10 эвристик юзабилити от Якоба Нильсена
Свои 10 эвристик для оценки юзабилити Якоб Нильсен сформулировал еще в 1990 году, но они так и не утеряли своей актуальности. Многие специалисты используют этот список в своей практике как чек-лист по оценке разрабатываемого интерфейса, как для прикладных программ, так и для сайтов. Метод экспертной оценки значительно дешевле и удобней метода тестирования, поэтому ряд данных правил должен взять на вооружение всякий, кто занимается проектированием интерфейсов. Помните, хорошее юзабилити позволит сделать вам продвижение недорогим.
1. Необходимо информировать о состоянии системы
Человек должен понимать, что происходит с системой в данный момент. Взаимодействие системы с пользователем должно быть максимально быстрым и логичным.
Например, во многих онлайн-магазинах после совершения заказа клиент остается наедине со своими мыслями. А стоило бы предоставить подсказку о том, принят заказ или нет и телефон службы поддержки.
2. Аналогичность с реальным миром
Общение между системой и пользователей должно проходить на знакомом ему языке. Крайне нежелательно использовать малоизвестные специализированные термины, тем более что большинство из них можно заменить обычными словами.
3. Свобода действий
Предоставьте возможность пользователю отменить последние изменения и вернуться к отмененным ранее действиям.
Человек по природе склонен совершать ошибки. И если нет возможности «вернуть как было», раздраженный пользователь захочет покинуть систему. А для бизнесмена это означает потерю клиента.
4. Стандарты
Не нужно путать пользователя, реализуя одни и те же вещи по-разному. Нужно разработать некий стандарт и не отклоняться от него.
Это касается таких знакомых элементов как пункты меню и их расположение. На всех страницах данный блок должен быть в одном и том же месте.
5. Предотвращение ошибок
Нужно минимизировать шансы возникновения ошибок при работе с системой.
Чтобы снизить количество ошибок нужно разработать максимально понятный интерфейс и постоянно проверять корректность вводимых данных. Информирование об ошибках помогает пользователям, но отсутствие ошибок намного предпочтительнее.
6. Все должно быть на виду
Пользователь не должен держать в голове массу данных. Всю информацию в большинстве случаев можно отобразить в системе.
К примеру, в интернет-магазинах желательно указать в карточке товара способы оплаты и доставки.
7. Эффективность и гибкость
Не перегружайте пользователей ненужной информацией. Если действие совершается часто, необходимо предоставить как можно более простой доступ к этому функционалу.
8. Минимализм в дизайне
Не используйте бесполезную или устаревшую информацию в текстах. Лишние слова лишь раздражают и мешают найти то, что интересует в данный момент человека.
9. Понимание проблемы
Сообщение об ошибке должно быть понятным. Также нужно предоставить варианты решения проблемы.
10. Документация
Даже если система понятна и может использоваться без справки, это не исключает ситуаций, когда пользователю может понадобиться справочная документация. Также документация должна быть удобной и понятной.
К этому пункту относятся всевозможные подсказки. Даже если рисунок кнопки способен сказать, к чему приведет клик, лучше сделать описание к ней, показываемое при наведении курсора.
Эвристики Нильсена часто используются проектировщиками дизайна, однако, это лишь минимальные требования. Для более детальной оценки придется воспользоваться юзабилити-тестированием. Но в большинстве случаев оценки по эвристикам вполне достаточно, чтобы понять, насколько качественно выполнен сайт.
delexp.net
как создать сайт, который принесет клиентов — статьи на Skillbox
Параметр, который характеризует качество дизайна и контента на сайте, называется юзабилити.
Постоянная работа над юзабилити — важная часть ведения бизнеса. Знание основных законов и принципов юзабилити помогает удержать пользователя на сайте. Чем дольше посетитель изучает страницу, тем выше вероятность, что он оставит заявку, закажет товар или зарегистрируется.
Английское слово usability в переводе означает «возможность использования». Этим термином описывают уровень сложности интерфейса любой информационной системы — сайта, программы, приложения.
Характеризуется простотой использования, легкостью освоения и доступностью интерфейса. Показывает, достигнет ли посетитель своей цели на сайте.
Чтобы объяснить, что такое юзабилити, простыми словами, нужно сказать не только про уровень сложности интерфейса, но и про методы его улучшения.
Знание этих методов помогают сделать сайт удобным для посетителя.
Прежде чем улучшать сайт, нужно определиться, как измерить уровень юзабилити и какое значение будет оптимальным.
Уровень юзабилити — не абстрактная величина, он имеет единицу измерения, которая определена в международном стандарте ISO 9241-210. Характеризуется количеством физических и умственных усилий, которые тратят пользователи на достижение своей цели, и называется стоимостью взаимодействия.
Стоимость взаимодействия считают низкой, если пользователь практически не прикладывает усилий для получения нужного результата.
Дизайнеры стремятся снизить стоимость взаимодействия настолько, насколько это возможно.
- Сокращают количество кликов до цели.
- Увеличивают скорость загрузки страницы.
- Убирают отвлекающие факторы.
- Делают шаги до цели как можно проще.
Для сайтов и веб-приложений стоимость взаимодействия удобно оценивать в количестве кликов и времени, затрачиваемом пользователем на решение задач.
Конверсия — также хорошая мера стоимости взаимодействия. Легко измерить количество пользователей, купивших товар или зарегистрировавшихся на сайте.
Для полной оценки юзабилити сайта считают не только клики, время и конверсию, но проводят еще и юзабилити-тестирования, берут интервью у пользователей. Такие способы требуют затрат финансов и времени. А на эффект можно надеяться в долгосрочной перспективе.
Если сайт нужно оценить быстро, не вникая в количественные показатели, то лучше пользоваться списком основных параметров юзабилити или эвристиками Якоба Нильсена.
Одна из качественных оценок сайта — анализ основных параметров юзабилити. Необходимо посмотреть на сайт целиком и понять, насколько он удовлетворяет параметрам.
- Простота использования. Просто ли новому пользователю ориентироваться на сайте. Не мешают ли дизайн, реклама, всплывающие окна.
- Эффективность. Как быстро пользователь выполнит нужное ему действие: закажет товар, прочитает статью или получит консультацию.
- Запоминаемость. Сможет ли пользователь быстро сориентироваться на сайте при следующем посещении через некоторое время.
- Удовлетворенность. Насколько пользователь доволен внешним видом и информацией. Учитываются все факторы: дизайн, содержание, навигация по сайту.
- Ошибки. Количество ошибок и неправильных действий пользователя при навигации по сайту. Как их предотвратить и исправить последствия.
Якоб Нильсен — один из известных специалистов в области юзабилити. Он начал работу над вопросами удобства пользовательского интерфейса, простоты дизайна сайтов и их структуры еще в восьмидесятых годах прошлого века.
Результат своих исследований Нильсен сформулировал в виде эвристик — законов юзабилити. Разработчики интерфейсов до сих пор используют эвристики как чек-лист для проверки сайта и оценки сложности интерфейса.
Согласно этим законам всю сложную работу должен брать на себя компьютер. Хорошо спроектированный сайт должен:
Пользователь всегда должен понимать, что сейчас происходит на сайте и какие действия нужно предпринять потом.
Часто это правило нарушают интернет-магазины и онлайн-сервисы. Бывает так, что после заказа и оплаты товара на сайте ничего не происходит. Покупатель не знает, как действовать дальше и волнуется — он заплатил деньги. Прошел ли платеж? Приедет ли курьер в нужное время?
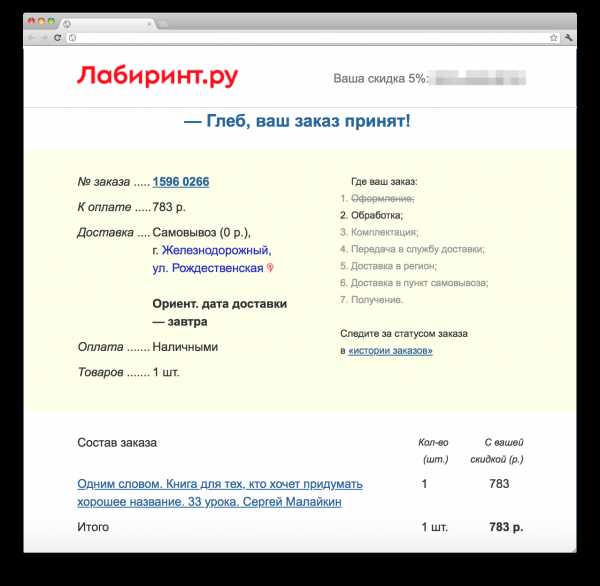
 Сообщение о статусе заказа в «Лабиринт.ру»
Сообщение о статусе заказа в «Лабиринт.ру»Хорошие интернет-магазины сразу после оплаты показывают пользователю страницу с информацией о следующих шагах, а также дублируют ее на электронную почту.
Система должна общаться понятными фразами и сообщениями. Сложные и узкоспециализированные термины необходимо заменить на простые слова.
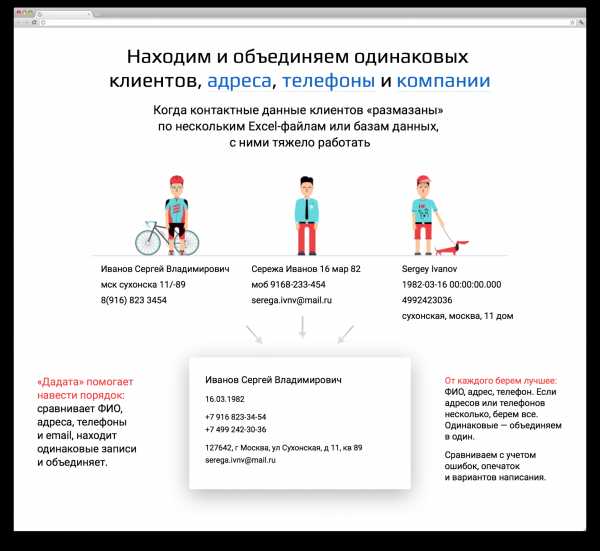
 «Дадата» объясняет принцип работы сервиса простым языком
«Дадата» объясняет принцип работы сервиса простым языкомПри использовании сайта что-то всегда может пойти не так: человек ошибется при вводе данных или нажмет не на ту кнопку. Поэтому хорошая система умеет возвращаться на несколько шагов назад и дает шанс все исправить.
За годы развития интернета у пользователей уже сложились определенные представления о том, как должен вести себя сайт, где находятся элементы навигации.
Если не следовать этим стандартам, то посетитель будет тратить время, чтобы разобраться с устройством сайта. Искать нужную информацию будет сложнее.
И уменьшать шансы их возникновения.
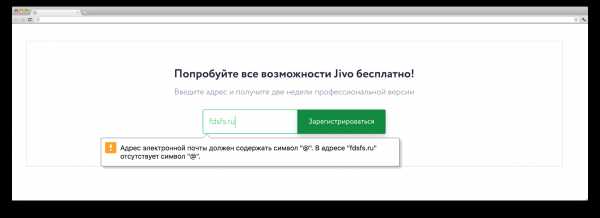
 Онлайн-консультант JivoSite помогает исправить ошибку в адресе электронной почты
Онлайн-консультант JivoSite помогает исправить ошибку в адресе электронной почтыСамые распространенные ошибки на сайтах — неправильно введенная информация. Если пользователь неверно указал номер телефона, компания не сможет связаться с ним и потеряет клиента. Поэтому сайт должен сам следить за корректностью информации и помогать посетителям.
Все, что может понадобиться пользователю, лучше показать рядом.
Обычно так поступают интернет-магазины: в карточке товара они не только рассказывают про характеристики и цены, но еще и показывают стоимость доставки и говорят, как заказать.
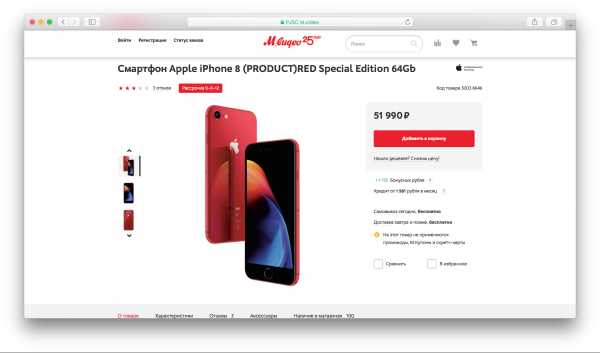
 «М.Видео» показывает всю необходимую информацию о iPhone8 на одном экране
«М.Видео» показывает всю необходимую информацию о iPhone8 на одном экранеВ некоторых магазинах вся информация о доставке и оплате спрятана на отдельной странице. Пользователю приходится переключаться между вкладками и искать нужное. Это не удобно, возрастает риск совершить ошибку при заказе.
Интерфейс хорошего сайта минималистичен, он помогает, а не отвлекает. На виду должны быть те инструменты, которые нужны пользователю.
Лишние элементы, длинный текст и страница, перегруженная баннерами, — все это отвлекает от цели.
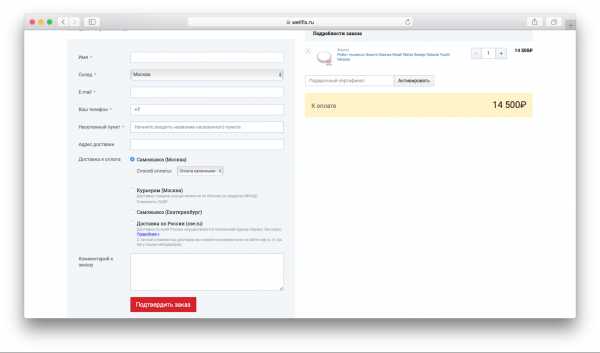
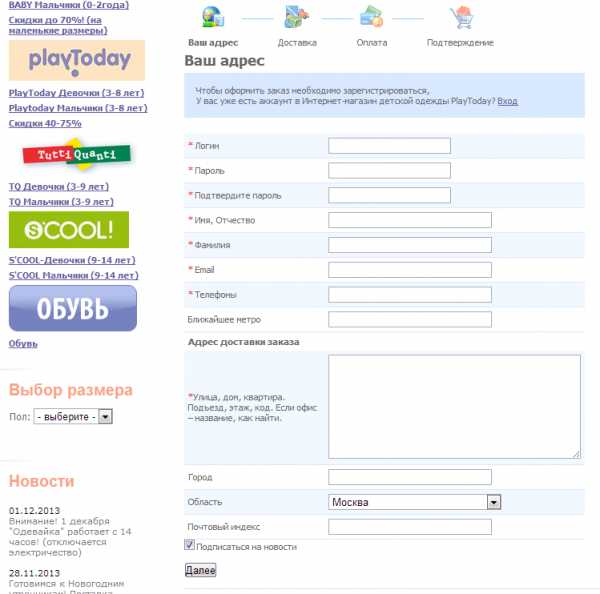
 Длинная и запутанная форма заказа в магазине Wellfix. Нужно сократить и убрать ненужные лишние пункты.
Длинная и запутанная форма заказа в магазине Wellfix. Нужно сократить и убрать ненужные лишние пункты.Перегруженный интерфейс и лишние элементы часто встречаются на страницах оформления заказов в интернет-магазине.
Когда нет времени проводить длительную оценку с помощью тестов и интервью и вникать в основы юзабилити, улучшить сайт можно с помощью простых правил.
Желательно, чтобы на любую страницу даже крупного портала пользователь мог попасть с главной, сделав не больше трех кликов. Сайт с такой структурой будет понятным и логичным. Пользователь не потеряется. И это поможет поисковым роботам быстрее проиндексировать все разделы сайта.
Чем дольше загружается сайт, тем выше вероятность, что пользователь устанет ждать и уйдет. По данным исследования Google, 53% пользователей покинут сайт, если он загружается дольше трех секунд.
Поэтому необходимо сжать изображения, сократить код на сайте, удалить ненужные скрипты. Скорость загрузки сайта удобно проанализировать при помощи сервиса PageSpeed Insights.
Удобно, когда информация на сайте начинается с вывода. Пользователи всегда спешат, поэтому бегло просматривают страницу. Самое важное нужно рассказать в начале. Если информация заинтересует посетителя, то он продолжит чтение.
Правило помогает определить оптимальные размеры кнопок и других элементов сайта. Чем больше размер элемента интерфейса, тем легче в него попасть мышкой или пальцем. Даже небольшое увеличение маленького элемента существенно увеличивает удобство взаимодействия с ним.
Но размеры нельзя изменять слишком сильно. Правило основано на логарифмической зависимости, поэтому при достижении определенного размера оно перестает работать.
На курсе «UХ-аналитика» можно подробно узнать про юзабилити и про то, как сделать сайт проще. Что мотивирует пользователей, как правильно анализировать процент отказов, как найти слабые места сайта и увеличить прибыль компании.
Курс «UX-аналитика»
На курсе мы изучаем материалы и приобретаем навыки, которые необходимы для проектирования пользовательского опыта. Проходим путь от исследований и идей для проектирования до визуальных решений, сбора аналитических данных и тестирования.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как сделать сайт удобным
Если говорить про юзабилити простыми словами, то нужно иметь в виду, что это не только характеристика простоты интерфейса, но и набор методов для улучшения сайта. Можно проводить анализ пользователей, проверять сайт с помощью эвристик или искать ответы в законах юзабилити. Чем больше проблем юзабилити найдется, тем проще сделать сайт удобным для посетителей. В общем случае нужно следить за:
- дизайном сайта,
- скоростью загрузки страниц,
- качеством контента,
- навигацией,
- простотой использования.
Если сайт плохо выполняет свою функцию — приходит мало заявок или заказов, то стоит разобраться с юзабилити.
skillbox.ru
10 правил юзабилити на все времена
Десять правил выведены гуру юзабилити Якобом Нильсеном — одним из основателей компании “Nielsen Norman Group”, оказывающей консультационные услуги в области юзабилити. Свои правила Нильсен назвал “эвристиками”.
Эвристика — это не имеющий строгого обоснования, но полезный на практике алгоритм. Эвристики дают приемлемое решение задачи в большинстве практически значимых случаев.
Якоб Нильсен сформулировал 10 эвристик в 1990 году, но, несмотря на прошедшие годы, они не теряют своей актуальности. В этой статье я приведу их перевод, дополню содержание своим опытом, а также проиллюстрирую примерами с современных сайтов.
Когда можно использовать эвристики?
Эвристики, как и любые другие чек-листы, используются экспертами по юзабилити при оценке и анализе сайтов или мобильных приложений, которые соотносят их интерфейс с определенными принципами и лучшими известными решениями. Метод экспертной оценки очень популярен, а также дешев и быстр по сравнению с юзабилити-тестированием.
10 эвристик Якоба Нильсена
1. Информированность о состоянии системы
Пользователь всегда должен ориентироваться и хорошо понимать, что происходит в системе. Взаимодействие между пользователем и системой должно быть как можно более логичным и быстрым.
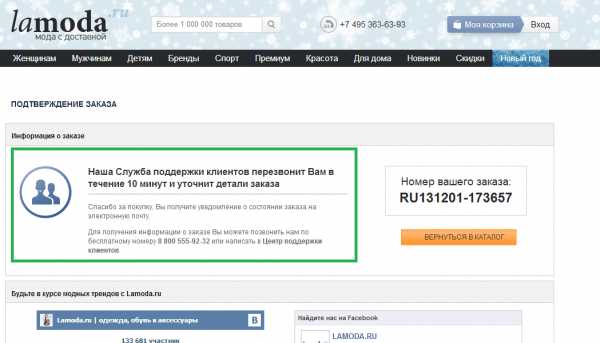
Одна из частых ошибок многих интернет-магазинов — после оформления и отправки формы заказа пользователем оставлять его наедине с самим собой. Сразу возникает много сомнений — а работает ли магазин? Все ли верно я сделал? Может быть, ошибся в контактных данных? Когда я получу свой заказ? Особенно страшно, когда заказ был оплачен, например, банковской картой.
Пример хорошего взаимодействия с клиентом: интернет-магазин сообщает, что с покупателем свяжутся в течение 10 минут, а также указывают номер заказа и телефон службы поддержки:

2. Схожесть системы с реальным миром
Система должна общаться с пользователем на понятном ему языке. Использование слов, фраз и понятий, знакомых пользователю в реальном мире, намного предпочтительнее, чем использование специализированных терминов.
Очень часто использованием терминов “грешат” сайты банков, но и в более простых тематиках, где, казалось бы, проблем связи с реальным миром быть не должно, эвристика грубо нарушается.
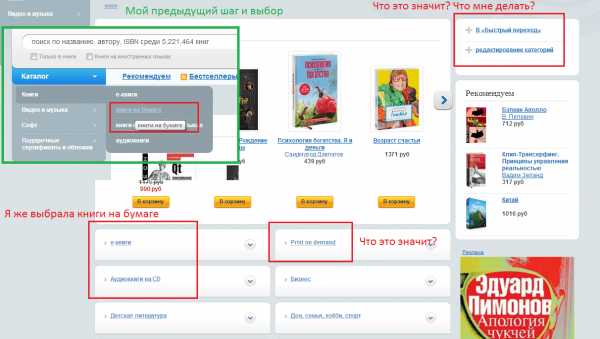
В качестве примера — сайт по продаже книг. Сначала в меню слева я выбрала категорию — “Книги на бумаге” (первый шаг обведен в зеленый прямоугольник). На следующем уровне навигации я ожидала увидеть тематики, категории книг, но вместо этого сайт стал общаться со мной на своем, только ему понятном языке:

3. Свобода действий
Дайте пользователям возможность отмены действий, а также возврата к ранее отмененным действиям.
Пользователи часто ошибаются, поэтому система всегда должна предоставлять очевидный шанс клиенту “вернуть, как было”, приложив при этом минимум усилий.
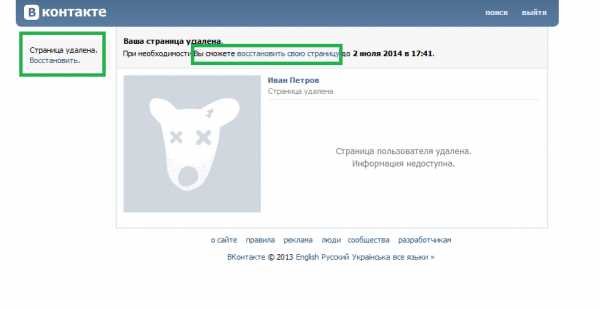
Например, при удалении страницы система дает возможность ее восстановить:

4. Единообразие и стандарты
Не путайте пользователя, описывая одни и те же вещи разными словами и терминами. Придерживайтесь единообразия и следуйте стандартам.
Однажды поняв принцип работы вашего ресурса, пользователь должен быть уверен, что вне зависимости от его перемещений по сайту, это понимание его не покинет. Всегда следуйте одним и тем же правилам внутри ресурса.
Если вы используете кнопку “Добавить в корзину” на карточках товара, то она не должна смениться на изображение тележки на других страницах сайта, где встречается этот товар.
Если же все товары у вас находятся в “Каталоге товаров”, то при переходе со страницы на страницу пользователь не должен вдруг обнаружить раздел “Наша продукция”.
5. Предотвращение ошибок
Сведите к минимуму количество условий, в которых могут быть допущены ошибки.
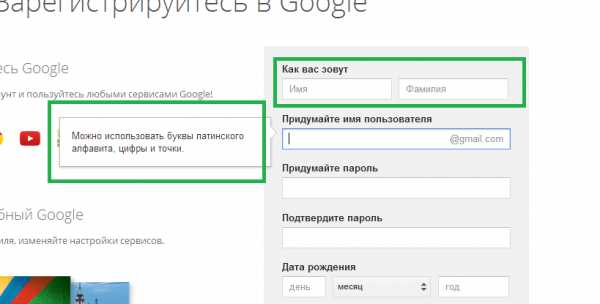
Даже самые понятные сообщения об ошибках не смогут сделать сайт настолько дружелюбным, насколько это сделает продуманная логика работы, позволяющая их предотвращать. Например, можно давать пользователям подсказки, поясняющие, какую информацию надо вводить:

Или еще лучше — с примерами данных:

Следует заранее продумать, где могут быть ошибки, и предусмотреть варианты преобразования неверных данных от пользователя, например, чтобы поисковая строка на сайте исправляла орфографические ошибки и выдавала релевантные результаты поиска.
6. На виду, а не в памяти
Не заставляйте пользователя запоминать большое количество объектов, действий и опций. Посетитель не должен держать в голове информацию, перемещаясь из одной части системы в другую.
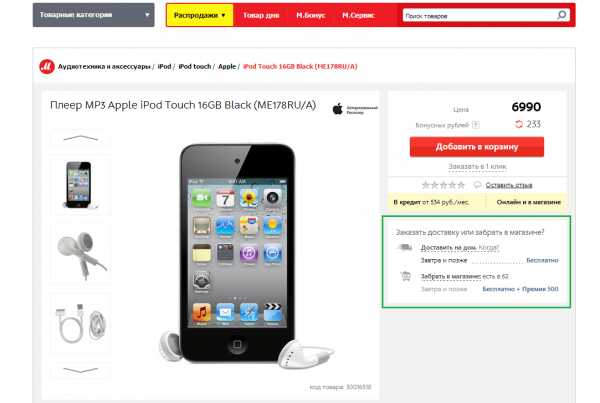
Например, хорошим тоном в современных интернет-магазинах является указание на карточках товаров информации о том, как его купить и получить. Посетителю не нужно уходить с выбранного товара в раздел “Доставка” — вся информация есть на этой же странице.

7. Гибкость и эффективность
Не нагружайте опытных пользователей лишней информацией, предоставьте им возможность совершать часто повторяющиеся действия как можно быстрее и проще.
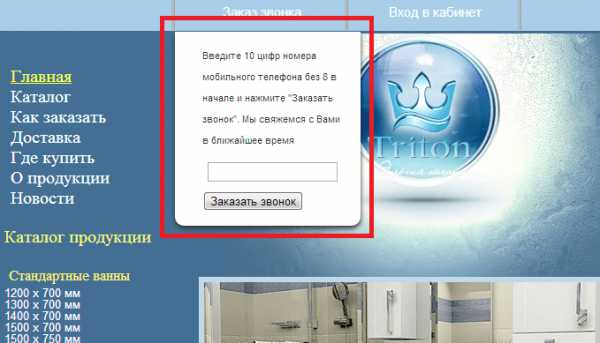
Упрощайте функции, которыми посетители вашего сайта пользуются чаще всего:

В приведенном примере пояснения к уже привычной для многих пользователей интернет-опции “Заказать звонок” явно избыточны и содержат ненужную информацию.
Еще один пример гибкости на сайте — использование выпадающих списков в формах регистрации/заказа вместо полей свободного ввода с клавиатуры. Исследования подтверждают: выбирать из вариантов гораздо проще, чем вписывать данные. Особенно странно выглядят формы, в поля которых требуется ВПИСАТЬ город проживания или дату доставки.
8. Эстетичный и минималистичный дизайн
Тексты не должны содержать бесполезной или устаревшей информации. Каждое лишнее слово делает восприятие все более трудным и лишает посетителя возможности найти то, за чем он пришел на сайт.
Хороший совет для владельцев неинформационных сайтов: прочтите текст на продвигаемой вами странице и сократите его в два раза. В большинстве случаев это получится даже без искажения смысла той информации, которую вы хотели рассказать посетителю.
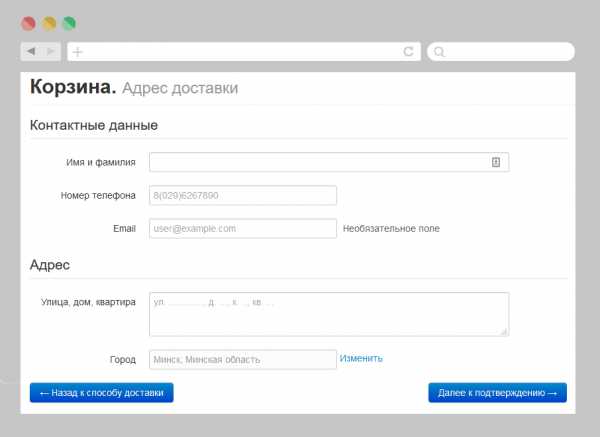
К сожалению, избыточность — это свойство не только текстов на современных ресурсах, но и свойство дизайна, количества полей в формах и т. п.
И хотя про избавление от лишних полей в формах не говорил только ленивый, но сайтов, где для оформления заказа требуется заполнить аж 10—15 пунктов, меньше не становится. Замечу, что это только первый шаг оформления заказа, впереди еще оплата!

9. Понимание проблем и их решение
Сообщения об ошибках должны быть выражены на понятном пользователю языке, как можно более точно описывать проблему и предоставлять возможные варианты ее решения.
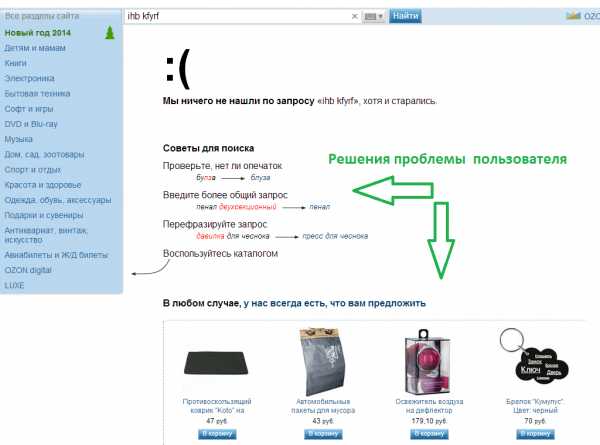
Рассмотрим пример: пользователь в поиске на сайте ввел некорректный запрос. Хороший ресурс не пугает его пустой страницей без результатов или строками кода с ошибкой, а предлагает варианты решения проблемы:

10. Справочные материалы и документация
Даже если система может использоваться без документации, в процессе работы с ней все же может потребоваться справочная информация. Подобные документы должны составляться таким образом, чтобы в них легко было найти необходимое.
Справочные материалы должны быть лаконичными и содержать только четкие руководства к действиям.
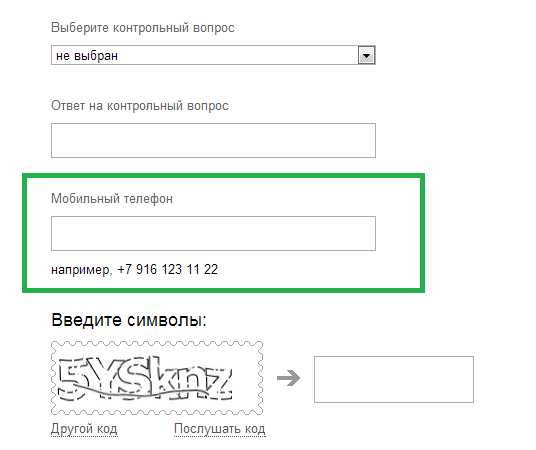
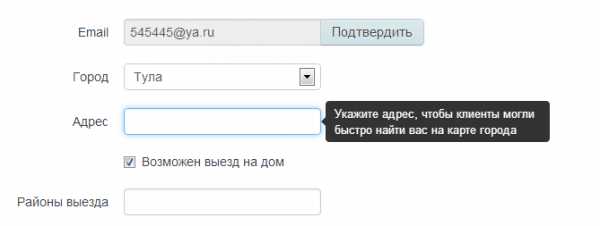
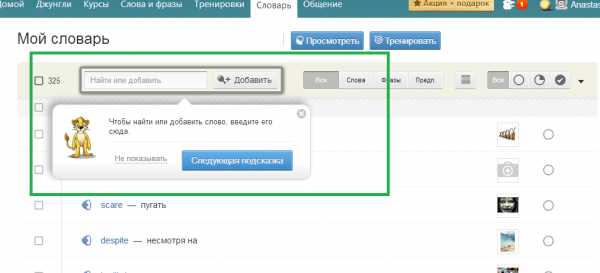
Наиболее часто используемыми справочными материалами являются всевозможные подсказки о формате вводимых данных или объяснения, зачем требуется указать телефон, почту и другую контактную информацию. Такие подсказки не только помогают заполнить форму без ошибок, но и нивелируют опасения и возникающие страхи пользователей:

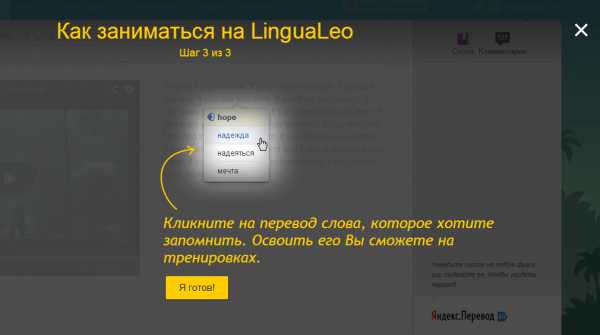
В последнее время на ресурсах активно стали использоваться интерфейсные подсказки, которые обучают пользователей возможностям сайта, показывают все его функции и помогают сориентироваться.
Например, так:

И так:

Являются ли эвристики панацеей?
Эвристики Нильсена являются общепризнанными и наиболее часто используемыми правилами при проектировании дизайна взаимодействия. Поэтому необходимо обязательно провести по ним проверку вашего ресурса. По сути, это минимальные критерии, которым должен отвечать интерфейс сайта, программы или приложения.
Для более эффективного результата рекомендуется проводить оценку по чек-листу из эвристик несколькими разными экспертами, так как один человек не всегда может обнаружить все проблемы на сайте.
Как любой чек-лист, даже от самого именитого юзабилиста, эвристики субъективны, так как не основаны на тщательных исследованиях. Несмотря на это, они несут действительно практическую пользу и работают в большинстве случаев.
prozhector.ru
Эвристики Нильсена для решения проблем пользовательского интерфейса

В 1990 году Якоб Нильсен совместно с Рольфом Моличем сформулировал десять эвристик — правил, которым должен соответствовать удобный пользовательский интерфейс.
С того времени прошло 27 лет, но принципы оказались настолько просты и хороши, что применяются в дизайне и проектировании без изменений до сих пор.
В оригинале статьи не говорится о сайтах или интерфейсах. Нильсен употребляет более широкое понятие — система. В нашем случае мы понимаем под системой именно рабочий веб-проект или его прототип.
И сейчас мы расскажем, как использовать эвристики Нильсена для улучшения юзабилити сайтов и интерфейсов.
| № | Правило |
| 1 | Видимость статуса системы |
| 2 | Равенство между системой и реальным миром |
| 3 | Пользовательский контроль и свобода действий |
| 4 | Последовательность и стандарты |
| 5 | Предотвращение ошибок |
| 6 | Узнавание, а не воспоминание |
| 7 | Гибкость и удобство использования |
| 8 | Эстетика и минималистичный дизайн |
| 9 | Помощь в распознавании, диагностике и исправлении ошибок |
| 10 | Помощь и документация |
1. Видимость статуса системы
Пользователь всегда должен понимать, что происходит. Задача системы — вовремя информировать пользователя о происходящем.
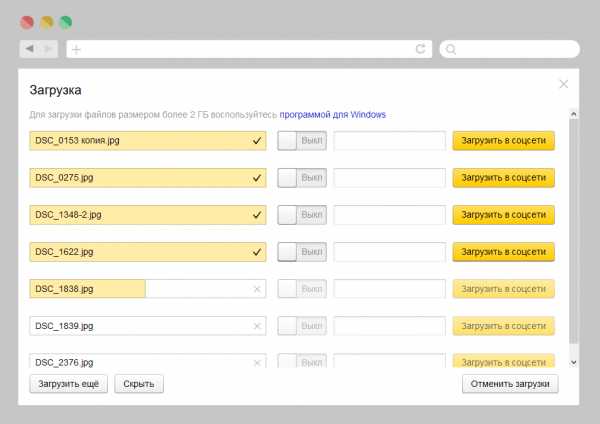
Пример — индикатор загрузки при работе с Яндекс.Диском.

Если ваш проект предусматривает коммуникацию с пользователем: отправку форм или сообщений, загрузку документов, онлайн ответы на вопросы людей — проследите, чтобы вне зависимости от статуса задачи пользователь всегда знал, что именно происходит в настоящий момент и как быстро процесс закончится.
В примере с индикатором загрузки достаточно добавить таймер и информер статуса, чтобы пользователь мог сразу понять, к примеру, что сайт загрузится через 5 секунд.
2. Равенство между системой и реальным миром
Система должна говорить с пользователем на одном языке, без использования специфической терминологии. Информация должна быть представлена в логическом порядке.
Системы навигации — отличная иллюстрация того, как проект говорит с пользователем на одном языке. Вот пример навигации в Фейсбуке:

Иконки делают пункты меню интуитивно понятными. В статье про компоновку элементов интернет-магазина мы привели несколько примеров того, насколько важна логичность представления информации.
Чтобы построить проект, понятный для пользователя — проработайте портреты клиентов и тестируйте все решения в процессе разработки, чтобы к релизу найти оптимальную модель взаимодействия.
3. Пользовательский контроль и свобода действий
Пользователь должен иметь возможность быстро исправить ошибку. Система должна поддерживать возможность отмены и повтора любого действия.
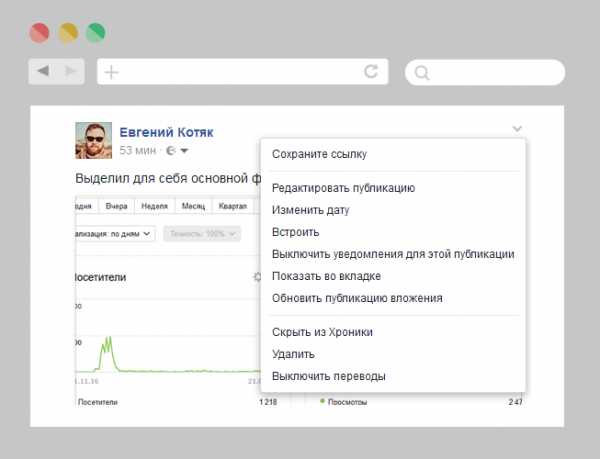
Фейсбук демонстрирует хорошее применение этого принципа: после добавление публикации вы можете в любой момент редактировать ее, изменить дату, скрыть или удалить.

Чтобы этого избежать, нужно протестировать все функции проекта, связанные с добавлением форм, сообщений и обменом информацией между сайтом и пользователем.
4. Последовательность и стандарты
Система должна быть однородна. Единство функций, обозначений и понятий в рамках всей системы.
Эта эвристика имеет прямое отношение к пользовательским паттернам: чем привычнее и понятнее для посетителя модель взаимодействия с проектом, тем выше вероятность, что он сможет решить свои задачи.
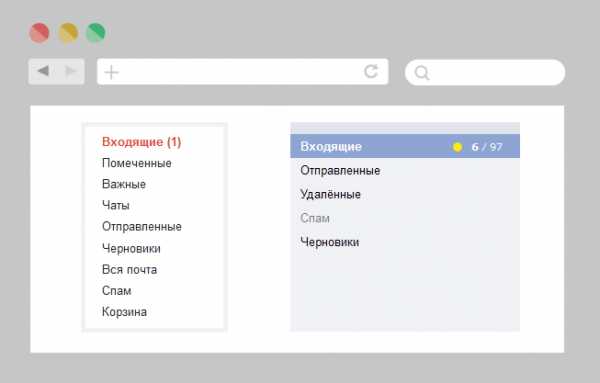
Хороший пример стандартизации — интерфейсы электронной почты, которые практически не меняются в разных сервисах и программах.

Если для вашей отрасли существуют определенные стандарты — отход от них в сторону оригинальности и уникальности может ухудшить юзабилити и создать трудности проекту.
5. Предотвращение ошибок
Предвидеть и устранить возможность совершения ошибок заранее — лучше, чем придумывать красивые и содержания сообщения об ошибках впоследствии.
Эта проблема интерфейса актуальна для случаев заполнения и отправки форм или страниц авторизации и регистрации, когда пользователь часто узнает об ошибке постфактум — когда не может отправить информацию. Хорошее решение — подсказки, что и как нужно сделать, чтобы форма прошла валидацию.

Объясняя пользователям, как избежать ошибок, вы делаете сайт более удобным и простым для использования — облегчаете решение пользовательских задач.
6. Узнавание, а не воспоминание
Используйте узнаваемые обозначений, образы и сценарии. Не создавайет проблем пользователю, заставляя его думать, как правильно пользоваться системой.
Идеальная иллюстрация — иконки и общепринятые обозначения, которые позволяют быстро сориентироваться и обозначают конкретный сценарий действий.

Человек должен тратить минимум времени, чтобы определить, что делать дальше. В идеальной ситуации процесс взаимодействия с сайтом должен быть понятен на интуитивном уровне и посетитель совсем не должен задумываться о порядке и очередности действий и значении отдельных элементов интерфейса.
7. Гибкость и удобство использования
Система должна быть одинаково удобна как для опытных, так и для неопытных пользователей. Проектируйте взаимодействие таким образом, чтобы пользователь сам мог выбрать комфортный режим использования системы.
В современном UX также большое значение имеет доступность и адаптивность — интерфейс должен одинаково хорошо помогать посетителю решить задачу вне зависимости от того, с какого устройства пользователь просматривает сайт.

Если ваш сайт не адаптирован для мобильных и не поддерживает гибкие настройки отображения — вы теряете часть потенциальных клиентов.
8. Эстетика и минималистичный дизайн
Не перегружайте экран лишней информацией. На виду должны быть только нужные и полезные элементы, которые помогают пользователю в решении его задач.
Пользователю проще решать свои задачи, если от этого ничего не отвлекает. Лишние элементы, избыточные требования и перегруженный интерфейс — все это мешает сконцентрироваться на поиске решения и ухудшает юзабилити.
Пример простого интерфейса, который не отвлекает в интернет-магазине от оформления заказа.

Чем проще — тем лучше. Однако минимализм не означает недостаток важных функций. Скорее — решение пользовательских задач за минимальное время и с минимум усилий со стороны потенциального клиента.
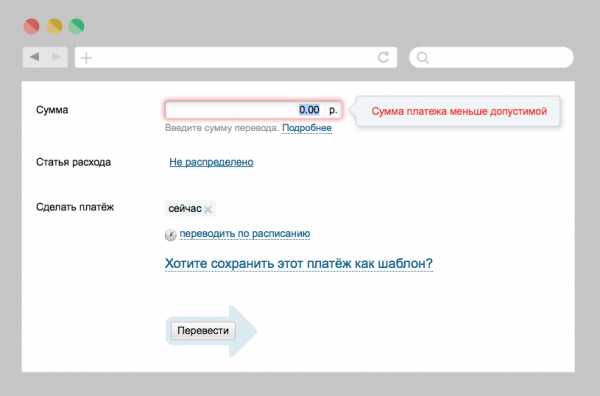
9. Помощь в распознавании, диагностике и исправлении ошибок
Если пользователь что-то сделал не так — сообщите об ошибке и покажите, как ее исправить.
Когда ошибку не получается предотвратить — нужно придумать решение, которое поможет человеку быстро все исправить.
Пример сервисного сообщения от системы Яндекс.Деньги для тех, кто при переводе забыл проставить сумму:

Чтобы найти ошибочные сценарии, нужно проработать все варианты взаимодействия. Если ошибки нельзя устранить — для каждой нужно продумать сервисное сообщение, которое бы позволяло быстро и точно определить источник проблемы и подсказать способы решения.
10. Помощь и документация
Даже если все просто — инструкция никогда не будет лишней.
Ответы на частые вопросы, пошаговые гайдлайны по выполнению определенных действий, объяснение неочевидных принципов — все это делает проект дружелюбнее и удобнее для пользователя.

Еще одно преимущество такого подхода — достаточно один раз описать решение, чтобы перенаправлять на него всех заинтересованных пользователей, вместо того, чтобы каждому объяснять все в индивидуальном порядке.
Подводя итоги по вопросу проблем пользовательского интерфейса
- Хотя эвристики Нильсена были сформулированы почти 30 лет назад, они по-прежнему актуальны при проектировании интерфейсов и сценариев взаимодействия.
- Эвристики можно использовать как базовый чек-лист на этапе создания и запуска проекта, чтобы изучить, насколько он удобен для пользователей.
- Адаптированные принципы Нильсена могут быть заложены в основу глубокого исследования юзабилити проекта на любом этапе.
askusers.ru
Правила юзабилити для ботов / Habr
В 1990 году Якоб Нильсен сформулировал 10 эвристик юзабилити для оценки пользовательских интерфейсов. Эти правила прошли проверку временем, и теперь у дизайнеров есть быстрый и простой способ оценки юзабилити интерфейсов программного обеспечения с опорой на универсальные принципы дизайна.
Стандарты и передовые методы создания ботов будут продолжать появляться. Но пока здесь наблюдается некий хаос и отсутствие единых стандартов. Применимы ли эвристики Нильсена к ботам? Давайте посмотрим, какие из них не утратили своей актуальности, и проверим их на примере трех популярных ботов.
Десять эвристик Нильсена
1) Осведомленность о состоянии системы.Пользователи всегда должны знать, что на данный момент происходит с системой. Для этого необходима полноценная и быстрая обратная связь.
Рабочая среда бота – это диалог, и он регулируется следующими основополагающими факторами:
1. Быстрые диалоги. Сообщения – это недорогое, разовое средство коммуникации, со временем они теряют свою актуальность. Сообщение, отправленное день назад становится менее важным, чем сообщение, полученное несколько секунд назад.
2. Старые сообщения не актуальны. Нет никакой гарантии, что более старые сообщения точно отражают текущее состояние системы. Чем старше сообщение, тем меньше уверенности в его актуальности.
3. Ограниченное пространство. Количество видимых знаков жестко ограничено, к тому же есть еще и более гибкие ограничения касательно количества слов, которые пользователь может понять и осмыслить.
Так как сообщения недолговечны, мы должны постоянно информировать пользователя о том, что происходит, но при этом, не перегружать его информацией. Как достичь этой золотой середины?
Вот что предлагаю я: система должна разрешить пользователю запрашивать текущую информацию посредством быстрой обратной связи. Если мы предоставим пользователю право самому запрашивать информацию о статусе системы, то мы сможем избежать перегрузки потенциально лишней информацией.
Кроме того, хорошая и быстрая обратная связь – это нечто само собой разумеющееся. Боты должны быстро реагировать, и если сетевой запрос занимает некоторое время, то пользователь не должен просто сидеть и ждать. Отличная идея – это значок, который показывает собеседнику, что вы отвечаете. И такие фразы как «мы работаем над этим … дайте нам пару минут» говорят о том, что вы заботитесь о своих пользователях.
2) Схожесть системы с реальным миром. Система должна общаться с пользователем на понятном ему языке. Лучше использовать слова, фразы и понятия, с которыми пользователь знаком, а не какие-то узкоспециализированные термины. Все должно происходить, как и в реальном мире, где информация появляется естественно и логично.
Научиться говорить на языке пользователя можно только начав это делать.
Проблема в том, что понять язык – действительно, непростая задача, и ботам не хватит на это интеллекта, по крайней мере, в краткосрочной перспективе.
Чат-боты, на самом деле, не очень умеют общаться. Даже те, которые созданы по последним технологиям могут понимать только ограниченный набор фраз и применять ограниченное число ответов. На данный момент, разговор с ботом – это общение с машиной. Поэтому, разговорная коммерция пока что дает ложные обещания. Хотя, возможно, проблема вовсе не в технологиях, а в обещаниях. – Кейд Метц, Wired
Самое главное – хорошо знать свою аудиторию. Некоторые пользователи оценят стиль взаимодействия через командную строку, а другие ожидают, что с ними будут разговаривать на нормальном человеческом языке. Другие предпочитают общаться сленгом и все сокращать. Боты должны создаваться с четким пониманием целевой аудитории.
3) Свобода действий и контроль. Пользователи часто выбирают некоторые функции системы по ошибке, и им необходима кнопка «срочного выхода», чтобы вернуть прежнее состояние системы, не вступая в длительный диалог. То есть, обязательно обеспечьте пользователю возможность отмены и восстановления.
Общаясь в реальной жизни, мы не можем отменить или восстановить сказанное (очень жаль), но при разговоре с ботом это возможно.

Мы должны понимать, что проблема «толстого пальца» приводит к разного рода опечаткам и неправильно понятым сообщениям. Диалоги с ботами должны иметь «запасной выход», и пользователь должен знать, что у него есть возможность выбрать другое действие на любой стадии взаимодействия.
4) Единообразие и стандарты. Пользователь не должен сидеть и гадать, означают ли разные слова, ситуации и действия одно и тоже. Придерживайтесь общепринятых правил внутри платформы.
Правила для платформ пока еще находятся в состоянии разработки, но мы должны понимать эту эвристику так, что боты должны соблюдать внутреннее единообразие: бот должен придерживаться единого стиля в языке, будь то естественный язык, командная строка или что-то среднее.
В случае с командной строкой важно делать различия между ключевыми словами и взаимодействиями на естественном языке. Для нашего бота Emojinary мы решили выделять команды заглавными буквами, например, ПОМОЩЬ или ДАЛЕЕ.
5) Предотвращение ошибок. Лучше хороших сообщений об ошибках может быть только продуманный дизайн, который, в первую очередь, предотвратит проблему. Либо устраните условия, которые приводят к ошибкам, либо выявляйте ошибки и предоставьте пользователю опцию подтверждения, прежде чем он совершит действие.
Получение подтверждения важно при любом типе взаимодействия. Дизайнеры должны разрабатывать взаимодействия, помня о том, что ошибки появляются быстро и часто, а у пользователя в таком случае не должно пропадать ощущение, что он общается с человеком. Во время любого критического момента, спрашивайте подтверждение действия у пользователя.
6) На виду, а не по памяти. Не загружайте память пользователя, пусть все объекты, действия и опции будут на виду. Пользователь не должен запоминать информацию, перемещаясь по системе. Все инструкции к системе должны быть видны или должны легко извлекаться при необходимости.
Мы провели небольшое исследование и поняли, что пользователи очень мало читают или не читают вообще. Это вовсе не секрет для тех, кто давно занимается созданием сайтов. Но по иронии взаимодействие бота с пользователем осуществляется посредством текста.
Когда мы писали своего бота Emojinary, мы проверяли юзабилити, пытаясь понять, почему мы не можем удержать пользователей уже на стадии онбординга. Как выяснилось, пользователи прочитывали первое сообщение, а потом отвлекались на что-то постороннее. Они пропускали все остальные сообщения. Когда мы просим их перечитать сообщения более внимательно, вся их рассеянность испаряется.
Это наглядный пример неудачной разработки бота. Если пользователи не читают и не понимают наши сообщения, то это только наша вина.
И снова нам нужно достичь золотой середины. С одной стороны, мы не хотим перегружать пользователя целой стеной сплошного текста, с другой, мы должны рассказать об основных опциях на каждом этапе взаимодействия.
В Facebook нашли отличное решение и создали структурированные сообщения. Они избавились от любой неопределенности во время взаимодействия за счет скрытого набора опций с возможностью выбора. Однако, нельзя слепо полагаться на структурированные сообщения, почему, я расскажу в следующем разделе.
7) Гибкость и эффективность. Ускорители, которых не заметит новичок, могут значительно оптимизировать взаимодействие опытного пользователя, поэтому система должна быть удобной для пользователей любого уровня. Пусть у пользователей будет возможность подстроить под себя часто совершаемые действия.
Многие боты, написанные для Slack, можно вызвать при помощи примерно таких команд:
/giphy hotdog
И на канал будет загружена соответствующая гифка.

Боты имеют огромный потенциал для предоставления подобных ускорителей продвинутым пользователям. Пока один пользователь просит: «Привет, Giphybot, можешь найти картинку с хотдогом?», другой пользователь сразу перейдет к сути дела и задаст команду.
Для меня остается открытым вопрос: как лучше всего помочь пользователям обнаружить такие волшебные действия? Как сделать их взаимодействие более продвинутым, чтобы они не обращались каждый раз к вкладке «помощь»?
8) Эстетика и минимализм в дизайне. В диалогах не должно быть лишней информации. Любая лишняя информация в диалоге будет конкурировать с нужной информацией, делая ее менее заметной для пользователя.
Судя по своему опыту, новички абсолютно всегда разговаривают с ботом как с человеком:

«Привет. Как дела?»
Как боту отвечать на запросы, не связанные с его основной компетенцией? Должны ли они придерживаться строго общения по делу или могут допускать некоторую фривольность? Если я – бот, и занимаюсь продажей обуви, а вы спрашиваете меня о моей жизни, нужно ли мне поддержать этот разговор? Или мне следует мягко направить разговор в нужное русло? И если да, то в какой мере я могу подтолкнуть вас к разговору об обуви? Если я могу подшучивать над пользователями, то до какой степени?
Все это составляет личность бота. Если вы создадите приятную личность, то это и будет отличать вашего успешного бота от всех остальных.
Представьте, что вы подбираете себе пару обуви на Zappos. Бот дружелюбен, разговорчив и очень услужлив. Даже и не хочется переходить сразу к делу. Мне хочется получше узнать бота Zappos. И наоборот, если я разговариваю с ботом адвоката, я ожидаю более профессионального диалога, потому что, адвокаты, вероятно, выставят мне счет за этот разговор (шучу!)

Есть разница между содержанием (информация) и средой (личность). Содержание может быть минимальным, но не обязательно ограничивать личность. Если я интересуюсь, как у вас дела, то жду, что вы мне ответите. Боты, которые не могут сделать приятное пользователю, неизбежно его разочаровывают, и уже можно не рассчитывать, что диалог пройдет на должном уровне.
9) Выявить, понять и исправить ошибки. Сообщения об ошибках должны быть написаны простым языком (никаких кодов), четко указывать на проблему и предлагать конструктивное решение.
Представляете, такое еще существует! Если ваш бот выдает отвратительную фразу «ошибка 500», вы все делаете неправильно.
10) Справочные материалы и документы. Было бы, конечно, неплохо, если бы система работала без документации, однако иногда в ней появляется необходимость, так же, как и в справочных материалах. У пользователя не должно возникнуть никаких проблем при поиске любой полезной информации, она должна отвечать задачам пользователя, указывать на конкретные шаги, которые нужно предпринять и не быть слишком объемной.
И такое тоже все еще существует. Справочные материалы и документы должны быть доступны непосредственно через бот. Полагаю, что со временем будут разработаны единые стандарты, касательно того, как лучшего всего получать документацию, а пока, просто сделайте так, чтобы пользователь смог получить нужную ему информацию просто и быстро.
Актуальные эвристики
Некоторые эвристики тесно связаны друг с другом. Например, «Осведомленность о состоянии системы» и «На виду, а не по памяти». Обе эвристики предполагают соблюдение баланса между объемом информации и ее достаточностью, чтобы пользователь смог сделать более осознанный выбор. «Свобода действий и контроль» и «Предотвращение ошибок» – эти эвристики предлагают одинаковое решение, особенно, касательно опций подтверждения и отмены. Наконец, эвристики «Схожесть системы с реальным миром» и «Выявить, понять и исправить ошибки» подразумевают единство в языке.
Таким образом, у нас осталось шесть актуальных эвристик:
1. «Осведомленность о состоянии системы» и «На виду, а не по памяти». Информируйте пользователя о состоянии системы и возможных опциях в критические моменты, дайте пользователю возможность самому запрашивать дополнительную информацию в любой момент.
2. «Схожесть системы с реальным миром» и «Выявить, понять и исправить ошибки». Узнайте лучше свою аудиторию. Не меняйте стиль общения.
3. «Свобода действий и контроль» и «Предотвращение ошибок». В критические моменты, получите подтверждение от пользователя и дайте ему возможность отменять свои действия в случае с многошаговым взаимодействием.
4. «Гибкость и эффективность». Предоставьте ускорители для продвинутых пользователей.
5. «Единообразие и стандарты» и «Эстетика и минимализм в дизайне». Соблюдайте единство в стиле общения и личности/голосе бота.
6. «Справочные материалы и документация». Полезная информация должна содержаться в самом боте.

Давайте рассмотрим самых популярных ботов и посмотрим, как они справляются с этими задачами.
Я хочу сравнить именно эти три бота, так как они первыми появились в Facebook Messenger:
• Poncho
• CNN
• 1-800-Flowers
Poncho
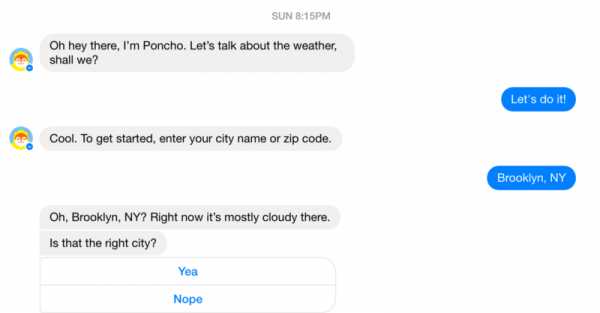
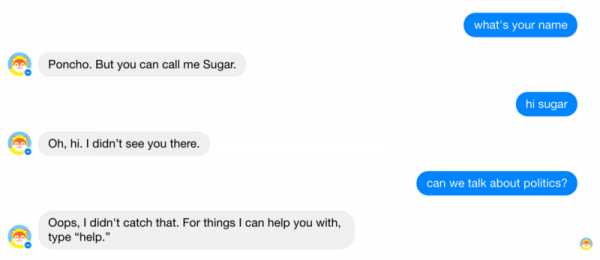
Poncho сразу же располагает к себе тем, что дает намек, что нужно делать, а именно, говорить о погоде.
Ну что же, звучит неплохо, давай поговорим об этом, Poncho!

Пока складывается замечательный диалог. Вкратце перечислим плюсы:
• Нет никаких недопониманий относительно того, что нужно делать или говорить
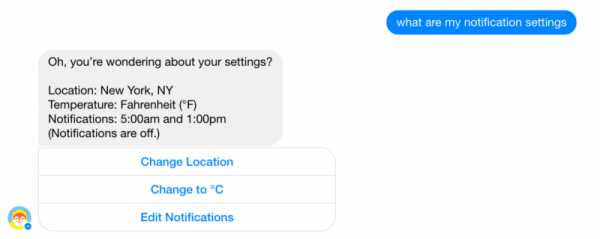
• Poncho подтвердил предоставленную информацию (мое местоположение)
• Poncho дает мне возможность «отмены», то есть я могу отредактировать предоставленную информацию.
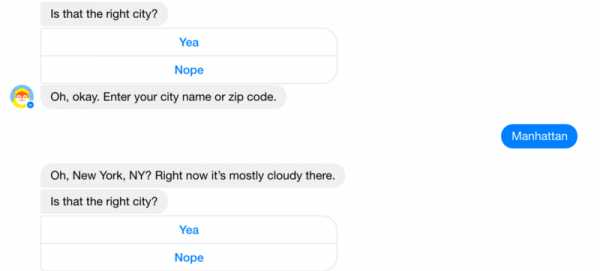
Давайте посмотрим, что будет, если я скажу «нет»:

Достойно, хотя мне не очень нравится, что Poncho задает полностью идентичные вопросы (Это правильный город?). А я почти забыл, что разговариваю с ботом, больше не буду таким простодушным.
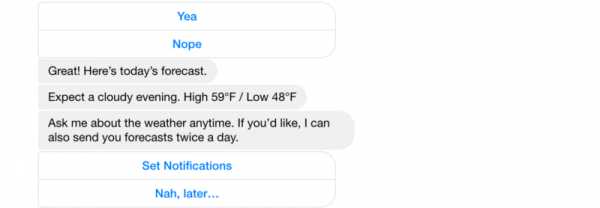
Ладно, теперь буду отвечать «да».

Я узнал прогноз погоды и получил следующий призыв к действию. Пока я не хочу получать уведомления, но спасибо, что спросил, Poncho.

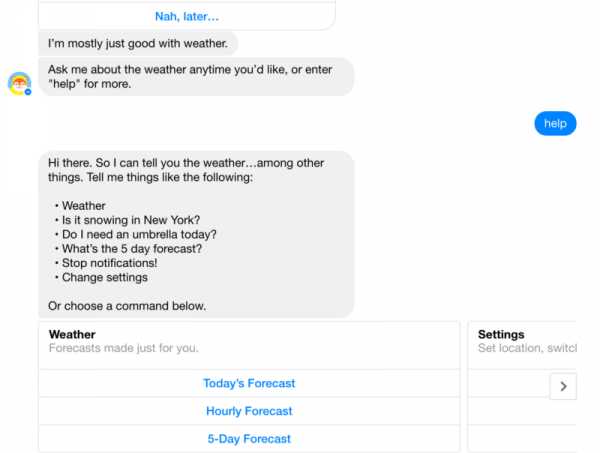
Проделана отличная работа по предоставлению встроенной документации, и Poncho даже заставил меня обратиться за помощью. Замечательно. Это отличный пример структурированных сообщений в Facebook для устранения любой возможной двусмысленности.
Давайте посмотрим, насколько наглядно представлена информация:

Коротко и ясно
Poncho также отлично справляется с подшучиваниями, а когда вы доходите до определенного предела, он возвращает вас обратно к сути разговора:

Вердикт:
1. «Осведомленность о состоянии системы» и «На виду, а не по памяти». Отвечает на запросы, касающиеся статуса системы. Предоставляет структурированные сообщения, чтобы направить пользователя.
2. «Схожесть системы с реальным миром» и «Выявить, понять и исправить ошибки». Poncho говорит на понятном мне языке.
3. «Свобода действий и контроль» и «Предотвращение ошибок». Я допустил «ошибку», когда вводил данные о своем местоположении, и Poncho разрешил мне ее исправить. Отлично.
4. «Гибкость и эффективность». Если я вернусь, Poncho запомнит мое местоположение, и мне не придется лишний раз нажимать на клавиши.
5. «Единообразие и стандарты» и «Эстетика и минимализм в дизайне». Poncho – довольно прямолинейный бот, структурированные сообщения: ясные и четкие. С Poncho почти всегда очень приятно поболтать.
1. «Справочные материалы и документация». Отличный пример того, когда все сделано, как нужно.
Poncho проделал великолепную работу.
CNN
Следующий бот — CNN.
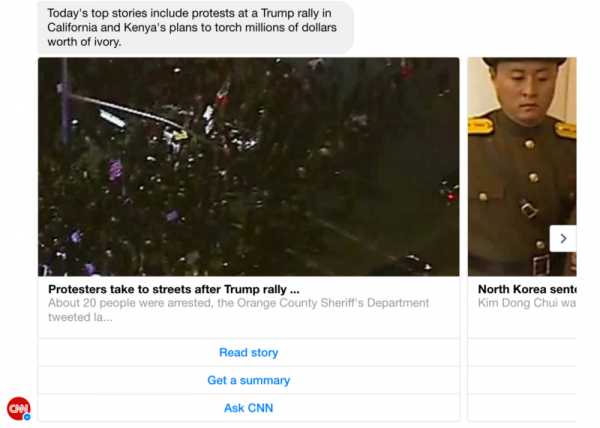
CNN правильно применяет структурированные сообщения. Однако, здесь уже не складывается ощущение диалога, скорее, это похоже на командную строку.

Хотя бот CNN, определенно, не тот, с кем я бы хотел пропустить по кружечке пива, он справляется со своей работой, когда ему нужно направить мои действия. Я больше склонен считать этого бота простой командной строкой, нежели собеседником.
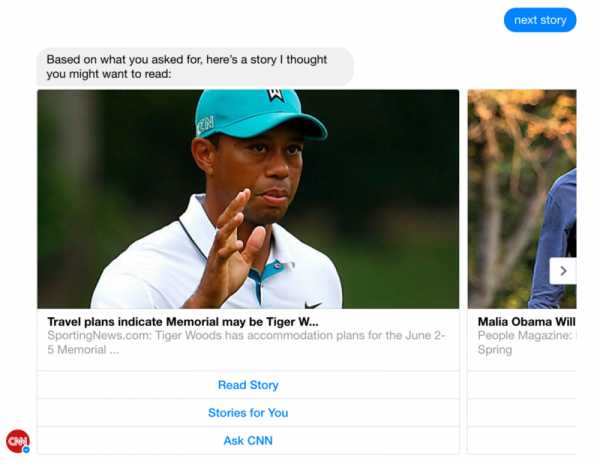
Я получаю новости, но не совсем понимаю, что я еще могу здесь сделать. По-моему, этот бот слишком зациклен на взаимодействии через структурные сообщения. Запрос «Спроси CNN» тоже ничего не прояснил.

Этот бот выполняет свою работу, но он какой-то заурядный. Мне проще зайти на веб-сайт.
Вердикт
1. «Осведомленность о состоянии системы» и «На виду, а не по памяти». Структурированные сообщения очень четкие, но у бота не получается приспособиться к обычным сообщениям. Местами призыв к действию не совсем понятен.
2. «Схожесть системы с реальным миром» и «Выявить, понять и исправить ошибки». Практически нет возможности взаимодействовать за пределами структурированных сообщений.
3. «Свобода действий и контроль» и «Предотвращение ошибок». Ошибку сделать практически невозможно.
4. «Гибкость и эффективность». Бот CNN вынуждает обращаться с ним как с командной строкой, для него нет разницы, новичок вы или продвинутый пользователь.
5. «Единообразие и стандарты» и «Эстетика и минимализм в дизайне». Соблюдается постоянство, но нет индивидуальности. Это напоминает просмотр ленты в мессенджере.
6. «Справочные материалы и документация». Есть встроенная помощь, хотя складывается ощущение, что чего-то не хватает. Например, для чего нужна кнопка «Спроси CNN»?
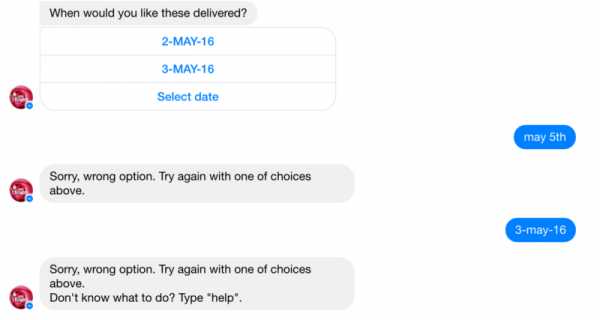
1-800-Flowers

Диалог начинается со структурного сообщения. Честно говоря, нет никакого желания вести с разговор с этим ботом. Давайте посмотрим, что будет, если нажать кнопку «Поговорить с поддержкой».
Черт! Я не хочу разговаривать с человеком. Отмена, отмена!
Как ни странно, но это хороший пример отмены действия.
Здесь также хорошо используется подтверждение действия.

Это взаимодействие мне не понравилось. Пользователи вынуждены отвечать на структурированные сообщения, возникает ощущение, что нас в чем-то ограничивают. Однако, все же неплохо, что они смогли побудить меня обратиться за помощью.
Я оставил бота в покое на некоторое время, и вот что произошло дальше:
А вот это приятно!
Вердикт
1. «Осведомленность о состоянии системы» и «На виду, а не по памяти». Эффективное использование структурированных сообщений с целью направить действия пользователя.
2. «Схожесть системы с реальным миром» и «Выявить, понять и исправить ошибки». Здесь провал, особенно в конце: когда я попытался ввести точную дату, бот завис.
3. «Свобода действий и контроль» и «Предотвращение ошибок». Проделана отличная работа, я смог вернуться и изменить свой заказ.
4. «Гибкость и эффективность». Приятно, что люди заменяют бота в критические моменты. Новички оценят такой индивидуальный подход, а продвинутые пользователи могут без лишних слов перейти к заказу.
5. «Единообразие и стандарты» и «Эстетика и минимализм в дизайне». Такое чувство, что я общаюсь с веб-страницей в мессенджере.
6. «Справочные материалы и документация». Хорошая встроенная помощь.
Вывод
Нильсен проделал отличную работу. Но я думаю, что для ботов можно вывести еще несколько подобных эвристик.
Мы убедились, что все три бота неплохо справились со своей задачей, дали возможность предотвратить и исправить ошибки, и все три бота предоставляют встроенную помощь. Это в значительной степени способствует формированию позитивного пользовательского опыта.
Приятное и убедительное общение – это главная отличительная черта ботов, которые умеют адаптироваться, в отличие от ботов, которые на это не способны. Эвристики Нильсена по-прежнему актуальны и служат отправной точкой для оценки юзабилити ботов.
habr.com
Эвристики Нильсена

В 1990 году Якоб Нильсен, один из основателей “Nielsen Norman Group”, сформулировал десять эвристик usability, которым должен соответствовать качественный программный интерфейс. За 25 лет их актуальность нисколько не уменьшилась.
1. Информированность о состоянии системы
Пользователь всегда должен ориентироваться и хорошо понимать, что происходит в системе. Взаимодействие между пользователем и системой должно быть как можно более логичным и быстрым.
2. Схожесть между системой и реальным миром
Система должна общаться с пользователем на понятном ему языке. Использование слов, фраз и понятий, знакомых пользователю в реальном мире, намного предпочтительнее, чем использование специализированных терминов.
3. Контроль со стороны пользователя и свобода действий
Дайте пользователям возможность отмены действий, а также возврата к ранее отмененным действиям.
4. Консистентность и стандарты
Не путайте пользователя, описывая одни и те же вещи разными словами и терминами. Придерживайтесь единообразия и следуйте стандартам.
5. Предотвращение ошибок
Сведите к минимуму количество условий, в которых могут быть допущены ошибки.
6. Узнавание, а не вспоминание
Не заставляйте пользователя запоминать большое количество объектов, действий и опций. Посетитель не должен держать в голове информацию, перемещаясь из одной части системы в другую.
7. Гибкость и эффективность использования
Не нагружайте опытных пользователей лишней информацией, предоставьте им возможность совершать часто повторяющиеся действия как можно быстрее и проще.
8. Эстетичный и минималистичный дизайн
Тексты не должны содержать бесполезной или устаревшей информации. Каждое лишнее слово делает восприятие все более трудным и лишает посетителя возможности найти то, за чем он пришел на сайт.
9. Понимание проблем и их решение
Сообщения об ошибках должны быть выражены на понятном пользователю языке, как можно более точно описывать проблему и предоставлять возможные варианты ее решения.
10. Справочные материалы и документация
Даже если система может использоваться без документации, в процессе работы с ней все же может потребоваться справочная информация. Подобные документы должны составляться таким образом, чтобы в них легко было найти необходимое.
Источник:
Вконтакте
sergeytikhomirov.ru
10 эвристик юзабилити для дизайна пользовательских интерфейсов
10 самых основных принципов дизайна взаимодействий. Они называются «эвристиками», поскольку являются скорее закономерностями, чем рекомендациями.
Некоторые из этих эвристик используются чаще всего. Они были разработаны Якобом Нильсеном и Рольфом Моличем в начале девяностых годов прошлого века. Окончательная подборка, которую вы здесь увидите, была опубликована Нильсеном в 1994 году.
1. Очевидность состояния системы
Система должна всегда и в правильное время информировать пользователя о том, что происходит, посредством соответствующего отклика.
2. Соответствие системы и реального мира
Система должна говорить на языке пользователя, используя знакомые ему слова, фразы и концепции. Следуйте устоям реального мира, отображая информацию в естественном и логичном порядке.
3. Свобода действий
Предоставьте пользователю возможность отменить последние изменения, и вернуться к предыдущему состоянию. Человек по природе склонен совершать ошибки, и если нет возможности «вернуть как было», раздраженный пользователь захочет покинуть систему.
4. Постоянство и стандарты
Не путайте пользователя, по-разному реализуя одни и те же функции или действия. Следуйте стандартам платформы.
5. Предотвращение ошибок
Хороший дизайн, способствующий предотвращению ошибок лучше, чем самое лучшее сообщение об ошибке. Либо удалите условия, в которых высока вероятность допущения ошибки, либо сообщайте пользователю о ее возникновении еще до совершения действия.
6. Узнаваемость, вместо вспоминания
Минимизируйте нагрузку на память пользователя, сделав объекты, действия, и опции видимыми. Пользователь не должен пытаться вспоминать информацию из разных диалоговых окон. Инструкции по использованию системы должны быть заметными, или легко доступными.
7. Гибкость и эффективность использования
Не перегружайте пользователей ненужной информацией. Если действие совершается часто, необходимо предоставить как можно более простой доступ к этому функционалу.
8. Эстетика и минимализм
Диалоговые окна не должны содержать незначительную, или редко используемую информацию. Каждый дополнительный бит информации соревнуется за внимание пользователя с важной информацией, и снижает ее относительную заметность.
9. Помогайте пользователям узнавать, диагностировать, и исправлять ошибки
Сообщения об ошибках должны быть написаны на простом языке, точно определять проблему, и предлагать конструктивное решение.
10. Помощь и документация
Очень хорошо, если систему можно использовать без прочтения какой-либо документации, но тем не менее, в системе должна содержаться справочная информация. Эта информация должна быть легко доступна, фокусироваться на задачах пользователя, перечислять необходимые шаги, и не быть слишком длинной.
Перевод статьи Якоба Нильсена
Источник: nngroup.com
uxgu.ru
