Цветовые схемы. Как подобрать палитру для сайта? — Алиса Веб-дизайнер на vc.ru
При создании сайта хороший дизайнер в первую очередь думает не о самом дизайне, его эстетичности или крутых графических решениях — он думает об удобстве для пользователя. И цвет здесь далеко не самый последний пункт.
1306 просмотров
Начну с того, что, в первую очередь, выбор цвета исходит из запросов целевой аудитории — о том, как связан цвет с психологией читайте вот тут.
Когда мы примерно понимаем, какую информацию и с каким оттенком должен транслировать проект нашего заказчика, мы начинаем искать референсы (примеры работ в смежных областях). Важно!: не повторить за конкурентами, а найти что-то своё, при этом не выходя за рамки общепринятых тенденций.
Например, перед нами стоит задача: создать сайт для онлайн-школы по английскому языку. При анализе конкурентов мы видим, что большинство использует синий, голубой и желтые цвета.
Skyeng
Puzzle English
Skillbox
Инглекс (сделали кричащий красный — и отличились))
Почему именно эти цвета?
Как я уже писала ранее в предыдущей статье, синий — это про доверие и профессионализм, а желтый — удовлетворение, творчество. То есть нам буквально транслируют: “С нами не скучно! Вы точно всё выучите. Мы гарантируем.” Стоит ли искать другие решения?
То есть нам буквально транслируют: “С нами не скучно! Вы точно всё выучите. Мы гарантируем.” Стоит ли искать другие решения?
Возможно. Но нужно учитывать, что гигантов рынка переплюнуть сложно, и, если проект изначально не уникален, стоит взять за основу те же цвета, но добавить в палитру “уникальный оттенок”. Если же проект абсолютно уникален — то имеет смысл пробовать что-то радикально новое.
Цветовые схемы. Немного теории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый (эти цвета характерны для художественной системы цветовоспроизведения. В RGB Максвелла — это красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
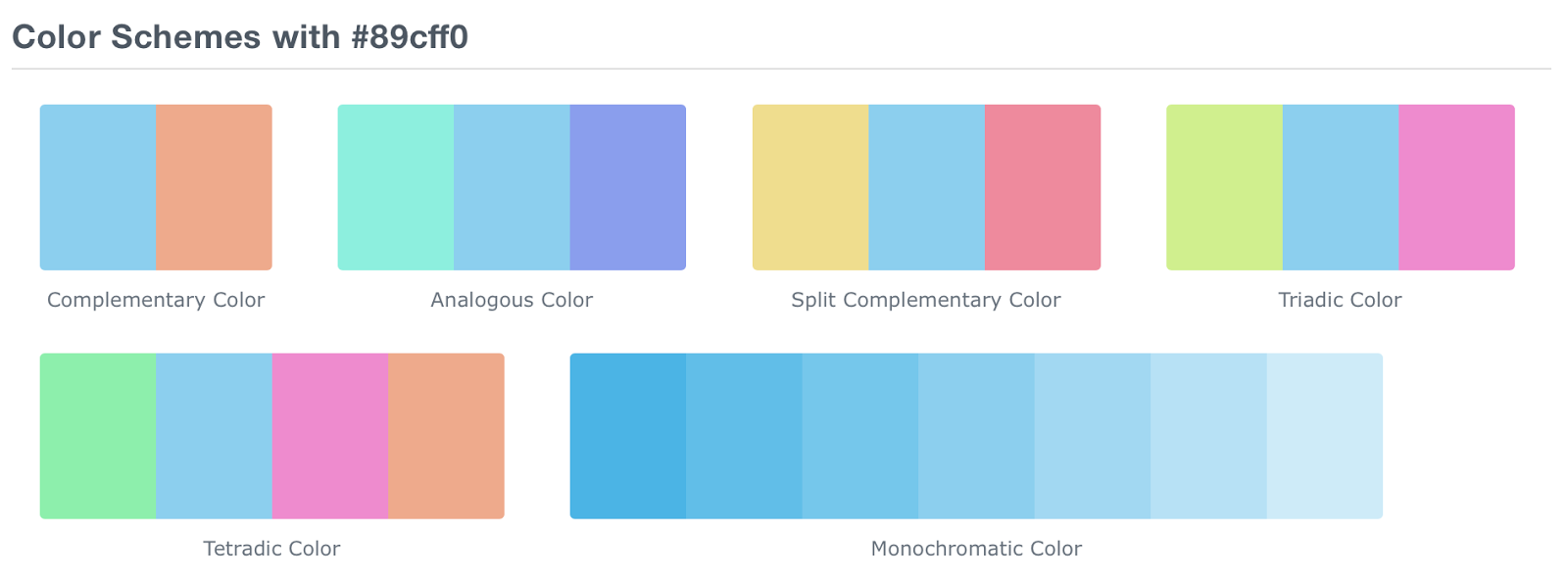
Виды цветовых схем
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней.
Аналоговая
Аналоговые палитры основываются на цветах, расположенных рядом на цветовом круге.
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга.
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов.
Какие приложения помогают нам подобрать палитры?
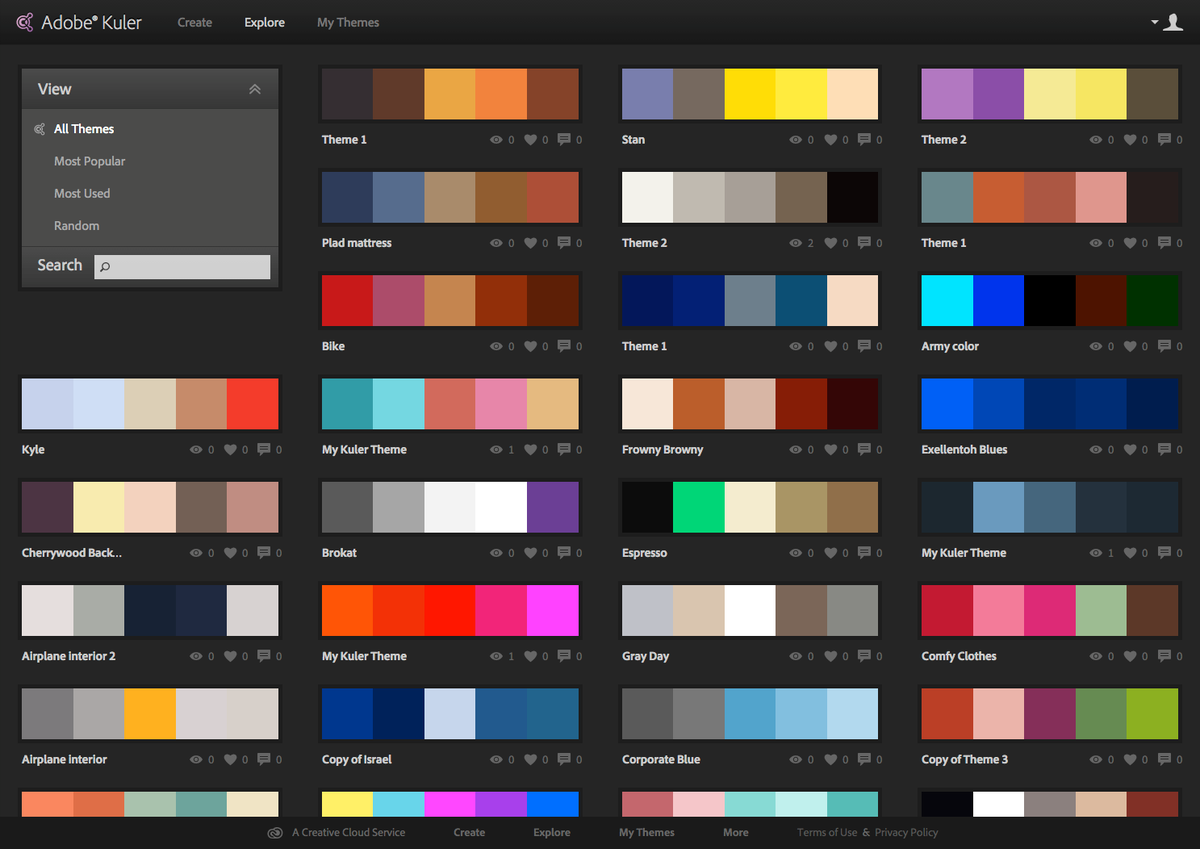
Adobe Color
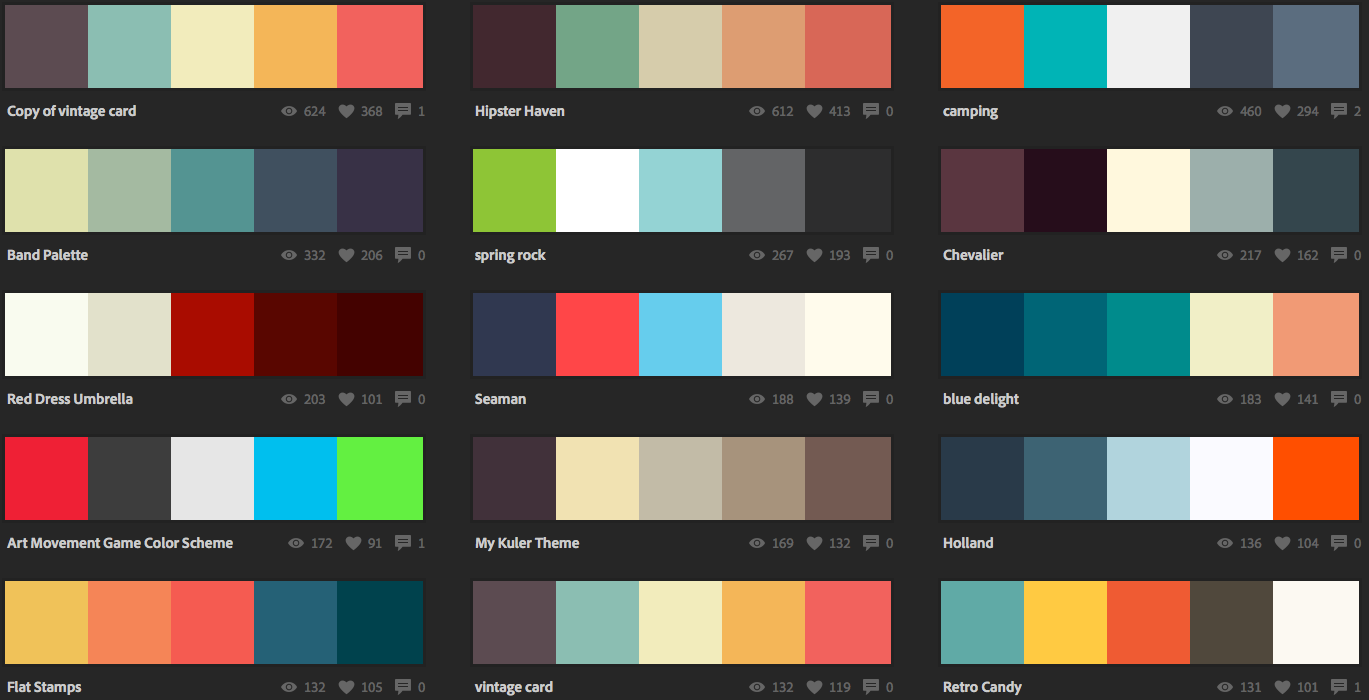
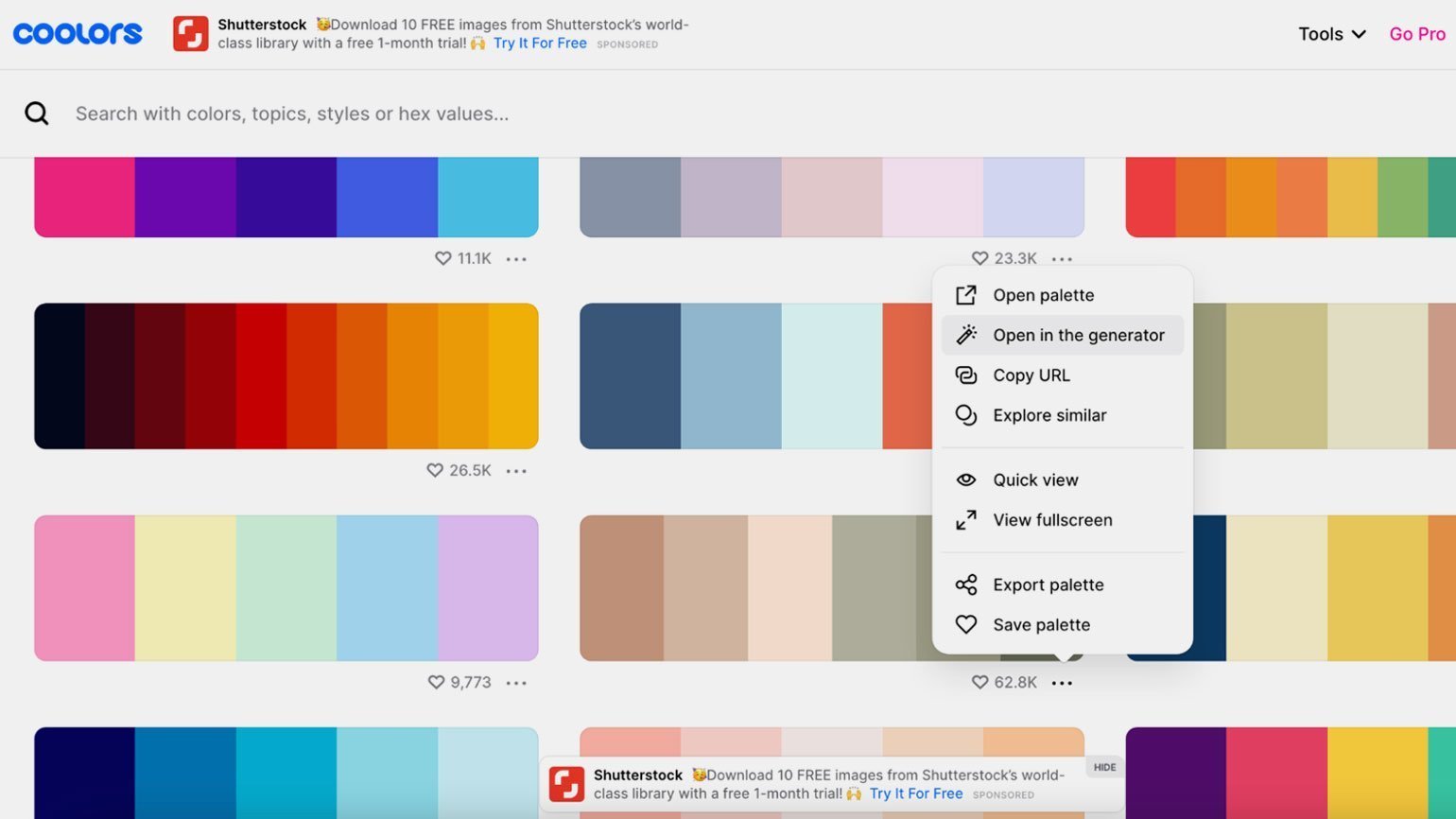
Coolors
Готовые палитры по запросу.
Colormind
Генерирует палитру, а также составляет подборку цветов на основе уже загруженного изображения.
Material Design Palette
Предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как это всё выглядит на прототипе. И может добавить цвета еще.
Важно! Подбирайте цвет после подбора иллюстраций и фото. Иначе есть риск не вписать палитру в общую концепцию.
До следующего воскресенья!
Принимаю заказы на дизайн в Телеграм
Цветовая схема сайта — как подобрать цветовую гамму
Karina | 28.06.2014
Выбор цветовой гаммы – это очень важный шаг при разработке дизайна сайта. Дальнейший успех ресурса во многом зависит от того, насколько правильно подобрана палитра и насколько хорошо она сочетается с контекстом.
Нижеприведенные методы помогут вам создать гармоничную цветовую схему, используя главные правила и принципы построения.
Шаг первый: выбираем основной цвет
Цвет, который назначается в качестве базового, играет большую роль во всем дизайне сайта, поэтому при выборе такого цвета нужно учитывать следующие пункты:
- основной цвет должен характеризовать сам проект, идею, цель;
- он должен подходить по смыслу;
- от того, насколько грамотно подобран цвет, сильно зависит первое впечатление пользователей ресурса;
- цвет может влиять на ощущение пространства: если светлые тона дают ощущение легкости и просторности, то темные, наоборот, зрительно уменьшают пространство;
- разные оттенки цветов могут создавать теплую, уютную либо холодную атмосферу.

Давайте рассмотрим некоторые цвета и узнаем, с чем они ассоциируются у большинства людей.
Черный
Этот цвет хорошо сочетается практически с любыми другими цветами. Отлично подходит в качестве базового, но не во всех случаях. Здесь следует помнить о том, что чёрный может ассоциироваться у пользователей с негативными моментами, злом, темнотой. С другой стороны, этот цвет может представлять престиж, надежность, изысканность.
Обратите внимание и на то, что чтение текста на черном фоне в течение продолжительного отрезка времени – это довольно трудное для глаз занятие.
harley-davidson.comБелый
Белый цвет так же отлично контрастирует с другими цветами, как и черный. Все, что расположено на белом фоне, хорошо воспринимается глазами. Этот цвет создает ощущение пространства, чистоты, гармонии и совершенства, его часто выбирают в качестве базового при создании сайтов с минималистичным дизайном.
guillaumejuvenet. com
comКрасный
Данный цвет является теплым, привлекающим внимание и раздражающим. Он символизирует страсть, силу, энергию, огонь. Он с успехом приковывает взгляд, с его помощью можно обратить внимание пользователя на что-то важное. В цветовой схеме сайта красный цвет сыграет наиболее полезную и эффективную роль, если использовать его для акцентирования отдельных элементов.
impressivearrivals.com.auОранжевый
Это цвет жизнерадостный, яркий и сочный, повышающий настроение. Он не вызывает агрессии, в отличие от красного, но при этом он так же отлично подойдет для концентрации внимания и подчеркивания деталей. При правильном использовании оранжевый цвет будет смотреться стильно, гармонично и привлекательно.
truskawka.plЖелтый
Жёлтый – очень противоречивый цвет. Он солнечный и светлый, более теплые его оттенки создают атмосферу тепла и уюта, повышают настроение. Но также желтый цвет означает непредсказуемость, измену, увядание, осень. Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.
Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.
Зеленый
Зелёный считается наиболее успокаивающим цветом для человеческих глаз. Это символ природы, гармонии и мира. Яркие оттенки зеленого имеют освежающее действие и ассоциируются с энергией, а более темные тона успокаивают и дарят чувство надежности, прочности.
Сегодня зеленый цвет часто используется при разработке дизайна сайтов, особенно для тех стран, где популярна тема охраны окружающей среды. Также этот цвет отлично подойдет в качестве основного при создании цветовой схемы для сайтов различных финансовых учреждений.
thefruit-box.co.ukСиний
Синий – это цвет воды и неба, глубины и холода. Его не используют для концентрации внимания, а чересчур долгое созерцание может вызвать усталость. Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
А вот при создании дизайна для ресурсов, рекламирующих продукты питания, лучше забыть об этом цвете, поскольку даже при оформлении кухни синий цвет используется лишь тогда, когда есть необходимость понижения аппетита.
pro-foods.comШаг второй: правильно сочетаем цвета
Важным пунктом при проектировании дизайна сайта является сочетание выбранных цветов. Необходимо, чтобы цвета гармонично смотрелись рядом друг с другом, поскольку это в конечном счете обязательно повлияет на восприятие сайта пользователями.
Каким же образом можно правильно подобрать оттенки? Существует множество онлайн-ресурсов, помогающих в создании цветовых комбинаций. Как правило, они используют некоторые основные схемы достижения цветовой гармонии.
Монохромная схема
Принцип этой схемы – использование родственных цветов, а точнее, разных оттенков одного и того же цвета, ведь они практически всегда сочетаются друг с другом. В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.
В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.
Сходственная (аналоговая) схема
В сходственной схеме используются цвета, которые находятся рядом на цветовом круге. Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Чтобы достичь максимально хорошего результата, выберите основной цвет и вспомогательный, который находится по соседству на цветовом круге. После этого определите третий цвет, который будет дополнять первые два.
Также подобная гамма поможет выгодно подчеркнуть детали в черно-белом дизайне.
tractorbeam.comДополняющая схема
В данном случае на цветовом круге выбираются противоположно находящиеся цвета. Дополняющая схема дает хороший контраст, но применять ее нужно с умом. Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!
Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!
Триадная схема
Этот способ является одним из самых интересных – здесь выбираются три цвета, которые распределены по цветовому кругу равномерно. Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Как и в случае с дополняющей схемой, в триадной рекомендуется выбрать один цвет, который будет доминирующим, а остальные два – вспомогательными. Используя данную схему, можно получить гармоничный и в меру контрастный дизайн сайта.
cheesepleasegame.comТетраидная схема
Тетраидная, или двойная дополнительная схема использует две пары цветов из цветового круга, которые дополняют друг друга. Такая схема является наиболее насыщенной и богатой, но в то же время с ней довольно сложно работать – достичь гармонии получается далеко не всегда.
Чтобы прийти к балансу в данной гамме, необходимо определить один главный цвет, оставив остальные три в качестве акцентирующих.
f-i.com/google/ramayanaШаг третий: завершающие штрихи
Итак, мы подошли к финальному этапу моделирования цветовой схемы – подбор тонов, оттенков и теней для каждого цвета. Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Получайте удовольствие
Во время создания цветовой схемы для сайта важно уделять внимание каждой детали. Именно при таком подходе у вас получится максимально эффективно передать настроение и задумку. Не бойтесь экспериментировать и пробовать что-то новое, ведь только так и рождается новый, оригинальный дизайн!
color-scheme — CSS: каскадные таблицы стилей
Свойство CSS color-scheme  Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
цветовая схема: нормальная; цветовая гамма: светлая; цветовая гамма: темный; цветовая гамма: светлый темный; цветовая гамма: только светлая; /* Глобальные значения */ цветовая схема: наследовать; цветовая гамма: начальная; цветовая схема: реверс; цветовая схема: обратный слой; цветовая схема: не задана;
Значение свойства color-scheme должно быть одним из следующих ключевых слов.
Значения
-
нормальный Указывает, что элемент не знает ни о каких цветовых схемах, поэтому должен отображаться с использованием цветовой схемы браузера по умолчанию.
-
свет Указывает, что элемент может отображаться с использованием схемы светлых цветов операционной системы.

-
темный Указывает, что элемент может отображаться с использованием темной цветовой схемы операционной системы.
-
только Запрещает пользовательскому агенту переопределять цветовую схему элемента.
Может использоваться для отключения переопределения цвета, вызванного автоматической темной темой Chrome, путем применения
цветовая схема: только светлая;для определенного элемента или:root.
| Исходное значение | нормальный |
|---|---|
| Применяется к | всем элементам и тексту |
| да | |
| Расчетное значение | как указано |
| Тип анимации | Дискретный |
| Спецификация |
|---|
| Модуль настройки цвета CSS, уровень 1 # color-scheme-prop |