Дизайн динамических страниц в Dreamweaver
Дизайн динамических страниц в Dreamweaver.
Примечание.Пользовательский интерфейс в Dreamweaver и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver и более поздних версиях. Дополнительные сведения см. в этой статье.
Необходимые условия для создания динамических веб-сайтов
Перед созданием динамических веб-страниц необходимо выполнить некоторые подготовительные действия, включающие установку сервера веб-приложений и подключение к базе данных из приложений Coldfusion, ASP и PHP. Подключение Adobe Dreamweaver к базам данных зависит от используемой серверной технологии.
Примечание.Пользовательский интерфейс в Dreamweaver и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver и более поздних версиях.
Дизайн динамических страниц в Dreamweaver
Для разработки и создания динамического веб-сайта используйте следующий общий порядок действий.
Разработка страницы.
Визуальный дизайн страницы является ключевым этапом в разработке любого веб-сайта, статического или динамического. Дизайн приобретает решающее значение для удобства пользования при добавлении динамических элементов к веб-странице. Следует тщательно продумать то, как пользователи будут работать с отдельными страницами и веб-сайтом в целом.
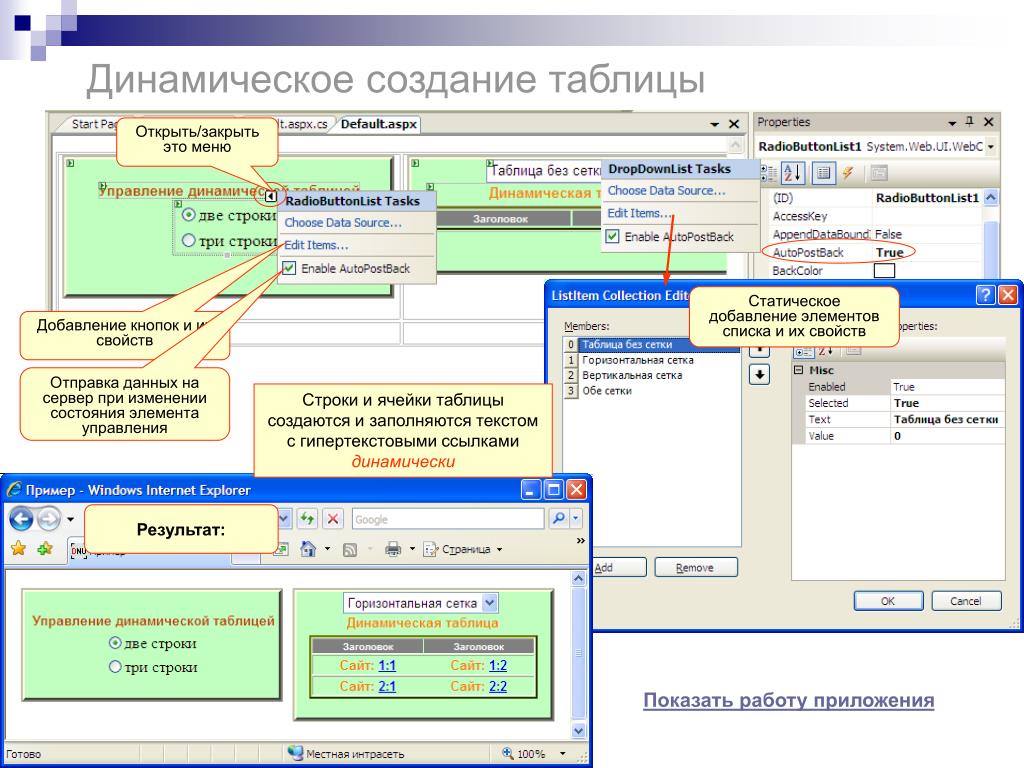
Одним из типовых методов включения динамического содержимого в веб-страницу является создание таблицы для представления содержимого и импорт динамического содержимого в одну или несколько ячеек таблицы. Этот метод позволяет представлять различные виды данных в структурированном виде.
Создание источника динамического содержимого.
Для динамических веб-сайтов нужен источник содержимого, из которого будут извлекаться данные для отображения на веб-странице.
Прежде чем использовать источники содержимого на веб-странице, необходимо выполнить следующие действия.
Создайте подключение к источнику динамического содержимого (например, к базе данных) и серверу приложений, который обрабатывает страницу. Создайте источник данных при помощи панели «Привязки», после чего этот источник можно вставлять в страницу.
Укажите, какие сведения из базы данных следует отображать или какие переменные нужно включить на странице, создав набор записей. Также можно протестировать запрос в диалоговом окне «Набор записей» и внести все необходимые изменения, прежде чем включать его на панель «Привязки».
Выберите динамическое содержимое и вставьте его в выбранную страницу.
Добавление динамического содержимого к веб-странице.
После определения набора записей или другого источника данных и добавления его на панель «Привязки» в страницу можно вставить динамическое содержимое, которое представляет данный набор записей.
 Добавлять элементы динамического содержимого с помощью меню интерфейса Dreamweaver так же просто, как выбирать источник динамического содержимого на панели «Привязки» и вставлять его в соответствующий текстовый или графический объект или объект формы, находящийся на данной странице.
Добавлять элементы динамического содержимого с помощью меню интерфейса Dreamweaver так же просто, как выбирать источник динамического содержимого на панели «Привязки» и вставлять его в соответствующий текстовый или графический объект или объект формы, находящийся на данной странице.При вставке элемента динамического содержимого или другого поведения сервера в страницу Dreamweaver вставляет серверный сценарий в исходный код страницы. Сценарий дает серверу указание извлечь данные из указанного источника данных и отобразить их на веб-странице. Чтобы разместить динамическое содержимое на веб-странице, можно выполнить одно из следующих действий.
-
Поместите его в то место, где находится курсор вставки в представлении «Код» или «Дизайн».
Замените текстовую строку или другой местозаполнитель.
Вставьте его в HTML-атрибут. Например, динамическое содержимое может определять атрибут src изображения или атрибут value поля формы.
-
Добавление вариантов поведений сервера на страницу.

Помимо добавления динамического содержимого к веб-страницам можно добавить расширенные функции приложений с помощью вариантов поведения сервера. Поведение сервера — это готовые фрагменты серверного кода, которые добавляют к веб-страницам функциональность приложений, расширяя возможности взаимодействия и набор функций.
Варианты поведения сервера Dreamweaver позволяют добавлять функциональность приложения на веб-сайт, избавляя от необходимости писать код самостоятельно. Варианты поведения сервера, входящие в комплект поставки Dreamweaver, поддерживают документы типа ColdFusion, ASP и PHP. Варианты поведения сервера обеспечивают гарантированно высокую скорость работы, безопасность и надежность. Встроенные варианты поведения сервера можно использовать с веб-страницами, созданными на разных платформах и для любых браузеров.
Применять динамическое содержимое и сложные поведения к странице при помощи интерфейса Dreamweaver «указать и щелкнуть» так же просто, как вставлять текстовые объекты и элементы макета.
 Доступны следующие варианты поведения сервера.
Доступны следующие варианты поведения сервера.Определение набора записей в существующей базе данных. Указанный набор записей будет затем сохранен на панели «Привязки».
Отображение нескольких записей на одной странице. Выбирается либо целая таблица, либо отдельные ячейки или строки с динамическим содержимым, и для каждого представления страницы указывается число отображаемых записей.
Создание и вставка в страницу динамической таблицы и связывание таблицы с набором записей. Позже можно изменить вид таблицы и область повторения с помощью инспектора свойств и поведения сервера «Повторяющаяся область» соответственно.
Вставка динамического текстового объекта в страницу. Вставляемый текстовый объект входит в предопределенный набор записей, к которому можно применить любой формат данных.
Создание элементов отображения состояния и навигации по записям, главных страниц и страниц сведений, а также форм для обновления информации в базе данных.

Отображение на экране нескольких записей из базы данных.
Создание ссылок для навигации по набору записей, которые позволяют пользователям просматривать предыдущие и следующие записи в базе данных.
Добавление счетчика записей, чтобы упростить отслеживание числа найденных записей и их место в результатах.
Набор вариантов поведения сервера Dreamweaver также можно расширить, написав собственные поведения или установив поведения, созданные сторонними производителями.
Тестирование и отладка страницы.
Прежде чем открывать доступ к динамической странице или целому сайту через Интернет, следует проверить работу их функций. Следует также продумать, как функциональные возможности приложения будут восприняты людьми с ограниченными возможностями.
Веб-сайты и веб-страницы | Статические и динамические веб-страницы (11_34_pol)
Планирование уроков на учебный год (по учебнику К. Ю. Полякова, Е.А. Еремина, базовый уровень)
Ю. Полякова, Е.А. Еремина, базовый уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, базовый уровень) | Веб-сайты и веб-страницы
Содержание урока
Введение
Статические и динамические веб-страницы
Вопросы и задания
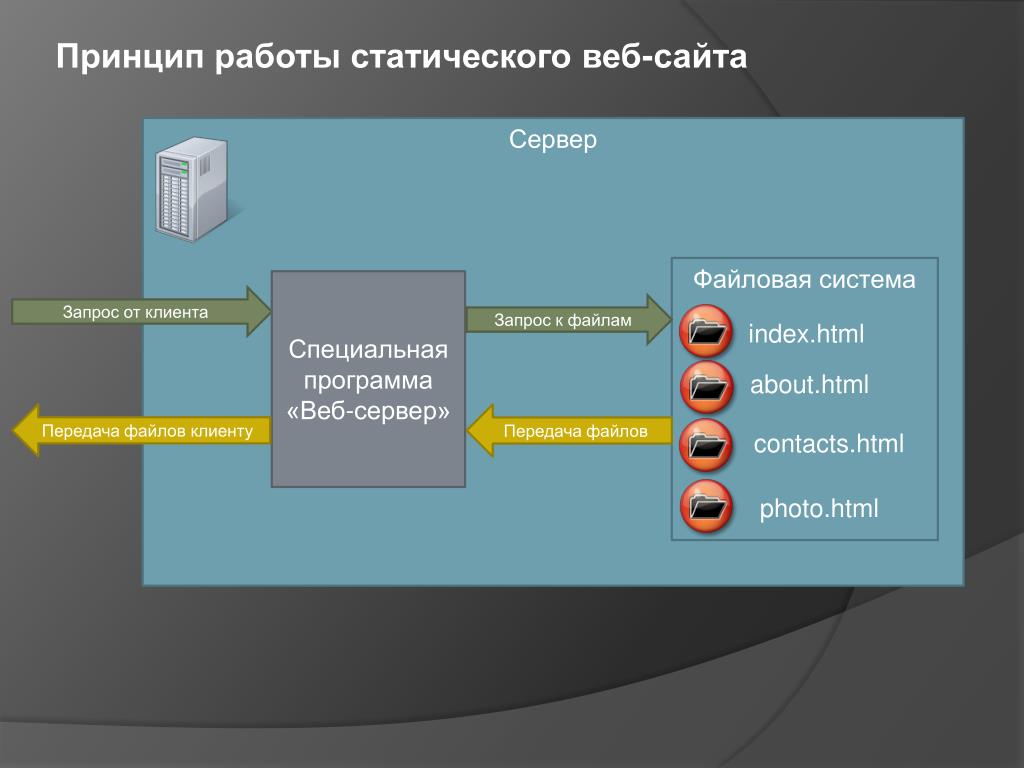
Веб-страницы — это обычные текстовые файлы (в формате «только текст», англ. plain text). Для того чтобы определить структуру документа (заголовки, абзацы, списки и др.), используют язык HTML (англ. HyperText Markup Language — язык разметки гипертекста).
В языке HTML используются команды особого типа — тэги (англ. tag — метка, ярлык). Существуют тэги для выделения заголовков, абзацев, вставки таблиц. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).
С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).
Рис. 4.1
Браузер, получив от сервера запрошенную веб-страницу, обрабатывает её текст и выводит информацию на экран в удобной для человека форме. Встретив команды для вставки дополнительных данных (например, рисунков), браузер запрашивает их с сервера. Таким образом, для полной загрузки веб-страницы может потребоваться несколько обращений в серверу.
Несмотря на существующие стандарты языка HTML, разные браузеры могут по-разному показывать одну и ту же веб-страницу. Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел по возможности одинаково в разных браузерах (это свойство называют кросcбраузерностыо сайта).
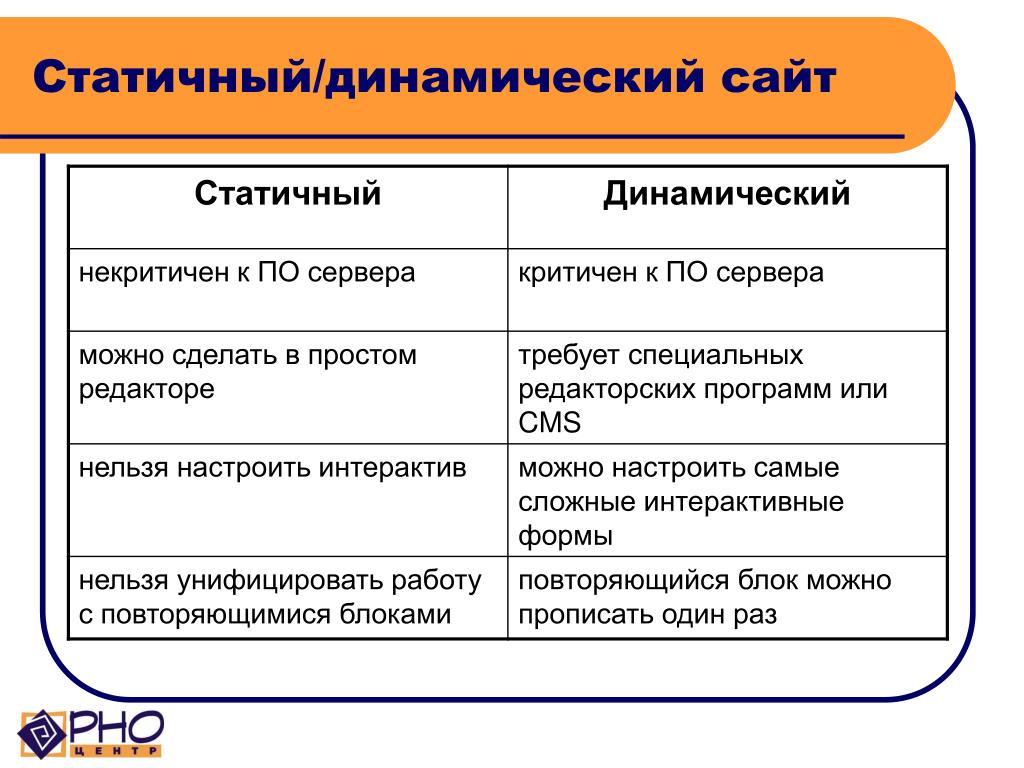
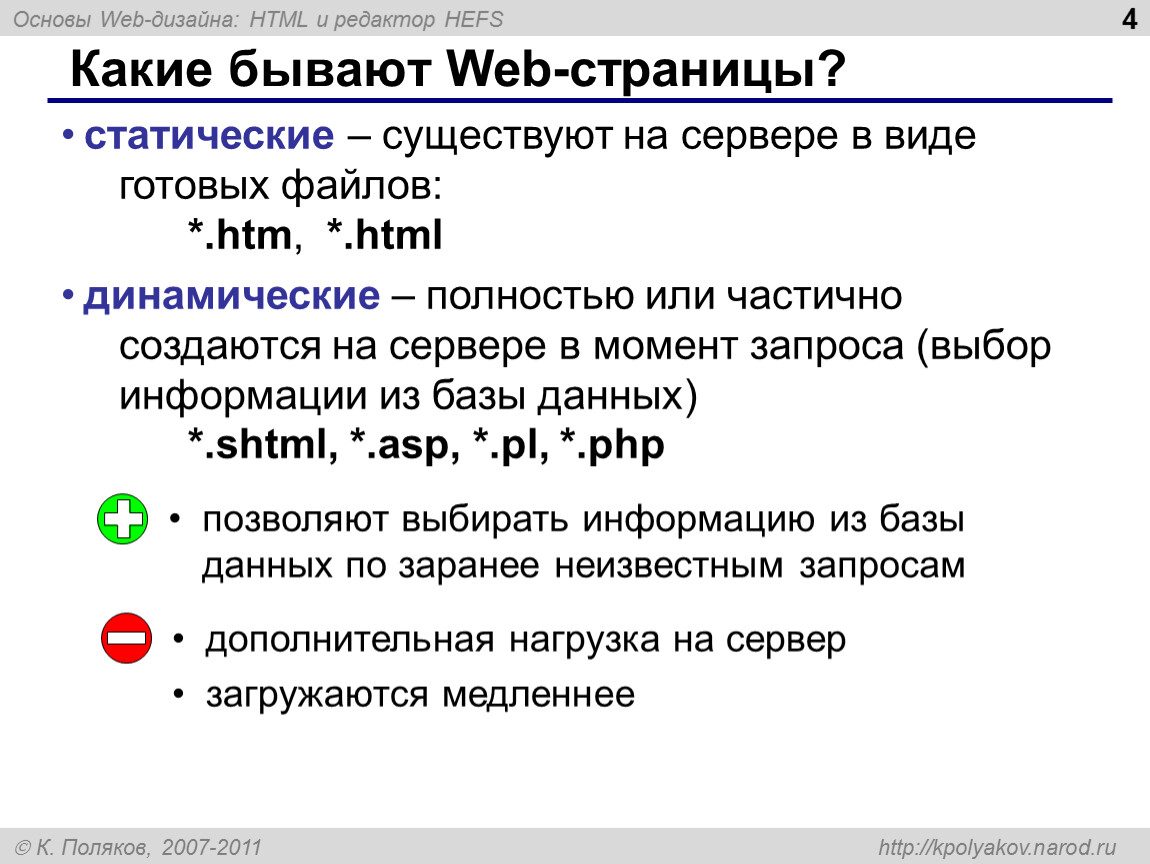
Веб-страницы можно разделить на два типа:
• статические веб-страницы (они обычно имеют расширения htm или html) хранятся на сервере в готовом виде;
• динамические веб-страницы (с расширениями php, asp, pi) — полностью или частично создаются на сервере в момент запроса.
Статические веб-страницы меньше нагружают сервер и быстрее загружаются, потому что их код полностью готов, серверу остается просто переслать его по сети. Однако они не позволяют работать с изменяющимися данными: выбрать информацию из базы данных, добавить комментарии к фотографиям, построить гостевую книгу и т. п. Кроме того, чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
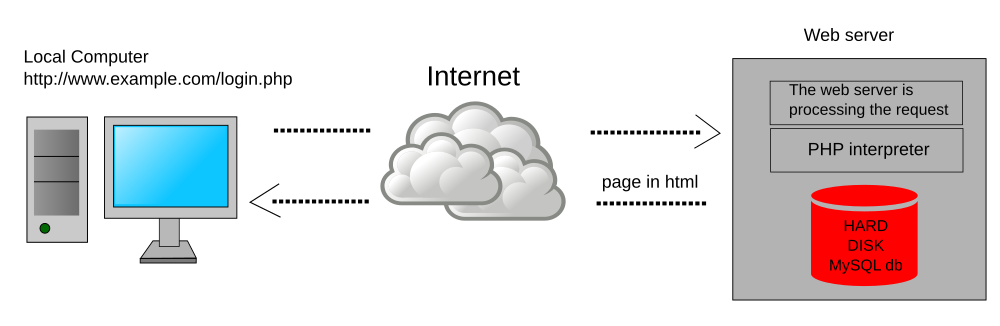
Динамические веб-страницы — это шаблоны, в которых есть программный код на специальных серверных языках — РНР, ASP, Perl. Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Для управления динамическим сайтом часто применяют систему управления содержимым (англ. CMS — Content Management System), с помощью которой сайт могут поддерживать пользователи, не знающие языка HTML. Однако создание динамического веб-сайта — достаточно сложная задача, для решения которой нужно (кроме знания языка HTML) уметь программировать на одном из серверных языков.
Как правило, динамические сайты работают значительно медленнее, чем статические. Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
Иногда динамическими называют также веб-страницы, которые хранятся на сервере в готовом виде, но содержат программный код на специальных языках программирования (чаще всего — на JavaScript). Такой подход часто называют динамическим HTML (англ. DHTML — Dynamic HTML), его основная цель — обеспечить интерактивность, т. е. сделать так, чтобы веб-страница «реагировала» на действия пользователя. Код в динамических страницах такого типа выполняет браузер на компьютере-клиенте, поэтому сервер не загружается дополнительной работой.
Программа на языке JavaScript называется сценарием или скриптом.
Скрипт, или сценарий (англ. script) — это программный код для автоматизации какой-то операции пользователя.
С помощью скрипта можно изменять содержимое и оформление веб-страницы в ответ на действия пользователя:
• заменять текст, оформление, рисунки;
• строить многоуровневые выпадающие меню;
• скрывать и открывать части страницы;
• проверять данные, введённые пользователем;
• выполнять вычисления и т. д.
д.
Следующая страница Вопросы и задания
Cкачать материалы урока
Что это такое, как это работает + Создаем
Развитие веб-сайта Оптимизация
19 мая 2023 г.
Арис Б.
9мин Чтение
Динамический веб-сайт — это набор страниц, содержание которых меняется в зависимости от местонахождения посетителей, прошлых действий на сайте, часовых поясов и многого другого.
В дополнение к HTML, CSS и JavaScript динамический веб-сайт использует серверный язык сценариев, такой как PHP или Python. Это позволяет подключиться к базе данных, чтобы разрешить интерактивные функции и изменения содержимого.
В этой статье мы расскажем, что такое динамический веб-сайт, его типы и распространенные варианты использования. Мы также объясним шаги по его созданию и поделимся пятью примерами динамического сайта для вашего вдохновения.
Что такое динамический веб-сайт?
Динамический веб-сайт показывает разный контент разным пользователям. Контент может зависеть от их местоположения, часовых поясов, языковых предпочтений или прошлого поведения на веб-сайте.
Контент может зависеть от их местоположения, часовых поясов, языковых предпочтений или прошлого поведения на веб-сайте.
Динамические сайты используют язык программирования на стороне сервера для подключения к базе данных, чтобы включить интерактивные функции и изменить содержимое. Их общие варианты использования включают форумы, платформы социальных сетей и сайты электронной коммерции.
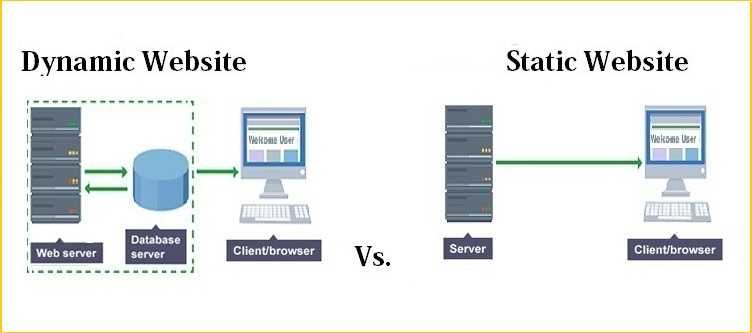
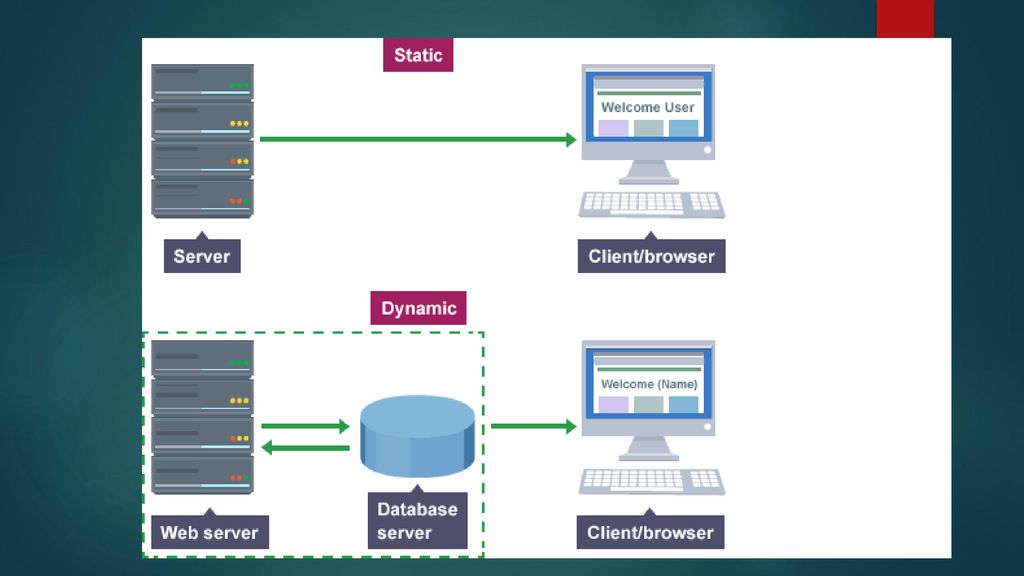
Как работает динамический веб-сайт
Сначала давайте посмотрим, как работает веб-сайт в целом:
- Когда пользователь заходит на веб-сайт, его веб-браузер запрашивает файл, необходимый для отображения страницы, с хост-сервера.
- Хост-сервер собирает и отправляет HTML-файлы запрошенной страницы в браузер пользователя.
- Веб-браузер пользователя отображает файлы HTML для отображения запрошенных страниц.
Кроме того, динамические веб-сайты используют сервер приложений и базу данных. Они отвечают за выполнение языка сценариев на стороне сервера и добавление информации на веб-сайт.
Сервер приложений читает сценарий запроса и создает страницу в соответствии с инструкциями. Затем он удаляет скрипт со страницы, чтобы сгенерировать чистый HTML-файл, который хост-сервер отправит в браузер.
Сервер приложений также запрашивает информацию из базы данных для создания динамической веб-страницы. Эта информация и скрипты меняются в зависимости от запросов пользователей, меняя содержимое страницы при каждом посещении.
Типы динамических веб-сайтов
В зависимости от языка сценариев существует два типа динамических веб-сайтов.
Сценарии на стороне клиента
Динамический веб-сайт со сценариями на стороне клиента изменяет свое содержимое в ответ на действия пользователя на странице, например нажатие кнопки.
Вообще говоря, контент веб-сайта, написанный на стороне клиента, загружается в веб-браузер посетителя, а не на сервер. Этот сценарий определяет, какие действия пользователя вызывают событие и какое содержимое страницы изменяется.
При создании динамического веб-сайта такого типа обычно используются языки сценариев на стороне клиента, включая JavaScript и VBScript. Поскольку он не использует языки сценариев на стороне сервера, динамический сайт может размещаться статически.
Сценарии на стороне сервера
Содержимое веб-страниц со сценариями на стороне сервера обрабатывается на хосте и изменяется перед отображением. Этот сценарий указывает серверу приложений, как собрать запрошенную страницу.
Запросы и действия пользователей на веб-сайте могут запускать скрипт. Например, когда пользователи входят в свои учетные записи электронной коммерции, скрипт дает указание серверу показать элементы их корзины.
Серверные сценарии используются для создания интерактивного веб-сайта. Они позволяют пользователям вводить данные в формы или загружать изображения, которые будут храниться в базе данных.
Примеры использования динамических веб-сайтов
Динамические веб-сайты гибки и имеют множество функций, что делает их подходящими для различных целей. В этом разделе мы более подробно рассмотрим самые популярные варианты использования.
В этом разделе мы более подробно рассмотрим самые популярные варианты использования.
Веб-сайты электронной коммерции
Для правильной работы веб-сайты электронной коммерции требуют взаимодействия с базой данных, установленного с использованием языка сценариев на стороне сервера. Например, база данных нужна для регистрации пользователя и обработки покупки.
Динамические веб-сайты также могут отображать предложения продуктов на основе прошлых покупок пользователя и истории поиска. Эта целевая рекомендация помогает побудить посетителей покупать ваш продукт.
Сайты форумов
Поскольку динамические веб-сайты могут принимать пользовательские данные, они часто используются для форумов. Сайты динамических форумов используют базу данных для сохранения и извлечения информации, когда пользователи создают свои учетные записи или пишут сообщения.
Новостные веб-сайты
Динамические сайты отлично подходят для новостных онлайн-порталов с регулярно обновляемым контентом — пользователи будут видеть новые сообщения каждый раз, когда посещают веб-сайт.
На некоторых новостных сайтах есть виджеты с информацией в реальном времени, такой как курсы акций и погода. Вы также можете персонализировать эти виджеты и новостные рекомендации в зависимости от местонахождения посетителей.
Сайты социальных сетей
Платформы социальных сетей персонализируют контент на основе действий пользователя и настроек учетной записи. Например, Instagram рекомендует учетные записи, связанные с вашим списком подписчиков, и публикации, похожие на те, с которыми вы взаимодействовали.
Зачем создавать динамические веб-сайты
Динамические веб-страницы требуют сложного программного обеспечения и дополнительного языка сценариев, что делает их более сложными в разработке, чем статические веб-сайты. Они также более дорогие и требуют большей вычислительной мощности.
Статический веб-сайт имеет меньше угроз безопасности, поскольку он не подключается к базам данных или внешним приложениям. Киберпреступники часто используют эти подключения для атак на динамические сайты.
Тем не менее, динамическая веб-страница имеет некоторые преимущества:
- Более простое обслуживание . Разработчики могут автоматически обновлять несколько динамических веб-страниц одновременно. Чтобы обновить статические страницы, они должны изменить исходный код каждого файла.
- Персонализация контента . Динамические веб-сайты предоставляют персонализированные рекомендации по контенту в соответствии с потребностями пользователей. Это помогает улучшить коэффициент конверсии и пользовательский опыт.
- Дополнительные функции . В отличие от статических сайтов, динамические страницы интерактивны и имеют больше возможностей. Например, пользователи могут зарегистрировать учетную запись или создать сообщение на вашем сайте.
- Better поисковая оптимизация (SEO) . Динамические веб-сайты позволяют легко добавлять инструменты SEO для оптимизации вашего контента.
 Несмотря на то, что статический веб-сайт быстрее, он может иметь более низкий рейтинг в поисковых системах.
Несмотря на то, что статический веб-сайт быстрее, он может иметь более низкий рейтинг в поисковых системах.
Поскольку статические и динамические веб-сайты имеют свои преимущества и недостатки, выберите тот, который соответствует вашим потребностям. Мы рекомендуем создать статический веб-сайт, если вам не нужно много страниц и комплексных функций. С другой стороны, динамический веб-сайт необходим, если вы хотите запустить успешный магазин электронной коммерции.
Pro Tip
Вы можете комбинировать динамические и статические страницы для создания гибридного веб-сайта. Динамический метод идеально подходит для интерактивных частей, а статический лучше всего подходит для редко обновляемых разделов.
Функции динамического веб-сайта
В этом разделе мы объясним несколько функций, которые вы можете включить на своем динамическом веб-сайте, чтобы повысить удобство использования и помочь в достижении ваших бизнес-целей.
Пользовательские рекомендации на основе прошлых поисков
Динамические веб-сайты позволяют отслеживать информацию о сеансах посетителей и использовать ее для отображения контента в соответствии с их предпочтениями. Например, вы можете порекомендовать продукты, похожие на те, которые они искали ранее.
Например, вы можете порекомендовать продукты, похожие на те, которые они искали ранее.
Персональные рекомендации особенно полезны для веб-сайтов с большим количеством контента или продуктов. Они помогают побудить посетителей совершить покупку и повысить коэффициент конверсии.
Динамические визуальные эффекты и анимация
Помимо качественного контента, визуальные эффекты имеют решающее значение для успешного веб-сайта. Высококачественные изображения, динамические визуальные эффекты и анимация помогают удерживать внимание посетителей, не позволяя им немедленно покинуть ваш сайт.
Анимации, такие как слайд-шоу и всплывающие окна, также полезны для организации содержимого. Чтобы включить анимацию на вашем динамическом веб-сайте, вы должны использовать язык сценариев на стороне клиента.
Изменения формата в зависимости от устройства
Поскольку около 60% пользователей выходят в Интернет с помощью телефона, веб-сайт, оптимизированный для мобильных устройств, имеет решающее значение. В противном случае ваш веб-сайт может стать непригодным для использования на меньшем экране, что создаст неприятный пользовательский опыт.
В противном случае ваш веб-сайт может стать непригодным для использования на меньшем экране, что создаст неприятный пользовательский опыт.
Сочетание CSS, HTML и языка сценариев на стороне клиента позволяет создавать веб-страницы с адаптивным дизайном. Такая страница автоматически перестраивает свои элементы и макет, чтобы они подходили для всех устройств.
Язык в зависимости от страны
Динамические веб-сайты могут автоматически менять язык своего контента в зависимости от местоположения посетителей. Для этого используйте интеграцию с API или напишите серверный скрипт для чтения заголовка HTTP-запроса Accept-Language.
Интерфейсы прикладного программирования (API) позволяют вашему сайту определять местоположение посетителей на основе их IP-адресов или GPS. Некоторые из них также определяют языковые настройки веб-браузеров пользователей и соответствующим образом корректируют содержимое сайта.
Динамические веб-сайты позволяют интегрировать платформы социальных сетей для добавления дополнительных функций. Например, вы можете показывать свои прямые трансляции в социальных сетях, включать комментарии и добавлять социальные доказательства.
Например, вы можете показывать свои прямые трансляции в социальных сетях, включать комментарии и добавлять социальные доказательства.
Интеграция с социальными сетями улучшает взаимодействие с пользователем, привлекает внимание к веб-сайту и создает базу вашей аудитории. Чтобы включить его, используйте плагин WordPress или расширение для социальных сетей, например плагин комментариев Facebook.
Создание динамического веб-сайта
В этом разделе мы объясним, как создать динамический веб-сайт. Обратите внимание, что шаги могут различаться в зависимости от выбранной платформы и типа веб-сайта.
1. Выбор правильной платформы
Для создания динамического веб-сайта выберите правильную платформу конструктора в соответствии с вашими потребностями, бюджетом и опытом. Популярные варианты включают системы управления контентом, такие как WordPress и конструкторы веб-сайтов.
Оба позволяют создавать динамические веб-сайты любого типа практически без программирования, но отличаются в нескольких аспектах:
- Цена .
 При использовании CMS необходимо приобретать хостинг-план, домен и плагины для дополнительных функций отдельно. Разработчики веб-сайтов обычно включают эти расходы в ежемесячную абонентскую плату.
При использовании CMS необходимо приобретать хостинг-план, домен и плагины для дополнительных функций отдельно. Разработчики веб-сайтов обычно включают эти расходы в ежемесячную абонентскую плату. - Простота использования . Обе платформы предлагают визуальный интерфейс, который упрощает их использование. Однако вам может потребоваться программировать и управлять серверной частью хостинга или веб-сайта с помощью CMS.
- Безопасность и поддержка . Поставщик конструктора веб-сайтов предлагает обслуживание клиентов и обеспечивает безопасность веб-сайта для вас. Между тем, безопасность CMS зависит от того, как пользователи управляют своими сайтами.
- Персонализация . CMS имеет больше плагинов и вариантов тем, чем конструктор сайтов. Вы также можете создать собственный плагин или изменить существующие темы.
- Варианты использования . CMS может обслуживать больше вариантов использования благодаря своим плагинам.
 Между тем, конструктор веб-сайтов обычно имеет только функции электронной коммерции и ведения блога.
Между тем, конструктор веб-сайтов обычно имеет только функции электронной коммерции и ведения блога. - Масштабируемость . Для веб-сайтов с высокой посещаемостью CMS лучше подходит для ее настройки. У вас также есть больше возможностей при выборе плана веб-хостинга, и вы можете легче перенести веб-сайт.
Если вам нужна обширная настройка и множество функций, используйте CMS, например WordPress. В этом руководстве мы будем использовать Конструктор веб-сайтов Hostinger, так как он проще, быстрее и доступнее.
2. Создание динамического веб-сайта
Hostinger Website Builder предлагает интерфейс перетаскивания, позволяющий быстро создать динамический сайт. Ознакомьтесь с нашим руководством по созданию веб-сайта, чтобы узнать больше о подробных шагах.
В процессе создания веб-сайта подумайте о его визуальном дизайне и содержании, чтобы убедиться, что они помогают достичь целей вашего сайта и обеспечивают наилучшее взаимодействие с пользователем.
Учитывайте следующие аспекты при разработке веб-сайта, чтобы обеспечить простоту использования и удобство макета:
- Цветовая палитра . Цветовая схема вашего веб-сайта должна представлять ваш бизнес, чтобы укрепить ваш бренд. В идеале вы должны использовать до четырех цветов, чтобы ваш сайт выглядел сбалансированным.
- Типография . Для текста используйте удобный для чтения шрифт, такой как Arial, и сделайте его достаточно большим, чтобы его было легко читать. Кроме того, используйте цвета, контрастирующие с фоном, для лучшей читабельности.
- Визуальная иерархия . Визуальная иерархия помогает посетителям сайта быстро различать важный контент. Чтобы выделить его, измените размер, поместите его посередине первой страницы или используйте привлекающий внимание цвет, например красный.
- Размещение элементов . Разместите элементы, такие как призыв к действию (CTA) и кнопки навигации, там, где пользователи легко их увидят.
 Это побудит посетителей к действию.
Это побудит посетителей к действию.
Кроме того, рассмотрите несколько передовых методов веб-дизайна, чтобы ваш веб-сайт был визуально привлекательным. Это помогает удерживать внимание посетителей и не дает им уйти немедленно.
3. Добавление функциональности
После разработки добавьте функции, чтобы сделать ваш веб-сайт интерактивным и функциональным. В зависимости от типа и целей веб-сайта можно включить различные функции.
Например, для веб-сайта электронной коммерции требуются такие функции, как корзина, экран оформления заказа и управление запасами. Между тем, в блоге должна быть форма для рассылки новостей и поле для комментариев.
Некоторые функции, такие как панель поиска, регистрационные формы и аутентификация пользователя, необходимы для всех типов веб-сайтов.
В Hostinger Website Builder включите их через боковую панель экрана редактора. Основные функции находятся в меню «Добавить элементы» , а функции ведения блога и электронной коммерции доступны через соответствующие значки.
4. Тестирование и запуск веб-сайта
После окончательной доработки дизайна и функций веб-сайта проведите тестирование на наличие ошибок. Для этого в Hostinger Website Builder нажмите Просмотрите в правом верхнем углу и попробуйте использовать веб-страницу.
В режиме предварительного просмотра переключайтесь между мобильным и настольным режимами, чтобы проверить, правильно ли отображается ваш веб-сайт на разных устройствах. Кроме того, проверьте его кросс-браузерную совместимость с помощью таких инструментов, как BrowserStack.
Когда вы будете готовы выйти в сеть, нажмите Publish Website , чтобы запустить свой сайт. После запуска регулярно отслеживайте его работу с помощью Google Analytics и проверяйте отзывы посетителей.
Эти шаги обеспечат стабильную работу вашего веб-сайта и максимальное удобство для пользователей. Если он работает плохо, попробуйте другие методы оптимизации, чтобы ускорить работу вашего сайта.
Конструктор веб-сайтов Hostinger позволяет пользователям отслеживать и оптимизировать производительность веб-сайта непосредственно через платформу. Чтобы получить доступ к инструментам, перейдите на боковую панель и выберите Analytics .
Узнайте больше об оптимизации и обслуживании веб-сайта
Распределение затрат на обслуживание веб-сайта
10 лучших методов оптимизации веб-сайтов для повышения скорости и SEO
Примеры динамических веб-сайтов
В этом разделе мы перечислим пять примеров динамических веб-сайтов, которые помогут вам лучше понять их реальное применение.
1. Amazon
Amazon — это динамический веб-сайт, который показывает пользователям рекомендации по продуктам в соответствии с историей покупок и поиска.
Его предложение по доставке также автоматически меняется в зависимости от местоположения посетителей. Как веб-сайт электронной коммерции, ему также требуется база данных, чтобы включить функции покупок, такие как отслеживание заказов и оплата.
2. YouTube
Учитывая, что ежедневно на YouTube загружаются миллионы видео, персональные рекомендации и обновления в режиме реального времени имеют решающее значение. Они помогают пользователям находить новые видео на основе их предпочтений в режиме реального времени.
YouTube рекомендует видео на основе местоположения пользователей, подписок, предыдущих поисков и истории просмотров. Он также показывает предложения, основанные на понравившихся видео и релевантности темы.
3. The New York Times
Динамическая структура The New York Times позволяет показывать постоянно обновляемый контент. Помимо новостной статьи, в нем есть календарь, виджет курса акций и информация о погоде.
Сайт также автоматически переводит свой контент в зависимости от местоположения пользователя.
Когда дело доходит до управления сайтом, динамическая интерактивность веб-сайта позволяет участникам сайта легко публиковать новые сообщения.
4. Твиттер
Как платформа для социальных сетей, Твиттер построен динамически, чтобы обновлять свой контент в режиме реального времени. Его динамическая сборка также позволяет пользователям взаимодействовать с веб-сайтом, например публиковать твиты.
Его динамическая сборка также позволяет пользователям взаимодействовать с веб-сайтом, например публиковать твиты.
Динамический контент Twitter меняется в зависимости от активности пользователя, региона и настроек учетной записи. Например, он покажет популярные хэштеги в стране пользователя и твиты, похожие на их подписки.
5. Reddit
Веб-сайт форума Reddit использует динамические функции, чтобы рекомендовать темы и субреддиты на своей домашней странице. Он также предлагает темы и показывает недавно посещенные сабреддиты на основе последнего посещения пользователя.
Кроме того, функции Reddit зависят от базы данных, включая регистрацию новой учетной записи, создание новой темы или голосование за публикацию. Домашняя страница также меняется для зарегистрированных пользователей и нет.
Заключение
Динамический веб-сайт — это набор страниц, содержимое которых изменяется в зависимости от местоположения пользователя, часового пояса или прошлой активности на веб-сайте.
Динамические веб-страницы написаны на серверных языках сценариев, таких как PHP. Этот скрипт позволяет подключиться к базе данных для рендеринга контента на сервере перед его отправкой посетителям.
Хотя они медленнее, чем статические веб-сайты, они могут обслуживать больше вариантов использования благодаря своим функциям. Например, вы можете рекомендовать продукты на основе предыдущих покупок посетителей или переводить контент сайта на основе их местонахождения.
В этой статье объясняются четыре этапа создания динамического веб-сайта:
- Выберите платформу . Мы рекомендуем выбирать конструктор сайтов для начинающих, так как он проще и доступнее.
- Создать динамическую веб-страницу . Создавайте динамическое содержимое страниц и визуальный дизайн. Убедитесь, что он удобен для пользователя и соответствует целям вашего сайта.
- Добавить функциональность . Используйте плагины или встроенные функции конструктора, чтобы добавить функциональность на свой сайт.
 Например, добавьте корзину и экран оформления заказа на свой сайт электронной коммерции.
Например, добавьте корзину и экран оформления заказа на свой сайт электронной коммерции. - Тестирование и запуск сайта . Проведите тестирование, чтобы проверить удобство использования и проблемы с производительностью на вашем веб-сайте. После запуска регулярно проверяйте его работоспособность и отзывы пользователей.
Существуют различные типы веб-сайтов для динамического создания. Например, вы можете создать интернет-магазин, такой как Amazon, форум, такой как Reddit, или новостной сайт, такой как The New York Times. Удачи!
Арис — страстный ИТ-специалист и энтузиаст WordPress. Он любит делиться своими знаниями и вдохновлять людей начать свое онлайн-путешествие. Когда он не работает и не ведет блог, Арис любит смотреть обзоры гаджетов и рисовать случайные каракули.
Подробнее от Ариса Б.
Динамический веб-сайт: как он работает и стоит ли его создавать?
Что такое динамическая веб-страница?
Динамический веб-сайт — это сайт, который генерирует страницы в режиме реального времени, реагируя на динамические характеристики, такие как размер экрана и тип устройства. Структура и содержимое динамической веб-страницы являются гибкими, что позволяет настраивать взаимодействие с конечным пользователем в зависимости от браузера или запросов.
Структура и содержимое динамической веб-страницы являются гибкими, что позволяет настраивать взаимодействие с конечным пользователем в зависимости от браузера или запросов.
Динамические веб-сайты реагируют на действия пользователя для отображения соответствующего контента в соответствующем формате. Масштаб изменений, которые может обрабатывать веб-сайт, зависит от сложности интерактивных компонентов веб-сайта и уровня навыков разработчика.
Динамические веб-сайты используются для различных целей, включая социальные сети, обмен фотографиями и видео, веб-приложения и веб-сайты цифровой коммерции.
В этой статье:
- Как работают динамические веб-сайты
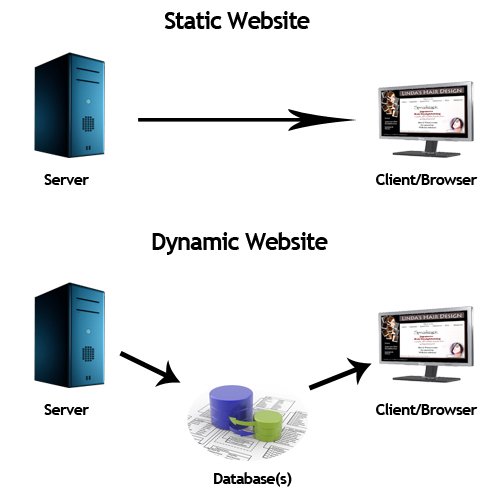
- Статические и динамические веб-сайты
- Динамические элементы веб-сайта
- Примеры динамических веб-сайтов
- Динамические веб-сайты: плюсы и минусы
Как работают динамические веб-сайты
Динамический веб-сайт требует значительной сложности серверной части, чтобы обеспечить гибкость внешнего интерфейса.
 Он не хранит каждую страницу в виде отдельного HTML-файла — скорее, веб-сервер создает страницы, когда пользователь запрашивает страницу. Сервер извлекает данные веб-сайта из базы данных (или баз данных) и создает для пользователя собственный HTML-файл. Когда сервер завершает создание страницы, он отправляет файл HTML обратно в браузер конечного пользователя.
Он не хранит каждую страницу в виде отдельного HTML-файла — скорее, веб-сервер создает страницы, когда пользователь запрашивает страницу. Сервер извлекает данные веб-сайта из базы данных (или баз данных) и создает для пользователя собственный HTML-файл. Когда сервер завершает создание страницы, он отправляет файл HTML обратно в браузер конечного пользователя.Динамические веб-сайты используют различные клиентские и серверные языки для создания веб-страниц на серверной части. Примеры включают JavaScript, HTML и CSS для клиентской части и Python, Ruby и PHP для серверной части. Объем информации, извлекаемой для создания страницы, варьируется, и процесс может быть сложным. Конечный пользователь не видит серверный процесс, а только результирующую веб-страницу в браузере. Пользовательский опыт аналогичен статическому веб-сайту.
Сегодня большинство веб-сайтов являются, по крайней мере, частично динамическими, включая некоторый уровень динамического контента. Платформы социальных сетей, новостные сайты, блоги, веб-приложения и сайты электронной коммерции требуют отзывчивого интерактивного контента.

Статические веб-сайты хранят на веб-сервере определенное количество готовых файлов, написанных на клиентских языках. Сервер возвращает HTML-файлы на основе URL-запросов пользователя. Нет никаких манипуляций с файлами перед отправкой клиенту — страница одинакова для всех пользователей. Статический контент по-прежнему может быть привлекательным и интерактивным, например, с помощью кнопок, ссылок и визуальных элементов.
С другой стороны, динамические веб-сайты отображают различный контент в разных форматах в зависимости от посетителя. Время, местоположение, предпочтения и другие пользовательские настройки определяют внешний вид веб-страницы. Такой подход позволяет настроить пользовательский опыт. В то время как статические сайты могут быть эффективными, динамические веб-сайты могут улучшить взаимодействие с пользователем и выглядеть более профессионально. Однако для их разработки требуется больше навыков и сложности.
Динамические элементы веб-сайта
Создав динамический сайт, вы сможете повысить актуальность контента вашей страницы и привлечь посетителей.
 Вот некоторые общие элементы динамических веб-страниц:
Вот некоторые общие элементы динамических веб-страниц:- Адаптивные элементы страницы — динамические веб-сайты могут отображать страницы в разных макетах в зависимости от размера экрана и типа устройства. Это включает в себя изменение положения кнопок, изменение формата текста и типографики, а также изменение размера изображений в соответствии с представлением посетителя. Узнайте больше в нашем руководстве по адаптивным изображениям.
- Локализация — веб-сайт может динамически адаптировать свой контент к языку региона, из которого просматриваются страницы.
- Персонализированные предложения — динамические веб-сайты могут использовать файлы cookie для хранения пользовательской истории и предпочтений. На основе данных в файле cookie пользователя страница может предоставлять персонализированный опыт, включая рекомендации по содержанию или продуктам. Это может значительно улучшить взаимодействие с сайтом.
- Интеграция социальных сетей или стороннего контента — динамические веб-сайты могут встраивать каналы или контент из социальных сетей или других веб-сайтов.
 Даже если владелец веб-сайта не может часто обновлять контент, эти каналы будут предоставлять свежий и актуальный контент.
Даже если владелец веб-сайта не может часто обновлять контент, эти каналы будут предоставлять свежий и актуальный контент. - Динамическое визуальное отображение — динамические веб-сайты могут иметь элементы страницы, которые перемещаются и перестраиваются динамически или в результате действий пользователя. При правильном выполнении это может создать мощный визуальный эффект и сделать контент более привлекательным.
Примеры динамических веб-сайтов
Вот несколько примеров популярных динамических веб-сайтов:
- YouTube — показывает каждому посетителю персонализированную домашнюю страницу, содержащую видео, которые могут им понравиться в зависимости от их исторического использования и предпочтений.
- Google — отображает динамический набор результатов поиска на основе поискового запроса пользователя. Google предоставляет несколько вариантов поиска, включая общий веб-поиск, поиск изображений и поиск новостей.
 Каждый из них динамически обновляется в соответствии с интересами пользователя и персонализируется в соответствии с предыдущими поисковыми запросами.
Каждый из них динамически обновляется в соответствии с интересами пользователя и персонализируется в соответствии с предыдущими поисковыми запросами. - Facebook — лента Facebook — это классическая динамическая веб-страница, которая показывает сообщения и информацию Facebook на основе связей и предпочтений пользователя.
- HubSpot — платформа Hubspot CRM и автоматизации маркетинга использует динамические страницы, основанные на полезной бизнес-информации и информации о клиентах.
- New York Times — The New York Times — крупное новостное издание, динамически генерирующее страницы статей с использованием серверного JavaScript. Он также обновляет домашнюю страницу в соответствии с предпочтениями и историей пользователя. Все новостные сайты должны иметь настройку, позволяющую часто и без проблем публиковать статьи.
Все эти веб-сайты (за исключением веб-приложения HubSpot) динамически вставляют релевантную рекламу в свой контент, персонализированную в соответствии с предпочтениями пользователя.

Динамические веб-сайты: плюсы и минусы
Динамический дизайн веб-сайта — очевидный выбор для многих создателей, поскольку динамические страницы имеют множество преимуществ:
- Простота обновления — эффективный бизнес-сайт требует постоянных обновлений, чтобы содержание страницы оставалось актуальным. Динамические веб-сайты — это самый простой способ поддерживать актуальность веб-контента. Вы можете автоматизировать дублирование изменений с одной страницы на другие без изменения дизайна сайта. Пользователи с доступом к базе данных могут управлять контентом, не влияя на общую структуру сайта. Простые обновления обеспечивают более быстрое и простое обслуживание. Динамические методы особенно полезны для больших сайтов с большим количеством страниц. Динамические страницы масштабируются, потому что вы можете управлять несколькими страницами одновременно.
- Улучшенный пользовательский интерфейс — динамические веб-сайты предоставляют контент, адаптированный к индивидуальному пользователю, обеспечивая его актуальность.
 Контент может меняться в зависимости от интересов пользователя и предыдущих действий. Персонализированный клиентский опыт увеличивает вероятность возвращения посетителя и повышает коэффициент конверсии.
Контент может меняться в зависимости от интересов пользователя и предыдущих действий. Персонализированный клиентский опыт увеличивает вероятность возвращения посетителя и повышает коэффициент конверсии. - Улучшенная функциональность — статические веб-сайты могут включать интерактивные компоненты, но динамические страницы предлагают большую функциональность — единственными ограничениями являются язык и логика, необходимые для построения каждой страницы. Крупные сложные веб-сайты, такие как Netflix, могут предоставлять пользователям огромное количество контента, предоставляя рекомендации для каждого пользователя в зависимости от его местоположения и истории просмотров.
Однако у динамических веб-сайтов есть и недостатки:
- Обширные требования к ресурсам — настройка и эксплуатация динамического веб-сайта более сложны, чем статические сайты. Дополнительные шаги, необходимые для построения и подключения базы данных к каждой странице, могут занять много времени и средств.
 Однако некоторые конструкторы веб-сайтов позволяют создавать динамические веб-страницы «на лету» по более доступным ценам.
Однако некоторые конструкторы веб-сайтов позволяют создавать динамические веб-страницы «на лету» по более доступным ценам. - Проблемы с производительностью — браузер должен обрабатывать больше инструкций для загрузки динамических страниц, чем статических. Непрерывное извлечение и отображение данных из базы данных требует вычислительной мощности и времени, что может снизить производительность.
Динамическая графика веб-страницы и видео с Cloudinary
Эволюция форматов видео и изображений в сочетании с постоянными инновациями в устройствах и дисплеях будет по-прежнему создавать проблемы, поскольку разработчики стремятся создать превосходный пользовательский интерфейс, сводя к минимуму влияние на пропускную способность, хранилище и производительность веб-сайта.
Эффективное управление файлами с высоким разрешением, умелая обработка растущего количества видео, как включенных в проекты, так и загружаемых пользователями, а также использование методов адаптивного дизайна, как описано выше, могут помочь решить некоторые из сегодняшних проблем.

С Cloudinary, управляющим вашими изображениями, вы можете быть уверены в оптимизированной доставке мультимедийного контента, что приводит к повышению производительности, сокращению времени загрузки веб-сайта и повышению конверсии.
- Облачные преобразования изображений позволяют создавать практически неограниченные варианты одного изображения для достижения различных оптимизаций и специальных эффектов. Cloudinary имеет замечательный набор преобразований изображений, доступных для вашего использования.
- Cloudinary может автоматизировать оптимизации изображений и предлагает множество других функций для преобразования мультимедийных ресурсов, которые вы предоставляете своим пользователям. Например, автоматическое сжатие с гарантированным качеством изображения и отложенная загрузка для ускорения загрузки страниц.
- Cloudinary предоставляет полнофункциональное решение для управления цифровыми активами (DAM) , которое позволяет управлять цифровыми активами в любом масштабе.

