Эффект отражения в воде в Photoshop
В этом уроке я расскажу, как создать отражение дерева в воде с помощью программы Photoshop. Мы будем использовать инструменты «Свободная трансформация» (Free Transform) и различные фильтры штатные фильтры Photoshop.
Водная поверхность редко бывает зеркально гладкой, обычно она имеет рябь или волны. Как имитировать отражение предмета, в нашем случае, дерева, я расскажу в данном уроке.
Для выполнение данной работы Вам понадобится исходная фотография, её Вы сможете скачать по ссылкам внизу страницы.
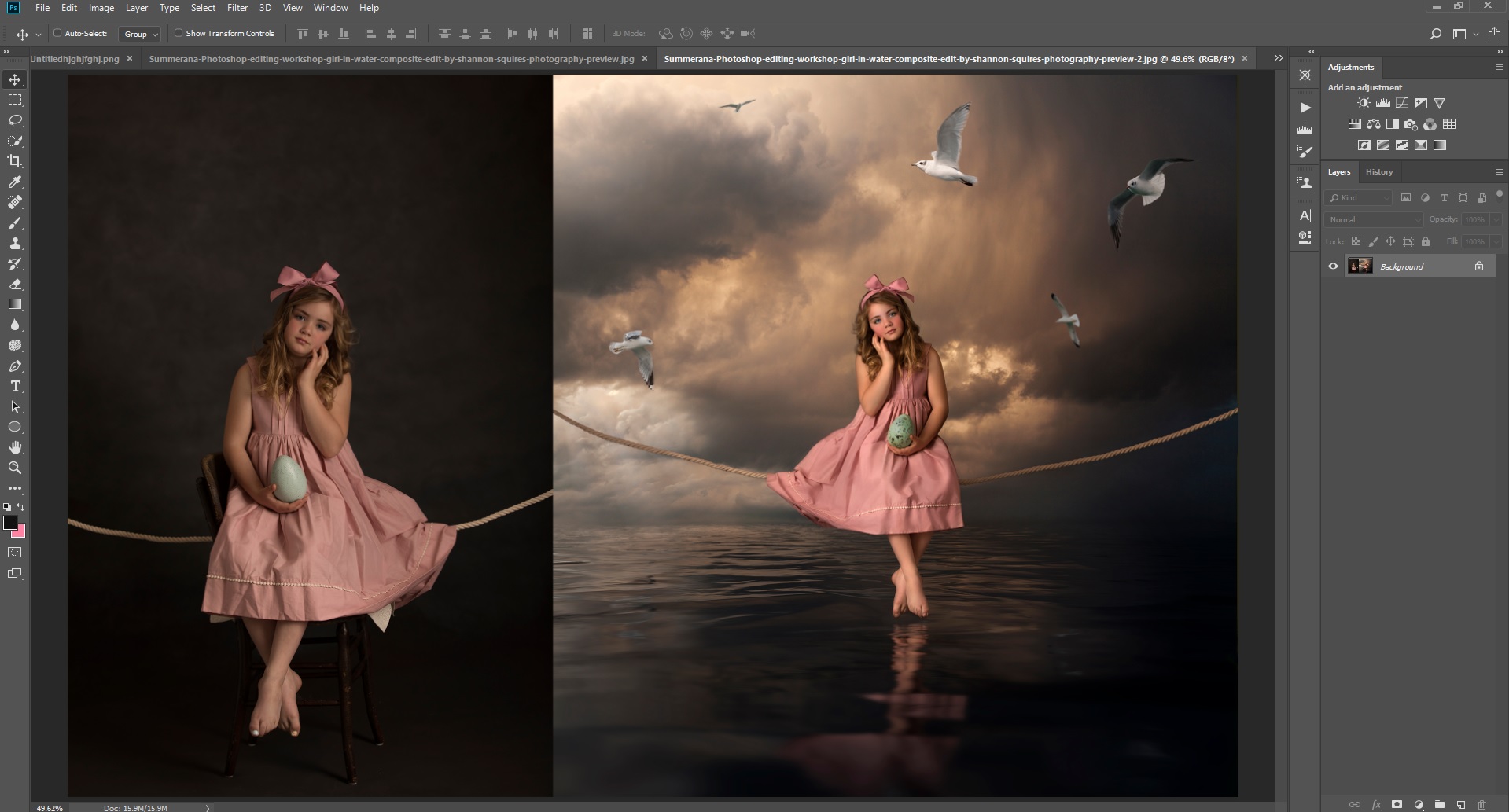
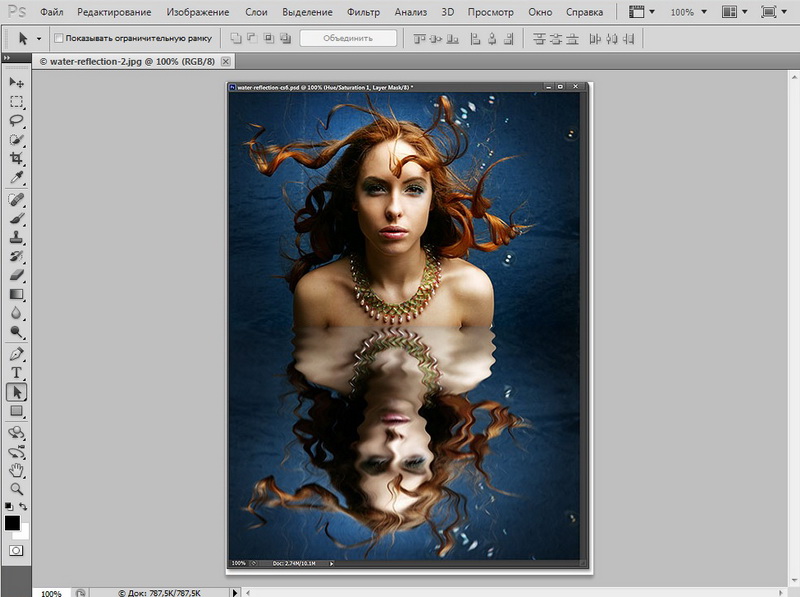
Вот что получится у нас в результате. Чтобы посмотреть, как выглядит исходное фото, наведите мышку на картинку:
Итак, давайте приступим.
Содержание
Переворачиваем изображение
Открываем исходное изображение дерева в Photoshop. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выберите область с деревом, примерно такую, как показано на рисунке:
Затем нажмите Ctrl+J для копирования выделенной области на новый слой.
При активном новом слое, пройдите по вкладке главного меню Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего вырезанная область отразится по вертикали.
Убедитесь, что у Вас активны опция «Привязки» во вкладке «Просмотр» (View —> Snap), если нет, то поставьте галку:
Поставьте горизонтальную направляющую так, чтобы она была привязана к нижнему краю нового слоя:
Возьмите инструмент «Перемещение» и перетащите слой вниз так, чтобы его верхний края касался направляющей:
Уберите направляющую (Просмотр —> Удалить направляющую или View —> Clear Guides).
Создание карты смещения (Displacement Maps)
Создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом (клавиша D, затем Ctrl+Delete).
Пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), в диалоговом окне галереи откройте вкладку «Эскиз», где выберите «Полутоновый узор» (Sketch —> Halftone Pattern). Задайте следующие параметры:
Задайте следующие параметры:
Тип узора (Pattern Type) — Линия (Line)
Размер (Size) — 12
Контрастность (Contrast) — 5
Нажмите кнопку ОК.
Теперь сохраним этот файл как карту смещения (Displacement Maps). Нажмите комбинацию клавиш Ctrl+Shift+S, выберите место для хранения файла и задайте файлу имя, у меня это будет ReflectionMap.psd, нажмите ОК.
Позже мы будем использовать этот файл как карту смещения.
Отключите видимость последнего слоя, к которому был применён фильтр «Полутоновый узор», у меня это «Слой 2»:
Придаём отражению волнистость
Кликните правой клавишей мыши по слою с отражением, у меня это «Слой 1», в раскрывшемся списке выберите «Преобразовать в смарт-объект» (Convert to Smart Object), в правом нижнем углу миниатюры слоя должен появиться соответствующий значок:
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), и затем установите значения «Масштаб по горизонтали» (Horizontal Scale) равным 5 и «Масштаб по вертикали» (Vertical Scale) равным 3. Остальные параметры оставьте по умолчанию:
Остальные параметры оставьте по умолчанию:
Нажмите OK. Откроется диалоговое окно, где выберите файл ReflectionMap.psd и нажмите «Открыть».
Тонируем отражение
В панели слоёв нажмите на значок создания нового корректирующего слоя и выберите «Цвет…» (Solid Color):
В появившемся окне выбора цвета выберите тёмно-синий цвет #121db5 и нажмите ОК. Уменьшите непрозрачность слоя до 14% и измените режим наложения на «Цветность» (Color). После чего кликните правой клавишей мыши по корректирующем слою и в открывшемся контекстном меню нажмите на пункт «Создать обтравочную маску» (Create Clipping Mask) для того, чтобы корректирующий слой действовал только на слой, расположенный под ним (в нашем случае — слой с отражением):
Снижение контрастности и создание волнистости
Создайте ещё один корректирующий слой «Уровни» (Levels). В панели свойств слоя перетащите левый ползунок выходных значений на значение 29 и правый на 200. Также создайте обтравочную маску для этого слоя:
Создайте новый слой и пройдите по вкладке Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds), документ заполнится дымчато-серым:
Затем выберите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте радиус 80 и нажмите кнопку ОК.
Создайте обтравочную маску для этого слоя.
Нажмите Ctrl+T для активации инструмента «Свободная трансформация». Кликните правой клавишей мыши в центре холста и выберите из контекстного меню «Искажение» (Distort).
Нажмите Enter. Вот как выглядит теперь документ и панель слоёв:
Измените режим наложения слоя на «Мягкий свет» (Soft Light) и уменьшите его непрозрачность но 65%:
В результате поверхность станет волнистой:
Вот, собственно, и всё.
Скачать исходное изображение для урока:
Скачать с Яндекс ДискТекстовый эффект разбитого зеркала в Adobe Photoshop
На создание этого урока автора вдохновил сериал «Черное зеркало». Сам сериал, по признанию автора, впечатлил его не очень, а вот логотип понравился, отсюда и родился урок. Скорее всего, в оригинале лого рисовали в 3D-редакторе, но мы сегодня создадим такой же эффект при помощи Adobe Photoshop.Шаг 1
Для начала вам понадобится подходящая текстура разбитого стекла. В идеале сделать самостоятельно свою собственную, но это долго, хоть и интересно. Давайте сегодня поработаем с уже готовыми ресурсами. Итак, вам нужно найти на вашем любимом стоковом сайте текстуру стекла примерно как показано ниже. В нашем случае, это этот файл.
В идеале сделать самостоятельно свою собственную, но это долго, хоть и интересно. Давайте сегодня поработаем с уже готовыми ресурсами. Итак, вам нужно найти на вашем любимом стоковом сайте текстуру стекла примерно как показано ниже. В нашем случае, это этот файл.
Шаг 2
После того как вы выберите подходящую текстуру, нужно ее немного подправить. Для начала давайте уменьшим количество трещин, упростим их, если у вас получается слишком много осколков. Также, в зависимости от файла, с которым вы работаете, текстуру возможно нужно будет повернуть, масштабировать или кадрировать. С нашей текстурой мы проделали все вышеперечисленное. Теперь выделите темные области при помощи инструмента Magic Wand/Волшебная палочка (W) и замаскируйте их в маске слоя.
Шаг 4
Теперь давайте внесем некоторые изменения. Для начала снизьте opacity/непрозрачность слоя до 60%. Теперь в меню выберите Layer >Layer Style>Color Overlay/Слой>Стиль слоя>Перекрытие цвета.
Здесь и далее в этом уроке, чтобы посмотреть параметры эффекта, кликните на изображение — оно открывается в большом разрешении и все видно!
Шаг 5
Теперь, когда мы разобрались со стеклом, перейдем к следующей части — тексту. Тут все просто, но нужно будет немного поработать.
В этом примере использован шрифт Proxima Nova Bold. Все буквы заглавные. Введите ваш текст и поместите его поверх трещин, там, где он примерно должен быть. В меню выберите Layer>Smart Object>Convert to Smart Object/Слой>Смарт-объект>Преобразовать в смарт-объект. Так вы сможете потом просто изменить текст, не делая заново эффект.
Шаг 6
Теперь нам нужно просто поработать с масками. Для начала дублирайте ваш текст (который уже смарт-объект). Инструментом Lasso/Лассо (L) выделите первую область-осколок. Сделайте активным копию слоя с текстом и в меню выберите Layer>Layer Mask>Reveal Selection/Слой>Маска слоя>Показать выделение.
Шаг 7
Создайте необходимое количество копий и повторите процесс. Каждый новый кусочек немного смещайте. Для этого, после того как вы указали копии текста маску, снимите привязку маски к слою и переместите текст. В нашем случае второй кусочек перемещается немного вверх и влево.
Шаг 8
Если вы скроете слой с трещинами, то получите что-то вроде этого:
Шаг 9
Чтобы добавить немного реалистичности нашей работе, давайте добавим теней для текстуры стекла. В результате получится что-то в этом роде:
Шаг 10
Теперь добавим немного эффектов, чтобы приблизить результат к стилю лого Черного зеркала.
- Выделите все слои с текстом, включая оригинал и конвертируйте их в смарт-объект. (Теперь у вас смарт-объект в смарт-объекте. Если захотите изменить текст, вам нужно будет сначала кликнуть по слою дважды, чтобы войти в один смарт-объект, и внутри него открыть следующий).

- Сделайте активным только что созданный смарт-объект и выберите в меню Filter>Blur Gallery>Field Blur/Фильтр>Размытие>Размытие поля.Используйте параметры как показано ниже.
Шаг 11
Добавим немного стилей слоя.
- В меню выберите Layer>Layer Styles>Inner Glow/Слой>Стили слоя>Внутреннее свечение. Укажите режим наложения Multiply/Умножение на 25% opacity/непрозрачности и используйте сине-голубой цвет. Увеличьте размер, чтобы сильнее рассеять эффект. Параметры в цифрах зависят от размера вашего изображения. Также можете подобрать более подходящий Contour/Контур. В нашем случае это Half Round.
- В меню выберите Layer>Layer Styles>Outer Glow/Слой>Стили слоя>Внешнее свечение. Используйте режим наложения Lighten/Замена светлым на 50% opacity/непрозрачности, и сине-голубой цвет. Увеличьте размер элементов.
Результат
Детали
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:
- Рисуем лого чудо-женщины в Adobe Photoshop
- Неоновый эффект в Adobe Photoshop
- Эффект вырезания из бумаги в Adobe Photoshop
Как отразить изображение в Adobe Photoshop
Автор Abubakar Mushtaq ОпубликованоЭта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Вы когда-нибудь видели эти удивительные эстетические зеркальные изображения в Интернете или социальных сетях, которые привлекли ваше внимание и заставили задуматься о создании таких изображений для реализации в ваших дизайнерских проектах? Что ж, за следующие 5-7 минут чтения этого урока по Photoshop вы освоите этот процесс.
Зеркальное отображение изображения используется в симметричных проектах или там, где вы хотите привлечь внимание зрителей. С другой стороны, создание бесшовных узоров и изображений, которые повторяются, чтобы заполнить большую площадь, также включает этот тип создания изображений. Вы можете подумать, что достичь таких результатов будет сложно, но для получения желаемого результата требуется всего несколько минут. Итак, давайте посмотрим на процесс.
Как отразить изображение в Adobe Photoshop
Начните с первого основного шага, который включает в себя открытие изображения, с которым мы хотим создать эффект изображения. (Вы можете загрузить эту фотографию с Pexels, если хотите следовать за ней.)
(Вы можете загрузить эту фотографию с Pexels, если хотите следовать за ней.)
После этого вы можете обрезать изображение по бокам, чтобы получить желаемый результат. Для этого выберите инструмент Crop Tool на панели инструментов . Вы увидите рамку обрезки вокруг изображения;
Непревзойденная цена!
The Ultimate Toolbox for Designers
- Загружайте столько, сколько хотите, всего за $16,50 в месяц
- Миллионы творческих материалов
- Фото, видеоматериалы, звуковые эффекты, шаблоны шрифтов, графика с, дополнения и еще
- Простое коммерческое лицензирование
- Новые ресурсы добавляются постоянно
- Больше не нужно покупать ресурсы по отдельности (сэкономьте кучу денег)
Получите мгновенный доступ
Затем перетащите стороны границы обрезки в то место, где вы хотел бы, чтобы изображение было обрезано. И затем нажмите Введите . Вы получите обрезанное изображение.
Вы получите обрезанное изображение.
Теперь, когда вы перейдете к панели слоев , вы увидите только фоновый слой. Щелкните правой кнопкой мыши на этом слое и выберите ‘Дублировать слой.’ Вы увидите только что созданный слой «Фоновая копия» на панели слоев. Вы также можете использовать сочетание клавиш «Control + J» , чтобы дублировать исходный фоновый слой.
Поскольку изображение с зеркальным эффектом состоит из двух изображений, расположенных рядом, нам нужно создать копию оригинала, чтобы поместить его на другую сторону.
Здесь вновь созданный слой выглядел так же, как исходный. Он помещается поверх исходного, поэтому исходный слой прячется под ним. Теперь нам просто нужно поместить скопированный слой на другую сторону после его отражения. Во-первых, нам нужно увеличить размер холста, чтобы разместить наше изображение.
Вам нужно подумать о том, где вы хотите расширить холст. Это будет зависеть от изображения и от того, как вы хотите, чтобы оно выглядело. В этом случае я хотел бы, чтобы мой холст расширялся с правой стороны.
В этом случае я хотел бы, чтобы мой холст расширялся с правой стороны.
Для этого просто перейдите к «Изображение > Размер холста» , перейдя в строку меню .
В новом окне выберите единицу измерения «Проценты» перед Ширина и введите значение 200 в боковом поле. Так как здесь я хотел бы расширить холст вправо, поэтому в опции нижней сетки я бы нажал на средняя левая стрелка . Это заставит исходное изображение сместиться влево и расширить холст вправо. И, наконец, нажмите OK .
Вы увидите, что холст увеличится в размерах и будет расширен, как мы и хотели.
Теперь выберите верхний дублированный слой и перейдите к Edit > Transform > Flip Horizontal , перейдя в строку меню .
Вы увидите, что изображение будет перевернуто, но останется в том же положении;
Теперь вам просто нужно поместить верхний слой на расширенную сторону холста. Щелкните инструмент «Выделение» на панели инструментов, затем щелкните и перетащите верхнее изображение вправо, удерживая нажатой клавишу Shift . Поместите оба изображения рядом.
Щелкните инструмент «Выделение» на панели инструментов, затем щелкните и перетащите верхнее изображение вправо, удерживая нажатой клавишу Shift . Поместите оба изображения рядом.
Ну вот. Вы успешно создали зеркальный эффект на изображении!
ПРИМЕЧАНИЕ. Убедитесь, что привязка активна, когда вы перетаскиваете изображение на другую сторону. Это позволяет разместить изображение в правильном положении. Чтобы включить привязку, просто перейдите на «Просмотр > Привязка» , перейдя в строку меню выше.
Для дальнейшего зеркального отображения, возможно, вы захотите создать и разместить изображения вертикально. Для этого рассмотрим тот же вышеприведенный пример.
Но прежде чем двигаться дальше, выберите оба слоя, фоновый слой и дублированный слой, и объедините их, чтобы создать единое целое. Для этого. выберите один слой, а затем нажмите на второй, удерживая клавишу Shift , будут выбраны оба слоя. Теперь Щелкните правой кнопкой мыши на любом из слоев и нажмите Merge Layers .
Теперь Щелкните правой кнопкой мыши на любом из слоев и нажмите Merge Layers .
Затем продублируйте новый слой, созданный путем слияния предыдущих слоев.
Теперь разверните холст в сторону. Создайте зеркало, как мы делали это раньше. Но на этот раз измените значение высоты и на сетке холста щелкните среднюю верхнюю стрелку и OK .
Это позволит холсту расшириться вниз;
Выберите продублированный верхний слой и перейдите к ‘Правка > Трансформировать > Отразить по вертикали . Вы получите вертикально перевернутое изображение верхнего слоя, как это было сделано ранее.
Наконец, поместите верхний перевернутый слой на расширенную часть холста, используя инструмент Selection Tool через метод щелкните и перетащите , нажав и удерживая Shift с включенным Snapping .
Поздравляем!
Вы можете создавать привлекательные визуальные эффекты, используя эти простые шаги для создания зеркального эффекта на ваших фотографиях. Будьте изобретательны, используя для этого правильные изображения. Вы получите потрясающие результаты!
Будьте изобретательны, используя для этого правильные изображения. Вы получите потрясающие результаты!
Различные размеры будут иметь значение и позволят вам расширить свое видение на новое воображение. Давайте создадим новый творческий мир воображаемых зеркал.
Абубакар МуштакАбубакар — графический дизайнер и иллюстратор с более чем трехлетним опытом работы. Он любит решать дизайнерские задачи в проектах, начиная от простой инфографики и заканчивая созданием полной идентичности бренда. Абубакар получает личное удовлетворение от удовлетворения потребностей клиентов и качественной работы. Своим ремеслом и творчеством он желает оказать положительное влияние.
Эффект разбитого зеркала — Учебное пособие по Photoshop
Я знаю, прошло много времени, но вот оно, новое учебное пособие по Photoshop. Честно говоря, я посмотрел один или два эпизода «Черного зеркала», и это было приятно, но мне не очень понравилось. Затем был интерактивный фильм, который я посмотрел, и опять же, я подумал, что это была потрясающая идея, но не то, что меня действительно поразило. С другой стороны, одна вещь, которую я очень люблю, это их логотип. Это очень простое сочетание текстового эффекта с небольшим размытием и свечением, смешанное с эффектом разбитого стекла. Я предполагаю, что это было сделано в 3D, но чувствовал себя обязанным выполнить небольшой Photoshop, чтобы отпраздновать это фантастическое объединение средств.
С другой стороны, одна вещь, которую я очень люблю, это их логотип. Это очень простое сочетание текстового эффекта с небольшим размытием и свечением, смешанное с эффектом разбитого стекла. Я предполагаю, что это было сделано в 3D, но чувствовал себя обязанным выполнить небольшой Photoshop, чтобы отпраздновать это фантастическое объединение средств.
Учебник Photoshop
Шаг 1
Первый шаг для этого конкретного типа урока Photoshop — найти текстуру разбитого стекла. На мгновение я подумал, что было бы неплохо создать свой с нуля, но понял, что это потребует много дополнительных шагов. Это также отличная идея для нового учебника.
Для этого урока я использовал Adobe Stocks, чтобы найти подходящую текстуру. В наши дни в Интернете доступно множество крутых изображений, от Shutterstock до Adobe Stock, это определенно намного доступнее. Изображение, которое я использовал, можно найти здесь.
Шаг 2
Как только вы получите изображение, вам нужно будет внести некоторые коррективы. Первое, что нужно сделать, это упростить количество трещин. Кроме того, в зависимости от вашего изображения, вам, возможно, придется повернуть и масштабировать его. Для себя я сделал все это. В дополнение к этому с помощью Magic Wand Tool (W) выделите черную область и удалите ее с помощью маски.
Первое, что нужно сделать, это упростить количество трещин. Кроме того, в зависимости от вашего изображения, вам, возможно, придется повернуть и масштабировать его. Для себя я сделал все это. В дополнение к этому с помощью Magic Wand Tool (W) выделите черную область и удалите ее с помощью маски.
Шаг 4
Теперь давайте немного смягчим ситуацию. Во-первых, измените непрозрачность заливки на 60% 9.0020 . Во-вторых, перейдите в Layer > Layer Style > Color Overlay . Выберите темно-синий/бирюзовый цвет и используйте Overlay для Режима наложения 60%
Шаг 5
После того, как вы сделали битое стекло, пришло время перейти к следующей части. Честно говоря, мне это кажется самым простым. Просто немного больше работы.
Для текста я использовал Proxima Nova Bold , все заглавные буквы. Как только вы закончите размещать текст над треснутой областью, пришло время сделать очень важную вещь. Перейти к Слой>Смарт-объект>Преобразовать в смарт-объект. Причина этого в том, что он позволит вам изменить текст и автоматически обновить эффект.
Перейти к Слой>Смарт-объект>Преобразовать в смарт-объект. Причина этого в том, что он позволит вам изменить текст и автоматически обновить эффект.
Шаг 6
Теперь дело за маскировкой текстов. Сначала продублируйте текст, который вы только что преобразовали в смарт-объекты. Затем с помощью Lasso Tool (L) выделите часть текста перед пересечением с трещиной. Затем просто перейдите в Layer>Layer Mask>Reveal Selection.
Шаг 7
Повторите это для остальной части текста. Для каждой новой части текста отсоединяйте маску от текста и перемещайте текст вверх и влево. Как на изображении ниже.
Шаг 8
Если вы скроете эффект трещины, вы увидите что-то вроде этого:
Шаг 9
Чтобы добавить реалистичности нашему изображению, давайте добавим тень к текстуре разбитого стекла. . В результате должно получиться что-то вроде изображения ниже.
. В результате должно получиться что-то вроде изображения ниже.
Шаг 10
Теперь нам просто нужно добавить некоторые эффекты к тексту, чтобы он соответствовал логотипу Black Mirror. Вот что я сделал:
- Выделите все текстовые слои , включая исходный, и преобразуйте их в смарт-объект. Вы сможете дважды щелкнуть и перейти к этому объекту, а там снова дважды щелкнуть и изменить текст.
- Выберите слой смарт-объекта текста и перейдите к «Фильтр»> «Галерея размытия»> «Размытие поля». Используйте значения ниже.
Шаг 11
Теперь давайте просто применим несколько стилей слоя.
- Перейдите в Layer>Layer Styles>Inner Glow. Выберите Умножение для режима наложения с непрозрачностью 25% с использованием голубого цвета. Измените Размер, чтобы сделать его немного шире.

