Эффект отражения в воде в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 430 Обновлено
В этом уроке я расскажу, как создать отражение дерева в воде с помощью программы Photoshop. Мы будем использовать инструменты «Свободная трансформация» (Free Transform) и различные фильтры штатные фильтры Photoshop.
Водная поверхность редко бывает зеркально гладкой, обычно она имеет рябь или волны. Как имитировать отражение предмета, в нашем случае, дерева, я расскажу в данном уроке.
Для выполнение данной работы Вам понадобится исходная фотография, её Вы сможете скачать по ссылкам внизу страницы.
Вот что получится у нас в результате. Чтобы посмотреть, как выглядит исходное фото, наведите мышку на картинку:
Итак, давайте приступим.
Содержание
Переворачиваем изображение
Открываем исходное изображение дерева в Photoshop. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выберите область с деревом, примерно такую, как показано на рисунке:
Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выберите область с деревом, примерно такую, как показано на рисунке:
Затем нажмите Ctrl+J для копирования выделенной области на новый слой.
При активном новом слое, пройдите по вкладке главного меню Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего вырезанная область отразится по вертикали.
Убедитесь, что у Вас активны опция «Привязки» во вкладке «Просмотр» (View —> Snap), если нет, то поставьте галку:
Поставьте горизонтальную направляющую так, чтобы она была привязана к нижнему краю нового слоя:
Возьмите инструмент «Перемещение» и перетащите слой вниз так, чтобы его верхний края касался направляющей:
Уберите направляющую (Просмотр —> Удалить направляющую или View —> Clear Guides).
Создание карты смещения (Displacement Maps)
Создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом (клавиша D, затем Ctrl+Delete).
Пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), в диалоговом окне галереи откройте вкладку «Эскиз», где выберите «Полутоновый узор» (Sketch —> Halftone Pattern). Задайте следующие параметры:
Тип узора (Pattern Type) — Линия (Line)
Размер (Size) — 12
Контрастность (Contrast) — 5
Нажмите кнопку ОК.
Теперь сохраним этот файл как карту смещения (Displacement Maps). Нажмите комбинацию клавиш Ctrl+Shift+S, выберите место для хранения файла и задайте файлу имя, у меня это будет ReflectionMap.psd, нажмите ОК.
Позже мы будем использовать этот файл как карту смещения.
Отключите видимость последнего слоя, к которому был применён фильтр «Полутоновый узор», у меня это «Слой 2»:
Придаём отражению волнистость
Кликните правой клавишей мыши по слою с отражением, у меня это «Слой 1», в раскрывшемся списке выберите «Преобразовать в смарт-объект» (Convert to Smart Object), в правом нижнем углу миниатюры слоя должен появиться соответствующий значок:
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), и затем установите значения «Масштаб по горизонтали» (Horizontal Scale) равным 5 и «Масштаб по вертикали» (Vertical Scale) равным 3. Остальные параметры оставьте по умолчанию:
Остальные параметры оставьте по умолчанию:
Нажмите OK. Откроется диалоговое окно, где выберите файл ReflectionMap.psd и нажмите «Открыть».
Тонируем отражение
В панели слоёв нажмите на значок создания нового корректирующего слоя и выберите «Цвет…» (Solid Color):
В появившемся окне выбора цвета выберите тёмно-синий цвет #121db5 и нажмите ОК. Уменьшите непрозрачность слоя до 14% и измените режим наложения на «Цветность» (Color). После чего кликните правой клавишей мыши по корректирующем слою и в открывшемся контекстном меню нажмите на пункт «Создать обтравочную маску» (Create Clipping Mask) для того, чтобы корректирующий слой действовал только на слой, расположенный под ним (в нашем случае — слой с отражением):
Снижение контрастности и создание волнистости
Создайте ещё один корректирующий слой «Уровни» (Levels). В панели свойств слоя перетащите левый ползунок выходных значений на значение 29 и правый на 200. Также создайте обтравочную маску для этого слоя:
Создайте новый слой и пройдите по вкладке Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds), документ заполнится дымчато-серым:
Затем выберите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте радиус 80 и нажмите кнопку ОК.
Создайте обтравочную маску для этого слоя.
Нажмите Ctrl+T для активации инструмента «Свободная трансформация». Кликните правой клавишей мыши в центре холста и выберите из контекстного меню «Искажение» (Distort).
Сделайте трансформацию слоя, как показано на рисунке:
Нажмите Enter. Вот как выглядит теперь документ и панель слоёв:
Измените режим наложения слоя на «Мягкий свет» (Soft Light) и уменьшите его непрозрачность но 65%:
В результате поверхность станет волнистой:
Вот, собственно, и всё.
Скачать исходное изображение для урока:
Скачать с Яндекс Диск
Как сделать изображение зеркальным: быстро и самостоятельно
Содержание:
- Две кнопки для зеркального эффекта
- Эффект зеркала
Доброго времени суток, уважаемые читатели. Сегодня я расскажу вам о простом инструменте, который обязательно пригодится любому веб-дизайнеру: для создания лендинга или, если вы создаете интернет-магазин, для усовершенствования картинок в карточке товара.
Я покажу как сделать изображение зеркальным. Сначала при помощи двух кнопок, чтобы просто развернуть рисунок, а затем профессиональный способ отразить объект как будто он в зеркале или на стеклянном столе.
Приступим?
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Теперь нажмите сочетание клавиш Ctrl+T.
Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».
Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.
На многих телеканалах сейчас применяют именно его.
Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».
Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна одностраничного сайта или просто как иллюстрацию к карточке товара в интернет-магазине.
Эффект зеркала
Первым делом нужно подготовить фон. Как правило, профессионалы работают со светлым и черным, чтобы видеть результат в разной гамме. Для этого вам придется научиться работать с градиентами, плавным переходом цвета. Если возникают проблемы – прочитайте мою подробную пошаговую инструкцию.
Создаете слой, затем под инструментом «Заливка» находите градиент и заполняете слой радиально в темных тонах. Можете использовать от цвета #655959 до #3f3535.
Теперь нужно создать еще один слой со светлым цветом. Кликните на иконку рядом корзиной. Или во вкладке «Слой» верхнего меню выберите «Создать новый слой».
Можно использовать сочетание клавиш Shift+Ctrl+N. Кстати, рекомендую вам завести тетрадку, куда вы будете записывать все горячие клавиши. В фотошопе их много, но они существенно облегчают работу.
Первое время вы можете каждый раз записывать те сочетания клавиш, которые используете. Предположим, забыли – посмотрели и записали снова. Удалось вспомнить самостоятельно – честь, хвала и ручку искать не нужно. В свое время я изучал таким образом английский язык. Помогает. Сидишь до последнего, пока не вспомнить без подсказок, чтобы не писать по сто раз одно и то же.
Верхний слой заполняете в светлых тонах от #cdc6c6 до #948d8d.
Теперь перетаскиваете из папки изображение, которое будет отображаться зеркально. Если вы качаете картинку, то выбирайте формат PNG, чтобы фон был прозрачным. Если делаете фотографию сами, прочитайте подробную инструкцию как профессионально вырезать объект из фото.
Если делаете фотографию сами, прочитайте подробную инструкцию как профессионально вырезать объект из фото.
Немного уменьшите рисунок. Чтобы он сжимался пропорционально, пока ведете мышью зажимайте shift на клавиатуре. После того как закончите, примените изменения, нажав Enter.
На эскизе слоя кликните правой кнопкой мыши и вызовите дополнительное меню, в котором выберите функцию «Растрировать слой».
В этом же меню щелкните еще и по «Создать дубликат слоя» или используйте сочетание кнопок Ctrl+J.
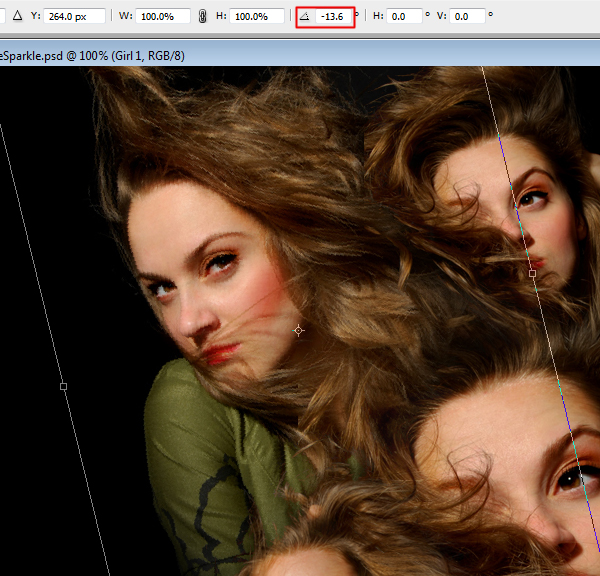
Теперь вам нужно нажать Ctrl+T, «Трансформация», а внутри объекта щелкнуть правой кнопкой мыши, как я описывал в предыдущем пункте. Выберите функцию «Отразить по вертикали».
Новый слой перетащите вниз, это можно сделать и в текущем состоянии. Либо нажмите Enter, чтобы закончить с трансформацией, выберите инструмент «Перемещение» (пересекающиеся стрелки) и потяните новый слой вниз.
Добавьте слой-маску. Прямоугольник с кружочком внутри. Эту функцию я уже подробно описывал. Она чем-то напоминает ластик: стирает объекты или делает их прозрачными.
Эту функцию я уже подробно описывал. Она чем-то напоминает ластик: стирает объекты или делает их прозрачными.
Теперь вам снова понадобится градиент. От черного к белому, но в этот раз зеркальный (на скриншоте обозначено цифрой 3).
Ведите линию где-то от середины объекта с первого видимого слоя и до конца «отражения», как показано на рисунке.
Будьте внимательны, когда вы применяете градиент, белая рамка должна находиться на маске-слоя, той, что находится справа от эскиза. Щелкните два раза ней и сможете настроить плотность, сделать отражение прозрачным.
Теперь нужно немного размыть объект, так как «чистого» отражения в природе не существует. Нажмите на эскиз самого слоя, чтобы применить редактирование именно к нему. В моем случае с изображением яблока. Далее переходите во вкладку «Фильтры» — «Размытие» — «Размытие по Гауссу».
Настройте радиус как вам понравится. Все зависит от разрешения исходника. В моем случае 5 идеально подходит.
Готово.
Вы можете убрать видимость слоя со светлым градиентом, нажав на глаз рядом с ним, и посмотреть как фото будет выглядеть на темном. Осталось только выбрать лучший вариант.
Ну вот и все. Если вам понравился этот урок, подписывайтесь на рассылку и узнавайте о мире фотошопа больше. Теперь вы можете создавать очень красивые картинки самостоятельно. Ну а если у вас нет времени ждать, могу посоветовать курс «Photoshop уроки повышения мастерства». В нем вы найдете целый сборник профессиональных приемов и методов.
Ну а если вы считаете, что ваших знаний еще недостаточно, чтобы повышать уровень, узнайте все о инструментах в курсе «Фотошоп с нуля в видеоформате». Он поможет научиться не просто использовать какие-то приемы, а самостоятельно догадываться как применять тот или иной эффект непростой программы.
До новых встреч и удачи в ваших начинаниях.
Как создать эффект разбитого зеркала в Photoshop: полное руководство
Услуги по ретуши фотографий > Блог о ретуши > Советы по редактированию фотографий > Создаем эффект разбитого зеркала в Photoshop: простые шаги
Я подготовил этот урок, чтобы описать процесс создания реалистичного эффекта разбитого зеркала в Photoshop с помощью кистей. Я также поделюсь полезными советами о том, как использовать корректирующие слои и применять наложения. Весь процесс очень прост, поэтому его поймут даже новички.
Я также поделюсь полезными советами о том, как использовать корректирующие слои и применять наложения. Весь процесс очень прост, поэтому его поймут даже новички.
ШАГ 1. Создайте новый пустой слой
Откройте исходное изображение с моделью в Photoshop. Создайте новый пустой слой, нажав на + внизу окна Layers .
ШАГ 2. Загрузите подходящие кисти или наложения
Выберите инструмент Brush и щелкните значок маленькой стрелки вниз в верхней части раскрывающегося окна. Щелкните значок колеса справа и выберите Import Brushes .
СКАЧАТЬ НАЛОЖЕНИЯ
Если вам не хочется учиться создавать эффект разрыва в Photoshop, вы можете загрузить наложения, имитирующие такой эффект, и применить их к своим изображениям. Перейдя по ссылке выше, вы найдете множество качественных оверлеев. Наиболее популярными являются огонь, облака, брызги воды, пыль и многое другое.
Совет профессионала : время от времени уменьшая масштаб, вы сможете лучше рассмотреть и оценить свою фотографию.
ШАГ 3. Дублируем основной слой
Основная сложность при добавлении эффекта разбитого зеркала Photoshop к изображению заключается в расположении слоев таким образом, чтобы «битое стекло» располагалось перед моделью. Один из наиболее эффективных способов сделать это — создать дубликат исходного изображения, который будет визуально отличаться от исходного файла. Они почти не будут отличаться, но после того, как мы создадим эффект разбитого зеркала, станет очевидно, что они не полностью идентичны.
Вам нужно выбрать свое изображение и нажать на + в нижней части окна Layers
ЗАКАЗАТЬ ФОТООБРАБОТКУ
Если у вас плотный график, но вы хотите внести в свои фотографии интересные штрихи, обращайтесь к специалистам FIxThePhoto. Они внимательно выслушают ваши требования и сделают все возможное, чтобы воплотить ваши идеи в жизнь. Помимо творческой обработки фотографий, они могут выполнять базовые настройки, включая удаление дефектов, повышение резкости, регулировку контрастности и т. д.
Помимо творческой обработки фотографий, они могут выполнять базовые настройки, включая удаление дефектов, повышение резкости, регулировку контрастности и т. д.
ШАГ 4. Выберите инструмент Polygonal Lasso Tool
Если вы не видите его сразу в панели Tools , нажмите на стандартный Lasso Tool . Вероятно, там спрятан полигональный инструмент . Какой бы из трех инструментов лассо вы ни выбрали, последний появится на панели «Инструменты».
Pro Tip : Опытные ретушеры используют инструмент Polygonal Lasso Tool
, чтобы сделать выделение. Вам нужно выполнить серию щелчков, чтобы закрыть выделение, и дважды щелкнуть, когда закончите.ШАГ 5. Начните использовать инструмент
Слой, который мы продублировали, должен быть немного перемещен в область, которую мы хотим показать. Далее выделите область фрагмента.
ШАГ 6. Создайте маску
Нажмите кнопку Добавить векторную маску в нижней части панели Слои . На выбранном слое есть миниатюра белой маски, через которую видно все, что находится на этом слое.
На выбранном слое есть миниатюра белой маски, через которую видно все, что находится на этом слое.
ШАГ 7. Повторите действие еще раз
Дублируйте слой, переместите его, выберите и примените маску.
Делайте это столько раз, сколько хотите, по крайней мере, для всех частей.
ШАГ 8. Добавление эффекта пыли (дополнительно)
После того, как вы создали реалистичный эффект разбитого зеркала в Photoshop, вы можете пойти дальше и применить эффект пыли для более захватывающего результата.
СКАЧАТЬ НАКЛАДКИ DUST
У нас постоянно пополняется коллекция первоклассных накладок с различными эффектами. Мы настоятельно рекомендуем вам изучить все пакеты и загрузить фильтры, которые вы можете использовать с пользой. Если вы сомневаетесь, поможет ли вам конкретное наложение, просмотрите образцы до и после.
Процесс загрузки сводится к нажатию соответствующей кнопки. Далее необходимо ввести свое имя и адрес электронной почты. Вы получите прямую ссылку для скачивания на электронную почту практически сразу.
Вы получите прямую ссылку для скачивания на электронную почту практически сразу.
ШАГ 9. Измените режим наложения слоев
Если у вас черный фон, как в наложениях, вы можете изменить его на Экран в режиме слоя.
Это последний шаг этого урока Photoshop. Теперь вы знаете, как создать эффект разрыва в Photoshop. Самое приятное то, что вы можете экспериментировать с кистями и/или наложениями, и эффект будет автоматически обновляться. Такая обработка изображений особенно заинтересует людей, занимающихся портретной фотографией.
БЕСПЛАТНЫЕ бонусные инструменты
БЕСПЛАТНАЯ ЗАГРУЗКА
Эта коллекция накладок из битого стекла сделает вашу жизнь намного проще. Вы можете загрузить их в Photoshop, GIMP, PaintShop Pro или любую другую программу с поддержкой слоев и начать украшать изображения оригинальными эффектами. Все оверлеи доступны в формате PNG и оптимизированы для операционных систем Mac и Win. Вы можете добавить такой классный эффект к любой фотографии с разрешением до 800x533px.
Вы можете добавить такой классный эффект к любой фотографии с разрешением до 800x533px.
Часто задаваемые вопросы
Adobe Photoshop — лучшее программное обеспечение для редактирования фотографий для платформ ПК и Mac. Он содержит множество первоклассных инструментов и функций, позволяющих фотографам, цифровым художникам, аниматорам и графическим дизайнерам реализовывать свои творческие идеи.
Наложения — это обычные файлы изображений. Вы можете загружать оверлеи с надежных ресурсов и размещать их в легкодоступных папках в зависимости от эффекта, который они имитируют. Когда вы применяете наложение к фотографии, вы на самом деле накладываете на изображение определенный эффект. Таким образом, ваше изображение модифицируется, приобретая новый верхний слой.
Кисти расположены на панели инструментов. Существуют разные кисти, и они используются для выполнения всевозможных задач. Вам нужно выбрать конкретную кисть и перетащить ее по поверхности для рисования.
Создание реалистичного отражения продукта в Photoshop
При съемке полированных фотографий продукта для коммерческого использования вам не нужно иметь под рукой несколько фонов и поверхностей. Находчивость в постпродакшне может ограничить необходимое вам оборудование и сократить ваше время на съемочной площадке.
Добавление отражения — эффективный способ сделать ваши изображения более привлекательными и создать впечатление их качества. Немного магии Photoshop позволяет легко создавать привлекательные отражения для продуктов, снятых на фоне любого основного цвета. Создание этого эффекта на этапе постобработки означает меньше проблем с отражающими поверхностями, на которых могут собираться отпечатки пальцев и пыль.
Вам понравится, насколько проста эта техника. Следуйте этому руководству и попробуйте сами.
Импорт и выделение
Начните с импорта изображения в Photoshop. С помощью инструмента «Выделение объекта» нарисуйте рамку выбора вокруг продукта. Инструмент выбора объекта автоматически выбирает объект внутри заданной области.
С помощью инструмента «Выделение объекта» нарисуйте рамку выбора вокруг продукта. Инструмент выбора объекта автоматически выбирает объект внутри заданной области.
Создайте копию и отразите ее
После выбора объекта щелкните правой кнопкой мыши в любом месте объекта и во всплывающем меню выберите Слой через копирование. Это создаст новый слой с видимым только объектом. Затем щелкните правой кнопкой мыши и выберите Отразить по вертикали. Перетащите перевернутое изображение и совместите его с нижней частью исходного объекта.
Примените размытие и настройте его непрозрачность
Чтобы отражение выглядело более реалистично, мы применим к нему размытие. Для этого нажмите «Фильтр», затем «Размытие» и, наконец, «Размытие по Гауссу». Во всплывающем окне отрегулируйте ползунок радиуса размытия, чтобы увидеть, что выглядит лучше всего. В этом примере наиболее естественно выглядел радиус размытия 2,2 пикселя. Чтобы добавить к этому шагу, мы уменьшим его непрозрачность с помощью ползунка непрозрачности на панели «Слои».
Во всплывающем окне отрегулируйте ползунок радиуса размытия, чтобы увидеть, что выглядит лучше всего. В этом примере наиболее естественно выглядел радиус размытия 2,2 пикселя. Чтобы добавить к этому шагу, мы уменьшим его непрозрачность с помощью ползунка непрозрачности на панели «Слои».
[#cta]
Смешайте это
Наконец, чтобы отражение выглядело еще более естественным, создайте плавное слияние отражения с поверхностью. Для этого создайте маску слоя, нажав кнопку «Добавить маску слоя» в нижней части панели. Появится миниатюра маски белого слоя, раскрывающая все на этом слое. Чтобы скрыть, выберите черную кисть и просто закрасьте нижнюю часть отражения, чтобы создать мягкий и плавный переход.
