Каскад и наследование — Изучение веб-разработки
Цель этого урока — углубить ваше понимание некоторых основополагающих концепций CSS — каскадов, спецификаций и наследования, — которые контролируют то, как CSS применяется к HTML и как разрешаются конфликты.
Хотя изучение этого урока может показаться менее актуальным и немного более академичным, чем некоторые другие части курса, понимание этих вещей спасёт вас от головной боли в дальнейшем! Мы рекомендуем вам внимательно изучить этот раздел и убедиться, что вы понимаете концепции, перед тем, как двигаться дальше.
CSS (Cascading Style Sheets) означает Каскадные Таблицы Стилей и первое слово «каскадные» является невероятно важным для понимания: то, как ведёт себя каскад — ключевой момент в понимании CSS.
В какой-то момент, работая над проектом, вы обнаружите, что CSS, который, по-вашему, должен быть применён к элементу, не работает. Обычно проблема заключается в том, что вы создали два правила, которые могут потенциально применяться к одному и тому же элементу.
Также значимой является концепция наследования, которая заключается в том, что некоторые свойства CSS наследуют по умолчанию значения, установленные для родительского элемента текущего элемента, а некоторые не наследуют. Это также может стать причиной поведения, которое вы, возможно, не ожидаете.
Давайте начнём с краткого обзора ключевых моментов, которых мы касаемся, далее рассмотрим каждый из них по очереди и посмотрим, как они взаимодействуют друг с другом и с вашим CSS. Это может показаться набором сложных для понимания понятий. Однако, когда вы получите больше опыта в написании CSS, для вас станет более очевидным то, как это работает.
Каскад
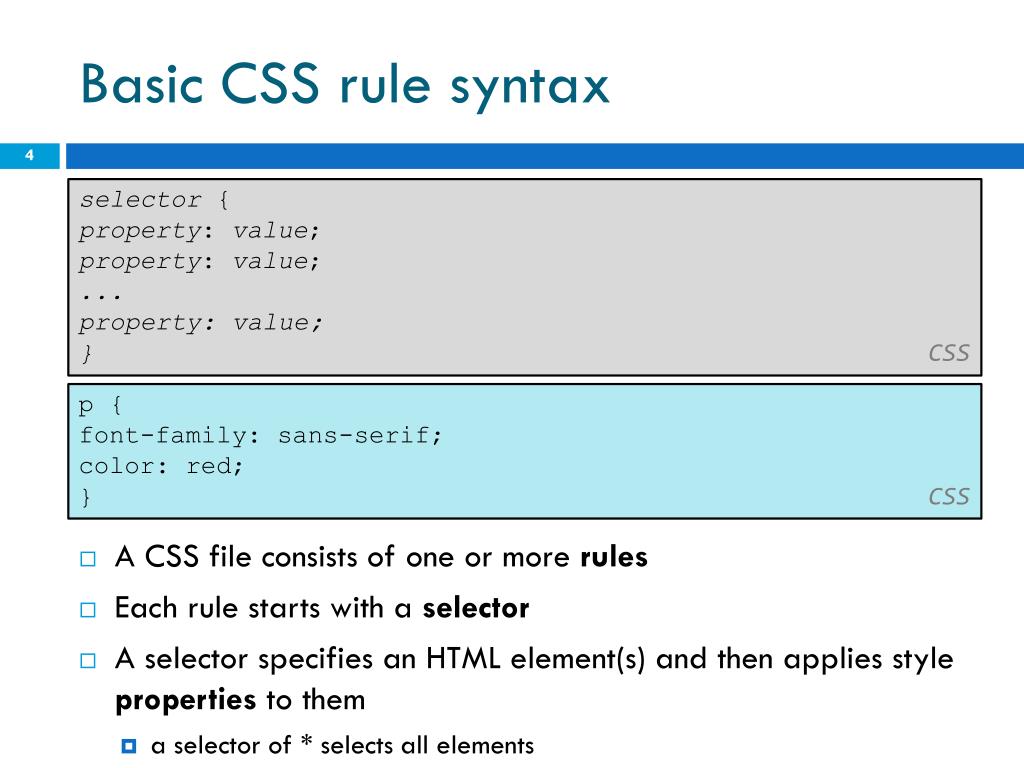
Каскад таблицы стилей, если говорить упрощённо, означает, что порядок следования правил в CSS имеет значение; когда применимы два правила, имеющие одинаковую специфичность, используется то, которое идёт в CSS последним.
В приведённом ниже примере у нас есть два правила, которые могут применяться к h2. В результате h2 окрасится синим цветом — эти правила имеют идентичный селектор и, следовательно, одинаковую специфичность, поэтому побеждает последний в порядке следования.
Специфичность
Специфичность определяет, как браузер решает, какое именно правило применяется в случае, когда несколько правил имеют разные селекторы, но, тем не менее, могут быть применены к одному и тому же элементу. Различные типы селекторов ( селекторы элементов  По существу, это мера того, насколько специфическим будет отбор по селектору:
По существу, это мера того, насколько специфическим будет отбор по селектору:
- Селектор элементов ( например
h2) менее специфичен — он выберет все элементы этого типа на странице — поэтому получит меньше баллов. Селектор класса более специфичен — он выберет только те элементы на странице, которые имеют конкретное значение атрибута
class— поэтому получит больше баллов, селектор класса применится после селектора элемента и поэтому перекроет его стили.
Например. Как указано ниже, у нас опять есть два правила, которые могут применяться к h2. h2 в результате будет окрашен красным цветом — селектор класса даёт своему правилу более высокую специфичность, поэтому он будет применён, несмотря на то, что правило для селектора элемента расположено ниже в таблице стилей.
Позже мы объясним, как сделать оценку специфичности, и прочие детали.
Наследование
Наследование также надо понимать в этом контексте — некоторые значения свойства CSS, установленные для родительских элементов наследуются их дочерними элементами, а некоторые нет.
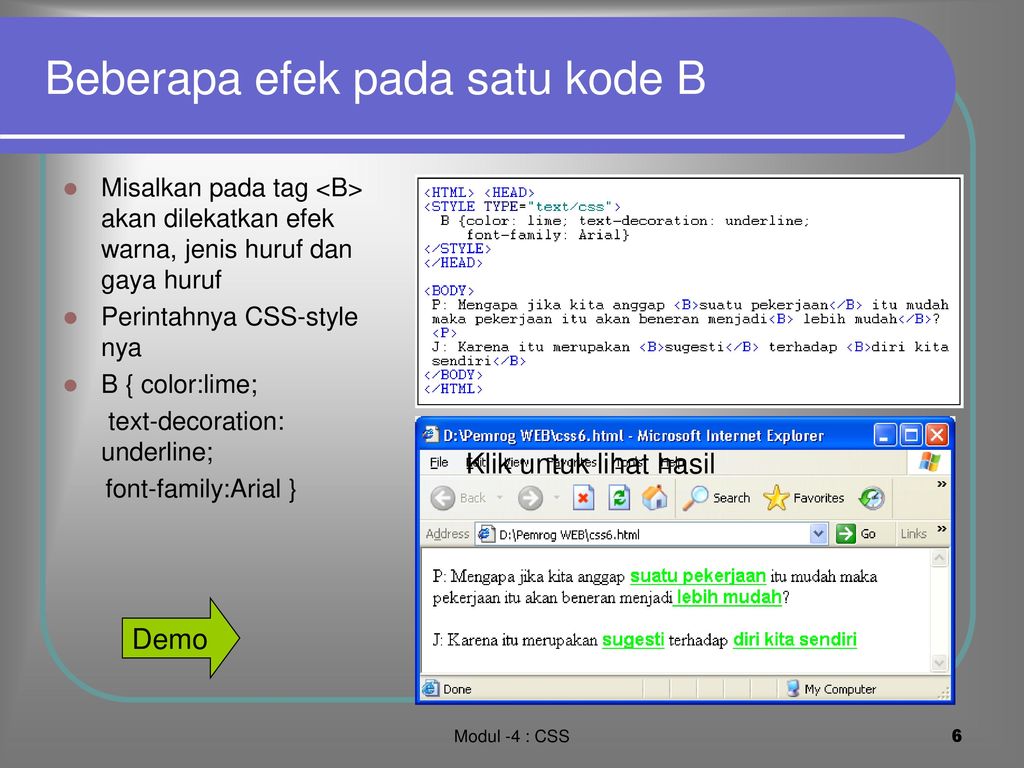
Например, если вы установили значение color и font-family для элемента, то каждый элемент внутри него также будет иметь этот цвет и шрифт, если только вы не применили к ним напрямую стиль с другим цветом и шрифтом.
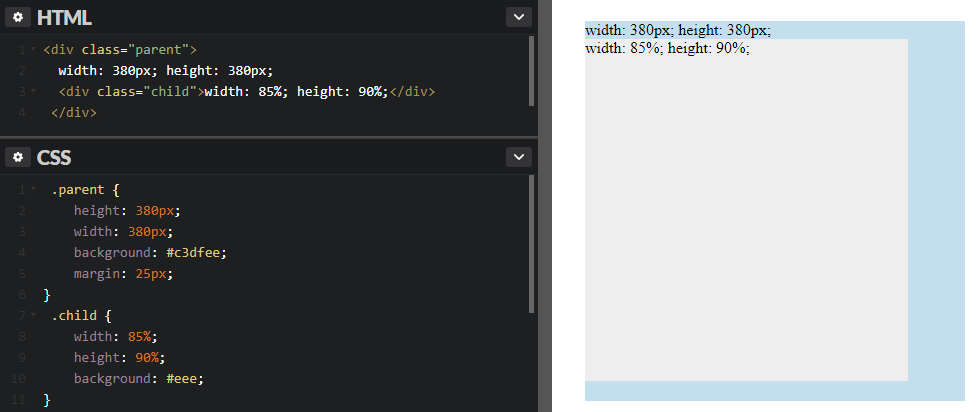
Некоторые свойства не наследуются — например, если вы установили для элемента width равным 50%, все его дочерние элементы не получат ширину в 50% от ширины своего родительского элемента. Если бы это было так, CSS было бы чрезвычайно трудно использовать!
Примечание: На страницах справочника CSS свойств вы можете найти окно технической информации, обычно в конце раздела спецификации, в котором перечислены некоторые технические данные об этом свойстве, в том числе наследуется оно или нет. Например, здесь: color property Specifications section.
Эти три концепции вместе определяют, какая CSS применяется и к какому элементу; в следующих разделах мы увидим, как они взаимодействуют. Это может показаться сложным, но вы начнёте лучше понимать их по мере приобретения опыта работы с CSS, и вы всегда можете обратиться к справочной информации, если что-то забыли. Даже опытные разработчики не помнят всех деталей!
Даже опытные разработчики не помнят всех деталей!
Видео ниже показывает, как вы можете использовать Firefox DevTools для проверки каскада стилей, спецификации, и т.д. на странице:
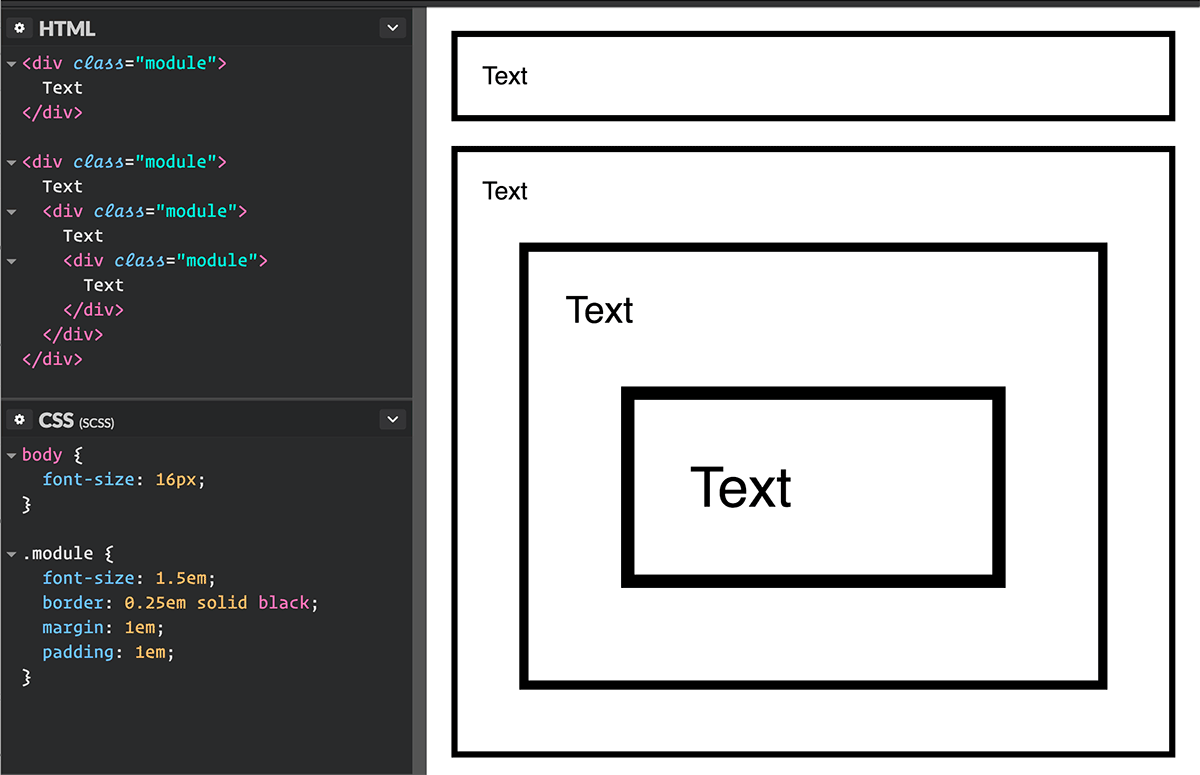
Итак, наследование. В примере ниже мы имеем <ul> с двумя уровнями неупорядоченных списков, вложенных в него. Мы установили для внешнего <ul> стиль границы, внутренние отступы и цвет шрифта.
Цвет шрифта применён к прямому потомку, но также и к непрямому потомку — к прямому потомку <li> и к элементам внутри первого вложенного списка. Далее мы добавили класс special ко второму вложенному списку и применили к нему другой цвет шрифта. Теперь это свойство наследуется всеми его потомками.
Такие свойства, как ширина (как в примере выше), внутренние и внешние отступы и стиль границы не наследуются. Если бы потомки нашего списка наследовали бы границу, то каждый отдельный список и каждая позиция в списке получили бы такую же границу — вряд ли мы хотели бы получить такой эффект!
Какие свойства наследуются по умолчанию, а какие нет, чаще всего определяется здравым смыслом.
Контроль наследования
CSS предоставляет четыре специальных универсальных значения свойства для контроля наследования. Каждое свойство CSS принимает эти значения.
inherit- Устанавливает значение свойства, применённого к элементу, таким же, как у его родительского элемента. Фактически, это «включает наследование».
initial- Устанавливает значение свойства, применённого к выбранному элементу, равным initial value этого свойства (в соответствии с настройками браузера по умолчанию. Если в таблице стилей браузера отсутствует значение этого свойства, оно наследуется естественным образом.)
unset(en-US)- Возвращает свойству его естественное значение, что означает, что если свойство наследуется естественным образом, оно действует как
inherit, иначе оно действует какinitial.
Примечание: Существует также более новое значение revert, которое имеет ограниченную поддержку браузерами.
Можно посмотреть список ссылок и изучить, как работают универсальные значения. Пример, следующий ниже, позволяет вам поиграть с CSS и увидеть, что происходит, когда вы вносите изменения. Подобные эксперименты с кодом — лучший способ освоить HTML и CSS.
Например:
- Второй элемент списка имеет класс
my-class-1. Таким образом, цвет для следующего вложенного элементаaустанавливается по наследству. Как изменится цвет, если это правило будет удалено? - Понятно ли, почему третий и четвёртый элементы
aимеют именно такой цвет? Если нет, перечитайте описание значений, представленное выше. - Какая из ссылок изменит цвет, если вы зададите новый цвет для элемента
a { color: red; }?
Возврат всех исходных значений свойств
Стенографическое свойство CSS all можно использовать для того, чтобы присвоить одно из значений наследования к (почти) всем свойствам одновременно. Это одно из четырёх значений (
Это одно из четырёх значений (inherit, initial, unset, или revert). Это удобный способ для отмены изменений, внесённых в стили, для того, чтобы вы могли вернуться к стартовой точке перед внесением новых изменений.
В примере ниже имеются два блока <blockquote>. Первый имеет стиль, который применён к самому элементу blockquote, второй имеет класс fix-this, который устанавливает значение all в unset.
Попробуйте установить для all ещё одно из доступных значений и исследуйте, в чём заключается разница.
Теперь мы понимаем, почему параграф, следующий по глубине в структуре HTML документа, имеет тот же цвет, что CSS применяет к body, а вводные уроки дали понимание того, как изменить применение CSS к чему-либо в любой точке документа — или назначить CSS элементу, или создать класс. Теперь рассмотрим подробнее то, как каскад определяет выбор CSS правил, применяемых в случае влияния на стиль элемента нескольких объектов.
Вот три фактора, перечисленные в порядке возрастания важности. Следующий отменяет предыдущий.
- Порядок следования
- Специфичность
- Важность
Мы внимательно изучим их, чтобы увидеть, как именно браузеры определяют, какой CSS следует применить.
Порядок следования
Мы уже видели, какое значение для каскада имеет порядок следования. Если у вас несколько правил, которые имеют одинаковую важность, то побеждает правило, которое идёт последним в CSS. Другими словами, правила, более близкие к самому элементу, переписывают более ранние, пока последнее не победит, оно и стилизует элемент.
Специфичность
Понимая, что порядок следования правил имеет значение, в какой-то момент вы окажетесь в ситуации, когда вы знаете, что правило появляется позже в таблице стилей, но применяется более раннее, конфликтующее правило. Это связано с тем, что более раннее правило имеет более высокую специфичность — оно более специфично и поэтому выбирается браузером как правило, которое должно стилизовать элемент.
Как мы видели ранее в этом уроке, селектор класса имеет больший вес, чем селектор элемента, поэтому свойства, определённые в классе, будут переопределять свойства, применённые непосредственно к элементу.
Здесь следует отметить, что, хотя мы думаем о селекторах и правилах, применяемых к объекту, который они выбирают, переписывается не всё правило, а только свойства, которые являются одинаковыми.
Такое поведение помогает избежать повторения в вашем CSS. Обычной практикой является определение общих стилей для базовых элементов, а затем создание классов для тех, которые отличаются. Например, в таблице стилей ниже мы определяем общие стили для заголовков второго уровня, а затем создаём несколько классов, которые изменяют только некоторые свойства и значения. Определённые вначале значения применяются ко всем заголовкам, затем к заголовкам с классами применяются более конкретные значения.
Давайте теперь посмотрим, как браузер будет вычислять специфичность. Мы уже знаем, что селектор элемента имеет низкую специфичность и может быть перезаписан классом. По существу, значение в баллах присуждается различным типам селекторов, и их сложение даёт вам вес этого конкретного селектора, который затем может быть оценён в сравнении с другими потенциальными соперниками.
Мы уже знаем, что селектор элемента имеет низкую специфичность и может быть перезаписан классом. По существу, значение в баллах присуждается различным типам селекторов, и их сложение даёт вам вес этого конкретного селектора, который затем может быть оценён в сравнении с другими потенциальными соперниками.
Степень специфичности, которой обладает селектор, измеряется с использованием четырёх различных значений (или компонентов), которые можно представить как тысячи, сотни, десятки и единицы — четыре однозначные цифры в четырёх столбцах:
- Тысячи: поставьте единицу в эту колонку, если объявление стиля находится внутри атрибута
style(встроенные стили). Такие объявления не имеют селекторов, поэтому их специфичность всегда просто 1000. - Сотни: поставьте единицу в эту колонку за каждый селектор ID, содержащийся в общем селекторе.
- Десятки: поставьте единицу в эту колонку за каждый селектор класса, селектор атрибута или псевдокласс, содержащийся в общем селекторе.

- Единицы: поставьте общее число единиц в эту колонку за каждый селектор элемента или псевдоэлемент, содержащийся в общем селекторе.
Примечание: Универсальный селектор (*), комбинаторы (+, >, ~, ») и псевдокласс отрицания (:not) не влияют на специфичность.
Следующая таблица показывает несколько несвязанных примеров, которые помогут вам разобраться. Посмотрите их все и убедитесь, что вы понимаете, почему они обладают той специфичностью, которую мы им дали. Мы ещё не рассмотрели селекторы детально, но вы можете найти подробную информацию о каждом селекторе в справочнике селекторов MDN.
| Селектор | Тысячи | Сотни | Десятки | Единицы | Специфичность |
|---|---|---|---|---|---|
h2 | 0 | 0 | 0 | 1 | 0001 |
h2 + p::first-letter | 0 | 0 | 0 | 3 | 0003 |
li > a[href*="en-US"] > . | 0 | 0 | 2 | 2 | 0022 |
#identifier | 0 | 1 | 0 | 0 | 0100 |
Без селектора, с правилом внутри атрибута style элемента. | 1 | 0 | 0 | 0 | 1000 |
Прежде чем мы продолжим, давайте посмотрим на пример в действии.
Так что здесь происходит? Прежде всего, нас интересуют только первые семь правил этого примера, и, как вы заметите, мы включили их значения специфичности в комментарий перед каждым правилом.
- Первые два правила конкурируют за стилизацию цвета фона ссылки — второе выигрывает и делает фоновый цвет синим, потому что у него есть дополнительный селектор ID в цепочке: его специфичность 201 против 101.
- Третье и четвёртое правило конкурируют за стилизацию цвета текста ссылки — второе выигрывает и делает текст белым, потому что, хотя у него на один селектор элемента меньше, отсутствующий селектор заменяется на селектор класса, который оценивается в десять вместо единицы.
 Таким образом, приоритетная специфичность составляет 113 против 104.
Таким образом, приоритетная специфичность составляет 113 против 104. - Правила 5–7 соревнуются за определение стиля границы ссылки при наведении курсора. Шестой селектор со специфичностью 23 явно проигрывает пятому со специфичностью 24 — у него в цепочке на один селектор элемента меньше. Седьмой селектор, однако, превосходит как пятый, так и шестой — он имеет то же количество подселекторов в цепочке, что и пятый, но один элемент заменён селектором класса. Таким образом, приоритетная специфичность 33 против 23 и 24.
Примечание: Это был условный пример для более простого усвоения. В действительности, каждый тип селектора имеет собственный уровень специфичности, который не может быть замещён селекторами с более низким уровнем специфичности. Например, миллион соединённых селекторов класса не способны переписать правила одного селектора id.
Более правильный способ вычисления специфичности состоит в индивидуальной оценке уровней специфичности, начиная с наивысшего и продвигаясь к самому нижнему, когда это необходимо. Только когда оценки уровня специфичности совпадают, следует вычислять следующий нижний уровень; в противном случае, вы можете пренебречь селекторами с меньшим уровнем специфичности, поскольку они никогда не смогут преодолеть уровни более высокой специфичности.
Только когда оценки уровня специфичности совпадают, следует вычислять следующий нижний уровень; в противном случае, вы можете пренебречь селекторами с меньшим уровнем специфичности, поскольку они никогда не смогут преодолеть уровни более высокой специфичности.
!important
Существует специальный элемент CSS, который вы можете использовать для отмены всех вышеперечисленных вычислений, однако вы должны быть очень осторожны с его использованием — !important. Он используется, чтобы сделать конкретное свойство и значение самыми специфичными, таким образом переопределяя нормальные правила каскада.
Взгляните на этот пример, где у нас есть два абзаца, один из которых имеет ID.
Давайте пройдёмся по этому примеру, чтобы увидеть, что происходит — попробуйте удалить некоторые свойства, чтобы увидеть, что получится, если вам трудно понять:
- Вы увидите, что применены значения
color(en-US) иpaddingтретьего правила, ноbackground-color— нет. Почему? Действительно, все три безусловно должны применяться, потому что правила, более поздние в порядке следования, обычно переопределяют более ранние правила.
Почему? Действительно, все три безусловно должны применяться, потому что правила, более поздние в порядке следования, обычно переопределяют более ранние правила. - Однако вышеприведённые правила выигрывают, потому что селекторы классов имеют более высокую специфичность, чем селекторы элементов.
- Оба элемента имеют
classс названиемbetter, но у второго также естьidс названиемwinning. Поскольку ID имеют ещё более высокую специфичность, чем классы (у вас может быть только один элемент с каждым уникальным ID на странице, но много элементов с одним и тем же классом — селекторы ID очень специфичны, на что они и нацелены), красный цвет фона и однопиксельная чёрная граница должны быть применены ко 2-му элементу, причём первый элемент получает серый фоновый цвет и отсутствие границы, как определено классом. - 2-й элемент получил красный цвет фона и отсутствие границы. Почему? Из-за объявления
!importantво втором правиле — размещение которого послеborder: noneозначает, что это объявление перевесит значение границы в предыдущем правиле, даже если ID имеет более высокую специфичность.
Примечание: Единственный способ переопределить объявление !important – это включить другое объявление !important в правило с такой же специфичностью позже или в правило с более высокой специфичностью.
Полезно знать о существовании !important, чтобы вы понимали, что это такое, когда встретите в чужом коде. Тем не менее, мы настоятельно рекомендуем вам никогда не использовать его, если в этом нет острой необходимости. !important меняет обычный порядок работы каскада, поэтому он может серьёзно затруднить отладку проблем CSS, особенно в большой таблице стилей.
Одна из ситуаций, в которой вам, возможно, придётся это использовать, — это когда вы работаете с CMS, где вы не можете редактировать модули CSS ядра, и вы действительно хотите переопределить стиль, который нельзя переопределить другим способом. Но, вообще говоря, не стоит использовать этот элемент, если можно этого избежать.
Наконец, также полезно отметить, что важность объявления CSS зависит от того, в какой таблице стилей оно указано — у пользователя есть возможность установить индивидуальные таблицы стилей для переопределения стилей разработчика, например, пользователь может иметь проблемы со зрением и захочет установить размер шрифта на всех посещаемых им веб-страницах в два раза больше нормального размера, чтобы облегчить чтение.
Конфликтующие объявления будут применяться в следующем порядке, с учётом замены более ранних более поздними:
- Объявления в таблицах стилей клиентского приложения (например, стили браузера по умолчанию, используемые, когда не заданы другие стили).
- Обычные объявления в пользовательских таблицах стилей (индивидуальные стили устанавливаются пользователем).
- Обычные объявления в авторских таблицах стилей (это стили, установленные нами, веб-разработчиками).
- Важные объявления в авторских таблицах стилей.
- Важные объявления в пользовательских таблицах стилей.

Для таблиц стилей веб-разработчиков имеет смысл переопределить пользовательские таблицы стилей так, чтобы можно было сохранить запланированный дизайн, но иногда у пользователей есть веские причины для переопределения стилей веб-разработчика, как упомянуто выше — это может быть достигнуто с помощью использования !important в их правилах.
Мы охватили много тем в этой статье. А вы смогли запомнить наиболее важную информацию? Можете пройти несколько дополнительных тестов для того чтобы убедиться в том, что вы усвоили эту информацию, прежде чем пойдёте дальше — смотрите Test your skills: the Cascade.
Если вы поняли большую часть этой статьи, отлично — вы начали знакомиться с фундаментальными механизмами CSS. Далее мы рассмотрим селекторы подробно.
Если вы не до конца поняли каскад, специфичность и наследование, не волнуйтесь! Это, безусловно, самая сложная вещь из тех, что мы до сих пор изучали в курсе, и даже профессиональные веб-разработчики иногда считают её коварной. Мы советуем вам вернуться к этой статье несколько раз в ходе изучения курса и продолжать обдумывать эту тему.
Мы советуем вам вернуться к этой статье несколько раз в ходе изучения курса и продолжать обдумывать эту тему.
Обратитесь сюда, если вы столкнётесь со странными проблемами, когда стили применяются не так, как вы ожидаете. Это может быть проблемой специфичности.
At-rules — CSS | MDN
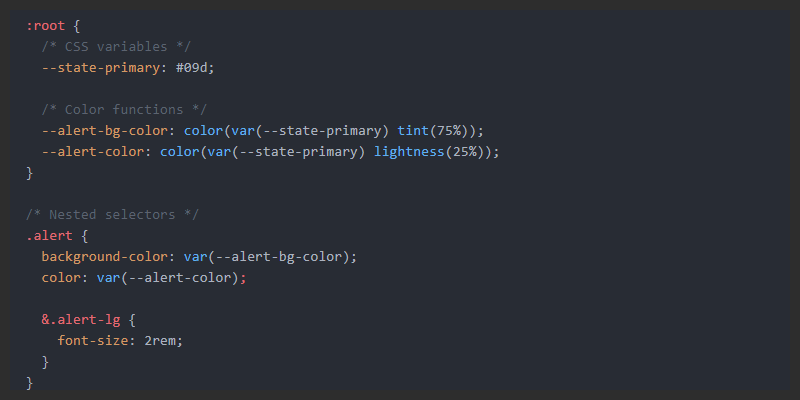
At-rules это CSS операторы, которые показывают CSS как себя вести. Они начинаются со знака at, ‘@‘ (U+0040 КОММЕРЧЕСКОЕ AT), сопровождается идентификатором, и включает в себя всё до следующей точки с запятой, ‘;‘ (U+003B ТОЧКА С ЗАПЯТОЙ), или до следующего CSS блока, в зависимости от того, что наступит раньше.
@ИДЕНТИФИКАТОР (ПРАВИЛО);
@charset "utf-8";Существует несколько at-правил, обозначаемые идентификаторами, каждое из которых имеет свой синтаксис:
@charset(en-US) — Определяет кодировку символов, используемый таблицей стилей.@import(en-US) — Сообщает движку CSS включить внешнюю таблицу стилей.
@namespace— Сообщает механизму CSS, что все его содержимое должно рассматриваться с приставкой пространства имён XML.- Вложенные at-правила — Подмножество вложенных операторов, которые могут использоваться как оператор таблицы стилей, а также внутри правил условной группы.
@media— Условное групповое правило, которое будет применять его содержимое, если устройство соответствует критериям условия, определённого с помощью медиавыражения.@supports— Условное групповое правило, которое будет применять его содержимое, если браузер соответствует критериям данного условия.@document— Условное групповое правило, которое будет применять его содержимое, если документ, в котором применяется таблица стилей, соответствует критериям данного условия.@page— Описывает аспект изменений макета, который будет применён при печати документа.@font-face— Описывает аспект внешнего шрифта для загрузки.
@keyframes(en-US) — Описывает аспект промежуточных шагов в последовательности анимации CSS.@viewport— Описывает аспекты области просмотра для устройств с маленьким экраном. (в настоящее время на стадии разработки проекта)@counter-style— Определяет конкретные counter-styles, которые не являются частью предопределённого набора стилей.@font-feature-values(плюс@swash,@ornaments,@annotation,@stylistic,@stylesetи@character-variant)
— Определите общие имена вfont-option-alternatesдля функции, которая по-разному активируется в OpenType (at the Candidate Recommendation stage, but only implemented in Gecko as of writing)
Как и значения свойств, каждое at-правило имеет свой синтаксис. Тем не менее, некоторые из них могут быть сгруппированы в специальную категорию, называемую Условные групповые правила. Эти операторы имеют общий синтаксис, и каждый из них может включать вложенные операторы — либо наборы правил, либо вложенные правила. Кроме того, все они передают общее семантическое значение — все они связывают некоторый тип условия, которое в любой момент оценивается как истинное или ложное. Если условие оценивается как истинное, то будут применяться все операторы в группе. Условные групповые правила описываются в CSS Conditionals Level 3 и в:
Эти операторы имеют общий синтаксис, и каждый из них может включать вложенные операторы — либо наборы правил, либо вложенные правила. Кроме того, все они передают общее семантическое значение — все они связывают некоторый тип условия, которое в любой момент оценивается как истинное или ложное. Если условие оценивается как истинное, то будут применяться все операторы в группе. Условные групповые правила описываются в CSS Conditionals Level 3 и в:
Поскольку каждая условная группа может также содержать вложенные операторы, может быть неопределённое количество вложений.
- Ключевые концепции CSS: Синтаксис CSS, @-правила, комментарии, специфичность и наследование, блочная модель, режимы компоновки и модели визуального форматирования, схлопывание отступов (en-US), начальные, вычисленные, решённые, указанные, используемые и действительные значения. Синтаксис определения значений (en-US), сокращённые свойства и замещаемые элементы.
Условия CSS для разрешений экрана
В разработке современного дизайна большое внимание уделяется отображению сайта на различных устройствах: мониторах компьютера, планшетах, телефонах и других устройств, с которых возможен выход в интернет.
До недавнего времени, разработчикам и верстальщикам сайтов приходилось бороться с кроссбраузерностью — отображением сайта одинаково при просмотре сайта в различных браузерах : Opera, Mozilla, Google Chrome и конечно же, так нелюбимый всеми верстальщиками — Internet Explorer.
С внедрением в жизнь мобильных технологий и популяризацией мобильных устройств, у верстальщиков и разработчиков сайтов появилась новая проблема — правильное отображение сайта на различных мобильных устройствах, с различным разрешением экрана. Но на спасение разработчиков в CSS3 появилась замечательная возможность media queries — при помощи различных условий, задавать правила для определенной группы устройств, с различным разрешением. Ниже приведены все правила, при которых можно задать условия в СSS3 для определения ширины экрана, с которого просматривается сайт.
Список CSS условий определяющих ширину экрана
/* monitors and laptops */
@media screen and (min-width: 1240px) {}
/* tablet */
@media screen and (min-width: 1024px) and (max-width: 1240px) {}
@media screen and (min-width: 768px) and (max-width: 1024px) {}
/* mobile */
@media screen and (max-width: 768px) {}
/* iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}
/* iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}
/* iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}
/* Retina iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {}
/* iPad 1 & 2 in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){}
/* iPad 1 & 2 in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad 1 & 2 in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPhone 5 in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) {}
/* iPhone 5 in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {}
/* iPhone 5 in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {}
/* iPhone 2G-4S in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}
/* iPhone 2G-4S in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {}
/* iPhone 2G-4S in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}
/*iPhone 6 Portrait*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : portrait) {}
/*iPhone 6 landscape*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : landscape) {}
/*iPhone 6+ Portrait*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : portrait) {}
/*iPhone 6+ landscape*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : landscape) {}
/*iPhone 6 and iPhone 6+ portrait and landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px){}
/*iPhone 6 and iPhone 6+ portrait*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : portrait){}
/*iPhone 6 and iPhone 6+ landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : landscape){}
/* CSS для Retina устройств */
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and ( min—moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 192dpi),
only screen and ( min-resolution: 2dppx) {/* CSS */}
Надеемся, что эта информация была вам полезна в разработке вашего сайта и ваш сайт теперь отображается отлично на всех экранах и устройствах!
А если у вас нет достаточных знаний в самостоятельном создании сайта, доверьте это дело профессионалам, вы всегда можете заказать разработку сайта в веб-студии.
Указываем css-правила отдельно для IE
Как бы не была сильна ваша ненависть к Internet Explorer, вам все равно придется учитывать все его капризы при верстке, поскольку ваш начальник, его секретарша и многие другие пользователи используют этот злополуный браузер (еще и разных версий!). Чтобы сайт выглядел в IE так же как и в других браузерах, зачастую необходимо указывать для него отдельные css-правила, которые не должны быть видны нормальным браузерам. Расскажем сегодня о трех способах, с помощью которых можно это сделать.
Использование условных комментариев
Это вариант наиболее распространенный. По всей видимости, разработчики IE догадывались, какую свинью они подсовывают верстальщикам сайтов, поэтому решили организовать условные комментарии. Это html-комментарии, в которых, указывается условие на IE и его версии, для которых содержимое этого комментария будет видно:
<!--[if IE 8]> виден для IE8 <![endif]-->
<!--[if lt IE 8]> виден IE7 и более старым версиям <![endif]-->
<!--[if gte IE 8]> виден IE8 и более новым версиям <![endif]-->
Например:
<!--[if IE 8]>
<style type="text/css">
/* здесь можно указать стили, видные только IE8 */
</style>
<![endif]--><!--[if lt IE 8]>
так можно подключить файл в IE7 и более старых версиях
<link href="ie7.css" rel="stylesheet" type="text/css" />
<![endif]-->
Использование css-хаков
Следующий способ заключается в использовании правил, которые сможет понять только IE определенной версии. Например, если добавить звездочку перед css-правилом, то его сможет прочитать только IE7, а если символ подчеркивания, то только IE6. Однако, эти способы являются нежелательными, поскольку css перестает быть валидным. Кроме того, неизвестно, как отреагируют на них будующие версии браузеров.
Покажем, как можно указать цвет блока в зависимости от версии IE, используя css-хаки:
.box {
background: gray; /* правило для всех */
background: pink\9; /* для IE 8 и более старых */
*background: green; /* для IE 7 и более старых */
_background: blue; /* для IE 6 */
}
Условный класс тега html
Этот способ, вообще говоря, основан на первом. Но вместо того, чтобы подключать дополнительные css для разных версий IE, мы установим тегу html разные классы, которые потом будем использовать в css для указания стилей специально для IE:
<!--[if lt IE 7 ]> <html> <![endif]-->
<!--[if IE 7 ]> <html> <![endif]-->
<!--[if IE 8 ]> <html> <![endif]-->
<!--[if IE 9 ]> <html> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html> <!--<![endif]-->
После этого, во всех браузерах кроме IE, элемент html не будет иметь класса, а в IE, в зависимости от версии он будет иметь класс ie6, ie7, ie8 или ie9. Теперь раскрасить блок в разные цвета в зависимости от браузера можно будет так:
Теперь раскрасить блок в разные цвета в зависимости от браузера можно будет так:
.box {background: gray;} /* правило для всех */
.ie6 .box {background: blue;} /* правило для IE6 */
.ie7 .box {background: green;} /* правило для IE7 */
.ie8 .box {background: pink;} /* правило для IE8 */
.ie9 .box {background: black;} /* правило для IE9 */
Этот метод, в отличае от предыдущего, является синтаксически правильным и не приведет к ошибкам в будующих версиях браузеров.
Условное Форматирование Ячеек — Условное форматирование ячеек Spreadsheet с помощью CSS. Webix Docs
Вы можете задавать условное форматирование для ячеек Spreadsheet.
Условное форматирование также применяется и к диапазону ячеек.
Каждое условие содержит 5 параметров:
- ID строки
- ID столбца
- условие сравнения. Возможны следующие значения:
- greater
- less
- greater or equal
- less or equal
- equal
- not equal
- between
- not between
- contains
- not contains
- begins with
- not begins with
- ends with
- not ends with
- число для сравнения со значением ячейки
- стиль CSS, который будет применен к ячейке если ее значение выполнит условие
Подробнее почитать можно в главе API условного форматирования.
Related sample: Conditional styling
Хранение используемых в условиях стилей CSS
Для начала вам нужно задать все стили CSS, которые вы будете использовать для условного форматирования внутри тега style на странице или в CSS файле:
<style>
.custom_bold {
font-weight: bold;
}
.custom_color {
color: red
}
.custom_bgcolor {
background: #f9cb9c;
}
...
</style>Затем задайте нужные условия в свойстве conditionStyle. Это массив, содержащий набор стилей, которые будут применены к ячейке, если ее значение соответствует определенному заданному условию.
Каждый элемент массива — это объект с двумя свойствами:
- name — (string) название стиля для условия
- css — (string) имя соответствующего стиля CSS
conditionStyle:[
{name: 'bold', css: "custom_bold"},
{name: 'italic', css: "custom_italic"},
{name: 'red', css: "custom_color"},
{name: 'highlight', css: "custom_bgcolor"},
{name: 'green', css: "custom_less"}
]API условного форматирования
Вы можете задать условия для форматирования ячеек прямо в данных.
Для этого используйте моудб conditions. Вы можете указать набор условий в одном массиве:
data.conditions = [
[3,6,"greater",100,"custom_bgcolor"],
[3,7,"less",1000,"custom_less"]
];Коллекция conditions также позволяет управлять форматированием ячеек:
- добавлять/удалять форматирование ячейки
- получать условия форматирования ячейки
- удалять форматирование из всех ячеек Spreadsheet
Добавление форматирования в ячейку
Вы можете добавить форматирование в ячейку, передав пять параметров методу conditions.add():
- rowId — (number) ID строки
- columnId — (number) ID столбца
- condition — (string) режим сравнения, который будет применен («greater», «less», «equal», «not equal», «between»)
- value — (number, string) значение или ссылка на ячейку, значение которой будет сравниваться со значением указанной ячейки
- style — (string) стиль, который будет применен к ячейке, если ее значение выполняет условие
$$("ssheet"). conditions.add(3,6,"greater",100,"custom_bgcolor");
// или
$$("ssheet").conditions.add(4,6,"greater","=B4","custom_bgcolor");
conditions.add(3,6,"greater",100,"custom_bgcolor");
// или
$$("ssheet").conditions.add(4,6,"greater","=B4","custom_bgcolor");Удаление форматирования из ячейки
Чтобы удалить форматирование ячейки, передайте два параметра методу conditions.remove():
- rowId — (number) ID строки
- columnId — (number) ID столбца.
$$("ssheet").conditions.remove(rowId,columnId);Получение условий форматирования ячейки
Вы можете получить условия форматирования, применяемые к определенной ячейке. Для этого нужно передать ID строки и ID столбца нужной ячейки методу conditions.get():
Метод вернет массив с тремя элементами:
- condition — (string) примененный метод сравнения («greater», «less», «equal», «not equal», «between»)
- value — (number) значение, с которым сравнивалось значение ячейки
- style — (string) стиль, примененный к ячейке
var cellStyle = $$("ssheet"). conditions.get(3,6); // ->["greater",100,"custom_bgcolor"]
conditions.get(3,6); // ->["greater",100,"custom_bgcolor"]Очистить все форматирование
Чтобы удалить форматирование из всех ячеек Spreadsheet, используйте метод conditions.clear():
$$("ssheet").conditions.clear();Related sample: Spreadsheet: Conditional Formats
НаверхCSS-правила и селекторы · jQuery для начинающих
CSS-правила и селекторы
Теперь приступим к CSS, и начнём, пожалуй, с расшифровки аббревиатуры CSS. Это Cascading Style Sheets, дословно «каскадная таблица стилей», но:
— Почему же она называется каскадной? — этот вопрос я часто задаю на собеседованиях претендентам. Ответом же будет аналогия, ибо она незыблема как перпендикулярная лягушка: представьте себе каскад водопада, вот вы стоите на одной из ступенек каскада с чернильницей в руках, и выливаете её содержимое в воду — вся вода ниже по каскаду будет окрашиваться в цвет чернил. Применив эту аналогию на HTML — создавая правило для элемента, вы автоматически применяете его на все дочерние элементы (конечно, не все правила так работают, но исключения обсудим позже) — то есть, происходит «наследование стилей от элементов-родителей».
Применив эту аналогию на HTML — создавая правило для элемента, вы автоматически применяете его на все дочерние элементы (конечно, не все правила так работают, но исключения обсудим позже) — то есть, происходит «наследование стилей от элементов-родителей».
— Зачем мне всё это? — работая с jQuery, вы должны «на отлично» читать правила CSS, а также уметь составлять CSS-селекторы для поиска необходимых элементов на странице. Практически все задачи, которые вы будете решать с помощью jQuery, начинаются с поиска необходимого элемента на странице, так что знание CSS-селекторов обязательно.
Но давайте обо всём по порядку, возьмём следующий простенький пример вполне семантического HTML (см. html.example.html):
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>Page Title</title>
<link rel="shortcut icon" href="/favicon.ico"/>
<style>
body {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
}
h2, h3, h4 {
color: #333333;
}
header, section, footer {
position: relative;
max-width: 800px;
margin: 16px auto;
}
article {
padding: 16px;
margin-bottom: 16px;
}
#content {
padding-bottom: 16px;
}
. box {
border:1px solid #ccc;
border-radius:4px;
box-shadow:0 0 2px #ccc;
}
</style>
</head>
<body>
<header>
<h2>Page Title</h2>
<p>Page Description</p>
</header>
<section>
<h3>Section Title</h3>
<article>
<h4>Article Title</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing...</p>
</article>
<article>
<h4>Article Title</h4>
<p>Morbi malesuada, ante at feugiat tincidunt...</p>
</article>
</section>
<footer>
©copyright 2018
</footer>
</body>
</html>
box {
border:1px solid #ccc;
border-radius:4px;
box-shadow:0 0 2px #ccc;
}
</style>
</head>
<body>
<header>
<h2>Page Title</h2>
<p>Page Description</p>
</header>
<section>
<h3>Section Title</h3>
<article>
<h4>Article Title</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing...</p>
</article>
<article>
<h4>Article Title</h4>
<p>Morbi malesuada, ante at feugiat tincidunt...</p>
</article>
</section>
<footer>
©copyright 2018
</footer>
</body>
</html>
Это пример простого и правильного HTML с небольшим добавлением CSS. Давайте разберём селекторы в приведённом CSS-коде (я умышленно не выносил CSS в отдельный файл, ибо так наглядней):
body— данные правила будут применены к тегу<body>и всем его потомкам, запомните: настройки шрифтов распространяются вниз «по каскаду»h2,h3,h4— мы выбираем теги<h2>,<h3>и<h4>, и устанавливаем цвет шрифта для данных тегов и их потомков#content— выбираем элемент с «id=»content»», настройки отступов не распространяются на потомков, они будут изменяться только для данного элемента.— выбираем элементы с «class=»box»», и изменяем внешний вид границ элементов с заданным классомbox
Теперь подробнее и с усложнёнными примерами:
| селектор | |
|---|---|
h2 | ищем элементы по имени тега |
#container | ищем элемент по идентификатору «id=container» (идентификатор уникален, значит, на странице он должен быть только один) |
div#container | ищем <div> c идентификатором «container», но предыдущий селектор работает быстрее, а этот важнее |
.news | выбираем элементы по имени класса «class=»news»» |
div.news | все элементы <div> c классом «news» (так работает быстрее в IE8, т.к. в нём не реализован метод getElementsByClassName()) |
#wrap .post | ищем все элементы с классом «post» внутри элемента с «id=»wrap»» |
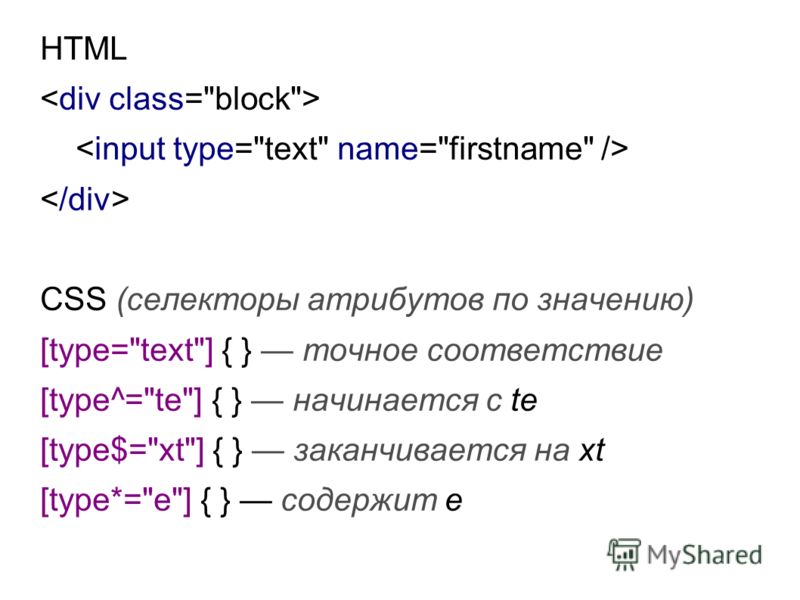
. | будут выбраны все элементы <a> у которых атрибут «href» начинается с «http» (предположительно, все внешние ссылки) |
Это отнюдь не весь список, описание же всех CSS-селекторов можно найти на соответствующей страничке W3C: https://www.w3.org/TR/selectors-3/
Возвращаясь к нашей аналогии с водопадом, представьте, что умников с чернильницей больше чем один и цвета разные, мы же в результате получим смешение цветов. Но это в жизни, а в CSS работают правила приоритетов, если кратко и по делу:
- самый низкий приоритет имеют стили браузера по умолчанию — в разных браузерах они могут отличаться, поэтому придумали CSS Reset (гуглится и юзается), и все будут на равных
- чуть важнее — стили, заданные пользователем в недрах настроек браузера; встречаются редко
- самые важные — стили автора странички, но и там всё идёт по порядку
- самый низкий приоритет у тех, что подключены файлом в мета-теге
<link rel="stylesheet" type="text/css" href=". ..">
.."> - затем те, что встроили внутрь HTML с помощью тега
<style> - потом те, что захардкодили плохие люди (не вы, вы так делать не будете) в атрибуте «style=»»» при тегах
- самый высокий приоритет у правил с меткой
!important - при равенстве приоритетов тапки у того, кто объявлен последним
- самый низкий приоритет у тех, что подключены файлом в мета-теге
Если голова ещё не болит, то я также упомяну, что при расчёте, чьи же правила главней, анализируется специфичность селекторов, и тут считается следующим образом:
- расчёт происходит по четырём весовым позициям
[0:0:0:0] - стили заданные в атрибуте «style=»»» имеют наибольший приоритет и получают единицу по первой позиции —
[1:0:0:0] - за каждый идентификатор элемента (
#id) —[0:1:0:0] - за каждый класс (
.class), либо псевдо-класс (:pseudo) —[0:0:1:0] - за каждый тег (
<a>,<div>) —[0:0:0:1] - при этом
[1:0:0:0]>[0:x:y:z]>[0:0:x:y]>[0:0:0:x] - при равенстве счета — снова тапки у того, кто объявлен последним
Пример селекторов, выстроенных по возростанию приоритета (все селекторы кликабельны, результат работы можно посмотреть чуть ниже):
📌🗘
Не имеет значение в каком порядке вы будете добавлять данные стили на страницу, тут имеет вес только специфичность CSS-селектора.
Во втором параграфе прописан «style=»color:#333″», именно поэтому он не изменяет свой цвет, так как его приоритет наивысший
[1:0:0:0]Метка
!important— страшная вещь, использовать следует лишь в крайнем случае, вот посмотрите что она творит — p { color: darkred !important }Говорят, что правило с 255 классами будет выше по приоритету, нежели правило с одним «id», но я надеюсь, такого кода в реальности не существует
Вот кусочек CSS для тренировки, напишите соответствующий ему HTML (это вопрос с собеседования ;):
#my p.announce, .tt.pm li li a:hover + span {
color: #f00;
}
И ещё один:
#my > li, dd.dd.tt ~ span {
text-decoration: underline;
}
Медиазапросы — CSS: Адаптивность
Одним из самых важных инструментов при создании адаптивной вёрстки является использование медиазапросов. Медиазапросы — специальные условные конструкции, которые позволяют применять стили только для определённых устройств. В уроке на Code Basics уже освещалась эта тема, но повторим её.
Медиазапросы — специальные условные конструкции, которые позволяют применять стили только для определённых устройств. В уроке на Code Basics уже освещалась эта тема, но повторим её.
Медиазапросы записываются следующим образом:
@media (условия) {
/* CSS-код, который будет выполнен для данного условия */
}
В качестве условия могут выступать различные значения и константы. Зачастую используются следующие конструкции:
Ориентация экрана
Для определения ориентации экрана используется ключ orientation, значением которого может выступать одно из двух значений:
- landscape. Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты.
- portrait. Условие выполнится для устройств с вертикальной ориентацией экрана. Вертикальная — ориентация, при которой высота viewport больше его ширины.

<style>
@media (orientation: landscape) {
/* При горизонтальной ориентации фоновым цветом сайта будет белый */
body {
background: #FFF;
}
}
@media (orientation: portrait) {
/* При вертикальной ориентации фоновым цветом сайта будет чёрный */
body {
background: #000;
}
}
</style>
Разрешение экрана
При использовании медиазапросов мы также можем исходить из ширины или высоты viewport. Для этого используются знакомые нам по обычным CSS-правилам условия width, min-width, max-width для ширины и height, min-height, max-height для высоты.
С помощью таких условий создаются breakpoint — контрольные точки. Это границы значений, по которым видоизменяется наш макет. Такие точки остановки позволяют иметь правила для мониторов, планшетов, телефонов, кофеварок.
<style>
/* Здесь будут все стили для устройств с viewport больше 1400 пикселей. */
@media (max-width: 1400px) {
/* Стили для устройств, у которых ширина viewport меньше 1400 пикселей, но больше 990 пикселей. Эти стили будут использованы для планшетов и ноутбуков с низким разрешением */
}
@media (max-width: 990px) {
/* Стили для устройств, у которых ширина viewport меньше 990 пикселей, но больше 770 пикселей. Эти стили подойдут для некоторых мобильных устройств и планшетов */
}
@media (max-width: 770px) {
/* Стили для устройств, у которых ширина viewport меньше 770 пикселей. Это множество мобильных устройств */
}
</style>
*/
@media (max-width: 1400px) {
/* Стили для устройств, у которых ширина viewport меньше 1400 пикселей, но больше 990 пикселей. Эти стили будут использованы для планшетов и ноутбуков с низким разрешением */
}
@media (max-width: 990px) {
/* Стили для устройств, у которых ширина viewport меньше 990 пикселей, но больше 770 пикселей. Эти стили подойдут для некоторых мобильных устройств и планшетов */
}
@media (max-width: 770px) {
/* Стили для устройств, у которых ширина viewport меньше 770 пикселей. Это множество мобильных устройств */
}
</style>
Обратите внимание на порядок написания свойств. Помните, что CSS является каскадной таблицей, поэтому порядок стилей необходимо контролировать. В данном случае к элементу вначале будет применён стиль по умолчанию, который не находится в медиазапросе, затем поочерёдно будут применяться стили в зависимости от значений в условии медиазапроса.
Например, при ширине viewport 770 пикселей для элемента стили применятся в следующем порядке:
- Стили по умолчанию.

- Стили для условия медиазапроса max-width: 1400px.
- Стили для условия медиазапроса max-width: 990px.
- Стили для условия медиазапроса max-width: 770px.
Подход, описанный выше называется Desktop First. Мы вначале пишем стили для больших мониторов, а в последствии, используя медиазапросы, дописываем стили для всё более маленьких значений viewport. Его характерная черта в медиазапросах — использование конструкции max-width в качестве условия.
В противовес Desktop First существует подход Mobile First. Его особенностью является то, что вначале пишутся стили под мобильные устройства, а затем, используя медиазапросы, пишутся стили для больших размеров viewport. Если в Desktop First основной конструкцией являлось использование max-width, то в Mobile First используется min-width.
Стили, написанные с использованием подхода Mobile First выглядят следующим образом:
<style>
/* Здесь будут все стили для мобильных устройств с viewport меньше 770 пикселей. */
@media (min-width: 770px) {
/* Стили для устройств, у которых ширина viewport больше 770 пикселей. */
}
@media (min-width: 990px) {
/* Стили для устройств, у которых ширина viewport больше 990 пикселей, но меньше 1400 пикселей. */
}
@media (min-width: 1400px) {
/* Стили для устройств, у которых ширина viewport больше 1400 пикселей */
}
</style>
*/
@media (min-width: 770px) {
/* Стили для устройств, у которых ширина viewport больше 770 пикселей. */
}
@media (min-width: 990px) {
/* Стили для устройств, у которых ширина viewport больше 990 пикселей, но меньше 1400 пикселей. */
}
@media (min-width: 1400px) {
/* Стили для устройств, у которых ширина viewport больше 1400 пикселей */
}
</style>
Логические операторы
Условия внутри медиазапросов можно комбинировать. Для этого существует три логических оператора:
- Логическое «И». Означает, что несколько условий должны быть выполнены для того, чтобы CSS-стили применились к элементу. Для использования логического «И» используется ключевое слово and. Сделаем условие, которое проверяет, что экран устройства находится в портретной (вертикальной) ориентации и имеет ширину viewport не меньше 600 пикселей:
<!— end list —>
<style>
@media (orientation: portrait) and (min-width: 600px) {
. container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «ИЛИ». Свойства применятся в том случае, если хотя бы одно из условий будет выполнено. Условия для этого отделяются запятыми. Возьмём прошлый пример и применим его с использованием «ИЛИ»:
<!— end list —>
<style>
@media (orientation: portrait), (min-width: 600px) {
.container {
/* Для устройств с портретной ориентацией ИЛИ шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «НЕ». Свойства применятся в том случае, если условие не выполняется. Используется ключевое слово not. Реальное использование этого оператора не велико, в виду сложности и не интуитивности происходящего.
 В связи с этим советую воздержаться в первое время от использования ключевого слова not.
В связи с этим советую воздержаться в первое время от использования ключевого слова not.
<!— end list —>
<style>
@media not all and (orientation: landscape) {
.container {
/* Для устройств с портретной ориентацией (условие выглядит как «НЕ горизонтальная») сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
Медиазапросы возможно писать не только внутри CSS-файла, но и использовать их в HTML при подключении файла стилей. В этом случае медиазапрос указывается в атрибуте media.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Подключение CSS файлов</title>
<!-- Общие стили для проекта -->
<link rel="stylesheet" href="style.css">
<!-- Стили для экранов с viewport не менее 750px -->
<link rel="stylesheet" media="screen and (min-width: 750px)" href="style750px. css">
</head>
<body>
<!-- Разметка проекта -->
</body>
</html>
css">
</head>
<body>
<!-- Разметка проекта -->
</body>
</html>
CSS | Условные правила — GeeksforGeeks
CSS Условные правила — это не что иное, как особенность CSS, в которой стиль CSS применяется на основе определенного условия. Таким образом, условие здесь может быть либо истинным, либо ложным и в зависимости от операторов / стиля будет выполнено.
Эти правила в конечном итоге подпадают под CSS-правило , поскольку они начинаются с @ .
Условные правила:
@supports: Условное правило @supports — проверить поддержку определенного свойства CSS в браузере и применить стиль на основе этого.
Синтаксис:
@supports (" условие ") {
/ * Применяемый стиль * /
} Пример:
html
< title > Поддерживает правило |
Выход:
дюйм В приведенном выше примере браузер поддерживается свойством display в виде сетки.
@media: Условное правило @media - это правило, которое используется для применения стиля на основе медиа-запросов. Его можно использовать для проверки ширины и / или высоты устройства и применения стиля, указанного на основе этого.
Синтаксис:
@media screen and (" condition ") {
/ * Применяемый стиль * /
} Пример:
html
< title > Media Rule |
Вывод:
Ширина экрана более 700 пикселей: 90 004
Ширина экрана меньше или равна 700 пикселей:
В приведенном выше примере, когда ширина браузера больше 700 пикселей, стиль не применяется, но когда окно браузера становится меньше чем 700 пикселей, применяется стиль.
@document: Условное правило @document используется для применения стиля для указанного URL-адреса, т.е. стиль будет применяться только к указанному URL-адресу.
Синтаксис:
@document url (« YOUR-URL ») {
/ * Применяемый стиль * /
} Это экспериментально и работает только в Firefox с префиксом -moz- , т.е. @ -moz-document .
Пример:
html
|
Выход:
В abo Например, стиль применяется при посещении указанного URL-адреса.
Поддерживаемые браузеры:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
if / else условие в CSS - GeeksforGeeks
. Условия if-else в CSS.
Нет, мы не можем использовать условия if-else в CSS, поскольку CSS не поддерживает логику. Но мы можем использовать некоторые альтернативы if-else, которые обсуждаются ниже:
Method 1: В этом методе мы будем использовать классы в файле HTML для достижения этой цели.Мы определим разные имена классов в соответствии с условиями, которые мы хотим применить в CSS.
- Предположим, мы хотим изменить цвет текста в соответствии с номером строки, тогда условие if-else будет:
if (line1) {
красный цвет;
}еще{
цвет: зеленый;
} - Используя описанный выше метод, мы создадим классы, а затем применим в них CSS:
.color-line1 {
красный цвет;
}
. color-line2 {
цвет: зеленый;
}
color-line2 {
цвет: зеленый;
} Итак, вышеуказанные классы будут выполняться только для тегов HTML, в которых эти классы используются.
Пример:
html
|
Выход:
Метод 2: Мы можем использовать препроцессоры CSS, такие как SASS, что позволяет нам писать условие заявления в нем. Даже если вы используете SASS, вам необходимо предварительно обработать таблицы стилей, что означает, что условие оценивается во время компиляции, а не во время выполнения.
Даже если вы используете SASS, вам необходимо предварительно обработать таблицы стилей, что означает, что условие оценивается во время компиляции, а не во время выполнения.
Синтаксис:
$ type: line;
п {
@if $ type == line1 {
цвет синий;
} @else if $ type == line2 {
красный цвет;
} @else if $ type == line3 {
цвет: зеленый;
} @еще {
черный цвет;
}
} Чтобы узнать больше о SASS, нажмите здесь
Чтобы узнать о if-else в SASS, нажмите здесь
Поддерживаемые браузеры:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
JavaScript если еще если
Условные операторы используются для выполнения различных действий в зависимости от различных условий.
Условные операторы
Очень часто, когда вы пишете код, вы хотите выполнять разные действия для разных решений.
Для этого в коде можно использовать условные операторы.
В JavaScript есть следующие условные операторы:
- Используйте
, если, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно - Используйте
иначе, чтобы указать блок кода, который должен быть выполнен, если такое же условие ложь - Используйте
else, если, чтобы указать новое условие для проверки, если первое условие ложно - Используйте переключатель
Оператор switch описан в следующей главе.
Заявление if
Используйте оператор if , чтобы указать блок кода JavaScript для
выполняться, если условие истинно.
Синтаксис
if ( condition ) {
// блок кода, который должен быть выполнен, если условие истинно
}
Обратите внимание, что , если написано строчными буквами. Прописные буквы (If или IF) вызовут ошибку JavaScript.
Прописные буквы (If или IF) вызовут ошибку JavaScript.
Пример
Сделайте приветствие "Добрый день", если час меньше 18:00:
if (hour <18) {
welcome = "Добрый день";
}
Результат приветствия будет:
Попробуй сам "Заявление else
Используйте оператор else , чтобы указать блок кода, который будет
выполняется, если условие
ложный.
if ( condition ) {
// блок кода, который должен быть выполнен, если условие истинно
}
еще {
// блок кода, который будет выполняться, если условие ложно
}
Пример
Если час меньше 18, создать «Добрый день» приветствие, иначе «Добрый вечер»:
if (hour <18) {
welcome = "Добрый день";
}
else {
welcome = "Добрый вечер";
}
Результат приветствия будет:
Попробуй сам "Заявление else if
Используйте оператор else if , чтобы указать новое условие, если первое условие ложно.
Синтаксис
if ( condition1 ) {
// блок кода, который должен быть выполнен, если condition1 истинно
}
else if ( condition2 ) {
// блок кода, который должен быть выполнен, если условие1 ложно, а условие2 истинно
} else {
// блок кода, который должен быть выполнен, если условие1 ложно и условие2 равно ложный
}
Пример
Если время меньше 10:00, создать "Хорошее утро" приветствие, если нет, но время меньше 20:00, создайте приветствие "Добрый день", в противном случае «Добрый вечер»:
if (time <10) {
welcome = "Доброе утро";
}
иначе, если (время <20) {
welcome = "Добрый день";
}
else {
welcome = "Добрый вечер";
}
Результат приветствия будет:
Попробуй сам "Другие примеры
Случайная ссылка
В этом примере будет записана ссылка либо на W3Schools, либо на World Wildlife
Фонд (WWF).Используя случайное число, существует 50% шанс для каждого из
ссылки.
CSS - Условные комментарии
CSS - Условные комментарииУсловные комментарии
Условные комментарии работают только в IE и поэтому отлично подходят для предоставления специальных инструкций, предназначенных только для IE. Они поддерживаются от IE 5 до IE9 (включительно).
Старым версиям IE часто требуется дополнительный CSS, чтобы страницы отображались правильно.Условные комментарии - лучший способ добавить этот CSS, поскольку система специально разработана для этого варианта использования.
Если вам нужны специальные стили для IE10 или более поздней версии, вам придется найти другой метод, поскольку условные комментарии были отключены в IE10. Однако в этих версиях гораздо меньше ошибок, чем в более ранних.
Условные комментарии работают следующим образом:
Особые инструкции для IE 6 здесь
- Их основная структура такая же, как и у комментария HTML (
 Поэтому все остальные
браузеры будут рассматривать их как обычные комментарии и полностью игнорировать.
Поэтому все остальные
браузеры будут рассматривать их как обычные комментарии и полностью игнорировать. - IE, однако, был запрограммирован на распознавание специального
, если, и анализирует содержимое условного комментария, как если бы оно было нормальным содержимое страницы. - Поскольку условные комментарии используют структуру комментариев HTML , они могут быть включены только в файлы HTML,
а не в файлах CSS. Я бы предпочел поместить специальные стили в файл CSS, но это невозможно.Вы также можете поместить полностью новый тег
Пример
Ниже я добавил много условных комментариев, которые распечатывают сообщения в соответствии с вашей версией IE.
Обратите внимание на , что условные комментарии были удалены из IE10, поэтому IE10 и выше не распознает тест.
Тест
Ниже приведены несколько условных комментариев, раскрывающих используемую вами версию IE.
Согласно условному комментарию это не IE 5-9
Код
Я использую синтаксис:
Согласно условному комментарию это IE
Согласно условному комментарию это IE 6
Согласно условному комментарию это IE 7
Согласно условному комментарию это IE 8
Согласно условному комментарию это IE 9
Согласно условному комментарию это IE 8 или выше
Согласно условному комментарию это IE ниже 9
Согласно условному комментарию это IE ниже или равен 7
Согласно условному комментарию это IE больше 6
-> Согласно условному комментарию это не IE 5-9
Обратите внимание на специальный синтаксис:
-
gt: больше -
lte: меньше или равно
Также обратите внимание на последний. У него другой синтаксис, и его содержимое
отображаются во всех браузерах, кроме IE:
У него другой синтаксис, и его содержимое
отображаются во всех браузерах, кроме IE:
->
CSS-хак?
Являются ли условные комментарии CSS-хакерами? Строго говоря, да, поскольку они может служить для предоставления специальных инструкций по стилю некоторым браузерам. Однако они не полагаются на один браузер. ошибка, чтобы решить еще одну, как это делают все настоящие CSS-хаки. Кроме того, их можно использовать не только для взлома CSS. только (хотя такое случается редко).
Поскольку условные комментарии основаны не на взломе браузера, а на преднамеренной функции, я считаю, что они
безопасны в использовании. Конечно, другие браузеры тоже могут реализовать условные комментарии (хотя пока что ни в одном из них нет
сделано так), но они вряд ли отреагируют на конкретный запрос .
Я использую условные комментарии, хотя и умеренно. Сначала я смотрю, смогу ли я найти реальное решение CSS для
Проблема с проводником Windows. Если же я не могу, я без колебаний воспользуюсь ими.
Если же я не могу, я без колебаний воспользуюсь ими.
Тег комментария
Читатель сказал мне, что IE8 и ниже также поддерживают (нестандартный) тег .
Это
не IE.
Это не IE.
Этот тег может заменить условный комментарий ! IE , но только если вы нацеливаетесь на IE8 и ниже.
Outlook - Стеки
Windows Outlook 2003 и более поздние версии используют Microsoft Word в качестве движка рендеринга, что может привести к некоторым странным проблемам рендеринга.Условные комментарии Outlook позволяют нам добавлять фрагменты HTML, которые читаются только версиями Outlook на основе Word.
Мы можем использовать теги MSO ( M icro s oft O ffice) для добавления HTML / CSS в любое место в шаблоне электронной почты. Этот код будет проигнорирован другими почтовыми клиентами. Вот как это выглядит:
Этот код будет проигнорирован другими почтовыми клиентами. Вот как это выглядит:
/ * Здесь размещается HTML-контент, специфичный для Outlook.* /
Только Outlook будет отображать эту таблицу.
Теги MSO также могут использоваться для добавления стилей, ориентированных на Outlook (Outlook поддерживает CSS в ):
То же самое мы делали с таргетингом на старые версии Internet Explorer, за исключением того, что он нацелен на Microsoft Office.
Основной способ использования тегов MSO в наших электронных письмах - создание «призрачных таблиц», чтобы гибридные письма не разваливались в Outlook. Гибридный дизайн использует
Гибридный дизайн использует inline-block , max-width , min-width для наложения столбцов таблицы. Outlook не поддерживает эти свойства CSS, поэтому мы используем теги MSO для создания «призрачных таблиц», которые применяют фиксированную ширину только для Outlook.
Outlook не может отображать CSS в этом DIV, но другие почтовые клиенты могут,
, поэтому мы помещаем это в призрачную таблицу, которая копирует стиль рабочего стола DIV.
В данном случае контейнер шириной 340px.
Без приведенной выше таблицы призраков Outlook будет отображать Обычно мы нацелены на для всех версий Outlook, используя Использование номеров версий Microsoft Office позволяет настроить таргетинг на конкретную версию Outlook. Все Windows Outlook
Наиболее общий Использование операторов позволяет создавать условные выражения для таргетинга на несколько версий Outlook. Не секрет, что почтовый клиент Microsoft Outlook для настольных ПК - отрава каждого дизайнера электронной почты. Но почему ваша электронная почта должна выглядеть одинаково в каждом клиенте? Погоня за идеальным дизайном часто заставляет вас крутиться в колесах, пытаясь исправить крошечные ошибки и неточности, которые никто не заметит. Иногда стоит пойти по пути наименьшего сопротивления; Дэн Седерхольм придерживается той же мысли в отношении веб-сайтов. Из-за множества странных проблем с отображением, которые Outlook вносит в электронные письма, становится все более и более целесообразным предоставлять таблицу стилей для Outlook, сродни тому, что мы делаем для мобильных писем.Это можно сделать с помощью условных комментариев Microsoft. Вот все, что вам нужно, и его можно разместить после основного CSS: Это то же самое, что вы использовали бы для настройки таргетинга на Internet Explorer 7 при создании веб-сайта, за исключением того, что он нацелен на Microsoft Office или « mso ». В приведенном выше примере добавлено « gte », чтобы комментарий применялся только к версиям Microsoft Office выше или равным 9.Вы также можете настроить таргетинг на более ранние или более ранние версии, используя « lt ». Использование ‘ gt ’ и ‘ lte ’ будет нацелено на версии больше, меньше или равные соответственно. Использование номеров версий Microsoft Office позволяет настроить таргетинг на определенных клиентов Outlook. В приведенном выше примере « mso 9 » - это Office 2000, что означает, что вы ориентируетесь на Outlook 2000. Другие номера версий позволяют настраивать таргетинг на других клиентов, что означает, что вы можете создавать таблицы стилей, адаптированные к каждой версии Outlook. Поскольку Outlook 2003–2003 управлялся механизмом рендеринга IE6, эти версии клиентов относительно стабильны. Начиная с Outlook 2007, механизм визуализации был изменен на Word, что сделало Outlook невероятно проблематичным для электронной почты. Вы можете использовать этот условный CSS, чтобы устранить ошибки и значительно уменьшить головную боль, связанную с разработкой электронной почты. Одна из лучших причин использовать этот условный CSS - смягчить различные проблемы отрисовки в Outlook, включая проблему разрыва страницы. Outlook 2007, а точнее механизм Word, имеет ограничение на длину документа 22 дюйма или около 1800 пикселей. Когда документ - в данном случае электронное письмо - достигает этой длины, Outlook вставляет разрыв страницы, чтобы облегчить печать документа. Используя условные стили и настраивая электронные письма, реагирующие на Outlook, вы можете уменьшить или даже полностью избежать проблемы с разрывом страницы и других проблем отрисовки. В ходе собственного тестирования мы обнаружили, что эта ошибка больше не проявляется в Outlook 2013. Прогресс! Logic Hop предоставляет несколько способов реализации условной логики для персонализации контента. Условный CSS - это мощный инструмент, в котором CSS динамически создается на основе действий отдельного пользователя. Logic Hop Conditional CSS генерируется перед загрузкой страницы и выводится из имени условия с помощью заголовка WordPress. Например, если условие с именем Сегодня пятница было выполнено, класс CSS добавляется в тело Атрибут класса : И таблица стилей CSS создается со следующими стилями: Если условие не выполняется, атрибут класса body не будет содержать класс CSS, и таблица стилей CSS будет иметь следующие стили: Примечание. Условный CSS можно использовать с подключаемыми модулями кеширования. Условные правила CSS генерируются при загрузке страницы и не кэшируются. Поздравляем! Теперь ваше состояние будет оцениваться при загрузке страницы. Примечание. Все условия включения условного CSS оцениваются перед каждой загрузкой страницы. Хотя Logic Hop работает очень быстро, рекомендуется включать условный CSS только для условий, которые зависят от этой функции. CSS Body Class добавляется к атрибуту класса body , когда выполняется условие. По умолчанию класс добавляется при загрузке страницы. Когда отслеживание Javascript включено, класс добавляется через jQuery после загрузки страницы.Это позволяет классу тела CSS работать с плагинами кэширования страниц. Имя класса CSS происходит от имени условия с помощью ярлыка WordPress. Например, если было выполнено условие с именем Сегодня пятница , перед заголовком будет добавлено lh- и добавлено к атрибуту класса как: Когда условие выполнено, вы можете использовать CSS для стилизации своей страницы. Чтобы изменить фон всех тегов Для получения сложных параметров отображения можно комбинировать несколько стилей. Классы тела CSS добавляются к существующим классам и не препятствуют появлению других классов в теге body . Используя класс CSS, скопированный из вашего условия, добавьте его в атрибут класса для любого элемента HTML. Logic Hop позволяет отображать контент, когда условие не выполняется. Conditional Not CSS работает точно так же, как Conditional CSS, но с , а не , добавленным в класс CSS. Пример Сегодня пятница Условие , если оно не выполнено, появилось бы как следующий класс CSS: HTML будет записан как: Использование условного CSS в редакторе страниц WordPress Примечание. Условный не CSS включается автоматически при включении условного CSS. По умолчанию Logic Hop отслеживает просмотры страниц пользователей и выводит значение в виде класса CSS в теле каждой страницы, например: Эти классы CSS можно использовать с вашим пользовательским CSS, чтобы скрывать и отображать контент для пользователей в зависимости от того, сколько раз они просматривали определенную страницу. Это идеально подходит для целевых страниц и обмена сообщениями впервые или вернувшихся посетителей. HTML-код: Код CSS: HTML-код: Код CSS: Примечание. просмотров страниц body CSS не даст надежных результатов, если включено кэширование страниц.CSS просмотров страниц не будет отображаться, если включено отслеживание Javascript. Условный CSS включен по умолчанию. Когда загружается условный CSS, вызывается ядро WordPress и создается CSS. Если условный CSS не используется, эту функцию можно отключить, чтобы предотвратить дополнительную нагрузку на ядро WordPress и обеспечить небольшое увеличение скорости.
. Но иногда при тестировании писем в Litmus письмо выглядит нормально в одной версии Outlook, но не работает в другой.Это нечасто, но бывает, и есть несколько способов настроить таргетинг на определенные версии Outlook, опуская другие. Версия (и) Outlook Код ваш код Outlook 2000 ваш код Outlook 2002 ваш код Outlook 2003 ваш код Outlook 2007 ваш код Outlook 2010 ваш код Outlook 2013 ваш код Прогноз на 2016 год ваш код 
Код Описание Пример GT больше Все, что выше Outlook 2010 л менее Все, что ниже Outlook 2010 gte больше или равно Outlook 2010 и более поздних версий LTE меньше или равно Outlook 2010 и ниже | или Только для Outlook 2007/2016 ! не Все Outlook игнорируют это Условный CSS для Outlook | Ссылка на дизайн электронной почты
 С его ужасной поддержкой CSS сделать так, чтобы электронное письмо выглядело в Outlook так же хорошо, как в Yahoo или Gmail, и в лучшие времена может быть сложно.
С его ужасной поддержкой CSS сделать так, чтобы электронное письмо выглядело в Outlook так же хорошо, как в Yahoo или Gmail, и в лучшие времена может быть сложно.
Номера версий Outlook

Проблема разрыва страницы в Outlook 2007-2010
 Этот разрыв страницы может иметь серьезные последствия для электронного письма:
Этот разрыв страницы может иметь серьезные последствия для электронного письма: Logic Hop Conditional CSS - Логический переход
Краткий справочник
Обзор
.  logichop-сегодня-пятница {отображение: блок! Важно; }
.logichop-not-today-is-friday {отображение: нет! важно; }
logichop-сегодня-пятница {отображение: блок! Важно; }
.logichop-not-today-is-friday {отображение: нет! важно; }
.логикоп-сегодня-пятница {отображение: нет! важно; }
.logichop-not-today-is-friday {дисплей: блок! важно; } Учебник
Включение условного CSS

Использование класса тела CSS
на красный в пятницу, вы можете использовать следующий стиль:
<стиль>
.  lh-today-is-friday h2 {фон: красный; }
lh-today-is-friday h2 {фон: красный; }
Использование класса CSS
Счастливая пятница
Использование условного CSS с редактором страниц WordPress
Использование условного CSS в конструкторе страниц Elegant Themes
Использование CSS NOT Class
Логика условного отказа
.  logichop-not-today-is-friday {display: block! Important; }
logichop-not-today-is-friday {display: block! Important; }
Извините, сегодня не пятница.
Пример условного CSS просмотров страниц
CSS
Использование CSS просмотров страниц для показа контента впервые посетителю
.  контент-первое посещение {отображение: нет; }
body.logichop-views-1 .first-visit {display: block; }
контент-первое посещение {отображение: нет; }
body.logichop-views-1 .first-visit {display: block; } Использование CSS просмотров страниц для показа контента повторным посетителям
.repeat-visit-content {display: none; }
тело: не (.logichop-views-1) .repeat-visit-content {display: block; } Отключить условный CSS


 inline-warning
inline-warning =http]
=http] color-line2 {
color-line2 {