Как создать и загрузить свою цветовую схему в трансформер дизайна
Статья актуальна для версии магазина: 10.0 Другие версии | 8.0 | 7.0-6.0 | 5.0
В данной инструкции рассмотрим как изменить или создать собственную цветовую схему для сайта.
Цветовая схема — это оформление кнопок, панелей меню и прочих элементов сайта в каком-либо определенном цвете.
- Выбор цветовой схемы
- Создание своей схемы
- Формирование архива и загрузка на сайт
Выбор цветовой схемы
Для каждого шаблона дизайна доступен свой набор цветовых схем. Посмотреть доступные схемы и переключиться между ними можно в любой момент, например, из «Трансформера дизайна» в клиентской части (рис. 1).
Рисунок 1.
Список доступных цветовых схем представлен в виде иконок цветов (рис.
Рисунок 2.
При переключении на другую цветовую схему, сразу можно увидеть, как она будет выглядеть на сайте — элементы изменят свои цвета (рис. 3).
Рисунок 3.
Чтобы применить выбранную цветовую схему, нужно сохранить настройки.
Если ни одна из предложенных цветовых схем не подошла, можно создать собственную. Этот процесс описан ниже.
Создание своей схемы
Пример файла с цветовой схемой: скачать.
С тем, как найти нужный класс и прописать ему стили, можете подробнее ознакомиться здесь.
Формирование архива и загрузка на сайт
1. Создайте файл с классами и стилями, которые вы хотите переопределить для своей цветовой схемы. Для его создания можно использовать редактор «Блокнот».
Сохраните файл в папке «styles» с названием styles.css.
2. Создайте файл с указанным кодом. Для его создания можно использовать стандартную программу «Блокнот».
Вставьте указанный код и замените в коде название цветовой схемы (выделенные красным цветом) на свое название – в нашем примере Dark (Темная).
<?xml version=»1.0″ encoding=»utf-8″ ?>
<Theme name=»plum2″ previewImage=»» color=»B246E0″ order=»120″>
<Names>
<Name lang=»ru-RU» value=»Сливовая 2″ />
<Name lang=»en-US» value=»Plum 2″ />
</Names>
</Theme>
Сохраните файл в папке схемы (не вкладывайте его в другие папки, файл должен находиться в корне папки) с названием color.config.
3. Создайте zip архив вашей папки с цветовой схемой.
Архив должен содержать в себе папку с названием схемы, а внутри папки уже файлы, что мы создавали с вами ранее (файл color.config, директория styles).
Структура архива с цветовой схемой.
Файл plum2.zip
| — Папка plum2
| — Файл color. config
config
| — Папка styles
| — Файл styles.css
По аналогии с примером — plum2.zip.
4. Перейдите в панель администрирования интернет-магазина. В меню выберите «Мои сайты» — «Параметры магазина» раздел «Основные«.
5. Далее в строке «Цветовая схема» нажмите «Добавить». Откроется окно вашего компьютера, где требуется выбрать свой заархивированный файл plum2.zip. Нажмите «Открыть». Ваша цветовая схема добавится в список схем магазина (рис. 4).
Рисунок 4.
6. Найдите в списке свою цветовую схему и выберите ее (рис. 5). Цветовая схема после ее выбора сохраняется автоматически.
Рисунок 5.
7. Ваша цветовая схема установлена.
Всё готово.
Другие статьи по теме
- Добавление карты на страницу «Контакты»
- Модуль «Карусель PRO»
- Тема дизайна
- Фон дизайна
- Редактор CSS
Статья оказалась полезной?
Да Нет
Благодарим за отзыв.
Как мы можем улучшить статью?
…Не могу закончить настройку, слишком сложная инструкцияСледовал инструкции, но ожидаемого результата не добилсяНедостаточно описаны вспомогательные элементыПохоже что инструкция устарелаТема статьи не раскрытаДругое
А именно с
Комментарий
Не нашли нужную статью? Предложить свою тему
Не нашли нужную статью?
На какую тему не нашлась статья?
Ваш email
Комментарий
Благодарим за отзыв.
Тэги: редактировать стандартный шаблон, трансформер дизайна, загрузить тему, своя темя, загрузить свою тему, создание изображения темы, работа с css файлом и загрузка темы, трансформер дизайна, тема, загрузить тему, шаблон, дизайн, свой дизайн, как изменить шаблон, как изменить дизайн, как изменить тему, сменить тему, сменить фон, загрузить свой фон, поменять дизайн, сменить цвета, цветовая схема, схема, ntvf, изменить цвет, 50, 5.
Цветовые решения в дизайне сайта: Часть 1
Цветовые решения в дизайне сайта: Часть 1
Цветовые решения в дизайне сайта
Цветовые решения для сайта — мощный инструмент, который нужно уметь грамотно использовать. Что входит в это понятие? Цветовая гамма, комбинации цветов, подбор цветовой схемы: все что способно активно влиять на пользователя и вызывать неосознанную или осознанную эмоциональную реакцию.
Немного цифр для важности:
- люди — “визуалы” и способны воспринимать около 1,5 млн оттенков;
- только 20 % цвета мы воспринимаем глазами, 80 % — нервной системой;
- для 85 % пользователей цвет является решающим фактором покупки;
- 80 % потребителей способны идентифицировать бренд компании по цвету.
Первое впечатление о сайте формируется у пользователя в первые 90 секунд, и оно во многом основано на цвете. Для наглядности рассмотрим особенности цветовых палитр, их влияние и использование цветов на примере реального дизайна сайтов.
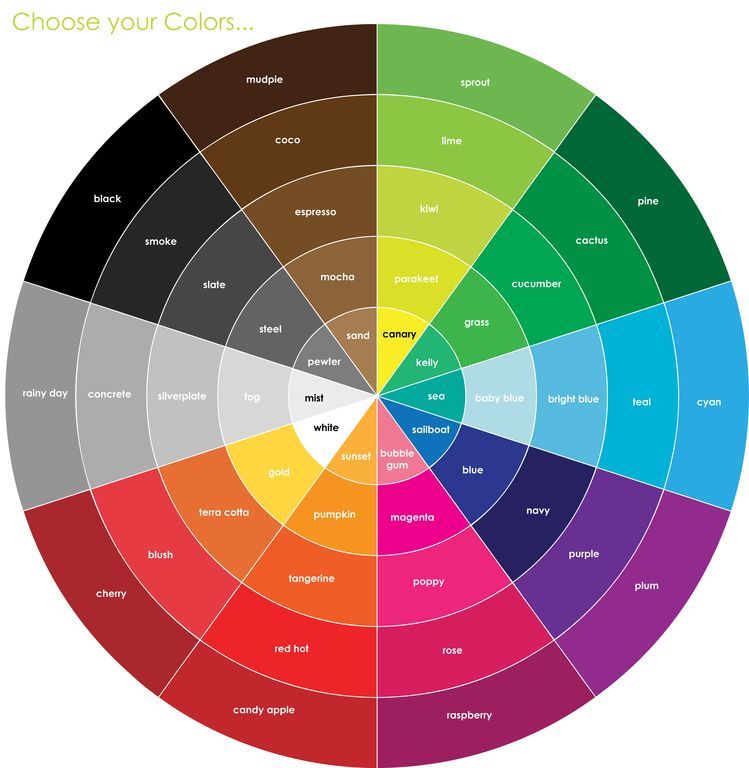
Значение цветов
Каждый цвет равен определенной эмоции. Он по-разному воздействует на пользователя, вызывает определенные ассоциации и реакцию. Причем степень восприятия будет зависеть и от таких показателей, как насыщенность, тон и светосила.
Рассмотрим значения основных цветов.
Красный
Один из самых сильных цветов, означает означает власть, страсть, опасность, привлекает внимание, заряжает энергией.
Синий
Визуализирует спокойствие, открытость и безопасность. Создает ощущение комфорта, доверия и ассоциируется с профессионализмом.
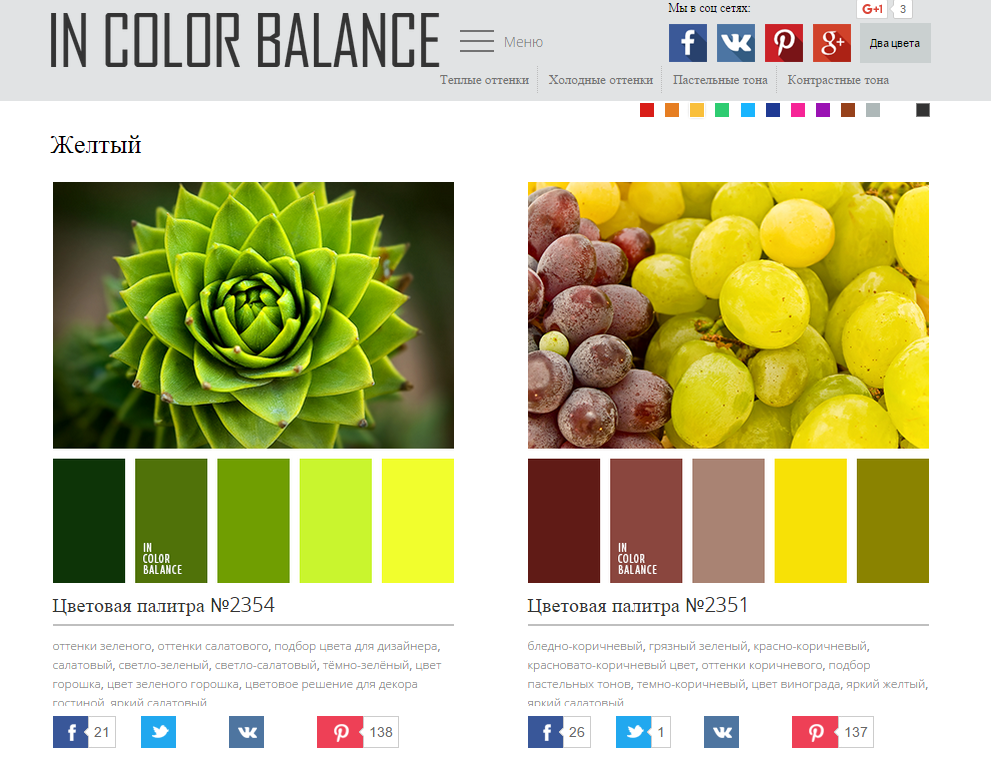
Желтый
Энергичный цвет, но не такой агрессивный, как красный. Ассоциируется с оптимизмом, энергией, счастьем.
Оранжевый
Используется, чтобы подчеркнуть дружелюбность, творчество, молодость, ощущение движения. Наравне с красным и желтым вызывает прилив энергии.
Зеленый
Подчеркивает атмосферу стабильности, спокойствия, уюта и роста, натуральность продукта.
Черный
Символ роскоши, силы, опытности, элегантности, используется для товаров класса люкс.
Фиолетовый
Роскошь, мистика, тайна и романтика.
Серый
Дает нейтральность, спокойствие, подчеркивает аккуратность и сдержанность.
Белый
Выражает чистоту, легкость, невинность и простоту. Позволяет создавать минималистичные сайты и подчеркивает другие цвета.
Грамотный подбор цветов — один из эффективных способов взаимодействия с ЦА. Он должен учитывать специфику продукта и помогать при формировании правильного впечатления о компании с первых секунд.
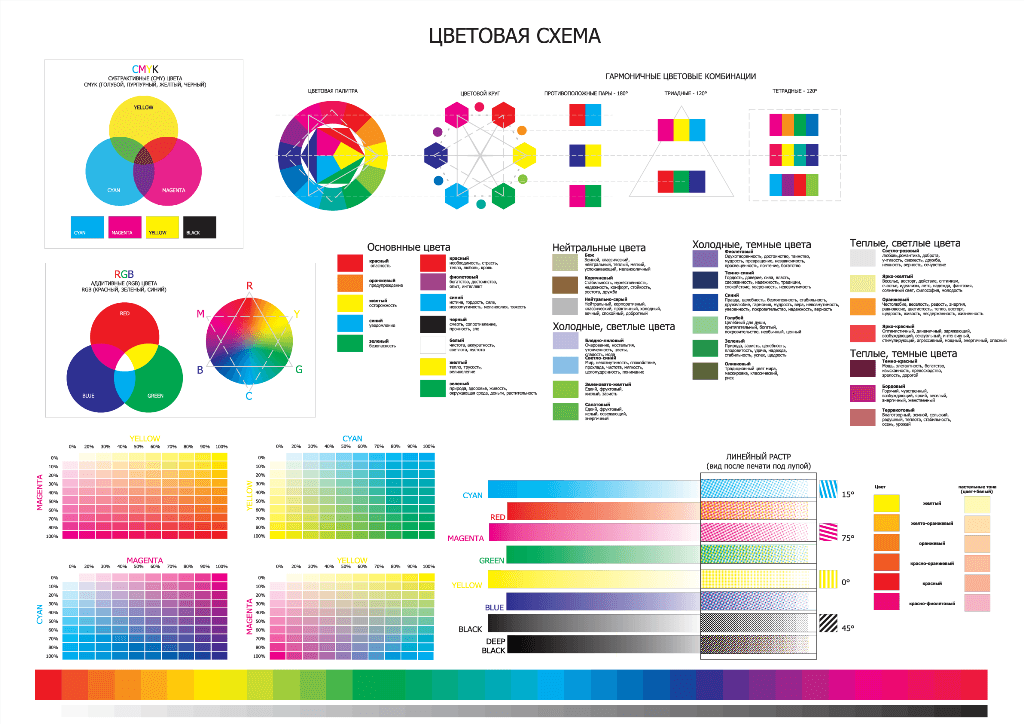
Использование цветового круга
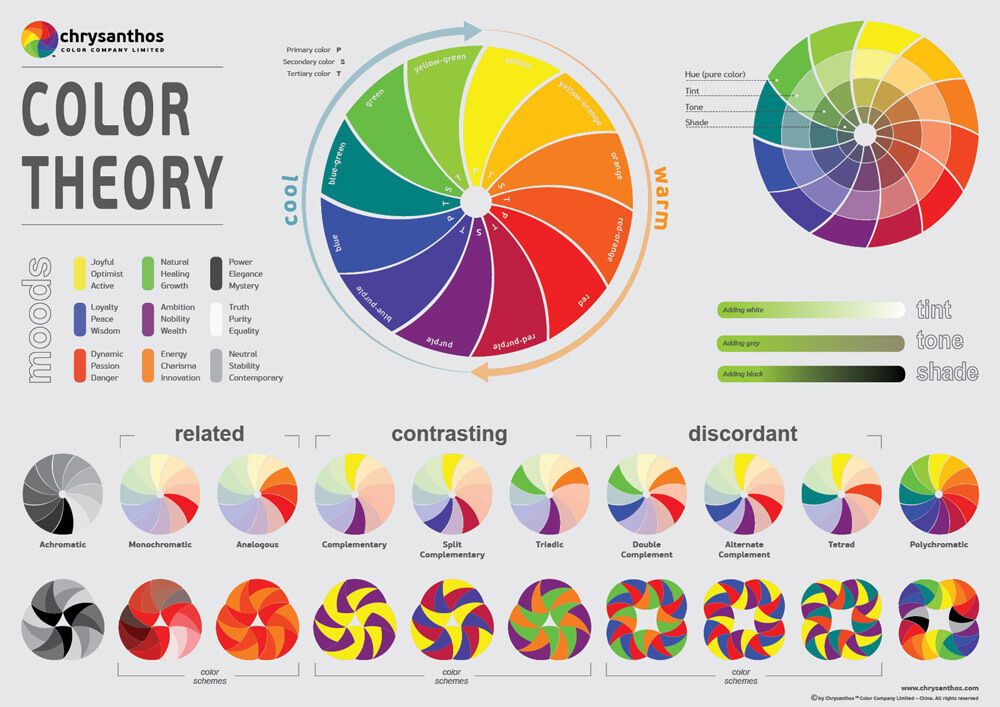
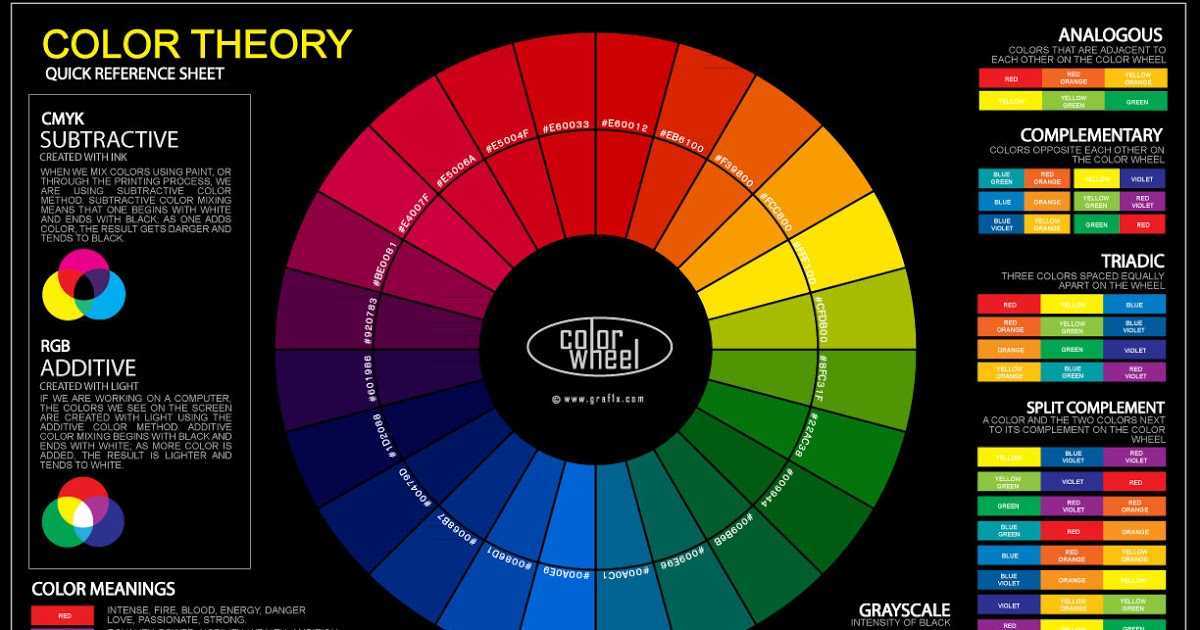
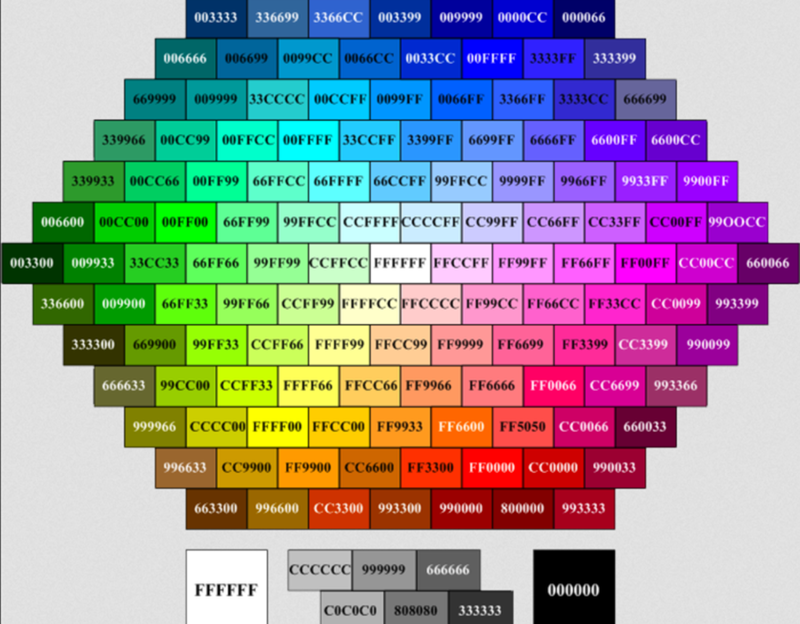
Превратить случайный выбор цветов в продуманное решение помогает использование теории цвета. Это практическое руководство, которое позволяет логично выбирать цветовые сочетания. Частью этой научной теории является использование цветового круга Итена. Он включает в себя три первичных цвета – синий, желтый и красный.
При их смешивании получаются вторичные оттенки, которые в свою очередь дают новые комбинации цветов при сочетании с основными. Общее количество цветов в круге достигает двенадцати. В жизни и в дизайне мы используем не только их, но и множество других оттенков, которые получаются при добавлении белого или черного.
Общее количество цветов в круге достигает двенадцати. В жизни и в дизайне мы используем не только их, но и множество других оттенков, которые получаются при добавлении белого или черного.
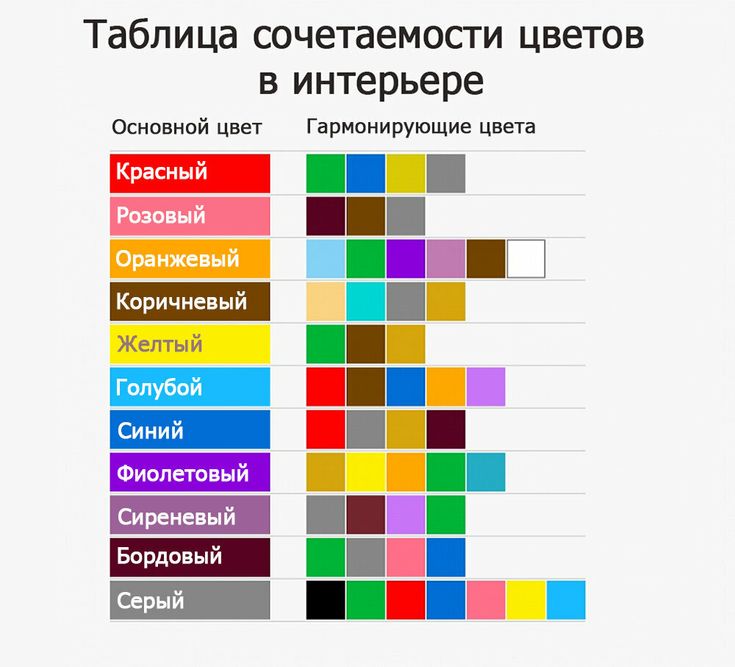
Цвета, расположенные на разных сторонах круга, называются противоположными, а рядом друг с другом – дополнительными. Именно сочетания дополнительных и противоположных цветов чаще всего используются при разработке дизайна.
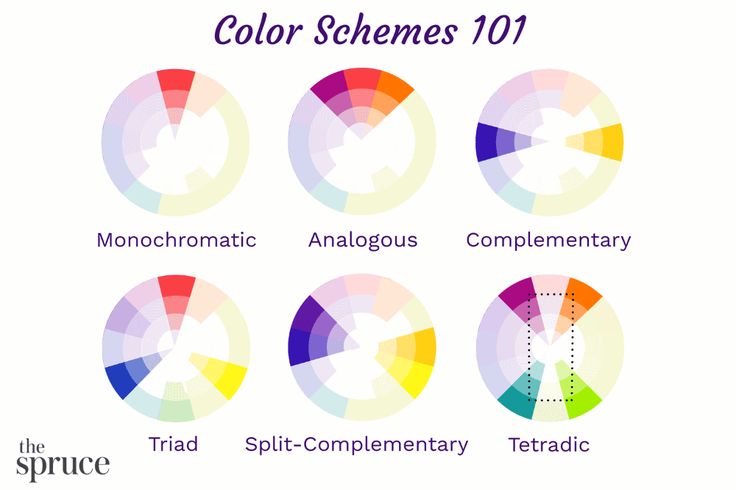
Круг спроектирован таким образом, что позволяет правильно согласовывать цвета между собой, используя различные способы. Они называются цветовыми схемами.
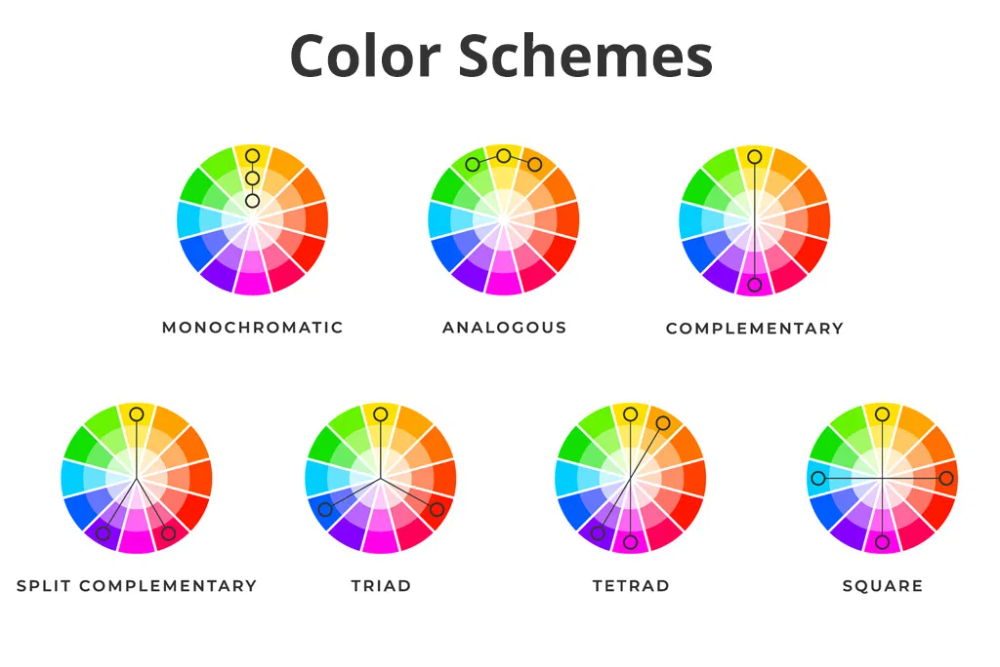
Существуют различные виды схем:
- Аналоговая схема. В ней сочетается от двух до пяти цветов, в идеале это три цвета, расположенных рядом друг с другом на цветовом круге. Это классическая схема, которая придает любой странице сдержанность и спокойствие.
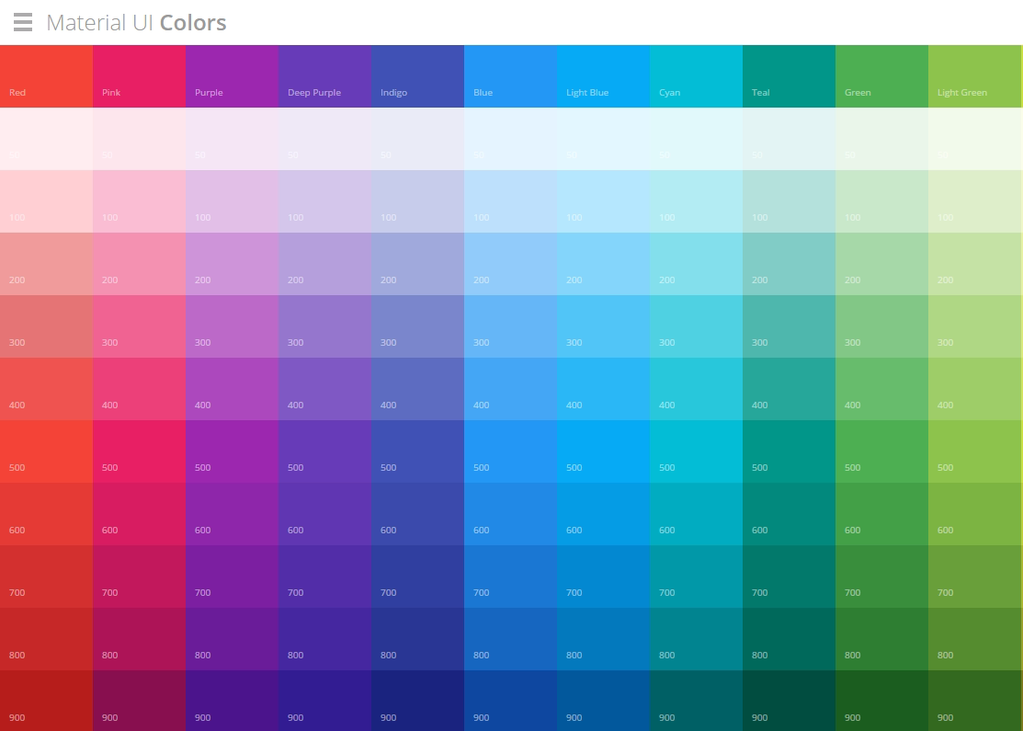
- Монохромное сочетание. Схема предполагает использование одного тона разной насыщенности.
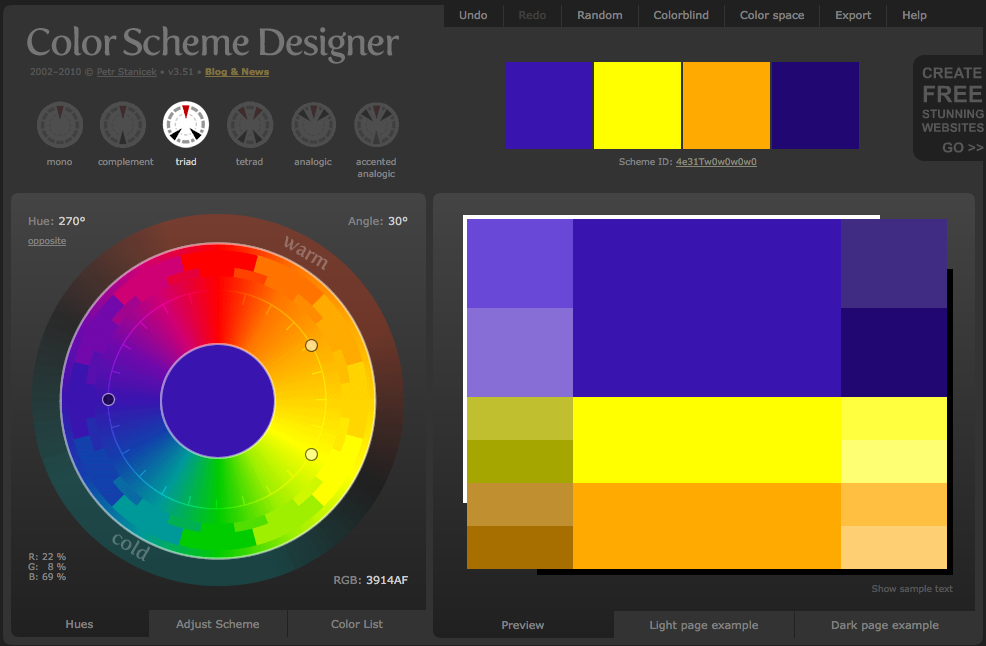
- Треугольная схема или триада.
 Использование цветов, равноудаленных друг от друга в цветовом кругу, позволяет создать яркую и красочную картинку.
Использование цветов, равноудаленных друг от друга в цветовом кругу, позволяет создать яркую и красочную картинку.
- Комплементарная схема. Она основана на использовании противоположных тонов цветового круга, один из которых должен доминировать. С помощью нее можно добиться высокого контраста и сочного изображения.
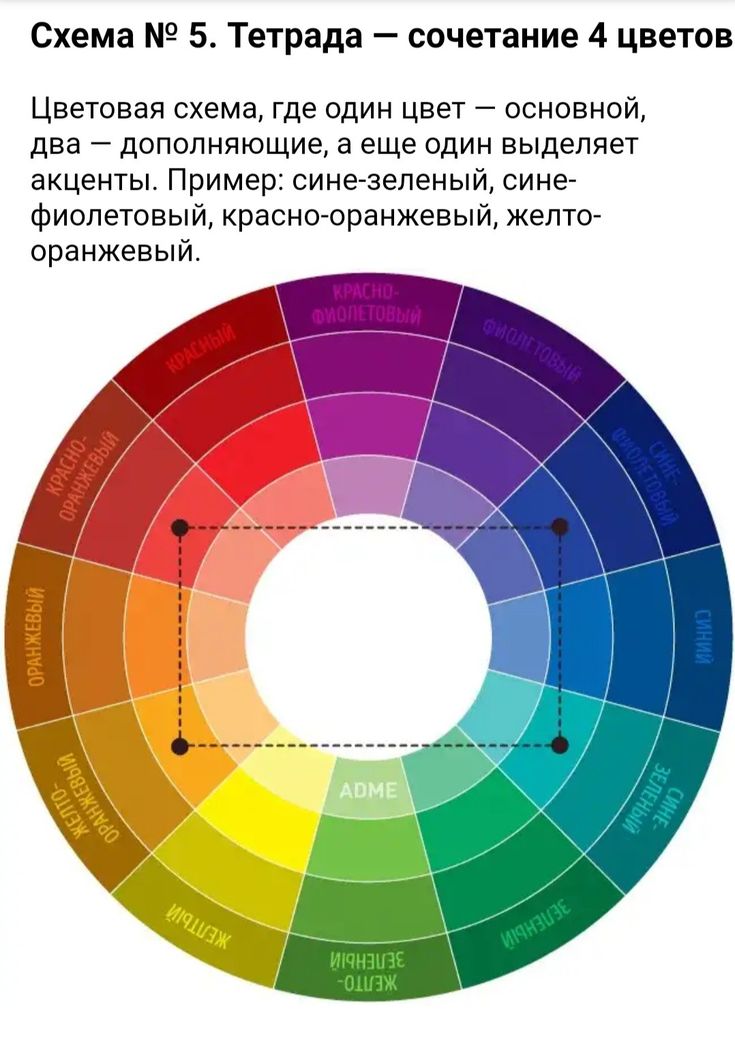
- Тетрада или прямоугольная схема. Здесь совмещается четыре цвета или две пары противоположных цветов. Она отлично подходит для создания ярких и красочных веб-страниц.
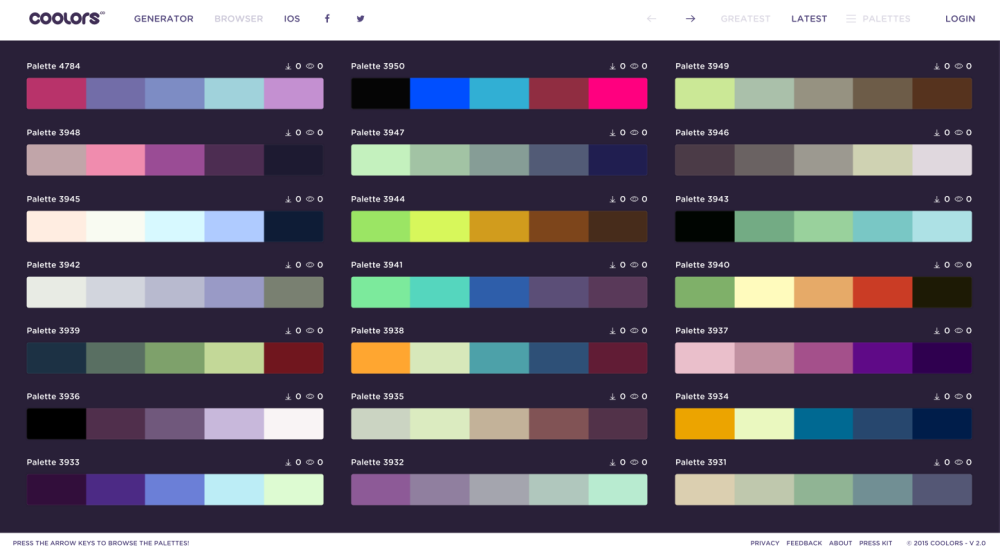
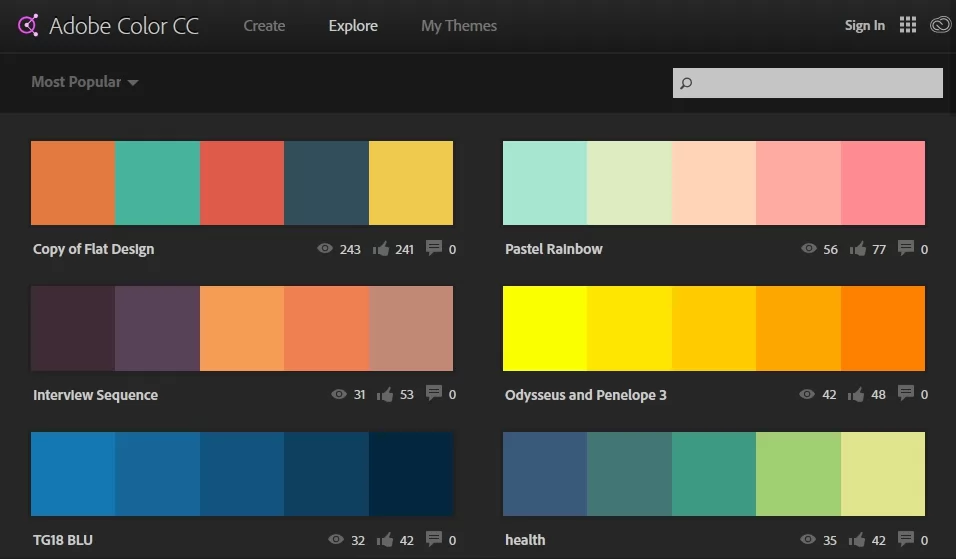
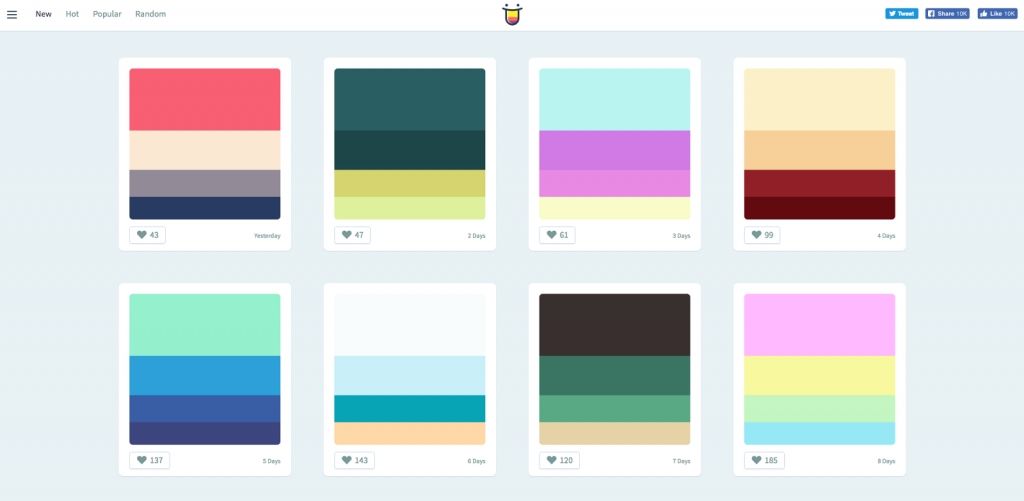
Подборка цветовой палитры вручную занятие неблагодарное и ненужное. Сегодня существуют десятки и сотни современных инструментов для создания стиля любого проекта. Среди самых популярных — coolors.co с простым и понятным интерфейсом, ресурсы-каталоги идей — color.romanuke.com и dribbble.com .
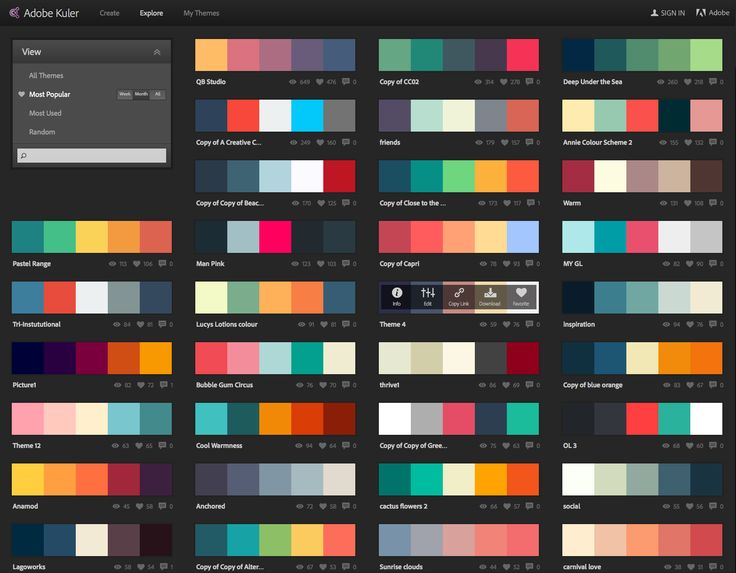
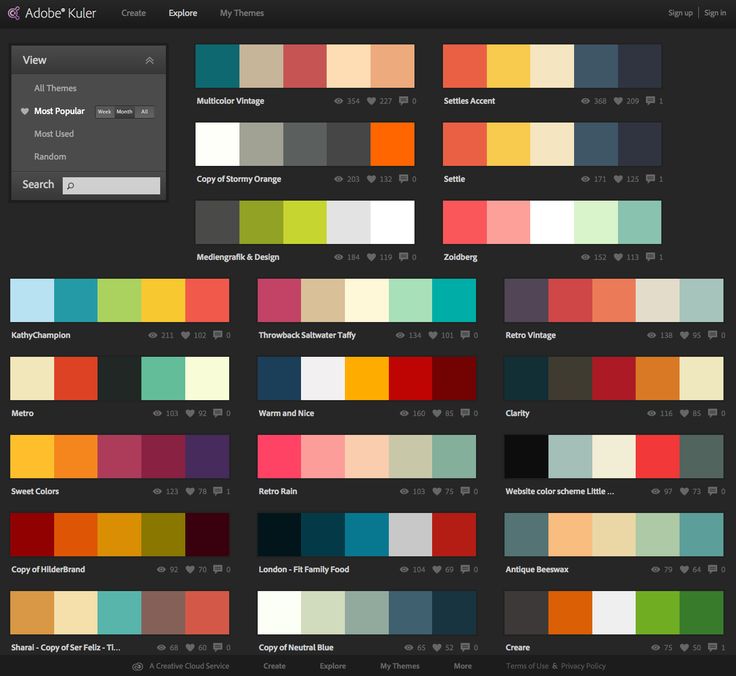
Наш выбор — color.adobe.com. Он позволяет работать со всеми цветовыми схемами и кругом, подбирая гармоничные комбинации для любых сайтов.
Во второй части статьи мы рассмотрим особенности подачи цвета в веб-дизайне, покажем примеры использования цветовых схем на примере реальных сайтов.
Цветовые решения в дизайне сайта: Часть 2
Читать далее
12 лучших цветовых схем на 2022 год
Домашняя страница / Дизайн / Как выбрать цветовую палитру веб-сайта: 12 лучших цветовых схем на 2022 год
Дизайн, веб-дизайн
Хотите знать, как выбрать идеальную цветовую схему для своего сайта? Вдохновитесь этими 12 трендовыми цветовыми палитрами…
Автор Andrej Fedek
Опубликовано 11 марта 2022 г.
От нейтральных землистых цветов до ярких и ярких — тенденции цветовых схем веб-сайтов теперь более разнообразны, чем когда-либо. Хотя существует несколько способов выделить ваш веб-сайт, выбор наиболее эффективной цветовой схемы может быть одним из самых важных.
На психологическом уровне цвета оказывают большое влияние: 85 % людей выбирают товары в зависимости от их цвета. В этой статье мы расскажем о важности выбора цветовой схемы веб-сайта, а также о 12 тенденциях цветовой схемы веб-сайта на 2022 год.
В этой статье мы расскажем о важности выбора цветовой схемы веб-сайта, а также о 12 тенденциях цветовой схемы веб-сайта на 2022 год.
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это сочетание цветов, которые вы стратегически выбираете, чтобы передать видение вашего бренда и связаться с вашей аудиторией. Поскольку мы живем в мире, где успех бренда измеряется количеством внимания, которое он получает, крайне важно произвести хорошее первое впечатление. Это очень важно, когда дело доходит до выбора правильных цветов, поскольку это первое, что видят клиенты, когда сталкиваются с вашим брендом. При выборе цветовой схемы веб-сайта необходимо учитывать множество факторов, таких как бренд, тон, доступность и многое другое.
Каждый цвет имеет определенное значение или вызывает определенные эмоции, а неправильное сочетание цветов может стоить гораздо больше, чем время, потраченное на их выбор. В то время как некоторые цвета, такие как красный, желтый и оранжевый, служат для привлечения внимания, нейтральные цвета, такие как белый, серый или нежно-голубой, вызывают чувство спокойствия или создают контраст и делают вещи яркими. Выбирая правильные цвета для отображения на своем веб-сайте, вы можете повысить узнаваемость бренда и повлиять на то, как люди воспринимают ваш бренд.
Выбирая правильные цвета для отображения на своем веб-сайте, вы можете повысить узнаваемость бренда и повлиять на то, как люди воспринимают ваш бренд.
12 Тенденции цветовой схемы сайта на 2022 год
1.
Нейтральные и землистые цветаВ то время как яркие и смелые цвета были в моде последние несколько лет, популярность нейтральных цветов в дизайне веб-сайтов продолжает расти. Нейтральные цвета могут включать все: от коричневого, бежевого и зеленого до черного, белого и бежевого. Вдохновленные землистыми тонами и натуральными материалами, такими как дерево и растения, приглушенные цвета популярны для брендов с более естественным видом или органичным дизайном — например, этот пример от Jen Pierce Photography.
2.
Пастельные тона В 2022 году многие бренды переходят на мягкие пастельные тона. Успокаивающие, умиротворяющие и эстетичные пастельные тона могут стать потрясающим фоном для веб-сайта, акцентом или даже просто цветным акцентом.
Хотя пастельные тона не самый смелый выбор цвета, дизайнеры придумывают новые способы вдохнуть жизнь в пастельные палитры, комбинируя их с геометрическими формами, четкими линиями и неоновыми цветами. Например, на этом веб-сайте Save The Air пастельно-голубой цвет сочетается с ярко-красным, чтобы добавить дизайну мощи и энергии.
3.
Яркий и жирныйИспользование ярких цветов — отличный способ выделиться среди более чем 200 миллионов веб-сайтов в Интернете и привлечь внимание пользователей к вашему бренду. Яркие цвета игривы и ярки, что делает дизайн запоминающимся и привлекательным. Сочетая ярко-розовый с ярко-зеленым, а затем массивную типографику, веб-сайт 3 Sided Cube создает смелый, привлекательный дизайн, который передает индивидуальность бренда.
4.
Простые и элегантные цвета Хотя простота может показаться не самым захватывающим подходом для дизайнеров, она определенно является ключом к созданию элегантного и утонченного образа. Например, в дизайне этого веб-сайта от Валерии Монис простой синий сочетается с фарфорово-белым, создавая идеальный баланс двух оттенков.
Например, в дизайне этого веб-сайта от Валерии Монис простой синий сочетается с фарфорово-белым, создавая идеальный баланс двух оттенков.
5.
Ретро-дизайнЗа последние несколько лет ретро стало очень популярным. В то время как одни ищут элегантный современный дизайн, другие жаждут комфорта прошлого. Сочетая ретро-розовый с зеленым, желтым и оранжевым, веб-сайт With Smoothie использует ретро-цветовую схему для создания энергичного и веселого дизайна.
6. Вдохновленные природойВдохновленные экологическими изменениями, вызванными пандемией и глобальным потеплением, многие бренды переключают свое внимание на более органичные и естественные оттенки. Тщательно подбирая цвета, которые напоминают окружающую нас среду, масла для тела сочетают оттенки зеленого и коричневого, чтобы вызвать ощущение естественности.
7.
Футуристический темный режим Создавая привлекательный визуальный эффект, сочетание темных цветов с ярким синим и фиолетовым идеально подходит для создания мистической и футуристической атмосферы. Противопоставление этих цветов может помочь установить иерархию на вашем веб-сайте, переключая внимание на основные части, как в этом примере от Blueyard.
Противопоставление этих цветов может помочь установить иерархию на вашем веб-сайте, переключая внимание на основные части, как в этом примере от Blueyard.
8.
Яркий и экспериментальныйТрудно ошибиться с яркими, жизнерадостными цветами, которые создают веселую, живую атмосферу. Яркие цвета вызывают положительные эмоции и оставляют положительное впечатление у ваших пользователей. Использование ярких цветов, таких как суперновый и гранатовый, в сочетании с оттенками синего создает впечатляющий, но сбалансированный эффект, как в этом дизайне веб-сайта от Gucci Burst.
9.
Цвета металликИспользование металлических цветов в веб-дизайне — отличный способ создать контраст и привлечь внимание к основным элементам. Металлические цвета, такие как Hanai World, встречаются не каждый день, поэтому они помогут вам выделиться из толпы.
10.
Основные цвета Хотя некоторые бренды могут переборщить с выбором цвета, выбор простых основных цветов может оказаться выгодным. При правильном сочетании эти цвета могут отлично вызывать определенные эмоции. Например, синий символизирует доверие и стабильность, а красный — силу и волнение. В сочетании они могут стать эффективным инструментом для укрепления доверия и призыва к действию.
При правильном сочетании эти цвета могут отлично вызывать определенные эмоции. Например, синий символизирует доверие и стабильность, а красный — силу и волнение. В сочетании они могут стать эффективным инструментом для укрепления доверия и призыва к действию.
11.
Желтый и черныйЕсли вы хотите привлечь внимание пользователей, желто-черная цветовая схема — отличный выбор дизайна. В этом дизайне Alts Digital черный означает простоту и элегантность, а желтый добавляет дизайну энергии и творчества.
12.
Минималистский По мере того, как мир медленно восстанавливается после пандемии, люди начинают понимать, что чем меньше, тем лучше. Минималистский веб-дизайн — отличный способ подчеркнуть простые вещи в жизни и на вашем веб-сайте. Включая естественные цвета, простые линии и изысканную типографику, минималистский дизайн может создать уникальный и долговечный пользовательский опыт — как этот дизайн веб-сайта от Executive Agency.
Вам не нужно иметь степень в области веб-дизайна, чтобы выбрать эффективную цветовую схему для своего сайта. Понимание основ психологии цвета в сочетании с различными онлайн-инструментами поможет вам быстро найти идеальную цветовую схему. Выбирая цветовую палитру для своего веб-сайта, подумайте о видении своего бренда и сообщении, которое вы пытаетесь отправить миру.
Приглашенный автор – Андрей Федек
Андрей Федек является создателем и владельцем InterCoolStudio. Как опытный маркетолог, он стремится превратить потенциальных клиентов в клиентов. Его цели всегда включают White Hat SEO.
Дизайнеры
Считаете ли вы эту статью полезной?
Похожие посты
Envato Elements: Миллионы творческих ресурсов. Неограниченное количество загрузок. Одна низкая стоимость.
Получите неограниченное количество загрузокКак сделать это правильно (+ инфографика) — Go WordPress
Цветовая схема вашего веб-сайта играет решающую роль в формировании восприятия и опыта вашей аудитории. Хорошо подобранная цветовая палитра может передать профессионализм, дружелюбие, креативность и многое другое, повышая узнаваемость бренда и стимулируя взаимодействие посетителей. Эта статья проведет вас через процесс выбора наиболее подходящих цветов для вашего веб-сайта и поможет вам создать связную и привлекательную цветовую схему.
Хорошо подобранная цветовая палитра может передать профессионализм, дружелюбие, креативность и многое другое, повышая узнаваемость бренда и стимулируя взаимодействие посетителей. Эта статья проведет вас через процесс выбора наиболее подходящих цветов для вашего веб-сайта и поможет вам создать связную и привлекательную цветовую схему.
Понимание влияния цветовых схем веб-сайта
Ваш веб-сайт является целевой страницей для вашей онлайн-аудитории и рассказывает историю о вашей личности и вашей цели. И хотите верьте, хотите нет, но разные цветовые схемы на вашем сайте могут отображать разный уровень профессионализма, дружелюбия, открытости и многого другого.
Итак, что говорит о вас цветовая схема вашего сайта?
Профессионализм
Черно-белая цветовая схема создает изысканный и формальный вид. Включение оттенков фиолетового и золотого может добавить изюминку, не ставя под угрозу профессионализм. Этот гладкий современный вид может произвести такое же впечатление, как современный дом или офис, и сделает ваш сайт смелым и привлекательным.
Дружелюбие
Если вы хотите, чтобы ваш веб-сайт выглядел дружелюбно, некоторые цвета работают лучше, чем другие. Темно-синий и зеленый — ваш лучший выбор, чтобы ваш сайт выглядел утешительно и гостеприимно. Многие благотворительные и некоммерческие организации используют эти цвета, чтобы передать чувство спокойствия.
Эффективность
Некоторые компании могут захотеть предупредить клиентов о своей эффективности и скорости. Например, компании по ремонту домов, такие как кровельные компании и страховые компании, хотят, чтобы посетители проводили как можно меньше времени на их веб-сайтах, а вместо этого звонили им напрямую, чтобы узнать цену.
Для этого смелая цветовая гамма красного и белого может создать ощущение безотлагательности. Эти цвета в сочетании с быстрыми призывами к действию, такими как «Позвоните, чтобы узнать цену» или «Свяжитесь с нами сейчас», могут побудить потенциальных клиентов перейти прямо с вашего веб-сайта на телефон, что позволит вам работать как можно быстрее.
Креативность
Творческие личности могут использовать цветовую схему своего веб-сайта для демонстрации уникальности или актуальности своего бизнеса. Такие услуги, как фотография, видеосъемка, нестандартное искусство и каллиграфия, могут выиграть от интересных землистых тонов, таких как сочные апельсины и коричневые тона.
Оранжевый оттенок сообщает об уровне игривости, который может быть важен в вашей области, в то время как светло-коричневый может сделать вас приземленным и профессиональным. Работайте с этими цветами вместе, и у вас получится веселый, игривый веб-сайт, который дает зрителям представление о том, чем занимается ваш бизнес, и, надеюсь, создает единственный в своем роде вид для тех, кто просматривает многие веб-сайты. подобные предприятия.
Стимуляция
Веб-сайты, стимулирующие умы зрителей, обычно содержат яркие цвета, например желтый и розовый. Хотя эти два цвета не обязательно работают в тандеме, выбор одного из них в качестве основного цвета для вашего сайта может разжечь воображение ваших посетителей. Добавьте основные цвета, такие как красный и синий, для веб-сайта для детей, особенно того, где им предлагается учиться и расти с помощью инструментов на самом сайте или в физическом пространстве, которое продвигает ваш веб-сайт.
Добавьте основные цвета, такие как красный и синий, для веб-сайта для детей, особенно того, где им предлагается учиться и расти с помощью инструментов на самом сайте или в физическом пространстве, которое продвигает ваш веб-сайт.
Создание целостной цветовой схемы
Цветовая схема вашего веб-сайта побуждает посетителей просматривать его в течение более длительного периода времени, подписываться на рассылку новостей или совершать покупки? Если вы не тратите время и усилия на поиск наиболее подходящих цветов для создания последовательной и взаимодополняющей схемы, тогда ответ может быть «нет».
Вот три метода, которые могут помочь вам избежать этой проблемы, гарантируя, что ваш контент будет легче читать и оказывать эмоциональное воздействие на ваших читателей.
1. Отдайте предпочтение удобочитаемости
Если ваши посетители с трудом читают текст на вашем сайте, то вся ваша тяжелая работа будет напрасной. Люди не будут напрягаться, чтобы что-то читать, если вместо этого смогут найти ту же информацию на сайте конкурента.
При создании цветовой схемы для вашего веб-сайта очень важно правильно использовать контраст. В конце концов, использование желтого текста на белом фоне — не самая четкая комбинация. Нет причин слишком много думать или слишком усложнять свой выбор дизайна. Выберите комбинацию цветов фона и текста, которая имеет достаточную контрастность, чтобы ее можно было легко читать на экранах компьютеров и мобильных устройств.
2. Используйте контраст для информационной иерархии
Убедившись, что ваш контент легко читается, поднимите свою цветовую стратегию на новый уровень, используя контраст, чтобы обеспечить тонкий контекст для того, что читают ваши посетители.
Например, взгляните на тему Didi из витрины тем WordPress.com:
Обратите внимание, как наиболее подходящие цвета (например, черный и белый) комбинируются для задания тона и стиля, а цвет акцента (желтый) привлекает внимание читателя и направляет его к важным ссылкам и действиям?
3. Стимулируйте эмоциональные отклики
В дополнение к удобству чтения и информационной иерархии, интеллектуальное сопоставление цветов на веб-сайте также позволяет вам укреплять эмоциональные связи с посетителями вашего веб-сайта.
Все цвета имеют общую эмоциональную составляющую. Например, красный часто ассоциируется с любовью и смелостью, а зеленый — с представлениями о богатстве. Вопрос в том, какой общий тон и эмоциональное воздействие вы хотите создать на своем веб-сайте? Обратитесь к этому сообщению от Art Therapy, чтобы лучше понять психологию цвета и как лучше всего согласовать цветовую схему вашего сайта, чтобы она соответствовала вашим целям.
Хотя понимание психологии цвета может быть чрезвычайно полезным, помните, что вы не должны выбирать цвета только для того, чтобы вызвать у читателей эмоциональную реакцию. Вместо этого выберите основной цвет и используйте такие сайты, как Coolors.co или Colormind.io, чтобы найти палитру, которая дополняет его. Таким образом, ваш веб-сайт будет передавать правильный тон в гостеприимной и эстетически приятной форме.
Выбор цветовых схем веб-сайта
Выбрав эффективную цветовую палитру для своего веб-сайта, вы поможете посетителям запомнить вашу эстетику, закрепив ваш контент в сознании аудитории. Это может привести к большему количеству повторных посещений, лучшему удержанию клиентов и более преданной читательской аудитории. Цвета сайта должны соответствовать вашей цели и тону, который вы хотите передать. После того, как вы установили цель и тон, вы можете двигаться вперед, координируя цвета, чтобы помочь достичь своих целей.
Это может привести к большему количеству повторных посещений, лучшему удержанию клиентов и более преданной читательской аудитории. Цвета сайта должны соответствовать вашей цели и тону, который вы хотите передать. После того, как вы установили цель и тон, вы можете двигаться вперед, координируя цвета, чтобы помочь достичь своих целей.
Используйте эту инфографику в качестве отправной точки, чтобы помочь вам выбрать цветовую палитру вашего веб-сайта.
Конечно, разные типы брендов лучше всего сочетаются с разными цветовыми схемами. Некоторым нужны очень насыщенные, яркие цвета, такие как ярко-розовый, желтый или бирюзовый, в то время как другим лучше подходят более приглушенные, ненасыщенные цвета, такие как бежевый, темно-синий и светло-серый.
Кроме того, некоторые хорошо работают с большим количеством цветов, в то время как другие используют в основном черно-белые изображения с одним или двумя акцентными цветами.
Помните об этих важных советах при выборе идеальной цветовой схемы для своего веб-сайта и ознакомьтесь со следующими примерами, иллюстрирующими концепции. .
.
- Определите образ своего бренда — Определите образ, который вы хотите создать (например, веселый, минималистский или современный), и выберите цветовую палитру, которая резонирует с вашей целевой аудиторией.
- Учитывайте уровни насыщенности — Разным брендам требуются разные уровни насыщенности, при этом некоторым нужны яркие, насыщенные цвета, а другим подходят более приглушенные, ненасыщенные оттенки.
- Сбалансируйте свою палитру – Создайте гармоничное сочетание цветов, используя в основном черный и белый цвета с одним или двумя акцентными цветами, чтобы добавить визуальный интерес.
Хороший способ начать выбор цветовой палитры веб-сайта — выбрать изображение, которое вы хотите транслировать (например, веселое, минималистское или современное), и начать играть с цветами, пока не получите палитру, которая будет резонировать с вашей целью. рынок.
Пример жизнерадостной цветовой палитры
Например, «жизнерадостная» цветовая палитра с яркими энергичными оттенками хорошо подходит для блоггеров, пишущих на семейные темы. У Money Saving Mom есть набор ярких цветов, которые она постоянно использует на своем веб-сайте, чтобы выделиться среди других «скучных» финансовых блогов.
У Money Saving Mom есть набор ярких цветов, которые она постоянно использует на своем веб-сайте, чтобы выделиться среди других «скучных» финансовых блогов.
Пример минималистской цветовой палитры
Веб-сайт о минимализме, такой как Be More With Less, естественно выбрал бы минималистскую цветовую палитру с тонкими оттенками и уровнями насыщенности. В качестве основных цветов используются черный, белый и серый. Эта схема не отвлекает от контента, а на веб-сайте есть несколько изображений, чтобы добавить цвета.
Пример современной цветовой палитры
Современная цветовая палитра, которую выбирают многие стартапы, может выглядеть как MailPoet. Этот подход использует интересные акцентные цвета, чтобы добавить эффектности.
Используйте WordPress.com для выбора идеальной цветовой палитры
При выборе плана с поддержкой плагинов WordPress.com вы сможете настроить выбранную тему с помощью как базовой, так и расширенной цветовой схемы. Мало того, вы также получите контроль над дизайном фона, шрифтами и всеми вашими CSS, чтобы сделать ваш бренд максимально уникальным и запоминающимся.