CSS/Свойство text-decoration
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
text-decoration: none | [ underline || overline || line-through || blink ] | inherit
Описание
Свойство text-decoration добавляет к тексту дополнительные элементы декора, такие как подчёркивание, зачёркивание текста, линия над текстом.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
Примечание
В CSS 3 можно устанавливать дополнительно цвет и тип линии.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.[1]
Opera
Поддерж.[1]
Maxthon
Поддерж.[1]
IExplorer
Поддерж.[1]
Safari
Поддерж.[1]
iOS
Поддерж.[1]
Android
Поддерж.[1]
[1] ‒ поддерживает синтаксис CSS 2-2.2.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.4.3 ‘text-decoration’ | Перевод |
| 2 | 16.3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 2.1 | 16.3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 2.2 | 16. 3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property 3.1 Underlining, overlining, striking, and blinking: the ‘text-decoration’ property | |
| 3 | 2.4. Text Decoration Shorthand: the ‘text-decoration’ property | |
Значения
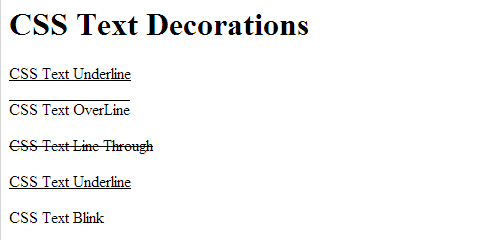
- none
- Указывает на отсутствие элементов декора.
- underline
- Подчёркивает текст.
text-decoration: underline; - overline
- Устанавливает линию над текстом.
text-decoration: overline; - line-through
- Перечёркивает
text-decoration: line-through; - blink
- Создаёт мигающий текст. (Данное свойство не поддерживается большинством современных браузеров.
 )
) - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «none».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство text-decoration</title>
</head>
<body>
<h2>Элементы декора</h2>
<p><span>Подчёркнутый текст</span>.</p>
<p><span>Надчёркнутый текст</span>.</p>
<p><span>Мигающий текст</span>.</p>
</body>
</html>
Свойство text-decoration
CSS — text-decoration
Добавляет оформление текста в виде его подчёркивания, перечёркивания или линии над текстом. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | text-decoration-line: Нет text-decoration-style: Нет text-decoration-color: Да |
Синтаксис ?
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color
✖
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).

- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивание у ссылок, которое задано по умолчанию.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчёркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="page/1.html">Стратегическое нападение</a></p>
</body>
</html>
Объектная модель
Объект.style.textDecorationLineThrough
Объект.style.textDecorationNone
Объект.style.textDecorationOverLine
Объект.style.textDecorationUnderline
Примечание
Линия, полученная с помощью значения line-through, в IE7 располагается выше чем в других браузерах; в IE8 эта ошибка исправлена.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Level 3 | Редакторский черновик |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
✖
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3 | 1 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 4 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
См. также
- <blink>
- text-decoration-color
- text-decoration-line
- text-decoration-style
стиль оформления текста | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
стиль оформления текста
— CRГлобальное использование
0% + 96,92% «=» 96,92%
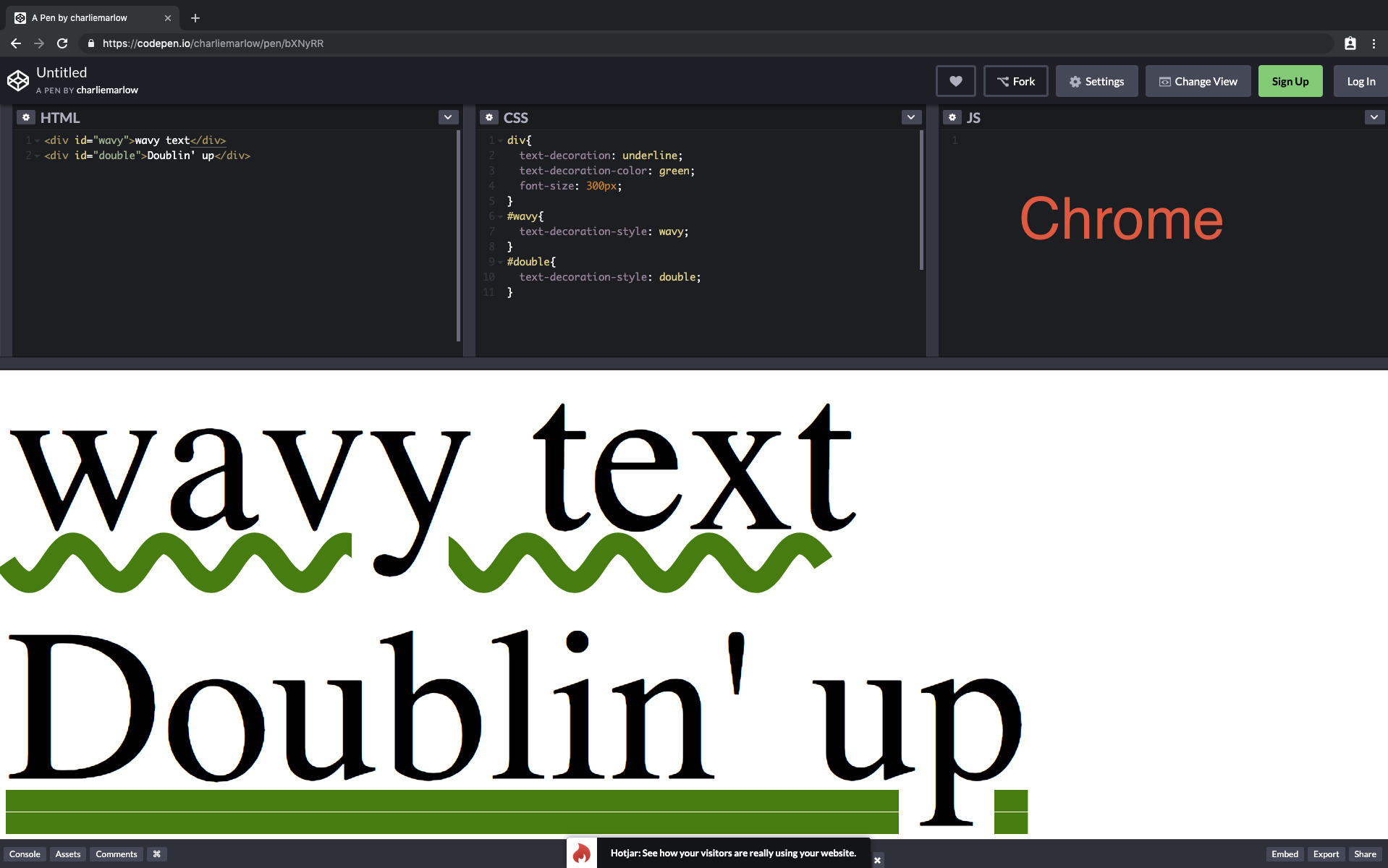
Метод определения типа, стиля и цвета линий в свойстве text-decoration. Их можно определить как сокращение (например, text-decoration: сплошной пунктирный синий ) или как отдельные свойства (например, text-decoration-color: blue )
Chrome
- 4–25: не поддерживается
- 26–56: отключено по умолчанию
- 73% — Partial support»> 57–112: частичная поддержка
- 113: частичная поддержка
- 114–116: частичная поддержка
Edge
- 12–18: не поддерживается
- 79 — 112: Частичная поддержка
- 113: Частичная поддержка
Safari
- 3.1–7: не поддерживается
- 7.1: частичная поддержка
- 8–12: частичная поддержка
- 12.1–16.3: частичная поддержка
- 16.4: частичная Частичная поддержка
- 01% — Partial support»> 16,5 — TP: Частичная поддержка
Firefox
- 2–5: не поддерживается
- 6–35: частичная поддержка
- 36–112: частичная поддержка
- 113: частичная поддержка
- 114–115: частичная поддержка 900 15
Опера
- 9–34: не поддерживается
- 35–43: отключено по умолчанию
- 44–97: частичная поддержка
- 98: частичная поддержка
IE
- 5.
 5–10: не поддерживается
5–10: не поддерживается - 11: не поддерживается
Chrome для Android
- 113: частичная поддержка
Safari на iOS
- 3.2–7.1: не поддерживается
- 8–16.3: частичная поддержка
- 16.4: Частичная поддержка
- 16.5: Частичная поддержка
Samsung Internet
- 4–6.4: не поддерживается
- 7.2–19.0: частичная поддержка
- 20: частичная поддержка
Opera Mini
900 25Opera Mobile
- 10 — 12.1: Не поддерживается
- 73: Частичная поддержка
Браузер UC для Android
- 13.4: Частичная поддержка
Браузер Android
- 2. 1–4.4.4: не поддерживается
- 113: поддерживается
Firefox для Android
- 113: частичная поддержка
QQ Browser
- 13.1: частичная поддержка
Браузер Baidu
- 13.18: Частичная поддержка
Браузер KaiOS
- 2.
 5: Частичная поддержка
5: Частичная поддержка - 3: Частичная поддержка
Все браузеры поддерживают версию CSS2 text-decoration , которая соответствует только text-decoration-line значений ( подчеркивание и т. д.)
- Ресурсы:
- Ошибка реализации Firefox
- MDN Web Docs — text-decoration-color
- MDN Web Docs — text-decoration-line 9 0190 Веб-документы MDN — текст- decor-skip
- MDN Web Docs — text-decoration-style
Быстрый совет: вы можете немного изменить оформление текста
/opacity или color, вы найдете ряд предлагаемых обходных путей. Наиболее распространенный обходной путь, который я вижу, — это использование псевдоэлемента для применения границы под вашим текстом. Затем вы можете изменить цвет границы или непрозрачность в зависимости от результата, который вы ищете. Что-то вроде ниже.
а {
текстовое оформление: нет;
положение: родственник;
}
а: после {
содержание: "";
ширина: 100%;
нижняя граница: 1px сплошная #333;
положение: абсолютное;
внизу: 0;
слева: 0;
непрозрачность: 0;
переход: непрозрачность 300 мс легкость;
}
а: наведите: после {
непрозрачность: 1;
} Хотя эти обходные пути великолепны и хорошо работают, мы можем добиться базовой анимации перехода, включая приведенный выше пример обходного пути, путем прямого перехода text-decoration. Если вы посмотрите на список анимируемых свойств CSS веб-группы MDN, вы увидите 9На самом деле 0018 text-decoration с гордостью указан на этой странице вместе с вариантами цвета и толщины.
Если вы посмотрите на список анимируемых свойств CSS веб-группы MDN, вы увидите 9На самом деле 0018 text-decoration с гордостью указан на этой странице вместе с вариантами цвета и толщины.
Стоит отметить, что в поддерживаемых анимируемых свойствах отсутствуют два свойства text-decoration: text-decoration-line и text-decoration-style
Итак, давайте рассмотрим пару рабочих примеров.
Упрощение подчеркивания в начале и в конце
Во-первых, давайте рассмотрим переход от отсутствия подчеркивания к подчеркиванию. Хотя мы не можем перейти от значения text-decoration, равного none, к подчеркиванию, поскольку text-decoration-style не является анимируемым свойством, мы можем использовать прозрачность, чтобы это выглядело так, как будто это происходит.
а {
оформление текста: подчеркивание прозрачно;
переход: текстовое оформление 300 мс легкость;
}
а: наведите {
цвет оформления текста: синий;
} Вы также можете переопределить text-decoration и все будет работать нормально text-decoration: underline blue;
прозрачным любым цветом, который должен быть у вашего начального оформления текста.Толщина подчеркивания Ease
Мы также можем использовать описанный выше подход, когда дело доходит до перехода толщины нашего текстового оформления.
а {
украшение текста: 0 подчеркивание;
переход: текстовое оформление 300 мс легкость;
}
а: наведите {
толщина оформления текста: 10px;
} Опять же, как и в предыдущем примере, это также будет прекрасно работать с использованием свойства text-decoration text-decoration: 10px underline; .
