CSS свойство text-underline-position
Свойство text-underline-position устанавливает положение линии подчеркивания элемента при помощи свойства text-decoration со значением «underline».
Свойство text-underline-position только частично поддерживается браузерами Chrome .
Для максимальной совместимости браузера могут быть использованы такие расширения, как -webkit- для Safari, Google Chrome и Opera (новые версии).
| Значение по умолчанию | auto |
| Применяется | Ко всем элементам. |
| Наследуется | Да |
| Анимируемое | Нет |
| Версия | CSS3 |
| DOM синтаксис | object.style.textunderlinePosition = «under»; |
Синтаксис¶
text-underline-position: auto | under | left | right | above | below | auto-pos | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
text-decoration: underline;
-webkit-text-underline-position: auto;
-ms-text-underline-position: auto;
text-underline-position: auto;
}
</style>
</head>
<body>
<h3>Пример свойства text-underline-position</h3>
<p>Lorem Ipsum - это текст-"рыба". ..</p>
</body>
</html>
..</p>
</body>
</html>Рассмотрим другой пример со значением «under»:
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> p { text-decoration: underline; -webkit-text-underline-position: under; -ms-text-underline-position: under; text-underline-position: under; text-decoration-color: #1c87c9; font-size: 25px; } </style> </head> <body> <h3>Пример свойства text-underline-position</h3> <p>Lorem Ipsum - это текст-"рыба"...</p> </body> </html>
Значения¶
| Значение | Описание |
|---|---|
| auto | Браузер использует свой собственный алгоритм размещения линии. |
| under | Линия расположена под текстовым контентом элемента. |
| left | Элемент расположен слева от текста в вертикальном режиме письма. |
| right | Элемент расположен справа от текста в вертикальном режиме письма. |
| above | Линия расположена над текстом. |
| below | Линия расположена под текстом. |
| auto-pos | Работает также, как значение auto. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Свойство text-decoration — оформление текста
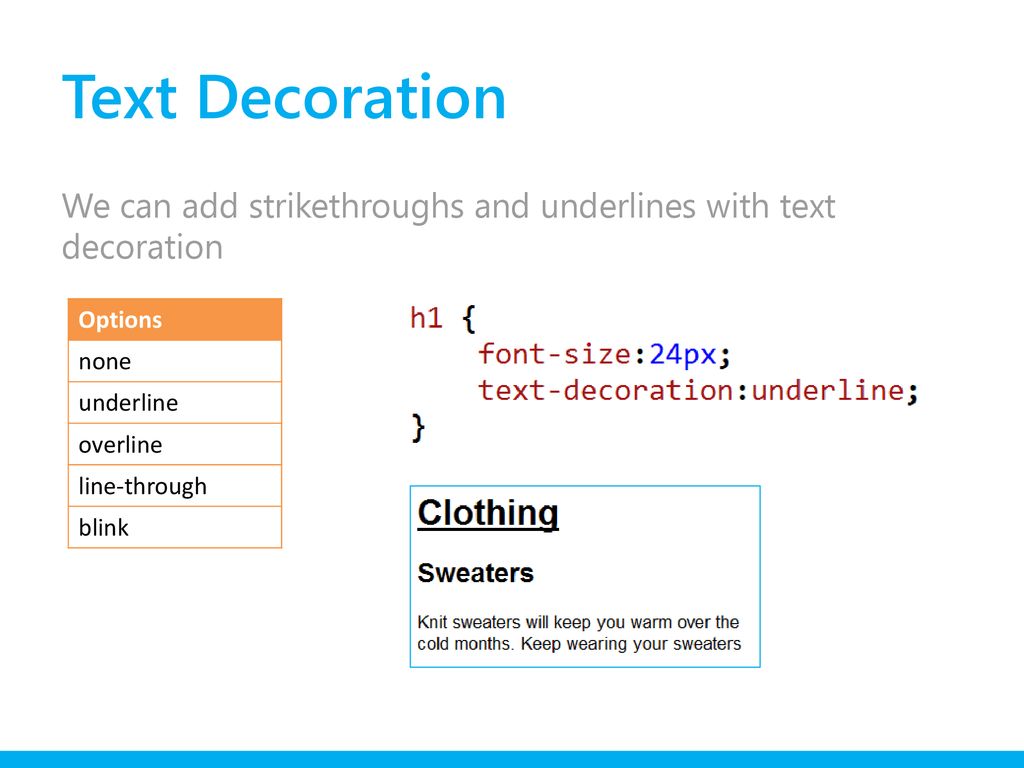
Свойство text-decoration добавляет тексту различные эффекты: подчеркивание, перечеркивание, линию сверху.
Синтаксис
селектор {
text-decoration: underline | line-through | overline | none;
}
Значения
| Значение | Описание |
|---|---|
| underline | Делает подчеркнутый текст. |
| line-through | Делает перечеркнутый текст. |
| overline | Делает линию над текстом. |
| none | Отменяет подчеркивание подчеркнутого элемента. Чаще всего используется для ссылок, так как они по умолчанию подчеркнуты. |
Значение по умолчанию: none. Для ссылок значение по умолчанию: underline.
Пример . Значение underline
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration: underline;
}
:
Пример . Значение line-through
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration: line-through;
}
:
Пример . Значение overline
<div>
Lorem ipsum dolor sit amet.  </div>
</div>#elem {
text-decoration: overline;
}
:
Смотрите также
- свойство text-decoration-style,
которое позволяет изменять тип линии - свойство text-decoration-color,
которое позволяет изменять цвет линии - свойство text-decoration-line,
которое позволяет изменять позицию линии
Как убрать подчеркивание ссылки в HTML и CSS
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration. Вот CSS-код, с помощью которого это можно сделать:
Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration. Вот CSS-код, с помощью которого это можно сделать:
a { text-decoration: none; }С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом), вы вводите пользователей сайта в заблуждение.
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid«), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom:
Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom:
a { text-decoration: none; border-bottom:1px dotted; }Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed:
a { text-decoration: none; border-bottom:1px dashed; }Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание.
 Например, чтобы одна из линий была двойной:
Например, чтобы одна из линий была двойной:a { border-bottom:1px double; }Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline:
a { text-decoration: none; }
a:hover { border-bottom:1px dotted; }Данная публикация является переводом статьи «How to Change Link Underlines on a Webpage» , подготовленная редакцией проекта.
Links ссылки в CSS при наведении. Уроки для начинающих академия
С CSS, ссылки могут быть стилизованы по-разному.
Text Link Text Link Link Button Link ButtonУкладка ссылки
Ссылки могут быть стилизованы под любое свойство CSS (например, color, font-family, background и т.д.).
Пример
a {
color: hotpink;
}
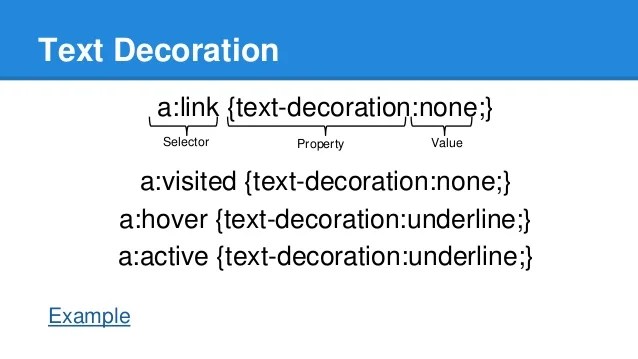
Кроме того, ссылки могут быть стилизованы по-разному в зависимости от того, в каком состоянии они находятся.
Четыре ссылки состояний:
a:link— Обычная, непосещаемая ссылкаa:visited— ссылка, которую посетил пользовательa:hover— ссылка, когда пользователь мыши над нимa:active— Ссылка момент щелчка
Пример
/* unvisited link */a:link {
color: red;
}
/* visited
link */
a:visited {
color: green;
}
/* mouse over link */
a:hover {
color: hotpink;
}
/* selected link */
a:active {
color: blue;
}
При задании стиля для нескольких состояний ссылок существуют некоторые правила заказа:
- a:hover MUST come after a:link and a:visited
- a:active MUST come after a:hover
Оформление текста
Свойство text-decoration в основном используется для удаления подстрочных ссылок:
Пример
a:link {text-decoration: none;
}
a:visited {
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Цвет фона
Свойство background-color может использоваться для указания цвета фона для ссылок:
Пример
a:link {background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
}
Дополнительные кнопки-ссылки
В этом примере демонстрируется более продвинутый пример, в котором мы объединяем несколько свойств CSS для отображения ссылок в виде полей/кнопок:
Пример
a:link, a:visited {background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
Другие примеры
Добавление различных стилей к гиперссылкам

Advanced-создание кнопки связи с границами
Еще один пример создания полей/кнопок ссылок.
Изменение курсора
Свойство Cursor указывает тип отображаемого курсора.
В этом примере демонстрируются различные типы курсоров (могут быть полезны для ссылок).
text-underline-position — CSS: каскадные таблицы стилей
Свойство CSS text-underline-position определяет положение подчеркивания, которое задается с помощью значения подчеркивания свойства text-decoration .
положение подчеркивания текста: авто; текст-подчеркивание-позиция: под; положение подчеркивания текста: слева; положение подчеркивания текста: справа; положение подчеркивания текста: внизу слева; текст-подчеркивание-позиция: прямо под; текст-подчеркивание-позиция: наследовать; текст-подчеркивание-позиция: начальная; текст-подчеркивание-позиция: не задано;
Значения
-
авто - Пользовательский агент использует свой собственный алгоритм для размещения строки на или под буквенной базовой линией.

-
исходный шрифт - Если файл шрифта содержит информацию о предпочтительной позиции, используйте это значение. Если файл шрифта не включает эту информацию, ведите себя так, как если бы было установлено
auto, при этом браузер выбирает подходящую позицию. -
ниже - Принудительно устанавливает линию ниже алфавитной базовой линии в месте, где она не пересекает никаких нижних элементов. Это полезно для обеспечения разборчивости химических и математических формул, в которых часто используются индексы.
-
осталось - В режимах вертикального письма это ключевое слово заставляет строку размещаться на левой стороне текста. В горизонтальных режимах записи это синоним
под. -
правый - В режимах вертикального письма это ключевое слово заставляет строку помещаться на правой стороне текста. В горизонтальных режимах записи это синоним
под.
-
автопозиционер - Синоним
auto, который следует использовать вместо него. -
выше - Заставляет строку располагаться над текстом. При использовании с восточноазиатским текстом использование ключевого слова
autoприведет к аналогичному эффекту. -
ниже - Заставляет строку располагаться под текстом. При использовании с буквенным текстом использование ключевого слова
autoприведет к аналогичному эффекту.
авто | from-font | [под || [слева | справа]]
Простой пример
Возьмем пару простых параграфов в качестве примера:
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Nullam conctetur ac turpis vel laoreet. Nullam volutpat pharetra lorem, сиди
Amet Feugiat Tortor Volutpat Quis. Nam eget sodales quam. Аликвам аккумзан
tellus ac erat posuere.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Nullam conctetur ac turpis vel laoreet. Nullam volutpat pharetra lorem, сиди
Amet Feugiat Tortor Volutpat Quis. Nam eget sodales quam. Аликвам аккумсан
tellus ac erat posuere.
Nullam conctetur ac turpis vel laoreet. Nullam volutpat pharetra lorem, сиди
Amet Feugiat Tortor Volutpat Quis. Nam eget sodales quam. Аликвам аккумсан
tellus ac erat posuere.
Наш CSS выглядит так:
п {
размер шрифта: 1.5рем;
текст-преобразование: заглавные буквы;
текст-оформление: подчеркивание;
толщина украшения текста: 2 пикселя;
}
.horizontal {
текст-подчеркивание-позиция: под;
}
.vertical {
режим письма: вертикальный-rl;
положение подчеркивания текста: слева;
} В этом примере мы устанавливаем оба абзаца с толстым подчеркиванием. В горизонтальном тексте мы используем text-underline-position: under; , чтобы поставить подчеркивание под всеми нижними элементами.
В тексте с установленным режимом вертикального письма мы можем затем использовать значения слева или справа , чтобы подчеркивание появлялось слева или справа от текста по мере необходимости.
Живой пример выглядит так:
Установка позиции подчеркивания текста глобально
Поскольку свойство text-underline-position наследуется и не сбрасывается сокращенным свойством text-decoration , может быть целесообразно установить его значение на глобальном уровне. Например, значение под может быть подходящим для документа с большим количеством химических и математических формул, в которых широко используются индексы.
: root {
текст-подчеркивание-позиция: под;
} Таблицы BCD загружаются только в браузере
text-decoration | CSS-уловки
Свойство text-decoration добавляет подчеркивание, перекрытие, сквозную линию или комбинацию строк к выделенному тексту.
h4 {
текст-оформление: подчеркивание;
} Значения
-
нет: линия не рисуется, и все существующие украшения удаляются.
-
подчеркивание: рисует линию в 1 пиксель поперек текста у его базовой линии. -
сквозной: рисует линию размером 1 пиксель поперек текста в его «средней» точке. -
overline: рисует линию размером 1 пиксель по тексту непосредственно над его «верхней» точкой. -
наследовать: наследует украшение родителя.
blink Значение указано в спецификации W3C, но оно устарело и не будет работать ни в одном текущем браузере. Когда он работал, он заставлял текст «мигать», быстро переключая его непрозрачность между 0% и 100%.
Демо
См. CSS-приемы пера: оформление текста с помощью CSS-приемов (@ css-tricks) на CodePen.
Примечания по использованию
Вы можете объединить значения подчеркивания, , , или сквозных значений в списке, разделенном пробелами, чтобы добавить несколько декоративных линий:
п {
текст-украшение: подчеркивание подчеркивание через строку;
} По умолчанию линия или строки наследуют цвет текста, установленный свойством color . Вы можете изменить это в браузерах, которые поддерживают свойство
Вы можете изменить это в браузерах, которые поддерживают свойство text-decoration-color или сокращенное свойство с тремя значениями.
text-decoration как сокращенное свойство text-decoration может использоваться в сочетании с text-decoration-style и text-decoration-color как сокращенное свойство:
.fancy-underline {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
/ * можно сократить до * /
текст-украшение: подчеркивание волнистым красным цветом;
} В настоящее время только Firefox поддерживает это без префикса.Safari поддерживает его с префиксом -webkit . Chrome также нуждается в префиксе -webkit и функциях экспериментальной веб-платформы, включенных во флагах Chrome.
Связанные
Дополнительная информация
Поддержка браузера
Все браузеры поддерживают свойство CSS2. 1 «от руки»
1 «от руки» text-decoration . Сокращенное свойство и вложенные свойства text-decoration-color , text-decoration-line и text-decoration-style поддерживаются без префикса в Firefox и с префиксом -webkit в Safari.Chrome также распознает эти значения с префиксом -webkit и включенным флагом экспериментальных веб-платформ.
Настольный ПК
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 94 | 91 | Нет | TP | |
| Android Chrome | Android Firefox | Android | iOS Safari | |
| 91 | 89 | 91 | 14. 5-14,6 * 5-14,6 * |
* text-decoration полностью поддерживается, подсвойства поддерживаются с префиксом -webkit . Подсвойства
† дополнительно требуют включения флажка экспериментальных функций веб-платформы.
‡ CSS2.1 только текстовое оформление ; подсвойства не поддерживаются.
Как подчеркнуть текст в CSS
Свойство CSS text-decoration используется для украшения содержимого текста.Он может добавлять строки выше, ниже и сквозь текст. Это свойство CSS украшает текст несколькими видами строк. Это сокращение для text-decoration-line, text-decoration-color и text-decoration-style .
Свойство text-decoration-line используется для подчеркивания текста. Это свойство имеет три значения: надчеркнутый, подчеркнутый, или сквозной . Итак, значение подчеркивание используется для подчеркивания текста в CSS. Это значение рисует подчеркивание под встроенным текстом.
Это значение рисует подчеркивание под встроенным текстом.
Пример
Добро пожаловать в javaTpoint.com
Привет, добро пожаловать на сайт javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. JavaTpoint.com всегда предоставляет простые и подробные учебники по различным технологиям. Никто не совершенен в этом мире, и ничто не вечно лучше. Но мы можем попытаться стать лучше.
Выход
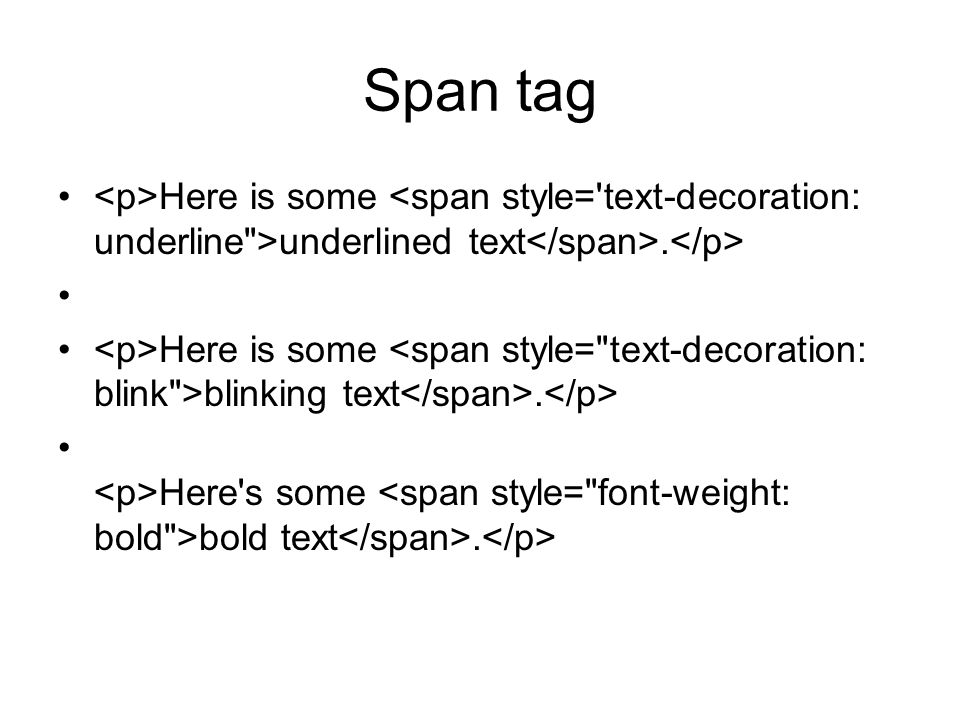
Не существует свойства CSS для применения подчеркивания только к отдельным словам в предложении или к элементу с несколькими словами. Итак, лучший способ добиться этого — заключить подчеркнутые слова в элемент диапазона, а затем применить подчеркивание к этим промежуткам.
Итак, лучший способ добиться этого — заключить подчеркнутые слова в элемент диапазона, а затем применить подчеркивание к этим промежуткам.
Давайте посмотрим, как подчеркнуть некоторые выбранные слова, используя следующий пример.
Пример
В этом примере мы также используем свойство text-decoration-style , которое обеспечивает стиль подчеркивания выделенного текста. Мы используем значение double этого свойства. Здесь есть два элемента , которые содержат подчеркнутый текст.
Добро пожаловать в
javaTpoint. com
com Привет, добро пожаловать на сайт javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда есть легкие и подробные учебники по различным технологиям. Никто не совершенен в этом мире, и ничто не может быть лучшим в вечности. Но мы можем попытаться стать лучше.
Выход
Настроить подчеркивание с помощью оформления текста в CSS
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или отредактировал его, чтобы обеспечить безошибочное обучение.Это в нашем списке, и мы над этим работаем! Вы можете помочь нам, нажав кнопку «сообщить о проблеме» в нижней части руководства.
Говорят, хороших вещей приходят к тем, кто ждет , и это оказывается правдой, когда дело доходит до оформления текста в сети. Модуль оформления текста CSS уровня 3 определяет несколько отличных новых способов украшения текста в Интернете, и браузеры, наконец, начинают их хорошо поддерживать. Времена использования border-bottom вместо правильного подчеркивания текста, чтобы получить другой цвет подчеркивания, наконец, могут прийти в норму.
Модуль оформления текста CSS уровня 3 определяет несколько отличных новых способов украшения текста в Интернете, и браузеры, наконец, начинают их хорошо поддерживать. Времена использования border-bottom вместо правильного подчеркивания текста, чтобы получить другой цвет подчеркивания, наконец, могут прийти в норму.
Результаты могут отличаться: поддержка все еще ограничена, поэтому примеры в этом сообщении могут отображаться некорректно в зависимости от используемого вами браузера.
оформление текста
Свойство text-decoration раньше предназначалось только для выбора между значениями none, underline, overline и line-through, но с новой рекомендацией оно становится сокращением для новых text-decoration-color, text-decoration-style и text-decoration-line свойства. Например, вот цветное двойное подчеркивание:
.изысканный {
-webkit-text-decoration: двойное подчеркивание горячим розовым цветом;
оформление текста: двойное подчеркивание горячим розовым цветом;
}
Необычный подчеркивание
текст-украшение-цвет
Работает так, как вы можете себе представить. Наконец-то появился способ изменить цвет оформления текста!
Наконец-то появился способ изменить цвет оформления текста!
стиль оформления текста
text-decoration-style используется для определения типа оформления текста, и новая рекомендация приносит два новых значения: double и wavy:
.wavy {
текст-оформление: подчеркивание;
-webkit-text-decoration-color: лосось;
текст-украшение-цвет: лосось;
-webkit-text-decoration-style: волнистый;
стиль оформления текста: волнистый;
}
Волнистое украшение
текст-украшение-строка
text-decoration-line принимает значения подчеркивания, overline, line-through и blink (однако мигание устарело):
.наносить удар {
-webkit-текст-украшение-цвет: красный;
цвет оформления текста: красный;
-webkit-text-decoration-line: сквозная строка;
текст-украшение-строка: сквозная строка;
}
Ударь этот
текст-украшение-пропустить
С помощью text-decoration-skip мы можем избежать того, чтобы украшение перешагнуло через части элемента, к которому оно применяется. Возможные значения: объекты, пробелы, чернила, края и украшение коробки.
- ink: Наконец, способ предотвратить наложение элементов оформления текста на нижние элементы глифов:
.чернила {
-webkit-text-decoration: сплошное темно-бирюзовое подчеркивание;
оформление текста: темно-бирюзовое однотонное подчеркивание;
-webkit-text-decoration-skip: чернила;
текст-украшение-пропустить: чернила;
}
Бегемот
- объектов: текстовое оформление пропускает элементы, отображаемые в виде встроенного блока. Это также начальное значение: .
Становится очень модным
.super {
-webkit-text-decoration: Перу сплошная линия поверх;
текст-оформление: перу сплошная линия;
-webkit-text-decoration-skip: объекты;
текст-украшение-пропуск: объекты;
}
Очень необычное
Остальные значения еще не поддерживаются браузерами:
- пробелов: в оформлении пропущены пробелы и знаки препинания.
- кромок: создает зазор, когда два элемента с текстовым оформлением находятся рядом друг с другом.
- box-decoration: украшение пропускает любые унаследованные поля, отступы или границы.
положение подчеркивания текста
С помощью text-underline-position у нас есть еще один способ управлять позиционированием оформления текста по отношению к глифам. Возможные значения: auto, under, left и right.
С авто, начальное значение , браузеры обычно размещают оформление рядом с базовой линией текста:
.auto {
-webkit-text-decoration: синее сплошное подчеркивание;
оформление текста: грифельно-синее сплошное подчеркивание;
-webkit-текст-подчеркивание-позиция: авто;
положение подчеркивания текста: авто;
}
Бегемот
… а теперь обратите внимание, как нижний элемент оформления помещается после нижних элементов текста:
.under {
-webkit-text-decoration: синее сплошное подчеркивание;
оформление текста: грифельно-синее сплошное подчеркивание;
-webkit-text-underline-position: под;
текст-подчеркивание-позиция: под;
}
Бегемот
Значения left и right для text-underline-position используются для управления оформлением текста в режимах вертикального письма.
А теперь продолжайте и поразите нас необычным оформлением текста!
Поддержка браузера: Могу ли я использовать текстовое оформление с 2020 года? показывает, что 94% браузеров по всему миру хотя бы частично поддерживают это свойство.
CSS свойство text-underline-position — синтаксис, значения, примеры
Свойство text-underline-position определяет положение подчеркивания в элементе с указанным значением «подчеркивание» text-decoration.
Позиция подчеркивания текста поддерживается Chrome только частично.
Для максимальной совместимости браузера с этим свойством используются такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии).
Синтаксис¶
позиция подчеркивания текста: авто | под | слева | право | выше | ниже | автопозиционирование | начальная | наследовать; Пример свойства text-underline-position: ¶
Название документа
<стиль>
п {
текст-оформление: подчеркивание;
-webkit-текст-подчеркивание-позиция: авто;
-ms-текст-подчеркивание-позиция: авто;
положение подчеркивания текста: авто;
}
Пример свойства позиции подчеркивания текста
Lorem Ipsum - это просто фиктивный текст...
Попробуйте сами »Результат¶
Пример свойства text-underline-position со значением« под »: ¶
Название документа
<стиль>
п {
текст-оформление: подчеркивание;
-webkit-text-underline-position: под;
-ms-текст-подчеркивание-позиция: под;
текст-подчеркивание-позиция: под;
цвет оформления текста: # 1c87c9;
размер шрифта: 25 пикселей;
}
Пример свойства позиции подчеркивания текста
Lorem Ipsum - это просто фиктивный текст...
Попробуйте сами »Values¶
CSS {In Real Life}
Недавно я переделал свой личный веб-сайт и добавил несколько интересных трюков с CSS. В следующих нескольких постах я поделюсь некоторыми из них. Первый — это подчеркивание. Наведите указатель мыши на любую ссылку в основном тексте на сайте, и вы заметите переходы подчеркивания вниз. В Интернете довольно часто можно увидеть анимированные эффекты подчеркивания с использованием псевдоэлементов и / или границ.Попробуйте навести курсор на примеры в этой демонстрации.
См. Перо Анимация с псевдоэлементами Мишель Баркер (@michellebarker) на CodePen.
Они отлично подходят для одиночных коротких строк текста (например, навигационных ссылок), но не для многострочного текста. Мы можем анимировать подчеркивание в многострочном тексте с умным использованием линейных градиентов, а также background-size и background-position . Вот пример и отличная статья о том, как реализовать эту технику.
См. Перо Анимированное подчеркивание с фоном от Мишель Баркер (@michellebarker) на CodePen.
Однако у этого подхода есть свои ограничения: он требует, чтобы текст был встроенным элементом, поэтому он хорошо работает, скажем, для якорных ссылок в абзаце текста. Но если вам нужно анимированное подчеркивание в элементе заголовка, вам, вероятно, придется изменить разметку, чтобы добавить внутри элемента , что не всегда возможно.
«Реал» подчеркивает
С некоторыми из новых свойств text-decoration- мы можем анимировать фактических подчеркивания — намного лучше, чем просто позволить нашим подчеркиваниям мигать и исчезать при наведении курсора.Любое, анимировав настоящие подчеркивания, мы можем сохранить приятную функцию, которую предоставляет нам большинство браузеров, когда подчеркивание пропускает нижние элементы текста (по умолчанию для свойства text-decoration-skip-ink ).
Для самого простого примера мы можем реализовать эффект плавного появления. Мы не можем анимировать непрозрачность подчеркивания текста, но можем сделать анимировать его от прозрачного до желаемого цвета. Сначала мы устанавливаем свойство text-decoration-style на underline .Здесь я использую сокращенное обозначение text-decoration , чтобы одновременно указать text-decoration-Thickness и text-decoration-color . Мы можем установить цвет на прозрачное значение. Затем при наведении мы можем перейти к непрозрачному значению:
a {
украшение текста: подчеркивание 0,15 мкм rgba (0, 0, 0, 0);
переход: текст-украшение-цвет 300 мс;
} a: hover {
text-decoration-color: rgba (0, 0, 0, 1);
}
См. Перо Простая анимация с исчезновением подчеркивания от Мишель Баркер (@michellebarker) на CodePen.
Это лучше, чем по умолчанию, но довольно просто. Более того, мы можем перенести свойство text-underline-offset , которое является относительно новым, но широко поддерживается браузерами. Вот как я использую его на своем сайте:
a {
украшение текста: подчеркивание 0,15 мкм rgba (0, 0, 0, 1);
смещение подчеркивания текста: 0,2em;
переход: цвет текста-декорации 300 мс, смещение подчеркивания текста 300 мс;
} a: hover {
text-decoration-color: rgba (0, 0, 255, 1);
смещение подчеркивания текста: 0.4em;
}
Квартир
В качестве примечания, мне нравится использовать единицы em для этих значений, потому что они относятся к размеру шрифта, а это означает, что если у нас есть текст, который больше или меньше, подчеркивание будет пропорционально масштабироваться.
Поддержка браузера
Вышеупомянутое отлично работает … в Firefox. Прямо сейчас никакие другие браузеры не поддерживают переход или анимацию text-underline-offset . (То же самое относится к text-decoration-Thickness , что также может позволить получить некоторые интересные эффекты.) Но, к счастью, есть альтернативный подход к анимации этих свойств …
Houdini спешит на помощь
Не вдаваясь в тонкие технические детали, CSS Houdini — это набор низкоуровневых API, которые предоставляют разработчикам доступ к частям механизма рендеринга CSS браузера. Это позволяет нам зарегистрировать настраиваемое свойство и анимировать его с помощью CSS. Раньше разработчикам нужно было зарегистрировать свойство в Javascript, но теперь возможно сделать это полностью с помощью CSS, используя @property .У Una есть отличная статья, объясняющая, как именно ее использовать, и некоторые из возможных вещей.
Для наших целей мы можем зарегистрировать свойство с именем --offset , которое мы будем использовать для значения text-underline-offset .
@property --offset {Синтаксис
: '<длина>';
наследует: false;
начальное значение: 0 пикселей;
} Важно установить начальное значение, иначе ничего не получится. По какой-то причине ems не работает в качестве начального значения, хотя я не уверен, почему.
Затем вместо перехода text-underline-offset мы переносим само настраиваемое свойство:
a {
переход: --смещение 300 мс, цвет текста-декорации 300 мс;
} a: hover,
a: focus {
--offset: 0.4em;
цвет-украшения-текста: rgba (0, 0, 255, 1);
}
Тестирование на поддержку
К сожалению, перенос настраиваемых свойств с помощью Houdini не поддерживается в Firefox или Safari, поэтому мы возвращаемся к предыдущей проблеме, заключающейся в решении с ограниченной поддержкой браузера! Но не бойтесь, мы, , можем реализовать кроссбраузерную версию — с поясом и скобами!
Мы можем использовать функциональный запрос, чтобы определить, поддерживает ли браузер Houdini (этот запрос относится к Paint API).Для браузеров, не поддерживающих Houdini, мы вместо этого перенесем свойство text-underline-offset , которое, к счастью, работает в Firefox и Safari!
@supports not (background: paint (something)) {
a {
transition: text-underline-offset 400ms, text-decoration-color 400ms;
} a: hover,
a: focus {
text-underline-offset: 0.4em;
}
}
Вот полное решение:
См. Перо Подчеркивания (решение Chrome с Houdini) от Мишель Баркер (@michellebarker) на CodePen.
| + Двухстрочное оформление: подчеркивание, подчеркивание и зачеркивание | |||
|---|---|---|---|
| рубиновый текст-украшение-01 | = | текст-орнамент на рубинах | |
| текст-украшение-001-руководство | текст-украшение подчеркивание
| ||
| текст-украшение-002-руководство | оформление текста поверх линии
| ||
| текст-украшение-003-руководство | текстовое оформление сквозное
| ||
| текст-украшение-004-руководство | текст-украшение подчеркивание над чертой
| ||
| текст-украшение-040-руководство | текстовое оформление подчеркивает скрипты tbrl hor
| ||
| текст-украшение-040a-руководство | текст-украшение подчеркивание tbrl смешанный
| ||
| текст-украшение-041-руководство | текст-украшение подчеркивание tbrl (zh)
| ||
| текст-украшение-044-руководство | текстовое оформление поверх сценариев tbrl hor
| ||
| текст-украшение-045-руководство | оформление текста поверх линии tbrl (zh)
| ||
| текст-украшение-046a-руководство | текст-украшение поверх линии tbrl смешанный
| ||
| текст-украшение-048-руководство | текстовое оформление сквозное вертикальное-rl
| ||
| текст-украшение-048a-руководство | скрипты с вертикальным и сквозным текстовым оформлением
| ||
| текст-украшение-049-руководство | текст-украшение по вертикали-rl над + под
| ||
| текст-украшение-082-руководство | оформление текста подчеркивание над чертой tblr
| ||
| текст-украшение-085-руководство | текстовое оформление сквозной tblr
| ||
| текст-украшение-090-руководство | текст-украшение подчеркивание сбоку-rl
| ||
| текст-украшение-090a-руководство | текст-украшение подчеркивание сбоку-rl нелатинское
| ||
| текст-украшение-091-руководство | текст-украшение поверх линии сбоку-rl
| ||
| текст-украшение-091a-руководство | text-decoration overline sideways-rl нелатинское
| ||
| текст-украшение-092-руководство | текстовое оформление сквозное сбоку-rl
| ||
| текст-украшение-092a-руководство | текст-украшение сквозное в сторону-rl нелатинское
| ||
| текст-украшение-095a-руководство | текст-украшение подчеркивание сбоку-lr нелатинское
| ||
| текст-украшение-096-руководство | текст-украшение поверх линии сбоку-lr
| ||
| текст-украшение-096a-руководство | текст-украшение поверх линии сбоку-lr нелатинское
| ||
| текст-украшение-097-руководство | текст-украшение насквозь сбоку-lr
| ||
| текст-украшение-097a-руководство | текст-украшение насквозь сбоку-lr нелатинское
| ||
| текст-украшение-строка-001-руководство | текст-украшение-линия подчеркивание
| ||
| текст-украшение-линия-002-руководство | текст-украшение-линия над чертой
| ||
| текст-украшение-строка-003-руководство | текст-украшение-строка сквозное
| ||
| текст-украшение-строка-004-руководство | текст-украшение-линия подчеркивание над чертой
| ||
| текст-украшение-строка-040-руководство | text-decoration-line подчеркивание скриптов tbrl hor
| ||
| текст-украшение-строка-040a-руководство | текст-украшение-линия подчеркивание tbrl смешанный
| ||
| текст-украшение-строка-041-руководство | текст-украшение-линия подчеркивание tbrl (zh)
| ||
| текст-украшение-строка-044-руководство | text-decoration-line overline tbrl hor скрипты
| ||
| текст-украшение-строка-045-руководство | текст-украшение-линия поверх tbrl (zh)
| ||
| текст-украшение-строка-046a-руководство | text-decoration-line overline tbrl смешанный
| ||
| текст-украшение-строка-048-руководство | текст-украшение-строка сквозная вертикальная-rl
| ||
| текст-украшение-строка-048а-руководство | текстовых и декоративных строковых скриптов, сквозных вертикальных строк
| ||
| текст-украшение-строка-049-руководство | текст-украшение-линия вертикальная-rl над + под
| ||
| текст-украшение-строка-082-руководство | текст-украшение-линия подчеркивание над чертой tblr
| ||
| текст-украшение-строка-085-руководство | текст-украшение-строка сквозное tblr
| ||
| текст-украшение-строка-090-руководство | текст-украшение-линия подчеркивание сбоку-rl
| ||
| текст-украшение-строка-090a-руководство | текст-украшение-линия подчеркивание сбоку-rl нелатинское
| ||
| текст-украшение-строка-091-руководство | текст-украшение-линия поверх линии сбоку-rl
| ||
| текст-украшение-строка-091а-руководство | text-decoration-line overline sideways-rl нелатинский
| ||
| текст-украшение-строка-092-руководство | текст-украшение-строка сквозное сбоку-rl
| ||
| текст-украшение-строка-092а-руководство | text-decoration-line-through sideways-rl нелатинский
| ||
| текст-украшение-строка-095-руководство | текст-украшение-линия подчеркивание сбоку-lr
| ||
| текст-украшение-строка-095a-руководство | текст-украшение-линия подчеркивание сбоку-lr нелатинское
| ||
| текст-украшение-строка-096-руководство | текст-украшение-линия поверх линии сбоку-lr
| ||
| текст-украшение-строка-096а-руководство | text-decoration-line overline sideways-lr нелатинский язык
| ||
| текст-украшение-строка-097-руководство | текст-украшение-строка сквозное сбоку-lr
| ||
| текст-украшение-строка-097а-руководство | text-decoration-line-through sideways-lr non-Latin
| ||
| текст-украшение-распространение-01 | = | текстовое оформление не должно распространяться через элемент svg
| |
| текст-украшение-распространение-динамический-001 | = | Распространение динамического оформления текста | |
| текст-подчеркивание-позиция-019-руководство | текст-подчеркивание-позиция авто
| ||
| текст-подчеркивание-позиция-020-руководство | текст-подчеркивание-позиция под
| ||
| текст-подчеркивание-позиция-021-руководство | текст-подчеркивание-позиция внизу слева
| ||
| текст-подчеркивание-позиция-022-руководство | текст-подчеркивание-позиция внизу справа
| ||
| текст-подчеркивание-позиция-071-руководство | положение подчеркивания текста tbrl auto vertical-rl
| ||
| текст-подчеркивание-позиция-072-руководство | текст-подчеркивание-позиция под вертикальным-rl
| ||
| текст-подчеркивание-позиция-073-руководство | текст-подчеркивание-позиция слева по вертикали-rl
| ||
| текст-подчеркивание-позиция-074-руководство | текст-подчеркивание-позиция под левым вертикальным-rl
| ||
| текст-подчеркивание-позиция-075-руководство | текст-подчеркивание-позиция справа по вертикали-rl
| ||
| текст-подчеркивание-позиция-076-руководство | текст-подчеркивание-позиция под правым вертикальным-rl
| ||
| текст-украшение-недействительно | Скрипт | Анализ оформления текста с недопустимыми значениями
| |
| текст-украшение-стенография | Скрипт | CSS Text Decoration: text-decoration устанавливает длинные символы
| |
| текст-украшение-действительный | Скрипт | Разбор текста-декорации с допустимыми значениями
| |
| + 2.5 Положение подчеркивания текста: свойство text-underline-position | |||
| текст-украшение-подэлементы-001 | ≠ | Тестовый набор для оформления текста подэлементами
| |
| текст-украшение-подэлементы-002 | = | Тестовый набор для оформления текста подэлементами
| |
| текст-украшение-подэлементы-003 | = | Тестовый набор для оформления текста подэлементами
| |
| текст-украшение-подчеркивание-позиция-горизонтальный | = | ||
| текст-украшение-подчеркивание-позиция-вертикальный | = | ||
| текст-украшение-подчеркивание-позиция-вертикаль-я | = | ||
| текст-подчеркивание-позиция-алфавитный-001 | Ахем | текст-подчеркивание-позиция — алфавитный
| |
| текст-подчеркивание-позиция-авто-001 | Ахем | текст-подчеркивание-позиция — авто
| |
| текст-подчеркивание-позиция-слева-001 | Ахем | текст-подчеркивание-позиция — слева
| |
| текст-подчеркивание-позиция-слева-002 | Ахем | text-underline-position — слева в режиме вертикального письма
| |
| текст-подчеркивание-позиция-справа-001 | Ахем | текст-подчеркивание-позиция — справа
| |
| текст-подчеркивание-позиция-справа-002 | Ахем | text-underline-position — справа в режиме вертикального письма
| |
| текст-подчеркивание-позиция-под-001 | Ахем | текст-подчеркивание-позиция — ниже
| |
| подчеркивание-размер-шрифта-vlr-003 | ‘text-decoration: underline’ с различными размерами шрифта
| ||
| подчеркивание-размер-шрифта-vlr-005 | ‘text-decoration: underline’ с различными размерами шрифта и смешанным текстом
| ||
| подчеркивание-шрифт-размер-vrl-002 | ‘text-decoration: underline’ с различными размерами шрифта
| ||
| подчеркивание-размер-шрифта-vrl-004 | ‘text-decoration: underline’ с различными размерами шрифта и смешанным текстом
| ||
| подчеркивание-смешанный-vlr-003 | ‘text-decoration: underline’ и смешанный текст
| ||
| подчеркивание-смешанный-vrl-002 | ‘text-decoration: underline’ и смешанный текст
| ||
