Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Флексагон</h2>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html> Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style. css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body { font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */ font-size: 11pt; /* Размер основного шрифта в пунктах */ background-color: #f0f0f0; /* Цвет фона веб-страницы */ color: #333; /* Цвет основного текста */ } h2 { color: #a52a2a; /* Цвет заголовка */ font-size: 24pt; /* Размер шрифта в пунктах */ font-family: Georgia, Times, serif; /* Семейство шрифтов */ font-weight: normal; /* Нормальное начертание текста */ } p { text-align: justify; /* Выравнивание по ширине */ margin-left: 60px; /* Отступ слева в пикселах */ margin-right: 10px; /* Отступ справа в пикселах */ border-left: 1px solid #999; /* Параметры линии слева */ border-bottom: 1px solid #999; /* Параметры линии снизу */ padding-left: 10px; /* Отступ от линии слева до текста */ padding-bottom: 10px; /* Отступ от линии снизу до текста */ }
В файле style. css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню , как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
| align-content | Задает выравнивание между линиями внутри гибкого контейнера, если элементы не используют все доступное пространство |
| align-items | Задает выравнивание для элементов внутри гибкого контейнера |
| align-self | Задает выравнивание для выбранных элементов внутри гибкого контейнера |
| all | Сбрасывает все свойства (кроме unicode-bidi и direction) |
| animation | Сокращенное свойство для всех свойств animation-* |
| animation-delay | Задает задержку запуска анимации |
| animation-direction | Указывает, должна ли анимация воспроизводиться вперед, назад или в других циклах |
| animation-duration | Определяет, сколько времени анимация должна занять для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до он начнется, после его окончания, или как) |
| animation-iteration-count | Указывает, сколько раз анимация должна воспроизводиться |
| animation-name | Задает имя анимации @keyframes |
| animation-play-state | Указывает, запущена или приостановлена анимация |
| animation-timing-function | Задает кривую скорости анимации |
| backface-visibility | Определяет, должна ли задняя грань элемента быть видимой при обращении к пользователю |
| background | Сокращенное свойство для всех свойств background-* |
| background-attachment | Задает, будет ли фоновое изображение прокручиваться вместе с остальной частью страницы или будет фиксироваться |
| background-blend-mode | Задает режим наложения каждого фонового слоя (цвет/изображение) |
| background-clip | Определяет, как далеко фон (цвет или картинка) должна распространяться в элемент |
| background-color | Задает цвет фона элемента |
| background-image | Задает одно или несколько фоновых изображений для элемента |
| background-origin | Указывает исходное положение фонового изображения |
| background-position | Определяет положение фонового изображения |
| background-repeat | Устанавливается, если/как, фоновое изображение будет повторяться |
| background-size | Определяет размер фоновых изображений |
| border | Сокращенное свойство для свойств border-width, border-style и border-color |
| border-bottom | Сокращенное свойство для свойств border-bottom-width, border-bottom-style и border-bottom-color |
| border-bottom-color | Задает цвет нижней границы |
| border-bottom-left-radius | Определяет радиус границы нижнего левого угла |
| border-bottom-right-radius | Определяет радиус границы нижнего правого угла |
| border-bottom-style | Задает стиль нижней границы |
| border-bottom-width | Задает ширину нижней границы |
| border-collapse | Задает, должны ли границы таблицы сворачиваться в одну границу или разделяться |
| border-color | Задает цвет четырех границ |
| border-image | Сокращенное свойство для всех свойств border-image-* |
| border-image-outset | Задает величину, на которую область изображения границы выходит за пределы границы бокса |
| border-image-repeat | Указывает, следует ли повторять, округлять или растягивать изображение границы |
| border-image-slice | Определяет, как разрезать изображение границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| border-image-width | Определяет ширину изображения границы |
| border-left | Сокращенное свойство для всех свойств border-left-* |
| border-left-color | Задает цвет левой границы |
| border-left-style | Задает стиль левой границы |
| border-left-width | Задает ширину левой границы |
| border-radius | Сокращенное свойство для всех свойств border-*-radius |
| border-right | Сокращенное свойство для всех свойств border-right-* |
| border-right-color | Задает цвет правой границы |
| border-right-style | Задает стиль правой границы |
| border-right-width | Задает ширину правой границы |
| border-spacing | Задает расстояние между границами соседних ячеек |
| border-style | Задает стиль четырех границ |
| border-top | Сокращенное свойство для свойств border-top-width, border-top-style and border-top-color |
| border-top-color | Задает цвет верхней границы |
| border-top-left-radius | Определяет радиус границы верхнего левого угла |
| border-top-right-radius | Определяет радиус границы верхнего правого угла |
| border-top-style | Задает стиль верхней границы |
| border-top-width | Устанавливает ширину верхней границы |
| border-width | Задает ширину четырех границ |
| bottom | Задает положение элементов в нижней части родительского элемента |
| box-decoration-break | Задает поведение фон и границы к элементу page-break, или для элеметов in-line, в line-break. |
| box-shadow | Присоединяет одну или несколько теней к элементу |
| box-sizing | Определяет, как вычисляются ширина и высота элемента: они включают в себя отступы и границы, или нет |
| break-after | Задает поведение разрыва страницы, столбца или области после созданного бокса |
| break-before | Указывает поведение разрыва страницы, столбца или области перед созданным бокса |
| break-inside | Указывает поведение разрыва страницы, столбца или области внутри созданного бокса |
| caption-side | Задает размещение заголовка таблицы |
| caret-color | Задает цвет курсора (символ) во входных данных, текстовых областях или редактируемом элементе |
| @charset | Указывает кодировку символов, используемую в таблице стилей |
| clear | Определяет, на каких сторонах элемента плавающие элементы не могут плавать |
| clip | Клипы абсолютно расположенный элемент |
| color | Задает цвет текста |
| column-count | Указывает количество столбцов, на которые должен быть разделен элемент |
| column-fill | Указывает, как заполнять столбцы, сбалансированные или нет |
| column-gap | Определяет зазор между столбцами |
| column-rule | Сокращенное свойство для всех свойств column-rule-* |
| column-rule-color | Задает цвет правила между столбцами |
| column-rule-style | Задает стиль правила между столбцами |
| column-rule-width | Задает ширину правила между столбцами |
| column-span | Указывает, сколько столбцов должен занимать элемент |
| column-width | Задает ширину столбца |
| columns | Сокращенное свойство для свойств column-width и column-count |
| content | Используется с псевдо-элементами: before и: after для вставки генерированного содержимого |
| counter-increment | Увеличивает или уменьшает значение одного или нескольких счетчиков CSS |
| counter-reset | Создает или сбрасывает один или несколько счетчиков CSS |
| cursor | Указывает курсор мыши будет отображаться при наведении на элемент |
| direction | Задает направление текста направление/записи |
| display | Указывает, как должен отображаться определенный элемент HTML |
| empty-cells | Указывает, следует ли отображать границы и фон пустых ячеек в таблице |
| filter | Определяет эффекты (например, размытие или смещение цвета) для элемента перед его отображением |
| flex | Сокращенное свойство для свойств flex-grow, flex-shrink, и flex-basis |
| flex-basis | Задает начальную длину гибкого элемента |
| flex-direction | Указывает направление гибких элементов |
| flex-flow | Сокращенное свойство для свойств flex-direction и flex-wrap |
| flex-grow | Указывает, насколько элемент будет расти относительно остальных |
| flex-shrink | Указывает, как элемент будет сжиматься относительно остальных |
| flex-wrap | Указывает, следует ли оборачивать гибкие элементы |
| float | Указывает, должен ли бокс быть плавающим |
| font | Сокращенное свойство для свойств font-style, font-variant, font-weight, font-size/line-height, и font-family |
| @font-face | Правило, которое позволяет веб-сайтам загружать и использовать шрифты, отличные от шрифтов «web-safe» |
| font-family | Задает шрифт для текста |
| font-feature-settings | Позволяет управлять расширенными типографскими возможностями шрифтов OpenType |
| @font-feature-values | Позволяет авторам использовать общее имя в font-variant-alternate для функции, активированной по-разному в OpenType |
| font-kerning | Управляет использованием информации Кернинга (как расставляются буквы) |
| font-language-override | Контролирует использование языковых символов в шрифте |
| font-size | Задает размер шрифта текста |
| font-size-adjust | Сохраняет читаемость текста при резервном копировании шрифта |
| font-stretch | Выбор нормальной, сжатой или развернутой грани из семейства шрифтов |
| font-style | Задает стиль шрифта для текста |
| font-synthesis | Элементы управления, отсутствующие шрифты (полужирный или курсив) могут быть синтезированы браузером |
| font-variant | Указывает, должен ли текст отображаться шрифтом с маленькими прописными буквами |
| font-variant-alternates | Управляет использованием альтернативных глифов, связанных с альтернативными именами, определенными в @font-feature-values |
| font-variant-caps | Управляет использованием альтернативных символов для заглавных букв |
| font-variant-east-asian | Управляет использованием альтернативных глифов для восточноазиатских скриптов (e. g японский и китайский языки) g японский и китайский языки) |
| font-variant-ligatures | Управляет тем, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым они применяются |
| font-variant-numeric | Управляет использованием альтернативных глифов для чисел, дробей и порядковых маркеров |
| font-variant-position | Управляет использованием альтернативных глифов меньшего размера, расположенных в виде верхнего или нижнего индекса относительно базовой линии шрифта |
| font-weight | Задает вес шрифта |
| grid | Сокращенное свойство для свойств grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, и grid-auto-flow |
| grid-area | Либо задает имя элемента сетки, и это свойство является свойством, характеристикой свойств grid-row-start, grid-column-start, grid-row-end, и grid-column-end |
| grid-auto-columns | Задает индекс размера столбца |
| grid-auto-flow | Указывает, как автоматически размещаемые элементы вставляются в сетку |
| grid-auto-rows | Задает индекс размера строки |
| grid-column | Сокращенное свойство для свойств grid-column-start и grid-column-end |
| grid-column-end | Указывает, где заканчивается элемент сетки |
| grid-column-gap | Определяет размер зазора между столбцами |
| grid-column-start | Указывает, с чего начать элемент сетки |
| grid-gap | Сокращенное свойство для свойств grid-row-gap и grid-column-gap |
| grid-row | Сокращенное свойство для свойств grid-row-start и grid-row-end |
| grid-row-end | Указывает, где заканчивается элемент сетки |
| grid-row-gap | Определяет размер зазора между строками |
| grid-row-start | Указывает, с чего начать элемент сетки |
| grid-template | Сокращенное свойство для свойств grid-template-rows, grid-template-columns и grid-areas properties |
| grid-template-areas | Указывает, как отображать столбцы и строки, используя именованные элементы сетки |
| grid-template-columns | Задает размер столбцов и количество столбцов в макете сетки |
| grid-template-rows | Задает размер строк в макете сетки |
| hanging-punctuation | Указывает, может ли знак пунктуации располагаться за пределами строки |
| height | Задает высоту элемента |
| hyphens | Задает способ разделения слов для улучшения расположения абзацев |
| image-rendering | Подсказывает браузеру, какие аспекты изображения наиболее важны для сохранения при масштабировании |
| @import | Позволяет импортировать таблицу стилей в другую таблицу стилей |
| isolation | Определяет, должен ли элемент создавать новое содержимое стека |
| justify-content | Задает выравнивание между элементами внутри гибкого контейнера, если не использовать все доступное пространство |
| left | Определяет левое положение расположенного элемента |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-break | Определяет как/если ломать линии |
| line-height | Устанавливает высоту линии |
| list-style | Задает все свойства списка в одном объявлении |
| list-style-image | Задает изображение в качестве маркера элемента списка |
| list-style-position | Указывает положение маркеров элементов списка (жирные точки) |
| list-style-type | Указывает тип маркера элемента списка |
| margin | Устанавливает все свойства полей в одном объявлении |
| margin-bottom | Устанавливает нижнее поле элемента |
| margin-left | Задает левое поле элемента |
| margin-right | Задает правое поле элемента |
| margin-top | Задает верхнее поле элемента |
| max-height | Задает максимальную высоту элемента |
| max-width | Задает максимальную ширину элемента |
| @media | Устанавливает правила стиля для различных типов/устройств/размеров носителей |
| min-height | Задает минимальную высоту элемента |
| min-width | Задает минимальную ширину элемента |
| mix-blend-mode | Указывает, как содержимое элемента должно сочетаться с его прямым родительским фоном |
| object-fit | Определяет как содержание замененного элемента должно быть приспособлено к боксу установленной своими используемыми высотой и шириной |
| object-position | Задает выравнивание заменяемого элемента внутри его бокса |
| opacity | Задает уровень непрозрачности для элемента |
| order | Устанавливает порядок гибкого элемента относительно остальных |
| orphans | Задает минимальное количество строк, которое должно оставаться в нижней части страницы при разрыве страницы внутри элемента |
| outline | Сокращенное свойство для свойств outline-width, outline-style, и outline-color |
| outline-color | Задает цвет контура |
| outline-offset | Смещает контур и рисует его за границей |
| outline-style | Задает стиль контура |
| outline-width | Задает ширину контура |
| overflow | Указывает, что происходит, если содержимое переполняет бокс элемента |
| overflow-wrap | Указывает, может ли браузер прерывать строки в словах, чтобы предотвратить переполнение (если строка слишком длинная, чтобы соответствовать содержащему ее блоку) |
| overflow-x | Указывает, следует ли обрезать левый/правый края содержимого, если оно переполняет область содержимого элемента |
| overflow-y | Указывает, следует ли обрезать верхний/нижний края содержимого, если оно переполняет область содержимого элемента |
| padding | Сокращенное свойство для свойств padding-* |
| padding-bottom | Устанавливает нижней отступ элемента |
| padding-left | Задает отступ слева для элемента |
| padding-right | Задает правый отступ элемента |
| padding-top | Задает отступ сверху элемента |
| page-break-after | Задает поведение разрыва страницы после элемента |
| page-break-before | Задает поведение разрыва страницы перед элементом |
| page-break-inside | Задает поведение разрыва страницы внутри элемента |
| perspective | Дает 3D-позиционированному элементу некоторую перспективу |
| perspective-origin | Определяет, в какой позиции пользователь смотрит на 3D-позиционированный элемент |
| pointer-events | Определяет, реагирует ли элемент на события указателя |
| position | Указывает тип метода позиционирования, используемого для элемента (статический, относительный, абсолютный или фиксированный) |
| quotes | Задает тип кавычек для внедренных предложений |
| resize | Определяет, если (и как) элемент изменяется пользователем |
| right | Определяет правое положение расположенного элемента |
| tab-size | Задает ширину символа табуляции |
| table-layout | Определяет алгоритм, используемый для компоновки ячеек, строк и столбцов таблицы |
| text-align | Задает выравнивание текста по горизонтали |
| text-align-last | Описывает выравнивание последней строки блока или строки непосредственно перед принудительным разрывом строки при выравнивании текста «justify» |
| text-combine-upright | Указывает сочетание нескольких символов в один символ |
| text-decoration | Задает украшение, добавляемое к тексту |
| text-decoration-color | Задает цвет оформления текста |
| text-decoration-line | Определяет тип линии в тексте украшений |
| text-decoration-style | Задает стиль линии в оформлении текста |
| text-indent | Задает отступ первой строки в текстовом блоке |
| text-justify | Указывает метод выравнивания, используемый при выравнивании текста «justify» |
| text-orientation | Определяет ориентацию текста в строке |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент |
| text-shadow | Добавляет тень к тексту |
| text-transform | Управляет капитализацией текста |
| text-underline-position | Задает положение подчеркивания, заданного с помощью свойства text-decoration |
| top | Определяет верхнее положение расположенного элемента |
| transform | Применяется 2D-или 3D-преобразования к элементу |
| transform-origin | Позволяет изменять положение преобразованных элементов |
| transform-style | Задает способ отображения вложенных элементов в 3D-пространстве |
| transition | Сокращенное свойство для всех свойств transition-* |
| transition-delay | Указывает, когда начнется эффект перехода |
| transition-duration | Указывает, сколько секунд или миллисекунд требуется для завершения эффекта перехода |
| transition-property | Задает имя свойства CSS эффект перехода для |
| transition-timing-function | Определяет кривую скорости эффекта перехода |
| unicode-bidi | Используется вместе с свойством direction для установки или возврата переопределения текста для поддержки нескольких языков в одном документе |
| user-select | Указывает, можно ли выбрать текст элемента |
| vertical-align | Задает вертикальное выравнивание элемента |
| visibility | Указывает, является ли элемент видимым |
| white-space | Задает способ обработки пробелов внутри элемента |
| widows | Задает минимальное количество строк, которое должно оставаться в верхней части страницы при разрыве страницы внутри элемента |
| width | Задает ширину элемента |
| word-break | Указывает, как слова должны ломаться при достижении конца строки |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
| word-wrap | Позволяет длинные, нерушимые слова, которые будут разбиты и перенесены на следующую строку |
| writing-mode | Указывает, должны ли строки текста уложены горизонтально или вертикально |
| z-index | Задает порядок расположения элементов в стеке |
| атрибуты | Принадлежность | Описание |
|---|---|---|
| accept | <input> | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| accept-charset | <form> | Указывает кодировки символов, которые будут использоваться для отправки формы |
| accesskey | Глобальные атрибуты | Указывает сочетание клавиш для активации / фокусировки элемента |
| action | <form> | Указывает, куда отправлять данные формы при отправке формы |
| align | Не поддерживается в HTML 5. | Задает выравнивание в соответствии с окружающими элементами. Используйте CSS |
| alt | <area>, <img>, <input> | Задает альтернативный текст, если исходный элемент не отображается |
| async | <script> | Указывает, что сценарий выполняется асинхронно (только для внешних сценариев) |
| autocomplete | <form>, <input> | Указывает, будет ли в элементе <form> или <input>, должен иметь автозаполнения enabled |
| autofocus | <button>, <input>, <select>, <textarea> | Указывает, что элемент должен автоматически получать фокус при загрузке страницы |
| autoplay | <audio>, <video> | Указывает, что воспроизведение аудио/видео начнется, как только оно будет готово |
| bgcolor | Не поддерживается в HTML 5. | Задает цвет фона элемента. Используйте CSS |
| border | Не поддерживается в HTML 5. | Задает ширину границы элемента. Используйте CSS |
| charset | <meta>, <script> | Указывает кодировку символов |
| checked | <input> | Указывает, что элемент <input> должен быть предварительно выбран при загрузке страницы (для type=»checkbox» или type=»radio») |
| cite | <blockquote>, <del>, <ins>, <q> | Задает URL, который объясняет цитату / удаленный / вставленный текст |
| class | Глобальные атрибуты | Задает одно или несколько имен классов для элемента (ссылается на класс в таблице стилей) |
| color | Не поддерживается в HTML 5. | Задает цвет текста элемента. Используйте CSS |
| cols | <textarea> | Задает видимую ширину текстовой области |
| colspan | <td>, <th> | Указывает количество столбцов, которое должна охватывать ячейка таблицы |
| content | <meta> | Дает значение, связанное с http-equiv или атрибутом name |
| contenteditable | Глобальные атрибуты | Указывает, является ли содержимое элемента редактируемым или нет |
| contextmenu | Глобальные атрибуты | Задает контекстное меню для элемента. Контекстное меню появляется, когда пользователь щелкает правой кнопкой мыши на элементе Контекстное меню появляется, когда пользователь щелкает правой кнопкой мыши на элементе |
| controls | <audio>, <video> | Указывает, что должны отображаться элементы управления аудио/видео (например, кнопка воспроизведения / паузы и т. д) |
| coords | <area> | Задает координаты области |
| data | <object> | Задает URL ресурса, используемого объектом |
| data-* | Глобальные атрибуты | Используется для хранения личных данных пользователя на странице или в приложении |
| datetime | <del>, <ins>, <time> | Указывает дату и время |
| default | <track> | Указывает, что трек должен быть включен, если предпочтения пользователя не указывают, что другой трек будет более подходящим |
| defer | <script> | Указывает, что сценарий выполняется после завершения синтаксического анализа страницы (только для внешних сценариев) |
| dir | Глобальные атрибуты | Задает направление текста для содержимого элемента |
| dirname | <input>, <textarea> | Указывает, что направление текста будет отправлено |
| disabled | <button>, <fieldset>, <input>, <optgroup>, <option>, <select>, <textarea> | Указывает, что указанный элементы элемент/группа должны быть отключены |
| download | <a>, <area> | Указывает, что целевой объект будет загружен при нажатии пользователем гиперссылки |
| draggable | Глобальные атрибуты | Указывает, является ли элемент перетаскиваемым или нет |
| dropzone | Глобальные атрибуты | Указывает, копируются, перемещаются или связываются перетаскиваемые данные |
| enctype | <form> | Указывает, как данные формы должны быть закодированы при отправке на сервер (только для method=»post») |
| for | <label>, <output> | Определяет форму элемента(ов) метки/расчет обязан |
| form | <button>, <fieldset>, <input>, <label>, <meter>, <object>, <output>, <select>, <textarea> | Задает имя формы элемент принадлежит |
| formaction | <button>, <input> | Указывает, куда отправлять данные формы при отправке. Только для type=»submit» Только для type=»submit» |
| headers | <td>, <th> | Задает одну или несколько ячеек заголовков, с которыми связана ячейка |
| height | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает высоту элемента |
| hidden | Глобальные атрибуты | Указывает, что элемент еще не релевантен или больше не имеет значения |
| high | <meter> | Задает диапазон, который считается высоким значением |
| href | <a>, <area>, <base>, <link> | Указывает URL страницы, на которую переходит ссылка |
| hreflang | <a>, <area>, <link> | Указывает язык связанного документа |
| http-equiv | <meta> | Предоставляет заголовок HTTP для информации / значения атрибута содержания |
| id | Глобальные атрибуты | Задает уникальный идентификатор элемента |
| ismap | <img> | Задает изображение в качестве серверной карты изображений |
| kind | <track> | Указывает тип текстовой дорожки |
| label | <track>, <option>, <optgroup> | Задает заголовок текстовой дорожки |
| lang | Глобальные атрибуты | Задает язык содержимого элемента |
| list | <input> | Относится к элементу <datalist>, который содержит предопределенные параметры для элемента <input> |
| loop | <audio>, <video> | Указывает, что аудио / видео будет начинаться снова, каждый раз, когда он будет завершено |
| low | <meter> | Определяет диапазон, который считается низким значением |
| manifest | <html> | Указывает расположение манифеста кэша документа |
| max | <input>, <meter>, <progress> | Задает максимальное значение |
| maxlength | <input>, <textarea> | Задает максимальное количество символов, разрешенных в элементе |
| media | <a>, <area>, <link>, <source>, <style> | Указывает, для какого носителя / устройства оптимизирован связанный документ |
| method | <form> | Задает метод HTTP, используемый при отправке данных формы |
| min | <input>, <meter> | Задает минимальное значение |
| multiple | <input>, <select> | Указывает, что пользователь может ввести несколько значений |
| muted | <video>, <audio> | Указывает, что аудиовыход видео должен быть отключен |
| name | <button>, <fieldset>, <form>, <iframe>, <input>, <map>, <meta>, <object>, <output>, <param>, <select>, <textarea> | Задает имя элемента |
| novalidate | <form> | Указывает, что форма не должна проверяться при отправке |
| onabort | <audio>, <embed>, <img>, <object>, <video> | Сценарий для запуска при прерывании |
| onafterprint | <body> | Сценарий, запускаемый после печати документа |
| onbeforeprint | <body> | Сценарий, выполняемый перед печатью документа |
| onbeforeunload | <body> | Скрипт будет выполняться, когда документ будет выгружен |
| onblur | Все видимые элементы. | Сценарий для запуска, когда элемент теряет фокус |
| oncanplay | <audio>, <embed>, <object>, <video> | Сценарий для запуска, когда файл готов к запуску воспроизведения (когда он достаточно буферизован, чтобы начать) |
| oncanplaythrough | <audio>, <video> | Скрипт должен быть запущен, когда файл может быть воспроизведен до конца без паузы для буферизации |
| onchange | Все видимые элементы. | Скрипт, запускаемый при изменении значения элемента |
| onclick | Все видимые элементы. | Скрипт, запускаемый при щелчке по элементу |
| oncontextmenu | Все видимые элементы. | Скрипт, запускаемый при вызове контекстного меню |
| oncopy | Все видимые элементы. | Скрипт, запускаемый при копировании содержимого элемента |
| oncuechange | <track> | Сценарий, который будет выполняться при изменении ключа в элементе <track> |
| oncut | Все видимые элементы. | Скрипт, запускаемый при вырезании содержимого элемента |
| ondblclick | Все видимые элементы. | Скрипт, запускаемый при двойном щелчке по элементу |
| ondrag | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента |
| ondragend | Все видимые элементы. | Скрипт, запускаемый в конце операции перетаскивания |
| ondragenter | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента в допустимый целевой объект |
| ondragleave | Все видимые элементы. | Сценарий для запуска, когда элемент оставляет допустимый целевой объект отбрасывания |
| ondragover | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента по допустимому целевому объекту |
| ondragstart | Все видимые элементы. | Сценарий для запуска в начале операции перетаскивания |
| ondrop | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента |
| ondurationchange | <audio>, <video> | Сценарий для запуска при изменении длины носителя |
| onemptied | <audio>, <video> | Сценарий, который нужно запустить когда что-то плохое случается и архив внезапно недоступен (как непредвиденно разъединения) |
| onended | <audio>, <video> | Скрипт должен быть запущен, когда в СМИ уже дойдет до конца (полезное мероприятие для сообщения «спасибо за прослушивание») |
| onerror | <audio>, <body>, <embed>, <img>, <object>, <script>, <style>, <video> | Сценарий для запуска при возникновении ошибки |
| onfocus | Все видимые элементы. | Сценарий для запуска, когда элемент получает фокус |
| onhashchange | <body> | Скрипт, запускаемый при изменении привязки URL |
| oninput | Все видимые элементы. | Сценарий для запуска, когда элемент получает пользовательский ввод |
| oninvalid | Все видимые элементы. | Сценарий для запуска при недопустимом элементе |
| onkeydown | Все видимые элементы. | Скрипт, запускаемый при нажатии пользователем клавиши |
| onkeypress | Все видимые элементы. | Скрипт, запускаемый при нажатии пользователем клавиши |
| onkeyup | Все видимые элементы. | Скрипт, запускаемый при нажатии пользователем клавиши |
| onload | <body>, <iframe>, <img>, <input>, <link>, <script>, <style> | Скрипт, запускаемый после завершения загрузки элемента |
| onloadeddata | <audio>, <video> | Сценарий для запуска при загрузке данных мультимедиа |
| onloadedmetadata | <audio>, <video> | Скрипт, запускаемый при загрузке метаданных (например, измерений и длительности) |
| onloadstart | <audio>, <video> | Скрипт должен быть запущен и файл начинает загружаться до загружаемого |
| onmousedown | Все видимые элементы. | Скрипт, запускаемый при нажатии кнопки мыши на элементе |
| onmousemove | Все видимые элементы. | Скрипт должен выполняться до тех пор, пока указатель мыши перемещается по элементу |
| onmouseout | Все видимые элементы. | Скрипт, запускаемый при перемещении указателя мыши из элемента |
| onmouseover | Все видимые элементы. | Скрипт, запускаемый при наведении указателя мыши на элемент |
| onmouseup | Все видимые элементы. | Скрипт, запускаемый при отпускании кнопки мыши над элементом |
| onmousewheel | Все видимые элементы. | Скрипт, запускаемый при прокрутке колесика мыши по элементу |
| onoffline | <body> | Скрипт, запускаемый при запуске браузера в автономном режиме |
| ononline | <body> | Скрипт, запускаемый при запуске браузера в оперативном режиме |
| onpagehide | <body> | Скрипт, запускаемый при переходе пользователя со страницы |
| onpageshow | <body> | Сценарий, выполняемый при переходе пользователя на страницу |
| onpaste | Все видимые элементы. | Сценарий, выполняемый при вставке пользователем некоторого содержимого в элемент |
| onpause | <audio>, <video> | Сценарий, запускаемый при приостановке носителя пользователем или программным способом |
| onplay | <audio>, <video> | Скрипт должен быть запущен, когда СМИ готовы начать играть |
| onplaying | <audio>, <video> | Сценарий для запуска, когда носитель фактически начал играть. |
| onpopstate | <body> | Скрипт, запускаемый при изменении истории окна. |
| onprogress | <audio>, <video> | Сценарий для запуска, когда браузер находится в процессе получения данных мультимедиа |
| onratechange | <audio>, <video> | Сценарий для запуска при каждом изменении скорости воспроизведения (например, когда пользователь переключается в режим замедленной или быстрой перемотки вперед). |
| onreset | <form> | Сценарий для запуска при нажатии кнопки сброса в форме. |
| onresize | <body> | Скрипт, запускаемый при изменении размера окна браузера. |
| onscroll | Все видимые элементы. | Скрипт, запускаемый при прокрутке полосы прокрутки элемента |
| onsearch | <input> | Сценарий, выполняемый при записи пользователем чего-либо в поле поиска (для <input=»search»>) |
| onseeked | <audio>, <video> | Сценарий, который будет выполняться, когда атрибут поиска имеет значение false, указывающее, что поиск закончился |
| onseeking | <audio>, <video> | Сценарий, который будет выполняться, если атрибут поиска имеет значение true, указывающее, что поиск активен |
| onselect | Все видимые элементы. | Скрипт, запускаемый при выборе элемента |
| onshow | <menu> | Скрипт, запускаемый при отображении элемента <menu> в виде контекстного меню |
| onstalled | <audio>, <video> | Скрипт должен быть запущен, когда браузер не может получить данные по какой-либо причине |
| onstorage | <body> | Сценарий для запуска при обновлении области веб-хранилища |
| onsubmit | <form> | Сценарий для запуска при отправке формы |
| onsuspend | <audio>, <video> | Сценарий, который будет выполняться при извлечении данных мультимедиа останавливается перед полной загрузкой по какой-либо причине |
| ontimeupdate | <audio>, <video> | Скрипт для запуска при изменении игровой позиции (например, когда пользователь быстро переходит к другой точке в СМИ) |
| ontoggle | <details> | Сценарий, запускаемый при открытии или закрытии пользователем элемента <details> |
| onunload | <body> | Скрипт, запускаемый при выгрузке страницы (или закрытии окна браузера) |
| onvolumechange | <audio>, <video> | Сценарий, который будет выполняться каждый раз, когда видео / аудио громкость была изменена |
| onwaiting | <audio>, <video> | Скрипт должен быть запущен, когда СМИ приостановлена, но возобновится (например, когда СМИ останавливается для буферизации данных) |
| onwheel | Все видимые элементы. | Скрипт, запускаемый при накатывании колесика мыши вверх или вниз по элементу |
| open | <details> | Указывает, что сведения должны быть видны (открыты) пользователю |
| optimum | <meter> | Указывает, какое значение является оптимальным для датчика |
| pattern | <input> | Задает регулярное выражение, по которому проверяется значение элемента <input> |
| placeholder | <input>, <textarea> | Задает короткую подсказку, описывающую ожидаемое значение элемента |
| poster | <video> | Указывает изображение, которое будет отображаться во время загрузки видео или до тех пор, пока пользователь не нажмет кнопку воспроизведения |
| preload | <audio>, <video> | Указывает, если автор считает, что аудио / видео должно быть загружено при загрузке страницы |
| readonly | <input>, <textarea> | Указывает, что элемент доступен только для чтения |
| rel | <a>, <area>, <link> | Задает связь между текущим документом и связанным документом |
| required | <input>, <select>, <textarea> | Указывает, что элемент должен быть заполнен перед отправкой формы |
| reversed | <ol> | Указывает, что порядок списка должен быть по убыванию (9,8,7. ..) ..) |
| rows | <textarea> | Указывает видимое количество строк в текстовой области |
| rowspan | <td>, <th> | Задает количество строк, которое должна занимать ячейка таблицы |
| sandbox | <iframe> | Включает дополнительный набор ограничений для содержимого в <iframe> |
| scope | <th> | Указывает, является ли ячейка заголовка заголовком столбца, строки или группы столбцов или строк |
| scoped | <style> | Указывает, что стили применяются только к родительскому элементу этого элемента и дочерним элементам этого элемента |
| selected | <option> | Указывает, что параметр должен быть предварительно выбран при загрузке страницы |
| shape | <area> | Определяет форму области |
| size | <input>, <select> | Задает ширину в символах (для <input>) или указывает количество видимых параметров (для <select>) |
| sizes | <img>, <link>, <source> | Задает размер связанного ресурса |
| span | <col>, <colgroup> | Задает количество столбцов для интервала |
| spellcheck | Глобальные атрибуты | Указывает, следует ли проверять орфографию и грамматику элемента |
| src | <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video> | Задает URL файла мультимедиа |
| srcdoc | <iframe> | Задает содержимое HTML страницы для отображения в <iframe> |
| srclang | <track> | Задает язык текстовых данных дорожки (требуется, если kind=»subtitles») |
| srcset | <img>, <source> | Задает URL изображения для использования в различных ситуациях |
| start | <ol> | Задает начальное значение упорядоченного списка |
| step | <input> | Задает допустимые интервалы номеров для поля ввода |
| style | Глобальные атрибуты | Задает встроенный стиль CSS для элемента |
| tabindex | Глобальные атрибуты | Задает порядок табуляции элемента |
| target | <a>, <area>, <base>, <form> | Указывает целевой объект для открытия связанного документа или отправки формы |
| title | Глобальные атрибуты | Задает дополнительные сведения об элементе |
| translate | Глобальные атрибуты | Указывает, следует ли переводить содержимое элемента |
| type | <button>, <embed>, <input>, <link>, <menu>, <object>, <script>, <source>, <style> | Указывает тип элемента |
| usemap | <img>, <object> | Задает изображение в качестве клиентской карты изображений |
| value | <button>, <input>, <li>, <option>, <meter>, <progress>, <param> | Задает значение элемента |
| width | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает ширину элемента |
| wrap | <textarea> | Указывает, как текст в текстовой области должен быть обернут при отправке в форме |
Самоучитель CSS | Отличия html и CSS
Каскадные таблицы стилей (Cascading Style Sheets) предоставляют дополнительные возможности для разметки html-документа и свободу по созданию уникального дизайна для веб-страниц.
Прежде чем приступить к изучению CSS, у вас уже должен быть небольшой опыт работы с HTML, имеется ввиду, что вы уже создавали простые страницы и знакомы с основными HTML тегами для разметки документа.
Стили по умолчанию
Когда браузер обрабатывает HTML-код, он использует встроенный по умолчанию стиль представления HTML-элементов на веб-странице. Чтобы понять, что такое «стиль по умолчанию» рассмотрим в качестве примера элементы <h2> — <h6>: заголовки являются блочными элементами, занимают всю доступную ширину в родительском элементе, имеют разрыв строки до и после элемента, текст заголовка отображается жирным начертанием и имеет определённый размер, в зависимости от уровня заголовка, всё это вместе является встроенным стилем для заголовков.
С помощью CSS можно переопределить установленный для элементов стиль по умолчанию на свой собственный, создав тем самым уникальный стиль оформления для элементов веб-страницы, например изменить цвет текста заголовка и размер шрифта, выделить изображение красной рамкой и т. д.
д.
Что такое CSS?
- CSS — Каскадные Таблицы Стилей(Cascading Style Sheets)
- Стиль — правило, описывающее форматирование отдельного элемента на странице
- Стили были добавлены для решения проблемы оформления веб-страниц
- Стили можно хранить в отдельных документах, что уменьшает размер HTML-кода
Чем полезны таблицы стилей помещенные в отдельный документ? Ответ очень прост, можно собрать все стили, которые используются на сайте, в один внешний файл с расширением .css и связать его со всеми страницами сайта. После этого, когда вы будете редактировать стиль, изменения моментально затрагивают все элементы на страницах сайта, где есть ссылка на данный внешний файл со стилями. Таким образом, вы можете полностью изменить внешний вид путем редактирования единственного файла таблицы стилей, что существенно упрощает работу, нежели редактировать стили на каждой странице в отдельности.
HTML и CSS
CSS и HTML — это два разных языка для разных целей.
При написании html-кода для CSS, выбирая теги, ориентируйтесь на роль, которую играет фрагмент текста на веб странице, а не на внешний вид, который текст приобретает благодаря этому тегу.
Применяя CSS для дизайна веб-страницы, вы используете HTML только по его прямому назначению, то есть именно для разметки веб-страницы на логические фрагменты, не заботясь о форматировании и внешнем виде страницы.
Небольшой пример использования CSS:
С помощью стилей, картинка была позиционирована с левой стороны, а для текста был изменен размер, цвет и добавлена тень.
В браузере Internet Explorer 9 и в более ранних версиях не поддерживается свойство, добавляющее тень к тексту.
Что такое CSS, для чего нужны стили CSS
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Зачем используется CSS
Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
Такая технология:
- обеспечивает относительно простую и быструю разработку, потому что однажды созданное оформление можно применять ко многим страницам;
- повышает гибкость и удобство редактирования – достаточно внести правку в CSS, чтобы оформление изменилось везде;
- делает код более простым, снижая повторяемость элементов. Его проще читать программистам и поисковым ботам;
- ускоряет время загрузки, потому что CSS может кэшироваться при первом открытии, а в последующих считываются только структура и данные;
- увеличивает количество визуальных решений для представления содержимого;
- обеспечивает возможность легко применять к одному документу разные стили (например, создавать адаптированную версию для мобильных устройств или специальные стили для слабовидящих).

То есть каскадные таблицы служат не только для воплощения дизайна, но и кардинально меняют подход к сайтостроению, упрощая труд разработчиков и обеспечивая гибкость реализации. Вот для чего нужен CSS.
Развитие CSS
Необходимость разработки CSS была признана консорциумом W3C в 1990-х годах. В 1996 году был принят стандарт CSS1, позволяющий изменять параметры шрифта, цвет, атрибуты текста, выравнивания и отступы. В 1998 году состоялся выход CSS2, добавивший возможности использования блочной верстки, звуковых таблиц, генерируемого содержания, указателей, страничных носителей. Версия CSS3 заметно увеличила возможности стилей: стало доступным создание анимированных элементов без использования JavaScript, появилась поддержка сглаживания, теней, градиентов и т. д. Спецификация была разделена на модули, каждый из которых стал развиваться обособленно. С 2011 года ведется разработка модулей CSS4. Возможности пока описаны в черновых вариантах.
Структура языка
CSS можно охарактеризовать простыми словами как набор правил, описывающих, как должен выглядеть элемент.
Правило состоит из селектора и блока объявлений.
css1.png
css1.pngСелекторы
Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс {свойство: значение;}». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор {свойство: значение;}». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Блок объявлений
Блок объявлений состоит из пар «свойство: значение» (запись всегда черед двоеточие), размещенных в фигурных скобках. Записи заканчиваются точкой с запятой. CSS нечувствителен к табуляции, пробелам, регистру. Выбор способа записи (столбиком с отступами или просто в строчку) остается на усмотрение разработчика. Если для одного селектора прописаны разные значения для одного свойства, то приоритет отдается нижней записи.
Подключение CSS
CSS можно связать с HTML несколькими способами:
- внутри тега с помощью атрибута style. При этом нет нужды указывать селектор;
- добавить тег <style> с атрибутом type=»text/css»;
- подключить внешнюю таблицу стилей: <link rel=»stylesheet» href=»путь до style.css» type=»text/css»/>.
Третий способ является наиболее популярным и рекомендуемым, потому что позволяет в полной мере пользоваться преимуществами разделения формы и содержания, обеспечиваемого с помощью CSS.
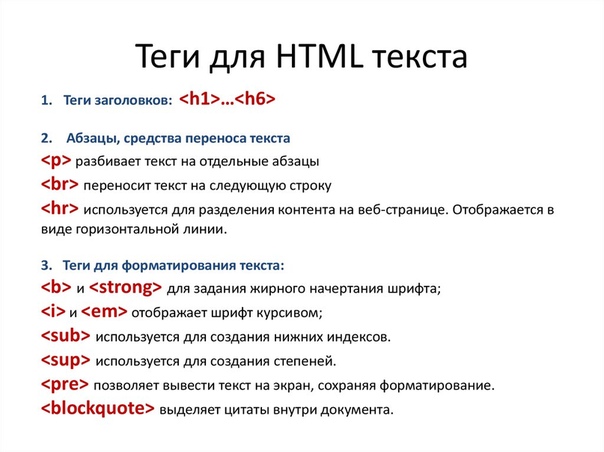
Основные html теги для текста и css-свойства для его оформления
От автора: пишете вы статью на своем блоге и надо как-то оформить ее, чтобы привлечь внимание посетителей. В этом вам помогут html теги для текста, а также нужные свойства в css.
Выделение текста с помощью html-тегов
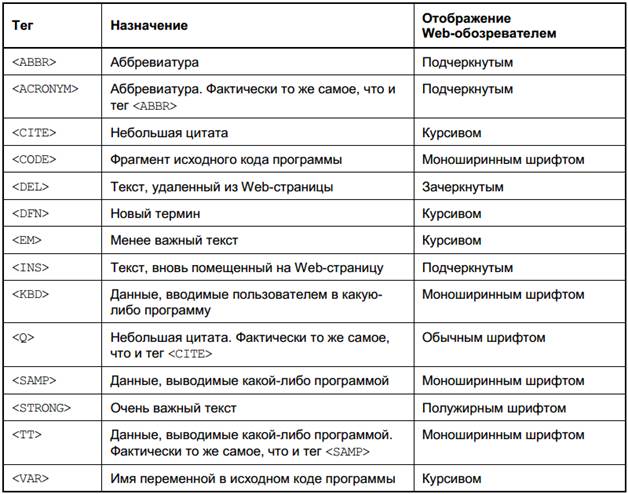
Эта статья не претендует на полноценный справочник по html-тегам, но если вам интересна тема, то предлагаю разобраться в значении большинства необходимых нам тегов для выделения текста.
Чаще всего текст на страничке выделяют жирным шрифтом или курсивом. Для этого есть специальные теги <strong> и <b> (выделяют жирным), а также <em> и <i> (курсивом). Все они парные, то есть нужные слова нужно поместить между открывающим и закрывающим тегом. Казалось бы, зачем придумали два тега для одного и того же действия?
На самом деле в html они выполняют не только оформительскую роль, но и смысловую. Так, тег b просто выделяет тег жирным, не придавая ему большего смысла, а вот strong помимо простого выделения еще и придает словам особую важность. Поэтому этим тегом не стоит выделять полтекста, а использовать разумно.
В CSS также есть свойства, которые обладают таким же эффектом, что и перечисленные теги. Например, свойство font-weight: bold делает текст жирным, а font-style: italic – курсивным.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПодчеркивание и зачеркивание текста
Для подчеркивания и зачеркивания тоже есть свои теги. <ins> подчеркивает слова, а <del> — зачеркивает их. Чтобы добиться такого же эффекта через css, применяют свойство text-decoration. У него есть несколько значений:
Underline – подчеркивание снизу;
Overline – подчеркивание сверху;
Line-through — зачеркивание;
И еще, для этого свойства через пробел можно прописать несколько значений. По сути, можно даже дать ему все три вида подчеркиваний, только не вижу смысла в этом.
В HTML 5 ввели еще один тег — mark, который позволяет просто выделить текст. По умолчанию он выделяется желтым цветом, хотя через css вы можете легко переназначить это и создать свое выделение, которое соответствует дизайну вашего сайта.
Вывод текста в верхнем и нижнем индексе
Немного разобрались, но что если вам надо написать формулу или что-то другое, где нужно вывести некоторые цифры или буквы в верхнем или нижнем индексе. Конечно, html предоставляет нам для этого нужные средства. Тег sub отображает шрифт в виде нижнего индекса, а sup — в виде верхнего. Также это можно сделать через css. Для этого нужному тексту надо прописать:
vertical-align: sub | super
vertical-align: sub | super |
Font-size: размер шрифта, чуть меньший, чем у обычного текста
Как оформить текст с помощью CSS?
Если вам нужно оформить шрифт с помощью css, то к нему нужно как-то обратиться с помощью селектора. Одно дело, если вам надо выделить целый абзац или ссылку, тогда селектор у вас есть, но что, если оформить нужно одно слово где-то в середине статьи? Для этого существует замечательный парный тег span, который никак не влияет на внешний вид своего содержимого и не придает ему никакого смысла.
Соответственно, нужный вам для оформления фрагмент заключаем в span, привязываем к нему произвольный стилевой класс и пишем стили без каких-либо проблем!
Вывод текста с сохранением пробелов.
В html существует тег pre, который позволяет вывести информацию так, как написано в текстовом редакторе. Это может пригодиться, если вы пишете стих или нужно поставить несколько пробелов. Нор через css тоже можно управлять форматированием текста. Для этого существует свойство white-space. Его значения:
Nowrap – слова отображаются одной строкой без переносов. Если они не влезают в строку, появится горизонтальная прокрутка.
Pre – действует аналогично тегу pre
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPre-wrap – аналогично предыдущему значению, но автоматически переносит текст на новую строку, когда он перестает помещаться (пожалуй, самое лучшее значение)
Выравнивание текста
Мы уже рассмотрели некоторые html теги для текста, но еще стоит упомянуть выравнивание. Оно задается не тегами, а через css-свойство text-align:
Right – по правому краю.
Left – по левому.
Center – по центру (например, для заголовков)
Justify – по ширине. Это значение означает, что слова в строке будут растянуты так, чтобы занять всю ее ширну.
Цвет и фон текста
Опять же, это уже невозможно задать с помощью html-тегов, зато можно через css. Мы опять же приходим к выводу, что использовать теги для редактирования текста html не очень удобно. Для цвета самого текста есть свойство color, которое имеет много значений. Цвет можно задавать как с помощью ключевых слов (orange, black, red), так и с явным указанием цветового режима: color: rgb(130, 100, 12). Фон задается абсолютно также, но только с помощью свойства background.
Размер и шрифт текста
Свойство Font-size задает размер шрифта, а font-family позволяет выбрать сам шрифт или его семейство. Например:
Если название шрифта состоит из нескольких слов, то нужно заключать его в кавычки.
Тени для текста
К тексту также можно применить тень, которая задается свойством text-shadow:
text-shadow: 2px 2px 0 red
text-shadow: 2px 2px 0 red |
где:
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени.
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени. |
Таким образом, можно сделать достаточно красивые буквы. Тени обычно применяют к заголовкам. В статье нет необходимости это делать, так как тень зачастую ухудшает читаемость. Можно выделять тенью подзаголовки и т.д.
Как видите, теги для работы с текстом в html есть, и их достаточно немало. Самыми популярными являются те, которые выделяют текст жирным шрифтом. Стоит отметить, что CSS предлагает гораздо больше возможностей для оформления шрифтов. С его помощью можно и задать тени (даже множественные), и задать размер, начертание и т.д. В CSS можно повернуть текст, задать межбуквенный интервал и реализовать интересные эффекты при наведении. Применение к словам некоторых свойств можете посмотреть на этом скриншоте:
Хотите и дальше изучать html и css? Тогда подписывайтесь на наш блог, потому что здесь вы найдете все для сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьтегов W3.CSS (этикетки и знаки)
Теги: Готово Новинка! Подробнее позже!
Метки как знаки: Falcon Ridge Parkway СТОП! ВНИМАНИЕ!
Классы тегов W3.CSS
W3.CSS предоставляет один класс для тегов, этикеток и знаков:
| Класс | Определяет |
|---|---|
| W3-тег | Прямоугольная черная бирка / этикетка |
Метки, этикетки и знаки
В версии W3.В мире CSS нет реальной разницы между тегом, меткой или знаком.
Метки прямоугольные
w3-tag класс создает прямоугольный тег (метку или знак). Цвет по умолчанию черный:
Статус: Выполнено
Цветные метки
Используйте класс w3- color для изменения цвета тега:
Новинка!
Еще позже!
Пример
Новинка !
<диапазон class = "w3-tag w3-teal"> Еще позже!
Попробуй сам »Размеры ярлыков
По умолчанию тег наследует размер своего контейнера.
w3- размер классы (w3-tiny, w3-small, w3-large, w3-xlarge, w3-xxlarge, w3-xxxlarge, w3-jumbo) можно использовать для изменения размера тега:
6 6 6
66 66 66
66 66
Вы можете добавить дополнительные отступы к большим тегам:
Пример
66
66
Письмо Теги
А U г U S Т
Пример
A
U
G
U
S
T
Пример
S
A
L
E
Знаки
Знаки — это не что иное, как большие бирки.
Лондонский зоопарк
Дорожные знаки
Пример
Falcon Ридж Паркуэй
Крупные вывески
w3- size классы могут использоваться для отображения больших знаков:
В СЛУЧАЕАВАРИЙНОЙ СИТУАЦИИ:
БЕГАЙТЕ КАК АД!
Пример
В СЛУЧАЕ
АВАРИЙНАЯ СИТУАЦИЯ:
РАБОТАЙТЕ КАК АД!
49,99
Пример
49 , 99
Знаки закругленные
Классы w3-round- size могут использоваться для добавления закругленных углов к знаку:
НЕДЫШАЙТЕ
ПОД ВОДОЙ
Пример
НЕ
ДЫХАТЬ
ПОД ВОДОЙ
Вращающиеся метки
Используйте стандартное свойство преобразования CSS, чтобы повернуть знак:
СТОППример
СТОП
Примечание. transform: rotate () не работает в IE 9 и более ранних версиях.
Прядильные метки
Класс w3-spin можно использовать для вращения знака на 360 градусов:
СТОП| align-content | Задает выравнивание между линиями внутри гибкого контейнера, когда элементы не используют все доступное пространство. |
| align-items | Задает выравнивание для элементов внутри гибкого контейнера |
| с выравниванием | Задает выравнивание выбранных элементов внутри гибкого контейнера |
| все | Сбрасывает все свойства (кроме unicode-bidi и direction) |
| анимация | Сокращенное свойство для всех свойств анимации — * |
| задержка анимации | Определяет задержку начала анимации |
| направление анимации | Определяет, должна ли анимация воспроизводиться вперед, назад или поочередно |
| продолжительность анимации | Определяет, сколько времени должно занять анимация для завершения одного цикла |
| режим заливки анимации | Задает стиль для элемента, когда анимация не воспроизводится (ранее он начинается, после него или и того, и другого) |
| количество итераций анимации | Указывает, сколько раз должна воспроизводиться анимация. |
| имя-анимации | Задает имя для анимации @keyframes. |
| состояние воспроизведения анимации | Определяет, запущена или приостановлена анимация |
| функция синхронизации анимации | Определяет кривую скорости анимации |
| задняя видимость | Определяет, должна ли задняя сторона элемента быть видимой, если смотреть лицом к пользователю |
| фон | Сокращенное свойство для всех свойств фона — * |
| фон-насадка | Устанавливает, будет ли фоновое изображение прокручиваться вместе с остальной частью страницы или фиксировано. |
| фоновый режим наложения | Задает режим наложения каждого фонового слоя (цвет / изображение) |
| фон-клип | Определяет, насколько далеко должен распространяться фон (цвет или изображение) в пределах элемент |
| цвет фона | Определяет цвет фона элемента |
| фоновое изображение | Задает одно или несколько фоновых изображений для элемента |
| фон происхождения | Определяет исходную позицию фонового изображения |
| фоновая позиция | Определяет положение фонового изображения |
| фон-повтор | Устанавливает, будет ли / как будет повторяться фоновое изображение |
| размер фона | Определяет размер фонового изображения |
| граница | Сокращенное свойство для ширины границы , стиля границы и цвета границы |
| граница нижняя | Сокращенное свойство для border-bottom-width, border-bottom-style и нижний цвет границы |
| цвет нижней границы | Устанавливает цвет нижней границы |
| граница-нижний левый-радиус | Определяет радиус границы нижнего левого угла |
| граница, нижний правый радиус | Определяет радиус границы нижнего правого угла |
| с окантовкой снизу | Устанавливает стиль нижней границы |
| ширина нижнего края | Устанавливает ширину нижней границы |
| граница-развал | Устанавливает, должны ли границы таблицы сворачиваться в единую границу или разделяться |
| цвет рамки | Устанавливает цвет четырех границ |
| граница изображения | Сокращенное свойство для всех свойств border-image- * |
| исходное изображение границы | Определяет величину, на которую область изображения границы выходит за пределы рамки |
| повтор изображения границы | Указывает, следует ли повторять, округлять или растягивать изображение границы. |
| фрагмент изображения границы | Указывает, как нарезать изображение границы |
| источник изображения границы | Задает путь к изображению, которое будет использоваться в качестве границы |
| ширина границы изображения | Определяет ширину изображения границы |
| граница левая | Сокращенное свойство для всех свойств border-left- * |
| левая рамка | Устанавливает цвет левой границы. |
| рамка-левая | Устанавливает стиль левой границы. |
| ширина рамки слева | Устанавливает ширину левой границы. |
| граница-радиус | Сокращенное свойство для четырех границ — * — радиус свойств |
| граница правая | Сокращенное свойство для всех border-right- * свойств |
| рамка-правая | Устанавливает цвет правой границы |
| рамка-правая | Устанавливает стиль правой границы. |
| ширина рамки справа | Устанавливает ширину правой границы |
| межосевое расстояние | Устанавливает расстояние между границами соседних ячеек |
| с бордюром | Устанавливает стиль четырех границ |
| с бордюром | Сокращенное свойство для border-top-width, border-top-style и цвет верхней границы |
| цвет верхней границы | Устанавливает цвет верхней границы |
| граница-верхний левый-радиус | Определяет радиус границы верхнего левого угла |
| граница-верх-правый-радиус | Определяет радиус границы верхнего правого угла |
| с бордюром | Устанавливает стиль верхней границы |
| ширина до верхней границы | Устанавливает ширину верхней границы |
| ширина рамки | Устанавливает ширину четырех границ |
| низ | Устанавливает позицию элемента от низа его родительского элемента |
| Коробка-перерыв | Задает поведение фона и границы элемента при разрыве страницы или, для встроенных элементов, при разрыве строки. |
| тень коробки | Добавляет одну или несколько теней к элементу |
| Размер коробки | Определяет, как рассчитываются ширина и высота элемента: следует они включают отступы и границы, или нет |
| обрыв после | Указывает, должен ли происходить разрыв страницы, столбца или области. после указанного элемента |
| обрыв перед | Указывает, должен ли происходить разрыв страницы, столбца или области. перед указанным элементом |
| взлом внутри | Указывает, должен ли происходить разрыв страницы, столбца или области. внутри указанного элемента |
| сторона подписи | Задает размещение заголовка таблицы |
| каре | Определяет цвет курсора (курсора) во входных данных, текстовых областях или любых других редактируемый элемент |
| @charset | Задает кодировку символов, используемую в таблице стилей. |
| прозрачный | Определяет, с каких сторон плавающие элементы не могут перемещаться. |
| зажим | Зажимает абсолютно позиционированный элемент |
| цвет | Устанавливает цвет текста |
| кол-во столбцов | Задает количество столбцов, на которые должен быть разделен элемент. |
| колонка-заполнитель | Указывает, как заполнять столбцы, сбалансированно или нет. |
| колонна-зазор | Определяет зазор между столбцами |
| линейка-столбец | Сокращенное свойство для всех свойств column-rule- * |
| столбец-линейка-цвет | Определяет цвет правила между столбцами |
| столбец-линейка | Задает стиль правила между столбцами |
| ширина столбца-линейки | Определяет ширину правила между столбцами |
| колонно-пролетная | Определяет, сколько столбцов должен охватывать элемент |
| ширина колонки | Определяет ширину столбца |
| колонки | Сокращенное свойство для ширины столбца и количества столбцов |
| содержание | Используется с псевдоэлементами: before и: after для вставки сгенерированного содержимого. |
| счетчик приращения | Увеличивает или уменьшает значение одного или нескольких счетчиков CSS. |
| сброс счетчика | Создает или сбрасывает один или несколько счетчиков CSS |
| курсор | Указывает курсор мыши, который будет отображаться при наведении указателя на элемент. |
| направление | Определяет направление текста / направление письма |
| дисплей | Определяет, как должен отображаться определенный элемент HTML. |
| фильтр | Определяет эффекты (например,г. размытие или смещение цвета) на элементе перед отображением элемента |
| гибкий | Сокращенное свойство для flex-grow, flex-shrink и гибкая основа недвижимость |
| гибкая основа | Задает начальную длину гибкого элемента |
| изгиб | Определяет направление гибких элементов |
| гибкий поток | Сокращенное свойство для свойств flex-direction и flex-wrap |
| гибкий рост | Указывает, насколько элемент будет расти относительно остальных |
| гибкая термоусадочная | Определяет, как элемент будет уменьшаться относительно остальных. |
| гибкая пленка | Указывает, должны ли гибкие элементы оборачиваться или нет. |
| поплавок | Указывает, должен ли блок плавать. |
| шрифт | Сокращенное свойство для font-style, font-variant, font-weight, font-size / line-height и font-family свойства |
| @ font-face | Правило, позволяющее веб-сайтам загружать и использовать шрифты, отличные от «веб-безопасных» шрифтов |
| семейство шрифтов | Задает семейство шрифтов для текста |
| параметры шрифта | Позволяет управлять расширенными типографскими функциями в шрифтах OpenType |
| @ font-feature-values | Позволяет авторам использовать общее имя в font-option-alternate для функции, по-разному активированной в OpenType |
| шрифт-кернинг | Управляет использованием информации кернинга (расстояние между буквами) |
| переопределение языка шрифта | Управляет использованием глифов, зависящих от языка, в гарнитуре |
| размер шрифта | Задает размер шрифта текста |
| регулировка размера шрифта | Сохраняет удобочитаемость текста при восстановлении шрифта |
| растяжка шрифта | Выбирает обычное, сжатое или расширенное начертание из семейства шрифтов. |
| шрифт | Определяет стиль шрифта для текста |
| Синтез шрифтов | Элементы управления, отсутствующие шрифты (полужирный или курсивный) могут быть синтезированы браузером |
| вариант шрифта | Указывает, должен ли текст отображаться мелким шрифтом. |
| альтернативные варианты шрифтов | Управляет использованием альтернативных глифов, связанных с альтернативными именами, определенными в @ font-feature-values |
| вариант шрифта заглавные буквы | Управляет использованием альтернативных глифов для заглавных букв |
| вариант шрифта восточноазиатский | Управляет использованием альтернативных глифов для восточноазиатских шрифтов (например,г японский и китайский) |
| лигатуры вариантов шрифта | Управляет тем, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым он применяется. |
| вариант шрифта числовой | Управляет использованием альтернативных глифов для чисел, дробей и порядковых маркеров |
| шрифт-вариант-позиция | Управляет использованием альтернативных глифов меньшего размера, расположенных как верхний или нижний индекс относительно базовой линии шрифта |
| font-weight | Задает толщину шрифта |
| сетка | Сокращенное свойство для строк-шаблона-сетки, столбцы-шаблон-сетки, области-шаблона-сетки, автоматические строки сетки, grid-auto-columns и grid-auto-flow , свойства |
| сетка | Указывает имя для элемента сетки, или это свойство является сокращенным свойством для grid-row-start , grid-column-start , grid-row-end и grid-column-end объектов |
| сетка-автоколонны | Задает размер столбца по умолчанию |
| сетка-автопоток | Указывает, как автоматически размещенные элементы вставляются в сетку. |
| сетка с автоматическими рядами | Задает размер строки по умолчанию |
| сетка-столб | Сокращенное свойство для свойств grid-column-start и grid-column-end |
| сетка-конец колонны | Указывает, где закончить элемент сетки |
| сетка-столбец-зазор | Определяет размер промежутка между столбцами |
| сетка-столбец-начало | Указывает, где начать элемент сетки |
| сетка-зазор | Сокращенное свойство для grid-row-gap и grid-column-gap properties |
| сетка рядная | Сокращенное свойство grid-row-start и grid-row-end свойств |
| сетка-конец ряда | Указывает, где закончить элемент сетки |
| сетка-рядка-зазор | Определяет размер зазора между строками |
| сетка-ряд-начало | Указывает, где начать элемент сетки |
| сетка-шаблон | Сокращенное свойство для grid-template-rows , grid-template-columns и областей сетки объектов |
| сетка-шаблон-области | Указывает, как отображать столбцы и строки, используя именованные элементы сетки. |
| сетка-шаблон-столбцы | Указывает размер столбцов и количество столбцов в макете сетки. |
| сетка-шаблон-строки | Определяет размер строк в макете сетки |
| знак препинания | Указывает, можно ли помещать знак препинания за пределы строчного поля. |
| высота | Устанавливает высоту элемента |
| дефис | Устанавливает способ разбиения слов для улучшения компоновки абзацев |
| рендеринг изображений | Подсказывает браузеру, какие аспекты изображения наиболее важно сохранить при масштабировании изображения |
| @import | Позволяет импортировать таблицу стилей в другую таблицу стилей |
| изоляция | Определяет, должен ли элемент создавать новое содержимое стека |
| justify-content | Задает выравнивание между элементами внутри гибкого контейнера, когда элементы не используют все доступное пространство. |
| слева | Определяет левую позицию позиционируемого элемента |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| разрыв строки | Определяет, как / если разрывать строки |
| высота строки | Устанавливает высоту строки |
| в виде списка | Устанавливает все свойства для списка в одном объявлении |
| изображение стиля списка | Задает изображение как маркер элемента списка |
| позиция стиля списка | Определяет положение маркеров пунктов списка (пунктов списка) |
| тип списка | Определяет тип маркера элемента списка |
| маржа | Устанавливает все свойства полей в одном объявлении |
| нижнее поле | Устанавливает нижнее поле элемента |
| поле слева | Устанавливает левое поле элемента |
| поле справа | Устанавливает правое поле элемента |
| по верхнему краю | Устанавливает верхнее поле элемента |
| маска | Скрывает элемент, маскируя или обрезая изображение в определенных местах |
| маскировочная | Указывает, используется ли элемент маски в качестве маски яркости или альфа-маски. |
| макс. Высота | Устанавливает максимальную высоту элемента |
| максимальная ширина | Устанавливает максимальную ширину элемента |
| @media | Устанавливает правила стиля для различных типов / устройств / размеров носителей |
| мин-высота | Устанавливает минимальную высоту элемента |
| Мин. Ширина | Устанавливает минимальную ширину элемента |
| режим смешивания | Определяет, как содержимое элемента должно сливаться с его прямым родительским фоном |
| объект | Определяет, как содержимое заменяемого элемента должно соответствовать блоку, установленному его используемой высотой и шириной |
| объект-позиция | Задает выравнивание заменяемого элемента внутри его поля |
| непрозрачность | Устанавливает уровень непрозрачности для элемента |
| заказать | Устанавливает порядок гибкого элемента относительно остальных |
| дети-сироты | Устанавливает минимальное количество строк, которое должно оставаться внизу страницы, когда разрыв страницы происходит внутри элемента. |
| контур | Сокращенное свойство для ширины контура , стиля контура и цвет контура свойства |
| цвет контура | Устанавливает цвет контура |
| контур-офсет | Смещает контур и выводит его за край границы |
| контурный стиль | Устанавливает стиль контура |
| ширина контура | Устанавливает ширину контура |
| перелив | Указывает, что происходит, если содержимое выходит за пределы поля элемента |
| перелив-обертка | Указывает, может ли браузер разбивать строки в словах, чтобы предотвратить переполнение (когда строка слишком длинна, чтобы уместиться в содержащем ее поле). |
| переполнение-x | Указывает, следует ли обрезать левый / правый края содержимого, если он выходит за пределы области содержимого элемента. |
| переполнение | Указывает, следует ли обрезать верхний / нижний края содержимого, если он выходит за пределы области содержимого элемента |
| изменить размер | Определяет, можно ли (и как) изменять размер элемента пользователем |
| правый | Определяет правую позицию позиционируемого элемента |
| поведение прокрутки | Указывает, следует ли плавно анимировать позицию прокрутки в прокручиваемом поле вместо прямого перехода. |
| размер табулятора | Определяет ширину символа табуляции |
| стол-макет | Определяет алгоритм, используемый для компоновки ячеек, строк и столбцов таблицы |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| выравнивание текста последний | Описывает, как выравнивается последняя строка блока или строка прямо перед принудительным разрывом строки, когда выравнивание текста имеет значение «выравнивание». |
| текстовый комбайн вертикальный | Задает комбинацию нескольких символов в пространстве одного символа |
| текст-оформление | Указывает украшение, добавленное к тексту |
| текст-украшение-цвет | Определяет цвет оформления текста |
| текст-украшение-строка | Определяет тип линии в текстовом оформлении |
| текст-оформление-стиль | Задает стиль линии в текстовом оформлении. |
| текст-отступ | Задает отступ первой строки в текстовом блоке |
| с выравниванием текста | Определяет метод выравнивания, используемый при выравнивании текста по ширине. |
| ориентация текста | Определяет ориентацию текста в строке |
| переполнение текста | Определяет, что должно произойти, когда текст выходит за пределы содержащего элемента |
| текстовая тень | Добавляет тень к тексту |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| текст-подчеркивание-позиция | Определяет положение подчеркивания, которое задается с помощью свойства text-decoration |
| верх | Задает верхнюю позицию позиционируемого элемента |
| преобразовать | Применяет двухмерное или трехмерное преобразование к элементу |
| преобразование происхождения | Позволяет изменять положение трансформируемых элементов |
| в стиле трансформации | Определяет, как вложенные элементы отображаются в трехмерном пространстве. |
| переход | Сокращенное свойство для всех свойств перехода — * |
| задержка перехода | Указывает, когда начнется эффект перехода. |
| продолжительность перехода | Определяет, сколько секунд или миллисекунд требуется эффекту перехода для завершения |
| переходная собственность | Задает имя свойства CSS, для которого применяется эффект перехода. |
| функция синхронизации перехода | Определяет кривую скорости эффекта перехода |
| юникод-биди | Используется вместе со свойством direction для установки или возврата, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| по выбору пользователя | Указывает, можно ли выделить текст элемента. |
| белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента |
| вдовы | Устанавливает минимальное количество строк, которое должно оставаться в верхней части страницы, когда разрыв страницы происходит внутри элемента. |
| ширина | Устанавливает ширину элемента |
| разрыв слова | Определяет, как слова должны разрываться при достижении конца строки |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
| перенос слов | Позволяет разбивать длинные неразрывные слова и переносить их на следующую строку |
| режим записи | Определяет расположение строк текста: горизонтально или вертикально. |
Div Tag | HTML - GeeksforGeeks
< HTML >
< головка >
< название > gfg название >
< стиль тип = текст / css>
.leftdiv
{
поплавок: левый;
}
.middlediv
{
поплавок: левый;
цвет фона: серый
}
.rightdiv
{
поплавок: левый;
}
дел {
заполнение: 1%;
цвет: белый;
цвет фона: 009900;
ширина: 30%;
окантовка: сплошная черная;
}
стиль >
головка >
< корпус >
< div class = "leftdiv" >
< h2 > GeeksforGeeks h2 >
< p > Сколько раз вы разочаровывались, глядя на улицу
за хороший набор программирования / алгоритма / интервью
вопросы? Чего вы ожидали и что получили?
Этот портал создан для предоставления хорошо написанных,
хорошо продуманные и хорошо объясненные решения для выбранных
вопросов.
п >
< h3 > GeeksforGeeks h3 >
< p > GCET - вступительный тест для расширенного класса
Программа от GeeksforGeeks для создания и улучшения данных
Концепции структур и алгоритмов под руководством Сандипа
Джейн (основатель и генеральный директор GeeksforGeeks).У него 7 лет
опыт преподавания и 6 лет опыта работы в отрасли.
п >
div >
< div class = "middlediv" >
< h2 > GeeksforGeeks h2 >
< p > Сколько раз вы разочаровывались, глядя на улицу
за хороший набор программирования / алгоритма / интервью
вопросы? Чего вы ожидали и что получили?
Этот портал создан для предоставления хорошо написанных,
хорошо продуманные и хорошо объясненные решения для выбранных
вопросов.
п >
< h3 > GeeksforGeeks h3 >
< p > GCET - вступительный тест для расширенного класса
Программа от GeeksforGeeks для создания и улучшения данных
Концепции структур и алгоритмов под руководством Сандипа
Джейн (основатель и генеральный директор GeeksforGeeks).У него 7 лет
опыт преподавания и 6 лет опыта работы в отрасли.
п >
div >
< div class = "rightdiv" >
< h2 > GeeksforGeeks h2 >
< p > Сколько раз вы разочаровывались, глядя на улицу
за хороший набор программирования / алгоритма / интервью
вопросы? Чего вы ожидали и что получили?
Этот портал создан для предоставления хорошо написанных,
хорошо продуманные и хорошо объясненные решения для выбранных
вопросов.
п >
< h3 > GeeksforGeeks h3 >
< p > Сколько раз вы разочаровывались, глядя на улицу
за хороший набор программирования / алгоритма / интервью
вопросы? Чего вы ожидали и что получили?
Этот портал создан для предоставления хорошо написанных,
хорошо продуманные и хорошо объясненные решения для выбранных
вопросов.
п >
div >
корпус >
html >

 com
com