Селектор атрибута (с указанным значением)
CSS селекторыЗначение и применение
С помощью селектора атрибутов мы можем выбрать элементы не только с определённым атрибутом, но и указать с каким значением должен быть этот атрибут.
Поддержка браузерами
| Селектор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| [attribute = value] | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
CSS синтаксис:
[attribute = value] {
блок объявлений;
}
Версия CSS
CSS2Пример использования
Давайте рассмотрим пример в котором нам необходимо по особенному стилизовать поле, предназначенное для ввода пароля.
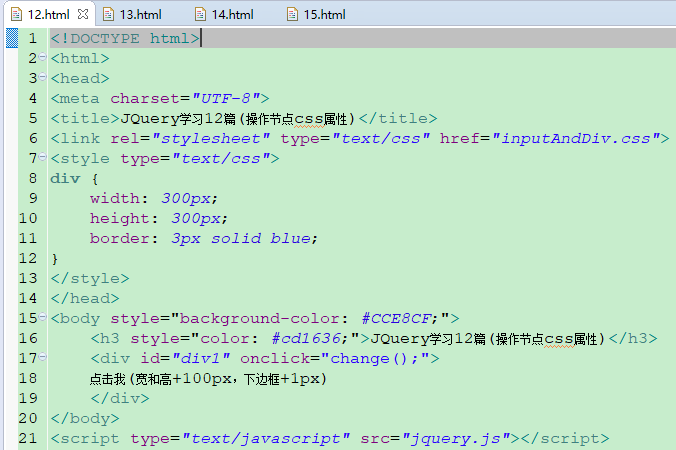
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Селектор атрибута с указанным значением</title>
<style>
input[type=password] { /* выбираем все элементы <input>, атрибут type которых имеет значение password */
border: 1px dotted red; /* устанавливаем точечную границу размером 1 пиксель красного цвета */
}
input[type=password]:focus { /* выбираем элемент <input>, атрибут type которого имеет значение password и который находится в фокусе */
border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */
}
</style>
</head>
<body>
<form>
Login: <input type = "text" name = "login" placeholder = "Введите ваш логин"><br><br>
Password: <input type = "password" name = "password" placeholder = "Введите ваш пароль"><br><br>
<input type = "submit" name = "submit" value = "Далее">
</form>
</body>
</html>
В этом примере мы использовали два селектора атрибутов с указанным значением, которые позволили нам выбрать поле, предназаченное для ввода пароля, а во втором случае с использованием псевдокласса :focus мы создали стили для того состояния, когда это поле находится в фокусе (пользователь кликнул на него, или выбрал с помощью клавиатуры).
Результат нашего примера:
Пример использования селектора атрибута с указанным значением.Рассмотрим следующий пример в котором поле для поиска будет растягиваться, благодаря использованию селектора атрибутов (с указанным значением) и универсального свойства transition, которое задает все свойства эффекта перехода в одном объявлении:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Выдвигающийся поиск на CSS</title>
<style>
input[type=text] {
width : 20%; /* устанавливаем ширину элемента input с указанным атрибутом и значением (type="text") */
transition : width 500ms ease-in-out; /* Для свойства width мы устанавливаем длительность эффекта перехода равную 500 ms, при этом эффект перехода начинается с медленного старта и заканчивается медленно (ease-in-out) */
}
input[type=text]:focus {
width : 40%; /* устанавливаем ширину элемента input с указанным атрибутом и значением (type="text") при получении фокуса */
}
</style>
</head>
<body>
Поиск: <input type = "text" name = "poisk" placeholder = "введите запрос">
</body>
</html>
Выдвигающийся поиск на css (универсальное свойство transition и селектор атрибутов). CSS селекторы
CSS селекторыПонимание CSS Селекторов: Селекторы атрибутов – IT и программирование в России
войти в систему
Добро пожаловат!Войдите в свой аккаунт
Ваше имя пользователя
Ваш пароль
Вы забыли свой пароль?
восстановление пароля
Восстановите свой пароль
Ваш адрес электронной почты
Читайте нас в телеграм:
CSS позволяет составлять действительно гибкие селекторы. Перевели статью о селекторах атрибутов: что они из себя представляют и как их использовать.
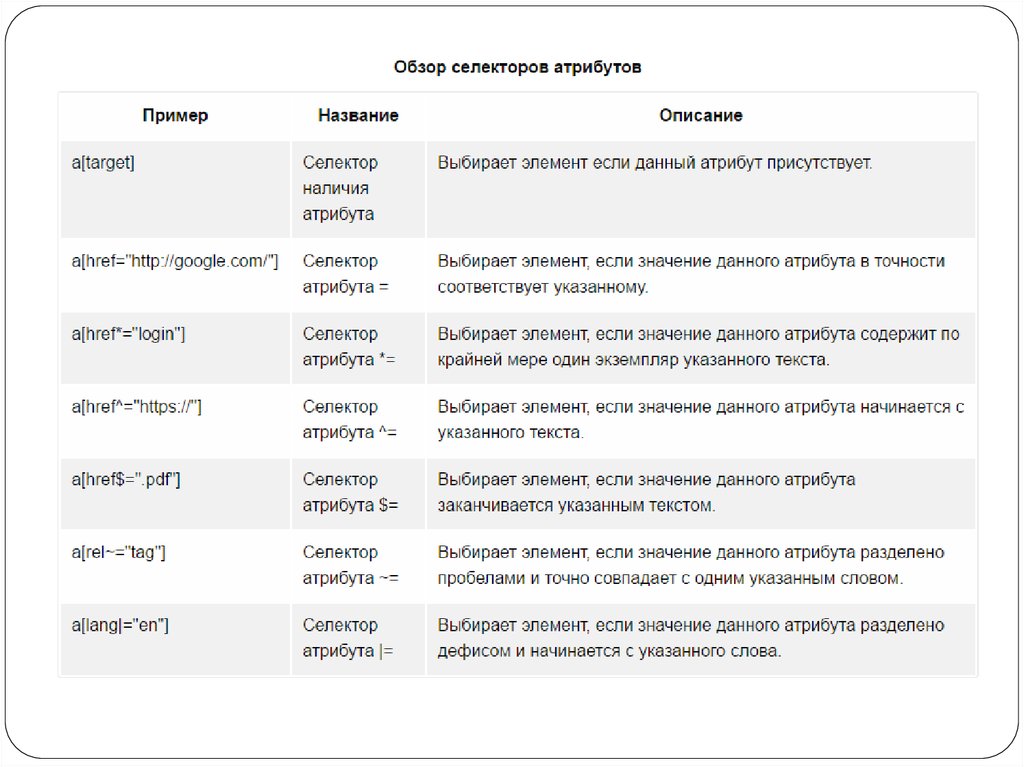
Что из себя представляют селекторы атрибутов?Селекторы атрибутов — это отдельный тип CSS селекторов, выбирающих элементы на основании атрибутов или их значений.
Для тех, кто еще только начинает изучать HTML, атрибуты — это специальные слова, которые используют в открывающих тегах, чтобы указывать определенные свойства элементов. Атрибут состоит из названия и значения: name=”value”. Значение (
Значение (value) всегда заключено в кавычки, но некоторые атрибуты используются без значения. Такие атрибуты называются Булевыми, наиболее часто используемые из них — checked, disabled, readonly, required, и т.д.
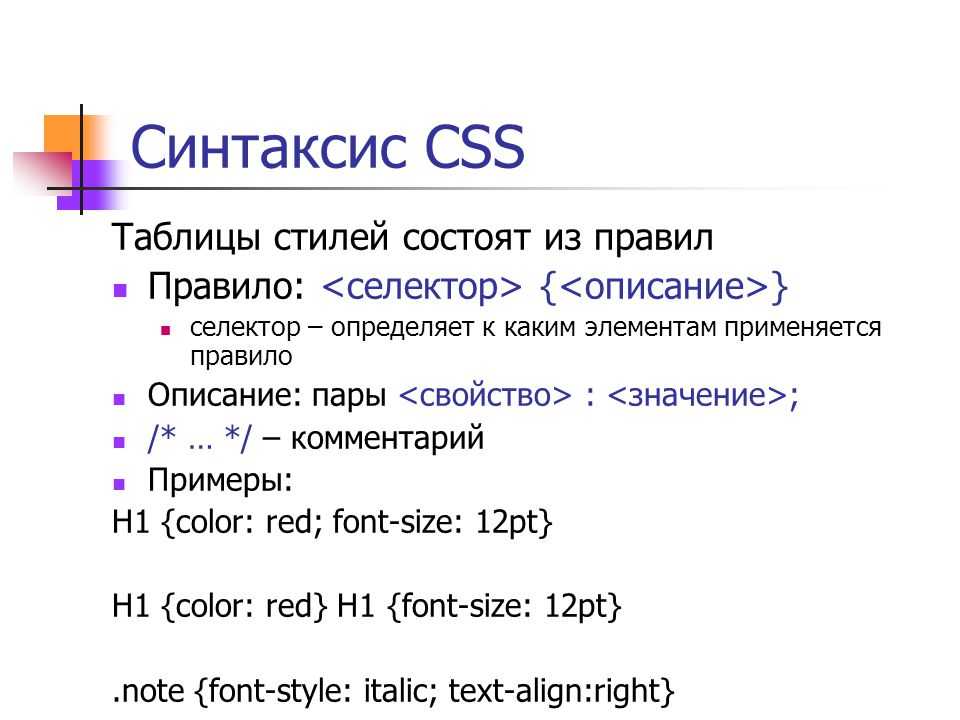
Селекторы атрибутов можно разделить на несколько типов, которые отличаются друг от друга синтаксисом, но при этом следуют общим правилам CSS, где сначала идет селектор, а после него — фигурные скобки, внутри которых записывают свойства. Рассмотрим различные типы селекторов по атрибуту.
[attribute]Этот тип селекторов используется, чтобы выбрать все элементы, у которых есть определенный атрибут, и применить к ним необходимые стили. В примере ниже каждый <a> элемент с href атрибутом окрашивается в красный цвет:
a[href] {
color: red;
}[attribute=“value”]Этот тип селекторов по атрибуту позволяет применить стили ко всем элементам, у которых есть определенный атрибут, значение (value) которого точно соответствует указанному в селекторе. Пример ниже показывает, как выбрать все
Пример ниже показывает, как выбрать все <a> элементы с href=”#” атрибутом:
a[href="#"] {
color: purple;
}[attribute~=“value”]Такие селекторы используются, чтобы выбрать все элементы, у которых присутствует указанный атрибут. И у этого атрибута одно из значений (которые могут быть перечислены через пробел) соответствует указанному
Пример ниже демонстрирует, как можно выбрать все элементы, у которых атрибут class содержит список значений, разделенных пробелами, одно из которых — dogs:
div[class~="dogs"] {
color: brown;
}Селектор в данном примере найдет элементы с class=“dogs”, class=“animals dogs” и class=“dogs animals” но не class=“dogs-animals”. =”value”] и используется, чтобы выбрать все элементы, у которых есть необходимый атрибут с
=”value”] и используется, чтобы выбрать все элементы, у которых есть необходимый атрибут с value, которое оканчивается на значение, указанное в селекторе. В примере ниже будут выбраны все элементы с атрибутом class со значением, заканчивающимся на “er”.
div[class$="er"] {
font-style: oblique;
}[attribute*=“value”] Этот тип селекторов атрибутов используется для выбора элементов, у которых в value конкретного атрибута присутствует указанное значение, не важно где именно. Пример ниже позволяет стилизовать каждый элемент, у которого есть атрибут class, содержащий “and” в любом месте строки значения атрибута.
[attribute operator value i]div[class*="and"] { font-weight: bold; }
Этот тип селекторов позволяет расширить функционал любого из перечисленных выше селекторов, добавив i или I сразу перед закрывающей квадратной скобкой. Таким образом сравнение значений атрибутов будет проводиться без учета регистра. Подобные селекторы поддерживаются всеми браузерами, кроме Internet Exporer.
Таким образом сравнение значений атрибутов будет проводиться без учета регистра. Подобные селекторы поддерживаются всеми браузерами, кроме Internet Exporer.
В примере ниже все теги с href=”anon” будут выбраны, вне зависимости от того, заглавными или строчными буквами будет написано anon в самих тегах. Поэтому если у элементов значение атрибута href будет равняться Anon, aNon, или любой другой вариант с теми же буквами, но другим регистром, селектор по-прежнему сработает на таких элементах.
a[href*="anon" i] {
color: yellow;
}[attribute operator value s] Такой селектор фактически противоположен селектору [attribute operator value i]. Он сравнивает значения, указанные в атрибутах, с точностью до регистра. Этот селектор пока что не работает в большинстве браузеров. В примере ниже будут стилизованы все теги с
Этот селектор пока что не работает в большинстве браузеров. В примере ниже будут стилизованы все теги с href*=”AnOn”, с точностью до регистра.
a[href*=AnOn s] {
color: pink;
}Почему вам стоит использовать Селекторы Атрибутов?Если вы работали какое-то время с CSS, вы, очевидно, видели код, написанный другими разработчиками. Нетрудно заметить, что селекторы атрибутов используются достаточно редко. Многие вообще не используют такие селекторы, аргументируя это тем, что они могут достичь такого же результата, просто добавив класс или ID, но в конечном итоге это может привести к CSS файлу с невероятным количеством селекторов по классу или ID, в которых разобраться будет крайне сложно.
В чем селекторы атрибутов действительно полезны, так это в стилизации похожих элементов с повторяющимися атрибутами. В примере ниже у нас есть неупорядоченный список ссылок с одинаковыми
В примере ниже у нас есть неупорядоченный список ссылок с одинаковыми href и различными rel значениями.
<ul> <li><a href="#" rel="asean">Myanmar</a></li> <li><a href="#" rel="ecowas">Mali</a></li> <li><a href="#" rel="asean">Cambodia</a></li> <li><a href="#">Kurdistan</a></li> </ul>
Таким образом мы стилизуем элементы на основании значений rel атрибутов:
li a[rel="asean"] {
font-weight: bold;
}
li a[rel="ecowas"] {
font-style: italics;
}Проблема заключается в том, что если у атрибута rel будет более, чем одно значение, предложенный выше способ стилизации не сработает. Но мы можем исправить это, использовав
Но мы можем исправить это, использовав ‘~=’ вместо ‘=’.
Читайте также
Обсуждение
читайте нас в телеграм
Верстальщик от бога
Самый большой канал по верстке в телеграм
Подписаться
Программист от бога
Божественный юмор о программистах
Подписаться
Тестировщик от бога
Божественный канал о тестировании
Подписаться
АйТи собес
Логические задачи на собеседованиях в IT
Подписаться
Фронтендер от бога
Божественный канал о тестировании
Подписаться
Mobile Dev Lib
Подписаться
Популярное
CSS [атрибут=значение] Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Стиль элементов с target=»_blank»:
a[target=_blank]
{
цвет фона: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор [ атрибут = значение ] используется для выбора элементов с указанным атрибутом и значением.
| Версия: | CSS2 |
|---|
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| [ атрибут = значение ] | 4,0 | 7,0 | 2,0 | 3.1 | 9,6 |
Синтаксис CSS
[ атрибут = значение ] {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример
Когда получает фокус, постепенно меняйте ширину от 100 пикселей до 250 пикселей:
input[type=text] {
ширина: 100 пикселей;
переход: плавность входа-выхода, ширина 0,35 с плавного входа-выхода;
}
ввод[тип=текст]:фокус {
ширина: 250 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Селекторы атрибутов CSS
❮ Предыдущая Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как можно использовать селекторы атрибутов CSS для просмотра веб-страниц?| Axiom Academy
Хотите извлечь данные с веб-страницы? Axiom упрощает задачу с помощью шага «Получить данные с веб-страницы». Наш инструмент выбора позволяет вам легко выбирать контент, который вы хотите очистить, указывая и щелкая.
Однако иногда инструмент выбора может не возвращать правильные результаты. Когда это произойдет, Axiom отобразит сообщение об ошибке, подобное этому:
Если вы столкнулись с этой проблемой, вы можете попробовать выбрать другой вариант, но иногда проблема остается. В этом случае вам нужен пользовательский селектор! Один из самых полезных настраиваемых селекторов, о котором нужно знать, — это селектор атрибутов .
В этом руководстве мы покажем вам, как найти селекторы атрибутов на веб-странице. Мы приведем несколько примеров, когда это может понадобиться, и научим вас использовать настраиваемые селекторы с Axiom.
Итак, если вы будете следовать этому руководству, вы будете на пути к тому, чтобы стать профессионалом в области парсинга веб-страниц. Если вы новичок в игре, мы начнем с учебника по селекторам CSS.
Что такое селектор CSS?
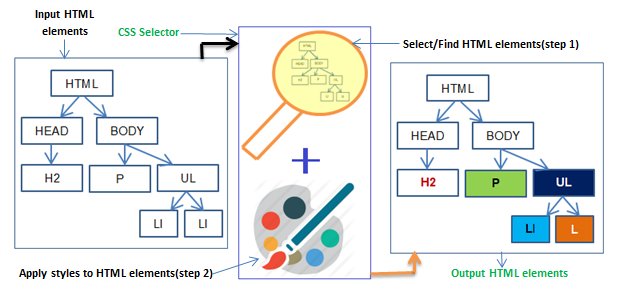
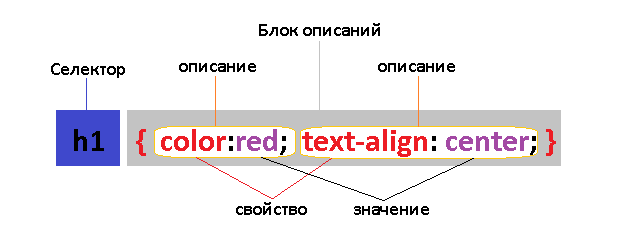
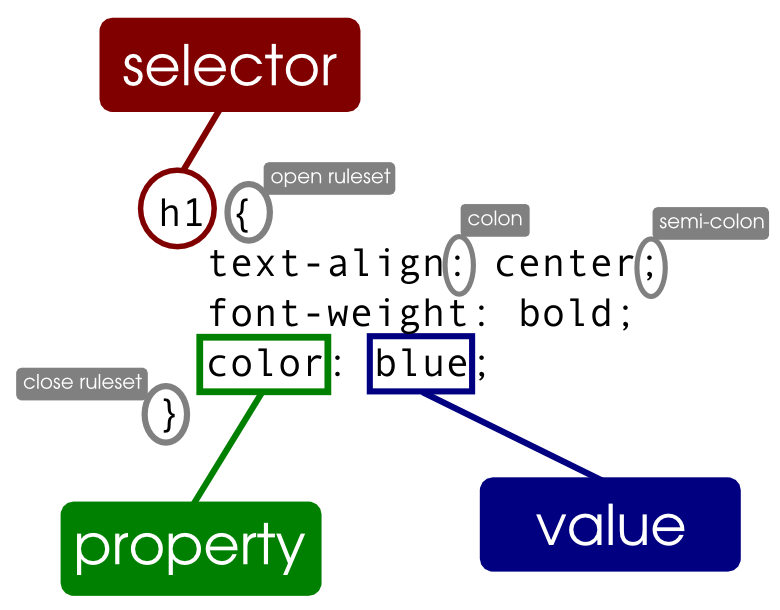
Селекторы CSS — это одна из двух частей правила CSS, которые предназначены для создания визуального стиля элементов HTML. Этими двумя частями являются селектор , который определяет, к какому элементу применить стиль, и объявление , представляющее собой набор инструкций для определения внешнего вида элемента.
Здесь селектор CSS под названием «.xl-red-font» применяется к элементу html внутри класса.
Если бы мы хотели, чтобы этот текст заголовка отображался в виде гигантского красного шрифта, все правило было бы следующим :
Селектор CSS — это часть «. xl-red-font», которая появляется в HTML и указывает, какой элемент следует выбрать — отсюда и его название. Объявление находится внутри фигурных скобок и задает визуальный стиль. В данном случае он большой и красный!
xl-red-font», которая появляется в HTML и указывает, какой элемент следует выбрать — отсюда и его название. Объявление находится внутри фигурных скобок и задает визуальный стиль. В данном случае он большой и красный!
Что такое селектор атрибутов CSS?
Эти селекторы позволяют выбирать элементы на основе их атрибутов HTML. Как и в случае с CSS, HTML разбит на составные части. В этом случае мы можем думать, что HTML состоит из элементов 9.0075 и атрибуты . Элемент — это тип объекта HTML для отображения, например ссылка («a»), кнопка («button») или заголовок («h2», «h3» и т. д.). Атрибуты — все остальное.
В следующем примере HTML указывается элемент «вход» с рядом атрибутов — «класс», «автозаглавные буквы», «автозаполнение» и т. д. являются атрибутами HTML.
Чтобы создать селектор атрибутов, просто возьмите атрибут в том виде, в котором он отображается в HTML, и заключите его в квадратные скобки. Вот и все!
При выборе атрибута для выбора убедитесь, что вы выбрали тот, который однозначно определяет нужный элемент, иначе вы можете получить неправильный элемент. В приведенном выше примере атрибут «aria-labelledby» является уникальным селектором, который присутствует только в этом элементе.
В приведенном выше примере атрибут «aria-labelledby» является уникальным селектором, который присутствует только в этом элементе.
Определение правильного атрибута может быть чем-то вроде искусства, но когда они содержат удобочитаемый текст (как указано выше), это намного проще.
Поскольку эти селекторы содержат удобочитаемый текст, они часто могут быть очень полезными! Например, Google Maps содержит почтовые индексы в качестве селекторов атрибутов в своем HTML, что позволяет очень удобно находить там местоположения.
Существуют ли другие типы селекторов CSS?
Существует множество других типов селекторов CSS, в том числе перечисленные ниже. Часто при создании селектора вы будете использовать один или несколько таких селекторов в сочетании с селектором атрибутов.
Селектор элементов CSS
Мы уже встречались с элементами, и селектор элементов позволяет выбрать все элементы, которые имеют общее имя тега.
Пример селекторов элементов HTML:
Чтобы указать селектор элемента, просто используйте имя тега элемента (без каких-либо атрибутов или угловых скобок).
Например, перечисленные выше элементы можно выбрать следующим образом:
Селектор идентификатора CSS
Атрибут id дает элементу HTML имя, которое можно использовать для ссылки на элемент из других частей документа или из внешних документов. . Имя должно быть уникальным в HTML-документе.
Вот пример HTML с указанным идентификатором:
Атрибут id имеет специальный удобный синтаксис. Вместо ввода [id=»page-title»] вы можете использовать символ #, например:
Селектор класса CSS
Атрибут class помечает HTML-элемент многократно используемым именем, которое можно использовать для идентификации этого элемента и подобных ему элементов. Обычно они не уникальны в пределах документа, а определяют набор связанных элементов.
Вот некоторый HTML-код с указанным классом:
Подобно атрибуту id, вместо обычного синтаксиса [class=»page-title»] вы можете использовать точку:
Чтобы узнать больше об этой теме, вы можете посмотрите следующий ресурс:
https://www. w3schools.com/css/css_selectors.asp (открывает новое окно)
w3schools.com/css/css_selectors.asp (открывает новое окно)
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors (открывает новое окно) window)
http://web.simmons.edu/~grabiner/comm244/weekfour/selectors.html (opens new window)
Селекторы атрибутов можно комбинировать с другими селекторами CSS
Комбинировать атрибуты может быть очень удобно селекторы в сочетании с другими видами селекторов. Это позволяет вам создавать более точные правила, нацеленные только на тот элемент, который вы хотите видеть на странице, без использования каких-либо других.
LinkedIn на кнопке пейджера
Вот HTML-код кнопки пейджера LinkedIn:
Мы могли бы извлечь следующий атрибут ‘aria-label=»Next»’, чтобы сделать этот селектор. Атрибут aria-label кажется удобочитаемым текстом, поэтому он выглядит как отличный выбор для идентификации кнопки «Далее».
Затем мы можем объединить это с другими селекторами, чтобы убедиться, что у нас есть именно тот элемент, который нам нужен. Вот несколько примеров этого в действии:
Вот несколько примеров этого в действии:
Группа Facebook
Ниже приведена внешняя оболочка div из статьи со страницы группы Facebook.
Мы могли бы использовать «role=»article»» для выбора элементов в статье. Селектор ниже извлечет имя автора. В этом примере мы объединили четыре селектора: элемент, атрибут и еще два элемента.
Здесь пробелы указывают на то, что элементы «a» и «strong» являются дочерними элементами элемента div с атрибутом role=»article». Это означает, что селектор будет искать элемент «a» внутри «сильного» элемента, внутри элемента «div» с атрибутом role=»article».
Как найти селекторы на веб-странице?
Google Chrome имеет встроенный инструмент для проверки веб-страницы, который упрощает эту задачу. Веб-разработчики любят хвастаться, делая это похоже на волшебство, но на самом деле этому довольно просто научиться! Вот короткое видео, которое показывает вам, как это работает.
💡 Чтобы найти что-либо на веб-странице, щелкните элемент правой кнопкой мыши и выберите «Проверить». Откроются инструменты разработчика. Затем используйте Ctrl+F или Command+F для поиска чего-либо в исходном коде страницы.
Откроются инструменты разработчика. Затем используйте Ctrl+F или Command+F для поиска чего-либо в исходном коде страницы.
Узнайте больше об инструментах Chrome Developer и веб-инспекторе (открывается в новом окне).
Как вы определяете свои собственные селекторы CSS?
Вот три метода создания настраиваемых селекторов. В конечном итоге вы захотите овладеть искусством сочетания этих методов.
1. Определите селектор, уникальный для нужного элемента
Найдите селекторы, уникальные для этого элемента. Если у него есть уникальный атрибут, используйте его.
Например, если вы хотите нажать кнопку «Твитнуть» в моей ленте в Твиттере, вот HTML:
Мы будем использовать элемент div с селектором атрибутов.
Иногда веб-сайты удаляют уникальные селекторы, чтобы их было труднее парсить. Если это относится к вашему целевому сайту, вам нужно использовать более изощренные методы….
2. Найдите уникальный группирующий селектор
Весь HTML упорядочен в иерархическом порядке. Это означает, что вы часто можете найти нужный элемент, найдя родителя, то есть элемент, который обертывает и содержит желаемую цель.
Это означает, что вы часто можете найти нужный элемент, найдя родителя, то есть элемент, который обертывает и содержит желаемую цель.
Например, если вы хотите извлечь связанные тенденции из поиска Google Trends, вы увидите, что связанные тенденции сгруппированы в блоке HTML, определяющем виджет. Во-первых, вы найдете уникальный селектор для этого виджета:
В этом случае вы можете использовать элемент «виджет» и следующий селектор атрибутов:
Затем, чтобы очистить темы, мы можем добавить селектор элемента «а», разделенный пробелом, чтобы найти элемент «а» внутри виджет HTML.
Тем не менее, бывает так, что сложно даже найти элемент группировки с уникальным селектором. Так что же нам делать?
3. Ищите уникальное расположение вашего контента на странице
Веб-страницы состоят из различных элементов, каждый из которых содержится в других элементах. Одни элементы — родители, другие — дети; некоторые элементы могут быть обоими. Каждый элемент занимает ровно одну позицию в этой иерархии, и это можно однозначно указать с помощью селектора, а это означает, что если вы можете понять этот селектор, вы можете точно определить свою цель. Яблочко! 🎯
Яблочко! 🎯
В этом примере мы хотим разработать пользовательский селектор, чтобы нажимать кнопку «Мне нравится» в первом посте Instagram в моей ленте. Вот html из этой статьи:
Первая статья и кнопка не имеют уникальных селекторов, но расположение этих элементов должно быть уникальным. Мы хотим нажать первую кнопку в первой статье.
Выше я использую позицию «статьи», добавляя «nth-child(1)», вы можете настроить таргетинг на любого дочернего элемента, изменив номер. Таким образом, nth-child(2) выберет вторую статью в своем родителе и так далее. Повторите трюк, чтобы найти и нажать правильную кнопку.
Недостаток: элементы могут менять свое относительное положение на странице при добавлении или удалении данных. Например, веб-сайты по недвижимости, как правило, имеют много меняющихся данных на постраничной основе. Это может заставить абсолютную точность ваших иерархических селекторов работать против вас!
Здесь вы можете узнать о детях. (открывает новое окно)
С какими шагами Axiom можно использовать пользовательские селекторы?
Следующие шаги в Axiom включают наш инструмент выбора без кода и могут использоваться в сочетании с пользовательскими селекторами css:
- Данные соскоба с веб -страницы
- Ссылки на веб -странице
- Нажмите Элемент или Элементы щелчка
- Введите текст
- SELECT LIST
- Загрузить файл
- .
 Шаги Аксиомы здесь.
Шаги Аксиомы здесь.Как использовать настраиваемые селекторы с Axiom?
Axiom предоставляет интерфейс без кода для добавления пользовательских селекторов.
Нажмите кнопку «<> установить пользовательский селектор».
Удалите любой код, который вы видите внутри коробки.
Добавьте свой собственный селектор и сохраните.
Обратите внимание, что «Получить данные с веб-страницы» может обрабатывать несколько селекторов, чтобы использовать более одного селектора, разделяйте их запятыми. Эти типы селекторов также будут возвращать только текстовые результаты.
Чтобы использовать настраиваемые селекторы, вам нужно отредактировать модель данных селектора (мы вернемся к этому через секунду).
Настройка расширенных настраиваемых селекторов с помощью Axiom
Если вы действительно заинтересованы в том, чтобы разобраться в деталях с помощью Axiom, вы можете отредактировать модель данных селектора вручную, чтобы настроить селекторы.
 Однако для этого требуется определенная степень знаний. Хорошей новостью является то, что мы работаем над интерфейсом без кода, который упрощает работу 😀
Однако для этого требуется определенная степень знаний. Хорошей новостью является то, что мы работаем над интерфейсом без кода, который упрощает работу 😀Данные селектора указаны в формате JSON — стандартном формате, используемом для хранения данных в Интернете. Если вы знакомы с JSON, отлично! Если нет, вот краткая шпаргалка:
Чтобы изменить селекторы, отредактируйте код, выделенный зеленым цветом
Чтобы изменить тип результата, измените значение, выделенное розовым, на одно из следующих: «ссылка», «textContent» или «innerHTML»
Добавьте новые селекторы, добавив ‘{«selector»:»»,»selections»:[],»selectedElements»:[{}],»rejectedElements»:[],»resultType»:»innerHTML»}’ и разделите с запятая.
Имейте в виду, что любые синтаксические ошибки могут помешать работе селектора! Однако, если вы все-таки ошибетесь, вы всегда можете вернуться к инструменту выбора Axiom и повторно выбрать некоторые данные, что приведет к повторной генерации объекта, чтобы вы могли повторить попытку.

Когда следует использовать селекторы атрибутов с Axiom?
Если бот не может нажать кнопку «Далее» при очистке страницы со списком
Допустим, вы создали бота для очистки всех данных с веб-страницы с помощью шага «Получить данные с веб-страницы». Вы настроили строки выбора и пейджера на шаге и видите зеленые галочки рядом с ними. Парсер должен получить все результаты, но когда вы запускаете бота, он не может перейти на следующую страницу.
Вот как выглядит шаг при правильной настройке:
Если вы запустили автоматизацию, а листинг не переходит на следующую страницу, попробуйте изменить выбор кнопки пейджера. Например, попробуйте выбрать его несколько раз или попробуйте каждый раз выделять его немного другим способом. Если это не сработает, пришло время пользовательского селектора! См. этот пример Linkedin:
Мы извлекли бы следующий атрибут ‘aria-label=»Next»’, чтобы сделать этот селектор. Комбинируя селекторы элементов и атрибутов, мы можем получить один из следующих результатов:
Любой из них должен работать, чтобы найти кнопку на каждой странице.

Если бот ничего не делает при вводе текста в форму ввода
Вы создали бота, который вводит данные в веб-форму. Бот открывает правильную страницу и выбирает правильный ввод формы, но текст не вводится.
Давайте посмотрим, как настроен шаг ввода текста. Вы должны увидеть зеленую галочку в поле «Файл» и пример текста в поле «Текст». Вроде должно работать:
Однако при запуске автоматики ничего не происходит — текст не вводится.
Как всегда, самое простое решение — попробовать повторно выбрать поле ввода. Но если это не сработает, вы можете попробовать использовать пользовательский селектор.
Например, если HTML-код вашего текстового поля выглядит так:
Тогда хорошим решением будет следующий селектор атрибутов: Я создал бота для парсинга нескольких страниц недвижимости на таком веб-сайте, как Zillow. Это кажется достаточно простым: выберите контент и запишите его в Google Sheet. Для 90% вариантов использования, это ведь так просто!
Однако веб-сайты недвижимости имеют различное содержание и макеты.