Динамический сайт | это… Что такое Динамический сайт?
Динамический сайт — сайт, состоящий из динамичных PHP-страниц[уточнить] — шаблонов, контента, скриптов и прочего, в виде отдельных файлов. Страница сайта, показываемая в итоге браузеру пользователя, формируется на стороне сервера динамически, по запросу, из страницы-шаблона и отдельно хранимого содержимого (информации, скриптов и др.). Как правило для отображения любого количества однотипных страниц используется одна страница-шаблон, в которую подгружается соответствующее содержимое, это позволяет единомоментно корректировать внешний вид сайта (множество всех его страниц), редактируя всего лишь один шаблон.
Редактирование собственно содержимого (как и страницы-шаблона) может производиться как средствами самого сайта, так и с применением стороннего ПО. Возможность править все страницы предоставляется только определенной категории пользователей (например администраторам, или же зарегистрированным пользователям). В некоторых случаях к правке определённого веб-контента допускаются анонимные пользователи (например на форумах — добавление сообщений). Примером сайта с анонимным изменением может служить Википедия.
В некоторых случаях к правке определённого веб-контента допускаются анонимные пользователи (например на форумах — добавление сообщений). Примером сайта с анонимным изменением может служить Википедия.
Содержание
|
Генерация содержимого (контента)
Процесс получения содержимого сайта обычно выглядит следующим образом:
- Генерация содержимого на стороне сервера;
- Передача сгенерированной странички клиенту;
- Генерация содержимого на стороне клиента.
Генерация содержимого на стороне сервера
Сервер получает запрос от Клиента (например, page.ru/index.php) и запускает обработку файла-скрипта (в данном случае — index. php) интерпретатором. Языки программирования на Серверной стороне используются разные, наиболее часто встречаются, например: PHP, Perl, ASP.NET, Ruby и другие.
php) интерпретатором. Языки программирования на Серверной стороне используются разные, наиболее часто встречаются, например: PHP, Perl, ASP.NET, Ruby и другие.
Именно на этой стадии происходит выборка необходимой информации из баз данных и наполнение ею страницы, после чего готовая страница передаётся Клиенту.
Генерация содержимого на стороне клиента
После того, как страница получена Клиентом с Сервера, программа-браузер обрабатывает её и отображает Пользователю, при этом исполняя скрипты Клиентской стороны, если они были указаны в странице и получены.
На Клиентской стороне используется JavaScript, который может использоваться как для минимальных, невидимых глазу операций (например, проверки на правильность задания паролей при регистрации на сайтах), так и глобальных последовательностей и приложений.
Комбинированная генерация
Чаще всего в жизни встречается именно комбинация этих двух методов генерации — весь «новый интернет» основан на нём, это, и «умная строка с подсказкой вариантов» у поисковых систем, и «редакторы» в форумах, и всплывающие меню, и многое другое.
История
См. также
- Статический сайт
Литература
- «The Information Revolution», J. R. Okin. ISBN 0-9763857-4-0. Ed. Ironbound Press, 2005. 350 pp.
- «Learning VBScript», P. Lomax. ISBN 1-56592-247-6. Ed. O’Reilly, 1997. sec. C13.
Характерные особенности создания динамического сайта
Динамический сайт — это постоянно обновляемый ресурс, состоящий из статических страниц и из десятков PHP и Java-скриптов. Ресурсы строятся по непростому принципу, поэтому создание динамических сайтов считается сложнейшей дисциплиной веб-программирования.
Принципы построения
Традиционно динамические ресурсы строятся по одному и тому же принципу. На сайте хранится пять-шесть шаблонных страниц, не заполненных контентом: статьями, комментариями и картинками. В коде, хранящемся на сервере, прописан только пустой макет.
При обращении к странице нужная информация прогружается из базы данных и вставляется в готовый шаблон. Делается это при помощи заранее написанных скриптов. Подобный подход помогает быстро добавлять новую информацию и уменьшить количество отдельных страниц.
Делается это при помощи заранее написанных скриптов. Подобный подход помогает быстро добавлять новую информацию и уменьшить количество отдельных страниц.
При работе со статическим сайтом для каждой новой статьи понадобилось бы создавать новый html-файл. И, если бы речь шла об информационном ресурсе, их количество стремилось бы к бесконечности. Динамический портал же содержит три-четыре макета.
Используются следующие шаблоны:
- Для главной страницы.
- Непосредственно для контента.
- Для нескольких дополнительных разделов вроде контактов или отзывов о работе фирмы.
Создание базы данных
Помимо написания скриптов главной сложностью при проектировании такого ресурса становится создание правильной базы данных. Программист, разрабатывающий портал, обязан разбираться и в принципах построения веб-приложений, и в проектировании БД, уметь работать с непростым языком MySQL.
Поэтому для создания динамических web-сайтов нужна полноценная команда. Веб-разработчик не спроектирует структурированную базу, в которую легко вносить и из которой просто извлекать нужные записи. В свою очередь человек, привыкший работать с SQL и модификаторами, не сможет адекватно подгружать содержимое страниц.
Веб-разработчик не спроектирует структурированную базу, в которую легко вносить и из которой просто извлекать нужные записи. В свою очередь человек, привыкший работать с SQL и модификаторами, не сможет адекватно подгружать содержимое страниц.
Универсальный дизайн
Для такого ресурса придется спроектировать универсальный, но в то же время интересный дизайн. Если вы планируете создать портал с широкой тематикой, уклон в одну из тем недопустим. Все же дизайн, подходящий для сообщения об автокатастрофе, не подойдет для советов по высадке цветов.
Стилевая направленность странички помимо прочего должна «цеплять». И соблюсти этот баланс между двумя крайностями непросто.
При разработке веб-сайтов есть немало особенностей, справиться с которыми в одиночку невозможно. Нужна команда слаженно работающих профессионалов, не один год трудящихся в этой сфере. Иначе вы получите далеко не самый оптимизированный и правильно работающий портал.
Поэтому лучше сразу обращайтесь в нашу компанию.
Заказать динамический сайт
Ваше имя*
Ваш телефон*
Ваш Email*
Принимаю условия обработки персональных данных
Что такое динамические веб-сайты? (И почему вас это должно волновать)
За относительно короткую историю Интернета веб-сайты постоянно развивались, чтобы улучшить опыт как для брендов, так и для их аудитории. Из-за стремительного развития технологий эти изменения повлияли на то, как люди воспринимают контент в Интернете.
Современные веб-сайты оптимизированы для просмотра на любых устройствах — ноутбуках, планшетах и даже смартфонах — и стали более интуитивно понятными. С ростом популярности интеллектуальных помощников на страницы также были интегрированы функции голосового поиска для удобного просмотра. Среди всех захватывающих обновлений одной из самых полезных функций является динамический веб-сайт.
Среди всех захватывающих обновлений одной из самых полезных функций является динамический веб-сайт.
Динамический веб-сайт — это веб-сайт, который отображает различные типы контента каждый раз, когда пользователь просматривает его. Это отображение меняется в зависимости от ряда факторов, таких как демографические данные зрителя, время суток, местоположение, языковые настройки и т. д.
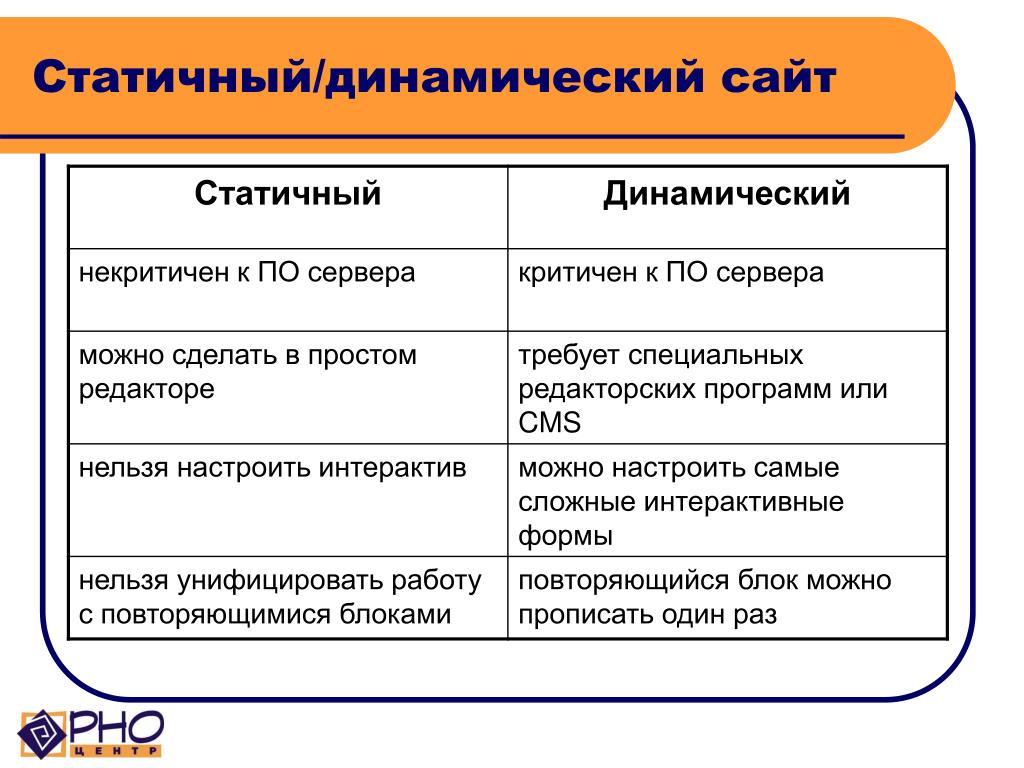
Статический веб-сайт по сравнению с динамическим веб-сайтомРазница между статическими и динамическими веб-сайтами заключается в том, что контент на статических сайтах остается одинаковым для всех посетителей, если только разработчик не предпримет согласованных усилий по изменению исходного кода страницы. Для сравнения, информация на динамических веб-сайтах меняется для каждого уникального пользователя.
Статические веб-сайты идеально подходят для тех, кто хочет создавать и развертывать свои страницы в кратчайшие сроки. Этот тип веб-сайта не требует сложного программного обеспечения, и вы можете просто скопировать базовый код каждой страницы, чтобы обеспечить согласованность на всей платформе.
Этот тип веб-сайта не требует сложного программного обеспечения, и вы можете просто скопировать базовый код каждой страницы, чтобы обеспечить согласованность на всей платформе.
Однако динамические веб-сайты требуют больше усилий для настройки по сравнению со статическими. Динамические веб-сайты обновляются в режиме реального времени и интуитивно настраиваются в соответствии с потребностями каждого пользователя.
Типы динамических веб-сайтовВ то время как статические страницы требуют ручного обновления перед изменением их содержимого, динамические веб-сайты предлагают посетителям уникальный контент каждый раз, когда они просматривают сайт. Это делается с помощью комбинации сценариев на стороне клиента и на стороне сервера. Сценарии на стороне клиента используют веб-браузер для обработки кода, а сценарии на стороне сервера используют сценарии для работы на исходном сервере. Остановимся подробно на каждом типе.
- Сценарии на стороне клиента использует языки сценариев, такие как JavaScript, которые отображают изменения на веб-странице в соответствии с действиями пользователя, такими как щелчки мыши или нажатия клавиш.

- Сценарии на стороне сервера отправляет код до того, как контент попадет к пользователю, персонализируя такие аспекты, как страницы входа или формы отправки.
Использование обоих типов сценариев позволяет современным веб-сайтам адаптироваться к просмотру страницы каждым пользователем, сокращая при этом время загрузки сервера. Кроме того, эти скрипты более безопасны, поэтому при проведении тестирования на проникновение в сеть вы можете обнаружить совсем мало уязвимостей или найти их очень мало.
Динамические элементы веб-сайтаСоздание динамического веб-сайта позволяет повысить уровень содержания вашей страницы, чтобы сделать его более актуальным и привлекательным для посетителей. Ниже приведены общие динамические элементы веб-сайта, которые работают в динамической настройке страницы:
1. Изменение формата в соответствии с размером экрана отпугивать посетителей. Динамическая разработка веб-сайта позволяет отображать страницу практически на любом экране без ущерба для ее визуальной привлекательности и интуитивно понятного макета. Это включает в себя перестановку кнопок, переформатирование текста и типографики, а также изменение размера изображений в соответствии с дисплеем посетителя. 2. Изменение языка в зависимости от того, из какой страны вы просматриваете
Это включает в себя перестановку кнопок, переформатирование текста и типографики, а также изменение размера изображений в соответствии с дисплеем посетителя. 2. Изменение языка в зависимости от того, из какой страны вы просматриваете С помощью определенных инструментов веб-разработки динамическая веб-страница может отображаться на языке региона, из которого посетитель сайта просматривает страницу. Это придает контенту вашего сайта более знакомый голос, а также дополнительно персонализирует общий опыт.
3. Индивидуальные рекомендации, основанные на том, что вы просматривали раньше сайт. Основываясь на предыдущем посещении пользователя, динамический веб-сайт может предлагать аналогичные или похожие рекомендации. Это полезно для сайтов с разнообразным контентом или для платформ электронной коммерции.
4. Интеграция социальных сетей и внешнего контента
Одним из способов добавления нового и изменяющегося контента на сайт является подключение к социальным сетям. Плагины страницы могут отображать новый контент с платформ социальных сетей вашего бренда. Посетители сайта могут видеть, насколько активен ваш бренд, даже если другой контент на сайте обновляется не так часто. Добавление этих активных каналов также дает Google и другим поисковым системам больше контента для сканирования.
Плагины страницы могут отображать новый контент с платформ социальных сетей вашего бренда. Посетители сайта могут видеть, насколько активен ваш бренд, даже если другой контент на сайте обновляется не так часто. Добавление этих активных каналов также дает Google и другим поисковым системам больше контента для сканирования.
5. Динамические визуальные эффекты и анимация
Главные изображения являются важной частью любого веб-сайта. С правильным изображением за привлекательным текстом он может почти мгновенно привлечь внимание посетителя сайта и побудить его продолжить просмотр. Используя динамические элементы, вы можете создавать слайд-шоу из изображений, которые циклически повторяются или меняются при обновлении страницы. Эти методы также можно применять к видеоконтенту и анимации.
Как поиск Google использует динамические элементы Одним из лучших примеров, о котором уже знает большинство людей, является использование Google динамических элементов для улучшения взаимодействия с пользователями. Следующие элементы помогают Google предоставлять более персонализированные результаты поиска:
Следующие элементы помогают Google предоставлять более персонализированные результаты поиска:
1. Местоположение
Google использует IP-адрес пользователя или предыдущие местоположения GPS, чтобы адаптировать результаты для определенных поисковых запросов. Результаты обычно включают в себя физические предприятия и места, наиболее близкие к пользователю, которые сгруппированы вместе и размещены выше на страницах результатов.
2. История поиска и веб-сайтов
Предыдущие поисковые запросы каждого пользователя, клики по страницам результатов поисковой системы (SERP) и история просмотров хранятся Google в персонализированном профиле. Этот профиль позволяет Google отображать результаты поиска, наиболее близкие интересам пользователя. Он также используется для дальнейшей контекстуализации поисковых запросов.
3. Устройство
Результаты поиска Google ранжируют страницы по-разному в зависимости от того, на каком устройстве пользователь выполняет поиск. При поиске со смартфона алгоритм отдает приоритет страницам, оптимизированным для мобильных устройств, а неоптимизированные страницы отодвигаются вниз.
При поиске со смартфона алгоритм отдает приоритет страницам, оптимизированным для мобильных устройств, а неоптимизированные страницы отодвигаются вниз.
4. Поисковая реклама
Хотя Google показывает платные поисковые объявления, также известные как реклама с оплатой за клик (PPC), вместе с обычными результатами поиска, они не влияют на количество отображаемых обычных результатов. Вместо этого эти поисковые объявления настраиваются в соответствии с местоположением пользователя. После этого пользователям из разных мест будут показываться разные поисковые объявления, несмотря на то, что они используют один и тот же поисковый запрос.
5. Время суток
Google постоянно обновляет результаты поиска с учетом текущего контента, особенно событий, происходящих в режиме реального времени. Поисковый запрос новостей и текущих событий может отображать совершенно разные результаты при каждом обновлении страницы.
6. Другие продукты Google
Учитывая огромное количество продуктов Google на рынке — YouTube, Drive, Blogspot, Календарь, Карты и т. д. — неудивительно, что информация из этих продуктов отображается наряду с обычными результаты поиска. Пользователь, выполняющий поиск «во сколько мой рейс», может получить точное время, записанное в его Календаре Google.
Итак, на скольких пользователей влияют эти персонализированные результаты? В 2018 году конкурирующая поисковая система DuckDuckGo провела исследование того, как результаты поисковой выдачи ранжируются по-разному для пользователей. Исследование показало, что алгоритм Google всегда будет пытаться персонализировать результаты, независимо от отношений пользователя с Google и его продуктами. Это облегчает брендам и компаниям доступ к своей целевой аудитории и предоставление им ценности.
Преимущества динамических веб-сайтовПереход на динамический веб-сайт имеет ряд преимуществ как для вашего бизнеса, так и для вашей целевой аудитории:
1. Более персонализированный просмотр динамический веб-сайт предоставляет пользователям персонализированный опыт просмотра, когда они посещают ваш веб-сайт. Контент и предложения продуктов, функции для недавно просмотренных элементов и даже предложение контента на основе местоположения и демографических данных могут работать на то, чтобы посетители оставались на вашей странице и, возможно, делали следующий шаг с вашим брендом.
Более персонализированный просмотр динамический веб-сайт предоставляет пользователям персонализированный опыт просмотра, когда они посещают ваш веб-сайт. Контент и предложения продуктов, функции для недавно просмотренных элементов и даже предложение контента на основе местоположения и демографических данных могут работать на то, чтобы посетители оставались на вашей странице и, возможно, делали следующий шаг с вашим брендом.
2. Проще поддерживать
Динамические веб-сайты используют систему управления контентом (CMS), которая предоставляет базу данных для контента и других элементов на странице. Эти сайты также используют языки сценариев, которые взаимодействуют с информацией в базах данных, упрощая внесение изменений на уровне сайта без необходимости вносить изменения по одному.
Вы можете с легкостью загружать контент, редактировать фоны и другие элементы дизайна и даже вносить изменения на сайт, не зная программирования. Это делает сайт намного проще в обслуживании, чем его статические аналоги.
3. Улучшение взаимодействия с пользователем
Помимо настройки для каждого посетителя просмотра сайта, динамические веб-страницы обеспечивают другие функции. Возможность редактировать сайт в соответствии с потребностями пользователя и создавать более интуитивную навигацию — все это возможно благодаря динамическим веб-сайтам. Кроме того, обновление и добавление дополнительных функций к динамическому веб-сайту может быть легко выполнено, что делает его полезным для улучшения общего пользовательского опыта.
4. Повышенный профессиональный вид
Несмотря на то, что профессиональные статические сайты могут быть созданы, им не хватает функций и других элементов, которые многие пользователи ожидают от современного веб-сайта. Динамические веб-сайты не только предоставляют функции и интерактивность, которые нравятся посетителям, но и простота редактирования, которая сопутствует им, помогает вывести профессиональный вид на новый уровень.
Интернет может похвастаться несколькими динамическими веб-сайтами, но некоторые из них выделяются среди остальных благодаря инновационным и интуитивно понятным функциям. Вот 10 примеров динамических веб-сайтов с причинами.
- Facebook генерирует персонализированный контент на основе действий пользователя. То, что вы видите на веб-сайте, меняется в зависимости от учетных записей, на которые вы подписаны, контента, с которым вы взаимодействуете, или людей, которые есть в вашем списке друзей.
- Twitter , как и Facebook, изменяет контент, который вы видите, на основе различных факторов, таких как ваши поисковые запросы, общедоступные и частные списки. Кроме того, ваше участие, такое как ретвиты и лайки, также побуждает Твиттер создавать контент, связанный с вашими прошлыми действиями.
- YouTube использует алгоритм, который изменяет вашу ленту на основе учетных записей, на которые вы подписаны, видео, которое вы смотрите, и другого связанного контента, который соответствует вашим привычкам просмотра.

- Google — самая популярная поисковая система в мире и один из лучших примеров динамичного веб-сайта. Поисковая система индексирует миллиарды веб-сайтов, как новых, так и обновленных, используя свой алгоритм для выбора, ранжирования и получения наилучших результатов по пользовательским запросам.
- WordPress — это платформа для создания веб-сайтов, которая позволяет пользователям настраивать большую часть того, что они хотят отображать на своей странице. Это динамический веб-сайт, поскольку он автоматически обновляет содержимое в режиме реального времени не только с вашей стороны, но и с точки зрения посетителей.
- HubSpot обеспечивает уникальный персонализированный опыт для каждого пользователя, отображая контент в зависимости от того, на каком этапе воронки продаж он находится. Платформа CRM использует адаптивные целевые страницы, включая токены прогрессивного профилирования и персонализации.
- Netflix — лидер в области потокового видео по запросу.
 Потоковая платформа рекомендует аналогичный контент на основе ранее просмотренных шоу или фильмов и списка просмотра пользователя.
Потоковая платформа рекомендует аналогичный контент на основе ранее просмотренных шоу или фильмов и списка просмотра пользователя. - Amazon и его веб-сайт работают так же, как Netflix. Однако вместо фильмов или шоу он рекомендует продукты. Веб-сайт изменяет свои предложения, учитывая прошлые покупки клиентов, поиски и товары в корзине, корректируя их в соответствии с тем, что они накопили из этих результатов.
- Lazada и Shopee — это основные торговые площадки с динамическим веб-сайтом. Продукты, предлагаемые на этих сайтах, регулярно меняются в зависимости от истории покупок, демографических данных аудитории и истории поиска. Это позволяет потребителям легко находить похожие товары, которые могут их заинтересовать.
- Steam — мировой лидер в области цифровой дистрибуции видеоигр. Хотя платформа проста и отображает игры, которые вы можете приобрести, она также упорядочивает их в соответствии с такими факторами, как история игр, прошлые покупки и похожие игровые жанры.
 Домашняя страница клиента также будет меняться в зависимости от игр, в которые чаще всего играют на платформе, и когда действуют распродажи на сайте.
Домашняя страница клиента также будет меняться в зависимости от игр, в которые чаще всего играют на платформе, и когда действуют распродажи на сайте.
Прошли времена статичных стен текстов и пресных страниц. Сейчас и, вероятно, уже давно в моде динамические веб-сайты. Они улучшают взаимодействие с пользователем, адаптируясь к определенным факторам или действиям, предпринимаемым на сайте, и предоставляя персонализированный и привлекательный контент.
Предлагая более отзывчивый и интерактивный опыт пользователям любого типа, динамический контент является следующим шагом на пути к тому, чтобы сделать вашу аудиторию впечатляющей.
Обратитесь в Spiralytics, агентство, которое предоставляет услуги цифрового маркетинга на Филиппинах , сегодня, чтобы узнать, как мы можем помочь вам принять Преимущество динамических элементов веб-сайта для максимальной эффективности вашего маркетинга!
Что такое динамический веб-сайт?
Обновлено: 02. 06.2020, автор: Computer Hope
06.2020, автор: Computer Hope
Веб-сайт или отдельная веб-страница могут быть статическими или динамическими. А статический веб-сайт или статическая веб-страница содержит информацию, которая не изменяется автоматически. Он остается одинаковым или статическим для каждого посетителя сайта. Динамический веб-сайт или динамическая веб-страница содержит информацию, которая меняется в зависимости от зрителя, времени суток, часового пояса, родного языка зрителя и других факторов. Например, домашняя страница Computer Hope — это динамическая веб-страница, которая ежедневно автоматически меняется, чтобы предоставить посетителям новый контент. Однако эта страница, которую вы сейчас читаете, является статической страницей, которая остается неизменной до тех пор, пока не будет обновлена.
Динамический веб-сайт может содержать сценарии на стороне клиента или на стороне сервера для создания изменяющегося содержимого или комбинацию обоих типов сценариев. Эти сайты также включают программирование HTML для базовой структуры. Сценарии на стороне клиента или сервера заботятся о внутренностях сайта.
Эти сайты также включают программирование HTML для базовой структуры. Сценарии на стороне клиента или сервера заботятся о внутренностях сайта.
При использовании сценариев HTML на стороне клиента страница может использовать JavaScript или другой язык сценариев для изменения данных страницы по мере ее динамического построения.
При сценариях на стороне сервера сценарии запускаются на сервере, на котором размещена страница. Процесс построения страницы определяется параметрами, определенными в сценариях на стороне сервера.
Почему вы предпочитаете динамическую страницу статической?
Существует множество причин, по которым компания должна иметь динамическую страницу вместо статической.
Требуется доступ к базе данных или внешнему файлу
Страница, которой требуется доступ к базе данных или внешнему файлу для получения информации, должна быть динамической. Например, когда вы посещаете Google и выполняете поиск, Google отправляет ваш поисковый запрос на сотни компьютеров и объединяет всю информацию с этих компьютеров на странице результатов поиска.
Информация часто обновляется
Веб-сайты с часто обновляемой информацией являются динамическими, что упрощает и ускоряет получение информации в Интернете. Например, на новостном сайте может быть много разных репортеров, которые могут присылать статьи. С помощью сценариев компания может автоматически обновлять домашнюю страницу, чтобы она содержала эти истории, не полагаясь на то, что кто-то редактирует статическую HTML-страницу каждый раз, когда добавляется новая история и страница.
Динамические сайты упрощают внесение вклада для всех
Сайты WordPress и другие решения CMS (системы управления контентом) облегчают создание веб-сайта любому, кто не знает много о HTML или программировании. После создания пользователи могут создавать страницы с помощью онлайн-редактора и публиковать их в Интернете с помощью CMS. Напротив, статический веб-сайт потребует, чтобы пользователь создал страницу в редакторе HTML и загрузил ее с помощью FTP.
Почему вы предпочитаете статическую страницу динамической?
Ниже приведены некоторые причины, по которым компания может предпочесть статическую страницу динамическому сайту или странице.
