Emmet в VS Code — эффективный пользователь
VS Code — это редактор кода, переопределенный и оптимизированный для создания и отладки современных веб-приложений и облачных приложений.
VS Code — один из моих любимых редакторов кода. Мне нравятся различные функции, такие как встроенный Git Control, завершение кода, фрагменты кода, рефакторинг кода и т. д. выпускать. Я использую примечания к выпуску VS Code для каждого выпуска.
Раньше я всегда делился подробностями о новых функциях VS Code с друзьями, коллегами и всеми. Некоторые из функций, которые мне понравились, — это встроенный терминал, редактирование рядом, палитра команд, предварительный просмотр Markdown, и этот список можно продолжить.
Сегодня в этом посте я хотел бы поделиться одной из интересных возможностей VS Code, связанной с завершением кода.
Это Эммет!Итак, следующий большой вопрос:
Что такое Эммет?
Wiki говорит:
Emmet — это набор подключаемых модулей для текстовых редакторов, которые позволяют выполнять высокоскоростное кодирование и редактирование HTML, XML, XSL и других форматов структурированного кода с помощью помощника по работе с содержимым.

Я:
Короче говоря, это помогает завершать код, добавлять фрагменты кода и т.д. Почему Эммет?
Да, в настоящее время все редакторы предлагают автозавершение кода или подсказку синтаксиса intellisense.
Тем не менее, Эммет получил некоторые интересные функции, такие как сокращение синтаксиса, улучшение рабочего процесса HTML, CSS. С помощью Emmet мы можем быстро написать кучу кода, обмотать его новыми тегами.
Ваш любимый может быть Atom, Sublime, Brackets или что-то еще. Emmet поддерживает большинство ваших любимых редакторов.
Перейдите по этой ссылке, чтобы узнать, как интегрировать Emmet с вашим редактором.
https://emmet.io/download/
Это плагин, который вы можете установить или интегрировать с вашими редакторами кода.
Emmet в VS Code
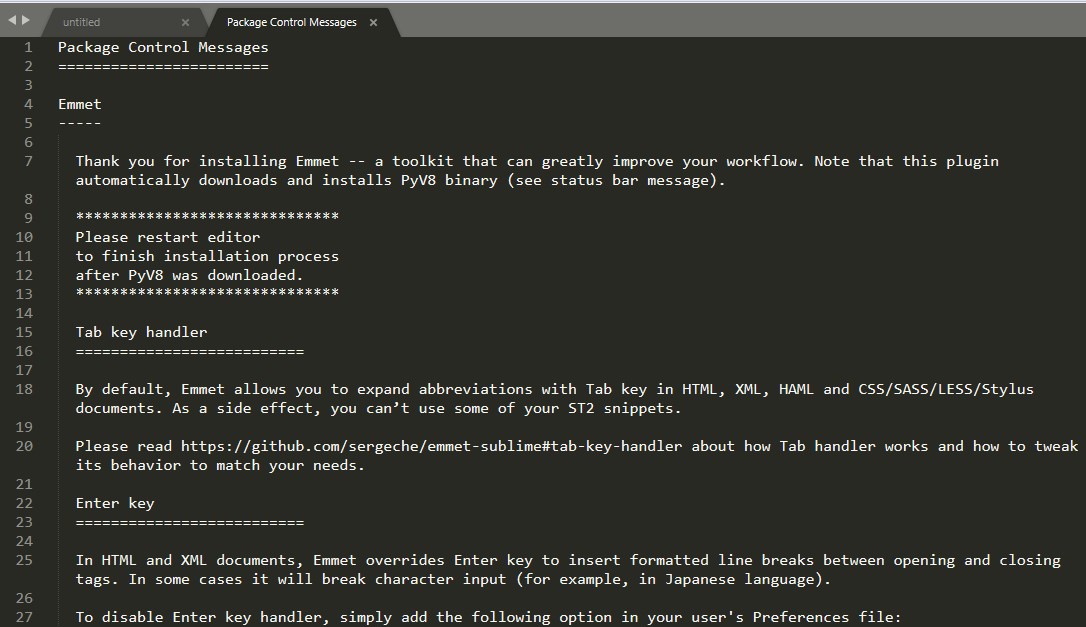
Хорошей новостью является то, что нам не нужно загружать и устанавливать Emmet в VS Code.
Emmet встроен в VS Code, расширение не требуется.
Хорошо, это основная история; теперь давайте начнем с того, как использовать функции.
Как расшифровать аббревиатуры Emmet?
Сокращения и фрагменты Emmet включены по умолчанию для файлов html, haml, jade, slim, jsx, xml, xsl, css, scss, sass, less и stylus.
В основном клавиша Tab используется для завершения сокращения кода. Мы должны ввести синтаксис и нажать клавишу Tab, чтобы развернуть аббревиатуры.
Мы расширяем один HTML-тег или даже расширяем иерархию HTML-тегов одновременно, нажимая клавишу табуляции.
Важным изменением является то, что клавиша Tab больше не используется по умолчанию для расширения сокращений Emmet. Вместо этого в списке предложений теперь будут отображаться сокращения Emmet. Их можно выбрать, как и любое другое умное завершение, и при выборе аббревиатура будет расширена.
Мы можем быстро просмотреть аббревиатуру Emmet, щелкнув значок информации рядом с показанным списком. При вводе текста рядом с решеткой (#) он будет восприниматься как идентификатор, а текст рядом с точкой (.
) будет рассматриваться как имя класса. Эммет в основном работает с селекторами CSS.
А также мы можем создать несколько списков с одинаковым синтаксисом с уникальным идентификатором.
Мы можем сгенерировать текст lorem ipsum с количеством слов по умолчанию или определенным количеством текста, указав количество слов.
Давайте также посмотрим на пример сокращения CSS
Чтобы узнать больше о коротком коде html и css, перейдите по этой ссылке https://docs.emmet.io/cheat-sheet/
3 9 шпаргалка по html и css.
Попробуйте и поделитесь своими мыслями в разделе комментариев.
Приятного программирования! 🙂
Оцените:
Нравится:
Нравится Загрузка…
Плагин Emmet для Netbeans | Учебники по веб-сайтам
Что такое Emmet
Еще в 2009 году Сергей Чикуёнок написал статью, в которой представил новый способ написания кода HTML и CSS. Этот революционный плагин под названием Zen Coding на протяжении многих лет помогал многим разработчикам и теперь вышел на новый уровень.
Emmet, ранее известный как Zen Coding, — самый производительный и экономящий время плагин для текстового редактора, который вы когда-либо видели. Мгновенно превращая простые аббревиатуры в сложные фрагменты кода, Emmet может превратить вас в более продуктивного разработчика.
Итак, вот краткое знакомство с Эмметом. Попробуйте и поверьте, вы не пожалеете!
Установка в Netbeans
В NetBeans откройте
Инструменты > Подключаемые модули > Доступные подключаемые модули, найдите и установите подключаемый модуль Emmet .После установки проверьте пункт меню
Edit > Emmet, чтобы узнать о доступных действиях.Горячие клавиши
По умолчанию в плагине почти нет горячих клавиш. Чтобы привязать сочетания клавиш к действиям Emmet или изменить существующие, перейдите к пункту 9.0125 Инструменты > Параметры > Раскладка клавиатуры . Для вашего удобства все действия Emmet сгруппированы по категориям
Emmet.Сокращения HTML
Поскольку синтаксис Emmet для описания элементов похож на селекторы CSS, к нему очень легко привыкнуть.
Простое добавление классов, идентификаторов, текста и атрибутов
Введите
p.bar#fooи нажмите CTRL+ALT+N, чтобы вывести это:Для содержания используются фигурные скобки. Итак,
h2{foo}выдаст это:foo
Квадратные скобки используются для атрибутов. Итак,
a[href=#]сгенерирует это:Вложение
Путем вложения аббревиатур можно создать целую страницу, используя всего одну строку кода. Дочерний оператор, представленный
>, позволяет вам вкладывать элементы. Итак, p>span выведет это:
Родственный оператор, представленный
+, позволяет размещать элементы рядом друг с другом на одном уровне. Итак, h2+h3 выведет это:Группировка
Чтобы эффективно использовать преимущества вложенности, не превращая их в запутанную мешанину операторов, вам нужно сгруппировать некоторые фрагменты кода.
Это похоже на математику — вам просто нужно использовать скобки вокруг определенных частей. Например,
(.foo>h2)+(.bar>h3)выведет это:<дел>