эффект » Скрипты для сайтов
Эффект при наведении на изображение
Довольно-таки смелый hover эффект на изображении. При наведении происходит разделение блока на отдельные кусочки с общим фоном — картинкой.
Эффект при наведении с помощью clip-path
Использование свойства clip-path при наведении для придания изображению формы стрелки с анимацией.
Эффект искажения на three.js
Эффект перетекания одного изображения в другое на шейдерах, с gsap анимацией на канвасе
Repellers — крутой эффект над текстом
Очень прикольный эффект взаимодействия с текстом
Эффекты с социальными кнопками
Несколько прикольных эффектов появления социальных кнопок при наведении на изображение.
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Hover.css — коллекция CSS3 эффектов при наведении
Hover.css — коллекция CSS3 эффектов воспроизводимых при наведении на любой элемент, к которому применены определенные CSS классы. Доступно более 40 эффектов.
Эффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
Необычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
Анимация текста на jQuery
Плагин для анимации текста имющий пять различных режимов: roll, step, jump, puff, highlight, каждый с возможностью дополнительной настройки.
3D эффекты при наведении
Создадим захватывающие 3D эффекты при наведении с использованием CSS3 и jQuery. В примерах использовать будем миниатюры изображений, при наведении на которые будет показываться полезная информация.
В примерах использовать будем миниатюры изображений, при наведении на которые будет показываться полезная информация.
CSS3 эффекты при наведении
Урок в котором мы научимся создавать интересные эффекты при наведении на изображения. Особенность заключается в использовании свойства border. Работать такие эффекты будут только в современных, поддерживающих css3, браузерах.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
21 красивый сайт со световыми эффектами
Освещение играет важную роль в нашей повседневной жизни. Его можно встретить как в реальном мире, так и в Интернете.
Его можно встретить как в реальном мире, так и в Интернете.
Еще никогда мобильные устройства и мониторы не были такими отчетливыми, а сила света не имела столь важного значения в дизайне.
Если в проектах нет эффектов, которые создают настроение с помощью света, вы упускаете невероятный шанс сделать их действительно уникальными. Сегодня практически через любое устройство можно передать красивый световой эффект. Так почему же не воспользоваться этим неоспоримым преимуществом?
Демонстрация сайтов со световыми эффектами
В этой статье мы покажем сайты, которые использовали приемы работы со светом, чтобы выделить свои проекты среди остальных. Возможно, какие-то из них станут для вас источником вдохновения для создания собственных дизайнов с применением светового эффекта.
Stripe
Stripe — платежная система. На сайте можно увидеть успокаивающие вихри света. Тонкий световой эффект похож на лавовую лампу с разноцветными волнами, которые омывают верхнюю часть страницы. Яркие цвета пробуждают первоначальный визуальный интерес, а потом при дальнейшей прокрутке вниз уступают место более стандартной цветовой схеме. Это пример того, как даже небольшой световой эффект может привлечь внимание пользователей к сайту.
Яркие цвета пробуждают первоначальный визуальный интерес, а потом при дальнейшей прокрутке вниз уступают место более стандартной цветовой схеме. Это пример того, как даже небольшой световой эффект может привлечь внимание пользователей к сайту.
Monopo London
Когда дело доходит до световых эффектов, в проекте Monopo London отлично используется интерактивность. После некоторого времени, проведенном на сайте, посетители поймут, что их курсоры влияют на цвет фона. Анимация создает захватывающие визуальные эффекты, когда фон при прокрутке изгибается и меняет оттенки красного и синего на фоне темной пустоты.
Design+Code
Design+Code представляет сайт с интерактивными световыми эффектами. Фон сайта — это преимущественно мягкое розово-фиолетовое фоновое освещение. В некоторой степени прозрачные, слои на фоне напоминают холмы, придавая всей странице гладкий, волнистый вид. На сайте используются тонкие световые эффекты и увлекательная анимация.
DreamStorm Studios
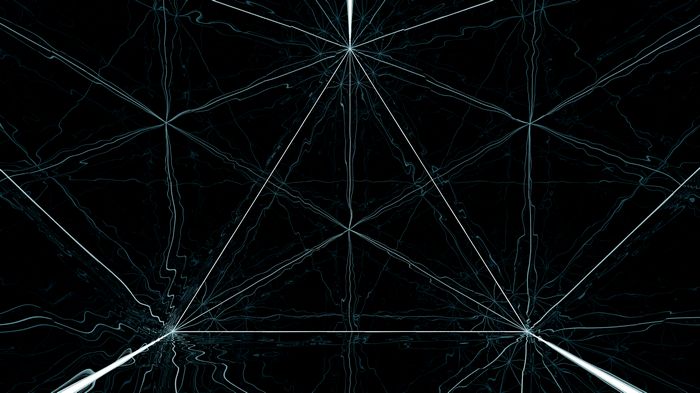
DreamStorm Studios использует интересный световой трюк, чтобы создать таинственный и впечатляющий образ. Большая часть фона представляет собой черную пустоту. Однако по центру расположена аморфная форма, освещенную фиолетовым, синим и пурпурно-красным цветом. Хотя фон не анимирован, создается впечатление движения и пульсации.
Большая часть фона представляет собой черную пустоту. Однако по центру расположена аморфная форма, освещенную фиолетовым, синим и пурпурно-красным цветом. Хотя фон не анимирован, создается впечатление движения и пульсации.
Use All Five
На сайте Use All Five используется тонкие и довольно приятные для глаз световые эффекты. Свет создает переливающийся блеск на фоне, создавая резкий контраст с черным текстом. В целом, ненавязчивые цвета являются преимуществом для создания приятного ощущения при просмотре сайта.
Forwwward Studio
Forwwward Studio, помимо избытка букв W в названии, предлагает отличные световые эффекты на своем сайте. Они используют контраст между фиолетовыми световыми пятнами и темным, почти черным фоном. Сайт также изобилует интерактивными элементами. При прокрутке страницы пользователи могут видеть переходы от черных пустот с приятным освещением к насыщенному белому цвету, а затем обратно.
Zeus Jones
Zeus Jones предлагает сайт со смелыми, привлекательными световыми психоделическими эффектами. При загрузке страницы перед вами предстает серый туман, но вскоре появляются вкрапления мелькающих цветов. Все выбранные оттенки прекрасно контрастируют с белым текстом на странице. Именно по этой причине ни один элемент не теряется в постоянно меняющихся световых эффектах фона.
При загрузке страницы перед вами предстает серый туман, но вскоре появляются вкрапления мелькающих цветов. Все выбранные оттенки прекрасно контрастируют с белым текстом на странице. Именно по этой причине ни один элемент не теряется в постоянно меняющихся световых эффектах фона.
Cosine
Cosine использует тонкие и красивые световые эффекты с применением дополнительных цветов. Это производит успокаивающее впечатление. Оттенки фиолетового и синего слегка меняются на странице за счет еле заметной анимации, что придает веб-сайту органичный вид. Цвета световых эффектов подобраны так, чтобы они могли служить дополнением к белому тексту страницы. Таким образом глаз не упустит ни одной важной детали. Это эффективное использование света напоминает эффект размытия фона.
Reech
Reech — инфлюенсер в сфере маркетинга. На сайте они используют динамичные световые эффекты, напоминающие сценическое освещение. При переходе на страницу это производит впечатление перфоманса. Цвета — насыщенный синий и розовый, резко контрастируют с белым текстом сайта. Пользователи могут заметить сочетания синего, фиолетового и белого цветов по всему сайту в разных интерпретациях.
Пользователи могут заметить сочетания синего, фиолетового и белого цветов по всему сайту в разных интерпретациях.
EarCOUTURE
На потрясающем сайте EarCOUTURE ярко освещенный меняющийся фон используется для продвижения фантастического ассортимента наушников и других аксессуаров для прослушивания музыки. Освещенный фон для каждого изображения всегда разный. Он дополняет рекомендуемые товары и является отличным способом использования световых эффектов для продвижения продукта или услуги. Весь сайт похож на залитую неоновым светом ночную сцену.
Verida
Verida повторяет многие дизайнерские приемы в отношении применения световых эффектов. Например, они используют три цвета: зеленый, синий и белый. Сочетание синего и белого создают впечатления движения, хотя фон представляет собой статичное изображение. Основным цветом сайта является белый. При прокрутке вниз он обрамляет блок, в котором используется розово-фиолетовый градиент.
Leonard Agency
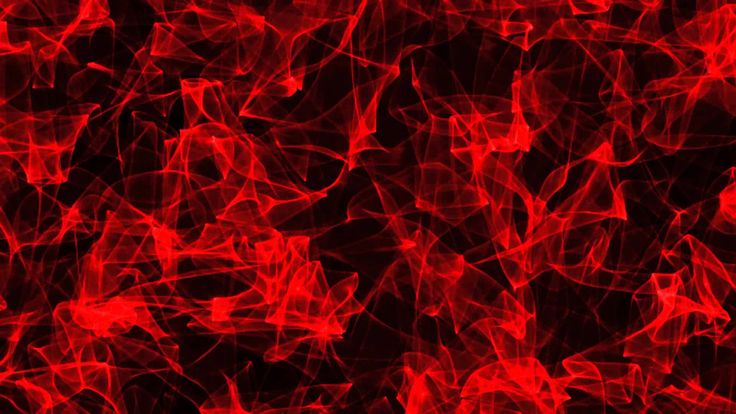
Световые эффекты и цветовые решения на сайте Leonard Agency являются ненавязчивыми, но одновременно подчеркивают премиальность бренда. Это креативное агентство использует бледный серый фон с красноватым вкраплением света. Обратите внимание на его движение по краям сайта, которое дополняет общее умиротворяющее настроение.
Это креативное агентство использует бледный серый фон с красноватым вкраплением света. Обратите внимание на его движение по краям сайта, которое дополняет общее умиротворяющее настроение.
YGGY Technologies
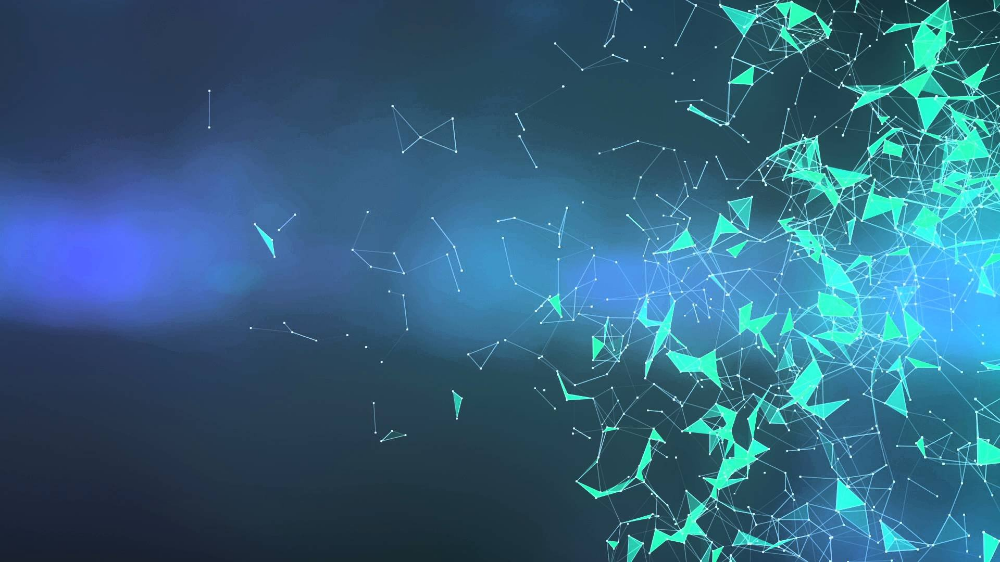
YGGY Technologies демонстрирует сайт, на котором используются драматические элементы синего и бирюзового цветов на фоне градиента синего света. Это сочетание придает сайту технологичный вид. По мере прокрутки появляются новые элементы дизайна, которые явно вызывают интерес у посетителей.
Wonderland
Wonderland служит примером силы впечатляющего, красочного света и анимации. Прозрачные формы, подсвеченные яркими цветами, и хроматическими пузырьками, разбросанными по странице, придают сайту увлекательный внешний вид. А хаотичная хроматическая природа цветов позволяет другим элементам сайта соответствовать выбранному световому эффекту.
Mališauskas
Когда речь идет о ярких цветах, немногие сайты выглядят столь же драматично, как Mališauskas. Сочетание ярко-фиолетовых и зеленых пузырей на светлом фоне, которые перемещаются из стороны в сторону, определенно привлекает внимание. Движение напоминает воду в освещенном бассейне. Тем не менее, фон не выглядит чересчур насыщенным, что позволяет сохранить удобство восприятия текстовых элементов дизайна.
Движение напоминает воду в освещенном бассейне. Тем не менее, фон не выглядит чересчур насыщенным, что позволяет сохранить удобство восприятия текстовых элементов дизайна.
TC Group Solutions
TC Group Solutions использует световой стиль, напоминающий некоторые сайты из нашего списка. На черном фоне есть одно пятно пурпурного цвета, которое может ассоциироваться с прожектором. Элементы дизайна вращаются вокруг использования черного, белого и пурпурного цветов, создавая единство восприятия контента. В целом время, проведенное на сайте, создает умиротворенное настроение.
Evina
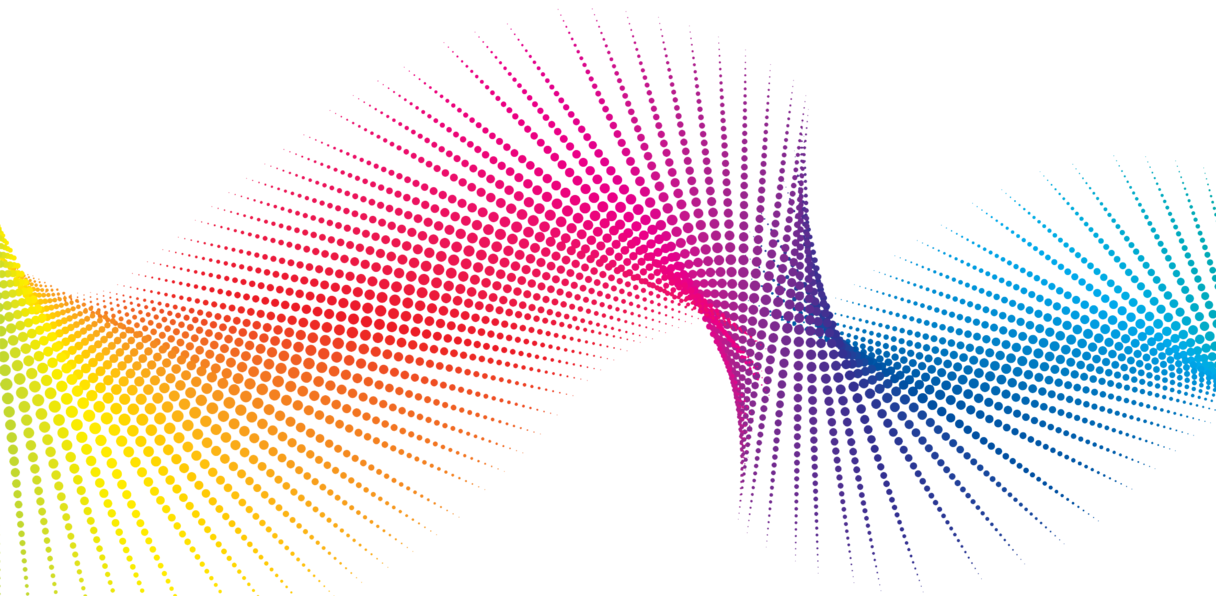
Evina представляет один из впечатляющих примеров применения световых эффектов в списке сайтов с полномасштабной фоновой анимацией. Она изображает волны, на поверхности которых отражается свет и переливы от теплого оранжевого до более холодного фиолетового. Этот эффект выглядит впечатляюще и отличается от всех остальных в этой подборке.
Zoox
Zoox — это веб-сайт, на котором для перехода к световым эффектам требуется нажатие кнопки, но они точно заслуживают вашего внимания. На сайте используется игра хроматических электрических огней и тяжелых теней. Они подчеркивают форму и очертания беспилотных транспортных средств, созданных Zoox. Это на самом деле очень стильный световой эффект.
На сайте используется игра хроматических электрических огней и тяжелых теней. Они подчеркивают форму и очертания беспилотных транспортных средств, созданных Zoox. Это на самом деле очень стильный световой эффект.
PMD Technologies
PMD Technologies предлагает ярко-фиолетовый световой эффект, напоминающий культовый фильм «ТРОН». Волны фиолетовых пикселей движутся на черном фоне. Еще более впечатляющим является то, что они реагируют на движение сайта, когда пользователи прокручивают страницу. Несмотря на яркую природу цветов, фон кажется тонким и не отвлекает от взаимодействия с сайтом. Этот эффект напоминает панораму ночного города.
Mango Media
Световыми эффектами Mango Media интересно как управлять, как и наблюдать за ними. На сайте представлено бесформенное зеленое кольцо, но по мере движения курсора оно изгибается и меняет цвет. В тексте также используется бледно-зеленый цвет, создавая единство элементов дизайна. Этот анимированный световой эффект является одним из самых впечатляющих в нашем списке.
CodeMyConcept
На сайте CodeMyConcept вы не увидите большое количество анимационных эффектов, но он все равно выделяется своей яркостью цветов. Как и на многих других сайтах, на нем используется сочетание синего и фиолетового, включая яркие вкрапления на более темном фоне. Сам фон не является анимированным, а постепенный переход от синего к фиолетовому создает ощущение глубины и вызывает интерес.
Заключение
Световые эффекты на сайте можно реализовать разными способами, используя взаимодействие света и цветовых вкраплений в дизайне. В отличие от физического мира, технология искусственного источника света позволяет создавать невероятные вещи, которые не ограничены естественными рамками. Применение интересного светового эффекта, а также взаимодействие цветного света поможет дополнить концепцию сайта.
Дизайн необязательно должен быть черно-белыми. Посмотрите на цвет под другим углом, ищите вдохновение в широком спектре, начиная от летнего утра и заканчивая ночным небом. Обратите внимание, нравится ли посетителям эффекты, которые вы применили на сайте.
Обратите внимание, нравится ли посетителям эффекты, которые вы применили на сайте.
10 эффектов веб-дизайна для улучшения вашего веб-сайта
Стратегия электронной коммерции
Дрю Блейс
04 января 2018 г. • 2 Min Read
Итак, мы решили поделиться некоторыми из лучших эффектов для веб-сайтов, которые обязательно привлекут и впечатлят ваших пользователей.
1. Динамическая панель поиска
Взаимодействие с веб-сайтом Snowbird улучшает и без того интуитивно понятный интерфейс. Этот сайт — яркий пример минималистского дизайна с акцентом на пробелы и простой значок поиска. При нажатии панель поиска занимает весь экран и включает популярные поисковые запросы. Это обеспечивает более надежную и бесшовную функциональность.
При нажатии панель поиска занимает весь экран и включает популярные поисковые запросы. Это обеспечивает более надежную и бесшовную функциональность.
2. Интуитивно понятная навигация
Этот пример из ICON 1000 хорошо расширяет границы дизайна навигации. По мере прокрутки страницы липкая навигация сжимается и становится более минимальной. Кроме того, его надежные эффекты при наведении помогают пользователям находить другие области сайта. Эти визуальные элементы усиливают эффект присутствия.
3. Hover Reveal
Неожиданное взаимодействие Сноу с веб-сайтом держит пользователей в напряжении. Анимация при наведении показывает причудливые фотографии вариантов использования, которые усиливают большую историю бренда. Этот эффект дополняет стандартные реализации электронной коммерции и улучшает дизайн и взаимодействие с пользователем.
4. Мягкая тень
Являясь основным элементом материального дизайна, тонкие тени подразумевают глубину. Ключевое слово здесь тонкое! В поисках вдохновения не ищите ничего, кроме Airbnb. Их тонкие тени добавляют иерархию и глубину их функции поиска.
Ключевое слово здесь тонкое! В поисках вдохновения не ищите ничего, кроме Airbnb. Их тонкие тени добавляют иерархию и глубину их функции поиска.
5. Вернуться к началу
Итак, вы прокручивали и прокручивали, но хотите вернуться к началу? Функция «назад к началу» здесь, чтобы помочь. Эта простая кнопка может уменьшить выпадение на страницах с большим содержанием и облегчить путешествие пользователя. Например, чистая обработка Grovemade визуально приятна и интуитивно понятна в использовании.
6. Параллаксная прокрутка
Параллаксная прокрутка добавляет движения веб-сайтам и может помочь придать глубину плоскому дизайну. Этот эффект повышает эстетику сайта и улучшает его содержание. Обувная компания Melanie F использует параллаксную прокрутку, чтобы радовать пользователей, когда они прокручивают страницу вниз.
7. Затухание фона
Многие веб-сайты электронной коммерции используют затухание фона в своих стандартных функциях быстрого просмотра продуктов. Однако Nest включает фоновое видео, которое переходит в эффект затухания. Это помогает пользователям сосредоточиться на конкретном контенте и формирует образ жизни продукта.
Однако Nest включает фоновое видео, которое переходит в эффект затухания. Это помогает пользователям сосредоточиться на конкретном контенте и формирует образ жизни продукта.
8. Анимация SVG
Дизайнеры используют значки, чтобы помочь пользователям визуально воспринимать информацию. Этот пример с Acer Exhibits, веб-сайта, созданного Groove, выводит эту концепцию на новый уровень, включая анимацию наведения SVG. Эти анимации радуют пользователей неожиданным интерактивным опытом.
9. Синемаграфы
Синемаграфы, в отличие от неподвижных изображений, добавляют движения веб-сайтам и стимулируют взаимодействие с пользователем. Например, синемаграфы в исследовании Adobe Digital Marketing Study добавляют визуального интереса к образовательному и информационному контенту. Примечание: ручная типографика прекрасна!
10. Крупный, жирный шрифт
Крупный, жирный шрифт сразу привлекает внимание пользователя и устанавливает основное сообщение. Этот пример с сайта фильма «Убийство священного оленя» уравновешивает этот дизайнерский эффект и минималистскую эстетику.
Этот пример с сайта фильма «Убийство священного оленя» уравновешивает этот дизайнерский эффект и минималистскую эстетику.
Разочарован дизайном вашего сайта? Нужны рекомендации по улучшению производительности? Запросите бесплатную оценку маркетинга и веб-сайта ниже, чтобы повысить эффективность своего сайта в 2018 году.
Как только вы доведете свой веб-сайт до желаемого уровня, узнайте, как привлечь квалифицированный трафик с помощью нашего руководства по входящему маркетингу для электронной коммерции!
Исследуйте больше тегов: Стратегия электронной коммерции Блог
ЭЛЕКТРОННАЯ КНИГА
Руководство продавца по современным платформам электронной коммерции
дизайнов, тем, шаблонов и графических элементов Web Effect, загружаемых на Dribbble
Просмотр переходов с ошибками
Переходы с ошибками