Задания по HTML с Emmet
Опубликовано от @altarasov — Оставить комментарий Ягоды: земляникаБыстрая верстка использует горячие клавиши Emmet. Задания этого блока включают вопросы: как скачать Emmet, установка Emmet, (emmet на Notepad++, Brackets), команды Emmet (так называемая шпаргалка Emmet), почему Emmet не работает. После выполнения задач с плагином Emmet скорость вашей верстки/разработки вырастет в разы.
- Наберите команду ! в Emmet и получите шаблон страницы на HTML5. Примечание: быстрые клавиши для разворачивания кода посмотрите в вашем редакторе или, при работе с codepen.io используйте кнопку табуляции.
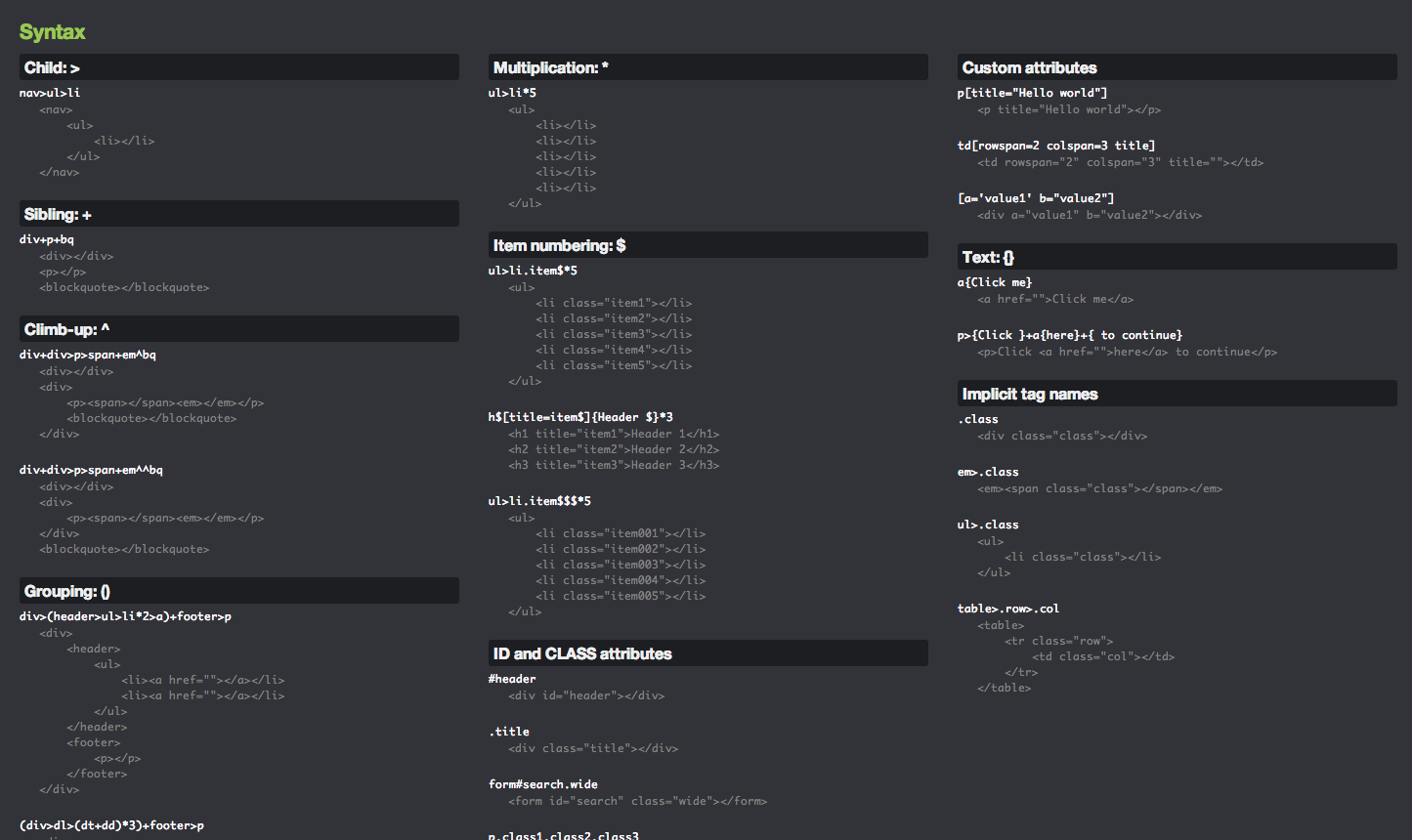
- Изучите команды Emmet и создайте при его помощи элементы с классами, идентификаторами и наборы вложенных элементов
 </div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl>
</div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl> - Изучите последовательности Emmet, которые получают CSS-свойства.
background: #fff url() 0 0 no-repeat; margin-top: ; font: 1em Arial,sans-serif; color: #000; text-align: left; border-radius: ; border: 1px solid #000;
- Создайте при помощи Emmet HTML-коментарий.
- Создайте при помощи Emmet элемент div с атрибутом data-test=test
<div data-test="test"></div>
- Создайте при помощи Emmet HTML-элемент с текстом внутри
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus quod error voluptate numquam ex aliquam, similique esse ducimus est perferendis.</p>
Delectus quod error voluptate numquam ex aliquam, similique esse ducimus est perferendis.</p> - Создайте при помощи Emmet элемент div с атрибутом data-test=test
<div data-test="test"></div>
- При помощи плагина быстрой вёрстки (Emmet) получите разметку навигации на сайте (nav), с десятью гиперссылками. Примечание: гиперссылки быть внутри HTML-элемента li, атрибут href должен содержать пустой хэш (#).
<nav> <ul> <li><a href="#">Lorem.</a></li> <li><a href="#">Architecto.</a></li> <li><a href="#">Quaerat.</a></li> <li><a href="#">Illum?</a></li> <li><a href="#">Officia.</a></li> <li><a href="#">Itaque.</a></li> <li><a href="#">Autem.</a></li> <li><a href="#">Culpa.

- При помощи плагина быстрой вёрстки (Emmet) получите разметку трёхколоночной страницы с элементами section, article, nav, header, footer.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div> <header></header> <nav></nav> <article></article> <section></section> <footer></footer> </div> </body> </html>
Все задания по HTML
Рубрика: Курсы html
Emmet — Многоцелевая тема WordPress
Настраиваемая главная страница
Полный контроль над разделами главной страницы. Заполните любой блок контента своими текстами, обновите ссылки и графику в любом блоке контента. Этот процесс настройки выполняется визуально через настройщик WordPress и не требует технических знаний.
Заполните любой блок контента своими текстами, обновите ссылки и графику в любом блоке контента. Этот процесс настройки выполняется визуально через настройщик WordPress и не требует технических знаний.
Адаптивный
Ваш контент автоматически адаптируется к любому размеру экрана и отлично смотрится на всех устройствах с темой WP Emmet. Ваш текст читается без дополнительной прокрутки, изображения выглядят четкими, а навигация плавной, что обеспечивает удобство для каждого посетителя веб-сайта. Все элементы содержимого можно легко увеличить и просмотреть в деталях.
Сдвиг или скрытие разделов главной страницы
Получите больше свободы для настройки главной страницы. Вы можете легко изменить положение любого блока контента или полностью скрыть ненужные. Все настройки выполняются визуально через WordPress Customizer, не требуя технической помощи.
Редактор WordPress с перетаскиванием
Этот WordPress Visual Builder представляет собой многофункциональный интерфейсный конструктор веб-сайтов, который работает на основе интуитивно понятных функций перетаскивания и поставляется с многочисленными необходимыми встроенными элементами контента. Это намного удобнее, чем редактор WordPress по умолчанию, поскольку он поможет вам полностью визуально создать многофункциональный веб-сайт.
Это намного удобнее, чем редактор WordPress по умолчанию, поскольку он поможет вам полностью визуально создать многофункциональный веб-сайт.
Неограниченное количество цветов
Персонализируйте свой сайт с помощью любимых или фирменных цветов. Просто выберите одну из 4 готовых цветовых схем с дополнительными цветами или примените свои собственные с помощью палитры цветов. Вы можете обновить цвет текста заголовка, фона, текста веб-сайта, акцента (обычно используется для заголовков и призывов к действию), акцента при наведении курсора и подменю, чтобы сделать ваш сайт действительно красочным и уникальным.
Многоцелевые блоки контента
Тема предлагает полный спектр востребованных блоков контента, чтобы должным образом заявить о своем присутствии в Интернете. Вы можете отображать свои проекты в разделе «Портфолио», представлять предложения в таблицах цен, представлять материалы в разделе «Команда», размещать форму «Информационный бюллетень», редактировать раздел «Отзывы», устанавливать контактную форму и настраивать карту Google, чтобы показать свое местоположение.
Совместимость с WooCommerce, bbPress и BuddyPress
Эта функция упрощает расширение возможностей вашего сайта с точки зрения удобства использования и функциональности. Легко управляйте интерактивными действиями с помощью bbPress, создавайте интернет-магазин, устанавливая WooCommerce, или добавляйте любой другой элемент контента с помощью редактора WordPress с функцией перетаскивания MotoPress. Отлично работает с WordPress Slider от MotoPress.
Классический и сетчатый макеты блога
Тема Emmet включает как классический, так и кирпичный макеты блога. В зависимости от вашего контента и требований, все элементы контента легко разместить в оптимальном положении, используя любой из 4 доступных макетов блога: кирпичная кладка, боковая панель, полная ширина или две колонки.
Видео в шапке (Pro)
Сделайте шапку вашего сайта более модной и информативной с помощью фонового видео. Просто перейдите в раздел «Большой заголовок» в настройщике WordPress и замените изображение по умолчанию на динамическое видео, чтобы привлечь внимание посетителей и поддерживать их интерес сразу после перехода на главную страницу.
Неограниченное количество разделов функций (Pro)
Добавьте столько блоков функций, сколько необходимо, чтобы посетители сайта сразу поняли ваши ценности. Каждая функция отображается в отдельном блоке в разделах «Блок функций», аналогично «Настройщику WordPress». У вас есть полная свобода размещения любой информации в этих разделах.
Получите полный контроль над своим веб-сайтом, используя функции темы:
- Неограниченное количество цветов
- Шаблон целевой страницы
- Прикрепленное меню
- Поддержка различных форматов сообщений
- Таблицы цен
- Команда и портфолио
- Контактная форма
- Подписка Форма
- Карта Google
Подключаемый модуль Emmet для Netbeans | Учебники на сайте
Что такое Emmet
Еще в 2009 году Сергей Чикуёнок написал статью, в которой представил новый способ написания кода HTML и CSS. Этот революционный плагин под названием Zen Coding на протяжении многих лет помогал многим разработчикам и теперь вышел на новый уровень.
Emmet, ранее известный как Zen Coding, — самый производительный и экономящий время плагин для текстового редактора, который вы когда-либо видели. Мгновенно превращая простые сокращения в сложные фрагменты кода, Emmet может превратить вас в более продуктивного разработчика.
Итак, короткое знакомство с Эмметом. Попробуйте и поверьте, вы не пожалеете!
Установка в Netbeans
В NetBeans откройте Инструменты > Плагины > Доступные плагины , найдите и установите Плагин Эммет .
После установки проверьте пункт меню Edit > Emmet для доступных действий.
Горячие клавиши
По умолчанию в плагине почти нет горячих клавиш. Чтобы привязать сочетания клавиш к действиям Emmet или изменить существующие, перейдите в Инструменты > Параметры > Раскладка клавиш . Для вашего удобства все действия Emmet сгруппированы по категориям Emmet .
Сокращения HTML
Поскольку синтаксис Emmet для описания элементов похож на селекторы CSS, к нему очень легко привыкнуть.
Простое добавление классов, идентификаторов, текста и атрибутов
Введите p.bar#foo и нажмите CTRL+ALT+N, чтобы вывести это:
Для содержания используются фигурные скобки. Таким образом, h2{foo} даст следующее:
foo
Квадратные скобки используются для атрибутов. Итак, a[href=#] сгенерирует это:
Вложение
С помощью вложения аббревиатур можно создать целую страницу, используя всего одну строку кода. Дочерний оператор, представленный > , позволяет вкладывать элементы. Итак, p>span выведет это:
Оператор sibling, представленный + , позволяет размещать элементы рядом друг с другом на одном уровне. Итак, h2+h3 выведет это:
Группирование
Чтобы эффективно использовать преимущества вложенности, не превращая их в запутанную мешанину операторов, вам нужно сгруппировать некоторые фрагменты кода.
(.foo>h2)+(.bar>h3) выведет это:<дел>

 </div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl>
</div>
<div>Lorem.</div>
<dl>
<dt>Lorem.</dt>
<dd>Lorem ipsum dolor sit amet.</dd>
<dt>Hic!</dt>
<dd>Magnam voluptates repudiandae iusto ad.</dd>
<dt>Animi!</dt>
<dd>Ratione recusandae, qui! Sint, corrupti.</dd>
<dt>Possimus.</dt>
<dd>Nostrum facilis omnis recusandae provident.</dd>
</dl> р.
р.