Языки HTML и CSS | Введение в веб-разработку. Курс
Веб-программирование, или веб-разработка, – это, проще говоря, создание сайтов. Причем понятие «веб-разработка» предпочтительнее, так как при создании сайтов не все действия являются программированием в привычном понимании этого слова. При использовании языков HTML и CSS, то есть при создании шаблона сайта или страницы, говорят о верстке сайта. Настройка сервера, на котором размещается сайт, скорее сродни работе системного администратора, чем программиста.
Веб-разработка не ограничивается одним языком. Так клиентская часть сайтов базируется на трех китах – языках HTML, CSS, JavaScript (JS). Серверная часть может разрабатываться на любом из множества языков программирования (PHP, JS, Python, SQL и других).
Для создания просто устроенных небольших сайтов можно знать только языки HTML и CSS, о роли JavaScript будет достаточно иметь представление. Исполняемых сервером программ у таких сайтов по-сути нет. На сервере размещаются лишь готовые к отправке по сети файлы, включающие html- и css-код.
На сервере размещаются лишь готовые к отправке по сети файлы, включающие html- и css-код.
HTML расшифровывается как HyperText Markup Language, то есть язык гипертекстовой разметки. Чтобы легче было понять, скажем проще: язык текстовой разметки. Это значит, что командами языка HTML описывают, что есть что на странице текста. Что есть заголовок, что абзацы, картинка, список, метаданные и так далее.
Другими словами, с помощью HTML создают структуру страницы. Как бы говорят, какие элементы она включает. Разметка страницы с помощью языка HTML важна для поисковых роботов. Они обходят страницы, размещенные в сети Интернет, и индексируют их. Важна разметка и для браузера (программы, с помощью которой вы просматриваете веб-страницы). Интерпретируя html-код, браузер отображает страницу так, как задумывал программист.
Страница HTML представляет собой текстовый файл, обычно имеющий расширение .html и содержащий определенную последовательность базовых команд-тегов языка.
В названии HTML, приставляя к слову «текстовый» слово «гипер», имеют в виду, что в тексте предусмотрена разметка ссылок, ведущих на другие страницы HTML. При клике по ссылке в окно браузера пользователя загружается другой документ HTML. Тот, на который указывает ссылка.
Обычные сайты состоят из веб-страниц, которые связаны между собой ссылками.
Браузер – это приложение, которое может интерпретировать (переводить) команды языка HTML в их представление для пользователя на экране монитора. Веб-страницы HTML браузер получает в режиме реального времени по сети Интернет с удаленного сервера, на котором разработчик сайта разместил свои html-страницы.
Команды языка HTML не совсем команды. Они описывают, декларируют, а не приказывают что-то сделать. Поэтому вместо «команды HTML» говорят о тегах
Например, абзац – это элемент HTML, который начинается с тега <p>, содержит текст, другие элементы HTML и заканчивается закрывающим тегом </p>. С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег
С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег <br>.
Первые версии языка HTML были представлены общественности в начале 90-х годов прошлого столетия. На сегодняшний день активно используется пятая версия – HTML5 (2014 год), которую мы и будем изучать в данном курсе.
У веб-страницы два класса чтецов: люди и программы (поисковые роботы, браузеры). Для машины важна правильная структурная разметка. Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формируют такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, «прочитав» файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Человек лучше воспринимает аккуратно оформленные страницы, с удобным интерфейсом и продуманным дизайном.
В ранних версиях HTML было больше тегов, предназначенных для оформления текста. Это делало код грязным, его было тяжело обслуживать, имелось большое количество стилистических повторений. Данные проблемы были решены с помощью языка CSS, первые версии которого появились во второй половине 90-х. CSS расшифровывается как Cascading Style Sheets – каскадные таблицы стилей
Это делало код грязным, его было тяжело обслуживать, имелось большое количество стилистических повторений. Данные проблемы были решены с помощью языка CSS, первые версии которого появились во второй половине 90-х. CSS расшифровывается как Cascading Style Sheets – каскадные таблицы стилей
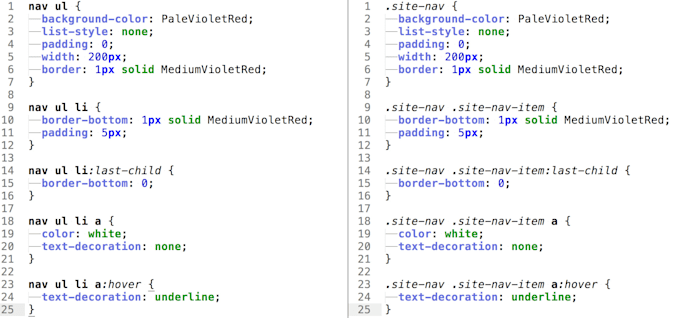
Таким образом было достигнуто разделение содержания и представления документа. Это дало возможность применять один стиль (описанный в одном месте) для множества страниц, что важно для восприятия сайта как единого целого.
Итак, CSS – это по большому счету язык оформления страниц. Что под этим непосредственно понимается? Какую ширину имеет меню сайта, цвет ссылок, какого размера буквы текста абзацев, какое начертание шрифта используется, нужны ли где-то рамки, как выделяются цитаты, обрамляются картинки и так далее.
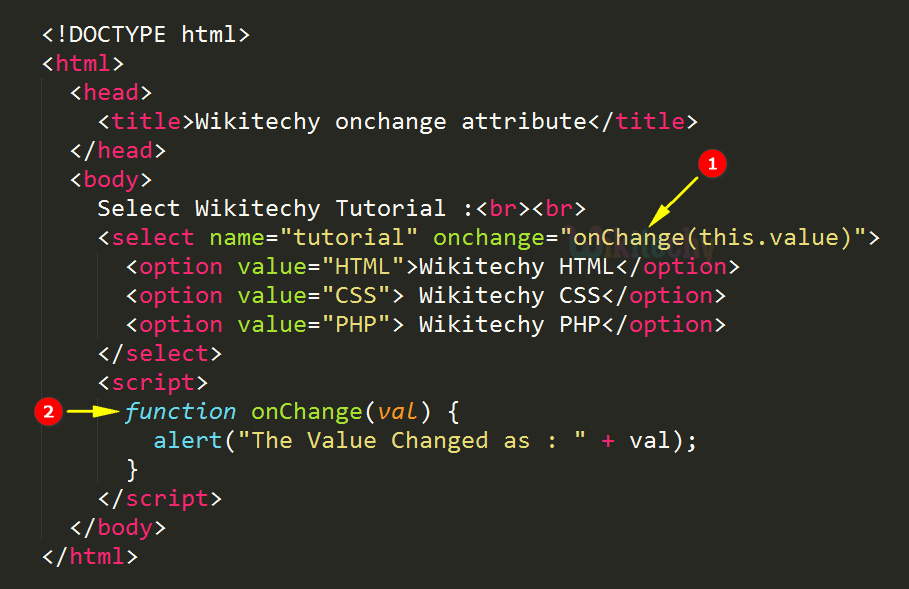
Помимо ссылок, нередко на страницы добавляют другие интерактивные элементы. Так содержимое и вид страницы могут меняться в зависимости от тех или иных действий пользователя. Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Здесь мы говорим о JS в контексте его исполнения то что называется на стороне клиента, то есть браузером пользователя (клиентом считается браузер). Однако JS нередко используется в том числе на стороне сервера (там, где хранятся файлы, откуда они передаются). То есть на JS пишут программы, которые исполняются до того, как html-страница будет отправлена в браузер запросившего ее человека. При этом назначение таких серверных JS-программ несколько иное, чем у клиентского JS.
JS – это императивный (такие будем считать настоящими) язык программирования. HTML и CSS – описательные языки, они не приказывают, а декларируют, в данном случае как что-то должно выглядеть. Изучать такие языки проще.
Некоторые вещи, которые можно сделать с помощью JS также реализуемы с помощью CSS.
Чтобы приступить к web-разработке, необходим минимум программного обеспечения: любой текстовый редактор для программистов (такие поддерживают подсветку синтаксиса) и браузер, с помощь которого вы выходите в Интернет.
Рассмотрим начало работы с редактором Sublime Text (ссылка на его официальный сайт, откуда можно скачать редактор для вашей операционной системы).
Создадим на компьютере новую папку и назовем ее, например, webpage1. Откроем редактор Sublime и в меню выберем пункт File → Open Folder…, откроем ранее созданный каталог. На боковой панели редактора кликнем правой кнопкой мыши по названию каталога. В контекстном меню выберем New File.
 Нажав Ctrl+S, сохраним его под названием index.html. Всё, можно писать код!
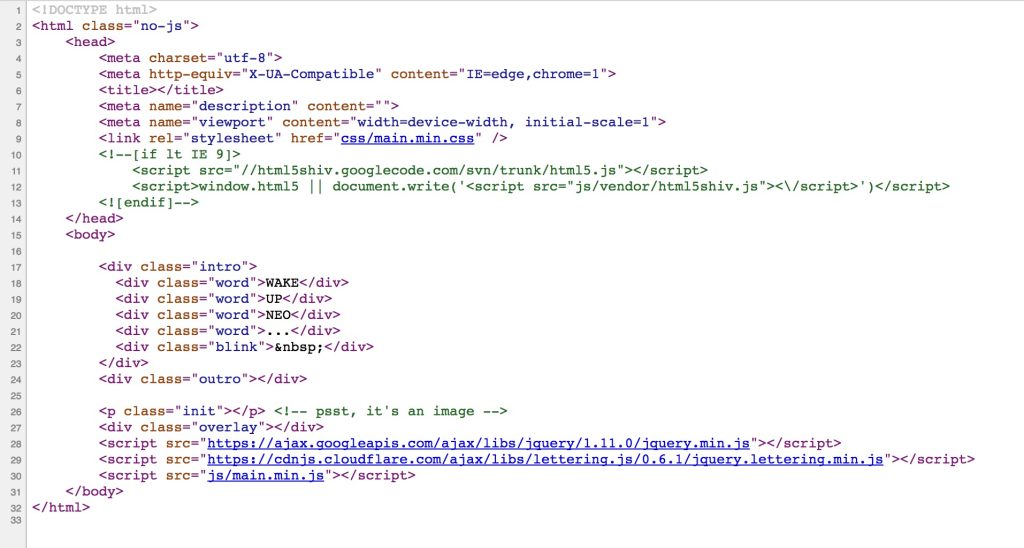
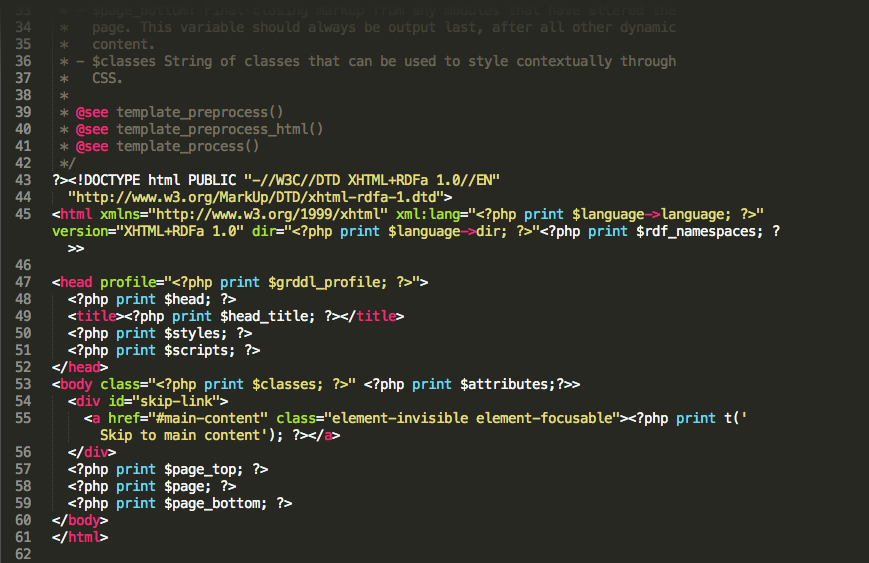
Нажав Ctrl+S, сохраним его под названием index.html. Всё, можно писать код!На скрине файл содержит не только теги HTML, также имеются включения кода на CSS и JS. Команды CSS заключаются между html-тегами <style> и </style>. Команды JS – между <script> и </script>. Отметим, что подобный способ включения не единственный.
Если данную страницу открыть в браузере (двойным кликом по файлу в папке или в Sublime через контекстное меню), вы увидите такую картину:
Если нажимать на кнопку, то цвета фона и текста будут меняться.
Код демонстрационного примера:
<!DOCTYPE html>
<html>
<head>
<title>Пример 1</title>
<style>
h2 {
text-align: center;
margin: 2em;
}
p {
width: 400px;
margin: auto;
font-size: 24px;
}
</style>
<script>
let theme = 0;
function changeTheme() {
if (theme == 0) {
theme = 1
document.
body.style =
"background: #000; color: #fff";
} else {
theme = 0
document.body.style =
"background: #fff; color: #000";
}
}
</script>
</head>
<body>
<button>
Изменить тему
</button>
<h2>HTML, CSS, JS</h2>
<p>В клиентском веб-программировании
чаще всего используется три языка -
HTML, CSS и JavaScript.</p>
<body>
</html>CSS — каскадные таблицы стилей
CSS (Cascading Style Sheets) или каскадные таблицы стилей — язык описания внешнего вида документа, написанного с использованием языка разметки. Обычно используется для описания оформления веб-страниц, написанных с помощью языка разметки HTML.
CSS используется для задания используемых шрифтов и цветов, расположения отдельных элементов и других параметров внешнего вида страниц. CSS отделяет описание внешнего вида от логической структуры веб-страницы, которое реализуется при помощи HTML. Это разделение увеличивает доступность документа и предоставляет большую гибкость управления представлением.
CSS3 — самая свежая версия стандарта, которая привнесла много нововведений в разработку веб-интерфейсов. Также для CSS существует ряд препроцессоров, которые упрощают разработку визуального формления, добавляя в язык описания оформления возможности языков программирования (переменные, функции, миксины и другие возможности). Часто используемые препроцессоры — SASS (SCSS) и LESS.
Мы активно применяем CSS3 в разработке, а также используем препроцессор SASS и систему сборки WebPack.
SASS — препроцессор CSS.
SASS позволяет использовать в создaнии CSS-кода вложенность правил и возможности языков программирования — переменные, циклы и функции. Это облегчает разработку масштабных проектов и поддержку целостности правил внутри большого набора стилей.
Узнать больше →
Язык разметки HTML — это основа для создания веб-интерфейсов.
HTML в веб-разработке — это не имеющая альтернатив технология, так как браузеры умеют отображать только интерфейсы, которые основаны на HTML. В самом простом случае страницы формируются на сервере и отправляются в браузер. Более продвинутые подходы основаны на том, что используемая HTML-разметка частично или полностью формируется на стороне браузера при помощи JavaScript на базе шаблонов и основывается на данных полученных с сервера.
В самом простом случае страницы формируются на сервере и отправляются в браузер. Более продвинутые подходы основаны на том, что используемая HTML-разметка частично или полностью формируется на стороне браузера при помощи JavaScript на базе шаблонов и основывается на данных полученных с сервера.
Узнать больше →
JavaScript (JS) — язык программирования, который наиболее широко JS используется в браузерах как язык сценариев для придания интерактивности веб-страницам.
Также JS может использоваться для бэкенд-разработки, для разработки мобильных приложений и для других задач. В языке отсутствуют стандартная библиотека, стандартные интерфейсы к веб-серверам и базам данных, а также нет встроенной системы управления пакетами. Но всё это решается подключением сторонних библиотек и использованием дополнительного ПО.
Узнать больше →
WebPack — это система сборки для frontend-разработки, которая позволяет построить удобный процесс сборки фронтенда и настроить все необходимые преобразования исходного кода для обеспечения качественной работы собранного приложения в браузерах.
Современный фронтенд с ростом требований к интерактивности веб-приложений стал достаточно сложным, а работа по подготовке всех его компонентов к использованию — весьма комплексной. Если максимально кратко, то WebPack позволяет в правильном порядке собрать все используемые в проекте модули JS и адаптировать их для работы в браузере, скомпилировать CSS из SASS или LESS и обеспечить совместимость CSS с целевыми браузерами, а также подготовить «статику» (шрифты, изображения) для эффективного использования в приложении.
Узнать больше →
Графические интерфейсы современных сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML-разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется.
Узнать больше →
HTML — содержание
CSS — оформление
JS — интерактивность
Тематические технологии:
Cтатьи по теме:
Адаптивный и отзывчивый дизайн
06.08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
Ускоряем работу сайта за счёт оптимизации CSS
10.03.2014 | Статьи — фронтенд-разработка / быстродействие / CSS / веб-разработка
Время загрузки и отрисовки сайта в браузере можно заметно снизить, если воспользоваться следующими советами.
Чек-лист проверки фронтенда
25.03.2014 | Статьи — фронтенд-разработка / CSS / HTML / JavaScript / веб-разработка
По данному списку можно проверить фронтенд сайта или веб-приложения для выявления и последующего исправления ошибок или недочётов.
Адаптивные изображения
17.11.2019 | Статьи — фронтенд-разработка / дизайн / UI / UX / CSS / веб-разработка / адаптивный веб-дизайн
Изображения на сайтах могут адаптироваться как под разрешение экрана устройства для корректного отображения на мобильных устройствах, так и под экраны с высоким DPI для более детализированного отображения. Есть несколько вариантов реализации адаптивных изображений.
БЭМ и независимые блоки
07.04.2014 | Статьи — фронтенд-разработка / методологии разработки / CSS / HTML / веб-разработка
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
Валидность и семантичность HTML
04.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
Поддержка устаревших браузеров
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Поддержка устаревших браузеров, как правило, накладывает ограничения на функционал и гарантированно увеличивает стоимость разработки и сопровождения.
Примеры CSS
❮ Предыдущий Далее ❯
Синтаксис CSS
Синтаксис CSS
Объяснение синтаксиса CSS
Селекторы CSS
Селектор элементов Селектор идентификатора Селектор класса (для всех элементов) Селектор класса (только для элементов
) Элемент HTML, который ссылается на два класса Универсальный селектор Групповые селекторы
Объяснение селекторов CSS
CSS Как и где
Внешний CSS Внутренний CSS Встроенный CSS Несколько таблиц стилей Каскадный порядок
Как объяснить CSS
Комментарии CSS
Однострочный комментарий Многострочный комментарий
Объяснение комментариев CSS
Цвета CSS
Установка цвета фона элемента Установить цвет текста Установите цвет границы Установите разные значения цвета Установите значения RGB Установить шестнадцатеричные значения Установить значения HSL
Объяснение цветов CSS
Фоны CSS
Установить цвет фона страницы Установите цвет фона различных элементов Установить изображение в качестве фона страницы Как повторить фоновое изображение только по горизонтали Как расположить фоновое изображение Фиксированное фоновое изображение (это изображение не будет прокручиваться вместе с остальной частью страницы) Все свойства фона в одном объявлении Расширенный пример фона
Объяснение свойств фона CSS
Границы CSS
Установите ширину четырех границ Установить ширину верхней границы Установить ширину нижней границы Установите ширину левой границы Установите ширину правой границы Установите стиль четырех границ Установить стиль верхней границы Установите стиль нижней границы Установите стиль левой границы Установите стиль правой границы Установите цвет четырех границ Установить цвет верхней границы Установить цвет нижней границы Установите цвет левой границы Установите цвет правой границы Все свойства границы в одном объявлении Добавить закругленные границы к элементу Установите разные границы с каждой стороны Все основные свойства границы в одном объявлении Все свойства нижней границы в одном объявлении Все свойства левой границы в одном объявлении Все нужные свойства границ в одном объявлении
Объяснение свойств границы CSS
Поля CSS
Задайте разные поля для каждой стороны элемента
Использовать сокращенное свойство margin с четырьмя значениями
Использовать сокращенное свойство margin с тремя значениями
Использовать сокращенное свойство margin с двумя значениями
Использовать сокращенное свойство margin с одним значением
Установите для поля значение auto, чтобы центрировать элемент внутри его контейнера. Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Объяснение свойств поля
CSS Padding
Укажите разные отступы для каждой стороны элемента Используйте сокращенное свойство padding с четырьмя значениями Используйте сокращенное свойство padding с тремя значениями Использовать сокращенное свойство заполнения с двумя значениями Используйте сокращенное свойство заполнения с одним значением Отступы и ширина элемента (без box-sizing) Отступы и ширина элемента (с box-sizing) Установить padding-left элемента Установить padding-right элемента Установить padding-top элемента Установите padding-bottom элемента
Объяснение свойств заполнения CSS
Высота/ширина CSS
Установка высоты и ширины элемента Установить максимальную ширину элемента Установите высоту и ширину различных элементов Установите высоту и ширину изображения, используя проценты Установите минимальную ширину и максимальную ширину элемента Установка минимальной и максимальной высоты элемента
Объяснение свойств высоты/ширины CSS
Блочная модель CSS
Демонстрация блочной модели Укажите элемент общей шириной 250 пикселей
Объяснение блочной модели CSS
Контур CSS
Нарисовать линию вокруг элемента (контур) Установить стиль контура Установить цвет контура Установить ширину контура Используйте сокращенное свойство контура Добавить пространство между контуром и краем/границей элемента
Объяснение свойств контура CSS
Текст CSS
Установить цвет текста различных элементов Выровнять текст Убрать строку под ссылками Украсить текст Управляйте буквами в тексте Отступ текста Укажите пробел между символами Укажите расстояние между строками Установить направление текста элемента Увеличьте пробел между словами Укажите тень текста для элемента Отключить перенос текста внутри элемента Вертикальное выравнивание изображения внутри текста
Объяснение свойств текста CSS
Шрифты CSS
Установить шрифт текста Установить размер шрифта Установите размер шрифта в px Установить размер шрифта в em Установите размер шрифта в процентах и em Установить стиль шрифта Установить вариант шрифта Установить жирность шрифта Все свойства шрифта в одном объявлении
Описание свойств шрифта
Иконки CSS
Иконки Font Awesome Иконки начальной загрузки Иконки Google
Объяснение значков CSS
Ссылки CSS
Добавление разных цветов к посещенным/непосещенным ссылкам Использование оформления текста в ссылках Укажите цвет фона для ссылок Добавьте другие стили к гиперссылкам Различные типы курсоров Дополнительно — Создание блоков ссылок Дополнительно — Создание блоков ссылок с границами
Объяснение свойств ссылок CSS
Списки CSS
Все различные маркеры элементов списка в списках Установите изображение в качестве маркера элемента списка Поместите маркер элемента списка Удалить настройки списка по умолчанию Все свойства списка в одном объявлении Списки стилей с цветами Полноразмерный список с рамками
Объяснение свойств списка CSS
Таблицы CSS
Укажите черную рамку для элементов table, th и td Использование границы коллапса Единая рамка вокруг стола Укажите ширину и высоту таблицы Установить горизонтальное выравнивание контента (text-align) Установить вертикальное выравнивание контента (vertical-align) Укажите отступы для элементов th и td Горизонтальные разделители Парящий стол Полосатые столы Укажите цвет границ таблицы Установите положение заголовка таблицы Адаптивная таблица Создайте необычный стол
Объяснение свойств таблицы CSS
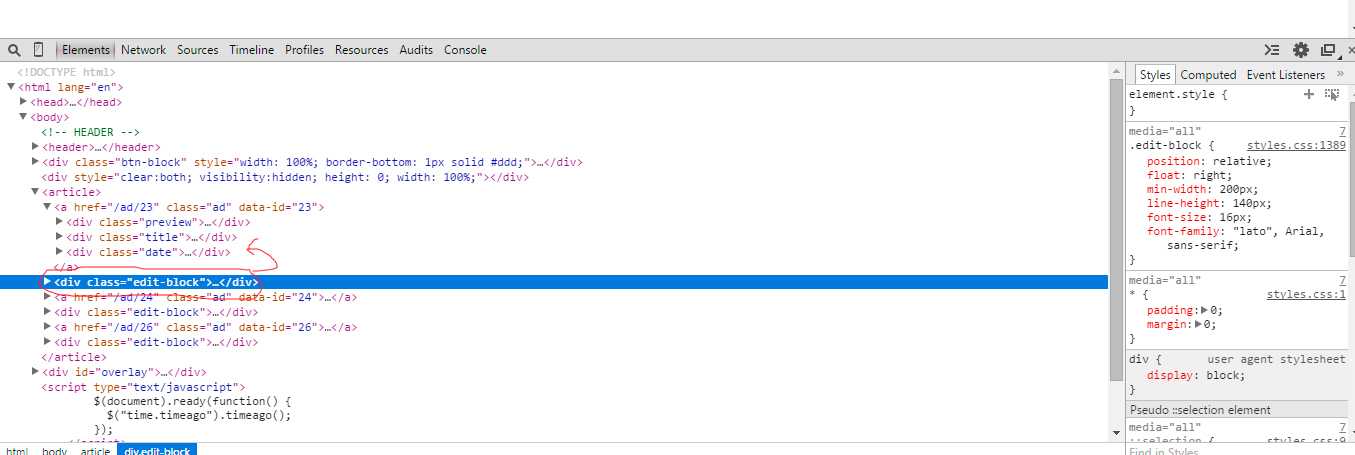
Отображение CSS
Как скрыть элемент (видимость:скрытый) Как не отображать элемент (display:none) Как отобразить элемент уровня блока как встроенный элемент Как отобразить встроенный элемент как элемент блочного уровня Как использовать CSS вместе с JavaScript для отображения скрытого содержимого
Объяснение свойств отображения CSS
Позиционирование CSS
Позиционирование элемента относительно окна браузера Позиционирование элемента относительно его нормального положения Позиционирование элемента с абсолютным значением Липкое позиционирование Перекрывающиеся элементы Установить форму элемента Установите верхний край изображения, используя значение пикселя Установите нижний край изображения, используя значение пикселя Установите левый край изображения, используя значение пикселя Установите правый край изображения, используя значение пикселя Позиция текста изображения (верхний левый угол) Позиция текста изображения (верхний правый угол) Позиция текста изображения (нижний левый угол) Позиция текста изображения (нижний правый угол) Позиция текста изображения (по центру)
Объяснение свойств позиционирования CSS
Переполнение CSS
Использование переполнения: видимое — переполнение не обрезается. Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Объяснение свойств переполнения CSS
CSS Floating
Простое использование свойства float Изображение с рамкой и полями, плавающее вправо в абзаце Изображение с подписью, плавающей вправо Пусть первая буква абзаца плавает влево Отключение float (используя свойство clear) Отключение float (используя хак «clearfix») Создание плавающих ящиков Создавайте параллельные изображения Создание блоков одинаковой высоты (с помощью flexbox) Создание горизонтального меню Пример создания веб-макета
Объяснение свойств CSS float
CSS Inline-block
Показать различия между inline, inline-block и block Использование встроенного блока для создания навигационных ссылок
Объяснение встроенного блока CSS
Выравнивание элементов CSS
Выравнивание по центру с полями Выравнивание текста по центру Центрировать изображение Левое/правое выравнивание с положением Выравнивание по левому/правому краю по положению — кроссбраузерное решение Выравнивание влево/вправо с поплавком Выравнивание по левому/правому краю с поплавком — кроссбраузерное решение Центрировать по вертикали с отступом Центрировать по вертикали и горизонтали Центрировать по вертикали с высотой строки Центрировать по вертикали и горизонтали с позицией
Описание свойств выравнивания CSS
Комбинаторы CSS
Селектор потомков Детский селектор Селектор соседнего брата Общий селектор родственных элементов
Объяснение комбинаторов CSS
Псевдоклассы CSS
Добавление разных цветов к гиперссылке Добавьте другие стили к гиперссылкам Использование : фокус :first-child — соответствует первому элементу p :first-child — соответствует первому элементу i во всех элементах p :first-child — Соответствует всем элементам i во всех первых дочерних элементах p Использование: lang
Объяснение псевдоклассов CSS
Псевдоэлементы CSS
Сделать первую букву в тексте особенной Сделать первую строку в тексте особенной Сделайте первую букву и первую строку особенными Используйте :before, чтобы вставить некоторый контент перед элементом Используйте :after для вставки содержимого после элемента
Объяснение псевдоэлементов CSS
Непрозрачность CSS
Создание прозрачных изображений Создание прозрачных изображений — эффект наведения мыши Обратный эффект наведения мыши для прозрачных изображений Прозрачный блок/div Прозрачный блок/дел со значениями RGBA Создание прозрачного блока с текстом на фоновом изображении
Объяснение непрозрачности изображения CSS
Панели навигации CSS
Полностью оформленная вертикальная панель навигации Полностью стилизованная горизонтальная панель навигации Полноразмерная фиксированная вертикальная панель навигации Фиксированная горизонтальная панель навигации Липкая панель навигации (не работает в IE или Edge 15 и более ранних версиях) Отзывчивая верхняя навигация Адаптивная боковая навигация
Объяснение панелей навигации CSS
Выпадающие списки CSS
Выпадающий текст Выпадающее меню Выпадающее меню с выравниванием по правому краю Выпадающее изображение Выпадающая панель навигации
Описание раскрывающихся списков CSS
Галерея изображений CSS
Галерея изображений Галерея адаптивных изображений
Объяснение галереи изображений CSS
Спрайты изображений CSS
Спрайт изображения Спрайт изображения — список навигации Спрайт изображения с эффектом наведения
Описание спрайтов изображений CSS
Селекторы атрибутов CSS
Выбирает все элементы с целевым атрибутом
Выбирает все элементы с атрибутом target=»_blank»
Выбирает все элементы с атрибутом title, который содержит список слов, разделенных пробелами, одним из которых является «цветок». Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Описание селекторов атрибутов CSS
CSS-формы
Поле ввода полной ширины Заполненное поле ввода Поле ввода с рамкой Поле ввода с нижней границей Цветные поля ввода Сфокусированные поля ввода Сфокусированные поля ввода 2 Ввод со значком/изображением Анимированный поисковый ввод Стилизация текстовых полей Стилизация меню выбора Стилизация кнопок ввода Адаптивная форма
Описание форм CSS
Счетчики CSS
Создать счетчик Вложенные счетчики 1 Вложенные счетчики 2
Объяснение счетчиков CSS
Макет веб-сайта CSS
Простой, адаптивный макет веб-сайта Пример веб-сайта
Объяснение макета веб-сайта CSS
Закругленные углы CSS
Добавление закругленных углов к элементам Скруглите каждый угол отдельно Создание эллиптических углов
Объяснение закругленных углов CSS
Изображения границ CSS
Создание границы изображения вокруг элемента с помощью ключевого слова round Создайте рамку изображения вокруг элемента, используя ключевое слово stretch Граница изображения — разные значения среза
Объяснение изображений границ CSS
Фоны CSS
Добавление нескольких фоновых изображений для элемента
Укажите размер фонового изображения
Масштабируйте фоновое изображение, используя «содержать» и «обложку». Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Объяснение CSS-фонов
Градиенты CSS
Линейный градиент — сверху вниз Линейный градиент — слева направо Линейный градиент — диагональ Линейный градиент — с заданным углом Линейный градиент — с несколькими точками цвета Линейный градиент — цвет радуги + текст Линейный градиент — с прозрачностью Linear Gradient — повторяющийся линейный градиент Радиальный градиент — равномерно расположенные цветовые точки Радиальный градиент — цветовые точки с разным интервалом Радиальный градиент — задать форму Радиальный градиент — ключевые слова разного размера Radial Gradient — повторяющийся радиальный градиент
Объяснение градиентов CSS
Эффекты тени CSS
Простой эффект тени Добавьте цвет к тени Добавьте эффект размытия к тени Белый текст с черной тенью Красная неоновая светящаяся тень Красно-синяя неоновая светящаяся тень Белый текст с черной, синей и темно-синей тенью Добавьте к элементу простую тень блока Добавьте цвет к box-shadow Добавьте цвет и эффект размытия к box-shadow Создание бумажных карточек (текст) Создание бумажных карточек (изображения полароид)
Объяснение эффектов тени CSS
Текстовые эффекты CSS
Укажите, как скрытое, переполненное содержимое должно сигнализироваться пользователю Как отобразить переполненный контент при наведении на элемент Разрешить разрыв длинных слов и их перенос на следующую строку Укажите правила разрыва строк
Объяснение текста CSS
Веб-шрифты CSS
Используйте собственные шрифты в правиле @font-face Используйте «собственные» шрифты в правиле @font-face (жирный шрифт)
Объяснение веб-шрифтов CSS
CSS 2D Transforms
translate() — переместить элемент из его текущей позиции
rotate() — повернуть элемент по часовой стрелке
rotate() — повернуть элемент против часовой стрелки
scale() — увеличить элемент
scale() — уменьшить элемент
skewX() — наклоняет элемент по оси X
skewY() — наклоняет элемент по оси Y
skew() — наклоняет элемент по осям X и Y. matrix() — вращать, масштабировать, перемещать и наклонять элемент
matrix() — вращать, масштабировать, перемещать и наклонять элемент
Объяснение двумерных преобразований CSS
Преобразование трехмерных изображений CSS
rotateX() — вращать элемент вокруг оси X на заданный градус rotateY() — повернуть элемент вокруг своей оси Y на заданный градус rotateZ() — повернуть элемент вокруг своей оси Z на заданный градус
Объяснение трехмерных преобразований CSS
Переходы CSS
Переход — изменение ширины элемента Переход — изменение ширины и высоты элемента Задайте различные кривые скорости для перехода Укажите задержку для эффекта перехода Добавление преобразования к эффекту перехода Укажите все свойства перехода в одном сокращенном свойстве
Объяснение переходов CSS
Анимации CSS
Привязка анимации к элементу Анимация — изменение цвета фона элемента Анимация — изменение цвета фона и положения элемента Задержка анимации Запустите анимацию 3 раза, прежде чем она остановится Запустить анимацию навсегда Запустить анимацию в обратном направлении Запускать анимацию в альтернативных циклах Кривые скорости для анимации Сокращенное свойство анимации
Объяснение анимации CSS
Подсказки CSS
Правая подсказка Левая подсказка Верхняя подсказка Нижняя подсказка Подсказка со стрелкой Анимированная всплывающая подсказка
Объяснение всплывающих подсказок CSS
Изображения стилей CSS
Округлое изображение Изображение в кружке Миниатюрное изображение Миниатюра изображения в виде ссылки Адаптивное изображение Текст изображения (верхний левый угол) Текст изображения (верхний правый угол) Текст изображения (нижний левый угол) Текст изображения (нижний правый угол) Текст изображения (по центру) Полароидные изображения Фильтр изображений в градациях серого Продвинутый — модальное изображение с CSS и JavaScript
Описание изображений CSS
Отражение изображения CSS
Создать отражение под изображением Создайте отражение справа от изображения Создайте зазор между изображением и отражением Создание эффекта затухания отражения
Объяснение отражения изображения CSS
CSS Object-fit
Использовать object-fit: обложку Использовать соответствие объекту: содержать Использовать объектную подгонку: заполнить Использовать объектную подгонку: нет Использовать объектную подгонку: уменьшение масштаба Все значения свойств объекта в одном примере
Объяснение подгонки объекта CSS
Положение объекта CSS
Расположите изображение так, чтобы большое старое здание было в центре Расположите изображение так, чтобы знаменитая Эйфелева башня находилась в центре
Объяснение позиции объекта CSS
Кнопки CSS
Основные кнопки CSS Цвета кнопок Размеры кнопок Закругленные кнопки Цветные рамки кнопок Кнопки с наведением Кнопки тени Отключенные кнопки Ширина кнопки Группы кнопок Группа кнопок с рамкой Анимированная кнопка (эффект наведения) Анимированная кнопка (эффект ряби) Анимированная кнопка (эффект нажатия)
Описание кнопок CSS
Разбивка на страницы CSS
Простая разбивка на страницы Активная и наводимая пагинация Округлая активная и наводимая пагинация Hoverable эффект перехода Разбивка на страницы с рамкой Разбивка на страницы со скругленными рамками Пагинация с пробелом между ссылками Размер страницы Пагинация с пробелом между ссылками Разбивка по центру Хлебные крошки
Объяснение нумерации страниц CSS
Несколько столбцов CSS
Создание нескольких столбцов Укажите промежуток между столбцами Укажите стиль правила между столбцами Укажите ширину правила между столбцами Укажите цвет правила между столбцами Укажите ширину, стиль и цвет правила между столбцами Укажите, сколько столбцов должен охватывать элемент Укажите рекомендуемую оптимальную ширину столбцов
Объяснение нескольких столбцов CSS
Пользовательский интерфейс CSS
Разрешить пользователю изменять ширину элемента Разрешить пользователю изменять высоту элемента Разрешить пользователю изменять ширину и высоту элемента Добавить пробел между контуром и границей элемента
Объяснение пользовательского интерфейса CSS
Переменные CSS
Использование функции var() Использование функции var() для вставки нескольких значений пользовательских свойств
Объяснение переменных CSS
CSS Box Sizing
Ширина элементов без box-sizing Ширина элементов с box-sizing Элементы формы + box-sizing
Объяснение размера блока CSS
CSS Flexbox
Flexbox с тремя элементами flex
Flexbox с тремя flex-элементами — направление rtl
flex-direction — строка-реверс
flex-направление — столбец
flex-direction — обратная колонка
выравнивание содержимого — flex-end
по выравниванию по центру
justify-content — пробел между
justify-content — пространство вокруг
align-items — растянуть
выравнивание элементов — flex-start
выравнивание элементов — flex-end
выравнивание элементов по центру
выравнивание элементов — базовый уровень
flex-wrap — теперь rap
flex-wrap — обернуть
flex-wrap — обернуть-обратно
выравнивание содержимого по центру
Заказать гибкие элементы
Поле-справа:авто;
Маржа:авто; = идеальное центрирование
align-self на flex-элементах
Укажите длину гибкого элемента относительно остальных гибких элементов. Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Объяснение CSS flexbox
CSS Media Queries
Измените цвет фона на светло-зеленый, если окно просмотра имеет ширину 480 пикселей или больше. Показать меню, которое будет плавать слева от страницы, если окно просмотра имеет ширину 480 пикселей или больше
Объяснение медиа-запросов CSS
CSS-запросы медиа — дополнительные примеры
Установка разных цветов фона в зависимости от ширины экрана Отзывчивое навигационное меню Отзывчивые столбцы с использованием float Отзывчивые столбцы с использованием flexbox Скрыть элементы с медиа-запросами Адаптивный размер шрифта Адаптивная галерея изображений Адаптивный сайт Изменение макета страницы в зависимости от ориентации браузера Минимальная ширина до максимальной ширины
Объяснение примеров мультимедийных запросов CSS
Адаптивный веб-дизайн CSS
Адаптивное представление сетки
Добавляйте точки останова для настольных компьютеров, ноутбуков и телефонов. Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Объяснение адаптивного веб-дизайна CSS
CSS Grid
Макет сетки Элементы сетки Пробелы в столбцах сетки Линии сетки Контейнер сетки Элементы сетки
Объяснение сетки CSS
❮ Предыдущий Следующий ❯
НАБОР ЦВЕТА
Является ли CSS языком программирования?
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, который указывает браузеру, как должен выглядеть наш HTML; это не язык программирования. Более 95% всех веб-сайтов в Интернете сегодня используют CSS для создания своего дизайна, что делает его очень важным.
Часто ведутся споры о том, можно ли считать CSS языком программирования. Хотя он обладает некоторыми характеристиками языка программирования, такими как полнота по Тьюрингу в сочетании с соответствующим HTML, ему не хватает большинства основных свойств, необходимых для того, чтобы квалифицироваться как язык программирования.
Иногда разработчики программного обеспечения, использующие CSS, чувствуют себя хуже из-за своего технического стека или из-за того, что их работа жизненно важна, поскольку программисты, использующие соответствующие языки программирования, принижают их и заставляют так думать.
Является ли CSS языком программирования? Мы рассмотрим эту путаницу в этой статье. Мы рассмотрим CSS как не язык программирования и выясним, почему это не имеет значения.
Для чего используется CSS?
CSS, что означает каскадные таблицы стилей, описывает, как цвета, шрифты и макеты представлены в языках разметки, чаще всего HTML, в веб-разработке. Это позволяет адаптировать представление веб-страницы к различным устройствам, таким как большие и маленькие экраны. Веб-сайт не был бы привлекательным, если бы ему не хватало CSS для добавления цветов, стилей, теней, макетов и границ. Мы можем думать о HTML как о наборе деталей Lego, а CSS — как о цвете и форме, которые дополняют эти части.
Считается ли написание кода CSS программированием?
Язык программирования — это способ взаимодействия программистов с компьютерами. Это позволяет нам указать набор инструкций для компьютеров, которые должны выполняться для выполнения конкретной задачи. Напротив, CSS хранит информацию о внешнем виде веб-страницы или структурированного документа и определяет макет, шрифты, цвета и т. д.
В чем разница между языками программирования и таблицами стилей?
С помощью языков программирования мы разрабатываем серию инструкций, которым компьютер должен следовать, чтобы выполнить задачу. Таблица стилей выражает представление структурированных документов. Он определяет, какие правила стиля применяются к каждому элементу, например цвета, фон, макеты, шрифты и т. д. Основное различие между таблицей стилей и языком программирования заключается в том, что таблица стилей содержит инструкции по форматированию, а не логику или алгоритмы.
Является ли CSS языком программирования?
CSS — это язык пользовательских таблиц стилей, который не работает как язык программирования. CSS определяет внешний вид разметки, а не способ создания приложения. Из-за его технической природы мы часто воспринимаем его как язык программирования.
CSS определяет внешний вид разметки, а не способ создания приложения. Из-за его технической природы мы часто воспринимаем его как язык программирования.
Является ли CSS языком программирования? Разберемся что:
Презентация и функция
Мы используем CSS для стилизации языков разметки, таких как HTML. CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования. Он никак не может запускать функции или выполнять вычисления. Языки программирования описывают функции, тогда как CSS описывает представление.
Однако есть несколько исключений из этого аргумента. CSS принимает calc(), математическую функцию. В CSS медиа-запросы похожи на операторы switch, а пользовательские свойства — на переменные состояния. С добавлением некоторых функций можно утверждать, что CSS сам по себе имеет основания считаться языком программирования.
Тьюринг завершен
Полная система Тьюринга представляет собой систему, в которой мы можем написать программу, способную решить любую вычислительную задачу.
 Поскольку CSS не удовлетворяет полному системному требованию Тьюринга, мы не рассматриваем CSS как язык программирования.
Поскольку CSS не удовлетворяет полному системному требованию Тьюринга, мы не рассматриваем CSS как язык программирования.В сочетании с соответствующим файлом HTML и взаимодействием с пользователем CSS является полным по Тьюрингу. Однако маловероятно, что мы будем писать программы на CSS и HTML, поскольку это просто нецелесообразно.
Другой тип языка
CSS — это язык таблиц стилей, а не язык программирования. CSS не может работать в одиночку; это зависит от языка разметки, такого как HTML. CSS определяет, как отображается наша разметка, а не фокусируется на ее функциональности. Есть аргументы в пользу того, что CSS считается языком программирования, специфичным для предметной области, таким как SQL, а не общим языком программирования.
В заключение, вышеперечисленные факторы проясняют вопрос: является ли CSS языком программирования?
Имеет ли значение, является ли CSS языком программирования?
Неважно, считаем мы CSS языком программирования или нет. Независимо от нашей точки зрения, мы должны уважать разработчиков программного обеспечения, использующих другие технологии.
Независимо от нашей точки зрения, мы должны уважать разработчиков программного обеспечения, использующих другие технологии.
Уважение
Проблема с вопросом, является ли CSS языком программирования, заключается в том, что он редко исходит из доброго места. В ущерб другим разработчикам программного обеспечения люди обычно пытаются классифицировать, что представляет собой подлинный или законный язык программирования. В то время как другие работают над проектами, использующими двухбитные языки, многие стремятся продемонстрировать, что они выполняют настоящую работу по разработке. Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.
Деньги
Людям не нравится идея, что такой бесполезный язык, как JavaScript, может приносить шестизначные доходы его создателям. Когда мы посвящаем много времени и энергии набору навыков, который также не приносит прибыли, это может быть трудно принять.
 Эта проблема обычно возникает у программистов, которые изучали язык низкого уровня, но чувствуют, что им недоплачивают за их работу.
Эта проблема обычно возникает у программистов, которые изучали язык низкого уровня, но чувствуют, что им недоплачивают за их работу.Технические навыки
Менеджеры по найму должны уметь различать технические навыки кандидатов. Найм правильных людей на правильную работу имеет решающее значение. Вот почему некоторые люди так стремятся развить свои технические навыки.
Заявление о том, что вы можете программировать, если знаете только CSS, может быть обманчивым или вводящим в заблуждение, поскольку некоторые руководители могут не понимать различий между языками программирования. Однако, если честно, это слабое оправдание для того, чтобы порочить техническое мастерство другого человека.
Усовершенствованные технологии и программирование CSS
Когда мы переходим от простого форматирования элементов нашего HTML-документа со свойствами, такими как цвета, размер шрифта, тип шрифта и т. д., мы вступаем в область передовых технологий, где мы можем решать проблемы которые больше напоминают традиционное программирование. Используя CSS, мы можем использовать объектную ориентацию, определять функции и создавать прозрачные, простые модульные системы.
Используя CSS, мы можем использовать объектную ориентацию, определять функции и создавать прозрачные, простые модульные системы.
Является ли CSS языком разметки?
CSS не является языком разметки; это язык таблицы стилей, который определяет представление других языков разметки, таких как HTML. Языки разметки отвечают за разработку макета каждого элемента на веб-странице, тогда как CSS стилизует эти элементы. Это влияет на внешний вид, но зависит от языка разметки, чтобы быть эффективным. Каскадные таблицы стилей определяют представление документа, а не его функциональность.
Заключение
- CSS — это язык таблицы стилей, который мы используем для оформления HTML-документа.
- CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования.
- Основное различие между таблицей стилей и языком программирования заключается в том, что таблица стилей содержит инструкции по форматированию, а не логику или алгоритмы.

