Emmet больше не работает в Visual Studio Code? Так можно решить проблему!
- Главная
- Блог
10 months ago | 7.8K
Emmet — это плагин для популярного редактора кода Visual Studio Code (VS Code). С помощью Emmet можно быстро генерировать HTML-разметку страницы и HTML-блоки.
Расширение Emmet поставляется в Visual Studio Code по умолчанию, но после обновления Visual Studio Code, настройки Emmet могут сбиться и Emmet перестанет работать. В этой статье я покажу, что нужно сделать, для того чтобы Emmet вновь заработал.
Как настроить Emmet в Visual Studio Code, чтобы он заработал
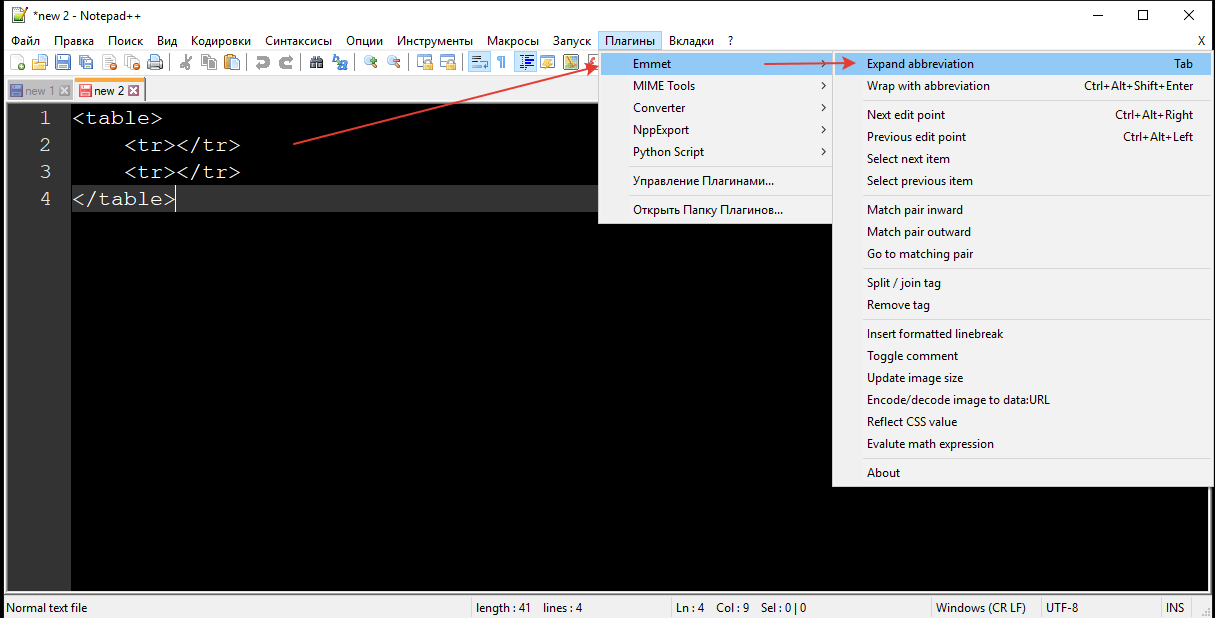
- Откройте редактор Visual Studio Code и перейдите в настройки. Для этого нажмите иконку «шестеренки» слева снизу
- Затем выберите Settings
- В поиске «Search settings» введите Emmet
- Пролистайте ниже, найдите пункт Emmet: Trigger Expansion On Tab и отметьте чекбокс в этом пункте
- Попробуйте сгенерировать базовую HTML-разметку.
 Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Заключение
Как вы можете видеть, исправить работу Emmet в Visual Studio Code очень просто!
Я показываю как пользоваться Emmet и редактором кода Visual Studio Code в своем курсе современной верстки веб-сайтов HTML/CSS Advanced. С вами был Sergei Nikonov, надеюсь эта информация помогла вам настроить Emmet в Visual Studio Code.
Поделитесь в социальных сетях
Читайте также
24 февраля 2023 года будет уже год как ЗСУ героически противостоит путинской оккупации. Военный прес…
4.3K
24 февраля в 5 часа утра Россия вторглась в Украину. Вот уже больше месяца в этой бессмысленной войн…
Новый курс верстки веб-сайтов HTML/CSS Advanced доступен на сайте FructCode. В этом курсе вы научите…
В этом курсе вы научите…
18.8K
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (…
10.9K
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
16.4K
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
28.7K
В этой статье вы узнаете как эффективнее с помощью горячих клавиш пользоваться видеоплеером
12.8K
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
19.8K
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
13.3K
Как с нуля изучить программирование и успешно трудоустроиться? Как учиться быстро и эффективно? В…
22.0K
В этом уроке я покажу как можно из стандартных ссылок Yii2 сделать Friendly URL (человекопонятные сс…
12.0K
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
61.3K
В этой статье вы узнаете о важном свойстве VueJS — Computed Properties.
16.4K
В этом видео я расскажу о плюсах и минусах операционных систем Windows, MacOS и Linux.
46.6K
В этом уроке вы узнаете: — Что такое MVC — Как создать страницу в фреймворке Yii2 — Что такое кон…
18.5K
Вы узнаете: — Что такое директива V-FOR в фреймворке VueJS — Как использовать директиву V-FOR с ма…
10.5K
В этом видео я расскажу про альтернативу редактору кода Sublime Text 3
21.3K
В этой статье я расскажу о том, что такое Webpack и как его используют в своих проектах frontend-раз…
12.6K
На современном Javascript можно разрабатывать не только Frontend часть сайта, но и Backend и в этой…
17.6K
Доступны для изучения новые уроки по профессиональному редактору кода PHPStorm в курсе Linux/GIT. Уз…
9.4K
Доступна новая обновленная и дополненная версия уроков курса Linux и GIT
5.7K
В этой статье вы узнаете как установить и настроить XAMPP-VM (Apache, PHP, MySQL) для операционной с…
26.7K
Обучайтесь эффективнее на онлайн платформе FructCode с новыми интерактивными заданиями и новыми возм. ..
..
5.1K
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
13.6K
Первый язык программирования выбрать очень сложно. В этой статье вы узнаете, какой язык программиров…
110.9K
Фреймворки — это один из важных инструментов программиста. Узнать обо всех особенностях фреймворков,…
170.2K
Joomla является интересным решением для быстрого создания интернет-магазина или сайтов другой направ…
13.4K
Для хорошего программиста просто необходимо знание языка Javascript и умение работать с массивами. К…
К…
19.1K
Мечты начинающего вебмастера направлены на попадание сайта в первую десятку выдачи поисковых систем….
16.3K
У языка Javascript достаточно непривычный для программистов синтаксис, особенно, если раньше они пис…
17.6K
В своей работе, программисты пользуются разными редакторами кода, для разработки можно использовать…
48.8K
Каждый кандидат, который хочет получить должность программиста в крупной компании, должен ответить н…
12.7K
Все профессиональные веб-разработчики в процессе своей работы пользуются большим количеством различн.
14.6K
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
16.2K
Настройка веб-сервера для локального веб-сайта в Ubuntu является не простой задачей, но как это дела…
73.5K
Хостинг — это специализированный компьютер (сервер), который предоставляет пользователям возможности…
5.5K
Современная командная работа в среде программирования невозможна без системы управления версиями код…
17.3K
В программированию, очень часто встречается задача, когда нужно обратиться к другому сайту через HTT. ..
..
52.7K
Для продвижения сайта в интернет, через поисковые системы, необходимы производить оптимизации. При с…
33.5K
В этой статье вы узнаете, что такое файл index.php, чем его можно открыть. Мы рассмотрим самый прост…
94.9K
При разработке сайтов бывает, что у нас возникает необходимость отправить данные html-формы без пере…
210.5K
Как ускорить разработку в VSCode
Visual Studio Code – один из самых популярных редакторов кода для веб-разработчиков и начинающих программистов. У него не просто понятный и удобный интерфейс, но есть много собственных фишек и плагинов, позволяющих ускорить написание кода и сделать сам процесс более интересным. Большинством полезных инструментов можно пользоваться прямо из “коробки”. Если чего-то будет не хватать, то установите соответствующий плагин – в местной библиотеке огромный выбор под любые требования и задачи.
Большинством полезных инструментов можно пользоваться прямо из “коробки”. Если чего-то будет не хватать, то установите соответствующий плагин – в местной библиотеке огромный выбор под любые требования и задачи.
Ускорение верстки с помощью встроенных возможностей VSCode
Для начала рассмотрим, какие решения есть по умолчанию уже в самом VSCode и как их правильно использовать в рабочем процессе.
Emmet
“Маст хэв” в мире верстальщиков и веб-разработчиков, позволяющий писать код с помощью сокращений. От вас требуется лишь запомнить распространенные сокращения и формулы, с помощью которых вы сможете очень быстро писать стандартные конструкции. Emmet используется преимущественно для создания HTML-каркаса – для него есть много встроенных сокращений, подходящих формул, которые работают абсолютно корректно. Emmet вполне можно использовать и для написания CSS, JavaScript, но функционал здесь ограничен. Есть отдельные суб-плагины Emmet с упор на какой-то конкретный язык программирования или инструмент, например, Emmet, заточенный под работу с Angular.
Стандартный Emmet для работы с HTML-кодом уже включен в базовый набор инструментов VSCode. Отдельно устанавливать его или как-то активировать не требуется – все доступно прямо “из коробки”.
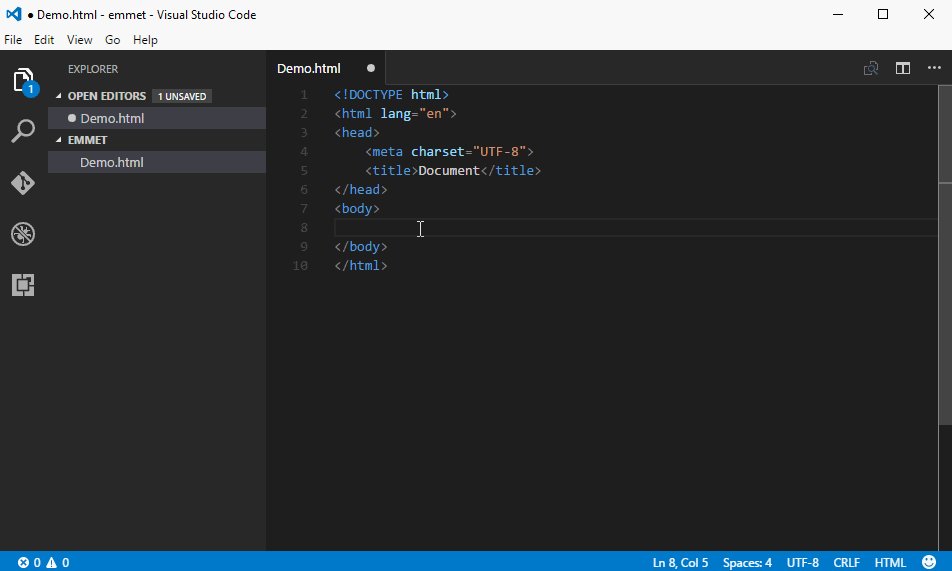
Пример самого распространенного сокращения в Emmet – !. Пропишите его в документе и нажмите клавишу Enter. Emmet сразу же развернет стандартную структуру для начала работы с HTML-документом. Рассмотрим примеры реализации возможностей стандартного Emmet в HTML-коде:
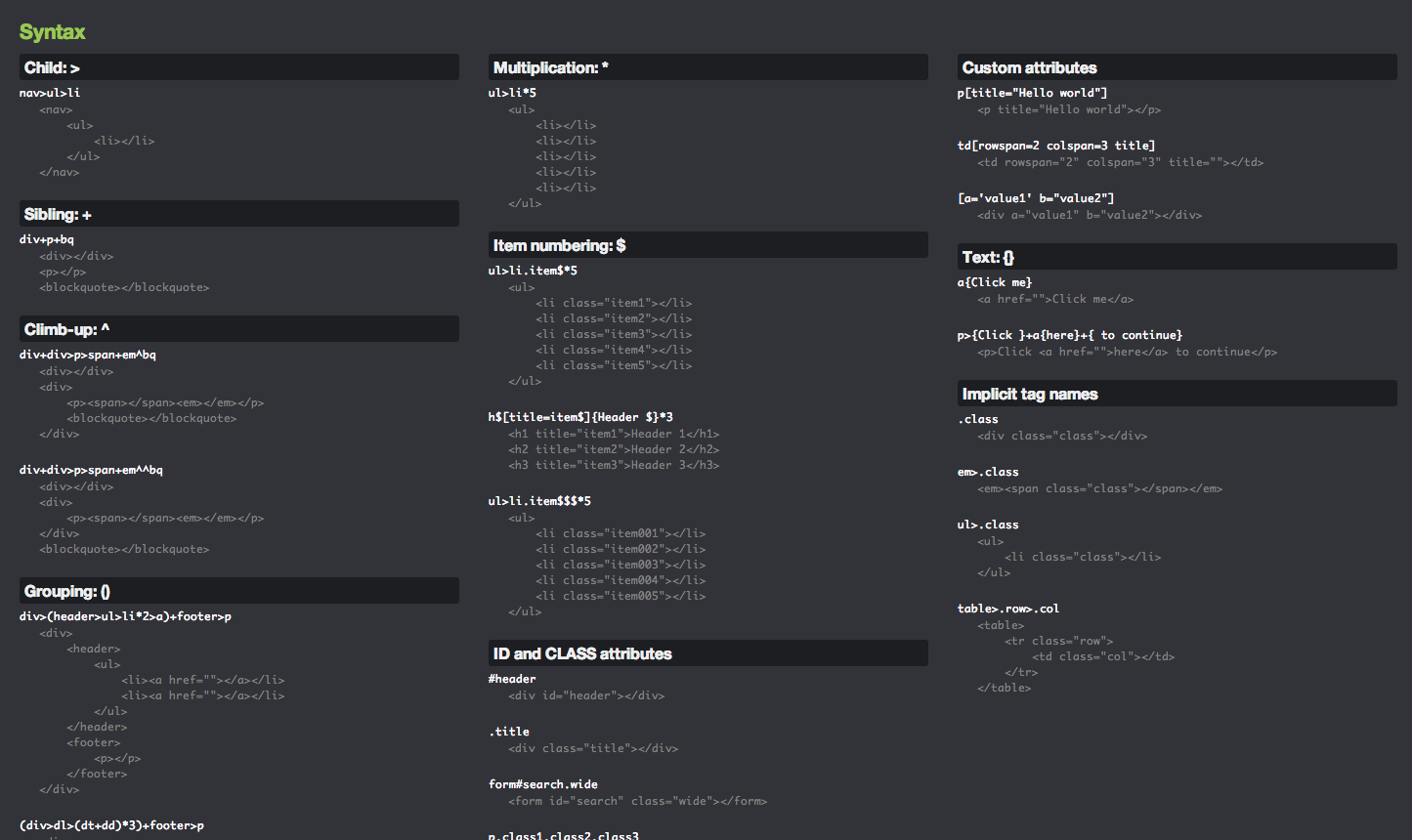
- Использование знака > для создания вложенностей. Например, формула nav>ul>li создает тег nav, в который вложен тег ul (маркированный список), в который уже вложен тег li (пункт маркированного/нумерованного списка).
Вложения в Emmet
- Знак + отвечает за соединение тегов. Формула div+p+bq создаст отдельно блок, параграф и цитату, которые не будут вложены в друг друга.
 bq. При развертке этой формулы получится div со выложенным в него параграфом, в который вложен span, em, но в который не вложен блок цитаты – он будет вложенным только в div.
bq. При развертке этой формулы получится div со выложенным в него параграфом, в который вложен span, em, но в который не вложен блок цитаты – он будет вложенным только в div.
Пример перемещения компонента выше по структуре кода с помощью Emmet
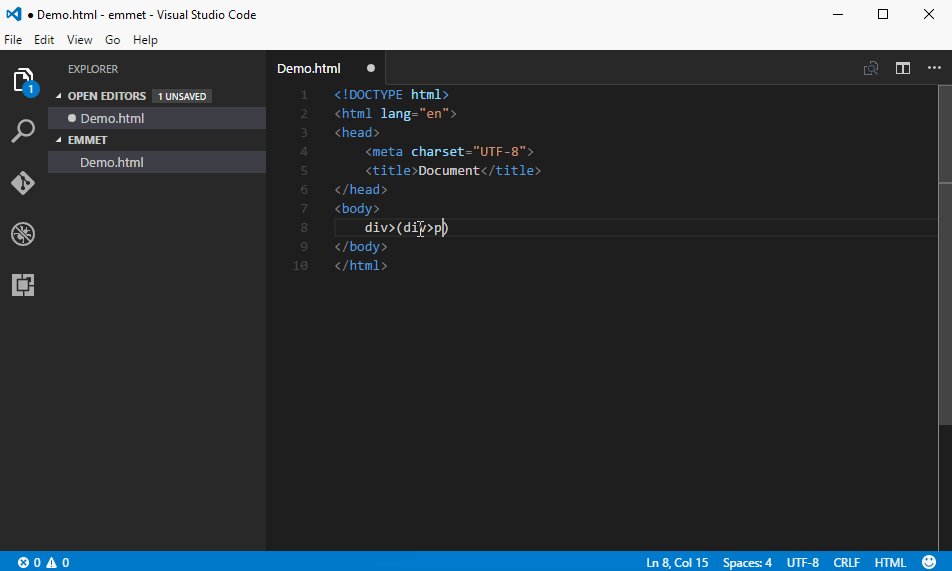
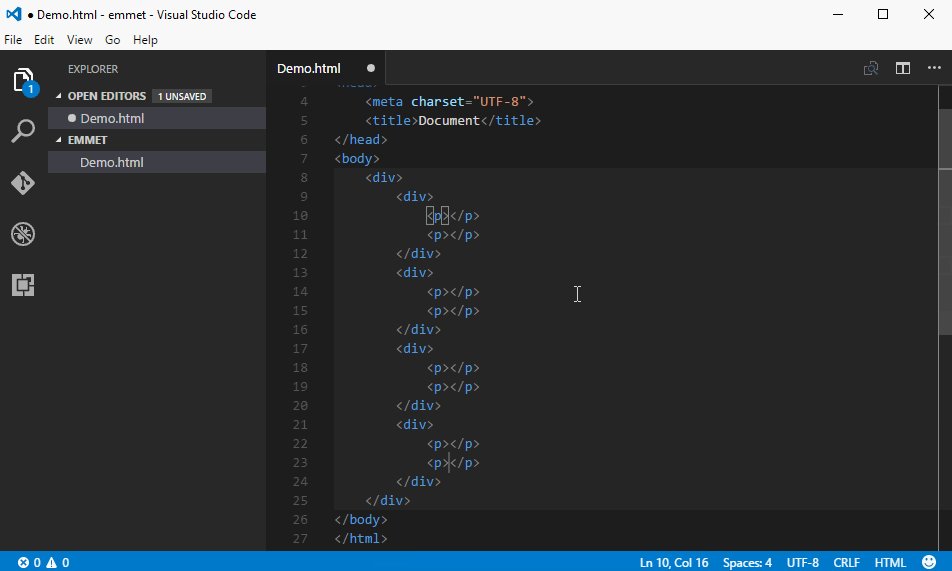
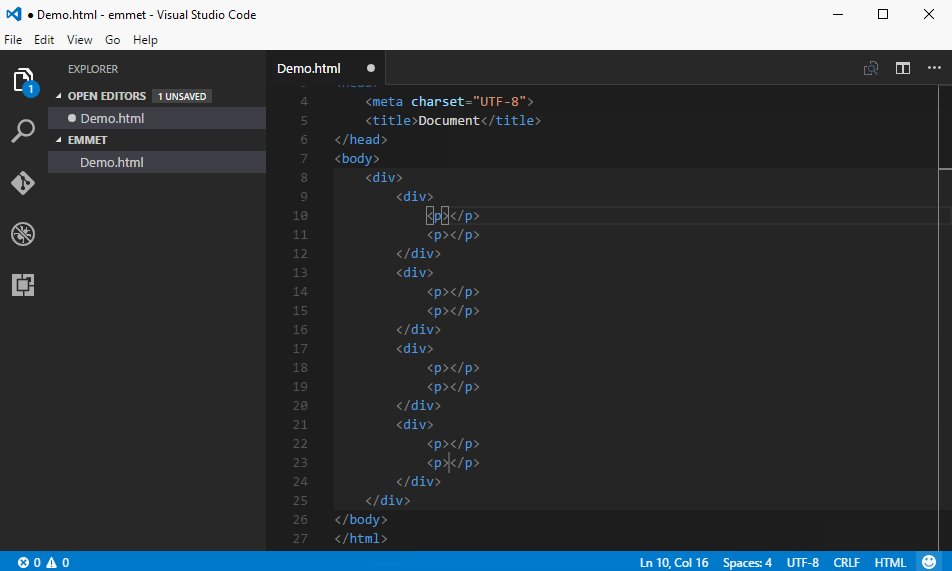
- Группирование элементов происходит с помощью (). Например, вам нужно сделать вложенную группу с блоком, в котором будет маркированный список. Вот как это делается в Emmet: div>(div>ul>li)+footer>p.
Пример группировки элементов в Emmet
- Умножение элементов делается с помощью знака *. Удобно применять при создании списков: ul>li*3. В итоге получаем маркированный список из 3 пунктов.
Пример использования умножения в Emmet
- За автоматическую нумерацию отвечает знак $. Если вам нужно, чтобы предыдущие три пункта из списка были пронумерованы, то воспользуйтесь такой формулой: ul>li.item_$*3.
- Присвоение к тегу класса происходит с помощью символа точки в начале названия класса.
 Для присвоения id используется символ #. Пример: #header+.class.
Для присвоения id используется символ #. Пример: #header+.class. - Атрибуты для тега прописываются в []. Пример: a[title=»Подсказка ссылки»].
- Текст внутри тега прописывается в {}: .class{свободный текст}
Больше о сокращениях и формулах в Emmet читайте в документации на официальном сайте. Полезные варианты применения формул и сокращений можно найти на тематических форумах разработчиков, видео-туториалах на YouTube. Последнее рекомендуется тем, кто только начинает работу в качестве верстальщика. Смотря на наглядный пример использования, вы быстрее сможете понять основные принципы. Вообще освоение Emmet для HTML не должно занять больше пары вечеров.
В VisualStudio Code встроен только стандартный Emmet для работы с HTML. В библиотеке плагинов есть варианты для более узкоспециализированных задач. При необходимости вы можете установить их бесплатно в пару кликов.
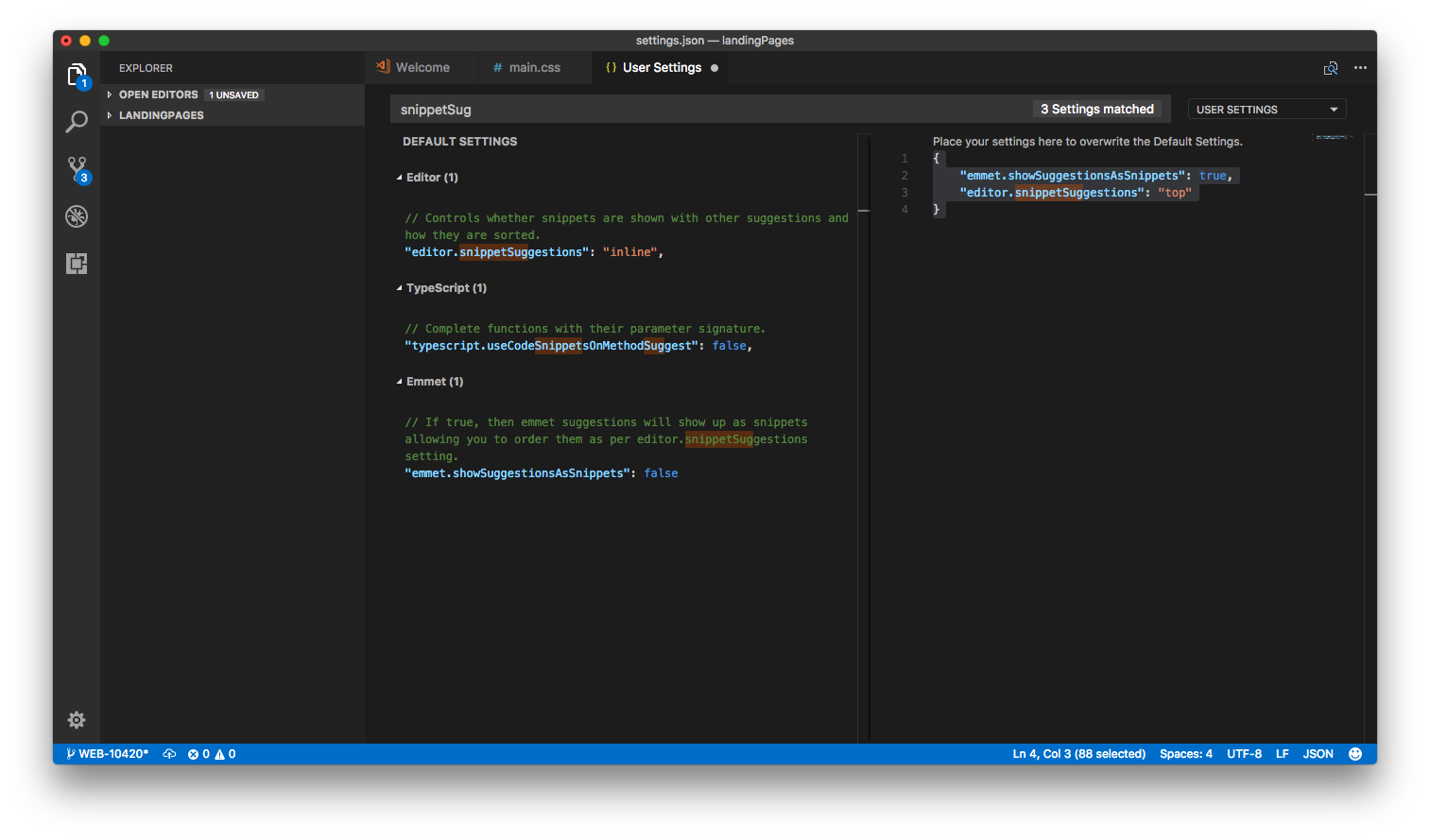
Сниппеты
Представьте, у вас есть кусок одинакового кода, который повторяется с минимальными изменениями из проекта в проект. Переписывать его в каждом новом проекте – лишняя трата времени, копировать из предыдущих тоже не очень удобно. Как раз для таких ситуаций были созданы и внедрены сниппеты. Они являются заранее сохраненными кусками кода, которые вызываются с помощью специальных сокращений и формул. Их задает сам разработчик. По умолчанию никаких сниппетов в VS Code нет – их создает разработчик по мере работы над проектами.
Переписывать его в каждом новом проекте – лишняя трата времени, копировать из предыдущих тоже не очень удобно. Как раз для таких ситуаций были созданы и внедрены сниппеты. Они являются заранее сохраненными кусками кода, которые вызываются с помощью специальных сокращений и формул. Их задает сам разработчик. По умолчанию никаких сниппетов в VS Code нет – их создает разработчик по мере работы над проектами.
Emmet является тоже набором сниппетов, например, знак ! вызывает стандартную развертку для начала работы с HTML-кодом. В Visual Studio Code разработчик может создавать и применять собственные сниппеты без необходимости в установке дополнительных плагинов и сложной настройки. Чтобы задать собственные сниппеты, выполните эти действия:
1. В верхнем меню откройте вкладку “File”, в ней наведите курсор на пункт “Preferences” и там выберите “User Snippets”.
Переход к сниппетам
2. Откроется окошко работы со сниппетами. Здесь есть некоторые загруженные сниппеты и их число можно расширить с помощью загрузки дополнительных. Для создания нового сниппета кликните по ссылке “New Snippets”.
Для создания нового сниппета кликните по ссылке “New Snippets”.
Окно управления сниппетами в VS Code
3. Появится окошко, в котором нужно прописать наименование сниппета. В названии рекомендуется не использовать пробелы, а вместо них ставить — или _.
4. Откроется окно, в котором вам нужно прописать сниппет. Комментарии в файле можно удалить.
Файл для создания нового сниппета с комментариями
5. Теперь рассмотрим тело сниппета:
- “Print to console” сюда прописывайте название сниппета – оно будет отображаться в подсказках в редакторе кода, когда вы начнете вводить соответствующие префиксы.
- “score” сюда прописываются языки, в которых может открываться данный сниппет. Обратите внимание, что названия языков нужно писать внутри кавычек и разделять их запятой, как показано на скриншоте.
- “body” сюда прописывается код самого сниппета, который будет раскрываться.
- “description” опциональное поле.
 В него прописывается описание сниппета.
В него прописывается описание сниппета.
Структура сниппета
6. Закончив написание сниппета, сохраните файл с помощью сочетания клавиш Ctrl+S. Теперь вы можете вызывать его в своих проектах с помощью сокращения, заданного в score.
Вместо того, чтобы создавать собственные сниппеты, вы можете загружать их из библиотеки плагинов VS Code, сторонних источников или просто копировать с тематических площадок.
IntelliSense
Это интеллектуальные подсказки, которые всплывают во время написания кода. В отличии от Emmet и сниппетов для них не всегда необходимо использовать какие-либо сокращения. Во время написания кода разработчик будет видеть подсказки, которые помогут завершить тот или иной участок кода, обнаружить в нем ошибку. Для верстки это вряд ли даст особое ускорение – там лучше использовать Emmet и сниппеты. А вот, если вы работаете с JavaScript, TypeScript и другими языками программирования, то эта возможность окажется полезной. Еще инструмент IntelliSense удобен тем, что вы можете посмотреть подсказки по использованию того или иного элемента кода.
Система также способна “предсказывать” некоторые действия разработчика, но это будет полезно преимущественно бэк и фулл-стак разработчикам. Во время ввода названия объекта, команды, ключевого слова и так далее появляется выпадающее окошко с подсказками. Когда код дописывается подсказки становятся более релевантными. Для передвижения между подсказками используются клавиши со стрелками, а для выбора нужного элемента клавиша Enter.
Пример с использованием подсказок IntelliSense
IntelliSense по умолчанию уже включен, поэтому никаких дополнительных действий со стороны разработчика для его активации не потребуется. От вас требуется только чаще выбирать правильные варианты, когда будут появляться подсказки, так как благодаря этому происходит “обучение” системы и в дальнейшем она будет выдавать более релевантные подсказки. Со временем такая особенность сильно облегчит написание кода.
Интегрированный терминал
Для работы с некоторыми проектами приходится использовать терминалы, вроде PowerShell в Windows или аналогов в MacOS и Linux. Постоянно их вызывать в нужной директории, а также прописывать в них команды для инициализации проекта, слишком затратно по времени. В VS Code есть встроенный терминал, который вызывается прямо во время написания кода и при этом не требует каких-то дополнительных действий по настройке и отладке. Это очень удобно, так как вы можете одновременно и работать с кодом, и с терминалом.
Постоянно их вызывать в нужной директории, а также прописывать в них команды для инициализации проекта, слишком затратно по времени. В VS Code есть встроенный терминал, который вызывается прямо во время написания кода и при этом не требует каких-то дополнительных действий по настройке и отладке. Это очень удобно, так как вы можете одновременно и работать с кодом, и с терминалом.
Встроенный терминал по умолчанию открывается в нижней части окна терминала, но его расположение можно настроить. Запуск происходит в корневой папке проекта или документа, над которым в данный момент ведется работа. За вызов встроенного терминала отвечает сочетание клавиш Ctrl+` или Ctrl+Shift+` для открытия нескольких окон терминала.
Пример интегрированного терминала в VS Code
С его помощью очень удобно, например, отправлять редакции в директории на Github.
Связь с Git
VS Code имеет связь с Git, поэтому прямо из него, с использованием встроенного терминала, можно выполнять коммиты к репозиториям. Функционал ничем не ограничен: готовьте изменения к отправке, делайте коммиты, открывайте изменения, пишите комментарии к коду. В левой части окна есть раздел Source Control. С его помощью проводится контроль версий, подготовка к отправке изменений.
Функционал ничем не ограничен: готовьте изменения к отправке, делайте коммиты, открывайте изменения, пишите комментарии к коду. В левой части окна есть раздел Source Control. С его помощью проводится контроль версий, подготовка к отправке изменений.
Раздел управления версиями Git
Возможность работы с Git, не покидая редактора помогает помочь в производительности труда. Вместо того, чтобы идти в терминал или десктопное приложение Git, вам нужно лишь воспользоваться встроенным инструментом. Это очень помогает в тех случаях, когда нужно оперативно отправить коммиты к нескольким файлами или даже проектам.
Хоть в VS Code работа с Git возможна без использования сторонних плагинов, в библиотеке можно найти несколько решений, которые еще лучше оптимизируют ее. Одним из таких плагинов является GitLens. Он имеет более понятный интерфейс, позволяет оперативно получать данные о репозиториях, что бывает сложно сделать с помощью встроенного Git через терминал редактора.
Встроенный отладчик
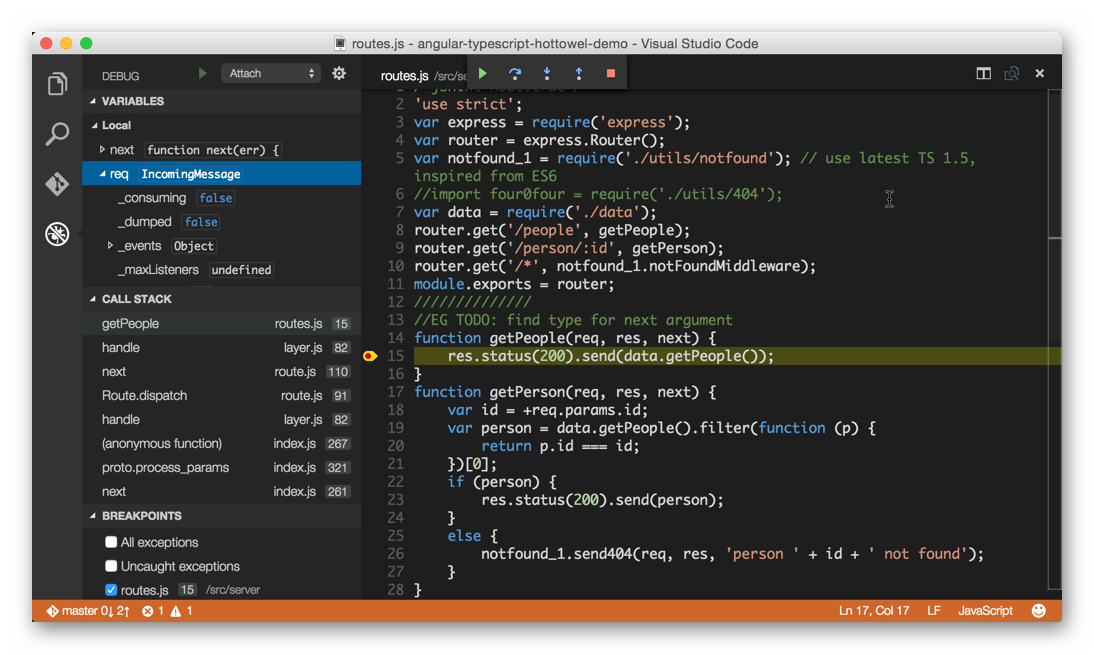
Он пригодится больше веб-программистам, нежели верстальщикам. В отладчике можно задать точки остановки, в которых действие программы будет останавливаться. С его помощью вы можете не покидая редактора проверять куски кода на корректность выполнения, получать расширенные данные по обнаруженным ошибкам. Если у вас есть подозрения, что какая-то функция в программе работает некорректно, то внутри встроенного отладчика вы можете выполнить только эту функцию и получить развернутый отчет о ходе ее работы.
Запуск встроенного отладчика
Инструмент отладки вызывается кнопкой в правой панели в виде жука. Также можно использовать сочетания клавиш Ctrl+Shift+D. Дальше вам потребуется выбрать среду, в которой будет происходить отладка, файл для отладки и, если необходимо, указать кусок проверяемого кода.
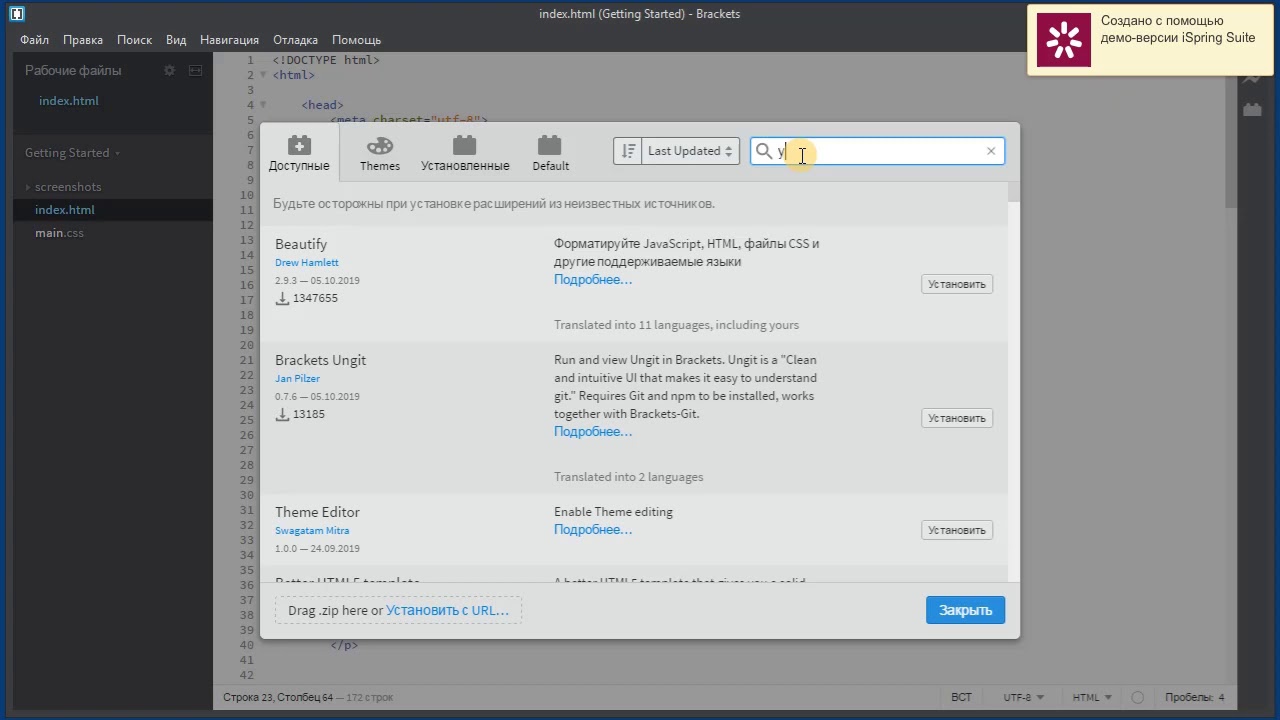
Плагины для ускорения разработчики в VS Code
Для верстальщика VS Code идеальный вариант, так как для быстрой и эффективной работы в нем уже установлено все, что необходимо. Однако, если вы работаете чаще с языками программирования, а не разметки, то для этого лучше скачать некоторые дополнительные плагины. Веб-разработчикам чаще всего приходится взаимодействовать с JavaScript, поэтому подборка будет частично про него.
Однако, если вы работаете чаще с языками программирования, а не разметки, то для этого лучше скачать некоторые дополнительные плагины. Веб-разработчикам чаще всего приходится взаимодействовать с JavaScript, поэтому подборка будет частично про него.
Quokka.js
Плагин для быстрой отладки JavaScript и TypeScript кода. В VS Code есть собственный инструмент отладки, но его нужно открывать и настраивать. Здесь же проверка происходит в режиме реального времени, пока вы пишите код. Результат выполнения небольших функций выводится прямо в окне ввода кода в виде комментариев.
Установив расширение, воспользуйтесь сочетанием Ctrl+Shift+P, для запуска палитры команд. В ней введите Quokka, чтобы увидеть список доступных команд плагина.
Быстрая проверка JS-кода с помощью плагина Quokka.js
Bracket Pair Colorizer & Indent Rainbow
Во время написания JavaScript, а иногда и CSS стилей, может наблюдаться сложная система из закрывающих скобок. В некоторых случаях она может занимать даже целую страницу. Нарушение целостности этой структуры: удаление одной из строк; добавление лишней скобки; удаление какого-то из символов и так далее; способны полностью сломать код. А человеку в структуре однотипных символов бывает сложно разобраться. Плагины Bracket Pair Colorizer или Indent Rainbow упрощают задачу, подсвечивая закрывающие участки, а также составляя иерархию, чтобы вы могли понимать, какая из закрывающих скобок за какой фрагмент кода отвечает.
В некоторых случаях она может занимать даже целую страницу. Нарушение целостности этой структуры: удаление одной из строк; добавление лишней скобки; удаление какого-то из символов и так далее; способны полностью сломать код. А человеку в структуре однотипных символов бывает сложно разобраться. Плагины Bracket Pair Colorizer или Indent Rainbow упрощают задачу, подсвечивая закрывающие участки, а также составляя иерархию, чтобы вы могли понимать, какая из закрывающих скобок за какой фрагмент кода отвечает.
Работать с подсвеченными скобками в JS-коде гораздо удобнее
CSS Peek
Инструмент для работы с CSS-стилями, идентификаторами и классами в HTML. Позволяет отслеживать изменения в стилях для выбранного класса/id. Кликните правой кнопкой мыши по нужному селектору в HTML-документе и в контекстном меню выберите “Перейти к определению” или “Подсмотреть определение”. После этого у вас появятся все CSS-стили выбранного компонента в виде подсказки. Это очень удобно, так как позволяет не переключаться между файлами и не искать нужные стили в CSS-файле, если вам нужно просто посмотреть их для какого-то класса.
Это очень удобно, так как позволяет не переключаться между файлами и не искать нужные стили в CSS-файле, если вам нужно просто посмотреть их для какого-то класса.
Color Info
Удобный плагин для подсветке цветов в CSS и HTML, которые прописываются в палитрах HEX, RGB(a). По умолчанию их значения никак не подсвечиваются и только по коду не опытному разработчику сложно понять хотя бы примерно, какой цвет задан. Color Info решает эту проблему, подсвечивая цветовой код и выводят палитру при нажатии на него.
Интерактивная цветовая палитра в Color Info
Image preview
Чем-то похож на Color Info, но только вместо превью цвета показывает превью картинок, которые вставляются в HTML и CSS. Их вставка обычно выполняется в виде адреса и понять, что на картинке можно только по названию. Когда у вас множество картинок, запомнить, что скрывается за названием у каждой очень сложно. Image preview показывает миниатюру картинки, когда вы наводите курсором по ее адресу в коде.
Path Intellisense
Плагин для ускорения написания адресов файлов и картинок в коде. При установке специального тега, подразумевающего вставку файла, дает автоматические подсказки, где можно быстро выбрать нужное расположение, а не прописывать его вручную. Очень удобно во время верстки HTML-каркаса, а также расставления стилей в CSS.
Автоматический ввод пути для файла в Path Intellisense
Заключение
Для Visual Studio Code есть множество плагинов. Некоторые из них позволяют сильно ускорить написание кода, минимизируя при этом ошибки. Однако и в самом редакторе уже много встроенных полезных инструментов. Если знать, как ими пользоваться, то процесс верстки и кодинга ускориться, а качество готового проекта будет лучше. Какой-то серьезной подготовки для использования большинства полезных встроенных инструментов не нужно – если знаете основы HTML, CSS и программирования, разберетесь за пару вечеров.
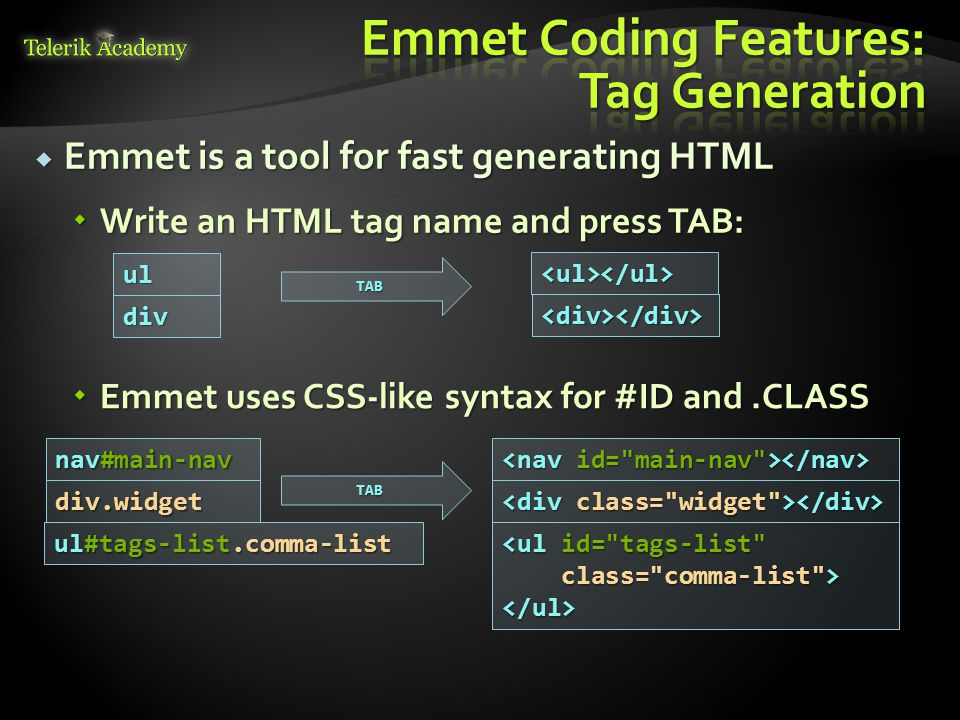
Синтаксис сокращений
Emmet использует синтаксис, аналогичный селекторам CSS, для описания позиций элементов внутри сгенерированного дерева и атрибутов элементов.
Элементы
Вы можете использовать имена элементов, такие как div или p , чтобы сгенерировать тегов HTML. У Emmet нет предопределенного набора доступных имен тегов, вы можете написать любое слово и преобразовать его в тег: div → , foo → и так далее.
Вложенные операторы
Вложенные операторы используются для позиционирования элементов аббревиатуры внутри сгенерированного дерева: должно ли оно быть помещено внутри или рядом с элементом контекста.
Ребенок:
> Вы можете использовать оператор > для вложения элементов друг в друга:
раздел>ул>ли
…будет производить
<дел>
<ул>

 Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает ..выводит на
..выводит на

 item$$$*5
item$$$*5
 ..будет производить
..будет производить
 info
ждать: 1000
всплывающая подсказка: вам не нужна новая строка для расширения аббревиатуры
ждать: 600
запустить: emmet.expand_abbreviation
ждать: 1000
переместить на: 87
ждать: 1500
тип: span.info
ждать: 1000
tooltip:{text: «Эммет достаточно умен, чтобы понять, что вы пытаетесь расширить span.info аббревиатура, а не li>span.info , ждите: 5000}
запустить: emmet.expand_abbreviation
info
ждать: 1000
всплывающая подсказка: вам не нужна новая строка для расширения аббревиатуры
ждать: 600
запустить: emmet.expand_abbreviation
ждать: 1000
переместить на: 87
ждать: 1500
тип: span.info
ждать: 1000
tooltip:{text: «Эммет достаточно умен, чтобы понять, что вы пытаетесь расширить span.info аббревиатура, а не li>span.info , ждите: 5000}
запустить: emmet.expand_abbreviation


 Возможные значения:
Возможные значения: