Зачем нужен CSS | WebReference
По мере роста популярности веба в девяностых годах, также росло намерение применять к сайту определённый дизайн. Веб-разработчики полагались на конкретные теги HTML для улучшения веб-страниц:
- <basefont> определял шрифт всего HTML-документа;
- <font> определял гарнитуру, цвет и размер текста, который находится внутри;
- <center> выравнивал по центру всё своё содержимое;
- <big> увеличивал размер текста;
- <strike> отображал текст перечёркнутым.
Также могли быть использованы несколько атрибутов HTML:
- bgcolor определял цвет фона элемента;
- text определял цвет текста;
- атрибуты margin могли быть использованы для добавления пространства с любой стороны элемента.
Зачем избегать таблиц?
Но прежде всего, для создания колонок, визуального выравнивания элементов и, в целом, позиционирования элементов относительно друг друга, веб-разработчики использовали элемент <table> для дизайна своих веб-страниц, потому что он естественным образом обеспечивал визуальную 
Такой подход был громоздким по нескольким причинам:
- таблицы в HTML многословны: они требуют много шаблонного кода;
- разметка была семантически неверной: таблицы должны использоваться для многомерных данных;
- изменение макета требовало изменения разметки: если мы хотели переместить левую колонку вправо, то должны были модифицировать структуру HTML;
- таблицы были склонны к ошибкам синтаксиса: строки и ячейки для корректности должны идти и вкладываться определённым образом;
- разметка была нечитаемой: таблицы вкладывались в другие таблицы, чтобы получить дополнительные колонки внутри колонок.

Именно поэтому от применения таблиц в качестве инструмента вёрстки медленно отказались и вместо них был использован CSS.
Что такое CSS
CSS (Cascading Style Sheets) означает каскадные таблицы стилей и представляет собой язык разметки стилей (как HTML или XML). Таким образом, CSS ничего не представляет сам по себе, если не связан с HTML-документом.
CSS привносит жизнь в HTML-документ, выбирая шрифты, применяя цвета, определяя отступы, позиционируя элементы, анимируя взаимодействия и многое другое.
Как работает CSS
CSS выбирает элемент HTML (например, абзац), задаёт свойство для изменения (такое как цвет) и применяет определённое значение (например, красный):
p { color: red;}Слово «стиль» может быть обманчивым. Можно подумать, CSS используется только для изменения цвета текста, размера и типа шрифта. Но CSS может задать компоновку HTML-документа, определяя высоту, ширину, внутренние и внешние поля, положение, колонки и др.
Где я могу писать CSS?
CSS как атрибут
Вы можете писать CSS непосредственно в элементах HTML с помощью атрибута style:
<p>Это важный текст.</p>
CSS в <head>
Вы можете использовать тег <style> внутри <head> вашего HTML-документа:
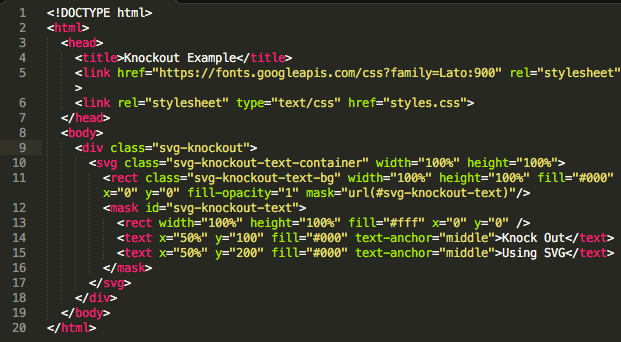
<!DOCTYPE html> <html> <head> <title>Привет, мир</title> <style> p { color: red;} </style> </head> <body> <p>Этот абзац будет красным.</p> </body> </html>CSS в отдельном файле
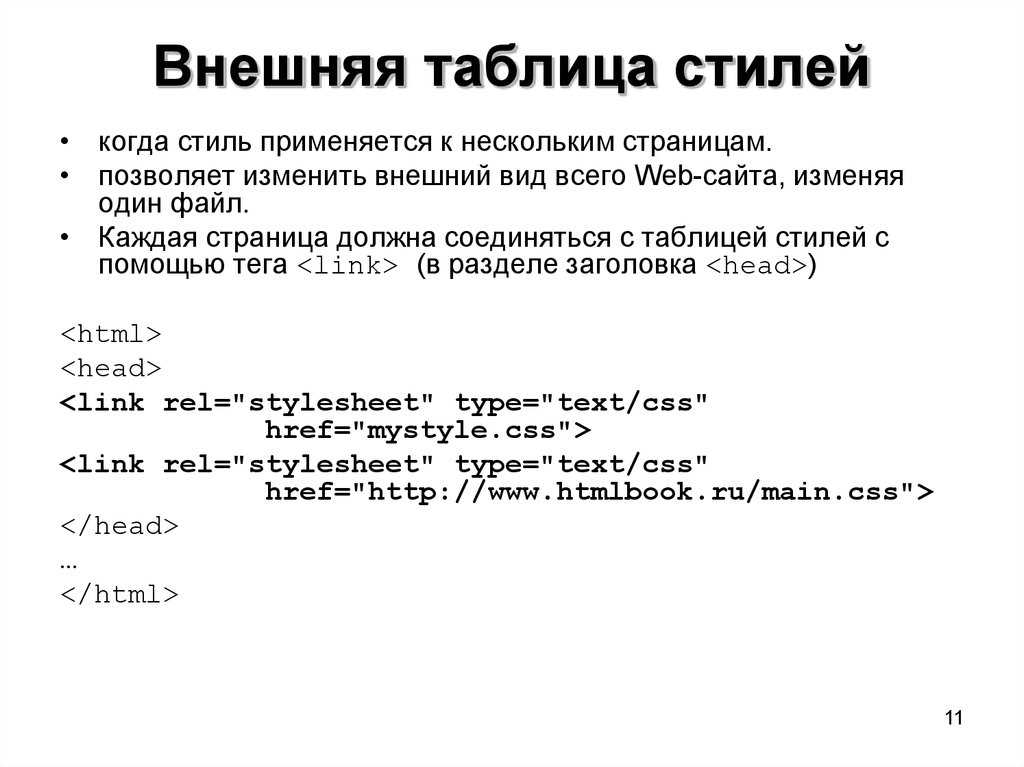
Вы можете писать свой CSS в отдельном файле с расширением .css, а затем связать его с HTML с помощью тега <link>.CSS
p { color: red; }HTML
<!DOCTYPE html> <html> <head> <title>Привет, мир</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>Этот абзац будет красным.</p> </body> </html>
Данный HTML-документ, который «вызывает» файл CSS, в нашем случае файл с именем style.css, расположен в той же папке, что и CSS-файл.
Этот третий метод
Почему бы не размещать стиль прямо в HTML?
Потому что мы хотим отделить содержимое (HTML) от его представления (CSS). Если вы хотите представить замысел этого различия, присмотритесь к замечательному CSS Zen Garden: каждый дизайн использует один и тот же HTML, но каждый раз другой CSS.
Это делает обслуживание проще: тот же CSS-файл может быть использован на всём сайте. А также обеспечивает гибкость: сосредоточьтесь на содержании с одной стороны и стилизации с другой.
Автор: Джереми Томас
Последнее изменение: 01.06.2020
Что такое CSS фреймворки и зачем они нужны.

Что такое CSS фреймворки и зачем они нужны? Давайте попробуем разобраться в этом вопросе.
CSS или каскадные таблицы стилей — мощный инструмент, который позволяет изменять внешний вид вашего сайта. С его помощью вы можете сказать как будет выглядеть тот или иной элемент на веб-сайте. Каким он будет цветом или размером, какие будут отступы и.т.д.
Но, главная проблема с которой придется столкнуться при работе вплотную с технологией CSS, когда вы решите каким-либо образом оформить какой-то элемент на веб-сайте, появляется проблема написания большого количества кода.
Конечно, написание большого количества кода может не представлять для вас большого количества трудностей. Но, когда элементов на веб-сайте становиться много, кода тоже становиться очень много. Писать такое большое количество кода может быть не очень приятно.
Особенно это ощущается когда вы создаете какие-то веб-страницы с нуля, верстаете макет какого-то сайта и размещаете там большое количество элементов, которые должны выглядеть определенным образом. Если писать код CSS с нуля, можно наткнуться на очень большой объем работы.
Если писать код CSS с нуля, можно наткнуться на очень большой объем работы.
Для того, чтобы избежать этого большого количества работы и ускорить процесс верстки веб-страниц, были созданы специальные библиотеки или CSS-фреймворки. По сути, CSS-фреймворк — это просто файл CSS, который вы стандартным образом подключаете к вашей веб-странице.
Этот CSS файл просто содержит уже написанный за вас набор стилей, которые вы сможете применять к элементам на вашем веб-сайте, после того, как эта библиотека будет подключена к вашей веб-странице.
После того, как этот файл фреймворка будет подключен к веб-странице, вы можете добавлять к вашим элементам ни какие-то конкретные стили CSS, а просто добавлять классы.
Например,
<div></div>
Добавив класс вы говорите каким образом CSS фреймворк должен оформить тот или иной веб-элемент.
Например, добавив класс box вы оформите какой-то блок div как «коробку с рамкой» (см. видео). https://bulma.io
видео). https://bulma.io
Используя CSS фреймворки вы мыслите уже не каким-то конкретным кодом, а классами, которые можно добавлять к HTML-элементам.
Наиболее популярные CSS фреймворки:
Bootstrap
https://getbootstrap.com
Bulma
https://bulma.io
И главное, для чего стоит использовать фреймворки — это экономия времени. Добавить для какого-то элемента определенный класс намного проще, чем если вы напишите десятки строк кода.
Второе преимущество — стандартизация вашего кода. Если вы хотите сделать кнопку, вы уже знаете какой класс вам для нее нужно присвоить. Это не зависит от того с каким сайтов вы работаете. Везде все работает одинаково.
Вот такой удобный и жизненно нужный инструмент, который я рекомендую вам внедрить в свою практику работы в веб-разработке. Для того, чтобы ускорить вашу работу и сделать ее более приятной.
В чем разница между FAFSA и профилем CSS?
Бесплатное приложение для Федеральной помощи студентам (FAFSA) и Профиль службы стипендий колледжей (CSS) — это две обширные анкеты, используемые колледжами и университетами для определения пакетов финансовой помощи.
Что такое бесплатное приложение для Федеральной помощи студентам (FAFSA)?
Бесплатное приложение для федеральной помощи студентам используется Министерством образования для предоставления федеральной финансовой помощи от правительства США в виде грантов, программ работы и учебы и кредитов. Когда студенты обращаются за помощью, они не получают финансирование от правительства напрямую. Вместо этого учебным заведениям ежегодно выделяется определенная сумма финансовой помощи для присуждения студентам.
Помимо использования FAFSA для расчета федеральной финансовой помощи, многие учреждения также используют FAFSA для определения права на получение финансовой помощи и стипендий, предлагаемых университетом. Вот почему 9Студенты 0003 должны заполнить заявку FAFSA
Что такое профиль Службы стипендий колледжей (CSS)?
Профиль CSS — это частный опрос, разработанный College Board, создателями SAT и других стандартизированных тестов. Профиль CSS представляет собой независимый обзор финансовых активов как для будущих студентов, так и для их родителей. В то время как CSS запрашивает финансовую информацию , в некоторых случаях опрос запрашивает информацию, выходящую за рамки требований FAFSA.
Профиль CSS представляет собой независимый обзор финансовых активов как для будущих студентов, так и для их родителей. В то время как CSS запрашивает финансовую информацию , в некоторых случаях опрос запрашивает информацию, выходящую за рамки требований FAFSA.
В то время как почти каждый учащийся, поступающий в колледж в США, будет подавать FAFSA, вы будете отправлять профиль CSS только в том случае, если поступаете в школу, которая его использует. В настоящее время 300-400 школ используют профиль CSS . Частные колледжи и университеты используют профиль CSS для определения права на получение институциональных наград и грантов. FAFSA определяет право на участие в федеральных программах финансовой помощи.
Основные различия между профилем FAFSA и CSS
| FAFSA | КСС | |
| Плата | Бесплатно | 25 долларов США за одну школу, 16 долларов США за каждую дополнительную школу (возможен отказ по мере необходимости) |
| Тип помощи | Гранты, стипендии и займы от федерального правительства США | Гранты, стипендии и ссуды от учреждения или штата |
| Право на участие | граждан США и некоторых неграждан, включая постоянных жителей, беженцев и просителей убежища | Студенты из США и иностранные студенты |
| Необходимая информация | Информация об имуществе вашей семьи, жилье, доходе | Информация об имуществе вашей семьи, жилье, доходах, доходах от бизнеса и других факторах, таких как медицинские расходы, которые влияют на ваше финансовое положение |
| Как заполнить | Интернет, мобильное приложение, бумага | Только онлайн |
| Участие | Все высшие учебные заведения США, предлагающие федеральную помощь | Учреждения-партнеры CSS только |
Самая большая разница между профилями FAFSA и CSS
Наиболее существенное различие между профилями FAFSA и CSS заключается в том, что профиль CSS запрашивает дополнительную информацию о вас и финансовом положении вашей семьи, которая может быть и хорошим и плохим.
С другой стороны, CSS также принимает во внимание смягчающие обстоятельства, такие как медицинские расходы, которые могут ограничить вашу способность платить за обучение. Цель CSS состоит не в том, чтобы сократить ваш пакет финансовой помощи, а в том, чтобы предоставить полную картину способности вашей семьи оплачивать обучение в колледже.
Должен ли я заполнять FAFSA, профиль CSS или и то, и другое?
Каждый студент, подающий заявку на поступление в университет в США, должен предоставить FAFSA. Существуют бесплатные гранты, работа-учеба и ссуды, которые предлагают наилучшие варианты для большинства студентов, потому что многие формы федеральной помощи не нужно возвращать. Также федеральный студенческие ссуды обеспечивают гораздо более выгодные процентные ставки и условия погашения, чем частные студенческие ссуды и даже государственные или институциональные ссуды.
Если вы ходите в школу-участник CSS, вы также должны заполнить профиль CSS. Если вы не можете позволить себе оплату, обратитесь в отдел финансовой помощи школы, чтобы получить освобождение от платы.
Как профиль CSS, так и FAFSA являются важными инструментами, которые могут помочь вам получить бесплатную помощь в виде стипендий и грантов, которые вам не нужно возвращать. Хотя обе программы используются для оценки помощи на основе потребностей, многие колледжи также используют эту информацию для оказания поддержки студентам, которые не соответствуют критериям для получения помощи на основе потребностей через институциональные гранты и стипендии. Профиль CSS и FAFSA — полезные инструменты, которые помогут вам финансировать обучение в колледже .
Что такое CSS? Вот что вам нужно знать
- CSS — это язык программирования, позволяющий настраивать цвет, шрифт и макет HTML-кодированного веб-сайта.

- CSS добавляет яркости онлайн-опыту, потому что без него веб-сайты выглядели бы как одинаковые пресные строки текста и изображений.
- Существует три различных стиля CSS, которые можно использовать при разработке веб-сайта.
Даже если вы не знакомы с самим термином, CSS — это компонент кодирования веб-сайта, с которым сталкивался любой пользователь Интернета.
Хотя вы, возможно, не знаете точно, что такое CSS, его стоит принять — CSS неизмеримо обогащает онлайн-экосистему.
Вот все, что вы должны знать о том, как работает CSS, его преимуществах и почему это важно.
Что такое CSS?
CSS или каскадные таблицы стилей — это язык кодирования, используемый для добавления цветов, макетов и шрифтов на веб-сайт.
Если вы были пользователем на ранних стадиях развития Интернета, ваше первоначальное впечатление от дизайна веб-сайта могло быть весьма неутешительным. Это связано с тем, что браузеры не использовали CSS до 1996 года.
Это связано с тем, что браузеры не использовали CSS до 1996 года.
CSS — это не содержимое веб-сайта, а его визуальное представление. Подумайте об этом так: CSS — это стиль, а HTML — суть.
CSS добавляет элементы дизайна на веб-страницу. Эмма Уитман/ИнсайдерHTML служит основой сайта, кодируя весь контент, который вы там потребляете, но без CSS веб-сайт был бы просто голой мешаниной слов и изображений.
Без CSS домашняя страница Insider выглядит без особого стилистического потока. Эмма Уитман/Инсайдер Вы также можете быть знакомы с JavaScript, своего рода третьим столпом разработки веб-сайтов. Java — это язык, который — в отличие от статических элементов стиля, добавленных CSS — позволяет вам кодировать сложный интерактивный контент. Что касается веб-дизайна, CSS является наиболее важным элементом веб-разработки.
Java — это язык, который — в отличие от статических элементов стиля, добавленных CSS — позволяет вам кодировать сложный интерактивный контент. Что касается веб-дизайна, CSS является наиболее важным элементом веб-разработки.
Типы стилей CSS
- Внутренний CSS: Также известный как «встроенный» стиль, внутренний CSS требует кодирования тега CSS
