12 важных советов по выбору цветовой схемы для сайта
А Вы знали, что 85% покупателей принимают решение о покупке продукта, основываясь на его цвете? Секретами выбора цветовых решений делится известный американский маркетолог – Нил Пател. Оригинал статьи взят с сайта neilpatel.com: 12 Essential Tips to Picking a Website Color Scheme
Рис. 1 85 % покупателей принимают решение о покупке продукта, основываясь на его цвете
Подумайте о крупнейших мировых брендах. У большинства из них, как правило, четкая цветовая схема, ассоциирующаяся с их фирменным стилем.
У McDonald’s это красный и желтый цвета.
Рис. 2. У всех крупных мировых брендов есть свой фирменный цвет
Для «Dell» – синий.
Рис. 3. У всех крупных мировых брендов есть свой фирменный цвет
И так далее.
Содержание
Цвет и бренд
Мы все знаем, что работа над узнаваемостью бренда является жизненно необходимой.
Это ключевой ингредиент в налаживании доверия. Именно узнаваемость бренда позволяет потребителям чувствовать себя комфортно, превращая их в долгосрочных сторонников вашего продукта.
Что же является неотъемлемой частью узнаваемости бренда?
Это его логотип.
Цветовая схема, которую компания выбирает для своего логотипа, будет всегда ассоциироваться с ее фирменным стилем.
Согласно исследованиям цвет повышает узнаваемость бренда на 80 %.
Рис. 4. Цвет повышает узнаваемость бренда на 80 %
Поэтому я считаю справедливым утверждение, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда соотносится со стоимостью бренда.
Взгляните на следующие показатели:
Рис. 5. Статистика влияния цвета на стоимость продукции бренда
Дорогие бренды очень тщательно подходят к вопросу выбора цвета. Очень!
Если бы они не подходили к этому со всей ответственностью, восприятие бренда поменялось бы полностью.
Взгляните на следующие примеры с сайта TheLogoFactory.com
Рис. 6. Примеры экспериментов с цветами известных брендов с сайта TheLogoFactory.com
Вы мгновенно находите неправильные логотипы и чувствуете подвох!
Цветовая схема для веб-сайта
Крайне важно правильно выбрать цвет для логотипа своего бренда. Но выбор правильного цвета для веб-сайта играет не менее важную роль.
Нельзя выбирать цветовую схему наугад или обосновывать выбор словами «это выглядит круто».
Конечно, вы хотите позаботиться об эстетике и сделать так, чтобы цвет выделялся. Нужно хорошо обдумать цветовую схему.
Почему?
«Люди делают подсознательный вывод о продукте в течение 90 секунд после его первоначального осмотра. От 62 до 90 % этой оценки основывается исключительно на цвете».
Если вам удалось выбрать правильную цветовую схему, ориентированную на демографию вашей целевой аудитории, считайте, что вы уже выиграли половину битвы.
В следующей части статьи я хотел бы поделиться с вами 12 основными советами по выбору идеальной цветовой схемы на основе проведенных исследований и моего личного опыта.
1. Необходимо понимать, как цвет влияет на эмоции человека
Первое, что я рекомендую сделать, – это ознакомиться с информацией о том, как цвет влияет на людей на эмоциональном уровне.
Вот как различные цвета кнопки призыва к действию влияют на покупателей в Северной Америке.
Рис. 7. Как цвет кнопки призыва к действию влияет на покупателя из Северной Америки
Обратите внимание на то, что цвет зависит от географии.
Например, цвет, который нравится американским покупателям, не обязательно понравится покупателям из Индии.
Мне попалось вот такое руководство о цветах и эмоциях, ассоциирующихся с ними. Здесь также есть примеры нескольких брендов, которые используют определенный цвет.
Рис. 8. Руководство о цветах и эмоциях, ассоциирующихся с ними
Советую вам потратить какое-то время на изучение этого руководства и подумать о психологическом влиянии разнообразных цветов на человека.
2. Проанализируйте демографические данные своих потребителей
А теперь подумайте о своей целевой аудитории, а именно о демографических данных.
Какие эмоции вы хотели бы вызвать у потребителя?
Это крайне важные вопросы – их просто необходимо себе задать.
Посмотрите на следующие данные от компании Fast Company – они объясняют эмоции и психологию, связанную с цветом.
Рис. 9. Как на людей влияет красный цвет?
Рис. 10. Как на людей влияет желтый цвет?
Рис. 11. Как на людей влияет синий цвет?
Рис. 12. Как на людей влияет оранжевый цвет?
Рис. 13. Как на людей влияет зеленый цвет?
Рис. 14. Как на людей влияет фиолетовый цвет?
Подумайте об индивидуальности и эмоциях вашей целевой аудитории.
Затем выберите лучший цвет, который станет основной цветовой схемы вашего сайта.
Например, если вы выпускаете органические продукты питания, вам, очевидно, стоит выбрать зеленый цвет, потому что он ассоциируется с природой и здоровьем.
3. Принимайте во внимание пол потребителей
Это не подходит для всех компаний, но некоторые компании выпускают продукцию для определенного пола. Если вы занимаетесь именно таким бизнесом, вам стоит узнать, какие цвета больше всего любят, а какие не любят мужчины и женщины.
Согласно исследованию, проведенному компанией Colour Assignments Джо Хеллока, у каждого пола есть свои цветовые предпочтения.
Вот, что я имею в виду.
Рис. 15. Наиболее и наименее любимые цвета мужчин и женщин
Как видите, мужчинам очень нравится синий цвет и не нравятся коричневый и фиолетовый цвета.
Женщинам нравятся синий и фиолетовый и не нравятся коричневый и оранжевый цвета.
Помните об этом.
4. Подумайте о возрастных группах
Вот еще кое-что не очевидно, о чем стоит подумать – возрастная группа.
Знаете ли вы, что цветные предпочтения человека могут меняться с возрастом? Согласно исследованиям Джо Хэллока это действительно так.
Вот любимые цвета людей по возрастным группам.
Рис. 16. Любимые цвета людей по возрастным группам
А вот наименее любимые цвета людей по возрастным группам.
Рис. 17. Наименее любимые цвета людей по возрастным группам
Если в демографии вашей целевой группы преобладает определенная возрастная группа, этот фактор стоит учитывать.
5. Пройдите цветовой тест
Если вам нужна небольшая помощь в выборе основного цвета, попробуйте пройти тест от Grasshopper.
Вам придется отвечать на вопросы вроде вот этого: «Что лучше всего характеризует ваших клиентов?», или «Какой продукт вы им предлагаете?».
Это быстрый и простой тест (всего семь вопросов), но он может направить вас, если вы не знаете, в каком направлении двигаться дальше.
6. Избавьтесь от предубеждений
Вот ошибка, которую совершают многие компании при выборе цветовой схемы.
Они основывают свой выбор на личных предпочтениях, а не на психологии./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Если ваш любимый цвет синий, использовать синий цвет в качестве основного – заманчивая перспектива.
Но если вы выпускаете косметику и ориентируетесь в первую очередь на женщин, такое решение будет ошибочным. Вам больше подойдет фиолетовый или розовый цвет.
Помните об этом. Нельзя, чтобы ваши личные предпочтения в конечном итоге негативно влияли на ваши продажи и бренд.
7. Решите, сколько цветов использовать
Итак, если вы прошли все предыдущие этапы, у вас должен быть основной цвет.
Теперь пришло время выяснить, сколько цветов стоит использовать всего.
Здесь нет единой формулы для всех, но существует правило 60-30-10.
Это правило используется для создания цветовых схем в дизайне интерьера и моде и предполагает разделение трех цветов на проценты для создания «идеальной гармонии».
Вот как это выглядит:
- 60 % принадлежит главному цвету;
- 30 % уходит на второй по важности цвет;
- 10 % – это акцентирующий цвет.

Это означает, что основной цвет должен занимать примерно 60 % пространства на веб-сайте, второй цвет – 30 %, а акцентирующий цвет – 10 %.
Если вам нужен пример, иллюстрирующий правило 60-30-10, зайдите на сайт QuickSprout.
Рис. 18. Пример правила 60-30-10 с сайта QuickSprout
Обратите внимание, что зеленый цвет является основным на сайте, белый – вторичным, а черный – акцентирующим цветом.
Когда вы все это совместите, вы поймете, что идеальное количество цветов… 3!
Я не утверждаю, что всегда обязательно нужно использовать всего три цвета, но это действительно оптимальное количество.
Использование более четырех и более цветов усложнит потребителю задачу и может даже изуродовать ваш сайт.
8. Выберите свой набор цветов
Теперь необходимо определиться с тем, какой именно набор цветов использовать.
Я не эксперт в сфере дизайна, но могу точно сказать, что вам стоит попытаться достичь контраста.
Лично я предпочитаю те сайты, где есть контраст светлого фона с более темным цветом на переднем плане.
Так проще глазам и это создает эффект эстетической привлекательности.
Вот хороший пример.
Рис. 19. Хороший пример контраста цвета на сайте
Хотя сайты с темным фоном тоже могут смотреться очень выигрышно.
Например, сайт бренда Wonder Bread.
Рис. 20. Пример более темного фона с сайта WonderBread
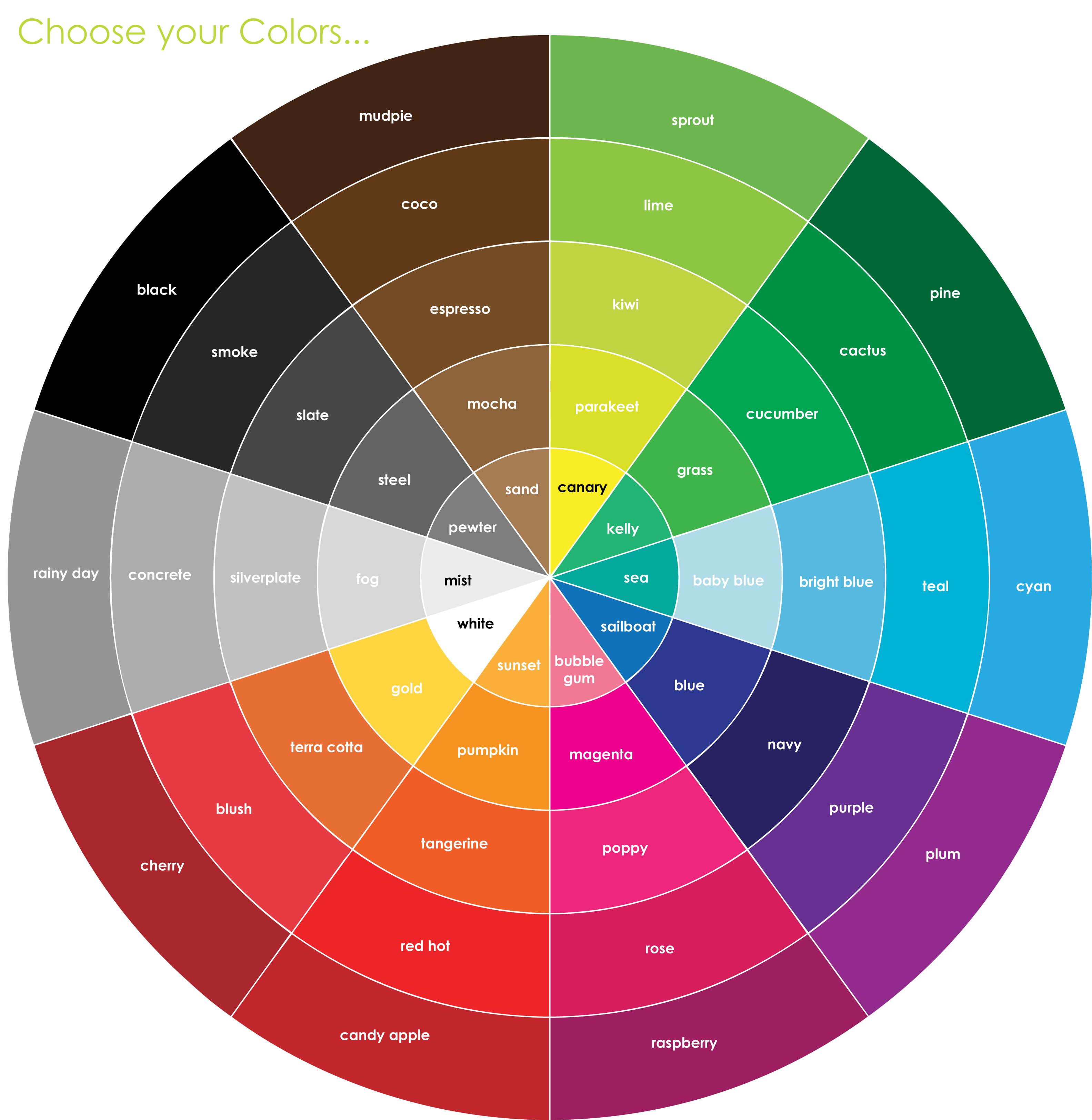
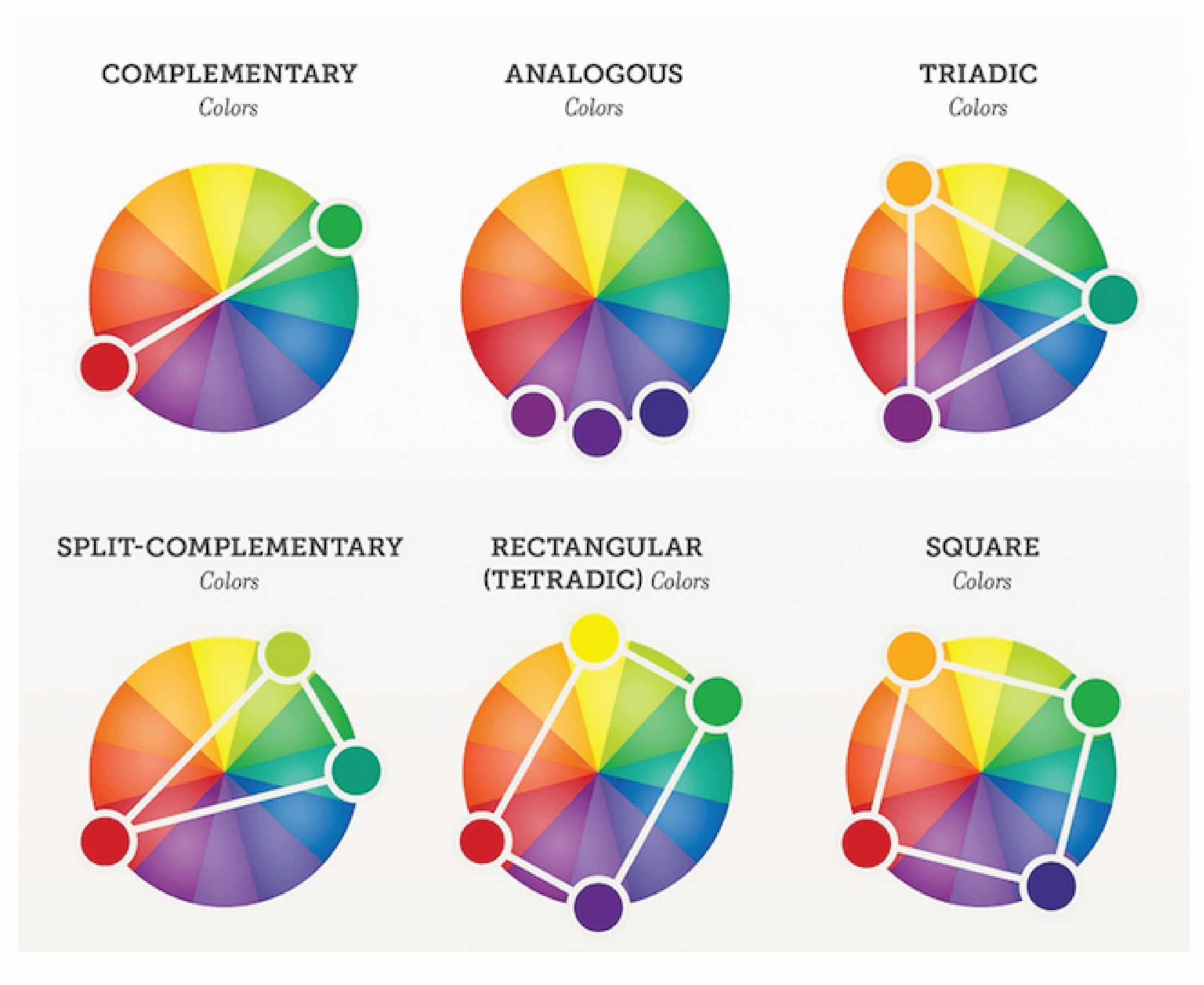
9. Изучите цветовое колесо
Помните, как на уроках рисования вам рассказывали о «цветовом колесе»?
Оно очень вам пригодится в выборе цветовой схемы сайта.
Стоит выбирать либо «аналогичные цвета», похожие друг на друга, находящиеся рядом на цветном колесе, либо «взаимодополняющие цвета», то есть цвета, находящиеся напротив друг друга.
Вот, о чем я говорю.
Рис. 21. Как выбирать цвета с помощью цветового колеса?
Один из вариантов сочетания взаимодополняющих цветов – это желтый и фиолетовый.
Еще один пример – сочетание зеленого и оранжевого.
Вариант сочетания аналогичных цветов – это оранжевый и красный.
Еще один – зеленый и синий.
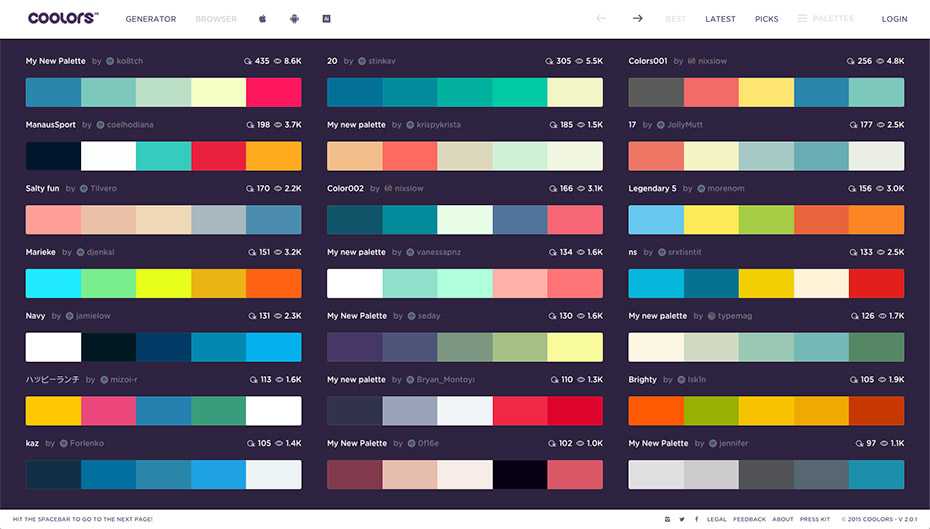
10. Используйте вспомогательные инструменты
Во вам совет по оптимизации процесса.
Используйте вспомогательные инструменты, например Colorspire.
Рис. 22. Пример использования вспомогательных инструментов
Это быстрый и простой способ протестировать различные цветовые комбинации, чтобы вы лучше понимали, как они будут выглядеть на вашем сайте.
Это сэкономит вам время и поможет найти правильную комбинацию цветов.
Если вам не нравится Colorspire, я рекомендую вам продолжать поиски, чтобы найти правильный инструмент.
11. Изучите своих конкурентов
Вы можете многому научиться у конкурентов в своей отрасли.
Рекомендую вам посетить как минимум три веб-сайта своих непосредственных конкурентов и проанализировать их цветовую схему.
Это даст вам представление о том, какой стиль они используют.
Затем у вас есть два варианта.
- Создать аналогичную цветовую схему, традиционную и общепринятую.
- Двигаться в противоположном направлении, чтобы отличаться от большинства.
Лично я являюсь сторонником второго варианта – это более правильный путь, если вы хотите создать бренд, выделяющийся на фоне остальных.
12. Сравните несколько разных цветовых схем
Вот что.
Не обязательно останавливаться на первой же придуманной вами цветовой схеме.
На самом деле такая стратегия может оказаться ошибочной.
Предлагаю вам придумать три или четыре разные цветовые схемы и посмотреть на них в сравнении.
Попросите своих коллег или деловых партнеров оценить ваши цветовые схемы, чтобы понять, что работает, а что нет.
Затем сужайте выбор, пока не найдете ту цветовую схему, которая соответствует вашему бренду во всех отношениях.
Вывод
Не нужно быть всемирно известным художником, чтобы придумать эффективную цветовую схему сайта.
Это всего лишь вопрос понимания психологии цвета и эмоций, связанных с цветом.
Вам необходимо иметь базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Немного поэкспериментировав, вы сможете найти оптимальную цветовую схему для своего сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и предотвратить уход пользователей с сайта, увеличив проведенное ими время на вашем сайте, а это, в свою очередь, повысит уровень конверсии.
Все это, в конечном итоге, может оказать огромное влияние на ваш бизнес.
Источник: neilpatel.com
Как использовать цветовые схемы для сайта
декабря 30, 2017
Цвет в дизайне сайта играет важную роль, так как влияет на первое впечатление и помогает управлять вниманием клиента. Если цветовая схема для сайта подобрана правильно, то это положительно влияет на восприятие бренда и на формирование доверия к нему.
Составить цветовую схему для сайта не так сложно, как может показаться с самого начала. Главное — придерживаться одного правила — простоты. Цветовые схемы, в которых больше 5 цветов, тяжело воспринимать визуально. Идеально использовать 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.
1. Основной цвет
Часто этот цвет используют для заголовков, кнопок и навигации. Основной — это первый цвет, с которым стоит определиться. Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже.
2. Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Если, наоборот, хотите создать что-то динамичное, то выбирайте контрастные оттенки. Важно, чтобы вторичный цвет не был сильнее и активнее, чем основной или акцентирующий цвет.
Лучше всего его использовать для заднего фона элементов. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Если, наоборот, хотите создать что-то динамичное, то выбирайте контрастные оттенки. Важно, чтобы вторичный цвет не был сильнее и активнее, чем основной или акцентирующий цвет.
3. Акцентирующий цвет
Этот цвет один из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача. При помощи этого цвета вы привлекаете внимание посетителей вашего сайта. Не злоупотребляйте им и используйте его только при необходимости. Акцентирующий цвет должен иметь самый сильный контраст с основным цветом.
4. Цвет заднего фона
Он может быть любым, даже просто белым или теплым цветом: от белого до светло-коричневого цвета. Еще можно рассмотреть вариант холодного цвета — серовато-синий. Вам необязательно использовать именно эти цвета, выбирайте те, которые нравятся вам.
В конце важно протестировать и убедиться, что все выбранные вами цвета отлично сочетаются друг с другом и с текстом.
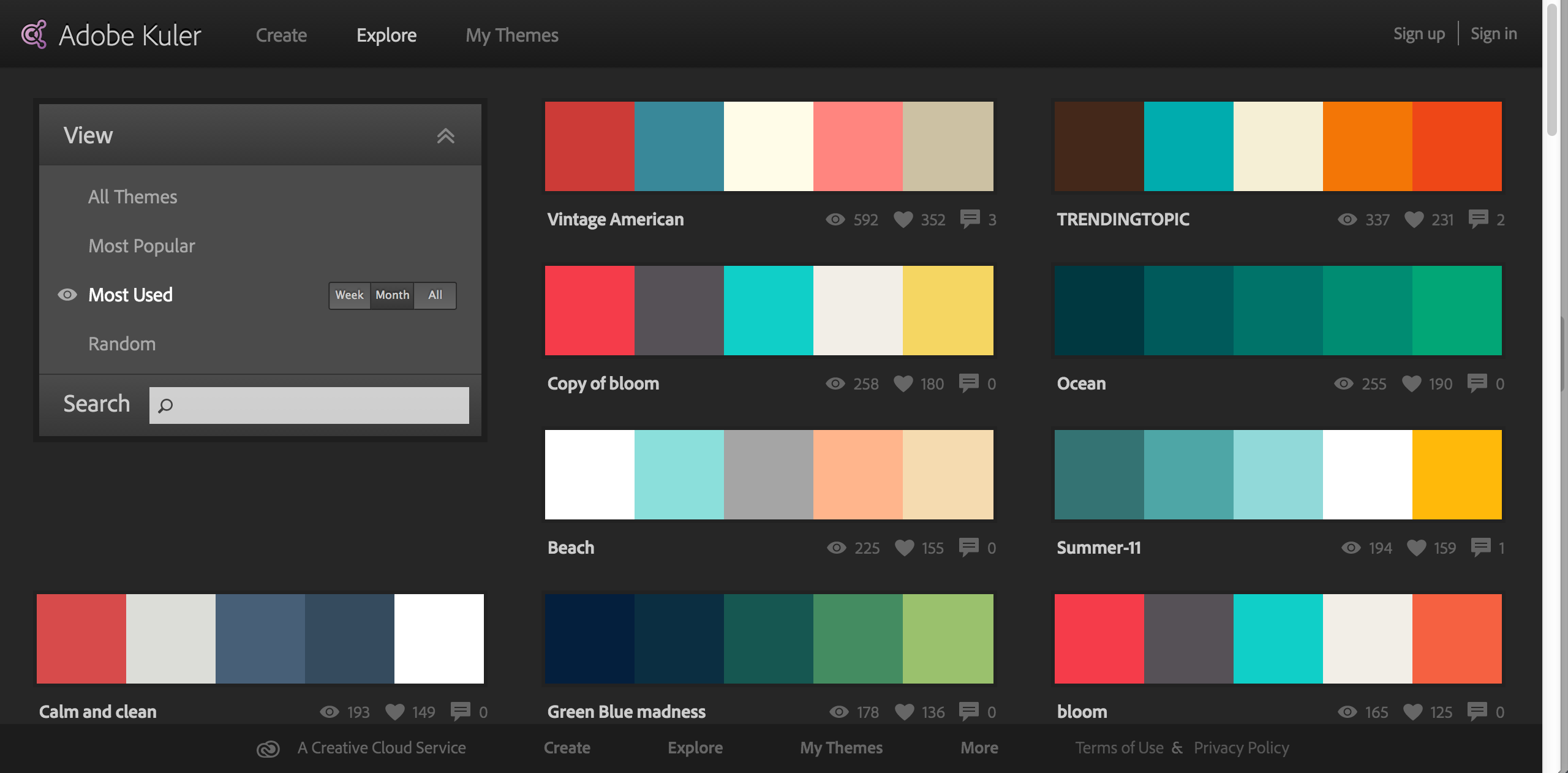
Сервисы для подбора цвета
✓ colorscheme.ru
✓ color.adobe.com
✓ materialpalette.com
✓ flatcolors.net
✓ palettable.io
✓ degraeve.com
Изменить цвета вашего сайта от Vigbo можно в системе управления в разделе Оформление > Дизайн-редактор. Подробнее — в руководстве по работе с дизайн-редактором.
Настройка цвета на сайте с помощью дизайн-редактора Vigbo
Расскажите, вам удалось составить цветовую схему для своего сайта?
Полезные и вдохновляющие статьи 2 раза в месяц.
Без спама и только по делу
17 популярных цветовых палитр для веб-сайтов в 2023 году
В течение многих лет нейтральные цвета доминировали во всех аспектах дизайна, включая цветовые палитры для веб-сайтов. Но в 2023 году эксперты по цвету предсказывают, что авантюрные и смелые цветовые палитры превзойдут свои нейтральные аналоги.
Но какое влияние окажут эти более теплые цветовые тенденции на цветовую палитру веб-дизайна? Читайте дальше, чтобы узнать, что мы делаем!
Почему смелые цветовые палитры доминируют в 2023 годуВозрождение смелых и игривых цветов, скорее всего, является способом самовыражения людей, особенно с учетом ограничений последних нескольких лет и нестабильной экономики.
Мода и дизайн заимствовали многие элементы тенденций начала тысячелетия, в том числе более яркие, почти ретро-цвета.
Ведущие эксперты по цвету утверждают, что господство нейтральных и холодных тонов закончилось. Они предсказывают рост смелых, более теплых тонов.
«Одной из самых важных тем, которые мы определили для 2023 года, является тепло», — сказала Сью Вадден из Sherwin-Williams Elle Decor. «Люди уходят от холодных серых тонов, характерных для прошлого десятилетия, и изучают оттенки, излучающие доброту, безмятежность и сочувствие».
Даже классические бренды, такие как J. Crew, в 2023 году используют более смелые и теплые цвета. На домашней странице Lululemon представлена одежда в теплых лавандовых и розовых тонах. Почему цвет имеет значение в дизайне
Crew, в 2023 году используют более смелые и теплые цвета. На домашней странице Lululemon представлена одежда в теплых лавандовых и розовых тонах. Почему цвет имеет значение в дизайне Цвет — один из важнейших элементов дизайна. Разные цвета вызывают разные эмоции и чувства. Синий ассоциируется с чувством покоя и безмятежности. Желтый и оранжевый заряжают энергией. Зеленый кажется свежим и органичным.
Мы также научились ассоциировать определенные цвета с брендами. Вы когда-нибудь спрашивали совета у кого-то в красной рубашке в Target, чтобы найти тот или иной предмет? Или, может быть, вы были тем, кто носил красное в Target…
Хотя я не думаю, что вам нужно изучать психологию каждого цвета, который вы выбираете для своего бренда, я думаю, что важно обращать внимание на общее ощущение, которое вызывает ваша цветовая палитра. Например, ярко-фиолетовый слева кажется гораздо более энергичным, а лавандовый справа — более успокаивающим. Оба эти цвета относятся к одному и тому же оттенку, но тот, что слева, относится к более яркому концу спектра.
Оба эти цвета относятся к одному и тому же оттенку, но тот, что слева, относится к более яркому концу спектра.
Если вы никогда не создавали цветовую палитру для своего бренда, это видео проведет вас через точный процесс, который мы используем для создания брендов.
Должны ли вы обновить текущую цветовую палитру, чтобы она соответствовала современным тенденциям?На этот вопрос нет простого ответа. Возможно, стоит обновить существующую цветовую палитру бренда, если ваша текущая палитра не привлекает вашего идеального клиента.
Компании, стремящиеся привлечь более молодую аудиторию, скорее всего, получат наибольшую выгоду от более яркой цветовой палитры. Подумайте: старшие фотографы-портретисты, бутики одежды, инфлюенсеры.
Также можно поэкспериментировать с более яркими цветами, не меняя при этом весь бренд. Проверьте их в нескольких местах на своем веб-сайте или в социальных сетях.
Проверьте их в нескольких местах на своем веб-сайте или в социальных сетях.
Еще одна идея — поэкспериментировать с более мягкими вариациями этих теплых тонов. Если вы начинающий фотограф-портретист и хотите привлечь внимание более модных клиентов, такая цветовая палитра может хорошо подойти для вашего бренда. Цвета свежие и теплые, но достаточно пастельные, чтобы соответствовать эстетике детских комнат.
Каждый год несколько разных компаний выпускают «цвет года». Самый популярный цвет — это цвет года Pantone, но мы считаем, что Benjamin Moore (да, компания по производству красок) отлично справляется с выбором цветов, которые мы будем видеть в повседневной жизни.
Цвет года Pantone 2023: Viva Magenta
Цвет года Pantone 2023 — уникальный Viva Magenta. Этот высококлассный красный цвет отличается от нейтральных цветов, которые доминировали в последнее десятилетие.
Pantone называет его «оттенком, укорененным в природе, происходящим из семейства красных и выражающим новый сигнал силы. Viva Magenta смелый и бесстрашный, пульсирующий цвет, изобилие которого способствует радостному и оптимистичному празднованию, написанию нового повествования».
Viva Magenta смелый и бесстрашный, пульсирующий цвет, изобилие которого способствует радостному и оптимистичному празднованию, написанию нового повествования».
Наряду с Viva Magenta компания Pantone также выпустила дополнительную цветовую палитру. В этой палитре вы увидите больше нейтральных тонов, которые позволяют Viva Magenta сиять. Сочетание Viva Magenta с более мягкой палитрой помогает не допустить, чтобы палитра стала слишком яркой и подавляющей.
Viva Magenta — цвет, который выделяется. Мы могли видеть, что он хорошо работает при использовании для кнопок призыва к действию на вашем веб-сайте.
Посмотрите на изображение ниже, чтобы увидеть пример этой палитры в одном из наших дизайнов:
Мы применили цветовую палитру Pantone к нашему дизайну в Кейптауне.Бенджамин Мур Цвет года 2023: малиновый румянец
Цвет года Бенджамина Мура — малиновый румянец. Как и Viva Magenta, он теплый, смелый и энергичный.
Они описывают его как «живой оттенок коралла с розовым оттенком, этот электрический оттенок является определением харизматичного цвета».
Этот тон рекомендуется использовать, чтобы добавить ярких красок в ваш дом, например, в столовую или туалетную комнату.
Как и в случае с Viva Magenta, рекомендуется управлять интенсивностью этого оттенка с помощью более нейтральной цветовой палитры.
Мы на самом деле думаем, что полная цветовая палитра, выпущенная Бенджамином Муром, напоминает цветовую палитру 1970-х годов. Сочетание ярких и нейтральных оттенков выходит за рамки более традиционных сочетаний.
Если бы мы собирались использовать эту цветовую палитру на веб-сайте, мы бы использовали малиновый румянец для кнопок, заголовков и всего, что должно выделяться.
Вот наш дизайн в Кейптауне с цветовой палитрой Бенджамина Мура. Цветовая палитра задаст тон вашему веб-сайту и подчеркнет вашу индивидуальность, но может быть трудно найти палитру, которая лучше всего подходит для вашего контента. Если вы ищете, с чего начать, ознакомьтесь с этими 17 цветовыми палитрами, которые вдохновят ваш сайт.
17 свежих цветовых палитр для вашего веб-сайта в 2023 году
Цветовая палитра Pantone 2023
Эта палитра ярко подчеркивает цвет Pantone 2023 года. Попробуйте использовать его в логотипе, заголовках, фонах и призывах к действию. Нейтрализуйте яркость с помощью приглушенного зеленого, приглушенного розового, мягкого золотого и нежно-голубого. Я также рекомендую использовать немного белого в этой марке, чтобы сбалансировать яркие цвета.
Аналоговая цветовая палитра Pantone 2023
В этой цветовой палитре мы сохраняем цвет года Pantone в качестве основного цвета, но смягчаем его более мягкими версиями, а также несколькими пурпурными оттенками. Попробуйте использовать более темные оттенки розового в своем логотипе, для заголовков, кнопок или (реже) для фона. Светло-розовый и фиолетовый отлично подойдут для фона, а яркий фиолетовый подойдет для кнопок.
Приглушенные цвета Pantone 2023
Мы поделились этой цветовой палитрой выше, но я подумал, что было бы неплохо немного ее объяснить. Опять же, эта палитра основана на цветах года Pantone 2023 года. Хотя мы отказались от Viva Magenta, мы использовали несколько других, более мягких цветов. Эта палитра отлично подойдет для всех, кто работает с новорожденными или детьми (например, для фотографов новорожденных или детских тренеров по сну). Хотя цвета напоминают детскую, они также теплее по тону, чем то, что мы видели за последнее десятилетие.
Опять же, эта палитра основана на цветах года Pantone 2023 года. Хотя мы отказались от Viva Magenta, мы использовали несколько других, более мягких цветов. Эта палитра отлично подойдет для всех, кто работает с новорожденными или детьми (например, для фотографов новорожденных или детских тренеров по сну). Хотя цвета напоминают детскую, они также теплее по тону, чем то, что мы видели за последнее десятилетие.
Цветовая палитра Бенджамина Мура 2023 года
В этой цветовой палитре используются несколько цветов из набора цветов Бенджамина Мура 2023 года. Мы использовали Raspberry Blush и теплый коричневый тон в качестве основных цветов бренда, а затем компенсировали их двумя нейтральными розовыми. Винтажный зеленый цвет выделяется как акцент для кнопок или заголовков. Если бы я собирался реализовать эту палитру, я бы загрунтовал ее большим количеством белого, чтобы цвета не казались слишком женственными или слишком сильными.
Цветовая палитра Freshly Picked
Эта палитра с ее приглушенно-ярко-фиолетовыми, темно-зелеными и синими тонами кажется мне очень «весенней». Фиолетовый более теплый и модный по сравнению с тем, что мы видим в этом году, но он уравновешен органическим зеленым и нейтральным синим.
Фиолетовый более теплый и модный по сравнению с тем, что мы видим в этом году, но он уравновешен органическим зеленым и нейтральным синим.
Цветовая палитра Passionate Pinks
Эта палитра с различными оттенками розового и ярко-фиолетового кажется очень женственной. На самом деле мы сейчас используем очень похожую палитру для высококлассного организатора свадеб. Если вам нравится эта палитра, но вы не любите фиолетовый, темно-серый или более яркий оттенок розового могут стать забавной заменой.
Цветовая палитра, вдохновленная лесом
Эта цветовая палитра так же свежа, как прогулка по лесу на северо-западе Тихого океана. Два оттенка зеленого составляют основную часть бренда. Первый – более теплый, свежий зеленый. Он дополняется темно-зеленым лесом, а также двумя более мягкими и нейтральными оттенками зеленого. Теплый оттенок коричневого составляет акцентный цвет.
Палитра теплых нейтральных цветов
Мне нравится думать об этой цветовой палитре как об обновлении более холодных нейтральных оттенков, которые доминировали в последние несколько лет. Цвета теплые, привлекательные и модные в этом году, но они не такие мягкие и пастельные, как некоторые модные палитры, которые мы видели в прошлом. В этой палитре в качестве акцента используется теплая лесная зелень.
Цвета теплые, привлекательные и модные в этом году, но они не такие мягкие и пастельные, как некоторые модные палитры, которые мы видели в прошлом. В этой палитре в качестве акцента используется теплая лесная зелень.
Цветовая палитра Coastal Inspired
Возможно, это потому, что я родом из города парусников Аннаполиса, штат Мэриленд, но эта цветовая палитра кажется мне морской и немного опрятной. Два оттенка синего составляют основную основу бренда, но уравновешиваются двумя нейтральными оттенками загара и коричневым цветом, напоминающим веревку.
Коричневая нейтральная цветовая палитра
Эта нейтральная коричневая палитра напоминает мне о нашем дизайне Cannon Beach. Он включает в себя различные оттенки коричневого для основных, нейтральных и акцентных цветов. Если эта цветовая палитра соответствует вашему бренду и вы хотите реализовать ее на веб-сайте, я бы выбрал один из нейтральных цветов в качестве «базового» цвета фона вместо белого. Посмотрите, как мы это сделали в нашем дизайне Cannon Beach.
Цветовая палитра Spicy Benjamin Moore
В этой палитре используются некоторые оттенки из цветовой палитры Бенджамина Мура 2023 года, но более светлые. Это напоминает мне банку томатного супа Кэмпбелл или специи (шафран, порошок чили, паприка и т. д.). Если вы хотите немного приглушить его, вы можете сделать золотой нейтральным акцентом и добавить более светлый оттенок одного из основных цветов в качестве другого нейтрального.
Палитра цветов, вдохновленная пионами
На создание этой палитры вдохновили свежие весенние розовые пионы. Он сочетает в себе мягкий лавандовый и свежий зеленый цвет с нейтральным загаром и ярко-розовым акцентом.
Цветовая палитра, вдохновленная урожаем
Окунитесь в цвета осени с этой цветовой палитрой, вдохновленной урожаем. Различные нейтральные коричневые оттенки компенсируются теплым золотым и очень мягким зеленым. Зеленый цвет напоминает мне о тех немногих растениях, которые сохраняют свой цвет поздней осенью, прежде чем полностью принять коричневые оттенки, преобладающие в зимние месяцы.
Цветовая палитра штор 90-х годов
Эти цвета напоминают мне о более светлых оттенках, которые преобладали в домах (особенно шторах) в 1990-е. Основа палетки состоит из светло-розового и светло-голубого. Очень светлый загар и мягкое золото привносят более нейтральные тона, а приглушенный бирюзовый служит акцентным цветом.
Цветовая палитра Cinnamon
Эта цветовая палитра полностью включает в себя теплые коричневые и красные оттенки, популярные в этом году. Основные цвета представлены двумя оттенками коричневого: более теплым и более эспрессо. Нейтральные оттенки составляют нежно-розовый и светло-коричневый, а акцент — темно-бордовый.
Цветовая палитра в стиле ретро-кафе
Я назвал эту цветовую палитру «ретро-кафе», потому что мы взяли цвета из изображения кафе в стиле ретро. Креативно, я знаю…
Цветовая палитра Grandmillennial
Полное раскрытие: я создал эту цветовую палитру только для того, чтобы использовать слово «grandmillennial». Как миллениал, я нахожу эту тенденцию очень забавной. Так что же такое «грандмиллениал»? Этот термин, придуманный House Beautiful, смешивает узоры, цветы и яркие цвета. Это винтажный стиль, который кажется уютным и ностальгическим. Его цель — одновременно обратиться к бумерам, поколению X, миллениалу и поколению Z (высокие цели). Если вы видели какие-либо работы Studio McGee за последние несколько лет, вы, вероятно, видели эту эстетику.
Как миллениал, я нахожу эту тенденцию очень забавной. Так что же такое «грандмиллениал»? Этот термин, придуманный House Beautiful, смешивает узоры, цветы и яркие цвета. Это винтажный стиль, который кажется уютным и ностальгическим. Его цель — одновременно обратиться к бумерам, поколению X, миллениалу и поколению Z (высокие цели). Если вы видели какие-либо работы Studio McGee за последние несколько лет, вы, вероятно, видели эту эстетику.
Как реализовать цветовую палитру на вашем веб-сайте Showit
Если вы хотите попробовать одну из этих цветовых палитр на своем веб-сайте Showit (или вы новичок в Showit), обязательно посмотрите видео ниже. Мы проведем вас через (очень простой) процесс обновления цветов на вашем веб-сайте.
Если вы тестируете одну из этих цветовых палитр в своем следующем проекте, укажите ссылку в комментариях ниже. Нам бы очень хотелось увидеть, как вы воплощаете их в жизнь в своем бренде!
Нам бы очень хотелось увидеть, как вы воплощаете их в жизнь в своем бренде!
Как выбрать правильную цветовую схему веб-сайта
Учебный центр Дизайн
Что такое цветовые схемы веб-сайта?
Когда вы начнете творческий процесс создания сайта, наряду с цветовыми схемами веб-дизайна, которые вам необходимо передать в руки дизайнера, вам придется тщательно продумать свою цветовую палитру. Разные цвета отправят посетителям страницы разные сообщения и оставят неизгладимое впечатление о том, как они воспринимают ваш бренд.
Вызывать эмоции с помощью цвета — это психологическая наука, которая зарекомендовала себя как сердце любого бизнес-ориентированного процесса проектирования. Итак, с чего начать при выборе цветовой палитры и что вы можете сделать, чтобы с первого раза получить правильные цветовые схемы для своего веб-сайта?
- Примените подход к брендингу
При выборе из цветовой палитры важно не только наличие фактических цветовых палитр, но и то, что вам больше нравится.
 За выбором правильных цветовых схем веб-сайта стоит более глубокая наука. Ваша фирменная идентичность должна учитываться и отражаться в том, что вы выбрали.
За выбором правильных цветовых схем веб-сайта стоит более глубокая наука. Ваша фирменная идентичность должна учитываться и отражаться в том, что вы выбрали.Подумайте о логотипе, который вы используете. Последовательность является ключевым моментом, и, как правило, бренды не будут использовать разные логотипы на своих веб-сайтах и на своих продуктах.
То же правило применимо к цветовым темам, и это следует тщательно учитывать, когда вы перемещаетесь по различным платформам маркетинга и социальных сетей. Тщательно выбирайте цветовую схему своего веб-сайта, чтобы она могла отражать видение и цели вашего бренда.
Определите свой доминирующий цвет
Для начала хорошо иметь в виду доминирующий цвет. Например, если у вас есть логотип, в каждом дизайне уже может быть основная цветовая палитра. Используйте этот цвет для принятия решений на следующих этапах определения цветовых схем вашего веб-сайта.

Подумайте о брендах, которые вам нравятся, или об известных брендах, таких как Coca Cola. Основной цвет бренда в данном случае — красный. Ваш основной цвет будет тем, что посетители сайта будут ассоциировать с вашим брендом.
Поиск вдохновения в Интернете полезен, но как найти веб-цвета, которые могут вам понравиться? Brandcolors.com — это хорошее место, где можно найти шестнадцатеричные коды цветов, которые используют некоторые из самых известных мировых брендов.
Добавьте цвет, который вы хотите использовать, в список избранного и используйте надстройку браузера Google Chrome, например ColorZilla, чтобы сохранить шестнадцатеричный код для последующего использования.
Выберите акцентные цвета (не более 3!)
Теперь, когда у вас есть доминирующий цвет, вам нужно определить, сколько других цветов вы можете использовать в общей цветовой схеме веб-сайта. В идеале вы можете придерживаться трехцветного выбора под разными углами по цветовому кругу, который поможет вам выбрать лучшие цветовые схемы веб-сайта для вашего бренда.

Дизайнеры обычно используют правило дизайна 60-30-10, которое предполагает неравномерное использование выбранных цветов, а скорее рассматривает возможность разделения их на проценты использования.
Триадная палитра может быть довольно привлекательной, если цвета яркие, поэтому обычно выбирают набор вторичных цветов.
Учитывайте культуру
У каждого из нас есть свое представление о том, что для нас значит цвет и как мы к нему относимся. Но с культурной точки зрения определенные цвета могут иметь разное значение для групп с разным происхождением. Прежде чем сделать окончательный выбор цветовых схем вашего веб-сайта, подумайте, что цвета могут означать в различных культурных контекстах.
Долгое время в англоязычных странах белый цвет считался символом чистоты и чистоты. Однако в Азии белый цвет обычно ассоциируется с трауром.
Важно провести тщательные исследования и убедиться, что ваша целевая аудитория не будет ассоциировать что-либо с негативным отношением к вашему бренду.

Однако, в конце концов, если вы выберете цвет, знайте, что не всех волнует интерпретация цветов, но учтите тот факт, что все цвета имеют разные значения во всем мире.
Где разместить цвета
Основные цвета должны быть размещены в «горячих точках» вашего веб-сайта. Смелые, броские цвета могут привлечь внимание посетителей и побудить их к действию. Заголовки, полезные значки, формы загрузки, кнопки CTA и важная информация должны быть выделены основными цветами, которые вы выбираете для цветовой схемы вашего сайта.
Вторичные цвета следует использовать в местах, где на веб-сайте размещается менее важная информация. Все подзаголовки, второстепенные кнопки, активные пункты меню, фоны или вспомогательные тексты, такие как часто задаваемые вопросы и отзывы клиентов, должны быть выделены этими цветами.
Нейтральные цвета обычно находят свое место в тексте или фоне, но могут использоваться для смягчения разделов, содержащих яркие цветовые схемы на вашем сайте.

Примеры вызываемых эмоций в цвете
Красный — Всякий раз, когда мы думаем об этом цвете, мы вспоминаем о страсти, важности и, в некоторых случаях, об агрессии. Он требует внимания зрителя, но также может быть подавляющим, поэтому используйте его с осторожностью.
Желтый — Этот цвет обычно вызывает чувство счастья и радости. Это цвет солнца, ощущение, связанное с летним весельем, но, что удивительно, у некоторых оно также вызывает чувство беспокойства. Использовать желтый нужно с осторожностью и, конечно же, в разных оттенках.
Синий — Хотя большинство назвало бы этот цвет королевским, он также является удивительно универсальным и надежным цветом, вызывающим чувство безопасности и доверия. Он также оказывает успокаивающее действие на мозг и помогает создать дружеское, располагающее чувство, которое можно наблюдать во многих компаниях и компаниях, работающих в сфере медицины и туризма.

Оранжевый — При правильном использовании этот цвет пробуждает импульсивность, игривость и энергию. Но во многих случаях это более низкие цены. Но если вы хотите продемонстрировать молодость вашего бренда или взгляд импульсивного покупателя, это может быть подходящим способом.
Выбор правильной цветовой схемы веб-сайта из палитры может показаться самым простым, что вы можете сделать, но в бизнесе вы не можете выбрать цвета, которые работают в вашу пользу, без тщательного рассмотрения и размышлений.
Заключение
За выбором цвета стоит сложная наука, которая требует, чтобы вы ставили на первое место чувства вашей аудитории. Вашему бизнесу нужны цвета, которые вызывают определенные чувства у вашей целевой аудитории.
Вашему бизнесу необходим выбор цвета, который сделает ваш бренд запоминающимся и вызовет нужные эмоции у множества конкурентов, стремящихся к тому же.
