Эффекты при наведении
О сайтеПравилаКонтакты
» Теги » Эффекты при наведении
Уникальные эффекты при наведении.
- Персональный компьютер
- Меню
- Авторизации
05 ноября 2015 . Антон Кулешов
И еще 30 CSS эффектов при наведении
Здравствуйте дорогие читатели! Наступило время пополнить коллекцию сайта ещё 30-тью красивыми CSS эффектами при наведении курсора на картинку. Данная тема поистине очень обширна и мы не устаем пополнять нашу библиотеку все новыми и новыми эффектами.
6 124
03 августа 2015 . Антон Кулешов
21 эффект для ссылки
Как оформить ссылку на сайте? Этот вопрос наверно один из самых простых, возникающих у веб-разработчика, тем более что до недавнего времени и вопроса, как такового и не было – редко кто менял даже стандартный набор цветов.
8 771
24 июня 2015 . Антон Кулешов
Кнопки для сайта одним набором
Продолжаем прокачивать дизайн наших страниц, и сегодня я хочу обратить ваше внимание на целую палитру красивых кнопок для сайта. «Правильно» расставленные кнопки – это душа продающего сайта, они должны привлекать внимание пользователя, чтобы он не смог покинуть страницу не нажав парочку из них.
5 062
21 мая 2015 . Антон Кулешов
Waves — волна под курсором
Эффекты при клике не столь популярны как hover effects, однако, сегодня мой взор упал на плагин под названием waves.
10 390
01 апреля 2015 . Антон Кулешов
Adipoli – красивое представление ваших изображений
Продолжаем «наводить красоту» на наших сайтах, и сегодня поговорим о плагине под названием adipoli, при помощи которого можно создавать красивые hover effects.
5 791
21 февраля 2015
. Антон Кулешов
Антон Кулешов
«Дюжина» ховер эффектов в одном флаконе
Продолжаем развивать тему hover effects и обратим наше внимание на весьма интересный плагин на jQuery, при помощи которого можно реализовать кучу различных эффектов ховера.
4 432
13 февраля 2015 . Антон Кулешов
Анимация занавеса, hover effects
Сегодня поговорим об «украшательствах» и рассмотрим довольно интересную анимацию при наведении на картинку (картинку беру как пример, в реальности эффект можно использовать на чем угодно), а также познакомимся с библиотекой MooTools.
5 257
Обратите внимание
35 графических эффектов CSS, которые нельзя пропустить для своего сайта
Сегодня в сети есть изображения стали основным привлечением внимания пользователю, который подходит к нему по всем вопросам. В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
Это просто то, чего многие из этих эффектов способны достичь на посетителе веб-сайта. CSS-эффекты, которые в некоторых случаях действительно привлекают внимание и что в других они имеют цель быть проще, но всегда достигают того, к чему все мы стремимся: чтобы пользователь оставался внимательным ко всему, что предлагает наш веб-сайт. Давайте теперь перечислим 33 эффекта CSS-изображений, которые сильно привлекают внимание.
Индекс
- 1 Изображение жидкого скручивания 3D
- 2 3D эффект наведения
- 3 CSS 3D-панорама
- 4 Изображения в перспективе «наклона»
- 5 венецианские жалюзи
- 6 Разделить изображение
- 7 Эффект наведения изображения
- 8 Зеркальный эффект
- 9 Изображение с эффектом отражения
- 10 Наклон изображения при наведении курсора
- 11 Эффект размытия при наведении
- 12 Изображение при наведении
- 13 Эффект наведения в SVG
- 14 От текста к изображению при наведении курсора
- 15 Выявление части фонового изображения
- 16 Анимация наведения
- 17 Отслеживание эффекта наведения
- 18 Увеличение изображения
- 19 Эффект увеличения при наведении
- 20 Эффект увеличительного стекла
- 21 Нет наведения JavaScript
- 22 CSS-эффект наложения
- 23 Hovy для изображений
- 24 Наложение изображения
- 25 Эффект наложения изображения
- 26 Эффект наложения изображения
- 27 Эффект наведения с анимацией значков
- 28 Эффект наведения с субтитрами
- 29 3D эффекты направления наведения
- 30 Масштаб изображения
- 31 Эффект тени iOS с React
- 32 Стиль тени iOS 10
- 33 Эффект перехода изображения
- 34 Прокрутка перехода изображения
- 35 Прокрутка изображения колесиком мыши
Этот эффект изображения действительно потрясающий, когда разложить изображение на 3D куб который может вращаться вокруг своей вертикали, чтобы произвести отличный визуальный эффект. На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
Теме статьи:
Еще 35 текстовых эффектов CSS для вашего сайта
Подпишитесь на наш Youtube-канал
Еще один отличный визуальный эффект: когда мы оставляем указатель мыши над изображением, это упасть, как если бы он был поражен тем же. Отличная анимация для еще одного отличного эффекта изображения.
HTML и CSS идут рука об руку, чтобы создать отличный панорамный эффект как будто мы смотрим с крыши здания в городе.
Теме статьи:
27 основных текстовых эффектов CSS для типографики вашего сайта
Un визуальный эксперимент который может служить определенной цели в качестве веб-части.
Отличный визуальный эффект каждый раз оставьте указатель мыши так что он меняется между двумя контрастами, которые дает изображение.
Наведя указатель мыши на изображение, он будет увеличен, чтобы сделать его идеально составленным.
Эффект сетки создается при выходе из el указатель мыши на определенной точке из изображения.
Изображение свитки с зеркальным эффектом когда мы перемещаем указатель мыши справа налево и наоборот.
Действие, которое стремится проецировать эффект отражения на изображение который мы использовали для этого эффекта изображения CSS.
Может достигать немного закружится голова чтобы увидеть, как стороны изображения создают поразительный двойной эффект.
Когда мы перемещаем указатель по изображению, производит эффект размытия который исчезает в считанные секунды.
Есть эффект смещение в тот же момент, в который ставим указатель наведите указатель мыши на изображение.
Отличный эффект зависания, который ставит раскрыл скрытое изображение под самим названием. Отличная отделка и идеально подходит для показа творческой и любопытной галереи изображений.
Текст открывает изображение при наведении указателя мыши с привлекательной анимацией со слепым эффектом открывается с середины.
Как будто у нас в руках перекрестие телеобъектива, при перемещении указателя мыши открывается часть фонового изображения.
Великолепный эффект, но очень простой по составу. Если ты что-то ищешь упрощенный и минималистский, этот эффект заставит вас влюбиться.
Другой простой эффект для конкретной цели.
Это типичный эффект масштабирования которую вы наверняка захотите перенести на свой сайт прямо сейчас.
Другая альтернатива, такая как эффект масштабирования, когда мы оставляем указатель мышь сидела на изображении.
Как следует из названия, указатель мыши перевернет изображение в увеличительном стекле, которое увеличивает его.
Нет JavaScript вы можете воссоздать эффект масштабирования изображение с переменной сеткой.
Un чистый эффект CSS для слоя который установлен на имеющемся у нас изображении.
У вас есть библиотека CSS-анимации для пользовательских элементов. Вы можете увидеть их все по ссылке, чтобы выбрать тот, который вам больше всего подходит. У вас есть несколько эффектов на выбор отличного качества.
С качественной линейной анимацией, эффектное наслоение. Еще один, который может стать вашим любимым.
Мы возвращаемся с другим эффектом оверлей в HTML и CSS в котором круговые линии — главные герои.
Поразительный эффект наложения, который можно использовать для различных веб-элементов. С немного творчества можно интегрировать на карточках как те, что в этой статье.
Высокое качество с анимацией значков, которая порадует вас при первых нескольких изменениях. Он умеет поднять текст с большим эффектом.
Еще один отличный эффект наведения с субтитры с очень плавной анимацией и добился.
Один из самых стимулирующих графических эффектов, который вы увидите во всем списке. В указатель мыши станет ориентиром для «3D куба».
Еще один простой эффект, но очень эффектно без излишеств.
Un эффект без особой помпы, но очень конкретный в создаваемом им теневом эффекте, поскольку кажется, что он был поднят из «земли».
Указатель мыши имеет эффект толчка на изображении, обеспечивающем большую реалистичность. Очень интересно.
Un замечательный эффект перехода в котором изображение разбито на сетку сеток. Вы можете контролировать время появления эффекта и многое другое.
Un очень модный и креативный эффект перехода для вашего сайта. Не пропустите встречу в этом CSS.
Тебе придется реализовать это в тот момент, когда вы используете колесо мыши переключаться с одного изображения на другое с отличной анимацией перехода. Захватывающий.
Захватывающий.
Image Hover Effects — Плагин WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Лучший многоцелевой плагин WordPress
Эффекты при наведении на изображение — это потрясающая коллекция эффектов на чистом CSS3 с красивой анимацией, которую вы можете применять к неограниченному количеству изображений с заголовками и описаниями. Это действительно быстро и легко настроить для любого пользователя, не обладающего какими-либо техническими знаниями. Его можно использовать для отображения галереи, команды, портфолио и многого другого. Эффекты Image Hover также имеют возможность отображать изображения в слайдере.
Он содержит все эффекты, которые полностью реагируют на все устройства, а эффекты наведения поддерживаются касанием. Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами.
Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами.
Это самый быстрый и простой плагин, который можно настроить всего за несколько минут. Это единственный плагин с гибкими параметрами лайтбокса.
Это многоцелевой плагин WordPress, который вы можете использовать для отображения ваших Продукты, портфолио, отзывы, галереи изображений, члены команды.
Превью в реальном времени
Главная ДЕМО Здесь | Демонстрация изображения поверх изображения | Стиль круга | Квадратный стиль
Нужна помощь?
Форум поддержки | Свяжитесь с нами | Документация
Особенности
- Чистые эффекты CSS3
- Лайтбокс включен
- Полностью отзывчивый
- 40+ эффектов наведения
- Показать изображения в слайдере
- 10+ анимаций при прокрутке
- Несколько коротких кодов
- Несколько категорий
- Генератор коротких кодов
- Параметр предварительного просмотра изображения доступен на странице настроек
- Загрузка изображения с носителя
- Изменить цвет заголовка и описания
- AJAX на базе
- Быстро
- Простота использования
- Параметры простого администратора
- Анимированный
- Быстрый
Обратная связь
Если вы довольны нашей работой, не забудьте оценить. Ваше мнение очень важно для нас.
Ваше мнение очень важно для нас.
Доступно расширение Visual Composer
Теперь также доступно расширение Visual Composer с множеством параметров настройки.
Получить расширение Visual Composer бесплатно
- Настройки администратора
- Плагин в действии
- Перейдите к плагинам на панели инструментов и выберите «добавить новый» 900 04
- Найдите «Image Hover Effects» и установите его
- Перейдите в раздел «Панель управления» > «Эффекты наведения изображения». Параметры сохранения
- Получить шорткод с помощью кнопки «Получить шорткод»
- Используйте шоркод в посте, странице или пользовательском типе поста
- Теперь посетите эту страницу и посмотрите плагин в действии
Я купил плагин, к сожалению, вы не можете сохранить сделанные вами изменения. Даже когда вы пытаетесь найти поддержку, вы никогда ее не найдете! Я потерял свои деньги
Я использовал платную профессиональную версию плагина. Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
К сожалению, плагин делает загрузку моих страниц очень медленной, а на планшете часто страницы вообще не загружаются. Я купил профессиональную версию, но для получения услуги потребовалось так много шагов, что я терплю убытки и буду использовать другой плагин.
Лабиб Ахмед, ты мне очень помог! Искренне спасибо за поддержку! Image Hover Effects Pro — это профессионально разработанный плагин от профессионалов!
У меня были некоторые начальные проблемы, но разработчик мне очень помог Спасибо за внимание Лабиб! Tive alguns Problemas inicais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib!
Это было действительно просто и легко настроить, и это быстро. Люблю это
Отличный плагин
Люблю это
Отличный плагин
«Эффекты при наведении изображения — Плагин для WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- Лабиб Ахмед
5.0
- Улучшенные настройки администратора
- Добавлен вариант адаптивной типографики
- Добавлена опция слайдера
4.8
- Добавлен прокручиваемый контент
- Добавлена опция адаптивных размеров
4.7.2
- Добавлена опция анимации при прокрутке
4.7.1
- Добавлена опция анимации при прокрутке
4.6
- Добавлен импорт/экспорт через файл json
4,5
- Опция импорта/экспорта
4.2
- Проблема недавно добавленного изображения решена
4.1
- Проблема с палитрой цветов решена
- Устранены некоторые проблемы, связанные с пользовательским интерфейсом
4.
 0
0- Ошибки в css удалены
3.0
- Устранена проблема с коротким кодом нескольких категорий
2.0
- Проблема CSS решена
3.0
- Устранена проблема с коротким кодом нескольких категорий
Поддержка
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
12 библиотек CSS для красивых эффектов при наведении на изображение
Дать пользователям возможность легко и четко понять, какая часть веб-страницы активна , что является важной частью дизайна UX. Старый, но хороший способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время с помощью CSS существует гораздо больше способов реализовать эффекты наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании события наведения . Мы смотрим на направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарнира, раскрытие прожектора, колебания, отскоки и многое другое.
Мы смотрим на направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарнира, раскрытие прожектора, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения , чтобы вдохновить вас. Вы также можете забрать код в источнике.
Как использовать переходы и анимацию CSS для выделения измененийКак использовать переходы и анимацию CSS для выделения изменений
Дать пользователям возможность легко и четко понять, какая часть веб-страницы активна, — важная часть UX-дизайна. Старым, но верным способом сделать это было Читать дальше
Эффекты при наведении на изображение
(16 эффектов)На этой странице вы найдете прекрасную коллекцию из 16 эффектов при наведении на изображение с надписями. Получите код HTML и CSS для каждого эффекта, наведя курсор на изображение и нажав Показать код .
Подпись к изображению Анимация при наведении курсора
(4 эффекта) Вот 4 классные анимации подписи, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием чистых переходов и преобразований CSS3, а не JavaScript, для повышения совместимости в разных браузерах.
Эффекты созданы с использованием чистых переходов и преобразований CSS3, а не JavaScript, для повышения совместимости в разных браузерах.
iHover
(35 эффектов)iHover — это набор эффектов при наведении на CSS3. Есть 20 эффектов наведения по кругу и 15 эффектов наведения на квадрат. Чтобы использовать эффекты, вам нужно будет написать HTML-разметку и включить файлы CSS.
Image Hover
(44 эффекта)Эта библиотека содержит 44 эффекта, созданных с помощью чистого CSS. Некоторые из эффектов включают исчезновение, толчки, слайды, шарниры, раскрытие, масштабирование, размытие, перевороты, складки и затворы в нескольких направлениях. Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
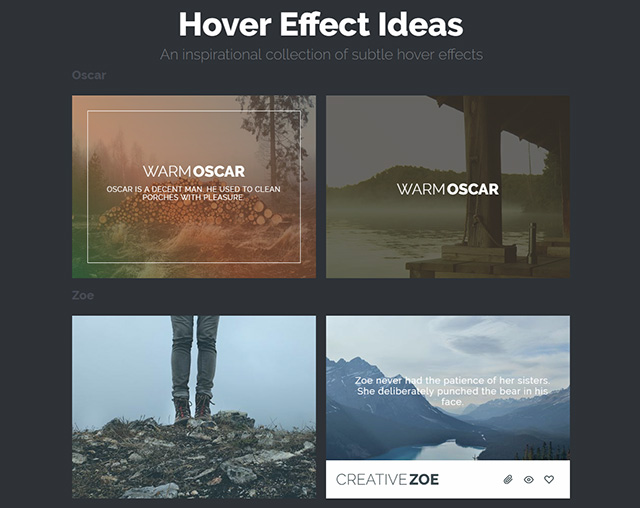
Идеи эффекта наведения
(30 эффектов) Эта демонстрация наведения изображения, созданная Codrop, вдохновляет вас на создание плавных переходов между изображениями и подписями к ним. Всего в двух наборах 30 эффектов с учебными пособиями и исходным кодом.
Hover CSS
(108 эффектов)Hover CSS позволяет добавлять эффекты наведения к любому элементу, такому как кнопка, ссылка или изображение. Эффекты включают 2D-переходы, фоновые переходы, границы, переходы «Тень» и «Свечение» и многое другое. Библиотека доступна в CSS, Sass и LESS.
Анимация
(более 100 эффектов)Более 100 анимаций при наведении на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты основаны на CSS3.
Caption Hover Effect
(7 эффектов)В этой коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в вашем проекте.
CSS эффекты при наведении на изображение
(15 эффектов) Коллекция простых эффектов при наведении, таких как масштабирование, скольжение, поворот, оттенки серого, размытие, непрозрачность и другие основные эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед вашим цифра бирка.