JS JavaScript HTML DOM Document
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Объект документа HTML DOM является владельцем всех других объектов на веб-странице.
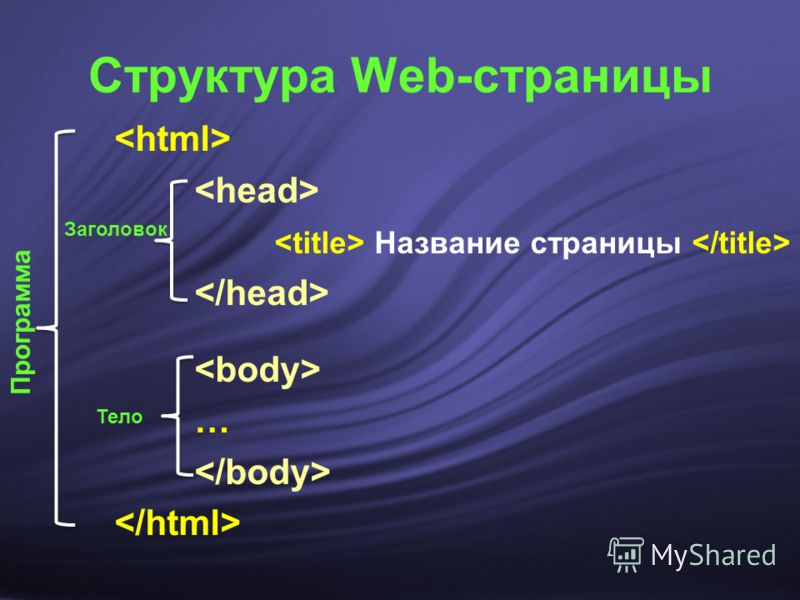
Объект документа HTML DOM
Объект Document представляет веб-страницу.
Если вы хотите получить доступ к любому элементу на HTML-странице, вы всегда начинаете с доступа к объекту document.
Ниже приведены примеры того, как можно использовать объект Document для доступа к HTML и манипулирования им.
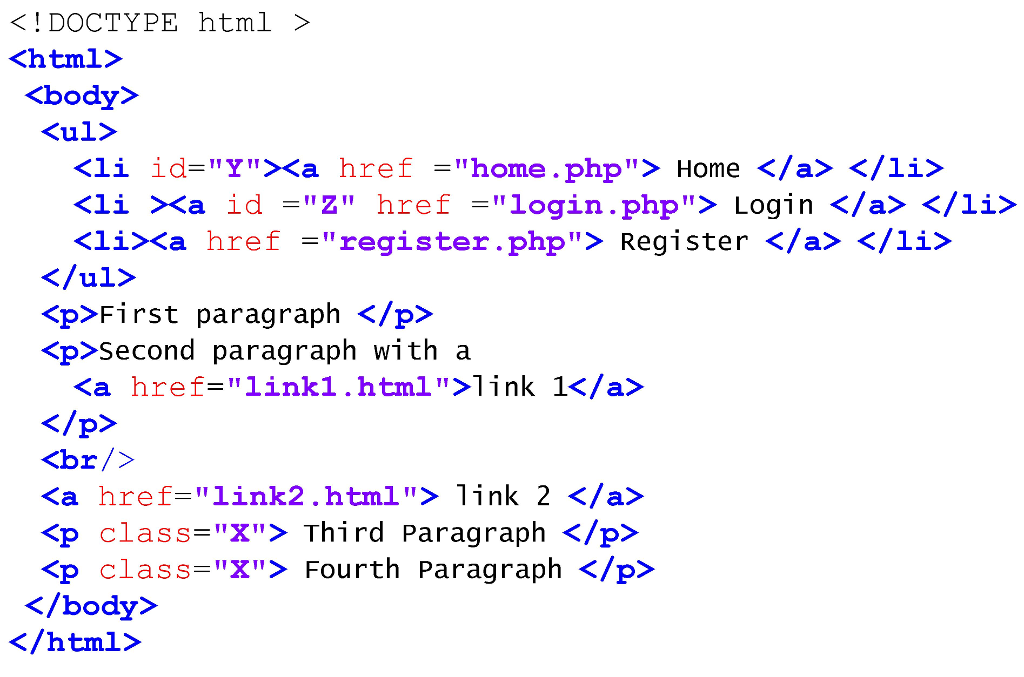
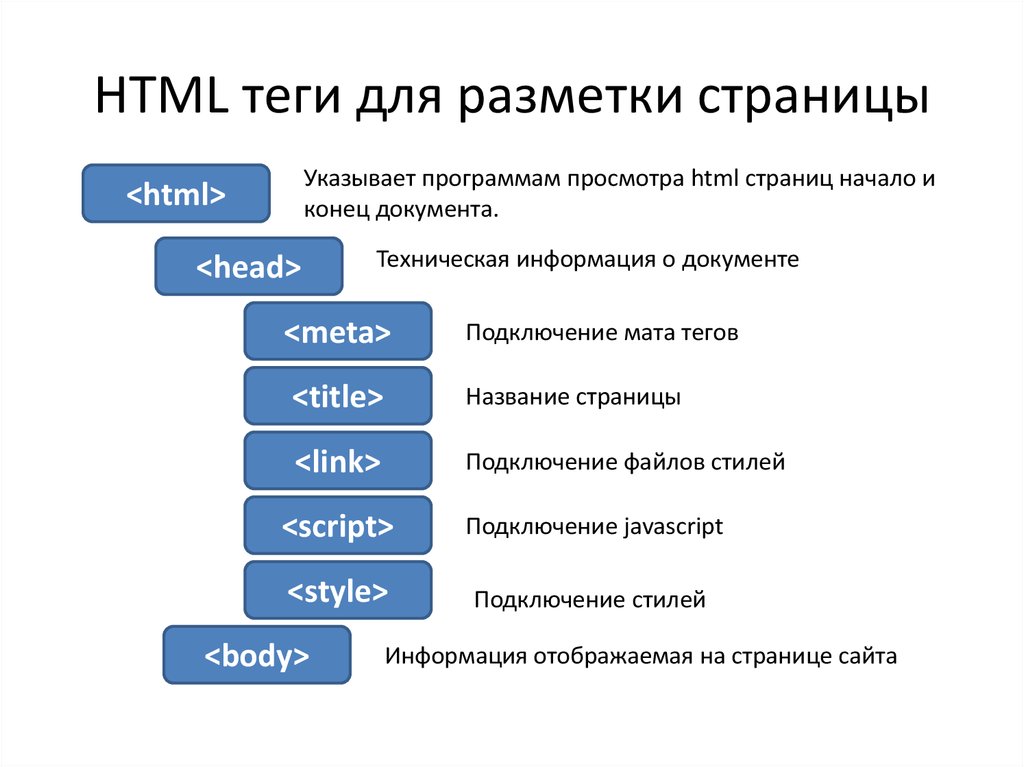
Поиск элементов HTML
| Метод | Описание |
|---|---|
| document.getElementById(id) | Поиск элемента по идентификатору элемента |
| document.getElementsByTagName(name) | Поиск элементов по имени тега |
| document.getElementsByClassName(name) | Поиск элементов по имени класса |
Изменение элементов HTML
| Метод | Описание |
|---|---|
element. innerHTML = new html content innerHTML = new html content | Изменение внутреннего HTML-кода элемента |
| element.attribute = new value | Изменение значения атрибута элемента HTML |
| element.setAttribute(attribute, value) | Изменение значения атрибута элемента HTML |
| element.style.property = new style | Изменение стиля элемента HTML |
Добавление и удаление элементов
| Метод | Описание |
|---|---|
| document.createElement(element) | Создание элемента HTML |
| document.removeChild(element) | Удаление элемента HTML |
| document.appendChild(element) | Добавление элемента HTML |
| document.replaceChild(element) | Замена элемента HTML |
| document.write(text) | Запись в выходной поток HTML |
Добавление обработчиков событий
| Метод | Описание |
|---|---|
document. getElementById(id).onclick = function(){code} getElementById(id).onclick = function(){code} | Добавление кода обработчика событий в событие OnClick |
Поиск объектов HTML
Первый уровень HTML DOM 1 (1998), определенные 11 объектов HTML, коллекции объектов и свойства. Они по-прежнему действительны в HTML5.
Позже, в HTML DOM Level 3, добавлено больше объектов, коллекций и свойств.
| Свойство | Описание | Dom |
|---|---|---|
| document.anchors | Возвращает все элементы <a>, имеющие атрибут Name | 1 |
| document.applets | Возвращает все элементы <апплета> (устаревшие в HTML5) | 1 |
| document.baseURI | Возвращает абсолютный базовый универсальный код ресурса (URI) документа | 3 |
| document.body | Возвращает элемент <BODY> | 1 |
| document.cookie | Возвращает файл cookie документа | 1 |
document. | Возвращает документ документа | 3 |
| document.documentElement | Возвращает элемент <HTML> | 3 |
| document.documentMode | Возвращает режим, используемый обозревателем | 3 |
| document.documentURI | Возвращает универсальный код ресурса (URI) документа | 3 |
| document.domain | Возвращает имя домена сервера документов | 1 |
| document.domConfig | Устарели. Возвращает конфигурацию DOM | 3 |
| document.embeds | Возвращает все элементы <embed> | 3 |
| document.forms | Возвращает все элементы <form> | 1 |
| document.head | Возвращает элемент <head> | 3 |
| document.images | Возвращает все элементы <img> | 1 |
| document.implementation | Возвращает реализацию модели DOM | 3 |
document. inputEncoding inputEncoding | Возвращает кодировку документа (набор символов) | 3 |
| document.lastModified | Возвращает дату и время обновления документа | 3 |
| document.links | Возвращает все элементы <Area> и <a>, имеющие атрибут href | 1 |
| document.readyState | Возвращает состояние (Загрузка) документа | 3 |
| document.referrer | Возвращает универсальный код ресурса (URI) ссылающегося (связывающего документа) | 1 |
| document.scripts | Возвращает все элементы <script> | 3 |
| document.strictErrorChecking | Возвращает при принудительной проверке ошибок | 3 |
| document.title | Возвращает элемент <Title> | 1 |
| document.URL | Возвращает полный URL-адрес документа | 1 |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
@document ⚡️ HTML и CSS с примерами кода
Правило @document ограничивает правила стиля, содержащиеся в нем, на основе URL-адреса документа. Он разработан в основном для пользовательских таблиц стилей, хотя он также может использоваться в авторских таблицах стилей.
К примеру, если адреса мобильной и основной версии сайта различаются, то мы можем задать собственный стиль элементов для каждой версии.
@-правила- @charset
- @import
- @namespace
- @media
- @supports
- @document
- @page
- @font-face
- @keyframes
- @viewport
- @counter-style
- @font-feature-values
Синтаксис
@document url("https://www.example.com/")
{
h2 {
color: green;
}
}
Значения
Правило @document может указывать одну или несколько подходящих функций. Если какая-либо из функций применяется к данному URL-адресу, это правило вступит в силу для этого URL-адреса. Доступны следующие функции:
Если какая-либо из функций применяется к данному URL-адресу, это правило вступит в силу для этого URL-адреса. Доступны следующие функции:
url()- который соответствует точному URL-адресу.
url-prefix()- который совпадает, если URL-адрес документа начинается с указанного значения.
domain()- который совпадает, если URL-адрес документа находится в предоставленном домене (или его субдомене).
media-document()- с параметром видео, изображения, плагина или всего.
regexp()- который совпадает, если URL-адрес документа сопоставляется с предоставленным регулярным выражением. Выражение должно соответствовать всему URL-адресу.
Значения, предоставляемые функциям url(), url-prefix(), domain(), и media-document() могут быть необязательно заключены в одинарные или двойные кавычки. Значения, предоставляемые функции regexp() должны быть заключены в кавычки.
Экранированные значения, предоставляемые функции regexp() акже должны быть экранированы из CSS. Например, . (период) соответствует любому символу в регулярных выражениях. Чтобы соответствовать буквальному периоду, вам сначала нужно избежать этого, используя правила регулярных выражений (\.), А затем убежать от этой строки с помощью правил CSS (\\.).
Спецификации
- CSS Conditional Rules Module Level 3
Примеры
Пример 1
@document url(http://www.w3.org/),
url-prefix(http://www.w3.org/Style/),
domain(mozilla.org),
media-document(video),
regexp("https:.*") {
/* CSS rules here apply to:
- The page "http://www.w3.org/"
- Any page whose URL begins with "http://www.w3.org/Style/"
- Any page whose URL's host is "mozilla.org"
or ends with ".mozilla.org"
- Any standalone video
- Any page whose URL starts with "https:" */
/* Make the above-mentioned pages really ugly */
body {
color: purple;
background: yellow;
}
}
Пример 2
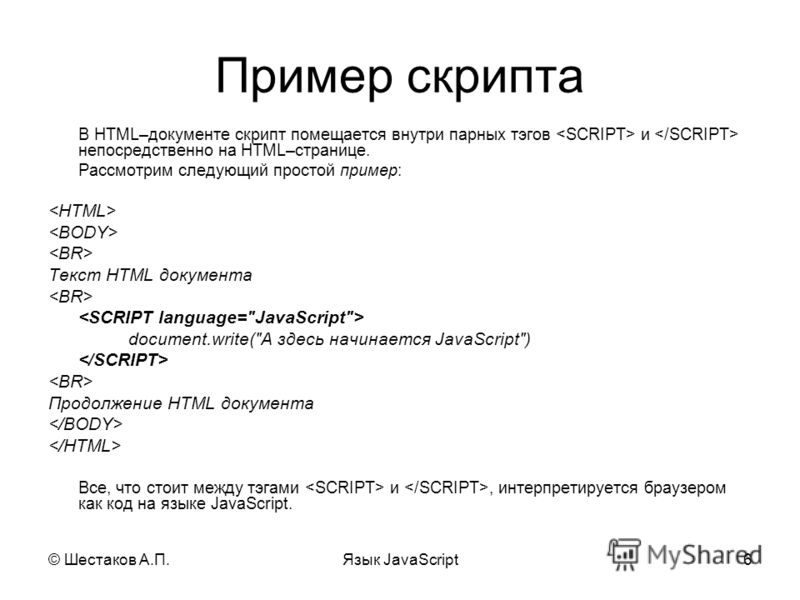
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@document</title>
<style>
. ssl {
display: none;
}
@-moz-document regexp("https:.*") {
.ssl {
display: block;
background: #5bd4b6;
color: #fff;
padding: 20px;
}
}
</style>
</head>
<body>
<div>
Для вашей безопасности на сайте мы используем
защищённый протокол.
</div>
</body>
</html>
ssl {
display: none;
}
@-moz-document regexp("https:.*") {
.ssl {
display: block;
background: #5bd4b6;
color: #fff;
padding: 20px;
}
}
</style>
</head>
<body>
<div>
Для вашей безопасности на сайте мы используем
защищённый протокол.
</div>
</body>
</html>
В данном примере блок с классом ssl будет виден только на сайте, адрес которого начинается с протокола https.
Ссылки
- @document MDN (рус.)
Объект документа HTML DOM
❮ Предыдущий Далее ❯
Объект документа
Когда HTML-документ загружается в веб-браузер, он становится объектом документа .
Объект документа является корневым узлом документа HTML.
Объект документа является свойством объекта окна .
Доступ к объекту документа осуществляется с помощью:
window. или просто  document
document документ
Примеры
let url = window.document.URL;
Попробуйте сами »
let url = document.URL;
Попробуйте сами »
Свойства и методы объекта документа
Следующие свойства и методы могут использоваться в документах HTML:
| Свойство/метод | Описание |
|---|---|
| активный элемент | Возвращает текущий элемент документа в фокусе |
| addEventListener() | Добавляет обработчик события к документу |
| принятьУзел() | Принимает узел из другого документа |
| анкеры | Устарело |
| апплеты | Устарело |
| базовый URI | Возвращает абсолютный базовый URI документа |
| корпус | Задает или возвращает тело документа (элемент) |
| кодировка | Устарело |
| набор символов | Возвращает кодировку символов для документа |
| закрыть() | Закрывает выходной поток, ранее открытый с помощью document. open() open() |
| печенье | Возвращает все пары «имя/значение» файлов cookie в документе. |
| создать атрибут() | Создает узел атрибута |
| создать комментарий() | |
| createDocumentFragment() | Создает пустой узел DocumentFragment |
| создатьЭлемент() | Создает узел элемента |
| создать событие() | Создает новое событие |
| создатьTextNode() | Создает текстовый узел |
| вид по умолчанию | Возвращает объект окна, связанный с документом, или null, если он недоступен. |
| DesignMode | Определяет, должен ли быть редактируемым весь документ или нет. |
| тип документа | Возвращает объявление типа документа, связанное с документом |
| элемент документа | Возвращает элемент документа документа (элемент) |
| режим документа | Устарело |
| URI документа | Задает или возвращает местоположение документа |
| домен | Возвращает доменное имя сервера, загрузившего документ |
| domConfig | Устарело |
| встроенный | Возвращает коллекцию всех элементов |
| execCommand() | Устарело |
| формы | Возвращает коллекцию всех элементов |
| getElementById() | Возвращает элемент, имеющий атрибут ID с указанным значением |
| getElementsByClassName() | Возвращает HTMLCollection, содержащую все элементы с указанным именем класса |
| getElementsByName() | Возвращает активный NodeList, содержащий все элементы с указанным именем |
| getElementsByTagName() | Возвращает HTMLCollection, содержащую все элементы с указанным именем тега |
| hasFocus() | Возвращает логическое значение, указывающее, находится ли документ в фокусе. |
| головка | Возвращает элемент документа |
| изображений | Возвращает коллекцию всех элементов |
| реализация | Возвращает объект DOMImplementation, обрабатывающий этот документ. |
| importNode() | Импорт узла из другого документа |
| inputEncoding | Устарело |
| последний Модифицированный | Возвращает дату и время последнего изменения документа |
| ссылки | Возвращает коллекцию всех элементов и в документе, имеющих атрибут href |
| нормализация() | Удаляет пустые узлы Text и соединяет соседние узлы |
| нормализовать документ() | Устарело |
| открыть() | Открывает поток вывода HTML для сбора вывода из document.write() |
| селектор запросов() | Возвращает первый элемент, соответствующий указанному селектору CSS в документе |
| запросСелекторВсе() | Возвращает статический NodeList, содержащий все элементы, которые соответствуют указанным селекторам CSS в документе |
| состояние готовности | Возвращает статус (загрузка) документа |
| реферер | Возвращает URL-адрес документа, который загрузил текущий документ |
| удалитьEventListener() | Удаляет обработчик события из документа (который был присоединен с помощью метода addEventListener()) |
| переименоватьУзел() | Устарело |
| скрипты | Возвращает коллекцию элементов |
