W3C выбирает, каким возможностям пора дать «зеленый свет» — CSS-LIVE
Хотя у языка CSS уже давно нет версий (т.е. «CSS3» уже никогда не будет «готов», а «CSS4» и выше вообще не будет), Рабочая группа CSS периодически выпускает «снимки» (snapshots), отражающие реальное состояние CSS на тот или иной момент. Последний такой «снимок», CSS-2017, вышел год назад, с тех пор W3C решил сделать их ежегодными — в чем-то похоже, как у спецификаций HTML5.x и ES20xx. Уже есть редакторский черновик очередного «снимка», CSS-2018.
Как и раньше, основная аудитория этих «снимков» — разработчики браузеров: что уже можно реализовывать (в т.ч. без префиксов и флагов), а с чем пока лучше экспериментировать поосторожнее, а то и подождать вообще. Но раздел «Официальное определение CSS» — список технологий, которые сам W3C признал актуальными на сегодняшний день, а не «экспериментальными новинками» — может быть интересен и нам. На сегодня в него вошли:
- Последняя редакция CSS2.x, со всеми исправленными ошибками
- Модуль синтаксиса CSS 3 уровня
- Модуль атрибута style
- Медиавыражения 3 уровня
- Условные правила 3 уровня (расширяют медиавыражения, в них добавлены вложенные @media и уже полюбившееся нам @supports)
- Пространства имен CSS
- Селекторы 3 уровня
- Каскад и наследование 3 уровня
- Значения и единицы 3 уровня
- Цвета 3 уровня
- Фоны и границы 3 уровня
- Изображения и замещаемый контент 3 уровня
- Шрифты 3 уровня
- Многоколоночная раскладка 1 уровня
- Модуль пользовательского интерфейса 3 уровня
- Композитинг и наложение 1 уровня
- Режимы письма 3 уровня (про языки с направлением текста справа налево, сверху вниз и т.
 п., и всякие сюрпризы с сочетанием языков)
п., и всякие сюрпризы с сочетанием языков) - Флексбоксы 1 уровня
- CSS-переменные 1 уровня
- Грид-раскладка 1 уровня
Некоторые модули 3 уровня отменяют и заменяют собой соответствующие разделы CSS2.x, например, селекторы 3 уровня отменяют §5 и §6.4.3 оттуда.
К модулям, «более-менее единообразно» поддерживаемым в браузерах, но «еще требующим проработки подробностей, тестирования и исправления багов», отнесены:
- Плавные переходы (CSS Transitions) 1 уровня и CSS-анимации 1 уровня, вместе с временными функциями CSS 1 уровня (общими для них).
- CSS-трансформации 1 уровня
- Модуль текста 3 уровня
- Модуль CSS Will Change 1 уровня
- Модуль эффектов с фильтрами 1 уровня
Наконец, «полностью проработанными теоретически и достаточно стабильными», но еще недостаточно испытанными на практике, признаны следующие CSS-модули:
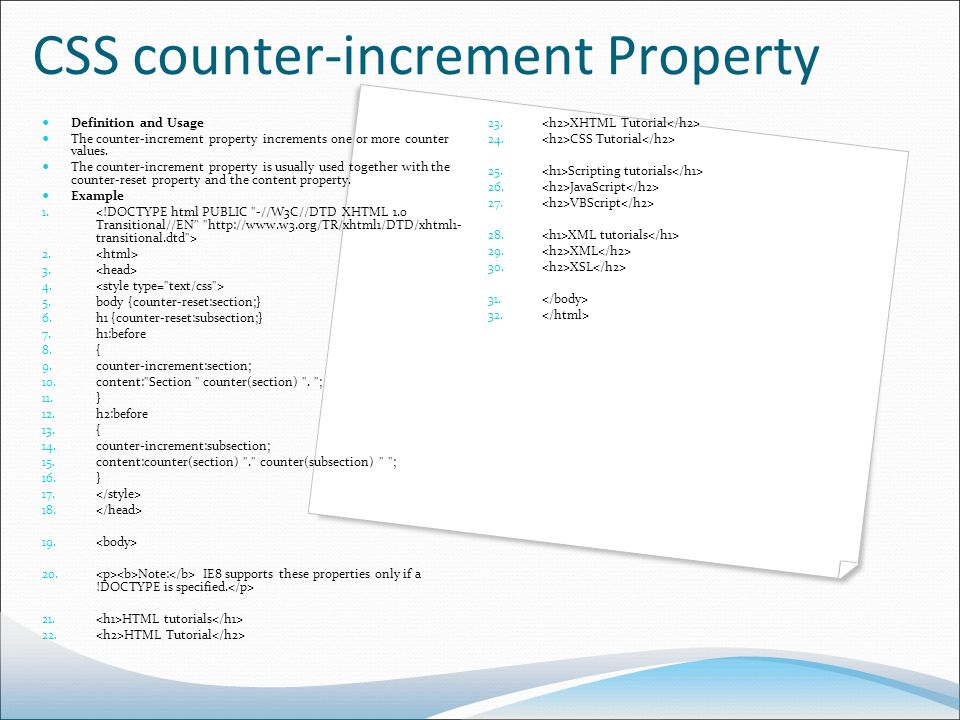
- Модуль CSS-счетчиков 3 уровня
- CSS-маски 1 уровня (замена и развитие старого доброго clip)
- CSS-фигуры 1 уровня (CSS Shapes, развитие идеи флоатов, включая обтекание текстом произвольного контура)
- Украшения текста 3 уровня (не просто подчеркивание, а подчеркивание разными цветами, стилями и т.

- Модуль речи 1 уровня (замена неофициальному разделу про голосовые стили из CSS2.1)
- Модуль выравнивания 3 уровня (те самые свойства для выравнивания всего везде — к сожалению, до обычных блоков на практике они пока так и не добрались…)
- CSS-фрагментация 1 уровня (всё про разбивку блоков при переносе на новую строку, колонку, страницу и т.п.)
- CSS-изоляция 1 уровня (для ускорения интерфейсов за счет минимизации перерисовок и влияния блоков друг на друга)
- CSS Scroll Snap 1 уровня (скроллинг «с остановками», удобный для галерей-слайдеров и т.п.)
- Медиавыражения 4 уровня
- Каскад и наследование 4 уровня (от 3 уровня фактически отличается лишь добавкой значения revert, сбрасывающего значения свойств до браузерных дефолтов).
Рабочая группа CSS надеется, что эти модули войдут в официальное определение следующего «снимка».
Можно удивиться, что «совсем новые» гриды успели войти в «официальное определение», а уже привычные трансформации, анимации и переходы, много лет как отбросившие префиксы — еще только «на подходе» к нему. Но это не случайно. Гриды, как и флексбоксы — уже больше года как кандидат в рекомендации, для них сделаны сотни тестов, и авторы спецификации вместе с разработчиками браузеров сообща провели огромную работу, отлаживая и оттачивая ее нюансы (наш сайт тоже внес в эту работу небольшой вклад:). С трансформациями и переходами, а особенно анимациями, ситуация похуже: браузеры выпускали их во многом второпях, чтобы «не отстать от конкурентов», поэтому между реализациями есть масса различий и разночтений. Даже с местом анимации в каскаде браузеры до сих пор окончательно не определились (хоть Хром скрепя сердце и признает свое поведение багом, но чинить его не торопится — авось у других сдадут нервы и стандарт изменят в его пользу, как не раз бывало!). Так что, как ни удивительно, эти модули до сих пор черновики, и пока ни разу не выходили из этого статуса!
Но это не случайно. Гриды, как и флексбоксы — уже больше года как кандидат в рекомендации, для них сделаны сотни тестов, и авторы спецификации вместе с разработчиками браузеров сообща провели огромную работу, отлаживая и оттачивая ее нюансы (наш сайт тоже внес в эту работу небольшой вклад:). С трансформациями и переходами, а особенно анимациями, ситуация похуже: браузеры выпускали их во многом второпях, чтобы «не отстать от конкурентов», поэтому между реализациями есть масса различий и разночтений. Даже с местом анимации в каскаде браузеры до сих пор окончательно не определились (хоть Хром скрепя сердце и признает свое поведение багом, но чинить его не торопится — авось у других сдадут нервы и стандарт изменят в его пользу, как не раз бывало!). Так что, как ни удивительно, эти модули до сих пор черновики, и пока ни разу не выходили из этого статуса!
Вообще W3C не одобряет реализацию черновых спецификаций вне экспериментальных ограничений (префиксов, флагов и т.п.). Но игнорировать реальность, когда функциональность из черновиков много лет используется в продакшне, тоже нельзя. И рабочей группе CSS пришлось где-то явно перечислять исключения, дающие уже более-менее реализованным технологиям из черновиков «зеленый свет» для полноценного внедрения. И «снимок» оказался как нельзя кстати, чтобы собрать все такие исключения в одном месте. Пока в него входят, кроме упомянутых анимаций, переходов и трансформаций, еще ключевые слова
И рабочей группе CSS пришлось где-то явно перечислять исключения, дающие уже более-менее реализованным технологиям из черновиков «зеленый свет» для полноценного внедрения. И «снимок» оказался как нельзя кстати, чтобы собрать все такие исключения в одном месте. Пока в него входят, кроме упомянутых анимаций, переходов и трансформаций, еще ключевые слова min-content, max-content и fit-content из CSS-модуля размеров (мы уже знаем их по гридам), а также псевдоклассы :dir() и :lang() из селекторов 4 уровня. Но на гитхабе рабочей группы CSS идет обсуждение, что еще можно включить в этот список. Из интересных предложений — конические градиенты (совсем недавно Хром выпустил их из-за флага) и раздельные свойства overflow-x/-y. Но вы можете предложить добавить туда еще что-то из ваших любимых CSS-возможностей, уже работающих в браузерах. Так что смело предлагайте свои идеи!
P.S. Это тоже может быть интересно:
W3C CSS деятельности
w3big. com
com
Latest web development tutorials
Предыдущий: W3C XML активность
Деятельность W3C XSL: Следующий
CSS (каскадные таблицы стилей), чтобы описать, как отображается документ.
учебник CSS
Чтобы узнать больше о CSS знаний, пожалуйста , прочитайте наш CSS учебник .
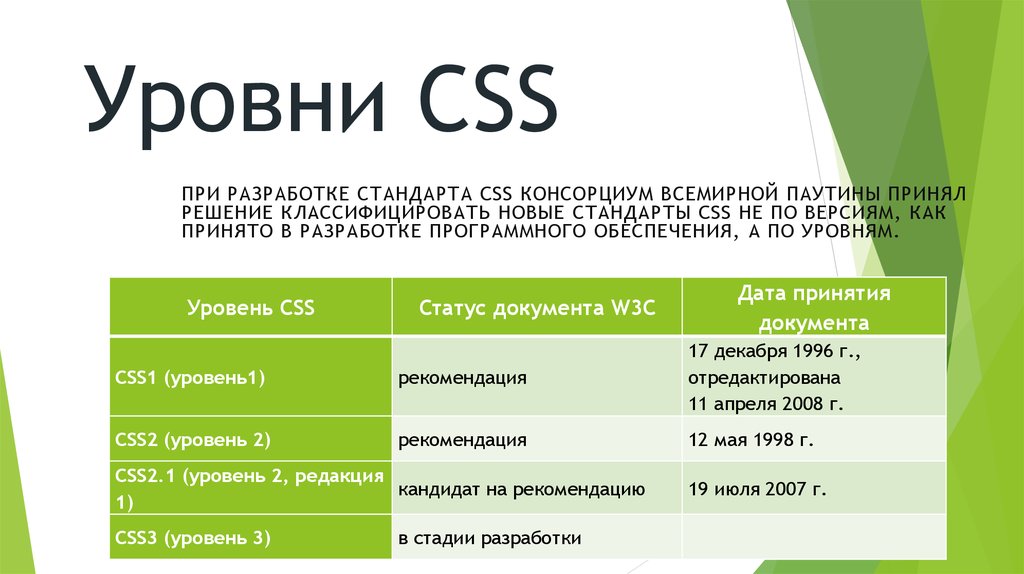
CSS1
Рекомендуется как W3C, CSS1 Опубликовано 17 декабря 1996 года. 11 января 1999, эта рекомендация была пересмотрена.
CSS2
Рекомендуется как W3C, CSS2 Опубликовано 11 января 1999 года. CSS2 добавляет поддержку средств массовой информации (принтер и слуховой аппарат) и загружаемые шрифты.
CSS3
CSS3 программа CSS будет разделена на более мелкие модули.
CSS4
С начала модуля CSS3 будет определяться отдельно, для выбора примера css4 может быть определен в модуле CSS3.
свойства CSS
W3C CSS определяет следующие свойства:
- Свойства печати
- Свойства мобильных устройств для
- Особенности ТВ
Спецификации W3C CSS и сроки
| спецификация | Проект / предложение | Рекомендуется Дата |
|---|---|---|
| CSS 1 | 17. Декабрь 1996 Декабрь 1996 | |
| CSS 1 (в новой редакции) | 11. Апрель 2008 | |
| CSS 2 | 12. Май 1998 | |
| CSS 2.1 | 07. Июнь 2011 | |
| DOM Level 2 Style Спецификация | 13. ноября 2000 | |
| Атрибуты CSS Style | 12. Октябрь 2010 | |
| CSS 3 Пространства имен Модуль | 29. сентябрь 2011 | |
| CSS 3 селекторов | 29. сентябрь 2011 | |
| CSS Модуль 3 Пользовательский интерфейс | 17. Январь 2012 | |
| CSS 3 шрифты модуля | 12. Февраль 2013 | |
| CSS Модуль 3 Цвет | 07. Июнь 2011 | |
| CSS 3 фона и границ модуля | 24. Июль 2012 | |
| CSS 3 Текстовый модуль | 13. ноября 2012 | |
| CSS 3 Списки и счетчики модуля | 24. Май 2011 | |
| CSS 3 Модуль Line | 15. Май 2002 Май 2002 | |
| CSS 3 Basic Box модель | 09. август 2007 | |
| CSS модуль Layout 3 Multi-колонки | 12. Апрель 2011 | |
| CSS 3 Рубин модуль | 30. Июнь 2011 | |
| CSS 3 Модуль речи | 20. Март 2012 | |
| CSS 3 Paged коммуникационный модуль | 10. Октябрь 2006 | |
| CSS 3 Сформирован контента для модуля Paged Медиа | 29. ноябрь 2011 | |
| CSS 3 Значения и единицы измерения модуля | 28. Август 2012 | |
| CSS 3 каскадных и наследование | 03. Январь 2013 | |
| CSS модуль Layout 3 Шаблон | 29. ноябрь 2011 | |
| CSS 3 медиазапросы | 19. Июнь 2012 | |
| CSS Mobile Profile 2.0 | 10. Декабрь 2008 | |
| CSS TV Profile 1.0 | 14. Май 2003 | |
CSS Print Profile 1. 0 0 | 13. Октябрь 2006 |
W3C Справочное руководство:
W3C CSS домашняя страница
Предыдущий: W3C XML активность
Деятельность W3C XSL: Следующий
w3big.com | HTML курс | Web курс | Web Tutorial
Стандарты — W3C
Навигация по сайту
W3C
- Стандарты
- Участвовать
- Членство
- Дом участника
- Пропустить
- W3C »
- Стандарты
Стандарты W3C определяют Открытую веб-платформу для разработки приложений, которая обладает беспрецедентным потенциалом, позволяющим разработчикам создавать многофункциональные интерактивные приложения на основе обширных хранилищ данных, доступных на любом устройстве. Хотя границы платформы продолжают расширяться, лидеры отрасли почти в унисон говорят о том, что HTML5 станет краеугольным камнем этой платформы. Но полная мощь платформы зависит от многих других технологий, которые создают W3C и его партнеры, включая CSS, SVG, WOFF, стек Semantic Web, XML и различные API.
Но полная мощь платформы зависит от многих других технологий, которые создают W3C и его партнеры, включая CSS, SVG, WOFF, стек Semantic Web, XML и различные API.
W3C разрабатывает эти технические спецификаций и руководств с помощью процесса, предназначенного для максимизации консенсус в отношении содержания технического отчета, чтобы обеспечить высокую техническое и редакционное качество, а также получить одобрение W3C и более широкое сообщество.
Если вы изучаете веб-технологии, вы можете начать с введения ниже и перейти по ссылкам для более подробной информации.
Веб-дизайн и приложения включают стандарты создания и рендеринга веб-страниц, включая HTML, CSS, SVG, Ajax и другие технологии для веб-приложений («Веб-приложения»). В этом разделе также содержится информация о том, как сделать страницы доступными для людей с ограниченными возможностями (WCAG), интернационализировать их и заставить работать на мобильных устройствах.

W3C уделяет особое внимание технологиям, обеспечивающим доступ в Интернет в любом месте, в любое время и с любого устройства. Это включает в себя доступ в Интернет с мобильных телефонов и других мобильных устройств, а также использование веб-технологий в бытовой электронике, принтерах, интерактивном телевидении и даже автомобилях.
Веб-архитектура фокусируется на базовых технологиях и принципах, поддерживающих Интернет, включая URI и HTTP.
В дополнение к классической «сети документов» W3C помогает создавать технологический стек для поддержки «сети данных», типа данных, которые вы найдете в базах данных. Конечная цель Сети данных состоит в том, чтобы позволить компьютерам выполнять более полезную работу и разрабатывать системы, которые могут поддерживать доверительные взаимодействия по сети. Термин «семантическая сеть» относится к видению W3C сети связанных данных.
 Семантические веб-технологии позволяют людям создавать хранилища данных в Интернете, создавать словари и писать правила для обработки данных. Связанные данные поддерживаются такими технологиями, как RDF, SPARQL, OWL и SKOS.
Семантические веб-технологии позволяют людям создавать хранилища данных в Интернете, создавать словари и писать правила для обработки данных. Связанные данные поддерживаются такими технологиями, как RDF, SPARQL, OWL и SKOS.Технологии XML, включая XML, пространства имен XML, схему XML, XSLT, эффективный обмен XML (EXI) и другие соответствующие стандарты.
Web of Services относится к дизайну на основе сообщений, часто встречающемуся в Интернете и в корпоративном программном обеспечении. Web of Services основан на таких технологиях, как HTTP, XML, SOAP, WSDL, SPARQL и других.
Полезность и рост сети зависят от ее универсальности. Мы должны иметь возможность публиковаться независимо от того, какое программное обеспечение мы используем, какой компьютер у нас есть, на каком языке мы говорим, независимо от того, подключены ли мы к проводной или беспроводной сети, независимо от наших сенсорных режимов или способов взаимодействия.

Вопросы о стандартах?
Узнайте больше о стандартах W3C и обратитесь к часто задаваемым вопросам о стандартах W3C. для ответов на такие вопросы, как:
- Что означает «Веб-стандарт»? Что такое «Рекомендация»?
- Публикует ли W3C другие типы документов, связанных со стандартами или будущей работой? Что такое представления?
- Куда я должен отправить комментарии о спецификации?
- Где я могу найти информацию о раскрытии информации о патентах/исключениях из формулы изобретения?
Спецификации
- Все спецификации
Разработчики
W3C Developer Avenue — это универсальное место, где можно найти информацию и инструменты, необходимые разработчикам для изучения, создания и продвижения Интернета.
W3Cx — это место, где W3C в партнерстве с edX предоставляет массовые открытые онлайн-курсы (МООК) тысячам разработчиков по всему миру.
Принципы открытых стандартов
- OpenStand: современная парадигма стандартов
- Открытый стенд @ SxSw 2013 (Видео)
Быстрые ссылки
- Подписаться
- Часто задаваемые вопросы
- О стандартах
Использование стандартов
- Единорог (Валидаторы)
- Шпаргалка W3C
- Учебники
- Переводы
Интернет для всех
- Доступность
- Интернационализация
org.
 w3c.dom.css (Java SE 19 и JDK 19)
w3c.dom.css (Java SE 19 и JDK 19)пакет org.w3c.dom.css
Предоставляет интерфейсы для спецификации стиля DOM уровня 2. Обратитесь к Объектная модель документа (DOM) Спецификация стиля уровня 2, модули CSS и таблицы стилей определяют стиль объектной модели документа уровня 2. Таблицы и каскадные таблицы стилей (CSS), которые позволяют программам и сценариям динамически получать доступ и обновлять содержимое документов таблиц стилей.
- С:
- 1,4
Интерфейсы
Счетчик
Интерфейс
Счетчикиспользуется для представления любого счетчика или значение функции счетчика.CSS2Properties
Интерфейс
CSS2Propertiesпредставляет собой удобный механизм для получения и установки свойств внутриCSSStyleDeclaration.CSSCharsetRule
Интерфейс
CSSCharsetRuleпредставляет правило @charset в Таблица стилей CSS.
CSSFontFaceRule
Интерфейс
CSSFontFaceRuleпредставляет правило @font-face в таблицу стилей CSS.CSSImportRule
Интерфейс
CSSImportRuleпредставляет правило @import внутри таблицу стилей CSS.CSSMediaRule
Интерфейс
CSSMediaRuleпредставляет правило @media в CSS таблица стилей.CSSPageRule
Интерфейс
CSSPageRuleпредставляет правило @page внутри Таблица стилей CSS.CSSPrimitiveValue
Интерфейс
CSSPrimitiveValueпредставляет одно значение CSS .CSSRule
Интерфейс
CSSRuleявляется абстрактным базовым интерфейсом для любого тип оператора CSS.CSSRuleList
Интерфейс
CSSRuleListобеспечивает абстракцию упорядоченный набор правил CSS.
CSSStyleDeclaration
Интерфейс
CSSStyleDeclarationпредставляет один CSS блок объявлений.CSSStyleRule
Интерфейс
CSSStyleRuleпредставляет один набор правил в Таблица стилей CSS.CSSStyleSheet
Интерфейс
CSSStyleSheet— это конкретный интерфейс, используемый для представляют собой таблицу стилей CSS, т. е. таблицу стилей, тип содержимого которой «текст/CSS».CSSUnknownRule
Интерфейс
CSSUnknownRuleпредставляет правило at, не поддерживается этим пользовательским агентом.CSSValue
Интерфейс CSSValueпредставляет собой простой или сложный ценить.CSSValueList
Интерфейс
CSSValueListобеспечивает абстракцию упорядоченный набор значений CSS.

 п., и всякие сюрпризы с сочетанием языков)
п., и всякие сюрпризы с сочетанием языков)