Emmet | andron13
Emmet и HTML #
Emmet — это слово, которое первоначально означало муравей. Это то самое маленькое насекомое, способное переносить груз в 50 раз больше собственного веса. Это слово также похоже на “emit”, что, по сути, и делает Emmet, когда расширяет аббревиатуры.
То есть emmet набор сокращений и горячих клавиш, которые помогают в повседневной работе фронтендеру.
Появился Emmet в 2008-м году под названием Zen Coding. Zen Coding ускорял написание кода HTML, XML, XSL, а также код на некоторых других языках. Автор проекта Вадим Макеев.
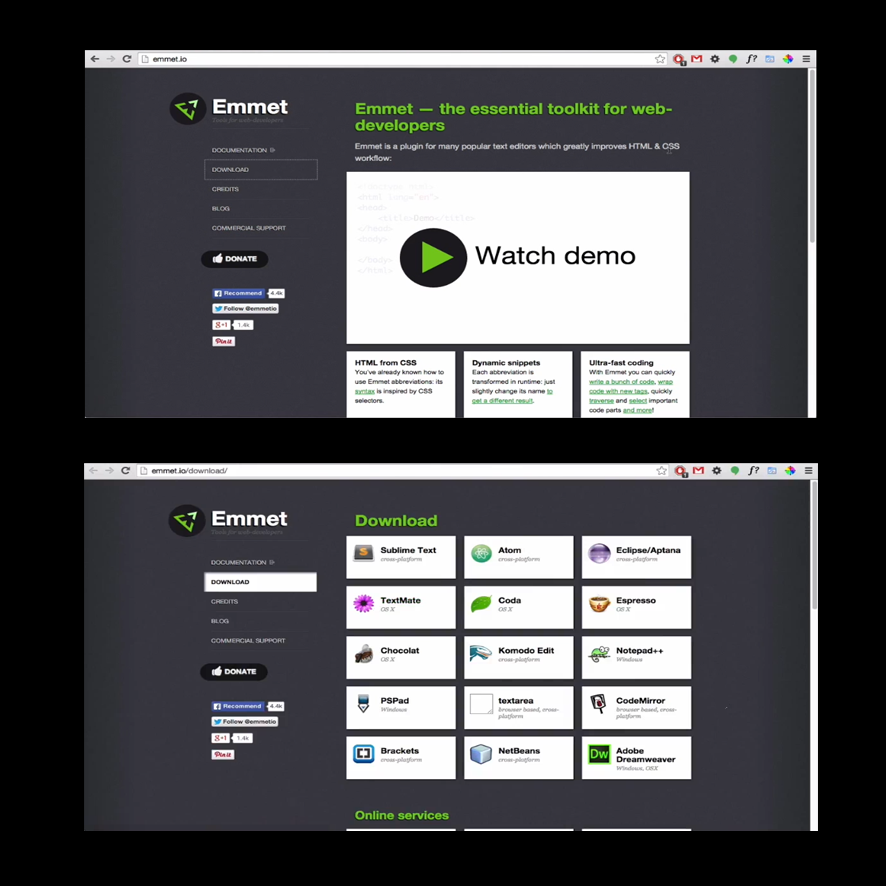
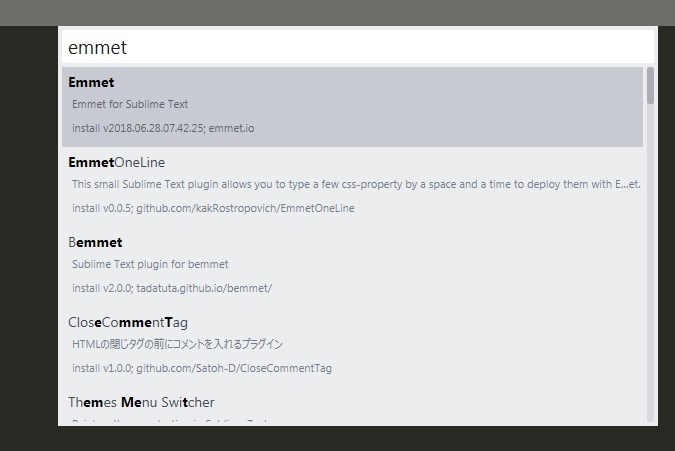
На данный момент Emmet интегрирован во многие популярные редакторы кода изначально. На август 2021 года плагин работал в Visual Studio Code, во всех продуктах JetBrains(например WebStorm) и Brackets.
Не думаю, что надо тратить время и текст на то “как настроить мой редактор”. Просто воспользуйтесь одним из
перечисленных выше. Начинающим не нужно усложнять свою жизнь больше, чем она и так есть.
Давайте начнём с азов. Мы создаём пустой html-файл. И в нём надо написать как минимум доктайп, кодировку, язык, тайтл и само тело страницы. Что-то вроде вот этого.
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
Всё это не надо заучивать и запоминать в 2021-м году. Да 25 лет назад разработчик веб-страниц должен был писать по шпаргалкам или запомнить наизусть.
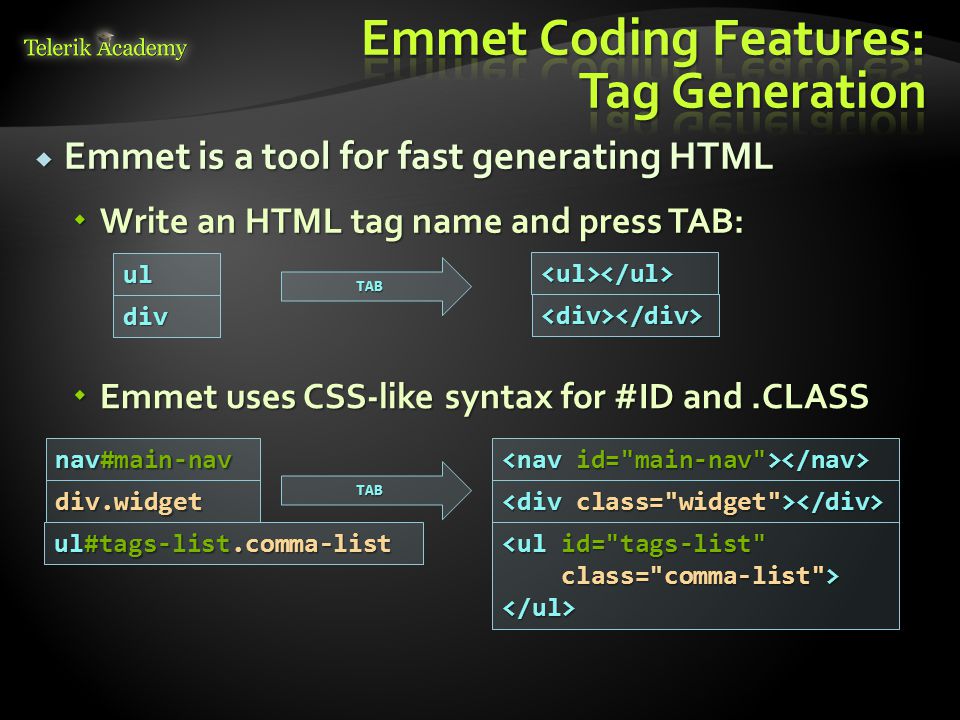
Нам не надо учить многое или сбивать наши пальчики в кровь. На пустой странице нам достаточно написать восклицательный
знак ! и сразу за ним нажать на Tab. В некоторых редакторах надо нажать Enter. В некоторых сработают обе
клавиши. Обычно всё это можно в настройках изменить. В JetBrains продуктах по умолчанию срабатывает Tab. В Visual
Studio Code срабатывают обе кнопки.
В Visual
Studio Code срабатывают обе кнопки.
Кнопки Tab и Enter на клавиатуре
Если вы всё правильно сделали, то у вас должен появится примерно тот же код, который и у меня вверху. От редактора к редактору, от версии к версии могут быть небольшие несоответствия. Это не столь важно на стадии изучения HTML и плагина Emmet.
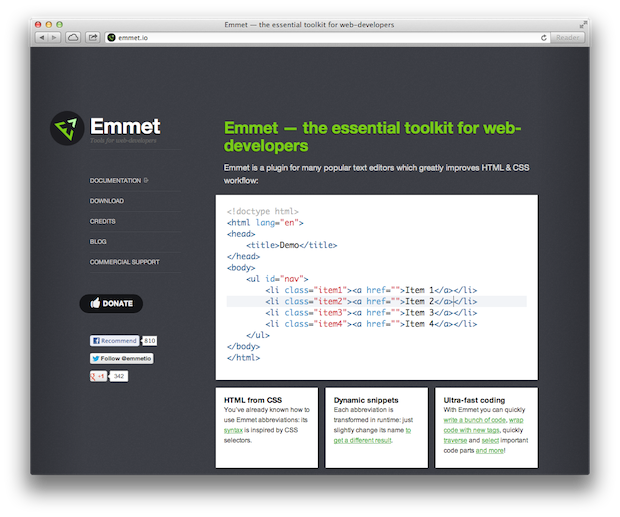
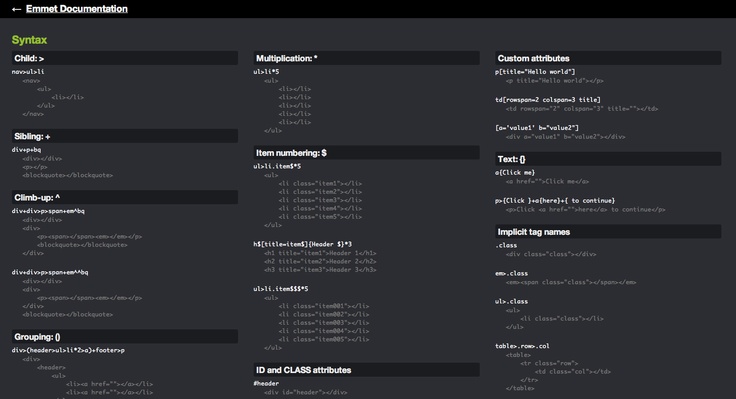
Emmet может очень многое и в рамках статьи я покажу многие его возможности. Но эта статья не заменит оригинального сайта emmet.io с документацией.
В работе постоянно нужен контент. Без статей, текста, предложений и заголовков сайт сделать сложновато. Можно копировать уже из имеющегося контента. Заготовить текст, который отвечает всем правилам и копировать и вставлять его по мере надобности. Но, зная горячии клавиши всё это не нужно.
Веб-верстальщики (люди, которые делают веб-страницы) пользуются рыбой, специальным, чаще всего сгенерированным текстом.
Такой текст для латинского алфавита называют 
Если мы введём в редакторе lorem и нажмём таб, то нам сгенерируется небольшой абзац текста, начинающийся с Lorem ipsum dolor sit amet, consectetur adipisicing elit. Если вы увидите на рабочей странице такой текст, то вероятно вебмастер забыл удалить дев-версию проекта.
И так, мы вводим lorem + tab и получаем:
<!--lorem--> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias animi aperiam aut dolorum eius error expedita, fugiat ipsam iste maiores modi natus, nostrum quaerat quibusdam quisquam quos sequi vero voluptatibus?
В этом абзаце вверху 30 слов. lorem10 даст нам рыбу из 10 слов. Рыба это термин для текста-заглушки.
<!--lorem10--> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, saepe.
Соответственно lorem150 даст нам огромный абзац из 150 слов. Хотя в html, пожалуй, правильнее говорить параграф. Ведь html-элемент отвечающий за абзац называется именно так и обозначается буквой p. И если мы хотим один абзац с рыбой,
то вводим p>lorem.
Ведь html-элемент отвечающий за абзац называется именно так и обозначается буквой p. И если мы хотим один абзац с рыбой,
то вводим p>lorem.
<!--p>lorem--> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci error facere magnam maiores optio sed tenetur, unde! Autem consequuntur eius esse iure laborum optio quisquam? Ab harum numquam optio? At?</p>
p*5>lorem сгенерирует 5 абзацев с рыбой. Дословно мы можем прочитать так. Сделай параграф пять раз и в нём лорем.
Дальше Я буду писать код и давать короткое пояснение. Начинающим может показаться информация менее удобоваримая. Но эта статья должна помочь разобраться с горячими клавишами, а не с HTML. По мере изучения вёрстки вы можете возвращаться к этой шпаргалке.
p.announce создаёт параграф с классом announce.
<!--p.announce--> <p></p>
div.announce создаст див с классом announce
<!--div.announce--> <div></div>
Div можно не писать вообще, так как этот элемент используют часто, то по умолчанию и emmet установил его. И тогда мы можем использовать .announce
<!--.announce--> <div></div>
Кстати именно это и является одной из причин злоупотреблений дивом и как результат плохой вёрстки в 2021-м году. Лень верстальщиков и невероятно удобный emmet, который помогает писать быстро.
Но вернёмся к сокращениям. Мы можем установить и ID для элемента:
h4#title
<!--h4#title--> <h4></h4>
Можно и айди, и класс, и даже два класса. h5#block-title.green.right
<!--h5#block-title.green.right--> <h5></h5>
А что если нам надо сделать 5 блоков с пронумерованными стилями и/или ID. Для этого мы можем использовать переменную $.
<!-- p#block$.item$*3--> <p></p> <p></p> <p></p>
Мы можем задавать и свой текст:
<!--p>{Свой текст}-->
<p>Свой текст</p>
Можем работать с изменяющимся текстом
<!--p#block$.item$*3>{Мой текст и переменная № $}-->
<p>Мой текст и переменная № 1</p>
<p>Мой текст и переменная № 2</p>
<p>Мой текст и переменная № 3</p>
Заметка на полях #
Прошу заметить, что для начинающих изучать HTML emmet чаще всего не даёт прибавки в скорости, по очень многим причинам:
- не очень понятно, что именно надо писать и постоянно сверяться со шпаргалкой
- дополнительные знания, которые не очень помещаются в голове
- скорости мешает мышка, от работы с которой многие начинающие долго не могут отучиться.
- низкая скорость набивки символов. Это совсем не значит, что надо специально учиться скоропечатнью.
Скорее надо просто постепенно, ежедневно заниматься изучением и закреплением нового. bq
bq
div.answer.soft#soft-skills-$${HERE}*20>h4+p*2Полезные ссылки #
- Официальная документация emmet
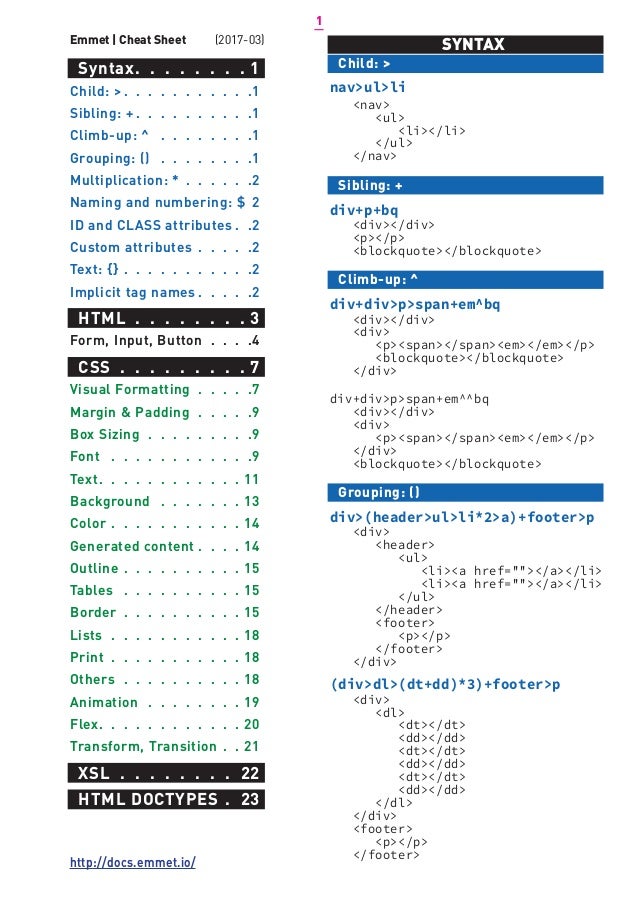
- Шпаргалка
Emmet. Экономим время — dr.Brain
Почти все разработчики пользуются сокращениями Emmet. Скажем иначе, для многих они стали неотъемлемым инструментом повседневной работы. Мы даже не задумываемся, сколько времени экономим с помощью шорткатов или насколько снижается вероятность развития синдрома запястного канала. Вот совершенно очевидный пример: ! + [tab] (сокращение для базовой разметки HTML страницы) экономит в среднем 120 секунд нашего времени.
Есть вероятность, что данная статья заинтересует кого-то из читателей и послужит стимулом к использованию шорткатов. Но даже, если Вы их уже используете, интересно узнать — сколько времени можно сэкономить таким образом.
HTML шаблон
Шорткат ! + [tab]
| Символы | Время | |
|---|---|---|
| Шорткат | 1 | 1 |
| Ручной ввод | 243 | 121 |
Экономия: 120 секунд
HTML элементы
Для начала создадим блок с вложенными элементами:
- оператор
>указывает на вложенные элементы, *нужен для указания количества экзмепляров элемента.
Шорткат hdr>ul>li*3 + [tab]
| Символы | Время | |
|---|---|---|
| Шорткат | 11 | 3 |
| Ручной ввод | 58 | 16. 2 2 |
Экономия: 8 секунд
- оператор
+служит для создания одноуровневых элементов, - оператор
ˆпозволяет подняться на один уровень вверх.
Шорткат div+div>p>span+emˆbq + [tab]
| Символы | Время | |
|---|---|---|
| Шорткат | 20 | 5.4 |
| Ручной ввод | 80 | 22.8 |
Экономия:
17.4 секунды()нужен для группировки элементов.
Шорткат div>(hdr>ul>li*2>a)+ftr>p + [tab]
| Символы | Время | |
|---|---|---|
| Шорткат | 24 | 6 |
| Ручной ввод | 97 | 33.6 |
Экономия: 27.6 секунды
HTML атрибуты
- для создания имен идентификаторов и классов есть
elem#idиelem., class
class - для присвоения нескольких классов одному элементу
elem.class1.class2.
Шорткат hdr+main.page+ftr.class1.class2 + [tab]
| Символы | Время | |
|---|---|---|
| Шорткат | 31 | 10 |
| Ручной ввод | 84 | 18 |
Экономия: 8 секунд
- суффикс
$нужен для создания нумерованных имен классов.
Шорткат ul>li.item$*5 + [tab]
| Символы | Время | |
|---|---|---|
| Шорткат | 20 | 4.8 |
| Ручной ввод | 96 | 23.4 |
Экономия: 18.6 секунды
Текст
{}пригодится, чтобы добавить текст
Шорткат hdr>ul>li#nav${nav-item$}*3 + [tab]
| Символы | Время | |
|---|---|---|
| Шорткат | 27 | 10. 2 2 |
| Ручной ввод | 119 | 32.4 |
Экономия: 22.2 секунды
Вывод
Шорткаты во многих случаях очень полезны, так как экономят время и сохраняют наше здоровье. Но, если Ваши знания не позволяют быстро подобрать нужное сокращение или последовательность, эффект будет обратным. Практика показывает, что использвание сокращений Emmet всегда будет эффективно для несложных структур. Представленные выше данные субъективные и для каждого разработчика носят сугубо индивидуальный характер.
Спасибо за внимание.
синтаксисProfiles.json
Вернуться на главный сайт
Дополнительные инструменты разработчика:
- Эммет ЛайвСтайл
Двунаправленный инструмент редактирования в реальном времени для CSS, LESS и SCSS.
- Эммет Ре: просмотр
Быстрый и простой способ параллельного тестирования адаптивного дизайна.
Профили вывода используются для определения того, как должно выглядеть сгенерированное содержимое HTML. Например, когда вы расширяете 9Аббревиатура 0017 br , Эммет может создать один из следующих тегов:
Например, когда вы расширяете 9Аббревиатура 0017 br , Эммет может создать один из следующих тегов:
-
-
-
Emmet пытается автоматически определить выходной профиль для текущего документа. Например, если документ содержит тип документа XHTML, он будет использовать профиль xhtml , иначе html .
Но иногда вы хотите заставить Эммета использовать другой профиль для указанного синтаксиса или использовать свой собственный профиль с определенными правилами.
В этом случае вы должны создать файл синтаксисаProfiles.json в папке расширений и указать профиль для требуемого синтаксиса.
Содержимое этого файла представляет собой простой словарь «ключ-значение», где ключ — это имя синтаксиса, как определено в snippets.json , а значение — это имя предопределенного профиля ( String ) или словарь с параметрами профиля ( Объект ):
{
// форсировать профиль XHTML для синтаксиса HTML
"html": "xhtml",
// создаем собственный профиль для XML
"xml": {
"tag_case": "верхний",
"attr_quotes": "один"
}
}
Предопределенные профили
-
html— профиль вывода по умолчанию.
-
xhtml— то же, что иhtml, но выводит пустые элементы с закрытой косой чертой:
-
xml— по умолчанию для синтаксисов XML и XSL: выводит каждый тег на новой строке с отступом, пустые элементы выводятся с закрывающим слэшем:
-
строка— используется для вывода расширенной аббревиатуры без отступов и переводов строк. В некоторых редакторах применяется по умолчанию в таких языках программирования, как JavaScript или Python, для создания допустимых строк.
Создайте свой профиль
Вы можете указать словарь со следующими ключами для создания собственного выходного профиля:
-
tag_case: регистр сгенерированного имени тега, строка. Возможные значения:верхнее,нижнееиазисное. -
attr_case: регистр имен атрибутов сгенерированных тегов, строка. Возможные значения:
Возможные значения: верхнее,нижнееиазисное. -
attr_quotes: заключает в кавычки значения атрибутов, строка. Возможные значения:singleиdouble. -
tag_nl: выводить каждый тег в новой строке с отступом, логическое значение. Значения:true(каждый тег в новой строке),false(без форматирования) и«решить»(строка; только элементы уровня блока в новых строках). -
tag_nl_leaf: сtag_nl, установленным вtrue, определяет, должен ли конечный узел уровня блока (например, узел без дочерних элементов) иметь форматированные разрывы строк внутри. -
indent: отступ тегов на новых строках, логическое значение. -
inline_break: сколько встроенных элементов необходимо для разрыва строки, число. Значение по умолчанию —3. Например,
Например, span*2будет расширен доspan*3создаст три элемента0, чтобы отключить разрывы строк для встроенных элементов. -
self_closing_tag: если пустые элементы, такие какbrилиimg, должны выводиться с закрывающим тире, логическое значение. Значения:true,falseи'xhtml'(строка; вывод закрывающей косой черты в стиле XHTML, например,
-
фильтры: список фильтров, которые будут применяться автоматически.
Emmet | Документация PyCharm
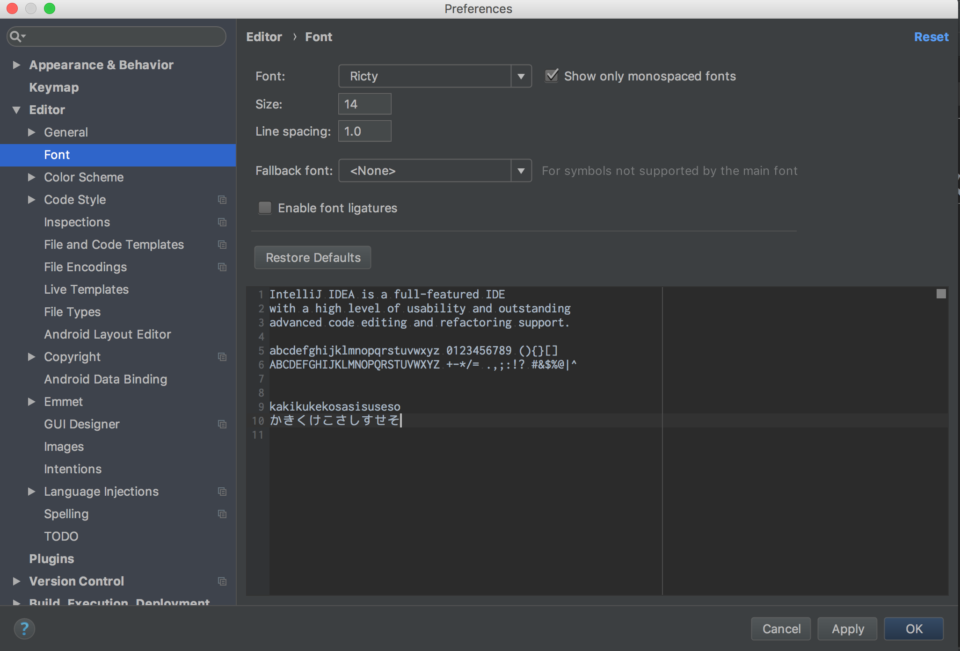
Инструментарий Emmet расширяет возможности кодирования с помощью HTML, CSS и JSX. Вы можете использовать шаблоны кода Emmet, не выходя из PyCharm. Чтобы развернуть шаблон в правильную разметку, введите его аббревиатуру и нажмите Tab . Сведения об изменении сочетания клавиш см. в разделе Настройка клавиши расширения аббревиатуры.
Чтобы развернуть шаблон в правильную разметку, введите его аббревиатуру и нажмите Tab . Сведения об изменении сочетания клавиш см. в разделе Настройка клавиши расширения аббревиатуры.
Например, в файле HTML введите table>tr*3>td*2 и нажмите Tab , чтобы получить заглушку таблицы 3×2:



 По умолчанию атрибут
По умолчанию атрибут 
 Для дополнительных живых шаблонов PyCharm позволяет переопределить ключ расширения по умолчанию. Обратите внимание, что этот пользовательский параметр не переопределяет параметр по умолчанию для встроенной поддержки Emmet; вы просто получите возможность расширить шаблон с помощью любой из этих клавиш.
Для дополнительных живых шаблонов PyCharm позволяет переопределить ключ расширения по умолчанию. Обратите внимание, что этот пользовательский параметр не переопределяет параметр по умолчанию для встроенной поддержки Emmet; вы просто получите возможность расширить шаблон с помощью любой из этих клавиш.