Свойство text-decoration | CSS справочник
CSS свойстваОпределение и применение
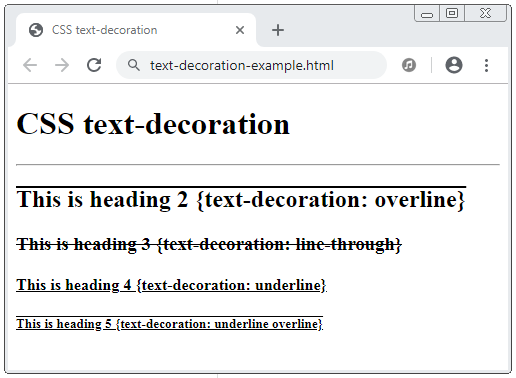
CSS свойство text-decoration добавляет декорирование текста (подчеркивание, перечеркивание, линия над текстом).
Кроме того в CSS3 свойство text-decoration является короткой записью(сокращенным свойством) для следующих свойств, добавленных в CSS3:
- text-decoration-line
- text-decoration-style
- text-decoration-color
Обращаю Ваше внимание, что в настоящее время вышеуказанные свойства (добавленные в CSS3) имеют очень ограниченную поддержку и не рекомендованы к использованию.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| text-decoration | 1.0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-decoration:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration:"underline line-through overline"; В качестве короткой записи в CSS3: text-decoration:"text-decoration-line text-decoration-style text-decoration-color | initial | inherit";
JavaScript синтаксис:
object.style.textDecoration ="line-through"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
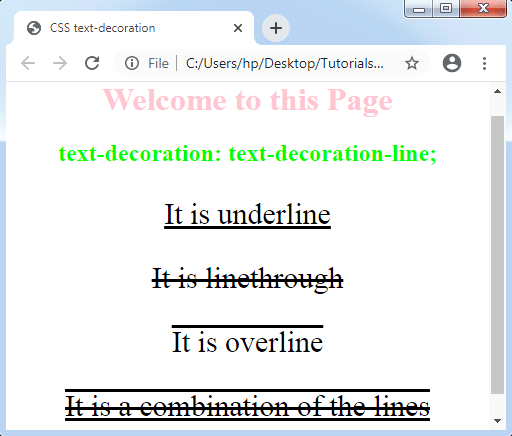
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration.</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
. test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
Пример декорирования текста в CSS (свойство text-decoration).CSS свойства CSS свойство text-decoration — Как создать сайт
CSS справочник
Определение и применение
CSS свойство text-decoration задает декорирование текста (подчеркивание, перечеркивание, линия над текстом).
Кроме того в CSS3 свойство text-decoration является короткой записью(сокращенным свойством) для следующих свойств, добавленных в CSS3:
- text-decoration-line
- text-decoration-style
- text-decoration-color
Обращаю Ваше внимание, что в настоящее время вышеуказанные свойства (добавленные в CSS3) имеют очень ограниченную поддержку и не рекомендованы к использованию.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| text-decoration | 1.0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-decoration:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration:"underline line-through overline"; В качестве короткой записи в CSS3: text-decoration:"text-decoration-line text-decoration-style text-decoration-color | initial | inherit";
JavaScript синтаксис:
object.style.textDecoration ="line-through"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration.</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
.test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
. test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
Пример декорирования текста в CSS (свойство text-decoration).
CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Свойство CSS text-decoration-style
❮ Назад Полное руководство по CSS Далее ❯
Пример
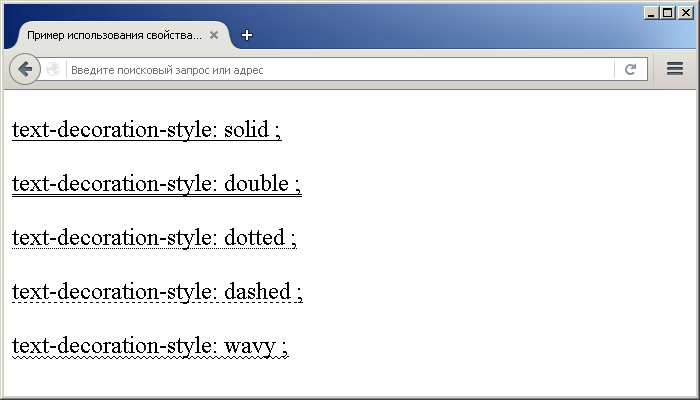
Установка различных стилей оформления текста:
дива
{
строка оформления текста: подчеркивание;
}
дел. б
{
б
{
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
}
дел.с
{
строка оформления текста: подчеркивание;
стиль оформления текста: двойной;
}
дел.д
{
text-decoration-line: надчеркивание, подчеркивание;
стиль оформления текста: волнистый;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-style устанавливает стиль оформления текста
(типа сплошной, волнистый, пунктирный, пунктирный, двойной).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Показать демо ❯
| Значение по умолчанию: | твердый |
|---|---|
| По наследству: | нет |
| Анимация: | нет. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationStyle=»волнистый» Попробуй это |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| стиль оформления текста | 57,0 | 79,0 | 36,0 6,0 -моз- | 12,1 | 44,0 |
Синтаксис CSS
text-decoration-style: сплошной|двойной|точечный|пунктирный|волнистый|начальный|наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| сплошной | Значение по умолчанию. Строка будет отображаться как одна строка Строка будет отображаться как одна строка | Демонстрация ❯ |
| двойной | Линия будет отображаться как двойная линия | Демонстрация ❯ |
| с точками | Линия будет отображаться в виде пунктирной линии | Демонстрация ❯ |
| пунктир | Линия будет отображаться пунктиром | Демонстрация ❯ |
| волнистый | Линия будет волнистой | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecorationStyle
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS text-decoration
❮ Пред. Следующий ❯
Свойство text-decoration используется для установки оформления текста.
В CSS3 это сокращение для следующих свойств:
- text-decoration-line
- цвет оформления текста
- стиль оформления текста
Если значение одного из этих свойств отсутствует, автоматически будет установлено значение по умолчанию. Строка оформления текста обязательна.
В спецификации CSS1 text-decoration не было сокращением и имело следующие значения:
- нет
- подчеркивание
- над чертой
- сквозной
- мигает
украшение текста: строка оформления текста цвет оформления текста стиль оформления текста | начальная | наследовать;
Пример свойства text-decoration:
<голова>
Название документа
<стиль>
. а {
оформление текста: надчеркивание;
}
.б {
оформление текста: сквозное;
}
.с {
оформление текста: подчеркивание;
}
.д {
оформление текста: подчеркивание над чертой;
}
<тело>
а {
оформление текста: надчеркивание;
}
.б {
оформление текста: сквозное;
}
.с {
оформление текста: подчеркивание;
}
.д {
оформление текста: подчеркивание над чертой;
}
<тело>
Пример свойства оформления текста
Lorem Ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст...
Попробуй сам »
Результат
Пример свойства text-decoration с указанным цветом:
<голова>
Название документа
<стиль>
п {
оформление текста: подчеркивание;
-webkit-text-decoration-color: #1c87c9;
цвет оформления текста: #1c87c9;
}
<тело>
Пример свойства оформления текста
Lorem ipsum — это просто фиктивный текст. ..
..
Попробуй сам »
В данном примере расширение -webkit- используется для Safari.
Пример свойства text-decoration с указанным стилем:
<голова>Название документа <стиль> дел { строка оформления текста: подчеркивание; } дел.t1 { стиль оформления текста: пунктирный; } дел.t2 { стиль оформления текста: волнистый; } дел.t3 { стиль оформления текста: сплошной; } дел.t4 { text-decoration-line: надчеркивание, подчеркивание; стиль оформления текста: двойной; } <тело>Пример свойства оформления текста
Lorem ipsum — это просто фиктивный текст...Lorem ipsum — это просто фиктивный текст...Lorem ipsum — это просто фиктивный текст...Lorem ipsum — это просто фиктивный текст.Оставить комментарий

 style.textDecoration ="line-through"
style.textDecoration ="line-through"