Подчеркивание элементов на CSS | Kngaroo Studio
Давно хотелось поделиться своим опытом в вёрстке с другими специалистами и сегодня решили опубликовать свой первый пост о небольшой «фишке»: подчеркивание элементов на CSS. Многие из нас видели такой эффект, как появление полосы под каким-либо элементом. Причем полоса плавно появляется либо от края, либо от центра и подчеркивает весь элемент.
Хотим заметить, что это не значение border в CSS, а несколько другое значение, при использовании которого не потребуется использование скриптов или flash. Итак, давайте начнем.
Варианты подчёркивания
На самом деле, вариантов может быть множество – всё зависит от вашей фантазии. Мы вам покажем три разных варианта: появление полосы слева, от центра и справа.
Пример 1: подчёркивание слева
HTML
Для начала давайте создадим элемент. Например, тег a, который является ссылкой.
<a href="#">текст ссылки</a>
CSS
Обычно подчеркивание определяется значением text-decoration, но анимация в этом случае не будет работать. В данном случае мы его опустим и присвоим псевдоэлемент :before, с помощью которого мы и сделаем анимированное появление подчёркивания.
a {
display: inline-block;
position: relative;
text-decoration: none;
}Данному элементу мы задали блочное обтекание, что не позволит подчёркиванию выйти за пределы границ элемента и позволит разместить тег в любом месте внутри какого-либо блока. Далее перейдём к псевдоэлементу :before.
a:before {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out;
left: 0;
bottom: 0;
}Мы задали абсолютное позиционирование псевдоэлементу для того, чтобы подчёркивание было внутри тега и не выходило за его пределы. Высота полосы будет составлять 2 пиксела, длина будет равна 0, цвет красный, а значение transition отвечает за анимацию. Теперь остается добавить эффект при наведении.
a:hover:before {
width: 40%;
}Таким образом мы задали значение длины в 40% от всей длины элемента. По аналогии расскажу и про другие примеры, где мы будем использовать еще один псевдоэлемент.
Пример 2: подчёркивание от центра
HTML
Оставим тот же тег.
<a href="#">текст ссылки</a>
CSS
a {
display: inline-block;
position: relative;
text-decoration: none;
}
a:before {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out, left 0.3s ease-in-out;
left: 50%;
bottom: 0;
}
a:after {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background-color: #ec4444;
transition: width 0.3s ease-in-out;
left: 50%;
bottom: 0;
}Здесь мы добавили псевдоэлемент :after, указали позиционирование слева 50% и добавили анимацию для того, чтобы появление было плавным. Данное значение размещает полосы строго по середине.
a:hover:before {
width: 50%;
left: 0;
}
a:hover:after {
width: 50%;
}При наведении нам нужно, чтобы подчеркивание шло от центра к краям элемента. Таким образом, пвседоэлементу :before мы задали позиционирование слева равным 0, что сделает появление подчёркивания к левому краю.
Пример 3: подчёркивание справа
HTML
<a href="#">текст ссылки</a>
CSS
a {
display: inline-block;
position: relative;
text-decoration: none;
}
a:after {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out;
right: 0;
bottom: 0;
}
a:hover:after {
width: 40%;
} Таким образом, мы получили появление подчёркивания справа.
kngaroo.studio
Красивое css подчеркивание элементов
Наверняка вы замечали на многих ресурсах анимационное подчеркивание ссылок и хотели узнать, как это воплотить на своем сайте. Чтобы сделать красивое css подчеркивание элементов нам не понадобятся большие познания, либо подключение дополнительных скриптов, все, что нам нужно – это стандартный HTML и CSS.
Вариации подчеркивания
Подчеркивание ссылок или любых других элементов, можно придумать какое угодно. Подчеркивание может всплывать снизу, выезжать слева или справа и т.д. Мы рассмотрим более интересный пример, в котором подчеркивание будет разъезжаться от центра к краям, как на демонстрации ниже.
демонстрация подчеркивания
HTML
Для начала создадим какой либо элемент, к примеру, возьмем тег
<a href="#">demo ссылка</a>
CSS
Реализация будет заключаться в двух линиях, которые будут разъезжаться от середины нижней части элемента к его краям.
За подчеркивание у нас отвечает свойство text-decoration, но применять его здесь не имеет смысла, потому как воплотить наши планы по анимации в таком случае не совсем актуально. Не будем забывать, что каждому элементу можно присвоить псевдоэлемент ::before или ::after. Поэтому все свойства будем задавать именно им, а нашей ссылке сразу же задаем следующие параметры:
a{
display: inline-block;
position: relative;
text-decoration: none;
}Таким образом мы задали блочную обтекаемость и позиционирование относительно исходного места. Все это делается для того, чтобы подчеркивание не вылезало за пределы элемента, когда мы псевдоэлементу ::before назначим абсолютное позиционирование. После этого нам необходимо задать его четкое расположение и размер. И тут мы сразу же создаем первую половину подчеркивания.
a::before{
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background-color: red;
transition: width .5s ease-in-out, left .5s ease-in-out;
left: 50%;
bottom: 0;
}Т.е. высота линии подчеркивания будет 2px, длина 0, красного цвета, а за анимацию отвечает свойство transition. Ну и конечно же, отступ слева на 50%, т.е. центральная точка. Практически те же действия производим и с псевдоэлементом ::after:
a::after{
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background-color: red;
transition: width .5s ease-in-out;
left: 50%;
bottom: 0;
}Дальше нам остается только добавить эффект при наведении мышки на ссылку.
a:hover::before{
width: 50%;
left: 0;
}
a:hover::after{
width: 50%;
}Стоит отметить, что это лишь один из способов реализации данной идеи. Можно то же самое сделать и при помощи только одного псевдоэлемента ::before. Подписывайтесь на материалы и предлагайте темы для статей.
- 5
- 4
- 3
- 2
- 1
не скупись ставь лайк Подписка на обновления:
myfreelanceblog.net
Подчеркивание ссылок пунктиром
В веб-дизайне часто прибегают к такому решению — подчеркивание ссылок пунктирной линией или точками. Такие ссылки обычно не совершают перехода на страницу, а открывают какой-либо скрытый слой. Например: на сайте expange.ru (если пользователь не авторизован) при нажатии на ссылку «Авторизация» открывается скрытый слой, на котором форма авторизации — удобно, быстро и без перезагрузки страницы (экономия трафика).
Подчеркивание черточкой
Подчеркивание черточками
<a href=»/»> Подчеркивание черточками </a>
Подчеркивание точками
Подчеркивание точками
<a href=»/»> Подчеркивание точками </a>
Примечание: В Internet Explorer 6 подчеркнуть точками не получится, выглядеть будет как подчеркивание черточкой.
Примечание
a:hover
Если при наведении ссылка меняет цвет, то не стоит забывать, что стандартное подчеркивание text-decoration:underline;, было изменено на text-decoration:none; и была установлена нижняя граница определенного цвета и стиля, поэтому, чтобы подчеркивание пунктиром тоже меняло свой цвет нужно делать так:
<style type=»text/css»> a {color:#F00; text-decoration:none; border-bottom:#F00 1px dashed;} a:hover {color:#900; border-bottom-color:#900;} </style> <a href=»http://expange.ru/»>При наведении цвет изменится с #F00 на #900</a>
Свойство padding в ссылках
Если ссылка в стилях имеет свойство padding, например padding:5px 10px;, то наше нижнее подчеркивание ссылки будет на 5 пикселей отдалено от текста. Чтобы решить эту проблему нам понадобится «промежуточный тег»:
<style type=»text/css»> a {color:#F00; text-decoration:none; padding:5px 10px;} a ins {text-decoration:none; border-bottom:#F00 1px dashed;} </style> <a href=»http://expange.ru/»><ins>Используем промежуточный тег</ins></a>
expange.ru
Устанавливаем пунктирное подчеркивание ссылок. | Vaden Pro
Сегодня мы расскажем, как ссылки подчеркивают пунктирной линией.

По традициям верстки сайта каждый кликабельный элемент должен выделяться на фоне других объектов, чтобы пользователь мог сразу увидеть их. Основываясь на этом тезисе, верстальщики всего мира решили использовать подчеркивание и изменение цвета при наведении.
Ссылка считается тоже активным элементом, поэтому их всегда подчеркивают. Стандартное подчеркивание осуществляется через свойство text-decoration. Из названия можно определить, что свойство отвечает за декорации текста, то есть его оформление. Если при этом свойстве будет стоять значение underline, то текст будет подчеркнут сплошной линией.
В последнее время отходят от такого формата подчеркивания, и все чаще на сайтах можно встретить подчеркивание ссылок пунктирной линией. Для осуществления такого подчеркивания свойство text-decoration уже не послужит. Для этого нужно обратиться к свойству border-bottom. Через него мы установим нижнюю границу для ссылки, которая и послужит нашим подчеркиванием. Чтобы сделать линию пунктирной, требуется указать стиль линии в этом свойстве. Пунктиру соответствует команда dashed. Но перед этим нужно не забыть убрать исходное подчеркивание, которое определяется браузером по умолчанию для ссылок. Для этого обращаемся все к тому же свойству text-decoration и прописываем для него значение none. Чтобы наша фишка применилась только к определенной группе ссылок – необходимо указать селектор класса. Код смотрим внизу
HTML
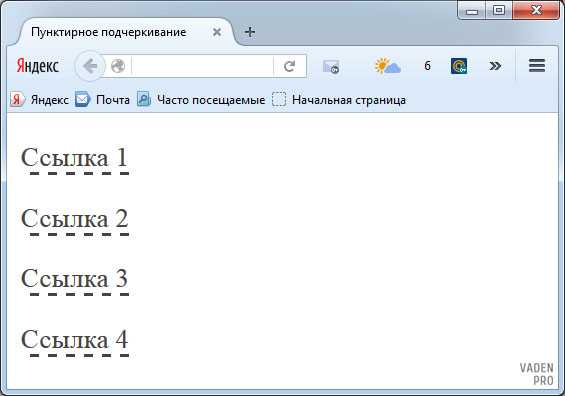
<p><a href="#">Ссылка 1</a></p>
CSS
.underline {
text-decoration: none;
border-bottom: 1px dashed #444;
color:#444;
}Что видим в браузере?

Для справки
Пунктирное подчеркивание соответствует не именно ссылкам, а текстовым командам, при клике по которым выполняются некоторые действия на текущей страничке. Но с появлением системы AJAX, которая позволяет обновлять документ без перезагрузки, такое подчеркивание начали применять к составляющим ее элементам. Это решение было принято для того, чтобы визуально отличать такие элементы на странице от обычных ссылок.
В каких браузерах работает?
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Оценок: 2 (средняя 5 из 5)

Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
Нестандартное подчеркивание — Xiper.net
Автор: Евгений Рыжков Дата публикации: 19.12.2009
Задача
Сделать особое оформление подчеркивания ссылок не прибегая к использованию дополнительных тегов. Примеры таких задач:
- цвет подчеркивания ссылки отличается от цвета самой ссылки
- сделать подчеркивание не сплошной линией (например, пунктирной)
Когда на странице много ссылок близко расположенных друг к другу, все их подчеркивания мешают восприимчивости текста, а иногда откровенно раздражают:
налепленные ссылки на europages.comНо одно из основных правил юзабилити гласит, что ссылки на странице должны быть подчеркнуты, к этому все привыкли. Поэтому дизайнеры подчеркивания оставляют, но делают их приглушенными (более блеклым цветом или пунктиром):
 приглушенное подчеркивание на livejournal.ru пунктирное подчеркивание на b2b-club.ru
приглушенное подчеркивание на livejournal.ru пунктирное подчеркивание на b2b-club.ruРешение
Для примера сделаем цвет подчеркивания отличным от цвета текста ссылки, плюс сразу сделаем его пунктиром. Т.к. напрямую нельзя влиять на цвет и вид подчеркивания ссылки, воспользуемся свойством border-bottom:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
}
Очень простое решение. Таким же образом можно сделать любого вида подчеркивание используя свойство background-image при заданном background-position: left bottom.
Но данное решение не всегда подходит. Например, нужно оформить следующую ссылку:
При чем картинка должна быть тоже кликабильной. Попробуем простой путь:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
background: url(path-to/wheel.png) no-repeat;
padding-left: 47px;
}
Жаль, но такой вариант в данном случае не подойдет — подчеркивание у нас бордюром, а бордюр тянется по всей ширине элемента:
IE7 оказался более тендитным к применению свойств чисто блочных (padding-top и padding-bottom) к строчному элементу:
В общем, придется немного усложнить html код ровно на один элемент. Для этого возьмем нейтральный — span:
<a href="#"><span>Авто</span></a>
.wheel {
color: #FF6600;
text-decoration: none;
background: url(path-to/wheel.png) no-repeat;
padding: 8px 0 8px 47px;
font-size: 16px;
font-weight: bold;
color: #084463;
zoom: 1; /* spacial for ie 7 */
}
.wheel span {
border-bottom: 1px solid #b7d2e0;
}
Демо пример. Проверено в:
Заметки
- В данном примере для IE сработал zoom (который в идеале лучше вынести в отдельный css, подключенный условными комментариями). Но он не всегда помогает. Если с zoom возникли какие-то проблемы (например, починило подчеркивание, но сломало верстку) заменяем zoom на position: relative.
- Такой прием можно применять не только к ссылкам.
xiper.net
