Цветовая схема для сайта – как создать, сервисы для подбора цветов
Цветовые схемы – это сочетания цветов для сайта, которые будут использоваться при оформлении этого самого сайта. Палитра цветов для дизайнера в каждом конкретном случае определяется индивидуально – этим заведует отдельная наука под названием «Колористика», ниже дадим книги по ней. Сейчас колорсхема редко подбирается вручную – подбор цветов для дизайна можно осуществить с помощью различных сервисов, самые популярные из них мы опишем ниже. Кроме того, мы приведем основные Color Scheme, которые сейчас находится в тренде.
Как создать цветовую схему для сайта
Сервисы и сайты для подбора цветовых схем
Литература по теории цвета
Подборка цветовых схем
Подведем итоги
Как создать цветовую схему для сайта
Для подбора цветовых палитр можно пользоваться либо своим собственным вкусом, либо готовыми наборами, либо специальными сервисами. Как именно подбирать цветовые гаммы – решать вам, это зависит от ситуации. Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Будет неловко, если вы перейдете к подбору палитры и выберете множество оттенков красного цвета, и официальный стиль компании, для которой вы разрабатываете сайт – нейтральный белый.
Что касается нейтральности белого и других общепринятых норм – в цветовых комбинациях есть устойчивые тренды, которые ассоциируют приоритетный цвет с «настроением» компании:
Определенные цвета передают определенные эмоции:
- Желтый. Позитивный, теплый, оптимистичный.
- Оранжевый. Дружелюбный, позитивный, уверенный.

- Красный. Передает эмоцию восхищения, символизирует юность, привлекает внимание.
- Фиолетовый. Отсылает к креативности и фантазии. Согласно проведенному исследованию, примерно четверть женщин считает фиолетовый как любимый цвет, в то время как среди мужчин фиолетовый является любимым меньше чем у 1 процента.
- Синий/голубой. Цвет, отсылающий к доверию, взаимосвязи и силе.
- Зеленый. Рост, здоровье, природа, мирное настроение.
- Белый. Нейтральный, сбалансированный, спокойный.
- Черный. Закрытый, строгий, «для взрослых».
Если вы посмотрите на логотипы и сайты крупных компаний, вы найдете четкие соответствия между цветом и мыслью, которую компания пытается транслировать.
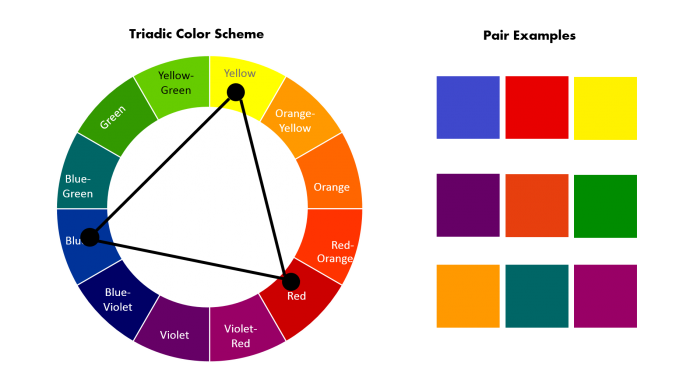
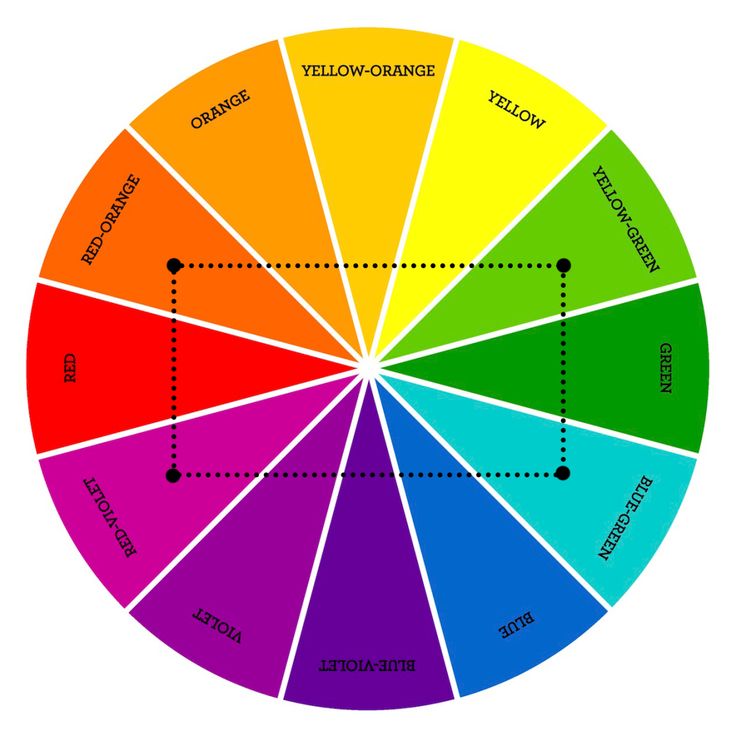
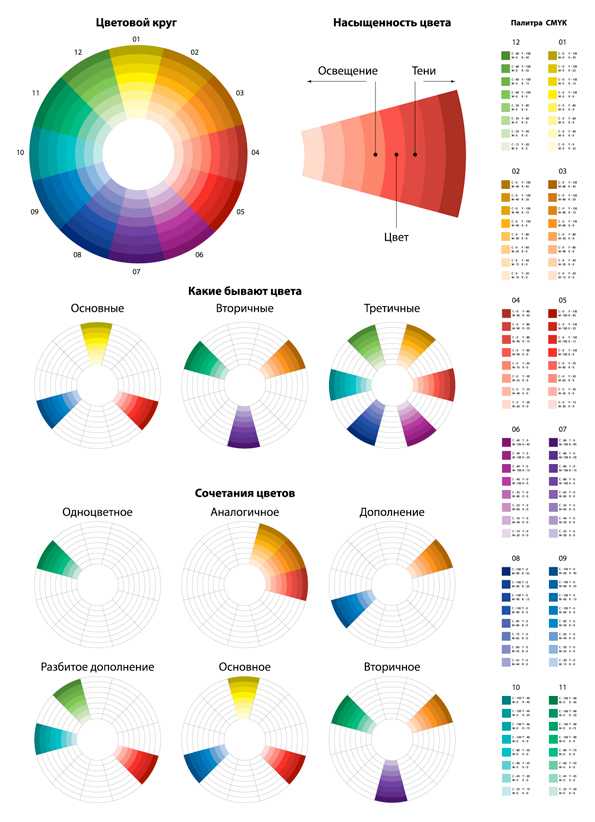
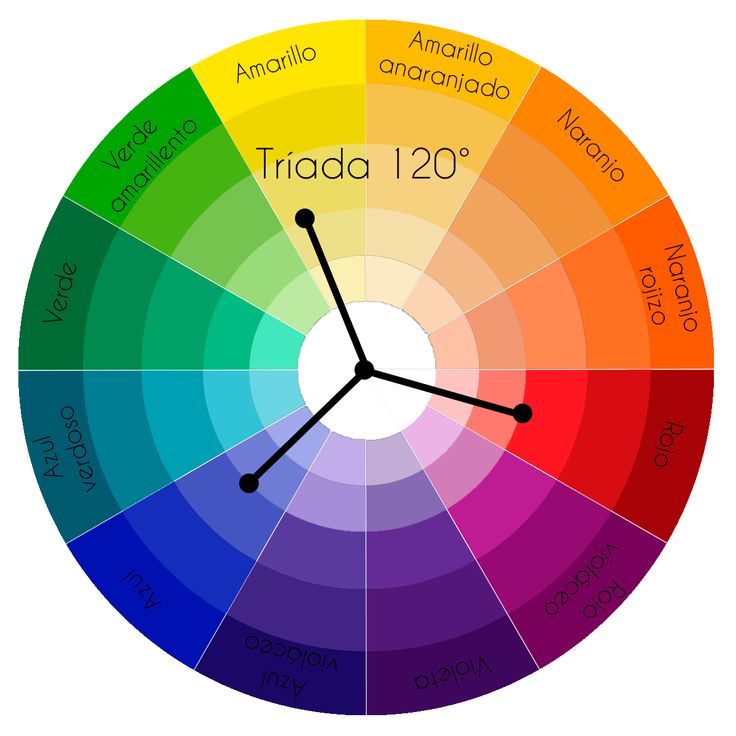
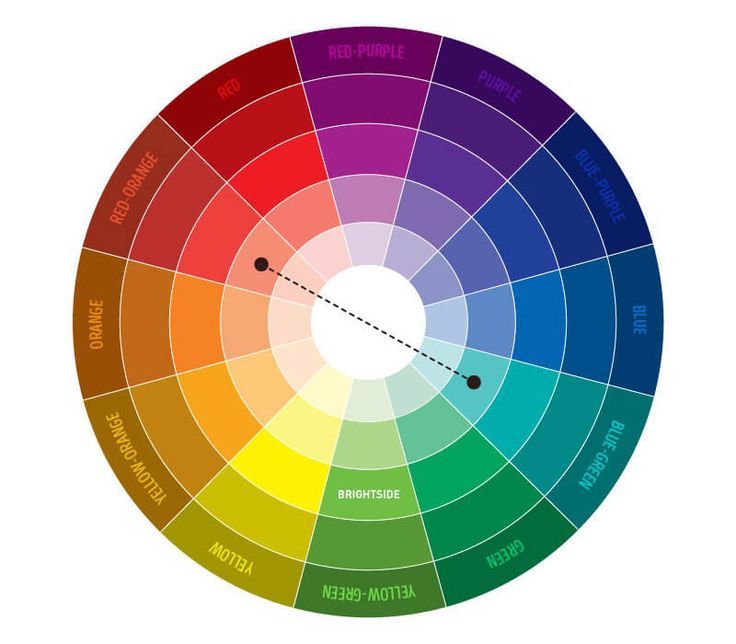
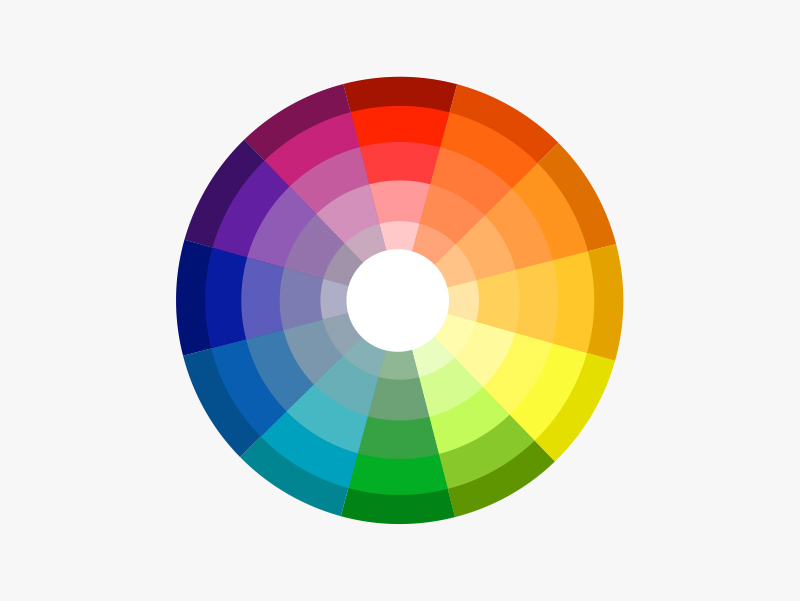
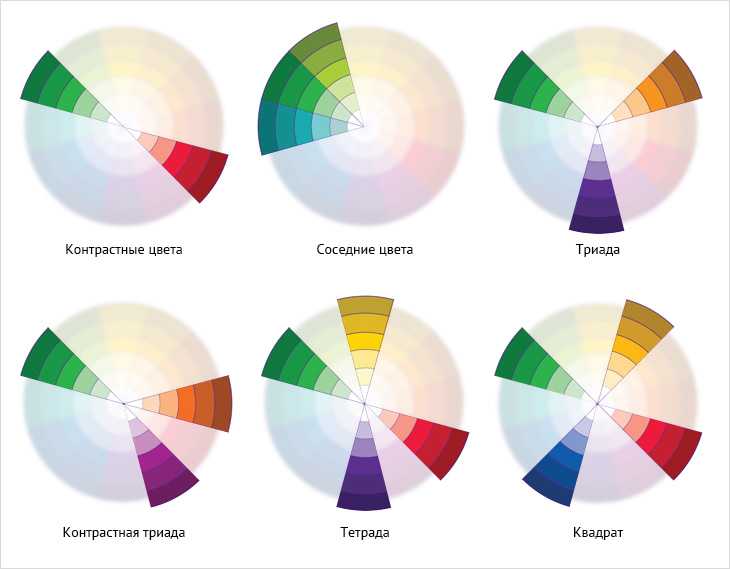
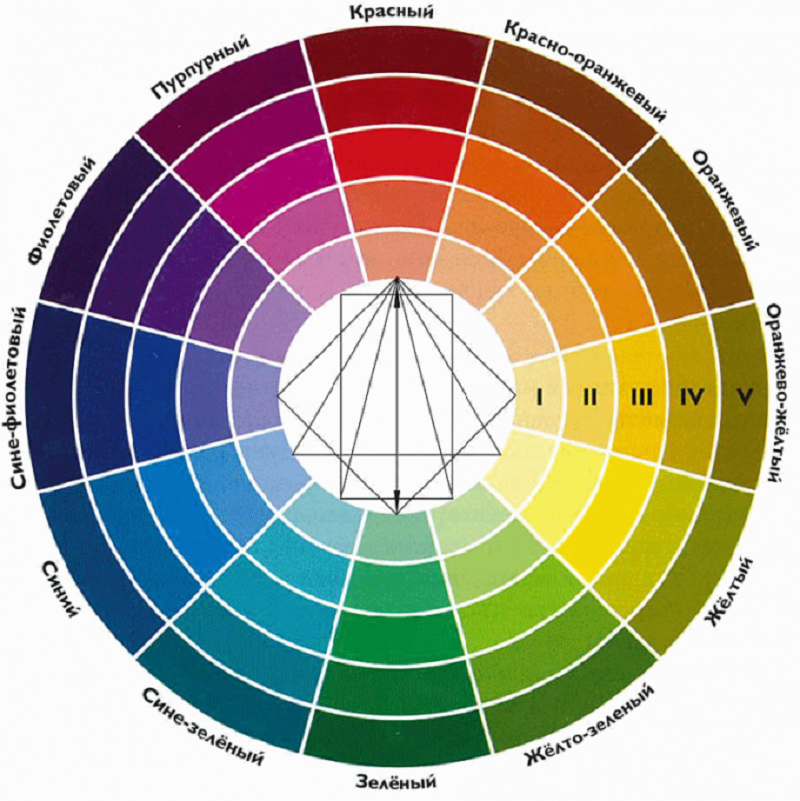
Что касается самостоятельного составления цветовых схемы – правильные цветовые сочетания довольно сложно подобрать, потому что правильный подбор опирается на множество правил. Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
От количества оттенков и количества/удаленности противоположных цветов зависит качество цветовых гармоний.
Хотим заметить, что качество во многом зависит от контекста, в котором цвета применяются, поэтому идеально подбирать цветовые сочетания можно научиться только с опытом – книги здесь, безусловно, полезны, но только они не научат вас идеально подбирать цвета.
Сервисы и сайты для подбора цветовых схем
Простой вариант решения проблемы – генераторы цветовых схем. С их помощью можно подобрать набор ярких оттенков, задать противоположные цвета и так далее. Можно выбрать правильную цветовую схему из предложенных.
Можно выбрать правильную цветовую схему из предложенных.
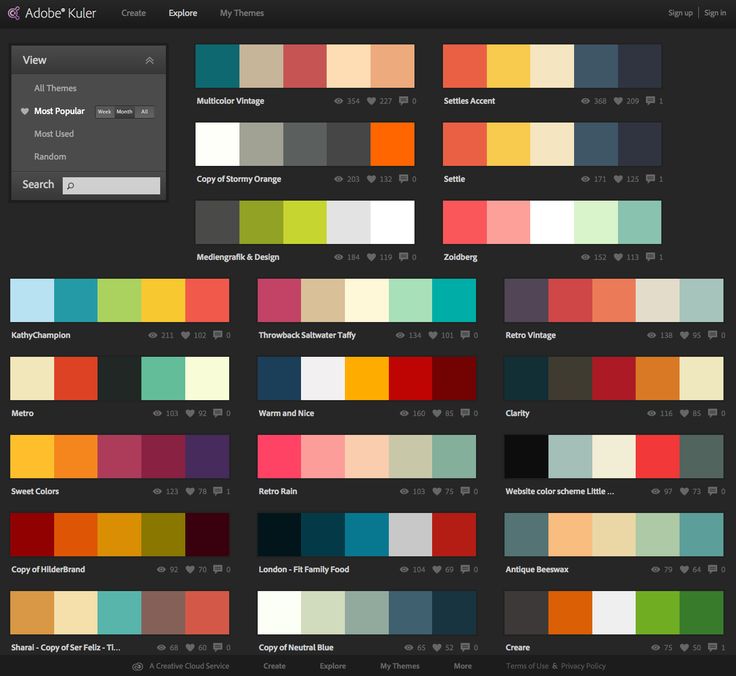
Adobe Color CC
Простой и понятный генератор цветовых схем. Сначала вам нужно выбрать лидирующий цвет, после чего – выбрать одно из правил гармонии, предложенных слева. В зависимости от правила сервис подберет вам несколько подходящих цветов. Если вы хотите больше автономности – под каждым цветом есть меню, в котором можно задавать конкретные настройки цвета.
Colormind
Рандомизатор цветовых палитр. Жмете на «Generate» – получаете набор из 5 подходящие друг другу цветов. Цвета можно переставлять местами, каждый из них можно тонко настраивать. Если вам понравится один цвет, но не понравились остальные – вы можете нажать на замок, и этот цвет не будет меняться при новой генерации, а все остальные цвета будут подбираться под него. Как вариант – можете воспользоваться одной из готовых цветовых схем, такие у генератора тоже есть.
Coolors
Один из самых популярных генераторов, количество пользователей – 3 000 000. Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
ColorSafe
Необычный генератор – позволяет выбрать цвета, которые подходят под стандарты «безопасных цветов», то есть цветов, создающих меньше всего нагрузки на глаза. О безопасных цветах можно более детально прочитать здесь (на английском). В остальном же генератор не очень силен – он позволяет посмотреть, как будет выглядеть текст с выбранным цветом, но цветовую схему вам придется составлять самостоятельно из предложенных безопасных вариантов. Если вы заботитесь о безопасности глаз читателей – можете использовать этот сервис вместе с другими генераторами.
Material Color Tool
Генератор со «спартанским» интерфейсом. Позволяет очень тонко настраивать идеальные сочетания цветов, но вам придется потратить время, чтобы разобраться в том, как он работает, привычных цветовых кругов здесь явно не хватает. Из плюсов – в левой части экрана есть макет, на который все ваши изменения автоматически применяются, то есть вы вживую будете видеть, как выглядит ваша цветовая схема.
Литература по теории цвета
Вам будет легче подобрать гармоничные сочетания, если вы усвоите теорию по колористике. 5 книг, которые вам в этом помогут:
- Жан-Габриэль Косс «Цвет. Четвертое измерение». Как понятно из названия, автор утверждает, что цвет – серьезный и глубокий параметр, который наряду с длиной-высотой-шириной формирует наше восприятие. В книге много внимания уделено влиянию цветов на повседневную жизнь и восприятие.
- Теренс Конран «О цвете». Книга рассказывает о теории цветов на примерах из жизни и бизнеса.

- Михаил Матюшин «Справочник по цвету». Практическое пособие по цвету, содержащее в себе множество цветовых таблиц и примеров их использования.
- Джозеф Альберс «Взаимодействие цвета». Книга написана в 60-х годах прошлого века, но до сих пор является актуальной и востребованной. В книге автор рассказывает не только про сочетания цветов, но и про оптические иллюзии, вызванные цветами.
- Джеймс Гарни «Цвет и свет». Эта книга больше ориентирована на художников, поскольку в ней детально рассматривается взаимодействие цвета и света, что отражается в названии. Но для подбора цветовых схем книга тоже сгодится, потому что цвет сам по себе и сочетания цветов автор рассматривает с точки зрения колористики.
Подборка цветовых схем
10 самых популярных цветовых схем со ссылками на Coolors:
https://coolors.co/palette/264653-2a9d8f-e9c46a-f4a261-e76f51
https://coolors.co/palette/cdb4db-ffc8dd-ffafcc-bde0fe-a2d2ff
https://coolors. co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
https://coolors.co/palette/606c38-283618-fefae0-dda15e-bc6c25
https://coolors.co/palette/e63946-f1faee-a8dadc-457b9d-1d3557
https://coolors.co/palette/8ecae6-219ebc-023047-ffb703-fb8500
https://coolors.co/palette/edede9-d6ccc2-f5ebe0-e3d5ca-d5bdaf
https://coolors.co/palette/03045e-023e8a-0077b6-0096c7-00b4d8-48cae4-90e0ef-ade8f4-caf0f8
https://coolors.co/palette/000000-14213d-fca311-e5e5e5-ffffff
https://coolors.co/palette/001219-005f73-0a9396-94d2bd-e9d8a6-ee9b00-ca6702-bb3e03-ae2012-9b2226
FAQ
Насколько цветовые схемы важны?
Если верить колористике, правильный выбор цветовой схемы – залог успеха в бизнесе. Может для небольшого бизнеса это и не является крайне необходимым, но для среднего-крупного бизнеса, имеющего филиалы/логотип/мерч правильный подбор цветов становится критичным, и продумать его нужно заранее.
Есть ли курсы по подбору цветов?
Такие курсы действительно существуют, но они вам мало помогут: выбор цветовой схемы не имеет смысла без учета остального контекста, вроде логотипа, разметки и так далее. Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
- Профессия «Графический дизайнер». На курсах вас полностью научат создавать стиль как для печатной продукции, так и для сайтов. Вы познакомитесь с теорией и практикой дизайна, научитесь разрабатывать брендбуки и подбирать цвета. Курс построен так, чтобы вы уже в середине него смогли найти свою первую работу.
- Профессия «Веб-дизайнер». Более узкоспечифичный курс, направленный конкретно на веб-дизайн. В остальном все так же – вас научат создавать полноценные стили в теории и на практике. Через 3 месяца с начала обучения сможете искать первую работу.
- «Профессия Веб-дизайнер (UX/UI)». Курс рассчитан на 5 месяцев, за которые вас с нуля научат разрабатывать полноценный дизайн сайта. Курс – полностью дистанционный, с практикой и защитой работ. Обучение – дешевое по сравнению с другими крупными школами.

Подведем итоги
Тезисно:
- Цветовая схема – это набор цветов, которые будут использоваться на сайте.
- Цветовые схемы составляются по правилам колористики.
- Если вы не уверены, что сможете самостоятельно создать цветовую схему – можете воспользоваться генераторами схем или готовыми вариантами.
- Для того, чтобы самостоятельно создавать цветовые схемы, нужно учиться на практике, одной теории будет недостаточно. Практику можно получить либо на своих проектах, либо на курсах.
Смена цветовой схемы
Главная / Редактирование сайта / Хочу создать страницу / Конструктор лендингов / Смена цветовой схемы
Чтобы «перекрасить» страницу, в интерфейсе редактирования содержимого раскройте меню «Оформление» и раскрывшемся списке переключайтесь между цветовыми схемами — данные на странице при этом сохранятся.
Также Вы можете отредактировать существующие схемы или создать новые. Рассмотрим, как это сделать.
Шаг 1
Чтобы создать новую схему, нажмите на «+» в списке палитр.
Шаг 2
В открывшемся окне Вы можете выбрать одну из предложенных палитр (если таковые имеются в списке) и отредактировать ее.
Обратите внимание!
- Кнопки, помеченные иконкой с замком, являются системными и недоступны для редактирования, но Вы можете скопировать любую из системных палитр и перейти к редактированию ее копии. Для этого просто выберите нужную схему и нажмите «Копировать». Копия появится последней в списке.
Шаг 3
Если же Вы желаете создать абсолютно новую палитру, нажмите на «+» в конце списка.
В список добавится новая, «чистая» тема. Для удобства ей будет присвоен порядковый номер.
Шаг 4
Перейдите в режим редактирования.
Обратите внимание!
- Для перемещения по странице Вы можете вернуться в режим взаимодействия.

Шаг 5
Теперь выберите в правой части экрана какой-либо элемент интерфейса (Вы можете выбрать любой блок на странице, например, шапку сайта или какую-либо кнопку).
Шаг 6
После того как элемент выбран, в левой части экрана отобразится список доступных настроек цветов, тут Вы сможете изменить цвет текста, цвет самого элемента, цвет фона и т.д.
Обратите внимание!
- В списке параметров слева выводятся не только настройки выбранного элемента, но и настройки некоторых общих элементов (например, body).
Шаг 7
Отредактируйте цвета и пр. параметры выбранного элемента — все изменения будут отображаться в правой части экрана.
Подобным образом отредактируйте все необходимые элементы на странице/сайте.
Обратите внимание!
- При необходимости Вы можете включить «Инверсный режим» — он позволит обратить цвета некоторых элементов на странице.
- Чтобы сбросить все изменения в схеме, нажмите на кнопку отмены.
 Все внесенные Вами до последнего сохранения изменения будут сброшены.
Все внесенные Вами до последнего сохранения изменения будут сброшены.
Шаг 8
После того как схема будет готова, нажмите «Сохранить».
Обратите внимание!
- Если Вы хотите изменить фон страницы, нажмите на него в правой части экрана, а затем перейдите к редактированию фона в блоке «body» слева. Если фоном является картинка — Вы сможете заменить ее, нажав на соответствующее поле в блоке. Если фон — это просто цвет, Вы сможете изменить его в палитре «Цвет фона».
Удаление темы
При необходимости Вы можете удалить любую тему (кроме системных). Для этого просто выберите ее в списке тем и нажмите на кнопку «Удалить».
При этом нумерация будет смещаться, то есть, если были схемы 1, 2, 3, 4, 5, 6 и схема 4 удалена, то схема 5 будет переименована в 4, схема 6 в 5.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Генератор цветовой палитры — Для вашего бизнеса
Что такое цветовая палитра?
Цветовая палитра — это набор цветов, используемых вместе для дизайна. В брендинге это относится к цветовой схеме, которая представляет ваш бренд.
В брендинге это относится к цветовой схеме, которая представляет ваш бренд.
Цветовая палитра вашего бренда может привлечь внимание потребителя и помочь задать настроение и тон вашему бренду. Выбранный вами набор цветов помогает создать единообразный образ бренда в таких ресурсах, как ваш веб-сайт, логотип, визитные карточки и социальные сети.
Задайте тон вашему бренду
Цвета могут вызывать у потребителя определенные чувства и ассоциации. Тщательно подобрав идеальный набор цветов для своего бренда, вы можете создать ощущение волнения и инноваций или доверия и надежности.
С помощью нашего бесплатного генератора цветовых палитр вы можете просмотреть тысячи рекомендаций по цветовой палитре, чтобы получить вдохновение для своего бренда.
Сделайте визуальное заявление
Используя правильную цветовую палитру, вы также можете добиться безупречного взаимодействия с каналами вашего бренда. Фирменные цвета можно использовать в магазине, в офисе, на вашем веб-сайте, для страниц в социальных сетях, в рекламе и т. д.
д.
Создайте собственную цветовую палитру для вашего бренда
1. Выберите основной цвет вашей компании в конструкторе цветовой палитры
Выберите основной цвет вашего бренда. Это будет цвет, представляющий ваш бренд в наибольшей степени, и основа для остальной части вашей цветовой схемы.
2. Выберите дополнительные цвета
После того, как вы выбрали основной цвет, наша палитра цветов автоматически предложит три дополнительных цвета для вашего бренда. Вы можете продолжать генерировать различные цветовые комбинации, пока не получите схему, создающую нужный визуальный эффект.
Разные оттенки одного цвета создают ощущение спокойствия и гармонии. Однако, если вы хотите вызвать больше волнения, вы можете использовать контраст, выбирая цвета напротив друг друга на цветовом круге (например, синий и оранжевый).
3. Выберите цветовую схему из генератора
Наш генератор цветовых схем предоставит несколько вариантов полноцветной палитры, которые добавят нейтральные тона к выбранным вами основным и дополнительным цветам.
4. Настройте свою цветовую палитру
Настройте свою палитру, редактируя любые цвета, созданные создателем цветовой палитры, пока они не станут идеально подходящими для вашего бренда. После того, как вы выбрали свою цветовую палитру, она будет автоматически применена к логотипу, который вы создали в генераторе набора брендов.
Вы также получите шестнадцатеричные коды и образцы для каждого цвета, чтобы добавить их в книгу идентификации бренда и использовать в шаблонах и дизайнах.
При создании цветовой палитры вы хотите начать с основного цвета — цвета, который больше всего представляет ваш бренд. Когда у вас есть основной цвет, вы можете выбрать два или три дополнительных цвета и один или два нейтральных.
Ваш основной цвет должен вызывать чувство, которое вы хотите, чтобы люди испытывали, когда видят ваш бренд.

Теория цвета и психология цвета могут быть особенно полезны при выборе основных и дополнительных цветов. Вот некоторые из наиболее распространенных ощущений, связанных с разными цветами.
- Синий: доверие, компетентность, лояльность
- Красный: волнение, любовь, сила
- Желтый: счастье, энергия, творчество
- Оранжевый: дружелюбие, уверенность, успех
- Зеленый: природа, исцеление, свежесть, рост
- Черный: безопасность, класс, формальность
- Коричневый: на открытом воздухе, дружелюбие, надежность
Экспериментируя с цветовыми оттенками и градиентами, можно создавать различные эффекты. Например, пастельные тона создают более мягкий и успокаивающий эффект, чем яркие цвета с высокой насыщенностью.
Вы будете использовать цветовую палитру своего бренда в маркетинговых активах, таких как ваш логотип, веб-сайт, электронные письма и сообщения в социальных сетях.

Вы также можете использовать его на визитных карточках и упаковках физических продуктов. Таким образом, вы можете создать последовательный опыт бренда, чтобы потребители научились ассоциировать ваши цвета с вашим брендом.
Основные цвета часто используются в вашем логотипе и торговой марке. Вы можете использовать дополнительные цвета для выделения информации на вашем веб-сайте и нейтральные цвета для элементов текста и фона.
Вы также можете посмотреть на конкурентов, чтобы узнать, есть ли цвета, которые чаще всего встречаются в вашей отрасли. После того, как вы посмотрите на конкурентов, вы можете решить, должен ли ваш бренд соответствовать остальным или выделяться.
Поскольку разные цвета могут вызывать разные чувства и ассоциации, фирменные цвета помогают задать визуальное настроение и тон вашего бренда.

Выбирая цветовую палитру, вы также можете создать более последовательное присутствие бренда в Интернете и в физических магазинах, если они у вас есть. Когда существующие и потенциальные клиенты узнают ваш бренд, они смогут идентифицировать вас по вашим цветам.
Вы можете включить в свою палитру столько цветов, сколько захотите, но обычно они варьируются от четырех до шести цветов. Палитра обычно включает один доминирующий (или основной цвет), два или три акцентных цвета и по крайней мере один нейтральный цвет для текста.
Бесплатный генератор цветовых палитр | Просто, онлайн и быстро
Хватит тратить время на размышления о лучших цветах для вашего бренда или продукта.
Загрузите изображение в наш
БЕСПЛАТНЫЙ онлайн-генератор цветовых схем и мгновенно получите идеальную цветовую комбинацию, подходящую для вашего дизайна.Почему цветовая палитра из изображения?
Вдохновиться цветом сложно, и чтобы решить, какую цветовую схему использовать, вам нужно начать с понимания того, какие цвета являются вашими основными, второстепенными и так далее.
Однако люди, не имеющие опыта работы в области дизайна, этого не знают и могут задать такие вопросы:
- Какая цветовая комбинация лучше всего подходит для моего бренда или продукта?
- Как выбрать цветовую схему?
- Какие цвета хорошо сочетаются друг с другом?
В помощь мы создали генератор цветовых схем в максимально удобной форме; он работает, загружая изображение.
Как цветовые сочетания влияют на потребителей?
Цвета следует выбирать в зависимости от чувства, которое вы хотите вызвать у потребителей.
Самый яркий цвет в цветовой палитре. Он символизирует счастье и оптимизм. Его часто используют для привлечения внимания в витринах.
Это один из самых заметных цветов. Он заряжает энергией и создает ощущение безотлагательности. Обычно используется для горячих продаж.
Любимый цвет людей. Он внушает доверие, безопасность и чистоту. Его используют крупные корпорации и банки.
Он внушает доверие, безопасность и чистоту. Его используют крупные корпорации и банки.
Этот цвет ассоциируется с природой и богатством. Это естественный цвет для обработки, и его обычно используют в магазинах для создания релаксации.
Символизирует энергию, радость и жизненную силу. Это теплый, а также агрессивный цвет. Его можно использовать в CTA для подписок или продаж.
Символизирует роскошь, власть и статус. Используется для роскошных и дорогих изделий.
Познакомьтесь с нашей функцией цветовой палитры
В редакторе Wideo вы можете легко изменить цветовую палитру, используемую во всем видео, без необходимости редактирования каждой отдельной сцены.
Процесс прост; Получите вдохновение от создателя цветовой палитры и сэкономьте массу времени, обновляя все цвета одновременно.
ПОПРОБУЙТЕ
Что такое Wideo и почему мы создаем бесплатное средство для создания цветовой палитры?
Wideo — это программное обеспечение для онлайн-видео, которое позволяет любому человеку, не имеющему опыта работы с анимацией, создавать различные видео для своего бизнеса.
Вы можете создавать рекламные видеоролики, пояснительные видеоролики, демонстрационные видеоролики, обучающие видеоролики и многое другое.
При создании видео перед каждым встает большой вопрос, какие цвета использовать? Цветовые схемы имеют решающее значение для создания положительного впечатления у зрителей. Вот почему мы создали этот генератор комбинаторов цветов, чтобы сделать вашу жизнь проще.
ПОПРОБУЙТЕ
Найдите идеальный шаблон видео для ваших нужд
Найдите более 100 шаблонов видео, готовых к редактированию.

