Лучшие бесплатные плагины Photoshop для веб-дизайнеров
Работа веб-дизайнера — это творческий процесс, и чтобы уделять больше внимания творчеству, веб-дизайнеры стараются всячески упростить свою работу. Для этого они используют различные плагины и инструменты. На сегодняшний день существует множество удобных программных расширений, которые могут сделать работу веб-дизайнера намного проще.
Часто самые лучшие или самые полезные инструменты являются платными, и не каждый веб-дизайнер готов выкладывать за них деньги. Поэтому в этой статье мы создали подборку лучших бесплатных плагинов Photoshop, которые могут оказаться полезными, как для профессиональных веб-дизайнеров, так и любителей.
- Layrs Control
- Cut&Slice
- Render.ly
- CSS3Ps
- Composer
- GuideGuide
- WebFont
- Divine Elemente
- Random User Generator
- BlendMeIn
- FlatIcon
CS6 CC
Это расширение для Photoshop представляет собой набор скриптов, с помощью которых вы сможете просто удалять все неиспользуемые эффекты слоя или пустые слои, растеризировать смарт-объекты и минимизировать эффекты слоя, задавая для них стили в соответствии с принципами плоского дизайна.
А так как плоские интерфейсы становятся все более популярными, то для их создания вам потребуется специальный плагин, такой как Skeuomorphism.it.
CS6 CC
Этот очень удобный инструмент предназначен для резки макетов и экспорта отдельных фрагментов под различные устройства. Для веб-дизайнера, работающего с разными размерами экрана, это поистине находка. Cut&Slice позволяет экспортировать слои, оптимизированные под конкретные типы устройств.
С помощью специального синтаксиса, используемого при именовании слоев, Cut&Slice может автоматически выполнять дополнительные действия над слоем или группой слоев. В том числе обрезку, масштабирование, определение состояния кнопок и их расположение на макете в зависимости от типа устройства.
CC
Render.ly по своему функционалу во многом схож с Cut&Slice, но этот плагин имеет несколько полезных функций. Он позволяет оставлять комментарии к макету, которые затем синхронизируются и становятся доступны в Интернете. Еще одна особенность Render.ly заключается в том, что он экспортирует только те элементы, которые были изменены во время последней сессии. Это позволяет работать более быстро и эффективно.
Еще одна особенность Render.ly заключается в том, что он экспортирует только те элементы, которые были изменены во время последней сессии. Это позволяет работать более быстро и эффективно.
CS3 +
CSS3Ps — это удобный инструмент, который преобразует стили и фигуры Photoshop в CSS3 и SCSS/SASS под Compass. Он также поддерживает еще несколько полезных функций, таких как текстовые слои, внутренние тени и внешнее свечение, что значительно облегчает разработку кнопок, внутренней и внешней подсветки, градиентов, границ радиусов и многое другое.
Плагин работает на основе облачных технологий, что одновременно и хорошо, и плохо. Хорошо это тем, что вам не нужно будет скачивать и устанавливать обновления плагина, чтобы получить доступ к новым функциям и расширениям. Недостаток же заключается в том, что для CSS3Ps требуется постоянное подключение к интернету, так как конечный результат генерируется на сервере, а это может занимать много времени.
CS5, CS6, СС
Composer — это большой плагин, который позволяет выполнять одни и те же операции для нескольких слоев одновременно. Это значительно уменьшает объем рутинной работы, которую так не любит большинство веб-дизайнеров. К сожалению, плагин поддерживает только 4 команды (изменение стилей слоя, позиционирование, видимость и все сразу), но в принципе этого хватает для изменений, которые обычно нужно производить для нескольких слоев.
Это значительно уменьшает объем рутинной работы, которую так не любит большинство веб-дизайнеров. К сожалению, плагин поддерживает только 4 команды (изменение стилей слоя, позиционирование, видимость и все сразу), но в принципе этого хватает для изменений, которые обычно нужно производить для нескольких слоев.
CS5, CS6, СС
Удобный плагин для работы с сетками в различных единицах измерения, который позволяет сохранять часто используемые направляющие для других проектов.
CS5, CS6, СС
В своей работе веб-дизайнеры часто используют нестандартные шрифты. Но, к сожалению, не все из них будут корректно отображаться в разных браузерах и на разных типах устройств. Этот плагин позволяет «примерить» тысячи веб-шрифтов и просмотреть их вид в интерактивном окне Photoshop. Плагин предоставляет доступ к бесплатным веб-шрифтам от WebInk и Google.
Divine Elemente — плагин предназначен не только для профессиональных веб-дизайнеров, но и для блогеров и веб-мастеров, которые обладают базовыми знаниями по Photoshop. Как говорится на официальном сайте плагина: «Он соединяет Photoshop и WordPress».
Как говорится на официальном сайте плагина: «Он соединяет Photoshop и WordPress».
С помощью плагина Divine Elemente даже новичок сможет создать тему WordPress. Все, что вам нужно сделать, это установить плагин, создать макет, используя интегрированные заготовки, и преобразовать созданный дизайн в код HTML / CSS / PHP.
В будущем авторы плагина обещают нам много дополнительных функций, в том числе: SEO-оптимизацию, совместимость с HTML-редакторами, поддержку XAMPP и многое другое.
Разработчиками плагина предлагается бесплатная неограниченная по времени использования триал-версия. А также платная версия, которая имеет ряд преимуществ, включая бесплатные обновления премиум темы, расширения и т.д.
CS6, СС
Часто для тестирования созданных макетов веб-страниц необходимы данные пользователей с реалистичными именами и фото. В этом вам поможет Random User Generator. Нажатием всего одной кнопки вы можете сгенерировать мужской или женский «персонаж», который имеет случайные имя и фамилию, фото, но в целом выглядит очень реалистично.
Эта функция особенно полезна, когда нужно заполнить чем-то тестовый макет веб-дизайна. Плагин Random User Generator работает на базе RandomUser API.
CS6, СС
Этот плагин является одним из самых востребованных инструментов для веб-дизайнеров. Когда проектирование веб-страниц становится неотъемлемой частью каждого вашего проекта, вы, вероятно, захотите иметь под рукой обширную коллекцию высококачественных элементов дизайна, уже готовых к использованию.
Плагин предлагает широкий выбор бесплатных дизайнерских ресурсов в векторном формате, как для Photoshop, так и для Illustrator. Установив BlendMeIn, вы сможете искать нужный элемент, не покидая Photoshop или Illustrator. Данное расширение оценят по достоинству, как профессионалы, так и любители.
CS5, CS6, СС
FlatIcon — бесплатный плагин, который предоставляет доступ к самой большой коллекции (более 38 000 элементов) плоских иконок непосредственно из рабочей среды. Плагин разработан командой freepik.com, ресурса, который является отличным источником бесплатных векторных и . psd файлов.
psd файлов.
РедакцияПеревод статьи «The Best Free Photoshop Plugins for Web Designers»
photoshop | Gtalk.kz
Сегодня мы поговорим о программе фотошоп, о том, как использовать его при верстке плюс маленькие хитрости, будем уменьшать время работы с данной программой. Ранее я писал в Урок 3. Верстка сайта: быстро вырезаем картинки в фотошопе, как делаю это я.
Конечно же, при частой верстке сайтов у вас будет оттачиваться мастерство, и с опытом приходят свои наработки. У каждого свои фишки и плюшки, но возможно мои советы помогут вам, хотя некоторые из них очевидны, но все же, возможно кто-то не знал. В первую, очередь данная статья будет полезна начинающим верстальщикам.
Не будет тянуть кота за хвост, и начнем, пожалуй 😐
Горячие клавиши Фотошопа.
Горячие клавиши в любой программе уменьшают ваше драгоценное время. Поэтому запоминайте их. Чтобы Вам было легче, посмотрите основные полезные горячие клавиши.
Если Вам этого мало, то наберите в google горячие клавиши фотошопе и запоминайте их.
Необходимый набор.
У многих блогов, например как у моего, есть превьюшки для статей. И они все как один на лицо по размерам. И Вам нет необходимости постоянно в фотошопе создавать набор из нужных размеров.
Откройте фотошоп, создайте новый документ (ctrl + N), выберите размеры вашей превью картинки (у меня 200 на 200 пикселей), нажмите «Сохранить набор параметров…».
Теперь придумываем название: «200 пикс х 200 пикс», либо «Превью блога» и т.д. и жмите ok.
Теперь чтобы создать документ (ctrl + N) размеров 200 на 200 пикселей, мне достаточно выбрать соответствующий набор.
Расстояние и размеры элементов в фотошопе.
Есть несколько способов определения расстояния между блоками и блоков. Рассмотрим наиболее оптимальные.
Первый способ. Выбираем инструмент «Прямоугольная область» (М) и выделяем необходимый блок. Смотрим во вкладку «Инфо» в Photoshop.
Таким же способом определяем расстояние между блоками.
Второй способ. Также расстояние можно измерить с помощью инструмента «Линейка». Не забывайте зажимать Shift для прямой линии линейки. Минус данного способа: необходимо определять ширину и высоту по отдельности.
Другие способы: Также можно выделить элемент, скопировать и при создании нового документа записать размеры. Узнать размер текущего документа можно в левом нижнем углу.
Цвет в фотошопе.
Узнать цвет очень просто.
Первый способ. Выбираете инструмент «Пипетка» и кликайте на необходимый элемент. В блоке «Инструменты» появится выбранный цвет. Кликайте по квадрату с цветом.
И копируйте цвет в нужном формате.
Второй способ. С помощью специальных программ. Например, Pixie. Для этого необходимо навести на объект и записать нужный формат цвета.
Для текста. Можно использовать вышеописанные способы, но лучше активировать текст: выберите инструмент «Горизонтальный текст» (Т) и нажмите на текст, в блоке «Параметры» вы увидите цвет текста, а также другие параметры шрифт, размеры, жирность и т. д.
д.
Рабочая среда в фотошопе.
При написании разметки сайта, когда уже фотошоп нужен лишь чтобы смотреть размеры и как должен выглядить сайт, многие блоки в фотошопе нам, в принципе, не нужны. Можно и нужно их убрать. Для этого давайте создадим новую рабочую среду в photoshop’e.
Закройте все ненужные окна: нажмите на крестике соответствуюшего блока, либо Окно ->Уберите галочку.
Нажмите на стрелочки в правом верхнем углу (показано на картинке) и выберите строку «Новая рабочая среда…». Придумайте название и сохраняйте. Теперь при щелчке на нужную среду будет изменяться настройки отображения блоков в фотошопе. Очень удобно.
Прозрачность слоев.
Иногда при сохранении слоя конечная картинка отличается от оригинала своей прозрачностью, поэтому всегда обращаем внимание на непрозрачность и заливку слоя.
При сохранении непрозрачности слоя, я обычно создаю новый пустой слой и объединяю (ctrl +E) с необходимым. При этом сохраняются необходимые настройки слоя и растет КПД )).
При этом сохраняются необходимые настройки слоя и растет КПД )).
Выбор необходимого слоя.
Для автоматического выбора слоя/элемента по которому вы кликаете необходимо сделать следующие действия в программе:
Установить галочку на «Автовыбор», и из выпадающего селекта «Группа слоев». Теперь по клику элемента в блоке «Слои» будет выделяться нужный вам слой.
Оптимизированное сохранение изображения
Именно так я решил назвать этот пункт, так как необходимо не просто сохранить файл, но и оптимизировать его.
Запомните волшебную комбинацию: ctrl + shift +alt +s. Как бы длинно это не смотрелось, нажимается очень просто и легко. Конечно, вы можете переназначить данную функцию «Сохранить для Web и устройств».
Предварительный просмотр картинки у меня стоит на 4 вариантах. Одна область для исходного изображения, остальные можно поменять для gif, jpeg и png форматов. Посмотреть какой весить легче и при этом качество не теряется (для этого сравниваем с исходным изображением). Если в общем то png и gif для мелких и прозрачных элементов, для простых картинок можно jpeg в высоком или среднем качестве. Понажимайте и выберите, что получше.Если вас не устраивают размер, то вы тут же можете их поменять (справа внизу). При изменении непропорционально нажмите на значок справа от размеров.
Если в общем то png и gif для мелких и прозрачных элементов, для простых картинок можно jpeg в высоком или среднем качестве. Понажимайте и выберите, что получше.Если вас не устраивают размер, то вы тут же можете их поменять (справа внизу). При изменении непропорционально нажмите на значок справа от размеров.
Нажимайте «Сохранить» и пользуйтесь оптимизированными картинками для вашего сайта.
А какие фишками вы поделитесь? Отписывайтесь в комментариях и делитесь с друзьями через социальные кнопки. 😕
с/у УтБ
***
Думаете над созданием собственного бизнеса? Магазин готовых бизнес планов предлагает свои услуги по разработке и знакомству с бизнес планами разных сфер.
На десерт сегодня девушка читает rap
CSS3Ps — лучший плагин Photoshop для дизайнеров
Home / Технологии / CSS3Ps — лучший плагин Photoshop для дизайнеров
By Sourabh / Категория: Технологии
CSS3Ps — это бесплатный облачный плагин Photoshop, который преобразует ваши слои Photoshop в CSS3. Для этого требуется только Windows или Mac OS X и Photoshop CS3 и выше, и услуга абсолютно бесплатна.
Вы можете установить плагин CSS3Ps для Adobe Photoshop CC, CS3, CS4, CS5 и CS6 и Mac OS X 10.7 Lion (для Mac OS X перед установкой требуется патч от Adobe). Ниже приведен пример того, как дизайн выглядит в формате PSD, и соответствующий код CSS, сгенерированный с помощью плагина CSS3Ps.
Расчеты CSS3P выполняются в нашем облаке, поэтому почти все обновления и исправления ошибок прозрачны, и нет необходимости обновлять плагин для использования новых функций. Можно увидеть полученные стили в браузере, а также поделиться ими с другими людьми. Плагин CSS3Ps Photoshop поддерживает несколько слоев, префиксы для всех популярных браузеров и множество стилей, таких как скос и тиснение, обводка, тень и свечение, сатин и многие другие.
Возможности плагина Photoshop:
- Доказательства — вы можете легко увидеть результат конвертации онлайн в своем браузере
- Несколько слоев — Вы можете выбрать несколько слоев и групп слоев и преобразовать их одним щелчком мыши
- Префиксы — мы поддерживаем префиксы для всех популярных браузеров: «-webkit-» для Safari и Chrome, «-moz-» для Firefox, «-ms-» для IE 10 и «-o-» для Opera.
- Смешивание — на данный момент поддерживаются только обычные режимы, но скоро мы добавим другие режимы смешивания
- Размер — мы конвертируем размер слоя (фигура или растровое изображение) в свойства ширины и высоты CSS
- Граница Радиус – вычисляем радиус границы для фигуры, если можно представить фигуру в виде прямоугольника со скругленными углами; вы можете преобразовать очень много типов фигур
- Скос и тиснение – пока не поддерживается
- Stroke — преобразуется в свойство границы CSS
- Внутренняя тень — преобразовано в свойство box-shadow CSS
- Внутреннее свечение — преобразуется в свойство CSS box-shadow
- Satin – не поддерживается
- Color Overlay — пока не поддерживается, но скоро добавим
- Наложение градиентов — пока мы поддерживаем только линейные градиенты, но скоро мы добавим радиальные и отраженные градиенты
- Pattern – пока не поддерживаем, но работаем над этим
- Outer Glow — преобразуется в свойство CSS box-shadow
- Drop Shadow — преобразуется в свойство CSS box-shadow
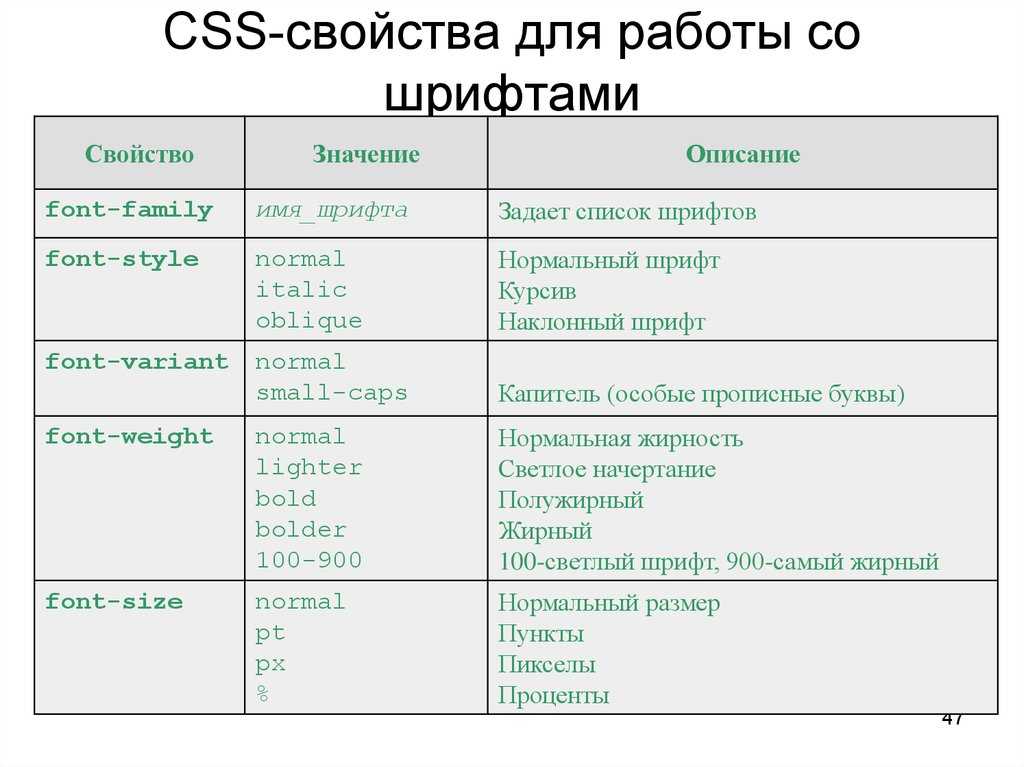
- Текстовые слои — мы поддерживаем свойства CSS font-family, font-size, font-weight, font-style, text-transform, text-decoration, color и text-shadow для текстовых слоев
Загрузить для Adobe Photoshop CC
Загрузить для Adobe Photoshop CS5 и CS6
Загрузить для Adobe Photoshop CS3 и CS4
Кредит: css3ps
Теги: Лучший плагин Photoshop для дизайнеров, Плагин CSS3Ps Photoshop, Плагин CSS3Ps Photoshop для дизайнеров, Скачать плагин CSS3Ps Photoshop, Лучший плагин Photoshop для дизайнеров
12 лучших плагинов Photoshop для веб-дизайнеров
Adobe Photoshop широко используется веб-дизайнерами для создания изображений, визуального дизайна, графики, значков, ресурсов и многого другого. Вы можете найти множество плагинов в Интернете, которые могут повысить его эффективность и сделать его более гибким, чтобы облегчить вашу дизайнерскую жизнь.
Вы можете найти множество плагинов в Интернете, которые могут повысить его эффективность и сделать его более гибким, чтобы облегчить вашу дизайнерскую жизнь.
Хотя вы можете найти множество бесплатных и отличных альтернатив, Photoshop остается одним из самых мощных и популярных графических редакторов. Нельзя отрицать, что это лучший выбор среди большинства веб-дизайнеров, иллюстраторов и фотографов. Однако бывают случаи, когда он не соответствует параметрам дизайна или спецификациям.
К счастью, в Интернете есть бесчисленное множество подключаемых модулей Photoshop, которые могут помочь улучшить функциональность платформы дизайна. Точно так же эти расширения и плагины позволяют быстро выполнять задачи. С правильными плагинами вы сможете сократить время, которое тратите на выполнение мелких дел. Это означает, что вы сможете достичь желаемых результатов в более короткие сроки.
Итак, если вы хотите изменить свой стиль дизайна, вот 12 лучших плагинов Photoshop, которые должен проверить любой веб-дизайнер.
1
CSS3Ps — это бесплатный плагин Photoshop, наполненный великолепными функциями, что делает его одним из лучших на сегодняшний день. К ним относятся преобразование SCSS и Sass, выбор нескольких слоев, поддержка текстовых слоев и префиксы поставщиков для известных браузеров среди многих других.
Облачный подключаемый модуль удобен для пользователя и позволяет легко преобразовывать слои Photoshop в CSS3. Просто выберите все слои, которые вы хотите преобразовать в CSS3, и нажмите кнопку, чтобы начать процесс преобразования. Наряду с этим, плагин может экспортировать различные эффекты Photoshop в формате CSS3.
Поскольку все расчеты выполняются в облаке, большинство обновлений и исправлений прозрачны для пользователей. Кроме того, вам даже не нужно обновлять CSS3P, чтобы воспользоваться его функциями. И помимо возможности просматривать результаты в своем веб-браузере, вы также сможете поделиться ими со своей командой.
2
Layrs Control 2 — это бесплатный плагин Photoshop, который может значительно упростить процесс редактирования веб-дизайнеров.
- Редактор имен слоев
- Сведение всех эффектов слоя
- Удалить неиспользуемые эффекты
- Удалить пустые слои
- Найти похожие файлы или папки
- Растеризация смарт-объектов
- Преобразование в смарт-объект
Эти инструменты очень удобны и могут сэкономить много вашего драгоценного времени. Кроме того, вы можете скачать плагин бесплатно.
3
Если вы ищете бесплатный плагин, который позволяет создавать веб-сайты с поддержкой Retina, Retinize It отлично с этим справляется. Когда вы установите этот плагин, он добавит в ваш Photoshop новый экшен, с помощью которого вы сможете экспортировать любое из ваших изображений в исходном размере. Кроме того, он позволяет увеличить их вдвое или втрое.
Когда вы закончите установку Retinize It, вы сможете получить к нему доступ в меню «Окно» -> «Действия». Чтобы получить ресурсы среза, просто выберите группу слоев или один слой, запустите действие и дайте своим файлам имя. Это так просто.
Чтобы получить ресурсы среза, просто выберите группу слоев или один слой, запустите действие и дайте своим файлам имя. Это так просто.
4
Font Awesome PS — любимый набор иконочных шрифтов, который регулярно используют многие веб-дизайнеры. Раньше использование плагина в Photoshop было немного сложным. Однако с введением этого дела пошли на поправку. Теперь вы можете мгновенно получить доступ к каждому бесплатному значку Font Awesome, чтобы добавить его в свой дизайн.
Это также проще в использовании. Первое, что вам нужно сделать, это найти нужную иконку в панели плагина. Затем добавьте этот конкретный значок в свой дизайн в качестве нового слоя в Photoshop. Более того, он позволяет вам редактировать форму любого значка по умолчанию, чтобы изменить его дизайн по своему вкусу.
Если у вас есть веб-сайт Divi, у нас есть набор из 100 иконок Line Style в формате веб-шрифта и подробное руководство по их добавлению на ваш веб-сайт
5
Как веб-дизайнер, один из самых важных ресурсов, который вам нужен для ваших проектов, — это иметь в своем распоряжении множество стоковых изображений. Часто эти изображения необходимы для текстур или улучшения фона вашего дизайна.
Часто эти изображения необходимы для текстур или улучшения фона вашего дизайна.
С точки зрения бесплатных стоковых изображений, Pexels.com — отличный ресурс. Здесь вы можете скачать его бесплатный плагин для Photoshop, который предоставляет вам легкий доступ к огромной библиотеке фотографий. Это означает, что вам не нужно загружать нужные изображения или открывать новое окно для их поиска.
Когда вы добавите Pexels в Photoshop, вы сможете просматривать недавно добавленные изображения на их веб-сайте, а также в зависимости от их популярности. Вы даже можете использовать определенные условия поиска и теги, чтобы убедиться, что у вас есть правильное изображение, соответствующее требованиям вашего проекта.
6
ON1 Эффекты — это панель в Photoshop, к которой можно легко получить доступ одним щелчком мыши. Тем не менее, он также работает как отдельное приложение. Он считается хорошей альтернативой коллекции программного обеспечения Adobe для графического дизайна, поскольку предоставляет мгновенные решения для улучшения ваших изображений.
Плагин Photoshop позволяет быстро применять эффекты к изображениям. К ним относятся визуальные эффекты, стилизация изображений, различные фильтры цветокоррекции, эффект HDR, регулируемая контрастность и многое другое. Кроме того, вы можете легко складывать фильтры вместе и настраивать их для быстрой настройки.
7
Ink — еще один лучший бесплатный плагин для Photoshop, который позволяет создавать XML-файлы, типографику документов, эффекты обводки и многое другое. Создание спецификаций для ваших слоев и сотрудничество с разработчиками никогда не было проще благодаря этому плагину.
Вам просто нужно выбрать слой, который вы хотите задокументировать, а затем начать добавлять информацию, которую вы хотите передать разработчикам. Проще говоря, создав полные спецификации, такие как форматирование текста, стили слоев и размеры, вы сможете легко их передать.
Благодаря Ink можно избежать недопонимания между командами разработчиков и дизайнеров. По сути, вы можете документировать свои слои, добавляя дополнительную информацию к макету.
8
Nik Collection — очень популярный плагин для Photoshop и фаворит в индустрии дизайна. Nik Selective Tool — это простой и быстрый способ получить доступ к плагинам прямо в Photoshop. Он также был переработан и теперь позволяет вызывать последние изменения или любимые пресеты фильтров одним щелчком мыши, что экономит массу усилий и времени.
Коллекция включает выдающиеся плагины Photoshop, которые работают независимо, например:
- Аналог Efex Pro
- Точилка Pro
- Серебряный Efex Pro
- Color Efex Pro
- HDR Efex Pro
- Вивеза
- Тонкая
К своему 25-летнему юбилею пакет плагинов для творческих фотографий обновляется до версии 3.3, в которую добавлено 25 новых пресетов для Color Efex Pro и Silver Efex Pro.
9
Бесконечный цвет — это инструмент цветового тона, который запускается через расширение панели в Photoshop. С помощью интеллектуального инструмента цветокоррекции вы сможете придать своим проектам уникальный вид. Он рандомизирует набор корректирующих слоев и добавит их к вашим изображениям.
С помощью интеллектуального инструмента цветокоррекции вы сможете придать своим проектам уникальный вид. Он рандомизирует набор корректирующих слоев и добавит их к вашим изображениям.
Кроме того, поскольку цвета, которые вы создаете, содержат бесконечное количество цветовых возможностей, они будут только вашими. Хотя плагин Photoshop дорогой, он довольно сложный и считается многими веб-дизайнерами одним из лучших инструментов для цветокоррекции Photoshop.
10
Fluid Mask 3 — очень полезный инструмент для удаления фона и создания вырезов. Маскировка — это способ сделать слой или его часть невидимыми. Любой веб-дизайнер скажет вам, что этот процесс довольно тонкий и сложный.
К счастью, вы можете положиться на этот плагин Photoshop, который поможет легко и точно маскировать сложные области, такие как волосы или мех. Хотя это немного ударит по вашему бюджету, это может упростить кропотливые задачи по обнаружению краев и смешиванию слоев, что делает его достойным вложения. иметь буквально тысячи изображений. К счастью, существуют плагины сжатия изображений, такие как TinyPNG, которые позволяют сжимать изображения PNG и JPEG, сохраняя их качество. Это означает, что вы сможете сжать размер ваших изображений до половины их исходного размера без заметной потери качества или пикселей. Более того, вы можете сохранить их прямо из Photoshop.
иметь буквально тысячи изображений. К счастью, существуют плагины сжатия изображений, такие как TinyPNG, которые позволяют сжимать изображения PNG и JPEG, сохраняя их качество. Это означает, что вы сможете сжать размер ваших изображений до половины их исходного размера без заметной потери качества или пикселей. Более того, вы можете сохранить их прямо из Photoshop.
После установки плагина вы увидите его пункт меню в Photoshop. Оттуда вы можете использовать его для изменения размера, предварительного просмотра, выбора папки и сохранения изображений.
12
Как следует из названия, Perspective Mockups — это умный плагин Photoshop, который позволяет создавать перспективные макеты ваших проектов. Следовательно, вы будете иметь лучшее представление о том, как они будут выглядеть на умных гаджетах снаружи. Это позволяет вам представить свои идеи на одном дыхании.
Все действия плагина Photoshop полностью доступны для редактирования и настройки. Вы можете превратить любую плоскую графику в перспективу, просто удалив ее фон и запустив перспективы для достижения наилучших результатов.
Вы можете превратить любую плоскую графику в перспективу, просто удалив ее фон и запустив перспективы для достижения наилучших результатов.
Наличие лучших плагинов Photoshop для веб-дизайнеров — огромная помощь, которая может сделать вашу дизайнерскую жизнь намного менее напряженной. Если вы регулярно используете Photoshop, не стесняйтесь использовать перечисленные здесь плагины, поскольку они могут помочь улучшить его функциональность.
У вас есть любимый плагин Photoshop, которым вы хотели бы поделиться? Мы хотели бы услышать от вас в разделе комментариев ниже.
Эйлин — технический и творческий писатель с обширными знаниями WordPress и Shopify. Она работает с компаниями над созданием их бренда и оптимизацией их веб-сайтов. Вместе с семьей она также управляет местным туристическим агентством. В свободное время она любит читать книги, исследовать неизведанное, играть со своими двумя очаровательными собаками и слушать K-pop.
