрелка не слоя с фигурой/вектором, вам может потребоваться взять кисть и нарисовать черным на маске вы только что создали в центре стрелки, чтобы скрыть эту часть звезды.
Сделать вычитание формы с помощью Photoshop очень просто:
нарисуйте две фигуры (возьмем пример выше).
сделайте слой формы стрелки над слоем формы звезды.
Сделайте копию слоя со стрелкой и сделайте ее невидимой.
выделите оба слоя – видимую стрелку и звездочку – с помощью клавиши ( shift ).
перейдите в верхнее меню: Layer > Combine Shapes > Subtract Front Shape .
теперь превратите слой невидимых стрелок в видимый.

Наслаждайтесь.
Поделиться
Улучшите этот ответ
отредактировано 9 ноября ’17 в 7:40
ответил 9 ноября ’17 в 7:23
комментировать |
Сделать вычитание формы с помощью Photoshop очень просто:
нарисуйте две фигуры (возьмем приведенный выше пример).
сделайте слой формы стрелки над слоем формы звезды.
сделайте копию слоя со стрелкой и сделайте ее невидимой.
выделите оба слоя – видимую стрелку и звездочку – с помощью клавиши ( shift ).
перейдите в верхнее меню: Layer > Combine Shapes > Subtract Front Shape .
теперь превратите слой невидимых стрелок в видимый.
Наслаждайтесь.
Я думаю, что отличный способ создать это – использовать векторную маску в группе с формой, установленной на вычитание – если самая нижняя фигура на слое настроена на вычитание, она удалит форму и заполнит ее до края холст.
Если вы хотите продолжить расследование, вот PSD:
Vector Mask.psd. zip
Поделиться
Улучшить этот ответ
отредактирован 28 окт. в 17:31
ответил 28 окт. в 17:19
Еще немного информации для людей вроде меня, имеющих две формы. Мое решение: 1. Создайте группу и поместите внутрь обе формы. 2. Выберите группу и нажмите кнопку «Добавить векторную маску» прямо в Photoshop (белый кружок в прямоугольнике) 3. Удерживая CTRL щелкните фигуру, которую вы хотите вычесть, чтобы увидеть выделение маски 4. Залейте выделение маски цветом ведро с черной краской. Эту заливку можно увидеть на эскизе вектора, черные области от них будут прозрачными на фигурах. Надеюсь, это поможет. – Кай Ноак, 27 июн. ’16 в 12:43
добавить комментарий |
Я думаю, что отличный способ создать это – использовать векторную маску для группы с формой, установленной на вычитание – если самый нижний форма на слое настроена на вычитание, форма удалится и заполнится до края холста.
Если вы хотите продолжить исследование, вот PSD:
Vector Mask.psd .zip
Поскольку вам нужно вычитание обоих и сохранение штриха одного объекта могу посоветовать следующее:
1. Выберите путь для вашей стрелки с помощью инструмента выбора пути A и скопируйте его. Теперь сделайте этот слой с фигурой невидимым.
2. Перейдите к слою с фигурой звезды , выберите инструмент P или U и выберите путь «Вычесть переднюю форму» операции (правое раскрывающееся меню на моем скриншоте ниже).
3. Теперь вставьте скопированный путь стрелки на этот слой звезды , используя режим вычитания. Вы сразу увидите результат этой операции и сможете перемещать и изменять обе фигуры в пределах одного слоя.
4. Теперь сделайте слой формы стрелкой видимым!
Пожалуйста, дайте мне знать, было ли это полезно 🙂
Поделиться
Улучшите этот ответ
ответил окт. 27 ’14, в 23:06
27 ’14, в 23:06
вики сообщества
Аксана Зинчанка
добавить комментарий |
Поскольку вам нужно как вычитание, так и сохранение штриха одного объекта, я могу посоветовать следующее:
1 . Выберите путь для вашей стрелки с помощью инструмента выбора пути A и скопируйте его. Теперь сделайте этот слой с фигурой невидимым.
2. Перейдите к слою с фигурой звезды , выберите инструмент P или U и выберите путь «Вычесть переднюю форму» операции (правое раскрывающееся меню на моем скриншоте ниже).
3. Теперь вставьте скопированный путь стрелки на этот слой звезды , используя режим вычитания. Вы сразу увидите результат этой операции и сможете перемещать и изменять обе фигуры в пределах одного слоя.
4. Теперь сделайте слой формы стрелкой видимым!
Пожалуйста, дайте мне знать, было ли это полезно 🙂
Самый простой метод (использование любого изображения/слоя поверх другого ):
1) Выделите слой, из которого вы хотите использовать форму (например,. круглая форма поверх другой) на панели “Слои” в правом нижнем углу
круглая форма поверх другой) на панели “Слои” в правом нижнем углу
2) Щелкните вкладку “Пути” в верхней части этой панели (прямо над вашими слоями в правом нижнем углу)
3) Нажмите кнопку Make Work Path from Selection (нижняя середина в виде компаса)
4) Вернитесь к своим слоям и выделите слой, из которого вы хотите извлечь (примечание : вы не можете использовать для этого фоновые слои – просто продублируйте слой и при необходимости скройте фон)
5) Перейдите на вкладку Paths на этом слое
6) Вправо- щелкните рабочий путь и щелкните «Сделать выделение» …
7) Щелкните кнопку «Удалить» на клавиатуре
Теперь у вас есть изображение!
Поделиться
Улучшить этот ответ
ответил 10 июня ’16 в 19:02
добавить комментарий |
Самый простой способ (использование любого изображения/слоя поверх другого):
1) Выделите слой вы хотите использовать форму (например, круглая форма поверх другой) на панели «Слои» в правом нижнем углу
2) Щелкните вкладку «Пути» в верхней части этой панели (прямо над слоями внизу справа)
3) Нажмите кнопку Make Work Path from Selection (нижняя средняя форма как компас)
4) Вернитесь к своим слоям и выделите слой, из которого вы хотите извлечь (примечание: вы не можете использовать для этого фоновые слои – просто продублируйте слой и при необходимости скройте фон)
5) Перейдите на вкладку Paths на этом слое
6) Щелкните правой кнопкой мыши рабочий путь и выберите “Сделать выбор” …
7) Нажмите кнопку “Удалить” на клавиатуре.
Теперь вы свое изображение!
13278 Brushes+actions-and-presets Add-ons — Envato Elements
13278 Brushes+actions-and-presets Add-ons — Envato ElementsУточнить
Категории
Экшены и пресеты
13,102
Кисти
195
Стили слоев
876
Палитры
Поддерживаемые приложения
Adobe Photoshop
9,984
Adobe Lightroom
7,299
Adobe Illustrator
394
Procreate
16
Figma
6
Sketch
2
Уточнить
Категории
Экшены и пресеты
13,102
Кисти
195
Стили слоев
876
Палитры
Поддерживаемые приложения
Adobe Photoshop
9,984
Adobe Lightroom
7,299
Adobe Illustrator
394
Procreate
16
Figma
6
Sketch
2
Акварель Photoshop Действие
От UnicDesign
Добавить в коллекциюСкачатьДинамическое действие Photoshop
От AB-TheDesigner
Добавить в коллекциюСкачатьЭкшен Photoshop акварельная
От volusthemes
Добавить в коллекциюСкачатьКинематографический экшен Photoshop Кисть
От SwansCreative
Добавить в коллекциюСкачатьЭкшен для Photoshop CS6+ «Сухая кисть»
От FD-Design
Добавить в коллекциюСкачатьМультфильм эффект градиента кисти — действия
От modaldesain
Добавить в коллекциюСкачатьЩетки для зажигалок — Procreate Brush
От Streakside
Добавить в коллекциюСкачатьПресеты Winter Lightroom + Кисти
От 2FX
Добавить в коллекциюСкачатьПресеты кистей Photoshop для машинной стирки
От GraphicMonkee
Добавить в коллекциюСкачатьЭкшен «Песочный»
От Sko4
Добавить в коллекциюСкачатьЗимние экшены Photoshop
От sevenstyles
Добавить в коллекциюСкачатьПрозрачный Photoshop
От profactions
Добавить в коллекциюСкачатьМука и порошок — Экшены Photoshop
От BlackNull
Добавить в коллекциюСкачатьКисти ручной надписи
От JRChild
Добавить в коллекциюСкачатьШейдерные кисти для Affinity
От pixelbuddha_graphic
Добавить в коллекциюСкачатьПыль Photoshop Кисти
От FreezeronMedia
Добавить в коллекциюСкачатьПророждение зерновых Кисти
От jenteva
Добавить в коллекциюСкачатьКисть Абстрактный фотоэффект
От wudelmbois
Добавить в коллекциюСкачатьИнфракрасные действия Photoshop
От micromove
Добавить в коллекциюСкачатьНастоящая сухая кисть
От dokudokunomi
Добавить в коллекциюСкачатьКисть для реалистичных листьев для Illustrator
От roziselo
Добавить в коллекциюСкачатькисти Procreate «Easy Geometry»
От a_slowik
Добавить в коллекциюСкачатьФотокопия Глич плакат Photoshop Действие
От bangingjoints
Добавить в коллекциюСкачать200 дизайнерских Кисти для Photoshop
От styleWish
Добавить в коллекциюСкачатьДа Винчи Sketch Photoshop действие
От IndWorks
Добавить в коллекциюСкачатьВинтажные кисти для карандашей IHD
От IHDSTD
Добавить в коллекциюСкачатьВолны частиц Photoshop Кисти
От themefire
Добавить в коллекциюСкачать69 акварельных Кисти для Photoshop
От tomchalkys
Добавить в коллекциюСкачатьОптические блики Кисти Photoshop
От SupremeTones
Добавить в коллекциюСкачать
стрел | Пользовательские формы для Photoshop
- Заказ по:
- 1 — 10 из 12 результаты
- иконки
рейтинг: 62″ basefolder=»/csh»> представлено: admin просмотров: 7088 Веб-сайт: www.shapes4free.com
- символы
Сегодня я делюсь простыми векторами стрелками 9Кисти 0040 для Photoshop в формате файла CSH . В наборе 120 пользовательских символов стрелок, в популярном формате вектор — CSH.
Хотите еще больше стрел? Взгляните на этот набор из
рейтинг: представлено: admin просмотров: 7759 Веб-сайт: www.shapes4free.com
- символы
рейтинг: представлено: админ просмотров: 7914 сайт:all-silhouettes.com
- символы
В подарок на этой неделе входит набор из 50 стрелок фигур для веб-дизайна и графического дизайна. Каждая стрелка вектор была разработана в Adobe Illustrator и поставляется в различных форматах вектор , а также для дополнительного удобства мы также включили их как Photoshop Custom Shapes (.csh).
Смело загружайте и используйте этот предмет как для личных, так и для коммерческих проектов с указанием авторства MediaLoot.
Хотите еще больше стрел? Взгляните на этот набор из Photoshop Поставка с 55 различными формами стрелок.
Каждая стрелка вектор была разработана в Adobe Illustrator и поставляется в различных форматах вектор , а также для дополнительного удобства мы также включили их как Photoshop Custom Shapes (.csh).
Смело загружайте и используйте этот предмет как для личных, так и для коммерческих проектов с указанием авторства MediaLoot.
Хотите еще больше стрел? Взгляните на этот набор из Photoshop Поставка с 55 различными формами стрелок.
рейтинг: представлено: admin просмотров: 6809 веб-сайт:medialoot.com
- иконки
Сегодня вы можете насладиться моей очередной халявой — набором рисованных стрелки вектор фигур в формате файла CSH . Нарисованные от руки векторы полезны, когда дело доходит до формирования вашего следующего творческого дизайна.
Хотите еще больше стрел? Взгляните на этот набор из Photoshop Поставка с 55 различными формами стрелок.
рейтинг: представлено: admin просмотров: 7166 Веб-сайт: www.shapes4free.com
- символы
рейтинг: представлено: админ просмотров: 10337 веб-сайт:graphicriver.net
- иконки
В наборе более 120 элементов, которые состоят из популярных значков, таких как диаграммы, крест, маркер, действия, стрелки , смайлики и т. д. Пакет для загрузки включает прозрачные PNG-файлы, PSD-файл со всеми значками в виде слоев. и Photoshop пользовательские формы версия (.CSH)
рейтинг: представлено: админ просмотров: 14134 веб-сайт: blogupstairs.com
- символы
Загрузите этот великолепный набор символов фигур для Photoshop. Файл CSH содержит 35 символов векторных фигур, таких как стрелок фигур, математических фигур, форм медиаплеера и фигур домашней страницы. Они бесплатны для личного некоммерческого использования со ссылкой на страницу автора.
Файл CSH содержит 35 символов векторных фигур, таких как стрелок фигур, математических фигур, форм медиаплеера и фигур домашней страницы. Они бесплатны для личного некоммерческого использования со ссылкой на страницу автора.
рейтинг: представлено: админ просмотров: 10144 Веб-сайт: sed-rah-stock.deviantart.com
- символы
Сделать круг в Photoshop легко, любой может сделать это, используя стандартный инструмент Photoshop Ellipse Tool. Мой новый список содержит 18 разных кругов, сделанных из других форм , таких как звезды, точки или стрелок , и помещенных в форму круга. Загрузите бесплатно прямо сейчас и расширьте свои Коллекция Photoshop с этими красивыми векторами в форме круга.
рейтинг: представлено: admin просмотров: 22080 веб-сайт: www. psd-dude.com
psd-dude.com
- символы
рейтинг: представлено: admin просмотров: 4989 веб-сайт: mutato-nomine.deviantart.com
Как нарисовать стрелку в Photoshop – Tech Lounge
Вам нужен простой способ создать привлекательную стрелку в Photoshop? Если это так, вы пришли в нужное место! В этом сообщении блога мы собираемся изучить, как нарисовать стрелку в Photoshop, и это проще, чем вы думаете. От создания простых стрелок с линиями и фигурами до более сложных с использованием пользовательских кистей — вы сможете создать практически любой рисунок со стрелкой, который только можно вообразить. Итак, возьмите свой графический планшет (или мышь), запустите Photoshop и приступим!
Как нарисовать стрелку в Photoshop
Чтобы нарисовать стрелку в Photoshop, выполните следующие действия:
Откройте Photoshop и создайте новый документ или откройте существующий файл изображения.
Выберите инструмент «Перо» на панели инструментов в левой части экрана. Инструмент «Перо» позволяет рисовать точные контуры и фигуры.
Щелкните начальную точку стрелки, чтобы создать новую опорную точку. Это будет основание стрелки.
Нажмите на конечную точку стрелки, чтобы создать вторую опорную точку. Это будет кончик стрелки.
Чтобы создать стороны стрелки, щелкните и перетащите, чтобы создать две дополнительные точки привязки по обе стороны от стрелки. Эти опорные точки должны располагаться посередине между основанием и кончиком стрелки.
При выбранном инструменте «Перо» щелкните правой кнопкой мыши на холсте и выберите «Путь обводки» в меню.
В диалоговом окне «Путь обводки» выберите инструмент «Кисть» в раскрывающемся меню «Инструмент». Нажмите «ОК», чтобы обвести контур кистью.
Используйте панель «Свойства» в правой части экрана, чтобы настроить размер, цвет и другие свойства стрелки.
Используйте инструмент «Частичное выделение» для точной настройки формы стрелки, выбирая и перемещая отдельные опорные точки.
Чтобы добавить текстовую метку к стрелке, выберите инструмент «Текст» на панели инструментов и щелкните холст, чтобы создать новое текстовое поле. Введите нужный текст и используйте панель «Свойства», чтобы настроить шрифт, размер и цвет текста.
Когда вы будете довольны своей стрелкой, сохраните изображение, выбрав «Файл» > «Сохранить» или нажав Ctrl+S (Windows) или Command+S (Mac).
Вот и все! С помощью этих шагов вы сможете легко нарисовать стрелку в Photoshop с помощью инструмента Custom Shape. Имейте в виду, что этот метод будет работать только на обычных слоях, а не на фоновых слоях.
Чтобы нарисовать стрелку на фоновом слое, вам нужно сначала преобразовать его в обычный слой. Для этого дважды щелкните имя слоя на панели «Слои» и нажмите «ОК» в появившемся диалоговом окне. Это преобразует слой в обычный слой и позволит вам использовать на нем инструмент Custom Shape.
Преимущества использования Photoshop для рисования стрелокСуществует несколько преимуществ использования Photoshop для рисования стрелок, в том числе:
- Точный контроль над внешним видом стрелки: ширину обводки и цвет заливки стрелки, что позволяет создать профессионально выглядящую стрелку, которая соответствует вашим конкретным потребностям дизайна.

- Легко настроить размер, поворот и положение стрелки: С помощью инструментов преобразования в Photoshop вы можете легко настроить размер, поворот и положение стрелки. Это позволяет точно настроить размещение стрелки на изображении.
- Несколько форм стрелок на выбор: Инструмент «Пользовательская форма» в Photoshop включает в себя множество предопределенных форм стрелок, предоставляя вам множество вариантов на выбор. Это позволяет вам выбрать наилучшую форму стрелки для вашего дизайна.
- Неразрушающее редактирование: Когда вы рисуете стрелку в Photoshop, стрелка добавляется в отдельный слой, что позволяет вам вносить изменения в стрелку, не затрагивая остальную часть изображения. Это известно как неразрушающее редактирование, и это ключевое преимущество использования Photoshop для рисования стрелок.
В целом, использование Photoshop для рисования стрелок обеспечивает точное управление и гибкость, позволяя создавать профессионально выглядящие стрелки, соответствующие вашим конкретным потребностям дизайна.
Если вы не можете найти форму стрелки в Photoshop, это может быть вызвано несколькими возможными причинами. Вот некоторые распространенные причины и решения:
Возможно, вы используете неправильный инструментФорма стрелки доступна в Photoshop только при использовании инструмента «Пользовательская форма». Если вы используете другой инструмент, например инструмент «Перо» или «Кисть», вы не сможете получить доступ к форме стрелки. Чтобы выбрать инструмент «Пользовательская фигура», перейдите на панель инструментов и щелкните прямоугольник с пунктирным значком контура.
Возможно, вы случайно скрыли параметры фигуры Инструмент «Пользовательская фигура» включает в себя множество предопределенных форм, включая форму стрелки. Если вы случайно скрыли параметры формы, вы не сможете получить доступ к форме стрелки. Чтобы отобразить параметры фигуры, щелкните стрелку вниз рядом с предварительным просмотром формы на панели параметров в верхней части экрана.
Чтобы отобразить параметры фигуры, щелкните стрелку вниз рядом с предварительным просмотром формы на панели параметров в верхней части экрана.
В Photoshop можно настроить набор фигур по умолчанию, доступных в инструменте «Пользовательская фигура». Если вы удалили форму стрелки из настройки по умолчанию, вы не сможете получить к ней доступ. Чтобы добавить форму стрелки к настройкам по умолчанию, перейдите в меню «Правка» и выберите «Менеджер предустановок». В диспетчере предустановок выберите «Пользовательские формы» в раскрывающемся меню и нажмите кнопку «Загрузить». Выберите файл «Shapes.csh» и нажмите «Открыть». Это вернет форму стрелки к набору фигур по умолчанию.
Если вы по-прежнему не можете найти форму стрелки в Photoshop после того, как попробовали эти решения, это может быть другая проблема. В этом случае вы можете попробовать перезапустить Photoshop или компьютер, чтобы посмотреть, решит ли это проблему.