Какую цветовую гамму выбрать для своего сайта
18 октября
|
Сомневаетесь, какой цвет выбрать для своего сайта основным? Какую выбрать дополнительную палитру цветов для оформления элементов сайта? Какой выбрать цвет для текста при оформлении статей на сайте? Ответы на такого рода вопросы, Вы сможете найти здесь! |
Несомненно, что цвет имеет большое значение в дизайне в целом, и в частности в дизайне вебсайтов.
Современный сайт предприятия – это, прежде всего, эффективный инструмент продаж. Торговые и производственные компании используют вебсайты для продвижения и продажи своих товаров.
Необходимо иметь в виду тот факт, что правильный выбор цветов может повысить продажи сайта и, как следствие, увеличить прибыль компании. В свою очередь неправильный подбор цветовой гаммы может отпугнуть клиентов.
Уже доказано, что разные цвета способны оказывать различное влияние на человека, они могут влиять по-разному на чувства и эмоции. Отсюда становится ясно, что неправильный выбор цвета может оттолкнуть потенциального покупателя.
Главная формула для выбора цветовой гаммы сайта: ЦВЕТ = ЦЕЛЕВАЯ АУДИТОРИЯ
Чтобы создать нужный образ в воображении клиента о товарах и услугах — НЕОБХОДИМО грамотно использовать цветовую палитру на страницах сайта можно.
Роль цветов заключается не только в том, чтобы сделать сайт красивым и привлекательным, цвета также могут быть использованы для вызова определенных чувств и эмоций. Неправильно подобранные цвета могут негативно сказаться на процветании сайта, в то время как правильно подобранные цвета будут способствовать его процветанию.
СОЧЕТАНИЯ ЦВЕТОВ
Ахроматические – цвета, не входящие в треугольник цвета – от белого, затеняемого черным, серый и т. д. – до черного. д. – до черного. |
|
| Монохром — сочетание различных оттенков одного цвета. Такие цветовые решения в дизайне создают спокойный внешний вид сайта. Чтобы сайт не стал скучным и монотонным, обязательно присутствие ярких акцентов: заголовки, маркеры в списках, отдельные элементы, обрамляющие углы странички и пр. Применяя такое сочетание цветов в дизайне, нужно помнить, что основной фон быть темнее, чем странички с контентом. | |
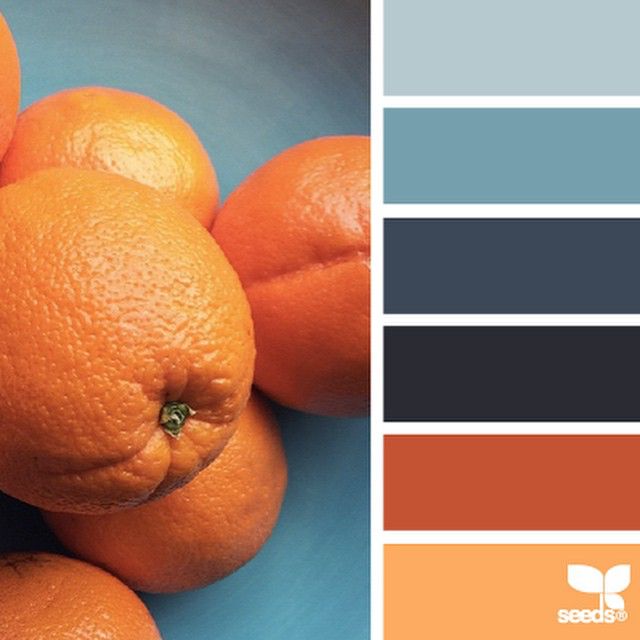
Контраст — палитра цветов в дизайне в этом случае состоит из двух контрастных цветов. Основной цвет в шаблоне сайта (например, синий фон) уравновешивается контрастным (оранжевыми рамками и графическими элементами). По тону рамки должны быть светлее текста, но темнее фона. Но контрастные цветовые сочетания в дизайне быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять такое сочетание цветов на главных страницах сайта. |
|
| Аналог — это сочетание цветов, близких друг другу по спектру. Один цвет в дизайне сайта доминирует, другой – выступает в качестве акцента. Не забывайте о том, как правильно выдерживать цветовые сочетания в дизайне. | |
| Нейтральность — если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или «разбавить» ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета, которые обычно используют для фона на сайтах производителей товаров. |
ВЛИЯНИЕ ЦВЕТА НА ЧЕЛОВЕКА
Преобладание того или иного цвета в веб-дизайне может оказывать воздействие на состояние и настроение человека. Например:
Например:
- монохромная среда — ведет к цветовому утомлению,
- а полихромная – благоприятно влияет на жизнедеятельность.
Цветовые решения в дизайне могут быть разными, важно знать, что у каждого цвета – своя магия. К примеру
- бирюзовый — дает ощущение свежести (подходит для сайтов о путешествиях или торговых представительствах, реализуемых средства гигиены),
- светло-голубой – успокаивает и вызывает сонливость (идеален новостных сайтов),
- желтый и оранжевый – стимулируют и тонизируют (для сайтов, содержащих каталоги товаров – в самый раз).
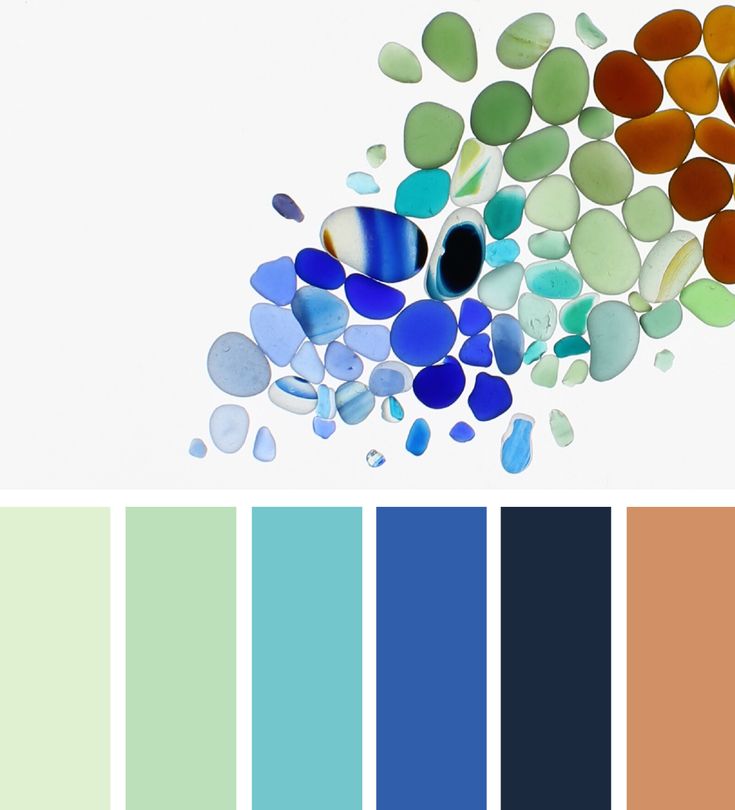
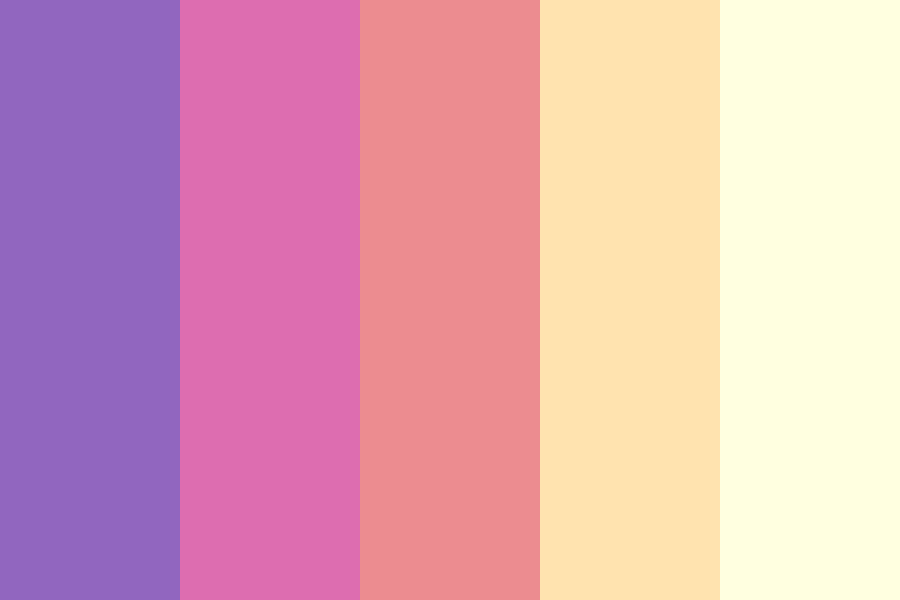
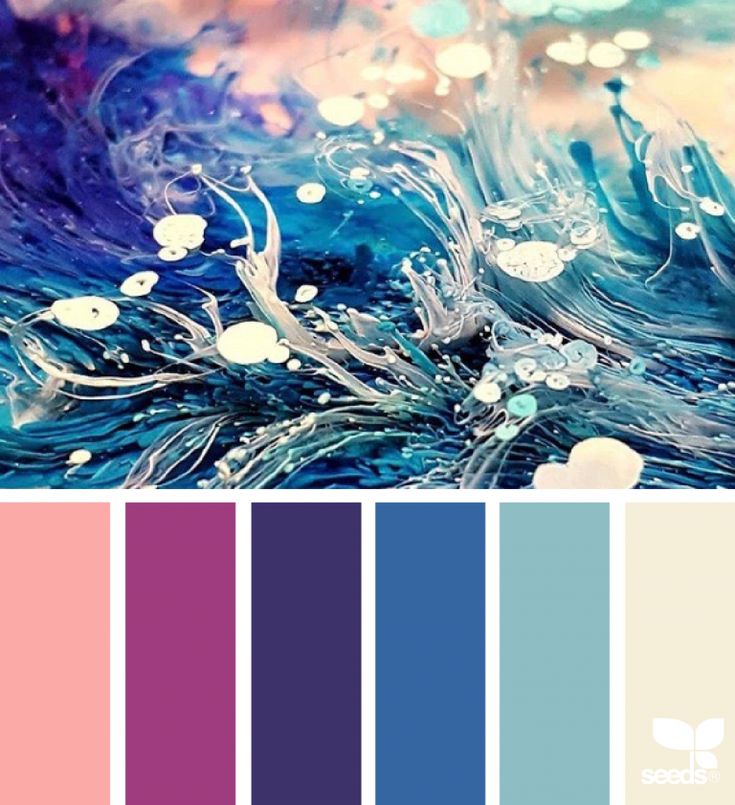
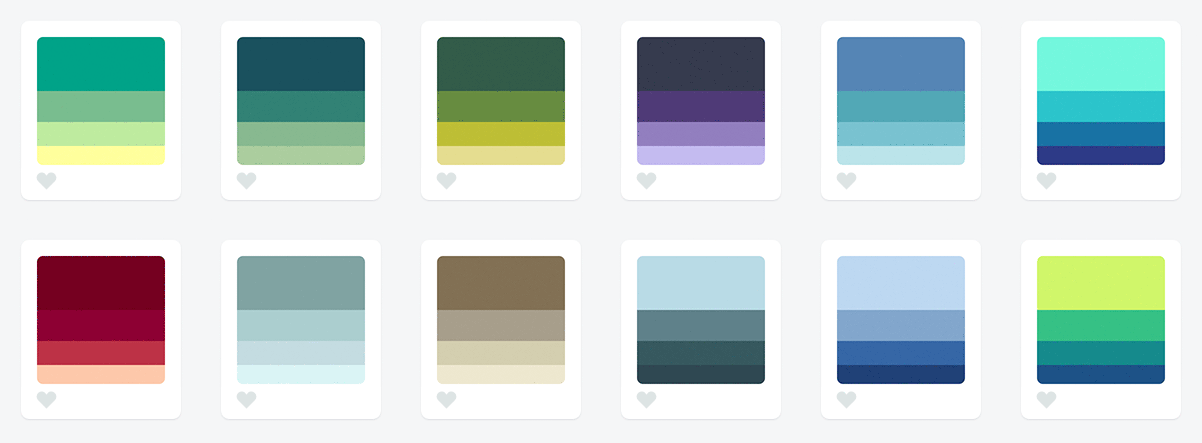
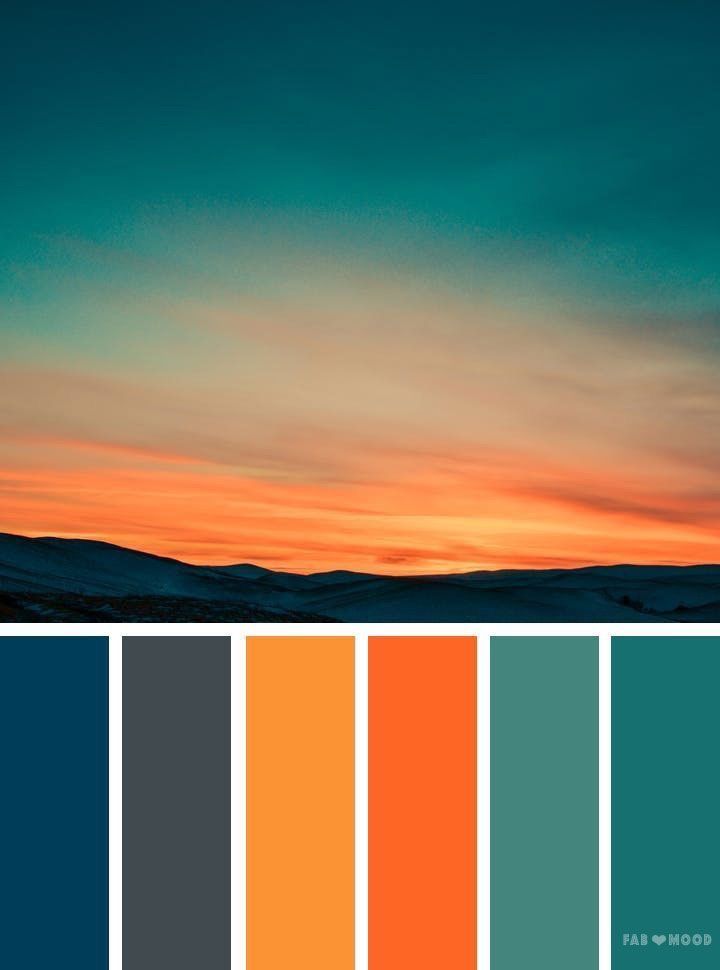
ИНТУИТИВНЫЕ ЦВЕТОВЫЕ СОЧЕТАНИЯ
| БОГАТЫЕ | РОМАНТИЧЕСКИЕ | АКТИВНЫЕ | СВЕЖИЕ |
| ДИНАМИЧНЫЕ | РАСПОЛАГАЮЩИЕ | ЗЕМЛЯНЫЕ | МЯГКИЕ |
| ТРОПИЧЕСКИЕ | ГОСТЕПРИИМНЫЕ | ЭЛЕГАНТНЫЕ | НАДЕЖНЫЕ |
| ОСВЕЖАЮЩИЕ | ТРАДИЦИОННЫЕ | СТИЛЬНЫЕ | СПОКОЙНЫЕ |
| ЦАРСТВЕННЫЕ | |||
| ПРИГЛУШЕННЫЕ | НОСТАЛЬГИЧЕСКИЕ | ПОДВИЖНЫЕ | |
| МИСТИЧЕСКИЕ | ПРОФЕССИОНАЛЬНЫЕ |
При поиске цветового решения важно помнить о следующих моментах:
- яркость, тон и насыщенность цвета должны соответствовать фирменному стилю сайта;
- подбор цвета делается с учетом ориентировки на аудиторию этого ресурса;
- количество используемых цветов по возможности не должно превышать 3-х;
- цвета, используемые на сайте должны взаимодействовать и гармонировать между собой;
- применение цвета должно отвечать элементарным правилам логики;
- текст обязательно должен быть читабельным, но необязательно черным.
 Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
И напоследок – не бойтесь ставить эксперименты с цветами, но в разумных пределах. Большинство цветовых гамм и сочетаний, и их влияние на человеческое подсознание уже изучены и активно применяются специалистами для достижения нужного эффекта. Если Вам нужен эффективный, продающий Ваши товары и услуги, сайт, то желательно очень тщательно продумать его цветовую гамму.
Теги: цветовая гамма для сайта
Вернуться к списку
Цветовая гамма для сайта. Брендинговое агентство Mind-Expert
Разработка сайта – процесс творческий, но предельно серьёзный. В таком деле не может быть мелочей. В первую очередь любой дизайнер поинтересуется, какая
Психологические особенности влияния цветовой гаммы на посетителей сайта
Психология цвета
Людям, даже не имеющим отношения к психологии или маркетингу, хорошо известно: цвета оказывают влияние на нашу психику. Однако всё далеко не так очевидно, как кажется на первый взгляд. Чаще всего мы делаем тот или иной выбор на бессознательном уровне.
Однако всё далеко не так очевидно, как кажется на первый взгляд. Чаще всего мы делаем тот или иной выбор на бессознательном уровне.
Именно поэтому мы будем дольше оставаться на сайте, цветовое оформление которого нам нравится. Точно так же мы подбираем одежду для гардероба или совершаем покупки того иного оттенка.
Каждый человек – это сочетание уникальных и неповторимых черт. Недаром даже у близких людей могут быть разные цветовые предпочтения. Однако всё равно можно выделить некоторые общие тенденции в восприятии разных оттенков.
Психологи провели десятки и сотни исследований, касающихся воздействия того или иного цвета на человека. В результате были получены любопытные результаты. Оказывается, цветом даже можно лечить! Некоторые оттенки помогают обрести душевную гармонию и спокойствие, другие – наоборот, способствуют активной деятельности мозга, третьи – заряжают энергией. Конечно же, такая информация сразу же была взята на вооружение маркетологами и дизайнерами.
Как мы выбираем, что покупать?
Выявлено, что одним из ключевых моментов в выборе того или иного продукта является цвет. Вы знали, что вам хватает примерно 90 секунд, чтобы составить своё видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета. При этом дизайн упаковки, раскрученность фирмы и даже качество продукта – будут вторичны.
Науку о цвете стоит изучать не только дизайнерам или маркетологам, но и обычным людям. Это поможет во всех жизненных ситуациях, например, при выборе подарка для человека с определённым психотипом или обоев для детской комнаты. Создание презентации для рабочего проекта так же вряд ли обойдётся без подбора оптимальной цветовой гаммы. Так, вы сделаете аудиторию максимально лояльной и занимающей нужную позицию по вашему вопросу.
Цветовая гамма для сайта
В веб-дизайне цвет играет также не второстепенную роль. Выбор фона, букв, заголовков, кнопок – всё это действительно важно для того, чтобы посетители сайта не только останавливались на нем и проникались симпатией (если надо), но и давали конверсии. Грамотное использование колористики позволит вам получать высокую отдачу.
Грамотное использование колористики позволит вам получать высокую отдачу.
Однако желательно учитывать, что для определённой цели и конкретной аудитории подбирают только подходящие цвета. К примеру, для интернет-магазина детских товаров вы вряд ли сделаете чёрный фон сайта, а для ресурса, посвящённого шинам для автомобилей, вряд ли предпочтёте оттенки розового или оранжевого.
Женские и мужские цвета
Чтобы определить, какой цвет предпочитает мужское и женское население, проводилось множество опросов. Они показали, что большинство женщин (35%) любят синий больше всего, далее по предпочтениям идёт фиолетовый (23%) и зелёный (14%). Меньше всего женщинам нравятся серый, оранжевый и коричневый (и землистые оттенки). Зайдя на любой женский сайт, можно убедиться, что цвета подбираются именно с учётом таких женских предпочтений.
Исследователей ждал сюрприз относительно стереотипа о том, что розовый – фаворит всех женщин. Далеко не все дамы выбрали этот цвет в качестве любимого. Однако розовый, так или иначе ассоциирующийся с нежностью и цветами, всё равно для женщин используют достаточно часто. Но больше аудитории приведёт сайт в синей, фиолетовой и зелёной гамме.
Однако розовый, так или иначе ассоциирующийся с нежностью и цветами, всё равно для женщин используют достаточно часто. Но больше аудитории приведёт сайт в синей, фиолетовой и зелёной гамме.
Наиболее популярные цвета у мужчин, как ни странно, тоже синий и фиолетовый. И к ним добавляется еще чёрный, который ассоциируется с мужественностью.
Поможем вам в разработке сайта Напишите нам, чтобы узнать условия и стоимость работ. НаписатьВоздействие цветов на психику
В целом, если не разделять аудиторию по гендерным предпочтениям, цвета оказывают схожее влияние как на мужчин, так и на женщин.
Красный: смелость, страсть, сила
Красный цвет – это энергия и страсть в чистом виде. Он сразу же притягивает к себе внимание и побуждает человека активно действовать, например, совершить покупку. С ним не помешает быть предельно осторожным, чтобы энергия не переросла в агрессию, а активность – в перевозбуждение. Если задача сайта – настроить посетителя на спокойный лад и ввести в расслабленное состояние, от красного лучше вовсе воздержаться. На крайний случай, использовать его можно, но по минимуму.
Если задача сайта – настроить посетителя на спокойный лад и ввести в расслабленное состояние, от красного лучше вовсе воздержаться. На крайний случай, использовать его можно, но по минимуму.
Оранжевый: хорошее настроение
Несмотря на данные исследований, многие создатели сайтов используют оранжевый цвет в качестве основного. Он так же, как и красный заряжает энергией, но при этом относится к более тёплым его вариациям. Не случайно упаковки многих продуктов и напитков для молодого поколения сделаны оранжевыми. Такой цвет явственно говорит о радости, молодости и лёгкости бытия. Но главное не перегнуть палку. При разработке сайта для обучающей онлайн платформы, мы выбрали именно этот оттенок в качестве основного.
Журнал Forbes проводил опрос, результаты которого показали, что оранжевый цвет для покупателей говорит о низкой цене продукта. Поэтому если вы предлагаете продукт или напиток класса люкс, то лучше выбрать другой оттенок. А для продукта низкой стоимости или распродажи – это идеальный вариант.
Жёлтый: радость или тревога
Некоторые сайты, выполненные в жёлтом цвете, говорят о том, что они настроены игриво и дружелюбно. Жёлтый, воздействуя на мозг, даёт состояние повышенной эмоциональности.
Если у человека этот цвет ассоциируется с чем-то хорошим, то и эмоции будут положительными. Например, девушка посмотрит на жёлтое платье и вспомнит летний отдых в детстве на море. Однако тот же жёлтый цвет может вызывать повышенную возбудимость и тревожность. Вот почему его не рекомендуют в современных детских садах и школах при оформлении стен.
При этом желтый еще и “недорогой” цвет. Именно поэтому при создании сайта “Смешные цены” для сети дисконт магазинов мы взяли за основу именно желтый и его оттенки.
Жёлтый в более тёплых оттенках дает состояние бодрости, но не чрезмерной (как у красного цвета), а тёмные оттенки пробуждают любознательность.
Синий: надёжность, спокойствие
Синий, как мы уже выяснили, – однозначный лидер как среди женщин, так и мужчин. Множество его оттенков можно по-разному обыгрывать, добиваясь нужного эффекта. В оформлении сайтов синий так же встречается достаточно часто. Он вызывает доверие и даёт ощущение безопасности.
Множество его оттенков можно по-разному обыгрывать, добиваясь нужного эффекта. В оформлении сайтов синий так же встречается достаточно часто. Он вызывает доверие и даёт ощущение безопасности.
Для сайта «Охтоморье» были выбраны синие оттенки, и передать атмосферу моря, и подчеркнуть надёжность компании. Синий цвет – это как знак, что продукту можно доверять.
Серый: меланхолия и сдержанность
Этот цвет уже давно перестал восприниматься как тоскливый и скучный. Серая цветовая гамма для сайта придаёт ему стиль и подчеркивает профессионализм. Многие создатели сайтов, используя серый, акцентируют внимание на своём стиле и лаконичности.
Зелёный: расслабление, стабильность
Зелёный, как известно, позволяет расслабиться. Он приятен для глаз и способствует гармонизации внутреннего состояния. Этот цвет связан с природой, травой, листьями, поэтому и даёт такое спокойствие. Все продукты с эко-тематикой, как правило, предлагаются в зелёной упаковке. Пример зеленого сайта психолога, который мы разработали в Mind-Expert.
Пример зеленого сайта психолога, который мы разработали в Mind-Expert.
При этом зелёный – это ещё и символ стабильности и достатка (например, американские доллары).
Фиолетовый: роскошь и творчество
Скорее всего, вы замечали, что именно фиолетовый чаще других используется в брендинге класса люкс. Это цвет престижа и премиального сегмента. Светлые оттенки – более романтичные, зато тёмные – погружают в атмосферу таинственности и роскоши.
Между тем, фиолетовый – это ещё цвет творчески одарённых людей. Он пробуждает воображение и вдохновляет на создание чего-то необычного.
Пример нашей работы – мистический и волнующий сайт “Фестивали Планеты”.
Чёрный: стиль и сила
Чёрная цветовая гамма для сайта говорит о стиле и элегантности. Также чёрный подойдёт для ресурсов, на которых размещены товары премиум-класса. Дешёвый товар никогда не будет продаваться на сайте с чёрным фоном.
Мы создавали сайт для фотоагентства FlashForward и соединили на сайте контрастные тона – чёрный и красный. Получилось стильно и лаконично, чего мы и добивались.
Белый: простота, чистота
На Западе белый считается символом чистоты. Это самый универсальный цвет, поэтому и в цветовой гамме сайтов встречается очень часто. С белым можно комбинировать абсолютно любой цвет.
Бежевый: скромность
Бежевый цвет редко используют отдельно, чаще всего он служит фоном для какого-то другого, более яркого цвета. Однако при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком тёмным. Если использовать бежевый правильно, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.
Ещё кое-что о цветовой гамме для сайта
Существует понятие «эстетичных» и «неэстетичных» цветов. Так вот, доказано, что люди больше любят кликать на кнопки с «неэстетичным» цветом. Например, оранжевым, жёлтым, зелёным. Красную, конечно же, тоже часто используют, но красный подойдет не для всех сайтов и не для всех целей.
Например, оранжевым, жёлтым, зелёным. Красную, конечно же, тоже часто используют, но красный подойдет не для всех сайтов и не для всех целей.
Брендинг в сети
Ещё необходимо отметить, что создание сайта – это далеко не первый шаг в развитии компании или проекта. Как правило, стилистика сайта должна соответствовать корпоративному стилю. В том случае, если вы только начинаете своё дело или новый проект, создание бренда необходимо начать с разработки бренд-платформы и названия, создания логотипа и фирменного стиля.
После определения своей ниши в плане позиционирования, очень полезными будут знания о психологии цвета, о которых говорится выше. Тогда фирменные цвета компании, а затем уже и сайта подбираются не интуитивно, а абсолютно с рациональной точки зрения. Отталкиваясь от структуры ценности компании и позиционирования конкурентов, можно найти путь к своей аудитории.
Более подробно о том, как цвет формирует образ бренда можно прочитать в нашей статье.
Итоги
Цвета играют очень важную роль и влияют на человеческую психику намного сильнее, чем мы могли бы себе представить. Цветовая гамма для сайта – не исключение. Можно создавать свой фирменный стиль, исходя из целей и задач продукта, а также зная, как именно работают цвета. Ну, а мы в Mind-Expert вам в этом поможем.
Цветовая гамма для сайта – не исключение. Можно создавать свой фирменный стиль, исходя из целей и задач продукта, а также зная, как именно работают цвета. Ну, а мы в Mind-Expert вам в этом поможем.
Значение цветов на вашем сайте и фирменном стиле | Сандип Гупта
Основы и психологическое воздействие цветов.
Различные оттенки цветов Выбор правильных цветов для веб-сайта или логотипа может оказаться сложной и трудоемкой задачей, если только вы не обладаете достаточными знаниями о цветах. Цвета играют ключевую роль в успехе некоторых предприятий и могут оказать огромное влияние на их доход. В этом блоге мы научимся выбирать цветовые схемы, которые не только радуют глаз, но и вызывают у пользователей психологическое ощущение, которое они могут испытать при потреблении вашего продукта.
Честно говоря, когда я разрабатывал свой первый проект, мне было очень трудно подобрать правильные цвета. Большинство цветовых комбинаций, которые я выбрал изначально, выглядели не очень хорошо, потому что они не дополняли друг друга. Позже, когда я начал узнавать о цветовых схемах, я был поражен, узнав, какое влияние они оказывают на принятие решений людьми, что дает компаниям огромные возможности для продвижения на рынок и продажи своей продукции. Кроме того, я узнал, что цвета оказывают много психологического воздействия на поведение человека, когда дело доходит до выбора и покупки продукта. Следовательно, брендинг вашего веб-сайта с помощью правильных цветов может увеличить трафик и увеличить продажи. В этом блоге я поделюсь знаниями, которые я получил в своем путешествии. Моя цель состоит в том, чтобы читатели поняли основы теории цвета и психологии цвета. К концу этого сообщения в блоге вы узнаете, почему популярные веб-сайты, такие как Facebook, Instagram и многие другие, выбрали определенные цветовые схемы для своих брендов и веб-сайтов. Давай начнем!
Давай начнем!
Проще говоря, цвет — это источник света, и он виден либо непосредственно, либо отражательно. Цвет — самый важный элемент дизайна, и было бы неверным сказать, что его действительно очень сложно понять. Это играет огромную роль в нашей повседневной жизни, от выбора одежды до выбора цвета бренда вашей компании. Цвета, которые мы носим, могут влиять на наше настроение, например, осенние цвета, такие как оранжевый и желтый, приносят счастье, а красный цвет чаще встречается в праздничные сезоны. Такие компании, как Facebook, Twitter и Instagram, тщательно отобрали свои цветовые схемы, которые со временем оказывают большое влияние на рост их популярности. Возьмем в качестве примера Facebook — Facebook использует синий в качестве доминирующего цвета, который считается спокойным и заслуживающим доверия. Используя синий цвет, компания обеспечивает своим пользователям ощущение спокойствия и безопасности. Психологическое воздействие синего цвета на их аудиторию заключается в том, что он заставляет их оставаться на своем сайте и возвращаться снова и снова. Позже мы копнем глубже, чтобы узнать больше о психологических эффектах различных цветов.
Позже мы копнем глубже, чтобы узнать больше о психологических эффектах различных цветов.
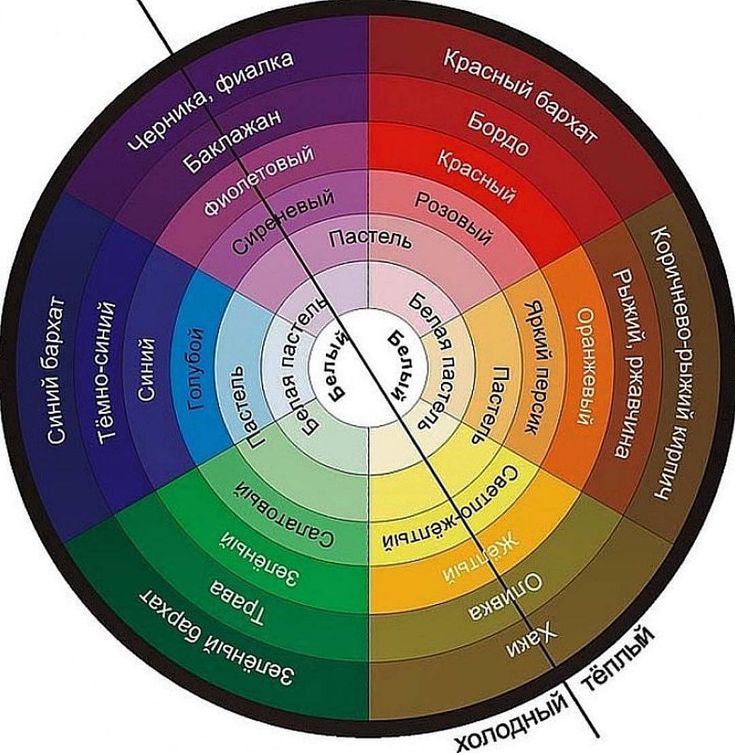
Чтобы больше узнать о цветах, давайте посмотрим, как они создаются. Мы рассмотрим цветовой круг и цветовую модель, чтобы понять, как создаются различные цвета.
Цветовой круг представляет собой набор из 12 цветов, включающий три основных, три вторичных и шесть третичных цветов. Базовое понимание цветового круга и того, как цвета соотносятся друг с другом, может помочь выбрать цветовые схемы, которые восхитительны и приятны для глаз.
Цветовой кругОсновные цвета
Основные цвета являются источником цветового круга и не могут быть созданы путем смешивания других цветов. Эти цвета красный, синий и желтый.
Первичный цветовой кругВторичные цвета
Вторичные цвета образуются путем смешивания равных частей двух основных цветов.
Красный + Желтый = Оранжевый
Красный + Синий = Фиолетовый
Синий + Желтый = Зеленый Всего в цветовом круге 6 третичных цветов:
Красный + Оранжевый = Красно-оранжевый
Красный + Фиолетовый = Красный Фиол
Желтый + Оранжевый = Желто-Оран. = Сине-зеленый
= Сине-зеленый
Синий + фиолетовый = Сине-фиолетовый
Третичный цветовой кругЦветовая модель используется для получения полного спектра цветов путем смешивания основных цветов. T здесь два типа цветовых моделей: аддитивная и субтрактивная.
Аддитивная цветовая модель — также известная как цветовая модель RGB. RGB означает красный, зеленый и синий. Модель RGB использует свет для отображения цветов и в основном используется для веб-медиа. Модель RGB может создавать серию различных цветов, смешивая красный, зеленый и синий цвета с разной интенсивностью. Цветовая модель
изображение RGBСубтрактивная цветовая модель — также известная как цветовая модель CMYK. В этой модели цвета получаются путем смешивания голубого, пурпурного, желтого и черного цветов. Эта модель используется для печатных носителей
Изображение цветовой модели CMYK Обладая знаниями о цветовом круге и цветовой модели, давайте перейдем к цветовой гармонии. Цветовая гармония помогает нам в выборе цветовых схем, которые дополняют друг друга и гармонируют с глазами.
Цветовая гармония помогает нам в выборе цветовых схем, которые дополняют друг друга и гармонируют с глазами.
Цветовая гармония — это теория выбора цветов, которые дополняют друг друга или насколько хорошо они сочетаются друг с другом. Давайте посмотрим на самого популярного персонажа Диснея, Микки Мауса. Цветовая гармония является причиной того, что сочетание черного, красного и желтого цветов приятно смотреть и используется для самого любимого персонажа Диснея.
Микки Маус является примером цветовой гармонииТеперь мы рассмотрим различные методы, которые используются для подбора гармоничного цвета:
Дополняющий: С помощью этого метода выбираются два цвета, противоположные друг другу в цветовом круге.
Изображение дополнительного цветаАналог: Этот метод используется для выбора трех цветов, которые находятся рядом друг с другом.
Изображение аналогичного цвета. Diad: Два цвета, разделенные одним цветом посередине.
Сплит-комплементарность: Эта техника является разновидностью комплементарности. Используя эту технику, мы выбираем три цвета, один основной и два цвета, которые соседствуют с его дополнительным цветом.
Изображение разветвленного комплементарногоТриада: Любые три цвета, которые расположены на одинаковом расстоянии друг от друга.
Изображение ТриадыТетрадика (Прямоугольник): С помощью этой техники мы выбираем четыре цвета, что приводит к двум наборам дополнительных цветов.
Изображение тетрадикаКвадрат: Эта техника похожа на тетрадику с той лишь разницей, что четыре цвета расположены на одинаковом расстоянии друг от друга.
Image of Square К настоящему времени мы должны хорошо понимать, как создаются цветовые схемы и как выбирать цвета, которые дополняют друг друга. Теперь давайте посмотрим, как эти цвета влияют на нас напрямую и влияют на принятие нами решений.
Давайте посмотрим, как некоторые компании используют разные цвета в своих интересах и привлекают свою целевую аудиторию для увеличения дохода.
Красный: Красный — теплый цвет, ассоциирующийся с энергией, страстью и действием. Он символизирует как любовь, так и агрессию. Red Bull, компания по производству энергетических напитков, использует красный цвет в качестве доминирующего цвета в своем логотипе, чтобы представить энергию и действие. Теперь подумайте о дне святого Валентина — большинство шоколадных компаний используют красный цвет для своей упаковки в день любви.
КрасныйОранжевый: Олицетворяет энергию, энтузиазм и теплоту. Оранжевый – один из основных цветов осеннего сезона. Он приносит чувство радости и волнения. Большинство дизайнеров используют оранжевый цвет, чтобы показать творческий подход и стремление к приключениям.
Оранжевый Желтый: Обозначает потребность во внимании, счастье, радости и тепле. Если вы используете слишком много желтого, это также может принести негатив. Как чувство тревоги и страха. Дизайнеры используют желтый цвет, чтобы привлечь внимание, но не быть смелыми.
Если вы используете слишком много желтого, это также может принести негатив. Как чувство тревоги и страха. Дизайнеры используют желтый цвет, чтобы привлечь внимание, но не быть смелыми.
Зеленый: Он символизирует природу, спокойствие, расслабление, рост, здоровье и обладает большей положительной энергией, чем другие цвета. Дизайнеры используют зеленый для успокоения. Возьмем, к примеру, Starbucks, они используют зеленый в качестве доминирующего цвета — он дает ощущение спокойствия пользователям, посещающим веб-сайт Starbucks, и то, как они достигают этого ощущения, выпивая кофе.
Зеленый Синий: Цвет доверия, надежности и спокойствия. Он используется такими веб-сайтами, как Facebook и Intel, чтобы попытаться завоевать доверие своих пользователей. Именно это спокойное чувство, которое вы получаете от ниоткуда, заставляет вас бесконечно пролистывать ленты Facebook. Отрицательная сторона использования слишком большого количества синего заключается в том, что он также может показать грусть, поэтому дизайнеры должны убедиться, что цвет сбалансирован.
Фиолетовый: Фиолетовый олицетворяет королевскую власть, богатство, роскошь, ценность и храбрость. Фиолетовый может быть трудным для работы цветом и может иметь негативный эффект, если используется неправильный оттенок.
ФиолетовыйЧерный: Обычно используется в контексте, тайнах, традициях, современности, серьезности, смерти, возрождении и зле. Другими словами, черный цвет может представлять множество различных чувств. Большинство дизайнеров используют черный цвет для создания контраста.
ЧерныйБелый: Чистота, невинность, цельность, ясность или надежда. Дизайнер использует белый цвет, чтобы показать спокойствие; он также широко используется в фоновом режиме на веб-сайтах и в мобильных приложениях.
БелыйКоричневый: Прочность, надежность, твердость, земля и безопасность. Если вы используете слишком много коричневого, это может вызвать чувство грусти и изоляции.
Коричневый Розовый: Надежда, чувствительность, романтика, обычно используется для молодых девушек и женщин. Он также может представлять чувство радости и освежения. Он в основном используется со стороны феминизма — например, для рекламы игрушек или одежды для девочек.
Он также может представлять чувство радости и освежения. Он в основном используется со стороны феминизма — например, для рекламы игрушек или одежды для девочек.
Теперь мы знаем, как цвета могут играть важную роль на вашем веб-сайте и в логотипе. Психологию цвета можно использовать для создания сильного и узнаваемого бренда. Независимо от того, являетесь ли вы веб-дизайнером или владельцем малого бизнеса, если вы пытаетесь установить контакт со своей целевой аудиторией и укрепить доверие клиентов, выберите правильные цвета, чтобы установить прочную связь с вашей аудиторией.
В заключение отметим, что цветовая схема — это мощный инструмент для создания успешного веб-сайта. Цвета используются, чтобы привлечь внимание к вашему бизнесу и связаться с вашими клиентами. Они являются эмоциональным выражением человеческой личности. Они обладают огромной властью влиять на чувства и поведение аудитории. Цвета заставляют людей подсознательно рисовать чувства и мысли. Теперь, обладая этим знанием, у вас есть возможность оказывать влияние и влиять на человеческий разум во благо.
Спасибо, что прочитали.
7 эффективных советов по выбору лучшего цвета для веб-сайта, который увеличивает продажи
Знаете ли вы, что 85 процентов покупателей принимают решение о покупке, основываясь на цвете веб-сайта? Но, к сожалению, большинство разработчиков и владельцев сайтов до сих пор не знают об этом факте. .
Цвет играет важную роль в том, как мы воспринимаем окружающий мир. Это может повлиять на наше мышление, изменить действия и вызвать реакцию. Например, цвет манго (зеленый, желтый или оранжевый) определяет восприятие покупателем того, какой уровень свежести или сладости они получат от этого конкретного фрукта. Основываясь на этом понимании, они будут решать, покупать их или нет.
Это означает, что цвет может определять вашу реакцию на то или иное событие. Вот почему процесс выбора цвета сайта должен быть хорошо организован. Если дизайнер правильно подберет цвета для сайта, это обязательно повлияет на конверсию и доход.
С лучшей цветовой схемой веб-сайта, которую вы можете-
- придать индивидуальность вашему бренду
- привлечь внимание посетителей
- превратить посетителей в консультантов
- сделать их более заинтересованными в вашем сайте
В этом блоге мы расскажем все, что вам нужно знать о цветовых предпочтениях веб-сайтов. От важности правильной цветовой палитры до того, как выбрать лучший цвет для веб-сайта — вы узнаете все!
От важности правильной цветовой палитры до того, как выбрать лучший цвет для веб-сайта — вы узнаете все!
Почему вы должны заботиться о цвете?
Цвет влияет на человеческий мозг, потому что он может сильно повлиять на нашу физиологию, поскольку он влияет на наше кровяное давление, тревогу, пульс, обмен веществ, зрительное напряжение и т. д.
Также мы знаем, что визуальный контент влияет на онлайн-покупки, как и цвета.
Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд после первого просмотра. До 90% этой оценки основано только на цвете.
Университет Виннипега в Канаде
Помните, что когда любой потенциальный клиент попадает на ваш сайт, он должен принять множество решений, прежде чем совершить окончательную покупку. И что еще более важно, каждый элемент вашего сайта влияет на их действия. Сочетание цветов вашей платформы — важный аспект, который имеет большое значение, но чаще всего недооценивается.
Если я попрошу вас подумать о Coca-Cola, что первое придет вам на ум?
Холодная бутылка Coca-Coca со льдом может быть первой вещью.
Но затем вам может прийти в голову культовый красный логотип. Сейчас действительно сложно думать об этом популярном напитке, не видя красного цвета.
Знаете ли вы, что Coca-Cola не случайно использовала этот красный цвет в качестве цвета своего бренда. На самом деле есть две основные причины:
- Красный цвет пожарной машины делает ее уникальной среди других конкурентов.
- Каждый цвет вызывает определенную эмоцию. Когда люди видят красный цвет, это может вызывать чувства любви, волнения, смелости и страсти. И именно такие чувства Coca-Cola хочет, чтобы вы ассоциировали со своим напитком.
Помимо рассказа посетителям о вашей компании, дизайн вашего веб-сайта может сыграть решающую роль в их быстром суждении о вашем бренде.
Скорее, ваша обязанность — поддерживать интерес к трафику и убеждать их вернуться. Поэтому вы должны быть стратегическими в каждой части вашего сайта.
Поэтому вы должны быть стратегическими в каждой части вашего сайта.
Как использовать правильную цветовую схему для повышения конверсии веб-сайта
Людям требуется всего несколько секунд, чтобы создать положительное или отрицательное взаимодействие с вашим веб-сайтом. Поскольку цвет оказывает большое влияние на человеческий разум, вы должны быть осторожны при выборе цветов для своего веб-сайта.
Сначала найдите в Интернете компании, похожие на вашу. Теперь посетите их веб-сайт и обратите внимание, какие цвета они использовали на своих сайтах. Затем попытайтесь определить причины выбора этих цветов. Это дает вам основное представление о том, с каких цветов вам следует начать.
Вы можете увидеть графику, созданную Material UI, которая демонстрирует все цвета, используемые ведущими веб-сайтами по всему миру.
Когда вы поймете, почему они использовали эти цвета вместо других, вы поймете, как цвета работают вместе, чтобы сделать веб-сайт привлекательным.
1. Цвет должен отражать ваш бренд
Цвет помогает людям узнавать ваш бренд.
Цветовая схема вашего веб-сайта способствует принятию вашими клиентами решения о покупке, даже если они не могут это осознать сознательно. К счастью, вы можете использовать эту концепцию в свою пользу. Используйте цвет с учетом предпочтений вашей аудитории и сделайте первое впечатление о вашем бренде незабываемым.
Все, что вам нужно, чтобы создать солидный бренд. Так как важно завоевать доверие и поддерживать долгосрочные отношения с вашими клиентами. Цвет вашего бренда должен отражаться на вашем сайте. Чтобы люди могли легко связать ваш сайт с вашим брендом.
Oral-B: Крупнейший бренд зубных щеток использует синий цвет в качестве фирменного цвета. Они также используют синий в качестве основного цвета на веб-сайте. Чтобы люди могли легко соотнести бренд с сайтом.
Большое количество предприятий и банков используют синий цвет, чтобы создать ощущение безопасности и доверия к бренду. Очевидно, синий цвет является предпочтительным цветом как для мужчин, так и для женщин.
Очевидно, синий цвет является предпочтительным цветом как для мужчин, так и для женщин.
2. Знакомство с основами психологии цвета
Ведущие бренды не выбирают цвет своего бренда/веб-сайта случайно. Сначала они должным образом исследуют каждый аспект своей отрасли, а затем делают логический вывод. Последний цвет использовался в их брендинге и маркетинговых инициативах.
Помните, что разные цвета способны привлекать определенный тип клиентов, а также могут изменить поведение потребителей.
Итак, сначала вам нужно решить, каких клиентов вы хотите видеть на своем сайте. В зависимости от вашей категории клиентов, вы должны установить цвет вашего сайта. Ведь без потенциального трафика все ваши усилия становятся нулевыми!
Цветовые предпочтения в зависимости от пола
Люди разных полов по-разному реагируют на цвета!
В опросе о цвете кожи и поле 35% женщин назвали своим любимым цветом синий, за ним следуют фиолетовый (23%) и зеленый (14%). При этом 33% женщин назвали оранжевый цвет своим наименее любимым цветом, за ним следуют коричневый (33%) и серый (17%).
При этом 33% женщин назвали оранжевый цвет своим наименее любимым цветом, за ним следуют коричневый (33%) и серый (17%).
CLINIQUE — ведущий косметический бренд США использует фиолетовый цвет в качестве основного цвета. Потому что у них большая клиентская база женского пола. Кроме того, они не используют оттенки оранжевого, коричневого или серого на своей домашней странице.
Многие люди считают, что розовый — самый любимый цвет женщин. Но реальный сценарий совсем другой. Хотя розовый олицетворяет женственность в цветовой психологии, он привлекает всех или большинство женщин. Поэтому используйте цвет, отличный от розового, например, синий, фиолетовый или зеленый, и это повысит ваши шансы получить положительный отклик от женской аудитории. И это может, в конечном итоге, улучшить конверсию.
Цветовые предпочтения мужчин несколько отличаются от женских — это совершенно очевидно!
Если ваша целевая аудитория — мужчины, вам следует выбрать синий, зеленый и черный цвета. Эти цвета обычно считаются мужскими цветами. Избегайте таких цветов, как фиолетовый, оранжевый и коричневый.
Эти цвета обычно считаются мужскими цветами. Избегайте таких цветов, как фиолетовый, оранжевый и коричневый.
Gillette использует темно-синий цвет в качестве основного цвета для привлечения клиентов-мужчин.
Таким образом, используя правильную цветовую комбинацию, вы можете подсознательно изменить отношение людей к вашему бренду.
Например, из приведенной выше статистики видно, что синий — любимый цвет как мужчин, так и женщин. И оба они не любят оранжевый и коричневый. Поэтому, если вы намерены ориентироваться на оба пола в своем маркетинге, вам следует подумать о синем или зеленом цвете для окраски своего веб-сайта.
Цветовые предпочтения по возрастным группам
Вас может удивить, что цветовые предпочтения людей могут меняться с возрастом. Таким образом, возраст вашей целевой аудитории может повлиять на то, как будут восприниматься ваши маркетинговые материалы.
Вот любимые цвета людей по возрастным группам:
Вот самые нелюбимые цвета людей по возрастным группам:
Если ваши клиенты принадлежат к определенной возрастной группе, то это тоже нужно учитывать.
Довольно убедительно! Верно? Переходим к следующему пункту.
3. Используйте теорию цвета
Как мы уже говорили, каждый цвет имеет определенное значение и может изменить ваше настроение в определенном направлении.
Давайте посмотрим, как цвета могут помочь вам представить свой бренд в зависимости от типа вашего бизнеса и целевой аудитории на нескольких примерах из реальной жизни.
Теплые цвета
Эти цвета действуют на посетителей энергично. Но если вы используете их отдельно на своем веб-сайте, это может привести к чрезмерной стимуляции. Лучше смешать их с холодным и нейтральным цветом для баланса.
| Color_Name | What Stands for | Mostly Used for | Top brands | |||||||||||||||||||||||||||||||||
| Yellow | Youthfulness, Optimism & Cheerfulness | grabbing attention of window shoppers | DHL, CAT, Hertz, McDonald’s, etc | |||||||||||||||||||||||||||||||||
| Оранжевый | Дружелюбие, энтузиазм и творчество | создание ощущения спешки или порыва | Amazon, bing, Fanta, Firefox и т. д. д. | |||||||||||||||||||||||||||||||||
| Красный | Страсть, энергия, срочность, волнение, активность, любовь, интенсивность и опасность | вызывающие сильную эмоциональную реакцию, например, для стимуляции аппетита | Netflix, Toyota, YouTube, Coca-Cola и т. д. | |||||||||||||||||||||||||||||||||
| Розовый | женственный, сладкий, невинный, мягкий, романтичный | продвижение товаров для женщин | Барби, розовый – victoria’s secret и т.д.0283 Оказывает успокаивающее и успокаивающее действие на посетителей. Именно поэтому многие бренды используют их на своих сайтах. Но помните, что чрезмерное использование этих цветов может сделать ваш трафик скучным.
Нейтральные цветаОни отлично подходят для обеспечения баланса в веб-дизайне. Вы можете использовать их с теплыми и холодными цветами, чтобы смягчить основные цвета.
|


 д.
д. Теперь сопоставление вашего основного цвета с его дополнительными цветами может сделать его более привлекательным для ваших зрителей.
Теперь сопоставление вашего основного цвета с его дополнительными цветами может сделать его более привлекательным для ваших зрителей.
 Это надежный инструмент для выбора цветов для вашего сайта. Установите средний селектор на базовый цвет и изучите несколько эксклюзивных комбинаций, следуя цветовым правилам.
Это надежный инструмент для выбора цветов для вашего сайта. Установите средний селектор на базовый цвет и изучите несколько эксклюзивных комбинаций, следуя цветовым правилам. Важно направить посетителей на определенное действие. Предположим, вы хотите, чтобы ваш трафик уделял особое внимание определенной области вашего веб-сайта (например, кнопкам CTA, кнопке регистрации и т. д.). В этом случае вы можете использовать два очень контрастных цвета вместе, например оранжевый и зеленый или черный и красный, для фона и кнопки.
Важно направить посетителей на определенное действие. Предположим, вы хотите, чтобы ваш трафик уделял особое внимание определенной области вашего веб-сайта (например, кнопкам CTA, кнопке регистрации и т. д.). В этом случае вы можете использовать два очень контрастных цвета вместе, например оранжевый и зеленый или черный и красный, для фона и кнопки. Таким образом, это может значительно повлиять на ваш коэффициент конверсии. Хотя многие считают, что цвета не будут иметь никакого значения в действиях покупателей. Но несколько исследований уже доказали, что существует связь между цветом, который видит человек, и действиями, которые он совершает впоследствии.
Таким образом, это может значительно повлиять на ваш коэффициент конверсии. Хотя многие считают, что цвета не будут иметь никакого значения в действиях покупателей. Но несколько исследований уже доказали, что существует связь между цветом, который видит человек, и действиями, которые он совершает впоследствии.
