Семейство шрифта | CSS | CodeBasics
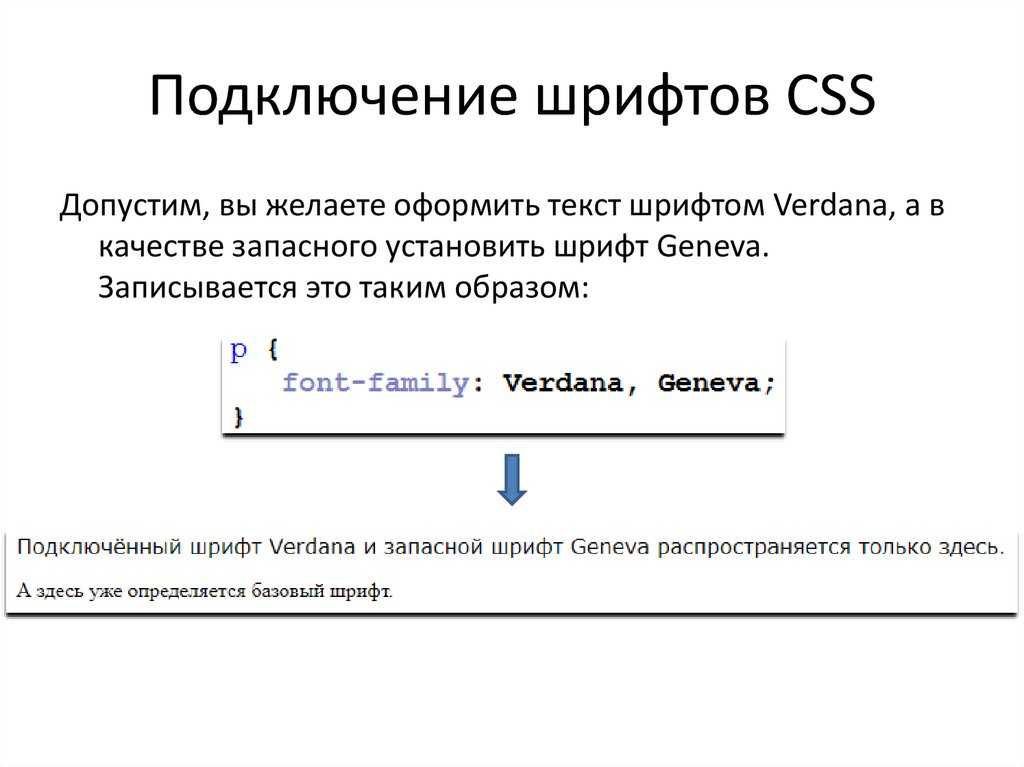
Многим знакома фраза «Поиграйся со шрифтами» — великая мантра, когда внешний вид текста не устраивает. Для того, чтобы указать шрифт, используется правило font-family, позволяющее выбрать один или несколько шрифтов, которые будут использоваться в документе.
<style>
.new-font {
font-family: Arial, Futura;
}
</style>
<p>Абзац</p>
Шрифты подключаются из тех, которые установлены в вашей системе. По этой причине стоит выбирать «распространённые шрифты», так как у другого пользователя их может не быть. Помимо этого возможно подключать шрифты со сторонних сервисов, таких как Google Fonts, или загружать их непосредственно на ваш сервер, на котором расположен сайт.
Наиболее распространёнными шрифтами являются:
- Times New Roman
- Arial
- Tahoma
- Verdana
- Courier New
С большей долей вероятности эти шрифты будут установлены и в системе у другого пользователя.
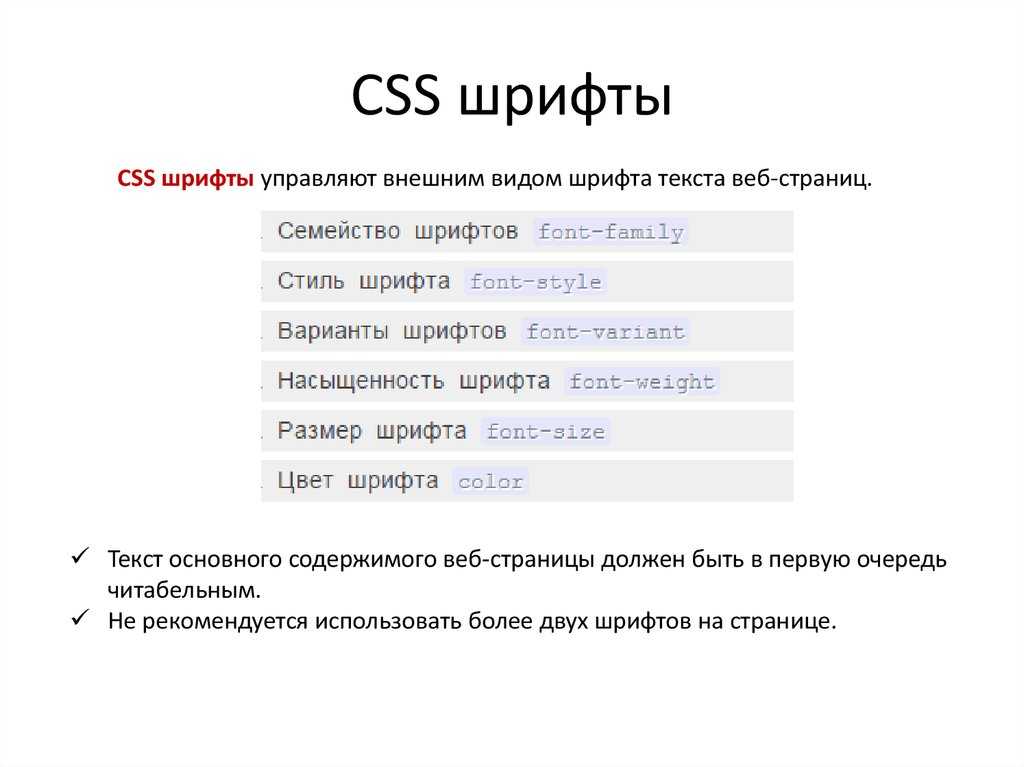
font-family, на компьютере нет, то будет использован шрифт по умолчанию, заданный в настройках браузера.При подключении стилей хорошей практикой является добавление универсального семейства шрифта в правило font-family. Таких семейств на данный момент 5:
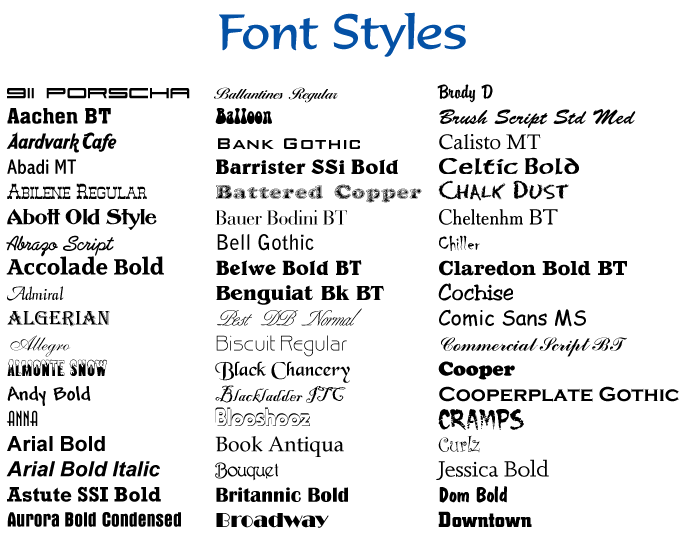
serif— шрифты с засечками (антиквы). Ярким представителем таких шрифтов является Times New Romansans-serif— шрифты без засечек (гротеск). Наиболее знакомыми такими шрифтами являются Arial и Verdanacursive— курсивные шрифтыfantasy— декоративные шрифты. Это семейство используется реже всего. Дело в том, что декоративные шрифты слишком разные, чтобы они были взаимозаменяемыеmonospace— моноширинные шрифты. К ним относятся шрифты, в которых все символы имеют одинаковую ширину. Очень часто их используют программисты в текстовых редакторах
Добавив универсальное семейство шрифта в правило font-family, мы страхуем себя от того, что у пользователя не окажется такого шрифта, который мы указали. Браузер автоматически выберет замену отсутствующему шрифту из универсального семейства шрифтов, которое было указано.
Браузер автоматически выберет замену отсутствующему шрифту из универсального семейства шрифтов, которое было указано.
Пример из начала урока при добавлении универсального семейства будет выглядеть следующим образом:
<style>
.new-font {
font-family: Arial, Futura, sans-serif;
}
</style>
<p>Абзац</p>
Теперь, если у пользователя в системе нет шрифтов Arial или Futura, будет выбран системный шрифт без засечек.
Задание
Добавьте в редактор параграф с классом verdana-text и установите для него шрифт Verdana. Стили запишите в теге <style>. Не забудьте указать универсальное семейство шрифтов — шрифты без засечек
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
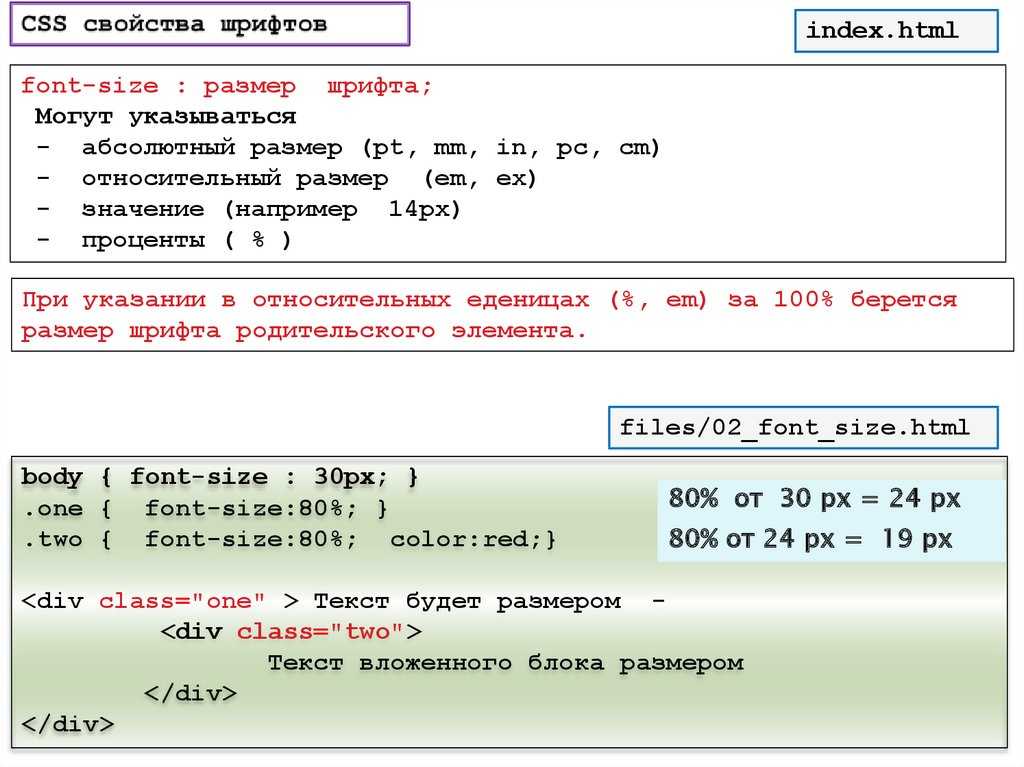
Размер шрифта в css: font-size
Размер шрифта в css: font-sizeНазад
Изменять размер шрифта необходимо для выделения определённого текста на фоне других, помечать важную информацию и наоборот, показывать, что текст менее значимый.
Всегда размер отличается у заголовков, подзаголовков и простого текста.
В языке CSS есть свойство, которое позволяет задаваться размеры: «font-size».
К примеру, зададим основной размер шрифта для сайта:
body{font-size: 14px;}
Мы указали, что по умолчанию размер шрифта на сайте равно 14px.
Также размер можно указывать в пунктах, процентах, ключевыми словами и в соотношении.
font-size: 14px; // в пикселях font-size: 12pt; // в пунктах font-size: 120%; // в процентах font-size: 1.2em; // В соотношении font-size: small; // Ключевым словом
Когда мы указываем размер в процентах или в соотношении, размер отталкивает от размера по умолчанию. К примеру, если у нас в <body> размер шрифта 14px, а для <p> мы указываем 110%, то эти проценты считаются от 14px у <body>, аналогично и с соотношением.
Ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Таблица рекомендуемых размеров шрифтов для сайта
| Тег | Рекомендуемый размер | В соотношении |
|---|---|---|
| body | 14 px | 1 em |
| p | 14 px | 1 em |
| h2 | 32 px | 2 em |
| h3 | 24 px | 1. |
| h3 | 19 px | 1.17 em |
Шрифты
« Предыдущая статья
Прозрачный фон на css: background
Следующая статья »
Фиксированный блок в css
Назад
Антиспам поле. Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Как изменить шрифты в CSS
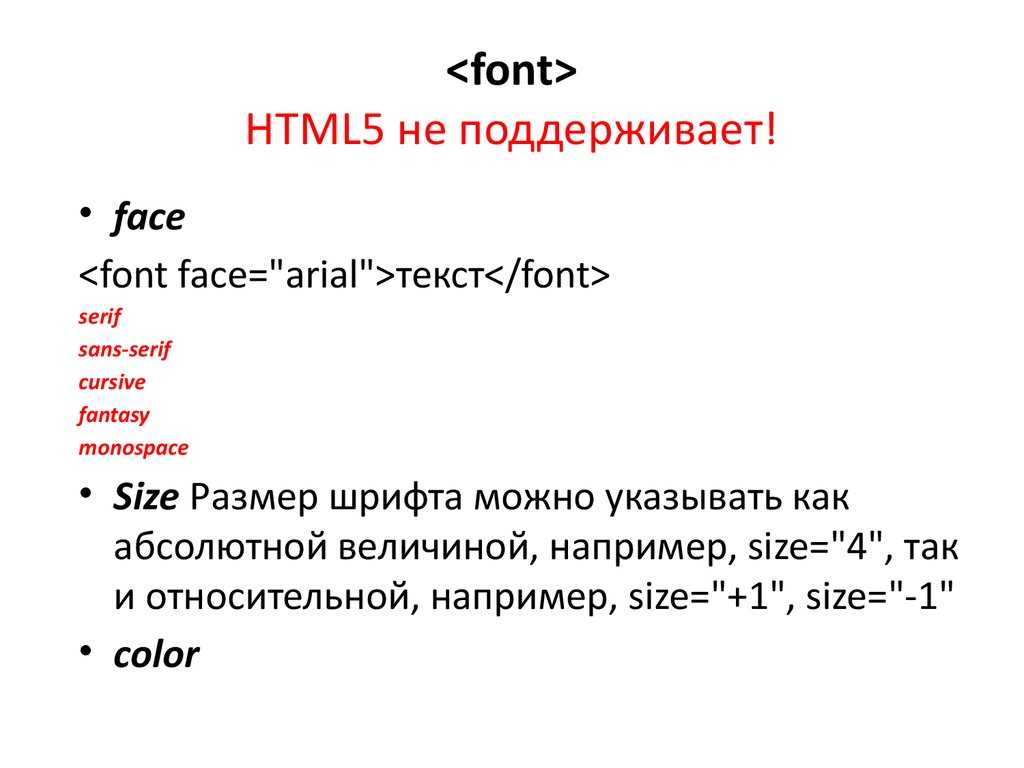
В прошлом мы использовали тег HTML для изменения семейства шрифтов, размера и других атрибутов. CSS делает это намного проще. Узнайте, как изменить семейство шрифтов и размер шрифта с помощью CSS, выполнив следующие действия.
- Свойство
font-familyиспользуется в CSS для указания имени шрифта, применяемого к элементу. Вы можете указать имя шрифта (например, Arial, Helvetica и т. д.) или категорию шрифта (например, курсив, фэнтези, моноширинный и т. д.). Чтобы указатьсемейство шрифтовдля Arial, например, вы используете:p { семейство шрифтов: Arial; } - Если шрифт Arial не был найден на компьютере конечного пользователя, браузер отобразит шрифт по умолчанию. Если вы обеспокоены тем, что имя шрифта, которое вы хотите использовать, может быть не найдено на компьютере пользователя, вы можете предоставить список вариантов, например:
p { семейство шрифтов: Arial, Helvetica; }В этом случае браузер сначала будет искать Arial. Если он не найдет Arial, он будет искать Helvetica.
Если он не найдет Arial, он будет искать Helvetica. - Для большей безопасности вы можете указать пару определенных параметров семейства шрифтов, за которыми следует категория семейства шрифтов, например:
p { font-family: Arial, Helvetica, sans-serif; }Таким образом, если ни Arial, ни Helvetica не найдены, браузер, по крайней мере, знает, что нужно использовать какой-нибудь шрифт без засечек. Вот пример кода:<голова> <мета-кодировка="UTF-8">
Семейство шрифтов <тип стиля="текст/CSS"> тело { размер шрифта: большой; } дел { поле: 10 пикселей; отступ: 10 пикселей; граница: 1px сплошной черный; } <тело> <дел> Arial, Helvetica, без засечек

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть. Если он не найдет Arial, он будет искать Helvetica.
Если он не найдет Arial, он будет искать Helvetica. Вы можете использовать следующие единицы измерения:
Вы можете использовать следующие единицы измерения: Термины «меньше» и «больше» изменяют размер шрифта элемента относительно размера шрифта его родительского элемента. Следующий код иллюстрирует это:
Термины «меньше» и «больше» изменяют размер шрифта элемента относительно размера шрифта его родительского элемента. Следующий код иллюстрирует это:



 Пока они определены до
Пока они определены до  Вместо этого они будут сброшены в исходное состояние.
Вместо этого они будут сброшены в исходное состояние.