html — Сделать жирным одно слово в предложении через CSS
Вопрос задан
Изменён 7 лет 1 месяц назад
Просмотрен 7k раз
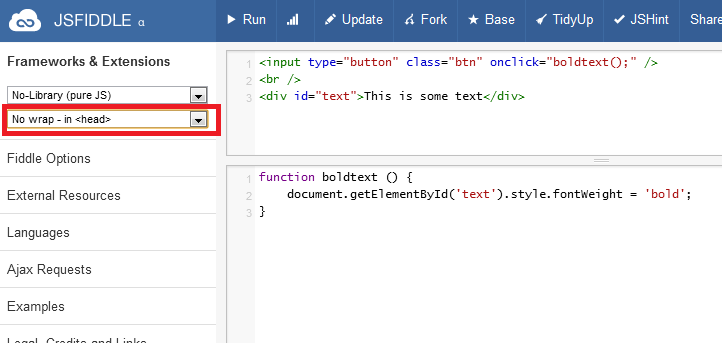
Чтобы выделить одно слово из предложения жирным шрифтом средствами HTML нужно использовать тэг <b>Word</b> или <strong>Word</strong>. Но, все говорят, что нужно оформление полностью делать в CSS. За жирность в CSS отвечает font-weight:. Я пробовал заключать слово в <div></div>, но он переносит текст за измененным словом на новую строку. Как можно решить проблему?
- html
- css
2
Поместить его в тег span:
span.bold { font-weight: bold; }
Привет, <span>мир</span>!
Иногда семантика неотделима от оформления — в таком случае просто используйте <b> или <strong>.
Если же оформление как-то связано с семантикой, то жирность можно «навесить» на любой семантический тэг. К примеру, на <abbr> если вам надо выделять жирным аббревиатуры. Или на <kbd> если вам нужно выделить сочетание клавиш.
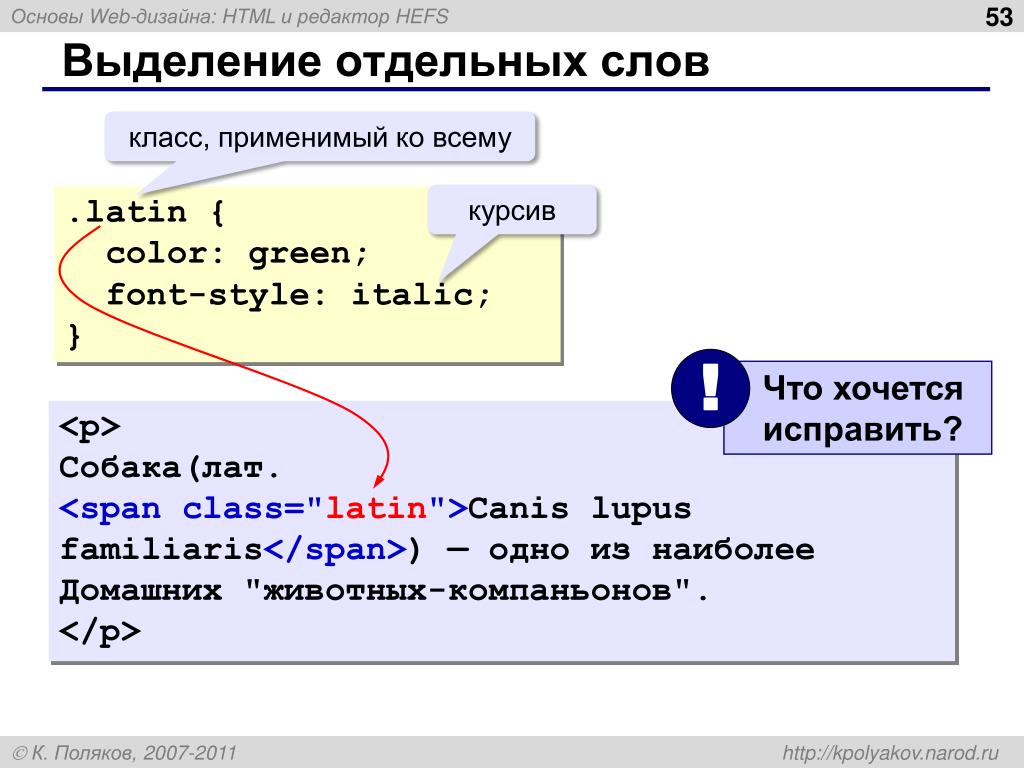
Универсальным инлайновым тэгом является <span>. Но использовать его желательно только вместе с уточнением в виде класса:
<span>foo</span>
span.selected-word {
font-weight: bold;
}
Ну и по поводу <div>. Этот тэг использовать также можно, если задать ему стиль display: inline. Но я бы не рекомендовал так делать, поскольку семантика тут точно нарушится (div — это раздел в тексте, а никак не слово).
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как выделить жирным шрифтом, курсивом и иным образом отформатировать текст в HTML
Форматирование текста в HTML
Как выделить текст в HTML полужирным шрифтом
Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Как выделить текст в HTML курсивом
Как выделить текст в HTML курсивом с помощью элемента акцента
Как выделить текст в HTML курсивом с помощью свойства CSS Font-Style
Как подчеркнуть текст в HTML
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Как отрендерить зачеркнутый текст в HTML
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Как сделать текстовый индекс в HTML
Как сделать надстрочный текст в HTML
Форматирование текста с помощью HTML и CSS
Работая почти исключительно в Google Docs и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание
Форматирование текста в HTML
Форматированный текст может служить множеству целей. Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress». Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также отформатированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить полужирный текст в HTML, чтобы вы могли воссоздать этот эффект в своих сообщениях в блоге или где-либо еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «полужирный».
Есть еще один способ выделить текст в HTML жирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Если вы хотите определить текст с высокой важностью, вы можете поместить текст внутри тегов. Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML strong element</h2> <p>This paragraph is normal.</p> <p><strong>This paragraph is important!</strong></p>
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить полужирный текст для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот CSS:
span {
font-weight: bold;
}
Вот HTML:
<h2>Using the CSS Font-Weight Property</h2> <p>This is a <span>keyword</span> so I want to bold it using CSS.</p>
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом. Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег . Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента акцента
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML emphasis element</h2> <p>This paragraph is normal.</p> <p><em>This paragraph is emphasized!</em></p>
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства CSS Font-Style
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML. Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот CSS:
span {
font-style: italic;
}
Вот HTML:
<h2>Using the CSS Font-Style Property</h2> <p>Get to school <span>now</span>!</p> <p>I wanted the reader to hear this word in a differnet tone, so I italicized it using CSS.</p>
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «подчеркивание».
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Давайте посмотрим на оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, то вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML unarticulated annotation element</h2> <p>This paragraph has no spelling mistake.</p> <p>This paragraph has a spelling <u>mistak</u>.</p>
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, вы должны использовать свойство CSS text-decoration. Вы также можете использовать это свойство для обозначения орфографической ошибки, как это делает текстовый процессор.
Поскольку text-decoration является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией, а грамматическую ошибку – зеленой, например пример.
В приведенном ниже примере мы заключим слова в теги span с разными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля. Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот CSS:
.spelling {
text-decoration: #FF0000 wavy underline;
}
.grammar {
text-decoration: #008000 wavy underline;
}
Вот HTML:
<h2>Using the CSS Text-Decoration Property</h2> <p>This paragraph has a spelling <span>mistak</span>.</p> <p>This paragraph <span>has a grammar mistake</span>.</p>
Вот результат:
Источник изображения
Как отрендерить зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией над ним. Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег
Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для рендеринга зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или актуальным, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML strikethrough element</h2> <p><s>There are still a few scones available.</s></p> <p>SOLD OUT</p>
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML deleted text element</h2> <p>The event starts at <del>7 p.m. ET</del> 6 p.m. ET. Sorry for the error.</p>
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот CSS:
.purchased {
text-decoration-line: line-through;
}
Вот HTML:
<h2>Using the CSS Text-Decoration-Line Property</h2> <p>Grocery List</p> <ul> <li>Jalapeno</li> <li>Bag of frozen corn</li> <li>Cotija cheese</li> <li>Mayo</li> <li>Chili powder</li> <li>Cilantro</li> <li>Lime</li> </ul>
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно текст нижнего индекса отображается меньшим, но более толстым шрифтом, он появляется на полсимвола ниже нормальной строки. Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Чтобы создать подстрочный текст в HTML, используйте элемент . Ниже приведен пример, который показывает формулу создания угольной кислоты.
Вот HTML:
<h2>Using the HTML subscript element</h2> <p>Here's how it looks with the subscript tag.</p> <p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub> <p>Here's how it looks without the subscript tag.</p> <p>CO2 + h3O ↔ h3CO3</p>
Вот результат:
Источник изображения
Как сделать надстрочный текст в HTML
Обычно текст надстрочного текста отображается меньшим, но более толстым шрифтом, он появляется на полсимвола над нормальной строкой. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент . Ниже приведен пример, который показывает полную формулу создания иона бикарбоната.
Вот HTML:
<h2>Using the HTML superscript element</h2> <p>Here's how it looks with the subscript and superscript tags.</p> <p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub> ↔ H<sup>+</sup> + HCO<sub>3</sub><sup>-</sup></p> <p>Here's how it looks without the tags.</p> <p>CO2 + h3O ↔ h3CO3 ↔ H+ + HCO3</p>
Вот результат:
Источник изображения
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Источник записи: https://blog.hubspot.com
Лучший способ использования размера шрифта CSS: Объяснение полужирного шрифта CSS
Код добавлен в буфер обмена!
Время чтения 1 мин
Опубликовано 10 августа 2017 г.
Обновлен 10 октября 2019 г.
Содержание
- 1. Установка веса шрифта CSS
- 2. Синтокс CSS FONT-Weight объяснил
- 3. Броуз
Настройка толщины шрифта CSS
Свойство CSS
font-weightпозволяет управлять0026 жирность шрифта:Пример
p { вес шрифта: нормальный; } а { вес шрифта: полужирный; } р. толстый {
вес шрифта: 780;
}
толстый {
вес шрифта: 780;
} Попробуйте на Udacity вживую
Профи
- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций 9
- Nanodegree Programs
- Подходящие для предприятий
- Платные сертификаты о завершении
Эксклюзив: 75% скидка
Pros
- . Легко ли они затрагивают
- A. .
. С.
.. С.. СЕЙКА - . С. . С.
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
- Отличный пользовательский опыт
- предлагает качественное контент
- Очень прозрачные с их ценами
- Free Serciets of Complete
- Скалы
- .

- Гибкий график обучения
Основные характеристики
до 12,99 $
Pros
Основные функции
СКИДКА 75%
Объяснение синтаксиса толщины шрифта CSS
Чтобы определить пользовательскую жирность шрифта, вам нужно определить одно значение:
вес шрифта: значение;
Толщина шрифта CSS может быть указана либо в ключевом слове , либо в числовом значении .
| Значение | Описание |
|---|---|
| Числовые значения | Безразмерное число в диапазоне от 1 до 1000 . Чем выше число, тем жирнее текст |
обычный | Значение по умолчанию, равное 400 . Жирность текста обычная для выбранного шрифта |
полужирный | Текст выделен жирным шрифтом. Равен 700 |
жирнее | Увеличивается жирность текста |
зажигалка | Уменьшается жирность текста |
Поддержка браузера
Chrome
2+
Edge
12+
Firefox
1+
IE
3+
Opera
3,5+
Safari
1+
.
 10.1+
10.1+Safari
1+
Предыдущая тема Следующая тема
Связанные примеры кода
Толщина шрифта — Tailwind CSS
Основное использование шрифта
214
Управляйте толщиной шрифта элемента с помощью утилит font-{weight} .
шрифт-свет
Быстрая коричневая лиса прыгает через ленивую собаку.
нормальный шрифт
Быстрая коричневая лиса прыгает через ленивую собаку.
шрифт-средний
Быстрая коричневая лиса прыгает через ленивую собаку.
полужирный шрифт
Быстрая коричневая лиса прыгает через ленивую собаку.
полужирный шрифт
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Применение условно
Наведение, фокус и другие состояния
Tailwind позволяет вам условно применять служебные классы в различных состояниях, используя модификаторы вариантов. Например, используйте hover:font-bold , чтобы применять утилиту font-bold только при наведении.
<р>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:font-bold 9. 0025 для применения утилиты
0025 для применения утилиты полужирный шрифт только при средних размерах экрана и выше.
<р>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка темы
По умолчанию Tailwind предоставляет девять утилит с начертанием шрифта . Вы можете изменить, добавить или удалить их, отредактировав файл theme.fontWeight 9.0025 в конфигурации Tailwind.
tailwind.config.js
module.exports = {
тема: {
Вес шрифта: {
тонкий: «100»,
линия роста волос: «100»,
сверхлегкий: «200»,
свет: «300»,
нормальный: «400»,
средний: «500»,
полужирный: «600»,
полужирный: «700»,
экстражирный: «800»,
«очень жирный»: «800»,
черный: «900»,
}
}
}
Дополнительные сведения о настройке темы по умолчанию см.