Теория цвета: как выбрать правильные цвета для сайта
Теория цвета — это особенности эмоционального восприятия человеком тех или иных цветовых решений. Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус. Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
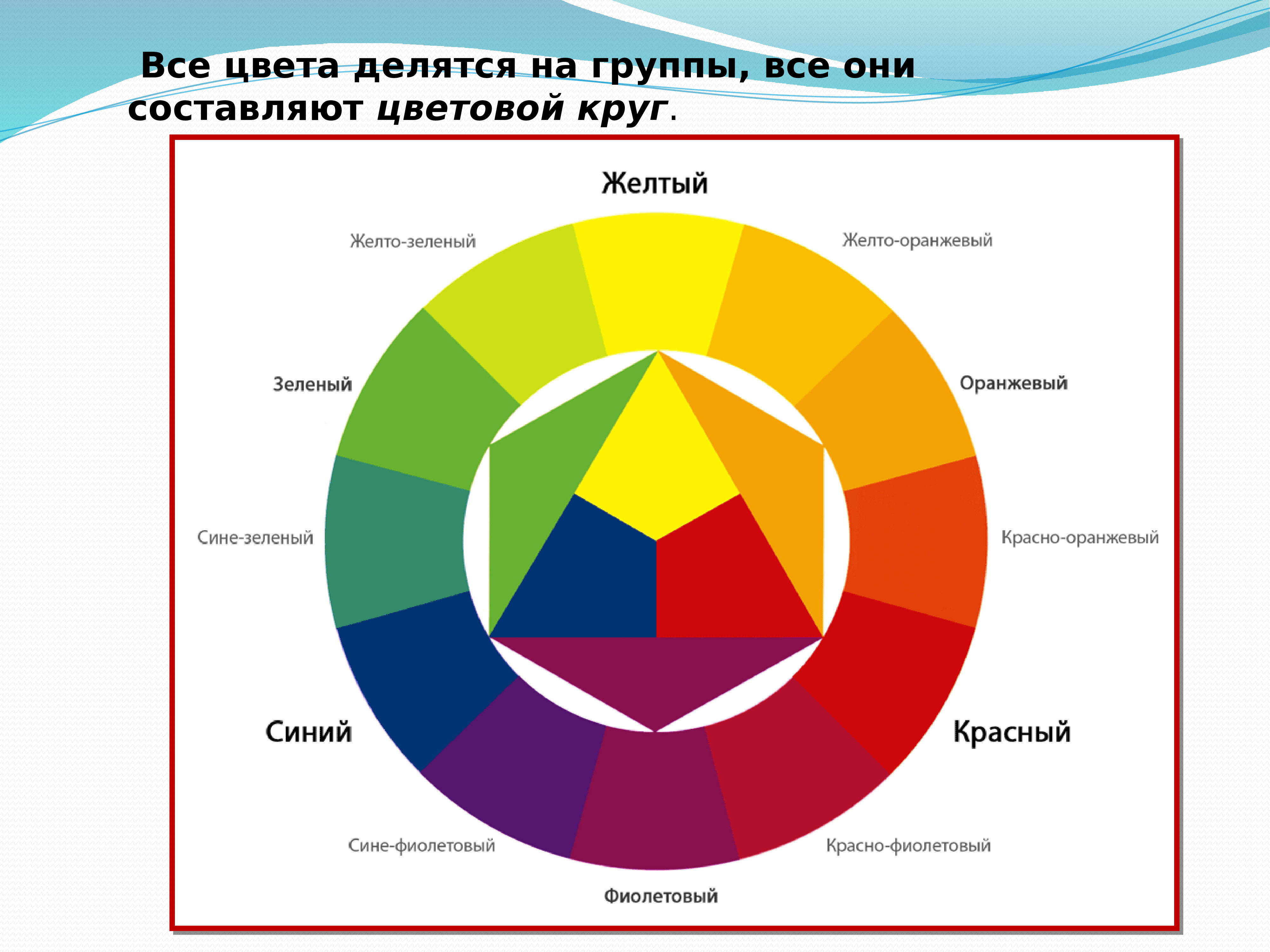
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый
Цветовой круг
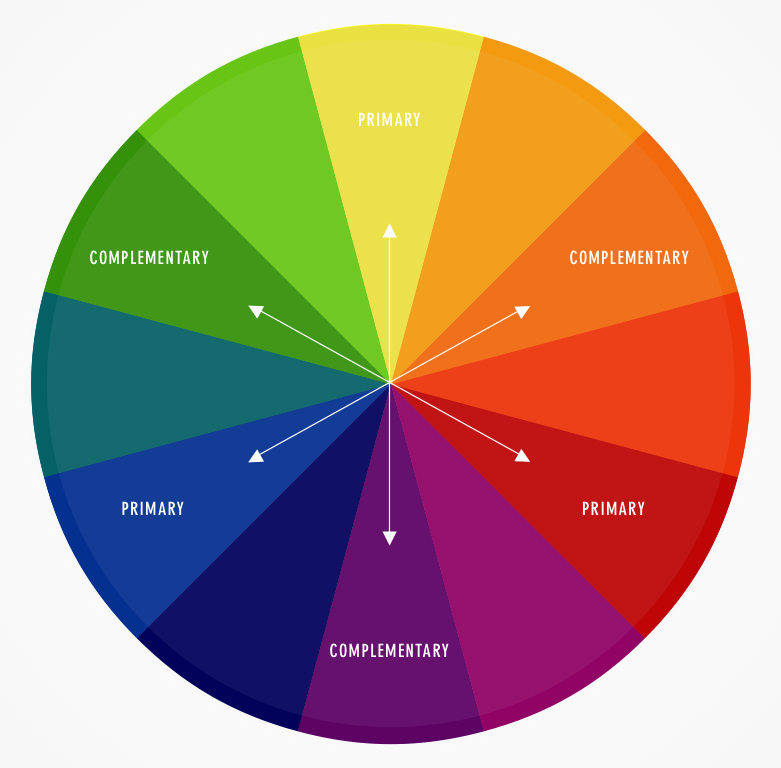
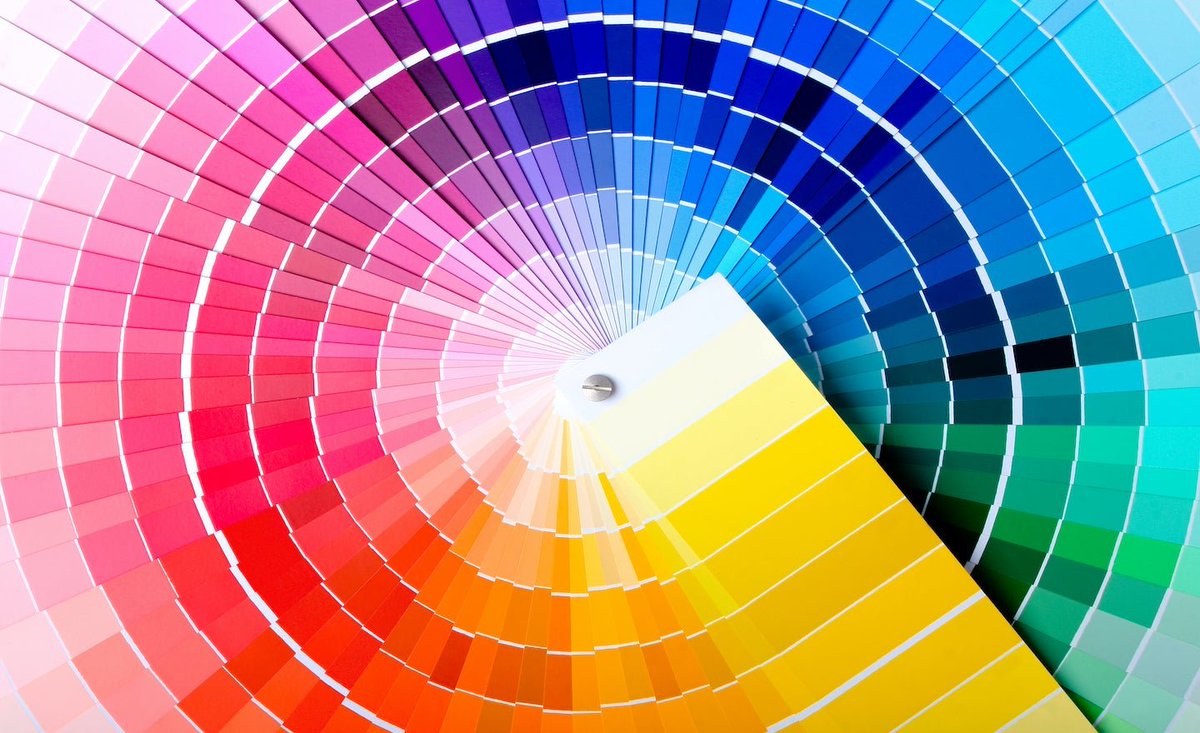
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
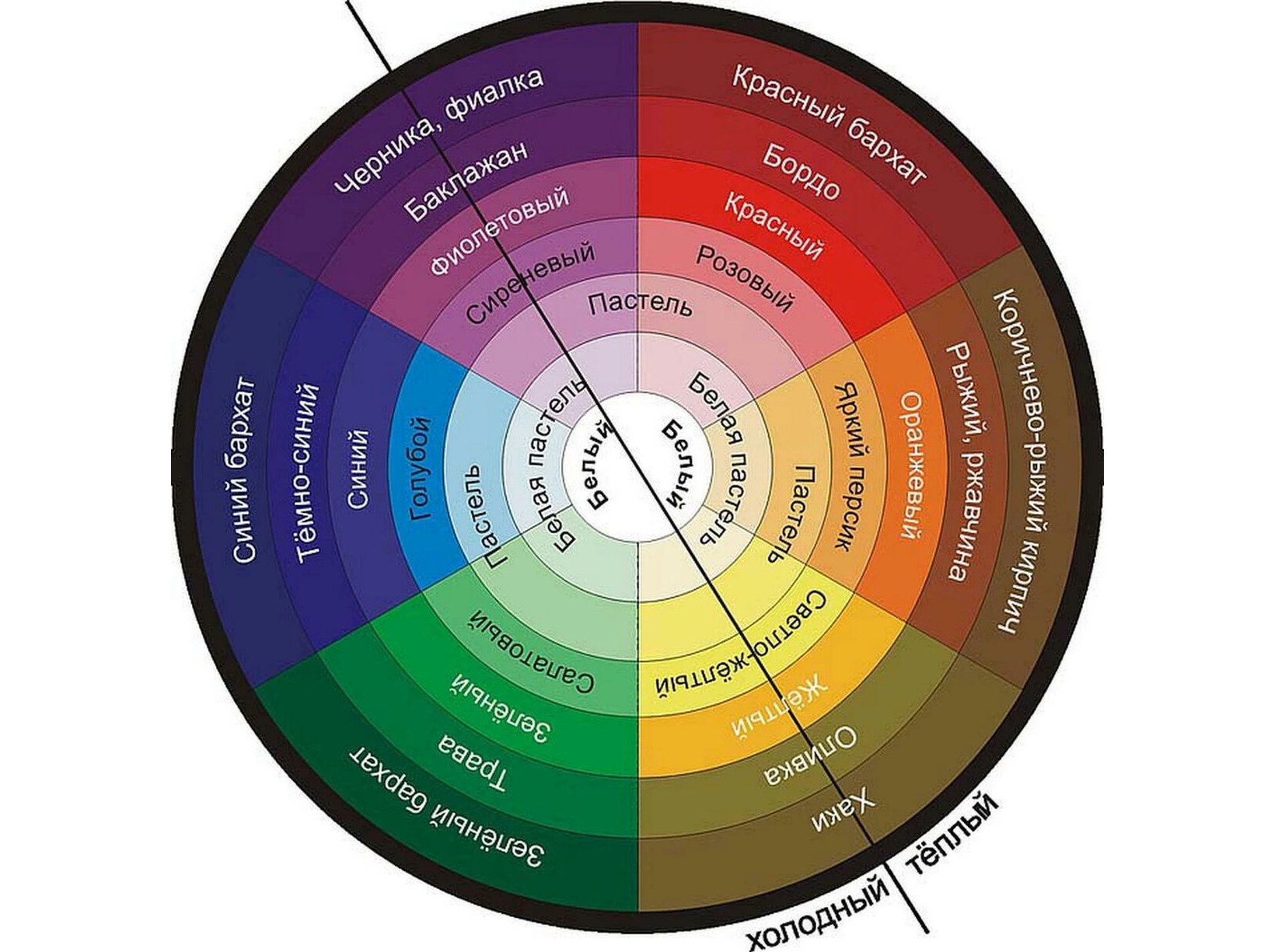
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www.ecolourprint.co.uk
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга. Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
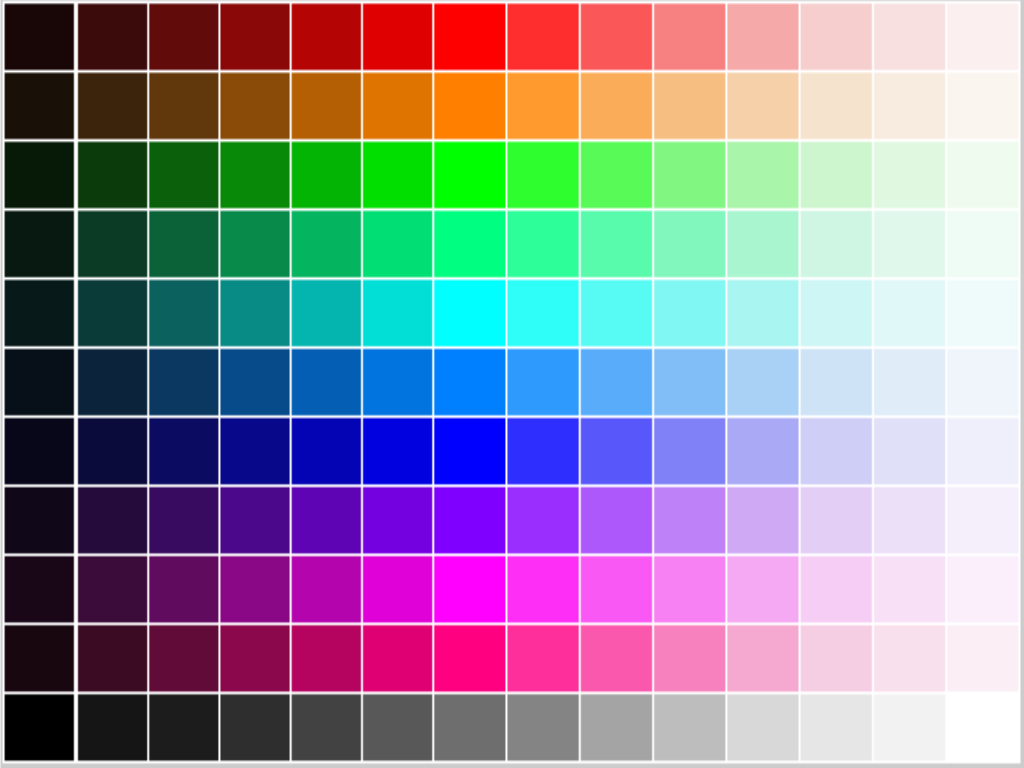
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Цветовые ассоциации и психология цвета
Маркетологи Университета Севильи (Испания, Universidad de Sevilla) выяснили, что на поведение потребителей влияет не столько сам цвет, сколько его «уместность и целесообразность» для продукта. Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
О важности цветовых ассоциаций в маркетинге также говорят результаты маркетингового исследования «Влияние цветов продуктов на восприятие уместности логотипа бренда» (The interactive effects of colors and products on perceptions of brand logo appropriateness).
Цветовые ассоциации формируются на основе личного опыта и подкрепляются культурными традициями. Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
Чтобы помочь вам избежать таких ошибок, расскажу о психологии цвета в маркетинге с помощью инфографики от брендингового агентства Iconic Fox. Специалисты агентства создали обзор самых популярных оттенков и привели примеры брендов, которые выбрали их в качестве своего фирменного цвета.
Красный
В большинстве культур воспринимается положительно и вызывает ассоциации с теплом, энергией, скоростью, смелостью, силой. Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Красный используют многие бренды сферы быстрого питания и ресторанного бизнеса из-за способности пробуждать аппетит. Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Оранжевый
Ассоциируется с теплом, дружелюбием, новизной и радостью. Среди отрицательных ассоциаций можно встретить инертность, бедность и дешевизну (согласно результатам опросов потребителей), ощущение лишения чего-то важного.
Но чаще всего оранжевый — это счастье, энергичность, позитивные эмоции, поэтому цвет апельсина активно используется разными брендами.
Желтый
У этого цвета много поклонников. Он имеет в основном положительные ассоциации. Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Наиболее эффектно желтый смотрится в сочетании с контрастными цветами.
Зеленый
Символ свежести, роста, чистоты и здоровья. Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Свежесть и чистота зеленого цвета сделали его популярным у продуктовых брендов и супермаркетов, эко-брендов, медицинских и фармацевтических компаний. Из-за ассоциаций со спокойствием и уверенностью зеленый полюбился банкам, страховым компаниям, финансовым организациям.
Зеленый иногда воспринимается негативно из-за психологических ассоциаций со скукой, слабостью, жертвенностью.
Синий
Положительные ассоциации с синим цветом — доверие, безопасность, логичность и безмятежность. Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Среди отрицательных чувств, которые вызывает синий — замкнутость, отстраненность, холодность и недоступность
Фиолетовый
Считается одним из самых сложных с точки зрения психологического воздействия. Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Отрицательные ассоциации с фиолетовым — подавленность, мрачность, удрученность, излишняя экстравагантность.
Розовый
Нежный или оттенка фуксии розовый традиционно считается самым женским цветом. Розовый ассоциируется с изысканностью, страстностью, предприимчивостью, женственностью и комфортом.
Немногие бренды, деятельность которых не связана с товарами для женщин, используют розовый из-за психологических ассоциаций с легкомысленностью и импульсивностью.
Несмотря на это, в веб-дизайне розовый прекрасно уживается с более «серьезными» базовыми оттенками — серым, черным, синим.
Черный
Противоречивый и очень сильный по своей энергетике цвет. Во многих культурах ассоциируется с трауром, но одновременно с этим означает силу, влиятельность, элегантность.
Люксовые бренды и бренды индустрии моды часто используют этот цвет для своих логотипов, сайтов, рекламных кампаний. Это неудивительно, ведь черный выглядит стильно, лаконично и утонченно, особенно в сочетании со светлыми оттенками.
Главное не переборщить с черным, ведь воздействие его отрицательных ассоциаций с угнетенностью и депрессивностью довольно велико.
Белый
Традиционно белый символизирует чистоту, простоту и невинность. Часто — еще и недоступную роскошь, поэтому белый нередко выбирают в качестве фирменного цвета ювелирные компании и модные дома.
Среди отрицательных характеристик белого — ассоциации со стерильностью, болезнью, пустотой и безразличием.
Как выбрать цветовую гамму для продающей страницы
Есть два основных способа применить теорию цвета для создания эффективных продающих страниц:
- Использовать правильные цветовые ассоциации, чтобы привлечь и удержать внимание посетителей страницы, повысить их лояльность к бренду и продукту.

- Подбирать с помощью цветового колеса удачные комбинации оттенков, чтобы упростить восприятие информации.
Как использовать психологию цвета
Прежде чем выбрать основные цвета продающей страницы, нужно четко определить, что вы предлагаете, какова ваша основная целевая аудитория и какие сочетания цветов будут наиболее уместны для вашего маркетингового предложения.
Специфика бизнеса может существенно помочь при выборе цветовой схемы. Например, если вы продаете свадебные платья, то вряд ли вам придет в голову оформить сайт в яркой оранжево-синей гамме, которая только отпугнет большинство невест. Для вас подойдут более изящные сочетания вроде белого и золотого, а синий с оранжевым оставьте продавцам строительных материалов или канцелярских товаров.
Дизайн сайта свадебного салона: нежные пастельные оттенки низкой насыщенности на преобладающем белом фоне
Конечно, не существует таких правил, которые бы предписывали использовать определенные цветовые решения для конкретной отрасли. Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
При выборе палитры можно опираться на гендерные и возрастные характеристики целевой аудитории. Считается, что женщины предпочитают сочные и теплые либо пастельные оттенки, например бордовый, фиолетовый, розовый, лиловый.
Редакторы женского журнала Cosmopolitan знают, что их читательницам нравятся сочные и теплые цвета
Мужчины чаще отдают предпочтение сочетаниям базовых и нейтральных цветов — серого, синего, белого, черного.
Дизайн сайта магазина мужской одежды и аксессуаров: сдержанное сочетание базовых оттенков
Внимание пожилых людей проще удержать на продающей странице с преобладанием спокойных и «заземленных» оттенков — зеленого, бежевого, кофейного.
Как подбирать комбинации оттенков для повышения удобства восприятия информации
С помощью цвета можно сделать сайт легко читаемым и удобным для пользователей. Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Например, в ColoRotate есть целая библиотека цветовых схем, которые можно выбирать, сохранять и редактировать с помощью современного 3D инструмента (3D color tool).
Ресурс ColorSchemer является удобной площадкой для создания своих собственных цветовых сочетаний.
При выборе цветовой палитры не используйте больше трех-четырех цветов на одной странице. Аляповатый дизайн производит плохое впечатление, способствует расфокусировке внимания пользователей, отвлекает от основной информации на сайте и «уводит» от СТА-кнопок.
Для сайта обычно выбирают три цвета — основной оттенок (фон), вторичный — для выделения крупных элементов и яркий акцентный цвет.
Существует специальная формула эффективного соотношения базовых цветов на продающей странице: 60/30/10. Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Формула эффективного соотношения базовых цветов на продающей странице. Источник — lpgenerator.ru
Черный, белый и серый называют ахроматическими цветами. Они хорошо комбинируются с основными цветами круга и их оттенками. Их можно смело добавлять в качестве фона для сайта.
Какой бы цвет для фона вы ни выбрали, лучше всего сделать преобладающий оттенок более приглушенным, чем все остальные. Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
Информация легко воспринимается, когда текст лежит на контрастном фоне. Лучшие контрастные сочетания получаются из цветов, расположенных на противоположных сторонах цветового колеса.
В случае с текстом важно учитывать насыщенность цвета. Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Вторичный цвет, который занимает 30% площади страницы, может использоваться для крупных графических элементов. Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Согласно теории привлечения зрительного внимания, пользователи в первую очередь обращают внимание на меньшие по размеру и контрастные по отношению к фону элементы страницы. Так как акцентный оттенок занимает всего 10% площади и является самым ярким, эффективно использовать его для выделения важных элементов продающей страницы: заголовка, СТА-кнопки.
И еще один очевидный, но важный момент. Цветовая палитра вашего сайта или лендинга под отдельный проект должна соответствовать общему фирменному стилю и логотипу.
Не бойтесь экспериментировать с цветом. Да, дизайн вашего сайта или продающей страницы может помочь повысить конверсию, но одной-единственной волшебной цветовой схемы, которую во что бы то ни стало нужно угадать, не существует.
Главные мысли
Теория цвета: как выбрать правильные цвета для сайта
Теория цвета — это особенности эмоционального восприятия человеком тех или иных цветовых решений. Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус. Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый
Цветовой круг
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www.ecolourprint.co.uk
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга. Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Цветовые ассоциации и психология цвета
Маркетологи Университета Севильи (Испания, Universidad de Sevilla) выяснили, что на поведение потребителей влияет не столько сам цвет, сколько его «уместность и целесообразность» для продукта. Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
О важности цветовых ассоциаций в маркетинге также говорят результаты маркетингового исследования «Влияние цветов продуктов на восприятие уместности логотипа бренда» (The interactive effects of colors and products on perceptions of brand logo appropriateness).
Цветовые ассоциации формируются на основе личного опыта и подкрепляются культурными традициями. Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
Чтобы помочь вам избежать таких ошибок, расскажу о психологии цвета в маркетинге с помощью инфографики от брендингового агентства Iconic Fox. Специалисты агентства создали обзор самых популярных оттенков и привели примеры брендов, которые выбрали их в качестве своего фирменного цвета.
Красный
В большинстве культур воспринимается положительно и вызывает ассоциации с теплом, энергией, скоростью, смелостью, силой. Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Красный используют многие бренды сферы быстрого питания и ресторанного бизнеса из-за способности пробуждать аппетит. Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Оранжевый
Ассоциируется с теплом, дружелюбием, новизной и радостью. Среди отрицательных ассоциаций можно встретить инертность, бедность и дешевизну (согласно результатам опросов потребителей), ощущение лишения чего-то важного.
Но чаще всего оранжевый — это счастье, энергичность, позитивные эмоции, поэтому цвет апельсина активно используется разными брендами.
Желтый
У этого цвета много поклонников. Он имеет в основном положительные ассоциации. Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Наиболее эффектно желтый смотрится в сочетании с контрастными цветами.
Зеленый
Символ свежести, роста, чистоты и здоровья. Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Свежесть и чистота зеленого цвета сделали его популярным у продуктовых брендов и супермаркетов, эко-брендов, медицинских и фармацевтических компаний. Из-за ассоциаций со спокойствием и уверенностью зеленый полюбился банкам, страховым компаниям, финансовым организациям.
Зеленый иногда воспринимается негативно из-за психологических ассоциаций со скукой, слабостью, жертвенностью.
Синий
Положительные ассоциации с синим цветом — доверие, безопасность, логичность и безмятежность. Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Среди отрицательных чувств, которые вызывает синий — замкнутость, отстраненность, холодность и недоступность
Фиолетовый
Считается одним из самых сложных с точки зрения психологического воздействия. Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Отрицательные ассоциации с фиолетовым — подавленность, мрачность, удрученность, излишняя экстравагантность.
Розовый
Нежный или оттенка фуксии розовый традиционно считается самым женским цветом. Розовый ассоциируется с изысканностью, страстностью, предприимчивостью, женственностью и комфортом.
Немногие бренды, деятельность которых не связана с товарами для женщин, используют розовый из-за психологических ассоциаций с легкомысленностью и импульсивностью.
Несмотря на это, в веб-дизайне розовый прекрасно уживается с более «серьезными» базовыми оттенками — серым, черным, синим.
Черный
Противоречивый и очень сильный по своей энергетике цвет. Во многих культурах ассоциируется с трауром, но одновременно с этим означает силу, влиятельность, элегантность.
Люксовые бренды и бренды индустрии моды часто используют этот цвет для своих логотипов, сайтов, рекламных кампаний. Это неудивительно, ведь черный выглядит стильно, лаконично и утонченно, особенно в сочетании со светлыми оттенками.
Главное не переборщить с черным, ведь воздействие его отрицательных ассоциаций с угнетенностью и депрессивностью довольно велико.
Белый
Традиционно белый символизирует чистоту, простоту и невинность. Часто — еще и недоступную роскошь, поэтому белый нередко выбирают в качестве фирменного цвета ювелирные компании и модные дома.
Среди отрицательных характеристик белого — ассоциации со стерильностью, болезнью, пустотой и безразличием.
Как выбрать цветовую гамму для продающей страницы
Есть два основных способа применить теорию цвета для создания эффективных продающих страниц:
- Использовать правильные цветовые ассоциации, чтобы привлечь и удержать внимание посетителей страницы, повысить их лояльность к бренду и продукту.

- Подбирать с помощью цветового колеса удачные комбинации оттенков, чтобы упростить восприятие информации.
Как использовать психологию цвета
Прежде чем выбрать основные цвета продающей страницы, нужно четко определить, что вы предлагаете, какова ваша основная целевая аудитория и какие сочетания цветов будут наиболее уместны для вашего маркетингового предложения.
Специфика бизнеса может существенно помочь при выборе цветовой схемы. Например, если вы продаете свадебные платья, то вряд ли вам придет в голову оформить сайт в яркой оранжево-синей гамме, которая только отпугнет большинство невест. Для вас подойдут более изящные сочетания вроде белого и золотого, а синий с оранжевым оставьте продавцам строительных материалов или канцелярских товаров.
Дизайн сайта свадебного салона: нежные пастельные оттенки низкой насыщенности на преобладающем белом фоне
Конечно, не существует таких правил, которые бы предписывали использовать определенные цветовые решения для конкретной отрасли. Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
При выборе палитры можно опираться на гендерные и возрастные характеристики целевой аудитории. Считается, что женщины предпочитают сочные и теплые либо пастельные оттенки, например бордовый, фиолетовый, розовый, лиловый.
Редакторы женского журнала Cosmopolitan знают, что их читательницам нравятся сочные и теплые цвета
Мужчины чаще отдают предпочтение сочетаниям базовых и нейтральных цветов — серого, синего, белого, черного.
Дизайн сайта магазина мужской одежды и аксессуаров: сдержанное сочетание базовых оттенков
Внимание пожилых людей проще удержать на продающей странице с преобладанием спокойных и «заземленных» оттенков — зеленого, бежевого, кофейного.
Как подбирать комбинации оттенков для повышения удобства восприятия информации
С помощью цвета можно сделать сайт легко читаемым и удобным для пользователей. Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Например, в ColoRotate есть целая библиотека цветовых схем, которые можно выбирать, сохранять и редактировать с помощью современного 3D инструмента (3D color tool).
Ресурс ColorSchemer является удобной площадкой для создания своих собственных цветовых сочетаний.
При выборе цветовой палитры не используйте больше трех-четырех цветов на одной странице. Аляповатый дизайн производит плохое впечатление, способствует расфокусировке внимания пользователей, отвлекает от основной информации на сайте и «уводит» от СТА-кнопок.
Для сайта обычно выбирают три цвета — основной оттенок (фон), вторичный — для выделения крупных элементов и яркий акцентный цвет.
Существует специальная формула эффективного соотношения базовых цветов на продающей странице: 60/30/10. Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Формула эффективного соотношения базовых цветов на продающей странице. Источник — lpgenerator.ru
Черный, белый и серый называют ахроматическими цветами. Они хорошо комбинируются с основными цветами круга и их оттенками. Их можно смело добавлять в качестве фона для сайта.
Какой бы цвет для фона вы ни выбрали, лучше всего сделать преобладающий оттенок более приглушенным, чем все остальные. Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
Информация легко воспринимается, когда текст лежит на контрастном фоне. Лучшие контрастные сочетания получаются из цветов, расположенных на противоположных сторонах цветового колеса.
В случае с текстом важно учитывать насыщенность цвета. Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Вторичный цвет, который занимает 30% площади страницы, может использоваться для крупных графических элементов. Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Согласно теории привлечения зрительного внимания, пользователи в первую очередь обращают внимание на меньшие по размеру и контрастные по отношению к фону элементы страницы. Так как акцентный оттенок занимает всего 10% площади и является самым ярким, эффективно использовать его для выделения важных элементов продающей страницы: заголовка, СТА-кнопки.
И еще один очевидный, но важный момент. Цветовая палитра вашего сайта или лендинга под отдельный проект должна соответствовать общему фирменному стилю и логотипу.
Не бойтесь экспериментировать с цветом. Да, дизайн вашего сайта или продающей страницы может помочь повысить конверсию, но одной-единственной волшебной цветовой схемы, которую во что бы то ни стало нужно угадать, не существует.
Главные мысли
цветов — Smashing Magazine
16 статьи
Адель Хаматов написал- 15 минут прочитал
- 0 комментариев
В этой статье Адель Хаматов делится моделью цветовой механики, которую он придумал во время исследований по разработке наборов пользовательского интерфейса, и иллюстрирует подход к решению связанных проблем с помощью лучших практик. Читать дальше…
Читать дальше…
- 15 мин чтение
- 0 комментариев
В этой статье мы рассмотрим лучшие способы обработки цветов в CSS на сегодняшний день, несколько советов по их использованию в системе дизайна и то, что мы можем ожидать от наших цветов в недалеком будущем. Читать дальше…
Ахмад Шадид написал- 6 минут прочитал
- 0 комментариев
В этой статье Ахмад Шадид объясняет, что такое HSL, как его использовать, и делится некоторыми полезными вариантами использования и примерами, которые вы можете сразу использовать в своих текущих проектах. Читать дальше…
Том Грэм и Андре Гонсалвес написал- 14 минут прочитал
- 0 комментариев
Визуальный интерфейс — это очевидное место, с которого можно начать копаться в доступности. В этой статье мы обсудим некоторые из наиболее распространенных нарушений зрения, сосредоточив внимание на дальтонизме, чтобы объяснить, как вы можете внести небольшие изменения в свой рабочий процесс и продукты, чтобы не отталкивать пользователей.
Читать дальше…
В этой статье мы обсудим некоторые из наиболее распространенных нарушений зрения, сосредоточив внимание на дальтонизме, чтобы объяснить, как вы можете внести небольшие изменения в свой рабочий процесс и продукты, чтобы не отталкивать пользователей.
Читать дальше…
- 17 минут чтения
- 0 комментариев
Создание больших, гармоничных и однородных цветовых палитр может быть сложной задачей. От добрых намерений и уверенных планов можно отказаться, когда все становится немного громоздким. Но вы можете вооружиться некоторыми инструментами для управления сложностью. С помощью правильных методов можно создавать, уточнять и рефакторить большие цветовые палитры по желанию. Большие цветовые палитры можно приручить. Читать дальше…
Ник Бабич написал- 8 минут прочитал
- 0 комментариев
Цвет, возможно, является вторым по важности аспектом вашего приложения после функциональности.
- 8 минут прочитал
- 0 комментариев
По данным Color Blind Awareness, 4,5% населения дальтоники. Если ваша аудитория в основном состоит из мужчин, этот показатель увеличивается до 8%. О дизайне для дальтоников можно легко забыть, потому что большинство дизайнеров не являются дальтониками . В этой статье я даю 13 советов по улучшению восприятия для дальтоников — то, что часто может быть полезно и для людей с нормальным зрением.
- 8 минут прочитал
- 0 комментариев
По данным Color Blind Awareness, 4,5% населения дальтоники. Если ваша аудитория в основном состоит из мужчин, этот показатель увеличивается до 8%. О дизайне для дальтоников можно легко забыть, потому что большинство дизайнеров не являются дальтониками . В этой статье я даю 13 советов по улучшению восприятия для дальтоников — то, что часто может быть полезно и для людей с нормальным зрением. Существует много типов дальтонизма, но все они сводятся к нечеткому восприятию цветов, смешению цветов или неспособности различать определенные цвета. Читать дальше…
Лаура Элизабет написал- 10 минут прочитал
- 0 комментариев
В этой статье Лаура Элизабет рассказывает о простом рабочем процессе работы с цветом, который вы можете использовать в своем следующем веб-проекте. Читать дальше…
Читать дальше…
- 19 минут прочитал
- 0 комментариев
Когда вы просматриваете свой любимый веб-сайт или проверяете последнюю версию своего продукта на выбранном вами устройстве, найдите время, чтобы взглянуть на него по-новому. Отойдите от экрана. Слегка прикройте глаза, чтобы ваше зрение было немного затуманено ресницами. Вы все еще видите и используете веб-сайт? Умеете ли вы читать метки, поля, кнопки, навигацию и мелкий текст нижнего колонтитула? Можете ли вы представить, как кто-то, кто видит по-другому, будет читать и использовать это? В этой статье я расскажу об одном аспекте доступности дизайна: убедитесь, что внешний вид (визуальный дизайн контента) достаточно инклюзивен для пользователей с разным зрением. Читать дальше…
Понимание концепций и цветовой терминологии — журнал Smashing Magazine
- 6 мин чтения
- Дизайн, Цвета, Теория цвета, Графический дизайн, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом работы. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
В части 1: Значение цвета этой серии статей о теории цвета мы рассмотрели значения различных цветов. Здесь мы рассмотрим основы того, что влияет на данный цвет, например, добавление серого, белого или черного к чистому оттенку и его влияние на дизайн (с примерами).
Как создавать собственные цветовые схемы
Давайте поговорим о создании собственных цветовых схем с нуля, охвате традиционных шаблонов цветовых схем (монохромных, аналоговых, дополнительных и т. д.) и других. Прочтите статью по теме →
Оттенок
Оттенок — это самый простой из цветовых терминов, обозначающий цвет объекта. Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Примеры
Совместное использование большого количества чистых оттенков может придать дизайну веселый и игривый вид, как это сделано в дизайне этого веб-сайта. Чистый красный – очень популярный оттенок в веб-дизайне. Этот сайт также включает другие чистые оттенки по мере изменения основной фотографии. HeadOffice использует такой яркий чистый желтый оттенок, что на него практически невозможно смотреть.Цветность
Цветность относится к чистоте цвета. К оттенку с высокой насыщенностью не добавляются ни черный, ни белый, ни серый. И наоборот, добавление белого, черного или серого снижает насыщенность цвета. Это похоже на насыщение, но не совсем то же самое. Цветность можно рассматривать как яркость цвета по сравнению с белым.
Цветность можно рассматривать как яркость цвета по сравнению с белым.
В дизайне избегайте использования оттенков с похожей (но не идентичной) насыщенностью цвета. Вместо этого выберите оттенки с цветностью, которые либо точно такие же, либо, по крайней мере, в нескольких шагах друг от друга.
Примеры
Сочетание различных оттенков с одинаковой насыщенностью создает гармоничный фоновый узор. Разница в насыщенности между розовым и темно-фиолетовым цветом на этом сайте обеспечивает сильный контраст в дизайне. Цвета с низкой насыщенностью в этом дизайне хорошо контрастируют с черная типография.Насыщенность
Насыщенность относится к тому, как оттенок выглядит при определенных условиях освещения. Подумайте о насыщенности с точки зрения слабых и сильных или бледных и чистых оттенков.
В дизайне цвета с одинаковым уровнем насыщенности делают дизайн более целостным. Как и в случае с цветностью, цвета с похожей, но не одинаковой насыщенностью могут раздражать посетителей.
Примеры
Немного более бледная насыщенность букв в заголовке на этом сайте создает более успокаивающее ощущение, чем чистые оттенки. Более насыщенный красный акцентный цвет на этом сайте действительно выделяется на фоне черного и коричневого цветов, которые оба менее насыщенный. Теплые, менее насыщенные оттенки, подобные тем, которые можно найти на этом сайте, придают дизайну явно женственный вид.Значение
Значение также можно назвать «легкостью». Это относится к тому, насколько светлым или темным является цвет. Более светлые цвета имеют более высокие значения. Например, оранжевый имеет более высокую ценность, чем темно-синий или темно-фиолетовый. У черного цвета самое низкое значение из всех оттенков, а у белого — самое высокое.
Применяя цветовые значения к своим проектам, отдавайте предпочтение цветам с разными значениями, особенно с высокой насыщенностью. Высокие значения контрастности обычно приводят к более эстетичному дизайну.
Примеры
Высокое значение желтого, используемого здесь, действительно выделяется на фоне более низкого черного и даже более высокого белого. и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.
и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.Тона
Тона создаются при добавлении серого к оттенку. Тона, как правило, тусклее или мягче, чем чистые оттенки.
Тона иногда проще использовать в дизайне. Больше серого может придать веб-сайтам определенный винтажный вид. В зависимости от оттенков, они также могут добавить утонченный или элегантный вид.
Примеры
Фиолетовый приобретает оттенок сумерек, когда добавляется серый. Этот веб-сайт сочетает в себе голубой цвет в различных тонах, оттенках и оттенках. Розовый становится пыльно-розовым тоном.Оттенки
Оттенок создается при добавлении черного к оттенку, что делает его темнее. Слово часто неправильно используется для описания оттенка или тона, но технически оттенок относится только к оттенкам, которые становятся темнее за счет добавления черного.
В дизайне вместо черного иногда используются очень темные оттенки, которые могут служить нейтральными. Лучше всего сочетать оттенки с оттенками или более светлыми нейтральными, чтобы избежать слишком темного и тяжелого вида.
Лучше всего сочетать оттенки с оттенками или более светлыми нейтральными, чтобы избежать слишком темного и тяжелого вида.
Примеры
Веб-сайт Джони Корпи имеет множество различных оттенков фиолетового в качестве фона (и несколько оттенков в других частях). Сочетание оттенков синего и желтого создает дизайн в морской тематике. Темно-синий и темно-красный обычно использовали оттенки в политических замыслах.Оттенки
Оттенок образуется при добавлении к оттенку белого, осветляющего его. Очень светлые оттенки иногда называют пастельными, но любой чистый оттенок с добавлением белого технически является оттенком, даже если цвет все еще довольно яркий.
Оттенки часто используются для создания женственных или более светлых образов. Пастельные оттенки особенно используются, чтобы сделать дизайн более женственным, хотя есть много примеров других пастельных сайтов с более мужественным или гендерно-нейтральным видом. Они также хорошо работают в винтажном дизайне и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Примеры
Вот пример оттенка, который все еще довольно яркий и живой. Голубой оттенок в сочетании с более тонким желтым оттенком на веб-сайте плагина Timedropper создает мягкий и забавный вид. разные его версии прекрасно работают вместе.Заключение
Хотя вам не обязательно помнить все эти технические термины, вы должны быть знакомы с фактическими концепциями, особенно если вы хотите освоить часть 3 этой серии (в которой мы создаем наши собственные цветовые схемы). С этой целью вот шпаргалка, чтобы освежить вашу память:
- Оттенок — это цвет (синий, зеленый, красный и т. д.).
- Цветность – это чистота цвета (высокая насыщенность не имеет добавленного черного, белого или серого).
- Насыщенность относится к тому, насколько сильным или слабым является цвет (высокая насыщенность является сильной).
- Значение относится к тому, насколько светлым или темным является цвет (светлый, имеющий высокое значение).
- Тона создаются путем добавления серого к цвету, что делает его более тусклым, чем исходный.