Этапы разработки веб-проекта: сайт и приложение

От автора: работа любит системный подход. И если вы хотите создать качественный продукт для Интернета, следует соблюдать этапы разработки веб-проекта. Конечно, можно разработать свой свою собственную методику, но многолетняя практика девелоперов уже показала, какой их них дает самый эффективный результат. Не упускайте возможность узнать о нем в нашей сегодняшней статье и начинайте действовать, как профессионал!

Индивидуальность с опорой на шаблон
Если вы думаете, что самые творческие люди — это художники и музыканты, значит вы плохо знакомы с работой создателя web-приложений. Каждый раз им приходится решать новые задачи. И чем более оригинальным и качественным будет решение, тем выше оценят продукт. Потому этапы разработки могут варьироваться в зависимости от поставленных задач и предпочтений девелопера.
Но даже самые креативные артисты берут за основу определенные клише, на основе которых разрабатывают свои подходы. Этот процесс можно легко описать этап за этапом.
Посоветуйся с заказчиком: определение задач
Как правило, веб-разработчик выполняет разработку не для себя и своего бизнеса, а по заказу. Потому важно понимать, какого результата от него ожидают. Как правило, предприниматель, которому нужен веб-продукт, уже давно нарисовал его у себя в воображении (или даже сделал текстовые и графические наброски). Потому стоит выяснить, чего именно он хочет.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ то же время, бывают ситуации, когда девелопер получает полную свободу действий и творчества, если заказчик полностью полагается на его знания и опыт. Как правило, это более тяжелый вариант: трудно угодить, получив такое задание. В ваших интересах «выудить» всю информацию, которая может быть полезна. Переделывать всегда трудно. Важнее всего узнать целевую аудиторию, для которой предназначено приложение. Тогда можно сразу определить, насколько простым должен быть дизайн, какие эмоциональные триггеры использовать. Разумным будет узнать об аналогичных проектах конкурентов и о том, какие приемы используют они.
После уточнения задания нужно посчитать, сколько материальных, временных и человеческих ресурсов потребует проект. Уместно будет установить бюджет, график работ и дедлайны, а также заняться подбором нужных специалистов — команды. Рассмотрев детально все камни преткновения, необходимо создать план и утвердить его вместе с заказчиком.
Как подать материал пользователю?
С этим вопросом подходят к созданию структуры сайта или приложения. В случае если страницы будут связаны нелогично, а UI не будет «дружить» с пользователем — та информация, которую нужно донести, не найдет своего адресата. Чтобы разработчику было легче на этом этапе, были сформированы определенные правила:
пользователь любит глазами. Они же является его основным инструментом взаимодействия с вашим продуктом. Нужно создать такую навигацию, чтобы она была понятна даже на иностранном языке. Вы и сами были в такой ситуации: сайт на японском, но вы точно знаете, какие кнопки нажимать. Построив интуитивно понятный интерфейс, можете быть уверены в том, что юзер перейдет во всем созданным вами ссылкам;
покажите роботу. Если вашу страницу не найдет поисковая система, то и пользователи не переходят по ней. Потому, важно создавать продукт, максимально видимый для кроулеров. Если структура будет сложной, а путь к основной информации извилистым, то ИИ от Google посчитает сайт плохим. Пусть даже контент и дизайн будут на высшем уровне;
вложенность, как основа популярности. Для того чтобы сайт был легким в продвижении, главная информация должна быть на первом месте. Если же для перехода к основным данным нужно будет больше одного клика, продвинуть такой проект на первые позиции поиска будет весьма трудно.
Структуру проектируют в виде схемы блоков, где видно иерархию всего контента, носителем которого станет продукт. На этом этапе зарождается и дизайн проекта, но лишь в виде основных кнопок и переходов, которые и станут осью полноценной клиентской стороны.
Этап чистого творчества
Больше всего к классическому изобразительному искусству приближены web-дизайнеры. Они является настоящими художниками, но холсты и краски заменяет интерфейс графического редактора. В своей работе создатель макета должен учитывать все особенности, которые определены на предыдущих этапах. Также, он должен привносить свои решения, которые и делают дизайн уникальным и функциональным.

Как правило, девелопер работает в одном из профессиональных графических редакторов, например, Adobe Photoshop. Он позволяет создавать на высоком уровне все необходимые составляющие финального UI. Разнообразие графических и декоративных элементов ограничено лишь фантазией автора и требованиями заказчика.
Но работать в Photoshop задача не из легких. И дизайнеру-новичку приходят на помощь визуальные конструкторы сайтов, одним из которых является Microsoft Frontpage. Он позволяет создавать сайты с нуля, даже не имея специальных знаний. Программа оснащена большой библиотекой шаблонов, совмещая которые, можно получить сайт с неплохой внешней составляющей. Но, увы, недостатком такого решения будет низкий коэффициент уникальности. Потому, профессиональные создатели макетов ценятся гораздо выше.
Пора верстать!
В некоторых случаях, верстка оказывается одним из финальных этапов. Например, если функциональность сайта близка к нулю, а его основной функцией является размещение товара/услуги, плюс контактная информация для покупателя. Но для полноценного динамичного сайта этого, конечно же, мало.
Верстка — это превращение рисунка будущего сайта в код, понятный браузерам — HTML/CSS. Она требует специальных знаний и понимания современных тенденций процесса. Например, сегодня никто не верстает так, как это делали пятнадцать лет назад. Разнообразие девайсов заставляет создавать адаптивный дизайн, который одинаково хорошо отображается на разных устройствах. Это дополнительная задача для верстальщика, ведь он должен учитывать множество аспектов, таких как минимальная/максимальная ширина, пользовательские шрифты, плагины воспроизведения и прочие.
Программирование — и сайты «оживают»
Даже обычный лэндинг будет выглядеть невзрачно в 2018 году, если сделать его статическим. При таком подходе вам никогда не стать девелопером, который выполняет дорогие заказы известных компаний. А делать обычные странички сейчас умеют даже новички, настолько это тривиальная вещь. Статические сайты — это просто страницы, размещенные на сервере, которые полностью загружаются при запросе браузера. Они имеют свои преимущества: не требуют много ресурсов, быстро загружаются, а их разработка не отбирает много средств у заказчика.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо «статика» имеет свои недостатки. Например, им трудно задать автоматическое обновление, управление контентом требует основательных манипуляций. Да и выглядят они не так привлекательно и современно. Намного более выгодной альтернативой кажутся динамические сайты. Их особенностью является то, что они собираются на основе запрограммированного алгоритма и подстраиваются под своего пользователя.
Сценарий поведения сайта на машине пользователя зависит от скриптов, выполняемых на машине пользователя и на серверной стороне. В первом случае, используются JavaScript технологии, а во втором, один из «серверных» языков. Такая страница реагирует на различные факторы: дата, время, поведение пользователя, различные события. Например, изменение логотипа Google и автоматический выбор языка интерфейса, являются ярким примером динамически построенного сайта.
Но такой подход не всегда разумен. Такие страницы требуют значительной производительности: как на клиентской стороне, так и на бэкенде. Для полноценной загрузки сайта нужно быстрое соединение с Интернетом, как и современный браузер на девайсе. Потому, не стоит создавать что-то сложное и «тяжелое» для простых целей.
Управление контентом
…производится с помощью специального программного обеспечения — CMS, или Content Management System. Это программы, на которые «натягивают» сайты, чтобы обеспечить быстрое размещение статей, рисунков и видеозаписей. Их разнообразие впечатляет: от сложных систем, то решений для новичка.
На этом этапе, разработчик готовит сайт для его использования обычным человеком. С помощью CMS можно изменять сайт без риска повредить изначальный код, который отвечает за корректную работу. Потому, этот шаг так важен для полноценной веб-разработки.
Например, всем известный WordPress позволяет работать даже тем, кто недавно освоил работу с компьютером. В то же время, программа способна выполнять весьма сложные задачи, которые требуют определенной компетентности. К недостаткам WP, как правило, относят его увесистость. Из-за этого, программа часто тормозит на пользовательских машинах. Но все баги, как правило, быстро исправляются, ведь новые версии выходят регулярно. Последняя, под названием Типтон, вышла чуть меньше года назад.
Более «легковесным» вариантом является CMS Joomla, которую значительно легче освоить. Но и на нее ругаются: низкую функциональность можно исправить лишь бесконечным добавлением плагинов, что неудобно для разработки и создает захламленность компьютера.
Альтернатив очень много, но их обзор — тем для отдельной статьи.
Работа с версиями
Программирование — долгий процесс, для которого нормально ошибаться и исправлять. Но если делать это непосредственно в текстовом редакторе или IDE, то можно быстро потерять основное направление и не узнать причин «лага». Однако, если постоянно создавать версии приложения или сайта, можно продолжить разработку с любого места.
Самой популярным софтом для управления версиями в веб-разработке, является программа Git. Ее преимущества трудно описать в масштабах одного раздела статьи, но опыт девелоперов по всему миру — яркое подтверждение качества.
Время старта
После того, как все ошибки исправлены, а сайт успешно работает на вашем локальном сервере, настал момент запуска в Интернет. Это значит, что сайт уже будет работать на благо заказчика и выполнять свои функции. Но на этом работа девелопера не заканчивается.

Например, нужно обеспечить защиту сайта от атак (вы же сделали хороший продукт — кто-то захочет его разрушить ![]() ). Самым известным способом атаки является произвольный запрос злоумышленника в СУБД. Такой способ получил название SQL-инъекция и, несмотря на возраст, до сих пор активно используется.
). Самым известным способом атаки является произвольный запрос злоумышленника в СУБД. Такой способ получил название SQL-инъекция и, несмотря на возраст, до сих пор активно используется.
С помощью такой манипуляции, хакер может изменять, удалять жизненно важную информацию, а также получить больше несанкционированных прав. Для юзеров это может означать потерю контроля над своими аккаунтами и даже финансовые потери. Разработчики продолжают работу на web-продуктом и после финальных стадий девелопмента. Это не всегда та же команда, что и создала сайт/приложение: чаще, это специалисты по безопасности.
Поисковая оптимизация
Теперь пришло время наполнять сайт контентом. Это уже может сделать владелец сайта, или контент-менеджер, отвечающий за данный этап. Но наполнить продукт простым текстом — не лучшая идея. Пришла пора посоревноваться за первое место в результатах поиска.
Этот процесс называется SEO-оптимизацией и включает:
семантическую составляющую. Ключевые слова на сайте, правильность оформления;
внешние факторы: то, насколько страница посещаема, и как часто пользователи сети делятся ссылками на представленный там контент.
Но все не так просто, как может показаться. Искусственный интеллект поисковых машин Google настолько развит, что работает не только основываясь на ключевиках и посещаемости. Он способен анализировать поведенческие реакции пользователя — а потому, качество контента, а не оптимизации, отыгрывает все более весомую роль.
На этом мы заканчиваем наш поэтапный разбор веб-разработки. На самом деле, все может оказаться значительно сложнее, чем мы описали. Девелопмент требует глубоких познаний и опыта, чтобы создать поистине качественный продукт: не зря над приложением может работать большая команда из разных специалистов.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Разработка веб-приложения на PHP
Создайте веб-приложение на PHP на примере приема платежей на сайте
СмотретьИтак, вы разработали информационный продукт, определились с его структурой и целевой аудиторией. Следующий шаг — это упаковка вашего продукта. А именно, создание сайта. Существуют следующие этапы создания сайта для онлайн проекта:
- Этап 1. Определиться со структурой сайта вашего проекта
- Этап 2. Составить «скелет» каждой отдельной страницы
- Эатп 3. Наполнить «скелет» продающим и информационным контентом
Но, прежде, давайте разберемся, какие инструменты станут ключевыми при создании образовательного онлайн проекта.
Содержание:
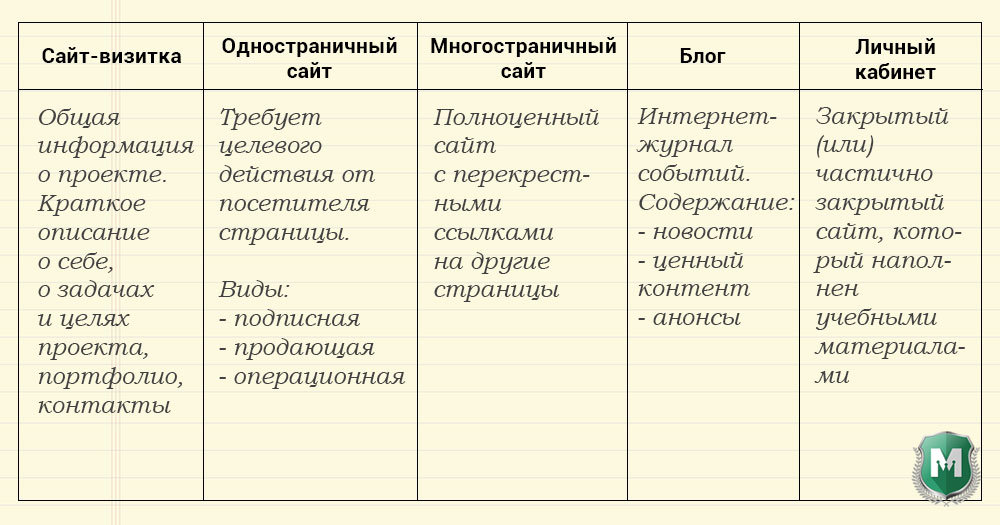
- Виды структур сайта
- Структура страниц сайта
- Элементы продающей страницы
- Как писать продающие тексты
- Этапы создания сайта онлайн школы: пошаговый чеклист
Виды структур сайта
Прежде, чем мы разберем этапы создания сайта, предлагаем ознакомиться с общей классификацией.
Сайт-визитка
Задача сайта-визитки ознакомить читателя с информацией о вас и вашей деятельности. Сайт-визитка, как правило, не предполагает наличие продающих элементов и длинных воронок.
Сайт-одностраничник (Landing Page)
Это сайт, на котором вся необходимая информация собрана на одной странице.
Сайты-одностраничники еще называют целевыми страницами, потому что главная их задача, чтобы посетитель выполнил одну определенную цель. Например, нажал на кнопку «Купить», подписался на обновления, подписался на бесплатный курс и так далее.
Еще один вариант толкования одностраничных сайтов — это посадочная страница (Landing Page) или страница «приземления». Это значит, что именно сюда посетитель «приземлится», кликнув по ссылке в поиске или рекламе, например.
Но, конечная цель также едина: посетитель должен совершить одно действие или уйти с сайта. На таких страницах не должно быть никаких лишних ссылок, которые могут увести человека от выполнения целевого действия.
В зависимости от цели одностраничного сайта, они также имеют свою классификацию:
- подписная страница (или страница «захвата»)
- продающая страница
- операционная страница
Страница подписки
Задача этой страницы «захватить» данные посетителя. Здесь вы размещаете предложение получить что-то бесплатно, за E-mail. В дальнейшем вы можете отправлять такому клиенту ценную информацию по интересующей его теме и промо-контент.
Что предлагать бесплатно:
- pdf-книги и чеклисты
- бесплатные вебинары или видеозаписи
- подготовительные курсы, которые ведут к вашему основному продукту
- скидку на покупку вашего основного продукта
- предложение пройти тест и получить ответ на E-mail
- и многое другое
Продающая страница
Задача этой страницы — продажа вашего продукта или услуги.
Здесь вы размещаете информацию о курсе, его преимуществах, стоимости и так далее. Ниже мы разберем структуру более подробно.
Операционные страницы
Это те страницы, на которые ваш посетитель попадает после определенного действия. Примеры операционных страниц:
- Спасибо за подписку
- Спасибо за оплату
- Ваш следующий шаг…
- Анкеты
- Страница со ссылкой на скачивание материалов и т.д.
Многостраничный сайт
Это полноценный сайт с детальной информацией о вас и вашей услуге. Многостраничный сайт, в отличие от одностраничника, не предполагает наличия одного целевого действия. И может содержать перекрестные ссылки с одной страницы на другу.
Блог
Блог — это интернет-журнал событий. Основными отличиями блога является:
- публикация свежих записей (новостей и другого полензного контента)
- регулярность и периодичность этих записей
- возможность оставить комментарий и поделиться публикацией с друзьями
Блог помогает вашим читателям познакомиться с вашей деятельностью, более глубоко изучить тему, узнать о сути вашего предложения, а также, задать вам вопрос и получить компетентный ответ в комментариях.
Личный кабинет (закрытый сайт)
Это то пространство, в которое попадает клиент после оплаты вашего продукта. Для того, чтобы попасть в личный кабинет, ваш клиент должен ввести логин и пароль.
Материалы, которые хранятся в личном кабинете, не доступны широкому кругу пользователей. Либо доступны лишь для ознакомления. Это зависит от вашей маркетинговой стратегии.
Материалы личного кабинета должны быть удобно структурированы, чтобы вашим клиентам не приходилось проходить «квест» в поиске необходимых уроков
Основные задачи личного кабинета:
- Удобная структура материалов и курсов
- Организация доступа по паролю
- Возможность проводить закрытые и открытые прямые трансляции внутри кабинета
- Автоматическое открытие доступа к материалам после оплаты ваших курсов

Этапы создания сайта: структура страниц
Какую информацию размещать на страницах вашего сайта. Если понять общую логику, наполнить сайт контентом вам не составит никакого труда.
Отличным подспорьем в этом процессе послужит составленный аватар клиента.
Как это сделать, мы подробно разобрали здесь: Аватар клиента: что это, как составить и что важно учитывать
Структура продающей страницы
«Первый экран»
Это то, что видит посетитель сайта сразу после загрузки страницы. То, что вмещает экран монитора.
Здесь размещается заголовок, краткое описание, призыв к действию. Задача «первого экрана» объяснить посетителю, что это за сайт и почему ему важно дочитать информацию до конца.
«Для кого этот материал, страница, текст и т.д.»
Если вы составляли аватар вашего клиента и четко понимаете свою целевую аудиторию, этот пункт не составит труда. Еще раз вспомните, для кого будет полезен ваш курс или тренинг и опишите это в сответствующем блоке.
«Актуальность темы»
Почему эта тема интересна и акутальна для этого конкретного человека. Какую проблему вы предлагаете решить. Тот, кто это читает должен чувствовать: «Да! Это про меня!»
«Ваше решение
Как вы видите решение проблемы клиента. Опишите.
Какие результаты получит клиент после прохождения вашего обучения.
«Структура обучающего курса»
Из чего состоит обучающий курс. Здесь вы просто прописывается план вашего тренинга.
Как составить информационный продукт, мы разобрали здесь: Создание онлайн курса и разработка информационных продуктов
Блок, в котором вы описываете свою личную историю. Почему вы взялись за обучение этой теме. Ваш путь и результаты. Дипломы, опыт работы и другие регалии сюда же.
О том, как написать личную историю, читайте в статье!
«Уникальные методики»
Какими методиками вы владеете, чтобы помочь решить клиенту его проблему.
«Ваши преимущества»
Почему вы лучше, чем конкуретны. В чем ваша сильная сторона.
Используйте инструмент SWOT-анализа для того, чтобы более глубоко изучить свои возможности.
«Как проходят занятия»
Организационные момент: расписание занятий, формат обучения, онлайн площадка, служа поддержки и обратная связь. Поясните вашим клиентам, чего ждать.
«Призыв к действию»
Блок с описанием стоимости обучения, варинаты пакетов и кнопка «Купить» со ссылкой на онлайн магазин.
Если вы даете гарантию возврата средств или получения результата, сообщите об этом вашим клиентам. Но! Будьте внимательны к этмоу пункту: обязательства нужно будет выполнить!
«Дополнительные материалы и бонусы»
Добавьте дополнительных «плюшек» к вашему предложению, чтобы повысить ценность продукта. Идеально, чтобы у человека сложилось ощущение, что за такую смешную цену он получает огромное количество ценного контента.
«Социальное доказательство»
Добавьте отзывы ваших клиентов. Включите видео, аудио, текстовые отзывы, а также скриншоты отзывов из социальных сетей.
«Ответы на частые вопросы»
Если вы хорошо знаете свою целевую аудиторию, вы понимаете, какие вопросы они могут задать. Ответы на частые вопросы — это аналог «обработки возражений» в продажах.
А именно, вопрос клиента — это его объяснение самому себе, почему «сейчас не время» покупать ваш продукт. Вам необходимо предвосхитить этот вопросы и дать на него исчерпывающий ответ.
Как с вами связаться, чтобы уточнить дополнительную информацию. Оставьте E-mail, телефон, скайп и добавьте форум обратной связи на сайт.
Структура многостраничного сайта
Содержание материлов многостраничного сайта будет совпадать с вышеописанным содержанием блоков одностраничника. Однако, в данном случае, материал каждого отдельного блока будет отображаться на отдельных страницах вашего сайта. С перекрестными ссылками на другие страницы.
Обязательные страницы:
- Главная страница
На главной странице сайта вы размещаете информацию о проекте, какова ваша цель и миссия, для кого вы создали этот проект, общую структуру вашего обучающего процесса со ссылками на детальное описание. Также на главной странице можно разместить блок с анонсом свежих записей и календарь событий.
Главная страница должан содержать общую информацию о вашем проекте. Обязательно добавьте форму подписки с призывом к дейтсвию.
- «Продукты/Услуги»
- «О нас»
- «Отзывы клиентов»
- «Контакты»
Дополнительные страницы:
- «Наша команда/преподаватели/тренеры»
- «Блог»
- «Методики и другие преимущества» (почему мы, дипломы и т.д…)

Структура блога
- Каталог свежих записей или лента новостей
- Сайдбар — боковая колонка с ссылками и баннерами
- Рубрикатор/метки
- Запись — собственно, сама статья блога
Читайте также: Как писать статьи для сайта: пошаговый алгоритм продающего блога
Структура личного кабинета
Этапы создания сайта личного кабинета предполагают наличие структурированной системы обучения. Конечно, в первую очередь важно определиться с общим направлением вашей школы, прописать аватар клиента, изучить целевую аудиторию и понять, как соединить ваши профессиональные навыки и интересы с желаними целевой аудитории.
Как создать информационный продукт, мы разобрали здесь: Создание онлайн курса и разработка информационных продуктов
Ниже приведены некоторые примеры классификации обучающих программ внутри онлайн школы:
- направления обучения (учитель: геогрфия, история, математика и т.д.)
- инструменты и техники, которые вы используете (например, в рамках вязания: вязание крючком, вязание спицами и т.д.)
- ступень, на которой находится ваш клиент по пути к окончательному решению своего вопроса (начальный, средний, продвинутый уровень и т.д.)
- социально-демографические признаки (пол, возраст, география, уровень дохода и т.д.)
Создайте закрытый сайт на плагине MEMBERLUX! Пробовать бесплатно!
Этапы создания сайта: элементы продающей страницы
- Заголовки
- Списки
- Выделения
- Формы подписки
- Аудио и видео
- Боксы
- Изображения
- Таймеры
- Кнопки с призывом к действию

Как писать продающие тексты, не испытывая «муки творчества»
Где брать материалы для написания продающих текстов. Не раз в содержании данной статьи, разбирая этапы создания сайта, мы делали ссылку на аватар клиента и кристальное понимае целевой аудитории.
Если вы имеете прописанный аватар, вам остается только скопировать и вставить эти материалы на вашу продающую страницу. Задача продающей страницы — показать тому, кто ее читает, что вы действительно понимаете своего читателя. И знаете, каково ему. Что он чувствует, чего хочет, что желает всем сердцем.
Читая ваши продающие тексты, человек должен почувствовать невидимую связь с вами. И поверить в то, что вы действительно можете решить его вопрос.
Если вы приложили усилия к тому, чтобы понять вашего клиента и предложить ему действенное решение, аргументируя собственным примером и результатами других людей — он останется с вами надолго.
Залог успеха довольно прост: всегда найдется тот человек, которому будет близок и созвучен именно ваш опыт и способ решения.

Этапы создания сайта онлайн школы: чеклист
Особенность сайта онлайн школы состоит в том, что помимо основного контентного сайта, необходимо иметь личный кабинет и продающие страницы на каждый отдельный онлайн курс.
Предлагаем вашему вниманию этапы создания сайта онлайн школы. Использовать данный чеклист, как при старте онлайн школы, так и при запуске новых обучающих продуктов.
Читайте также: Как создать онлайн школу: 7 ступеней продвижения обучающего проекта
- Аватар Клиента
- «О проекте» или «Обо мне» — опишите преимущества и суть вашего обучающего проекта, для кого он полезен, какие проблемы решает, какин методики используете в процессе обучения. Здесь же можно добавить вашу личную историю, если ваш личный бренд является частью вашего проекта
- Контакты
- Отзывы клиентов — если вы уже хоть кого-то обучали подобной теме, попросите этих людей написать для вас отзыв о вашей работе. В идеале — видеоотзыв
- Продающая страница вашего первого онлайн продукта
- Подписная страница на бесплатнае материалы
- «Продукты и услуги» — на этой странице добавьте каталог ваших обучающих продуктов. И ссылку на продающую страницу (Landing Page)
- «Бесплатные продукты» — это страница не обязательна, при желании, вы можете добавить ваши бесплатные продукты в каталог на предыдущей странице. Или сделать ее отдельно
- Страница записей — блог и добавьте первую статью по теме вашего проекта. Старайтесь писать статьи, которые будут логически подводить к предложению ваших платных продуктов
- Главная страница. Лишь теперь вы готовы создать главную страницу, чтобы комбинировать здесь предыдущие блоки. Напишите яркий заголовок, подзаголовок, призыв к действию, «о проекте», «для кого», «наши клиенты». Каждый блок прописывайте кратко, лишь разжигая интерес читателя нажать кнопку «Узнать подробнее»
- Личный кабинет. Когда готова «упаковка», приступайте к заполнению личного кабинета. Кстати говоря, вам не обязательно записывать материалы обучающих программ заранее. Вы можете продать доступ к обучающему курсу и проводить его в прямом эфире.
Например, площадка MEMBERLUX позволяет продать доступ к курсу, даже если его пока еще нет. А далее ваши записи автоматически публикуются внутри онлайн школы
В заключение
Как видите, этапы создания сайта онлайн проекта комбинируют в себе совершенно разнообразные типы и форматы контента. Это процесс творческий и довольно скурпулезный. Для того, чтобы все получилось, важно не торопиться и выполнять все шаги, один за другим.
Удачи вам!
Понравилась статья? Нажмите на кнопку слева и поделитесь с друзьями!
Создание сайта — это трудоемкий и относительно длительный процесс, который протекает в несколько этапов, по мере прохождения которых идея заказчика превращается в реальный функционирующий сайт или интернет-магазин.
Обрати внимание!
Создание сайта — процесс, в котором обычно участвуют несколько специалистов.
Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- что вы хотите до них донести;
- какую функциональность вы хотите заложить в свой веб-сайт, т.е. как он будет работать;
- кто и как будет поддерживать функционирование сайта, обновление информации, как планируется расширять его?
Процесс разработки веб-сайта можно разделить на следующие этапы:
- маркетинговое планирование,
- планирование структуры будущего сайта (разделы, навигация и т.д.),
- разработка дизайна сайта,
- верстка разработанного макета,
- «наложение макета» на разработанную нами систему управления контентом,
- установка программных модулей, отвечающих за расширенную функциональность сайта,
- наполнение вашего веб-представительства текстами и изображениями,
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет.
Давайте теперь рассмотрим каждый из этих этапов подробнее.
Маркетинговое планирование
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
Техническое планирование
Это этап, которым часто незаслуженно пренебрегают. Здесь стоит особое внимание уделить тому, как должна работать навигация (Как посетитель попадет на эту страницу с главной?). Не забудьте и о программных функциях.
Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта, как оценивают картину или музыку в песне отдельно от её слов.
Здесь стоит вспомнить о целях, которые вы поставили перед сайтом (Цель поразить всех красивой картинкой?). Говорит ли дизайн о том, что предлагает ваша компания? Соответствует ли он вашему корпоративному стилю (У вас ведь есть корпоративный стиль?). Четко ли он показывает ваше отличие от конкурентов? Не помешает ли дизайн в дальнейшем эффективно подвигать сайт? И это только часть вопросов, которые надо себе задать.
Верстка
Верстка — это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код.
Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?).
Система управления сайтом
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей. Кроме того, иногда приходится изменять структуру сайта — например, переместить раздел или создать новый. Этот процесс тоже не должен вызывать трудности.
Наполнение сайта
Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных браузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко?И вот, когда тестирование закончено, наступает момент размещения сайта. Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель — превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
выкладывать новые материалы;
продвигать сайт;
опрашивать посетителей и добавлять новую необходимую им функциональность.
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки:
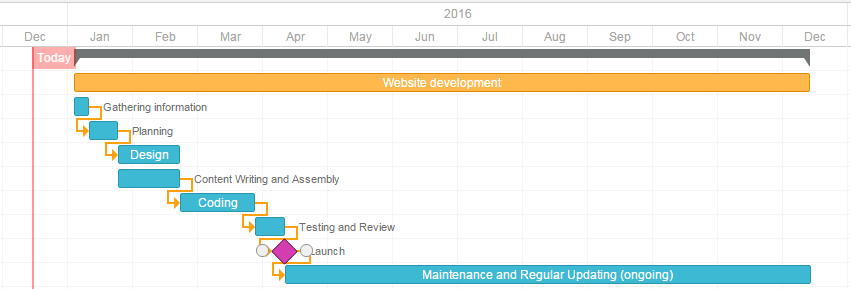
График разработки
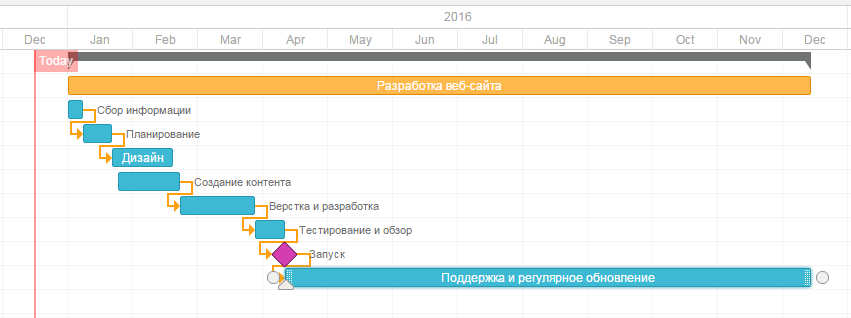
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:

Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
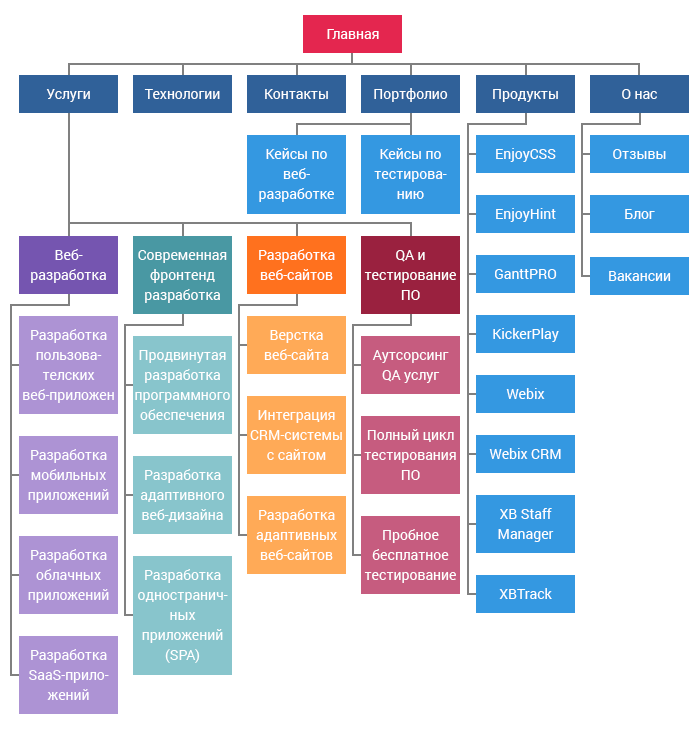
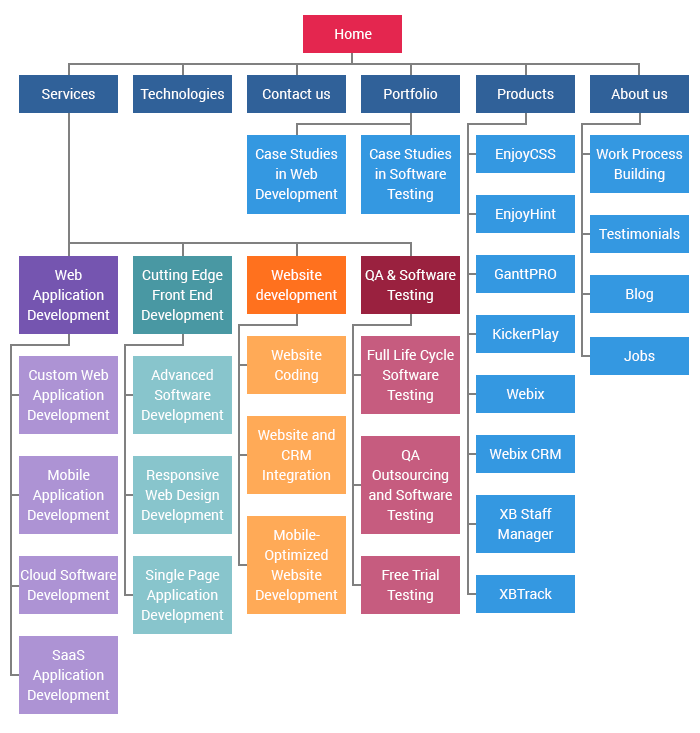
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта XB Software:

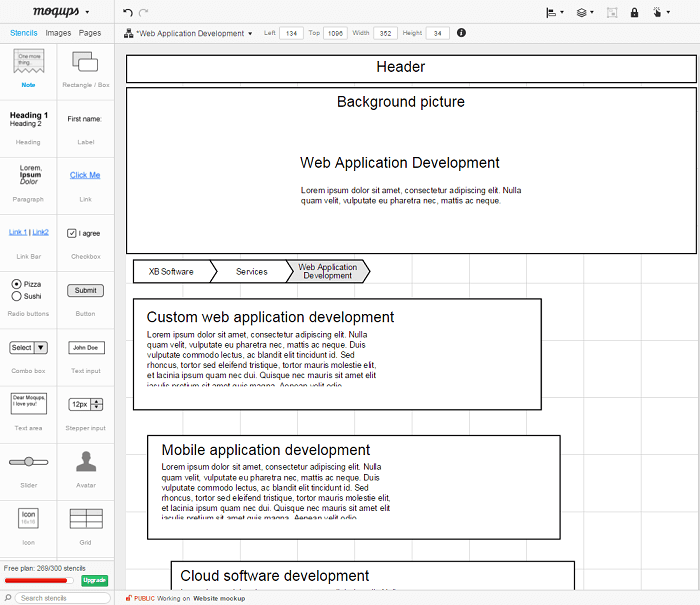
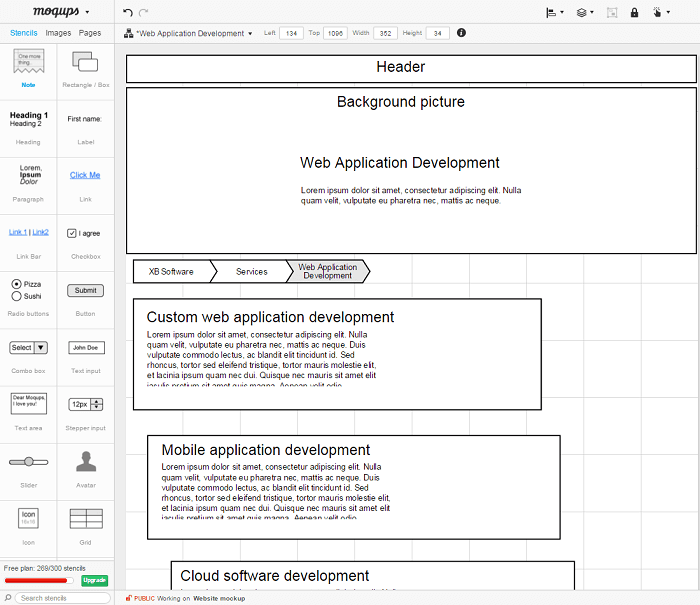
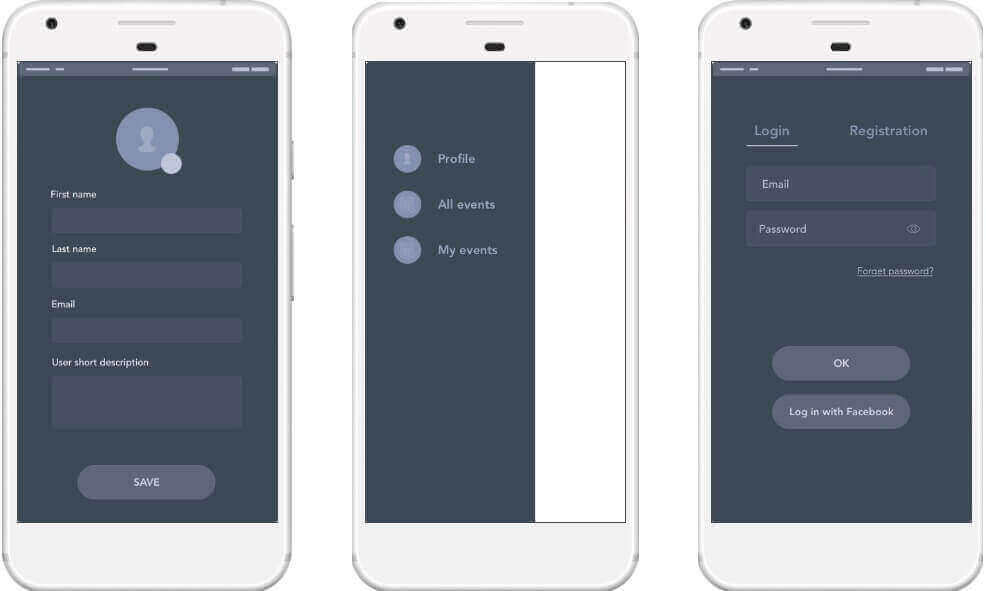
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.

Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
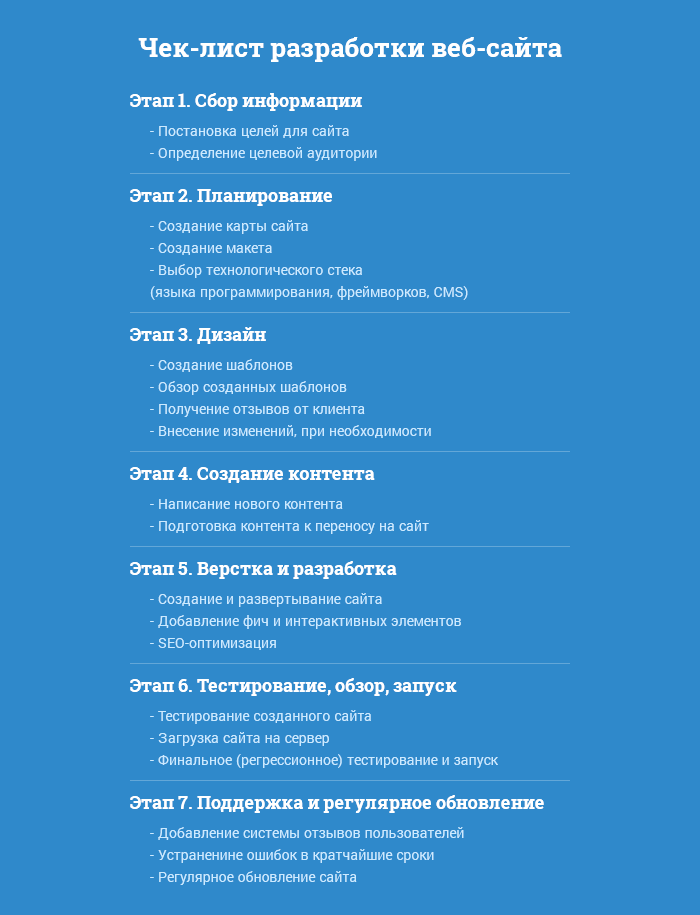
Бонус. Чек-лист основных этапов разработки
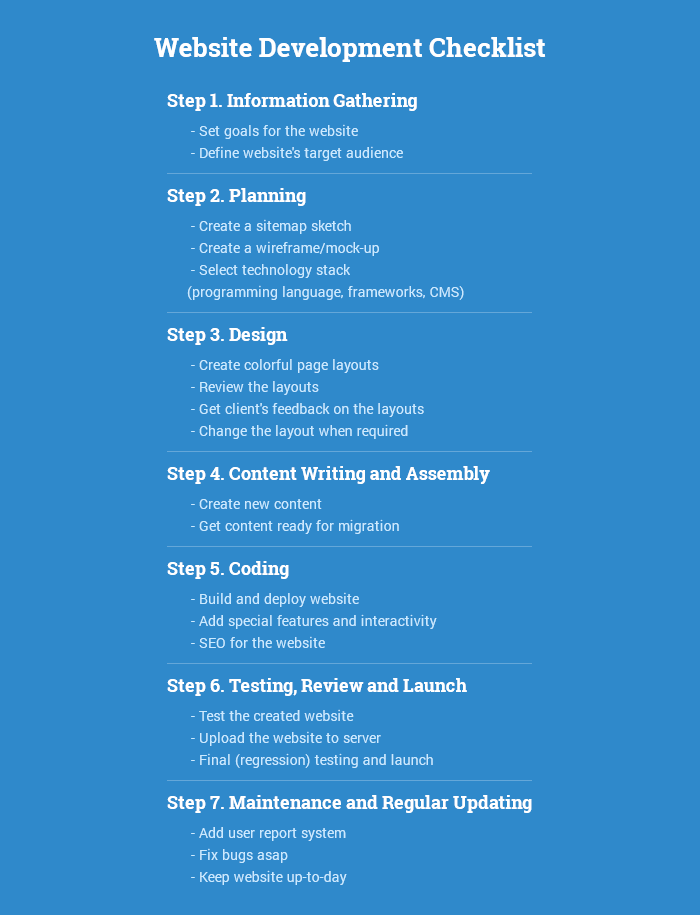
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:

Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
The following two tabs change content below.
Маркетолог XB Software с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.

Этапы создания сайта
Вы решили разработать сайт для своей компании. Вроде бы задача проста: находим студию веб-разработки, платим деньги, ждем некоторое время, и наш сайт готов. Но для того, чтобы это сделать и чтобы было проще взаимодействовать с разработчиком в процессе создания сайта необходимо хотя бы в общих чертах понимать, как он создается и из каких этапов состоит сам процесс разработки. Для чего нам это понимать? Для того чтобы понимать разработчиков, когда они будут делать сайт, потому что разработчики будут, в большинстве случаев, согласовывать с Вами работу поэтапно. Итак начнем. Всего выделим семь этапов разработки сайта (они перечислены ниже):
- Выяснение требований и определения целей создания сайта
- Разработка технического задания (ТЗ)
- Разработка дизайна
- Верстка
- Программирование
- Наполнение
- Запуск
Теперь опишем каждый этап подробнее:
Этап 1. Выяснение требований и определение целей создания сайта.
После того как Вы позвонили в компанию-разработчик с Вами начнет общаться менеджер, чтобы понять какой сайт вам нужен и для каких целей вы его делаете. Это самый важный этап и здесь необходимо четко понимать Ваши цели и желания и правильно донести их до менеджера, чтобы сайт был сделан именно так, как вы хотите.
Этап 2. Разработка технического задания.
На этом этапе сотрудники веб-студии будут писать для Вас ТЗ. ТЗ – это документ в котором указаны Ваши требования к сайту и описано, как он будет выглядеть и какой функционал будет содержать. После того как Вы подписали ТЗ, требования менять будет нельзя и сайт будет делаться строго по этому документу.
Этап 3. Разработка дизайна сайта.
После подписания ТЗ начинается разработка дизайна. Дизайн обычно рисуется про прототипу. Прототип – это схема, на которой нарисовано схематично, как будут расположены элементы дизайна на странице сайта. Если делается несколько страниц, непохожих друг на друга, то на каждую страницу рисуют прототип и дизайн. После того как дизайн готов, Вам присылают макет страницы. Здесь можно будет уже видеть, на что реально будет похож сайт. Если есть мелкие правки, то разработчик их делает, но саму структуру расположения элементов на странице менять уже нельзя, после того как вы утвердили прототип. Итог этапа – готовый макет каждой станицы.
Этап 4. Верстка.
На этом этапе сайт верстают. Готовые макеты дизайна «режут» так, чтоб нарисованные элементы могли стать «живыми». На некоторых элементах будут располагаться ссылки для перехода на другие страницы или сайты. Делается так, чтоб будущий сайт корректно отображался во всех браузерах. При необходимости делается так, чтоб сайт корректно отображался на мобильных телефонах.
Этап 5. Программирование.
Здесь устанавливается CMS и реализуются все технические функции сайта, которые были описаны в ТЗ.
Этап 6. Наполнение
После предыдущего этапа сайт будет готов. И его можно будет увидеть. Но сайт будет пустой. Для того чтобы он был полноценным, необходимо его наполнить информацией. Именно это и делается на данном этапе. По окончанию мы получаем готовый сайт с полностью заполненными страницами.
Этап 7. Запуск.
На этом этапе готовый сайт просто работает некоторое время (обычно от 2 недель до месяца), для того чтобы выявить все неисправности и обучить пользователей работать с ним. Этот период необходим потому что, очень часто в процессе эксплуатации на сайте начинают появляться ошибки. Чтобы их исправить нужен этот этап. Кроме того здесь выявляются все недоделки веб-студии, которые они должны исправить. Этот этап обязателен при создании сайта, и если веб-студия не предоставляет его, то стоит задуматься, есть ли смысл вообще работать с такой студией.
Я надеюсь, что вам была полезна данная статья, и после ее прочтения у Вас будет понимание того, как создается сайт и Вам будет проще взаимодействовать с разработчиками.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Поэтапный план создания сайта
Чтобы избежать множества различных проблем, связанных в первую очередь с индексацией вашего ресурса в поисковых системах, необходимо изначально составить поэтапный план создания сайта.Перед началом разработки сайта нужно составить хотя бы приблизительную смету с учетом возможных затрат на выполнение всех нижеперечисленных этапов работ.
Обращаем Ваше внимание, что этот материал взят из нашей книги Топ 20 SEO-рекомендаций, которые необходимо учесть при разработке сайтов.
Ключевые этапы, которые необходимо отразить в плане работ:
1. Выбрать тематику будущего веб-ресурса и определить основные цели.
В первую очередь нужно понимать, для каких целей требуется сайт и какие функции он будет выполнять. Например, представлять компанию в сети или предлагать конкретные услуги, товары и т.д.
Выбранная тематика в итоге повлияет на все последующие этапы создания сайта.
2. Определить, исполнителей, которые будут заниматься последующими этапами создания сайта
В контексте принятого решения нужно будет подстраиваться под пункты плана работ.
3. Подобрать наиболее подходящую для выбранных целей CMS (систему управления сайтом), с помощью которой будет осуществляться все последующее взаимодействие с сайтом.
Если бюджет ограничен, то в качестве бесплатных вариантов вполне могут подойти Joomla! или WordPress.
Для более серьезных проектов следует обратить внимание на платную cms 1С-Битрикс.
4. Провести анализ конкурентов, который позволит понять точнее, какими качествами должен обладать сайт. Это поможет оценить и учесть удачные решения, которые используют конкуренты и избежать провальных.
5. Проведение маркетинговых исследований. Нужно для того, чтобы понимать, на какую целевую аудиторию стоит ориентироваться на следующих этапах создания сайта.
6. Составить семантическое ядро с учетом информации, которая была получена в процессе анализа конкурентов и целевой аудитории и, опираясь на него, продумать структуру создаваемого сайта.
7. Дизайн сайта. Для некоторых тематик при низком бюджете можно использовать и готовые шаблонные решения, но в большинстве случаев крайне рекомендуется привлечь профессионального дизайнера, который создаст дизайн-макеты с учетом современных тенденций, не забывая при этом о пожеланиях заказчика.
На этом этапе нужно заняться также разработкой логотипа и названия (бренда).
8. Верстка всего, что было включено в план работ до текущего момента.
После верстки к остальным этапам следует переходить только после тестирования и проведения валидации сайта, чтобы выявить ошибки, которые могут сказаться на его корректной работе.
9. Хостинг. Определиться с нужным для хранения файлов и обеспечения бесперебойной работы видом хостинга, подобрать себе компанию-хостера и заключить договор.
10. Заливка сайта на хостинг практически завершает план работ по созданию сайта. Осуществить это обычно можно с помощью техподдержки хостера.
Сразу после того, как веб-ресурс будет опубликован и станет доступен по своему доменному имени, нужно будет полностью закрыть его от индексации роботами поисковых систем с помощью соответствующих настроек в robots.txt.
11. Наполнение контентом и внутренняя оптимизация – по сути это уже подготовка к продвижению сайта.
Как только будут созданы и заполнены контентом первые 10–20 страниц, можно открывать их для индексации поисковиками. Откладывать это не стоит, поскольку всегда будет находиться что-то, из-за чего сайт будет казаться еще не готовым и в итоге появление его в поиске может затянуться на неопределенное время
12. Внешняя оптимизация – это завершающий этап плана работ по созданию сайта. Для полноценного продвижения нового сайта в поисковиках необходимо обеспечить его ссылочной массой.
Постарайтесь также учесть основные ошибки, при разработке сайта, о которых говорит наш руководитель в видео.Сразу скажу, что статья получилась очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
И еще статья описывает технологию проектирования, однако она не учитывает специфики подходов waterfall и agile. С waterfall данную технологию проектирования можно применять без изменений, а вот для agile придется оптимизировать.
Вступление
Начиная писать эту статью, я сразу вспомнил аналогию с проектированием дома, а если точнее, целого небоскреба с торговыми центрами, офисами и жилыми помещениями. В такой масштабной стройке никто не начнет строительные работы, пока все до мелочей не будет учтено в проекте этого небоскреба. Причем требований огромное множество: помещения должны быть правильно расположены, материалы должны быть долговечные, небоскреб должен быть устойчив к землетрясениям и т.д. Все отлично понимают важность проектирования зданий, потому что от этого зависит не только удобство его использования, но и жизни людей. Я не строитель, я итишник, а если точнее – я концептуальщик, занимаюсь концепциями и проектированием больших сайтов уже много лет. Из опыта могу со стопроцентной уверенностью сказать, что успех любого большого сайта зависит именно от проектирования: все точно также, как в строительстве, только на кону не жизни людей, а успешность сайта. Именно поэтому в этой статье я хочу рассказать, как и почему нужно проектировать большие сайты.
Прежде всего, давайте разберемся, кто именно должен заниматься проектированием сайтов. Существует особая специальность для этого вида работ, а соответствующий человек называется проектировщик. Я сознательно не употребляю модных понятий типа UI (UX), потому что в статье речь будет идти не только об интерфейсах. Данный специалист должен обладать хорошей логикой, аналитическим складом ума, иметь очень богатый пользовательский опыт, мыслить предпринимательскими (экономическими) масштабами, быть внимательным к деталям. Кроме этого, он должен хорошо разбираться в интерфейсах и юзабилити, технологиях веб-разработки, маркетинге и многих других сферах. В процессе работы проектировщик, конечно, может советоваться с разными экспертами: дизайнерами, верстальщиками, программистами и т.д., дабы спроектировать продукт наивысшего качества. Получился довольно широкий образ идеального проектировщика, однако «из песни слов не выкинуть».
Процесс проектирования
В методологии ниже я буду описывать теорию, и сразу практический пример результатов работы по конкретному этапу для одного из наших проектов.
Понимая общие принципы, которых, конечно, значительно больше, чем может поместиться в данной статье, можно вплотную рассмотреть сам процесс. Проектирование можно разделить на ряд последовательных, связанных между собой этапов:
1. Сбор требований (брифинг).
Как можно было догадаться, все этапы проектирования связаны друг с другом, и каждый последующий строится на предыдущем. А так как этап сбора требований у нас первый, логично, что именно от него зависит, в каком направлении мы будем двигаться. Обычно всю основную информацию можно собрать за несколько дней, а в процессе работы уточнять детали, главное тут задавать правильные вопросы.
Первое. Узнайте, какие цели ставит инициатор проекта, что в итоге он хочет получить. Кроме этого нужно точно выяснить критерии оценки достижения этой цели, они не всегда очевидны, даже если и кажутся таковыми. Это важно, именно из этого понимания будут делаться акценты в проектировании.
Второе. Попросите инициатора проекта рассказать все, что у него в голове. Не торопитесь, терпеливо слушайте и не перебивайте, свои идеи и критику можно всегда высказать в конце. Если человек увлеченный идеей он может взахлеб рассказывать часами, это нормально. После рассказа, нужно попросить его подвести итог и изложить идею в одном предложении: если это удалось сделать, значит, идея видна довольно четко, если нет – значит, идея проекта еще не сформирована до конца. Вообще, если инициатор проекта увлечен – это находка для проектировщика, как правило, такие люди сильно помогают в процессе проектирования.
Третье. Спросите про целевую аудиторию (ЦА): кто именно будет пользоваться сайтом, и какую полезность он получит. Ответ «все пользователи интернета» — недопустим, это будет означать, что инициатор проекта не понимает, для кого именно он создает этот проект, а значит и непонятно, как его делать. Это, как играть в дартс с закрытыми глазами: где цель известна, а прицелиться нет возможности. На этом этапе в идеале выяснить стандартные параметры ЦА: пол, возраст, регион и т.д. Обязательно нужно выделить ядро ЦА. Кроме этого нужно понимать какими устройствами и ПО пользуется ЦА. Этап глубокой работы с ЦА будет в одном из последующих этапов, а пока нужно понимать, как это видит инициатор проекта.
Четвертое. Узнайте, кто являются прямыми и косвенными конкурентами. Ответ «конкурентов нет», скорее всего, говорит о том, что человек не изучил конкурентную среду. Почти всегда есть конкуренты. Даже если идея проекта уникальная, ЦА уже пользуется какими-то сайтами, а значит, как минимум, есть косвенные конкуренты.
Пятое. Спросите про дедлайны, бюджетные ограничения, познакомьтесь с лицами, принимающими решения, и вообще выясните все организационные вопросы. Это тоже важно, чтобы учесть все интересы и спокойно работать.
Многие вопросы пересекаются с этапами ниже, собранная информация на первом этапе станет основой для дальнейшей работы. Крайне важно правильно понять задачу инициатора проекта и начать движение в правильном направлении, цена ошибки на этом этапе слишком высока.
На выходе у нас получается текстовый документ (бриф) с большим количеством информации от клиента. Этот документ нужно дать на утверждение заказчику, чтобы он подтвердил, что все понято правильно и ничего не упущено.
2. Цели проекта и клиента.
У каждого заказчика, будь он внешний или внутренний, есть свои цели. Одни могут хотеть заработать на сайте, другие думают об увеличении доли рынка оффлайн бизнеса с помощью сайта, а для третьих это вообще может быть хобби. Кроме этого цели могут стоять перед самим проектом и при этом отличаться от целей клиента, они могут быть средством достижения глобальной цели клиента (так называемое дерево целей, когда у клиента есть одна глобальная цель, а у проекта много локальных целей, которые нужны для достижения глобальной).
От целей зависит вектор проектирования, например, у клиента может быть цель – создать успешный прибыльный бизнес, это значит, что проектировщик должен будет уделить особое внимание проектированию методов монетизации проекта и по возможности избегать затратного функционала, такого, как видеораздел на сайте.
Кроме целей нужно узнать у заказчика четкие критерии успешности, чтобы иметь возможность представить результат так, как его представляет заказчик.
На выходе у нас получается тестовый документ с двумя списками: цели клиента и цели проекта. Этот документ должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Цели заказчика: получение прибыли
Цели проекта:
- Помощь в выборе питомца
- Помощь в решении проблем с питомцами
- Создание тематического сообщества
- Создании базы тематического контента
- Создание платформы для продаж и покупок тематических товаров
3. ЦА и персонажи.
По сути это этап глубокого изучения целевой аудитории. Мы должны понять, кто именно наша целевая аудитория, кто из представителей ЦА является ядром, какие стоят задачи перед каждой целевой группой.
Для начала стоит составить общий портрет ЦА, разбив его на четыре группы, у каждой из которой будут разные критерии, которые в свою очередь могут влиять на функционал и интерфейс.
Социально-демографические характеристики: пол, возраст, образование, уровень дохода, род занятий. Информация, которая нам нужна для закладывания правильной основы. Например, сайт для подростков 15-18 лет будет отличаться от сайта для пожилых людей в возрасте 60+ лет.
Психографические характеристики: стиль жизни, особенности личности, черты характера, жизненная позиция, система ценностей. Более ценная информация для проектирования, чем первая группа критериев. Например, если мы знаем, что наша ЦА больше всего ценит время, мы можем спроектировать простой интерфейс и дать возможность получать не весь контент, а самое ценное для конкретной целевой группы, или даже дать инструменты персонализации под каждого человека.
Поведенческие характеристики: повод для регистрации, искомые выгоды, частота посещаемости конкурентов, степень готовности к переходу на другой сайт, отношение к проекту (если он не новый), приверженность к существующим сайтам и т.д. Тут критериев может быть много, нужно исходить из самого проекта. Эта группа показателей одна из самых важных для проектирования. В тоже время, собрать эти данные будет очень сложно. Эта информация может быть у заказчика, если мы проектируем новую версию уже существующего проекта, у конкурента, который конечно её не даст, или её нужно будет собирать по крупицам через опросы ЦА.
Географические характеристики: страна, город, район. Учитывая то, что мы все же в Интернете, для нас это маловажный критерий, однако иногда стоят задачи по проектированию национальных сайтов или сайтов с геолокацией, тогда важность этого критерия резко вырастает. Кроме этого, если есть географическая привязка, это может повлиять на контент, о котором тоже нужно думать при проектировании.
После подробного портрета ЦА мы можем приступать к персонажам. Это очень полезный прием для дальнейшей генерации идей. Имея понимание, кто наша ЦА в общем, мы её должны разбить на группы типовых пользователей будущего проекта. Исходя из тематики проекта, группы можно объединять по роду деятельности, владению каким-то предметом, потребностям и т.д. Например, для тематической социальной сети ИТ специалистов группы могут быть следующими: системный администратор, программист, директор ИТ компании и т.д. Задача проектировщика создать список основных целевых групп сайта, начиная от самой большой группы пользователей (ядро) и по убыванию. Нужно не забыть, что кроме обычных пользователей могут быть еще собственные сотрудники, партнеры, рекламодатели и многие другие неочевидные пользователи.
Для каждой группы мы придумываем типичного персонажа, некого вымышленного человека, который до мозга костей является типичным представителем именно этой целевой группы. В идеале найти несколько живых людей и пообщаться с ними об их образе жизни. У каждого такого персонажа должно быть: имя-фамилия (использовать известных людей или знакомых – запрещено, чтобы не искажать восприятие), фотография (можно найти красивую аватарку в поиске VK), возраст, город проживания, род занятий, семейное положение, краткое описание его деятельности, привычек, задач, проблем, пользовательского опыта. Описание этого человека должно быть в разрезе его типичной целевой группы, т.е. если он, например, системный администратор, и мы проектируем ИТ портал, то в описании персонажа должна быть информация, какие ИТ порталы он сейчас посещает, что он на них делает, какие у него есть желания и т.д. Пишем без фанатизма, 1000 знаков на одного персонажа хватит с головой. Проектировщику нужно вжиться в роль каждого персонажа, поставить себя на его место. Эта информация поможет нам лучше понять свою целевую аудиторию и в следующем этапе сгенерировать много полезных идей.
Для полного понимания ЦА, иногда проводят интервью с пользователями, это уже сфера маркетинговых исследований.
При анализе ЦА можно мысленно переносить предполагаемое восприятие и поведение на наш проект, тут опять начинают появляться идеи, и их мы тоже выписываем в отдельный список.
На выходе у нас получается два документа: общий портрет ЦА и описание персонажей для каждой целевой группы. Эти документы должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 1. Персонаж
4. Исследование конкурентов.
Для того чтобы сделать качественный проект и заинтересовать целевую аудиторию мы должны все знать о конкурентах и понимать, как можно их обойти, где их слабые стороны, а где их позиции будет сложно подвинуть. Если коротко – быть на много порядков лучше всех конкурентов. Для этого мы должны найти и проанализировать прямых и косвенных конкурентов.
Для поиска есть разные методы: опрос участников рынка (мини-исследование), разнообразные рейтинги, статьи по рынку, просто гугление. Очень важно искать проекты не только в рунете, но и в англоязычной части интернета, скорее всего в западной части уже есть аналогичные или близкие проекты, у которых можно позаимствовать интересные идеи.
Всех конкурентов нужно разделить на прямые и косвенные. Прямые – это те, которые работают на том же рынке и предлагают аналогичный продукт (контент, функционал), а косвенные – те, которые имеют сходные продукты и могут удовлетворять часть потребностей, на которые нацелен проектируемый проект. Если мы понимаем, что уже есть прямые конкуренты, это означает, что новый проект будет не первым на рынке, и ему уже будет нелегко. Тут нужно хорошо продумать стратегию позиционирования и идентификации на конкурентном рынке, т.е. затрагивается сфера маркетинга в проектировании, и далее мы должны расставить правильные акценты, которые «зацепят» целевую аудиторию.
Есть разные методы оценки, мне импонирует старый добрый SWOT-анализ, он позволяет увидеть сильные и слабые стороны конкурентов, а что еще важнее – возможности для своего проекта.
При анализе конкурентов можно использовать принцип «разумного заимствования», то есть не изобретать велосипед для самых тривиальных задач, а просто их позаимствовать. Обычно это делается для стандартного функционала. Кроме того есть замечательный принцип юзабилити: пользователь хорошо разбирается в том, к чему уже привык, и если он знает, что, например, для загрузки файлов обычно используется строка для ввода URL и кнопка «загрузить», то именно это он и будет ожидать на всех сайтах.
В процессе изучения конкурентов могут возникать идеи для проектируемого проекта, их нужно выписывать в отдельный список для этапа карты ума. Кроме того на первых 2х этапах могли рождаться первые идеи, но обычно их не очень много, т.к. стадия проектирования очень ранняя, их тоже мы записываем в этот список.
Маленькое лирическое отступление. Думаю среди читателей найдутся сторонники стратегии голубого океана, которая нам говорит не конкурировать, а искать свободную нишу. Свободная ниша – это всегда большой плюс, но конкурентов все равно нужно проанализировать, ведь мы строим высокоинтеллектуальный и сложный продукт, у которого есть тысячи граней, поэтому опыт конкурентов будет явно не лишним: у них много готовых идей и вещей, которые можно реализовать значительно лучше.
На выходе мы получаем файл с полным анализом конкурентов, обычно вполне хватает 5 популярных тематических проектов в рунете и 5 западных. По каждому конкуренту должен быть SWOT-анализ с 4мя разделами. И, конечно, должен появиться первый список идей для проектируемого проекта. Документ с анализом конкурентов должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Конкурентов в рунете почти нет, по крайней мере серьезных. В западном сегменте есть несколько интересных и популярных сайтов подобной тематике. Основными конкурентами будут:
http://www.dogster.com/ — международный, популярный, высокое качество.
http://www.dogster.ru/ — российский, средняя популярность, среднее качество.
http://www.catster.com/ — международный, популярный, высокое качество.
Полный анализ конкурентов по принципу SWOT расписывать не буду, тут и так все понятно, я думаю.
5. Задачи-проблемы-решения (для пользователей).
На основе персонажей с позапрошлого этапа мы можем перейти к задачам-проблемам-решениям. У каждого человека всегда есть какие-то задачи, краткосрочные и долгосрочные. Этих задач может быть несколько, например, у человека может быть глобальная цель – повышение своей квалификации и локальная – найти работу. Если цель у него до сих пор не реализована, значит есть какие-то преграды (проблемы), и значит мы ему можем предложить некие решения, которые ему помогут в реализации этих целей.
Прежде всего для каждого из персонажей мы продумываем ряд задач, важных конкретно для него. Все задачи должны соответствовать тематике проектируемого ресурса, сильно общие задачи нам пользы не принесут, в рамках одного ресурса мы не можем удовлетворить абсолютно все потребности всех людей, нам нужно помнить об тематических ограничениях и не пихать все подряд. Многие совершают ошибку, думая, что если человек, например, слушает музыку онлаин на каком-то сайте, то и в любом проектируемом нами сайте ему тоже будет нужна такая возможность. Это заблуждение. Мы не можем создать идеальный портал, который вместит все возможности Интернета, да и чем больше мы будем «размывать» главную идею кучей стороннего функционала, тем хуже для его дальнейшего продвижения.
Имея ряд тематических задач, под каждую из них мы должны выявить преграды (проблемы). Например, у задачи «найти подрядчика» может быть несколько проблем: «Как отличить качественного подрядчика от некачественного?», «Как найти подрядчика, самого близкого по географическому признаку?», «Как сделать рассылку запроса сразу всем потенциальным подрядчикам одновременно?» и т.д. Делая все это, идеи сами будут приходить в голову, для большинства проблем есть очевидные решения, но об этом ниже.
Когда у нас готовы задачи-проблемы, мы можем генерировать решения, те самые идеи, которые будут основой будущего проекта, и, что самое приятное, они создаются для решения задач нашей ЦА, а значит, несут большую ценность для проекта.
На выходе должен получиться файл со сводной таблицей с тремя графами задачи-проблемы-решения, собранный со всех персонажей. В таблице можно сделать привязку к персонажам, чтобы потом была возможность вернуться и доработать этот документ. Естественно, этот документ нужно утвердить с заказчиком, и, кроме того, на этом этапе заказчик может подсказать неочевидные решения.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 2. Задачи-проблемы-решения
6. Сценарии поведения.
Этот этап призван выявить ошибки в логике, расставить приоритеты и улучшить придуманные нами решения. Для применения метода нам опять необходимо вжиться в образ персонажа, взять его цель и продумать его потенциальный сценарий поведения (последовательность действий). Это нужно проделать с каждой из целей всех персонажей. Сценарии необходимо записать в специальный документ.
Делая сценарии, мы можем выявить недостатки идей. Например, проектируя карточку товара в интернет-магазине, проектировщик мог забыть сделать функцию выбора разных модификаций одного итого же продукта: вроде магазин без этого работать сможет, но с существенным недостатком. Проектировщик делает сценарий с целью купить модель «Х»: заходим на главную, выбираем раздел каталога, выбираем нужный товар, выбираем модификацию «Х»… и вот тут он понимает, что возможности выбрать модификацию в проекте нет и её нужно доработать.
Кроме недостатков мы можем найти ошибки в логике. Например, проектируя магазин, проектировщик мог сделать стандартное оформление заказов: ввод личных данных, оплата, доставка (порядок выбран неслучайно). Далее делаем сценарий: найти товар и нажать «купить» (первую часть сценария я сократил), на странице оформления заказа заполняем личные данные, делаем оплату через электронные деньги, указываем способ доставки… а вот и логическая ошибка! Доставка может быть платной и повлиять на стоимость заказа, а это значит, что шаг про доставку должен быть до оплаты.
К этому этапу мы еще вернемся, когда будут готовы прототипы интерфейса, чтобы окончательно проверить правильность идей.
На выходе мы имеем специальный документ с множеством сценариев поведения, а также улучшенные старые и новые идеи.
Пример:
Проект: социальная сеть владельцев домашних животных.
Цель: выбрать пса
Сценарий: заходит на главную страницу, находит раздел Зоопедия, переходит на главную страницу раздела с рубрикатором по животным и породам, а также специальным разделом с общей информацией, переходит в раздел с общей информацией, где на видном месте есть ссылка на статью о выборе животного, переходит в статью и читает её, в конце статьи видит блок «Читайте также», в котором видит еще несколько статей с более углубленной информацией, делает предварительный выбор из 3х пород собак, переходит на главную Зоопедии и открывает страницы с подробной информацией о выбранных породах, на каждой из страниц он видит ссылки на продавцов этой породы, окончательно определяется с выбором и переходит в магазин.
При написании этого сценария были придуманы идеи: рубрикатор в Зоопедии, блок «Читайте также», ссылки на продавцов со страницы определенной породы.
Во второй части я расскажу про mind map, структуру сайта, прототипирование, юзабилити тестирование и техническое задание. У каждого из разделом будут визуальные практические примеры.
В комментариях можно задавать вопросы.
P.S. Под социальную сеть владельцев домашних животных, которую я показывал в примере, мы ищем инвестора или покупателя. Обращайтесь по любым контактам на сайте.
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-serjoznoe-proektirovanie-serjoznix-saitov.html
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
Несмотря на общепринятое мнение, основная часть разработки и дизайна веб-сайтов не является необходимой для процесса кодирования. В самом деле, такие технологии, как HTML, CSS и JavaScript, придают веб-сайтам свою форму и определяют способ взаимодействия с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайтов, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество этапов разработки обычно варьируется от пяти до восьми, но каждый раз, когда картина в целом остается одинаковой. Давайте выберем среднее значение. Итак, вот семь основных шагов: 1) Сбор информации, 2) Планирование, 3) Проектирование, 4) Написание и сборка контента, 5) Кодирование, 6) Тестирование, проверка и запуск, 7) Техническое обслуживание.
Хронология разработки сайтов
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени.Эти два значения в значительной степени зависят от размера и объема проекта. Чтобы наметить весь процесс разработки, вы можете создать график разработки веб-сайта, добавить задачи и установить вехи для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы убедиться, что вы соблюдаете сроки.
Для этой цели мы предпочитаем использовать GanttPRO — удобный, интуитивно понятный график Ганта для онлайн-планирования проекта. Смотрите скриншот ниже:

Мы подготовили подробное описание всего процесса разработки веб-сайта, приблизительное время для каждого шага и контрольный список, чтобы дважды проверить, что вы ничего не пропустите.
Жизненный цикл разработки сайтов
Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
Эта стадия, стадия обнаружения и исследования, определяет, как будут выглядеть последующие шаги. Наиболее важной задачей на данный момент является четкое понимание целей вашего будущего веб-сайта, основных целей, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Такая анкета для разработки веб-сайтов помогает разработать лучшую стратегию дальнейшего управления проектами.
Новостной порталотличается от развлекательных сайтов, а онлайн-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Различные типы веб-сайтов предоставляют посетителям различную функциональность, что означает, что разные технологии должны использоваться в соответствии с целями. Тщательно описанный и подробный план, основанный на этих данных перед разработкой, может защитить вас от расходования дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Расчетное время: от 1 до 2 недель
Шаг 2. Планирование: карта сайта и создание каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту судить, как будет выглядеть весь сайт.
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта XB Software:

Карта сайта должна описывать отношения между основными областями вашего сайта.Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам «взаимосвязь» между различными страницами веб-сайта, поэтому вы можете судить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с главной страницы. Основной причиной создания карты сайта является создание удобного и простого в использовании веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура сайта, но не описывает пользовательский интерфейс.Иногда, прежде чем вы начнете кодировать или даже работать над дизайном, необходимо получить от клиента подтверждение, что все выглядит хорошо, чтобы вы могли перейти к следующему этапу разработки. В этом случае создается макет или . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. Д. Он описывает только элементы, которые будут добавлены на страницу, и их расположение.Это бесхитростный и дешевый в производстве эскиз.
Вы можете использовать любой макет для этой цели. Мы использовали Moqups. Вот как может выглядеть каркас:

Другая важная вещь — это выбор технологического стека — язык программирования, платформы, CMS, которые вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл просмотра и утверждения
На этапе проектирования ваш сайт обретает форму.На этом этапе создается весь визуальный контент, например изображения, фотографии и видео. Еще раз, вся информация, которая была собрана на первом этапе, имеет решающее значение. При работе над дизайном необходимо учитывать клиента и целевую аудиторию.
Макет сайта — это результат работы дизайнера. Это может быть графический эскиз или реальный графический дизайн. Основная функция макета заключается в представлении информационной структуры, визуализации контента и демонстрации основных функций.Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого клиент может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вы должны изменить макет и отправить его обратно ему. Этот цикл следует повторять до тех пор, пока клиент не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Шаг 4. Написание контента и сборка
Написание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и его роль нельзя недооценивать.На этом этапе необходимо указать в письменном виде ту самую суть, которую вы хотели бы донести до аудитории вашего сайта, и добавить призывы к действию. Написание контента также включает создание заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т. Д., Что требует времени и усилий. Как правило, клиент обязуется предоставить контент сайта, готовый для миграции на сайт. Лучше, когда весь контент сайта предоставляется до или во время кодирования сайта.
Расчетное время: от 5 до 15 недель
Шаг 5.Кодирование
На этом этапе вы, наконец, можете начать создавать сам сайт. Графические элементы, которые были разработаны на предыдущих этапах, должны использоваться для создания реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая ранее была создана в форме карты сайта. Frameworks и CMS должны быть реализованы, чтобы сервер мог беспрепятственно выполнять установку и настройку.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть созданы и протестированы.Затем следует добавить специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Когда вы используете CMS для создания сайта, вы также можете установить плагины CMS на этом шаге, если это необходимо. Другим важным шагом является SEO (поисковая оптимизация). SEO — это оптимизация элементов сайта (например, заголовок, описание, ключевое слово), которые могут помочь вашему сайту достичь более высокого рейтинга в поисковых системах. И, опять же, действительный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, проверка и запуск
Тестирование, вероятно, самая рутинная часть процесса. Каждая ссылка должна быть проверена, чтобы убедиться, что среди них нет сломанных. Вы должны проверить каждую форму, каждый скрипт, запустить программу для проверки орфографии, чтобы найти возможные опечатки. Используйте средства проверки кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Действительный код необходим, например, если для вас критически важна совместимость с разными браузерами.
После того, как вы проверите и перепроверите свой веб-сайт, пришло время загрузить его на сервер. Для этой цели используется программное обеспечение FTP (File Transfer Protocol). После того, как вы развернули файлы, вы должны запустить еще один финальный тест, чтобы убедиться, что все ваши файлы установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это скорее услуга, чем продукт.Недостаточно «доставить» сайт пользователю. Вы также должны убедиться, что все работает нормально, все довольны и всегда готовы внести изменения в другом случае.
Система обратной связи, добавленная на сайт, позволит вам обнаружить возможные проблемы, с которыми сталкиваются конечные пользователи. В данном случае задача с наивысшим приоритетом — решить проблему как можно быстрее. Если вы этого не сделаете, однажды ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Другой важной вещью является поддержание вашего сайта в актуальном состоянии. Если вы используете CMS, регулярные обновления предотвратят ошибки и уменьшат риски безопасности.
Расчетное время: текущее
Читайте также критерии безболезненного аутсорсинга, которые мы перечислили по приоритетам в статье 7 Советы по выбору компании по аутсорсингу веб-разработок.
Бонус: Контрольный список по разработке сайтов
Чтобы убедиться, что вы ничего не пропустили и выполняете работу вовремя, возьмите этот контрольный список:

Выводы
Вы всегда должны помнить, что проект по созданию веб-сайта начинается не с написания кода и не заканчивается после дня, когда вы наконец запустите свой веб-сайт.Фаза подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и глубокое открытие таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Период после запуска довольно значительный. Ваш проект должен быть гибким и достаточно гибким, чтобы иметь возможность изменять ваш сайт в соответствии с отзывами пользователей или духом времени. Помните, что нет такой вещи, как незначительная фаза разработки веб-сайта, которая предотвратит вас от неожиданных неприятностей и даст вам уверенность в том, что все идет как надо, и вы имеете полный контроль над проектом.
Надеемся, что эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.

основных этапов разработки приложений
Мобильные приложения улучшают нашу жизнь — у нас есть приложение для заказа еды, заказа такси, оплаты счетов и даже прогулки с собакой. Если у вас есть блестящая идея для запуска вашего мобильного приложения, вы, вероятно, задаетесь вопросом, насколько сложно сделать приложение? На самом деле процесс разработки мобильного приложения состоит из нескольких этапов, которые на первый взгляд не так очевидны.
В этой статье мы расскажем об основных этапах процесса разработки приложения.
После прочтения вы можете начать подготовку необходимых документов и знать, как ответить, если бизнес-аналитик попросит вас объяснить, как будет работать ваше приложение.
Давайте начнем!
Шаг 1. Запустите начальную фазу
Что нужно, чтобы сделать приложение? Прежде всего, вам необходимо описать свою бизнес-идею команде разработчиков. Это то, что происходит на этапе обнаружения, одной из вех в разработке мобильных приложений. На этом этапе вы и ваша команда разработчиков мобильных устройств проясните все детали вашего будущего проекта.
Чтобы войти в фазу обнаружения, вам необходимо подготовить следующее:
- Бизнес идея
- Описание проекта
- App макеты
Кроме того, на начальной стадии проекта требуется пакет документов от команды разработчиков, как показано на рисунке ниже.

На этапе обнаружения команда изучит и разработает концепцию вашего приложения. Затем, в зависимости от типа вашего приложения, команда определит объем вашего проекта и технические решения для реализации.Основными целями этого этапа являются:
- Укажите ваши требования
- Изучить осуществимость проекта
- Определите область применения приложения MVP
Теперь, когда определены масштабы и требования проекта, вы и ваша команда разработчиков переходите к следующему этапу создания мобильного приложения.
Шаг 2. Создание технической документации для телефона.
Этот документ, также известный как техническая спецификация или документация по программному обеспечению, представляет собой руководство по вашему продукту с изложением требований и бизнес-логики.
Документ будет включать в себя все, начиная с введения, цели приложения, всех определений технологий, которые будут использоваться, тестирование, сроки, бюджет и даже проблемы или сомнения. Эта часть непрерывна на протяжении всего периода разработки.
Для создания технической документации наша команда выполняет следующие действия:
- Ведение постоянного диалога с клиентом для определения количества пользователей приложения (покупатель, продавец, администратор)
- Предложение путей реализации проекта
- Определение основных функций приложения
- Разработка уровня требований гранулярности
- Предложение структуры интерфейса
- Идентификация архитектуры приложения, i.типы взаимодействий между системами и подсистемами
После составления технической документации команда разработчиков согласовывает ее с клиентом и оценивает объем и стоимость проекта. Теперь, когда все требования прояснены, а пользовательские истории написаны, команда выполнит функциональную декомпозицию, чтобы разбить пользовательские истории на конкретные функции, расставить приоритеты и создать план проекта разработки мобильного приложения. Такой план будет включать в себя основные функции, которые нужно добавить в приложение MVP, и функции, которые будут реализованы далее.
Шаг 3. Создание прототипа приложения для телефона
Создание прототипа приложения является одним из этапов создания приложения, которое будет соответствовать потребностям вашего бизнеса. На этом этапе наша команда использует требования проекта и техническую документацию из предыдущих шагов для создания прототипа приложения. Таким образом, вы будете испытывать поток приложений и давать отзывы о том, соответствует ли прототип вашим ожиданиям. Чтобы создать прототип приложения, наша команда делает следующее:
- Создание эскиза — самая первая и черновая версия вашего приложения на бумаге, в которой изложены важные аспекты — логика, количество экранов и способ их взаимодействия друг с другом;
- Создание каркасов — обеспечивает визуализацию черновой структуры приложения;
- Создание интерактивного прототипа — помогает выявить и проанализировать все возможные варианты использования, выявить логические недостатки и технические несоответствия в оригинальной идее;

[ Пример прототипа приложения APP Solutions ]
- Проектирование скинов приложения / окончательный дизайн — сбор всех каркасов и их объединение для получения окончательного дизайна.
Теперь, когда прототип готов, команда одобрит его вместе с вами и перейдет к следующему этапу.
Шаг 4. Создайте дизайн приложения
Используя прототип приложения из предыдущего этапа, дизайнеры UX / UI создадут дизайн каждого экрана для вашего приложения. На этом этапе команда договорится с вами о том, как приложение должно чувствовать себя и работать. Здесь дизайнеры разработают:
- Макет приложения навигации
- иконы
- Кнопки
- Текстовые поля
- и другие визуальные элементы
В зависимости от сложности вашего проекта, этап создания дизайна мобильного приложения может занять от одной недели до трех месяцев.
В конце разработки дизайна для мобильного приложения вы получите:
- Каркас
- UX
- Отдельные дизайны приложений для iOS
Четыре этапа управления проектами
Независимо от того, отвечаете ли вы за разработку веб-сайта, проектирование автомобиля, перевод департамента на новое предприятие, обновление информационной системы или любой другой проект (большой или маленький), вы пройдете те же четыре этапа управления проектами: планирование , наращивание , внедрение и закрытие . Несмотря на то, что фазы имеют разные качества, они пересекаются.
Например, вы обычно начинаете планирование с приблизительной бюджетной цифры и предполагаемой даты завершения.Находясь на этапах сборки и внедрения, вы определите и начнете выполнять детали плана проекта. Это даст вам новую информацию, поэтому вы будете пересматривать свой бюджет и конечную дату — другими словами, больше планировать — в соответствии с вашим более ясным пониманием общей картины.
Вот краткий обзор каждого этапа и соответствующих действий.
Планирование: как наметить проект
Когда люди думают о планировании проекта, их умы, как правило, сразу переходят к планированию, но вы даже не дойдете до этой части до этапа создания.Планирование действительно заключается в определении основ: какую проблему необходимо решить, кто будет вовлечен и что будет сделано.
Выдержка из
Определите реальную проблему, которую нужно решить
Прежде чем начать, найдите время, чтобы точно определить, какую проблему на самом деле должен решить проект. Это не всегда очевидно. Скажем, ИТ-директор вашей компании попросил ИТ-менеджера разработать новую базу данных и систему ввода данных. Возможно, вам захочется прыгнуть прямо в проект, чтобы решить проблемы, с которыми вы столкнулись воочию.Но решит ли это проблему компании? Чтобы увеличить шансы на успех проекта, вы должны смотреть за пределы симптомов, которые вы наблюдали: «Мы не можем вывести данные достаточно быстро» и «Мне нужно просмотреть четыре разных отчета только для того, чтобы скомпилировать последние данные о моих клиентах». деятельность »- чтобы найти основные проблемы, которые организация пытается решить. Перед проектированием базы данных вы должны спросить, какой тип данных требуется, что будет с ним сделано, как скоро потребуется исправление и так далее. Если вы этого не сделаете, вы рискуете напрасно тратить время и деньги, создавая решение, которое является слишком упрощенным, слишком сложным или слишком поздним, или решение, которое не делает того, что нужно пользователям.
Определите заинтересованные стороны
Реальная проблема станет еще яснее, когда вы выясните, кто все ваши заинтересованные стороны — то есть, на какие функции или людей может повлиять деятельность или результаты проекта, кто внесет ресурсы (люди, пространство, время, инструменты и деньги) и кто будет использовать и извлекать выгоду из результатов проекта. Они будут работать с вами, чтобы точно определить, что означает успех проекта. Пусть они подпишут, что они ожидают в конце проекта, и что они готовы в него внести.И если заинтересованные стороны поменяют мидстрим, будьте готовы не только реагировать на новых игроков, но и включать всех остальных в любое решение о перенаправлении проекта.
Определение целей проекта
Одна из самых сложных задач планирования — объединить различные ожидания заинтересованных сторон в согласованный и управляемый набор целей. Успех проекта будет измеряться тем, насколько хорошо вы достигаете этих целей. Чем более четко вы изложите их в самом начале, тем меньше разногласий вы встретите позже по поводу того, оправдали ли вы ожидания.
Однако на этапе планирования многое еще меняется, поэтому вы будете пересматривать свои цели позже, собирая информацию о том, чего вам нужно достичь.
Определение объема, ресурсов и основных задач
Многие проекты терпят неудачу либо потому, что они отрывают больше, чем могут прожевать, и, таким образом, существенно недооценивают время и деньги, либо потому, что значительная часть работы была упущена из виду. Одним из инструментов, который может помочь вам избежать этих проблем, является структура разбивки работ (WBS), которая помогает в определении объема и задач и разработке оценок.
Основная концепция заключается в подразделении сложных действий на их наиболее управляемые единицы. Для создания СПП:
- Спросите: «Что нужно сделать, чтобы достичь Х?»
- Продолжайте задавать этот вопрос, пока ваш ответ не будет разбит на задачи, которые нельзя подразделить дальше.
- Оцените, сколько времени потребуется для выполнения этих задач и сколько они будут стоить в долларах и человеко-часах.
В результате вашего вдумчивого планирования вы сможете получить приблизительную оценку того, сколько людей — с какими навыками — вам потребуется для проекта.У вас также будет хорошее представление о том, сколько времени займет проект.
Подготовка к компромиссам
Время, стоимость и качество — это три взаимосвязанные переменные, которые обычно определяют, чего вы можете достичь.
Качество = Время + Стоимость
Измените любую из этих переменных, и вы измените свой результат. Конечно, такие изменения часто происходят в середине проекта. Например, если ваши временные рамки для разработки новой системы управления базами данных внезапно сократятся вдвое, вам потребуется либо нанять вдвое больше людей, либо довольствоваться системой, которая не настолько надежна, как первоначально планировалось.Не позволяйте прибамбасам мешать критически важным действиям. Ключ должен установить уровень качества, который соответствует потребностям ваших заинтересованных сторон.
С самого начала знание того, какая переменная наиболее важна для каждого заинтересованного лица, поможет вам внести правильные изменения на этом пути. Вы несете ответственность за то, чтобы каждый был информирован о любых хитростях и сообщал им, каковы будут последствия с точки зрения времени, стоимости и качества.
Сборка : как запустить проект
На этапе создания вы собираете свою команду.Оценки времени становятся графиками. Смета расходов становится бюджетом. Вы собираете свои ресурсы. Вы получаете обязательства, и вы их делаете.
Соберите свою команду
Ваша первая задача на этом этапе — оценить навыки, необходимые для проекта, чтобы вы могли найти на борту нужных людей. Эта оценка вытекает непосредственно из структуры разбивки работ, которую вы делали на этапе планирования, на котором вы разработали наилучшую оценку необходимых задач и действий. Возможно, вам потребуется привлечь людей — либо временных работников, либо сотрудников из других подразделений организации — которые обладают определенными навыками.Не забывайте выделять время и деньги на обучение, чтобы заполнить пробелы, которые вы не можете заполнить людьми, которые уже в курсе.
Назначение плана
Если вы создали свою собственную команду, вы, вероятно, уже решили, кто и что будет делать. Или, если вы унаследовали команду, но раньше работали с ее членами, вы все равно можете выполнять задания самостоятельно. Но если вам назначена новая, незнакомая группа, перечислите людей в команде, перечислите необходимые навыки и поговорите с каждым членом команды о его собственном наборе навыков, прежде чем сопоставлять людей с заданиями.Такой подход запускает процесс командной коммуникации и сплоченности.
Создать расписание
Было бы неплохо, если бы вы могли подсчитать задачи и сказать: «С имеющимися у нас ресурсами нам понадобится столько времени», а затем получите именно то, о чем вы просили , Но реальность такова, что большинство проектов приходят с фиксированными датами начала и окончания, независимо от доступных ресурсов.
Чтобы создать реалистичный график в рамках этих ограничений, работайте в обратном порядке с любых крайних сроков, которые вы знаете о, то есть дат, которые нельзя изменить, чтобы увидеть, когда ваши результаты должны быть готовы.Например, если годовой отчет должен быть представлен на собрании акционеров, и вы знаете, что на печать у него уходит две недели, тогда все окончательные изображения и копия отчета должны быть готовы к отправке на принтер за две недели до собрания.
Проведите стартовую встречу
Как только вы выбрали своих игроков и определили расписание, соберите всех вместе для стартовой встречи. Обсудите план и цели проекта с группой как можно более подробно и просмотрите предлагаемые временные рамки.Обязательно уточните роли и обязанности. Поощряйте людей указывать места, где могут возникнуть проблемы и где можно сделать улучшения. Относитесь серьезно ко всем предложениям, особенно в тех областях, где у членов команды больше опыта, чем у вас, и соответственно корректируйте свои оценки и действия.
Разработка бюджета
Первый вопрос, который необходимо задать при разработке бюджета: «Что нужно сделать, чтобы на самом деле выполнить работу?» Чтобы определить ваши затраты, разбейте проект на следующие категории: персонал, поездки, обучение, материалы, пространство, исследования, капитальные затраты и накладные расходы.
После того, как вы ввели цифры из этих стандартных категорий в бюджет, спросите у доверенного консультанта, что вы забыли. Вы пропустили страхование? Лицензионные сборы? Затраты на юридическое или бухгалтерское сопровождение?
Бюджет, независимо от того, насколько тщательно он спланирован, является вашим лучшим предположением. Ожидайте, что фактические цифры будут отклоняться от первоначальных оценок, и оставайтесь максимально гибкими с учетом ваших временных ограничений, требований к качеству и общей суммы денег.
Реализация: как выполнить проект
Пришло время воплотить план в жизнь.Фаза реализации часто является наиболее приятной, потому что работа фактически выполнена, но она также может быть самой расстраивающей. Детали могут быть утомительными, а порой и ошеломляющими.
Мониторинг и управление процессом и бюджетом
Независимо от того, установлена ли у вас официальная система управления проектами или вы проводите собственные регулярные проверки, постарайтесь сохранить общую картину, чтобы вас не охватили детали и мелкие проблемы. Системы программного обеспечения для мониторинга проектов могут помочь вам оценить ваш прогресс.
Ни один подход не работает для всех проектов. Система, которая подходит для большого проекта, может легко завалить небольшой проект бумажными документами, тогда как системе, которая работает для небольших проектов, не хватит сил для крупного.
Быстро реагируйте на изменения данных или информации по мере их поступления и ищите ранние признаки проблем, чтобы вы могли предпринять корректирующие действия. В противном случае все, что вы делаете, это мониторинг, а не осуществление контроля. Сообщите своей команде, что ваши ответы на возникающие проблемы не принесут пользы, если вы не получите своевременную информацию.(Но не прыгайте, чтобы исправить вещи слишком быстро — позвольте членам вашей команды самостоятельно решать небольшие проблемы.
Наблюдайте за действительными числами по мере их поступления, чтобы убедиться, что они соответствуют бюджетным суммам. Будьте готовы объяснить, почему дополнительные расходы неизбежны. К числу распространенных проектов, которые подкрадываются к проектам, относятся увеличение сверхурочной работы, чтобы держать работу в соответствии с графиком, вознаграждение консультантов за решение непредвиденных проблем и колебания курсов валют.
Отчет о проделанной работе
Заинтересованным сторонам обычно нужны регулярные обновления и отчеты о состоянии.Проконсультируйтесь с ними, чтобы узнать, сколько информации им нужно и в каком формате. Не скрывайте и не преуменьшайте проблемы, когда они возникают, или вы можете легко превратить их в кризисы. Если вы будете постоянно информировать своих заинтересованных лиц, они могут оказаться хорошими ресурсами, когда возникнут проблемы.
Проводите еженедельные собрания команды
Когда вы погрузитесь в детали проекта, легко отвлечься от критически важных действий в сторону, которые тратят время. Вы и ваша команда можете сосредоточиться, встречаясь раз в неделю и периодически спрашивая себя, что важно для успеха проекта.
Установите четкие повестки дня для ваших встреч. Попробуйте структурировать их в соответствии с производственными показателями, целями дохода или другими показателями, выбранными вами для оценки производительности. Многие из ваших пунктов повестки дня будут естественным образом проистекать из целей, которые проект пропустил, выполнил или превысил: например, вам, возможно, придется обсудить в группе, стоит ли включать в проект больше поездок, потому что вы заметили снижение производительности на спутниковый офис. Или вы можете попросить разработчиков продукта в вашей команде продолжать собираться друг с другом раз в две недели, потому что они удвоили свой творческий результат с тех пор, как начали это делать.Сохраняйте динамику, отслеживая каждую неделю любые задачи и связывая их с показателями для общей производительности. Кроме того, отмечайте небольшие успехи на этом пути — это возродит энтузиазм команды по мере того, как вы продвигаетесь к своим более крупным целям.
Управление проблемами
Некоторые проблемы имеют настолько далеко идущие последствия, что могут поставить под угрозу успех всего проекта. Наиболее распространенными из них являются: замедление времени, ползучесть области, проблемы качества и проблемы людей.
Обратите внимание на небольшие признаки возникающих проблем, таких как повышенное напряжение и раздражительность члена команды, потеря энтузиазма или неспособность принимать решения. Когда вы видите такие признаки, быстро доберитесь до сути проблемы и разберитесь с ней. Не позволяйте ему перерасти из небольшого раздражителя в катастрофу.
Распродажа: как справиться с делом
Хотя некоторые проекты кажутся бесконечными, все они, в конце концов, подходят к концу. Как вы, как руководитель проекта, знаете, когда это сделать? И как ты это делаешь?
Оценка эффективности проекта
Перед закрытием проекта ваша команда должна достичь своих целей (или определить вместе с ключевыми заинтересованными сторонами, что эти цели больше не применяются).Сравните ваш прогресс с областью, с которой все согласились в начале. Это скажет вам, насколько хорошо проект был выполнен, и если еще есть над чем поработать. Обсуждая свои выводы с заинтересованными сторонами, убедитесь, что вы достигли консенсуса с ними о том, насколько «завершен» проект. Держите прицел спереди и в центре, чтобы каждый использовал один и тот же критерий для измерения успеха.
Закрыть проект
Действия, которые вы предпримете для подведения итогов, будут зависеть от того, принимает ли ваша команда право собственности на свои собственные результаты, передает их другим в организации или должна полностью прекратить проект.
Если с вашим проектом все прошло по плану, значит, пришло время праздновать. Даже если, как более вероятно, на этом пути есть некоторые трудные моменты — проект занимает больше времени, чем ожидалось, результат меньше ожидаемого или затраты превышают ваши оценки — все равно важно признать усилия и достижения команды.
Подведение итогов с командой
Независимо от результатов, убедитесь, что вы запланировали последующую оценку — время для подведения итогов и документирования процесса, чтобы можно было в полной мере использовать преимущества извлеченных уроков.Пост-оценка — это возможность для открытия, а не для критики и обвинений. Члены команды, которые боятся, что их накажут за прошлые проблемы, могут попытаться скрыть их, а не помочь найти лучшие способы их решения в будущем.
Адаптировано из HBR Руководство по управлению проектами ; контент, первоначально опубликованный в Pocket Mentor: Управление проектами , Harvard Business Review Press, 2006.
,5 этапов процесса проектирования мышления
Проектное мышление — это методология проектирования, которая обеспечивает основанный на решении подход к решению проблем. Это чрезвычайно полезно для решения сложных проблем, которые плохо определены или неизвестны, путем понимания соответствующих человеческих потребностей, переосмысления проблемы с ориентацией на человека, создания многих идей в ходе мозгового штурма и принятия практического подхода в прототипировании и тестировании. Понимание этих пяти этапов Дизайнерского мышления даст каждому возможность применять методы Дизайнерского мышления для решения сложных проблем, возникающих вокруг нас — в наших компаниях, в наших странах и даже в масштабах нашей планеты.
Мы сосредоточимся на пятиэтапной модели мышления, предложенной Институтом дизайна Хассо-Платтнера в Стэнфорде (d.school). d.school является ведущим университетом, когда речь заходит о преподавании дизайнерского мышления. Согласно d.school, пять этапов дизайнерского мышления: сопереживание, определение (проблема), идеация, прототип и тестирование. Давайте подробнее рассмотрим пять разных этапов дизайнерского мышления.
1. Empathize
Автор / владелец авторских прав: Teo Yu Siang и Interaction Design Foundation.Лицензия на авторское право: CC BY-NC-SA 3.0
Первым этапом процесса проектирования мышления является получение эмпатического понимания проблемы, которую вы пытаетесь решить. Это включает в себя консультации экспертов, чтобы узнать больше о проблемной области посредством наблюдения, взаимодействия и сопереживания с людьми, чтобы понять их опыт и мотивы, а также погружения в физическую среду, чтобы вы могли получить более глубокое личное понимание затрагиваемых вопросов.Сочувствие имеет решающее значение для процесса проектирования, ориентированного на человека, такого как дизайнерское мышление, и сочувствие позволяет дизайнерам мыслить свои собственные предположения о мире, чтобы получить представление о пользователях и их потребностях.
В зависимости от временных ограничений, на этом этапе собирается значительное количество информации, которую можно использовать на следующем этапе, чтобы выработать максимально возможное понимание пользователей, их потребностей и проблем, которые лежат в основе разработки этого конкретного продукта.
2. Определить (проблема)
Автор / владелец авторских прав: Teo Yu Siang и Interaction Design Foundation. Лицензия на авторское право: CC BY-NC-SA 3.0
На этапе определения вы собираете информацию, которую создали и собрали на этапе сопереживания. Здесь вы проанализируете свои наблюдения и обобщите их, чтобы определить основные проблемы, которые вы и ваша команда определили до этого момента. Вы должны попытаться определить проблему как постановку проблемы с ориентацией на человека.
Чтобы проиллюстрировать, вместо того, чтобы определять проблему как ваше собственное желание или потребность компании, например: «Нам нужно увеличить нашу долю на рынке продуктов питания среди молодых девушек-подростков на 5%», гораздо лучший способ определить проблема заключалась бы в том, что «девочкам-подросткам нужно есть питательную пищу, чтобы процветать, быть здоровыми и расти».
Этап «Определить» поможет разработчикам в вашей команде собрать отличные идеи для создания функций, функций и любых других элементов, которые позволят им решить проблемы или, по крайней мере, позволят пользователям самостоятельно решать проблемы с минимумом трудность.На этапе «Определить» вы начнете переходить к третьему этапу «Идея», задавая вопросы, которые могут помочь вам искать идеи для решения, задавая вопрос: «Как мы можем… побуждать девочек-подростков выполнять действия, которые приносят им пользу, а также вовлекают ваших продукт или услуга компании? »
3. Ideate
Автор / владелец авторских прав: Teo Yu Siang и Interaction Design Foundation. Лицензия на авторское право: CC BY-NC-SA 3.0
На третьем этапе процесса дизайнерского мышления дизайнеры готовы начать генерировать идеи.Вы выросли, чтобы понять своих пользователей и их потребности на этапе сопереживания, и вы проанализировали и синтезировали свои наблюдения на этапе определения, и в результате получили постановку проблемы, ориентированную на человека. Имея такой прочный фон, вы и члены вашей команды можете начать «мыслить нестандартно», чтобы найти новые решения для созданной вами формулировки проблемы, и вы можете начать искать альтернативные способы рассмотрения проблемы. Существуют сотни техник Идеи, таких как Мозговой Штурм, Мозговой Штрих, Наихудшая Идея и СКАМПЕР.Занятия «мозговой штурм» и «Наихудшая возможная идея» обычно используются для стимулирования свободного мышления и расширения проблемного пространства. Важно получить как можно больше идей или решений проблем в начале фазы Идеи. К концу фазы Идеи вы должны выбрать некоторые другие методы Идеации, чтобы помочь вам исследовать и проверить свои идеи, чтобы вы могли найти лучший способ либо решить проблему, либо предоставить элементы, необходимые для ее обхода.
4. Прототип
Автор / владелец авторских прав: Teo Yu Siang и Interaction Design Foundation.Лицензия на авторское право: CC BY-NC-SA 3.0
Теперь команда разработчиков будет выпускать ряд недорогих уменьшенных версий продукта или специфических функций, найденных в продукте, чтобы они могли исследовать решения проблем, возникшие на предыдущем этапе. Прототипы могут передаваться и тестироваться внутри самой команды, в других отделах или для небольшой группы людей вне команды разработчиков. Это экспериментальный этап, и цель состоит в том, чтобы определить наилучшее возможное решение для каждой из проблем, выявленных на первых трех этапах.Решения реализуются в прототипах, и один за другим они исследуются и либо принимаются, улучшаются и повторно исследуются, либо отклоняются на основе опыта пользователей. К концу этого этапа команда разработчиков получит лучшее представление об ограничениях, присущих продукту, и проблемах, которые существуют, и получит более четкое представление о том, как реальные пользователи будут вести себя, думать и чувствовать при взаимодействии с конечным пользователем. товар.
5. Тест
Автор / владелец авторских прав: Teo Yu Siang и Interaction Design Foundation.Лицензия на авторское право: CC BY-NC-SA 3.0
Дизайнеры или оценщики тщательно тестируют весь продукт, используя лучшие решения, определенные на этапе создания прототипа. Это последний этап 5-этапной модели, но в итеративном процессе результаты, полученные на этапе тестирования, часто используются для переопределения одной или нескольких проблем и информирования , понимая пользователей, об условиях использования. как люди думают, ведут себя, чувствуют и сопереживают.Даже на этом этапе вносятся изменения и уточнения, чтобы исключить решение проблем и получить как можно более глубокое понимание продукта и его пользователей.
Нелинейная природа проектного мышления
Возможно, мы наметили прямой и линейный процесс дизайнерского мышления, в котором один этап, по-видимому, ведет к следующему с логическим выводом при тестировании пользователем. Однако на практике этот процесс выполняется более гибким и нелинейным образом. Например, различные группы в команде разработчиков могут проводить более одного этапа одновременно, или дизайнеры могут собирать информацию и создавать прототипы в течение всего проекта, чтобы они могли воплотить свои идеи в жизнь и визуализировать решения проблем.Кроме того, результаты этапа тестирования могут раскрыть некоторые представления о пользователях, что, в свою очередь, может привести к другому сеансу мозгового штурма (Ideate) или разработке новых прототипов (Prototype).
Автор / владелец авторских прав: Teo Yu Siang и Interaction Design Foundation. Лицензия на авторское право: CC BY-NC-SA 3.0
Важно отметить, что пять этапов не всегда являются последовательными — они не должны следовать какому-либо определенному порядку, и они могут часто происходить параллельно и повторяться многократно.Таким образом, этапы следует понимать как различные режимы, которые вносят вклад в проект, а не как последовательные этапы. Тем не менее, удивительная вещь в пятиэтапной модели «Дизайн-мышление» состоит в том, что она систематизирует и идентифицирует 5 этапов / режимов, которые вы ожидаете выполнить в дизайн-проекте — и в любом инновационном проекте решения проблем. Каждый проект будет включать действия, специфичные для разрабатываемого продукта, но основная идея каждого этапа остается неизменной.
Дизайн Мышление не следует рассматривать как конкретный и негибкий подход к дизайну; этапы компонентов, показанные на иллюстрации выше, служат руководством для действий, которые вы обычно выполняете.Чтобы получить наиболее чистую и информативную информацию для вашего конкретного проекта, эти этапы можно переключать, проводить одновременно и повторять несколько раз, чтобы расширить пространство решения и сосредоточиться на наилучших возможных решениях.
Как вы заметите из иллюстрации выше, одним из основных преимуществ пятиступенчатой модели является то, как знания, полученные на более поздних этапах, могут передавать информацию на более ранние этапы. Информация постоянно используется как для понимания проблемы и ее решения, так и для переопределения проблемы.Это создает постоянный цикл, в котором дизайнеры продолжают получать новые идеи, разрабатывают новые способы просмотра продукта и его возможных применений, а также развивают гораздо более глубокое понимание пользователей и проблем, с которыми они сталкиваются.
Происхождение 5-ступенчатой модели
В своем оригинальном тексте 1969 года о методах проектирования « Наука об искусстве » лауреат Нобелевской премии Герберт Саймон описал одну из первых формальных моделей процесса дизайнерского мышления. Модель Саймона состоит из семи основных этапов, каждый из которых включает в себя этапы и действия компонентов, и в значительной степени повлияла на формирование некоторых из наиболее широко используемых сегодня моделей процесса проектного мышления.Существует много вариантов процесса дизайнерского мышления, которые использовались в 21 -м -м веке, и, хотя они могут иметь разное количество этапов от трех до семи, все они основаны на тех же принципах, что и модель Симона 1969 года. Мы ориентируемся на пятиступенчатую модель мышления, предложенную Институтом дизайна Хассо-Платтнера в Стэнфорде (d.school).
The Take Away
По сути, процесс проектирования мышления является итеративным, гибким и ориентирован на сотрудничество дизайнеров и пользователей с акцентом на воплощение идей в жизнь на основе того, как реальные пользователи думают, чувствуют и ведут себя.
Design Thinking решает сложные проблемы путем:
- Сочувствие: Понимание человеческих потребностей.
- Определение: переформирование и определение проблемы с ориентацией на человека.
- Идеирование: создание множества идей в сеансах идеации.
- Прототипирование: принятие практического подхода в прототипировании.
- Тестирование: Разработка прототипа / решения проблемы.
Ссылки и где узнать больше
Курс: Дизайн-мышление — Руководство для начинающих:
https: // www.interactive-design.org/courses/design-thinking-the-beginner-s-guide
Герберт Саймон, Науки об искусстве (3 , издание ) , 1996: https://monoskop.org/ изображения / 9 / 9с / Simon_Herbert_A_The_Sciences_of_the_Artificial_3rd_ed.pdf
Герд Валошек, Введение в проектное мышление , 2012: https://experience.sap.com/skillup/introduction-to-design-thinking/ ,