Конструктор сайтов | Бесплатный конструктор сайтов для создания вашего сайта
Создание веб-сайтов с лучшими функциями от Appy Pie Website BuilderAppy Pie Website – это создатель веб-сайтов без кода, который предоставляет вам возможность создавать веб-сайты всего за несколько простых шагов. С помощью создателя веб-сайтов Appy Pie вы можете создавать веб-сайты, не обладая никакими знаниями в области кодирования. Конструктор сайтов Appy Pie позволяет создать свой сайт с нуля, давая волю творчеству. Вот некоторые из лучших функций, с помощью которых вы можете с легкостью создавать сайты для различных предприятий.
Магазин
Создайте свой собственный интернет-магазин за считанные минуты с помощью функции электронной коммерции и продавайте что угодно, где угодно и когда угодно.
Создайте интернет-магазинФуд-корт
Хотите развивать свой ресторанный бизнес? Используйте функцию фуд-корта и создайте веб-сайт для своего ресторана, не прибегая к кодированию.
Создание веб-сайта ресторана
Знакомства
Знакомства в Интернете – это весело и увлекательно. Превратите это в возможность зарабатывать деньги, создав свой сайт знакомств с помощью Appy Pie Website.
Создайте сайт знакомствСоциальные медиа
Создайте свой личный сайт социальной сети, подобный Facebook, и всегда оставайтесь на связи со своими друзьями, семьей и членами сообщества.
Создайте свой собственный сайт в социальных сетяхВеб-сайт Web3
Создавайте веб-сайты web3 за считанные минуты и без усилий создавайте заметное присутствие в модной среде блокчейна.
Создание веб-сайтов Web3Блог
Развивайте свое присутствие в Интернете или привлекайте больше трафика на свой сайт, используя функцию блога в конструкторе сайтов Appy Pie.
Создайте свой собственный блогNFT Marketplace
Создайте сайт NFT marketplace в кратчайшие сроки с помощью создателя сайтов Appy Pie и позвольте пользователям покупать и продавать NFT на блокчейне.
Создание веб-сайта NFT Marketplace
Новости
Создайте свой собственный новостной сайт без кодирования и делитесь последними новостями из области политики, развлечений, спорта и т.д.
Создайте новостной сайт
Выполните следующие действия, чтобы создать свой собственный веб-сайт за несколько минут.
Введите название вашего сайта
Выберите правильную категорию и визуально привлекательную цветовую схему
Добавьте функции по своему выбору
Создание веб-сайта без кодирования или технических навыков
Настройте внешний вид и функциональность вашего сайта
Подключите сайт к желаемому домену и запустите его в работу
Приступить к работе Узнайте, как сделать веб-сайт
Создайте сайт с помощью конструктора сайтов Appy Pie и получите бесплатный домен и рабочее пространство GoogleAppy Pie – это лучшая платформа для создания веб-сайтов, которой доверяют миллионы малых предприятий по всему миру, и которая позволяет легко и эффективно создавать веб-сайты с нулевым кодированием. Все сайты, созданные с помощью конструктора сайтов Appy Pie, легкие, быстрые и безопасные, что обеспечивает лучшее качество обслуживания клиентов.
Все сайты, созданные с помощью конструктора сайтов Appy Pie, легкие, быстрые и безопасные, что обеспечивает лучшее качество обслуживания клиентов.
Помимо потрясающего веб-сайта, с конструктором сайтов Appy Pie вы также получаете бесплатный домен и бесплатное рабочее пространство Google для завершения создания профессионального веб-сайта. Когда вы получаете бесплатный домен вместе с вашим сайтом, это делает весь опыт создания сайта более плавным и эффективным.
Рабочее пространство Google повышает эффективность ваших деловых операций. Весь GSuite с Gmail, Google Docs, Google Sheets, Google Meet и многое другое позволяет упростить бизнес-процессы и перенести все процессы в облако. Это отлично подходит для масштабируемости, непрерывности и гибкости ваших бизнес-процессов.
Программа для создания сайтов от Appy Pie имеет простой интерфейс с функцией перетаскивания, автономные возможности и функции нового поколения. Appy Pie позволяет любому человеку – от малого и среднего бизнеса до местных продуктовых магазинов – создать веб-сайт, не написав ни строчки кода.
У нас есть богатая библиотека часто задаваемых вопросов, видеоуроки и т.д., которые помогут вам узнать, как создать сайт без кодирования. Следуя этим руководствам, вы сможете создавать сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы можете даже приобрести новый домен для своего сайта в Appy Pie Domains.
Используя высокотехнологичную платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, диджеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги с помощью своего сайта, используя множество проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Конструктор сайтов Appy Pie предназначен для того, чтобы облегчить людям создание сайтов с нуля. Итак, воплотите свои идеи в реальность, подойдите к делу творчески и создайте сайт без кодирования менее чем за 10 минут!
Создайте свой собственный сайт прямо сейчас
Почему стоит выбрать создателя сайтов Appy Pie?Создать сайт, используя платформу для создания сайтов Appy Pie, так же просто, как пирог. Процесс очень прост – зайдите на наш сайт, введите название вашего бизнеса, выберите категорию, цветовую схему, добавьте желаемые функции, отредактируйте сайт так, как вам нужно, выберите идеальный тарифный план и, наконец, подключите ваш сайт к выбранному домену. Вот и все! С помощью конструктора сайтов без кода Appy Pie вы можете мгновенно создать сайт без каких-либо технических знаний.
Процесс очень прост – зайдите на наш сайт, введите название вашего бизнеса, выберите категорию, цветовую схему, добавьте желаемые функции, отредактируйте сайт так, как вам нужно, выберите идеальный тарифный план и, наконец, подключите ваш сайт к выбранному домену. Вот и все! С помощью конструктора сайтов без кода Appy Pie вы можете мгновенно создать сайт без каких-либо технических знаний.
Ниже перечислены несколько причин, по которым конструктору сайтов Appy Pie доверяют миллионы малых предприятий по всему миру.
Свободный доменКогда вы создаете сайт с Appy Pie, вы получаете в пользование бесплатный домен! Это доменное имя – ваш адрес в Интернете. Как только вы интегрируете свой домен с вашим сайтом, ваши клиенты смогут найти вас, введя имя домена в строку поиска браузера. Поскольку вы получаете и сайт, и домен от нас, ваш опыт будет более гладким, и вам придется поддерживать только одну точку контакта для всех ваших запросов, связанных с сайтом.
Бесплатное рабочее пространство GoogleGoogle Workspace поставляется с огромным количеством ценных инструментов, которые помогут повысить эффективность ваших деловых операций. GSuite поставляется с такими бизнес-инструментами, как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций – для всего найдется инструмент в Рабочем пространстве Google. Все это и многое другое вы получите бесплатно, создав сайт с помощью Appy Pie Website.
GSuite поставляется с такими бизнес-инструментами, как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций – для всего найдется инструмент в Рабочем пространстве Google. Все это и многое другое вы получите бесплатно, создав сайт с помощью Appy Pie Website.
Разработка сайтов без кода
Вам не нужны навыки программирования или знания кодирования, чтобы создать свой собственный сайт с помощью создателя сайтов Appy Pie. Просто следуйте простым инструкциям и перетаскивайте нужные вам функции, чтобы создать потрясающе выглядящий сайт за считанные минуты.
Создайте свой собственный веб-сайтЛегкие и быстрые веб-сайты
Все веб-сайты, созданные с помощью нашего облачного создателя веб-сайтов, легкие и удивительно быстрые, независимо от того, используете ли вы настольный компьютер с высокоскоростным подключением к Интернету или мобильное устройство 2G с менее чем удовлетворительным соединением.
 Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.
Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.Возможности в автономном режиме
Самое интересное в веб-сайтах, созданных на нашем конструкторе сайтов, то, что они имеют возможность предоставлять контент пользователям даже в автономном режиме, то есть пользователи могут получить доступ к некоторым материалам сайта даже при отсутствии или незначительном подключении к Интернету.
Безопасность и надежность
Кибербезопасность и конфиденциальность данных сегодня становятся одними из самых серьезных проблем и вопросов. Веб-сайты, которые вы создаете с помощью нашего конструктора сайтов, обслуживаются по протоколу HTTPS, что гарантирует вам надежную защиту от киберугроз и нарушений. В качестве дополнительного бонуса мы также гарантируем, что ваш сайт защищен от DDoS-атак всех видов, что дополняет строгие положения безопасности платформы.

Обновления в режиме реального времени
Одна из самых замечательных особенностей конструктора сайтов Appy Pie заключается в том, что вы можете вносить изменения в свой сайт в режиме реального времени из любого места и в любой момент времени. Для этого вам даже не нужно обладать какими-либо техническими знаниями. Как только вы внесете изменения, они будут отражены на стороне пользователя без задержки!
200+ мощных функций
Каждый сайт уникален по своей функциональности и создается с определенной целью. Создатель сайтов без кода – Appy Pie Website предлагает более 200 уникальных и мощных функций для удовлетворения любых ваших бизнес-целей. Все, что вам нужно сделать, это перетащить и бросить!
Низкое потребление данных
Еще одно большое преимущество создания сайтов с помощью создателя сайтов Appy Pie заключается в том, что они потребляют гораздо меньше данных по сравнению с традиционными сайтами, а это значит, что ваши пользователи будут с удовольствием изучать ваш сайт, не боясь исчерпать свой ежедневный лимит данных.

Неограниченные возможности настройки
Appy Pie Website позволяет вам настроить свой сайт по своему вкусу. Вы можете редактировать текст, размеры, шрифты, цвета, логотипы бренда и многое другое. Это дает вам прекрасную возможность создать более сильный образ бренда, его узнаваемость и запоминаемость.
Приступить к работе
Веб-сайт Appy Pie – одна платформа, неограниченные возможностиКонструктор сайтов Appy Pie – это самая простая платформа для создания сайта для вашего бизнеса. Он позволяет создать сайт в кратчайшие сроки, не имея навыков кодирования или проектирования. Как только ваш сайт будет готов, вы сможете подключить его к своему пользовательскому домену и опубликовать его для своих пользователей – и все это абсолютно без кодирования. Вот все, что вы получите с сайтом Appy Pie.
1. Продавайте что угодно и где угодно
Будь то салон, продуктовый магазин, дом одежды или любой другой малый бизнес, создатель сайтов Appy Pie – это все, что вам нужно, чтобы за считанные минуты вывести свой бизнес в Интернет.
Создание сайта малого бизнеса
2. Переход к работе с пользовательскими доменами
Приобретите индивидуальный домен, уникальный для вашего бизнеса, в Appy Pie Domains, разместите свой сайт и создайте замечательное присутствие в Интернете.
Купить пользовательские домены3. Преобразование веб-сайта в мобильное приложение
Присоединяйтесь к банде мобильных приложений, превратив свой сайт в приложение для Android и iOS с помощью Appy Pie AppMakr – программы для создания мобильных приложений без кода.
Создайте приложение для вашего сайта4. Полный набор инструментов для проектирования
Нет необходимости нанимать дизайнера, поскольку Appy Pie Design дает вам возможность создавать красивые логотипы, веб-графику, баннеры и т.д. самостоятельно, без каких-либо навыков проектирования.
Дизайн логотипов, веб-графики и баннеров5. Рабочее пространство Google для вашей команды
Подключайтесь и сотрудничайте с членами своей команды в режиме реального времени с помощью Google Workspace и поднимите свой бизнес на новую высоту.
Купить рабочее пространство Google
6. Оптимизация веб-сайтов с помощью программы проверки веб-сайтов
Appy Pie’s website checker и инструмент тестирования и мониторинга производительности сайта позволяют вам легко и быстро получить всесторонний SEO-анализ вашего сайта.
Протестируйте свой сайт7. Предоставление персонализированных услуг с помощью чатботов
Создайте чат-бот с помощью Appy Pie Chatbot, добавьте его на свой сайт и обеспечьте персонализированный пользовательский опыт, повысив эффективность поддержки клиентов.
Создайте свой собственный чатбот8. Связь с пользователями с помощью чата
Выявляйте потенциальных клиентов и лидов и конвертируйте их в платежеспособных покупателей, установив чат на своем сайте с помощью Appy Pie LiveChat.
Настройка чата9. Повышение эффективности с помощью Google Workspace
Множество аспектов бизнеса, таких как общение, внутренние встречи и встречи с заинтересованными сторонами, презентации, можно сделать более эффективными с помощью инструментов в Google Workspace.
Купить рабочее пространство Google
Приступить к работе
ВЕБ-САЙТ ПОКУПАТЕЛЬ Часто задаваемые вопросыЧто такое веб-сайт?
Веб-сайт – это набор веб-страниц (HTML-страниц) в Интернете, на которых представлена информация о человеке или предприятии. Веб-сайт идентифицируется общим доменным именем и размещается по крайней мере на одном веб-сервере.
Почему важен веб-сайт?
Веб-сайт важен, потому что он помогает человеку или предприятию донести конкретную и полезную информацию до своих пользователей. Имея веб-сайт, любой человек может обозначить свое присутствие в Интернете, создать доверие к своему бизнесу, охватить больше потребителей и сделать многое другое.
Каковы различные типы веб-сайтов?
Вот список самых разных типов сайтов, которые вы можете легко создать с помощью Appy Pie Website:
- Электронная коммерция
- Бизнес
- День рождения
- Социальные сети
- Знакомства
- Новости
- Школа
- Электронная книга
- Музыка
- Пожертвование
Для каких целей используется веб-сайт?
Ниже перечислены некоторые виды использования веб-сайтов.
- Обмен информацией с другими
- Продвижение продуктов и услуг для бизнеса
- Социальные сети
- Обучение
- Вербовка и многое другое.
Какой сайт лучше всего подходит для создания сайта?
Appy Pie – это лучший сайт для создания веб-сайта без кодирования.
Какой конструктор сайтов лучше?
Appy Pie Website – это лучший конструктор сайтов для создания сайтов без кодирования всего за несколько минут.
Как создать сайт без кодирования?
Выполните следующие шаги, чтобы создать веб-сайт без кодирования:
- Введите название вашего сайта
- Выберите категорию, которая лучше всего соответствует вашим потребностям
- Выберите цветовую схему по своему вкусу
- Нажмите на Сохранить и продолжить
- Если вы являетесь пользователем Appy Pie, войдите в систему, в противном случае создайте новую учетную запись
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете улучшить визуальный вид вашего сайта так, как вы хотите
- Нажмите на Сохранить и продолжить
- Пожалуйста, подождите, пока ваше приложение готовится.
 Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить
Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить - Нажмите кнопку Редактировать, чтобы добавить желаемые функции
- Нажмите кнопку Сохранить и продолжить, чтобы завершить создание сайта
- Вернитесь в раздел “Мои приложения” и нажмите на “Предварительный просмотр веб-сайта”, чтобы проверить предварительный просмотр
- Нажмите на Конфигурация, чтобы связать веб-сайт с доменом
- Купите новый домен или подключите существующий домен и сделайте свой сайт живым без какого-либо кодирования
Сколько стоит создание веб-сайта?
Вы можете создать сайт в рамках бесплатного пробного плана, используя программу создания сайтов Appy Pie.
Сколько денег можно заработать на сайте?
В среднем, веб-сайт может зарабатывать около $2000/месяц или $7000/месяц, в зависимости от размера и маркетинговой активности сайта.
Могу ли я монетизировать сайт?
Да, вы можете монетизировать сайт. Ниже перечислены способы, которые могут помочь вам монетизировать ваш сайт -…
- Партнерский маркетинг
- Реклама
- Пожертвование
- Онлайн-обучение
- Спонсорство; и многое другое.

Page reviewed by:Abhinav Girdhar | July 7, 2023 6:01 am
Как самостоятельно создать сайт для бизнеса на Tilda
- Как понять, что можно сделать сайт без помощи подрядчика
- Задачи сайта
- Этапы создания сайта
- Сайт готов. Что дальше?
- У вас ограниченный бюджет?
- Сайт нужен «уже вчера»?
- Целевое действие и заявки важнее качества и дизайна?
Если вы ответили «да» на все вопросы, можете обойтись без
студии и самостоятельно сделать сайт, сэкономив деньги и время.
«Рынок делится на классическую разработку и Тильду. Все остальные мелкие конструкторы вымерли. Тильда дает возможность собрать сайт из блоков самостоятельно. Многие стартапы с небольшими финансами начинают именно с этого.
Через пару лет приходит понимание, что нужно улучшить сайт — оптимизировать наполнение, поднять в поисковиках, повысить конверсию и прочее. Тогда бизнес обращается к компаниям типа нашей с уже готовым сайтом, мы помогаем его апгрейдить».
Сергей Ананьев, основатель студии по созданию сайтов на Тильде «Молния»
От вашей цели зависит тип сайта, который вам нужен. Если
у вас ещё нет клиентской базы, и надо её собрать, вам подойдёт страница захвата — лендинг для сбора
заявок, где одно целевое действие — оставить контакты.
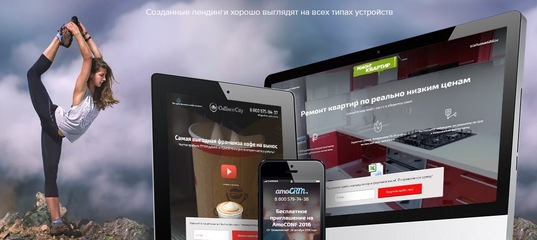
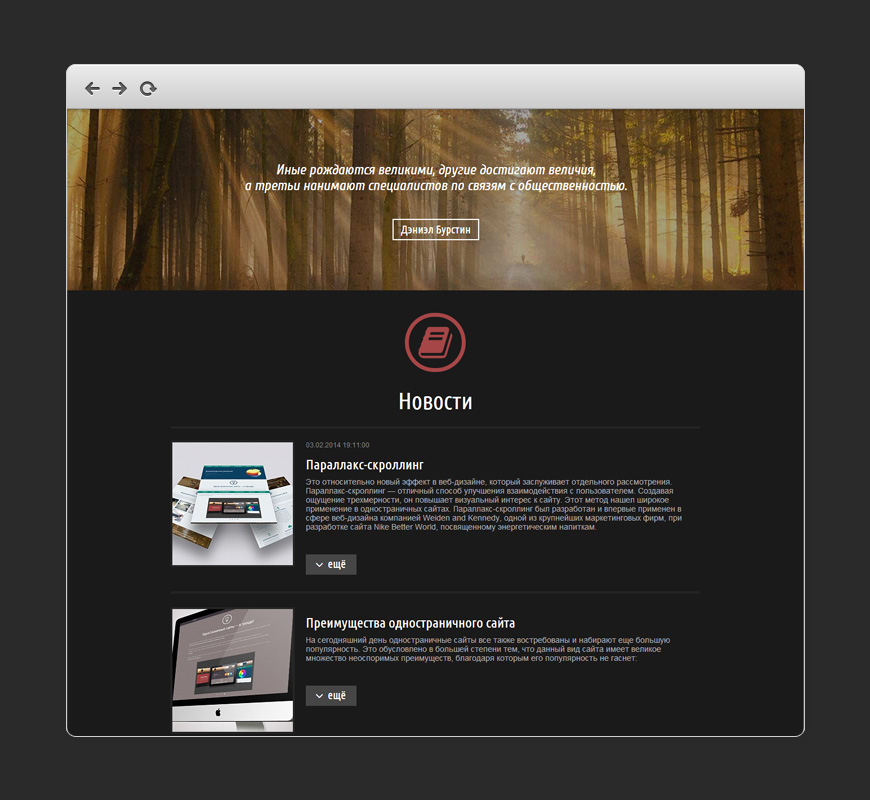
Возможно, вам нужно, чтобы клиенты узнавали о вас не только из социальных сетей, рекламы и по советам знакомых, но и через поиск в интернете. Тогда ваш вариант — одностраничный сайт с информацией о компании, описанием услуг, контактами.
Лендинг идеально подойдёт для компании, у которой один продукт или услуга и одна целевая аудитория. Либо ЦА разношёрстная, но объединена одной задачей, которую продукт или услуга могут решить.
Например, сайт нового ЖК: в ЦА могут входить люди разного возраста, с разным доходом, у кого-то могут быть дети, а кого-то нет. Но у всех у них одна задача — купить квартиру.
Если
продуктов или услуг много, или же продукт один, а ЦА для них разная — с разными целями и
задачами, то необходимо разрабатывать многостраничный сайт. Каждая отдельная страница должна
отвечать на отдельный запрос пользователя. Например, есть сайт для HR-агентства, которые и
собирают вакансии, и предоставляют кандидатов в другие компании. У компаний будет к
HR-агентству один запрос: сервис, качество резюме и прочее. А у кандидатов, которые будут
оставлять свои резюме, другой запрос: условия работы, которую им предложат. На разных
страницах необходимо отработать разные запросы соответствующей аудитории.
Каждая отдельная страница должна
отвечать на отдельный запрос пользователя. Например, есть сайт для HR-агентства, которые и
собирают вакансии, и предоставляют кандидатов в другие компании. У компаний будет к
HR-агентству один запрос: сервис, качество резюме и прочее. А у кандидатов, которые будут
оставлять свои резюме, другой запрос: условия работы, которую им предложат. На разных
страницах необходимо отработать разные запросы соответствующей аудитории.
Сергей Ананьев, основатель студии по созданию сайтов на Тильде «Молния»
Если у вас розничный или оптовый бизнес с широким
ассортиментом, нужен многофункциональный интернет-магазин, который самостоятельно качественно
сделать не получится. В этом случае обратитесь к подрядчику — так вы сэкономите деньги и нервы.
Нужно быстро запуститься — заглушите голос внутреннего критика и сделайте первый сайт. Глобальную интеграцию с CRM или сложный личный кабинет отложите на будущее
«Если у компании один-два товара или услуги, можно обойтись одностраничным сайтом. Например, “торты за заказ в Москве” с несколькими карточками или компания по созданию контента для маркетплейсов. Если у компании много услуг и они разные, нужен многостраничник. Например, для юридических услуг».
Сергей Ананьев, основатель студии по созданию сайтов на Тильде «Молния»
1. Зарегистрируйтесь и оплатите подписку
Чтобы сделать работоспособный сайт,
достаточно пробной подписки на две недели. В неё входит создание одного сайта и базовый функционал
конструктора. Возможности платной подписки больше для тех, кто делает ставку на дизайн.
В неё входит создание одного сайта и базовый функционал
конструктора. Возможности платной подписки больше для тех, кто делает ставку на дизайн.
2. Соберите свой сайт из готовых блоков
«Бывают клиенты, которые приходят и говорят: хочу сделать многостраничник, а у них одна услуга. Мы переубеждаем, говорим, что это будет дороже и дольше. Некоторым кажется, что лендинги не внушают доверия, но мы приводим доводы в защиту одностраничных сайтов».
Сергей Ананьев, основатель студии по созданию сайтов на Тильде «Молния»
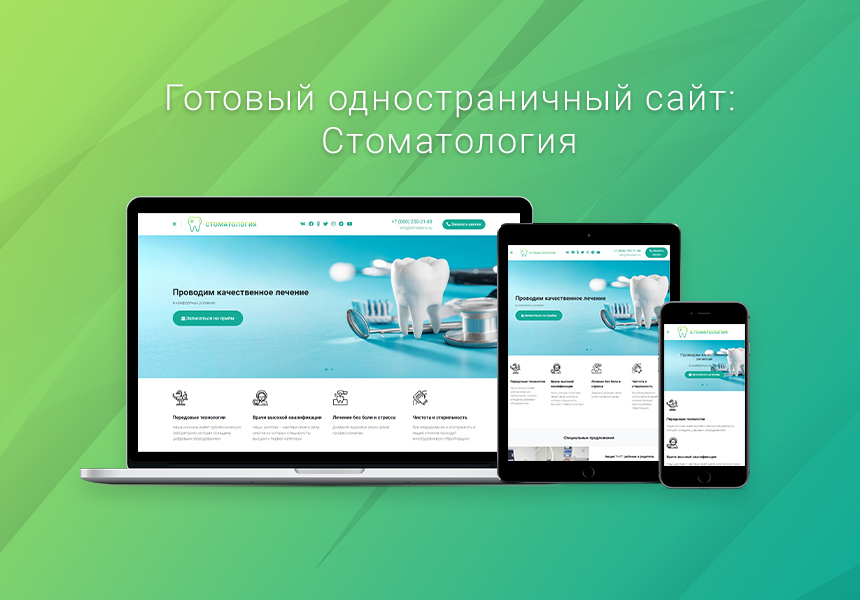
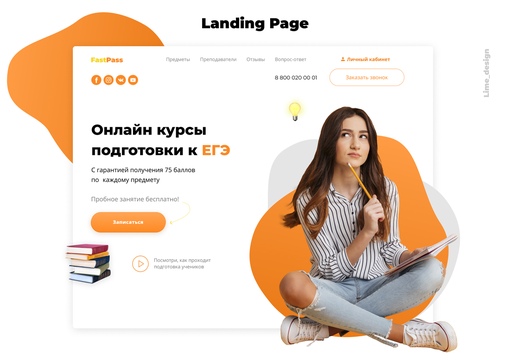
Выберите шаблон, подходящий под ваш тип бизнеса. На сайте есть множество вариантов: от универсального лендинга до сайта франшизы кофейни.
Шаблоны готовых сайтов на Тильде для бизнеса
Каждый шаблон состоит из нескольких блоков.
«Мы 5 лет назад ушли от классической разработки к конструкторам на Тильде. Почему? Не хотим сложностей с разработчиками, да и для 95% компаний не нужны сложные решения. Им нужен сайт, который будет решать задачи бизнеса».
Сергей Ананьев, основатель студии по созданию сайтов на Тильде «Молния»
Картинки, представленные в шаблоне,
нельзя использовать в коммерческих целях. Вместо них поставьте свои фото или картинки с бесплатных
фотостоков.
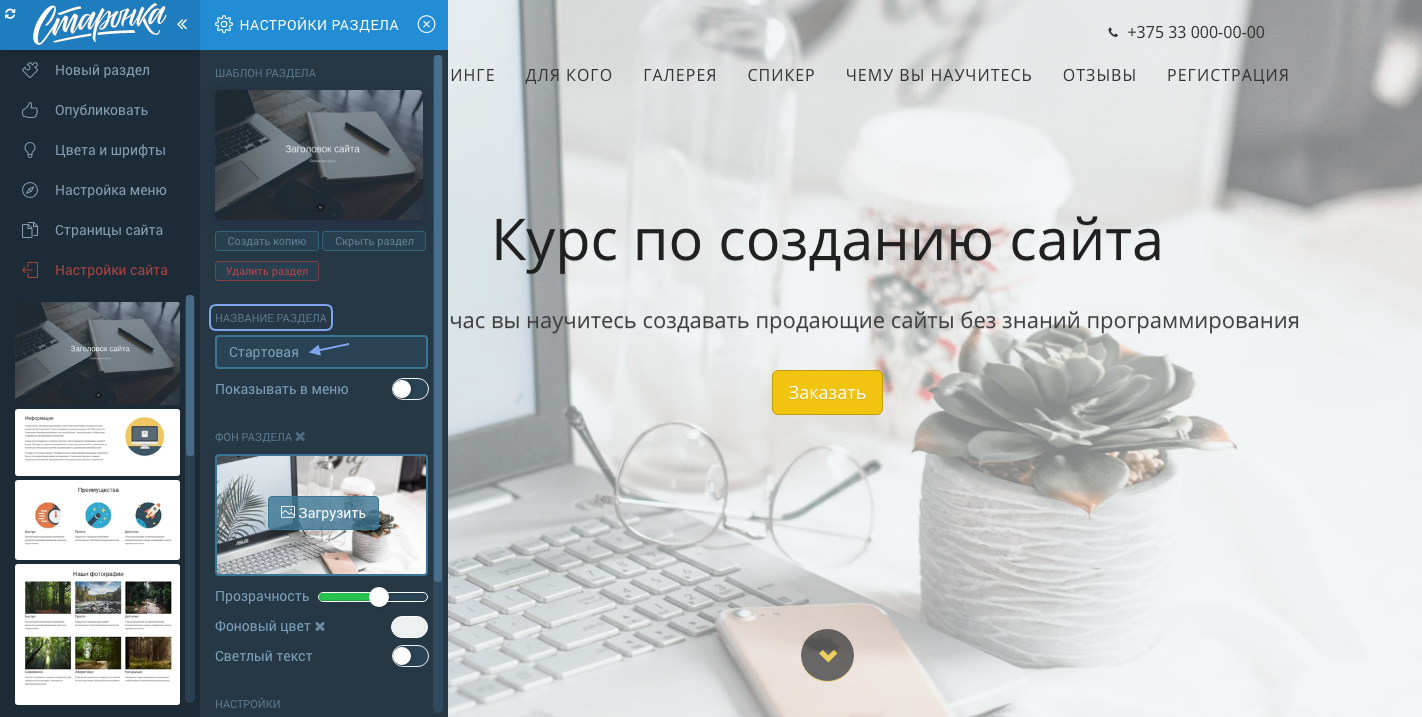
3. Кликните «Опубликовать» и придумайте название для домена
Как только вы закончили с дизайном и наполнением страницы, сайт можно запускать. Кликните на кнопку «публикация» и введите название страницы. На этом этапе вы можете даже обойтись без оплаты хостинга. Сайт на Тильде работает на облачном сервисе и все необходимые настройки производятся автоматически. Для запуска достаточно воспользоваться хвостом строки, который предлагает площадка: «tilda.ws». Позже вы сможете купить домен ru, «рф» или com. Это можно сделать в том числе на сайте Тильды. А если вы купите платную подписку на год, домен получите в подарок.
«Лучше
покупать домен и переносить сайт на „ru“, так как домен Тильды плохо индексируется. У
Яндекса есть приоритет доменов. Сайты с „ru“ показывает чаще, с “com” — реже. Ещё нужно
учитывать, что в названии сайта лучше использовать английские слова, а не русские,
написанные латиницей. Например, dog (с англ. — собака) — поисковик считает лучше, чем
sobaka».
Сайты с „ru“ показывает чаще, с “com” — реже. Ещё нужно
учитывать, что в названии сайта лучше использовать английские слова, а не русские,
написанные латиницей. Например, dog (с англ. — собака) — поисковик считает лучше, чем
sobaka».
Валентин, SEO-специалист сайта sberbank.ru
После того как вы опубликовали страницу, ваш сайт доступен всем пользователям интернета по ссылке. При этом вы в любой момент можете поправить дизайн, наполнение и количество блоков.
4. Настройте форму заявок
Итак, ваш сайт красивый и доступный. Теперь нужно его
сделать его ещё и полезным — настройте приём заявок. Функционал Тильды позволяет это сделать.
Адреса, которые посетители сайта оставят в форме, отобразятся у вас в поле «Заявки».
Панель заявок, где будут отображаться контакты посетителей, отправивших форму
Данные хранятся 30 дней. Чтобы продлить срок или оперативно получать оповещения о новых заявках, настройте синхронизацию с email или Telegram. Так информация о заявках будет приходить вам на почту или в мессенджер.
Процесс настройки формы заявок
5. Подключите аналитику
Тильда даёт возможность подключить несколько счётчиков на выбор.
Настроить аналитику можно в основном меню настроек сайта
Если подключать, например, Яндекс.Метрику, от вас потребуется только ввести номер счётчика.
Процесс настройки Яндекс. Метрики
Метрики
«Метрику нужно подключать сразу — так вы начинаете отслеживать каналы, через которые приходит трафик: поиск, соцсети, таргет. В будущем это вовремя даст сигнал, что нужно что-то поправить. Допустим, вы увидите, что много людей заходит на сайте после клика на таргетированную рекламу, но мало — из поисковиков. Это может означать, что сайт просел в выдаче, и нужно сделать упор на SEO-оптимизацию.
Валентин, SEO-специалист сайта sberbank.ru
6. Настройте SEO
Чтобы Яндекс и Google показывали страницу пользователям, нужно оптимизировать под них сайт.
Шаг первый: зарегистрируйте сайт в панели веб-мастеров Яндекс и Gооgle
Когда вы вносите данные, поисковики
запускают ботов на сайт. Пока вы наполняете сайт контентом, роботы осуществляют первичную индексацию
сайта: собирают информацию, обрабатывают и добавляют в базу данных поисковиков, чтобы пользователи
видели сайт в выдаче.
Пока вы наполняете сайт контентом, роботы осуществляют первичную индексацию
сайта: собирают информацию, обрабатывают и добавляют в базу данных поисковиков, чтобы пользователи
видели сайт в выдаче.
Шаг второй: проведите внутреннюю оптимизацию сайта
1. Выявите высокочастотные запросы
Это можно сделать с помощью сервиса Wordstat. Например, если вы оказываете услуги по написанию текстов для сайтов, вбейте «контент-маркетинг» и посмотрите, как часто и что именно на эту тему пользователи запрашивают в поисковиках. Предложенные слова и есть высокочастотные запросы или так называемые «ключевики».
Частотность запроса «контент-маркетинг» в Яндексе в марте 2023 года
2. На основе «ключевиков» пропишите уникальные метатеги
Вашу услугу ищут по запросу. Чтобы поисковики выдавали
ваш сайт по запросу «контент-маркетинг», нужно внести эти словосочетания в заголовок на главной
странице.
Чтобы поисковики выдавали
ваш сайт по запросу «контент-маркетинг», нужно внести эти словосочетания в заголовок на главной
странице.
И составить метатеги:
- title — название страницы, которое будет отображаться в выдаче поисковиков,
- description — специальный тег, описывающий содержимое страницы в краткой форме.
Это делается в настройках сайта.
Настройка метатегов в админке сайта
3. Проверьте контент на уникальность
Описание услуг, примеры работ и
отзывы должны быть уникальными и без «воды» — сайты с заспамленными текстами плохо ранжируются в
поисковиках и отображаются на 2-3-4-й страницах выдачи.
Шаг третий: вернитесь к первому шагу
После того, как наполнили сайт качественным контентом, отправьте его на переиндексацию.
«За счёт такой последовательности вы экономите время. Вы создали сайт и зарегистрировали в веб-мастерах. На проверку обычно уходит 5-7 дней. За это время вы наполняете сайт и просите поисковики проверить его снова. Так вторая проверка будет намного быстрее».
Валентин, SEO-специалист сайта sberbank.ru
Создайте веб-сайт для малого бизнеса с помощью Onepager
Тратьте меньше времени на управление своим веб-сайтом и больше времени на развитие своего бренда и бизнеса с помощью конструктора веб-сайтов Onepager.
Начало строительства
Основные функции для независимых предприятий и личных брендов
Оптимизация для поисковых систем
Одностраничные страницы оснащены ведущими в отрасли технологиями поисковых систем. Добавьте свой контент — мы сделаем все остальное, чтобы обеспечить вам высокий рейтинг в поисковых системах.
Добавьте свой контент — мы сделаем все остальное, чтобы обеспечить вам высокий рейтинг в поисковых системах.
Связь с клиентами
Добавьте форму электронной почты, чтобы ваши посетители могли связаться с вами через ваш веб-сайт. Подключитесь к своим профилям в социальных сетях, чтобы поощрять клиентов добавлять в друзья, подписываться или регистрироваться в вашей компании.
Worry-Free Cloud Hosting
Мы размещаем ваш Onepager в нашей специальной среде облачного хостинга. Вам не нужно беспокоиться о настройке учетной записи хостинга или задаваться вопросом, доступен ли ваш сайт в Интернете.
Информационные бюллетени по электронной почте
Позвольте вашим пользователям подписаться на рассылку новостей по электронной почте с вашего Onepager. Отправляйте обновления своим клиентам с панели инструментов Onepager.
Исследуйте возможности
Принятие решений, упрощенный
Темы по отраслям
Выберите из нашего широкого спектра тем для одностраничных веб-сайтов и используйте одну из них, подходящую для вашего бизнеса. Вы можете изменить любую тему по своему вкусу или создать свою собственную.
Вы можете изменить любую тему по своему вкусу или создать свою собственную.
Для кого мы создали Onepager?
Мы любим малый бизнес. Они делают города и сообщества по всему миру лучше. Они помогают сделать свои города более уникальными. Вам нужна целевая страница, бесплатный веб-сайт или законное присутствие для вашего бизнеса? Мы помогли владельцам бизнеса из следующих отраслей:
Терапевты Бухгалтеры Риэлторы Рестораны Механика ПарикмахерскиеМы здесь для вас
Деловые люди со всего мира рассчитывают на дружелюбную круглосуточную поддержку Onepager.
Если вы впервые пытаетесь создать веб-сайт, мы понимаем. Мы создали Onepager, чтобы он был простым конструктором веб-сайтов, но когда бы вы ни понадобились, мы готовы помочь.
Onepager — это самый простой в мире способ создать красивый веб-сайт.
Вы не представляете, как это меня радует. Я так давно хотел сделать папе сайт, но все не было времени.
Лорен Лето, СМС прошлой ночи и Лето-билдингОн так нуждался в этом. Спасибо! Вы сделали жизнь лучше.
Я рассказал целой лодке людей о том, насколько простым и доступным является onepager. Безусловно, один из лучших сервисов в Интернете!
Отец Брюс Дуглас, Католическая церковь
Итог: это мое любовное письмо тебе, Onepager. Вы эффективно спасли мой рассудок, мои отношения с сестрой и, возможно, ее бизнес, потому что ее сайт получает гораздо больше трафика, чем ее Facebook. Спасибо, миллион раз спасибо.
Эдриенн Дай, сестра Ребекки Дай и автор любовного письма Onepager
Избранное в
Как создать простой веб-сайт для бизнеса
Создайте веб-сайт для бизнеса в 3 простых шага:
- Нажмите кнопку «Начать создание», чтобы создать новый веб-сайт.
- Настройте что угодно на своем веб-сайте. Добавьте свои бизнес-услуги, форму бюллетеня или видеоклипы.
 Выберите один из предустановленных дизайнов и настройте свой сайт в соответствии с вашим брендом.
Выберите один из предустановленных дизайнов и настройте свой сайт в соответствии с вашим брендом. - Когда будете готовы, запустите свой веб-сайт. Подпишитесь на наш бесплатный план или выберите один из других вариантов плана. Платные планы позволяют использовать собственное доменное имя.
Начало строительства
Как сделать музыкальный сайт
Независимо от того, начинаете ли вы как музыкант или уже играете какое-то время и знаете, что пришло время обновить свое присутствие в Интернете, вы, вероятно, захотите узнать, что должно быть на музыкальном веб-сайте.
Это подробное руководство покажет вам, как создать эффективный музыкальный веб-сайт, который произведет впечатление на ваших поклонников и профессионалов индустрии и поможет увеличить число ваших поклонников по мере расширения вашей музыкальной карьеры.
Вот как сделать музыкальный сайт:
1. Выберите шаблон музыкального сайта
2. Добавьте изображение шапки
3. Выберите цвета и шрифты
Выберите цвета и шрифты
4. Настройте навигацию по сайту
5. Создайте страницы своего музыкального сайта
6. Добавьте EPK
7. Выберите доменное имя
8. Оптимизируйте свой сайт для SEO
Первый шаг в создании музыкального веб-сайта — это только начало. Вам может показаться, что вы не в состоянии составить карту контента и создать красивый дизайн. Это руководство призвано помочь вам на каждом этапе пути.
1. Выберите шаблон музыкального сайта
Прежде всего, выберите шаблон музыкального сайта, который подходит вашему звучанию. Шаблон веб-сайта может быть настолько гибким, насколько вы хотите, но также позволяет вам свободно выбирать современный, красивый дизайн и наполнять его своей музыкой, фотографиями и текстом.
Подумайте о своем брендинге
Если вы уже создали брендинг исполнителя, поищите музыкальный шаблон, который хорошо сочетается с вашим стилем. Это может означать что-то простое и чистое, с местом для черно-белых изображений или шаблон с местом для большого логотипа.
Схема и расположение меню
Меню вашего музыкального веб-сайта должно содержать от 5 до 8 страниц. В идеале ваше меню должно располагаться выше, ниже или слева от вашего основного изображения, где ваши посетители будут мгновенно искать его. Горизонтальное меню является обычным явлением, но вертикальное боковое меню также предлагает творческий подход.
Если вы строите свой веб-сайт, чтобы со временем включать больше страниц, таких как страницы дискографии или подписки фанатов, вам следует использовать шаблон с горизонтальным меню. Это позволяет подстраницам аккуратно располагаться каскадом под элементами главной страницы.
Подумайте о контенте
Если вы планируете добавить много контента на свой веб-сайт (например, биографию всех ваших коллег по группе или ваш бэк-каталог музыки), выберите шаблон, предлагающий простую область контента.
Это даст вам пространство для создания эстетически привлекательных макетов, страница за страницей, для ваших изображений и текста. Чтобы придать вашим страницам объемный вид, выберите шаблон, который включает опцию полноразмерного содержимого.
Чтобы придать вашим страницам объемный вид, выберите шаблон, который включает опцию полноразмерного содержимого.
Шаблон мобильного сайта
Шаблоны в целом идеально подходят музыкантам для создания веб-сайтов, поскольку они легко адаптируются к мобильным устройствам без необходимости дополнительного кодирования. Мобильный адаптивный шаблон также поможет оптимизировать SEO вашего веб-сайта .
Одностраничные веб-сайты
Вы также должны заранее решить, планируете ли вы создать сайт с несколькими страницами или настроить одностраничный веб-сайт. Одностраничные сайты современны и элегантны, а содержимое прокручивается на одну страницу вниз при нажатии пунктов меню.
Если вы решили создать одностраничный веб-сайт, выберите шаблон с широкой областью содержимого и возможностью добавления разделов и фоновых изображений разделов, чтобы придать вашему сайту динамичность.
2. Добавьте изображение в шапку
Изображение исполнителя — отличный способ мгновенно связаться с посетителями, давая представление о том, как звучит ваша музыка. Извлеките из этого максимальную пользу, найдя высококачественное изображение, которое будет использоваться в области заголовка вашего шаблона веб-сайта.
Извлеките из этого максимальную пользу, найдя высококачественное изображение, которое будет использоваться в области заголовка вашего шаблона веб-сайта.
Показывает, кто вы
Не стоит недооценивать изображения как первое впечатление, позволяющее передать, кто вы и чем занимаетесь. Ваше основное изображение может быть тем, что говорит посетителям о том, что они находятся в нужном месте, чтобы продолжить знакомство с вашей музыкой и узнать о вашей группе. Используйте это в своих интересах, чтобы установить прочную связь, выбрав изображение, которое расскажет вашу историю с первого взгляда.
Оптимальный размер изображения
Оптимальный размер изображения — пейзажный, с пространством по краям объекта. Это даст вам максимальную гибкость при выборе шаблона веб-сайта и гарантирует, что ваше изображение хорошо масштабируется для мобильных устройств. Используйте изображение высокого качества, чтобы при необходимости его можно было обрезать.
Текст заголовка и логотип
Если у вас еще нет качественного изображения исполнителя, ничего страшного. Вы по-прежнему можете создать музыкальный веб-сайт с большим текстовым заголовком или логотипом в верхней части страницы, чтобы привлечь внимание, и использовать изображения в своем контенте.
Вы по-прежнему можете создать музыкальный веб-сайт с большим текстовым заголовком или логотипом в верхней части страницы, чтобы привлечь внимание, и использовать изображения в своем контенте.
Пример музыкального сайта: OCEANDVST
3. Выберите цвета и шрифты
Чтобы настроить дизайн веб-сайта в соответствии с вашим изображением, вам следует подумать о выборе шрифтов и цветов. Чтобы упростить эту задачу, мы включили несколько предустановленных цветовых палитр с согласованными шрифтами и настроениями (мрачными, игривыми, смелыми и т. д.) для многих музыкальных жанров.
Вы также можете настроить цвета и шрифты шаблона веб-сайта в соответствии с изображением вашего исполнителя, а также адаптировать дизайн веб-сайта к своему бренду.
Придерживайтесь нескольких основных цветов
Акцент на вашем веб-сайте должен быть сделан на вас и вашей музыке. Чтобы не отвлекаться от этого, выберите несколько основных цветов и последовательно используйте их на своем веб-сайте. Если вы только начинаете работу с музыкальным веб-сайтом, выберите нейтральную палитру и позвольте своим изображениям добавить цвета. Если у вас есть изображение заголовка с различными вариантами цветов, которые соответствуют вашему стилю, добавьте эти цвета в свои разделы, заголовки и кнопки.
Если вы только начинаете работу с музыкальным веб-сайтом, выберите нейтральную палитру и позвольте своим изображениям добавить цвета. Если у вас есть изображение заголовка с различными вариантами цветов, которые соответствуют вашему стилю, добавьте эти цвета в свои разделы, заголовки и кнопки.
Легко читаемый
После настройки цветов вашего сайта дважды проверьте, легко ли читается текст на каждой странице и в каждом разделе. Классический контрастный пример — черный текст на белом фоне или наоборот. Вы хотите быть уверены, что ваш контент легко читается, ваши песни легко слушать, а информация о вашем шоу легкодоступна.
Простой выбор шрифта
Наряду с этим следите за типографикой на своем веб-сайте. Выберите один шрифт для контента и используйте его на всех страницах. Это особенно важно, если вы используете разные цвета шрифта в своих разделах. Попробуйте использовать простой шрифт с засечками для шрифта контента на вашем веб-сайте для ясности.
Используйте забавный шрифт для акцентов
Вы можете проявить свою креативность, используя более крупные сложные шрифты в фокусных точках. Это привлечет внимание к определенным областям и создаст визуальные точки интереса на всех страницах вашего веб-сайта. Например, это могут быть названия вашей страницы EPK или названия альбомов на странице дискографии.
4. Настройте навигацию по веб-сайту
При создании музыкального веб-сайта четкая цель должна состоять в том, чтобы ваши посетители могли легко взаимодействовать с контентом, предоставляя им возможность дальнейшего общения. Чтобы сделать их работу максимально удобной, настройте навигацию вашего веб-сайта четким и лаконичным способом.
Сделайте свое меню заметным
Возможно, многие посетители впервые заходят на ваш веб-сайт. Добавление меню, которое можно быстро найти, необходимо для того, чтобы ваш сайт побуждал к навигации. Горизонтальный список, охватывающий всю страницу, или вертикальное боковое меню — идеальные места для навигации по вашему сайту.
Ограничение до 8 страниц или менее
Как правило, ограничивайте количество страниц до 8 или менее, чтобы ваше меню не было загромождено или не предлагало слишком много вариантов сразу. Если у вас есть дополнительный контент, добавьте подстраницы, вытекающие из «главной» страницы веб-сайта, чтобы все было аккуратно.
Выбирайте четкие имена страниц
Используйте простые имена страниц, точно описывающие суть каждой страницы в вашем меню. Это поможет вашим посетителям быстро находить ваш контент, а также поможет с оптимизацией веб-сайта вашей группы, упрощая для Google поиск (и индексацию!) того, что находится на каждой странице.
5. Создайте страницы своего музыкального веб-сайта
После того, как у вас есть шаблон, дизайн и структура страницы, вы готовы создавать страницы для своего музыкального веб-сайта.
Не чувствуйте себя подавленным; если у вас есть много контента и музыки, которыми вы хотите поделиться, разбейте их постранично, чтобы создать организованный, профессиональный музыкальный веб-сайт, рассказывающий о вашей карьере или текущем проекте.
Создайте музыкальный сайт для мобильных устройств всего за несколько кликов. Создайте свой сайт с Bandzoogle уже сегодня!
Пример музыкального веб-сайта: Cara Louise
Домашняя страница
Эффективная домашняя страница веб-сайта должна давать вашим посетителям представление о том, кто вы и чем занимаетесь в настоящее время. Используйте большое основное изображение, чтобы представиться, а затем разместите дополнительный контент на странице в качестве контекста.
Начните с добавления соответствующего призыва к действию, чтобы купить ваш последний альбом, записать вас на шоу или посмотреть ваше новейшее видео. Затем добавьте некоторый контент, который останется постоянным на вашей домашней странице. Это может включать в себя вашу биографию музыканта, форму подписки на список рассылки, ваши социальные сети и ссылки на потоковую передачу, а также несколько треков.
Ваша домашняя страница — это самая посещаемая страница на вашем веб-сайте, поэтому вам нужно тщательно выбирать контент и регулярно обновлять его.
Страница «О нас»
Страница «О нас» — это важное место, где потенциальные новые поклонники могут познакомиться с вами, прочитав всю вашу историю. Это также хорошая возможность для представителей СМИ и индустрии узнать о вашем опыте и достижениях.
Вы можете разместить на этой странице несколько версий вашей биографии музыканта. Конференции, фестивали и средства массовой информации предъявляют разные требования к информации об исполнителях — упростите им копирование и вставку необходимых сведений. Это также хорошее место, чтобы добавить фотографию вас или вашей группы, которая отличается от фотографии на вашей домашней странице
Музыкальная страница
Музыкальная страница является центральной частью сайта музыканта. Относитесь к нему как к главному центру всего, что нужно знать о вашей музыке. При публикации альбома добавьте подробное описание, а также места, где его можно транслировать. Включите некоторый контекст вместе с вашими песнями. Обязательно добавьте варианты покупки музыки на этой странице.
Обязательно добавьте варианты покупки музыки на этой странице.
Подробнее о том, как настроить свою музыкальную страницу, см. в разделе Как создать идеальную страницу для продажи музыки на своем веб-сайте.
Страница магазина
Реальный способ поддержать своих любимых артистов — это покупать товары прямо на их веб-сайте без комиссии. Ваша специальная страница в Магазине — это место, где можно сделать именно это. Вы можете продавать все, что вам нравится, на своем музыкальном веб-сайте, от футболок до кружек и наклеек, или цифровые варианты, включая книги с текстами песен, ноты, PDF-файлы, уроки и многое другое.
Идеи товаров и дополнительные сведения о настройке интернет-магазина см. в Полном руководстве по продаже товаров групп в Интернете.
Страница с фотографиями
Ни для кого не секрет, что фанаты любят рассматривать фотографии своих любимых групп. Если вы добавите страницу с фотографиями, поклонники будут дольше просматривать ваш сайт. Это также хорошая возможность показать себя с разных сторон и показать, что вы активный музыкант.
Это также хорошая возможность показать себя с разных сторон и показать, что вы активный музыкант.
Чтобы ваши фотографии были упорядочены, создайте отдельные галереи, в которых будут представлены ваши промо-снимки, живые выступления, студийные фотографии или музыкальные совместные работы.
Видео страница
Вместо того, чтобы отправлять своих поклонников на YouTube, вставьте видео на страницу видео, чтобы зрители оставались на вашем музыкальном веб-сайте. Это позволяет вам контролировать, какие видео люди видят, и дает вам больше контроля над тем, как ваша группа представлена в Интернете.
Поместите свои самые последние или самые популярные видео вверху страницы с видео и регулярно меняйте их, чтобы содержание было свежим. Показывайте не более 6–8 видео на этой странице, чтобы ваши посетители не были перегружены выбором и не остались с бесконечно прокручиваемой страницей на мобильном устройстве.
Страница шоу
Если вы музыкант-исполнитель, еще одним важным элементом вашего музыкального веб-сайта является страница событий или шоу. На этой специальной странице фанатам будет проще получать информацию о ваших предстоящих выступлениях, включая информацию о времени выступлений, плате за покрытие, разогревающих группах и месте проведения. Вы также можете продавать билеты непосредственно на свои шоу на этой странице.
На этой специальной странице фанатам будет проще получать информацию о ваших предстоящих выступлениях, включая информацию о времени выступлений, плате за покрытие, разогревающих группах и месте проведения. Вы также можете продавать билеты непосредственно на свои шоу на этой странице.
Вы можете дополнить свою страницу шоу фотографиями выступлений, цитатами из прессы или живым видео.
Контактная страница
Обязательно включите контактную страницу на свой музыкальный веб-сайт. Размещение этой страницы в качестве последнего элемента в вашем меню облегчает посетителям сайта возможность связаться с вами.
Чтобы создать свою контактную страницу, включите информацию о том, как лучше всего связаться с вами для бронирования, запросов СМИ и переписки с фанатами. Используйте настраиваемую форму с полями, требующими заполнения конкретной информации, собирая детали в аккуратное электронное письмо, которое будет отправлено прямо вам.
Вы также можете добавить ссылки на социальные сети и форму подписки на список рассылки на свою страницу контактов, чтобы поклонники могли с вами связаться.
Другие страницы
Если вы создадите музыкальный веб-сайт с указанными выше страницами, вы получите всесторонне профессиональный сайт. Тем не менее, вы можете добавить больше страниц, чтобы заполнить свое присутствие в Интернете. Одним из примеров этого могут быть целевые страницы для измерения ваших музыкальных маркетинговых кампаний. Если это то, чем вы хотите заниматься, ознакомьтесь с разделом «Как использовать музыкальную целевую страницу на своем веб-сайте».
Будьте уверены, что все содержимое вашей страницы остается актуальным и привлекает ваших поклонников, создавая сообщество вокруг вашей музыки и маркетинговых усилий.
Пример музыкального веб-сайта: The Brothers Blue
6. Добавьте EPK
Еще одной важной страницей на вашем музыкальном веб-сайте является ваш EPK или электронный пресс-кит. Если вы активно продвигаете новый альбом, собираете прессу для своей музыки или хотите заказать больше концертов, создайте EPK, чтобы централизовать информацию для СМИ и заказчиков.
Вот что должно быть в вашем EPK исполнителя:
Биография исполнителя: Включите краткую и полную версию своей биографии в свой EPK. Таким образом, заведения или промоутеры могут легко использовать ту биографию, которая им больше всего подходит.
Фото: Включите подборку ваших последних рекламных фотографий с вариантами вертикального и горизонтального размещения. Вы также можете добавить обложку своего альбома для музыкальных обозревателей, если хотите получить прессу для нового релиза.
Музыка: Сделайте свою последнюю музыку доступной на вашем EPK со ссылками на Spotify или Apple Music, чтобы фанаты также могли слушать вашу музыку на предпочитаемой ими потоковой платформе. На случай, если рецензент захочет загрузить ваш альбом полностью, укажите четкую информацию о том, к кому он может обратиться, чтобы получить копию.
Видео: Вставьте одно или два ваших лучших видео. Если ваша цель с EPK – увеличить число представлений, добавьте высококачественные видео в прямом эфире, чтобы букмекеры могли понять, чего они могут ожидать от вашего шоу в прямом эфире. Если вы хотите получить прессу или отзывы о своей музыке, вставьте свое самое популярное музыкальное видео или видео на свой последний сингл.
Если вы хотите получить прессу или отзывы о своей музыке, вставьте свое самое популярное музыкальное видео или видео на свой последний сингл.
Пресса/обзоры: Включите соответствующие цитаты о вас и вашей музыке со ссылками на ваши лучшие обзоры и интервью. Это позволяет докладчикам и представителям СМИ легко найти цитату, которая ссылается на вашу музыку.
Заметные достижения или недавние достижения: Если вы получили какие-либо награды, добились успеха на стриминговых платформах, ваши песни были размещены в фильмах/ТВ/рекламе или вы были исполнены на заслуживающих внимания фестивалях или конференциях, включите эту информацию в свой EPK.
Контактное лицо: Укажите подробную информацию о том, как связаться с вами, вашим публицистом или агентом по бронированию. Вы также можете добавить ссылки на свои социальные сети, чтобы бронирующие и СМИ могли быстро получить доступ к вашим профилям в социальных сетях.
Забронируйте больше шоу с помощью профессионального цифрового пресс-кита, встроенного в ваш собственный веб-сайт. Создайте свой EPK с помощью Bandzoogle прямо сейчас!
Создайте свой EPK с помощью Bandzoogle прямо сейчас!
Пример музыкального сайта: Simba Sax
7. Выберите доменное имя
После того, как вы создали свой музыкальный веб-сайт с дизайном, страницами и контентом, вам нужно будет выбрать адрес веб-сайта или доменное имя. Наличие пользовательского доменного имени означает владение небольшим кусочком Интернета для вашей музыки и вашего бренда, поэтому тщательно выбирайте имя.
Даже при наличии других расширений домена регистрация ».com» по-прежнему является стандартом. В идеале вы можете найти yourbandname.com, но если он недоступен, рассмотрите вариант yourbandnamemusic.com или yourbandnameband.com, чтобы ваш бренд был последовательным.
Если у вас уже есть доменное имя, вы всегда можете сохранить его и указать его на свой музыкальный веб-сайт через хостинг веб-сайта вашей группы. Вы также можете создать собственный адрес электронной почты группы с вашим доменным именем для дополнительного профессионального подхода.
После того, как ваше доменное имя настроено и ваш контент более или менее на своем месте, вы можете отправить карту сайта в Google, которая, по сути, сообщает поисковой системе, что доступно на вашем веб-сайте для индексации.
8. Оптимизируйте свой веб-сайт для SEO
Чтобы привлечь трафик на свой веб-сайт, вам нужно убедиться, что его легко найти. Здесь в игру вступает SEO (поисковая оптимизация).
Поисковая оптимизация бесплатна и является очень эффективным инструментом, используемым миллионами компаний для привлечения трафика на свои веб-сайты. Для музыкантов это отличный способ привлечь больше поклонников, слушать вашу музыку и изучать ваш контент.
Чтобы продвигать свой веб-сайт, разместите его URL-адрес во всех своих профилях в социальных сетях, на сайтах заведений, в которых вы играете, и на своих визитных карточках. Это помогает позиционировать ваш веб-сайт как основной онлайн-центр для вашей музыки и создавать панель знаний, которая появляется в Google.