Как подобрать лучшие цвета для сайта
25 мая 2014 Интернет-маркетинг, Контент, Полезные советы, Продвижение сайтов
Для интернет-пространства визуальное восприятие – одно из основных. Поэтому цветовое оформление сайта – это мощное средство влияния на сознание, подсознание и эмоции посетителей. Цвет и графика помогут быстро донести любую идею намного легче и ярче, чем самый лучший текст любого формата.
Выберите лучшие цвета для сайта, и ваши посылы обретут силу и ясность.
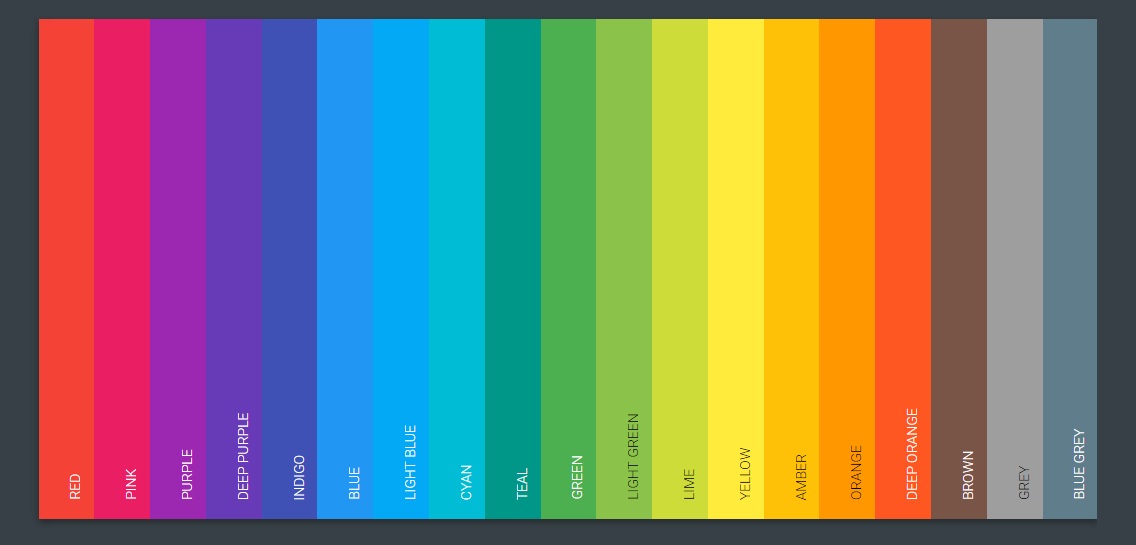
Вот основные значения в психологии цвета.
Первичные цвета:
- красный – привлекает внимание;
- желтый – несет бодрость и веселье, надежду и оптимизм;
- синий – цвет честности и надежности.
Вторичные:
- оранжевый – достижения, энергия, азарт, успех;
- зеленый – отражает природу и чистоту, свежесть и здоровье;
- фиолетовый – подчеркивает индивидуальность, творчество и изобретательность.

Третичные:
- бирюзовый – вносит ясность в мысли и связи;
- индиго – целостность и искренность;
- пурпурный – сострадание, духовность, вместе с тем практичность;
- розовый – взывает к любви и состраданию, цвет молодости и романтики;
- коричневый – комфорт, надежность и дружелюбие;
- серый – нейтральный, изысканный и современный.
Если вы определились с лучшими цветами для сайта, то продумайте также цвет фона, текста, ссылок. Общие правила можно сформулировать так.
- Используйте 2-3 цвета в оформлении сайта, не больше. Для усиления можно использовать оттенки основных цветов.
- Белый фон обеспечит читаемость большинства цветов текста, кроме желтого и пастельного. Классика жанра – темный шрифт на белом фоне. Избыток ярких, бьющих по глазам, шрифтов не идет на пользу вашему сайту.
- Темный фон тоже хорошо работает, если цвет текста очень яркий или белый.
 Однако чтение большого объема мелкого текста на темном фоне затруднено. Нежелательно делать черный и другие темные цвета основным фоном сайта. Но можно использовать для отдельных элементов, например, кнопок меню.
Однако чтение большого объема мелкого текста на темном фоне затруднено. Нежелательно делать черный и другие темные цвета основным фоном сайта. Но можно использовать для отдельных элементов, например, кнопок меню. - Используйте контрастные цвета для кнопок, ссылок, мотиваторов. Красный цвет текста призывает к действиям и направляет. Зеленый помогает принять решение. Синий считается самым безопасным цветом, вызывает доверие.
Только не переборщите с контрастами. Все цветовые сочетания должны быть легкими для восприятия!
Чтобы успешно развивать бизнес, необходимо знать максимум о людях и компаниях, которые являются целевой аудиторией для ваших продуктов и услуг. Если вы знаете, как провести маркетинговое исследование самостоятельно, то сделайте это обязательно, или привлеките специалиста. Важно определить и понять цвета, которые привлекают именно вашу целевую аудиторию.
На цветовые предпочтения влияют пол, возраст, образование, культура, религия, жизненный опыт.
Детям нравятся более яркие и простые цвета, чем взрослым, подростки выбирают черный или сложные цвета. Мужчины предпочитают синий, а женщины – красный, желтый, оранжевый. Хорошо образованные люди любят третичные цвета с необычными названиями.
Люди в тропических странах выбирают яркие и теплые цвета. Те, кто живет в странах с более холодным климатом – холодные.
Выбирая лучшие цвета для сайта, учитывайте также и культуральные различия в значении цветов. С развитием всемирной сети многие различия постепенно стираются, культуры проникают одна в другую. Однако если бизнес связан с конкретной страной или этнической группой, вы должны помнить о таких особенностях.
- Красный – цвет удачи и празднования в Китае, но цвет траура в Южной Африке.
- Желтый – священный и благоприятный в Китае и Индии, однако цвет траура в Египте.
- Зеленый связан с богатством и престижем в Саудовской Аравии, но традиционно запрещен в Индонезии.
- Голубой во всем мире считается цветом для новорожденных мальчиков, розовый – для девочек, а в Бельгии наоборот.

Эти знания пригодятся и тогда, когда вы будете думать о том, как сделать логотип фирмы и разработать фирменный стиль.
Психология – это не точная наука, поэтому можно подобрать несколько цветов, провести опрос или фокус-группу и посмотреть на какие из них будут лучше реагировать посетители.
/Автор статьи: Юлия Мураева/
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Почему вы не должны использовать яркие и насыщенные цвета для фона сайта — Дизайн на vc.ru
Перевод подготовлен для сообщества Dui.
7292 просмотров
Источник uxmovement.
Вы используете цвет в вашем интерфейсе, который напрягает глаза пользователя?
Если вы используете яркий и насыщенный цвет для вашего фона, то вы уменьшаете время нахождения пользователя на вашей странице. Яркие и насыщенные цвета привлекают много внимания. Но использование таких цветов в большом количестве сильно напрягает глаза пользователя.
Яркие и насыщенные цвета привлекают много внимания. Но использование таких цветов в большом количестве сильно напрягает глаза пользователя.
На какую колонку вы можете смотреть дольше?
Пример. Посмотрите внимательно на цвета в изображении сверху.
Левый столбец содержит цвета с максимальной яркостью и насыщенностью. Правый столбец содержит цвета с яркостью и насыщенностью равной 80%.
Ваше внимание к левому столбцу будет ниже, чем к правому, так как яркие цвета сильно давят на глаза.
Яркость против насыщенности
Яркость (Brightness) и насыщенность (Saturation) это разные цветовые свойства. Первое свойство означает, как много белого или чёрного смешивается с цветом. Второе свойство — какое количество серого содержится в цвете.
Увеличивая яркость — вы не снижаете насыщенность. Когда вы понижаете насыщенность, вы смешиваете цвет с оттенком серого. Когда вы повышаете яркость, то вы делаете цвет светлее, но не делаете его серым.
Сверху: увеличение яркости — больше белого. Снизу: уменьшение насыщенности — больше серого
Влияние цвета на внимание и возбуждение
По результатам исследования «Эффект оттенка, насыщенности и яркости» выяснилось, что цвета с высокой насыщенностью и яркостью привлекают наибольшее внимание. Автор этого исследования пришёл к выводу, что эти цветовые свойства наиболее важны для привлечения внимания, чем оттенки.
Два других исследования — «Возбуждающий эффект цветовой насыщенности» и «Цвет и эмоции» показали, что насыщенные цвета связаны с наибольшим возбуждением. Оттенки (Hue) так же влияют на возбуждение, но насыщенность и яркость оказывают сильнейшее воздействие.
Используйте яркие и насыщенные цвета в кнопках
Яркие и насыщенные цвета привлекают внимание пользователя, но не задерживают его на себе долго. Использование таких цветов похоже на крик рядом с пользователем. Вы привлечёте их внимание лишь на некоторое время.
Поэтому вы должны использовать такие цвета только в элементах интерфейса, которые требуют действия от пользователя — например, кнопки. Эти цвета привлекут внимание пользователя к элементам управления и упростят их нахождение в нужный момент.
Слева: фон яркий и насыщенный. Поэтому всё внимание к фону, а не к кнопке. Справа: кнопка использует яркий и насыщенный цвет. Она привлекает внимание пользователя
Используйте тёмный и менее насыщенный цвет для фона
Лучше делать цвет фона темнее и менее насыщенным. При затемнении цвета уменьшается содержание белого цвета. В то время как уменьшение насыщенности увеличивает количество серого цвета.
Полученный фон не будет забирать на себя внимание пользователя от текста или контента на странице. Это позволяет пользователю читать страницу легко и не отвлекаясь.
Слева: неприятно для глаз. Фон яркий и насыщенный. Максимальная яркость и насыщенность на изображении слева.
Поиски оптимального цвета фона
Есть много коэффициентов яркости и насыщенности, которые вы можете использовать для вашего цвета в фоне. Создание сетки цветовых образцов поможет вам найти оптимальный цвет для фона.
Сначала выберите основной оттенок и установите на нём максимальную яркость и насыщенность. Значение оттенка сохраняется и служит контрольной точкой для регулирования яркости и насыщенности.
Продублируйте основной оттенок цвета (образец), что бы создать четыре новых образца цвета с пониженым уровнем насыщенности и яркости.
Уменьшите уровень яркости у двух созданных образцов цвета. И уменьшите насыщенность у двух других образцов. При регулировании цвета используйте шаг, кратный десяти.
Поместите насыщенные образцы цвета слева от изначального оттенка с яркость и насыщенностью равной 100%. Справа разместите образцы цвета с минимальной и максимальной яркостью.
К сожалению, полученные цвета не рекомендуются для использования. Так как они до сих пор имеют 100% яркость или насыщенность. Поэтому они будут служить основой для поиска подходящих цветов.
Теперь создайте второй ряд образцов цвета. Уменьшите яркость и насыщенность относительно первого ряда цветов. При уменьшении значений используйте одно и то же значение для каждого набора образцов цвета.
В итоге ни один из цветов второго ряда не имеет 100% насыщенности и яркости. Значит, эти цвета наиболее подходящие для использования в работе.
Вы можете попробовать создать ещё один ряд образцов цвета, если вас не устраивает полученный результат. Для этого создайте третий уровень образцов цвета и уменьшите значения яркости и насыщенности у каждого из них.
Теперь у вас есть в общей сложности восемь оптимальных цветов с различными коэффициентами яркости и насыщенности.
Примеры хорошего и плохого цвета для использования в фоне сайта
Ниже приведены примеры страниц, которые приятны и неприятны для глаз. Обратите внимание, как долго вы можете смотреть на каждую из страниц в примерах.
Обратите внимание, как долго вы можете смотреть на каждую из страниц в примерах.
Слева — плохой зелёный (Panic или Prismic). Справа — хороший зелёный (FreshDesk или Sigstr)
Слева — плохой красный (Telepath или Meat). Справа — хороший красный (AppFigures или Jackie)
Слева — плохой синий (Compose или DareIt). Справа — хороший синий (Republic или MailTag)
Эстетика и юзабилити
В следующий раз, прежде чем начать выбирать цвета для фона, подумайте, как этот цвет воспримут глаза пользователя. Оптимизирован ли у этого цвета уровень яркости и насыщенности? Легко ли читать текст пользователям с этой страницы?
Цвет влияет на эстетику дизайна, но так же влияет и на удобство использования. Дизайнеры должны учитывать эти два момента, что бы цвет был приятен для глаз.
Как изменить цвет фона веб-сайта в Edge, Chrome и Firefox
В Chrome, Edge, Safari и Firefox на удивление отсутствуют параметры для изменения цвета фона веб-сайта. А жаль, так как опции для изменения цвета фона на сайтах со странными цветовыми схемами пригодились бы для того, чтобы сделать текст и содержимое страницы более четким.
А жаль, так как опции для изменения цвета фона на сайтах со странными цветовыми схемами пригодились бы для того, чтобы сделать текст и содержимое страницы более четким.
Тем не менее, вам не нужно полагаться на веб-дизайнеров в реализации хороших цветовых схем на своих веб-сайтах. Вы можете самостоятельно изменить цвет фона на веб-сайтах с помощью некоторых расширений браузера. Вот как вы можете настроить цвета фона на сайтах с тремя альтернативными расширениями Chrome, Edge и Firefox.
Как изменить цвет фона на веб-сайтах с помощью Stylebot
Stylebot — одно из лучших расширений для настройки цвета веб-сайтов для Chrome, Firefox и Edge. Это расширение позволяет настраивать цвет фона и текста на веб-страницах для создания новых стилей. Вы можете применять лучшие цветовые тенденции дизайна веб-сайтов к сайтам с его многочисленными настройками и функциями. Кроме того, Stylebot также позволяет настраивать текст на сайтах с этим расширением.
Чтобы добавить это расширение в свой браузер, откройте страницу загрузки Stylebot для Chrome, Firefox или Edge, ссылка на которую приведена ниже. Нажмите Получить или Добавить кнопку на странице загрузки расширения, чтобы добавить его в браузер. Чтобы закрепить надстройку на панели инструментов в Chrome, нажмите кнопку Extensions , щелкните правой кнопкой мыши Stylebot и выберите Pin .
Нажмите Получить или Добавить кнопку на странице загрузки расширения, чтобы добавить его в браузер. Чтобы закрепить надстройку на панели инструментов в Chrome, нажмите кнопку Extensions , щелкните правой кнопкой мыши Stylebot и выберите Pin .
Теперь попробуйте это расширение, открыв страницу видео на YouTube. Нажмите кнопку Stylebot на панели инструментов и выберите параметр Open Stylebot . Затем переместите курсор в верхний левый угол страницы, чтобы вся (или большая часть) страницы была выделена, и щелкните кнопку мыши, чтобы выбрать этот фоновый элемент.
Выбрав основной элемент фона, щелкните поле Фон на боковой панели Stylebot. Затем выберите цвет на палитре. Выбранный фоновый элемент на сайте изменится на выбранный вами цвет.
Важно отметить, что Stylebot позволяет изменять цвет фона для различных областей элементов страницы. Таким образом, вам может потребоваться изменить несколько элементов, чтобы получить одинаковый цвет фона на страницах некоторых сайтов. Чтобы выбрать другой элемент, вам нужно нажать кнопку Выберите элемент на странице, чтобы стилизовать его. Кнопка на боковой панели.
Таким образом, вам может потребоваться изменить несколько элементов, чтобы получить одинаковый цвет фона на страницах некоторых сайтов. Чтобы выбрать другой элемент, вам нужно нажать кнопку Выберите элемент на странице, чтобы стилизовать его. Кнопка на боковой панели.
Вы можете настроить текст на сайте, нажав кнопку Выбрать элемент и щелкнув абзац на странице. Затем щелкните поле Текст , чтобы применить к выделению другой цвет. Нажмите Текст на боковой панели, чтобы открыть дополнительные параметры настройки. Вы можете изменить текст, выбрав альтернативные параметры шрифта , размера и стиля 9.0012 вариантов.
У Stylebot есть горячая клавиша для включения и выключения стиля страницы, который вы применили. Нажмите горячую клавишу Alt + Shift + T , чтобы включить или выключить стиль. Вы также можете нажать кнопку панели инструментов Stylebot и щелкнуть тумблер для веб-сайта, чтобы включить или выключить стиль.
Вы можете удалить стили, нажав кнопку расширения и выбрав Параметры . Для этого нажмите Styles слева от Stylebot 9.0012 вкладка. Затем выберите Удалить для стиля, который вы хотите удалить.
Stylebot также включает в себя редактор CSS, который позволяет пользователям изменять цветовые схемы веб-сайтов с помощью кода. Вы можете получить к нему доступ, нажав кнопку Code в нижней части боковой панели Stylebot. В нашем руководстве по изменению цвета фона с помощью CSS рассказывается, как применять такие изменения цвета с помощью языка программирования Cascading Style Sheet.
Для получения дополнительной информации о том, как использовать Stylebot, ознакомьтесь с руководством по этому расширению. Вы можете просмотреть его инструкции, нажав «Справка» на вкладке «Stylebot». Это 9Вкладка 0011 Справка содержит обзор функций расширения и сочетаний клавиш.
Скачать : Stylebot для Google Chrome | Фаерфокс | Edge (бесплатно)
Как изменить цвет фона на веб-сайтах с помощью Color Changer
Color Changer — это несколько более простое расширение, чем Stylebot, с помощью которого вы можете изменять цвет фона и текста на веб-страницах. Однако одно предостережение заключается в том, что это расширение не сохраняет изменения цвета, примененные к сайтам. Тем не менее, он все еще может пригодиться для изменения неудобных цветовых схем на страницах, которые вы посещаете реже.
Однако одно предостережение заключается в том, что это расширение не сохраняет изменения цвета, примененные к сайтам. Тем не менее, он все еще может пригодиться для изменения неудобных цветовых схем на страницах, которые вы посещаете реже.
Вы можете добавить Color Changer в Chrome и Edge со страницы, ссылка на которую приведена в конце этого раздела. После установки расширения откройте сайт, чтобы попробовать его. Затем нажмите кнопку Color Changer и опцию Background ; перетащите ползунки на панели Red , Green и Blue , чтобы изменить цвет фона страницы.
Таким же образом можно изменить цвет текста на странице. Нажмите кнопку Font , чтобы отобразить полосы RGB для текста. Затем перетащите ползунки на этих полосах, чтобы изменить цвет текста на странице.
Скачать : Преобразователь цвета для Google Chrome | Edge (бесплатно)
Как изменить цвет фона на веб-сайтах с помощью Color Changer
Color Changer — это расширение для Firefox и Chrome (также доступное для Edge) для изменения фона, текста и цветов ссылок на веб-сайтах. Это дополнение является еще одним более простым в использовании, чем Stylebot, потому что оно позволяет вам изменять цвета фона на веб-сайтах без необходимости выбирать элементы страницы. Таким образом, некоторые пользователи могут предпочесть более прямую простоту Color Changer.
Это дополнение является еще одним более простым в использовании, чем Stylebot, потому что оно позволяет вам изменять цвета фона на веб-сайтах без необходимости выбирать элементы страницы. Таким образом, некоторые пользователи могут предпочесть более прямую простоту Color Changer.
Щелкните одну из ссылок Color Changer для вашего браузера ниже, чтобы установить это расширение с одной из его страниц загрузки. Затем вы увидите кнопку Color Changer на панели инструментов браузера или меню Extensions . Если оно находится в меню Extensions , выберите, чтобы закрепить расширение на панели инструментов.
Откройте поисковую систему Google.com в своем браузере с простым белым фоном, который идеально подходит для опробования Color Changer. Нажмите на Color Changer 9Кнопка 0012 для просмотра параметров расширения. Нажмите кнопку Цвет фона . Затем выберите один из цветов на его палитре, чтобы применить к фону. Перетащите ползунок на панели, чтобы отрегулировать уровень контрастности/яркости цвета.
Перетащите ползунок на панели, чтобы отрегулировать уровень контрастности/яркости цвета.
Чтобы попробовать варианты изменения цвета текста и ссылок, введите ключевое слово в поле поиска Google и нажмите «Поиск». Затем вы увидите множество ссылок и текста для применения изменения цвета в результатах поиска. Вы можете изменить их цвета почти так же, как фон, нажав кнопку Текст или Цвет ссылки варианты.
Color Changer сохраняет изменения, которые вы вносите в веб-сайты. Если вы хотите восстановить исходную цветовую схему веб-сайта, откройте страницу на сайте и снимите флажок Изменить цвета . Или вы можете нажать кнопку расширения Reset .
Скачать : Преобразователь цвета для Google Chrome | Край | Firefox (бесплатно)
Применение улучшенных цветов фона к веб-сайтам в Chrome, Firefox и Edge
Не все сайты имеют самые идеальные цветовые схемы фона и текста. Теперь вы можете исправить конфликты цветов на веб-сайтах, открытых в Chrome, Firefox и Edge, изменив их фон и цвет текста с помощью расширений, описанных в этом руководстве.
Stylebot является самым продвинутым из трех, но с другими расширениями немного проще применить полное изменение фона и цвета текста. Есть также варианты изменить цвет самого браузера.
50 красивых цветовых схем и шестнадцатеричных кодов CSS 2023
Веб-дизайн
Веб-дизайн может быть интересным! Особенно, когда у вас есть правильная цветовая гамма. Вот почему мы отобрали лучшие из 50 лучших эпических цветовых схем из дальних уголков…
Приблизительное время прочтения: 19 минут
Поделиться:
Веб-дизайн может быть интересным!
Особенно, когда у вас есть правильная цветовая гамма.
Вот почему мы отобрали лучшие из лучших 50 потрясающих цветовых схем из дальних уголков Dribbble, Awwwards, Pinterest, Behance и парочки отличных блогов.
После того, как вы нашли цветовую палитру своей мечты , ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы продолжать делать свой веб-сайт потрясающим. И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса!
И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса!
Один из самых крутых инструментов цветовой палитры Design, которые я видел в 2022 году — Happy Hues!
СОДЕРЖАНИЕ
13 Новые цветовые схемы веб -сайта для 2022
1. Минимальные цвета, мягкий пляж от Duminda Perera
Ярко -синий: #51E2F5
Blue Green: #
3.. Пыльно-белый: #edf756
Розовый песок: #ffa8B6
Темный песок: #a28089
9017Ice Cold: #A0D2EB
FREEZE PURPT Duminda Perera Yass Queen: #FF1D58 Сестра сестра: #F75990 Crown Yellow: #FFF685 Blue Light: #00 #№00. 0011 Brutal Blue:
0011 Brutal Blue:
4. Переосмыслить. Цветовая схема от Sajon
Ярко -оранжевый: #FF1E00
Dimly Blue: #E8F9FD
Alert/Highlight Green: #59CE8F
5. Global Charity.
Ярко-оранжевый номер 2: #f43a09Дедушка Оранжевый: #ffb766
Серо-синий Зеленый: #c2edda
Live Green: #68D388
6. Цветовые схемы банковского и финансового веб -сайта от Juliene Renvoy
Pinky: #FBE3E8
Blue Greeny: #5CBDB9
11111111111111111111111111113 Green Ярко -зеленый: #говядина Electric Red: #FF0028 Deep Green: #657A00 . Фоны Тан: #feect1 Purple-Y: #7d3cff Желтые глин: #f2d53c . Redhead: #C80E13 Песчанный загар: #E1B382 Песчаной Тан Тень: #C89669 Night Blue Blue: .0002 Night Blue Shadow: #12343b Ragin Beige: #FFF5D7 CORAL PINK: #FF5E6C SLETHE: #FF5E6C . Pink Leaf: #ffaaab Grassy Green: #9bc400 1 Purple Mountains Majesty0003 Misty Mountain Pink: #F9C5BD Фабричный камень фиолетовый: #7C677F Зеленая трасть: #478599 1111112 # #478599 1111112 7. Интенсивный зеленый, синий и красная цветовая схема
 Сила. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. БЛИН. БЛИЧЕСКИЙ: .0012 #1400C6
Сила. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. Блю. БЛИН. БЛИЧЕСКИЙ: .0012 #1400C6 8. Белое пространство, загар, фиолетовый, схема веб-сайта с желтым цветом
9. Глубокий синий и загар — Цветовая палитра
10.tan, Pink и Red Color Scheame
11.
 Розовая, зеленая и фиолетовая цветовая схема веб-дизайна иллюстрации
Розовая, зеленая и фиолетовая цветовая схема веб-дизайна иллюстрации 12. Яркий и красочный — схема для 2020
. 161748
Розовый блик: #f95d9b
Блууотер бледный: #39a0ca
13. Желтый, красный/розовый/оранжевый – Яркая схема
1 Желтый фон: 100023
0012 #FFDE22Розовый / Красный Круг: #FF414E
Оранжевый круг: #FF8928
Белый Layover: #ffffffffff
2019.
гора Shadow Blue: #101357
Старый макияж Розовый: #FEA49F
Goldenrod Yellow: #FBAF08
Bluebell Light : #00A0A09
Bluebell Light : #00a0a0a03 111111110002 Bold 2019 Green: #007F4F Lightning Blue: #51D0DE Lightning Purple: #BF4AA8 1111111111111111111111111111111111111111111111111111119а 111111111. d9d9d9 Blue Popsicle: #0f2862 Redline: #9e363a 2.
 Молнинг синий фиолетовый — простая веб -цветовая палитра
Молнинг синий фиолетовый — простая веб -цветовая палитра 3. Синий металлик, фиолетовый, красный – цветовая палитра веб-сайта
Серый синий лист: #4F5F76
4. Абрикосовая лавина — цветовые схемы веб -дизайна
. Apple Core: #DCC7AA
5. Сильный контрастный и надежный
левый синий: #1561AD
Правый синий- #1C77AC
Blue-Green: #1C77AC
: #1C77AC
:0012 #1DBAB4
Красный Оран: #FC5226
6. Классическая цветовая палитра веб-сайта красного золота
Redder, чем вы: #FF3A22
Goldi-LOTS: #C7AF6B69
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111119н Goldi-LOT : #A4893DСеребряный язык: #628078
7.
 Тонкая и сочная веб-цветовая схема
Тонкая и сочная веб-цветовая схемаБез зеленых: #ACB7A
0002 Tan Blonde: #E4DECD
Blondey: #C2B490
8. Фотографическая память
Green Mountain: #3D7C47
Blue Mountain: #3D7C47
Blue Mountarien #76C1D4
БОЛЬШОЙ СЕРЕЙ КРЕК: #F7F7F7
9. Футуристический Lightbrite
СЕРЕ СЕРЕБРЯ0002 фиолетовый: #431C5D
Оранжевый: #E05915
Желтогрит: #CDD422
10. Хранитель лоппер Red & Purple
. : #5252D4
более легкий фиолетовый на градиенте: #7575DD
Shadow Purple Red: #781A44
9017Иронический блюз: #0E0FED
Blue Boundling: #94F0F1
Пинки Кольцо: #F2B1D8
яиц Yellows: #FFDC6A
3 яиц yellows: #FFDC6A3 . Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Юридическая фирма, Финансовые услуги, Строительство, Медицина. Некоторые города, в которых мы обслуживаем клиентов: Чикаго, Нью-Йорк, Детройт, Даллас, Цинциннати.
Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Юридическая фирма, Финансовые услуги, Строительство, Медицина. Некоторые города, в которых мы обслуживаем клиентов: Чикаго, Нью-Йорк, Детройт, Даллас, Цинциннати.Оригинальный набор цветовых схем сайта:
1. Интеллектуальная невысокая невысокая. в цветовых палитрах Trendy Web от Awwwards
2. Extra Snug
French Laundry Blue: #3a4660
Comfortably Tan: #c9af98 Keachme Peachy
0012 #ED8A63Brown Bonnet: #845007
Найден на рубашке Desi By Filip Dueskau на Behance
3. Dark Horse
. #d4d4dc
Deep Matte Grey: #393f4d
Dark Slate: #1d1e22
Found on Vintage Rides Concept by Creativa Studio on Dribbble
4. Sleepy Green Streaks
Simpleer Lime Green: #7DCE94
. Серый темно-серый: #3D3D3F
Серый темно-серый: #3D3D3F
Ванильный серый: #F6F5F3
White-Ish : #F9F8FD
. для Disney
5. Drioug Metals
Rose Gold: #BD8C7D
СООБЩЕНИЕ ЗОЛОТО: #D1BFA7
Серебро: #8E8E90
на #
# # # #. от Socio Design6. Европейские тела
Желтая рука: #FBF579
Lonely Blue: #005995
Стационарный розовый красный: #FA625F
. By Mind Sparkle Mag
7. Простые блестящие акценты
Красное налога: #CD5554
Фотографированный коричневый0003 Синий цвет Heritage: #313d4b Найдено на веб-сайте Inspiration by Mind Sparkle Mag Все еще хотите большего? Посмотрите удивительные вещи в журнале Mind Spark Mag и просмотрите потрясающие примеры. Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как они связаны к другим рисункам и фотографическим элементам рядом с ним и в других местах на веб-сайте. В этом разделе я буду делиться / курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто кратким примечанием о том, почему используемый цвет работает в контексте. Темно-красный: #b11a21 — В наложении, наложенном на плоский синий, фотографический фон придает глубину. Светло-красный: #e0474c – Улыбающееся лицо, проступающее сквозь красный цвет, делает его поразительным. Blue Beans: #7acfd6 — плоский синий контрастирует с фотографией за красным. Светло-классный серый: #f1f0ee — простой светло-серый цвет используется для придания глубины более позднему фотоучастку, а белый — под ним. Найдено на веб-сайте Inspiration by Mind Sparkle Mag Утреннее небо: #CAE4DB. Никогда не недооценивайте цветовую палитру, созданную с помощью фотографии, чтобы задать тон вашему дизайну. Honey: #DCAE1D — В этом случае палитра устанавливается вместе с фотографией и потом вторит в подзаголовок. Cerulean: #00303F — Cerulean невероятно элегантен в качестве альтернативы черному или темно-серому цвету, если использовать его постоянно. Туман: #7A9D96 – Этот чистый, естественный цвет присутствует на фотографии, но его можно использовать и на нижнем блоке полной ширины или на кнопках. Найдено на веб-сайте Inspiring Color Schemes от Canva Темно-серый: #393939. Темно-оранжевый: #FF5A09 – Различные оттенки апельсина создают глубину и градиент, не заходя на совершенно новые цвета. Светло-оранжевый: #ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контурирования объектов. Оранжево-желтый: #be4f0c. Использование цвета на цветовом круге может сделать палитру стильной, смелой и сдержанной. Найден в великолепных цветовых схемах с помощью одного дополнительного пикселя Свежий: #4ABDAC — еще раз цвет, наложенный на фотографические элементы, придает стильный современный вид Vermillion: #FC4A1A — Фигура на переднем плане вписана в контекст, при этом обращая внимание на то, как она дополняет общую структуру дизайна. Солнечный свет: #F7B733 – желтый служит только призывом к действию и выделяет важные части в этих резких выстрелах в голову. Найдено на веб-сайте Inspiring Color Schemes от Canva Старый надежный синий: #368cbf. Синий заслуживает доверия в психологии цвета, но убедитесь, что это оттенок со вкусом, как некоторые блюз слишком из коробки. Как сказал мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, иначе вы получите что-то похожее на то, что вы только что налили цвета из коробки. Акцентный зеленый цвет: #7ebc59– Корпоративный синий + Экологичный зеленый = Каждый веб-сайт. Но не забывайте об использовании общих цветовых схем только потому, что они распространены. Используйте знакомые цвета вместе, когда это помогает вам чувствовать себя заслуживающим доверия. Dark Slate: #33363b — Разбивка пустого пространства более темным заголовком, нижним колонтитулом или полноразмерными секциями избавляет от слишком повторяющихся вещей. Светло-серый: #eaeaea — это действительно одна из самых распространенных цветовых схем на веб-сайте, особенно для технологических компаний. Вам это еще не надоело? Мне это нравится. Найдено на бесплатных потрясающих темах WordPress от ColorLib Важная часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в степенях и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого, так что дело не только в том, что они хорошо работают, но и в том, сколько каждого из них и где. Полное исключение цвета из сочетания — для определенных частей веб-сайта — или композиции в целом может быть стильным, но простым способом увеличения серьезность или повысить интенсивность пьесы. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некую самоуверенность, либо ценим простоту и распознаем атмосферу положительной утонченности. Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, что позволяет глазам отдохнуть и насладиться всем синим, зеленым или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он затенен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все остальные цвета, за исключением нескольких избранных, вы можете улучшить совместную игру нескольких оставшихся цветов и усилить драматическое напряжение веб-сайта — если это сделано хорошо. В конце концов, если вы ставите перед собой такую цель, дизайн веб-сайта сам по себе не продаст больше товаров. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов. Slate: #262626 — Повторите после меня, все серые не равны . не равны Светло-серый: #dcdcdc Found on One Page Love, создано Питером Тотом. , Работа Майкла Шмида Золотая пшеница: #A39274 Мягкая пшеница : #DFD8C8 Deep Grey: #252523 Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.
Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна. Часть вторая. Наблюдения за взаимодействием и цветом в контексте
8. Сине-красный

9. Солнечно и спокойно
9. Темно-оранжевый
 Темный дизайн требует немного больше продуманности, но при правильном использовании может обеспечить много контраста.
Темный дизайн требует немного больше продуманности, но при правильном использовании может обеспечить много контраста. 10. Скрипучий
 На самом деле, можно даже предположить, что дизайн был ниже этой цифры.
На самом деле, можно даже предположить, что дизайн был ниже этой цифры. 11. Базовый сине-зеленый


Часть третья. Об отсутствии цвета и хорошо выполненных монохроматических цветовых схемах

12. Stark Contrast
14. Goldifox
15. Minty Refreshed
MINT: #4CB69F
Touch of Grey: #F5F5F5
Deep Purple: #201d3a — НЕ ПРОИЗВОДИТЕСЬ. Фотография
Фотография
найдено в Dapper Ink By Joel Reid на Dribbble
16. Blue + White
Оптимизм Blue: #269CCC
Синие водоросли: #9ed2c5
Flat Grey grey gread # #
# # # # # # # # # # # # # # #.0003Найдено на fltdsgn.com
И еще пара веб-сайтов в оттенках серого, чтобы было совершенно ясно, что оттенки серого могут быть очень красивыми.
16. Экспериментальная простая фотография — квадратные разделения Ain’t Plastic’
18. Прямоугольник вокруг букв, креативный блок букв
Найдено на Behance, by Diana Polar
Весь этот раздел напоминает о том, как часто мы упускаем из виду использование отрицательного пространства в дизайне и вместо этого полагаемся на нашу способность заполнить пространство. Оставление пустого пространства и заполнение только его части намеренно создает изысканность в дизайне, и теперь переполненные излишества могут победить. Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
Оставление пустого пространства и заполнение только его части намеренно создает изысканность в дизайне, и теперь переполненные излишества могут победить. Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
Часть четвертая – О взаимодействии типографики и цвета
Типографика, цвет, верстка. Ни один из этих элементов не стоит отдельно ни в одной композиции, и разговор об одном без другого оставляет неполную картину. Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не случайным образом.
19. Угольно-черный, золотой и много белого
Золотистый верх: #d8ab4e
Золотистый низ: #b48c36
Темно-серый: #040404
9017 Комбинации шрифтов, дополняющие выбранные цвета — Gin Rough и Amiri Gin Rough — от Fort Foundry, доступны на MyFonts — взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого шрифта сайт сочетал в себе строгость и элегантность.
Amiri Rough — Доступен через Google Fonts — Великолепно выглядит в качестве отзыва или цитаты.
Найден в вдохновении веб -дизайна для клубов Gentlemen Barber (вам необходимо увидеть полный сайт)
20. Чистый хаки красный
Хлопко Красный: #C53211
Deep Deep: #2830
Хаки: #e6dbc9
20B. Сочетание шрифтов, дополняющее выбор цвета — Futura Bold и Museo Slab
Futura Bold — классика и простота. Обычные похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, шрифт Futura Bold будет полезен во многих ситуациях – он хорошо сочетается с простой красной, серой и коричневой цветовой гаммой в качестве заголовков в верхнем регистре.
Museo Slab – как вес 100 в цитате выше, так и текст абзаца (шрифт: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
21. Hip Modern Pastels
PASTEL PEACH: #DEA6AF
Sky Blue: #8CBCD0
PASTEL PINK: #E6DBC9
. Сочетание шрифтов в дополнение к цветовому выбору – Калибр – Европейский дизайн Ketchup Калибр – Мне нравится внешний вид, который многие современные европейские веб-сайты получают с помощью этого зрелого, швейцарского шрифта. Он найдет гораздо больше применения в Америке, прежде чем он станет слишком популярным здесь. Приведенное ниже приложение без излишеств демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно. Дизайн, представленный на конкурсе CSS Design Awards — Купить шрифт Calibre Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использован один или два очень хорошо продуманных шрифта. Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними. Использование описательных слов, таких как «мужской», «женственный», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значением слов. Вместо этого используйте их по мере того, как они вам полезны, и отбрасывайте их, как только они станут спорными. Самое главное, чтобы ваши дизайны служили цели, для которой они предназначены — что они действуют . Потратив некоторое время на запуск проектов с цветовой схемой, отвечающей эмоциональным потребностям основной демографической группы, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие. В самом остром смысле намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональной привлекательности, иногда быть открытым для вещей, ранее изученных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следовать своим инстинктам, погружаясь с головой в то, что действительно подходит для этого конкретного рынка. [bctt tweet=»«Величайшие дизайнеры тоже гадали и попробовали что-то новое».»] Распознайте свои скрытые способности, доверьтесь своим творческим инстинктам и не пачкайте руки. Что ж, я скажу вам одну вещь, современная цветовая палитра не использует супер простые версии цветов, которые мы традиционно думаем: синий, зеленый, желтый и т. д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет. – кажется бесхитростным и относительно пресным. Нам нужна современная цветовая палитра, отвечающая изысканным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно. Dark Blue/Purple: #111C30 Dark Pink Makeup: #9A4D55 COMEST COUCHE: #80755 Couche Beige: #807563 . Цветовая палитра крошечный сладкий синий: #B5E9E9 Кремовый свет Тан: #FEF6DD Pinkie Pie: #FFE1D0 Yellow Horse: #FFF1B5 Deep Purple: #1D1145 TRAPPER KEEPER GREEN: #0DB4B9 PINK BOOT: #F2A1A1 Современный розовый BADPACK: #F2A1A1 Modern PinkPack: #E7699999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999 . Красные ветви: #de493c Зеленые деревья: #608074 Синий/зеленый туман: #DAEFD9 Deep Rusted Red: #C1432E Серебряный головной убор: #4B6777 ржаво-ржаво-золото: #CE9E62 Black For Contrast: #2C2C2C BERK для CONTRAST: #2C2C2C
Несколько слов ободрения

 Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные.
Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные. Часть пятая – Что такое современная цветовая палитра?
 Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым.
Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым. 22. Электронная современная цветовая палитра
 1112. .9012. .12. .1111112. . Свежая современная цветовая палитра
1112. .9012. .12. .1111112. . Свежая современная цветовая палитра 25. Землятая современная цветовая палитра
26 26.
. Очевидно, что есть из чего выбрать, когда дело доходит до выбора цветов для вашего веб-сайта. К счастью для вас, несколько отличных онлайн-генераторов цветовых схем могут помочь вам найти идеальный вариант для вас. С помощью простой функции копирования одним нажатием вы можете вставлять шестнадцатеричные коды в существующие цветовые схемы, которые у них уже есть. С возможностью выбора из дополнительных, аналоговых, триадных, сплит-комплементарных и квадратных цветовых комбинаций этот забавный инструмент позволяет вам исследовать многочисленные цветовые варианты и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию. Если вы хотите максимально точно ориентироваться в своих цветовых схемах, загляните в приложение Cooler, которое позволяет вам максимально точно подобрать цвета для гибко настраиваемой веб-цветовой схемы. Генератор палитр — это отличный способ превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное. Еще один инструмент, позволяющий настраивать цвета с широкими возможностями настройки; Paletton — отличное приложение для расширения вашего репертуара цветовых схем. 62 процента опрошенных предприятий заявили, что считают, что дизайн веб-сайта следует обновлять каждые 2-3 года! Источник: Hook Agency Синий, безусловно, самый безопасный выбор, так как наибольшее количество людей назвали его фаворитом (35%). Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные, и только 19% компаний выбирают полноцветные логотипы. Помимо фотографий, 1-, 2- и 3-цветные веб-сайты, кажется, легче сделать хорошо, чем пытаться сделать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, Microsoft и Google явно считают, что работать с большим количеством цветов полезно, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне. Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более сложные проблемы, которые могут выиграть от помощи опытного дизайнера. Генераторы для начала работы
Генераторы для начала работы
Часто задаваемые вопросы о цветовых схемах веб-сайтов
Какой цвет лучше всего подходит для веб-сайта?
 Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны.
Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны. Сколько цветов должно быть на сайте?
Почему мне следует подумать о найме профессионального дизайнера веб-сайтов?


