Джедай вёрстки #7 | CourseHunter
Джедай вёрстки #7 | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
Загрузить
В этом курсе вы на реальном примере будете верстать адаптивный шаблон сайта из Adobe XD. Джедай верстки — это серия видеоуроков от WebDesign Master, во время которых автор курса верстает макет сайта от самого начала, до самого конца. В данном выпуске вы будете верстать макет сайта салона красоты.
В дополнительных материалах этого курса вы найдете: Исходник Adobe XD, готовую вёрстку, все изображения, все шрифты и все используемые плагины.
Этот материал находится в платной подписке. Оформи премиум подписку и смотри Джедай вёрстки #7, а также все другие курсы, прямо сейчас!
Премиум
 00:30:12
00:30:12Адаптивная HTML вёрстка из Adobe XD на реальном примере
Урок 0. 00:39:35
Подготовка графики для вёрстки, подключение шрифтов, Sass переменные
Урок 3. 00:48:50
Начинаем верстать сайт. Лого, телефон, Hamburgers
-
Урок 4.
 00:51:19
00:51:19Создаём открывающееся анимированное меню с помощью плагина Mmenu
Урок 5. 00:30:55
Решаем проблемы с Mmenu. Продолжаем верстать
Урок 6. 00:31:52
Флексбокс композиция
Урок 7. 00:32:02
Заканчиваем HTML вёрстку шапки
Урок 8.
 00:20:08
00:20:08Адаптация шапки для мобильных устройств
Урок 9. 00:26:53
Адаптивная карусель, Sass цикл для чередования стилейУрок 10. 01:10:06
Шахматная карусель. Флексы
Урок 11. 01:13:47
Fotorama — адаптивная галерея изображений
Урок 12.

AJAX форма обратной связи и красивый отчёт об отправке
Урок 13. 00:55:43
Вёрстка адаптивной карусели отзывов
Урок 14. 00:37:13
Секция «Наши партнёры». Центрирование изображений в карусели флексами
-
Урок 15.
 01:26:21
01:26:21Вёрстка футера, создание прелоадера и кнопки «Наверх»
Урок 16. 00:26:40
Деплой, оптимизация для Google PageSpeed
Комментарии
Только зарегистрированные пользователи могут комментировать️
Похожие
Верстка адаптивной веб-страницы
Верстка адаптивной веб-страницы
Не смотря на свое название, этот видеокурс не так прост как кажется с первого взгляда.
Премиум
Посмотреть
Практический курс по верстке лендинга
Практический курс по верстке лендинга
Эти лендинги за*бали уже всех. Куда не перейди, повсюду одинаковые лендинги, которые как бы стисло и стильно показывают вашу современность, вот только таких стильных хипстеров как ты еще пару тысяч один в один и это бл*ть тебя не тривожыт. Такое впечетление что после дерева, дома, и сына у половины людей четвертым жизненным маст хев стоит говно лендинг. Ну это такое, позитивной стороной этой моды стало то, что ты верстальщик можешь верстать пять…
Удален по просьбе правообладателя
Посмотреть
net/course/wayup-freelance-code»>Веб-Верстальщик: Код Фрилансера
Веб-Верстальщик: Код Фрилансера
Курс, который дает гарантию зароботка на фрилансе… ну ну. Вообщем-то, смотря на программу курса претензий не возникает (кроме cms MOD-X в нем), что-то вроде учат, но недавно записался на какой то ивент через рекламу в ютубе и понял что это ивент от этой канторы — (WayUp). Просмотрев программу ивента до меня очень хорошо дошло — мне хотят впарить мечту фрилансера, аля работай где хочешь, фриланс рулит, бабло будет капать и куча видео-отзывов на…
Посмотреть
Основы вёрстки
Основы вёрстки
Курс от основ HTTP, ip, DNS до верстки своего первого макета. Каждый фронтенд разработчик должен уметь верстать, и ты не исключение. В курсе вы рассмотрите инструменты, которые стараются упростить работу каждого верстальщика, поработаете с PSD макетами, ну и само собой с фотошопом, попробуете называть классы стилей по методологии BEM, разберетесь с HTML5 и CSS 3 (включая анимацию), поговорите о хорошем тоне написания кода и в конце курса. ..
..
Премиум
Посмотреть
Верстка-Мастер. От теории до верстки популярных шаблонов
Верстка-Мастер. От теории до верстки популярных шаблонов
Станьте современным верстальщиком. Этот курс для вас если вы только решили связать свою жизнь с веб-разработкой, либо сменить свою деятельность на более высокооплачиваемую, востребованную и перспективную работу.
Премиум
Посмотреть
видеоуроки на YouTube / Skillbox Media
#подборки
- 19
Frontend — неотъемлемая часть веб-разработки, поэтому информации о нем очень много.
vlada_maestro / shutterstock
Наталья Березовская
Автор в сфере IT, digital, экономики и финансов. Ведёт некоммерческий проект для начинающих писателей «ЛитЦех».
Ведёт некоммерческий проект для начинающих писателей «ЛитЦех».
Автор канала дает уроки верстки и создает видео о проектировании веб-приложений — начиная с основ и обзоров инструментов и заканчивая курсами о полном цикле создания сайтов с нуля. Особенно интересна рубрика «Джедай верстки», где автор на реальных примерах показывает создание интерфейса приложений.
Канал Ильи Кантора, известного эксперта в JavaScript, практикующего разработчика, ментора и наставника, автора учебника по JS. На канале собраны подробные скринкасты по разным темам, касающимся frontend-разработки:
- Git — как установить под разные операционные системы, как настроить, как создать репозиторий и управлять ветками;
- Node.js — основы, установка, работа с модулями и менеджером пакетов NPM;
- Angular — начало работы, синтаксис шаблонов, методы и другие темы;
- Webpack — введение, простая сборка, внешние библиотеки, стили и файлы;
- Gulp — установка и запуск задач, настройка, сборка стилей и так далее;
- React — настройка окружения, основной алгоритм, оформление компонентов, работа с CSS и другое.

Канал посвящен веб-разработке в целом, но содержит много уроков по языку разметки SVG, CSS, препроцессорам, CMS, а также обзоры инструментов для фронтендера и не только. Центральная рубрика — видеоподкаст «Суровый веб» о новостях в мире IT и разработки, где обсуждаются все самые интересные и значимые события за прошедшую неделю.
YouTube-канал проекта CodeDojo.ru с большим количеством бесплатных курсов по JavaScript и CSS, популярным JS-фреймворкам React, Angular и Vue. На сайте проекта можно скачать примеры кода из видеоуроков.
Автор творчески подошел к аудиовизуальной составляющей канала, оформив его в стиле японских боевых искусств. Решение спорное, но, похоже, находит отклик у аудитории.
Личный канал веб-евангелиста браузера Opera в прошлом, ведущего лекций на интенсивах HTML Academy в настоящем, бессменного руководителя проекта «Веб-стандарты», создателя Emmet и просто разработчика с большим бэкграундом.
В блоге он делится личным опытом во фронтенде, который будет полезен программисту любого уровня — от новичка до профи. Одна из рубрик посвящена разбору популярных сайтов: Вадим анализирует ошибки в их интерфейсе, параллельно рассказывая о каком-либо полезном инструменте или тонкостях написания кода.
Аудиоподкасты о событиях в сфере фронтенда, где одним из ведущих выступает упомянутый выше Вадим Макеев. Аудиоподкасты — часовые записи, где опытные разработчики раз в неделю обсуждают все самые свежие новости отрасли. Иногда подкасты проходят в формате интервью, порой на английском языке, если в студии иностранный гость.
Подкасты «Веб-стандартов» — удобный способ оставаться в курсе тенденций frontend, узнавая в сжатом формате все важные новости через призму мнения экспертов.
Большая часть контента канала — «около IT», но встречаются и полезные с профессиональной точки зрения ролики, особенно для тех, кто планирует работу программистом на фрилансе. Например, есть подробное видео о пути становления frontend-разработчиком с нуля или небольшая серия роликов, где автор на глазах у зрителя берет фриланс-заказы и выполняет их. Есть и небольшие курсы по HTML, CSS, JavaScript, Photoshop.
Например, есть подробное видео о пути становления frontend-разработчиком с нуля или небольшая серия роликов, где автор на глазах у зрителя берет фриланс-заказы и выполняет их. Есть и небольшие курсы по HTML, CSS, JavaScript, Photoshop.
Особенность канала — расслабляющая и «свойская» манера ведущего, которая помогает воспринимать контент без напряжения.
Канал посвящен разработке игр на HTML5 и JavaScript. Есть даже уроки по созданию игр для Android на JavaScript. Канал подойдет всем, кто хочет отточить свои навыки в этом языке, а заодно попробовать себя в сфере геймдева. Процесс обучения построен на создании конкретных проектов. Например, с помощью этой серии видео вы создадите 2D-платформер, который будет работать в браузере.
Канал портала LoftBlog.ru со множеством рубрик, вебинаров и обучающих уроков о фронтенде и не только. Видеокурсы по CSS, JavaScript, фреймворкам и многому другому, даже по английскому языку для веб-разработчиков. Есть рубрики о новостях в сфере IT, а также большое количество интервью с разработчиками, в том числе из крупных известных компаний.
Есть рубрики о новостях в сфере IT, а также большое количество интервью с разработчиками, в том числе из крупных известных компаний.
Англоязычный блог для веб-разработчиков. Еженедельное шоу, которое вдохновит вас и позволит больше узнать о программировании начинающим и продолжающим обучение. Авторы — David и MPJ — называют себя генераторами ошибок, а свои видео — совместным обучением программированию.
Канал содержит много уроков по CSS и JavaScript, выпуски о различных нюансах и хитростях в работе с кодом. Ролики выходят каждую пятницу — за регулярность ребят действительно можно похвалить.
Автор англоязычного канала Скотт Толински вместе с коллегой Беном Шаффом записали более 800 туториалов о CSS, JS, фреймворках и множестве тем, полезных каждому разработчику веб-приложений.
Своей миссией создатели видят решение проблемы технологий обучения, а именно — отсутствие углубленных пособий, которые бы учили не просто печатать код, а понимать программирование изнутри. Видеоуроки LevelUpTuts призваны повышать профессиональный уровень разработчика в доступной и простой форме изложения.
Видеоуроки LevelUpTuts призваны повышать профессиональный уровень разработчика в доступной и простой форме изложения.
Канал на английском языке, предлагающий онлайн-руководства по программированию с помощью новейших веб-технологий: Node.js, Angular 2, React.js, PHP, Rails, HTML, CSS и многих других. Вообще Traversy Media — это платные курсы: они есть на Udemy и Patreon, но в YouTube-канале авторы тоже выкладывают полезные видеозаписи.
Читайте также:
Vkontakte Twitter Telegram Скопировать ссылку Научитесь: Профессия Frontend-разработчик Узнать большеMicrosoft сделала бесплатным сервис Loop — это аналог Notion c фишками на основе ИИ 24 мар 2023
Новая библиотека от NVIDIA ускоряет литографию процессоров в 40 раз 22 мар 2023
Выпустили нейросеть, которая генерирует видео по текстовому запросу 21 мар 2023
Понравилась статья?
Да
храм джедаев | Вукипедия | Фэндом
в: Статьи Канона, Заготовки, Неполные списки, Храмы джедаев
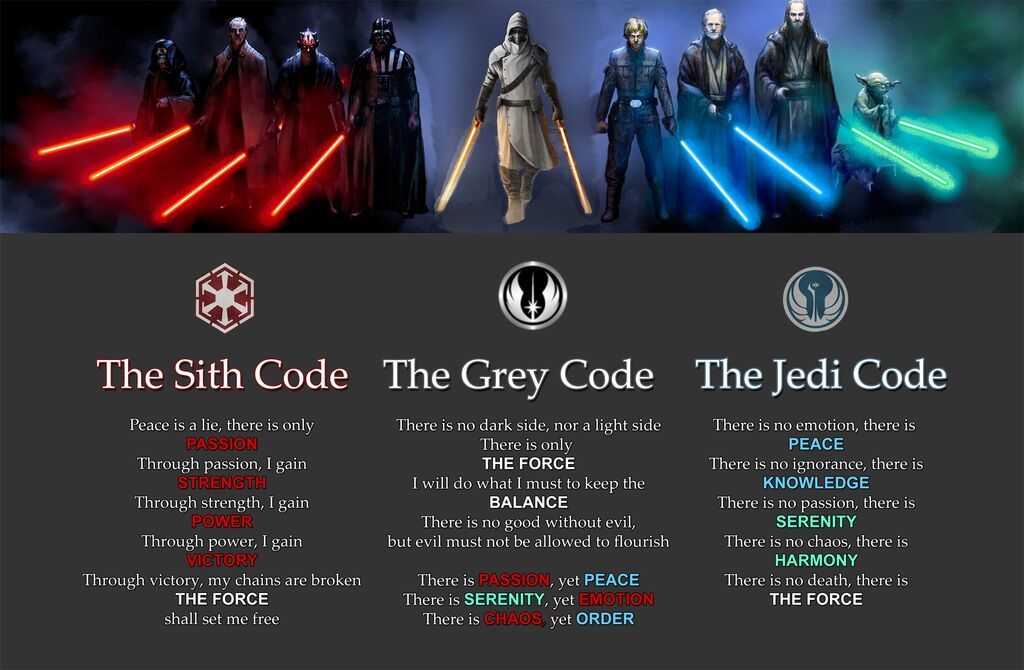
- » Скромные каменные хижины Ач-То и зловещие пещеры могли быть тем местом, где зародились джедаи, но по мере того, как влияние Ордена в галактике росло, росло и количество мест, где могли поклоняться Силе — приверженцы как света, и темные стороны »
- ―Люк Скайуокер [1]
Руины храма джедаев на Врогас-Вас
Храмы джедаев были сооружениями, построенными Орденом джедаев во многих мирах по всей галактике. Они были построены в тихих местах, где часто прятались редкие кайбер-кристаллы. [2] Хотя первый из этих храмов был возведен на водном мире Ак-То, [3] тот, что построен на Корусанте на фундаменте древнего ситхского святилища [4] стал главной штаб-квартирой Ордена. [5] На самом деле, многие храмы джедаев были построены на месте завоеванных храмов ситхов, чтобы очистить это место. [6]
Они были построены в тихих местах, где часто прятались редкие кайбер-кристаллы. [2] Хотя первый из этих храмов был возведен на водном мире Ак-То, [3] тот, что построен на Корусанте на фундаменте древнего ситхского святилища [4] стал главной штаб-квартирой Ордена. [5] На самом деле, многие храмы джедаев были построены на месте завоеванных храмов ситхов, чтобы очистить это место. [6]
Другие храмы джедаев включали:
- Храм на Илуме. [7]
- Храм на Тайтоне. [8]
- Храм на Врогас Вас. [9]
- Храм на Оссусе. [8]
- Храм на Дантуине. [10]
- Храм на Лотале. [11]
- Храм Эдит на Девароне. [12]
- Храм на Ледеве. [13]
- Храм Силы на Ашас Ри. [6]
- Храм на Оссусе. [14]
- Храм [15] в квартале джедаев, [16] космической станции Starlight Beacon.
 [15]
[15] - Храм на Такодане [17]
Содержание
- 1 Внешний вид
- 1.1 Неканонические появления
- 2 источника
- 3 Примечания и ссылки
Появления[]
| Этот список во вселенной неполный. Вы можете помочь Вукипедии, расширив ее. |
|---|
Неканонические появления[]
- LEGO Star Wars: The Freemaker Adventures – «Башня Алистана Нора»
- LEGO Star Wars: The Freemaker Adventures – «Яма и Вершина»
- Звездные войны: Испытание Храма джедаев – «Эпизод 2»
- «Звёздные войны: Испытание храма джедаев» — «Эпизод 3»
- Звездные войны: Испытание Храма джедаев – «Эпизод 4»
- Звездные войны: Испытание Храма джедаев – «Эпизод 5»
- Звездные войны: Испытание Храма джедаев – «Эпизод 6»
- Звездные войны: Испытание храма джедаев – «Эпизод 7»
- «Звёздные войны: Испытание храма джедаев» — «Эпизод 8»
- «Звёздные войны: Испытание храма джедаев» — «Эпизод 9»
- «Звёздные войны: Испытание храма джедаев» — «Эпизод 10»
- Ужасающие истории LEGO Star Wars
- LEGO Star Wars: The Skywalker Saga
Sources[]
Notes and references[]
- ↑ Star Wars: The Secrets of the Jedi
- ↑ Star Wars Rebels: Visual Guide: Epic Battles
- ↑ Звёздные войны: Пробуждение силы: Детский роман
- ↑ Таркин
- ↑ Храм джедаев в Databank (сохранённая копия на Archive.


 00:30:12
00:30:12