«VK Design Podcast» в Apple Podcasts
Выпусков: 40
VK Design Podcast — подкаст от дизайн-команды VK Design Team. Мы собрали подборку аудиолекций и интервью с нашего YouTube-канала и сообщества ВКонтакте для тех, кто хочет слушать про дизайн в дороге или просто больше любит такой формат. В каждом выпуске новые эксперты из крупных дизайн-команд и агентств делятся опытом и лайфхаками.
Сергей Гуров и Наташа Климчук [Offf the record]
Сергей Гуров и Наташа Климчук [Offf the record]
Сергей Гуров, создатель стиля фестиваля OFFF Moscow 2021 и мерцающий арт-директор в BBE, а также Наташа Климчук, соосновательница школы дизайна BBE и иллюстраторского агентства. Об искусстве, персонах в профессии, мотивации к изменениям и ориентирах.
Offf the record — подкаст от команды VK Design Team, записанный на OFFF Moscow 2021 со спикерами и участниками фестиваля в перерывах между выступлениями.

#offf #offfmoscow #offfrussia #meetup #design #conference #vkdesign #vkdesignteam
Гриша Коченов и Илья Редько [Offf the record]
Гриша Коченов и Илья Редько [Offf the record]
Гриша Коченов — креативный директор AGIMA, художник, UX-визионер. И Илья Редько — основатель студии Only. Про ценность офиса, публичность, кейсы, ожидания от дизайнеров и передачу опыта.
Offf the record — подкаст от команды VK Design Team, записанный на OFFF Moscow 2021 со спикерами и участниками фестиваля в перерывах между выступлениями. Skillbox за 2 дня собрал более 50 спикеров, 6 дискуссий. А мы продолжили нашумевший фестиваль: говорили об искусстве, дизайне, технологиях, о будущем… и о чём дизайнеры не говорят с большой сцены.
#vkdesignteam
#offf #offfmoscow #offfrussia #meetup #design #conference #vkdesign #vkdesignteam
F*****U.DIGITAL [Offf the record]
F*****U.DIGITAL [Offf the record]
F*****U.DIGITAL — коллектив молодых и амбициозных дизайнеров и художников, которые прямо сейчас меняют правила в digital-дизайне. DRAGOY и WIESBOY о создании и принципах команды, о лучших проектах и поиске стиля.
Offf the record — подкаст от команды VK Design Team, записанный на OFFF Moscow 2021 со спикерами и участниками фестиваля в перерывах между выступлениями. Skillbox за 2 дня собрал более 50 спикеров, 6 дискуссий. А мы продолжили нашумевший фестиваль: говорили об искусстве, дизайне, технологиях, о будущем… и о чём дизайнеры не говорят с большой сцены. #vkdesignteam
#offf #offfmoscow #offfrussia #meetup #design #conference #vkdesign #vkdesignteam
Иван Пупырев и Андрей Дробитько [Offf the record]
Иван Пупырев и Андрей Дробитько [Offf the record]
Иван Пупырев — изобретатель, учёный и конструктор, технический директор в Google.
 Андрей Дробитько — художник, исследователь иммерсивных технологий для развития творческий способностей, основатель SketchAR. Про изобретения, инженеров, важности допускать ошибки и наследии изобретателей.
Андрей Дробитько — художник, исследователь иммерсивных технологий для развития творческий способностей, основатель SketchAR. Про изобретения, инженеров, важности допускать ошибки и наследии изобретателей.Offf the record — подкаст от команды VK Design Team, записанный на OFFF Moscow 2021 со спикерами и участниками фестиваля в перерывах между выступлениями. Skillbox за 2 дня собрал более 50 спикеров, 6 дискуссий. А мы продолжили нашумевший фестиваль: говорили об искусстве, дизайне, технологиях, о будущем… и о чём дизайнеры не говорят с большой сцены. #vkdesignteam
#offf #offfmoscow #offfrussia #meetup #design #conference #vkdesign #vkdesignteam
Юра Ветров и Митя Осадчук [Offf the record]
Юра Ветров и Митя Осадчук [Offf the record]
Митя Осадчук, креативный директор VK, и Юрий Ветров, директор по дизайну Райффайзенбанка — об индустрии, о мероприятиях, на которые стоит пойти, о личном бренде, о подготовке к выступлению и каналах получения информации.

Offf the record — подкаст от команды VK Design Team, записанный на OFFF Moscow 2021 со спикерами и участниками фестиваля в перерывах между выступлениями. Skillbox за 2 дня собрал более 50 спикеров, 6 дискуссий. А мы продолжили нашумевший фестиваль: говорили об искусстве, дизайне, технологиях, о будущем… и о чём дизайнеры не говорят с большой сцены. #vkdesignteam
#offf #offfmoscow #offfrussia #meetup #design #conference #vkdesign #vkdesignteam
Ян Зарецкий и Дима Родионов [Offf the record]
Ян Зарецкий и Дима Родионов [Offf the record]
Ян Зарецкий — свободный дизайнер и арт-директор в сфере дизайна интерфейсов и брендинга, а также Дима Родионов, креативный директор школы BBE. Диалог о свободе дизайнера, о наградах, конкурсах и фестивалях, в которых стоит участвовать.
Offf the record — подкаст от команды VK Design Team, записанный на OFFF Moscow 2021 со спикерами и участниками фестиваля в перерывах между выступлениями.
 Skillbox за 2 дня собрал более 50 спикеров, 6 дискуссий. А мы продолжили нашумевший фестиваль: говорили об искусстве, дизайне, технологиях, о будущем… и о чём дизайнеры не говорят с большой сцены. #vkdesignteam
Skillbox за 2 дня собрал более 50 спикеров, 6 дискуссий. А мы продолжили нашумевший фестиваль: говорили об искусстве, дизайне, технологиях, о будущем… и о чём дизайнеры не говорят с большой сцены. #vkdesignteam#offf #offfmoscow #offfrussia #meetup #design #conference #vkdesign #vkdesignteam
Отзывы покупателей
Оценок: 8
Топ подкастов в категории «Образование»
VK by design / Хабр
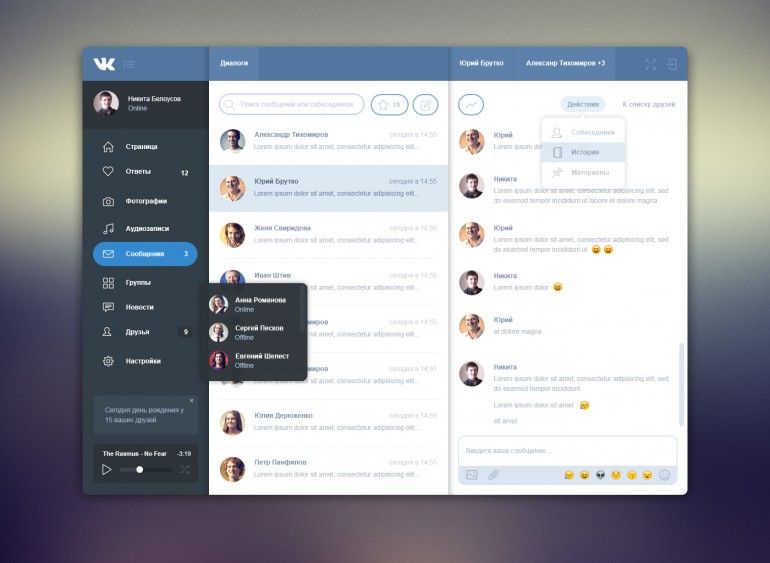
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Немного о нас. В команде дизайна трудятся шестеро увлечённых творческих ребят 22-24 лет. Мы универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.

Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:
Раньше на каждом экране приложения использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь мы сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit. Вот как это выглядит:
Вот как это выглядит:
Мы создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Стараемся придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году мы полностью перешли с Photoshop на Sketch для проектирования наших интерфейсов. Для распределения задач мы используем Trello, а рабочие файлы синхронизируются в Dropbox. Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и уже на основе этого решаем, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и целями команда дизайна сталкивается каждый день.
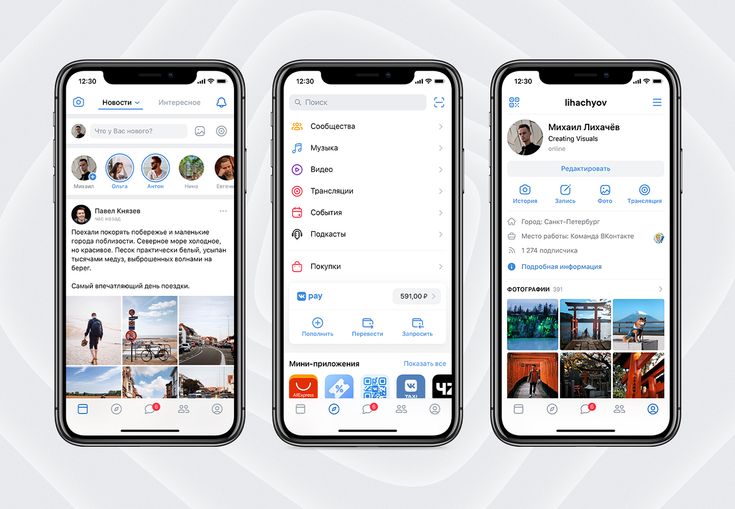
Навигация
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — у нас слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
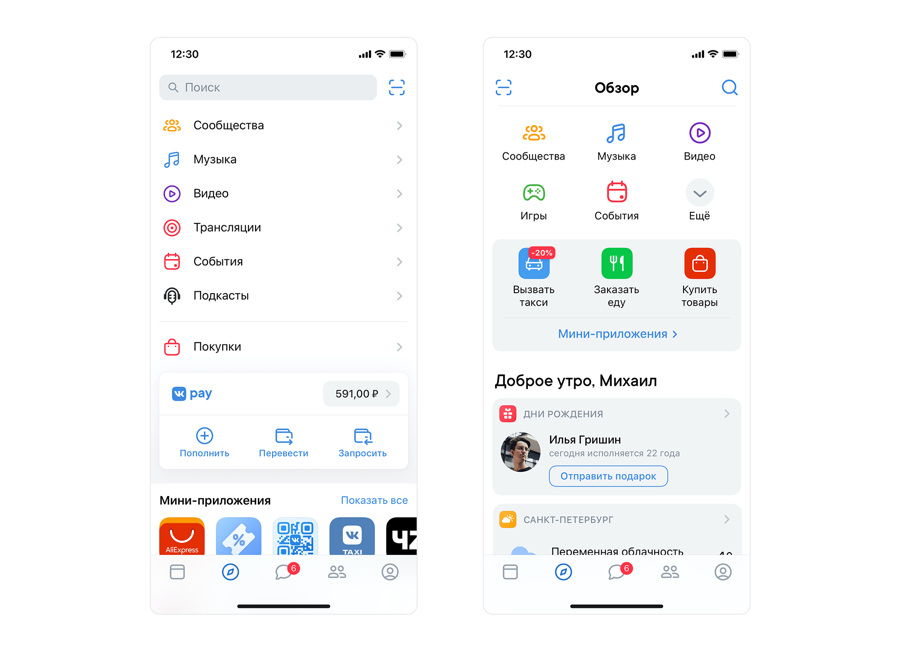
Нужно упростить навигацию в приложениях, не жертвуя функциональностью. Мы сделали это с помощью таббара в нижней части экрана.
Мы сделали это с помощью таббара в нижней части экрана.
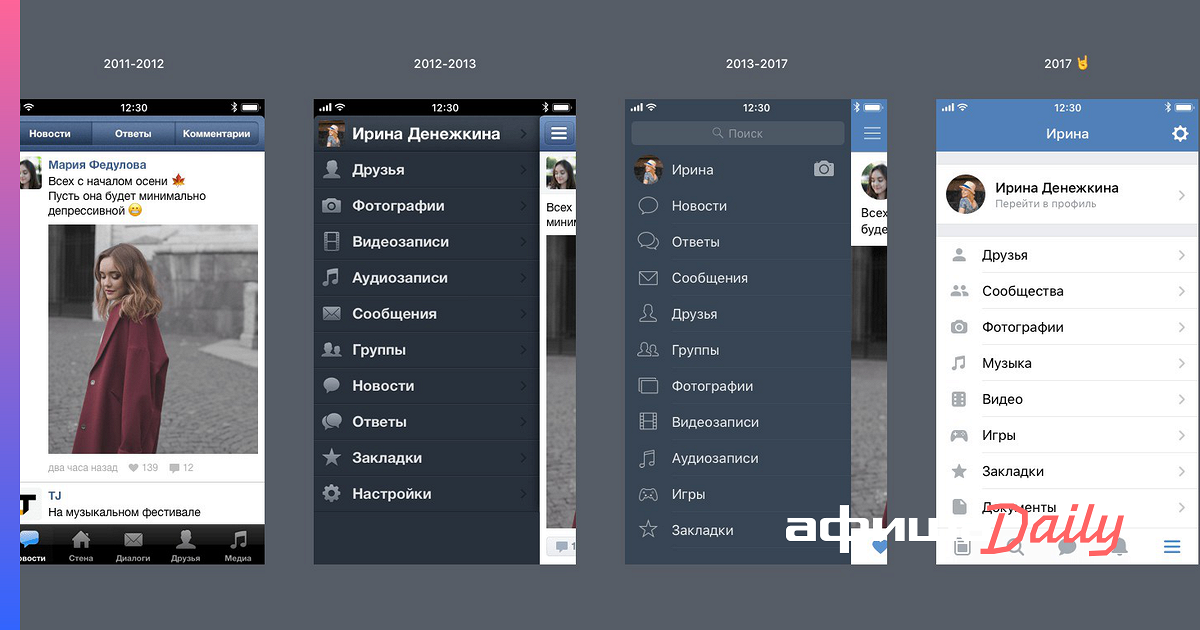
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. У нас он когда-то тоже был:
Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Мы тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках. Здесь нужно отметить, что идеологически мы почти не практикуем A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, мы (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке оставляем меню, где будет всё остальное.
А что же старое доброе меню? Здесь мы дали себе волю в создании концептов:
Но, как ни заманчиво взять и поменять вообще всё, мы должны не испугать Вас и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто.
Рекомендации — это обновлённый раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов с тематиками, которые интересны именно Вам. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
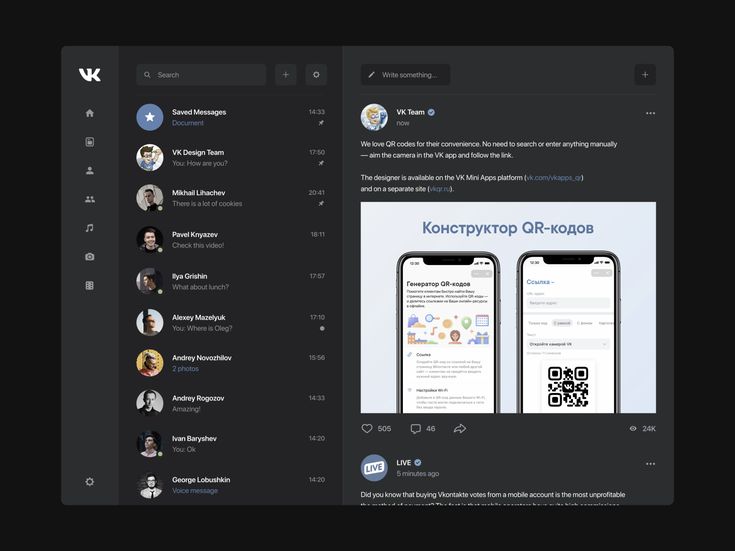
С точки зрения дизайна задача стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Мы остановились на карточках:
И вот почему. Ленту из карточек удобно листать — обычно уже по превью понятно, хотите Вы прочитать лонгрид полностью или нет. Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
Лента новостей
В марте мы начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.
Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.
Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.
И самое главное — мы покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердечка мы начали ещё в 2014 году, в процессе создания нового дизайна веб-версии ВКонтакте.
Аудиоплеер
После весенней реформы аудиораздела многое поменялось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:
И вот что у нас получилось:
Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно. А отдельная иконка списка не позволит запутаться в экранах — Вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно, мы хотим, чтобы Вы тоже их попробовали. Лезть за новой маской в большой подробный список лень. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
Мы решили попробовать другой распространённый подход для быстрого переключения между масками:
Подводим итоги
Над воплощением дизайна в реальные методы, контролы и экраны работают самые разные люди. Всех нас объединяет одно — мы верим, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у нас это получается — оценивать Вам.
Насколько хорошо у нас это получается — оценивать Вам.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов.
«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.»Муртол Лазвачев, активный пользователь ВКонтакте
Ювелирные архивы — VK Designs
vk-logo-markПоказаны все 29 результатов
Сортировка по умолчаниюСортировать по популярностиСортировать по последнимСортировать по цене: от низкой к высокойСортировать по цене: от высокой к низкой- Распродажа!
Цепочка со скрепками из 14-каратного золота
860,00 $710,00 $ Добавить в корзину Ожерелье-цепочка с оксидированной скрепкой из 14-каратного желтого золота
460,00 $ Добавить в корзину9Серьги 0007 с сапфирами Монтана огранки «роза» 145,00 $
В корзинуЗолотые серьги-гвоздики с сапфирами
145,00 $ В корзинуОжерелье с сапфиром Монтана
470,00 $ Добавить в корзинуСерьги Montana Sapphire с двойным открытым безелем
460,00 $ Добавить в корзинуЗолотые серьги с пиритом огранки «роза»
65,00 $ Добавить в корзинуСерьги из золота и обсидиана
95,00 $ Добавить в корзинуСерьги-гвоздики из орегонского обсидиана
77,00 $ В корзинуЗолотые серьги с солнечным камнем
95,00 $ Добавить в корзинуСерьги-гвоздики с орегонским солнечным камнем
77,00 $ В корзинуСерьги с оксидированным звеном
80,00 $ ПодробнееОжерелье-цепочка из оксидированной скрепки ручной ковки со звеном из 14-каратного золота
390,00 $ Добавить в корзину- Распродажа!
Романтическое кольцо с блестящим бриллиантом 1 карат
1 980,00 $1 785,00 $ Добавить в корзину - Распродажа!
Ожерелье с блестящим бриллиантом 1/4 карата
1050,00 $945,00 $ Добавить в корзину - Распродажа!
Серьги с бриллиантами 1/2 карата
1050,00 $945,00 $ Добавить в корзину Помолвочное кольцо «Снежный шар» 1 карат
2 120,00 $ Добавить в корзинуОжерелье Dusk Half Moon из необработанного серебра
95,00 $ ПодробнееОжерелье Dusk Half Moon из окисленного серебра
95,00 $ ПодробнееБирюзовый сапфир Монтана 1 карат Желтое золото 14 карат
1 640,00 $ В корзину0,5-каратный бриллиант европейской огранки Половина безеля
1 980,00 $ Добавить в корзинуКоллекция Dusk Кольцо из 14-каратного золота с обсидианом
1 480,00 $ Добавить в корзинуКоллекция Dusk Колье из 14-каратного золота с обсидианом
1 770,00 $ Добавить в корзинуседельное кольцо из коллекции сплава 3 бриллианта
370,00 $ ПодробнееКольцо-седло из коллекции сплава, 5 бриллиантов, размер 7,5
470,00 $ Добавить в корзинуКольцо из расплавленного серебра – сделано из переработанного серебра, ширина 6 мм
ПодробнееСеребряное кольцо из переработанного сатина с просверленными деталями – 4 мм
160,00 $ В корзинуКольцо из переработанного атласного серебра с просверленными деталями – 2 мм
120,00 $ Добавить в корзинуРасплавленный // ремешок шириной 10 мм с черными бриллиантами
610,00 $ В корзину
Поиск дизайна выставки — ВК-2986 | Гибридный стенд (современные встроенные экспонаты)
Диапазон цен:
Мин. — 0
— 0
Макс. — 175000
Включая аренду
Размер стенда:Все размеры10′ x 10′ Дисплеи10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Островные 20′ x 30′ Островные20 ‘ x 40′ Islands20′ x 50′ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands40′ x 40′ Islands40′ x 50′ Islands40′ x 60′ Islands8’ x 10 ‘ DisplaysAccent ChairAccessoriesAero Overhead Hanging Signs Apple iPad SolutionsBarstools CasesCharging CountersCharging StandsCharging TablesCountersCustom Counters and PedestalsDesktop Safety DividersFurnitureHand Sanitizer SolutionsInteractive Games (CP)Interactive Kiosks (PS)iPad and Surface AccessoriesLED LightboxesLighting Medical SolutionsMeeting PodsMeetings & Corporate EventsMicrosoft Surface SolutionsModular Counters and PedestalsMonitor StandsOffice EnvironmentsPortable Counters and PedestalsProduct Дисплеи | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивые настенные светодиодные лайтбоксыРабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .


