Цветовые схемы—ArcGIS Pro | Документация
Цветовая схема является диапазоном связанных цветов, который может быть применен к коллекции пространственных объектов, растрам, графическим элементам или компонентам символов. Цветовые схемы содержат по меньшей мере два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей, без смешения от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовым схемам также есть случайные, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем могут быть объединены для создания сложных коллекций цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или совместного использования. ArcGIS Pro включает в себя цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Более подробно о стилях.
Вы можете изменять или создавать пользовательские цветовые схемы в Редакторе цветовых схем, расположенном на панели Символы. Более подробно см. Работа с цветовыми схемами.
Прежние версии:
Цветовые схемы называются цветовыми шкалами в ArcMap, ArcScene и ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавные градации между двумя или более цветовыми остановками. Каждая остановка цвета определяется цветом, его прозрачностью и положением на схеме, которое определяется в процентах от общей длины схемы слева направо. Остановка всегда находится в каждой конечной точке, на позициях 0 процентов и 100 процентов; цвет и прозрачность этих двух остановок может быть изменена, но их позиции не могут быть изменены. Остановка является специфичной точкой, в которой заканчивается смешение двух соседних цветов в градиенте. Вы можете перемещать остановки в непрерывной цветовой схеме, щелкая и перетаскивая их относительные положения.
Сегменты между цветовыми остановками также определяют отображение цветовой схемы. Сегменты цветовой схемы имеют два свойства: Алгоритм, который определяет путь прохождения через цветовое пространство между двумя остановками цвета (HSV или CIE Lab), и Полярное направление, которое определяет направление, которое будет пройдено вокруг цветового круга для вариантов оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется параметром Алгоритм, который вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
Алгоритм HSV (тон, насыщенность и значение) задает линейное перемещение через цветовое пространство между парами значений: линейный путь от оттенка цвета 1 до оттенка цвета 2, линейный путь от насыщенности цвета 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 до значения цвета 2. Отображаются все промежуточные цвета, поэтому этот вариант не самый подходящий для количественного отображения.

Когда сегмент использует алгоритм HSV, свойство Полярного направления определяет, следует ли путь от оттенка цвета 1 до оттенка цвета 2 по кратчайшему направлению вокруг цветового круга (по умолчанию) или по самому длинному. Используйте ниспадающее меню Полярное направление, чтобы сделать свой выбор. Когда одна или обе цветовые остановки на обоих концах сегмента не имеют компонента оттенка (белый, серый и черный), настройка Полярного направления не имеет никакого эффекта, потому что нет никаких оттенков для смешивания. Когда присутствует малое значение оттенка, можно заметить некоторую дифференциацию в прогрессии цвета при изменении полярного направления. По этой причине цветовые схемы HSV, которые пересекают цвета слабых оттенков, могут выглядеть отлично от цветовых палитр предыдущих версий ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного пространства тона, что приводит к более сглаженной прогрессии от Цвета 1 к Цвету 2, по сравнению с алгоритмом HSV.
 Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.
Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.Линейный алгоритм смешивает два цвета и линейно проходит значения цветового канала цвета 1 и цвета 2. Не подразумевая прохождения цветового пространства, этот алгоритм работает непосредственно со значениями канала указанных цветов. Используйте линейные схемы для интерполяции между плавными переходами значений необработанного цвета для остановок, которые должны восприниматься как эквивалентные шаги. Полярное направление недоступно для линейных сегментов, так как алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более цельных блоков цветов без каких-либо градаций между ними. Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Произвольные цветовые схемы
Произвольные цветовые схемы не содержат цветовых остановок, сегментов или блоков. Они определяются исключительно минимальным и максимальным цветом HSV. Схема составлена из дискретных оттенков, которые генерируются случайным образом, так что настройки их H (оттенка), S (насыщенности) и V (значения) находятся между значениями H, S и V минимального и максимального цвета соответственно. Единственное значение прозрачности применяется ко всей схеме.
Произвольные цветовые схемы не включают никаких выбираемых по предварительному просмотру схемы компонентов. Внешний вид цветовой схемы диктуется значениями HSV, заданными как минимумы и максимумы от двух цветовых палитр. Эти значения можно изменить в Редакторе цветовых схем.
Хотя ArcGIS Pro рассматривает каждое значение HSV как случайное, два или более цветов могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различить до восьми различных оттенков одного и того же цвета. При обозначении символами больших наборов данных случайными цветовыми схемами вполне вероятно, что цвета с одинаковыми значениями HSV будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в Редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любой комбинации двух или более непрерывных или дискретных подсхем. Подсхемы идентичны своим автономным вариантам, за исключением того, что непрерывные цветовые схемы в пределах составной цветовой схемы содержат только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Бивариантные цветовые схемы
Двумерные цветовые схемы предназначены только для использования с символами двумерных цветов. Они объединяют значения цветов двух отдельных схем для получения многоклассовой сетки цветов. Размер сетки всегда равен 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, бивариантные цветовые схемы можно поворачивать, но их последовательность не может быть изменена динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Связанные разделы
Отзыв по этому разделу?
Введение в теорию цвета
ARTISTHUNT BLOG
Введение
в теорию цвета
Теория цвета — это крайне обширная сфера знаний со сложной структурой! Она включает в себя множество различных научных элементов и понятий, таких как оптика, спектроскопия, человеческая анатомия и физиология, психология, история искусств и теория искусств, философия, этика, теория архитектуры, дизайн. .. Впечатляющий список! В данной статье мы рассмотрим лишь схемы гармоничных цветовых сочетаний, а также их использование — на примерах работ талантливых цифровых иллюстраторов 🙂
.. Впечатляющий список! В данной статье мы рассмотрим лишь схемы гармоничных цветовых сочетаний, а также их использование — на примерах работ талантливых цифровых иллюстраторов 🙂
1. Как создаются цвета?
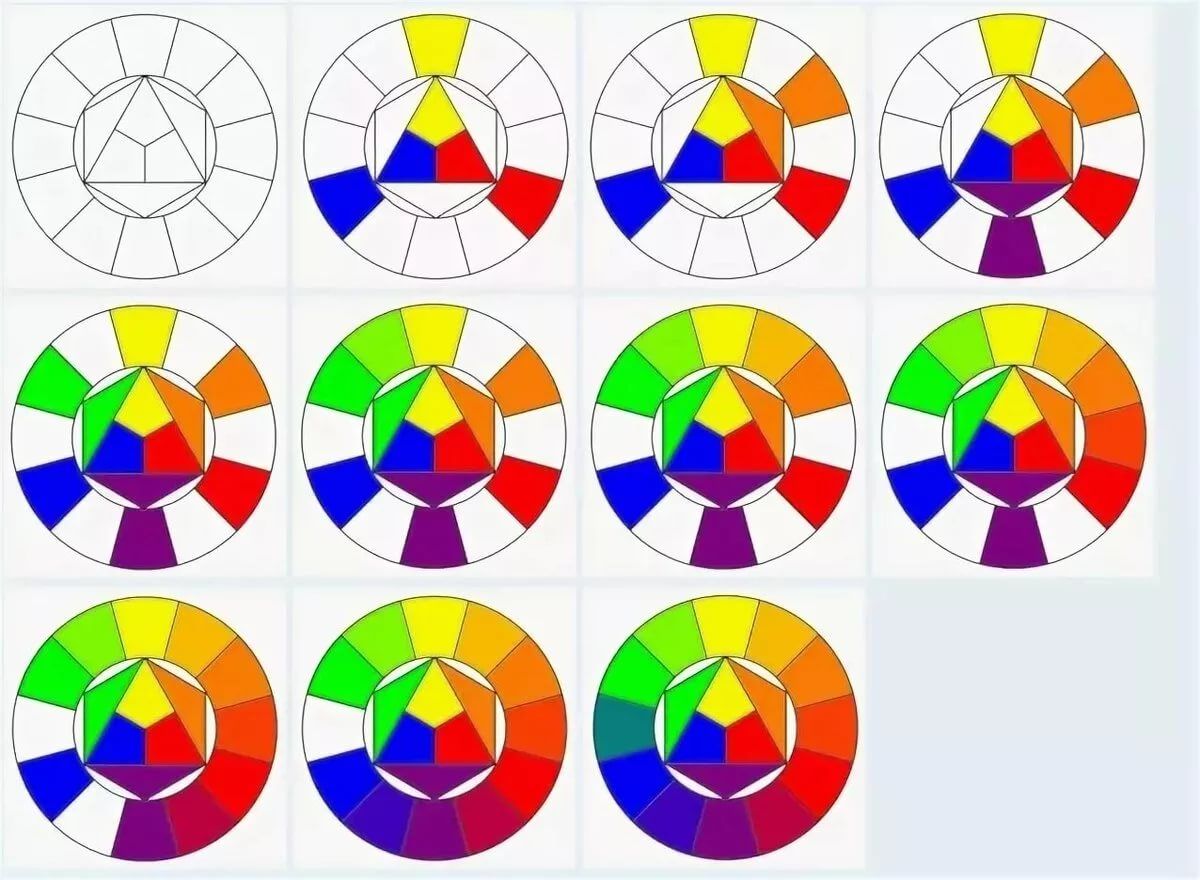
Давайте сперва разберемся, как вообще создается и формируется все разнообразие цветов. Все цвета можно получить путем комбинации основных цветов — красного, желтого и синего. Конкретно эти три цвета невозможно получить из смешивания других цветов. Этим они и отличаются от остальных.
Чтобы получить вторичные цвета, необходимо смешать основные. Оранжевый = красный + желтый; фиолетовый = красный + синий; зеленый = синий + желтый.
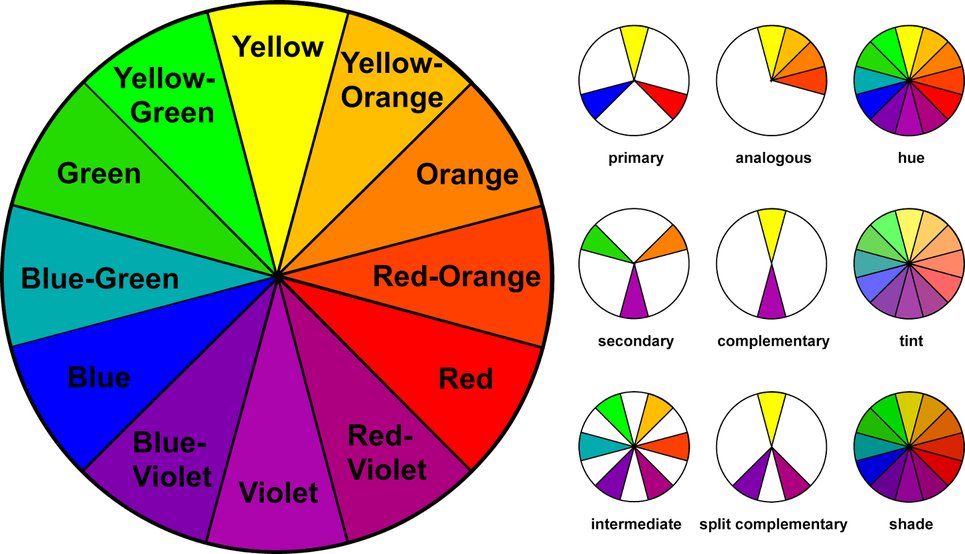
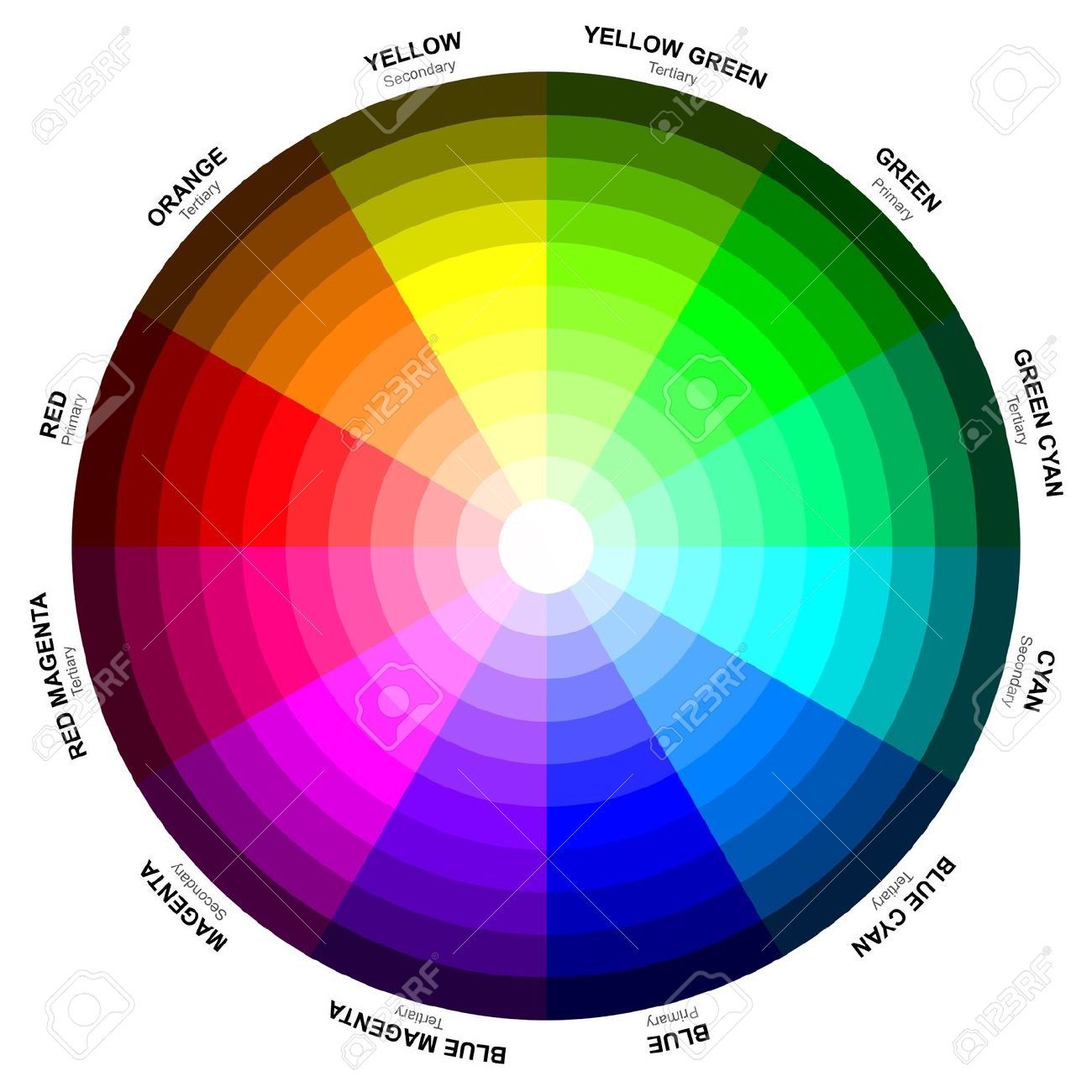
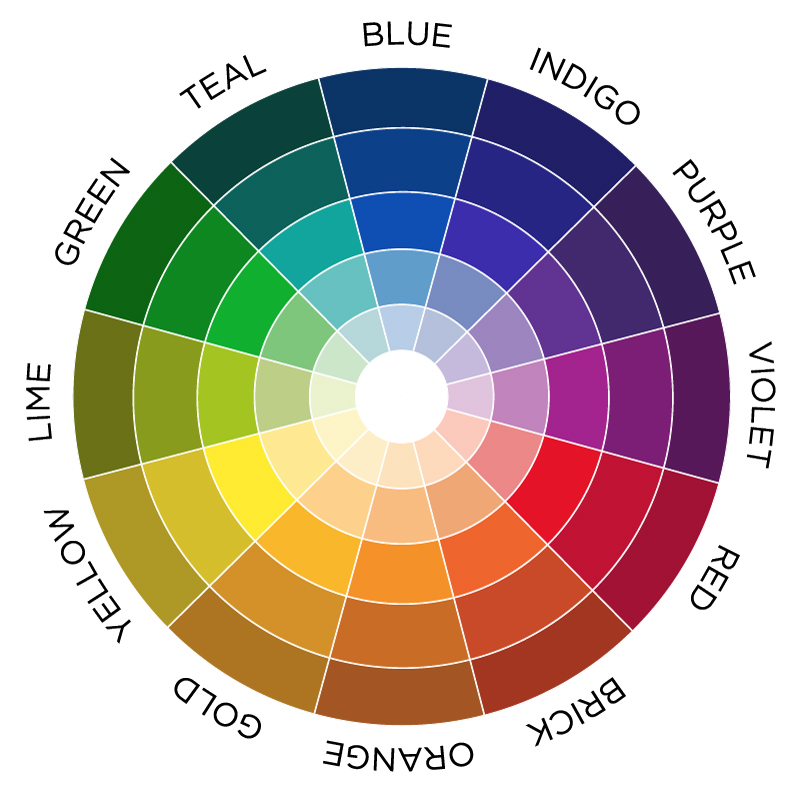
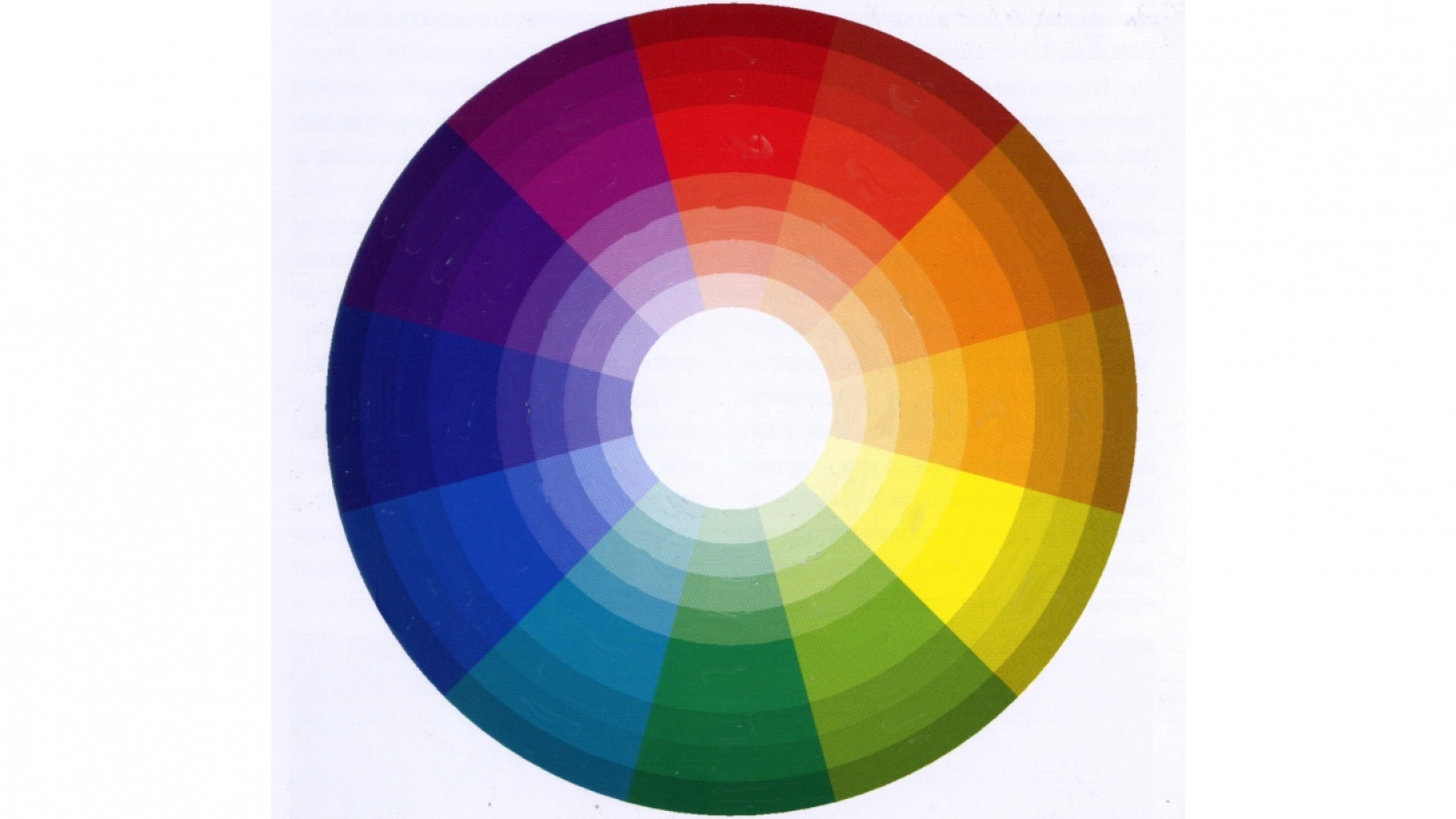
Для создания второстепенных цветов нужно смешать основные цвета с соседними вторичными цветами. Это значит, что есть шесть второстепенных цветов (по два цвета из каждого основного). Ниже изображено цветовое колесо.
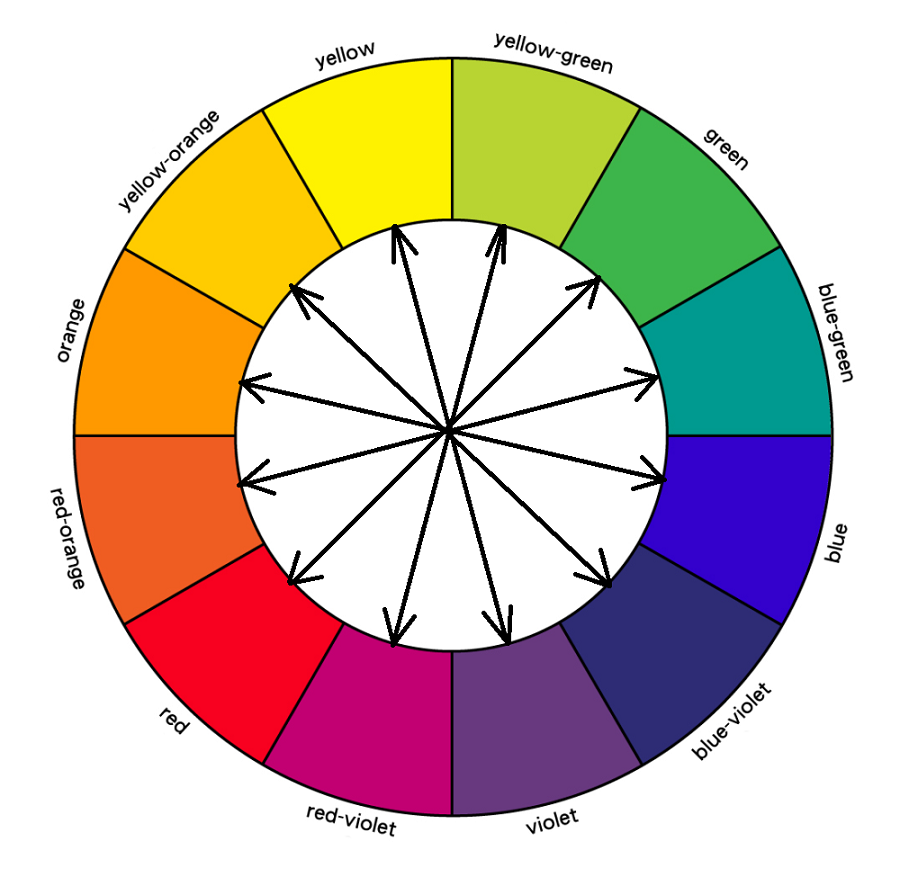
Один из методов создания своей собственной цветовой палитры в Adobe Illustrator показан на картинке ниже.
Фигуры на картинке обозначают, что 1 — для основных цветов, 2 — для вторичных, 3 — для второстепенных цветов. Чистыми цветами называют цвета, максимально исключающие в себе черные или белые примеси. В цифровом искусстве могут использоваться такие цветовые режимы, как RGB, CMYK, LAB и HSB.
2. Цветовая схема
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
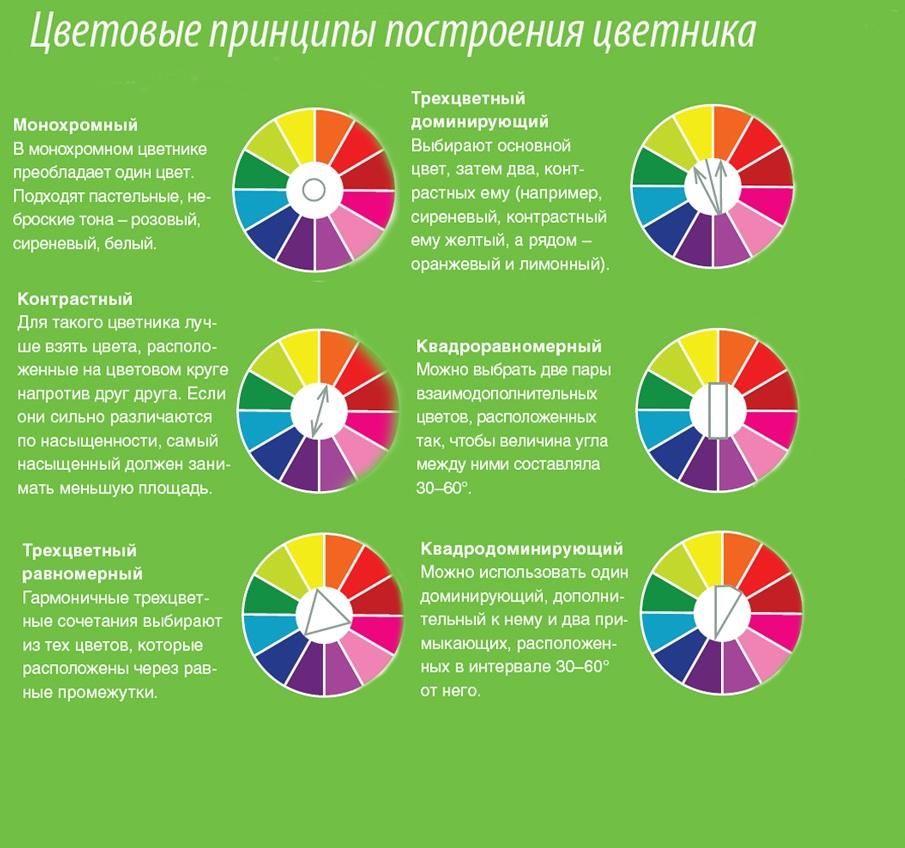
Монохромная цветовая схема
В этой схеме используются различные вариации яркости и интенсивности одного и того же цвета. Эта схема проста и элегантна, а ее цвета — легкие и успокаивающие. Базовые цвета можно сочетать с такими нейтральными, как белый, черный или серый, для создания контраста между элементами композиции.
Golden Time, by Guilherme Marconi
Аналоговая цветовая схема
В этой схеме используются цвета, которые расположены рядом друг с другом в цветовом спектре. Такая схема часто используется для создания дизайна в спокойных, расслабленных тонах. Аналоговая цветовая схема чаще всего встречается в природе, в окружающем нас мире.
Bring Peace to Midnight, by lostsoulx44
phil’s_lion, by Melelel
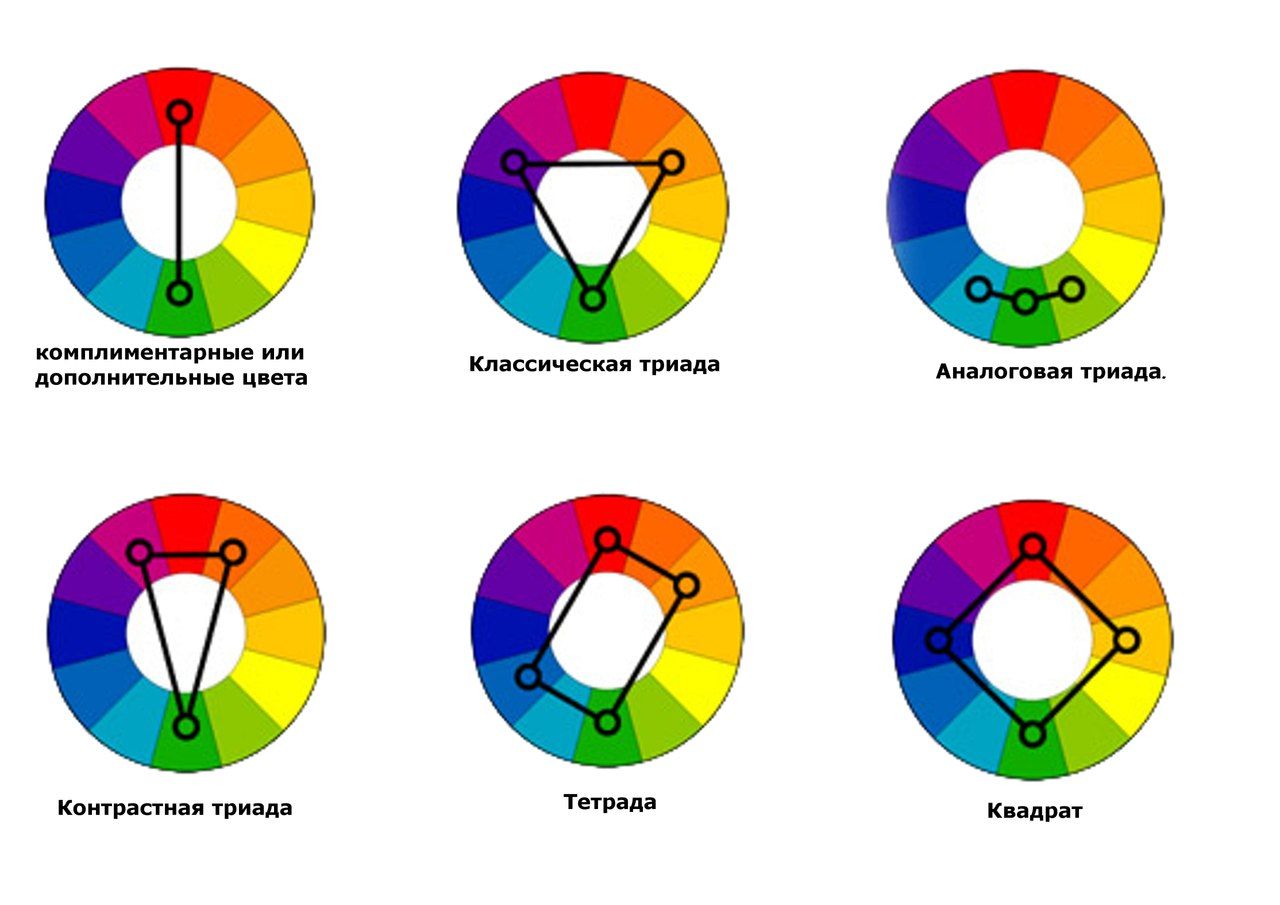
Комплементарная цветовая схема
Комплементарные цвета — это те цвета, которые в цветовом спектре расположены противоположно друг другу (например, красный и синий).
Понятно, что такие цветовые комбинации создают очень высокий уровень контраста. Поэтому следует быть осторожным с такими цветовыми сочетаниями и использовать их редко — только когда необходимо что-то очень сильно выделить. А для текста комплементарные цвета вообще лучше не использовать.
Fruits, by Konstantin Shalev
TULIP, by gartier
Разделенная комплементарная цветовая схемаЯвляется разновидностью комплементарной схемы. Используются один основной цвет + два цвета, соседние с комплементарным цветом основного цвета. Используются только цвета, находящиеся справа или слева от комплементарного цвета. Это обеспечивает высокий контраст, но при этом не настолько «режет глаза», как обычная комплементарная схема. Разделенную комплементарную цветовую схему сложнее сбалансировать, чем, скажем, монохромную или аналоговую. Обычно используют один теплый цвет и несколько холодных.
Используются один основной цвет + два цвета, соседние с комплементарным цветом основного цвета. Используются только цвета, находящиеся справа или слева от комплементарного цвета. Это обеспечивает высокий контраст, но при этом не настолько «режет глаза», как обычная комплементарная схема. Разделенную комплементарную цветовую схему сложнее сбалансировать, чем, скажем, монохромную или аналоговую. Обычно используют один теплый цвет и несколько холодных.
The Daughter of Poseidon, by zanthia
OJ, by Ikue
Триадная цветовая схема
В данной схеме используются три цвета, расположенные на одинаковом расстоянии друг от друга на цветовом спектре. Такая схема позволяет создавать высокий, но при этом гармоничный и богатый визуальный контраст. В триадной схеме цвета гораздо более сбалансированы, чем в комплементарной схеме. Как правило, один цвет из трех выбирается в качестве основного (базового).
Bananas-and-Tomatoes, by rosesaregreen
Photograph: lee Scott / Unsplash
Тетрадная (Двойная комплементарная) цветовая схема
Эта схема — наиболее богатая на цвета, среди всех остальных цветовых схем, потому что используются целых четыре цвета, расположенных в комплементарных парах. Трудно, однако, достичь гармонии в такой цветовой схеме. Если все четыре цвета вы будете использовать в равных количествах, то композиция легко может получиться несбалансированной. Именно поэтому нужно выбирать какой-то один доминирующий цвет.
Трудно, однако, достичь гармонии в такой цветовой схеме. Если все четыре цвета вы будете использовать в равных количествах, то композиция легко может получиться несбалансированной. Именно поэтому нужно выбирать какой-то один доминирующий цвет.
Time, by LimKis
Fruit Fly, by ArtSerenity
В программе Adobe Illustrator можно использовать базовые цветовые схемы. Для этого, после того как вы выбрали цвет, открываем меню Harmony Rules (Правила гармонии) и выбираем нужную нам цветовую схему. Далее программа предложит вам на выбор различные цвета.
Помимо основных цветов, существует множество других цветовых схем, основанных на ассоциациях человеческих рецепторов. Это главные схемы.
3. Горячие цвета
Горячими цветами мы называем все тона и оттенки красного, так как они ассоциируются с огнем. Считается, что горячие цвета выделяются из общей композиции и привлекают внимание. Вот почему их чаще всего используют на постерах, плакатах, рекламе, дорожных знаках. Горячие цвета олицетворяют силу, мощь и агрессию.
Горячие цвета олицетворяют силу, мощь и агрессию.
jellyfish,by LimKis
4. Холодные цвета
Холодными цветами считаются все оттенки синего. Они напоминают лед и снег, поэтому их и называют «холодными». Когда холодные и горячие цвета стоят рядом друг с другом, кажется, будто они «вибрируют»!
Lost in the Space, by javieralcalde
Life, by Surround
5. Теплые цвета
Все цвета, содержащие красный, принято считать теплыми. Красно-оранжевый, оранжевый и желто-оранжевый цвета — это теплые цвета. Теплые цвета довольно приятны восприятию, импульсивны.
Autumn Girl, by mashi
Sunset Room, by SteveNewport
6. Прохладные цвета
Базовый тон прохладных цветов — синий. Если прибавить желтый к прохладным цветам, то получится желто-зеленый, зеленый и зеленовато-голубой цвета. Подобные тона и оттенки расслабляют, освежают, вызывают ощущение глубины и спокойствия, комфорта.
Frozen in Time, by hitman101
The Martini Drink — Gmesh, by enikOne
7. Светлые цвета
Светлые цвета
В основе этих цветов большое количество белого. Как правило, такие цвета мы называем пастельными. Они кажутся почти прозрачными и невесомыми. Чем светлее цвет, тем меньше с ним доступно комбинаций. Светлые цвета открытые, вызывают ощущение мира, спокойствия, тишины.
Glossy Roseate, by afordite
I’ll wait for you…, by NaBHaN
8. Темные цвета
Темные цвета получаются при смешивании с черным. Они будто уменьшают пространство, «стягивают» его. Темные цвета обычно ассоциируются с осенью и зимой. Сочетание светлых и темных цветов обычно смотрится весьма драматично.
Pirate, by LimKis
Dark elf with BFS, by sygnin
9. Яркие цвета
Яркость цвета измеряется количеством чистого цвета. Яркость цвета достигается за счет отсутствия черного. Яркие цвета привлекают внимание, поэтому, как правило, их используют в рекламе и в создании упаковок.
Study and Fun, by mrbumbz
Other, by LimKis
Итак, в данном уроке мы лишь приоткрыли дверь в сложную и столь захватывающую вселенную цветов. Искусство создавать ощущение гармонии при помощи цветов — это искусство, которое вполне возможно изучить и освоить, как и любую другую науку. Успехов!
Искусство создавать ощущение гармонии при помощи цветов — это искусство, которое вполне возможно изучить и освоить, как и любую другую науку. Успехов!
Оригинал: Open the Door into the Science of Color Theory
Цвет | Определение, восприятие, типы и факты
цветовой круг
Посмотреть все материалы
- Ключевые люди:
- Исаак Ньютон Эдвин Герберт Лэнд Джон Тиндалл Карл Шварцшильд Иван Васильевич Клюн
- Похожие темы:
- Цветовая модель RGB синий фиолетовый фиолетовый Цветовая модель RYB
См. все связанное содержимое →
цвет , также пишется как цвет , аспект любого объекта, который может быть описан с точки зрения оттенка, яркости и насыщенности. В физике цвет связан именно с электромагнитным излучением определенного диапазона длин волн, видимым человеческому глазу. Излучение таких длин волн составляет часть электромагнитного спектра, известную как видимый спектр, т.
Зрение, очевидно, участвует в восприятии цвета. Однако человек может видеть при тусклом свете, не различая цвета. Цвета появляются только при большем количестве света. Следовательно, свет некоторой критической интенсивности также необходим для восприятия цвета. Наконец, следует учитывать и то, как мозг реагирует на визуальные стимулы. Даже в одинаковых условиях один и тот же объект может казаться одному наблюдателю красным, а другому оранжевым. Ясно, что восприятие цвета зависит от зрения, света и индивидуальной интерпретации, а понимание цвета включает в себя физику, физиологию и психологию.
Классификация цветов в видимом спектре электромагнитного излучения по оттенку, насыщенности и яркости
Посмотреть все видео к этой статье Объект кажется окрашенным из-за того, как он взаимодействует со светом. Анализом этого взаимодействия и факторов, его определяющих, занимается физика цвета. Физиология цвета включает реакцию глаз и мозга на свет и сенсорные данные, которые они производят.
Эта статья посвящена физике цвета. Для обзора основных цветов с их основными вторичными и третичными смесями, удобно обозначаемыми как 12 сегментов круга, см. Цветовой круг. Для обсуждения цвета как качества света см. свет и электромагнитное излучение. О физиологических аспектах цветового зрения см. глаз: Цветовое зрение. См. также живопись для обсуждения психологического и эстетического использования цвета.
Викторина «Британника»
Происхождение цветов, пигментов и красителей
Цвет и свет
Природа цвета
Кто создал цветовой круг?
Просмотреть все видео к этой статье Аристотель рассматривал цвет как продукт смешения белого и черного, и это мнение превалировало до 1666 года, когда эксперименты Исаака Ньютона с призмой обеспечили научную основу для понимания цвета.
Ньютон понял, что цвета, отличные от цветов в спектральной последовательности, действительно существуют, но он отметил, что
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту.
Подпишитесь сейчасВсе цвета во Вселенной, созданные светом и не зависящие от силы воображения, являются либо цветами однородных светов [то есть спектральными цветами], либо составными из них.
Ньютон также признал, что
лучи, собственно говоря, не окрашены. В них нет ничего иного, как некая сила… возбуждать ощущение того или иного цвета.
Неожиданная разница между восприятием света и звука проясняет этот любопытный аспект цвета. Когда лучи света разных цветов, например красного и желтого, проецируются вместе на белую поверхность в равных количествах, результирующее восприятие глаза посылает в мозг сигнал одного цвета (в данном случае оранжевого), сигнал, который может быть идентичным тому, что создается одним лучом света. Однако когда два музыкальных тона звучат одновременно, отдельные тона все же можно легко различить; звук, производимый комбинацией тонов, никогда не идентичен звуку одного тона. Тон является результатом определенной звуковой волны, но цвет может быть результатом одного светового луча или комбинации любого количества световых лучей.
Однако цвет можно точно определить по оттенку, насыщенности и яркости — трем характеристикам, достаточным для того, чтобы отличить его от всех других возможных воспринимаемых цветов. Оттенок — это тот аспект цвета, который обычно ассоциируется с такими терминами, как красный, оранжевый, желтый и так далее. Насыщенность (также известная как цветность или тон) относится к относительной чистоте. Когда чистый, яркий, сильный оттенок красного смешивается с переменным количеством белого, получаются более слабые или бледные красные оттенки, каждый из которых имеет одинаковый оттенок, но разную насыщенность. Эти более бледные цвета называются ненасыщенными. Наконец, свет любой заданной комбинации оттенка и насыщенности может иметь переменную яркость (также называемую интенсивностью или значением), которая зависит от общего количества присутствующей световой энергии.
Насыщенность (также известная как цветность или тон) относится к относительной чистоте. Когда чистый, яркий, сильный оттенок красного смешивается с переменным количеством белого, получаются более слабые или бледные красные оттенки, каждый из которых имеет одинаковый оттенок, но разную насыщенность. Эти более бледные цвета называются ненасыщенными. Наконец, свет любой заданной комбинации оттенка и насыщенности может иметь переменную яркость (также называемую интенсивностью или значением), которая зависит от общего количества присутствующей световой энергии.
Значение цвета — Smashing Magazine
- 17 минут чтения
- Дизайн, Цвета, Теория цвета, Принципы дизайна, Графический дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом работы. Она пишет для ряда блогов и является автором The Smashing… Больше о Кэмерон ↬
Давайте углубимся в теорию цвета. Мы обсудим значения различных семейств цветов и приведем несколько примеров того, как эти цвета используются.
Мы обсудим значения различных семейств цветов и приведем несколько примеров того, как эти цвета используются.Теория цвета сама по себе является наукой и искусством, на котором некоторые строят целую карьеру в качестве консультантов по цвету или иногда консультантов по брендам. Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.
Но это не так. Такая простая вещь, как изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое чувство. Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Это первая книга из трех частей по теории цвета. Здесь мы обсудим значения различных цветовых семейств и приведем несколько примеров использования этих цветов (с небольшим анализом каждого). Во второй части мы поговорим о том, как оттенок, цветность, насыщенность, насыщенность, тона, оттенки и оттенки влияют на то, как мы воспринимаем цвета. А в части 3 мы обсудим, как создавать эффективные цветовые палитры для ваших собственных дизайнов.
Еще после прыжка! Продолжить чтение ниже ↓Теплые цвета
К теплым цветам относятся красный, оранжевый и желтый, а также варианты этих трех цветов. Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.
Красный и желтый являются основными цветами, а оранжевый находится посередине (что делает его второстепенным цветом), что означает, что все теплые цвета действительно теплые и не создаются путем комбинирования теплого цвета с холодным. Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий цвет. Он ассоциируется с огнем, насилием и войной. Это также связано с любовью и страстью. В истории он был связан как с Дьяволом, так и с Купидоном. Красный на самом деле может оказывать физическое воздействие на людей, повышая кровяное давление и частоту дыхания. Было показано, что он также улучшает метаболизм человека.
Красный может ассоциироваться с гневом, но также ассоциируется с важностью (подумайте о красной ковровой дорожке на церемониях вручения наград и мероприятиях со знаменитостями). Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).
За пределами западного мира красный цвет вызывает разные ассоциации. Например, в Китае красный цвет — цвет процветания и счастья. Его также можно использовать для привлечения удачи. В других восточных культурах невесты надевают красный цвет в дни свадьбы. Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Красный также ассоциируется с коммунизмом.
Красный цвет стал символом осведомленности о СПИДе в Африке из-за популярности кампании [RED].
В дизайне красный цвет может быть ярким акцентом. Он может иметь ошеломляющий эффект, если его слишком много использовать в дизайне, особенно в чистом виде. Это отличный цвет для использования, когда сила или страсть хотят быть изображены в дизайне. Тем не менее, красный цвет может быть очень универсальным: его более яркие версии более энергичны, а более темные оттенки более мощные и элегантные.
Примеры
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице массу энергии и живости. Ярко-розово-красный фон на веб-сайте Ming Lab привлекает внимание и вызывает страстность. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)
(2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)Оранжевый (вторичный цвет)
Оранжевый — очень яркий и энергичный цвет. В своих приглушенных формах он может ассоциироваться с землей и с осенью. Из-за своей связи со сменой времен года оранжевый цвет может символизировать изменение и движение в целом. Оранжевый также тесно связан с творчеством.
Поскольку апельсин ассоциируется с одноименным фруктом, он может ассоциироваться со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным, и менее неприятным.
Примеры
Яркая и смелая домашняя страница Bitter Renter в полной мере использует энергию, которую оранжевый цвет может привнести в дизайн. Темно-оранжевый крупный шрифт We Are Not Sisters сразу же производит впечатление. (2010) Тонкое использование оранжевого цвета Milk Street Кристофера Кимбалла в качестве акцентного цвета показывает, что его можно использовать в более элегантных и консервативных дизайнах. (2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.
(2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.Желтый (основной цвет)
Желтый часто считается самым ярким и энергичным из теплых цветов. Он ассоциируется со счастьем и солнечным светом. Однако желтый также может ассоциироваться с обманом и трусостью (назвать кого-то желтым — значит назвать его трусом).
Желтый также ассоциируется с надеждой, что можно увидеть в некоторых странах, когда семьи, чьи близкие находятся на войне, демонстрируют желтые ленты. Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.
В некоторых странах желтый цвет имеет совсем другое значение. В Египте, например, желтый цвет означает траур. В Японии он олицетворяет мужество, а в Индии это цвет торговцев.
Ярко-желтый цвет в вашем дизайне может придать ощущение счастья и бодрости. Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Примеры
Не-совсем-настоящий-желтый цвет чайника живой и яркий, но не подавляющий. (2010)Deskpass использует немного более темный желтый цвет, что придает ему привлекательный, но слегка приглушенный вид. (2010) В Toyfight используется яркий фон золотарника, но в остальном их дизайн остается простым и понятным. Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.Прохладные цвета
К холодным цветам относятся зеленый, синий и пурпурный, они часто более приглушенные, чем теплые цвета. Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Синий — единственный основной цвет в холодном спектре, а это означает, что другие цвета создаются путем комбинирования синего с теплым цветом (желтый для зеленого и красный для фиолетового).
Из-за этого зеленый приобретает некоторые свойства желтого, а фиолетовый — некоторые свойства красного. Используйте холодные цвета в дизайне, чтобы создать ощущение спокойствия или профессионализма.
Зеленый (дополнительный цвет)
Зеленый — очень приземленный цвет. Он может представлять новые начинания и рост. Это также означает обновление и изобилие. Кроме того, зеленый может также представлять зависть или ревность, а также недостаток опыта.
Зеленый обладает многими успокаивающими свойствами, что и синий, но он также включает в себя энергию желтого. В дизайне зеленый может иметь уравновешивающий и гармонизирующий эффект и очень стабилен.
Подходит для дизайна, связанного с богатством, стабильностью, обновлением и природой. Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Примеры
На сайте «Память — наша родина» используется сине-зеленый оттенок, усиленный желтой типографикой, но не слишком яркий. На сайте «Ритм еды» используется ярко-зеленый цвет, который идеально подходит для сайта, связывающего еду и информацию. Насыщенный темно-зеленый цвет станет отличным акцентным цветом на веб-сайте элегантного ресторана, такого как Le Farfalle Osteria’s. (2010) Веб-сайт Анны Розы Крау имеет мягкий шалфейно-зеленый фон, который работает почти как нейтральный для этого портфолио. Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своим минималистским оформлением.Синий (основной цвет)
В английском языке синий часто ассоциируется с грустью. Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Значение синего сильно зависит от точного оттенка и оттенка. В дизайне точный оттенок синего, который вы выберете, окажет огромное влияние на восприятие вашего дизайна. Светло-голубой часто расслабляет и успокаивает. Яркий синий может заряжать энергией и освежать. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.
Примеры
Ярко-синий фон главной страницы веб-сайта с результатами исследования Future of Design выделяется и затем используется в качестве акцентного цвета на остальной части сайта. (2010) Versett использует ярко-синий в качестве основного цвета на своем веб-сайте, а также ряд других ярких оттенков, чтобы различать разные разделы. (2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)
(2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)Фиолетовый (дополнительный цвет)
В древние времена красители, используемые для создания фиолетовых оттенков, добывались из улиток и были очень дорогими, поэтому их могли позволить себе только члены королевской семьи и очень богатые люди.
Фиолетовый — это сочетание красного и синего цветов, обладающее некоторыми свойствами обоих. Это также связано с творчеством и воображением.
В Таиланде фиолетовый — это цвет траура по вдовам. Темно-пурпурный традиционно ассоциируется с богатством и королевской властью, а более светлый пурпурный (например, лавандовый) считается более романтичным.
Темно-фиолетовый цвет в дизайне может придать ощущение богатства и роскоши. Светло-фиолетовые мягче и ассоциируются с весной и романтикой.
Примеры
Первый проект в портфолио Филиппо Белло использует фиолетовую цветовую гамму, которая создает ощущение творчества. (2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.
(2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.Нейтральные цвета
Нейтральные цвета часто служат фоном в дизайне. Они обычно сочетаются с более яркими акцентными цветами. Но их также можно использовать самостоятельно в дизайне и создавать очень сложные макеты. Значения и впечатления от нейтральных цветов гораздо больше зависят от цветов, которые их окружают, чем от теплых и холодных цветов.
Черный
Черный — самый сильный из нейтральных цветов. С положительной стороны, это обычно ассоциируется с силой, элегантностью и формальностью. С отрицательной стороны это может быть связано со злом, смертью и тайной. Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный цвет, используемый не только в качестве акцента или текста, обычно используется в более смелых и очень элегантных дизайнах. Он может быть как консервативным, так и современным, традиционным или нетрадиционным, в зависимости от цветов, с которыми он сочетается. В дизайне черный обычно используется для типографики и других функциональных частей из-за его нейтральности. Черный может помочь передать ощущение изысканности и загадочности в дизайне.
Примеры
Выцветший черный (технически темно-серый, но достаточно близкий к черному, что имеет смысл классифицировать его как таковой) веб-сайта DUA прекрасно работает в таком минималистичном дизайне. (2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с черным цветом, используемым в качестве акцента, придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает ему резкий, почти жуткий вид.
(2010) Минималистичный дизайн с черным цветом, используемым в качестве акцента, придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает ему резкий, почти жуткий вид.Белый
Белый находится на противоположном конце спектра от черного, но, как и черный, он может хорошо сочетаться практически с любым другим цветом. Белый часто ассоциируется с чистотой, непорочностью и добродетелью. На Западе невесты в день свадьбы обычно надевают белое. Это также связано с индустрией здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый ассоциируется с добром, и ангелы часто изображаются белыми.
Однако на большей части Востока белый цвет ассоциируется со смертью и трауром. В Индии это традиционно единственный цвет, который разрешено носить вдовам.
В дизайне белый обычно считается нейтральным фоном, который позволяет другим цветам в дизайне звучать громче. Тем не менее, он может помочь передать чистоту и простоту и популярен в минималистском дизайне. Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Примеры
Black & Wood использует белый цвет как в качестве фона, так и в качестве акцента (например, в типографике), что придает сайту очень чистый вид. (2010) В основном белый фон веб-сайта Нуно Коэльо Сантоса вносит свой вклад в современную эстетику. На веб-сайте Skylark использовалась белая типографика, чтобы придать сайту ощущение чистоты, не переходя к минималистскому дизайну. (2010) Spent использовал белую типографику, чтобы придать сайту современный, но мягкий вид. (2010) Dwell использует белый цвет в качестве акцента на своей странице-заставке, очень уникальный, но эффективный выбор для чего-то, что включает призыв к действию. (2010)Серый
Серый — нейтральный цвет, который обычно считается холодным концом цветового спектра. Иногда его можно считать капризным или депрессивным. Вместо белого в некоторых дизайнах можно использовать светло-серый цвет, а вместо черного — темно-серый.
Серый, как правило, консервативный и формальный, но может быть и современным. Иногда его считают цветом траура. Он обычно используется в корпоративном дизайне, где формальность и профессионализм являются ключевыми. Это может быть очень изысканный цвет. Чистые оттенки серого — это оттенки черного, хотя другие оттенки серого могут иметь примеси синих или коричневых оттенков. В дизайне очень распространен серый фон, как и серая типографика.
Примеры
Веб-сайт Round очень современный, с различными оттенками серого, используемыми для выделения различных разделов сайта. (2010) Серый фон на веб-сайте For Office Use Only настолько тонкий, что кажется почти белым, и придает сайту очень современный вид. (2010) На веб-сайте Shinola Грей приобретает утонченный, но приземленный вид. (2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
В дизайне в качестве фона обычно используется коричневый цвет. Это также видно в текстурах дерева, а иногда и в текстурах камня. Это помогает придать дизайну ощущение тепла и полезности. Иногда он используется в своих самых темных формах в качестве замены черного, будь то фон или типографика.
Примеры
Trefecta использует теплый коричневый цвет в качестве акцента для кнопок и CTA, что является неожиданным выбором, учитывая современность остального дизайна. (2010) Кремовый фон и коричневая типографика сайта-портфолио Ясухиро Ёкоты теплые и землистые, но при этом служат просто хорошим фоном для дизайнерских работ в виде оттенков серого. Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)
(2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)Beige and Tan
Beige несколько уникален в цветовой гамме, поскольку он может принимать холодные или теплые тона в зависимости от окружающих цветов. Он сочетает в себе теплоту коричневого и прохладу белого, и, как и коричневый, иногда кажется скучным. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать благочестие.
Бежевый цвет в дизайне обычно используется в качестве фона и часто встречается на фоне с текстурой бумаги. Он примет характеристики окружающих его цветов, то есть сам по себе мало повлияет на окончательное впечатление, которое дизайн производит при использовании с другими цветами.
Примеры
На веб-сайте People Map используется более золотистый оттенок загара, что придает сайту высококлассный вид, особенно в сочетании с типографикой. (2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.
(2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.Кремовый и цвет слоновой кости
Цвет слоновой кости и кремовый — изысканные цвета, сочетающие теплоту коричневого и прохладу белого. Обычно они тихие и часто вызывают ощущение истории. Слоновая кость — спокойный цвет с некоторой чистотой, связанной с белым, хотя он немного теплее.
В дизайне слоновая кость может придать сайту ощущение элегантности и спокойствия. В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.