| !, html:5 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
|
| !!! |
<!DOCTYPE html> |
| a |
<a href=""></a> |
| a:link |
<a href="http://"></a> |
| a:mail |
<a href="mailto:"></a> |
| br |
<br /> |
| frame |
<frame /> |
| link |
<link rel="stylesheet" href="" /> |
| link:css |
<link rel="stylesheet" href="style.css" /> |
| link:favicon |
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> |
| link:rss |
<link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" /> |
| meta |
<meta /> |
| meta:utf |
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> |
| meta:win |
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251" /> |
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> |
|
| meta:compat |
<meta http-equiv="X-UA-Compatible" content="IE=7" /> |
| style |
<style></style> |
| script |
<script></script> |
| script:src |
<script src=""></script> |
| img |
<img src="" alt="" /> |
| img:srcset, img:s |
<img srcset="" src="" alt="" /> |
| img:sizes, img:z |
<img srcset="" src="" alt="" /> |
| map |
<map name=""></map> |
| form |
<form action=""></form> |
| label |
<label for=""></label> |
| input |
<input type="text" /> |
| inp |
<input type="text" name="" /> |
| input:text, input:t |
<input type="text" name="" /> |
| input:search |
<input type="search" name="" /> |
| input:email |
<input type="email" name="" /> |
| input:url |
<input type="url" name="" /> |
| input:password, input:p |
<input type="password" name="" /> |
| input:datetime |
<input type="datetime" name="" /> |
| input:date |
<input type="date" name="" /> |
<input type="time" name="" /> |
|
| input:tel |
<input type="tel" name="" /> |
| input:number |
<input type="number" name="" /> |
| input:color |
<input type="color" name="" /> |
| input:checkbox, input:c |
<input type="checkbox" name="" /> |
| input:radio, input:r |
<input type="radio" name="" /> |
| input:range |
<input type="range" name="" /> |
| input:file, input:f |
<input type="file" name="" /> |
| input:submit, input:s |
<input type="submit" value="" /> |
| input:image, input:i |
<input type="image" src="" alt="" /> |
| input:button, input:b |
<input type="button" value="" /> |
| input:reset |
<input type="reset" value="" /> |
| select |
<select name=""></select> |
| select:disabled, select:d |
<select name="" disabled="disabled"></select> |
| option, opt |
<option value=""></option> |
| textarea |
<textarea name="" cols="30" rows="10"></textarea> |
| marquee |
<marquee behavior="" direction=""></marquee> |
| menu:context, menu:c |
<menu type="context"></menu> |
| menu:toolbar, menu:t |
<menu type="toolbar"></menu> |
| video |
|
| audio |
<audio src=""></audio> |
| html:xml |
<html xmlns="http://www.w3.org/1999/xhtml"></html> |
| keygen |
<keygen /> |
| command |
<command /> |
| button:submit, button:s, btn:s |
<button type="submit"></button> |
| button:reset, button:r, btn:r |
<button type="reset"></button> |
| button:disabled, button:d, btn:d |
<button disabled="disabled"></button> |
| bq |
<blockquote></blockquote> |
| fig |
<figure></figure> |
| figc |
<figcaption></figcaption> |
| pic |
<picture></picture> |
| ifr |
<iframe src="" frameborder="0"></iframe> |
| emb |
<embed src="" type="" /> |
| obj |
<object data="" type=""></object> |
| cap |
<caption></caption> |
| colg |
<colgroup></colgroup> |
| fst, fset |
<fieldset></fieldset> |
| btn |
<button></button> |
| optg |
<optgroup></optgroup> |
| tarea |
<textarea name="" cols="30" rows="10"></textarea> |
| leg |
<legend></legend> |
| sect |
<section></section> |
| art |
<article></article> |
| hdr |
<header></header> |
| ftr |
<footer></footer> |
| adr |
<address></address> |
| dlg |
<dialog></dialog> |
| str |
<strong></strong> |
| prog |
<progress></progress> |
| mn |
<main></main> |
| tem |
<template></template> |
| datag |
<datagrid></datagrid> |
| datal |
<datalist></datalist> |
| kg |
<keygen /> |
| out |
<output></output> |
| det |
<details></details> |
| cmd |
<command /> |
| ol+ |
<ol>
<li></li>
</ol>
|
| ul+ |
<ul>
<li></li>
</ul>
|
| dl+ |
<dl>
<dt></dt>
<dd></dd>
</dl>
|
| map+ |
<map name="">
<area shape="" coords="" href="" alt="" />
</map>
|
| table+ |
<table>
<tr>
<td></td>
</tr>
</table>
|
| colgroup+, colg+ |
<colgroup>
<col />
</colgroup>
|
| tr+ |
<tr>
<td></td>
</tr>
|
| select+ |
<select name="">
<option value=""></option>
</select>
|
| optgroup+, optg+ |
<optgroup>
<option value=""></option>
</optgroup>
|
| pic+ |
<picture>
<source srcset="" />
<img src="" alt="" />
</picture>
|
Синтаксис сокращений Emmet. Часть 1
Emmet преобразует сокращения в структурированные блоки кода, например, в HTML. Синтаксис сокращений похож на селекторы CSS с дополнениями для генерации кода. Например, скрещение
#page>div.logo+ul#navigation>li*5>a{Item $}
#page>div.logo+ul#navigation>li*5>a{Item $} |
преобразуется в следующий код
<div> <div></div> <ul> <li><a href=»»>Item 1</a></li> <li><a href=»»>Item 2</a></li> <li><a href=»»>Item 3</a></li> <li><a href=»»>Item 4</a></li> <li><a href=»»>Item 5</a></li> </ul> </div>
<div> <div></div> <ul> <li><a href=»»>Item 1</a></li> <li><a href=»»>Item 2</a></li> <li><a href=»»>Item 3</a></li> <li><a href=»»>Item 4</a></li> <li><a href=»»>Item 5</a></li> </ul> </div> |
после нажатия одной клавиши. Дополнительно, плагины для большинства редакторов поддерживаются перемещение между заданными точками в сгенерированном коде по горячей главиши.
Сокращения оптимизированы, но не ограничены, для генерации HTML и XML. Рассмотрим синтаксис сокращений.
Элементы
Используйте имена элементов такие как div или p для генерации тегов HTML. Emmet не содержит заданного разрешенного списка имён тегов, используйте любые имена.
div -> <div></div> foo -> <foo></foo>
div -> <div></div> foo -> <foo></foo> |
Операторы позиционирования
Операторы позиционирования используются для перемещения по генерируемому дереву элементов.
Спуск
Используйте > для создания вложенных элементов:
Результат:
<div> <ul> <li></li> </ul> </div>
<div> <ul> <li></li> </ul> </div> |
Элементы одного уровня
Используйте + для добавления элементов на одном уровне:
Результат:
<div></div> <p></p> <blockquote></blockquote>
<div></div> <p></p> <blockquote></blockquote> |
Подъём
При использовании > все новые элементы будут создаваться на одном, самом глубоком уровне вложенности:
Результат:
Emmet, шпаргалка сокращений. Шорткоды – JediCSS
Можете добавить статью в закладки и использовать как шпаргалку. До тех пор, пока сокращения не закрепятся в мозгу, чтобы использовать их на автомате.
Если плагин не установлен, посмотрите инструкцию «как установить Emmet»
Рассмотрим все шорткоды по порядку.
- Вложенность, >
- Соседство, +
- Умножение, *
- Группирование, ()
- Подъём на уровень выше, ^
- Селекторы,. #
- Атрибуты, []
- Вставка текста, {}
- Рыбный текст, lorem
- Нумерация, $
- Неявные имена тегов
- CSS Шорткоды
Вложенность, >
Первое, что пригодится — это вложенность.
С помощью знака > задается порядок вложенности элементов друг в друга.
Например, нужно, чтобы внутри ul был тег li, а внутри li — ссылка.
ul>li>aНажали Tab, получили готовую вёрстку.
Список, внутри которого li, внутри которого a.
<ul>
<li><a href=""></a></li>
</ul>
Соседство, +
Чтобы прописать элементы рядом, используется знак +
h3+pЗаголовок и параграф ложатся на одном уровне.
<h3></h3>
<p></p>Свойства можно комбинировать.
Например, чтобы теги были внутри div, нужно использовать знак > для вложенности, а внутри прописать заголовок и параграф через +.
div>h3+p<div>
<h3></h3>
<p></p>
</div>Умножение, *
С помощью символа * можно задать количество однотипных пунктов.
Например, чтобы внутри списка было 3 пункта, необходимо задать нужное количество и нажать Tab
ul>li*3<ul>
<li></li>
<li></li>
<li></li>
</ul>Группирование, ()
Рассмотрим конструкцию сложнее. Есть article, внутри которого две секции, внутри которых заголовок и параграф. Обернём секцию скобками и умножим на 2. Всё как в математике.
article>(section>h3+p)*2С помощью такого шорткода получили секции на одном уровне, а внутри каждой нужное наполение.
<article>
<section>
<h3></h3>
<p></p>
</section>
<section>
<h3></h3>
<p></p>
</section>
</article>Подъём на уровень выше, ^
Конкретно эта задача выполняется другим путём, используя знак ^ — он же циркумфлекс. Или, попросту, «домик».
Есть article, внутри которого section, внутри которого создаётся заголовок и параграф.
Поднимаемся на уровень выше относительно последних тегов. И снова оказываемся на одном уровне с тегом section.
article>section>h3+p^section>h3+pВ результате — точно такой же код. Секции на одном уровне.
<article>
<section>
<h3></h3>
<p></p>
</section>
<section>
<h3></h3>
<p></p>
</section>
</article>Подниматься можно сразу на несколько уровней выше, используя несколько циркумфлексов подряд.
article>section>h3+p^^section>h3+pТеперь вторая секция будет на одном уровне с article.
<article>
<section>
<h3></h3>
<p></p>
</section>
</article>
<section>
<h3></h3>
<p></p>
</section>
Селекторы,. #
Используя точку — ., как в записи CSS, присваиваем тегу класс.
h3.title<h3></h3>Аналогично, если использовать #, получаем тег с прописанным идентификатором.
h3#title<h3></h3>Атрибуты, []
С помощью квадратных скобок можно задавать любые атрибуты.
h3[role=title]<h3 role="title"></h3>Вставка текста, {}
При помощи фигурных скобок можно прописать текст, который отобразится внутри тега.
h3{title text}<h3>title text</h3>Рыбный текст, lorem
Если нужно заполнить блок произвольным текстом, например, чтобы проверить на перенаполнение, пригодится так называемый «рыбный текст». В Emmet это реализовывается вводом слова «lorem».
p>lorem<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit, delectus suscipit accusamus. Ullam impedit ad animi repudiandae ex, alias quod quos voluptates repellendus, harum tenetur nemo voluptatum odio temporibus optio!</p>По-умолчанию добавится абзац. Но можно задать и конкретное количество слов.
p>lorem5<p>Lorem ipsum dolor sit amet.</p>Нумерация, $
Так же можно задать тексту или классам порядковый номер, используя символ $
ul>li{item-$}*3c<ul> <li>item-1</li> <li>item-2</li> <li>item-3</li> </ul>
Нумерация может быть усложнённой, если прописать несколько $ подряд.
ul>li{item-$}*3<ul>
<li>item-001</li>
<li>item-002</li>
<li>item-003</li>
</ul>Неявные имена тегов
В Emmet есть такая штука, как «неявные имена тегов». Она заключается в том, что плагин умеет подставлять нужные теги, исходя из семантики.
Например, если задать класс и не указывать тег, то создастся div, блочный элемент.
.title<div></div>Если класс без тега указать внутри ссылки, создастся span, строчный элемент.
a>.title <a href=""> <span> </span> </a>Потому что ссылка — это строчный элемент и внутри создается так же строчный. Так как внутри строчного элемента не может быть блочного.
И так будет с любым строчным элементом. Например, em или span.
Внутри header создастся div.
То есть, внутри блочных будет создаваться div, внутри строчных — span.
Внутри списка — пункт списка.
Аналогично с table. Если не указывать тег внутри, то создастся строка. А если сделать два уровня вложенности, то Emmet поймёт, что вторым тегом должна быть ячейка.
CSS Шорткоды
Похожим образом, используя сокращения, можно писать и CSS.
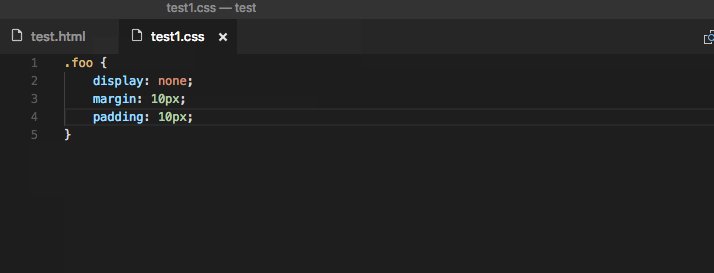
Например, указать margin 10px и padding 10px
body {
p10+m10
}body {
padding: 10px;
margin: 10px;
}Или комбинировать. Padding 10px, а у margin несколько значений: cверху и снизу по 10 пикселей, а по бокам 10%.
body {
p10+m10-10p
}body {
padding: 10px;
margin: 10px 10%;
}Рекомендую почитать документацию плагина Emmet. В ней собраны все сокращения для HTML и CSS.
Как пользоваться плагином Emmet (VS Code)
Вы здесь: Главная — Как пользоваться плагином Emmet (VS Code)

Для VS Code не нужно устанавливать отдельный плагин Emmet, разработчики данного редактора обоснованно посчитали, что без Emmet-а уже никак не обойтись разработчикам и встроили его в редактор. Однако не все новички умеют пользоваться плагином Emmet, тем самым воруют сами у себя драгоценное время и превращают процесс написания кода в скучную рутину. Эта статья будет полезна тем, кто много пишет кода, но все еще не использует Emmet в работе.
Как пользоваться Emmet верстальщику
Emmet позволяет быстро набирать код, благодаря использованию большого количества сокращений (аббревиатур). Вы не набираете ручками HTML/CSS код целиком, а прописываете их в сокращенном виде и после нажатия определенных комбинаций клавиш, код полностью разворачивается.
Emmet: HTML сокращения
Создать базовую структуру HTML документа
Если набрать в редакторе «!» и нажать Tab, то Emmet вставит скелет HTML документа.

Подключение CSS файла
Для подключения CSS файла к HTML документу, достаточно написать link и нажать Tab, чтобы Emmet вставил весь тег.
<link rel="stylesheet" href="">
Развернуть ссылку
Меня всегда бесило прописывание в ссылке http и вот наконец-то пришел конец моим мучениям a:link.
<a href="http://"></a>

Добавить тег
Чтобы добавить тег, нужно просто написать название тега и нажать Tab.
<section></section>
Для добавления тега с классом, вводите только название класса и точку .box.
<div></div>
Если нужен какой-то другой тег с классом, то соответственно пишем header.top
<header></header>
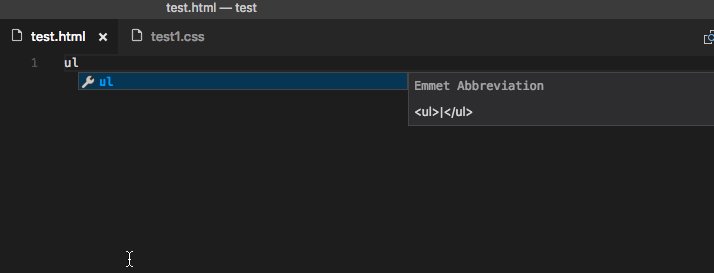
Развернуть список
С Emmet стало проще разворачивать списки, пользуясь формулой ul>li*5.
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Генерация текста lorem
Невероятно просто стало генерировать текст с любым количеством абзацев p*3>lorem.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae illum placeat quisquam, eaque quia vero neque, itaque ducimus cum quasi doloribus aperiam eos dignissimos, eum labore esse. Eligendi, veritatis nulla!</p>
<p>Autem maxime unde iusto sunt atque deleniti perspiciatis id praesentium. Necessitatibus sequi non delectus! Maxime voluptates excepturi ducimus nesciunt at, dolor iste molestias itaque sed esse nisi perferendis sequi! Fugiat?</p>
<p>Suscipit molestias odit impedit voluptatem laborum a est, iure dolorum autem? Accusamus, esse pariatur ipsam eum consequatur error, accusantium corporis magni a ipsa blanditiis neque impedit porro, alias deserunt voluptatibus?</p>
Emmet: CSS сокращения
Аббревиатуры CSS сокращений исходят из названия самих свойств, поэтому здесь все логично. Напишем стили вместе с Emmet для селектора header. Вам не нужно ничего заучивать, плагин Emmet умеет давать подсказки.

header {
mb30
pr10
bg
c
}
header {
margin-bottom: 30px;
padding-right: 10px;
background: #fff;
color: #ccc;
}
Как видите использование Emmet в разы ускоряет написание кода, при условии что вы хорошо знаете HTML теги и CSS свойства. Кроме того прописывание всего селектора (свойство: значение), малоинтересное занятие. Если вы ещё не используете Emmet, то я настоятельно рекомендую не отказываться от такой замечательной возможности.
-
 Создано 13.03.2020 10:58:05
Создано 13.03.2020 10:58:05 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Синтаксис сокращений Emmet. Часть 2
Продолжим рассматривать синтаксис сокращений Emmet.
Нумерация
Оператор умножения * создаёт повторяющиеся элементы, а спецсимвол $ генерирует нумерацию. Поместите $ в имя элемента или имя атрибута:
Результат:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> |
Несколько символов $ добавляют лидирующие нули:
Результат:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> |
Для изменения направления нумерации (по возрастанию, по убыванию) и начального значения используйте оператор @ после $. Порядок меняется символом минуса:
Результат
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> |
Начальное значение задаётся в формате @n:
Результат:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
<ul> <li></li> <li></li> <li></li> <li class= |
Плагин Emmet — пишем код быстрее

От автора: если Вы много верстаете и до сих пор не используете плагин Emmet или Zen Coding, то этот урок будет для Вас как нельзя кстати. Используя плагин Emmet, Вы станете писать код на порядок быстрее, а сам процесс написания кода из скучного и рутинного станет оригинальным и доставит несомненное удовольствие.
Плагин Emmet – это ни что иное, как бывший Zen Coding, который приобрел огромную популярность сразу же после своего выхода в свет. Плагин этот представлен в версиях для множества редакторов, так что, скорее всего, Вы также сможете использовать его в своем любимом редакторе.
В данном уроке мы установим плагин для редактора Notepad++, рассмотрим возможные проблемы, возникающие при установке и, конечно же, попрактикуемся в работе с плагином.
Синтаксис Emmet, на самом деле, прост. Если Вы хорошо знакомы с CSS или jQuery, то изучение синтаксиса Emmet не составит для Вас абсолютно никакого труда. Ну а после некоторой практики Вы сможете составлять сложные последовательности аббревиатур, которые будут разворачиваться в сколь угодно большой код.



Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьНаписать HTML и CSS быстрее с Emmet
Как веб-разработчик, мы всегда искали инструмент, позволяющий увеличить наш рабочий процесс и производительность. И пост сегодня предназначен для веб-разработчиков, которые часто работают с HTML и CSS, и мы собираемся взглянуть на инструмент, который позволяет нам, написать эти два основных веб-языка (много) быстрее — Emmet.Рекомендуем к прочтению: Работа с фрагментами кода в Sublime Text.Emmet является расширение ZenCoding, который записывается чисто с JavaScript. В этой статье я буду использовать Sublime Text, Emmet также доступна для многих редакторов кода, включая TextMate, Coda, Eclipse, Notepad++, и Adobe DreamWeaver.
Установка Emmet
Зайдем на эту страницу, чтобы найти и скачать Emmet для вашего редактора кода. Если вы используете Sublime Text, как я, Emmet может быть легко установлен через управления в пакете.
После установки, возможно, потребуется перезагрузить Sublime Text.Написание HTML с Emmet
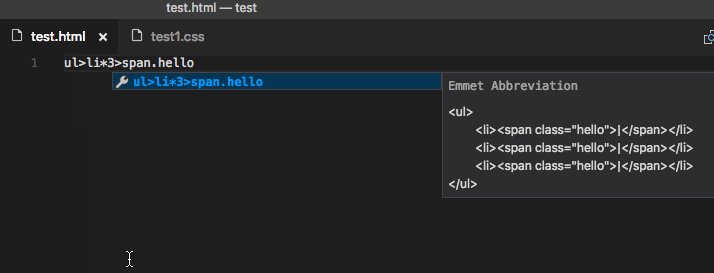
Большинство современных редакторов, вероятно, имеют аналогичные встроенные функциональности. Например, в Sublime Text пишем просто <ul> и нажмите клавишу табуляции, она будет автоматически расширяться в полном неупорядоченный список с <li> элемента.Мы также можем написать следующее div.class назначить HTML класса в элементе.Emmet, в данном случае, расширяет эту функциональность, что позволяет нам создавать сложные структуры HTML в более упрощенном виде с сокращениями или псевдонимы, похожий на тот, в CSS. Так что, если вы уже знакомы с синтаксисом CSS, вы должны привыкнуть к нему быстро.Кроме того, Emmet документация обеспечивает массовый список сокращений, псевдонимов и целей, которые могут быть очень пугающим для новичка. Но, вот некоторые из основных вещей по крайней мере, вы должны знать.
Дочерний элемент (Child )
Как мы уже упоминали, Emmet использует синтаксис, аналогичный CSS. В CSS мы имеем прямой селектор child, который представлен со знаком «>». В Emmet, мы используем этот оператор чтобы добавлять дочерние элементы.
Родственный элемент
Родственный элемент ссылается на элемент в том же уровне вложенности. В CSS, мы можем выбрать Родственный элемент со знаком плюс «+». Точно так же мы можем использовать его, чтобы добавить родственные элементы с Emmet.
Назначение ID или класса
Мы можем выбрать элемент и его ID атрибут с помощью знака # в CSS. С Emmet, мы используем # присвоить атрибуту ID элемента, и, как мы показали вам, прежде чем мы сможем назначить класс в HTML элемент, точно так же мы выбираем элемент класса.
Например:
Когда мы не определили элемент, как вы можете видеть выше, Emmet будет использовать <div> по умолчанию. Если мы хотим быть более конкретным, мы можем объявить тип элемента перед классом или ID имя, например, так.
Специально в классе для HTML, мы можем назначить несколько классов в одном элементе таким образом.
Назначение атрибутов
В CSS, мы используем квадратные скобки, чтобы выбрать атрибут. Таким же образом могут быть применены с Emmet для присвоения атрибута сгенерированного элемента.
Умножение
Emmet также позволяет добавлять HTML элемент в конкретных цифрах с помощью звездочки (*) знак, который может быть во время заставки. В этом примере мы добавляем <h4> и <h5> под <section> элемента.
Основы документа HTML
Мы можем построить основную структуру HTML документа в Emmet. Учитывая пример базовой структуры HTML5, мы можем сделать это таким образом.
Lorem Ipsum
А вот еще, Это одно из моих любимых в Emmet. Sublime Text приходит с ярлыка для создания фиктивных Lorem Ipsum текста. Мы просто можем написать Lorem и нажать Tab, и она будет расширяться примерно до 5 — 7 строк Lorem Ipsum.
Emmet, в данном случае, работает немного по-другому. С Emmet, мы можем определить, много слов, чтобы генерировать.
Допустим, мы хотим только 3 слова, и мы можем написать lorem3:
Использование Эммет в CSS
Можно также написать CSS с Emmet. Как и в HTML, он расширяет псевдонимы в полную собственность CSS.
Вот один пример: допустим, что мы хотим добавить padding со значением 10px, мы просто пишем р: 10 и нажмите клавишу табуляции (TAB), и он будет автоматически расширять его padding: 10px, следующим образом.
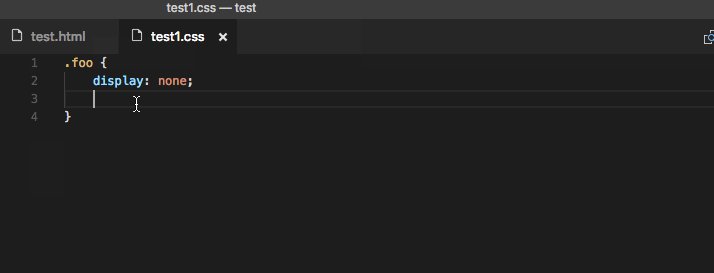
Или же, если мы хотим, чтобы скрыть элементы, мы можем сделать либо с visibility или display
Однако, несмотря на преимущества, когда дело доходит до CSS, я по-прежнему предпочитают использовать функцию авто-заполнения от моего редактора кода так как это просто более удобно для меня.
Плюс, запоминая этих CSS псевдонимов немного сложнее, чем для HTML, хотя, вы можете обратиться к шпаргалке псевдонимов Emmet для CSS, а также HTML здесь .Заключение
Emmet действительно блестящий инструмент, и я думаю, что это является важным инструментом для веб-разработчиков. Единственным недостатком является, пожалуй, обучение необходимо для новичков, но как только вы поймете, это может значительно повысить производительность. Вы можете написать HTML и CSS быстрее, чем когда-либо прежде.
Источник: http://hongkiat.com
Добавлять комментарии могут только зарегистрированные пользователи.
Поделись с друзьями:
Сокращения Синтаксис
Emmet использует синтаксис, подобный селекторам CSS, для описания позиций элементов в сгенерированном дереве и атрибутов элементов.
Элементы
Вы можете использовать имена элементов, такие как Операторы вложения используются для позиционирования элементов аббревиатуры внутри сгенерированного дерева: должно ли оно быть размещено внутри или рядом с элементом контекста. Вы можете использовать оператор … будет производить Используйте оператор .Бк … будет выводить до С помощью оператора … выходы на Скобки используются опытными пользователями Emmets для группировки поддеревьев в сложные сокращения: …расширяет до Если вы работаете с DOM браузера, вы можете рассматривать группы как фрагменты документа: каждая группа содержит поддерево аббревиатур, и все следующие элементы вставляются на том же уровне, что и первый элемент группы. Вы можете вкладывать группы друг в друга и объединять их с умножением. … производит С группами вы можете буквально написать полную разметку страницы с одним сокращением, но, пожалуйста, не делайте этого. Операторы атрибутов используются для изменения атрибутов выводимых элементов. Например, в HTML и XML вы можете быстро добавить атрибут В CSS вы используете нотацию … выдаст Вы можете использовать нотацию … выходы С оператором умножения … выходы на Вы можете использовать несколько … выходы на С модификатором Например, чтобы изменить направление, добавьте … выходы на Чтобы изменить базовое значение счетчика, добавьте модификатор … превращается в Вы можете использовать эти модификаторы вместе: … преобразуется в Вы можете использовать фигурные скобки, чтобы добавить текст к элементу: … будет производить Обратите внимание, что Во втором примере элемент … производит Нажмите здесь , чтобы продолжить
В этом примере для записи Для сравнения вот та же аббревиатура, написанная без дочернего оператора … производит Нажмите
здесь , чтобы продолжить
Когда вы ознакомитесь с синтаксисом аббревиатур Emmet, вы можете захотеть использовать некоторое форматирование, чтобы сделать ваши аббревиатуры более читабельными. Например, используйте пробелы между элементами и операторами, например: Но это не сработает, потому что пробел — это символ остановки , где Эммет прекращает анализ аббревиатур. Многие пользователи ошибочно полагают, что каждое сокращение должно быть написано в новой строке, но они ошибаются: вы можете набрать и развернуть сокращение в любом месте текста : Вот почему Emmet нужны некоторые индикаторы (например, пробелы), где он должен прекратить анализ, чтобы не расширять то, что вам не нужно. Если вы все еще думаете, что такое форматирование необходимо для сложных сокращений, чтобы сделать их более читабельными: Хотя сокращения Emmet хороши для создания HTML, XML или любой другой структурированной разметки, для CSS это может показаться бесполезным. Вы не хотите писать селекторы CSS и преобразовывать их в селекторы CSS, верно? Единственное, что Emmet может сделать для вас, это предоставить сокращения для свойств CSS, но редакторы с собственными фрагментами и автозаполнением могут помочь вам лучше. На самом деле, Эммет есть что предложить. Для синтаксиса CSS у Emmet есть много предопределенных фрагментов для свойств.Например, вы можете расширить Emmet может значительно оптимизировать ваш рабочий процесс: вы можете ввести значение непосредственно в аббревиатуру . Чтобы получить маржу Emmet имеет специальный распознаватель CSS, который расширяет такие сокращения до полного свойства CSS. Вот что происходит, когда вы расширяете аббревиатуру Сначала он ищет определение фрагмента Чтобы обеспечить лучший пользовательский опыт, распознаватель не вводит какой-либо специальный разделитель значений: гораздо быстрее набрать Когда часть свойства найдена, распознаватель ищет определение фрагмента в Определение фрагмента выглядит как свойство CSS (это очень важно!), Поэтому Emmet может разделить его на свойство и значение CSS и разместить часть преобразованного значения в позиции каретки (символ По умолчанию, когда вы расширяете аббревиатуру целочисленным значением, Emmet выводит ее с единицей Если вы явно определяете единицы, вам больше не нужно использовать дефисы для разделения значений: Emmet имеет несколько псевдонимов для часто используемых значений: Вы можете использовать псевдонимы вместо полных единиц: Emmet поддерживает шестнадцатеричные значения цвета, например: Вы можете написать один, два, три или шесть символов в качестве значения цвета: Когда Некоторые свойства CSS определены как без единицы , например, суффикс единицы не выводится: Это следующие значения: Вы можете добавить … будет производить в документах HTML и XML, при расширении сокращений все части сокращений на лету преобразуются в теги HTML / XML. Но некоторые элементы, такие как Все определения элементов Emmet хранятся в файле snippets.json в следующем формате: Как видите, на первом уровне существуют имена синтаксиса, для которых определены элементы. Внутри раздела синтаксиса есть определения элементов, разделенные на две части: фрагментов и аббревиатур . — это просто блоки простого кода, как и во всех редакторах программистов.Вы можете напечатать что-нибудь там, и оно будет выведено «как есть», без каких-либо преобразований. Сокращения на самом деле являются строительными блоками с некоторыми подсказками данных. Поскольку Emmet в основном используется для написания тегов HTML / XML, определение аббревиатуры использует формат XML для описания элемента . Emmet анализирует определение аббревиатуры и получает следующие данные: Давайте подробнее рассмотрим определения аббревиатур HTML выше. Элемент ссылки При расширении аббревиатуры Вы можете переопределить значения атрибутов по умолчанию, а также добавить новые: ... расширяется до Вы также можете добавить дочерние элементы, что заставит Emmet вывести закрывающий тег: ... выйдет В разделе аббревиатур В В приведенном выше примере, когда вы расширяете аббревиатуру Определение Поддержка Emmet встроена прямо в код Visual Studio, расширение не требуется . Emmet 2.0 поддерживает большинство действий Emmet, включая расширение аббревиатур и фрагментов Emmet. Сокращения Emmet и расширения фрагментов включены по умолчанию в Когда вы начнете вводить аббревиатуру Emmet, вы увидите аббревиатуру, отображаемую в списке предложений. Если у вас открыта всплывающая подсказка с документацией, вы увидите предварительный просмотр расширения при вводе. Если вы находитесь в файле таблицы стилей, расширенная аббревиатура отображается в списке предложений, отсортированном среди других предложений CSS. Если вы хотите использовать клавишу Tab для расширения сокращений Emmet, добавьте следующий параметр: Этот параметр позволяет использовать клавишу Tab для отступа, когда текст не является аббревиатурой от Emmet. Если вы отключили параметр Если вы вообще не хотите видеть сокращения Emmet в предложениях, используйте следующую настройку: Вы все еще можете использовать команду Emmet: Expand Abbreviation , чтобы расширить свои сокращения. Вы также можете привязать любую комбинацию клавиш к идентификатору команды Чтобы убедиться, что предложения Emmet всегда находятся на первом месте в списке предложений, добавьте следующие параметры: Чтобы включить расширение аббревиатуры Emmet в тех типах файлов, где оно по умолчанию недоступно, используйте параметр Например: Emmet не знает этих новых языков, и поэтому могут быть предложения Emmet, появляющиеся в не HTML / CSS контекстах.Чтобы избежать этого, вы можете использовать следующие настройки. Примечание: Если вы ранее использовали Вы также можете использовать большинство действий Emmet с несколькими курсорами: Добавьте префиксы CSS к Ниже приведены несколько примеров того, как вы можете контролировать, какие поставщики будут применяться к какому свойству CSS, обновив параметр - это специальные постпроцессоры, которые изменяют расширенную аббревиатуру перед ее выводом в редактор. Есть 2 способа использования фильтров; либо глобально через Ниже приведен пример первого подхода с использованием параметра Чтобы предоставить фильтр только для текущей аббревиатуры, добавьте фильтр к вашей аббревиатуре. Например, Если вы используете способ написания HTML с помощью модификатора блочного элемента (BEM), тогда фильтры Вы можете настроить этот фильтр, используя настройки Этот фильтр добавляет комментарии вокруг важных тегов. По умолчанию «важные теги» - это теги с идентификатором и / или атрибутом класса. Например, Этот фильтр можно настроить с помощью параметров Формат для Например, вместо: в VS Code, вы бы использовали более простой: Этот фильтр применим только при предоставлении сокращений для команды Emmet: Wrap Individual Lines with Abbreviation .Удаляет маркеры строк из обернутых строк. Пользовательские фрагменты Emmet должны быть определены в файле json с именем Ниже приведен пример содержимого этого файла Создание пользовательских фрагментов в Emmet 2.0 через файл применимы ко всем другим разновидностям разметки, таким как Например, для неупорядоченного списка с элементом списка, если значение вашего фрагмента равно Если вы хотите фрагмент для простого текста, то окружите текст Значения для фрагментов кода CSS Emmet должны представлять собой полное имя свойства и пару значений. применимы ко всем другим разновидностям таблиц стилей, таким как Не используйте Примечание. После внесения изменений в файл Синтаксис табуляции в пользовательских фрагментах Emmet соответствует синтаксису фрагментов Textmate. Ниже приведены настройки Emmet, которые вы можете использовать для настройки Emmet в VS Code. Используйте этот параметр, чтобы добавить сопоставление между языком по вашему выбору и одним из поддерживаемых языков Emmet, чтобы включить Emmet в первом с использованием синтаксиса последнего.
Обязательно используйте идентификаторы языков для обеих сторон сопоставления. Например: Если есть язык, на котором вы не хотите видеть расширения Emmet, добавьте его в этот параметр, который принимает массив строк идентификатора языка. См. «Настройка Emmet выходного профиля», чтобы узнать, как вы можете настроить вывод ваших аббревиатур HTML. Например: Настройка переменных, используемых фрагментами Emmet. Например: Управляет предложениями Emmet, которые отображаются в списке предложений / завершения. Примечание: В режиме Показывает возможные сокращения emmet как предложения. Это Например, когда вы набираете Неприменимо в таблицах стилей или когда для Укажите местоположение каталога, в котором находится файл Установите для этого параметра значение true, чтобы разрешить расширение аббревиатур Emmet с помощью клавиши Tab. Мы используем этот параметр, чтобы обеспечить соответствующий запасной вариант для отступа, когда нет аббревиатуры для расширения. Если установлено значение Этот параметр можно использовать для настройки Emmet, как описано в настройках Emmet.В настоящее время поддерживаются следующие настройки: Формат для фильтра Например, вместо старого формата вы бы использовали Если вам нужна поддержка любых других предпочтений, описанных в настройках Emmet, зарегистрируйте запрос функции. Emmet - одна из замечательных функций веб-разработчика в VS Code. Читайте дальше, чтобы узнать о: Пользовательские теги при использовании в выражении, например Добавьте следующий параметр, чтобы разрешить расширение аббревиатур Emmet с помощью вкладки, которая будет расширять пользовательские теги во всех случаях. , заканчивающиеся на Вы можете установить предпочтения, используя параметр Конечно! 7/9/2020 div или p до , чтобы генерировать HTML-тегов. У Emmet нет предопределенного набора доступных имен тегов, вы можете написать любое слово и преобразовать его в тег: div → foo → и тд. Вложенные операторы
ребенок:
> > для вложения элементов друг в друга:
div> ul> li
Родной брат:
+ + для размещения элементов рядом друг с другом на одном уровне:
div + p + bq
Умножение:
* * вы можете определить, сколько раз элемент должен выводиться:
ul> li * 5
Группировка:
()
div> (header> ul> li * 2> a) + нижний колонтитул> p
* Оператор:
(div> dl> (dt + dd) * 3) + нижний колонтитул> p
Атрибуты операторов
class к сгенерированному элементу. ID и КЛАСС
elem # id и elem.class для доступа к элементам с указанными атрибутами id или class . В Emmet вы можете использовать тот же синтаксис, чтобы добавить этих атрибутов к указанному элементу:
div # header + div.страница + DIV # footer.class1.class2.class3
Пользовательские атрибуты
[attr] (как в CSS) для добавления пользовательских атрибутов к вашему элементу:
тд [title = "Привет, мир!" Объединение колонок = 3]
td [colspan title] произведет с табуляциями внутри каждого пустого атрибута (если ваш редактор их поддерживает). td [title = hello colspan = 3] будет работать. Нумерация товара:
$ * вы можете повторять элементы, но с $ вы можете номер их.Поместите оператор $ в имя элемента, имя атрибута или значение атрибута для вывода текущего номера повторяющегося элемента:
ul> li.item $ * 5
$ подряд, чтобы дополнить число нулями:
ul> li.пункт $$$ * 5
Изменение базы нумерации и направления
@ вы можете изменить направление нумерации (по возрастанию или по убыванию) и основание (например, начальное значение). @ - после $ :
ul> li.Пункт $ @ - * 5
@N к $ :
ul> li.item$@3*5
ul> li.Пункт $ @ - 3 * 5
Текст:
{}
a {Нажмите меня}
Нажмите меня
{текст} используется и анализируется как отдельный элемент (например, div , p и т. Д.) но имеет особое значение при написании сразу после элемента. Например, a {click} и a> {click} будут выдавать тот же результат, но a {click} + b {здесь} и a> {click} + b {здесь} вон ‘ т:
нажмите здесь .
нажмите здесь .
помещен на внутри элемента .И вот в чем разница: когда {текст} пишется сразу после элемента, это не меняет родительский контекст. Вот более сложный пример, показывающий, почему это важно:
p> {Click} + a {здесь} + {для продолжения}
Нажмите здесь, чтобы продолжить внутри элемента > после p , но в случае элемента мы не будем Это необходимо, так как нам нужен элемент с здесь, только слов, без изменения родительского контекста.> Оператор :
p {Click} + a {здесь} + {для продолжения}
Примечания по форматированию аббревиатур
(заголовок> ул.nav> li * 5) + нижний колонтитул
Пожалуйста, включите JavaScript для просмотра комментариев на основе Disqus.
комментарии предоставлены
, CSS Сокращения
м аббревиатуру , чтобы получить маржу :; Фрагмент Но вам не нужно просто margin property, вы хотите указать значение для этого свойства. Таким образом, вы должны ввести вручную, скажем, 10px .: 10px; вы можете просто расширить m10 аббревиатуру . Хотите несколько значений? Используйте гипс, чтобы разделить их: m10-20 расширяется до margin: 10px 20px; Отрицательные значения? Нет проблем: перед первым значением ставьте дефис, а все остальные — с двойным дефисом: m-10--20 увеличивается до : -10px -20px; Как это работает?
m10 . m10 в snippets.json . Если он найден, он просто выводит его как обычный фрагмент.В противном случае он извлекает значение из аббревиатуры. м5 , а не м: 5 . Поэтому необходимо найти границу значения: , первое вхождение цифры или дефиса рассматривается как граница значения . В примере m10 , m составляет , часть имущества , а 10 — значение, часть фрагментах.JSON . Для м детали он найдет "м": "margin: |;" Определение (символ | используется в качестве ссылки на позицию каретки при раскрытии фрагмента). | ). Предоставление значений в единицах
px : m10 → margin: 10px; Если вы расширяете аббревиатуру с помощью значения с плавающей запятой, она выводится с единицей или : m1.5 → margin: 1.5em; Но вы можете явно указать имя устройства, просто поместив любые буквенные символы сразу после значения: m1.5ex → margin: 1.5ex; , m10foo → маржа: 10foo; m10ex20em → margin: 10ex 20em; , m10ex-5 → margin: 10ex -5px; Значение псевдонимов
р → % и → и x → из w100p → ширина: 100% m10p30e5x → маржа : 10% 30em 5ex Цветовые значения
c # 3 → color: # 333; Знак # является разделителем значений , поэтому вам не нужно использовать дефис для его разделения. Например, bd5 # 0s расширяется до границы : 5px # 000 solid : знак # отделяет цвет от 5 и, поскольку с (псевдоним solid ) не является шестнадцатеричным символом, он может использоваться без разделителя значений - . # 1 → # 111111 # e0 → # e0e0e0 # fc0 → # ffcc00 css.Параметр color.short включен (по умолчанию), значения цвета, такие как # ffcc00 , автоматически сокращаются до # fc0 . Вы также можете автоматически изменить регистр символов с предпочтением css.color.case . Единичные свойства
л.ч.3 → высота строки: 2; , fw400 → шрифт вес: 400; 'z-index , , высота строки , , непрозрачность и , шрифт , но вы можете переопределить их с помощью css.unitlessProperties предпочтений.! Важный модификатор
! Суффикс в конце любой аббревиатуры CSS, чтобы получить значение ! Важное значение :
р! + М10е!
Пожалуйста, включите JavaScript для просмотра комментариев на основе Disqus.
комментарии предоставлены
, отступы:! Важно;
поле: 10em! важный;
Типы элементов
a или img , преобразуются в элементы с предопределенными атрибутами: и . Как Эммет узнает, когда добавить эти атрибуты?
{
"HTML": {
"сокращения": {
"a": "",
"ссылка": ""
,..
},
"фрагменты": {
"cc: ie6": " \ n \ t $ {child} | \ n "
...
}
},
"css": {
...
}
}
фрагментов
Фрагменты Сокращения
Имя элемента
определен как (двойные кавычки должны быть экранированы в JSON; или использовать одинарные кавычки). Это определение говорит, что тег, сгенерированный для аббревиатуры ссылки , должен называться ссылка и должен содержать два атрибута: отн. со значением по умолчанию «таблица стилей» и href с пустым значением (именно в этом порядке) и сгенерированный элемент не должен содержать закрывающий тег. ссылка вы получите следующий вывод для синтаксиса HTML:
ссылка [rel = prefetch title = "Hello world"]
ссылка> xsl: apply-templates
Псевдонимы
snippets.json вы также можете определить псевдонимов : сокращение для часто используемых сокращений. Псевдонимы могут быть использованы для определения: отрывках.JSON файл, вы можете найти следующие определения:
...
"HTML": {
"сокращения": {
"bq": "blockquote",
"ol +": "ol> li"
}
}
bq , Эммет будет искать определение аббревиатуры blockquote . Если он не существует, он просто выведет элемент. Сокращение
ol + фактически выдает тот же результат, что и ol> li . ol + может выглядеть неоднозначно, так как оно содержит + в конце, который также является оператором одного уровня. Эммет правильно расширяет такие сокращения, и знак плюса здесь оставлен по историческим причинам. Просто помните, что вам не нужно использовать знак плюс для создания псевдонима аббревиатуры. Emmet в Visual Studio Код
Как расширить сокращения и фрагменты Эммета
html , haml , pug , slim , jsx , xml , xsl , css , scss , , , , , , , , , , , , без файлов и стилуса , а также любой язык, который унаследован от любого из вышеперечисленных, таких как рули и php .
Использование вкладки для расширений Emmet
"emmet.triggerExpansionOnTab ": правда Эммет, когда быстрая подсказка отключена
editor.quickSuggestions , при вводе вы не увидите подсказок. Вы по-прежнему можете запускать предложения вручную, нажимая ⌃Space (Windows, Linux Ctrl + Space) и просматривая предварительный просмотр. Отключить Эммет в предложениях
"emmet.showExpandedAbbreviation ":" never " editor.emmet.action.expandAbbreviation . Emmet предложение заказа
"emmet.showSuggestionsAsSnippets": правда,
"редактор.snippetSuggestions ":" top " Сокращения Emmet в других типах файлов
emmet.includeLanguages . Обязательно используйте языковые идентификаторы для обеих сторон сопоставления.
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"бритва": "HTML",
"открытый текст": "мопс"
}
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly" emmet.syntaxProfiles для сопоставления новых типов файлов, начиная с кода VS 1.15 и далее, вместо этого следует использовать параметр emmet.includeLanguages . emmet.syntaxProfiles предназначен только для настройки конечного результата. Emmet с несколькими курсорами

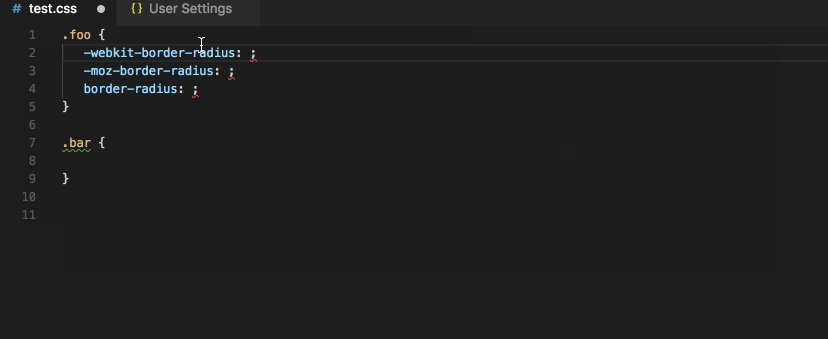
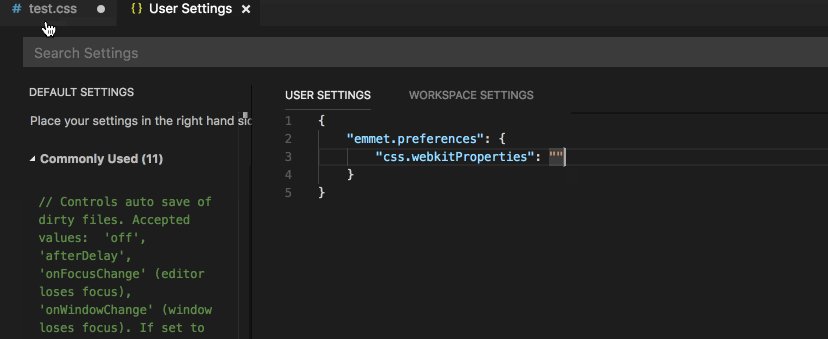
Включить префиксы поставщиков
- , чтобы получить все применимые префиксы поставщиков, включенные в расширенную аббревиатуру.
emmet.preferences :
{
"emmet.preferences": {
"css.webkitProperties": "border-right, animation",
"css.mozProperties": "",
"css.oProperties": ноль,
"css.msProperties": null
}
} Использование фильтров
Фильтры emmet.syntaxProfiles или прямо в текущей аббревиатуре. emmet.syntaxProfiles для применения фильтра bem для всех сокращений в файлах HTML:
"emmet.syntaxProfiles": {
"HTML": {
"фильтры": "bem"
}
} div # page | c будет применять фильтр комментариев к сокращению div # page . BEM (bem)
bem очень удобны для использования. Чтобы узнать больше о том, как использовать фильтры bem , прочитайте BEM filter в Emmet. bem.elementSeparator и bem.modifierSeparator , как описано в настройках Emmet. div> div # page> p.title + p | c будет расширен до:
filter.commentTrigger , filter.commentAfter и filter.comment до , как описано в настройках Emmet. filter.commentAfter отличается в VS Code Emmet 2.0.
"emmet.preferences": {
"filter.commentAfter": "\ n <% = attr ('class', '.')%> ->"
}
"emmet.preferences": {
"filter.commentAfter": "\ n "
} Трим-фильтр (т)
Использование пользовательских фрагментов Эммета
snippets.json . Параметр emmet.extensionsPath должен содержать путь к каталогу, содержащему этот файл. snippets.json .
{
"HTML": {
"фрагменты": {
"ull": "ul> li [id = $ {1} class = $ {2}] * 2 {Будет работать с html, pug, haml и slim}",
"oll": "
snippets.json отличается от старого способа сделать то же самое в нескольких отношениях: Тема Old Emmet Emmet 2.0 фрагментов против аббревиатур Поддерживает как в 2 отдельных свойства, называемые фрагментов и сокращений 2 были объединены в одно свойство, называемое фрагментами.См. Фрагменты HTML по умолчанию и фрагменты CSS имен фрагментов CSS Может содержать : Не используйте : при определении имен фрагментов. Он используется для разделения имени и значения свойства, когда Эммет пытается нечетко сопоставить данную аббревиатуру с одним из фрагментов. значения фрагмента CSS может заканчиваться ; не добавлять ; в конце значения фрагмента.Эммет добавит завершающий ; на основе типа файла (css / less / scss против sass / stylus) или предпочтения emmet, заданного для css.propertyEnd , sass.propertyEnd , stylus.propertyEnd Расположение курсора $ {курсор} или | можно использовать Использовать только синтаксис textmate, например $ {1} для позиций табуляции и расположения курсора HTML фрагменты Эммета
Пользовательские фрагменты HTML хамл или мопс .Когда значение фрагмента является аббревиатурой, а не фактическим HTML, соответствующие преобразования могут быть применены для получения правильного вывода в соответствии с типом языка. ul> li , вы можете использовать тот же фрагмент в html , haml , pug или slim , но если ваш Значение фрагмента равно html . {} . CSS Emmet фрагменты
scss , минус или sass . Поэтому не включайте конечный ; в конце значения фрагмента. Emmet будет добавлять его по мере необходимости в зависимости от того, требует ли язык.: в имени фрагмента. : используется для разделения имени и значения свойства, когда Эммет пытается нечетко сопоставить аббревиатуру с одним из фрагментов. snippets.json не забудьте перезагрузить VS Code, чтобы он вступил в силу. Остановки табуляции и курсоры в пользовательских фрагментах
$ {1} , $ {2} для остановок табуляции и $ {1: заполнитель} для остановок табуляции с заполнителями. | или $ {cursor} использовался для обозначения расположения курсора в пользовательском фрагменте Emmet. Это больше не поддерживается. Вместо этого используйте $ {1} . Emmet, конфигурация
emmet.includeLanguages
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"открытый текст": "мопс"
} emmet.excludeLanguages emmet.syntaxProfiles
"emmet.syntaxProfiles": {
"HTML": {
"attr_quotes": "single"
},
"JSX": {
"self_closing_tag": правда
}
} emmet.переменные
"emmet.variables": {
"lang": "de",
"charset": "UTF-16"
} emmet.showExpandedAbbreviation Значение параметра Описание никогда не Никогда не показывайте сокращения Emmet в списке предложений для любого языка. inMarkupAndStylesheetFilesOnly Показывать предложения Emmet только для языков, которые основаны исключительно на разметке и таблицах стилей («html», «pug», «slim», «haml», «xml», «xsl», «css», «scss», «sass») «меньше», «стилус»). всегда Показать предложения Emmet во всех поддерживаемых режимах Emmet, а также языки, которые имеют отображение в параметре emmet.includeLanguages . всегда новая реализация Emmet не учитывает контекст. Например, если вы редактируете файл JavaScript React, вы получите предложения Emmet не только при написании разметки, но и при написании JavaScript. emmet.showAbbreviationSuggestions истинно по умолчанию. li , вы получаете предложения для всех фрагментов emmet, начиная с li , таких как ссылка , ссылка : css , ссылка : favicon и т. Д.
Это полезно при изучении отрывков Эммета, которых вы никогда не знали, если не знали наизусть шпаргалку Эммета. emmet.showExpandedAbbreviation установлено значение , а не . emmet.extensionsPath snippets.json , в котором, в свою очередь, содержатся ваши пользовательские фрагменты. emmet.triggerExpansionOnTab emmet.showSuggestionsAsSnippets true , то предложения Emmet будут сгруппированы вместе с другими фрагментами, что позволит вам упорядочить их в соответствии с настройкой editor.snippetSuggestions . Установите для true и editor.snippetSuggestions до top , чтобы предложения Emmet всегда отображались на вершине среди других предложений. emmet.preferences css.propertyEnd css.valueSeparator sass.propertyEnd sass.valueSeparator stylus.propertyEnd stylus.valueSeparator css.unitAliases css.intUnit css.floatUnit bem.elementSeparator bem.modifierSeparator filter.commentBefore filter.commentTrigger filter.commentAfter format.noIndentTags format.forceIndentationForTags profile.allowCompactBoolean , css.webkitProperties css.mozProperties css.msProperties css.oProperties css.fuzzySearchMinScore filter.commentAfter отличается и проще в Emmet 2.0.
"emmet.preferences": {
"filter.commentAfter": "\ n <% = attr ('class', '.')%> -> "
}
"emmet.preferences": {
"filter.commentAfter": "\ n "
} Следующие шаги
Общие вопросы
Пользовательские теги не раскрываются в списке предложений
MyTag> YourTag или MyTag.someclass , отображаются в списке предложений. Но когда они используются сами по себе, как MyTag , они не появляются в списке предложений. Это сделано для того, чтобы избежать шума в списке предложений, поскольку каждое слово является потенциальным пользовательским тегом.
"emmet.triggerExpansionOnTab": правда Мои фрагменты HTML, заканчивающиеся на
HTML-фрагменты + , не работают? + , например, select + и ul + , из таблицы Emmet не поддерживаются. Это известная проблема в Emmet 2.0 Issue: emmetio / html-matcher # 1. Обходной путь заключается в создании собственных пользовательских фрагментов Emmet для таких сценариев. Где можно установить все настройки, как описано в настройках Emmet
emmet.preferences . Только подмножество настроек, задокументированных в настройках Emmet, может быть настроено. Пожалуйста, прочитайте раздел настроек в разделе Emmet. Какие-нибудь советы и хитрости?
: , левая часть используется для нечеткого совпадения с именем свойства CSS, а правая часть используется для совпадения со значением свойства CSS.Воспользуйтесь этим в полной мере, используя такие сокращения, как поз: f , trf: rx , fw: b и т. Д. ul> li * , чтобы обернуть выделенные строки в неупорядоченный список, в котором каждая строка является элементом списка.
