преимущества и недостатки метода, способы составления цветовой палитры
Сегодня в трендах веб-дизайна присутствуют не только минималистичные сайты с минимум цветовых оттенков, но и яркие ресурсы, на которых используются самые невозможные сочетания и принты. В этой статье мы расскажем, как выбрать цветовую палитру для своего сайта, какие преимущества могут быть у ярких цветов, и есть ли негативные последствия от применения таких оттенков для пользователей и конверсии ресурса.
Немного о цвете в веб-дизайне
Веб-дизайнеры похожи на художников — перед составлением макета тщательно выбираются оттенки цвета, составляется композиция, и только потом наносятся основные «штрихи». Разберемся, какие особенности приходится учитывать дизайнерам при выборе цветовой палитры для создания сайта.
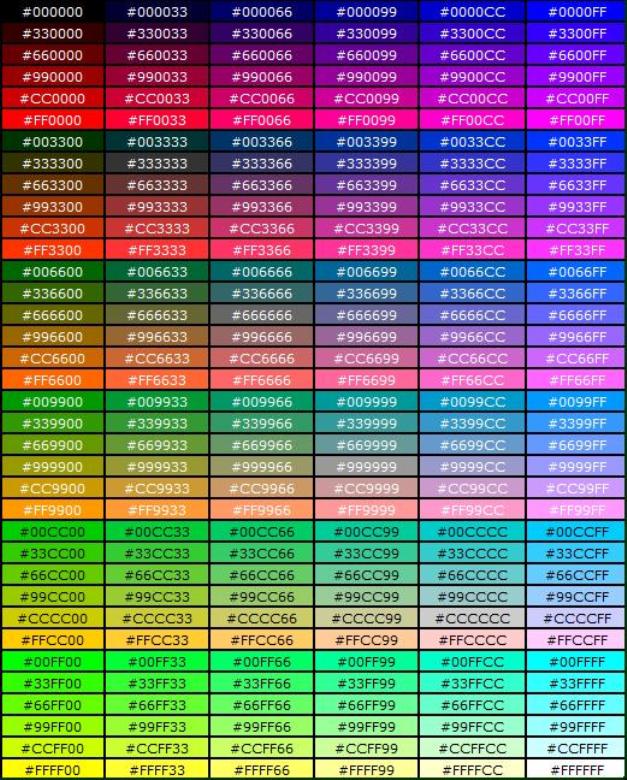
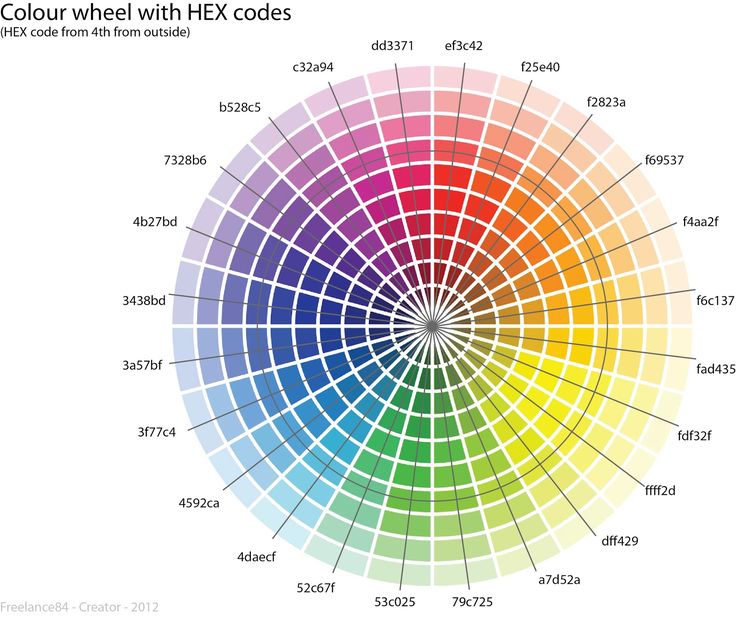
В интернет-пространстве существует около 16,8 миллионов цветов. Однако все цвета являются составляющими трех базовых оттенков — красного, зеленого и голубого. Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
В зависимости от количества того или иного цвета, можно «вывести» новый цветовой оттенок, задавая определенные значения в модели RGB. Например:
Видно, что полученный оттенок содержит интенсивность 255 для красного, 100 для зеленого и 200 для голубого.
Также все цвета можно «разбавить» белым или черным цветом
Таким образом, дизайнеры имеют огромный выбор цветов для макета. От того, какие цвета выберет разработчик, зависит:
- легкость восприятия контента. Пользователи обращают особое внимание на палитру — иногда слишком яркие цвета отвлекают клиентов от полезного контента или мешают восприятию. Например, слишком яркий фон для текста уменьшает его читабельность, поэтому пользователь может проигнорировать контент;
- эмоциональная составляющая сайта.
 Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью;
Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью; - ассоциация с брендом. Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Красный прочно ассоциируется у пользователей с МТС, зеленый — с Мегафон и так далее. Цвет у компаний — прочная составляющая бренда, которая позволяет узнавать компанию, даже не используя логотип напрямую.
При выборе цвета дизайнеры учитывают вышеперечисленные факторы. Соблюдение фирменного стиля, формирование у пользователя соответствующего настроения и облегчение восприятия — три главных цели при выборе оттенка.
Как дизайнеры составляют палитры
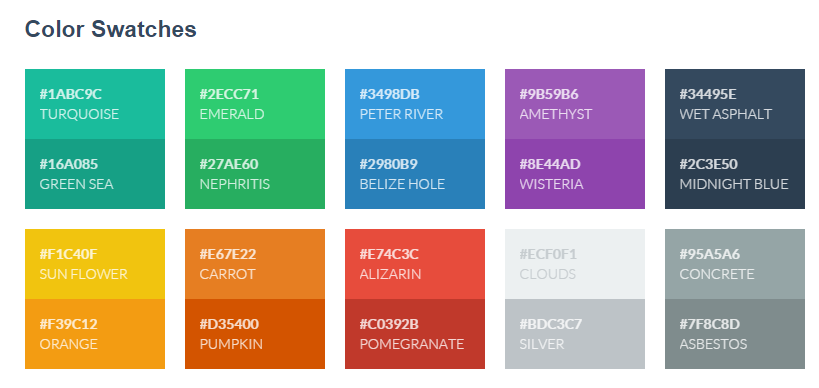
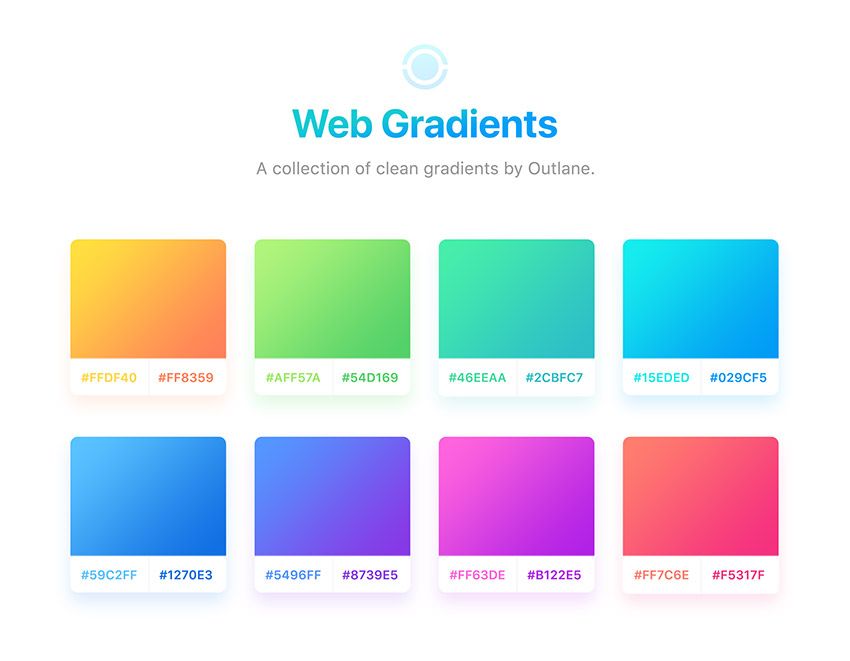
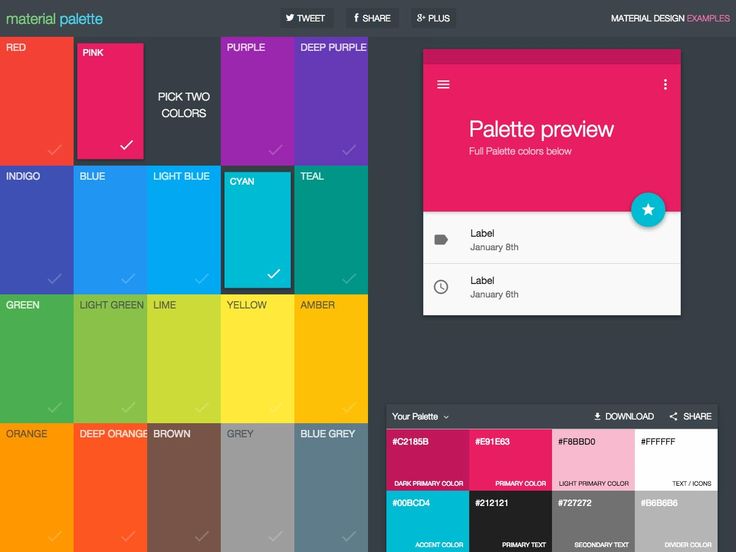
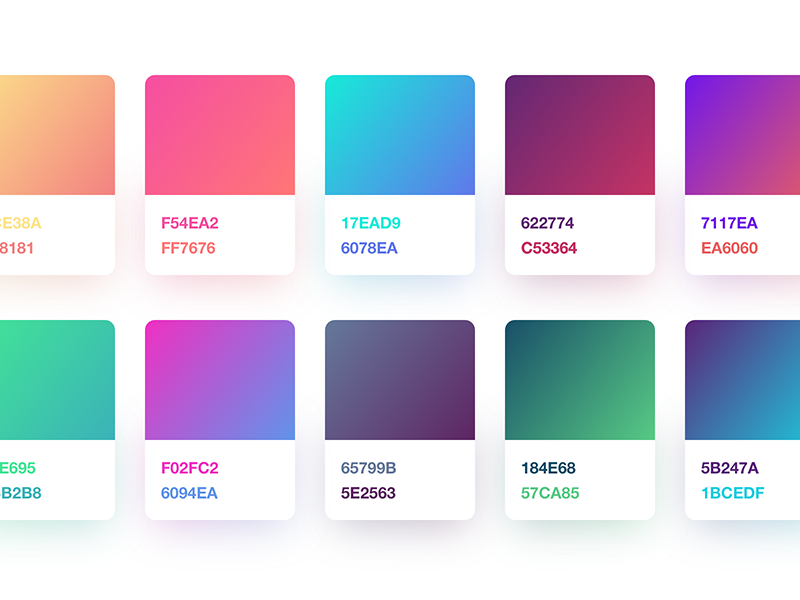
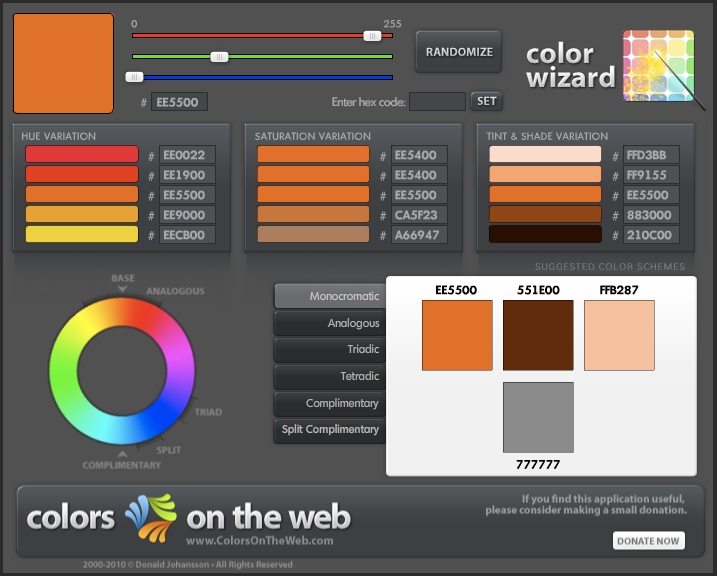
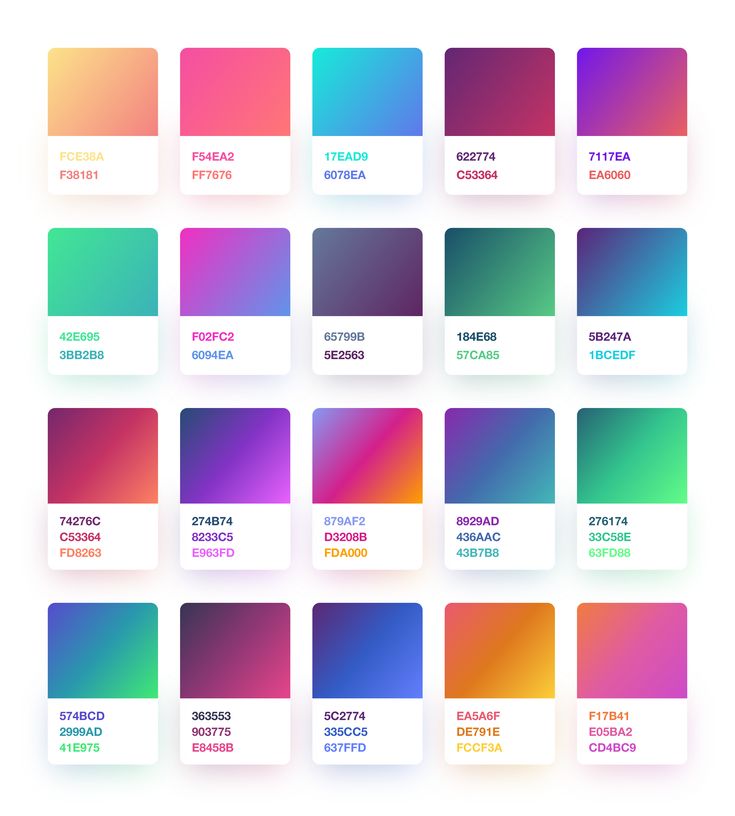
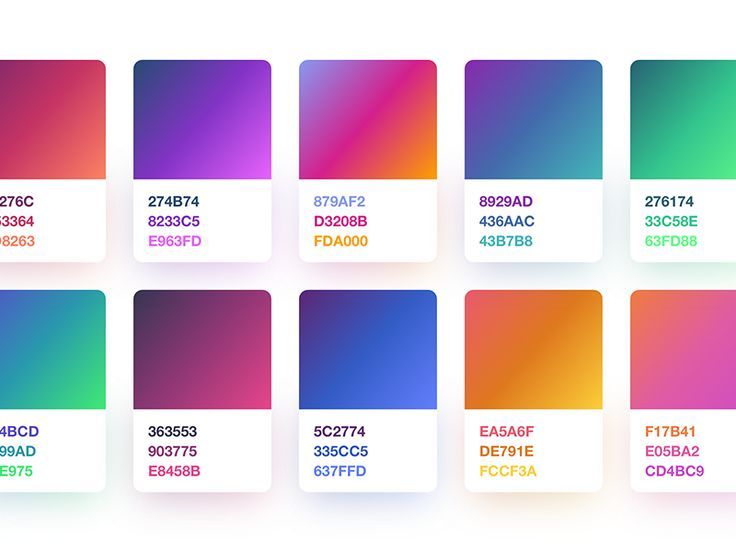
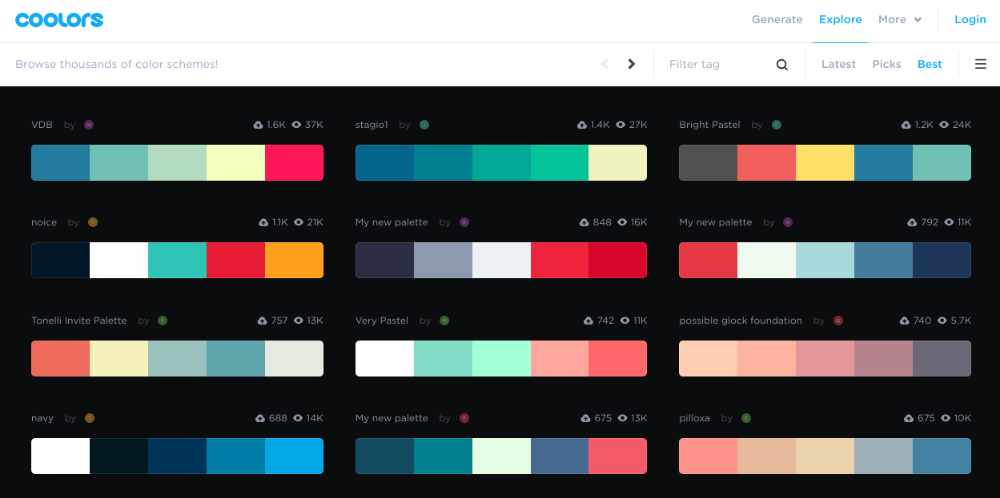
Способов составления цветовой палитры для сайта множество. Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Например, есть сайты, на которых можно посмотреть различные цветовые сочетания на реальных примерах. Например, сайт dribble:
Кроме того, большинство дизайнеров ориентируется на созданный для компании брендбук — руководство по использованию фирменного стиля организации. Часто в фирменный стиль входят цветовые оттенки, которые необходимо обязательно использовать в макете. Также в фирменный стиль могут входить различные принты и текстуры. Больше об элементах айдентики на сайте можно прочитать в этой статье.
Еще один способ выбрать цвета для сайта — вдохновляться искусством и шедеврами художников, которые отлично разбирались во влиянии цвета на эмоции людей. Например, «разобрать» картины на цвета:
Больше о поиске идей мы писали здесь.
Преимущества яркой цветовой палитры
Все чаще дизайнеры отказываются от серых скучных палитр и выбирают для макетов яркие сочные цвета. Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Запоминаемость ресурса
Яркие и необычные цветовые сочетания — отличный способ создать уникальный и запоминающийся ресурс. Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
На примере представлен сайт, где используются рисованные иллюстрации и насыщенная палитра цветов. Такой прием запоминается пользователями своей необычностью и яркостью, по сравнению с классическими сайтами и традиционной структурой в виде горизонтального меню и контентной части.
Запоминаемость ресурса и компании в целом — важная составляющая влияния бренда на продажи. Если организация не на слуху, не запоминается клиентами — компания теряет возможность приобрести постоянных заказчиков и ей остается только привлекать новых клиентов.
Эмоции
Яркие цвета — это всегда про эмоции. Яркие цвета влияют на настроение, создают особую атмосферу на сайте, вызывают определенные ассоциации с продуктом.
Выбранный дизайнерами цвет для оформления — мятный, который вызывает чувство свежести, ассоциируется с чистотой, здоровьем. Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Стиль
Яркая цветовая палитра является одним из трендов веб-дизайна. «Скучный» минимализм уже никого не удивляет, и дизайнеры ищут новые направления, в которых можно создать уникальный дизайн и привлекать пользователей. Например, один из «законодателей» трендов в веб-дизайне Apple использует для своих баннеров цветной градиент:
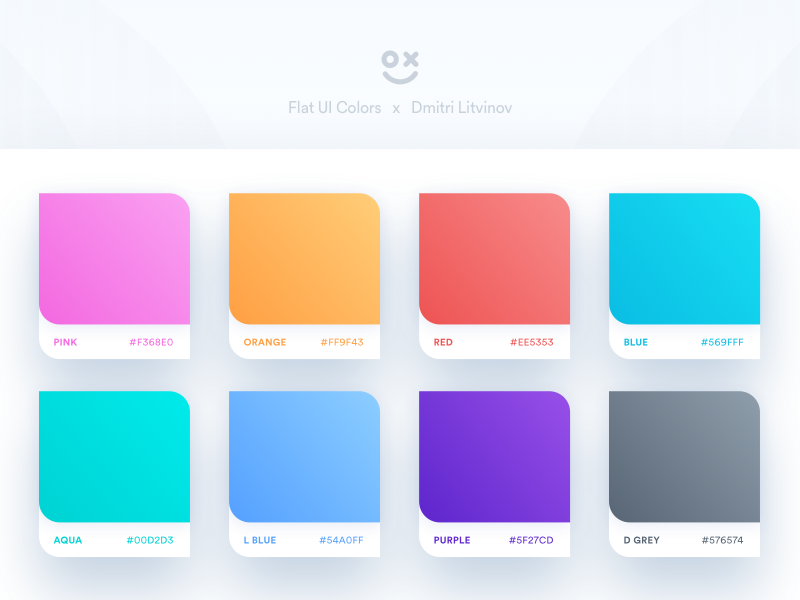
Одно из популярных направлений в веб-дизайне стиль Flat — также характеризуется яркой цветовой палитрой. Подробнее об этом можно прочитать в нашем блоге.
Становление бренда
Мы уже говорили о влиянии цветов на фирменный стиль и восприятие бренда. Приведем еще один пример того, как один или несколько цветов могут ассоциироваться с компанией и брендом.
Яркий пример — компания Google. У организации есть несколько обозначений, по которым узнается бренд: это сама надпись перед поисковой строчкой, а также логотипы их продуктов — браузер, диск и так далее.
Такие цвета использует Google для своих логотипов:
Таким образом, набор данных оттенков прочно ассоциируется с компанией. Такой способ позволяет увеличить узнаваемость бренда и, как следствие, повысить продажи.
Яркая цветовая палитра — отличная составляющая фирменного стиля. Бренды, использующие выразительные цвета вместе с интересными иллюстрациями или символами всегда больше запоминаются клиентами. Мы привыкли ассоциировать красную букву «Я» с компанией «Яндекс», различаем по цветам всех операторов, узнаем на улицах курьеров Delivery Club только по зеленой куртке и сумке. Несмотря на то, что цвет не является торговым знаком (зарегистрировать цвет очень сложно, хотя такие прецеденты случались в странах Европы) его можно с успехом использовать как ассоциативную составляющую бренда.
Креативность
Яркая цветовая палитра — отличный способ проявить креативность и создать по-настоящему уникальный дизайн. Сейчас структура, серые цвета без ярких акцентов и «серьезность» ушли в прошлое — в трендах яркие оттенки, креативные текстуры, анимация и многое другое.
Теперь увидеть необычные сайты стало легче. Дизайнеры придумывают новые концепции, соединяют несочетаемое, работают с фотографией и произведениями искусства и придумывают настоящие шедевры. Яркая цветовая палитра встречается даже на новостных порталах и информационных сайтах — так ресурсы перестают быть одинаковыми и завоевывают любовь все новых и новых пользователей.
Яркий пример — сайт «Тинькофф журнал». Издание стало популярным не только благодаря интересному контенту, но и необычному дизайну и интересной типографике:
Таким образом, дизайнерам предоставлена возможность работать с различными направлениями и создавать новые цветовые сочетания. Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Повышение продаж
Еще одна причина, почему яркие цвета популярны в веб-дизайне — повышение уровня конверсии. Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Также яркие цвета часто используют на промо-сайтах. Продукты презентуют в ярких красках, которые вызывают положительные эмоции у клиентов:
Больше об оформлении промо-сайтов мы писали в этой статье.
В целом яркая цветовая палитра — отличный инструмент повышения продаж при грамотном использовании оттенков и составлении удобной структуры для пользователей. Однако, есть несколько недостатков, которые стоит учитывать при использовании таких цветов в дизайне сайтов.
Недостатки яркой цветовой палитры
Несмотря на то, что яркая цветовая палитра остается в трендах, некоторые сайты могут потерять клиентов при неправильном распределении цветов или неправильном составлении структуры сайтов. Рассмотрим подробнее недостатки яркой палитры и способы решения возникающих проблем.
Сложности с юзабилити
Основной недостаток ярких цветов — возникающие сложности с юзабилити. Креативные сочетания, анимация и другие составляющие ярких сайтов неизбежно влияют на удобство пользования. Традиционные элементы, к которым привыкают пользователи, могут скрываться (например, горизонтальное меню часто прячут за значок «гамбургера»), недостаточно прорабатываются элементы навигации.
Как решить эту проблему? В первую очередь, необходимо соблюдать баланс между креативностью и юзабилити. Например, оставлять важные элементы для пользователей и, в то же время, вставлять необычные детали или анимацию. Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Сложности с восприятием контента
Еще одна распространенная проблема — сложности с восприятием контента, чаще всего текстового. Яркие тона отвлекают пользователей от надписей, переводят внимание на изображения и клиенты могут не узнать важную информацию — о компании, новых товарах, акциях и прочее. Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
В этом случае дизайнерам нужно тщательно продумывать структуру сайта и подбирать палитру. Важный контент лучше выделять рамкой или яркими вставками, а главные элементы следует располагать таким образом, чтобы пользователь четко выделял композицию и понимал, какой шаг стоит сделать дальше.
Несоответствие тематике
Еще одна распространенная проблема — несоответствие цветовой палитры посылу, смыслу и теме сайта. Например, яркие цвета неуместны на каких-то исторических сайтах, розовые оттенки не добавляют странице «серьезности», если это необходимо.
Такой диссонанс возникает, когда дизайнеры поддаются веяниям моды и забывают о назначении ресурсов. Также стоит помнить о целевой аудитории — если в качестве ЦА выступают люди, которые далеки от современных трендов, лучше остановиться на классическом варианте с понятными навигационными элементами и не использовать креативные детали.
Студия дизайна IDBI в своих работах использует как яркие цветовые сочетания, так и классические представления о сайтах. Мы создаем интернет-магазины с ярким оформлением, промо-сайты с эффектной презентацией товара и обычные ресурсы для размещения новостных сводок. Мы обращаем внимание на назначение сайта, принимаем во внимание брендбуки и другие атрибуты фирменного стиля. Яркие палитры часто используем в призывах к действию и навигационных элементах, чтобы сделать сайты удобными для пользователей и увеличить уровень конверсии ресурса. Наши работы можно посмотреть в разделе «Портфолио».
Цвета в вебе — CSS — Дока
Название цвета
Секция статьи «Название цвета»Самый простой способ указания цвета в вебе — ключевые слова. Используются английские названия цветов. Самые популярные базовые цвета:
Используются английские названия цветов. Самые популярные базовые цвета:
- Чёрный
black - Белый
white - Красный
red - Зелёный
green - Синий
blue
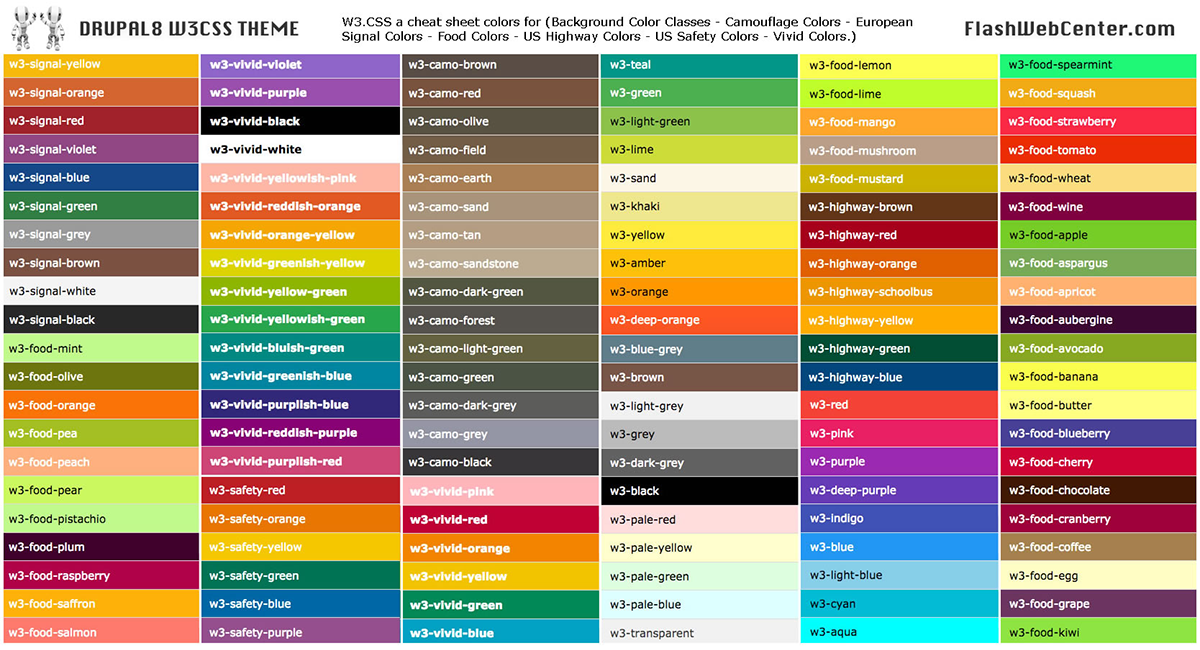
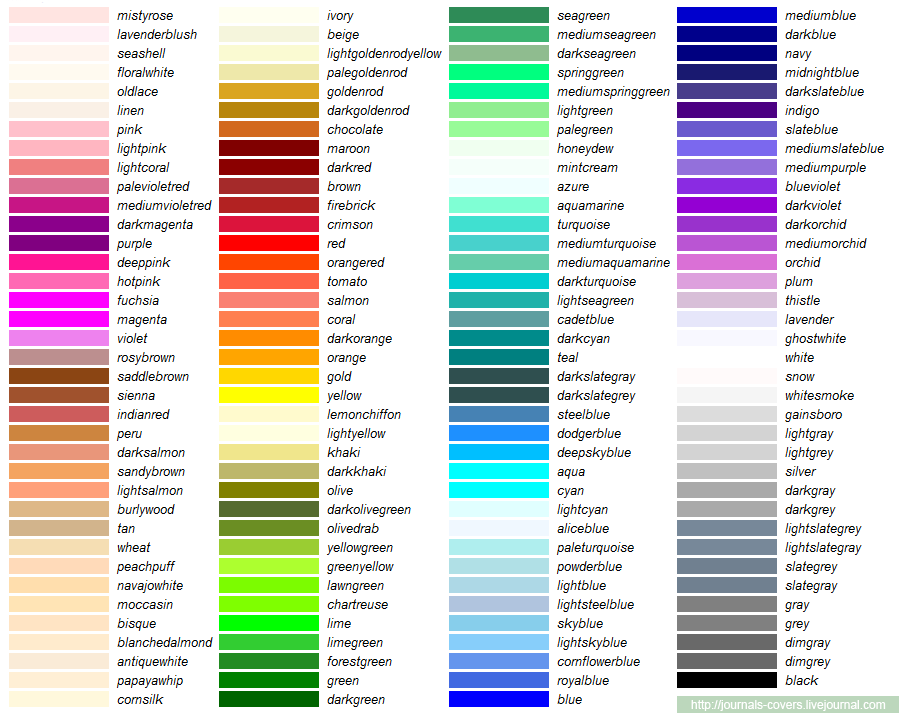
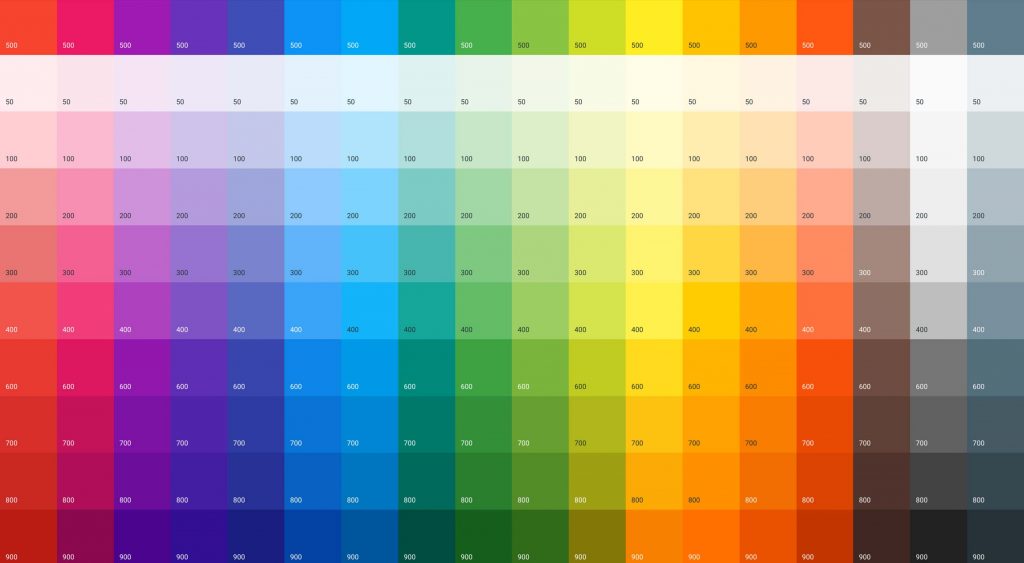
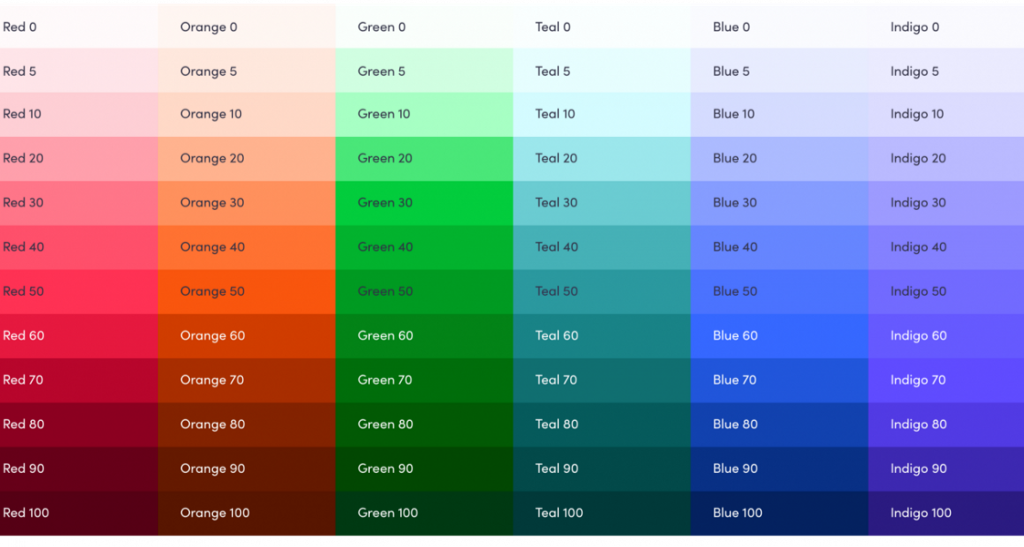
На самом деле ключевых слов для цветов очень много. Нет особого смысла их все запоминать. Всегда можно заглянуть в таблицу цветов.
| IndianRed | LightCoral | Salmon | DarkSalmon |
| LightSalmon | Crimson | Red | FireBrick |
| DarkRed | Pink | LightPink | HotPink |
| DeepPink | MediumVioletRed | PaleVioletRed | Coral |
| Tomato | OrangeRed | DarkOrange | Orange |
| Gold | Yellow | LightYellow | LemonChiffon |
| LightGoldenrodYellow | PapayaWhip | Moccasin | PeachPuff |
| PaleGoldenrod | Khaki | DarkKhaki | Lavender |
| Thistle | Plum | Violet | Orchid |
| Fuchsia | Magenta | MediumOrchid | MediumPurple |
| RebeccaPurple | BlueViolet | DarkViolet | DarkOrchid |
| DarkMagenta | Purple | Indigo | SlateBlue |
| DarkSlateBlue | MediumSlateBlue | GreenYellow | Chartreuse |
| LawnGreen | Lime | LimeGreen | PaleGreen |
| LightGreen | MediumSpringGreen | SpringGreen | MediumSeaGreen |
| SeaGreen | ForestGreen | Green | DarkGreen |
| YellowGreen | OliveDrab | Olive | DarkOliveGreen |
| MediumAquamarine | DarkSeaGreen | LightSeaGreen | DarkCyan |
| Teal | Aqua | Cyan | LightCyan |
| PaleTurquoise | Aquamarine | Turquoise | MediumTurquoise |
| DarkTurquoise | CadetBlue | SteelBlue | LightSteelBlue |
| PowderBlue | LightBlue | SkyBlue | LightSkyBlue |
| DeepSkyBlue | DodgerBlue | CornflowerBlue | MediumSlateBlue |
| RoyalBlue | Blue | MediumBlue | DarkBlue |
| Navy | MidnightBlue | Cornsilk | BlanchedAlmond |
| Bisque | NavajoWhite | Wheat | BurlyWood |
| Tan | RosyBrown | SandyBrown | Goldenrod |
| DarkGoldenrod | Peru | Chocolate | SaddleBrown |
| Sienna | Brown | Maroon | White |
| Snow | HoneyDew | MintCream | Azure |
| AliceBlue | GhostWhite | WhiteSmoke | SeaShell |
| Beige | OldLace | FloralWhite | Ivory |
| AntiqueWhite | Linen | LavenderBlush | MistyRose |
| Gainsboro | LightGray | Silver | DarkGray |
| Gray | DimGray | LightSlateGray | SlateGray |
| DarkSlateGray | Black |
Как пишется
Секция статьи «Как пишется».selector { color: black; background-color: AntiqueWhite;}
.selector { color: black; background-color: AntiqueWhite; }
Ключевые слова регистронезависимые — вы можете писать их как угодно и браузер всё равно вас поймёт.
RGB
Секция статьи «RGB»Для задания цвета используется функция rgb, например, rgb для синего. Каждое из трёх значений отвечает за отдельный канал RGB и может быть записано числом от 0 до 255 или в процентах. Для добавления прозрачности, после записи каналов нужно поставить слэш и записать нужное значение от 0 до 1 или в процентах, например rgb для полупрозрачного синего.
Раньше синтаксис RGB отличался от современного и вы всё ещё можете встретить его в коде или выбрать для лучшей кроссбраузерности, см. Can I use. Для разделения каналов внутри функции нужно было использовать запятые
Can I use. Для разделения каналов внутри функции нужно было использовать запятые rgb, а для добавления прозрачности — специальную функцию rgba, которая принимала последним параметром прозрачность цвета, например rgba.
HEX
Секция статьи «HEX»Шестнадцатеричный код цвета в цветовой модели RGB, который начинается с #, например, #ff0000. Сплошные цвета записываются в формате # или в сокращённом # (если символы каждой группы одинаковые). Например #009900 или #090. Если нужно указать прозрачность, она добавляется в конце в HEX-формате # или #, например #00990055 или #0905.
Раньше нельзя было задать цвет в нотации # и приходилось использовать функцию rgba, но сегодня у этого способа неплохая кроссбраузерность. Проблема одна: мало кто сходу сможет рассчитать 50% в шестнадцатеричном формате, поэтому для указания прозрачности цвета чаще всего используют функцию rgb, где прозрачность можно задать в дробях или процентах.
Разные способы записи HEX-цветов в качестве значений:
.selector { color: #FFF; border-color: #00000080; background-color: #ff00ff;}
.selector {
color: #FFF;
border-color: #00000080;
background-color: #ff00ff;
}
HSL
Секция статьи «HSL»Цветовая модель HSL описывает те же цвета, что и RGB, но иначе: H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness (светлота). Например, hsl для зелёного. Первое значение оттенка задаётся в градусах и его можно записать просто как
Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единицы 120deg, второе и третье значение указываются в процентах. Прозрачность добавляется так же, как в rgb, с помощью слэша со значением, например hsl полупрозрачный зелёный.
Синтаксис hsl отличался от современного точно так же, как rgb: нужны были запятые и специальная функция hsla для задания прозрачности цвета. Используйте старый синтаксис для лучшей совместимости и не удивляйтесь, если встретите его в коде.
Ключевые слова
Секция статьи «Ключевые слова»transparent Секция статьи «transparent»Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью
Технически это равносильно записи любого цвета с нулевой прозрачностью rgb, но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
currentColor Секция статьи «currentColor»За ключевым словом current скрывается цвет, указанный в свойстве color элемента. Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
Рассмотрим пример. Пусть цвет рамки элемента будет совпадать с цветом текста:
.element { color: #6e4aff; border: 1px solid currentColor;}
.element {
color: #6e4aff;
border: 1px solid currentColor;
}
Если мы захотим менять цвет текста и рамки по наведению курсора, то нам достаточно будет изменить значение одного свойства, а цвет рамки подстроится за счёт current:
.element:hover { color: #09ff00;}
.element:hover { color: #09ff00; }
Цвет | University Communications
Цвет — один из самых ярких и узнаваемых способов выразить индивидуальность нашего бренда. Укорененные в природе и взятые из окружающей среды, наши цвета помогают рассказать историю о том, кто мы есть. При правильном использовании они могут улучшить наш голос, отразить наш тон и помочь нашей аудитории установить мгновенные связи.
Основные фирменные цвета
Цвета университета Орегона — зеленый и желтый. Эти цвета всегда должны быть цифрой доминирует над в вашей дизайнерской работе.
ПРИМЕЧАНИЕ. При использовании цветных сборок всегда используйте значения цветов, указанные здесь. Они были скорректированы для наилучшего воспроизведения при печати и на экране и не соответствуют разбивке цветового моста Pantone®. Чтобы помочь людям с ослабленным зрением, некоторые значения цветов для веб-сайтов были немного изменены по сравнению со значениями цветов для печати.
UO Зеленый
PANTONE: 356 | CMYK: 96-26-100-15
HEX: #007030 | КЛАСС: палитра-bg-uo-зеленый
Желтый UO
PANTONE: 107 | CMYK: 0-6-99-0
HEX: #FEE11A | КЛАСС: палитра-bg-uo-желтый
Вторичные фирменные цвета
Мы разработали палитру вторичных цветов, чтобы дополнить наши основные цвета, используя оттенки естественной среды.
Используйте эти цвета экономно, время от времени и всегда в качестве вспомогательной роли для нашего зеленого и желтого. Никогда не делайте какой-либо из этих оттенков преобладающим цветом школы, центра, института или кафедры.
Никогда не делайте какой-либо из этих оттенков преобладающим цветом школы, центра, института или кафедры.
При использовании второстепенных цветов соблюдайте особую осторожность, чтобы не создавать дизайны, которые не отражают бренд Университета Орегона или, что еще хуже, не представляют другое учреждение.
ПРИМЕЧАНИЕ. При использовании цветных сборок всегда используйте значения цветов, указанные здесь. Они были скорректированы для наилучшего воспроизведения при печати и на экране и не соответствуют разбивке цветового моста Pantone®. Чтобы получить предварительно утвержденные цветовые палитры для продвижения объектов наследия, обращайтесь по адресу [email protected].
Традиционный зеленый
PANTONE: 3435 | CMYK: 87-45-78-49
HEX: #104735 | КЛАСС: палитра-bg-uo-legacy-зеленый
Темно-синий
PANTONE: 3025 | CMYK: 100-65-37-20
HEX: #004F6E | КЛАСС: палитра-bg-темно-синий
Зеленая трава
PANTONE: 362 | CMYK: 75-15-100-2
HEX: #489D46 | КЛАСС: палитра-bg-трава-зеленый
Голубой
PANTONE:
HEX: #00A5B5 | КЛАСС: палитра-bg-голубой
Зеленый лайм
PANTONE: 377 | CMYK: 52-6-100-0
HEX: #8ABB40 | КЛАСС: палитра-bg-зеленый лайм
Темно-серый
PANTONE: 445 | CMYK: 69-53-55-30
HEX: #4D5859 | КЛАСС: палитра-черный-темно-серый
Шартрез
PANTONE: 396 | CMYK: 15-1-100-0
HEX: #E2E11B | КЛАСС: палитра-bg-chartreuse
Средне-серый
PANTONE: 429 | CMYK: 18-10-10-26
HEX: #A2AAAD | КЛАСС: палитра-bg-средне-серый
Ягодный
PANTONE: 228 | CMYK: 40-100-40-18
HEX: #8D1D58 | КЛАСС: палитра-bg-berry
Светло-серый
PANTONE: Н/Д | CMYK: 0-0-0-17
HEX: #D8DcDA | КЛАСС: палитра-bg-светло-серый
Web Colors — Константы объектов — Константы, перечисления и структуры — Справочник MQL5
Справочник MQL5Константы, перечисления и структурыКонстанты объектовWeb Colors
Для типа цвета определены следующие цветовые константы:
clrBlack | клрDarkGreen | clrDarkSlateGray | цветоливковый | светло-зеленый | бирюзовый | клрфлот | clrPurple |
клрМарун | клрИндиго | clrMidnightBlue | клрDarkBlue | clrDarkOliveGreen | clrSaddleBrown | clrForestGreen | clrOliveDrab |
клрСеГрин | clrDarkЗолотарник | clrDarkSlateBlue | клрСиенна | clrMediumBlue | clrКоричневый | clrDarkBurquoise | клрДимГрей |
clrLightSeaGreen | clrDarkViolet | clrFireBrick | clrMediumVioletRed | clrMediumSeaGreen | клрШоколад | клрмалиновый | clrSteelBlue |
клрЗолотарник | clrMediumSpringGreen | clrLawnGreen | clrCadetBlue | клрDarkOrchid | clrжелто-зеленый | clrLimeGreen | clrOrangeRed |
клрDarkOrange | цвет Оранжевый | clrGold | цвет Желтый | клрШартрез | clrLime | clrSpringGreen | clrAqua |
клрDeepSkyBlue | цветСиний | clrПурпурный | светло-красный | клрСерый | clrSlateGray | clrПеру | clrBlueViolet |
clrLightSlateGray | клрDeepPink | clrMediumБирюзовый | clrDodgerBlue | clrБирюзовый | clrRoyalBlue | clrSlateBlue | clrDarkKhaki |
clrIndianRed | clrMediumOrchid | clrЗеленыйЖелтый | clrMediumАквамарин | клрDarkSeaGreen | clrTomato | клрРозиБраун | клрОрхидея |
clrMediumPurple | clrPaleVioletRed | clrCoral | clrCornflowerBlue | клрDarkGray | клрСэндиБраун | clrMediumSlateBlue | клрТан |
clrDarkSalmon | clrBurlyWood | клрHotPink | clrSalmon | клрФиолетовый | clrLightCoral | клрНебесно-голубой | clrLightSalmon |
клрПлюм | цветХаки | клрсветло-зеленый | цветАквамарин | clrSilver | clrLightSkyBlue | clrLightSteelBlue | clrГолубой |
clrPaleGreen | клрЧертополох | clrPowderBlue | clrPaleЗолотарник | clrБледно-бирюзовый | клрсветло-серый | клрПшеница | clrНавахоБелый |
clrМокасины | клрСветло-розовый | клр Гейнсборо | клрPeachPuff | clrРозовый | клрБиск | clrLightGoldenrod | clrBlanchedAlmond |
clrLemonChiffon | цвет Бежевый | clrAntiqueWhite | clrPapayaWhip | clrCornsilk | clrLightYellow | clrLightCyan | clrЛен |
clrЛаванда | клрМистиРоуз | clrOldLace | clrWhiteSmoke | клрSeashell | цвет слоновой кости | клр Медовая роса | clrAliceBlue |
clrLavenderBlush | clrMintCream | clrSnow | цвет Белый |
|
|
|
|
Цвет объекта можно задать с помощью функции ObjectSetInteger().

 Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью;
Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью; selector { color: black; background-color: AntiqueWhite;}
selector { color: black; background-color: AntiqueWhite;}
 element:hover { color: #09ff00;}
element:hover { color: #09ff00;}