Как нарисовать изогнутую линию в Photoshop. 3 простых способа.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область. С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke). В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify). Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X».
И изогните вашу фигуру, после чего нажмите ОК. После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
Пожалуй, самый простой способ – это инструмент «Перо». Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент «Перо», сначала задайте ему стиль «Контур» (Paths). Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур».
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
| Просмотров: 62020 | Автор материала admin |
Автор также рекомендует:
Сегодня научимся рисовать сердце в фотошопе. ключевые слова: нарисовать полукруг в word, нарисовать дугу в fotoshop, как нарисовать полукруг в word, как нарисовать полукруг в фотошопе, как нарисовать график в word, Word нарисовать полукруг,  Как в фотошопе нарисовать линию. Стеклянный 3D логотип в Фотошопе. Кнопка для web-сайта в фотошопе. Абстрактное свечение для девушки в Photoshop — Часть 2. Рисование персонажа из мультфильмаНарисовали круг, соединили противоположные квадранты отрезком, обрезали круг по этому отрезку, получился полукруг. Затем с помощью команды Область превратили каркасный полукруг в область (плоский элемент) и наконец, командой Выдавить образуете из полукруга половинку цилиндра заданной высоты. Как в Фотошопе нарисовать полукруг. по умолчанию инструмент называется «Линия» выбираешь его (длительное нажатие, открывается список, выбираешь «Эллипс», затем где нужно нарисовать полукруг жмешь Shift и рисуешь круг (при нажатом шифте рисуется круг) вот затем выбираешь инструмент «Прямоугольная Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге, поэтому мы не будем его рассматривать. Точки 1-5 нарисуйте также как в предыдущих цифрах. Для этого выберите Elliptical Marquee Tool в палитре инструментов, поставьте указатель курсора на открытый документ и начните рисовать эллиптическое выделение. как в фотошопе нарисовать круг
Как нарисовать окружность с центром в данной точке в Adobe Photoshop?Уроки Adobe Photoshop CS6. Как нарисовать окружность? Как нарисовать круг?Интересные записи |
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются.![]() Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Как пользоваться пером в Фотошопе
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».
- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.
Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Обтравка в фотошопе.
В этом уроке мы рассмотрим как в фотошопе сделать обтравку. Обтравка – это отделение предмета от фона изображения. Обтравку мы будем производить профессиональным инструментом дизайнеров – Пером.
Шаг № 1
Откроем фотографию
Шаг № 2
Разблокируем слой, для этого захватим замок мышкой и перетащим его в корзину
Шаг № 3
Далее выбираем инструмент Перо
Шаг № 4
Производим выделение нашей чашки кофе. Для этого ставим точку и не отпуская левую клавишу мыши и производим корректировку нашей дуги.
Зажимайте левую клавишу мыши одновременно с клавишей Alt и захватите один из «усиков» выделения для того чтобы подкорректировать изгиб. С первого раза у многих из Вас конечно не получится. Поэтому обязательно попрактикуйтесь, для того чтобы разобраться как работает инструмент перо и Вы не пожалеете о потраченном времени
Шаг № 5
Как видим у нас в чашке есть ручка, в которой есть пространство, для того чтобы его выделить в меню выбираем Исключить наложение областей контуров.
Шаг № 6
Выделим нашу ручку
Шаг № 7
Кликаем правой клавишей мыши по выделенной области и выберем Создать векторную маску
Шаг № 8
Снова кликаем правой клавишей мыши по выделенной области и выберем Образовать выделенную область
Шаг № 9
Установим радиус растушевки равный 2 пикселям
Шаг № 10
Мы сделали обтравку нашей чашки, и теперь мы сможем перенести ее на любой фон с помощью инструмента Перемещение
Шаг № 11
Я же создал новый слой и применил инструмент Градиент, поменял фон и вот такая ароматная чашка кофе у нас получилась.
Понравился ли Вам урок? Обязательно напишите отзыв об уроке ниже и поделись с друзьями в социальных сетях, нажав соответствующие кнопки ниже. Спасибо и до новых встреч на сайте FotoshopDesign. ru
Фотопроект. Работа с путями (Path) в Photoshop. Статьи. Фотошкола
Оглавление
- Предисловие.
- Что такое путь, или Немного теории.
- Инструменты Adobe Photoshop для работы с путями.
- Учитесь работать быстро.
- Сколько ставить точек, или чем хороший путь отличается от плохого.
- Многовариантность построений, или Чей путь лучше.
- Несколько размышлений о практической работе с путями.
- Редактирование путей.
- Что можно делать при помощи путей.
- Как сделать изолят.
Предисловие
Уже второе десятилетие Adobe Photoshop является лидирующим программным пакетом в области обработки растровой графики. И произошло это не потому, что он имеет какие-то уникальные, недоступные в других программах инструменты, а потому, что набор этих инструментов продуман и сбалансирован, а логика их работы прозрачна для понимания пользователя. Такая прозрачность позволяет оператору легко прогнозировать результат работы каждого конкретного инструмента. Основываясь на этом прогнозе и собственном опыте, оператор может вырабатывать как методику применения отдельного инструмента, так и алгоритм комплексной обработки изображения.
Специалист отличается от начинающего тем, что для решения задачи не будет искать магический фильтр с одной кнопкой сделать красиво, а создаст или адаптирует уже известную по другим задачам последовательность работы с обычными инструментами, необходимую для ее решения. Работа эксперта будет отличаться только тем, что такая последовательность будет короче, а результат качественнее.
Именно в этом и состоит вся мощь Photoshop. Она скрыта не в палитрах с инструментами и настройками, а в головах операторов. В очередной раз подтверждается старый добрый армейский принцип: Воюет не оружие, воюют люди.
На данный момент выпущено много хороших справочников по Adobe Photoshop. Они содержат множество примеров и подробных объяснений того, как работают инструменты. Но эти книги не обучают тому, как применять инструменты на практике. Изучение таких справочников позволит вам сдать экзамен и стать сертифицированным специалистом Adobe, но реальной работе над изображением вы не научитесь.
Информация по методикам работы обычно погребена под валом статей в духе как нарисовать вот такую вот прикольную кнопочку и книг, являющихся, по сути, сборниками таких статей. Из них тоже можно почерпнуть массу полезных сведений и приемов, но стройной методологии в них чаще всего нет.
Предлагаю вашему вниманию статью о работе с путями, которая, надеюсь, позволит начинающим сразу системно осваивать работу с ними, а опытным систематизировать уже имеющиеся знания. Я специально не затрагивал вопросы настроек инструментов. Это можно найти в справочной литературе. Также я не приводил примеры обтравки конкретных картинок, чтобы не отвлекать от главного: приемов и особенностей построения пути и навыков экономной быстрой работы.
Что такое путь, или Немного теории
Путь (Path) в Photoshop это векторное включение в растровую картинку. Он может использоваться как самостоятельно (атрибут Clipping Path, Vector Mask), так и в качестве заготовки для последующих операций по обработке изображения: создания выделений, обрисовки инструментами и т.д.
Как и любой векторный элемент, путь представляет собой кривую Безье и является фигурой, заданной при помощи математических функций. Последнее означает, что при любом увеличении путь остается гладким и, следовательно, допускает любое масштабирование и любое количество произвольных геометрических преобразований без потери качества.
Кривая Безье состоит из опорных точек (Anchor Points) и отрезков, которые их соединяют. Эти отрезки могут быть прямолинейными или криволинейными. В первом случае путь представляет собой ломаную линию, во втором кривую. Для задания параметров кривой, выходящей из опорной точки, используются направляющие, в простонародье часто называемые усами. Направление уса задает касательную к дуге на выходе из опорной точки, а длина уса степень ее кривизны.
Направляющие, которые выходят из опорной точки, могут быть связаны между собой, то есть образовывать угол в 180 градусов. В таком случае в данной опорной точке мы получаем точку перегиба кривой. Направляющие могут быть развязаны, тогда они образуют любой заданный нами угол. Также может отсутствовать одна из них или обе. В этих случаях в опорной точке мы получим точку перелома кривой.
На рисунке приведены примеры, иллюстрирующие описанное выше:
- Ломаная линия.
- Кривая линия.
- Зависимость угла выхода кривой из опорной точки от положения направляющей.
- Зависимость кривизны кривой от длины направляющей.
- Точки перегиба кривой.
- Точки перелома кривой.
Инструменты Adobe Photoshop для работы с путями
Пути находятся на палитре Paths. Если начать строить новую кривую, когда ни один из путей не активен, кривая будет построена в автоматически создавшемся пути Work Path. Иначе кривая будет строиться в активном пути.
Обратите внимание: путь Work path может быть только один. Поэтому если вы его создадите, деактивируете и начнёте строить новую кривую, существующий Work Path будет уничтожен вместе со всеми содержащимися в нём кривыми. Вместо него Photoshop создаст новый Work Path с новым контуром.
Pen Tool или перышко основной инструмент для построения путей. Логика его работы проста. При первом клике мышью в месте нахождения пера ставится первая опорная точка пути без направляющих. При каждом последующем клике ставится очередная опорная точка пути без направляющих, соединенная с предыдущей точкой отрезком прямой. Если при клике не отпускать кнопку мыши и потянуть перо в сторону, то из новой опорной точки вытягивается пара направляющих, связанных не только по направлению, но и по длине. Направляющие можно растягивать и позиционировать до тех пор, пока не отпущена кнопка мыши. Если после установки точки и растягивания направляющих, не отпуская кнопку мыши, зажать клавишу Alt, задняя направляющая остается в текущей позиции, передняя отвязывается от нее и допускает самостоятельное позиционирование. Если отпустить клавишу Alt, привязка направляющих друг к другу восстанавливается. При отпускании кнопки мыши опорная точка и направляющие фиксируются в текущем положении, инструмент готов к постановке следующей точки.
Чтобы замкнуть путь, надо навести перо на первую точку пути (рядом с изображением курсора появится маленький кружок) и кликнуть на ней. Чтобы прекратить строить путь, оставив его незамкнутым, выберите инструмент Direct Selection Tool и кликните в любом месте картинки, свободном от путей. Чтобы продолжить построение ранее созданного незамкнутого пути, кликните перышком на его крайней точке.
Freeform Pen Tool практически не представляет интереса при обтравке объектов, но подойдет иллюстраторам для построения вспомогательных путей, необходимых для художественной обработки картинки. Логика работы: рисуете произвольную кривую и сразу после отпускания кнопки мыши она превращается в путь.
Add/Delete Anchor Point Tool братья-близнецы. Предназначены для добавления/удаления опорных точек. Логика работы Add Anchor Point Tool: наведите инструмент на путь в любом его месте, кликните в этом месте пути добавится опорная точка. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы форма кривой сохранилась. Логика работы Delete Anchor Point Tool: кликните по опорной точке активного в данный момент пути эта опорная точка удалится. Длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы новый путь был максимально близок к исходному.
Обратите внимание: при удалении опорной точки путь изменяет свою форму, даже если точка была только что добавлена и форма пути в принципе могла быть сохранена без нее.
Convert Point Tool или галочка инструмент для работы с направляющими. Логика работы: кликните на опорную точку и, не отпуская кнопку мыши, потяните ее в сторону. Инструмент поведет себя так же, как перышко (см. выше). Кликните по опорной точке, имеющей направляющие они будут удалены. Кликните по крайней точке направляющей и, не отпуская кнопки мыши, потяните её направляющие для этой опорной точки будут развязаны, и вы сможете управлять одной из них.
Обратите внимание: вновь связать направляющие невозможно, вы можете только удалить направляющие для данной опорной точки и потом вытянуть их заново.
Path Selection Tool (аналог Selection Tool в Adobe Illustrator) или черная стрелка выделяет весь путь целиком и позволяет его двигать.
Direct Selection Tool или белая стрелка инструмент для работы с отдельными элементами пути. Позволяет выделять и передвигать их. Выделение элемента возможно либо непосредственным кликом на нем (для выделения дополнительных элементов кликните по ним, держа нажатой клавишу Shift), либо выделением области нажмите на кнопку мыши и, не отпуская, потяните курсор в сторону. После выделения нужной области отпустите кнопку мыши. Все элементы путей, попавшие в эту область, будут выделены.
Особенности работы:
- при выделении опорной точки показываются ее направляющие;
- при выделении криволинейного отрезка показываются задающие его направляющие;
- если направляющие развязаны, они правятся независимо друг от друга;
- если направляющие связаны, связка сохраняется только по направлению; по длине направляющиеправятся независимо друг от друга;
- если выделить прямолинейный отрезок и сдвинуть его, сдвинутся задающие его опорные точки;
- если выделить криволинейный отрезок и сдвинуть его, опорные точки останутся на месте, направляющие не изменят своего направления, но будут менять длину пропорционально сдвигу вдоль каждой из них, в результате изменится форма кривой.
Есть еще группа инструментов для построения путей стандартных форм: прямоугольники, эллипсы и т.д., но они подходят для обтравки еще меньше, чем Freeform Pen Tool, и интереса для нас не представляют.
Учитесь работать быстро
Мне не раз приходилось видеть, как пытаются строить пути начинающие обтравщики. Взяв перо, расставляют ломаную линию, грубо передающую контур объекта, переключаются на галочку и растягивают из каждой точки направляющие. В финале берется белая стрелка и начинается третий раунд ползания вдоль пути в попытках выставить его по контуру объекта. В результате: масса времени, потраченного зря на многократное прохождение вдоль пути, и упорное нежелание последнего садиться на контур. Сейчас я расскажу, как оптимизировать этот процесс, но сначала…
Немного истории.
Первая мышь была изобретена Дугласом Энгельбартом в Стэндфордском университете. Она имела одну кнопку. Это было в 1962 году. А в 1968 году он же продемонстрировал мышь с трёмя кнопками. По его словам, он хотел сделать пятикнопочную мышь. Дальше мышью занималась компания Xerox. В начале 70-х она стала комплектовать ею один из своих компьютеров. После приобретения у Xerox лицензии на использование оконного интерфейса (да-да, форточки придумала Xerox) перед Apple встал вопрос: сколько кнопок делать на мыши?
Я слышал историю, что команда Стива Джобса провела тест, который показал: наличие второй кнопки увеличивает количество ошибок оператора при работе с мышью в полтора раза. Не знаю, был ли такой тест в действительности, или роль сыграла лучшая эргономика, а может быть, все это было красивым маркетинговым ходом, но Apple сделала свою мышь однокнопочной.
Вопрос расширения функциональности был решен красиво задействовали простаивающую руку. Под левую руку на клавиатуре поместили четыре клавиши (Command, Option, Control и Shift). Зажав их в различных комбинациях, оператор изменял функциональное назначение единственной кнопки мыши. В результате появилась мышь с 16 виртуальными кнопками. Можно сколько угодно смеяться над ретроградами из фруктовой компании, которые долго отказывались добавлять вторую кнопку, и доказывать удобство вызова контекстного меню правой кнопкой мыши без привлечения второй руки. Но иметь до шестнадцати инструментов, подвешенных на одной кнопке, в работе гораздо удобнее, чем одно контекстное меню. Разработчики программного обеспечения, сотрудничавшие с Apple (в том числе и Adobe), активно использовали эту идею в своих программных продуктах. Вместе с их адаптированными версиями она пришла и на платформу Windows.
Хотите работать с путями быстро забудьте обо всех инструментах, кроме пера! Не надо переключаться между ними. При нажатии комбинации управляющих клавиш перо может временно (пока нажаты клавиши) переключаться во все эти инструменты. Я приведу список для Mac’а, потренируйтесь, и вы найдете эквивалентные сокращения на PC (Mac Cmd соответствует PC Ctrl):
- Pen Tool + Cmd = Direct Selection Tool.
- Pen Tool + Alt = Convert Point Tool.
- Pen Tool + навести курсор на отрезок активного пути = Add Anchor Point Tool.
- Pen Tool + навести курсор на не концевую опорную точку активного пути = Delete Anchor Point Tool.
- Pen Tool + Ctrl = Выпадает меню из палитры Path.
- Pen Tool + Cmd+Alt+ однократный клик мыши на пути = Path Selection Tool выделяет данный путь целиком.
- Pen Tool + Cmd+Alt + клик мышью на путь и движение мыши, не отпуская кнопку = Direct Selection Tool с дублированием: выделяет данный путь и копирует его на новое место.
И еще одно очень важное клавиатурное сокращение. Если у вас выбран любой инструмент, кроме инструментов работы с текстом непосредственно в момент его редактирования, нажатие на пробел превращает его в лапу (Hand Tool). Таким образом, вы можете оперативно двигать перед собой область редактирования, не используя инструменты изменения масштаба изображения и прокрутки экрана.
Теперь, когда у нас в руках оказались все инструменты для работы с путями, поговорим об оптимальной последовательности создания пути. Предположим, что, глядя на контур объекта, вы уже представляете, в каких местах вам надо будет поставить опорные точки и как растянуть направляющие (об этом мы поговорим чуть позже). Сейчас разберем исключительно техническую последовательность операций.
1. Ставим первую точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющую с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
2. Ставим следующую опорную точку пути и, не отпуская кнопку мыши, вытягиваем из нее направляющие, ориентируясь на длину и направление задней направляющей так, чтобы образовавшийся криволинейный отрезок пути повторил контур объекта.
3а. Если это точка перегиба, отпускаем кнопку мыши и, зажав Cmd (временно получив таким образом Direct Selection Tool), исправляем длину передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
3б. Если это точка перелома, не отпуская кнопку мыши и зажав Alt (см. логику работы Pen Tool), исправляем длину и направление передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
4. Повторяем шаги 2-3, пока путь не будет построен.
Подробное описание выглядит несколько громоздко, но выполнение данной последовательности операций просто и эффективно.
В идеале нужно обрабатывать каждую точку в одно касание: поставили точку, выставили направляющие и больше к ней не возвращаемся. Конечно, в реальности приходится подправлять положение предыдущей точки (а то и двух) и ее направляющих, но надо стремиться делать это как можно реже.
По опыту обучения людей могу сказать, что самостоятельно поработав 2-3 дня и внимательно следя за выполнением данной методики, человек стабильно выходит на уровень среднего обтравщика. Технически он работает грамотно, инструменты применяет эффективно без потери времени на переключение между ними и возврат к уже построенным элементам пути и ему остается только развивать способность видеть, где надо ставить следующую точку и как растянуть направляющие, чтобы путь сел на контур объекта.
Сколько ставить точек, или Чем хороший путь отличается от плохого
Подавляющее большинство контуров реальных объектов (мы говорим прежде всего об обтравке фотографий, а не о рисовании дизайнером собственных композиций) имеют форму волны. Эта волна может быть разной. Пологой и почти неотличимой от прямой или крутой и напоминающей гребенку. Регулярной и повторяющейся, как синусоида, или случайной и непериодической, как складки на одежде. Но принципиально она все равно остается волной. Основная задача при построении пути: разбить волну на элементарные участки, каждый из которых хорошо аппроксимируется единичным (т.е. расположенным между соседними опорными точками) криволинейным отрезком кривой Безье.
Чтобы проще было в этом разобраться, посмотрите на рисунок:
На нем показаны некоторые характерные формы (примитивы) единичного отрезка. Естественно, это лишь капля в море: форм этих может быть бесконечное множество, но общую тенденцию можно заметить. Большинство таких примитивов представляют несколько искаженную четверть окружности. Исключение составляют две правые колонки, где приведены волнообразные формы. Но будьте осторожны: чем больше амплитуда такой волны, тем более вырожденной (прямолинейной) получается ее средняя часть.
После мысленного разбиения контура на подобные примитивы построение пути сводится к постановке опорных точек между ними и вытягиванию направляющих для придания примитивам необходимой формы. При этом в точке перегиба направляющие соседних примитивов должны быть связаны, то есть, направлены под одним и тем же углом.
Как я уже говорил, вся работа делается на лету: наметили примитив, сразу его построили, намечаем следующий. Чтобы не попадать в ситуации не знаю, куда теперь поставить следующую точку, каждый раз намечая текущий отрезок, прикиньте на 1-2 отрезка вперед. Попробуйте понаблюдать за изменением формы примитива, двигая направляющие, и прочувствовать ее. Это позволит вам понять, какие участки контура можно отобразить с помощью одного примитива, а какие нельзя, и, следовательно, придется разбивать на более короткие отрезки. Еще это сильно поможет с построением направляющей из первой точки отрезка (пункт 3а-3б в последовательности построения пути), ведь ее придется выставлять, еще не видя самого отрезка.
Не пугайтесь, все это проще делать, чем описывать. Тренируйтесь сразу на реальных работах. Во-первых, это имеет практическую пользу. Во-вторых, лучше откладывается в памяти. Через 2-3 десятка работ вы будете контурить уверенно и быстро. И всегда следите за соблюдением двух принципов:
- Не ставь лишних точек. Не строй 2 примитива там, где можно обойтись одним. Любая лишняя точка ухудшает плавность кривой, создает паразитные искажения и снижает пригодность пути к редактированию. Кроме того, это лишние движения мышью и потеря времени.
- Не жадничай. Ставь точку, если она нужна. Если участок контура невозможно передать одним примитивом, разбей его на несколько.
Многовариантность построений или, Чей путь лучше?
Дайте картинку десяти цветокорректорам и вы получите десять вариантов этой картинки. Все они могут быть хороши, но все они будут разными. То же самое происходит и с обтравкой: сколько человек будут контурить картинку столько различных путей получится. Даже один и тот же человек, обтравливающий одно и то же изображение, будет каждый раз делать другой путь.
На рисунке приведены два варианта обтравочного контура для одной и той же фигуры. Их можно условно назвать контур по скатам и контур по гребням волны. Оба они имеют право на существование. Какой выбрать, зависит от множества факторов: привычки и пристрастия контурящего, точки входа пути на волну (если первая точка контура, попавшая на волну, будет находиться на гребне, то, скорее всего, дальше контур пойдет по гребням, если на скате, то по скатам), особенностей конкретной фигуры и т.д.
Этот простой пример хорошо иллюстрирует основную идею обтравки: неважно, как конкретно вы построили путь, важно, чтобы он хорошо передавал требуемую форму и был построен быстро.
Несколько размышлений о практической работе с путями
Про точки перегиба и точки перелома.
Точки перегиба (имеющие связанные направляющие) вам будут попадаться постоянно, точки перелома изредка, и перед тем как их поставить, вы должны четко определиться: Да, это именно точка перелома, и я ставлю ее совершенно осознанно. Лишние точки перелома создают отталкивающее ощущение будто картинка вырезана ножницами.
Точки перелома можно разделить на внутренние (когда угол, задаваемый контуром, направлен внутрь изображения) и внешние (когда угол, задаваемый контуром, выступает из изображения). Внутренние встречаются достаточно часто. Например, на пересечении объектов: столб на фоне горизонта; карандаш в руке; нога, закинутая на ногу; линейка, лежащая на краю листа, все эти объекты дадут на пересечении внутренние точки перелома.
С внешними ситуация обстоит гораздо сложнее. Они возникают, только если объект имеет ОЧЕНЬ острую кромку. Природе свойственна плавность линий, поэтому на природных объектах внешние точки перелома возможны только на защитных органах растений и животных и сколах хрупких материалов. Над вещами, созданными человеком, довлеют два фактора: несовершенство обработки и материалов, безопасность применения предметов. Поэтому на рукотворных объектах внешние точки перелома возникают или на режущих кромках (инструменты, оружие) или на достаточно плотных материалах после механической обработки (свежеобрезанный лист бумаги, обработанная на металлорежущем станке металлическая заготовка и т.д.).
Свою лепту вносит и масштаб предмета: на фотографии букета точка перелома на кончике шипа розы не только уместна, но и необходима. Когда тот же самый шип сфотографирован на весь кадр вместе с сидящей на нем тлей, точке перелома на нем не место.
Про длину направляющих
Из предыдущего повествования должно быть понятно, что практически все точки контура должны иметь связанные между собой направляющие (за исключением отдельных точек перелома, поставленных осторожно и осмысленно). Их направление определяется контуром объекта, а вот о длине стоит поговорить отдельно.
Если отрезок имеет достаточно большую кривизну (см. левый рисунок), вопросов не возникает: длина направляющих определяется кривизной примитива. Но если кривизна отрезка невелика (он близок к прямой), то на первый взгляд длина направляющей ничего не определяет и может быть любой от сколь угодно малой до равной длине самого отрезка (см. центральный рисунок).
Такая ситуация возникает, когда длина предыдущего отрезка сильно отличается от длины текущего. Поставив точку, вы вытягиваете из нее пару усов таким образом, чтобы посадить на контур предыдущий отрезок. Следующий отрезок кажется почти прямым и возникает соблазн не поправлять выходную направляющую (пропустить пункт 3а), а сразу перейти к построению следующей точки. В результате, если предыдущий отрезок был существенно короче текущего, направляющая получается маленькая, а если длиннее большая по сравнению с длиной текущего отрезка. Вот здесь и кроется небрежность, граничащая с ошибкой.
Путь становится трудноуправляемым. И даже при незначительных отклонениях позиции такой направляющей от оптимальной возникают неприятные искажения гладкости пути. Если направляющая слишком короткая, искажения появятся возле ее собственной опорной точки, если чересчур длинная на противоположном конце отрезка.
По опыту работы могу порекомендовать делать каждую такую направляющую 20-40%% от длины отрезка (см. правый рисунок). Точное понимание необходимой длины придет со временем.
Про скруглённые углы
Поскольку внешних точек перелома (т.е. внешних углов с очень острой кромкой) достаточно мало, а самих внешних углов хоть отбавляй, мы неизбежно приходим к необходимости строить скругленный угол. Есть несколько вариантов таких построений, и часть из них явно неудачные. Давайте их разберем.
Первое, что приходит в голову начинающему обтравщику (и я сам на заре туманной юности не был исключением) это поставить одну опорную точку в вершине угла, а потом просто растянуть из нее небольшие направляющие. На рисунке 1 хорошо видны негативные последствия таких действий: искажается форма сторон угла (они приобретают некоторую бочкообразность). При этом в вершине угла путь имеет большую кривизну (малый радиус округления), что воспринимается глазом как надлом контура. Полученный контур соответствует скорее не углу, а некоторой самостоятельной фигуре с контуром переменной кривизны, из чего можно сделать заключение: данный вариант построения неприемлем для задания контуров скругленного угла, но может применяться для построения контуров некоторых самостоятельных элементов изображения (таким приемом удобно контурить, например, лепестки некоторых цветков или лопасти винтов самолетов).
Для защиты сторон угла от искажений можно поставить на входе и выходе из зоны скругления дополнительные опорные точки (рисунок 2). Тут нас подстерегает вторая ошибка: из этих точек часто забывают вытянуть направляющие. Таким образом, возникают неоправданные точки перелома. Я специально немного сдвинул угловую точку, чтобы сделать более заметными искажения пути на выходе из зоны округления.
Растянем направляющие из граничных точек зоны округления (рисунок 3). Мы устраним эти искажения, но полученный контур все еще далек от оптимального. Наличие центральной точки в зоне округления приводит к тому, что длина направляющих у всех трех точек маленькая, контур трудно управляем, центральная точка лежит на плавной кривой практически постоянной кривизны, и поэтому является лишней и может быть безболезненно удалена (рисунок 4).
Итак, методом последовательных приближений, мы пришли к оптимальному построению: оно содержит минимум точек (т.е. минимум времени на построение), не искажает контур объекта (стороны угла прямые, округление плавное), обеспечивает хорошую управляемость пути (незначительные отклонения позиции направляющих от оптимальных не вызывают сильных искажений пути).
Еще один плюс такого построения: радиус скругления угла можно регулировать, не меняя позиции опорных точек, а изменяя только длину направляющих. Поэкспериментируйте: меняйте соотношение между расстоянием от опорных точек до вершины угла и длиной направляющих, посмотрите, как ведет себя путь, и приступайте к работе. По мере накопления опыта вы научитесь безошибочно определять оптимальные пропорции для различных форм округления.
Про прямые
Человек устроен так, что получает информацию с помощью глаз, а воспринимает с помощью мозга. Что из этого следует? Мы воспринимаем картинку не объективно, такой, как она есть в реальности, а субъективно додумывая некоторые вещи на основе наших знаний и опыта. Мы знаем, что: линия горизонта прямая; веревка, на которой подвешен груз (отвес) прямая; угол дома прямая; и т.д. Глядя на фотографию, мы воспринимаем все эти объекты как прямые линии… пока дело не доходит до обтравки.
Неидеальность моделей, оптические искажения все это приводит к тому, что на фотографиях не остается НИ ОДНОЙ прямой линии, все они имеют кривизну. Кривизна эта может быть очень маленькой, но она будет обязательно, и реальный контур на фотографии никогда не совпадет с математически заданной прямой. Если отрезок контура маленький по сравнению с размером изображения, кривизной можно пренебречь, но если он достаточно большой, при обтравке нам придется строить кривую.
Из приведенного рисунка легко понять, как можно просто решить эту проблему:
- Линия, воспринимаемая нами как прямая.
- Попытка аппроксимировать ее математически заданной прямой.
- Решение вопроса кривизны.
Поставьте в центре отрезка пути дополнительную опорную точку, растяните направляющие в соответствии с общим правилом 20-40%%, позиционируя среднюю точку и ее направляющие, посадите путь на контур объекта.
Замечу, что я описал все действия в последовательности, облегчающей понимание. В реальности вы должны все это проделать мысленно, а путь строить по обычной последовательности: начальная точка средняя точка вместе с направляющими конечная точка.
Наличие такой средней точки облегчает управление путем: вы можете подвинуть его на прямом участке, не затрагивая граничных точек, которые завязаны на задание соседних отрезков контура, так что изменение их положения может быть нежелательным. От себя могу добавить только одно пожелание: ставьте среднюю точку на всех достаточно протяженных псевдопрямых участках, даже если их кривизна очень мала. Это выработает необходимый навык автоматизма грамотного построения пути.
Про отклонение обтравочного пути от реального контура объекта. Техническая сторона вопроса.
Контур объекта это просто кладезь всевозможных дефектов и искажений. Нерезкость при непопадании в ГРИП, дифракция света, паразитные блики и рефлексы, хроматические аберрации объектива, следы от шарпинга все это в большей или меньшей степени вы найдете на границах объекта.
Обтравка хороший повод и возможность избавиться от этих искажений или хотя бы их части, наиболее бросающейся в глаза. Единственный момент: определитесь сразу, как вы будете использовать путь, чтобы понять, как его строить. Если вы собираетесь вырезать изображение точно по контуру пути, при его построении вам придется отступить от реального контура объекта, сразу срезая все дефекты, которые вы решили удалить. Если вы собираетесь применить дополнительные приемы (например сделать по пути выделение и завалить его внутрь), стройте путь по реальному контуру объекта, срезая лишь самые большие дефекты.
Из личной практики:
- Никогда не травите объект при масштабе изображения на экране 100% и меньше. Или получится неаккуратно, или потеряете много времени на попытки посадить точки пути на контур.
- Оптимальный масштаб изображения на экране при обтравке объектов без мелкой детализации, снятых крупным планом 200%.
- Объекты с мелкой детализацией или снятые средним планом 300%.
- Очень детализированные объекты (или стоит задача сделать очень реалистично) 400%.
- В дальнейшем увеличении смысла нет, так как все равно никто это не рассмотрит.
Про степень детализации при обтравке. Художественная сторона вопроса.
Вырезание объекта дает возможность не только избавиться от ненужных элементов изображения (например: шнур питания, торчащий из-за электроприбора, или лишние листики на ветке), но и приукрасить действительность, подтянув контур объекта к идеальному. Степень такой идеализации зависит только от вас.
Чем точнее вы сохраните исходный контур, тем более жизненно (вплоть до отталкивающих проявлений этой жизненности) будет выглядеть объект. Чем сильнее вы сгладите контур тем искусственнее и сказочнее он будет смотреться.
Из личной практики: мы однажды, делая фотографию одной довольно известной женщины, рисовали ей талию, срезая с каждого бока куски шириной почти в ладонь. А потом мои знакомые, встретив эту картинку в магазине, говорили мне: Да ладно, не такая уж она и толстая, как ты говорил.
Занимаясь художественной коррекцией контура, не забывайте одну очень важную вещь: контур как художественный объект живет не сам по себе, а в тесном взаимодействии с изображением объекта.
Простой пример: женщина в юбке, юбка сборит на бедрах, в результате мы видим эти сборки на изображении (за счет игры света и тени) и на контуре (волнистая линия с большой высотой волн). Оставлять, как есть, нельзя явно видно, что размер юбки маловат, сидит она плохо, женщина для нее толстовата; одним словом ужас. Обрезать контур гладкой кривой тоже нельзя: мозг человека сопоставит волнистую картинку и гладкий контур, обнаружит несоответствие, и, даже если наблюдатель этого не осознает, выдаст сигнал тревоги: смотришь на картинку и не понимаешь, вроде все нормально, но что-то ломает.
Лучший выход в такой ситуации: сохранить волнистость контура, но сделать его более гладким (уменьшить высоту волн). Мозг отметит наличие сборок на картинке, оценит их глубину и размеры по волнистости контура и выдаст заключение: сборки есть, они не глубокие, их наличие в этом месте нормально, юбка сидит хорошо, женщина стройная все в порядке.
Можно сформулировать одно достаточно простое правило: чем более искусственным по своему происхождению и новым является объект и чем из более твердого материала он сделан, тем сильнее можно сглаживать контур, сохраняя натуральность общего внешнего вида. Чем менее искусственным и новым является объект и чем из более мягкого материала он сделан, тем меньше возможность сгладить контур, сохраняя натуральность общего внешнего вида.
Редактирование путей
Перед тем, как обсуждать использование путей в работе, давайте скажем пару слов о том, что можно делать с самими путями, как их редактировать.
Во-первых, править любой путь можно вручную. Если это незначительная коррекция, всё сведётся к небольшим манипуляциям с опорными точками и направляющими. Если требуется существенно изменить какой-то участок пути (например: контурили цветок, сразу отрезали листик, а потом решили его сохранить), удобнее будет поставить крайние точки исправляемого участка, удалить старый контур этого участка и, кликнув на одной из крайних точек пути (обязательно убедитесь, что вы продолжаете строить существующий путь, а не строите новый), продолжать его построение с чистого листа.
Во-вторых, редактировать пути можно стандартными средствами Photoshop. Когда путь активен, меню Edit \ Transform превращается в Edit \ Transform Path. Таким образом, к пути можно применять все стандартные трансформации, аналогичные трансформациям изображения.
Важно помнить:
- если на палитре Paths выделен путь, но ни один из его контуров не активен (не выделен при помощи инструментов Path Selection Tool или Direct Selection Tool) трансформироваться будут все контуры пути;
- если выделена только часть контуров или их отдельные элементы трансформироваться будут только эти контура или элементы.
В-третьих, путь можно править с помощью Adobe Illustrator. Остановимся на этом способе поподробнее.
Построив путь, дайте команду File \ Export Paths to Illustrator. В дополнительном меню вы можете выбрать, какой из путей, находящихся на палитре Paths, вы хотите экспортировать, либо экспортировать все пути одновременно. В результате выполнения этой команды, вы получите файл ***.AI, который сможете открыть в Illustrator.
После открытия в Illustrator переключитесь в режим отображения View \ Outline и вы увидите ваш путь и четыре пары нарисованных под прямым углом друг к другу черточек. Это метки реза, они задают границы исходной картинки. Дайте команду Object \ Crop Area \ Release вместо меток реза на экране появится прямоугольник, соответствующий границам исходной картинки. Ни в коем случае не удаляйте его и не сдвигайте относительно него экспортированные пути после всех необходимых преобразований путей он позволит вам быстро и безболезненно вернуть их в исходную картинку, избежав проблем с позиционированием.
Когда вы будете готовы вернуть пути обратно в Photoshop, просто выделите их вместе с задающим формат прямоугольником, скопируйте (Copy) и вставьте (Paste) в Photoshop. В появившемся меню Paste выберите опцию Path. Ваш путь, скопированный из Illustrator, будет вставлен в активный в данный момент путь на палитре Paths, или, если ни один из путей в данный момент не активен в созданный заново путь Work Path (не забудьте, что такой путь может быть только один, и, если он уже был в вашем файле, старый путь Work Path будет уничтожен вместе со всем содержимым).
Важно!!! Обратите внимание. При любых операциях вставки (Paste) Photoshop позиционирует центр вставляемого объекта по центру видимой на экране области изображения. Поэтому, чтобы путь встал на прежнее место, необходимо, чтобы на экране была видна вся картинка. Проще говоря, перед тем, как вставлять путь, дайте команду View \ Fit on Screen (Cmd+0). Прямоугольник, соответствующий границам картинки, отцентрируется по этим же границам, а вместе с ним на свое место встанут все пути. В конце всех операций не забудьте удалить этот прямоугольник.
Теперь вернемся к главному вопросу: ради чего мы городили весь этот огород и что же можно делать с путями в Adobe Illustrator? Возможности обработки кривых в Illustrator гораздо богаче, чем аналогичные возможности в Photoshop, что вполне естественно для специализированной программы. Вы можете воспользоваться любыми из них. Какими конкретно зависит только от стоящей перед вами задачи и вашего воображения. Чтобы подтолкнуть его, приведу несколько примеров.
Пример 1. Равномерное раздувание пути наружу или заваливание его внутрь.
В полиграфии существует такое понятие: вылет. Если изображение стоит в край обрезного (или, что аналогично, вырубного) формата, оно должно продолжаться за линией реза (высечки) на некоторое расстояние (обычно 2-5 мм). Делается это для того, чтобы при отклонении ножа (штампа) от заданной линии реза (высечки) а такое отклонение бывает всегда из-за погрешностей оборудования у картинки не образовалась по краю белая полоса.
Для вырубки фигуры я построил путь по ее контуру (в дальнейшем этот путь использовался при изготовлении штанц-формы), штампом растиснул изображение фигуры по краю. Теперь мне надо обрезать изображение на расстоянии 2 миллиметра от контура высечки, чтобы все выглядело аккуратно и работать печатникам и высекальщикам было легче. То есть, мне нужен путь, отстоящий на 2 миллиметра наружу от уже имеющегося.
Экспортирую контур высечки в Illustrator, выделяю его, даю команду Object \ Path \ Offset Path, в поле Offset появившегося меню задаю 2 mm, удаляю исходный путь, новый путь перебрасываю в Photoshop. Задача решена.
Обратная ситуация: делаю изоляцию, строю путь для вырезания предмета. При вырезании слегка размываю границу, чтобы не было эффекта картинки, вырезанной ножницами. При этом я хочу сохранить для заказчика путь, по которому он сможет качественно вырезать картинку. Оставлять уже построенный путь нельзя из-за размытия границы картинки при вырезании по этому пути на границе объекта получится тоненький ореол, имеющий цвет фона. Решением проблемы может стать новый путь, равномерно заваленный внутрь относительно исходного на 1-2 пикселя.
При разрешении картинки 300 dpi один пиксель имеет размер 25,4 мм / 300 = 0,09 мм. Производим все операции, описанные выше, только в поле Offset вводим значение -0,09 mm (-0,18 mm если надо сдвинуть путь на 2 пикселя). Задача решена.
Пример 2. Пересекающиеся друг с другом и самопересекающийся пути.
Предположим, передо мной стоит задача оконтурить свадебные кольца. Все помнят, как выглядит такой объект. При обычном подходе мы сначала обтравили бы их общий контур, а после этого начали бы травить дырки. Этот вариант совершенно честный и имеет право на жизнь, однако, есть одно НО.
Построить контур правильной фигуры (например, круга) из отдельных частей так, чтобы визуально он не выглядел поломанным, достаточно сложно. Во всяком случае, гораздо сложнее, чем построить этот контур целиком. Я пойду простым путем: построю контуры для каждого кольца отдельно. Таким образом, я получу четыре пересекающиеся окружности по одной внешней и одной внутренней для каждого из двух колец. Чтобы избавиться от пересечений и получить общий контур, я экспортирую полученный путь в Illustrator.
Выделю кривые, соответствующие внутренним контурам, и вытащу их наверх командой Object \ Arrange \ Bring to Front. Дальнейшие манипуляции будут происходить на палитре Pathfinder: для каждого кольца я выделю оба контура (внутренний и внешний) и дам команду Subtract from shape Area (не забывая зажать при этом Alt). Затем выделю обе получившиеся фигуры и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Вам кажется, что это слишком сложный путь для обтравки обручальных колец? Хорошо, подождем, пока вам не придется контурить олимпийские (надеюсь, все помнят, как выглядит эмблема олимпийского движения).
Похожая ситуация возникает при обтравке длинных гибких предметов, свернутых в несколько больших петель. Проще говоря, веревка или провод, свернутые в несколько свободных больших колец, лежащих друг на друге. В такой ситуации образуется много точек самопересечения и, соответственно, много внутренних областей фона, подлежащих вырезке.
Я использую такой же подход, как в случае с кольцами: буду контурить веревку целиком. Начиная с одного её конца, контурю всю ее левую сторону, закругляю контур на втором конце, контурю всю правую сторону и, дойдя до первого конца веревки, замыкаю контур.
В результате получается контур с множественными самопересечениями, следующая задача избавиться от них. Для этого: экспортирую путь в Illustrator, выделю его и дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Пример 3. Контурение объектов постоянной ширины.
Рассмотрим фотографию той же самой веревки. Если она сделана в лоб (то есть перспективные искажения малы) и имеет практически постоянную ширину, можно поступить еще проще. Вместо того, чтобы контурить обе ее границы, я просто построю осевую линию (кривую, проходящую по центру веревки), измерю ширину веревки (пусть она будет равна X мм) экспортирую путь в Illustrator, выделю его, на палитре Stroke задам параметр Weight равным X mm, дам команду Object \ Path \ Outline Stroke (или Object \ Expand), дам команду Add to shape Area (не забывая зажать при этом Alt). Верну путь в Photoshop. Задача решена.
Еще более впечатляющим действие этого метода будет, если мне надо оконтурить сетку. Вместо обрисовки каждой составляющей ее лески (я уже не говорю про контурение дырочек) я построю для них осевые. Далее по тексту, приведенному выше. Мало того, что количество работы по построению сокращается в два раза, сетка будет выглядеть более аккуратной за счет постоянной ширины лесок. Не переживайте за натурализм изображения: он будет достигнут за счет изгибов лесок, а постоянство их ширины просто уберет с картинки ненужное дребезжание.
Вы считаете, что приведенные мной примеры надуманы и в реальной жизни не встречаются? Поздравляю вас вы проживете еще много счастливых лет, так как вы еще очень молоды. Все приведенные выше примеры взяты мной из опыта моей собственной практической работы.
Возможно, в будущем подобные операции можно будет проводить прямо в Photoshop’е. Это еще не повод отказываться от возможностей обработки путей, предоставляемых Illustrator’ом. Photoshop и Illustrator всегда были программами-братьями, а после коренной переделки интерфейса Illustrator’а (это произошло в его восьмой версии) под Photoshop они, можно сказать, стали близнецами. И выражается это не только во внешнем сходстве. В наше время вы вряд ли найдете специалиста, владеющего одной из этих программ и совершенно не знающего другой. Поэтому параллельно с Photoshop’ом обязательно изучайте Illustrator. Будет просто обидно, если, освоив работу с кривыми Безье (краеугольным камнем любого векторного редактора), вы остановитесь перед изучением набора дополнительных палитр и команд.
Что можно делать при помощи путей
Было бы серьезным упущением рассказать, как строить путь, и обойти стороной вопрос: А ради чего мы все это делали? Давайте, наконец, поговорим о том, для чего же нужны пути и что можно делать с их помощью.
Clipping Path
Начнем с их первородной, но в наше время отошедшей на задний план, задачи: команды Clipping Path.
Я не знаю, была ли такая команда (да и сами пути) в версии Photoshop 2, но в Photoshop 3.0, с которой я начинал свою работу, она была точно. В те суровые времена машина, имевшая оперативную память в 64 мегабайта, уже считалась графической станцией. На моей Quadr’е стояло 48, при этом она ещё и выступала в роли принт-сервера на весь пре-пресс. А 128 или даже 256 мегабайт были пределом мечтаний большинства цветокорректоров и ретушеров. Операторы серьезно задумывались перед созданием в файле каждого нового слоя, вопрос выбора между разрешением 250 и 300 dpi был актуальным всегда, а фильтр Gaussian Blur на формате А4 мог обрабатываться по несколько минут.
В таких условиях не могло быть и речи о больших (размером в полосу или разворот) коллажах, а ставить вырезанные картинки поверх фона все равно хотелось. Вот здесь и приходили на помощь пути и команда Clipping Path. Что же это такое?
CLIPPING PATH это атрибут, присваиваемый одному из путей. Означает он следующее: программа (например Adobe Illustrator, Quark XPress и т.д.), понимающая язык PostScript, при подстановке картинки, содержащей путь с таким атрибутом и сохраненной в формате Photoshop EPS (ОБЯЗАТЕЛЬНО!), воспринимает его как команду вырезать картинку по контуру этого пути. Сделайте картинку с Clipping Path, сохраните ее, например, в EPS, TIF и JPG, подставьте все три картинки в документ Illustrator (FilePlace) и вы увидите, как это выглядит. Картинки, сохраненные в TIF и JPG, будут отображаться целиком, а сохраненная в EPS обрезана по контуру пути.
Смотрится это не очень красиво (картинка по контуру обрезается жестко, как будто ножницами), но в 1996 году это устраивало практически всех.
После появления PostScript Level 3, поддерживающего прозрачность, появилась возможность вставлять в верстку картинки с плавно размытыми краями. Да и возросшие мощности компьютеров позволили делать коллажи только в Photoshop, и Clipping Path тихо отошел на задний план.
Vector Mask
Второй (и, по-моему, последней) возможностью непосредственного применения путей в Photoshop’е является Векторная маска. Может применяться как к отдельным слоям, так и к группам слоев. Она оставляет часть изображения, содержащуюся внутри контура пути, остальное маскирует. Возможны другие варианты маскирования в зависимости от настроек пути. Имеет те же минусы, что и Clipping Path: жесткая, выглядящая очень ненатурально обрезка по контуру. Вследствие этого чаще всего применяется или дизайнерами при изготовлении макетов в Photoshop’е (когда такая обрезка задумана), или во вспомогательно-технологических целях (например: при создании коллажа нижний объект выглядывает из-под верхнего в ненадлежащем месте, этот кусок удобно отрезать при помощи векторной маски, тем самым сохранив само изображение, которое может пригодиться в ходе работы).
Vector Mask может применяться совместно с Layer Mask. Чтобы создать векторную маску, на палитре Layers выберите слой (или группу слоев), к которым вы хотите ее применить, на палитре Paths выберите путь, который должен послужить основой для векторной маски, и дайте команду Layers \ Vector Mask \ Current Path.
Stroke Path
Очень полезной является возможность обвести контур пути большинством инструментов ручного редактирования (начиная от кисточки и карандаша и заканчивая пальцем и инструментом быстрой селекции). Команда Stroke Path вызывается из выпадающего меню после нажатия на стрелку в правом верхнем углу палитры Paths. В появляющемся окне выбираете инструмент, которым вы хотите обрисовать контур пути. Прорисовка происходит с теми параметрами работы инструмента, которые он имеет на момент отдачи команды, поэтому настроить эти параметры надо заблаговременно.
От друзей, учившихся в МГТУ имени Баумана, я слышал историю о профессоре начертательной геометрии. Это был человек в преклонном возрасте, вследствие чего у него постоянно тряслись руки… пока он не брал карандаш. А потом он начинал наносить на чертеж штриховку без линейки, от руки, каждую линию он рисовал в одно движение, причем линии получались будто вычерченные по линейке, шли с интервалом по ГОСТу, начинались и заканчивались точно на контуре детали. И делал он это с такой скоростью, с какой хороший картежник сдает карты. Если вы не принадлежите к числу таких людей с железной рукой, команда Stroke Path будет вам верным помощником. Для развития творческого подхода укажу еще один возможный путь ее применения. Перейдите в режим быстрой маски и поэкспериментируйте в ней. Возможности по формированию выделений ограничиваются только вашей фантазией.
Make Selection
Я специально оставил рассказ об этом способе применения путей напоследок, так как считаю, что это самый серьезный ресурс для их использования. Механизм работы этой команды очень прост: строите путь, нажимаете стрелку в правом верхнем углу палитры Paths, в выпадающем меню выбираете команду Make Selection, в дополнительно появляющемся меню задаете степень размытия границы Feather Radius (я всегда держу этот параметр равным 0, а потом отдельно размываю границу селекции на нужную величину) и сглаживание Anti-aliased (обязательно поставьте эту галочку!). Выделение готово.
Если один или несколько контуров в пути, с которым вы работаете, активны выделение будет сформировано только для них. Если ни один из контуров не активен выделение будет сформировано для всех контуров пути. В зонах, окруженных несколькими путями, область будет выделена в соответствии с их настройками на палитре Options инструмента Pen Tool. Можно сделать выделение, просто кликнув по соответствующему пути на палитре Paths при нажатой клавише Ctrl (для Mac’a). Я лично так и делаю экономит время. Поэтому и держу Feather Radius равным нулю.
Даже если бы с помощью путей нельзя было делать ничего, кроме выделений, их стоило бы придумать. Да простят меня любители данных инструментов, но я считаю, что Magnetic Lasso, Magic Wand и подобные им, чудо какие замечательные и так облегчающие жизнь, годятся только для изготовления превью и набросков или при газетном подходе (работы много, времени мало, качество не имеет значения). Это мое личное мнение, основанное на моем опыте работы, и я никого не призываю соглашаться с ним или спорить со мной. Имея достаточно примитивные алгоритмы работы и минимальное количество настроек, они позволяют добиться хоть какого-то качества выделения, только если изображение обеспечивает им очень тепличные условия работы. Для получения действительно качественного выделения необходима ручная обтравка.
При построении выделения пути имеют явные преимущества и перед инструментом Lasso. С их помощью ломаные линии строятся как минимум не медленнее, а кривые гораздо быстрее и, что особенно важно, гораздо аккуратнее, чем с помощью Lasso. Дополнительными аргументами в пользу путей являются: возможность легко редактировать путь для изменения зоны выделения и малый размер, занимаемый путем в файле при его сохранении (по сравнению с сохранением селекции в альфа-канале).
Тем, кто еще не освоил работу с путями и, считая этот инструмент очень сложным, продолжает работать с различными разновидностями инструмента Lasso или рисовать в быстрой маске, могу сказать только одно: затратив два-три дня вы очень быстро отобьете это время за счет ускорения работы, не говоря уже про ее качество и удобство. При этом, с опытом ваша работа будет становиться все быстрее и быстрее, соответственно, выигрыш во времени все больше и больше.
И последнее замечание по поводу обратной операции: автоматическое построение пути по имеющемуся выделению. С годами Photoshop учится делать это все лучше и лучше. Если третья версия строила путь по круглому выделению в виде полигона с сотнями точек, то CS3 обходится всего десятком. Но результат его работы все еще далек от ручной трассировки. Поэтому, если во главе угла стоит качество, не соблазняйтесь предложениями автоматизации, помните поговорку: Хочешь сделать что-то хорошо сделай это сам.
Как сделать изолят
Здесь описана последовательность операций, которую я произвожу для изоляции (вырезания) объекта. Возможно, она пригодится вам в работе или вы возьмете себе на вооружение отдельные приемы из нее. Итак, чтобы вырезать объект, я:
- Дублирую слой Background и всю работу с объектом произвожу на отдельном слое. Не удаляю ничего из картинки вплоть до отдачи файла в дальнейшую работу. Вместо этого использую Layer Mask. Всегда есть возможность откатиться и вернуть удаленную часть изображения.
- Сначала все явные границы, то есть, все, кроме волос и прочих лохматостей, обтравливаю путем. При этом сглаживаю границы объекта, если нужно, убирая явные дефекты модели или композиции, но не заваливаю путь внутрь относительно контура картинки.
- Когда путь готов, делаю из него выделение с параметром Feather=0. Далее команда Select \ Modify \ Contract с параметром Contract By в 1 пиксель (для больших картинок бывает 2, редко и для очень больших картинок 3). Таким образом, выделение заваливается внутрь контура изображения равномерно.
Примечание: если вам не надо переносить вырезанный объект на другую картинку, а просто требуется отделить его от фона для производства над фоном каких-либо операций (например: выбелить фон до чистого белого), этот пункт можно пропустить.
- Даю размывку границ выделения Select \ Modify \ Feather с тем же значением параметра, как и на предыдущем шаге.
Примечание: иногда бывает полезно дать размытие меньше, чем сжатие выделения, например: Contract=2, Feather=1, но это нужно смотреть по конкретной картинке.
- Делаю маску слоя по существующему выделению Layer \ Layer Mask \ Reveal Selection. Если в отдельных местах результат не устраивает можно поправить вручную, рисуя кисточкой прямо в маске или откорректировать путь и повторить шаги 3-4.
- Когда на картинке присутствуют волосы строя путь, оставляю вокруг них поле и формирую область выделения волос (а точнее область выделения поля, оставшегося вокруг волос) отдельным способом. Способов таких достаточно много, но это тема отдельного разговора.
- Перед тем, как отдать файл в дальнейшую работу, даю команду Layer \ Layer Mask \ Apply.
Андрей Журавлёв
Апрель 2008 г.
Первоисточник:
http://www.microstock.ru/articles/72.html
Редакция — сентябрь 2009 г.
Создайте себе или в подарок фотокнигу заказать онлайн которую, Вы можете на нашем сайте.
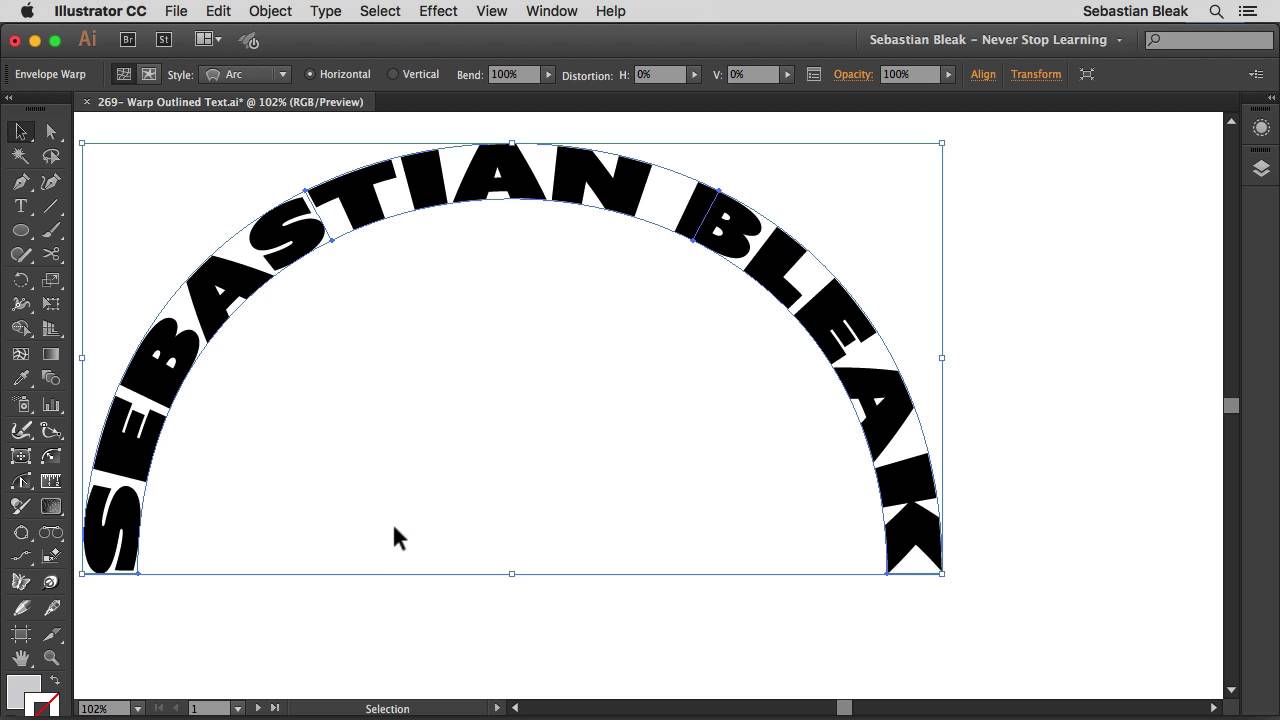
Как написать текст по дуге
- Очень часто возникает необходимость написать слово или предложение не прямой строкой, а по дуге, то есть в изогнутом виде. Например, фамилия игрока на футболке, написанная дугой выглядит очень эффектно. Если вы пожелаете заняться термопереносом на одежду, то данная статья вам очень поможет, потому что подобные надписи на футболках заказывают постоянно. Как не хороши майки с именами знаменитых спортсменов, а своя фамилия все же «ближе к телу». Так же частенько приносят майки целой футбольной командой для нанесения фамилий с номерами.
- Термоперенос на футболке лучше всего делать двумя способами — сублимацией и пленочным флексом. Для печати надписи сублимационными чернилами можно воспользоваться программой Photoshop, а для нанесения термопленкой надпись или номер обязательно должны быть в векторе для вырезки в плоттере. Поэтому во втором случае без программы CorelDraw нам не обойтись.
- Я покажу, как написать изогнутый текст в обеих программах, и вы можете использовать любой из этих способов по своему усмотрению. В своем примере я буду использовать фамилию прославленного советского футболиста Валерия Воронина, игравшего под номером 5.
- 1. Начнем с программы Adobe Photoshop. В открытом окне программы активируйте кнопку Текст и введите нужную вам фамилию.
- Как вы понимаете, можно использовать абсолютно любой шрифт. Только не забывайте, что фамилия игрока на футболке должна читаться с довольно далекого расстояния. Поэтому я не советую вам использовать экзотические шрифты, лучше выберите что-либо простое. Например, прекрасно подойдет Arial.
- Теперь на панели инструментов нажмите кнопку Деформация текста.
- В открывшемся окошке выберите пункт Дугой.
- И с помощью ползунка установите нужную глубину изгиба.
- Готово! Осталось распечатать и перенести на футболку. Если будете распечатывать в сублимационном принтере, не забудьте текст распечатать в «Зеркале».
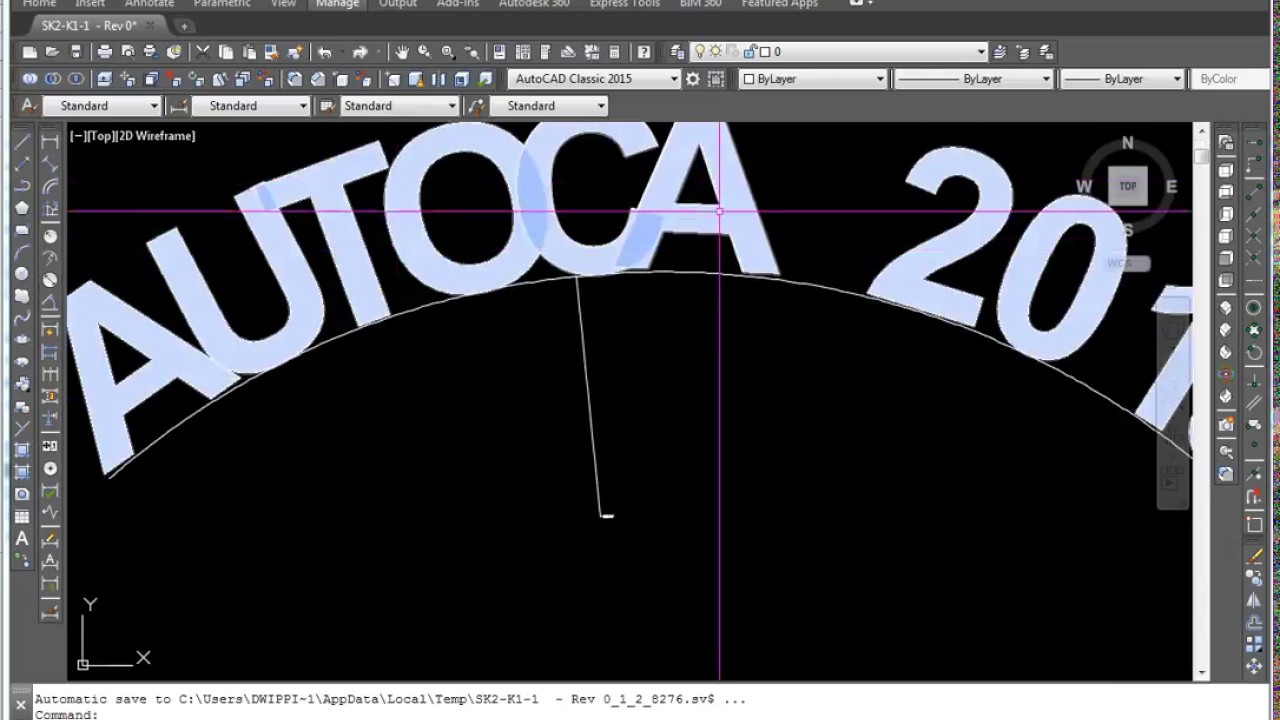
- 2. В CorelDraw все немного сложнее, но и возможности вывода изогнутого текста побольше.
- Запустите программу и создайте новый документ Файл — Создать. После чего активируйте инструмент Кривая через 3 точки.
- Теперь проведем саму дугу. Выберите начальную точку у левого края листа.
- Точка 1 — Нажмите и удерживайте левую кнопку мыши.
- Точка 2 — Переведите курсор в правую часть листа и в нужном месте отпустите левую кнопку мыши.
- Точка 3 — Подведите курсор к середине проведенной линии, нажмите левую кнопку мышки и двигая мышь вверх задайте кривой нужный изгиб. После чего отпусти кнопку.
- Наша дуга готова! Сложно? Прочитайте все три пункта еще раз и повторите. На самом деле все просто, уверяю вас.
- Теперь жмите Текст — Текст вдоль пути.
- В начале дуги появится мигающий курсор. Введите нужный текст. После ввода вокруг слова появится рамка. Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.
- С помощью маркеров вокруг текста можно увеличивать высоту и ширину букв.
- Но больше всего мне нравится панель в левом верхнем углу, которая позволяет менять положение букв в слове.
- Вот четыре варианта. Как говорится — почувствуйте разницу.
- Если вам потребуется изменить величину изгиба вашей надписи, то снова активируйте кнопку Кривая через 3 точки, кликните по дуге и с помощью маркеров уменьшите или увеличьте ее кривизну.
- После того, как вы отредактируете слово как вам требуется, удалите дугу, выделив ее и нажав клавишу Delete. Иначе плоттер вырежет не только текст, но и изогнутую линию под ним.
- Вот и все! Осталось разместить номер под фамилией и отправить на резку в плоттер.
- Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте здесь.
- Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса.
- Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями!
- Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Векторные изображения на футболку
Как очистить футболку от термотрансфера
Что такое термотрансфер
- Многоцветная печать термопленками
Три способа искривления текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Метод 1
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
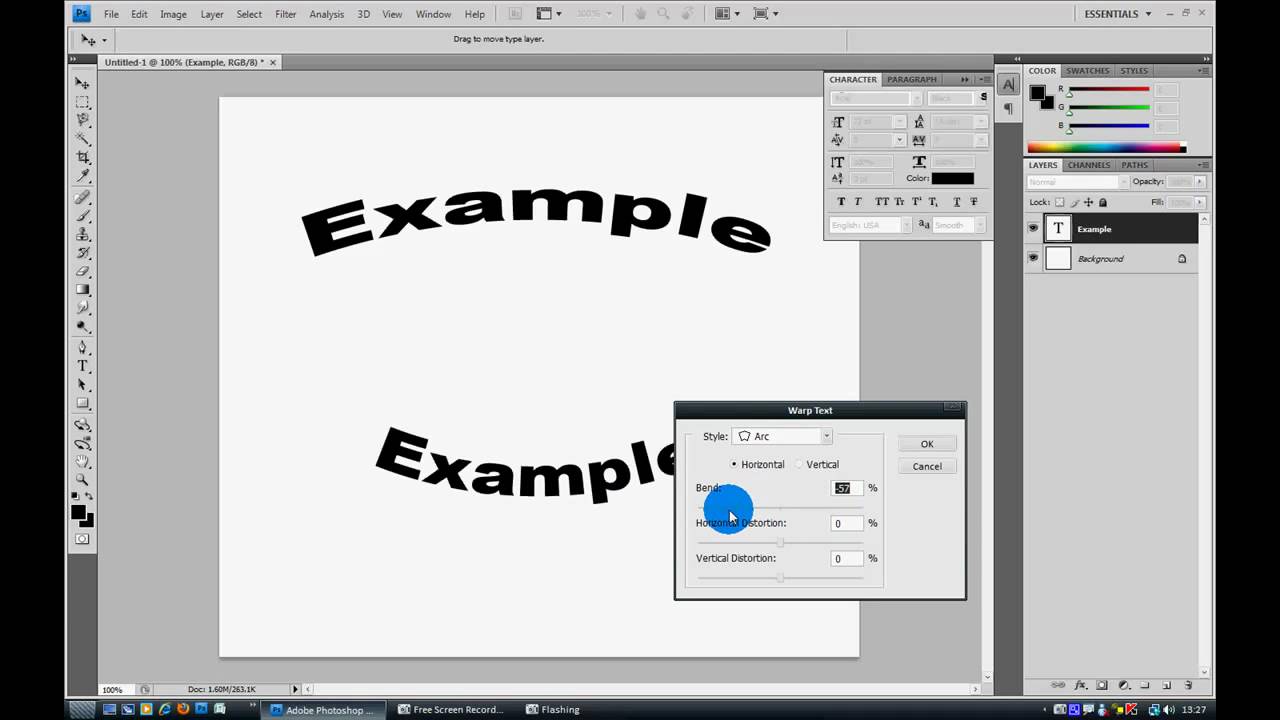
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Шаг 4
В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите для параметра «Изгиб» значение + 20%. Щелкните ОК.
Метод 2
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 2», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Эллипс» (U).Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Шаг 3
Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4
Введите свой текст.
Шаг 5
Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Метод 3
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 3», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Edit> Transform> Warp.
Шаг 5
Щелкните и перетащите точки привязки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Как набрать круг в Photoshop
В этом уроке вы научитесь , как набирать текст в круге в Photoshop .
Эти примеры научат вас набирать текст по круговой траектории.Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop.
Учебное изображение
292-Type-in-a-circle-Starter.zip (1857 загрузок)Описание документа
В рабочей области находится документ с фоновым слоем и круглым элементом дизайна. Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавьте направляющие в свой документ
Выберите View> New Guide Layout.
В окне New Guide Layout установите значение Columns and Rows ’Number от до 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
Для более ранних версий Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS) , и включить функцию Snap, выбрав View> Snap .
Затем, щелкните и перетащите вертикальную и горизонтальную линейку и переместите ее в центр, пока она не встанет на место.
Чтобы дважды проверить и убедиться, что ваши линейки находятся в нужном месте, щелкните правой кнопкой мыши на линейке и выберите Процент .
Как вертикальные, так и горизонтальные направляющие должны быть на уровне 50%.
Создание эллиптического пути
щелкните на линейке и выберите процентов.
На панели параметров щелкните раскрывающееся меню и установите значение Путь.
Наведите указатель мыши на центр, где встречаются направляющие, и удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите , чтобы создать круг с помощью инструмента Ellipse.
Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте на круговой траектории
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите значение Путь .
С помощью инструмента «Текст » наведите его на контур, пока не увидите изогнутую линию на курсоре, и щелкните, чтобы начать ввод текста.
Оттуда вы сможете ввести текст по круговой траектории и применить изменения, нажав клавишу Enter (Windows) или Return (macOS) .
Как НЕ вращать текст по кругу
Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS) , и переместите опорную точку в центр горизонтальных и вертикальных направляющих.
Затем на поверните на текстовый слой.
Однако это может быть не самый эффективный способ поворота ваших текстов, поскольку это может затруднить применение стиля символа, если вы планируете интегрировать его в свою работу. Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты.
Использование контрольных точек для выравнивания и поворота текста по кругу
На панели инструментов выберите инструмент выбора пути и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с черной стрелкой, указывающей вправо.
Затем вы можете щелкнуть в любом месте пути, чтобы задать новую начальную точку.
Вы также можете щелкнуть и перетащить , чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку. При нажатии и перетаскивании на противоположном конце вы также можете установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Затем установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками.
Тип на нижней половине круга
Скопируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор контура».
Щелкните и перетащите начальную точку на противоположную сторону круга.
Затем нажмите и перетащите конечную точку в противоположную левую сторону.
Последние шаги могут перевернуть ваш текст вверх ногами, но перевернуть его, щелкнув любую из начальной или конечной точки и перетащив ее внутрь.
Инвертировать текст по кругу
Создайте копию слоя и отключите исходный текстовый слой.
С дублированным слоем выберите инструмент Path Selection tool , затем щелкните и перетащите вашу начальную точку к центральной правой горизонтальной направляющей и щелкните и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться в перевернутом виде, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив внутрь.
Регулировка смещения базовой линии
Включить исходный текстовый слой.
Затем, , дважды щелкните на нижнем тексте, чтобы выделить его, и откройте панель символов , выбрав Окна> Персонаж .
Перейдите в поле ввода Baseline и сопоставьте базовую линию слоя Text выше, нажав на клавиатуре клавишу со стрелкой вверх, или вниз, , чтобы настроить ее.
Печатайте по пути
Создайте путь любой формы с помощью инструмента Curvature Pen .
Затем выберите инструмент Horizontal Type и щелкните путь.
Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст.
Чтобы установить текст выше или ниже базовой линии, вернитесь на панель символов и настройте значение базовой линии .
Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS) , чтобы применить изменение.
Если из-за изогнутого контура буквы в вашем тексте расположены слишком близко друг к другу, просто выберите пространство между буквами и удерживайте Alt (Windows) или Option (macOS) , нажимая клавиши со стрелками влево или вправо, чтобы отрегулируйте кернинг.
Как изогнуть текст в Photoshop Урок Photoshop
www.psd-dude.comИз этого урока для начинающих вы узнаете , как изогнуть текст в Photoshop .В этом уроке Photoshop вы получите полезные советы по созданию кривого текста в Photoshop. Вы сможете сделать изогнутый текст Photoshop , круговой текст Photoshop, а также текст Photoshop деформации.
ТвитнутьКак изогнуть текст в Photoshop [Видеоурок]
Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop.Учебное пособие также включает бесплатное действие для создания кругового текста одним щелчком мыши!
Как изогнуть текст в Photoshop
Существует как минимум два метода, которые можно использовать для изгиба текста в Photoshop . Первый способ — использовать Пути . И второй метод — использовать инструмент Warp Tool , который является одним из инструментов преобразования Photoshop .
😊 Метод 1. Печатайте по контуру в Photoshop
.Что такое контур в фотошопе? Путь в Photoshop — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или закрытой.
Как сделать контур в фотошопе?
Чтобы создать текст на контуре в Photoshop , используйте Pen Tool , Ellipse Tool , Rectangle Tool , Custom Shape Tool и т. Д. Важно выбрать Paths из верхнее меню, а не Форма .
Итак, вот шаги, которые вы должны сделать, чтобы набрать на пути в Photoshop :
- Шаг 1. Выберите инструмент Ellipse Tool
- Шаг 2. Измените режим инструмента с Форма на Пути
- Шаг 3: Нарисуйте свой путь.Вы можете создать эллипс или круг, удерживая нажатой клавишу Shift
- Шаг 4. Выберите инструмент Type Tool , выберите шрифт, размер и т. Д.
- Шаг 6: Переместите курсор по траектории, пока курсор не изменится на двутавровую балку, вырезанную волнистой линией
- Шаг 7: Щелкните путь и добавьте текст
- Шаг 8: Выберите инструмент Path Selection Tool , чтобы переместить текст по контуру.
Чтобы сделать изогнутый текст, перетащите точки внутри контура.
Как переместить текст по контуру в фотошопе? Используйте инструмент Path Selection Tool , чтобы переместить текст по контуру вверх и вниз.
😊 Метод 2: сгибание текста в Photoshop [Деформация> Арка]
Другой метод, используемый для изгиба текста в Photoshop , — это параметр изгиб текста в Photoshop . Перейдите в Edit> Transform> Warp и выберите Arch из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop .
Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста.
- Отвод
- Горизонтальное искажение
- Вертикальное искажение
Для создания изогнутого текста в Photoshop установите для параметра Photoshop Bend text значение -45, например.
😊 Метод 3. Сгибание текста в Photoshop [Деформация> Дуга]
Если вы хотите согнуть текст без искажения, используйте параметр Arch вместо параметра Arched .Перейдите в Edit> Transform> Warp и выберите Arc из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop без искажений.
Как деформировать текст в Photoshop
Итак, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования Warp : Arc, Arc Lower, Arc Upper, Arch, Bulge, Flag, Wave, и т. Д.
Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop.
Чтобы создать собственный текст деформации в Photoshop, необходимо сначала преобразовать текст в смарт-объект. Установите высокий размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым.
Это несколько методов, которые можно использовать для изгиба шрифта в Photoshop.
Круглый текст в Photoshop
Чтобы создать круговой текст в Photoshop, вы обычно используете форму круга вместо формы эллипса. Для быстрых результатов используйте этот текстовый экшен Photoshop с кружком из PhotoshopSupply.
Как исказить текст в Photoshop
Искривление текста — это эффект искажения текста, аналогичный эффекту деформации текста. Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот классный экшен Photoshop с искажением текста, чтобы искажать текст.
Итак, если у вас нет Photoshop, вы можете использовать MockoFun для кривого текста онлайн бесплатно. MockoFun — это онлайн-текстовый редактор со шрифтами и текстовыми эффектами.
С помощью онлайн-генератора текста в круге вы можете создавать действительно потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д.
Теперь вы знаете, как сделать изогнутый текст в Photoshop и окружить текст в Photoshop. Изогнутый текст удобен для изготовления круглых этикеток, круглых логотипов, наклеек, штампов и т. Д.
Например, как в фотошопе сделать круглую этикетку? Это просто: используйте формы круга и изогнутый текст.
Резиновый штамп Action GraphicRiver
Кривой текст действительно полезен, например, для изготовления резиновых штампов. Итак, если вы хотите создать штамп в Photoshop, загрузите этот экшен Photoshop Rubber Stamp с GraphicRiver.Вы также можете проверить наш логотип этого штампа, редактируемый онлайн с помощью MockoFun.
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Кажется, что одна из наиболее востребованных и недостаточно объясненных вещей — это использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он станет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и контуров
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, этими крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию.Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Посмотрите это в действии: извлечение фотографий с помощью инструмента «Перо»; видеоурок.
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга.На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в такой программе, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком. Он использует векторные элементы и хранит их в слоях и контурах и . Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций.Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы, возможно, предпочтете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества. Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете деградации каждый раз, когда что-то меняете.Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и красивыми.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривые Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую.Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете по точке, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто вырос в рисовании фломастерами или мелками.Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои формы. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с помощью большого количества коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет. Вы можете обнаружить, что создание дорожек похоже на поедание спагетти: кажется, вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать нажимать, чтобы продолжать добавлять сегменты прямых линий — например, для создания неправильной замкнутой формы из прямых линий. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите нарисовать кривую.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и теперь вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой.Снова перетащите влево.
Обратите внимание на нечеткую S-образную кривую. Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую.Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3.Теперь сложная часть: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам нужно сначала изменить направление ручки, не затрагивая ранее нарисованную кривую.Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Удерживая клавишу Ctrl, щелкните ( c-щелчок) вдали от контура, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь. X отмечает начальную / конечную точку. Чтобы помочь в создании кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых, путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы).
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узорами.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Щелкните круг, чтобы замкнуть путь и сформировать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак «+», означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Вариант с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем щелчке. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая демонстрация инструмента «Перо» вам поможет.
Новый курс Колина Смита
Прекратите бороться с выбором.Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
Ознакомьтесь с игрой Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Как рисовать фигуры в Photoshop с помощью инструмента «Фигура»
Как и инструмент «Перо», слой фигуры также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь щелкните по нему, и вы увидите различные формы , похожие на ;
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Произвольная форма»
Выбрав эти элементы, вы можете нарисовать их как обычный контур или как слой-фигуру.
См. На панели параметров, во второй позиции вы можете увидеть меню. Он покажет вам 3 варианта рисования вашей формы, такие как «Путь», «Форма» и «Пиксели».
Теперь пиксель заполняет нарисованный контур пикселями, этот параметр не использует векторную технологию.
А путь будет рисовать только контур фигуры, он не будет заливать какой-либо цвет на контуре.
Но здесь я выбираю вариант формы, и здесь вы можете увидеть несколько различных вариантов.
Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многие другие параметры.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
На слое можно увидеть небольшой значок пути. это означает, что этот слой является слоем-фигурой.
Теперь возьмите «инструмент выбора пути» и нажмите на него. вы можете видеть, что есть несколько управляющих маркеров векторной формы.
Если вы хотите изменить цвет фигуры? Затем просто дважды щелкните слой с фигурой, и вы получите палитру цветов.
Эти векторные формы означают, что они не зависят от разрешения, и я могу перетаскивать и использовать их в любом документе, и я могу масштабировать их вверх и вниз без потери качества, потому что они используют векторную технологию вместо использования пиксельной технологии.
Давайте рассмотрим полезные аспекты инструментов создания фигур, «инструмент нестандартных фигур фотошопа». Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите.
Все эти формы включены в это всплывающее меню номерами разных категорий, но сейчас я выбираю их все. Так что я могу получить все формы в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать фигуру, вы можете просто щелкнуть в рабочей области, если вы хотите нарисовать ее любого определенного размера.или вы также можете просто перетащить фигуру, чтобы создать слой-фигуру.
Давайте отредактируем цвет формы и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть часть внутри этой формы. Затем я выберу «elipse tool», и я пойду сюда и настрою функцию поиска пути для вычитания передней формы и
, если я нарисую здесь круг, который будет вычитать эту область из основной формы. я также могу изменить положение фигуры.
Итак, это был краткий обзор слоев фигур в Photoshop.Вы можете создавать различные виды дизайна с помощью слоя с фигурами без потери качества, поскольку он использует технологию векторного фотошопа.
А теперь перейдем к следующей теме «смарт-объект».
Как использовать инструмент «Перо» в Photoshop
* Обновлено ноябрь 2020 г. *
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop. Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является наиболее опасным инструментом в обеих программах, которого избегают.Хотя вначале это может показаться неприятным инструментом, это очень полезный инструмент, и это руководство по фотошопу поможет вам научиться работать с инструментом «Перо».
Если вам это нужно, вы можете скачать бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы расскажем:
В Photoshop инструмент «Перо» можно использовать для рисования и выделения.
Существует заблуждение, что вы можете создавать векторы только в Adobe Illustrator и что Photoshop позволяет вам работать только с фотографиями или растровой графикой.Но вы МОЖЕТЕ создавать векторы в Photoshop, используя инструменты Pen и Shape. Щелкните здесь, чтобы узнать больше о разнице между векторной и растровой графикой. Инструменты «Перо» и «Фигура» работают в обеих программах практически одинаково.
Примечание. Все снимки экрана, которые вы видите здесь, взяты из Adobe Photoshop CC, но почти все, что вы здесь читаете, применимо к более старым версиям Photoshop, начиная с нескольких версий. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Рисование прямых линий с помощью инструмента «Перо»
Рисовать прямые линии с помощью инструмента «Перо» очень просто, поэтому мы начнем с этого. Прямые пути создаются простым щелчком кнопки мыши. При первом щелчке вы устанавливаете начальную точку пути. Каждый раз, когда вы щелкаете после этого, между предыдущей и текущей точкой рисуется прямая линия.
Прежде чем использовать инструмент «Перо», будь то для выделения или рисования фигур, нам необходимо настроить параметры на панели параметров.
1 — Нарисуйте путь с помощью инструмента «Перо»
1 — Откройте новый пустой документ в Photoshop. Я создал один размером 1000 x 1000 пикселей с разрешением 72 пикселей на дюйм.
2 — На панели инструментов выберите Pen Tool. Ярлык — это нажать на клавиатуре P .
3 — На панели параметров вверху экрана;
- Выберите «Путь» в первом раскрывающемся списке. (Скоро мы рассмотрим вариант «Форма»)
- Щелкните стрелку для параметра «Параметры геометрии» и убедитесь, что флажок «Резинка» не установлен во всплывающей палитре «Параметры контура».
- Убедитесь, что выбран параметр «Автоматическое добавление / удаление».
- Выберите параметр «Объединить контуры».
Примечание. Если вы очерчиваете объект для выделения или рисуете путь, к которому впоследствии добавляете пиксели, выберите параметр «Путь». Если вы хотите нарисовать векторную фигуру с помощью инструмента «Перо», вы должны выбрать «Фигура». Если вы выберете неправильный, это не конец света, но вы сэкономите несколько шагов, если выберете правильный, прежде чем начать.
При первом выборе инструмента «Перо» перед тем, как рисовать какие-либо точки, рядом с курсором появляется маленький значок «x».Х означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», потому что они говорят вам, как будет вести себя перо.
4 — Щелкните один раз на документе, в котором должен начинаться отрезок прямой линии. Не тащить.
5 — Переместите курсор в другую часть документа и щелкните еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются опорными точками.
Примечание. Если появляются направляющие линии (они выглядят как дополнительные линии, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисуете кривую, а не прямую линию. В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и щелкните еще раз.
Обратите внимание, что первая точка привязки, созданная вами при первом щелчке, теперь пустая, а последняя точка привязки — сплошной квадрат.Сплошная точка привязки означает, что она в данный момент выбрана.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте щелкать по документу, в котором вы хотите поставить точку привязки, и Photoshop создаст путь между ними.
Совет. Если вы хотите ограничить угол сегмента до кратного 45 °, удерживайте нажатой клавишу Shift при щелчке мышью.
Путь, который вы видите выше, называется Открытый путь . Это означает, что начальная и конечная точки разные, они не соединяются.Вам не нужно создавать замкнутые контуры каждый раз, когда вы рисуете. Открытые пути идеально подходят для рисования всех типов линий.
Если вы хотите заполнить область цветом, рекомендуется закрыть путь. Чтобы закрыть путь, просто вернитесь к первой созданной точке. Вы увидите маленький кружок рядом с указателем инструмента «Перо», указывающий на то, что путь замкнется правильно.
Как только вы закроете путь, курсор немедленно изменится, показывая, что в следующий раз, когда вы щелкнете по документу, вы начнете совершенно новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелчок (Windows) или Cmd + щелчок (Mac) в любом месте от начерченного пути. Кроме того, вы можете закончить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавить и удалить точки привязки
Бывают случаи, когда вы хотите добавить дополнительные точки привязки к своим путям или удалить существующие точки привязки, которые вам не нужны.
Хорошее практическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий.Это особенно актуально при рисовании изогнутых контуров с помощью инструмента «Перо», который вы вскоре увидите.
Удаление точки привязки на пути
1 — Выберите инструмент Удалить опорную точку на панели инструментов (скрыт под инструментом «Перо»).
2 — Щелкните точку, которую хотите удалить.
Добавление точки привязки на траекторию
3 — Выберите инструмент «Добавить точку привязки» на панели инструментов.
4 — Щелкните в любом месте отрезка линии с помощью инструмента «Добавить точку привязки».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы редактируете точку (мы вернемся к этому в следующей публикации), вы заметите разницу.
Практика использования инструмента «Перо для прямого контура»!
Итак, вот как рисовать отрезки прямых линий, очень просто и ничего страшного. Ключ к использованию инструмента «Перо» — практика, практика, практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые пути зигзагов.
- Попробуйте нарисовать замкнутые контуры треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных форм, где первая точка привязки становится конечной точкой.
- Почувствуйте, как заканчиваются пути и начинаются новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам научиться пользоваться пером.
Рисование кривых с помощью инструмента «Перо Photoshop»
В этой части Руководства по использованию инструмента «Перо» вы научитесь рисовать
- плавно изгибающийся открытый путь (easy peasy)
- путь по замкнутому кругу (легкий)
- сложный путь, состоящий из кривых и прямых точек (немного сложнее, но необходимый навык)
Как только вы поймете, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером инструмента «Перо»!
Как создаются кривые пути
В отличие от прямых путей, для которых достаточно щелкнуть один раз, затем выбрать место для следующей точки и снова щелкнуть, изогнутые пути создаются путем щелчка и перетаскивания маркеров направления.
При первом щелчке и перетаскивании вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере того, как вы продолжаете добавлять точку и перетаскивать, между предыдущей точкой и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании с помощью инструмента «Перо» происходят две вещи.
1 — Якорная точка помещается на монтажную область при нажатии.
2 — Направляющие линии и направляющие точки рисуются при перетаскивании.
Мы используем направляющие линии и точки, чтобы определить направление и форму изогнутого пути, который мы рисуем.
3 — Нарисуйте изогнутый контур с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Выберите режим Путь на панели параметров в верхней части экрана.
Опять же, обратите внимание, что здесь мы могли бы использовать режим Shape, но в этом режиме Photoshop заполняет контур цветом, когда вы начинаете рисовать, и это может сбивать с толку, где находятся ваши опорные точки.О рисовании фигур мы поговорим в другом посте.
3 — Щелкните один раз, чтобы поставить первую точку привязки.
4 — Переместите указатель вправо от первой точки привязки, затем нажмите и перетащите вверх и вправо. Это создает небольшую кривую на пути, и, как вы можете видеть, две ручки появляются по обе стороны от второй точки привязки. Это маркеры направления и управляющие направлением кривой и размером кривой.
5 — Добавьте еще одну точку правее, щелкните и перетащите вниз.Теперь вы должны увидеть приятный пологий волнообразный путь.
6 — Добавьте еще одну точку справа и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + Click (Windows) / Cmd + Click (Mac). Обратите внимание на изменение курсора инструмента «Перо» и появление маленькой звездочки. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 — Нарисуйте контур замкнутого круга с помощью Pen Tool
Замкнутый векторный контур — это просто путь, в котором первая точка привязки совпадает с последней точкой вектора, например круг, прямоугольник, звезда.Нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Путь на панели параметров вверху экрана.
- Щелкните, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят над и под точкой привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую точку привязки, и, удерживая, перетащить вниз.
Если вы допустили ошибку во время рисования, выберите Правка> Отменить новую точку привязки или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю точку, которую вы нарисовали, и повторите попытку. .
- Наведите указатель мыши на первую опорную точку и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок. Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Теперь ваш путь закрыт, и у вас должен быть почти идеальный круг или, по крайней мере, правильный путь в форме эллипса.Неважно, будет ли оно немного яйцевидным :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет: если вы удерживаете Shift при щелчке и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45 °.
5 — Объедините изогнутые и прямые сегменты контура с помощью Pen Tool
Теперь мы нарисуем контуры, в которых прямые угловые точки сочетаются с изогнутыми или гладкими точками, но сначала дадим краткое объяснение направленных линий.
Изогнутые точки привязки имеют линии направления, расположенные напротив друг друга, на расстоянии 180 ° друг от друга.
Угловые (или прямые) точки либо не имеют направляющих линий, либо имеют только одну направляющую линию, либо две направляющие линии, расположенные под углом, отличным от 180 °. (Я знаю, это немного сбивает с толку!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете это сделать, вы можете рисовать пером любого типа.
В этом упражнении мы нарисуем путь ниже.
- Выберите инструмент «Перо» или нажмите P на клавиатуре.
- Мы начинаем с прямого сегмента, что очень легко, поэтому щелкните один раз для начальной точки (не перетаскивайте), а затем щелкните еще раз, чтобы поставить второй якорь.
- Теперь мы идем по кривой. Наведите указатель на вторую точку привязки и удерживайте Alt (Windows) или Option (Mac), курсор изменится, чтобы показать то, что выглядит как перевернутая буква «v».Это означает, что вы собираетесь преобразовать точку из прямой в изогнутую.
- Щелкните в той же точке и потяните вверх одним движением, чтобы начать кривую.
- Затем щелкните и потяните вниз, чтобы создать следующую точку привязки и завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если просто щелкнуть и перетащить новую точку, кривая пойдет вниз в неправильном направлении. (Посмотрите еще раз на путь, который мы пытаемся создать выше точки 1).
- Чтобы этого не произошло и наша кривая снова пошла вверх, нам нужно начать новую кривую, удерживая Alt / Option + щелкнув на последней опорной точке. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую.
- Нажмите на опорную точку еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как будто вы перетащили новый дескриптор поверх предыдущего.
- Добавьте новую опорную точку и потяните вниз, чтобы закончить вторую кривую.
- Повторите шаги 6, 7 и 8, чтобы создать третью «восходящую» кривую.
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки.
- Щелкните еще раз, чтобы поставить последнюю точку привязки. Теперь у вас должен получиться такой путь;
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты контура, нарисованного с помощью инструмента «Перо».Это самая сложная часть рисования с помощью Pen Tool и та, с которой вам нужно больше всего практиковаться.
Конечно, можно еще много узнать об инструменте «Перо», но на этом этапе много практики, объединяющей прямые сегменты и кривые, очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с инструментом «Перо»!
Действительно хороший способ попрактиковаться в совмещении кривых и прямых точек с помощью инструмента «Перо» — это попытаться нарисовать контуры букв.Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Надеюсь, вы нашли этот урок о том, как рисовать прямые контуры и кривые с помощью Pen Tool в Photoshop, полезным. Следующий навык, который нам нужно изучить в отношении рисования путей, — это как редактировать наши точки и пути. Это отдельное руководство, которое вы можете прочитать здесь.
Буду очень признателен, если вы поделитесь этим постом. Спасибо! 🙂
Скачать бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
(Архивы) Adobe Photoshop CS3: Использование инструментов пера
Эта статья основана на устаревшем программном обеспечении.
В Photoshop CS3 инструмент Pen Tool — это еще один способ рисования фигур или выделения. Для получения дополнительной информации о выборе области см. Выбор области.
Инструменты для пера
Инструмент «Перо» , расположенный в панели инструментов , имеет пять скрытых инструментов: инструмент «Перо » , перо произвольной формы , инструмент , Добавить точку привязки Точка Инструмент , Вычесть точку привязки Инструмент и инструмент Convert Point Tool .
Инструмент «Перо»
Позволяет делать очень точные выделения, которые сложно выполнить с помощью инструментов Marquee Tools. Используя инструмент «Перо», вы создаете путь регулируемых опорных точек. Чтобы настроить опорную точку, используйте инструмент Delete Anchor Point Tool, , Convert Point Tool, или инструмент Direct Selection Tool .
Инструмент Freeform Pen Tool
Позволяет создавать собственные пути, которые по умолчанию не являются прямыми.Путь / выделение следует по тому же пути, что и ваша мышь. Этот инструмент полезен для быстрого выбора, который не требует такой твердой руки, как Marquee Tools . Вы можете редактировать выбор дальше, используя другие инструменты выбора.
Инструмент «Добавить точку привязки»
Добавляет точки привязки вдоль пути. Точки привязки можно использовать для изменения линий без их перерисовки.
Инструмент удаления опорной точки
Удаляет опорные точки из пути.
Инструмент преобразования точки
Преобразует гладкую точку (например, дугу) в угловую точку или угловую точку в гладкую точку.
Создание фигур с помощью инструментов Pen
Инструмент «Перо» работает почти так же, как инструмент «Лассо-выделение», за исключением того, что когда вы рисуете, ничего не выделяется. Инструмент «Перо» автоматически создает замкнутую форму, заполненную выбранным цветом переднего плана, соединяя каждую новую точку привязки как с первой, так и с предыдущей точкой привязки.Инструмент Pen Tool позволяет рисовать прямые линии и кривые, а инструмент Freeform Pen Tool позволяет рисовать индивидуальные формы.
В панели инструментов выберите инструмент «Перо» .
Курсор превращается в кончик пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, вы можете нажать [Caps Lock], чтобы превратить его в перекрестие.На панели параметров , расположенной в верхней части экрана, выберите Слои формы .
Чтобы начать рисовать форму, щелкните кнопкой мыши, чтобы создать первую опорную точку.
Чтобы нарисовать прямую линию, щелкните кнопкой мыши, чтобы создать вторую точку привязки.
Две точки привязки соединяет прямая линия.- Чтобы нарисовать изогнутую линию, соединяющую последнюю точку привязки с новой точкой привязки, щелкните и удерживайте кнопку мыши в том месте, где вы хотите добавить новую точку привязки.
- Перетащите мышь, чтобы создать правильную кривую для этого сегмента.
ПРИМЕЧАНИЕ. Перетаскивание мыши не изменит положение точки привязки, но изменит дугу кривой. При необходимости повторите шаги 4 и 5, чтобы создать желаемую форму.
Чтобы закончить форму, щелкните первую созданную точку привязки.
Использование инструмента Freeform Pen Tool
В панели инструментов выберите инструмент Freeform Pen Tool .
Курсор превращается в кончик пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, нажмите [Caps Lock].На панели параметров «» щелкните «Слои фигур ».
Чтобы начать рисование, щелкните мышью и перетащите мышь в любом месте холста, чтобы создать свою форму.
ПРИМЕЧАНИЕ. При использовании инструмента «Перо произвольной формы» добавлять точки привязки не нужно, они добавляются автоматически.Чтобы закончить произвольную форму, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Конечная точка не обязательно должна совпадать с начальной.
ПОДСКАЗКА: Чтобы отредактировать фигуру пера произвольной формы, выберите инструмент Direct Selection Tool , который является скрытым инструментом под инструментом Path Selection Tool.
Выбор с помощью Pen Tool
Использование инструмента «Перо» «Перо» для выделения позволяет добиться высокой точности благодаря точкам привязки.Точки привязки можно отрегулировать после создания пути. Вы начнете с создания пути вокруг объекта, который хотите выделить, который затем превратите в выделение.
Создание пути
На панели инструментов выберите инструмент «Перо» .
На панели параметров щелкните Пути.
Выберите объект, щелкая через равные промежутки времени в области.
ПРИМЕЧАНИЕ. Путь — это линия точек привязки.
СОВЕТ: Это похоже на создание формы с помощью инструмента «Перо», за исключением того, что форма не заполнена цветом переднего плана.Отрегулируйте размещение существующих точек привязки, щелкнув и перетащив их, чтобы они лучше соответствовали выбранной области.
- Чтобы добавить опорную точку, выберите инструмент Добавить опорную точку .
- Щелкните в желаемом месте на пути.
- Чтобы удалить опорную точку, выберите инструмент Удалить опорную точку .
- Щелкните точку привязки, которую нужно удалить.
- Чтобы преобразовать точку привязки из угла в гладкую или наоборот, выберите инструмент Преобразовать точку .
- Щелкните точку привязки, которую нужно преобразовать.
Повторяйте шаги 4-7 до тех пор, пока путь не будет наилучшим образом представлять выбор, который вы хотите сделать.
Превращение пути в выделение
Чтобы выбрать путь, выберите инструмент Path Selection Tool .
В меню Window выберите Paths.
В палитре Пути щелкните Меню » выберите Сделать выделение .
ИЛИ
В палитре Paths нажмите Load Path as a Selection.
Появится диалоговое окно Make Selection .Чтобы растушевать выделение, в разделе Рендеринг в текстовом поле Радиус растушевки введите число.

