20 лучших цветовых сочетаний в интерьере
Содержание
- 20 лучших цветовых сочетаний в интерьере
- О чем говорят цвета Психология, значение и восприятие цвета
- Цветовой круг для интерьера онлайн. Правила сочетания цветов в интерьере и подбора онлайн
- Применение цветового круга Иттена на практике
- Типы цветовых комбинаций, подбор онлайн
- Цветовые палитры для интерьера. Сочетание цветов в интерьере: принципы
- Цветовой круг
- Температура цвета
- Правило 60/30/10
- Черный и белый
- Нейтральные цвета
20 лучших цветовых сочетаний в интерьере
О чем говорят цвета Психология, значение и восприятие цвета
Если хотите узнать внутренний мир человека, загляните в его комнату. Экспрессивность, педантичная аккуратность, лень, уверенность, скромность или жадность – обо всем этом и немного больше расскажет выбранная цветовая палитра.
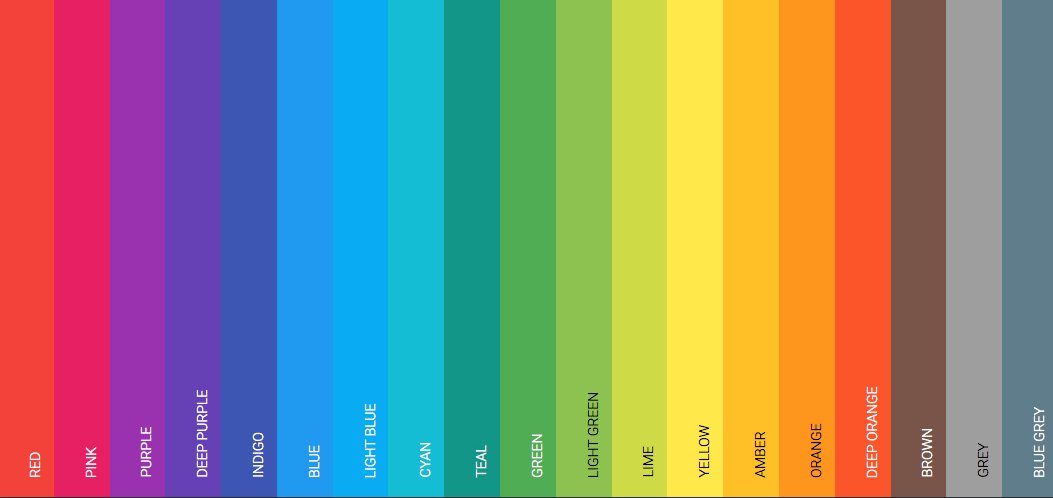
Красный – цвет, побуждающий к действию, доминированию и лидерству. Этот оттенок в интерьере выбирают люди страстные и азартные, он противопоказан людям с неустойчивой психикой. В интерьере в чистом виде использование красного довольно тяготит, поэтому для создания органичного дизайна требуется квалифицированная рука мастера.
Этот оттенок в интерьере выбирают люди страстные и азартные, он противопоказан людям с неустойчивой психикой. В интерьере в чистом виде использование красного довольно тяготит, поэтому для создания органичного дизайна требуется квалифицированная рука мастера.
Элементы декора красного цвета не станут перегружать интерьер
Оттенки синего успокаивают, расслабляют и позволяют сконцентрироваться. Голубые, бирюзовые тона и цвет морской волны создают ощущение беззаботности, легкости и озорства.
Сочетание оттенков синего в интерьере дарит теплую атмосферу
Преобладающие желтые цвета говорят об энергичности, солнечности и жизнерадостности персоны. Вместе с тем нехватка творческого полета и нереализованный потенциал также характерны для этого цвета. Некоторые психологи приписывают желтому цвету даже ревность и трусость, но это спорное утверждение.
Горчично-желтые тона делают интерьер более сдержанным
Комбинация синего и желтого создает производный зеленый цвет, присущий людям консервативных взглядов. Зеленый – это антистрессовый цвет. Он выгодно применяется в спальных комнатах или гостиных для создания расслабляющей атмосферы.
Зеленый – это антистрессовый цвет. Он выгодно применяется в спальных комнатах или гостиных для создания расслабляющей атмосферы.
Выигрышное сочетание зеленого с рыжим
Оранжевый цвет без примесей – это энергия, ее неукротимый фонтан. Насыщенная охра и нежный абрикосовый являются акцентами в комнате, поэтому чаще всего представлены в виде оригинального текстиля и аксессуаров
В использовании оранжевого требуется соблюдать осторожность, так как его оттенки оказывают доминирующее влияние на остальные цвета
Идеальное трио сочных оттенков: оранжевый, зеленый и красный
Гостиная в ретро-стиле с мягким цветовым оформлением
Фиолетовый цвет считается цветом творческой души. Обладая мистической притягательностью, он одновременно передает холодность синих гамм и излучение теплых тонов. Контрастные комбинации «фиолетовый – лайм» или «фиолетовый – желтый» – любимые сочетания многих дизайнеров.
Немного виноградного оттенка в спокойной нейтральной спальне
Розовый цвет – олицетворение романтики и нежности для женщин всех возрастов. Гармония розовых акцентов напрямую зависит от их насыщенности (от синдрома Барби до зрелой классики). Разбавляя розовый молочными, серыми и серо-зелеными мотивами можно подчеркнуть утонченность и воздушность интерьера.
Гармония розовых акцентов напрямую зависит от их насыщенности (от синдрома Барби до зрелой классики). Разбавляя розовый молочными, серыми и серо-зелеными мотивами можно подчеркнуть утонченность и воздушность интерьера.
Романтический образ спальни в бело-розовых красках
Акценты цвета маджента в стильной гостиной
Яркая фуксия в сочетании с бирюзовым — «классическое» яркое сочетание
Коричневый цвет относят к разряду меланхоличных незаслуженно. В сочетании с темными тонами и золотистыми вкраплениями он создает королевский шик и привилегированность. Коричневый выбирают разносторонние личности.
Домашняя мастерская в темном исполнении
Палитра коричневого в оформлении прихожей в стиле модерн
Серый цвет благодаря своей нейтральности является отличным магнитом, принимающим на себя агрессию более яркого тона. В качестве самостоятельной однотонной отделки он может быть достаточно скучным, в зависимости, конечно, от функционального предназначения комнаты. Серые тона предпочитают люди, стремящиеся к пониманию и постоянству.
Цветовой круг для интерьера онлайн. Правила сочетания цветов в интерьере и подбора онлайн
Каждый, кто планирует заниматься оформлением интерьера, должен знать, что такое цветовой круг. Речь идет о представлении всех цветов и оттенков в виде круговой схемы. Его особенность состоит в том, что разной насыщенности соответствует различная степень удаленности от центральной точки. Цвета в интерьере комбинируют по этой диаграмме.
Все таблицы, составленные с целью упрощения сочетания оттенков, – это частный случай. При помощи круга их можно создать превеликое множество.
Разобраться в этом непросто, но если получится, к вам придет иное понимание дизайна – это касается не только интерьера
Применение цветового круга Иттена на практике
Продемонстрирую, как дизайнеру нужно пользоваться кругом Итена (Итона) для цветовой гармонии и совместимости, а затем перейдем к теоретической составляющей о спектре в этой раскладке.
В качестве примера приведу образец дизайна комнаты с правильной подборкой цветов, который не выглядит при этом банально.
Это фото наглядно демонстрирует, как хорошо уживаются между собой приглушенный коричневый и синий.
Базовыми цветами тут служат белоснежный, коричневый и синий.
Узнаем, насколько такая комбинация соответствует теории. Интерьер следует разложить на цветовую схему. Напарников синему можно подобрать разными способами.
Синий – это идеальный акцент для теплого коричневого цвета. Но, возможно, это обычное совпадение, и другие оттенки выглядели бы не хуже.
Этот вариант смотрится неплохо, но если бы диван тоже был зеленым, картина бы поменялась, и не в лучшую сторону.
Красная стена, такой же диван и коричневый пол тоже не самый удачный вариант.
Теплый коричневый лучше всего уживается с сочным синим.
Можно вообще не расставлять акценты, а воспользоваться базовыми оттенками, к примеру, серым. Результат вроде неплохой, но какой-то скучный.
Базовые цвета можно комбинировать в интерьере, не рискуя при этом.
Типы цветовых комбинаций, подбор онлайн
Воспользуйтесь цветовым кругом, вверху нажмите «Harmony» и подберите тип комбинации. Перемещайте мышку по кругу. Все характеристики, за исключением насыщенности, можно регулировать смещением компьютерной мышки. Насыщенность в колористике изменяют при помощи второго ползунка в верхней части цветового кольца. Найдите надпись «Saturation». Эта колонка трансформирует весь круг.
Перемещайте мышку по кругу. Все характеристики, за исключением насыщенности, можно регулировать смещением компьютерной мышки. Насыщенность в колористике изменяют при помощи второго ползунка в верхней части цветового кольца. Найдите надпись «Saturation». Эта колонка трансформирует весь круг.
Специальная программа для подборки гармонирующих комбинаций цветов-компаньонов упростит вашу задачу.
Есть несколько типов цветовых сочетаний, каждому из них соответствует определенная геометрическая картинка на круге.
К аналогичному типу относят оттенки, которые соседствуют рядом.
Контрастные располагаются напротив, на прямой, проходящей через центральную точку. Их еще называют комплиментарными или взаимодополняющими. К этой группе относят коричневый с синим.
Конфликтующие находятся на прямых, пересекающихся в центральной точке круга цветовых сочетаний под прямым углом. Например, это синий с красным.
Триада – это равноудалённые цвета, формирующие равностороннюю геометрическую фигуру. Треугольник создают красный, изумрудный и небесный синий.
Треугольник создают красный, изумрудный и небесный синий.
Есть еще две пары комплиментарных оттенков с линиями, пересекающимися под прямым углом в центре колеса.
Комплементарная комбинация в круге для подбора цветовой гаммы
Триада
Аналогичное сочетание
Я советую применять в оформлении комнат аналогичные или контрастные дуэты. Другие варианты слишком рискованные, они сложнее, но это не означает, что смешивать их нельзя.
Важная характеристика цвета — его светимость, хотя многие ошибочно говорят «яркость». Под этим подразумевается количество белоснежного и черного в составленном варианте. Если выражаться геометрически, то это расстояние до середины круга. Под насыщенностью имеется в виду количество серого.
Вы можете сочетать практически все оттенки – способов для этого много.
Ключевое правило комбинирования оттенков в интерьере: при комбинировании нужно руководствоваться светимостью и насыщенностью. Они должны находиться на идентичном удалении от центральной точки круга неизменной насыщенности.
Принимайте во внимание все интерьерные составляющие. Сложно будет стильно оформить помещение при использовании чересчур ярких тонов – они не будут гармонировать с цветом напольного покрытия, дверных полотен и даже плинтусов. Эти предметы обычно окрашены в натуральный древесный колер с минимальной светимостью и насыщенностью. Зато пастельная гамма прекрасно впишется.
Поэтому так элегантно смотрится скандинавский декор. Пастельные оттенки делают этот стиль незамысловатым в реализации. А основные правила комбинации уже заложены в самом направлении.
В дизайне кухонь, оформленных на скандинавский манер, не применяются пестрые оттенки. Все цвета имеют минимальную насыщенность, что снижает вероятность перекосов и грубых ошибок.
Цветовые палитры для интерьера. Сочетание цветов в интерьере: принципы
Есть несколько полезных принципов и подсказок, которые помогут правильно подобрать цветовые сочетания так, чтобы интерьер выглядел гармонично.
Цветовой круг
Цветовой круг — специальная наглядная схема, которая помогает определить грамотное сочетание цветов друг с другом. Большинство моделей состоят из 12 цветов. Есть и более подробные варианты — из 24 и более оттенков.
Большинство моделей состоят из 12 цветов. Есть и более подробные варианты — из 24 и более оттенков.
Цвета делятся на три главных вида:
- Основные: красный, синий и желтый. Эти цвета нельзя получить при смешивании других.
- Вторичные: оранжевый, фиолетовый и зеленый. Получаются путем смешивания основных цветов.
- Третичные: шесть оттенков, которые получают путем смешивания первичных и вторичных цветов.
Существует несколько вариантов использования цветового круга. В первую очередь надо выбрать один главный цвет, который станет базой для палитры интерьера. Его дополняют двумя-тремя другими цветами.
Если не хочется контрастов, лучше выбрать три цвета, идущих на палитре подряд. Для более смелых цветовых решений подходят комплиментарные сочетания: цвета, находящиеся на круге друг напротив друга. Третий цвет проще всего выбрать по принципу контрастной триады — два комплиментарных цвета плюс третий, расположенный по соседству с одним из них. Обычно более спокойные цвета делают базовыми, а самый яркий используют для оформления деталей и расстановки акцентов.
Обычно более спокойные цвета делают базовыми, а самый яркий используют для оформления деталей и расстановки акцентов.
Елена Мизотина, дизайнер, основатель и руководитель студии Gm-interior:
— Цветовой круг — своего рода шпаргалка с основными колористическими схемами, с его помощью очень удобно подбирать гармоничные сочетания оттенков. Он подразумевает наличие исходного, базового цвета, от него и нужно отталкиваться. А дальше можно подобрать цвета, которые хорошо сочетаются, либо искать смелые, контрастные триады.
Цветовой круг дает возможность создавать безошибочные сочетания. Например, если мы берем за основу светлый тон и хотим добиться контраста, выбираем с помощью цветового круга темные оттенки. Правильная цветовая комбинация — важный аспект любого интерьера.
Температура цвета
Цвета делятся на теплые и холодные. Красные, желтые, оранжевые, бежевые или кремовые оттенки — теплые. Синие, зеленые и серые — холодные. На цветовом круге оттенки сгруппированы по температуре. При смешении холодных и теплых цветов образуются гибриды — таков, например, фиолетовый.
При смешении холодных и теплых цветов образуются гибриды — таков, например, фиолетовый.
Теплые яркие цвета стимулируют эмоции, поэтому считается, что их лучше всего использовать в местах общего пользования — в гостиной, столовой, кухне. Прохладные, наоборот, успокаивают. Голубая сторона спектра вместе с коричневыми, серыми оттенками и прохладным белым настраивает на спокойствие и помогает фокусироваться, такое сочетание подойдет для кабинета, детской и ванной. Также холодные цвета способствуют спокойному сну, поэтому их рекомендуют выбирать для спальни.
При выборе цветовой температуры для помещения следует учитывать его размер. Используя интенсивный теплый цвет в небольшом помещении, есть риск визуально сделать его меньше. А избыток холодных оттенков в просторном помещении может сделать его слишком строгим и нейтральным, «бездушным».
Правило 60/30/10
Это классическое правило декора, которое помогает создать цветовую палитру для пространства. В нем указано соотношение трех главных цветов, которые были выбраны для интерьера. Необходимо, чтобы доминирующий оттенок преобладал в 60% помещения — логично выбрать его для цвета стен. Вторичный цвет должен занимать примерно 30% пространства — текстиль, картины, полки, часть мебели. Оставшиеся 10% — это цветовой акцент, который выражается в аксессуарах, мелких деталях.
Необходимо, чтобы доминирующий оттенок преобладал в 60% помещения — логично выбрать его для цвета стен. Вторичный цвет должен занимать примерно 30% пространства — текстиль, картины, полки, часть мебели. Оставшиеся 10% — это цветовой акцент, который выражается в аксессуарах, мелких деталях.
Черный и белый
Выбирая белый как основу интерьера, можно попасть в ловушку: без цветовых акцентов помещение будет смотреться холодным и бездушным.
Также важно помнить про погодные условия: в странах, где мало солнца и значительную часть года холодно, белые стены могут выглядеть неуютно. Поэтому необходима «теплая» поддержка в аксессуарах, текстиле, мебели.
Перебор с черным цветом может сделать пространство мрачным и строгим — важно, чтобы оно не было перегружено темными акцентами.
Черно-белый интерьер чаще встречается в общественных зонах — офисах, гостиницах, ресторанах. Выбрать его для дома тоже можно, но в этом случае важно разнообразие форм и фактур, чтобы интерьер не смотрелся скучно.
Нейтральные цвета
Боясь ошибиться с цветом, многие выбирают нейтральное решение — бежевый и его оттенки. Но именно этот цвет требует продуманного и бережного отношения: без должных акцентов и интересных сочетаний комната в бежевых тонах рискует выглядеть скучной и безликой.
Колористика. Цветовые гармонические сочетания — презентация онлайн
1. Колористика
Цветовые гармоническиесочетания
2. Гармония цветов
• Гармония цветов заключается в ихсогласованности и строгом сочетании. Гармония
цветов подчиняется определенным законам, и,
чтобы лучше их уяснить, надо изучить
образование цветов.
• Для этого используют цветовой круг, который
представляет собой замкнутую ленту спектра
3. Цветовой круг
4. Работа с цветовым кругом
• Для удобства обозначения цветовых сочетаний цветовой кругделят двумя осями на четверти, каждая из которых замыкает
схожие оттенки.
5. Цвета в круге
• На концах диаметров, разделяющих круг на 4 равные части,располагают 4 главных чистых цвета — красный, желтый,
зеленый, синий.

• Говоря о «чистом цвете», мы подразумеваем, что он не
содержит в себе оттенков других, соседних с ним в спектре
цветов (например, красный цвет, в котором не замечается ни
желтого, ни синего оттенков), и не содержит примеси белил и
черного цвета.
6. Цвета в круге
• Далеена
круге
между
чистыми
цветами
располагают
промежуточные или переходные цвета, которые получают,
смешивая попарно в различных пропорциях соседние чистые
цвета (например, смешав зеленый с желтым, получают
несколько оттенков зеленого цвета).
• В
каждом
спектре
промежуточных цвета.
можно
расположить
по
2
или
4
7. Цвета в круге
• Смешав каждый цвет в отдельности с белой и черной краской,получают светлые и темные тона одного цвета, например,
синий, голубой, темно-синий и т. д. Светлые тона располагают с
внутренней стороны цветового круга, а темные — с внешней.
• Заполнив цветовой круг, можно заметить, что в одной
половине круга расположены теплые цвета (красный, желтый,
оранжевый), а в другой половине — холодные (синий, голубой,
фиолетовый).

8. Цвета в круге
• Зеленый цвет может быть теплым, если в нем естьпримесь желтого, или холодным — с примесью синего.
Красный цвет также может быть теплым — с желтоватым
оттенком и холодным — с синим оттенком.
• Гармоничное
сочетание
цветов
заключается
в
уравновешенности теплых и холодных тонов, а также в
согласованности различных цветов и оттенков между
собой.
Наиболее
простым
способом
определения
гармоничных сочетаний цветов является нахождение
этих цветов на цветовом круге.
9. Виды гармонических сочетаний
Существуеттри вида основных гармонических
цветовых сочетаний:
Родственные
Родственно-контрастные
Контрастные
10. Родственные сочетания
• Родственные цвета располагаются в одной четверти цветовогокруга и имеют общий оттенок (желтый с красным имеют общий
оттенок оранжевый, красный и синий – фиолетовый, и т.д.).
Существуют 4 группы родственных цветов: желто-красные,
красно-синие, сине-зеленые и зелено-желтые
• Переходные оттенки одного цвета хорошо согласованы между
собой и гармонично сочетаются, так как имеют в своем составе
общий главный цвет.
 Гармоничные сочетания родственных
Гармоничные сочетания родственныхцветов спокойны, мягки, особенно если цвета слабо насыщены
и близки по светлоте (красный, пурпурный, фиолетовый).
11. Родственные сочетания
12. Родственные сочетания
13. Родственно-контрастные сочетания
• Родственно-контрастные цвета располагаются в двух соседних четвертяхцветового круга на концах хорд (то есть линий, параллельных диаметрам)
и имеют в своем составе один общий цвет и два других составляющих
цвета, например, желтый с красным оттенком (желток) и синий с красным
оттенком (фиолетовый).
• Эти цвета согласованы (объединены) между собой общим (красным)
оттенком и гармонично сочетаются. Существуют 4 группы родственноконтрастных цветов: желто-красные и желто-зеленые; сине-красные и
сине-зеленые; красно-желтые и красно-синие; зелено-желтые и зеленосиние.
14. Родственно-контрастные сочетания
• Родственно-контрастные цвета гармонично сочетаются, еслиони уравновешены равным количеством присутствующего в
них общего цвета (то есть красные и зеленые цвета одинаково
желтоваты или синеваты).
 Эти сочетания цветов выглядят
Эти сочетания цветов выглядятболее резко, чем родственные.
15. Родственно-контрастные сочетания
16. Родственно-контрастные сочетания
17. Контрастные сочетания
• Контрастные цвета. Диаметрально противоположные цвета иоттенки
на
цветовом
круге
самые
контрастные
и
несогласованные между собой.
• Чем больше цвета отличаются друг от друга по цветовому тону,
светлоте и насыщенности, тем менее они гармонируют друг с
другом.
При
неприятная
соприкосновении
для
глаза
пестрота.
этих
Но
цветов
возникает
существует
способ
согласования контрастных цветов. Для этого к основным
контрастным цветам добавляют промежуточные, которые
гармонично соединяют их.
18. Контрастные сочетания
19. Контрастные сочетания
20. Восприятие цвета
• Общие черты влияния цвета на психику человека:• красный цвет — оказывает стимулирующее действие, вызывает сильные
реакции и мускульное напряжение, нервирует, заставляет спешить, возбуждает;
• оранжевый цвет — вызывает радость, создает чувство теплоты, благополучия и
веселья,
возбуждает,
но
может
быстро
утомить.

Оранжевому
цвету
приписывается также благотворное влияние на пищеварение. В оранжевом
окружении учащается биение сердца;
• желтый — также имеет стимулирующее действие. Некоторые исследователи
приписывают ему способность активизировать умственную работу.
21. Восприятие цвета
• зеленыйи
голубой
—
вызывают
чувство
свежести,
снимают
возбуждение, успокаивают.
• голубой, по некоторым данным, способствует тихому отдыху, сну.
Зеленый и голубой снижают кровяное давление. В их окружении
биение пульса несколько замедляется. Некоторые исследователи
характеризуют зеленый цвет как дисциплинирующий, заставляющий
людей строго контролировать себя;
• фиолетовый — вызывает чувство холода, печали, пассивности;
• коричневые
цвета
—
успокаивают,
в
определенных
вызывают печаль, усыпляют, притупляют эмоции.
ситуациях
22. Восприятие цвета
• голубой, зеленый, желтый — в целом воздействуют на психику человекаположительно, улучшая его трудоспособность;
• фиолетовый, синий, красный — приводят к относительно быстрому утомлению;
• черный и темно-серый цвета в больших количествах действуют угнетающе.

Однако черный цвет (если употребляется в небольших количествах), по закону
контраста, усиливает яркость и воздействие цвета, с которым сопоставлен;
• чисто белый и ахроматический светло-серый — в небольших количествах
производят впечатление холода и пустоты, но как всякое ахроматическое
окружение они выгодны как фон для ярких хроматических поверхностей и
деталей, несмотря на то, что в силу контраста яркость цветов в белом и светлосером окружении несколько падает.
23. Восприятие цвета
24. Восприятие цвета
25. Восприятие цвета
26. Восприятие цвета
27. Восприятие цвета
28. Восприятие цвета
29. Восприятие цвета
30. Восприятие цвета
31. Восприятие цвета
32. Восприятие цвета
33. Восприятие цвета
34. Восприятие цвета
Лучшие генераторы цветовых палитр, которые можно использовать для создания гармоничных цветовых комбинаций
Цветовые палитры являются жизненно важной частью любого визуального носителя. Выбор цвета часто обрамляет более крупный контент таким образом, чтобы подчеркнуть определенные эмоции. Однако люди часто настолько концентрируются на содержании того или иного произведения, что забывают об эмоциональном элементе.
Выбор цвета часто обрамляет более крупный контент таким образом, чтобы подчеркнуть определенные эмоции. Однако люди часто настолько концентрируются на содержании того или иного произведения, что забывают об эмоциональном элементе.
Цвета передают эмоции способом, не имеющим себе равных ни в одной другой технике. Одна цветовая палитра может передать бодрое зимнее утро. Еще одна коллекция цветов может заставить людей почувствовать комфорт весеннего дня. Вариантов так же много и они разнообразны, как и цвета, которые существуют в мире.
Цветовые палитры могут даже указывать на разные периоды времени, подражая носителям эпохи. Различные цветовые комбинации также часто используются для брендинга. Часто люди не осознают, почему у них появляется тяга к определенным продуктам, когда они видят определенные цвета. Вероятно, они даже не подозревают, что это происходит. Этот эффект просто показывает, насколько тесно связаны цвета с тем, как мы видим мир. Связывание сообщения с сильным выбором цвета гарантирует, что оно будет услышано.
Однако не всегда легко разработать эффективную цветовую палитру. У нас буквально есть миллионы различных цветов на выбор. Кроме того, нам нужно проработать множество различных сценариев использования. Выбор цвета для одного проекта часто будет полностью отличаться от того, что нам понадобится для следующего. Откуда мы знаем, какие цвета использовать, и как мы можем упростить процесс выбора между ними? Ответ — теория цвета и генераторы цветовой палитры.
Теория цвета и гармония
Теория цвета с годами развивалась как способ помочь людям создать идеальное сочетание цветов. Используя теорию цвета, мы можем гарантировать, что наш выбор облегчит людям определенное настроение. Мы также можем помочь направить взгляд людей на определенные точки. Теория цвета может даже гарантировать, что все варианты цвета будут гармонировать друг с другом.
Гармоничные цветовые комбинации или схемы в теории цвета основаны на определенных правилах, которые определяют наш выбор. Наш первоначальный выбор цвета и намерения будет работать в рамках этих правил, чтобы помочь нам выбрать вторичные и третичные цвета. Однако в этот момент мы начинаем видеть одну из самых больших проблем с теорией цвета. Существует огромное количество цветов на выбор. И объединение всех этих цветов в определенные наборы правил для создания большей палитры может оказаться довольно сложной задачей. Итак, как мы можем работать со значительным количеством цветов, правильно используя теорию цвета? Здесь на помощь приходят компьютерные программы и генераторы цветовых палитр.
Наш первоначальный выбор цвета и намерения будет работать в рамках этих правил, чтобы помочь нам выбрать вторичные и третичные цвета. Однако в этот момент мы начинаем видеть одну из самых больших проблем с теорией цвета. Существует огромное количество цветов на выбор. И объединение всех этих цветов в определенные наборы правил для создания большей палитры может оказаться довольно сложной задачей. Итак, как мы можем работать со значительным количеством цветов, правильно используя теорию цвета? Здесь на помощь приходят компьютерные программы и генераторы цветовых палитр.
Использование компьютеров для создания эффективных цветовых палитр
Компьютеры произвели революцию в большинстве аспектов современного мира. И искусство не является исключением из этого правила. Некоторые из самых ранних программ для микрокомпьютеров были сосредоточены на графическом дизайне. И сегодня почти все, что связано с искусством, имеет того или иного цифрового помощника.
В мире существует множество программ, которые могут помочь людям создавать и использовать собственные цветовые палитры в соответствии с принципами, предлагаемыми теорией цвета. Некоторые из них используют универсальный подход и пытаются охватить как можно больше аспектов. Другие программы сосредоточены на конкретных элементах генерации палитры, чтобы обеспечить максимально подробные результаты.
Некоторые из них используют универсальный подход и пытаются охватить как можно больше аспектов. Другие программы сосредоточены на конкретных элементах генерации палитры, чтобы обеспечить максимально подробные результаты.
Существует довольно много программ, которые могут помочь людям создавать цветовые палитры, настолько простые или сложные, насколько им нужно. На самом деле вариантов так много, что часто трудно понять, какие программы использовать. Но мы рассмотрим самые популярные и инновационные программы, чтобы выделить лучшие из лучших. Каждая из программ может помочь вам создать гармоничные цветовые палитры для графического дизайна, фотографии, дизайна интерьера, живописи или других произведений искусства.
Лучшие генераторы цветовых палитр
1. Colormind
Colormind — отличный выбор для тех, кто ищет наиболее удобный вариант. Colormind дает людям возможность создать палитру из загруженных изображений. Он также имеет некоторые дополнительные функции для людей, которые хотят использовать палитру для веб-сайта. Вы можете мгновенно применить созданную палитру к примерному дизайну информационной панели, чтобы увидеть, как она будет выглядеть в действии.
Вы можете мгновенно применить созданную палитру к примерному дизайну информационной панели, чтобы увидеть, как она будет выглядеть в действии.
Кроме того, у Colormind есть общедоступный API, который пользователи могут использовать в своих собственных программах. Он использует REST, что означает, что почти любой современный язык программирования может быть привязан к API Colormind. Более того, эта высокотехнологичная перспектива распространяется и на основной дизайн Colormind. Система в целом использует машинное обучение для генерации идей палитры из различных онлайн-источников.
2. Color Designer
Color Designer — это шаг вперед по сложности по сравнению с тем, что мы рассматривали до сих пор. Тем не менее, это все еще довольно удобно для пользователя. Это также тот случай, когда расширенные функции иногда упрощают работу. С цветовыми гармониями часто труднее работать, когда мелкие детали скрыты под поверхностью.
Color Designer создает цветовые гармонии простым нажатием на интересующий вас тип. Color Designer предоставляет пользователям возможность выбора комплементарных, аналоговых, раздельно-дополняющих, триадных, квадратных и прямоугольных цветовых гармоний. Пользователи также могут использовать образцы, палитру цветов и инструмент массового редактирования для создания палитры.
Color Designer предоставляет пользователям возможность выбора комплементарных, аналоговых, раздельно-дополняющих, триадных, квадратных и прямоугольных цветовых гармоний. Пользователи также могут использовать образцы, палитру цветов и инструмент массового редактирования для создания палитры.
Поначалу количество дополнительных опций может показаться огромным. Но все классифицировано таким образом, что его легко понять с небольшими пробами и ошибками. Хотя они более сложны, чем варианты, которые мы рассматривали до сих пор, здесь нет ничего, что новичок не смог бы освоить достаточно быстро.
Color Designer в основном используется как веб-приложение. Однако он также доступен в виде плагина для Adobe XD. При таком использовании он предоставляет полный набор возможностей для создания цветовых гармоний.
3. Paletton
Paletton — еще один несколько продвинутый вариант. Но, как и Color Designer, он показывает, как дополнительная сложность иногда может облегчить задачи. Paletton с самого начала уделяет большое внимание цветовой гармонии. До сих пор программы, которые мы рассматривали, включали цветовую гармонию как один из многих вариантов. Но Палеттон предполагает, что пользователи хотят строить дизайн прямо на основе идеала, основанного на цветовой гармонии.
Paletton с самого начала уделяет большое внимание цветовой гармонии. До сих пор программы, которые мы рассматривали, включали цветовую гармонию как один из многих вариантов. Но Палеттон предполагает, что пользователи хотят строить дизайн прямо на основе идеала, основанного на цветовой гармонии.
Пользователи начинают с выбора правила цветовой гармонии. Отсюда нам представлен сложный цветовой круг, чтобы показать, как применялись правила цветовой гармонии. Мы также можем начать работать с результатами, чтобы адаптировать их к конкретным потребностям.
Большое цветовое колесо, в частности, показывает, сколько работы выполняет программа. Цветовые круги обычно имеют двадцать четыре или меньше вариантов. Это просто предел удобства использования. Аналоговый цветовой круг стал бы громоздким со слишком большим количеством цветов. Но в цифровом виде Paletton может дать и действительно дает действительно обширную цветовую палитру для работы.
Самый существенный недостаток Paletton связан с циклом разработки. Если в Paletton отсутствует функция, которую вы ищете, шансы на ее появление довольно малы. Это отличный инструмент, если он соответствует тому, что вам нужно в данный момент. Но лучше рассматривать его как законченный проект с небольшими шансами на расширение в будущем.
Если в Paletton отсутствует функция, которую вы ищете, шансы на ее появление довольно малы. Это отличный инструмент, если он соответствует тому, что вам нужно в данный момент. Но лучше рассматривать его как законченный проект с небольшими шансами на расширение в будущем.
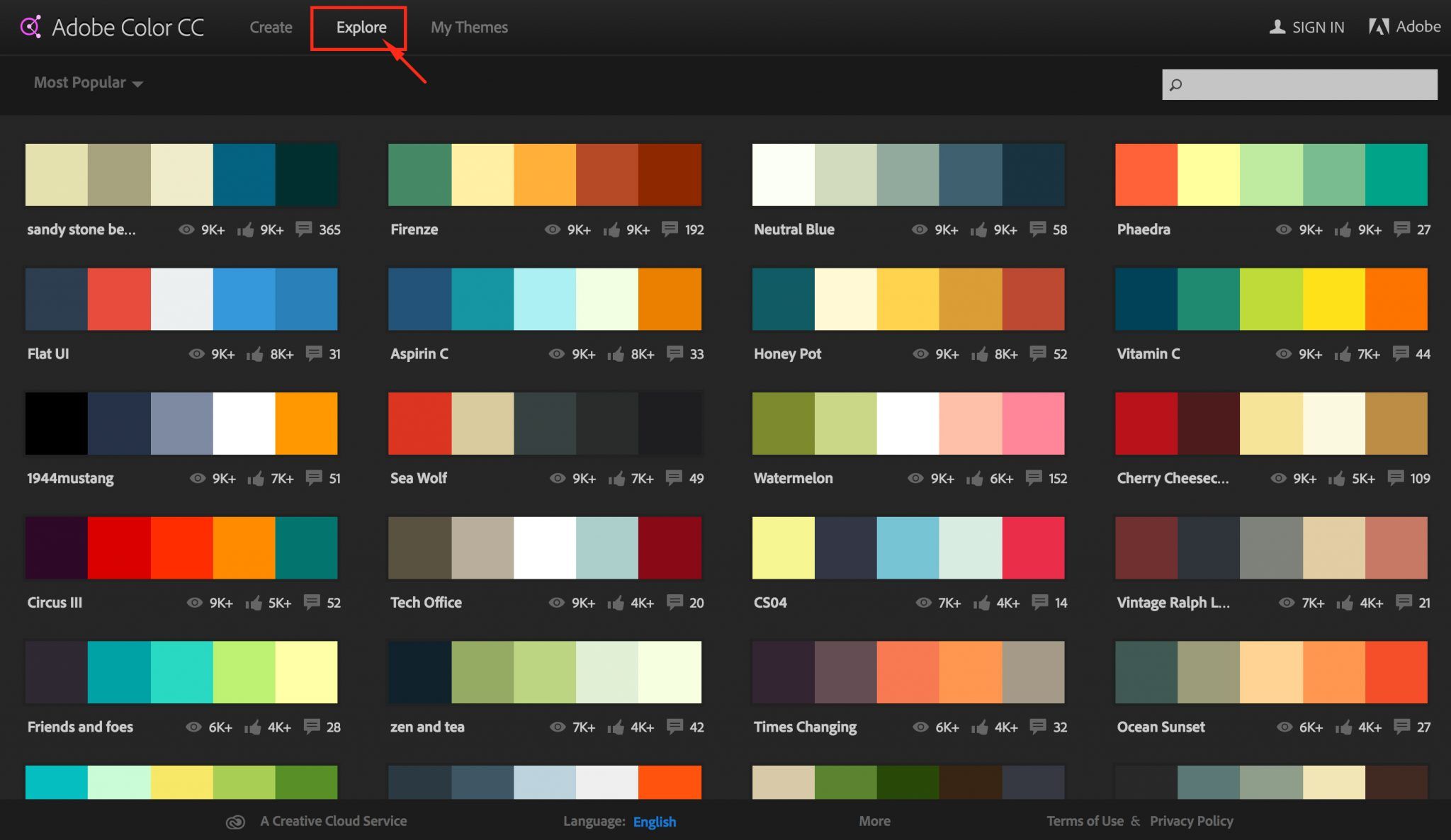
4. Adobe Color Wheel
Adobe Color Wheel во многом похож на более сложную палитру. Возможно, самое заметное сходство исходит из основы, построенной на цветовой гармонии. Adobe Color Wheel знакомит пользователей с правилами цветовой гармонии. Но довольно впечатляюще Adobe Color Wheel предлагает еще больше возможностей для цветовой гармонии, чем Paletton.
Adobe Color Wheel также дает пользователям гораздо больше возможностей для работы с результатами своей работы. Люди могут легко обмениваться результатами своей работы со многими продуктами Adobe через творческое облако. Это означает, что легко создать цветовую основу в Adobe Color Wheel, а затем использовать ее в Photoshop.
Adobe Color Wheel также предоставляет широкий спектр методов импорта и экспорта палитр. Как и в некоторых других программах, пользователь может извлекать палитры из загруженных изображений. Затем результаты можно использовать в качестве темы или градиента.
Как и в некоторых других программах, пользователь может извлекать палитры из загруженных изображений. Затем результаты можно использовать в качестве темы или градиента.
В Adobe Color Wheel также есть варианты решения потенциальных проблем с удобством использования. Например, вы можете использовать этот инструмент, чтобы помочь сгладить потенциальные проблемы для пользователей с дальтонизмом. На данный момент дальтонизм — единственная проблема доступности, с которой может помочь инструмент. Однако это может измениться в будущих обновлениях. И это также иллюстрирует еще одно преимущество Adobe Color Wheel.
Adobe — крупная компания, у которой есть сильная мотивация продолжать двигаться вперед как в плане удобства использования, так и в плане мощности. Вполне вероятно, что со временем они продолжат предлагать новые функции. Это означает, что новые функции для Adobe Color Wheel вполне вероятны в будущем.
Использование подходящего инструмента для работы
Нам часто хочется объявить инструмент самым лучшим для любой ситуации. Тем не менее, важно помнить, насколько велика сфера графического дизайна на самом деле. Иногда люди хотят создать быструю комбинацию цветов для определенной задачи. Тот же человек может захотеть создать что-то гораздо более сложное для другого проекта.
Тем не менее, важно помнить, насколько велика сфера графического дизайна на самом деле. Иногда люди хотят создать быструю комбинацию цветов для определенной задачи. Тот же человек может захотеть создать что-то гораздо более сложное для другого проекта.
Различные сценарии использования часто лучше работают с разными инструментами. Точно так же часто довольно легко обмениваться данными между различными приложениями, инструментами и программами. Таким образом, всегда полезно ознакомиться с широким спектром различных вариантов, чтобы всегда использовать правильный инструмент для работы.
У каждого из генераторов цветовой палитры, которые мы рассмотрели, есть что-то, что отличает их от остальных. Кроме того, каждый из них имеет уникальные преимущества для различных сценариев. Просмотр того, что каждый из них может предложить, может гарантировать, что вы сможете получить наилучшие результаты для любой поставленной задачи.
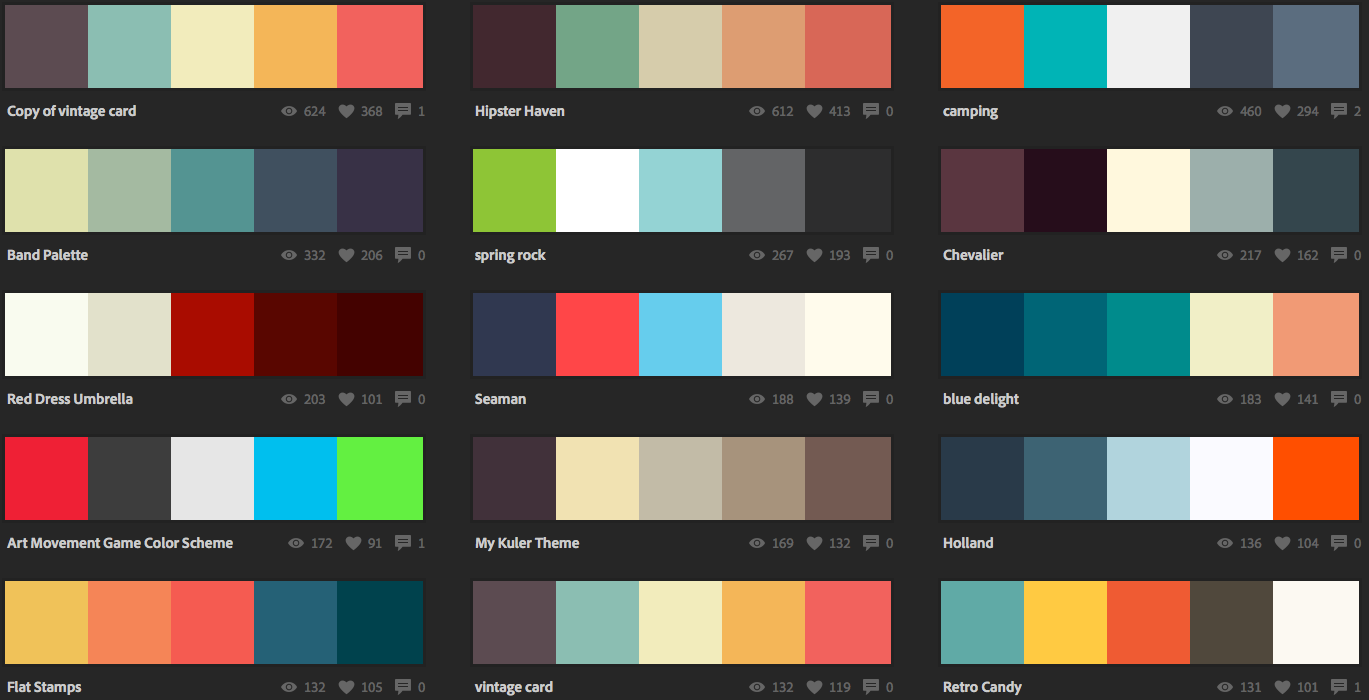
Цветовые палитры с красивыми сочетаниями цветов
Взгляните на наши подобранные вручную цветовые палитры, которые помогут вам найти гармоничные цветовые сочетания для ваших дизайнов:
- Красные цветовые палитры
- Зеленые цветовые палитры
- Синие цветовые палитры
- Желтые цветовые палитры
- Оранжевые цветовые палитры
- Фиолетовые цветовые палитры
- Розовые цветовые палитры
- Палитры коричневых цветов
- Черные цветовые палитры
- Палитры серых цветов
- Палитры белых цветов
- Бирюзовые цветовые палитры
- Цветовые палитры темно-синего цвета
- Лавандовые цветовые палитры
- Бордовые цветовые палитры
- Изумрудно-зеленые цветовые палитры
- Бирюзовые цветовые палитры
- Ярко-синие цветовые палитры
- Цветовые палитры из розового золота
- Палитры золотых цветов
- Палитры серебряных цветов
- Сиреневые цветовые палитры
- Палитры кремовых красок
- Палитры лиловых цветов
10 лучших бесплатных генераторов цветовых палитр для цветовых схем
Перейти к содержимому 10 лучших бесплатных генераторов цветовых палитр для цветовых схем Color — незаменимый инструмент для графических дизайнеров. Есть много способов, которыми цвет влияет на вашу работу и людей, которые ее просматривают. Цвета важны для того, чтобы сделать дизайн визуально привлекательным, вызывать чувства и передавать сообщения, даже если они сделаны тонко.
Есть много способов, которыми цвет влияет на вашу работу и людей, которые ее просматривают. Цвета важны для того, чтобы сделать дизайн визуально привлекательным, вызывать чувства и передавать сообщения, даже если они сделаны тонко.
Из-за огромного влияния цветов выбор правильных цветов — это критическая часть процесса проектирования . Хотя есть много способов выбрать палитру, один из вариантов — использовать для помощи онлайн-генератор цветовой палитры.
Лучшие генераторы цветовых палитр — это превосходные инструменты, которые могут пробудить творческий потенциал и вдохновить. Есть несколько вариантов. Некоторые работают иначе, чем другие, но в каждом случае цель состоит в том, чтобы предоставить вам идеи и возможности, которые помогут вам создать привлекательную цветовую схему для вашего дизайна.
Зачем использовать генератор цветовой палитры?
Хотя можно разработать цветовую схему самостоятельно путем проб и ошибок, многие люди считают, что гораздо проще и быстрее использовать онлайн-генератор палитр. Вы сможете быстро увидеть множество различных возможностей и просмотреть, как разные цвета сочетаются друг с другом. Вы получите идеи для цветовых комбинаций, которые вы не рассматривали, и в конечном итоге вы сможете быстрее создать подходящую цветовую схему.
Вы сможете быстро увидеть множество различных возможностей и просмотреть, как разные цвета сочетаются друг с другом. Вы получите идеи для цветовых комбинаций, которые вы не рассматривали, и в конечном итоге вы сможете быстрее создать подходящую цветовую схему.
Типы цветовых палитр
Перед использованием конструктора цветовых схем полезно разобраться в основных типах цветовых комбинаций. Некоторые генераторы цветовых палитр используют термины, перечисленные ниже, поэтому полезно знать, что они означают, прежде чем использовать инструменты.
Монохроматический
Монохроматическая цветовая схема использует вариации одного и того же оттенка или семейства. Например, монохроматическая цветовая схема может включать несколько различных оттенков зеленого.
Аналоговый
В аналоговой цветовой палитре цвета (часто три цвета) расположены рядом друг с другом на цветовом круге. Так как это соседние цвета на круге, они чем-то похожи и хорошо сочетаются друг с другом.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Дополнительные
Дополнительные палитры используют цвета, противоположные друг другу на цветовом круге. Например, синий и оранжевый образуют комплементарную цветовую схему, потому что они противоположны друг другу на цветовом круге.
Триадный
В триадной цветовой палитре используются три равноудаленных цвета на цветовом круге, что создает приятную комбинацию.
Tetradic
Четырехцветная цветовая схема, также известная как «двойная дополнительная», включает в себя два набора дополнительных комбинаций. В общей сложности четыре цвета составляют два набора цветов, которые расположены друг напротив друга на цветовом круге.
Сколько цветов должно быть в вашей палитре?
Точного ответа на вопрос, сколько цветов вы можете или должны использовать в своей цветовой схеме, не существует. Однако важно отметить, что использование слишком большого количества цветов может сделать дизайн несбалансированным и загроможденным. Если вы ищете общее руководство для подражания, придерживайтесь трех цветов. Имея в своей палитре три цвета, вы можете добиться приятного результата, не переборщив. Однако, если вы хотите поэкспериментировать с более чем тремя цветами, попробуйте использовать оттенки, оттенки и тона для каждого из исходных вариантов цвета. Таким образом, вы можете добавить больше разнообразия, но при этом сохранить ощущение порядка и единообразия.
Однако важно отметить, что использование слишком большого количества цветов может сделать дизайн несбалансированным и загроможденным. Если вы ищете общее руководство для подражания, придерживайтесь трех цветов. Имея в своей палитре три цвета, вы можете добиться приятного результата, не переборщив. Однако, если вы хотите поэкспериментировать с более чем тремя цветами, попробуйте использовать оттенки, оттенки и тона для каждого из исходных вариантов цвета. Таким образом, вы можете добавить больше разнообразия, но при этом сохранить ощущение порядка и единообразия.
Лучшие бесплатные генераторы цветовых палитр
Вот наши любимые генераторы цветовых схем, которые вы можете использовать для изучения бесчисленных творческих возможностей. Эти инструменты помогут вам создать идеальную цветовую палитру для вашего следующего дизайнерского проекта.
1. Coolors
Coolors дает вам множество возможностей. Вы можете заставить его генерировать случайные цветовые палитры. Продолжайте нажимать пробел, чтобы сгенерировать новую палитру. Это быстрый способ просмотреть множество вариантов, и вы можете сохранить понравившиеся палитры, чтобы вернуться к ним позже. Вы можете настроить результаты любой палитры, регулируя ползунки оттенка, насыщенности, яркости и температуры. Вы даже можете протестировать любую цветовую схему на возможные проблемы для зрителей с дальтонизмом.
Продолжайте нажимать пробел, чтобы сгенерировать новую палитру. Это быстрый способ просмотреть множество вариантов, и вы можете сохранить понравившиеся палитры, чтобы вернуться к ним позже. Вы можете настроить результаты любой палитры, регулируя ползунки оттенка, насыщенности, яркости и температуры. Вы даже можете протестировать любую цветовую схему на возможные проблемы для зрителей с дальтонизмом.
У вас также будет возможность создавать определенные типы палитр. Используя раскрывающийся список, вы можете выбрать монохроматический, аналогичный, дополнительный, разделенный дополнительный, триадный и тетрадный, если вы имеете в виду что-то конкретное. Если ни один из этих параметров не установлен, Coolors будет генерировать все различные типы комбинаций.
Вместо использования инструмента для создания новой цветовой схемы вы можете просматривать популярные палитры, сохраненные другими пользователями. Конечно, вы можете сохранить любую из этих палитр из библиотеки или открыть их в генераторе, чтобы внести коррективы.
2. Colormind
Colormind случайным образом показывает разные цветовые схемы на главной странице. Нажмите кнопку «Создать», чтобы увидеть больше вариантов. Вы можете редактировать все сгенерированные цвета с помощью палитры цветов, чтобы легко настроить результаты. Если вы знаете один из цветов, который хотите включить в свою палитру, вы можете заблокировать этот цвет, и Colormind сгенерирует палитру, соответствующую заблокированному цвету. Вы также можете заблокировать более одного цвета, если хотите. Этот подход полезен, когда вы экспериментируете, потому что вы можете найти несколько цветов, которые вам нравятся, но другие, включенные в палитру, не совсем то, что вам нужно. Colormind позволяет вам заблокировать те, которые вам нравятся, и продолжить работу над улучшением остальной части палитры.
Веб-дизайнерам и дизайнерам пользовательского интерфейса понравится Colormind. Помимо создания цветовых палитр, вы можете мгновенно просмотреть, как эти комбинации будут выглядеть на образце шаблона целевой страницы (как показано на снимке экрана выше).
При желании вы можете загрузить фотографию или изображение для использования в качестве основы цветовой палитры. Вместо того, чтобы просто показывать вам цвета, включенные в изображение, Colormind попытается создать приятную палитру, соответствующую ему.
3. Поддон
Paletton — один из самых продвинутых генераторов цветовой палитры. Поначалу интерфейс может немного пугать, потому что не сразу понятно, как работает Paletton.
Вы можете использовать Paletton для создания монохроматических, аналоговых, триадных, тетрадных и «свободных» цветовых схем и палитр. Начните с выбора типа палитры, которую вы хотите разработать, с помощью значков над цветовым кругом. Затем вы перетащите одну из точек на цветовом круге, и другие точки изменятся соответствующим образом. Другой вариант — щелкнуть, чтобы просмотреть предустановки палитр на основе выбранных в данный момент цветов.
4. Mudcube
Mudcube — это интерактивный инструмент для выбора цвета, который может показаться немного пугающим, когда вы впервые заходите на сайт, но его довольно легко использовать, как только вы начнете. Вы можете перетащить одну из точек на цветовой сфере, и Mudcube автоматически настроит другие точки, чтобы создать эффективную цветовую схему. Вы можете увидеть используемые цветовые коды в любое время.
Вы можете перетащить одну из точек на цветовой сфере, и Mudcube автоматически настроит другие точки, чтобы создать эффективную цветовую схему. Вы можете увидеть используемые цветовые коды в любое время.
Вы можете выбрать несколько различных вариантов. Например, вы можете установить гармонию, столкновение, аналогию, комплементарность, расщепленную комплементарность, трезвучие, тетраду, четырехтональность, пятитональность или шеститональность. Вы также можете видеть цветовые палитры так, как их увидит зритель, страдающий дальтонизмом, и вы можете видеть цвета websmart и websafe.
5. ColorSpace
Если вы уже знаете свой основной цвет и хотите создать на его основе палитру, ColorSpace — идеальный выбор. Вы начнете с ввода шестизначного шестнадцатеричного кода или с помощью палитры цветов, чтобы выбрать основной цвет. Затем ColorSpace приступит к работе и сгенерирует несколько различных типов и стилей палитр, которые дополнят выбранный вами основной цвет. Инструмент очень прост в использовании и быстро предоставляет вам несколько вариантов. Это один из самых простых и удобных инструментов в этом списке.
Это один из самых простых и удобных инструментов в этом списке.
ColorSpace также предоставляет другие инструменты, которые генерируют код CSS для двух- или трехцветных градиентов.
6. Color Designer
Color Designer предлагает несколько различных бесплатных онлайн-инструментов, включая генератор палитр. Вы можете просматривать существующие палитры в различных категориях, таких как основной цвет или тема (теплый, холодный, винтажный и т. д.). Когда вы просматриваете одну из палитр, вы можете изменить любой из включенных цветов или просмотреть различные оттенки и оттенки цвета.
Кроме того, Color Designer предлагает удобный генератор градиентов. Наконец, вы также можете оценить подключаемый модуль Figma, который позволяет вам использовать Color Designer непосредственно в Figma (см. наши любимые подключаемые модули Figma здесь) без необходимости что-либо экспортировать.
7. Color Hunt
Color Hunt позволяет просматривать и сохранять популярные готовые палитры или создавать собственные. Вы можете просмотреть галерею цветовой палитры по категориям, таким как ретро, пастель и неон. Color Hunt также перечисляет и отображает новые палитры, которые были недавно созданы, или просматривает случайные палитры. Когда вы нажимаете на любую из цветовых палитр в этой коллекции, вы увидите определенные включенные цвета, а также теги. Нажмите на любой из тегов, чтобы увидеть дополнительные похожие цветовые схемы.
Вы можете просмотреть галерею цветовой палитры по категориям, таким как ретро, пастель и неон. Color Hunt также перечисляет и отображает новые палитры, которые были недавно созданы, или просматривает случайные палитры. Когда вы нажимаете на любую из цветовых палитр в этой коллекции, вы увидите определенные включенные цвета, а также теги. Нажмите на любой из тегов, чтобы увидеть дополнительные похожие цветовые схемы.
8. Хрома
Хрома — это уникальный инструмент, который генерирует цветовые палитры с помощью искусственного интеллекта. Он начинается с того, что вас просят выбрать 50 цветов, которые вам нравятся. Затем он создаст для вас цветовые комбинации, палитры и градиенты с соответствующими гармониями. Вы также можете сохранить те, которые вам могут понадобиться позже. К сожалению, Khroma не дает возможности создать собственную цветовую палитру, но это интересный инструмент, с которым можно поиграть и получить вдохновение.
9. ColorHexa
ColorHexa — ценный инструмент, если у вас уже есть основной цвет для вашей палитры. Вы введете шестизначный шестнадцатеричный код для основного цвета, и ColorHexa предоставит предлагаемые цветовые палитры, которые являются аналоговыми, дополнительными, расщепленными дополнительными, триадными, тетрадными и монохроматическими. Вы также увидите несколько похожих альтернатив вашему основному цвету, оттенкам и оттенкам, симулятор дальтонизма и многое другое.
Вы введете шестизначный шестнадцатеричный код для основного цвета, и ColorHexa предоставит предлагаемые цветовые палитры, которые являются аналоговыми, дополнительными, расщепленными дополнительными, триадными, тетрадными и монохроматическими. Вы также увидите несколько похожих альтернатив вашему основному цвету, оттенкам и оттенкам, симулятор дальтонизма и многое другое.
10. БрендКолорс
BrandColors сильно отличается от других инструментов, описанных здесь, потому что он не поможет вам создать собственную уникальную цветовую схему. Вместо этого вы можете просмотреть цвета, используемые сотнями популярных и узнаваемых брендов. Цвета представлены визуально, и если вы наведете курсор на цвет, вы увидите его шестизначный шестнадцатеричный код. Если вы нажмете на цвет, код будет скопирован в буфер обмена.
BrandColors полезен для получения идей и просмотра точных цветов, используемых популярными брендами, но вы захотите внести изменения и корректировки, а не напрямую копировать чью-то цветовую схему.
Советы по выбору цветовой схемы
Когда вы будете готовы разработать цветовую схему, вот советы, которым вы можете следовать, чтобы сделать этот процесс эффективным.
Психология цветов
Каждый цвет по-своему воздействует на зрителей. Поэтому важно учитывать психологию цвета при выборе палитры. Психологический эффект выбранных вами цветов должен соответствовать брендингу или посылу продукта.
Например, синий вызывает чувство доверия, надежности и надежности. Компании в таких отраслях, как банковское дело, финансы, страхование и юриспруденция, часто используют синий цвет, потому что для клиентов жизненно важно чувствовать себя в безопасности.
Подумайте о своем брендинге
Идя рука об руку с психологией цвета, не менее важно понять, как вы хотите, чтобы ваш бренд воспринимался (или как клиент хочет, чтобы его бренд воспринимался). Как вы хотите, чтобы клиенты видели вас, и какие чувства вы хотите вызвать с помощью цветовой палитры? Какова индивидуальность или идентичность вашего бренда?
Здесь играет роль психология цвета, но это еще не все. Вы хотите традиционную цветовую схему, которую можно использовать с активами вашего бренда в течение многих лет и десятилетий? Вы хотите более современную и модную цветовую схему, которая понравится более молодой аудитории? Вы хотите использовать цвета, чтобы отличить свой бренд от конкурентов?
Вы хотите традиционную цветовую схему, которую можно использовать с активами вашего бренда в течение многих лет и десятилетий? Вы хотите более современную и модную цветовую схему, которая понравится более молодой аудитории? Вы хотите использовать цвета, чтобы отличить свой бренд от конкурентов?
Начните с основного цвета
Большинство брендов используют один основной цвет во всех своих брендах. Поэтому полезно начать создание цветовой схемы, выбрав этот базовый цвет. Затем вы можете использовать удобные генераторы цветовой палитры, чтобы найти вторичные цвета, которые хорошо сочетаются с основным цветом и обеспечивают адекватный контраст.
При желании вы можете сузить возможные варианты до нескольких основных цветов и посмотреть, какие цветовые палитры вы можете подобрать для каждого из них. Затем выберите тот, который работает лучше всего.
Учитывайте тенденции изменения цвета
Всегда существуют тенденции, связанные с тем, как мы используем цвета. Поэтому полезно учитывать цветовые тенденции, чтобы увидеть, можно ли их внедрить в вашу цветовую схему. См. наше руководство по цветовым трендам здесь.
Поэтому полезно учитывать цветовые тенденции, чтобы увидеть, можно ли их внедрить в вашу цветовую схему. См. наше руководство по цветовым трендам здесь.
Попробуйте множество комбинаций
Разработка цветовой палитры требует множества проб и экспериментов. Это одна из причин, почему онлайн-генераторы цветовых палитр так полезны, потому что вы можете быстро увидеть множество различных возможностей.
Вряд ли у вас получится подобрать идеальную цветовую схему с первого раза. Вам нужно будет протестировать множество комбинаций, посмотреть, что хорошо работает вместе, и внести необходимые коррективы. Не бойтесь экспериментировать.
Заключительные мысли
Попробуйте описанные здесь варианты, и вы обязательно найдете инструмент цвета, который поможет создать эффективную палитру для вашего проекта. Эти ресурсы будут полезны профессиональным дизайнерам, любителям и владельцам бизнеса, которые хотят создать приятную и эффективную цветовую палитру.
Дополнительные советы по дизайну см.
