Соседние, родственные и дочерние селекторы в CSS.
Соседние, родственные и дочерние селекторы в CSS. — it-black.ru Перейти к содержимомуСоседние селекторы
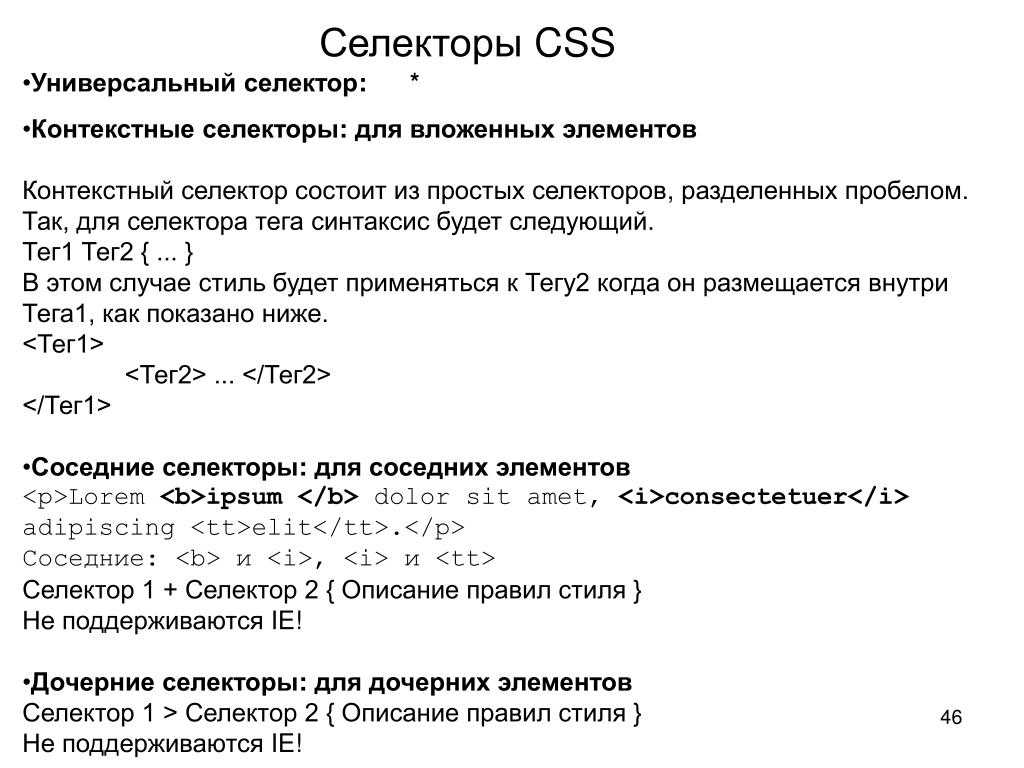
Соседними называются элементы web-страницы, когда они следуют непосредственно друг за другом в коде документа. Синтаксис:
P + H { Описание правил стиля }
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами P и H. Пробелы вокруг плюса не обязательны. Стиль при такой записи применяется к элементу H, но только в том случае, если он является соседним для элемента P и следует сразу после него. Рассмотрим пример:
<html>
<head>
<meta charset="utf-8">
<title>Соседние селекторы</title>
<style>
b + i {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Стиль при такой <b>записи</b> применяется к <i>элементу</i> H</p>
<p>Но только в том случае, если он <i>является</i> соседним для элемента P и следует сразу после него.
</p>
</body>
</html>
Родственные селекторы
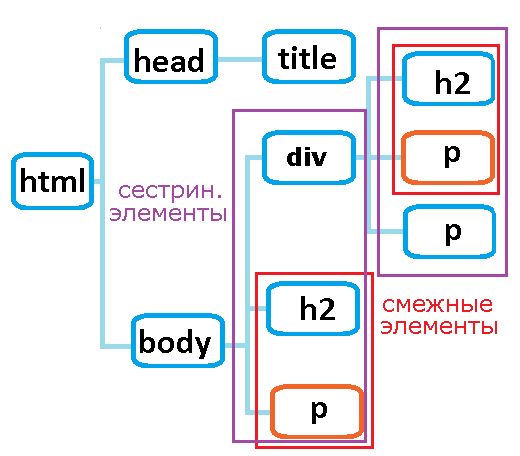
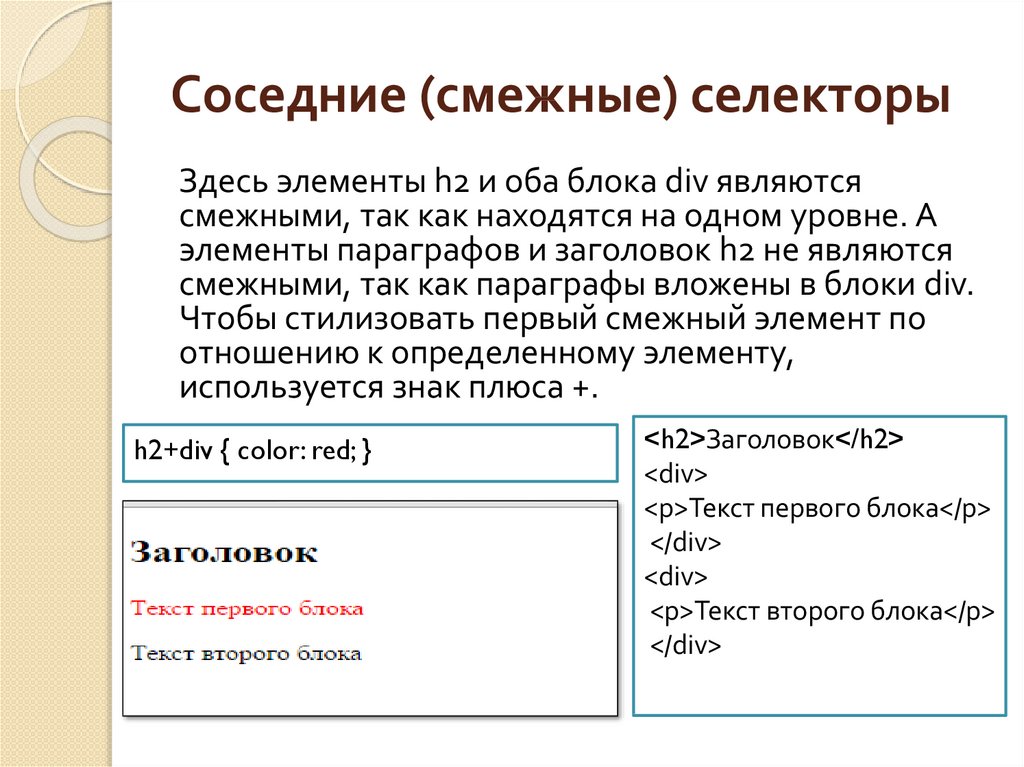
Родственные селекторы (сестринские, сиблинговые) позволяют выбирать элементы HTML-страницы, являющиеся родственными по отношению друг к другу (то есть имеющие общего родителя и находящиеся на одном уровне).
Данные селекторы похожи на соседние, но отличаются тем, что стиль применяется ко всем элементам выбранного типа, а не только к первому из них. Вместо знака + используется символ тильда ~. Рассмотрим пример:
<html>
<head>
<meta charset="utf-8">
<title>Родственные селекторы</title>
<style>
h2 ~ p {
font-style: italic; /* Наклонный шрифт для всех абзацев */
}
</style>
</head>
<body>
<div>
<p>Текст</p>
<h2>Заголовок 1</h2>
<p>Текст</p>
<p>Текст</p>
<h3>Заголовок 2</h3>
<p>Текст</p>
</div>
<div>
<p>Текст</p>
</div>
</body>
</html>
В данном примере стиль применится ко всем тегам <p>, которые следуют после тега <h2> и находятся до закрывающего тега родителя <div>.
Дочерние селекторы
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Синтаксис:
P > H { Описание правил стиля }
Стиль применяется к элементу H, только когда он является дочерним для элемента P. Рассмотрим пример:
<html>
<head>
<title>Дочерние селекторы</title>
<style>
p>b { color: red; }
p>i { color: blue; }
</style>
</head>
<body>
<p>Абзац и в нём <b>жирный</b> элемент, и вот <i>наклонный</i> элемент.</p>
<p>Тут <b>жирный</b> и <u><i>подчёркнутый и наклонный</i></u> элементы.</p>
</body>
</html>
В данном примере тег <i>, в первом абзаце вложен в тег <p>, а во втором он вложен в тег <u>, хотя также является потомком тега <p>.
- Виктор Черемных
- 21 марта, 2019
- No Comments
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
CSS flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. Flexbox состоит из
Flexbox состоит из
Препроцессор Sass
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass
Программируемый язык стилей LESS
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в
CSS-фреймворки
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Верстальщики получают продуманные
Instagram Vk Youtube Telegram OdnoklassnikiПолезно знать
Рубрики
Авторы
Дочерние селекторы
Дочерним называется элемент, который непосредственно располагается внутри родительского
элемента.
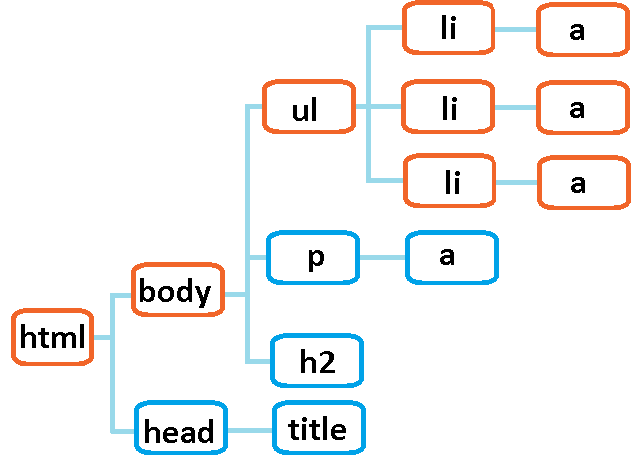
Пример 12.1. Вложенность элементов в документе
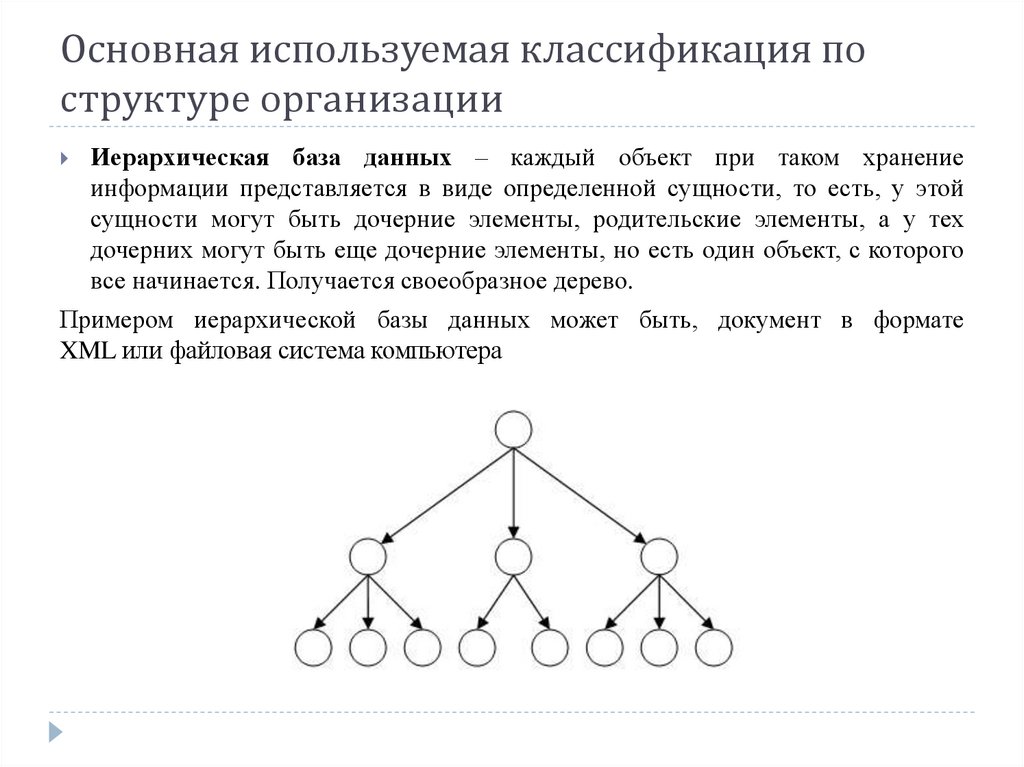
В данном примере применяется несколько контейнеров, которые в коде располагаются один в другом. Нагляднее это видно на дереве элементов, так называется структура отношений тегов документа между собой (рис. 12.1).
Рис. 12.1. Дерево элементов для примера
На рис. 12.1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу <div> выступает тег <p>. Вместе с тем тег <strong> не является дочерним для тега <div>, поскольку он расположен в контейнере <p>.
Вернёмся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля }
Стиль применяется к Селектору 2, но только в том случае, если он является
дочерним для Селектора 1.
Если снова обратиться к примеру 12.1, то стиль вида P > EM { color: red } будет установлен для первого абзаца документа, поскольку тег <em> находится внутри контейнера <p>, и не даст никакого результата для второго абзаца. А все из-за того, что тег <em> во втором абзаце расположен в контейнере <strong>, поэтому нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора же допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберём следующий код (пример 12.2).
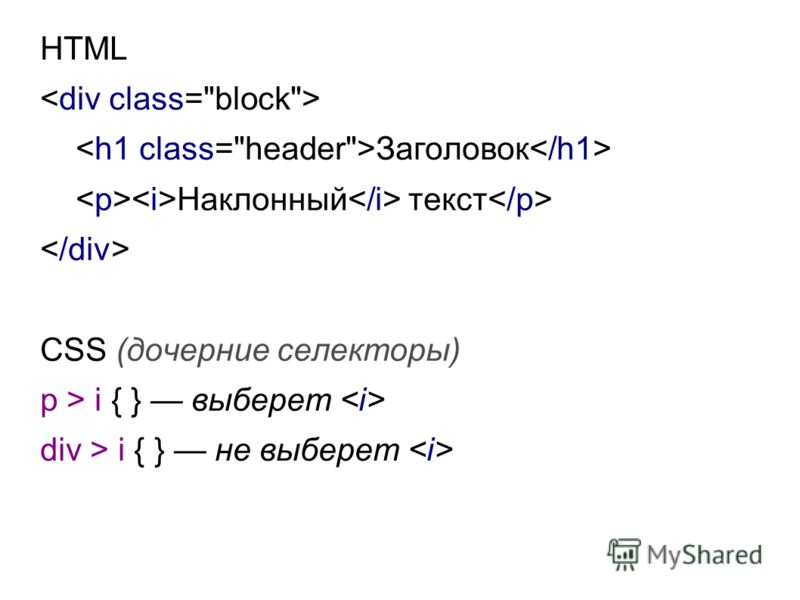
Пример 12.2. Контекстные и дочерние селекторы
Результат данного примера показан на рис. 12. 2.
2.
Рис. 12.2. Цвет текста, заданный с помощью дочернего селектора
На тег <i> в примере действуют одновременно два правила: контекстный селектор (тег <i> расположен внутри <div>) и дочерний селектор (тег <i> является дочерним по отношению к <p>). При этом правила являются равносильными, поскольку все условия для них выполняются и не противоречат друг другу. В подобных случаях применяется стиль, который расположен в коде ниже, поэтому курсивный текст отображается красным цветом. Стоит поменять правила местами и поставить DIV I ниже, как цвет текста изменится с красного на зеленый.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно отказаться, заменив их контекстными селекторами. Однако использование дочерних селекторов расширяет возможности по управлению стилями элементов, что в итоге позволяет получить нужный результат, а также простой и наглядный код.
Удобнее всего применять указанные селекторы для элементов, которые обладают
иерархической структурой — сюда относятся, например, таблицы и разные списки. В примере 12.3 показано изменение вида списка с помощью стилей. За счёт
вложения одного списка в другой получаем разновидность меню. Заголовки при этом
располагаются горизонтально, а набор ссылок — вертикально под заголовками
(рис. 12.3).
В примере 12.3 показано изменение вида списка с помощью стилей. За счёт
вложения одного списка в другой получаем разновидность меню. Заголовки при этом
располагаются горизонтально, а набор ссылок — вертикально под заголовками
(рис. 12.3).
Рис. 12.3. Список в виде меню
Для размещения текста по горизонтали к селектору LI добавляется стилевое свойство float. Чтобы при этом разделить между собой стиль горизонтального и вертикального списка и применяются дочерние селекторы (пример 12.3).
Пример 12.3. Использование дочерних селекторов
В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться.
Справочник по селекторам CSS
❮ Предыдущий Далее ❯
В CSS селекторы — это шаблоны, используемые для выбора элементов, для которых требуется стиль.
Воспользуйтесь нашим тестером селекторов CSS, чтобы продемонстрировать различные селекторы.
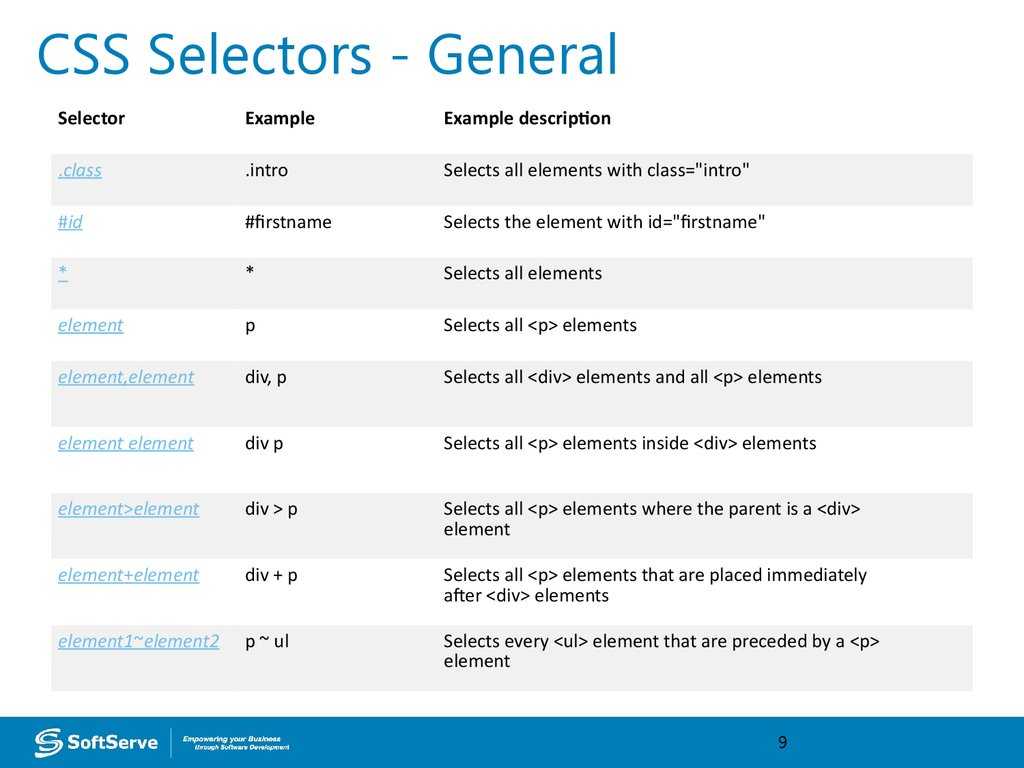
| Пример | Пример описания | ||
|---|---|---|---|
| . класс | .intro | Выбирает все элементы с | |
| .класс1.класс2 | .имя1.имя2 | Выбирает все элементы с набором name1 и name2 в своем атрибуте класса | |
| .класс1 .класс2 | .имя1 .имя2 | Выбирает все элементы с name2 , которые являются потомками элемент с именем 1 | |
| # идентификатор | #имя | Выбирает элемент с | |
| * | * | Выбирает все элементы | |
| элемент | р | Выбирает все элементы | |
элемент. класс класс | стр. вступление | Выбирает все элементы с | |
| элемент,элемент | дел, стр | Выбирает все элементы и все элементы | |
| элемент элемент | раздел стр | Выбирает все элементы внутри элементов | |
| элемент > элемент | дел > р | Выбирает все элементы , родительским элементом которых является элемент | |
| элемент + элемент | дел + р | Выбирает первый элемент , который помещается сразу после элементов | |
| Элемент1 ~ Элемент2 | р ~ ул | Выбирает каждый элемент
| |
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом | |
| [ атрибут = значение ] | [цель = «_blank»] | Выбирает все элементы с target=»_blank» 9=»https»] | Выбирает каждый элемент , значение атрибута href которого начинается с «https» |
| [ атрибут $= значение ] | а[href$=». pdf»] pdf»] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» | |
| [ атрибут *= значение ] | а[href*=»w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools» | |
| :активный | а:активный | Выбирает активную ссылку | |
| ::после | р::после | Вставьте что-нибудь после содержимого каждого элемента | |
| ::до | р::до | Вставьте что-нибудь перед содержимым каждого элемента | |
| : проверено | ввод:проверено | Выбирает каждый проверенный элемент | |
| : по умолчанию | ввод: по умолчанию | Выбирает элемент по умолчанию | |
| : отключено | ввод: отключен | Выбирает каждый отключенный элемент | |
| :пусто | р:пусто | Выбирает каждый элемент , у которого нет дочерних элементов (включая текстовые узлы) | |
| :включено | ввод: включен | Выбирает каждый включенный элемент | |
| :первый ребенок | p: первый ребенок | Выбирает каждый элемент , который является первым дочерним элементом своего родителя. | |
| :: первая буква | p:: первая буква | Выбирает первую букву каждого элемента | |
| :: первая линия | p::первая строка | Выбирает первую строку каждого элемента | |
| : первый в своем роде | p: первый в своем роде | Выбирает каждый элемент , который является первым элементом своего родителя. | |
| :фокус | ввод:фокус | Выбирает элемент ввода, который имеет фокус | |
| : полноэкранный режим | :полноэкранный | Выбирает элемент, находящийся в полноэкранном режиме | |
| :наведение | а: наведите курсор на | Выбирает ссылки при наведении мыши | |
| :в диапазоне | ввод: в диапазоне | Выбирает элементы ввода со значением в указанном диапазоне | |
| :неопределенный | ввод: неопределенный | Выбирает элементы ввода, которые находятся в неопределенном состоянии | |
| : неверный | ввод: неверный | Выбирает все элементы ввода с недопустимым значением | |
| :язык( язык ) | p:язык(ит) | Выбирает каждый элемент с атрибутом lang, равным «it» (итальянский) | |
| :последний ребенок | p:последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом своего родителя. | |
| :последний тип | p:последний тип | Выбирает каждый элемент , который является последним элементом своего родителя | |
| :ссылка | а: ссылка | Выбирает все непросмотренные ссылки | |
| :: маркер | :: маркер | Выбирает маркеры элементов списка | |
| :нет( селектор ) | :не(р) | Выбирает каждый элемент, который не является элементом | |
| :n-й ребенок( n ) | p:n-й ребенок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя | |
| :n-последний-потомок( n ) | p:n-последний-потомок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента | |
| :n-последний тип( n ) | p:n-последний тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента | |
| :n-й тип( n ) | p:n-й тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя. | |
| :только тип | p: только тип | Выбирает каждый элемент , который является единственным элементом своего родителя. | |
| : единственный ребенок | p: единственный ребенок | Выбирает каждый элемент , который является единственным потомком своего родителя. | |
| : необязательный | ввод: опционально | Выбирает элементы ввода без обязательного атрибута | |
| :вне диапазона | ввод: вне диапазона | Выбирает элементы ввода со значением вне указанного диапазона | |
| ::заполнитель | ввод:: заполнитель | Выбирает элементы ввода с указанным атрибутом «placeholder» | |
| : только для чтения | ввод: только для чтения | Выбирает элементы ввода с указанным атрибутом «только для чтения» | |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы ввода с НЕ указанным атрибутом «только для чтения» | |
| : требуется | ввод: требуется | Выбирает элементы ввода с указанным атрибутом «required» | |
| : корень | : корень | Выбирает корневой элемент документа | |
| ::выбор | ::выбор | Выбирает часть элемента, выбранную пользователем | |
| : цель | #новости:цель | Выбирает текущий активный элемент #news (щелчок по URL-адресу, содержащему это имя привязки) | |
| : действительный | ввод: действительный | Выбирает все элементы ввода с допустимым значением | |
| :посетили | а: посетил | Выбирает все посещенные ссылки |
❮ Предыдущий Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS: первый дочерний селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте стиль каждого элемента
, который является первым дочерним элементом его родителя:
p:first-child
{
фоновый цвет: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :first-child используется для выбора указанного селектора, только если он является первым дочерним элементом своего родителя.
| Версия: | CSS2 |
|---|
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :первый ребенок | 4,0 | 7,0 | 3,0 | 3.1 | 9,6 |
Синтаксис CSS
:first-child {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример
Выберите и стилизуйте каждый элемент каждого элемента
, где элемент
первый потомок своего родителя:
p:first-child i
{
фон: желтый;
}
Попробуйте сами »
Пример
Выберите и настройте первый элемент
li:первый ребенок
{
фон: желтый;
}
Попробуйте сами »
Пример
Выберите и настройте первый дочерний элемент каждого элемента
- :
ul > :first-child
{
фон: желтый;
}
Попробуйте сами »
Связанные страницы
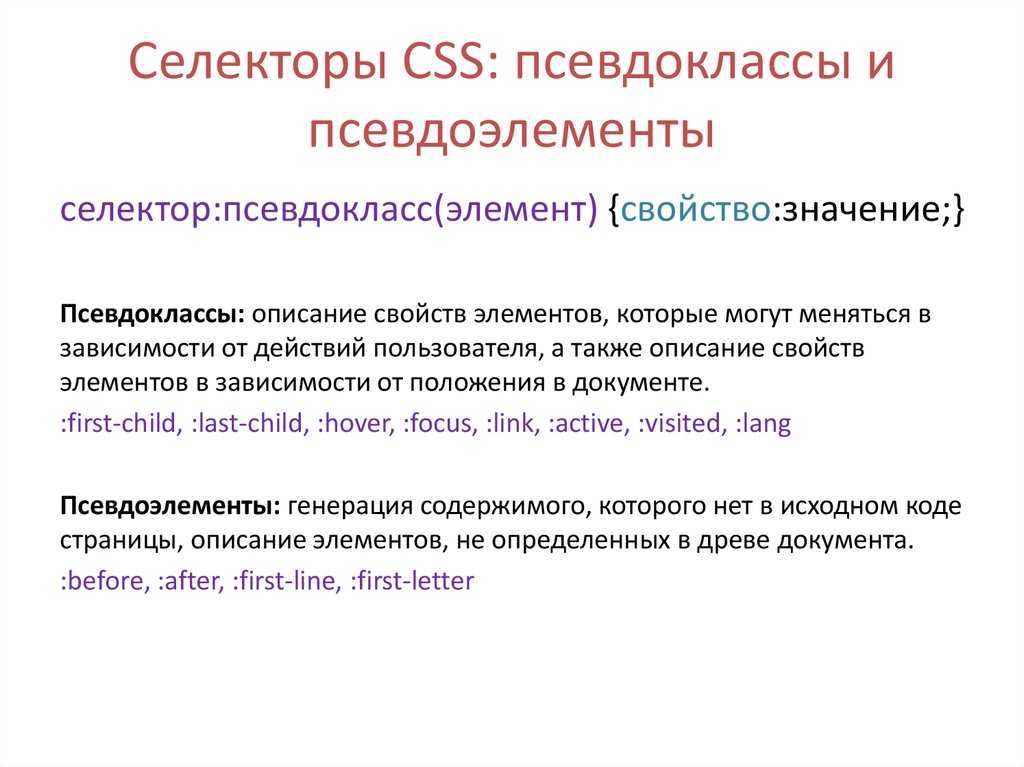
Учебник CSS: Псевдоклассы CSS
❮ Предыдущая Справочник по селекторам CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
28 900s Reference Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.