как сделать и настроить быстрые ссылки – WindowsTips.Ru. Новости и советы
Экспресс панель для Гугл Хром — инструмент, установленный в веб-проводник по умолчанию и созданный для удобства пользователей. С его помощью пользователи получают доступ к часто посещаемым сайтам и могут редактировать настройки с учетом своих предпочтений. При желании можно заменить экспресс-панель и установить приложение другого разработчика со своими настройками.
Что такое экспресс-панель в Гугл Хром
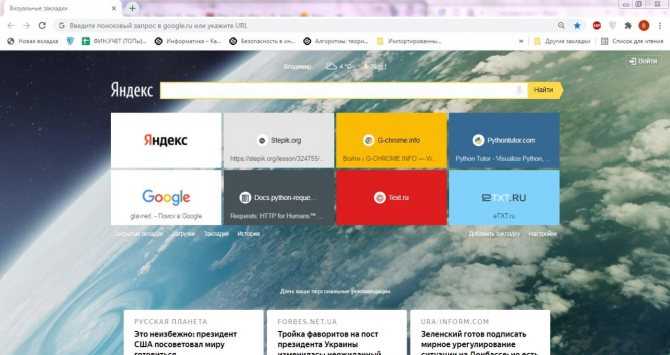
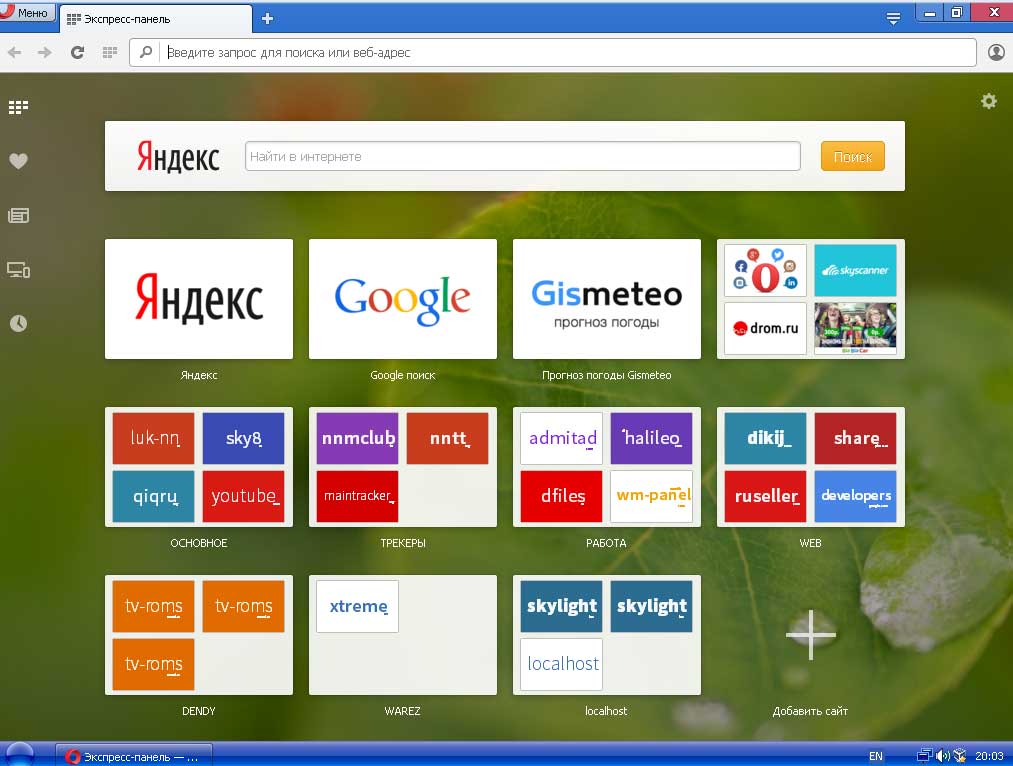
В погоне за удобством серфинга пользователи часто спрашивают, как в Гугл Хром настроить экспресс панель и тем самым получить быстрый доступ к закладам. С помощью упомянутого инструмента это легко. Он позволяет входить на интересные сайты через стартовую страницу. Для перехода в такую панель необходимо зайти в браузер, а далее нажать на кнопку создания новой вкладки («плюс»). Под поисковым полем для ввода запроса или URL можно увидеть иконки популярных сайтов для быстрого входа.
Для чего она нужна
Главная задача инструмента — ускорение входа в наиболее посещаемые сайты. В случае правильной настройки страницы быстрого доступа в Гугл Хром можно упростить процесс серфинга и сэкономить время на поиске нужных интернет-площадок. Для пользования инструментом перейдите на новую вкладку и кликните на иконку ресурса.
В случае правильной настройки страницы быстрого доступа в Гугл Хром можно упростить процесс серфинга и сэкономить время на поиске нужных интернет-площадок. Для пользования инструментом перейдите на новую вкладку и кликните на иконку ресурса.
Добавление сайтов в инструмент происходит автоматически с учетом частоты посещения пользователем той или иной площадки. Повлиять на вывод информации не получится, но вот настроить панель быстрого доступа в Google Chrome вполне реально.
Как создать экспресс панель
Пользователи Интернета часто спрашивают, как в Google Chrome сделать экспресс-панель. Сам по себе вопрос не корректен, ведь инструмент доступен по умолчанию, а сайты в списке выставляются с учетом действий пользователя в Интернете. Если человеку не нравится оформление или наполнение вкладок, он может внести изменения с учетом предпочтений или установить дополнительное расширение.
Настройка
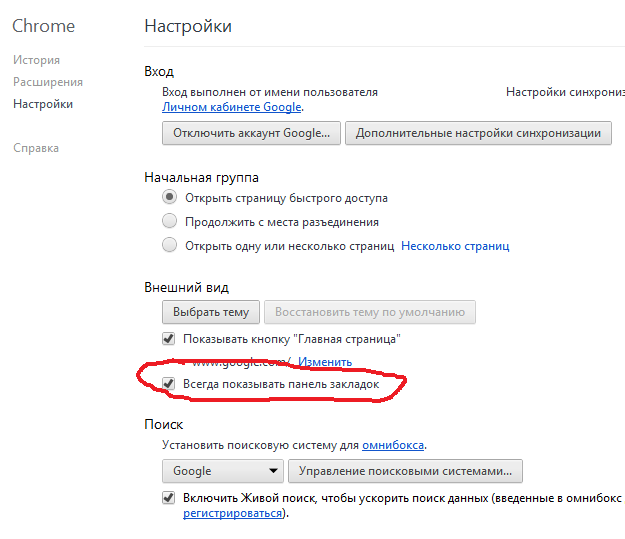
Каждый пользователь веб-проводника должен знать, как настроить страницу быстрого доступа в Гугл Хром. Если вам не нравятся небольшие изображения, которые приведены на стартовой странице, можно внести изменения в их внешний вид. Кроме того, можно изменить отображение панели закладок. По умолчанию она показывается только при переходе на новую вкладку, но этот лимит можно убрать. Для этого:
Если вам не нравятся небольшие изображения, которые приведены на стартовой странице, можно внести изменения в их внешний вид. Кроме того, можно изменить отображение панели закладок. По умолчанию она показывается только при переходе на новую вкладку, но этот лимит можно убрать. Для этого:
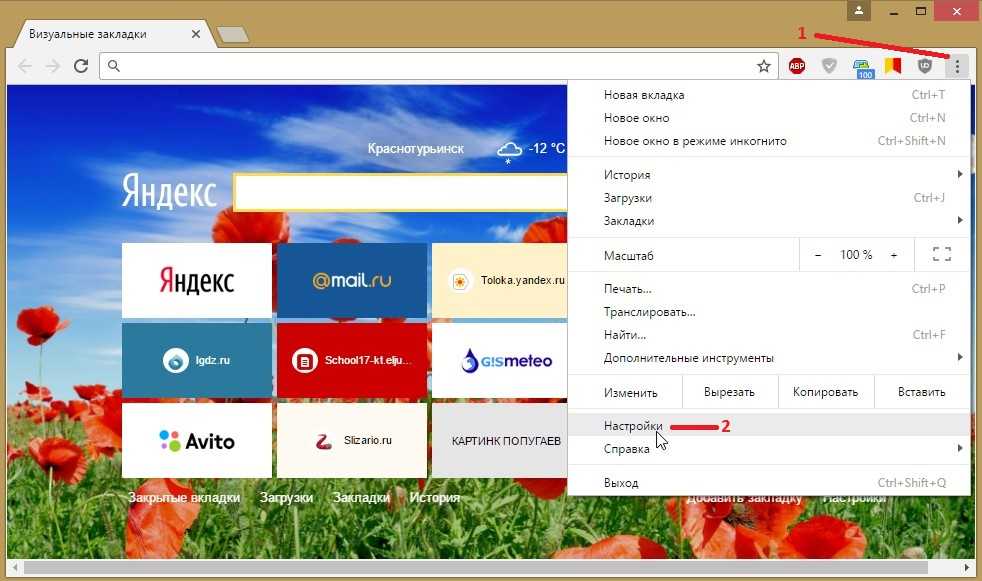
- Справа вверху перейдите в раздел инструментов Гугл Хром. Этот символ имеет вид трех точек.
- В появившейся панели выберите и жмите на раздел Настройки.
- Жмите на кнопку Внешний вид в левом вертикальном меню.
- Активируйте переключатель Показывать панель закладок. В этом случае они разу же появляются под строкой поиска.
Таким способом можно включить экспресс панель в Гугл Хром, чтобы она отображалась всегда. Для добавления в этот список новой вкладки перейдите на интересующую страницу, жмите на картинку с символов звезды, пропишите название и путь для размещения Панели закладок. Количество таких сохранений не лимитировано. Когда вкладки перестанут помещаться в Гугл Хром, появляется сноска с информацией о сохраненных страницах.
Добавление новой вкладки и внесение правок
При желании можно создать экспресс панель в Гугл Хром с учетом личных предпочтений. Здесь доступно два пути:
- Добавление вкладки в уже существующий список. Для этого жмите на знак «плюс», который находится в сроке вкладок или жмите комбинацию Ctrl+T. После этого внесите название и УРЛ.
- Наведите на сайт в экспресс панели, который не устраивает. После этого жмите на три вертикальные точки, а далее замените название и URL на те, что необходимы.
Зная, как настроить быстрые ссылки в Гугл Хром, вы сможете выставить в списке необходимые сайты и тем самым подстроить функционал веб-проводника под себя.
Настройка стартовой страницы
Как вариант, можно установить экспресс панель в качестве стартовой страницы. В таком случае сделайте следующее:
- кликните на кнопку с тремя точками, которые находятся справа вверху;
- выберите меню Настройки;
- перейдите в раздел Запуск Chrome;
- поставьте отметку в строчке Новая вкладка и проверьте, чтобы она управлялась расширением.

Теперь после запуска Гугл Хром или нажатии ссылки добавления вкладки будет открываться экспресс панель.
Применение расширений
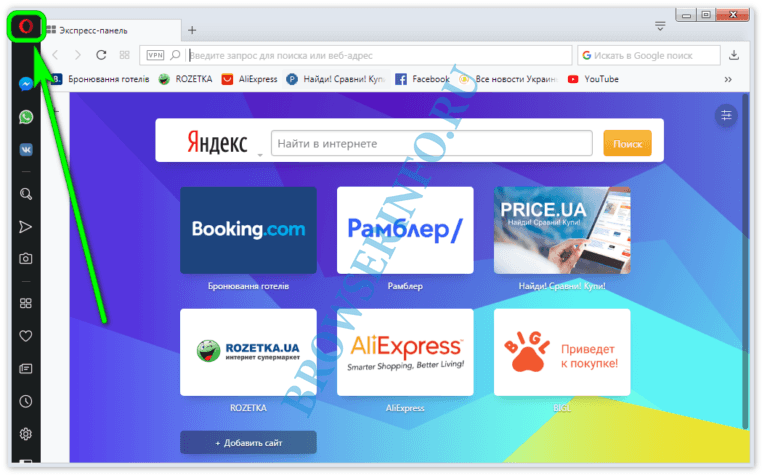
Одно из популярных решений — установить экспресс панель в Гугл Хром с помощью стороннего разрешения, а после этого сделать необходимые настройки. Для примера рассмотрим внесение изменений для веб-проводника Яндекс. Для внесения изменений сделайте следующее:
- загрузите экспресс панель из магазина расширений;
- жмите на кнопку Настройки, расположенную под картинками добавленных по умолчанию сайтов;
- с левой стороны найдите специальный раздел, и с его помощью внесите необходимые изменения — уберите лишнее, отразите Дзен-ленту и т. д;
- в секции Фон выберите изображение или загрузите свое, после чего установите отметку ежедневного изменения;
- с помощью графы Вид закладок внесите изменения в отображение блоков с ресурсами таким образом, чтобы не было описания и названия.
На этом же этапе отключите автоматическую отправку и фиксацию местоположения, чтобы сохранить анонимность.
Как убрать экспресс панель
Выше мы рассмотрели, как в Гугл Хром добавить экспресс панель на сайт, и что сделать для настройки нужного режима. Бывают ситуации, когда человек, наоборот, хочет избавиться от этой информации. Такой опции не предусмотрено, но можно установить другие расширения и настроить их по своему желанию. Для этого сделайте следующие шаги:
- войдите в веб-проводник;
- введите в адресной строке ссылку chrome.google.com/webstore;
- в магазине расширений вбейте поисковый зарос Визуальные закладки;
- найдите и скачайте нужное расширение.
В зависимости от предпочтений можно выбрать Яндекс экспресс панель, о которой упоминалось выше, Speed Dial, IOS7 New Tab Page и другие варианты. Решение можно принимать после установки и проверки разных программ. При желании поставьте расширение для Алиэкспресс в Гугл Хром и делайте с его помощью покупки. Для веб-браузера предусмотрено много полезных программ, которые бесплатны для скачивания.
Что делать, если панель исчезла
Иногда пользователи жалуются, что страница со ссылками пропадает. При этом пользователи спрашивают, как в Гугл Хром восстановить экспресс панель до первоначального варианта. Анализ форумов показал два решения:
- Сделайте правый клик по панели закладок, после чего поставьте отметку в разделе Показывать кнопку Сервисы.
- В адресной строке пропишите chrome://flags, а после этого найдите все фразы, которые начинаются на New Tab Page — Background Selection, Custom Links, Material Design Icons, Material Design UI. Во всех случаях установите Enabled. Аналогичное действие сделайте для строки Enable using the Google local NTP. После этого перезапустите браузер.
В крайнем случае, можно установить дополнительное расширение экспресс панели и пользоваться им для доступа к популярным страницам.
Итоги
Экспресс панель — надежный помощник для пользователей Гугл Хром, позволяющая быстро получить доступ к нужной странице. Сервис отличается гибкой настройкой, но его можно заменить другим расширением и настроить уже под свои предпочтения.
Сервис отличается гибкой настройкой, но его можно заменить другим расширением и настроить уже под свои предпочтения.
Как настроить экспресс-панель в Google Chrome
За время использования любого браузера и пользователей накапливает большое количество сохраненных сайтов и площадок. Их администрирование доставляет неудобство и занимает время, попробуй найди нужный сервис среди сотни похожих! Поэтому разработчиками были внедрены закладки, значительно облегчающие жизнь. Сегодня мы поговорим о том, как настроить экспресс-панель в Гугл Хром, также в процессе повествование посмотрим на несколько альтернативных вариантов.
Содержание
- Инструкция
- Продолжение
- Альтернативный вариант
- Подведем итоги
Инструкция
Для начала важно вообще активировать панель закладок. Да, пусть и она не такая удобная, но придется кстати. Для претворения задуманного в жизнь достаточно:
- Запустить браузер и кликнуть на кнопку в виде троеточия в правом верхнем углу экрана.

- Перейти в раздел пользовательских настроек.
- Прокрутить страничку до блока «Внешний Вид».
- Перевести ползунок напротив пункта «Показывать панель закладок» в активное положение (изменит цвет на синий).
Система автоматически применит изменения, теперь под адресной строкой появляется новая панелька с сохраненными сервисами. Однако нам этого мало, двигаемся дальше.
Продолжение
Преимущество этого блока на главной страничке очевидно – наиболее востребованные сайты у вас все время перед глазами, их не нужно искать в сонме адресов и заголовков. Единственный недостаток стандартной панели от Google – небольшое количество ярлыков для добавления страничек. Но не переживайте, мы решим эту проблему чуть позже.
Для тех же, кому достаточно небольшой плитки с «ярлыками» будет полезно знать, как добавить нужную закладку на экспресс-панель. Для претворения задуманного в жизнь воспользуйтесь следующей пошаговой инструкцией:
- Открываем обозреватель и интересующий нас сайт.

- Кликаем по адресной строке, копируем url и сопутствующие данные.
- Далее открывает новую вкладку, попадаем на главную страничку.
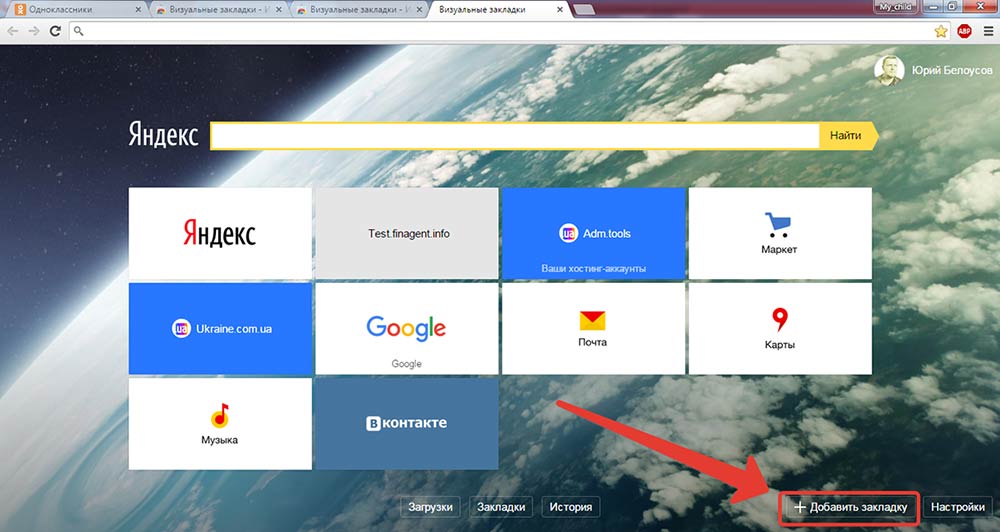
- Наводим курсор на плитку со знаком «плюс».
- Кликаем по ней.
- Появляется небольшое окошко, куда вставляем адрес и задаем название для элемента.
- По завершению всех манипуляций подтверждаем серьезность намерений кнопкой «Готово».
Однако для активного пользователя набора из 6 ярлыков маловато, поэтому сторонние разработчики «выкатили» несколько полезных расширений, которые значительно увеличивают количество и качество отображаемых на главной страничке сайтов. Не будем вас томить.
Альтернативный вариант
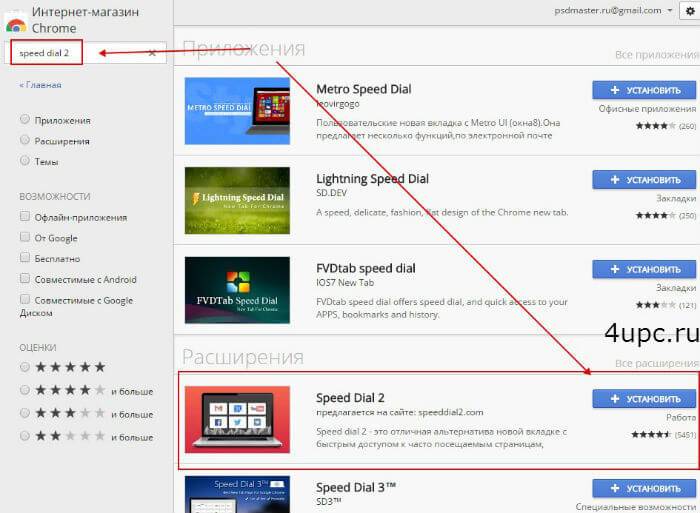
Рассмотрим наиболее популярный плагин для оформления и настройки экспресс-панели Chrome. Наш выбор пал на Speed Dial, о котором и пойдет речь далее. Для его добавления в браузер достаточно:
- Открыть страницу https://chrome.google.com/webstore/detail/the-new-tab-customize-you/ddjdamcnphfdljlojajeoiogkanilahc?hl=ru.

- Кликнуть на кнопку «Установить».
- Подтвердить серьезность намерений и дождаться завершения процедуры.
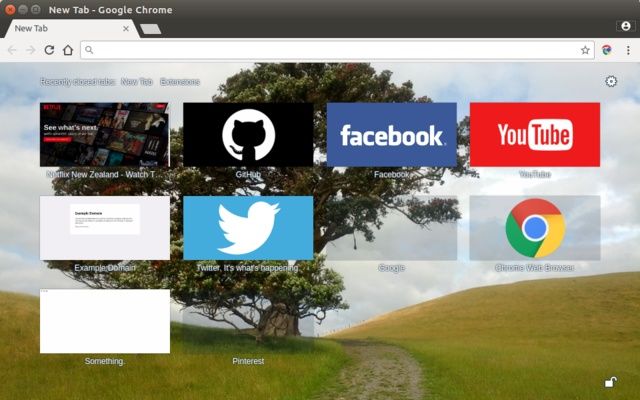
Теперь на панели инструментов появилось новое лого. Когда вы кликните на него, отобразится новая стартовая страница, которую и предлагает расширение. Как видим, интерфейс лаконичный и стильный.
Подведем итоги
Настройке экспресс-панели и быстрых вкладок Google Chrome нужно уделить особое внимание, ведь с ее помощью экономится огромное количество времени и сил. Стандартная система, что предусмотрена разработчиком, подойдет далеко не всем, поэтому рекомендуем установить сторонний плагин, имеющий больший функционал.
Анализ HTTP-запросов и ответов с помощью Chrome Devtools
[00:01] Все, что делает ваш браузер, он делает, генерируя то, что мы называем http-запросами, и отправляет эти запросы куда-то на веб-сервер, который затем возвращает какой-то ресурс .
[00:12] Если я хочу просмотреть веб-сайт, я могу ввести URL-адрес. Я набираю http://, указываю хост, указываю необязательный порт и указываю путь. Затем я нажимаю Enter. За кулисами мой браузер создал http-запрос и отправил его на этот хост на этом порту, запросив ресурс по этому пути.
Я набираю http://, указываю хост, указываю необязательный порт и указываю путь. Затем я нажимаю Enter. За кулисами мой браузер создал http-запрос и отправил его на этот хост на этом порту, запросив ресурс по этому пути.
[00:36] Затем сервер возвращает HTML-код, а браузер отображает его. Затем он проходит через этот HTML-код и смотрит, нужно ли ему извлечь, например, таблицу стилей или какие-либо изображения. Все эти вещи становятся дополнительными http-запросами, и Chrome дает нам несколько замечательных инструментов для разработчиков, позволяющих анализировать и понимать эти запросы.
[00:58] Если мы перейдем сюда к сетевой панели — давайте продолжим и сделаем чистую пустую кэш-память и жесткую перезагрузку — то, что вы видите здесь на этой панели, — это набор всех запросов, которые были сгенерированы по порядку чтобы отобразить то, что вы видите на экране перед собой.
[01:13] Когда ваше приложение запускается и на сервер отправляются дополнительные запросы, эти запросы также будут отображаться здесь. Пока у вас открыта эта панель, вы сможете увидеть всю историю всего, что было запрошено вашим приложением, и что сервер отправил в ответ на эти запросы.
Пока у вас открыта эта панель, вы сможете увидеть всю историю всего, что было запрошено вашим приложением, и что сервер отправил в ответ на эти запросы.
[01:32] Давайте немного углубимся в это. Давайте посмотрим, что у нас здесь есть. В самом верху вы видите index.html. Это сама страница. Это то, что мы запрашивали, когда помещали URL-адрес в браузер.
[01:46] Если мы посмотрим, то увидим, что здесь куча информации. Прежде всего, вот некоторая общая информация. Это URL-адрес, который мы вставили. Мы отправили запрос Get, и в ответе был код 200. В запросе было много заголовков. Мы говорим: «Это довольно общее. Нам нужен HTML, или какой-то XML, или изображения. Это доступные кодировки. Это языки, которые мы ожидаем. Это хост».
[02:12] Сюда записываются информационные метаданные о запросе. Там много всего, что ваш браузер вставит за вас. Есть много того, что сервер будет читать для вас, например, во многих случаях вам не нужно слишком беспокоиться о том, что здесь, но может быть действительно полезно понять, что запрос на самом деле подобен объекту.
[02:30] Это как существительное. Мы склонны думать об этом как о глаголе, например, я набрал какой-то URL-адрес, нажал Enter, и волшебным образом появилась куча вещей. Но вы не вызываете функцию. Это не что-то абстрактное. Что происходит, так это этот запрос, эта текстовая строка сериализуется в байты и отправляется на этот хост.
[02:51] Какой-то сервер, работающий на этом хосте, выясняет, как разобрать этот запрос, и отправляет нам что-то в ответ. В этом случае ответ представляет собой правильно отформатированный HTML-код, который браузер выдает прямо здесь и отображает.
[03:06] Затем он выполнит рендеринг этого и создаст дополнительные запросы для всего, что найдет здесь. У нас есть таблица стилей. Посмотри на это. Следующим пунктом в истории нашей сети является http-запрос style.css. Он спускается сюда и запрашивает bundle.js, и вы можете увидеть, как они отображаются здесь в том же порядке.
[03:31] Точно так же, как в нашем запросе была куча заголовков, содержащих метаданные для контекстуализации этого запроса, в ответе также была куча заголовков. В данном случае мы видим, сколько байтов занял этот ответ. Это следует интерпретировать как текст, в частности HTML, и он закодирован как UTF-8. Вот отметка времени об этом. Это было сгенерировано фреймворком Express JavaScript в Node.
В данном случае мы видим, сколько байтов занял этот ответ. Это следует интерпретировать как текст, в частности HTML, и он закодирован как UTF-8. Вот отметка времени об этом. Это было сгенерировано фреймворком Express JavaScript в Node.
[04:00] На каждый запрос приходится тонна информации. Все эти заголовки есть. Глядя на сетевую панель и действительно копаясь в http-запросах, создаваемых нашим приложением, можно понять, какая информация обменивается между клиентом и сервером.
[04:18] Вы также можете использовать сетевую панель, чтобы начать работу по оптимизации производительности. Например, мы можем посмотреть на вкладку времени здесь и увидеть, что наш запрос index.html занял около 20 миллисекунд, чтобы ответить. Напротив, наш запрос style.css занял всего около 3, а наш bundle.js — 26.
[04:42] Сравните это, например, с нашими изображениями, которые не обслуживаются локальным хостом. Он должен выполнить поиск DNS, который уже занимает 42 миллисекунды, выполнить рукопожатие, начальное соединение и все такое. Весь наш веб-сайт, наш index.html, был бы обслужен за это время.
Весь наш веб-сайт, наш index.html, был бы обслужен за это время.
[05:01] Когда вы начинаете копаться в этом, вы начинаете ценить все эти небольшие компромиссы, которые происходят каждый раз, когда мы подключаемся к другим местам в Интернете. Это также отличный способ начать понимать, как и почему браузер делает то, что делает.
[05:18] Например, если мы посмотрим на информацию о времени запроса index.html, мы увидим, что браузер провел более половины этого времени в очереди. Другими словами, этот запрос был помещен в конвейер, который был у браузера, а затем он просто ждал, пока браузер не будет готов фактически отправить этот запрос.
[05:37] Здесь полно всего. Есть много правил, по которым браузеры делают что-то по-другому, и вы даже не обязательно их понимаете или цените, пока не начнете копаться в них и не попытаетесь действительно понять, почему все работает определенным образом.
[05:49] Chrome, в частности, если вы нажмете на ссылку объяснения, предоставит вам массу деталей, которые помогут вам понять эту вкладку времени, и вы можете использовать эти знания для диагностики проблем, основанных на фактических данных. повторная встреча.
повторная встреча.
[06:02] Например, если у вас есть изображения котят, и давайте предположим, что они поступают с нашего собственного сервера, а не с какого-то удаленного сервиса, вы можете предположить, что: «Хорошо, конечно, это занимает полсекунды». , конечно, он занимает на порядок больше, чем index.html, потому что это изображение котенка. Изображения больше, чем HTML».
[06:24] Только 74 миллисекунды были потрачены на фактическую загрузку этого контента. Большая часть этого была потрачена на ожидание, что говорит о том, что на самом деле у сервера проблемы с производительностью. Возможно, вы могли бы обратиться к серверной команде и спросить: «Почему мы ждем 200 миллисекунд для данного запроса?»
[06:50] Возможность использовать этот инструмент для точного самоанализа и анализа запросов, отправляемых вашим приложением, дает вам массу возможностей, и научиться его использовать — это действительно здорово.
Устранение неполадок при просмотре PDF-файлов в Интернете
Решения распространенных проблем при просмотре PDF-файлов с веб-сайта.
Распространенные проблемы с просмотром PDF-файлов
- Пустая страница в веб-браузере
- Красный значок X
- Индикатор неработающей ссылки, например красный квадрат, синий треугольник или синий кружок
- Ошибка: «Запущенный Adobe Acrobat/Reader нельзя использовать для просмотра файлов PDF в веб-браузере. Adobe Acrobat/Reader версии 8 или 9требуется. Пожалуйста, выйдите и повторите попытку.»
Чтобы решить распространенные проблемы с отображением PDF, следуйте инструкциям в том порядке, в котором они появляются: обновите Reader или Acrobat, устраните проблемы с PDF, проверьте настройки браузера, восстановите или переустановите Reader или Acrobat.
Обновление Reader или Acrobat
Компания Adobe ежеквартально выпускает бесплатные обновления безопасности. Убедитесь, что вы обновили версию Reader или Acrobat до последней версии. Обновления часто включают исправления распространенных проблем.
Откройте Reader или Acrobat.
Выберите «Справка» > «Проверить наличие обновлений».
Acrobat 9 и более ранние версии : если доступно новое обновление, оно устанавливается автоматически.
Acrobat X и XI : нажмите Обновить , а затем нажмите Установить .
Acrobat: Перейдите к следующему шагу.
Когда появится диалоговое окно Updater, нажмите Скачать .
После завершения загрузки щелкните значок установки Acrobat. В окне Acrobat Updater нажмите Install .
После завершения установки перезагрузите компьютер и снова проверьте PDF-файл, чтобы увидеть, сможете ли вы его просмотреть.
PDF-решения
Обновить или перезагрузить страницу
Часто простое обновление страницы в браузере позволяет полностью загрузить PDF-файл.
- Удерживая нажатой клавишу Shift, нажмите кнопку Обновить или Обновить в браузере.
Попробуйте просмотреть другой PDF-файл
Попробуйте просмотреть другой PDF-файл. Например, посмотрите, отображается ли этот пример формы в вашем браузере. Если Acrobat или Reader может открыть образец формы, возможно, другой PDF-файл поврежден или возникли проблемы с веб-сервером. Если возможно, свяжитесь с человеком или компанией, которая управляет веб-сайтом.
Попробуйте просмотреть PDF-файл на жестком диске
Определите, может ли ваш веб-браузер открывать PDF-файлы с локального жесткого диска, а не из Интернета. Для этого теста вам понадобится PDF-файл, сохраненный на вашем компьютере.
В веб-браузере выполните одно из следующих действий:
- Mac OS: выберите «Файл» > «Открыть» (или «Открыть файл»).
- Windows: нажмите Control+O.
Нажмите Обзор .

(только для Windows) В меню «Тип файлов» выберите Все файлы .
Найдите PDF-файл на своем компьютере, выберите его и нажмите Открыть .
Если PDF-файл открывается, возможно, на просматриваемом веб-сайте возникла проблема. Свяжитесь с человеком или компанией, которая управляет веб-сайтом.
Браузер и решения для настройки браузера
Используйте другой веб-браузер
Определенные условия на вашем компьютере, такие как настройки безопасности или файлы cookie браузера, могут препятствовать просмотру PDF-файлов. Часто самым быстрым решением является попытка открыть страницу с помощью другого браузера. Попробуйте любой из следующих браузеров, которые вы еще не пробовали:
Google Chrome
Mozilla Firefox
Microsoft Internet Explorer
Apple Safari
Список браузеров, совместимых с Reader и Acrobat web, см. .
.
Переключиться в режим совместимости (Internet Explorer)
Некоторые веб-сайты лучше отображаются в режиме совместимости Internet Explorer. Представление совместимости отображает страницу, как если бы она была в более ранней версии браузера.
Инструкции по переключению на это представление см. в разделе Устранение проблем с отображением сайта с помощью представления в режиме совместимости.
Перезагрузите компьютер и попробуйте снова открыть PDF-файл
Перезагрузите компьютер, затем снова откройте веб-страницу. Перезапуск очищает память компьютера и кэш памяти. Простая перезагрузка компьютера часто решает проблемы с отображением.
Удаление временных файлов Интернета (Internet Explorer, Firefox и Chrome)
Очистите кеш браузера (иногда называемый временными файлами Интернета ), чтобы убедиться, что вы просматриваете новую версию страницы.
Будьте внимательны при выборе параметров. Очистите только кеш браузера. Если вы очистите все временные файлы Интернета , вы можете удалить файлы cookie, которые содержат информацию для входа и настройки. Большинство браузеров позволяют вам выбрать тип контента, который вы хотите удалить.
Очистите только кеш браузера. Если вы очистите все временные файлы Интернета , вы можете удалить файлы cookie, которые содержат информацию для входа и настройки. Большинство браузеров позволяют вам выбрать тип контента, который вы хотите удалить.
Инструкции по очистке кэша браузера см. в следующих статьях:
Firefox: Удаление истории просмотров, поиска и загрузок
Chrome: Удаление кэша, истории и других данных браузера
Internet Explorer 8 до 11 : просмотр и удаление истории браузера
Internet Explorer 7 : удаление истории веб-страниц
Сброс настроек «Отображать PDF в браузере» (Acrobat/Reader X или более ранней версии)
Попробуйте сбросить настройки отображения в браузере, чтобы решить проблему с просмотром.
В Reader или Acrobat щелкните правой кнопкой мыши окно документа и выберите Настройки отображения страницы .

Из списка слева выберите Интернет .
Отменить выбор Показать PDF в браузере , а затем нажать OK .
Попробуйте снова открыть PDF-файл с веб-сайта.
Просмотр PDF в 32-разрядной версии Internet Explorer или Safari (только для Windows Vista)
Эта процедура применима только к пользователям Windows Vista с Internet Explorer 9 или более ранней версии.
Acrobat и Reader — это 32-разрядные приложения для Windows. Если вы попытаетесь открыть PDF-файл в 64-разрядной версии Internet Explorer, PDF-файл откроется в автономном Acrobat или Reader, а не в Internet Explorer.
Только Reader 10.1 или Acrobat 10.1 и более поздние версии поддерживают Internet Explorer 9.
Чтобы убедиться, что вы используете 32-разрядную версию Internet Explorer, выполните следующие действия:
В Internet Explorer выберите «Справка» > «Об Internet Explorer».

Если рядом с версией отображается «64-разрядная версия», перейдите к шагу 2.
Чтобы переключиться на 32-разрядный Internet Explorer, сначала закройте 64-разрядный Internet Explorer. Затем дважды щелкните значок программы для 32-разрядной версии:
C:\Program Files (x86)\Internet Explorer\iexplore.exe
Решения Reader и Acrobat
Ремонт Reader или Acrobat
Reader или Acrobat могут быть повреждены. Восстановление установки — это быстрый способ устранения неполадок.
Восстановление из Reader или Acrobat
Выберите «Справка» > «Восстановить установку».
Восстановление с помощью панели управления (Windows)
Вы также можете восстановить установку Acrobat или Reader с помощью панели управления Windows.
Закройте Reader или Acrobat.
Щелкните Пуск > Панель управления.
В зависимости от версии Windows выполните одно из следующих действий в панели управления:
- (Windows 8/7/Vista) Нажмите Программы , а затем нажмите Программы и компоненты .
- (Windows XP) Дважды щелкните Установка и удаление программ .
В списке программ выберите Adobe Reader или Adobe Acrobat .
Щелкните Изменить и следуйте инструкциям по восстановлению приложения.
Когда процесс завершится, нажмите Готово .
Расширенные решения
Если ни одно из решений в предыдущих разделах не решает проблему с просмотром PDF-файлов, можно попробовать выполнить следующие дополнительные действия.
Включить надстройку браузера Adobe PDF (Internet Explorer 8 и более поздние версии)
Убедитесь, что надстройка браузера Adobe PDF включена.
Откройте Internet Explorer и выберите «Инструменты» > «Управление надстройками».
В разделе «Типы дополнений» выберите Панели инструментов и расширения .
В меню Показать выберите Все надстройки .
В списке надстроек выберите Adobe PDF Reader .
Если надстройка Adobe PDF Reader не отображается, попробуйте другие варианты в меню. Например, в некоторых системах надстройка появляется, когда вы выбираете «Запустить без разрешения».
Нажмите кнопку Включить .
Если на кнопке написано Отключить, значит надстройка уже включена.
 Эта кнопка переключается между «Включить» и «Отключить» в зависимости от статуса выбранного дополнения.
Эта кнопка переключается между «Включить» и «Отключить» в зависимости от статуса выбранного дополнения.Включить устанавливает надстройку Adobe PDF Reader для открытия PDF-файлов в браузере.
Отключить отключает надстройку, чтобы PDF-файлы не открывались в браузере.
Включить надстройку браузера Adobe PDF (Firefox)
Убедитесь, что надстройка браузера Adobe PDF (nppdf32.dll) включена.
В адресной строке Firefox введите about:plugins
Прокрутите вниз до раздела Adobe Acrobat.
Убедитесь, что в поле «Файл» указано «nppdf32.dll» и «Подключаемый модуль Adobe Acrobat для Netscape».
Если эта запись недоступна, установите последнюю версию Reader или Acrobat.
Запустите Acrobat или Reader с новой учетной записью локального администратора
Создайте учетную запись пользователя с теми же разрешениями, что и учетная запись, которую вы используете при возникновении проблемы. Или создайте учетную запись локального администратора. Если проблема не повторяется при входе в новую учетную запись, возможно, исходная учетная запись пользователя повреждена.
Или создайте учетную запись локального администратора. Если проблема не повторяется при входе в новую учетную запись, возможно, исходная учетная запись пользователя повреждена.
Для получения информации о настройке учетной записи пользователя обратитесь к следующим ресурсам или обратитесь к сетевому администратору:
Windows XP: Чтобы добавить пользователя на компьютер
Windows Vista/7/8: Создайте учетную запись пользователя
Mac OS X: Настройте пользователей на вашем Mac
Оптимизация больших файлов PDF
Если PDF размер файла 4 МБ или больше, попросите провайдера оптимизировать файл PDF. Информацию об оптимизации PDF-файлов см. в разделе Оптимизация PDF-файлов.
Проверьте путь реестра для Acrobat или Reader (Windows)
Отказ от ответственности: Реестр содержит системную информацию, которая имеет решающее значение для вашего компьютера и приложений. Перед изменением реестра обязательно сделайте его резервную копию. Adobe не предлагает решение проблем, возникающих из-за неправильного изменения реестра. Adobe настоятельно рекомендует получить опыт редактирования системных файлов, прежде чем изменять реестр. Дополнительные сведения о реестре см. в документации Windows или обратитесь в Microsoft.
Adobe не предлагает решение проблем, возникающих из-за неправильного изменения реестра. Adobe настоятельно рекомендует получить опыт редактирования системных файлов, прежде чем изменять реестр. Дополнительные сведения о реестре см. в документации Windows или обратитесь в Microsoft.
Выберите «Пуск» > «Выполнить».
Введите regedit и нажмите OK.
Перейдите к разделу HKEY_CLASSES_ROOT\Software\Adobe\Acrobat\Exe.
Убедитесь, что для пути, по которому установлены Acrobat или Reader, установлено значение (по умолчанию).
- Путь по умолчанию для Reader: «C:\Program Files (x86)\Adobe\Acrobat Reader\Reader\AcroRd32.exe».
- Путь по умолчанию для Acrobat: «C:\Program Files (x86)\Adobe\Acrobat\Acrobat\Acrobat.exe».
Если Acrobat или Reader не установлены по пути по умолчанию, убедитесь, что значение ключа (по умолчанию) указывает на фактическое расположение.

Видеодемонстрацию процедуры см. в разделе Проверка правильного пути реестра.
Если указанный выше элемент реестра не существует в системе, выполните следующие действия:
Выберите «Пуск» > «Выполнить».
Введите regedit и нажмите OK.
Создайте резервную копию текущего файла реестра:
- В диалоговом окне редактора реестра выберите «Файл» > «Экспорт».
- Введите имя файла и выберите расположение.
- Для Диапазона экспорта выберите Все .
- Нажмите Сохранить .
Выберите «Правка» > «Создать» > «Ключ» и создайте отсутствующий HKEY_CLASSES_ROOT\Software\Adobe\Acrobat\Exe.
Перейдите в Edit > New > String Value и назовите этот ключ (по умолчанию) .

Выберите (По умолчанию), а затем выберите Правка > Изменить. Введите путь по умолчанию (указанный выше) в «Значение данных» для вашего продукта.
Перезагрузите компьютер.
Исправить раздел реестра HKCR\AcroExch.Document (Windows)
Возможно, этот ключ поврежден, указывает на устаревшую версию Acrobat или Reader или на стороннее средство просмотра PDF.
Отказ от ответственности: Реестр содержит системную информацию, которая имеет решающее значение для вашего компьютера и приложений. Перед изменением реестра обязательно сделайте его резервную копию. Adobe не решает проблемы, которые могут возникнуть из-за неправильного изменения реестра. Adobe настоятельно рекомендует получить опыт редактирования системных файлов, прежде чем изменять реестр. Дополнительные сведения о реестре см. в документации Windows или обратитесь в Microsoft.
Выберите «Пуск» > «Выполнить», введите regedit в текстовом поле «Открыть» диалогового окна «Выполнить», а затем нажмите OK .
Создайте резервную копию текущего файла реестра:
- В диалоговом окне редактора реестра выберите «Файл» > «Экспорт».
- Введите имя файла и выберите расположение.
- Для Диапазона экспорта выберите Все .
- Нажмите Сохранить .
Перейдите к HKEY_CLASSES_ROOT\AcroExch.Document.
Щелкните правой кнопкой мыши AcroExch.Document и выберите Удалить ; убедитесь, что у вас правильный ключ, и нажмите Да в любом запросе.
Щелкните правой кнопкой мыши AcroExch.Document.7 и выберите Удалить ; убедитесь, что у вас правильный ключ, и нажмите Да в любых подсказках.